Come creare un sito di fotografia WordPress (in 9 semplici passaggi)
Pubblicato: 2021-11-25Ogni fotografo professionista ha bisogno di un portfolio da mostrare ai potenziali clienti e il posto migliore per mostrare il tuo lavoro è sul tuo sito web.
Ma cosa succede se non hai il tuo sito web di fotografia? Bene, è ora di costruirne uno!
In questo post, ti mostreremo come creare il tuo fantastico sito fotografico WordPress in 9 semplici passaggi. Pronto? Iniziamo!
1. Iscriviti a un servizio di Web Hosting e proteggi il tuo dominio
Il primo passo è iscriversi a un servizio di web hosting e acquistare il tuo dominio.
Il tuo host web fornisce i server e i servizi necessari per pubblicare il tuo sito web su Internet in modo che altre persone possano visitarlo.
Il tuo dominio è il tuo indirizzo web. È ciò che le persone digitano nel loro browser URL per visitare il tuo sito (ad esempio https://www.tuodominio.com ).
Il tuo nome di dominio può essere quello che vuoi ma, se sei un fotografo freelance, una scommessa sicura è semplicemente mantenere il tuo nome (ad esempio https://www.angelikakollin.com/ ).
Idealmente, vorrai scegliere un servizio di hosting web che includa un nome di dominio gratuito e venga fornito con WordPress preinstallato, come i piani di hosting WordPress condivisi Bluehost o Dreamhost.
2. Installa WordPress
Il prossimo passo è installare WordPress. WordPress è un CMS open source gratuito che fornisce gli strumenti necessari per creare effettivamente il tuo sito.
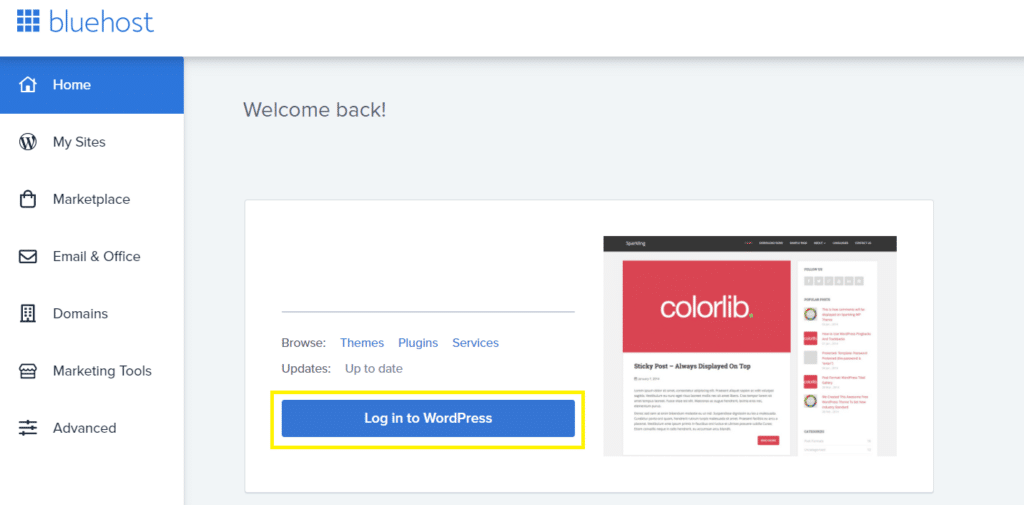
A seconda dell'host web per cui ti sei registrato, WordPress potrebbe essere già preinstallato. In tal caso, vai avanti e accedi tramite il dashboard del tuo host web.

In caso contrario, potrebbe essere necessario installarlo manualmente. Ancora una volta, il modo migliore per farlo è tramite il tuo host web. La maggior parte dei provider di hosting fornisce istruzioni su come installare WordPress tramite il tuo cPanel e qualcosa come Softaculous.
Puoi anche installare WordPress localmente scaricandolo sul tuo computer da WordPress.org. Tuttavia, non lo consiglierei in quanto dovrai caricare manualmente il sito sul tuo cPanel di hosting.
3. Scegli un tema leggero
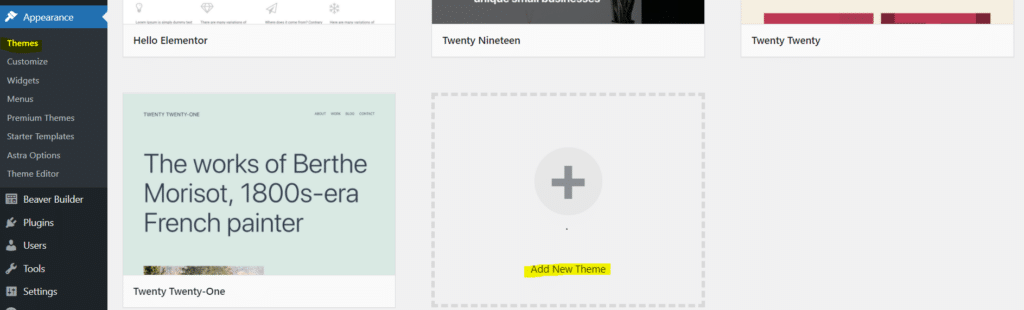
Una volta che sei in WordPress, il primo passo è scegliere il tuo tema. Per farlo, vai su Aspetto > Temi e fai clic su Aggiungi nuovo tema .

Puoi quindi sfogliare la categoria del tema per sceglierne uno che ti piace. Ti consigliamo di scegliere un tema leggero che sia compatibile con i costruttori di pagine di WordPress. Alcune opzioni popolari includono OceanWP , Astra , GeneratePress e il tema predefinito di WordPress (attualmente Twenty Twenty-one ). Puoi anche controllare l'elenco dei temi WordPress gratuiti più veloci e scegliere il migliore in base alle tue esigenze.
Per questo tutorial useremo Twenty Twenty-one . Se scegli un'opzione diversa, i passaggi successivi saranno sostanzialmente gli stessi, ma potrebbero esserci alcune piccole differenze.
Una volta trovato quello che ti piace, fai clic su Installa.
4. Personalizza il layout generale
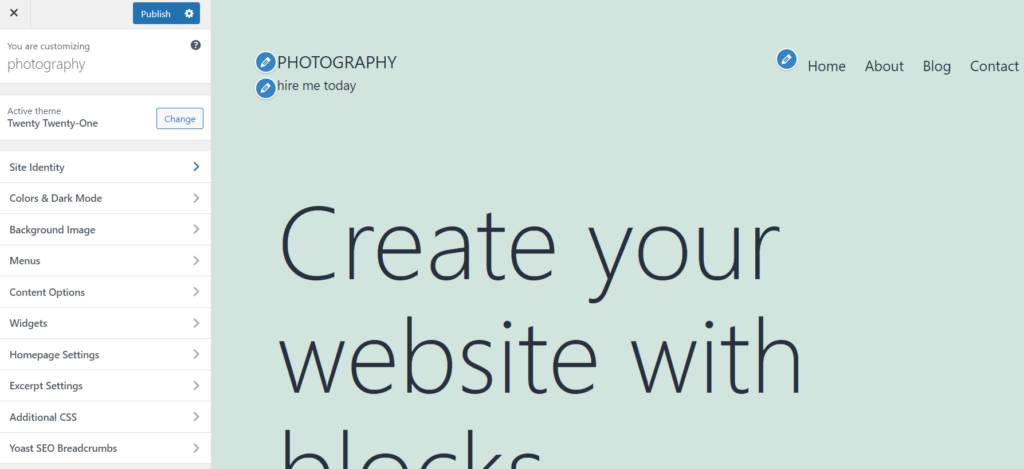
Dopo aver installato il tema, apri la personalizzazione ( Aspetto > Personalizza ).

Da qui, puoi apportare un sacco di modifiche al design del tuo sito web. Per ora, ti consigliamo di eseguire le seguenti operazioni:
- Modifica l'immagine dell'intestazione . Se stai utilizzando il tema Twenty Twenty-one, fai clic su Header Media e nascondi l'immagine (o sostituiscila con un'immagine o un video di tua scelta).
- Modifica il titolo e lo slogan del tuo sito . Fai clic sulla scheda Identità del sito e cambia il titolo e lo slogan del tuo sito come preferisci. Puoi anche caricare un'icona (questa appare nell'URL del browser) e un logo.
- Cambia i tuoi caratteri . Puoi anche apportare modifiche globali ai caratteri utilizzati nel tuo sito. Puoi modificare elementi specifici tra cui intestazioni, paragrafi, collegamenti, ecc.
5. Installa i plugin
Successivamente, avremo bisogno di installare alcuni plugin. I plugin sono estensioni di terze parti che puoi attivare su WordPress per estendere le funzionalità del tuo sito.
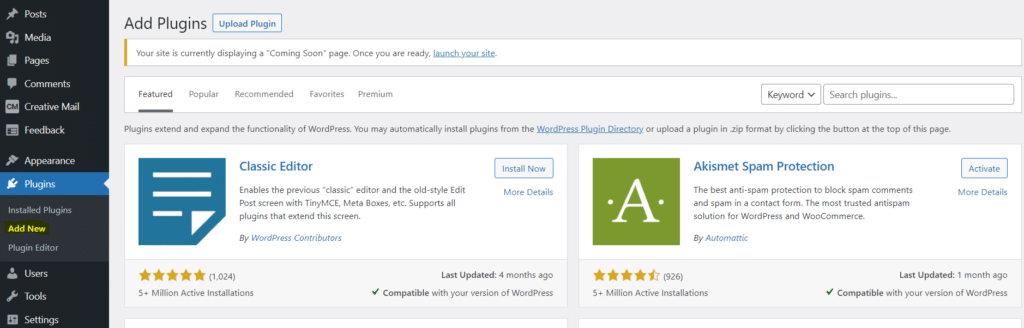
Puoi installarli dalla pagina Plugin . Dalla dashboard di WordPress, fai clic su Plugin > Aggiungi nuovo .

Da lì, cerca, installa e attiva quanto segue:
- Modelli a larghezza intera . Lo useremo per modificare la nostra home page in modo che venga visualizzata a tutta larghezza.
- Portfolio visivo . Lo useremo per creare il nostro portfolio fotografico.
- Moduli Optin . Lo useremo per raccogliere e-mail e creare un potente elenco di e-mail.
- Immagina . Imagify ottimizzerà automaticamente tutte le immagini che carichi e le convertirà in WebP per ridurre al minimo le dimensioni dei file e la velocità di caricamento delle pagine. Questo può aiutare a migliorare la tua SEO poiché la velocità di caricamento della pagina è un importante fattore di ranking. Assicurati solo di selezionare la casella "ottimizzazione automatica delle immagini al caricamento" nella pagina delle impostazioni. Puoi provarlo gratuitamente e vedere quanto è facile ed efficace il plugin.
Come bonus (a pagamento), ti consigliamo anche di provare WP Rocket , il plug-in per le prestazioni che ti aiuterà a velocizzare il tuo sito e migliorare i tuoi punteggi Core Web Vitals in pochi clic.

6. Crea la tua home page
Successivamente, aggiungeremo una home page. Questa parte è facile. Torna alla dashboard di WordPress e vai su Pagine > Aggiungi nuovo .
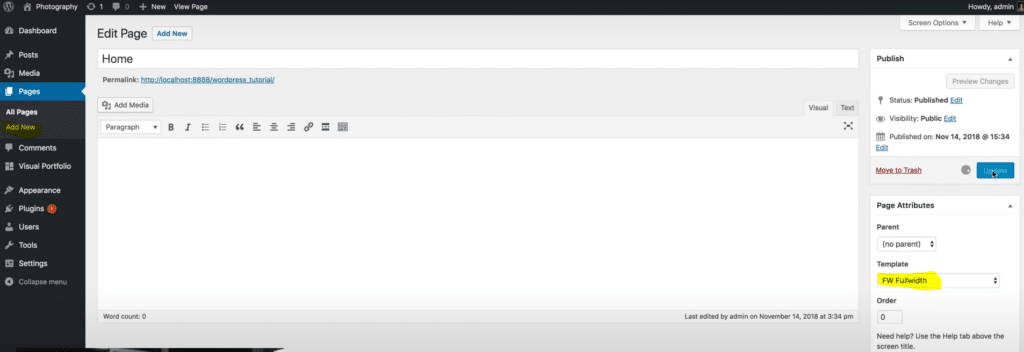
Inserisci il titolo come "Casa" o qualcosa di simile. Nella sezione Attributi della pagina sul lato destro, fai clic su Modello e scegli Larghezza intera FW , quindi fai clic su Pubblica .

Una volta fatto, apri di nuovo la personalizzazione e seleziona Impostazioni home page . Modifica le impostazioni in Visualizza una pagina statica e seleziona la pagina appena creata dal menu a discesa della home page, quindi fai clic su Pubblica .
7. Crea il tuo portfolio fotografico
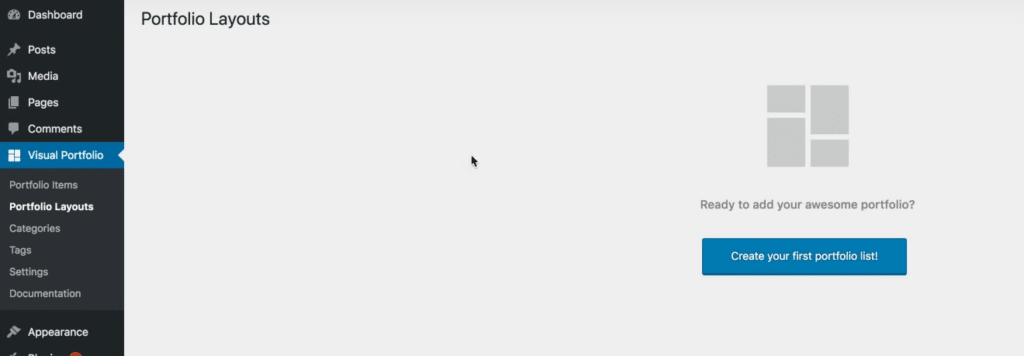
Successivamente, creeremo il nostro portfolio fotografico. Dalla dashboard del tuo WP, vai a Visual Portfolio > Portfolio Layouts e fai clic su Crea il tuo primo elenco di portfolio .

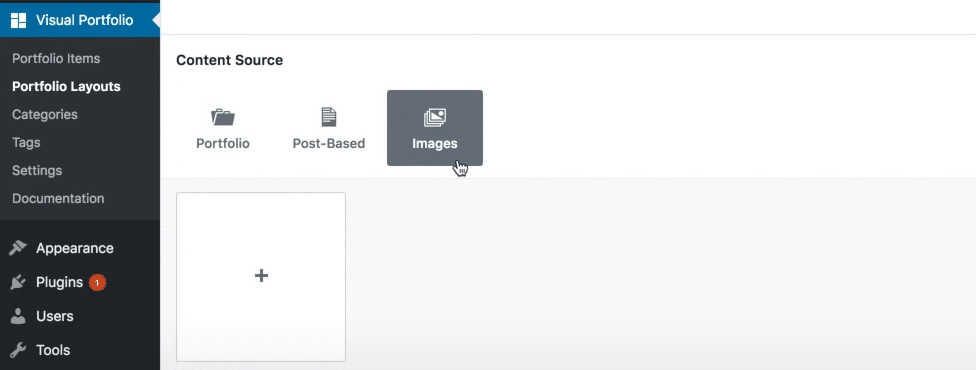
In Sorgente di contenuto , fai clic su Immagini e premi il pulsante più per caricare le foto che desideri includere nel tuo portfolio.

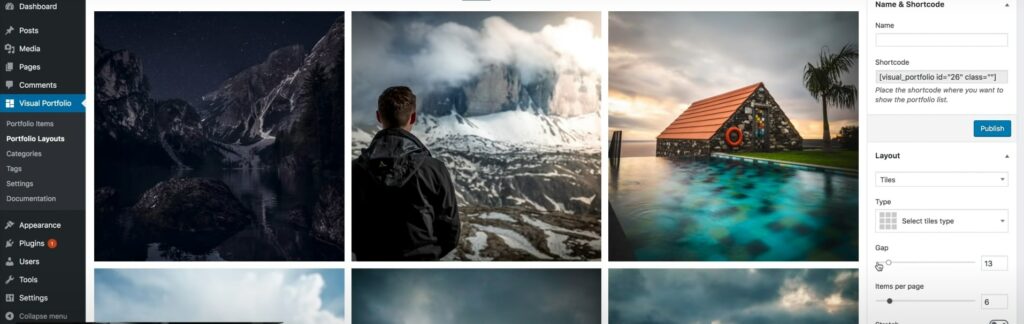
Dopo averli caricati in Visual Portfolio, puoi fare clic su di essi per aprire un'anteprima della griglia del tuo Visual Portfolio. Vedrai anche alcune opzioni di stile sul lato destro.

Ti consigliamo di utilizzare un layout Tiles in una formazione a griglia 3 per 3. Potresti anche voler ridurre il divario in modo che non ci siano spazi tra ciascuna delle immagini nella griglia del tuo portfolio e impostare gli elementi per pagina su 9.
Apporta tutte le altre modifiche al design che desideri, quindi fai clic su Pubblica . Prendi lo shortcode in alto a destra nella pagina e torna alla dashboard.
8. Aggiungi il tuo portfolio alla tua home page
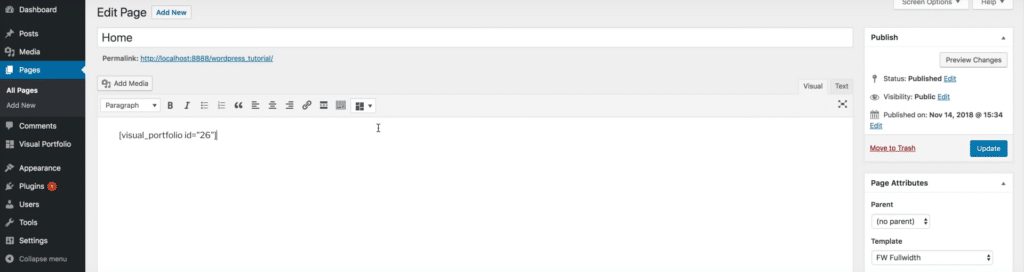
Ora che abbiamo creato il nostro portfolio, lo aggiungeremo alla nostra homepage. Vai a Pagine > Tutte le pagine e seleziona la tua home page. Incolla lo shortcode nell'editor e fai clic su Aggiorna .

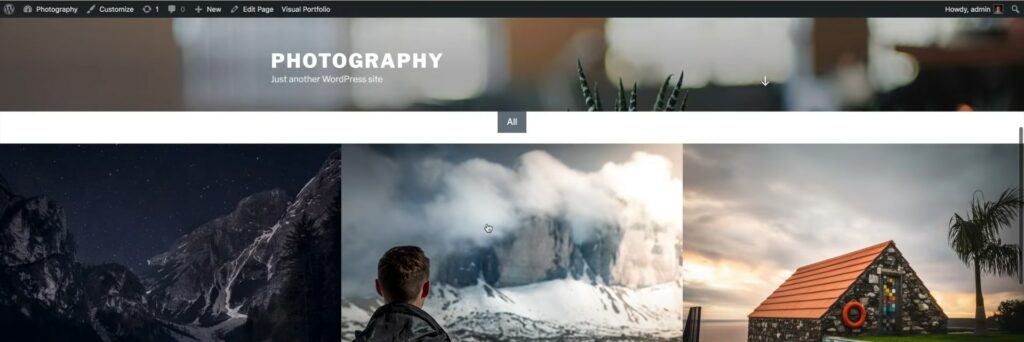
Puoi quindi fare clic su Anteprima per vedere come appare la tua home page. Se hai fatto tutto bene, dovresti vedere un bellissimo portfolio a tutta larghezza del tuo lavoro sotto il titolo del tuo sito.

Se desideri apportare modifiche al tuo portfolio, puoi tornare alla pagina del plug-in Visual Portfolio e riordinare, rimuovere o aggiungere nuove immagini.
9. Crea pagine aggiuntive e modifica il design (opzionale)
Ora hai un fantastico sito Web di fotografia di una pagina, ma potresti anche voler aggiungere qualche altra pagina. Per farlo, puoi tornare a Pagine > Tutte le pagine. Ti consigliamo di aggiungere:
- Una pagina di informazioni. Includi informazioni su chi sei, la tua esperienza e qualifiche, ecc. e aggiungi una tua foto.
- Una pagina di contatto . Aggiungi un modulo di contatto che i clienti possono utilizzare per mettersi in contatto con te.
- Una pagina di servizi . Aggiungi una tabella dei prezzi con un elenco dei tuoi diversi servizi e pacchetti fotografici.
Completa la costruzione del tuo sito apportando tutte le altre modifiche che desideri apportare (come l'aggiunta di un banner per il consenso ai cookie e l'informativa sulla privacy, apportare modifiche al design, installare altri plug-in, ecc.) e il gioco è fatto.
Congratulazioni: ora hai un fantastico sito di fotografia WordPress!
Ci auguriamo che questa guida ti sia stata utile. Buona fortuna!
