Come rendere reattivo il tuo modulo Divi Call to Action
Pubblicato: 2023-12-18Il modulo Call to Action è un modulo Divi nativo che aiuta a indirizzare i visitatori del tuo sito web a prendere la decisione giusta sul tuo sito. La reattività mobile è fondamentale per rendere il tuo sito web accessibile a più persone. Con Divi è possibile personalizzare molti aspetti dei moduli sia nativi che di terze parti. La personalizzazione di elementi come design, spaziatura e reattività sono alcuni vantaggi dell'utilizzo di Divi per creare il tuo prossimo sito web. In questo post del blog, prenderemo ispirazione dal pacchetto gratuito di layout per barche Divi Charter e procederemo attraverso la creazione di un modulo di invito all'azione reattivo.
- 1 Come creare un modulo di invito all'azione reattivo
- 1.1 Installazione del modello di pagina
- 1.2 Aggiunta del modulo Call to Action
- 1.3 Designazione del modulo Call to Action
- 1.4 Rendere responsivo il modulo Call to Action
- 1.5 Rendere responsivo il modulo Call to Action con il corpo del testo
- 2 In conclusione
Come creare un modulo di invito all'azione reattivo
Prima di iniziare, dobbiamo installare il layout della pagina di destinazione del pacchetto layout barca Divi Charter. Per questo tutorial, inizieremo con una nuova pagina sul nostro sito Web Divi. Cominciamo!
Installazione del modello di pagina
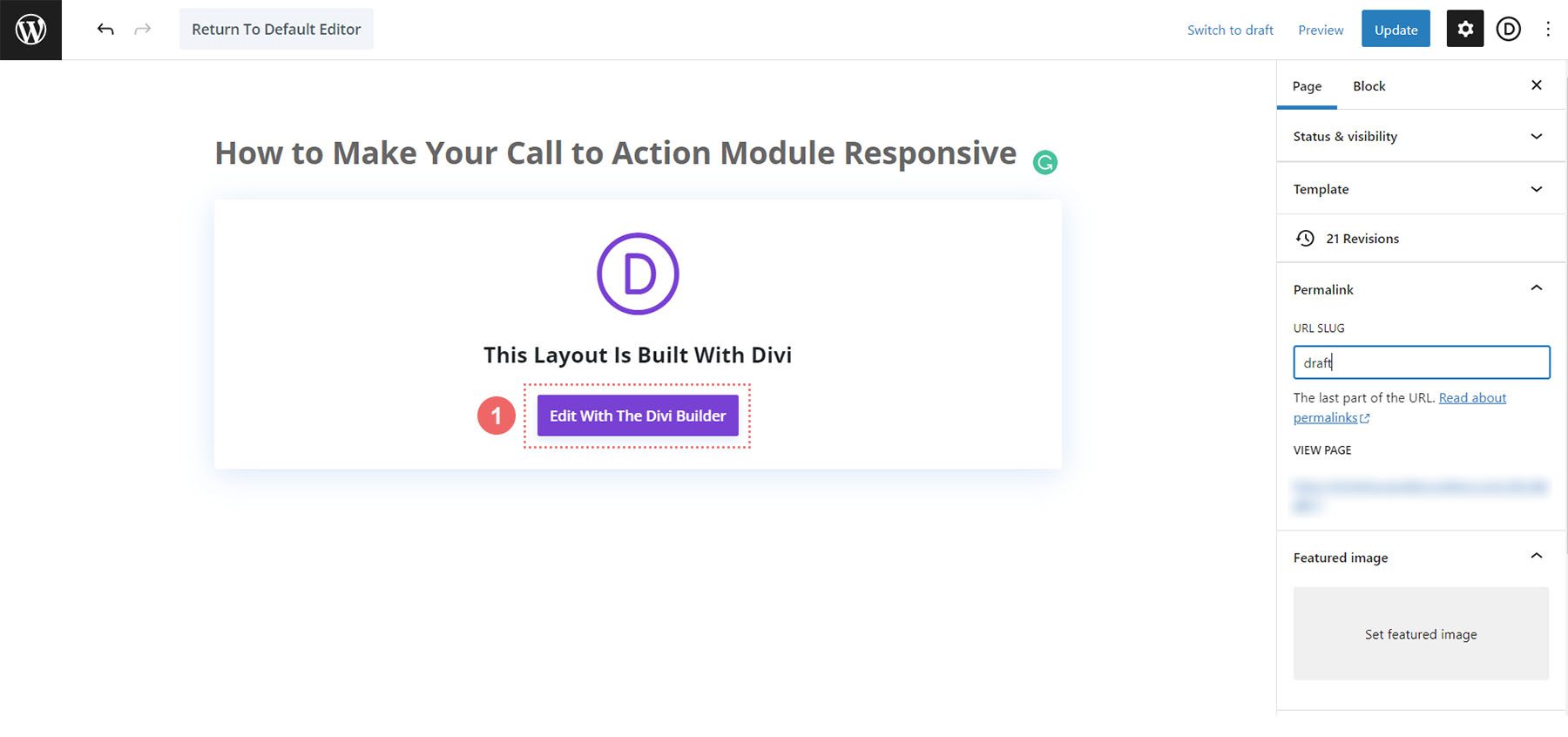
Dopo aver creato la nostra nuova pagina, attiviamo Divi Builder facendo clic sul pulsante viola Modifica con Divi Builder al centro della nostra pagina.

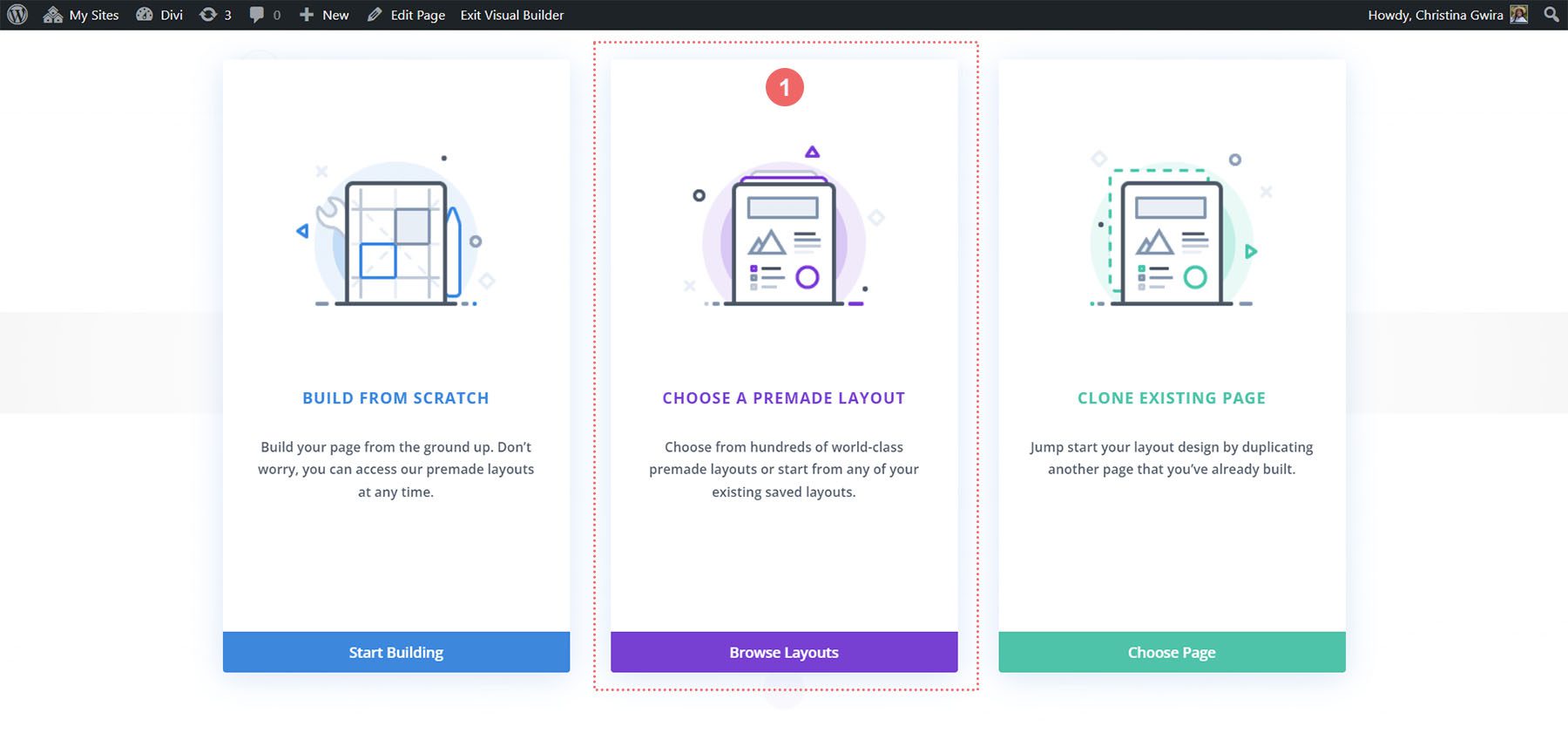
Con Divi Builder attivato, ci viene presentata la pagina seguente. Seleziona l'opzione centrale, Scegli un'opzione predefinita per accedere ai layout predefiniti forniti con Divi.

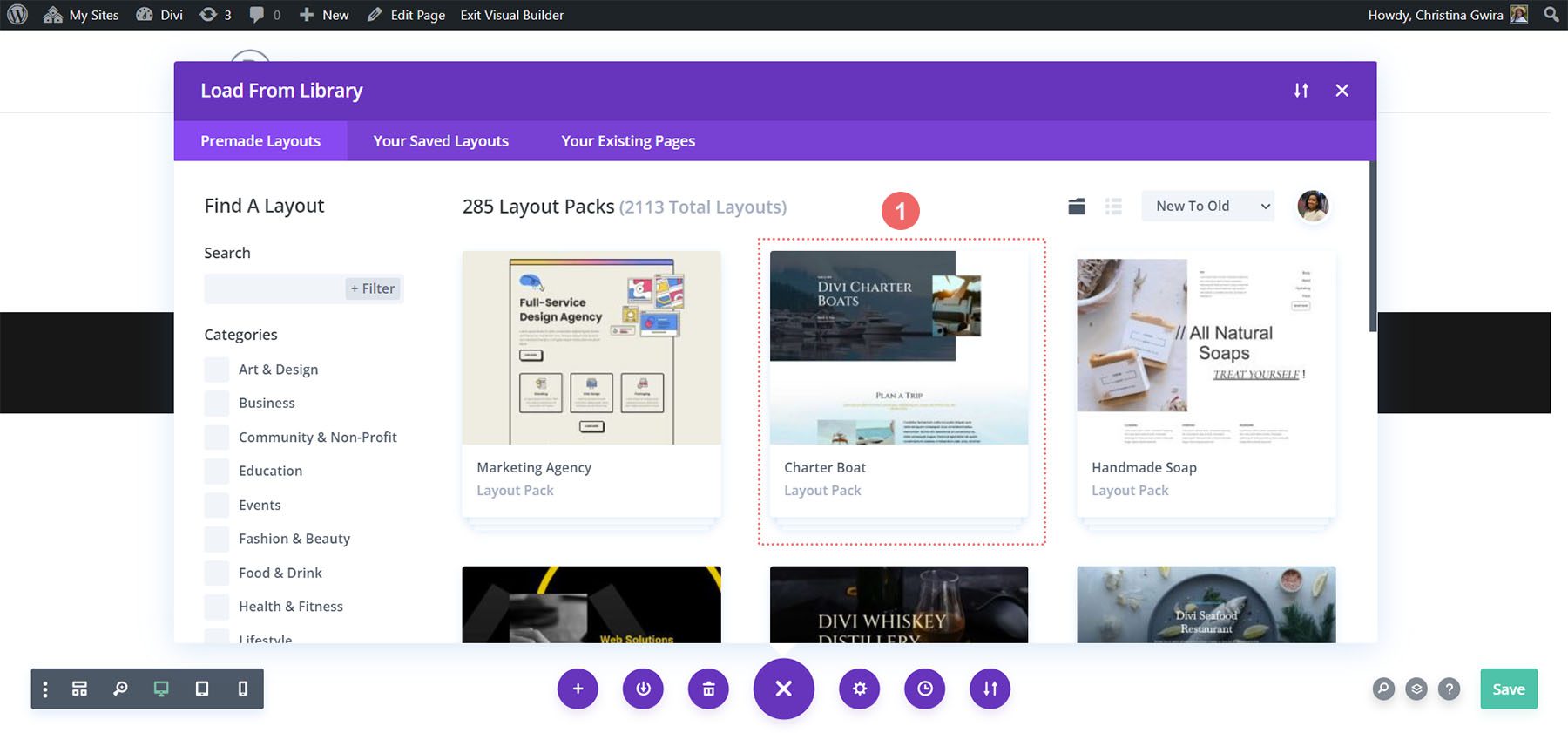
Successivamente, selezioneremo il layout della barca a noleggio dalla libreria di layout.

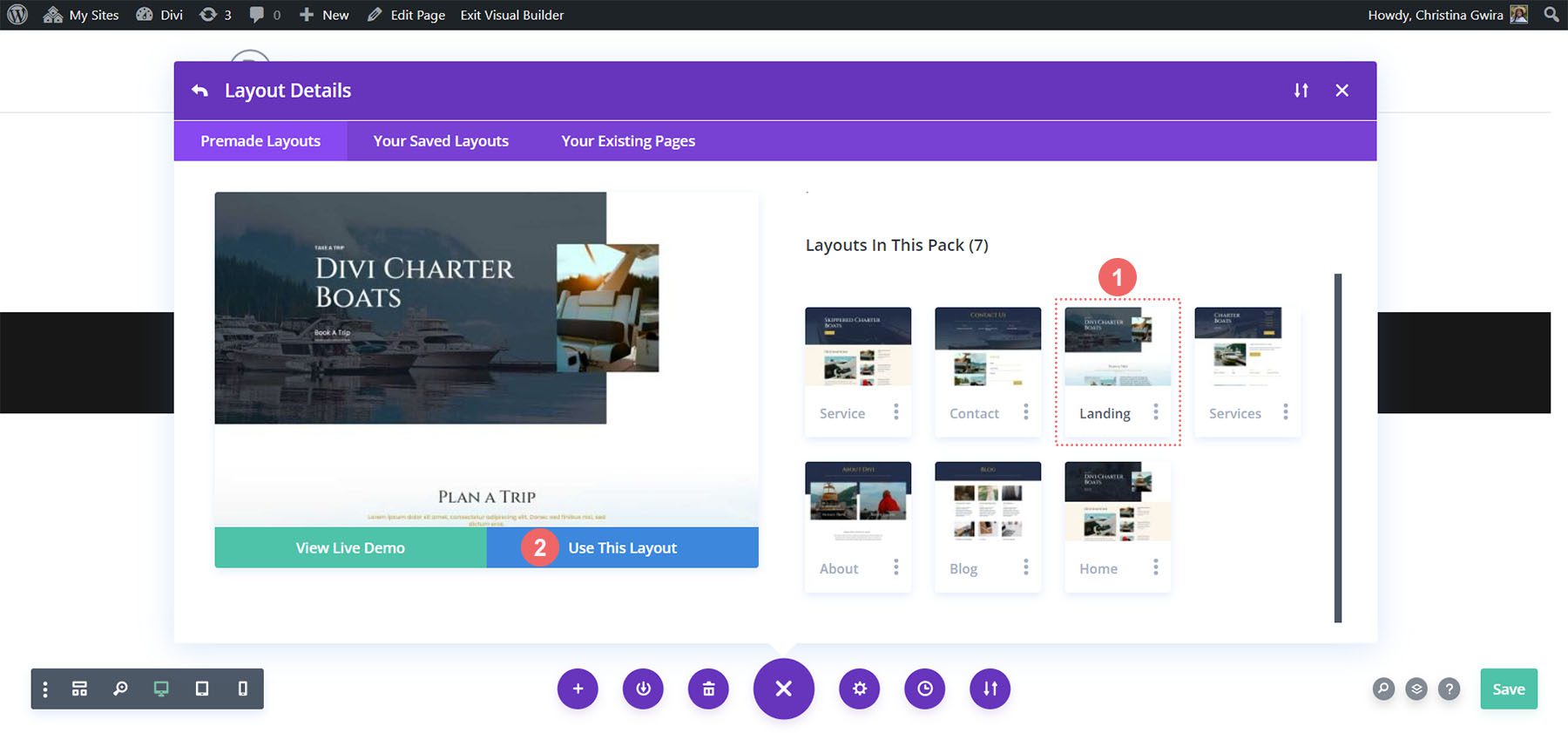
Quindi selezioneremo il layout della pagina di destinazione. Nella parte inferiore della miniatura del layout, seleziona l'opzione blu Usa questo layout per caricare questo layout in Divi Builder.

Man mano che il layout viene caricato, vedrai una barra di avanzamento.

Una volta caricato il layout, salva il layout e mettiamoci al lavoro!

Aggiunta del modulo Call to Action
Creeremo il nostro modulo di invito all'azione reattivo nella seguente sezione del layout:

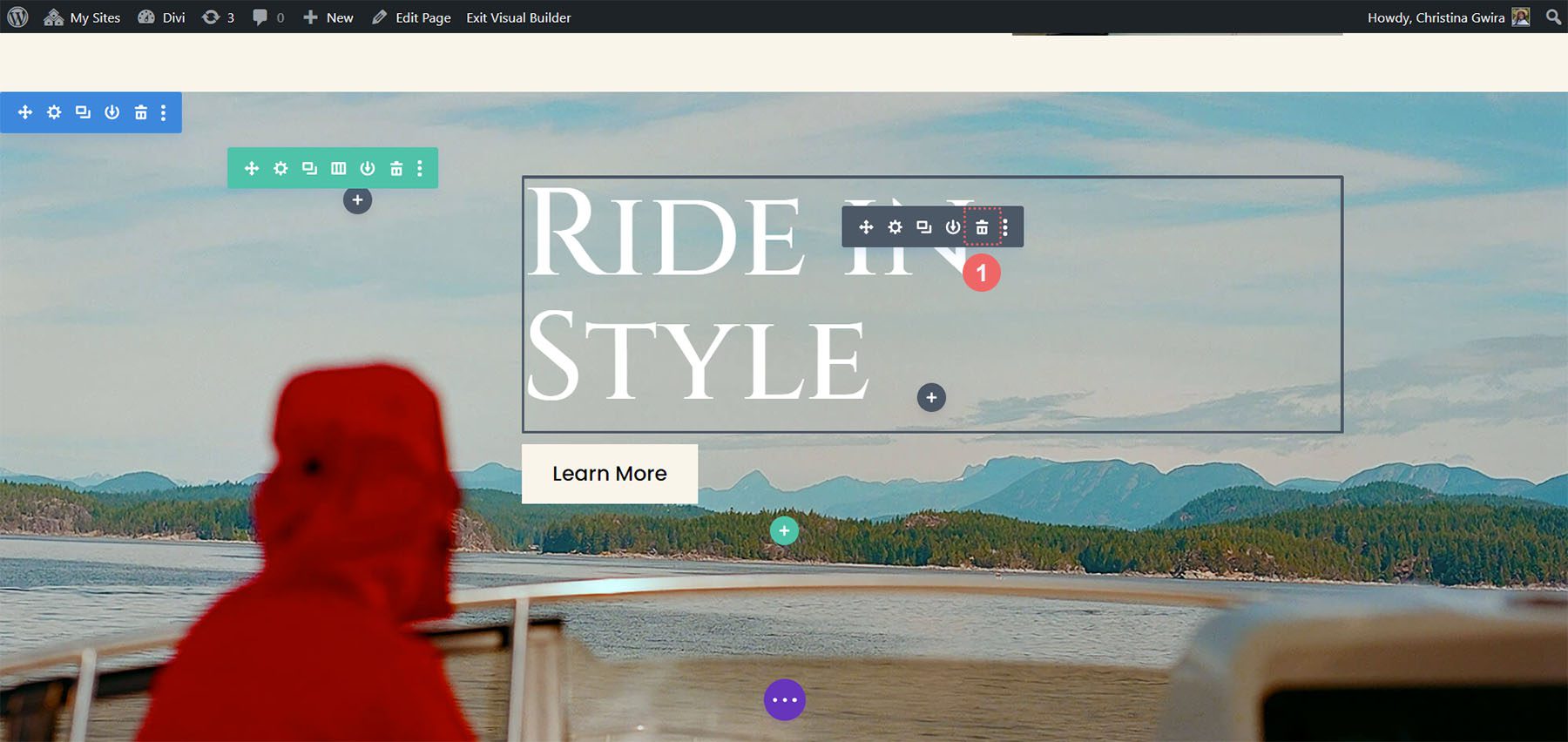
Il nostro modulo di invito all'azione reattivo sostituirà il modulo di testo e pulsanti in questa sezione. Per iniziare, eliminiamo questi moduli. Passa il mouse su ciascun modulo e seleziona l'icona del cestino per eliminare ciascun modulo.

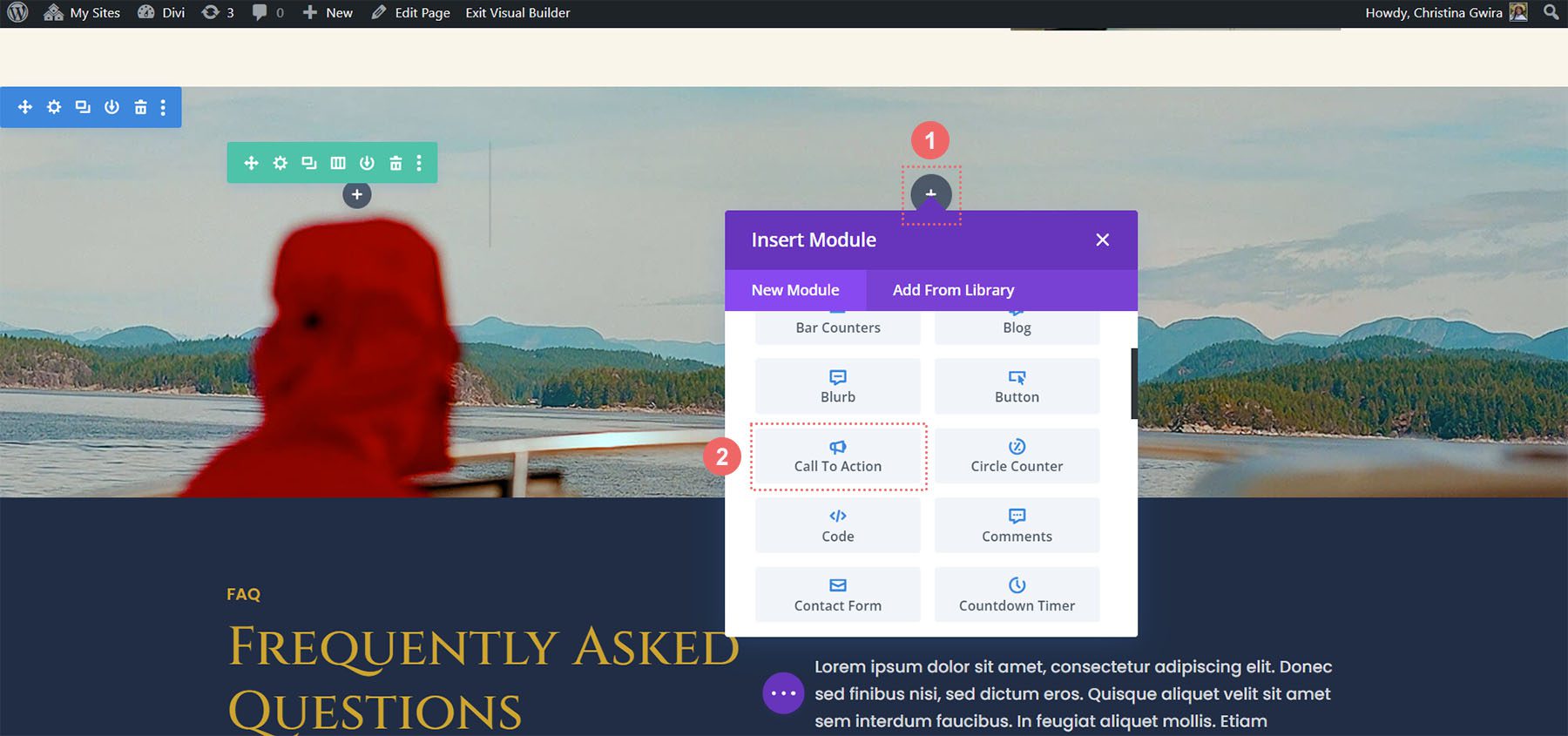
Una volta rimossi questi moduli, possiamo iniziare a rendere reattiva la nostra Call to Action. Per iniziare, facciamo clic sull'icona grigia con il segno più per visualizzare la libreria dei moduli Divi. Successivamente, facciamo clic sul modulo Call to Action .

Styling del modulo Call to Action
Con il nostro modulo Call to Action attivo, ora possiamo iniziare a dargli uno stile.
Aggiungi contenuto e URL
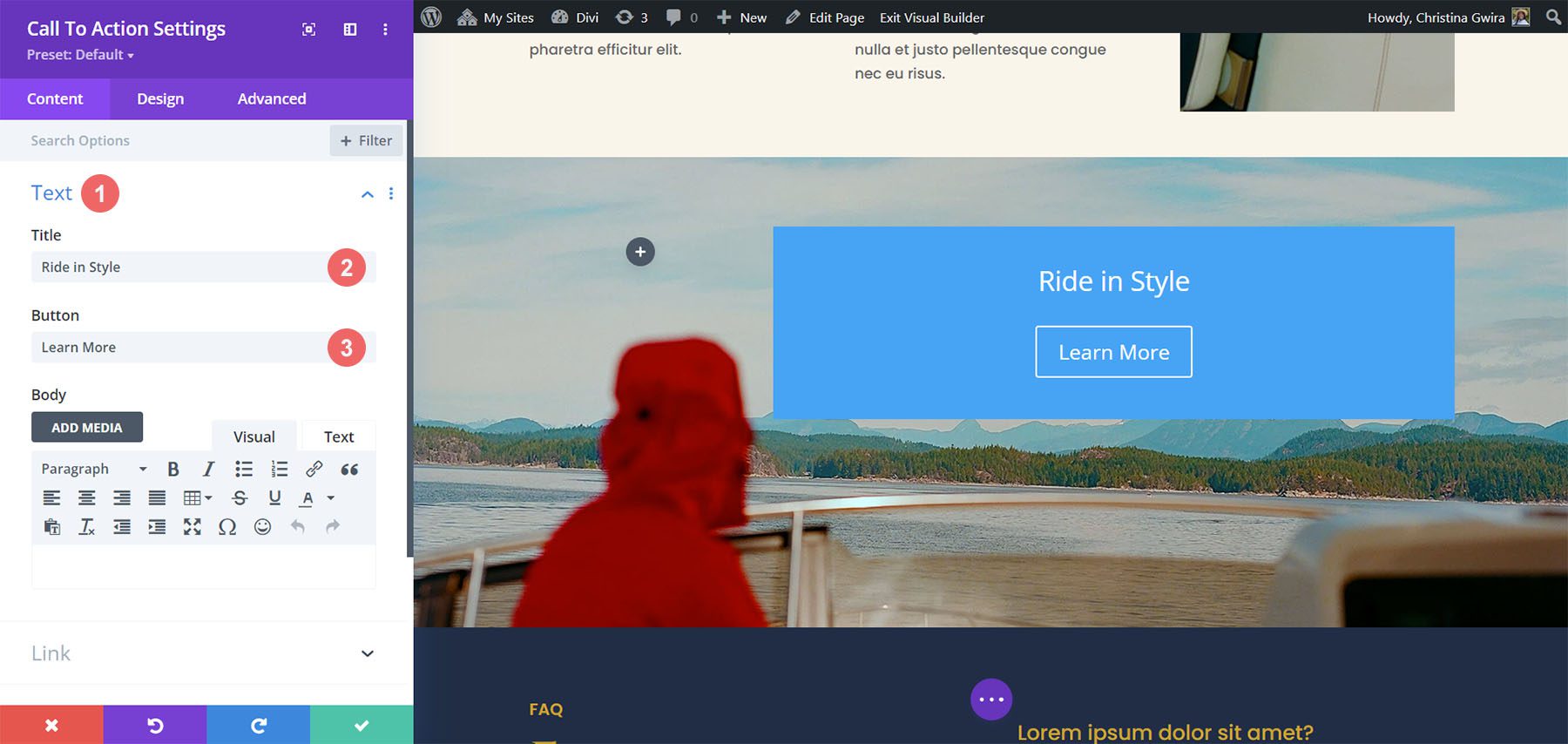
Per prima cosa aggiungiamo il nostro contenuto per il modulo. Nella scheda Testo, aggiungi il titolo, il pulsante e il corpo del testo dell'invito all'azione, se necessario. Non aggiungeremo il corpo del testo mentre ricreiamo la sezione precedente.

Aggiungi l'URL del collegamento del pulsante
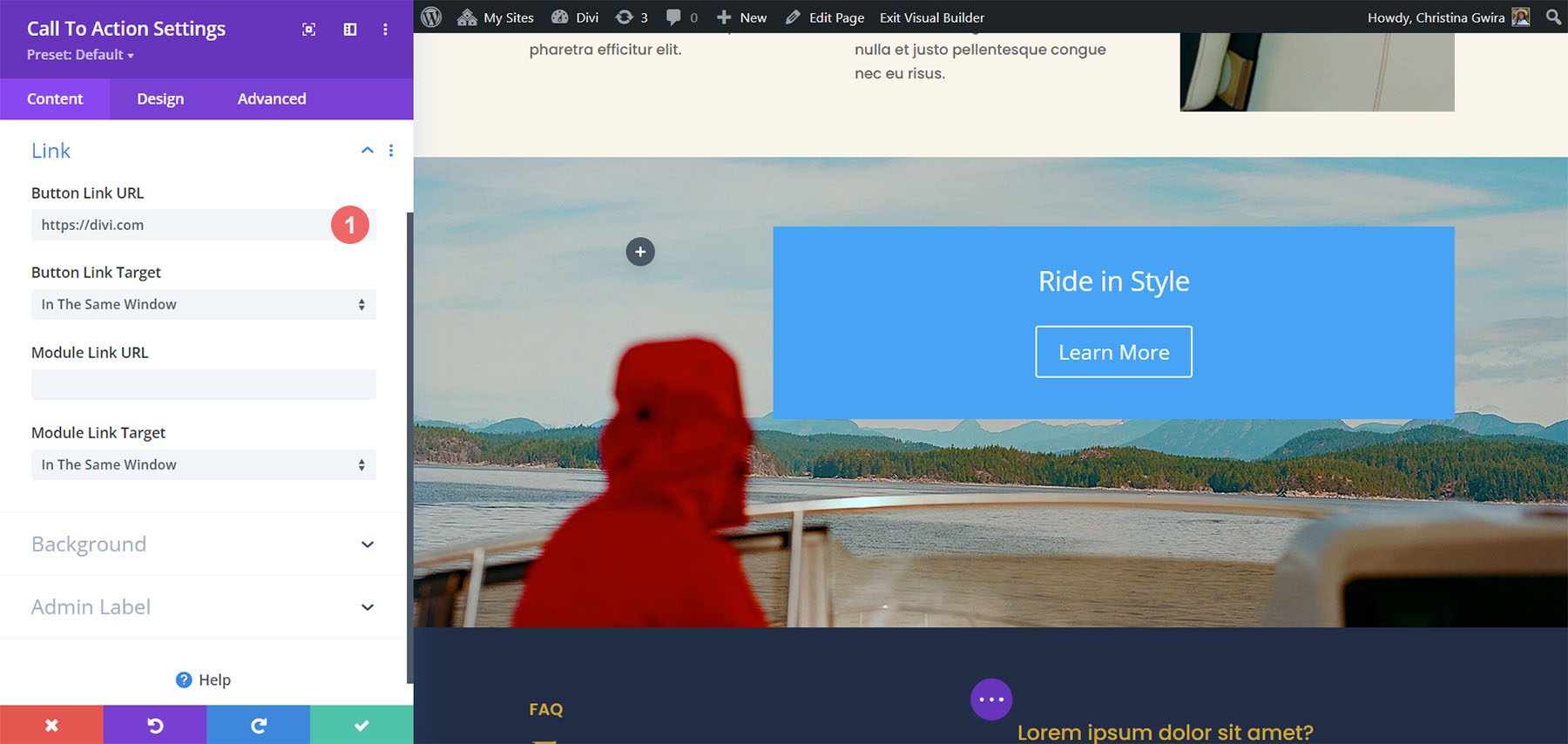
Successivamente, scorri verso il basso fino alla scheda Collegamento. Aggiungi l'URL della pagina a cui desideri collegare il pulsante del modulo di invito all'azione.

Rimuovi colore di sfondo
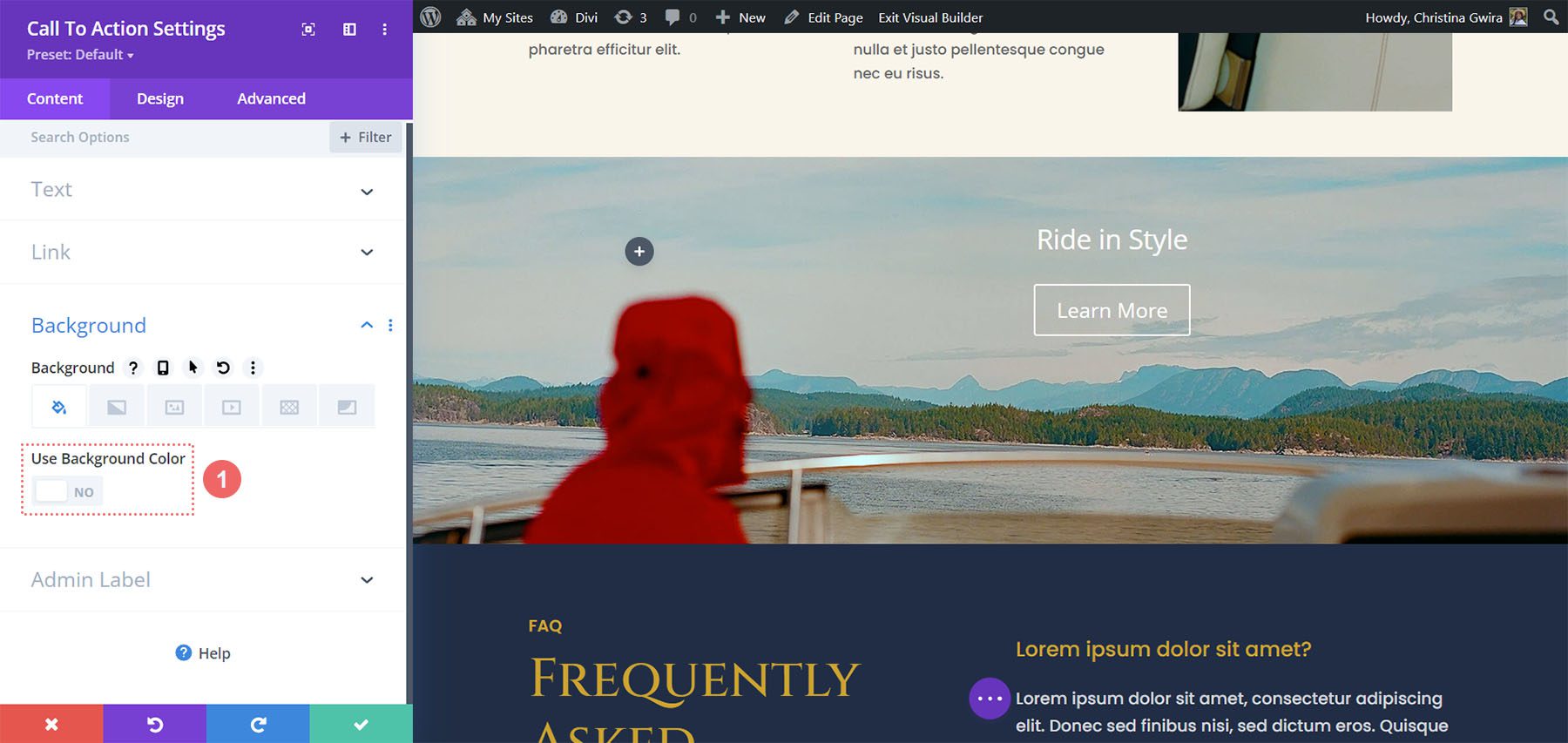
Successivamente, scorri verso il basso fino alla scheda Sfondo. Deseleziona l'interruttore Usa colore di sfondo .

Stile del testo
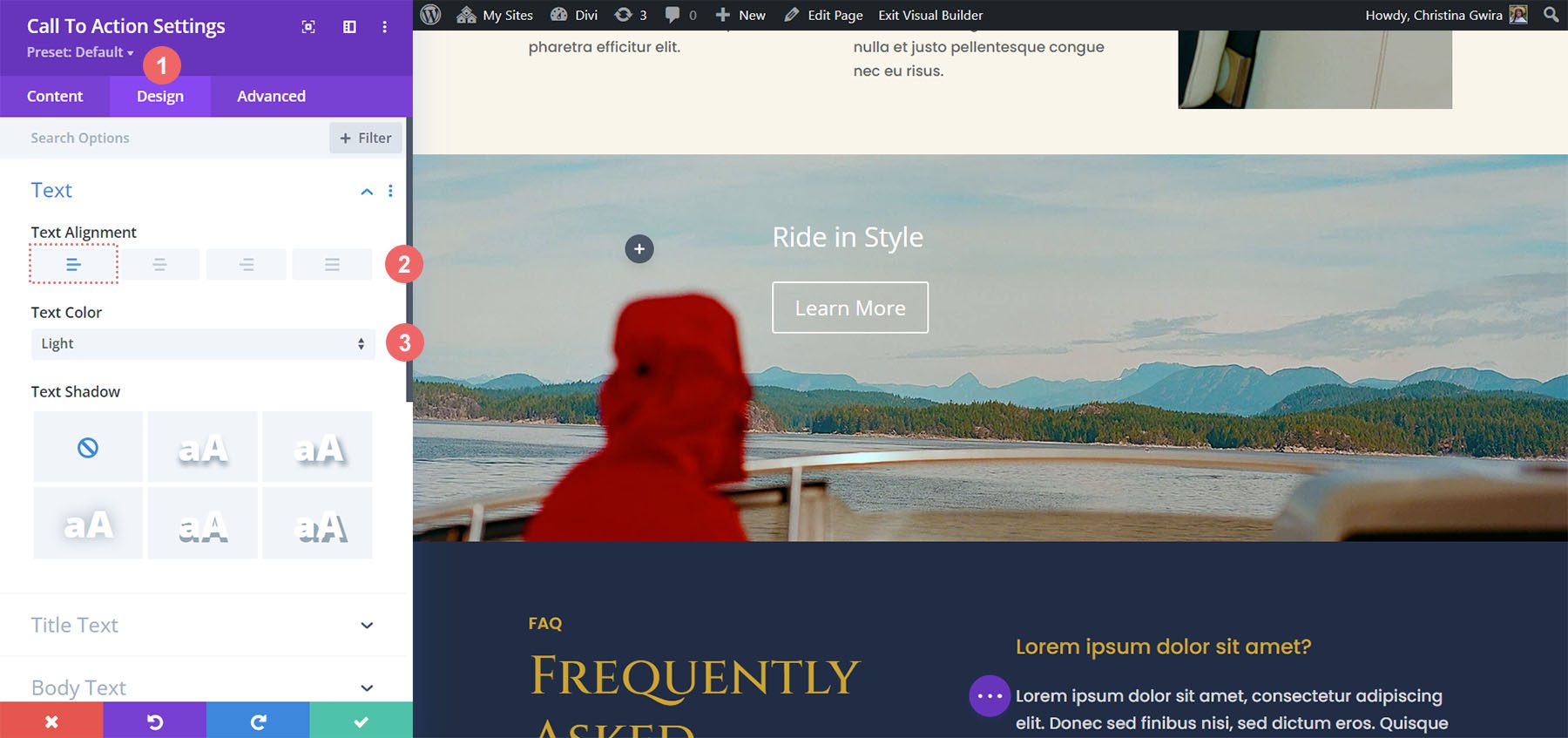
Dopo aver aggiunto il nostro contenuto e rimosso il colore di sfondo, ora possiamo passare alla scheda Design. Fare clic sulla scheda Testo , impostare l'allineamento su Destra e impostare Colore testo su Chiaro .

Testo del titolo di stile
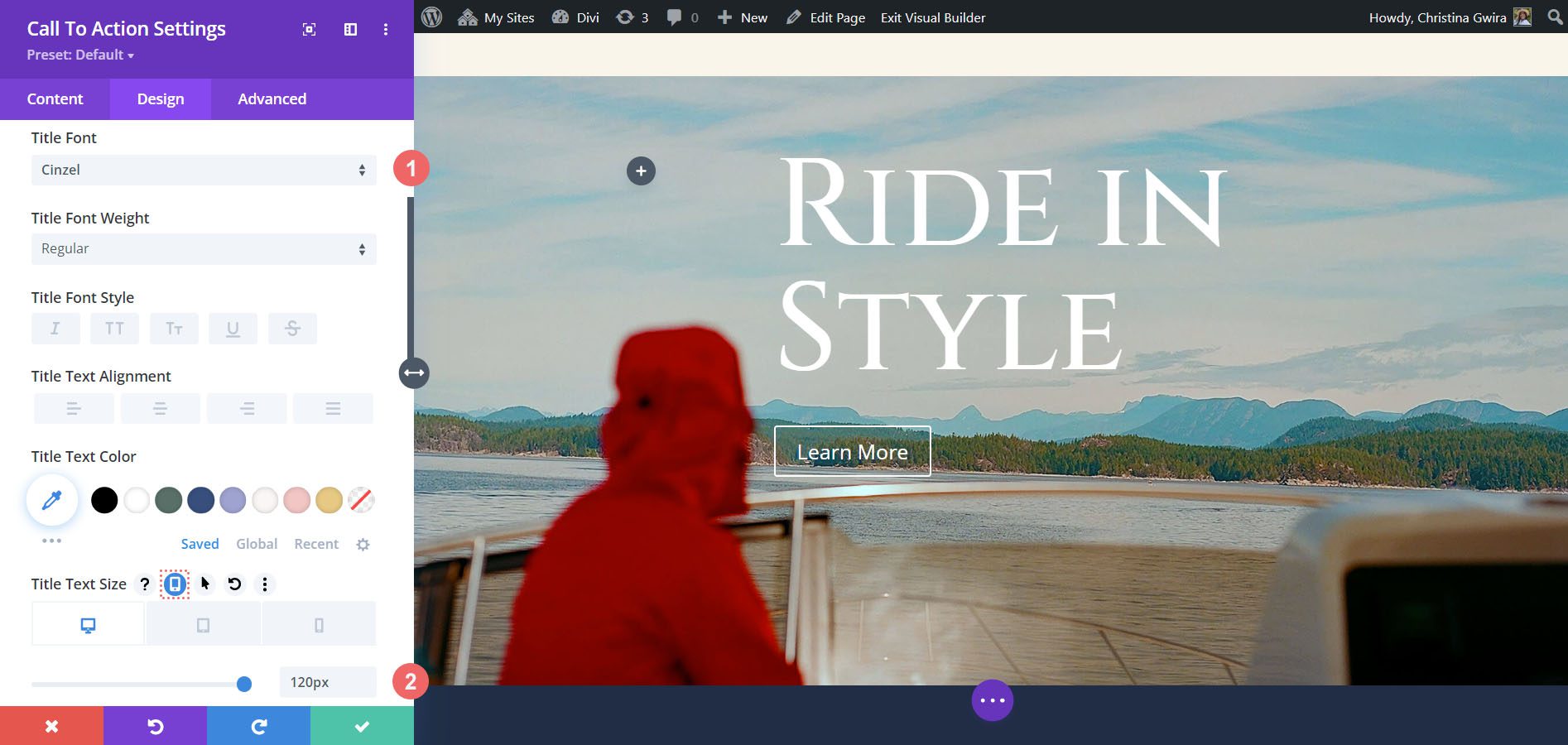
Successivamente, scorri verso il basso fino alla scheda Testo del titolo. Iniziamo a realizzare il nostro modulo di invito all'azione reattivo utilizzando e attivando le impostazioni reattive per la dimensione del testo del titolo. Lo facciamo passando il mouse sul titolo dell'opzione e facendo clic sull'icona del cellulare che appare. Si apriranno le impostazioni in cui potrai inserire la tua scelta per le opzioni desktop, tablet e mobile.
Utilizza le seguenti impostazioni per definire lo stile del testo del titolo del modulo in modo che corrisponda allo stile del pacchetto di layout.
Impostazioni del testo del titolo:
- Carattere del titolo: Cinzel
- Dimensioni del testo del titolo:
- Scrivania: 120px
- Tavoletta: 75px
- Cellulare: 48px


Progetta il pulsante di invito all'azione
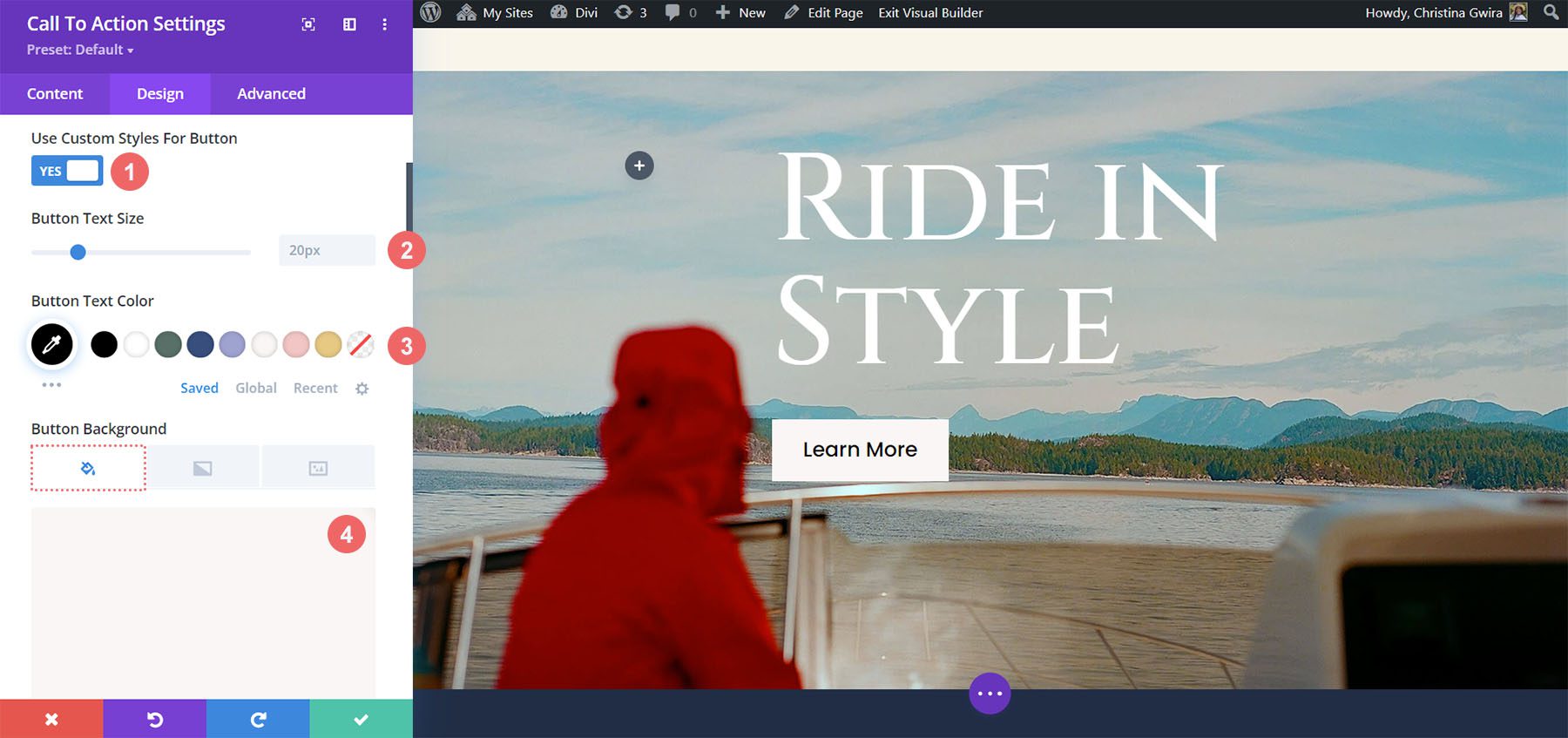
Con lo stile del testo del titolo, ora scorreremo verso il basso fino alla scheda Pulsante per iniziare ad aggiungere i nostri stili al pulsante del modulo Call to Action. Innanzitutto, fai clic su Usa stili personalizzati per il pulsante . Quindi, iniziamo a modellare il nostro pulsante con le seguenti impostazioni.
Impostazioni del design dei pulsanti:
- Utilizza stili personalizzati per il pulsante: sì
- Colore testo pulsante: #000000
- Colore sfondo pulsante: #f9f6f5

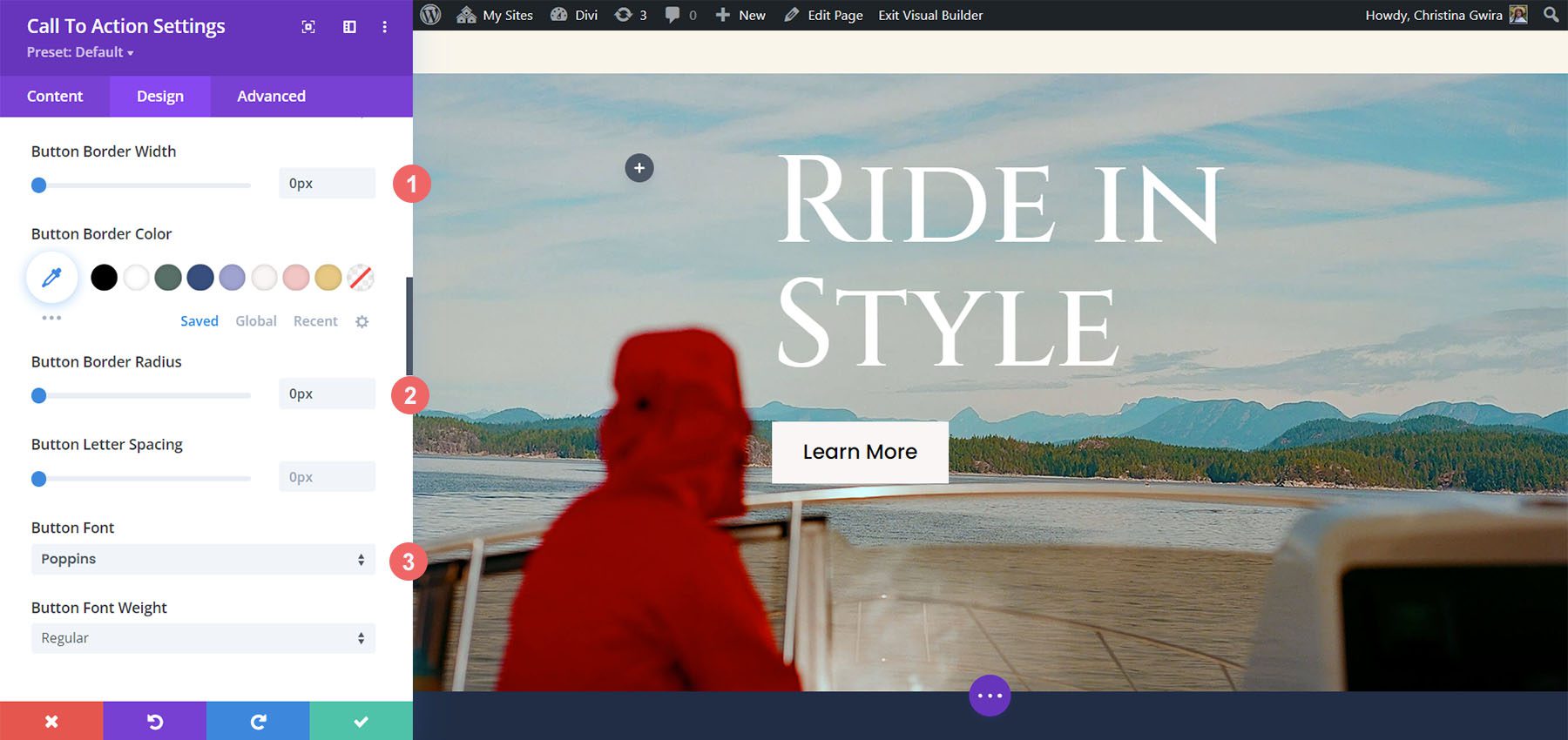
Continuiamo a scorrere verso il basso le impostazioni del pulsante e utilizziamo le seguenti impostazioni per aggiungere ulteriore stile al pulsante.
Impostazioni dei pulsanti:
- Larghezza bordo pulsante: 0px
- Raggio del bordo del pulsante: 0px
- Carattere del pulsante: Poppins

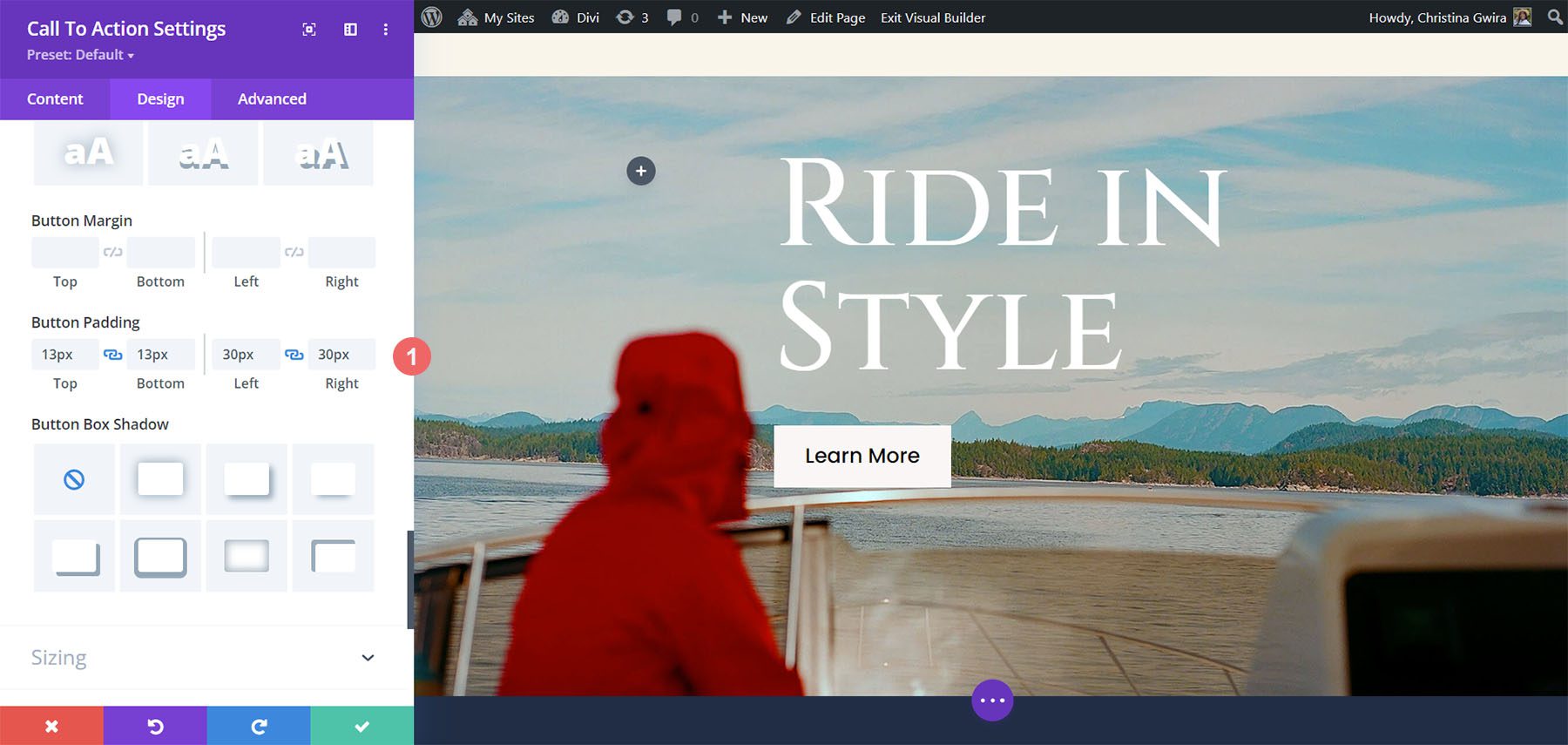
La nostra impostazione di stile finale per il nostro pulsante sarà quella di aggiungere imbottitura tutt'intorno.
Impostazioni dei pulsanti:
- Imbottitura superiore e inferiore: 13px
- Imbottitura sinistra e destra: 30px

Rendere responsivo il modulo Call to Action
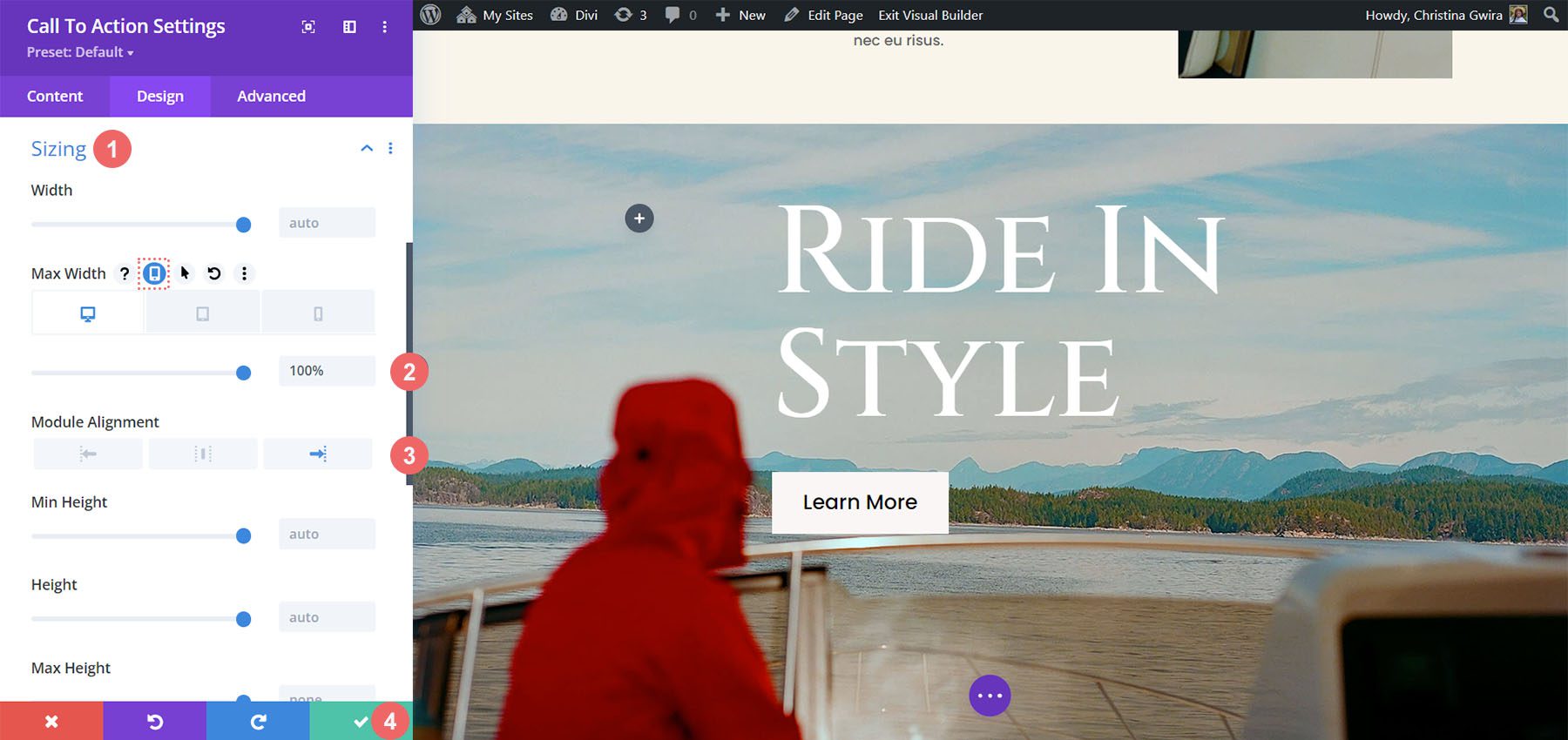
Ora che abbiamo apportato le modifiche di stile al modulo, possiamo concentrarci sul rendere la sezione – e il modulo – veramente reattivi. Per iniziare, scorriamo verso il basso fino alla scheda Dimensionamento. Attiveremo le opzioni di risposta mobile per l'opzione Larghezza massima. Utilizzeremo quindi le seguenti impostazioni per desktop, tablet e dispositivi mobili.
Impostazione larghezza massima:
- Desktop: 100%
- Compressa: 55%
- Mobili: 65%
Impostiamo anche l'allineamento del modulo su Destra su desktop, dispositivi mobili e tablet.

Con tutte queste impostazioni a posto, salva le tue impostazioni facendo clic sull'icona del segno di spunta verde nella parte inferiore della casella modale delle impostazioni del modulo.
Rendere responsivo il modulo Call to Action con il corpo del testo
Diamo un'occhiata a come possiamo espandere ulteriormente la reattività del modulo Divi Call to Action aggiungendo il corpo del testo.
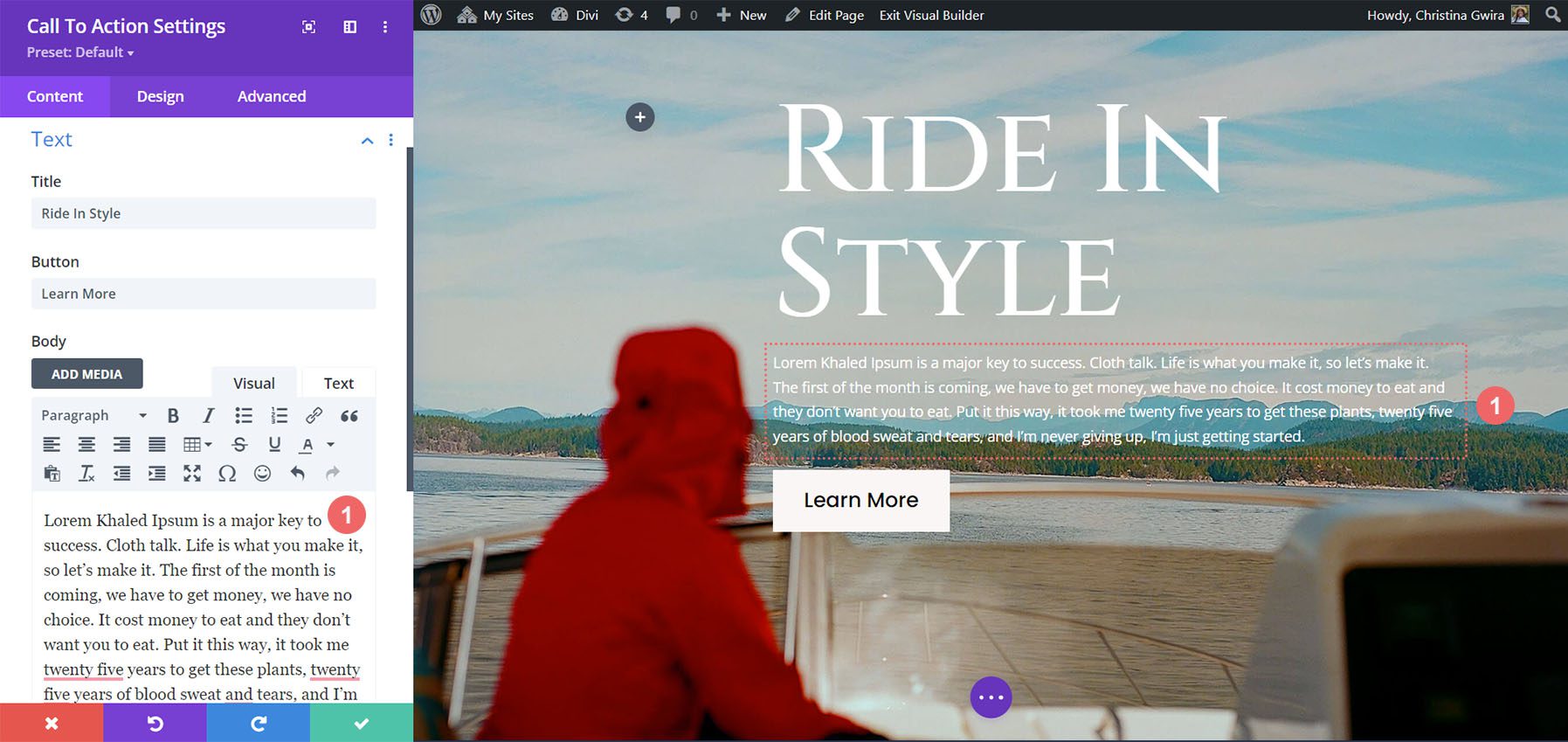
Aggiunta del corpo del testo
Per iniziare, aggiungiamo del corpo di testo al modulo.

Stile corpo testo
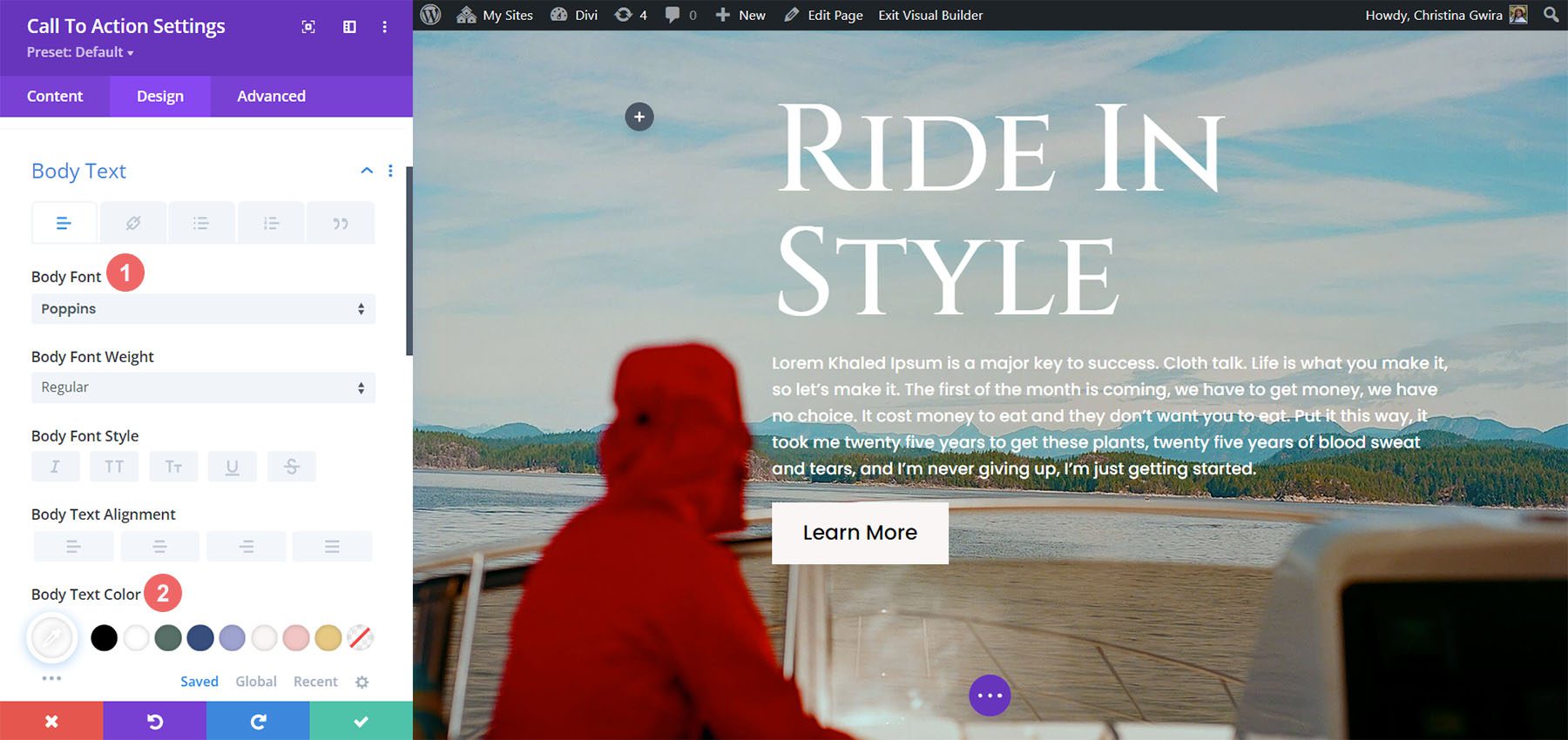
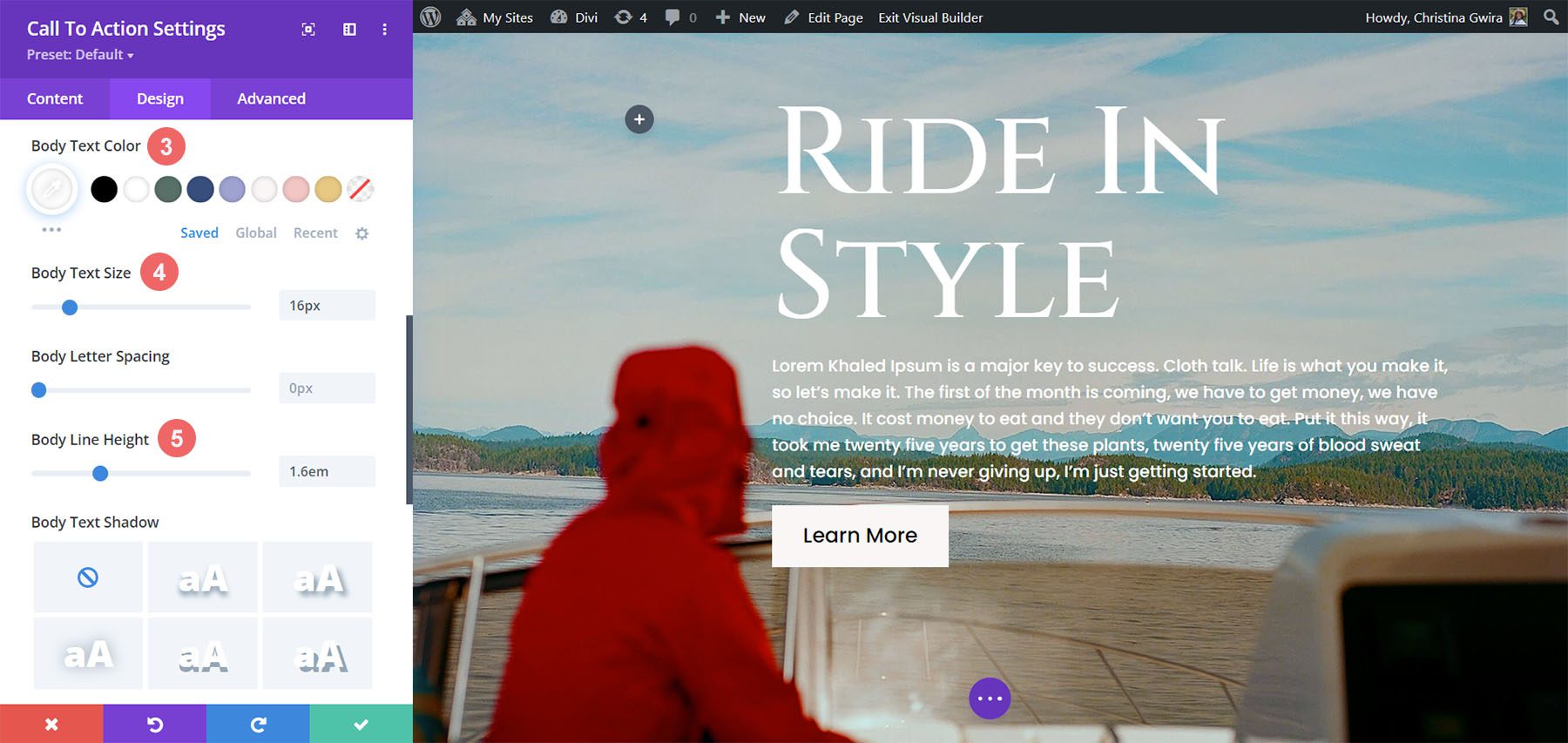
Dopo aver aggiunto il corpo del testo, iniziamo a dargli uno stile. Per prima cosa passiamo alla scheda Progettazione . Successivamente, facciamo clic sulla scheda Corpo del testo . Successivamente, utilizziamo le seguenti impostazioni:
Impostazioni del corpo del testo:
- Carattere del corpo: Poppins
- Colore del corpo del testo: #ffffff

Impostazioni del corpo del testo:
- Dimensioni del corpo: 16px
- Altezza della linea del corpo: 1,6 em

Rendi responsivo il corpo del testo
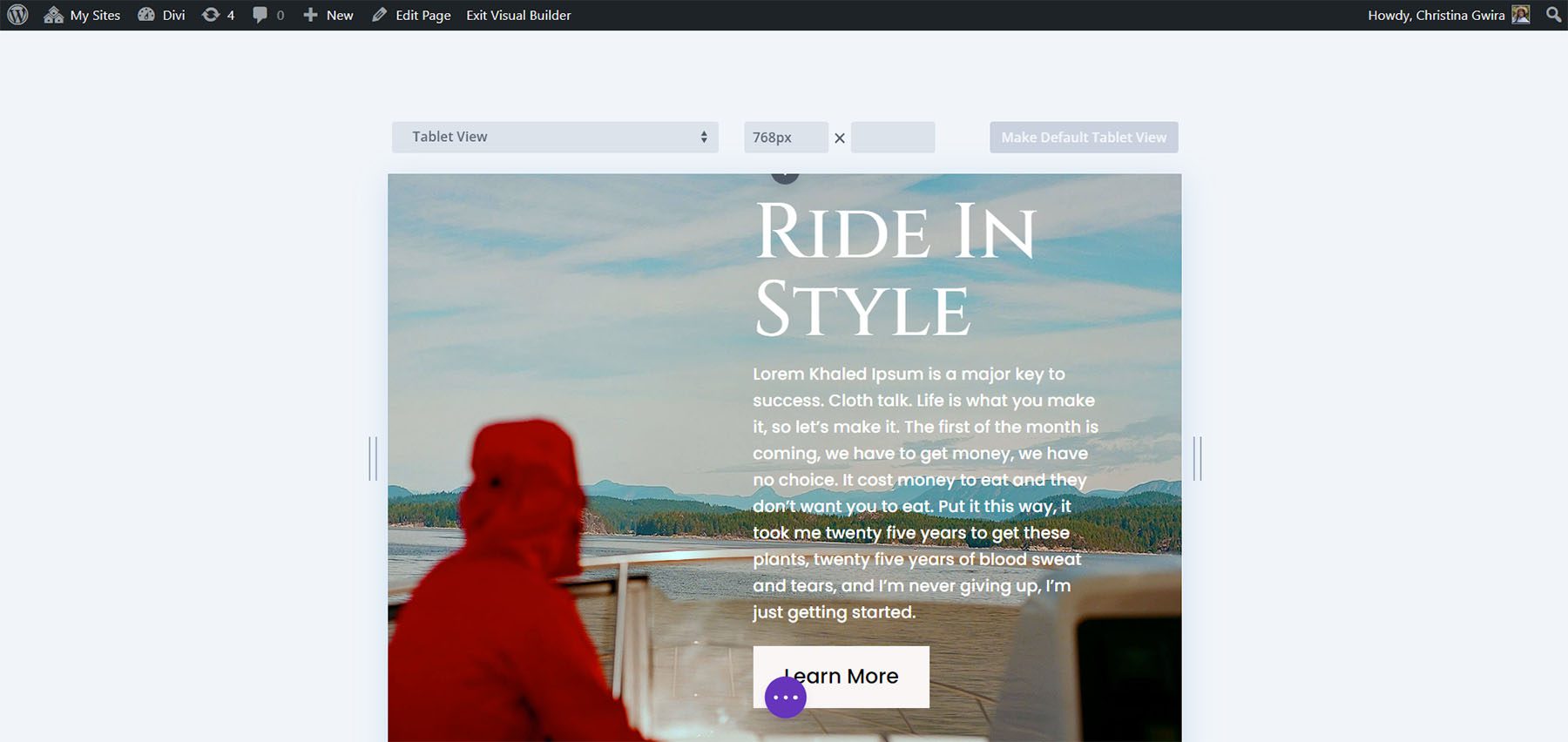
Diamo un'occhiata a come appare il nostro lavoro sui dispositivi mobili con il corpo del testo.

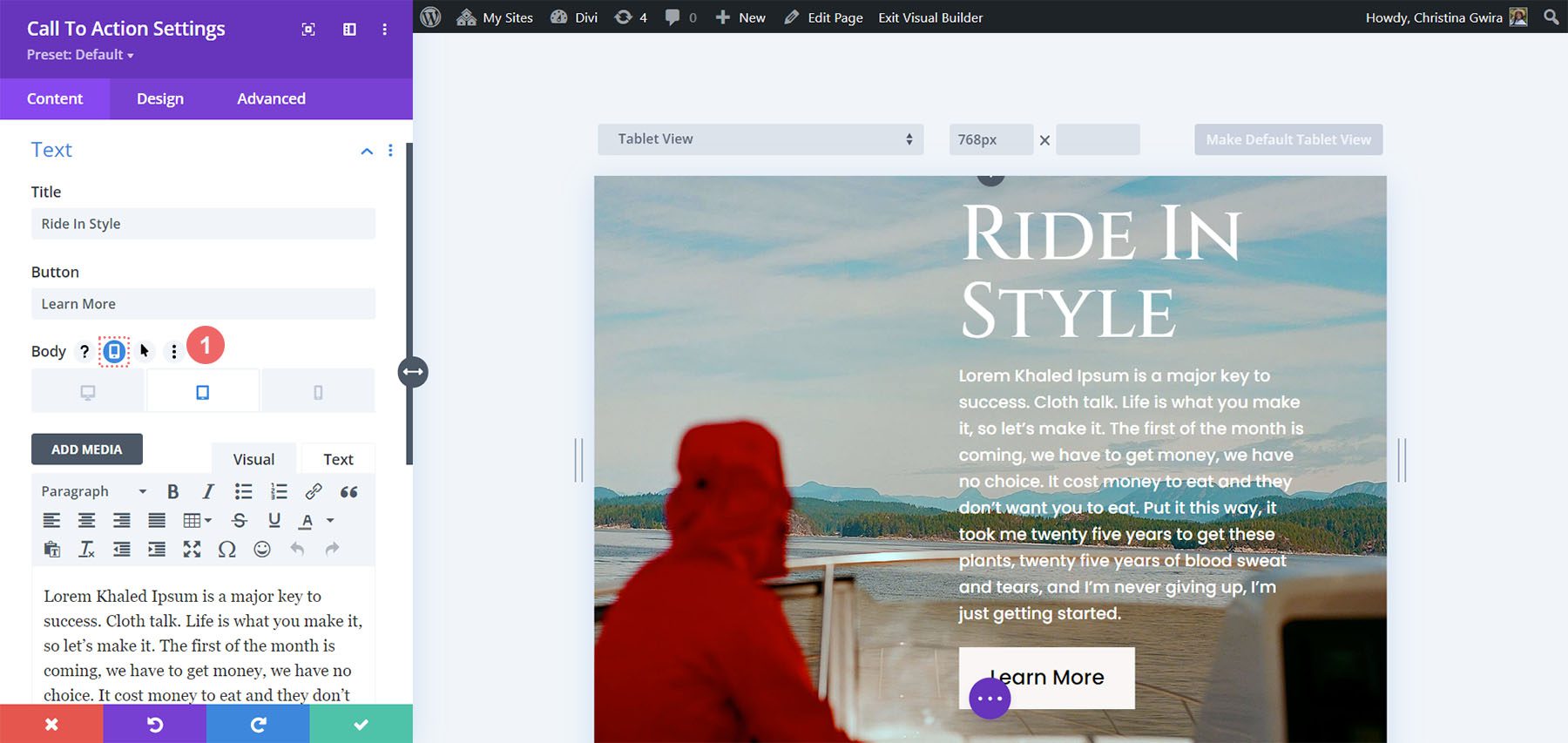
Nascondiamo il corpo del testo sui dispositivi mobili per rendere la visualizzazione più equilibrata. Per fare ciò, accediamo alla scheda Contenuto all'interno del modulo Call to Action. Quindi, passa il mouse sopra il titolo del corpo . Appoggia il mouse lì e fai clic sull'icona del cellulare . Ciò attiverà le impostazioni di risposta mobile per il corpo del testo.

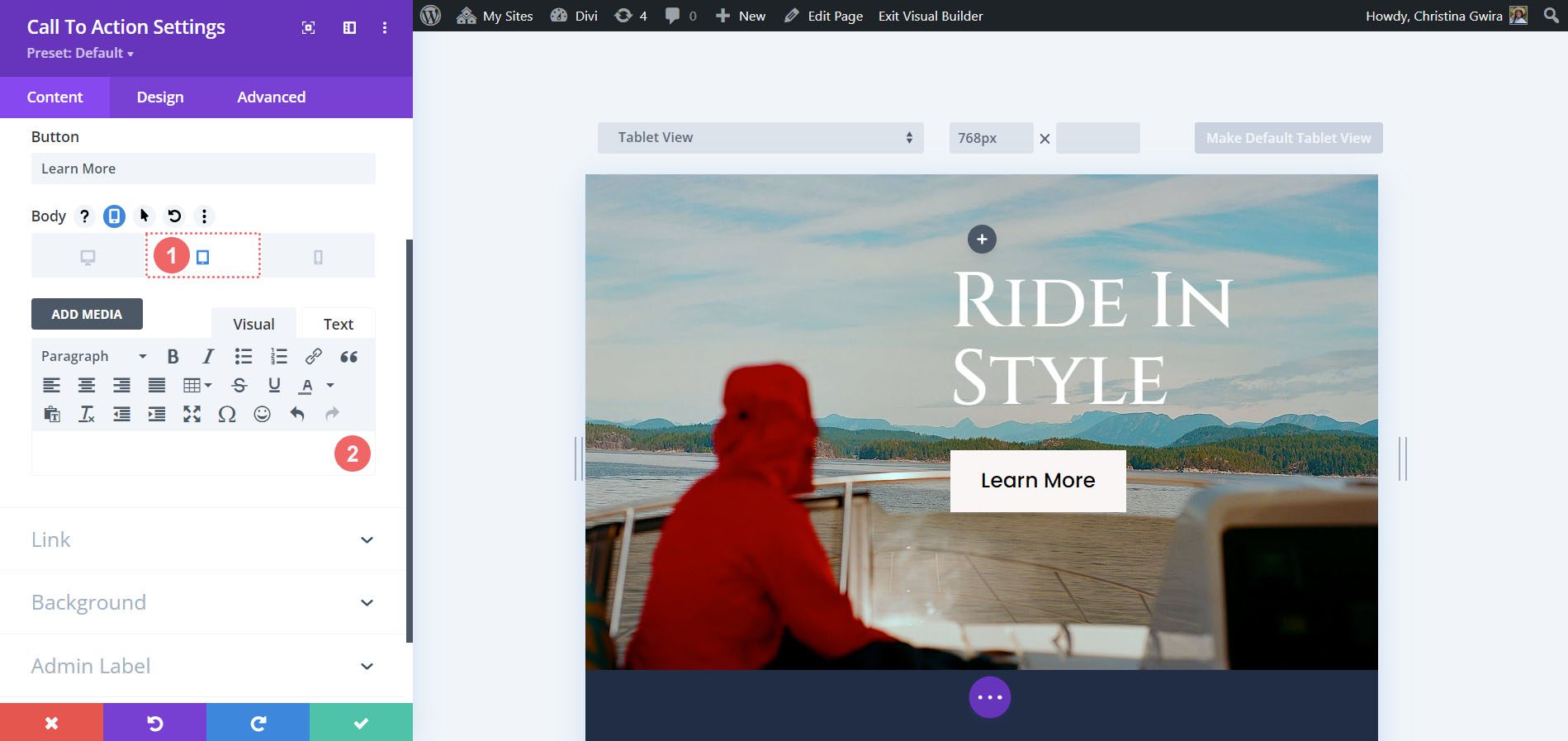
Vogliamo che la visualizzazione tablet e mobile nasconda il corpo del testo. Per fare ciò, facciamo clic sull'icona del tablet e rimuoviamo il corpo del testo. Facciamo lo stesso per il cellulare.

Vogliamo mantenere l'intero corpo del testo nella visualizzazione desktop.
Cambia sfondo per tablet e dispositivi mobili
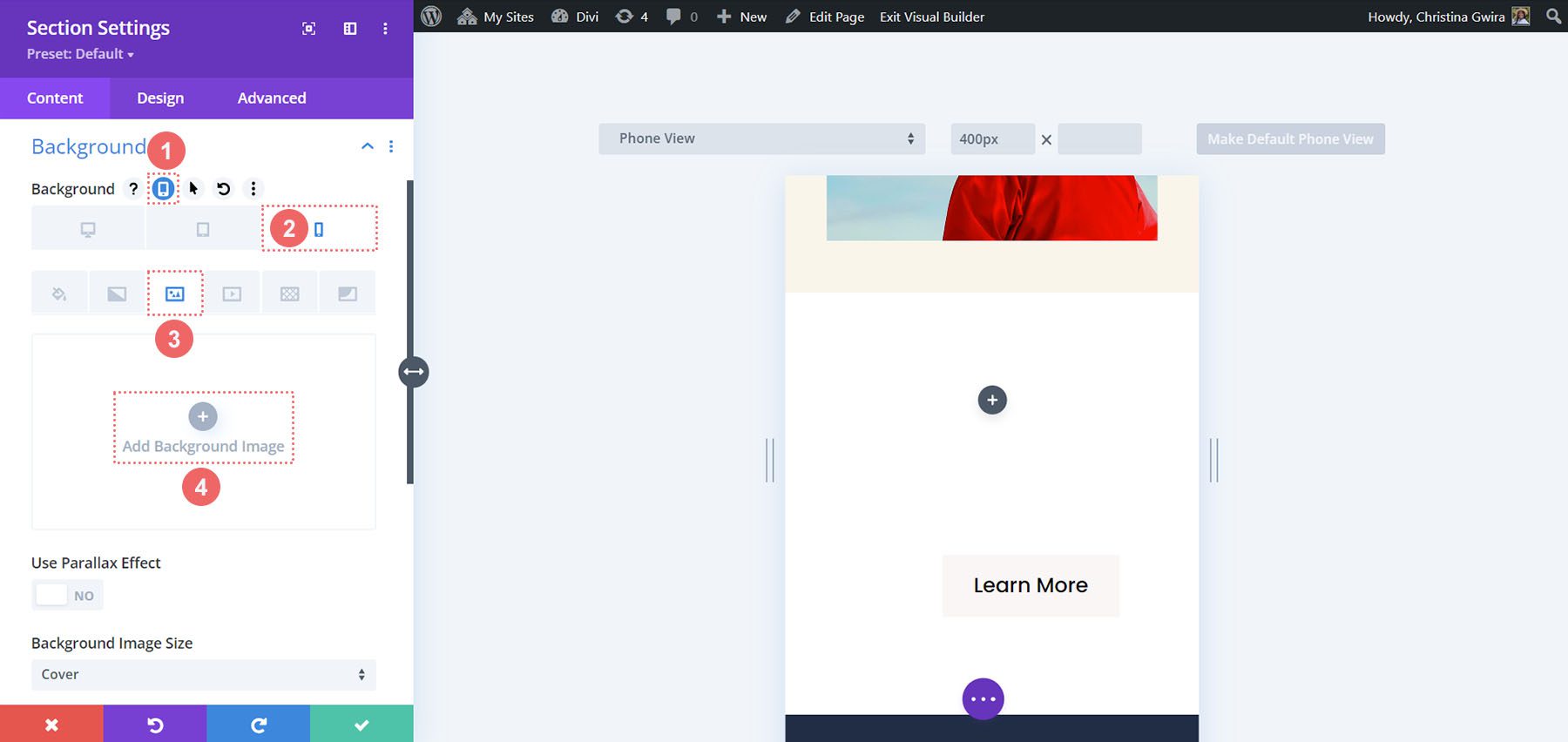
Facciamo un ulteriore passo avanti e modifichiamo lo sfondo per la visualizzazione mobile. Per fare ciò, utilizzeremo uno sfondo alternativo per dispositivi mobili nella sezione. Per iniziare, entriamo nella sezione Impostazioni. Scorrendo verso il basso, facciamo clic sulla scheda Sfondo . Come abbiamo fatto per il corpo del testo, passiamo con il mouse sul titolo dello sfondo e facciamo clic sull'icona del cellulare . Ora facciamo clic sull'icona del cellulare per allegare un'altra immagine di sfondo per la visualizzazione mobile. Successivamente, facciamo clic sull'icona Aggiungi immagine di sfondo .

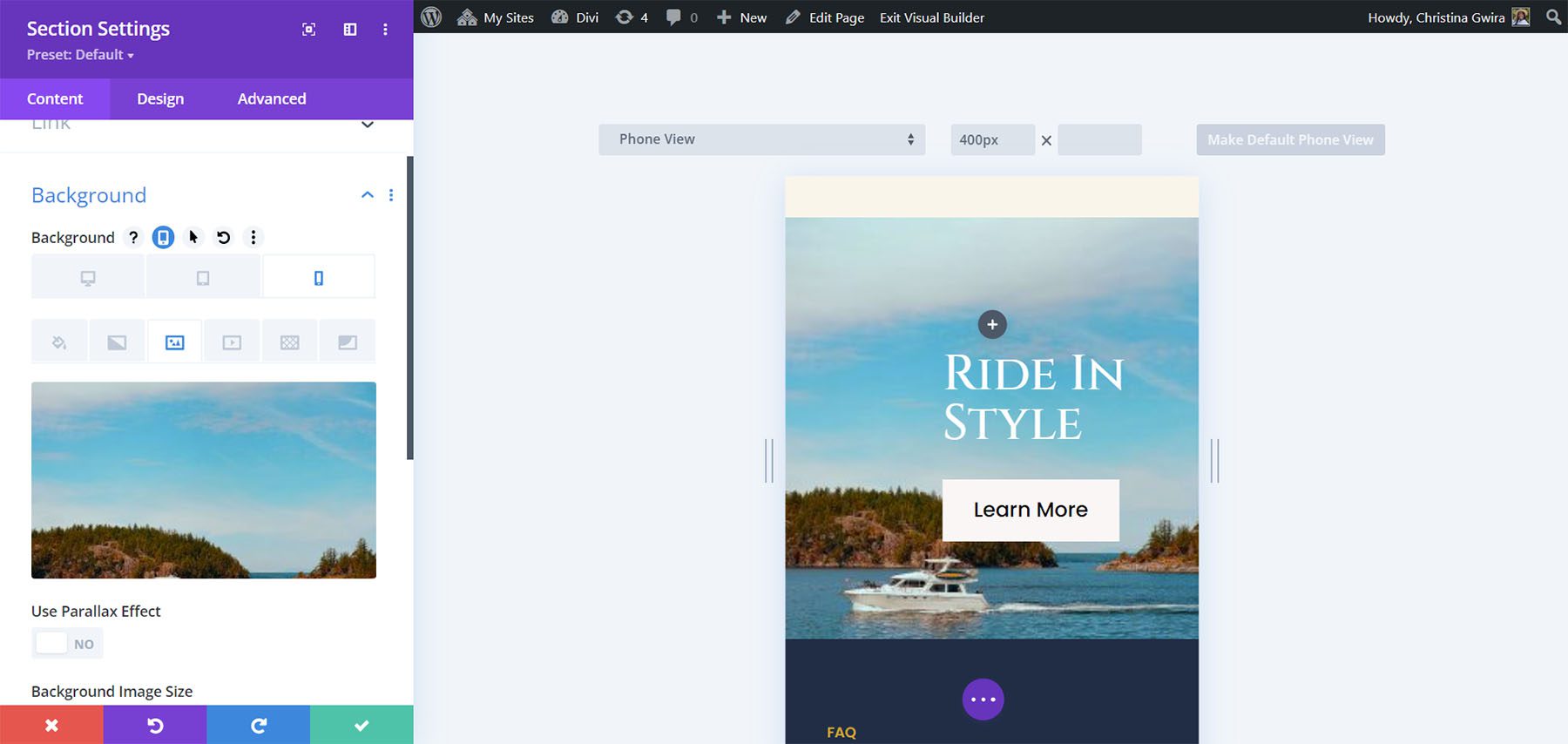
Selezioniamo un'immagine dal pacchetto di layout che funziona meglio per i dispositivi mobili rispetto alla foto precedente.

Con questa modifica, possiamo vedere chiaramente la Call to Action sui dispositivi mobili.
Insomma
Come con tutti i moduli Divi nativi, puoi personalizzare molte opzioni. Dal colore alla spaziatura, dal riempimento alla reattività mobile, Divi ti offre il potere di rendere il tuo sito web bello e accessibile a una varietà di utenti del tuo sito web. Se stai cercando idee per il tuo prossimo progetto di web design, puoi utilizzare Divi Layouts per ispirarti. Avere la reattività come parte del tuo sito web consente alle persone di godersi il tuo sito su dispositivi mobili, tablet o desktop. Prova questo tutorial oggi e mostraci cosa ti viene in mente nella sezione commenti qui sotto.
