Come velocizzare il tuo sito mobile su WordPress (11 best practice per le prestazioni)
Pubblicato: 2021-10-04Probabilmente stai leggendo questo post del blog sul tuo telefono.
Il tuo sito web mobile è fondamentale per connetterti con il tuo pubblico. Ma cosa succede se il tuo sito Web è lento quando si accede da un dispositivo mobile? Come fai a sapere se il tuo sito web è lento, in particolare sui dispositivi mobili? Ciò crea ulteriori domande sull'ottimizzazione dei siti per dispositivi mobili...
Perché dovresti preoccuparti dell'ottimizzazione per gli utenti mobili? Quali sono i modi per velocizzare il tuo sito da mobile?
Google afferma che se il caricamento del tuo sito Web impiega più di cinque secondi, il 90% dei tuoi visitatori potrebbe lasciare il tuo sito immediatamente. E se hai investito molti sforzi per indirizzare il traffico verso il tuo sito web, è un peccato che i visitatori non si prendano nemmeno il tempo di interagire con i tuoi contenuti. Sono soldi buttati via!

In questo articolo, ti forniremo alcuni suggerimenti sul rendimento per velocizzare il tuo sito mobile, incluso il modo migliore per ottimizzare i tuoi contenuti per un dispositivo mobile. Ti mostreremo come rendere la navigazione più facile per tutti, indipendentemente dal dispositivo utilizzato dai tuoi visitatori. Ciò garantirà un'esperienza utente mobile di prima classe e un'ottimizzazione intelligente del tuo sito mobile su WordPress.
Come testare la velocità della pagina mobile
Il primo passo prima di migliorare la velocità del tuo sito mobile è misurare il suo rendimento attuale. Devi valutare lo stato di salute del tuo sito Web e la velocità complessiva sperimentata dai visitatori mobili.
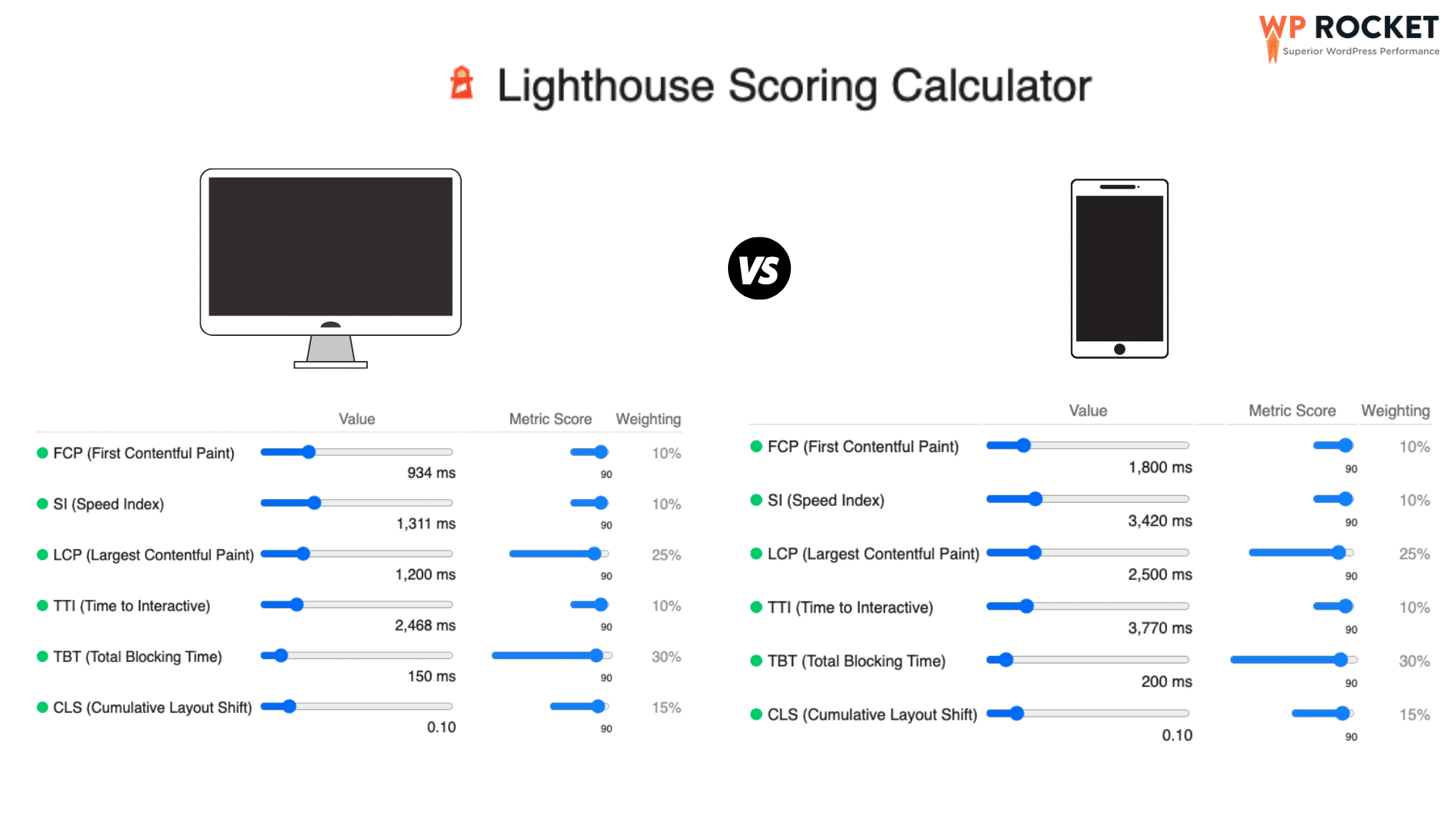
Per condurre tale audit, ti consigliamo di utilizzare la tecnologia Lighthouse. Lighthouse fornisce informazioni dettagliate sulle prestazioni del tuo sito sia per desktop che per dispositivi mobili. Vale la pena ricordare che le metriche hanno soglie diverse tra dispositivi mobili e desktop:

Analizziamo gli strumenti disponibili sul mercato per misurare le prestazioni sui dispositivi mobili.
- Google Page Speed Insight
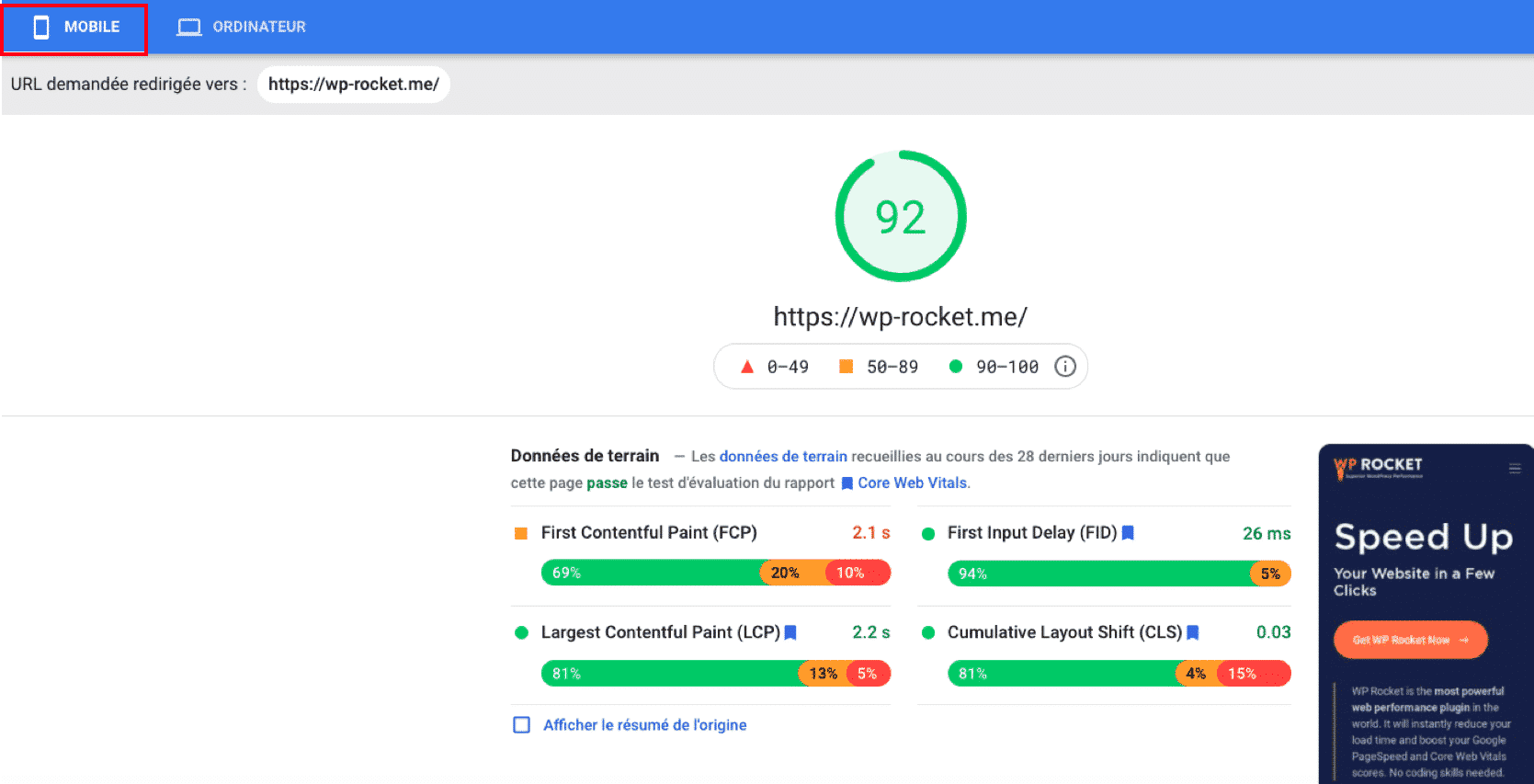
PageSpeed Insights è uno strumento SEO di Google in grado di misurare e analizzare il tempo di caricamento di qualsiasi URL.

Per ottenere un buon PageSpeed Score per dispositivi mobili, assicurati che i tuoi indicatori rientrino nelle seguenti soglie:
| Metriche – Peso | Buono (verde) | Medio (arancione) | Cattivo (rosso) |
| Prima pittura soddisfacente – 10% | 0- 1,8 sec | 1,8 s – 3 s | > 3s |
| Indice di velocità – 10% | 0 -3,3 sec | 3,3 – 5,8 sec | > 5,8 sec |
| La pittura più ricca di contenuti: 25% | 0 – 2,5 s | 2,5 s – 4 s | > 4 sec |
| Tempo per interattivo – 10% | 0 – 3,8 sec | 3,8 s – 7,2 s | > 7,2 sec |
| Tempo totale di blocco – 30% | 0 – 200 ms | 200 – 600 ms | > 600 ms |
| Spostamento cumulativo del layout – 15% | 0 – 0,10 | 0,10 – 0,25 | > 0,25 |
- Strumento per sviluppatori di Chrome
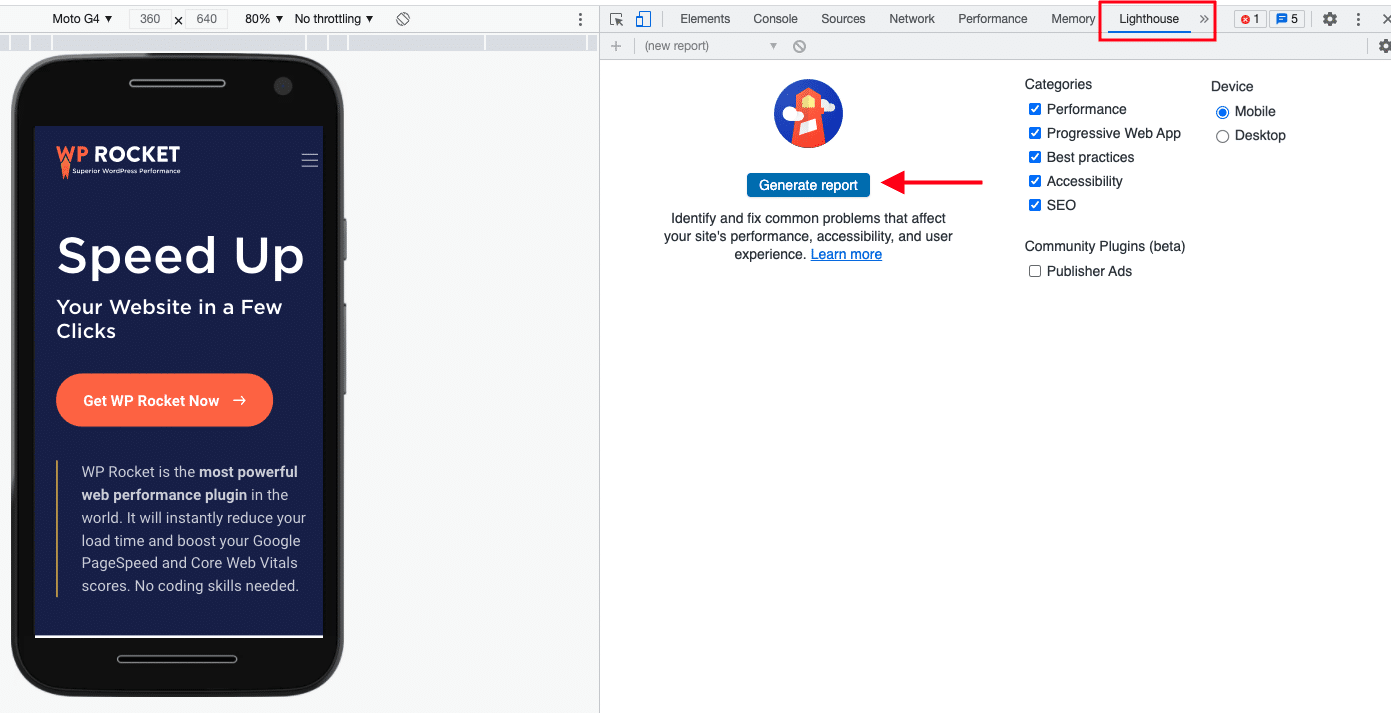
Puoi anche generare il rapporto sul rendimento dei dispositivi mobili utilizzando Chrome Dev Tool direttamente dal browser Chrome. Segui i passaggi seguenti per avviare il rapporto per dispositivi mobili:
- Vai al tuo sito web
- Apri gli "strumenti per sviluppatori" dal menu in alto
- Seleziona la scheda "Faro".
- Seleziona la casella "Cellulare" nella sezione "Dispositivo".
- Fare clic sul pulsante "Genera rapporto".

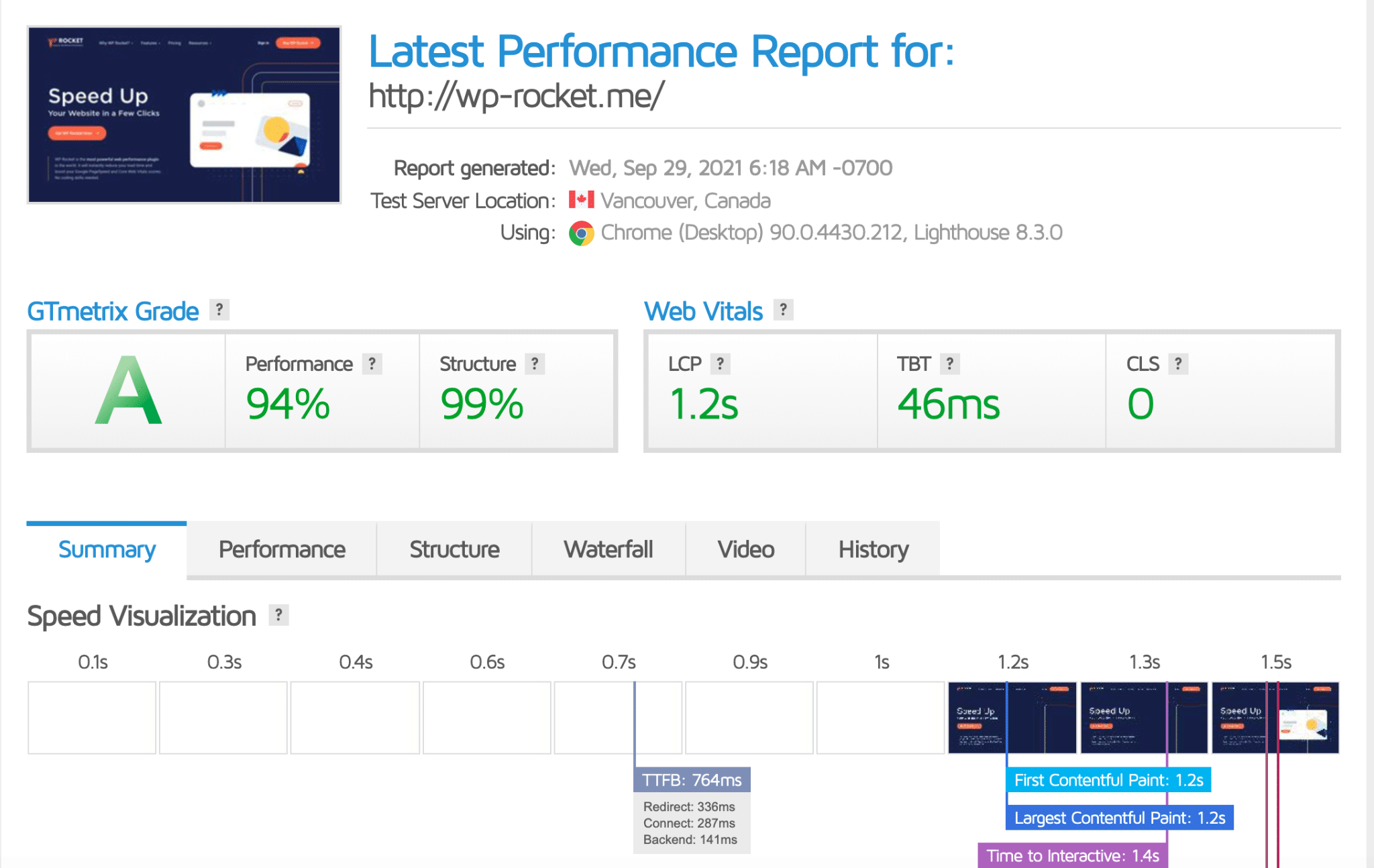
- GTmetrix
GTmetrix è uno strumento gratuito per testare le prestazioni della tua pagina sul desktop. Tuttavia, è necessario un account PRO per verificare le prestazioni su dispositivi mobili. Alimentato da Lighthouse, genera punteggi per le tue pagine e offre consigli attuabili.

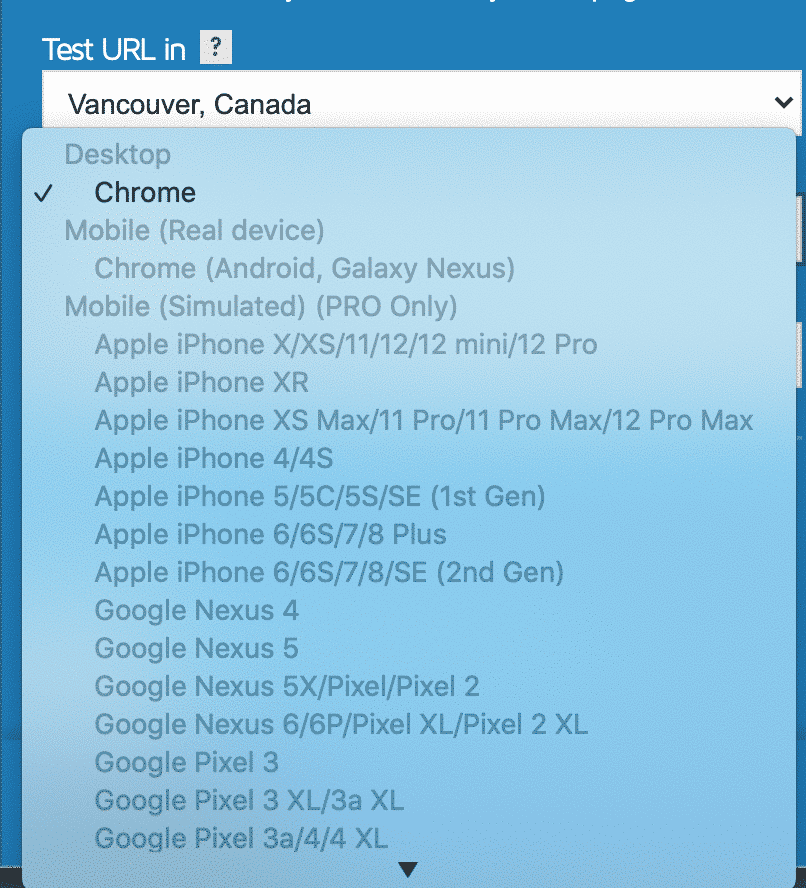
Sono disponibili molti dispositivi. Potrebbe essere utile passare a PRO per controllare il tuo sito Web su alcuni dispositivi mobili diversi.

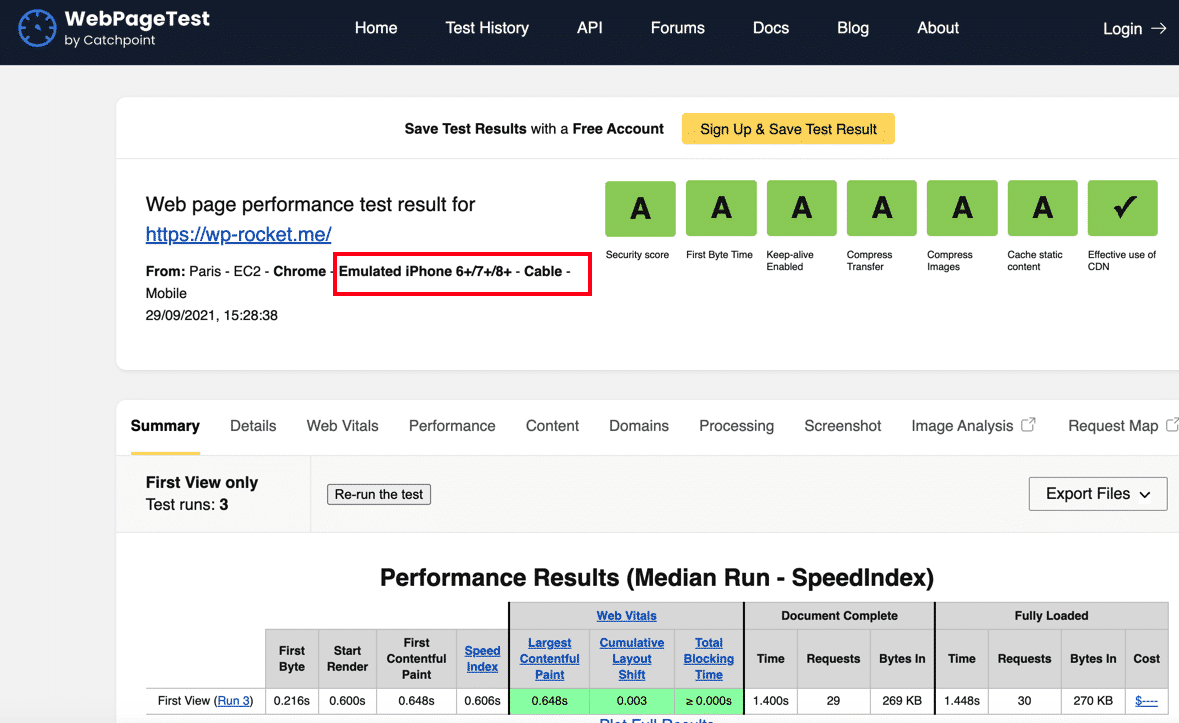
- Pagina WebTest
Webpagetest è uno strumento gratuito che può aiutarti a identificare le pagine a caricamento lento sul tuo sito WordPress e perfezionarlo per essere il più veloce possibile.

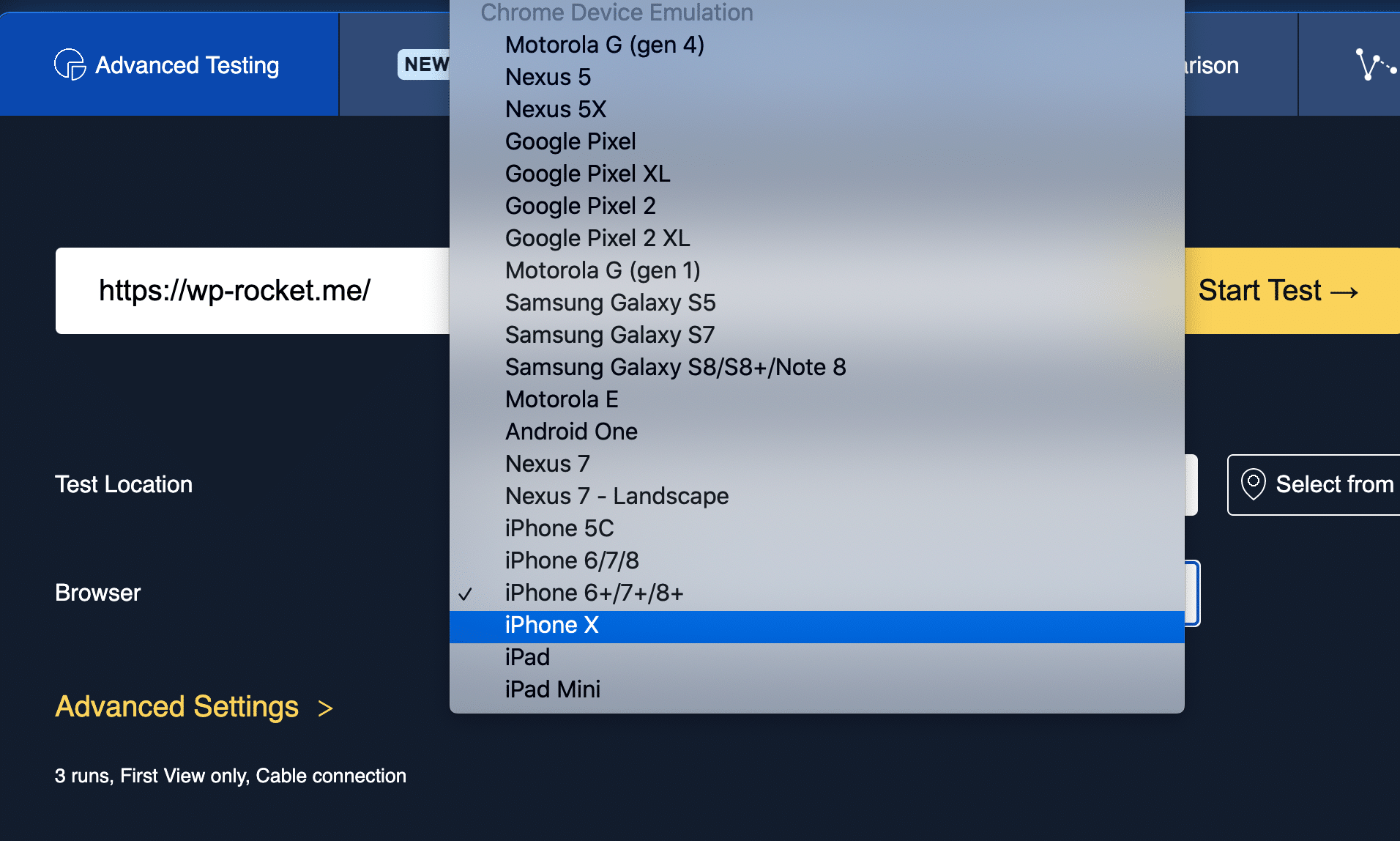
WebPageTest ti consente di testare il tuo sito da molti dispositivi mobili:

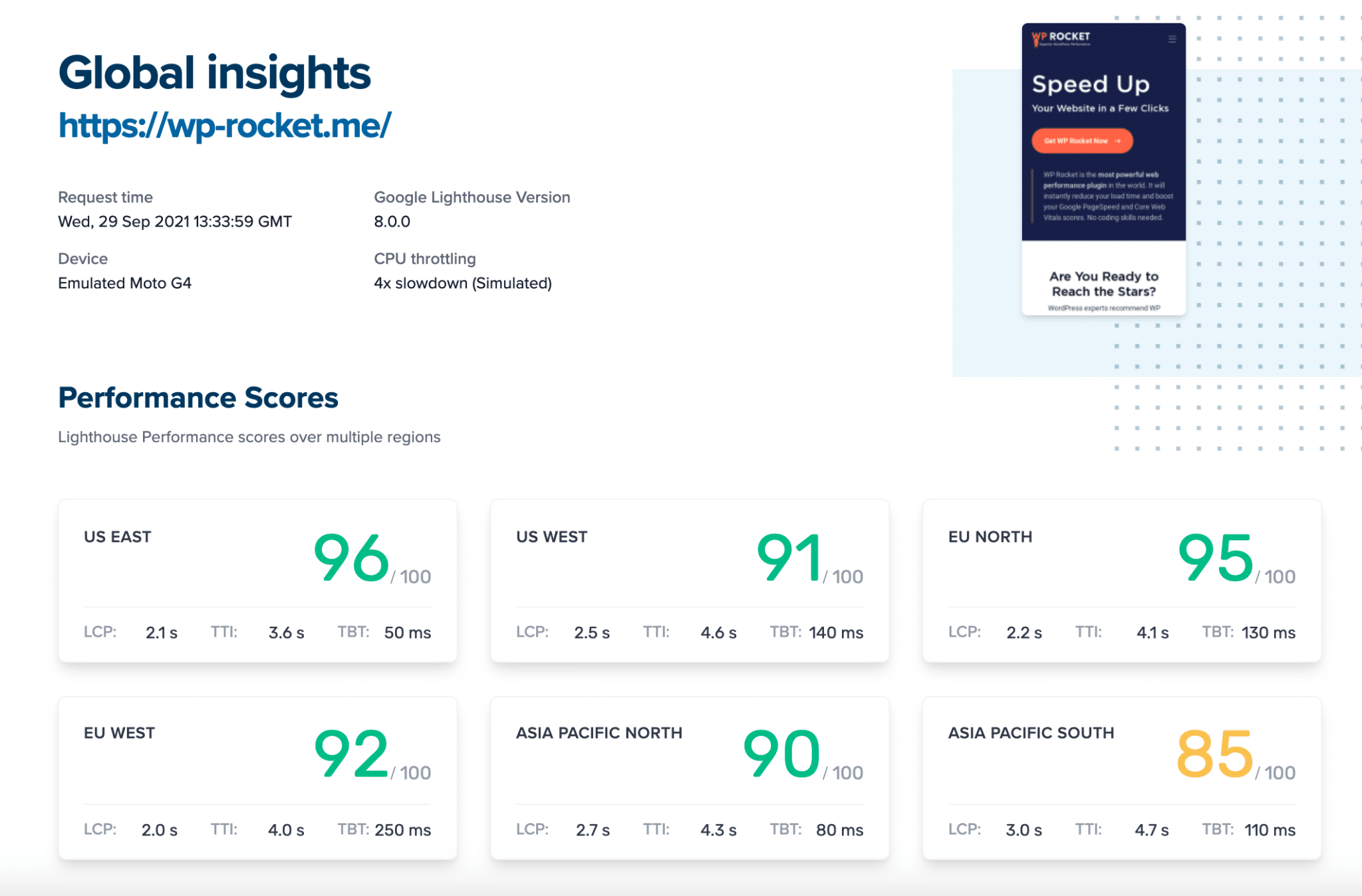
- Metriche del faro
È uno strumento molto intuitivo per testare il tuo sito WordPress su dispositivi mobili e in più posizioni. Questo è molto importante se vuoi sapere come sta andando il tuo sito mobile negli Stati Uniti e in Australia!

Tutto quello che devi fare è selezionare una regione ed eseguire il rapporto di conseguenza.
| Se noti che una regione è più lenta di un'altra, potresti provare il nostro RocketCDN. Un CDN migliora i tempi di caricamento per le persone che sono lontane dai tuoi server web. |
Perché il tuo sito WordPress è lento sui dispositivi mobili? (Motivi comuni)
1. Il cellulare è diverso dal desktop
Differenza n. 1: processore per smartphone e processore desktop
I processori mobili sono generalmente progettati per l'efficienza prima di tutto e le prestazioni in secondo luogo. I cellulari hanno un'architettura CPU più debole rispetto ai desktop. Ciò significa che sono meno potenti in termini di velocità di elaborazione.
Differenza n. 2: la velocità della rete (latenza di rete)
La larghezza di banda di una rete si riferisce alla velocità con cui le informazioni possono essere trasferite da un punto all'altro. Questa velocità è comunemente misurata in Megabit (Mbps).
Un numero di Mbps elevato significa che più traffico può fluire attraverso la connessione senza interruzioni. La latenza di rete è il tempo impiegato dai dati per essere inviati alla rete. Di solito, le reti mobili hanno una latenza di rete più importante rispetto ai desktop.
2. Non stai offrendo immagini ottimizzate per dispositivi mobili
Le immagini sono spesso il colpevole del rallentamento del tuo sito WordPress. Devono essere ottimizzati specificamente per i dispositivi mobili. Per rendere il contenuto leggibile su piccoli schermi, le immagini devono essere ridimensionate proporzionalmente.
3. Non hai abilitato la memorizzazione nella cache mobile
I siti Web sono spesso pieni di dati che devono essere caricati con immagini e video. E a volte, questo può richiedere del tempo! La memorizzazione nella cache renderà automaticamente disponibili questi elementi, quindi non dovrai aspettare quando visualizzerai nuovamente la pagina in futuro, risparmiando tempo su connessioni più lente o dispositivi mobili.
4. Utilizzi cursori, precaricatori o animazioni
Un'instabilità del layout o del design può influire negativamente sugli utenti mobili, soprattutto se non se lo aspettano. Troppi slider e animazioni possono rallentare le pagine, influire sulla SEO e sui tassi di conversione. Google penalizzerà il tuo sito con un punteggio CLS (Cumulative Layout Shift) negativo in caso di un cambio di layout improvviso. Questo Core Web Vital avrà un impatto sul punteggio dell'esperienza utente finale e influenzerà la visibilità e il traffico SEO.
5. Hai installato troppi plugin
L'installazione di nuovi plug-in può influire sulla velocità del tuo sito mobile e troppi di essi possono anche portare a violazioni della sicurezza e basse prestazioni. I plug-in possono rallentare il tuo sito effettuando richieste HTTP aggiuntive e aggiungendo query DB. Alcuni plug-in richiedono uno stile o script personalizzati, con conseguente caricamento di file JS aggiuntivi sulla pagina e file CSS.
6. Altri motivi per cui il tuo cellulare potrebbe essere lento
I layout sono l'elemento chiave di ogni sito web: il browser calcola la dimensione e la posizione degli elementi sulla pagina. Senza di essi, non avrai modo di organizzare i tuoi contenuti o creare layout accattivanti per gli utenti. Se hai molti elementi da caricare e JS pesanti, ci vorrà del tempo prima che il browser capisca le posizioni e le dimensioni.
Un altro colpevole di basse prestazioni è la tua dipendenza da script di terze parti come tracker, sessioni di visitatori, servizi esterni, come feed di Instagram.
Riconosci il tuo sito web mobile come uno di questi problemi? Va bene! Resta con noi e vediamo come ottimizzare la velocità del tuo sito web quando si accede da un cellulare.
Come ottimizzare il tuo sito mobile per la velocità
Abbiamo elencato tutte le tecniche per migliorare il tuo punteggio mobile su Google PageSpeed Insights. Analizziamo il processo di ottimizzazione delle prestazioni con suggerimenti semplicissimi da applicare al tuo sito WordPress mobile.
1. Usa un tema WordPress reattivo
Un tema WordPress reattivo renderà il tuo sito altrettanto bello su un telefono cellulare o tablet, indipendentemente dal tipo di dispositivo attraverso il quale viene visualizzato.
Come sapere se il tema o il generatore di pagine è reattivo?
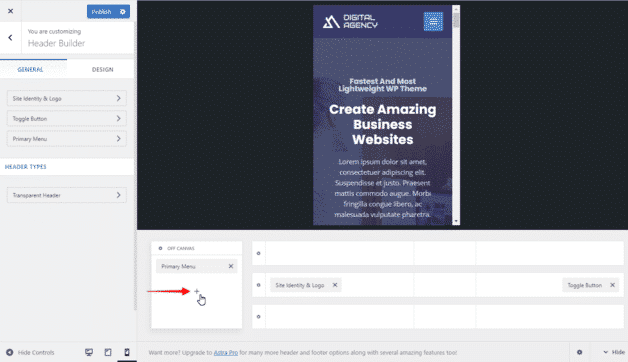
- Controlla il personalizzatore o le opzioni del tuo tema. Ad esempio, il tema Astra offre una visualizzazione mobile durante la creazione di un'intestazione personalizzata:

- Inizia a costruire la tua pagina e guarda le opzioni offerte dal tuo generatore di pagine. I page builder Divi o Elementor hanno questo tipo di sezione reattiva.
| Costruisci il tuo design su dispositivi mobili utilizzando il tema Divi | Possibilità di modificare le dimensioni, il riempimento e il margine per ciascun dispositivo su Elementor |
2. Abilita la memorizzazione nella cache mobile
La memorizzazione nella cache mobile è una tecnica comune per ridurre il carico su un'applicazione e sui suoi server. Affinché queste app e questi giochi funzionino senza problemi ad alta velocità, è necessaria una qualche forma di memorizzazione nella cache, nota anche come "dati locali archiviati", in modo che non necessitino di continue richieste di download. L'obiettivo è ridurre l'utilizzo della larghezza di banda, il ritardo percepito della rete e persino il consumo della batteria.
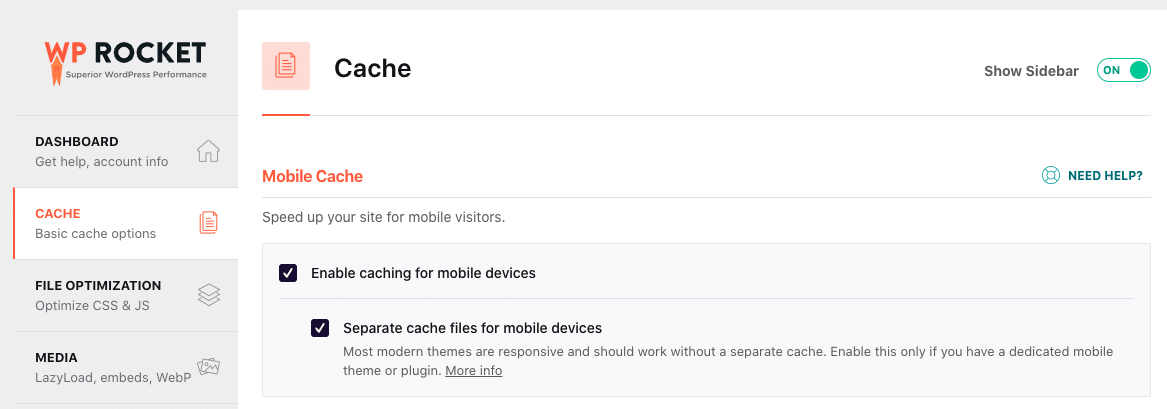
Il plug-in della cache di WP Rocket ti consente di implementare una cache mobile con un clic (è consigliato se il tuo sito è reattivo).
Crea un file di cache dedicato per i dispositivi mobili per ogni documento che viene memorizzato nella cache.

Dai un'occhiata al nostro elenco, che raccoglie tutti i migliori plugin per la cache di WordPress.
3. Ottimizza le immagini per dispositivi mobili
L'ottimizzazione delle immagini per dispositivi mobili è il processo di creazione e distribuzione di immagini di alta qualità in un formato che aumenterà il coinvolgimento degli utenti sul proprio telefono.
Ti consigliamo di seguire le seguenti tecniche per assicurarti che le tue immagini siano ben ottimizzate sui dispositivi mobili:
- Ridimensiona le immagini per risparmiare larghezza di banda : 640 per 320 pixel sono generalmente un buon standard da seguire. Puoi anche mantenere le "proporzioni 4:3" come regola pratica per le tue immagini sui dispositivi mobili.

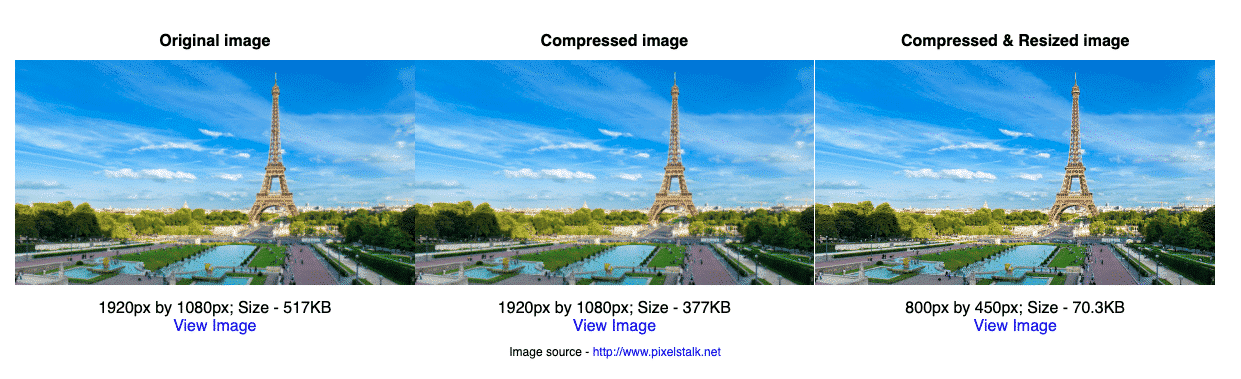
- Comprimi le immagini per rimpicciolire i tuoi file : trova il giusto equilibrio tra qualità e dimensione dell'immagine. La qualità non è compromessa nel nostro esempio qui sotto, ma la dimensione del mio file è passata da 517 KB a 70,3 KB!

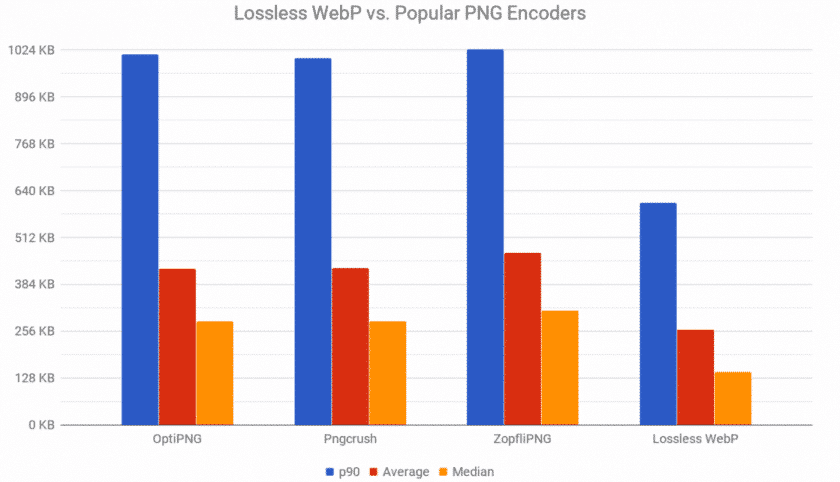
- Scegli il formato di file corretto : WebP è il miglior formato di immagine che puoi utilizzare su dispositivi mobili (e desktop). Fornisce una compressione lossless e lossy superiore per le immagini sul web. Il grafico seguente mostra la dimensione del file dopo la compressione.

Cosa possiamo concludere:
- WebP offre file di dimensioni inferiori del 25% rispetto a PNG e JPG, con la stessa qualità
- WebP si carica più velocemente (a causa delle dimensioni del file) rispetto alle immagini PNG o JPG.
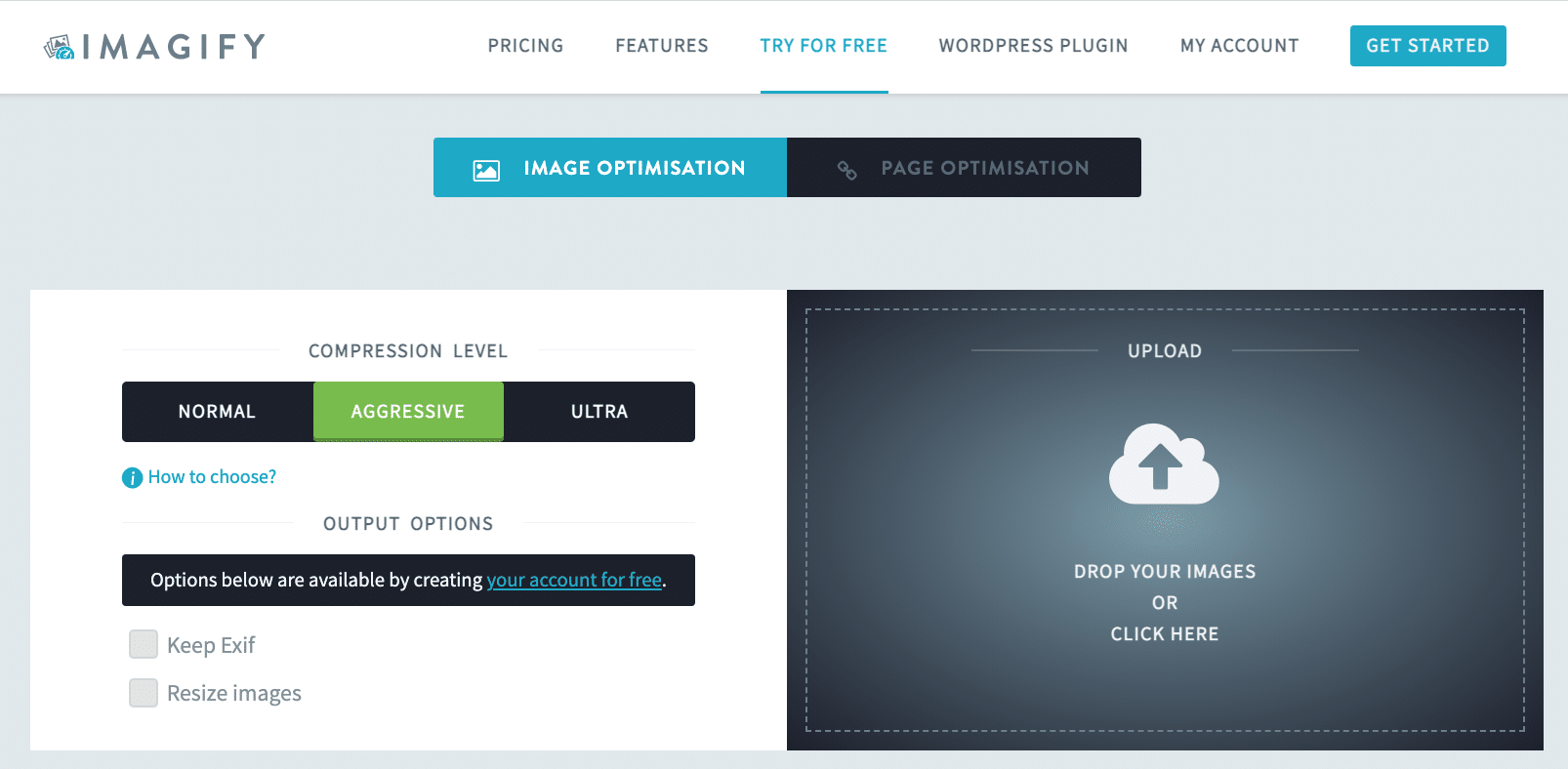
Usa Imagify per ottimizzare le tue immagini sui dispositivi mobili. Le caratteristiche principali includono tutte le best practices che abbiamo appena elencato:
- Ridimensiona e comprimi le immagini mobili in blocco o una per una senza perdere la qualità
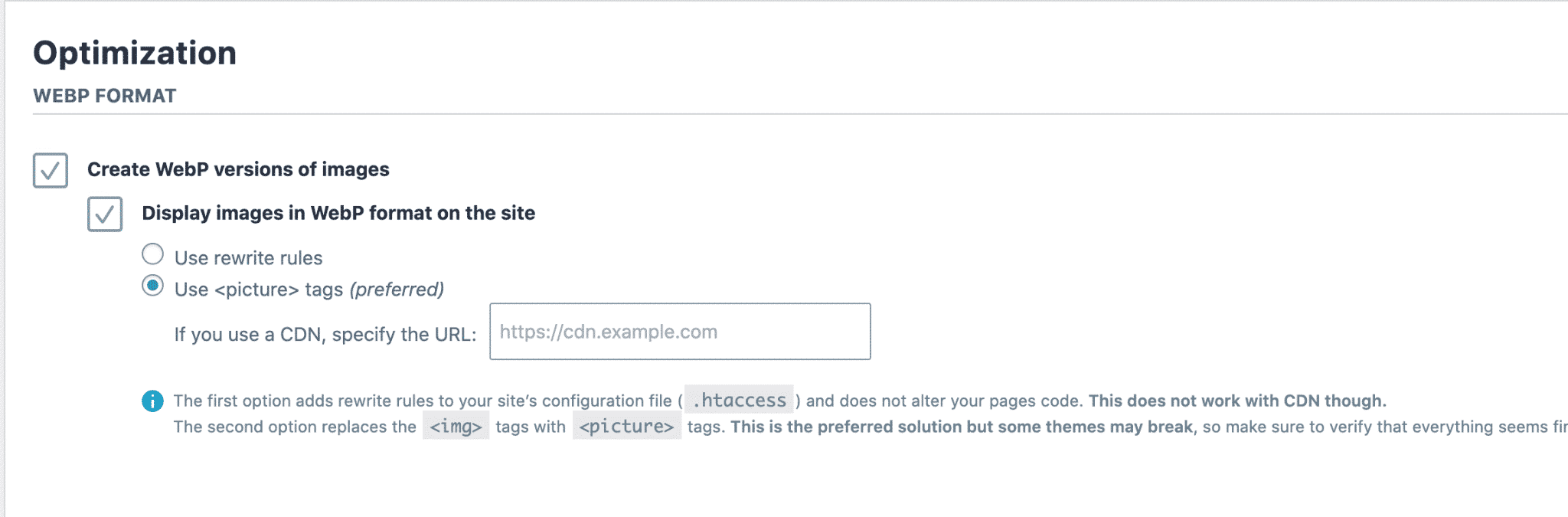
- Converti tutti i tuoi file automaticamente in WebP

Che ne dici di prendere Imagify per un giro di prova? È gratuito per circa 200 immagini al mese.

Abbiamo anche un elenco completo dei migliori plugin che puoi utilizzare per ottimizzare le tue immagini. Sentiti libero di dare un'occhiata.
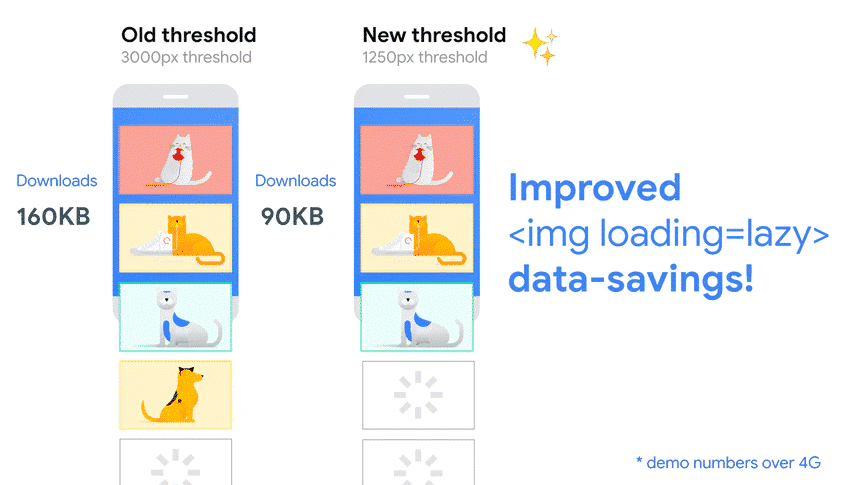
4. Implementa il caricamento lento su immagini e video
L'ultima chiave dell'ottimizzazione delle immagini è caricare in modo pigro le tue immagini e i tuoi video sui dispositivi mobili. Lo script di caricamento lento ritarda il caricamento di un'immagine che non viene ancora visualizzata dai visitatori.

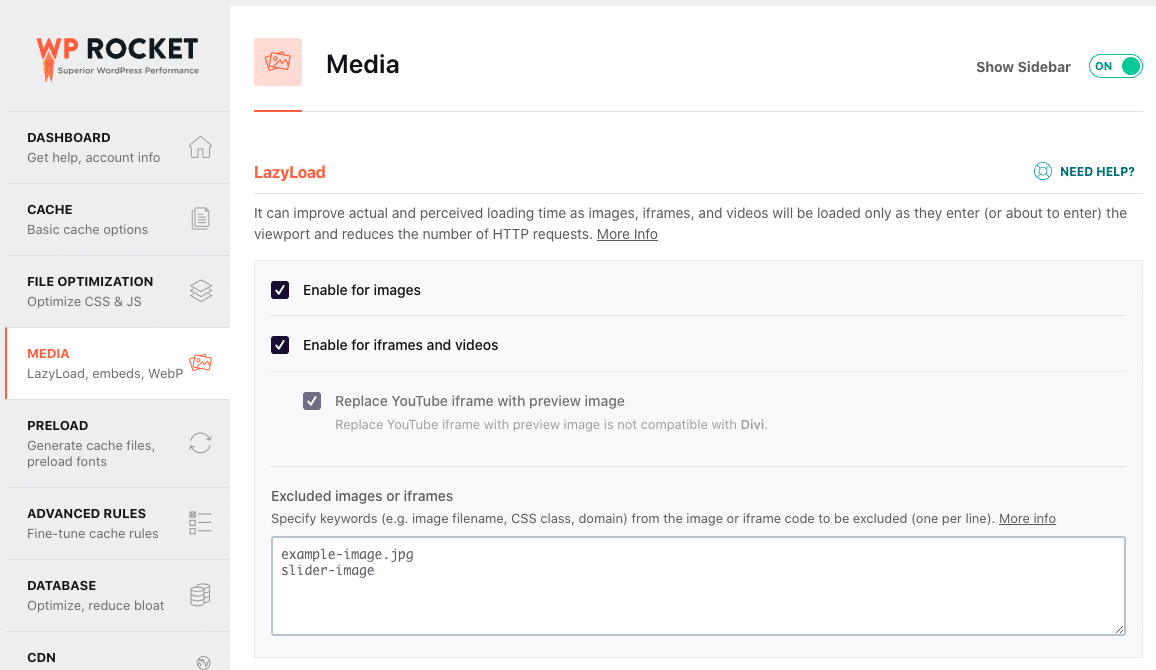
Usa il plug-in Lazy Load di WP Rocket gratuito per implementare il caricamento lento su immagini e video.
Nota importante : se sei già un utente di WP Rocket, non hai bisogno di questo plugin. La funzione di caricamento lento è già inclusa:

Abbiamo anche un elenco completo dei migliori plugin che puoi utilizzare per implementare il caricamento lento.
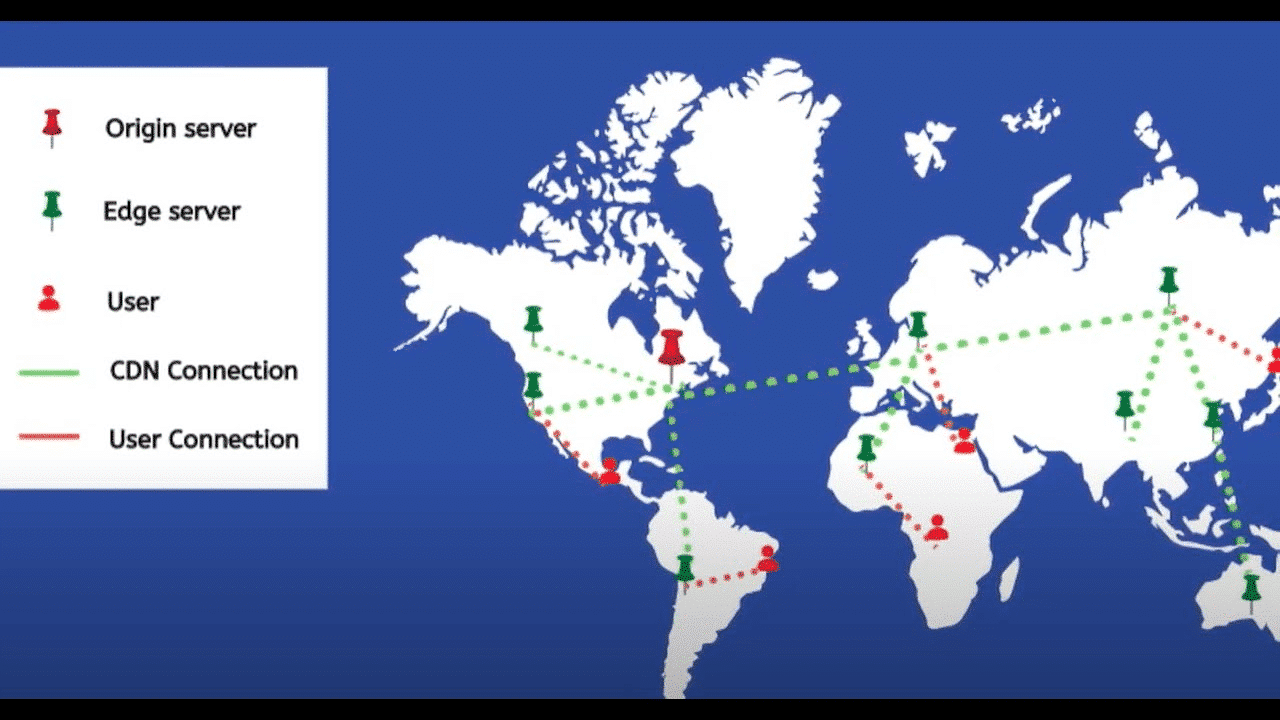
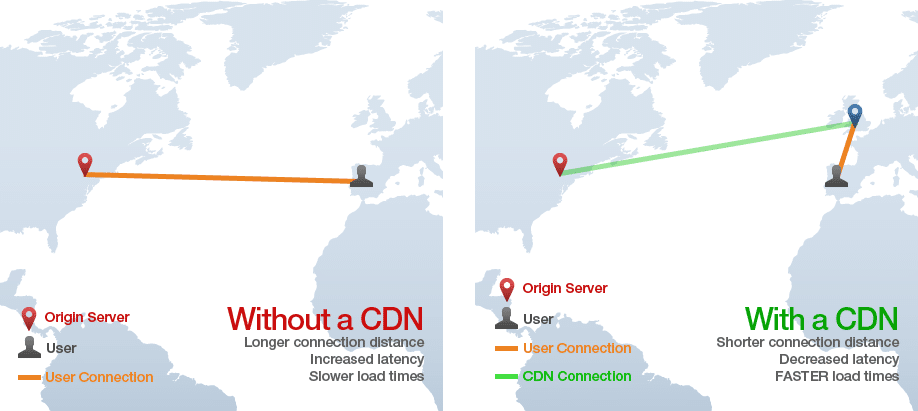
5. Ottimizza la consegna delle immagini con una CDN
L'ottimizzazione della pubblicazione delle immagini è un passaggio fondamentale per migliorare la velocità delle pagine mobili. Potresti aver bisogno di più server per aumentare la velocità dei tuoi dati di rendering in qualsiasi parte del mondo. Questo è esattamente ciò che sta facendo una CDN.

Usa RocketCDN per ottimizzare la consegna delle tue immagini sui dispositivi mobili.
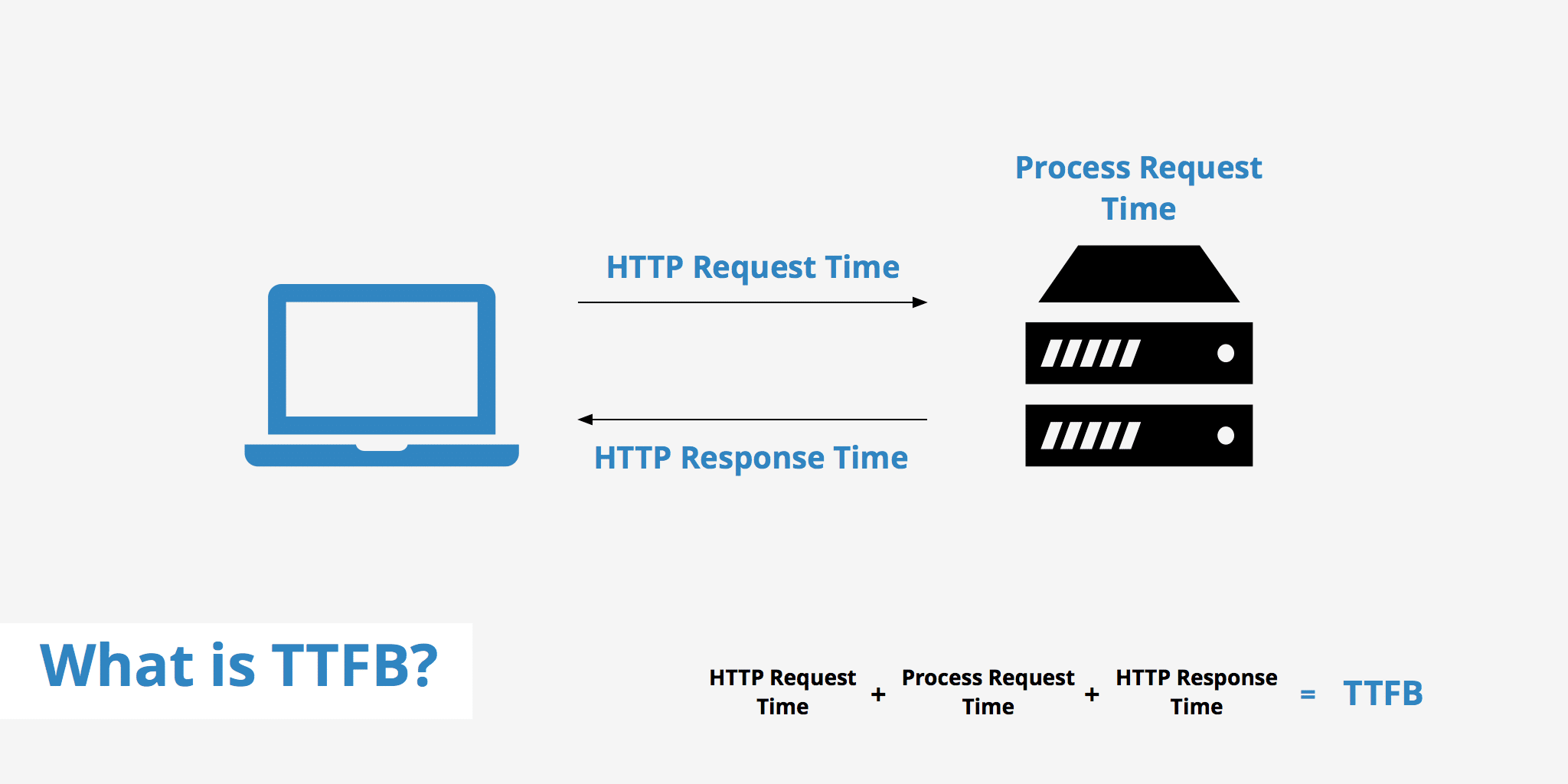
6. Migliora il tempo al primo byte
L'idea è di mostrare qualcosa il prima possibile ai visitatori sui dispositivi mobili, in modo che non percepiscano il tuo sito web come lento. Si tratta di fare una prima buona impressione.

È necessario disporre di un provider di hosting veloce che supporti la compressione Gzip, se possibile, e un plug-in della cache per ridurre i tempi di elaborazione del server.
Un plugin come WP Rocket può aiutarti a pulire il tuo database, attivare la compressione Gzip, memorizzare nella cache le tue pagine e molto altro.
Usa WP Rocket per ridurre TTFB.
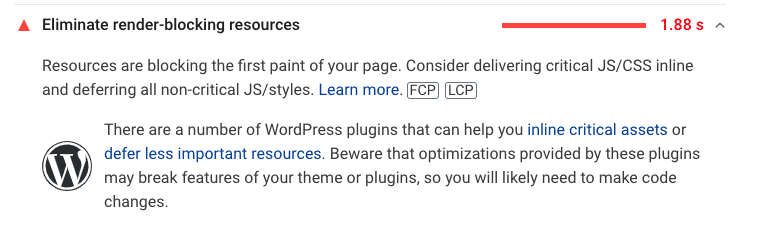
7. Elimina le risorse che bloccano il rendering (JS e CSS)
Quando PSI ti dice di eliminare le risorse che bloccano il rendering, significa che dovresti evitare di caricare risorse non necessarie nella parte superiore del codice del tuo sito. Se hai molti JS e CSS inutili, i browser impiegheranno più tempo a rendere visibile la parte del tuo sito mobile.

La soluzione consiste nel fornire inline JS e CSS critici e rinviare tutti gli stili e JS non critici. Puoi anche rimuovere il codice non utilizzato per risparmiare tempo di caricamento aggiuntivo. In altre parole, devi dare la priorità a ciò che il browser caricherà per primo.
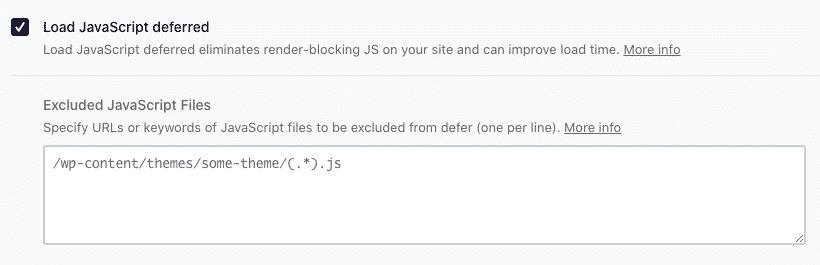
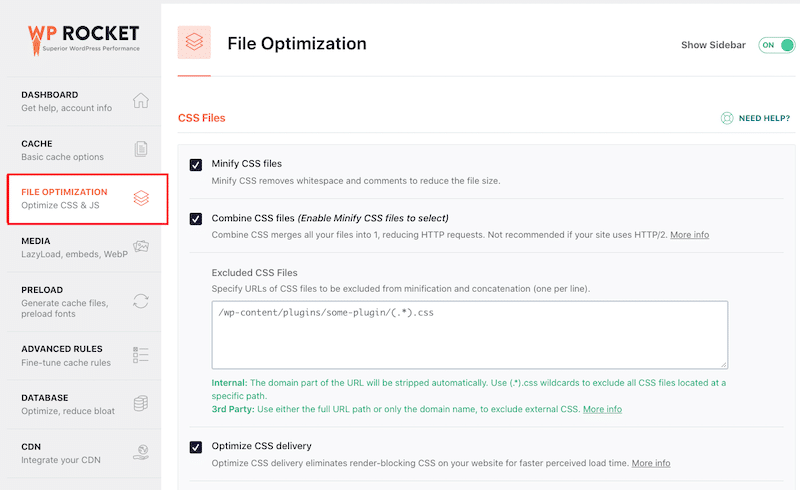
WP Rocket può aiutarti a caricare JS in differita e rimuovere CSS inutilizzati:


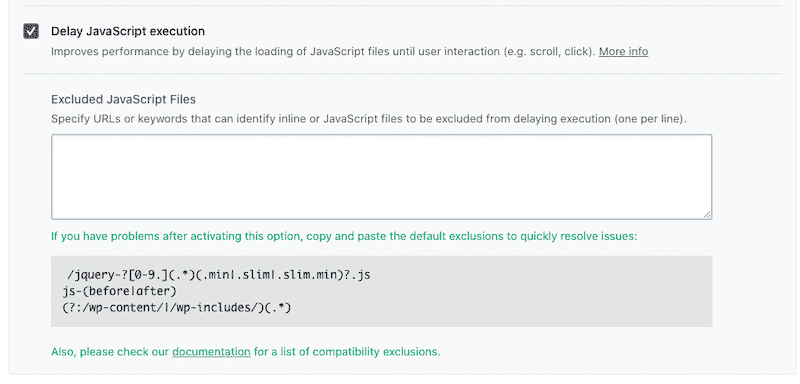
Puoi anche ritardare l'esecuzione di JS, che è spesso uno dei principali colpevoli di un sito mobile lento:

Se non hai voglia di utilizzare un plugin per WordPress, puoi utilizzare gli attributi di differimento e asincrono e applicare i tag tu stesso.
8. Riduci il peso della pagina
Una pagina più leggera sarà più veloce da caricare sui dispositivi mobili. Una pagina pesante sarà generalmente causata da video, immagini, script, stili e caratteri. Il modo migliore per ridurre il peso della pagina è ottimizzare le immagini, implementare la compressione del testo (GZIP) e combinare/ridurre al minimo il codice.

WP Rocket è il modo più semplice per implementare GZIP, per minimizzare e comprimere i file CSS e JS in pochi click.
9. Sbarazzati di tutto ciò che potrebbe sfidare i cellulari (quando possibile)
Evita di utilizzare cursori, animazioni, precaricatori o popup per i tuoi visitatori mobili. Se vuoi caricare tutti questi elementi, ti ritroverai con una dimensione della pagina, un tempo di caricamento e un numero maggiore di richieste HTTP maggiori. Mantieni la semplicità e opta invece per immagini statiche provando a memorizzare nella cache i dati localmente.
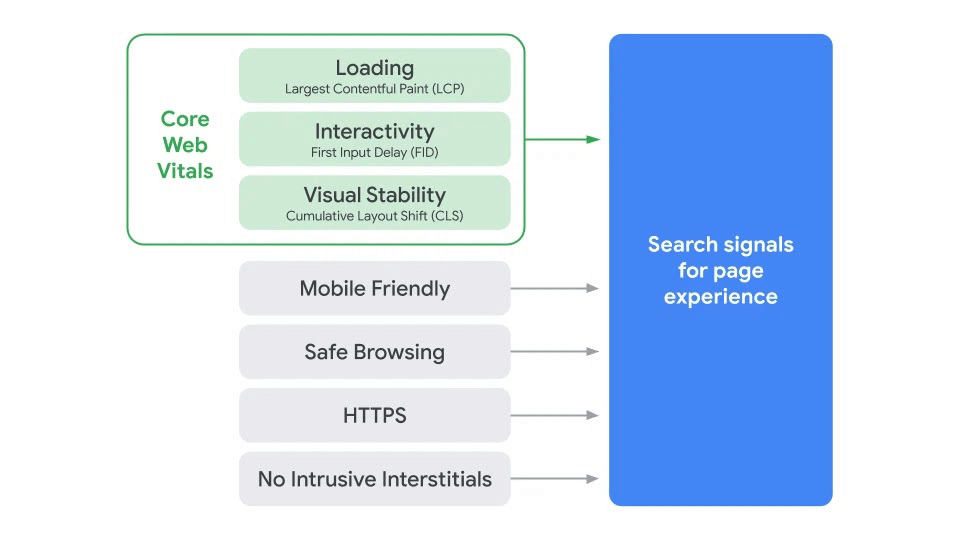
Anche Google Page Experience si basa su stabilità visiva, compatibilità mobile e interstitial intrusivi. Se vuoi che la tua classifica sia buona, non utilizzare elementi pesanti non necessari come layout, proprietà e JS sui dispositivi mobili.

10. Fai consegnare la tua cache a pagina intera tramite CDN
Oltre alla memorizzazione nella cache, puoi utilizzare un servizio di Content Delivery Network, proprio come il servizio di Cloudflare APO. Come abbiamo spiegato in precedenza, un CDN significa che un visitatore non è mai troppo lontano dai tuoi server, indipendentemente da dove si trovi nel mondo. Immagina che la tua pagina impieghi 1 secondo per caricarsi a Parigi, 2 secondi a New York e 4 secondi a Sydney. Se utilizzi una CDN, la pagina dovrebbe essere caricata allo stesso modo, indipendentemente da dove si trovi l'utente mobile.

11. Gestisci e mostra correttamente i tuoi annunci
Cerca di non visualizzare mai annunci above the fold e caricali in modo pigro finché non raggiungono il viewport. In altre parole, significa pubblicare gli annunci un po' più tardi e solo quando è necessario.
Dovresti anche creare annunci reattivi per visualizzarli bene sui dispositivi mobili con un CTA reattivo, in modo che gli utenti abbiano voglia di interagire.
Utilizza un plug-in come Advanced Ads Pro per controllare quando e dove visualizzare i tuoi annunci sui dispositivi mobili.
È tempo di applicare tutte le tecniche!
Come aumentare la velocità mobile su WordPress con WP Rocket
Vediamo come WP Rocket ci ha permesso di migliorare il nostro punteggio PSI mobile.
Prima di iniziare, ti consigliamo di leggere la nostra guida dettagliata su come testare le prestazioni del sito WordPress.
Strumenti di performance e KPI mobili che stiamo misurando:
- Google PageSpeed Insights (Core Web Vitals, Indice di velocità, Tempo di blocco totale, Primo disegno di contenuti e Tempo per l'interazione)
- WebPageTest (tempo di caricamento completo e numero di richieste HTTP)
Il sito di prova:
Un sito di test avanzato realizzato con Astra con molte immagini, un video di YouTube e un feed di Instagram.

Gli scenari:
- Scenario n. 1 – Il mio sito di prova – nessun WP Rocket
- Scenario #2 – Il mio sito di prova – con WP Rocket
- Scenario #3 – Il mio sito di prova – con WP Rocket + Ottimizzazione delle immagini per dispositivi mobili (Bonus)
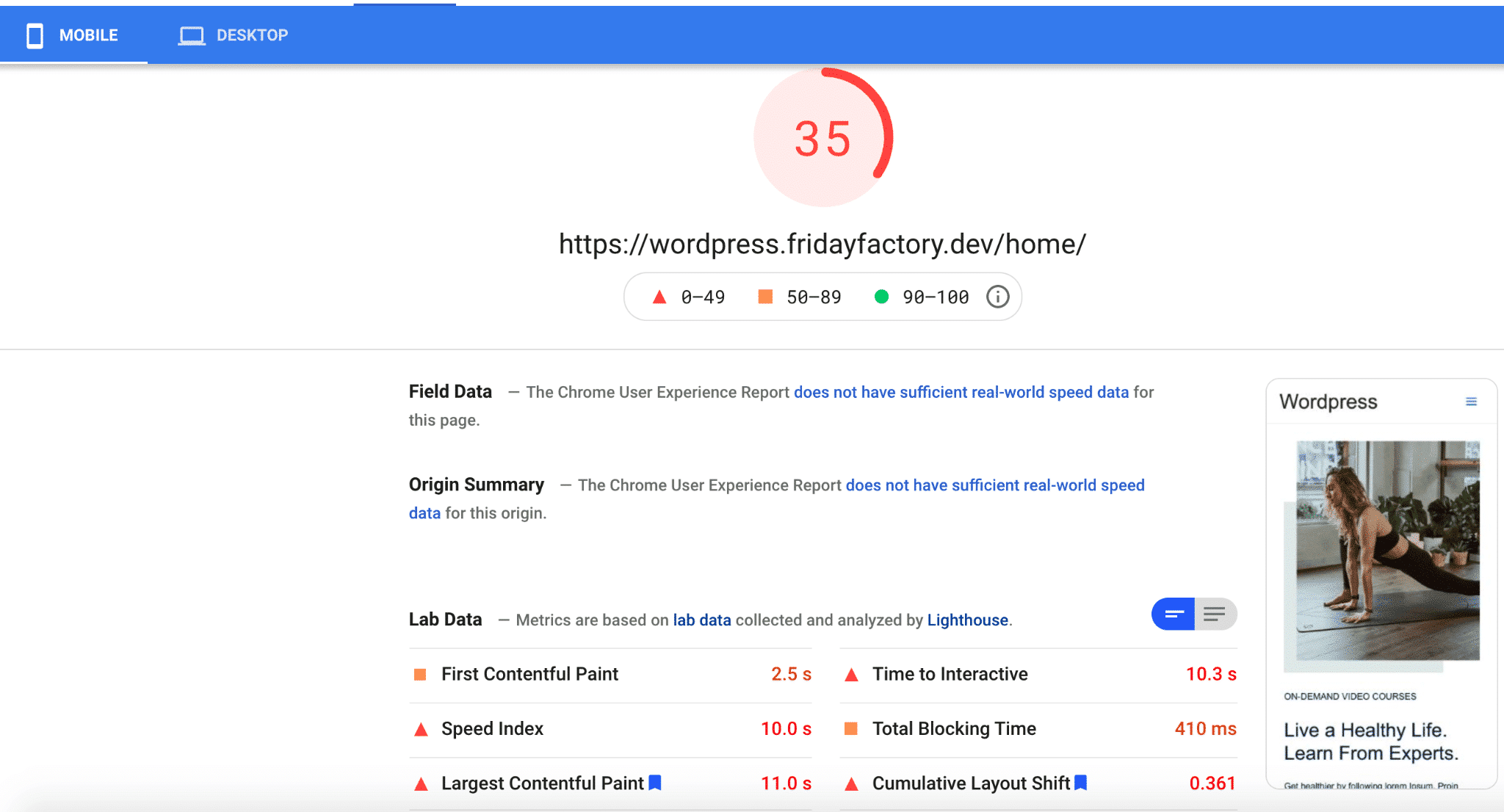
Scenario n. 1 – Il mio sito di prova – nessun WP Rocket
Per prima cosa, vediamo come sta andando il mio sito su mobile senza effettuare alcuna ottimizzazione. Le prime conclusioni non sono così grandiose: i miei Core Web Vitals sono rossi e arancioni e il mio punteggio complessivo delle prestazioni è 35/100.

| KPI (prestazioni mobili) | Punteggi (nessun WP Rocket) |
| Voto complessivo | 35 |
| FCP | 2,5 sec |
| SI | 10 sec |
| LCP | 11 sec |
| TTI | 10,3 sec |
| TBT | 410 ms |
| CLS | 0,361 |
| Tempo a pieno carico | 7.822 |
| Richieste HTTP | 62 |
Inoltre, ho un totale di 12 problemi segnalati da Lighthouse. Tutti loro sono collegati all'ottimizzazione mobile :
- Formato e dimensione errati per le immagini
- Codice troppo inutilizzato
- Necessità urgente di un plugin per la cache
- Abilitazione della compressione Gzip.
- Ultimo ma non meno importante, alcuni problemi con le risorse di terze parti (YouTube) che devono essere caricate in modo lento.

Questo ci porta al nostro secondo scenario.
Scenario n. 2 – Il mio sito di prova – con WP Rocket
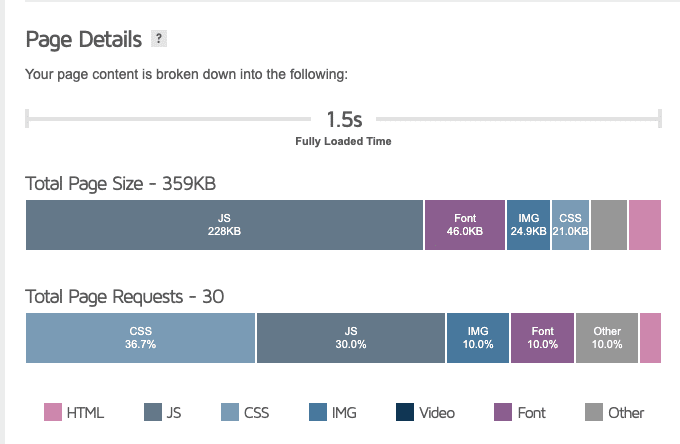
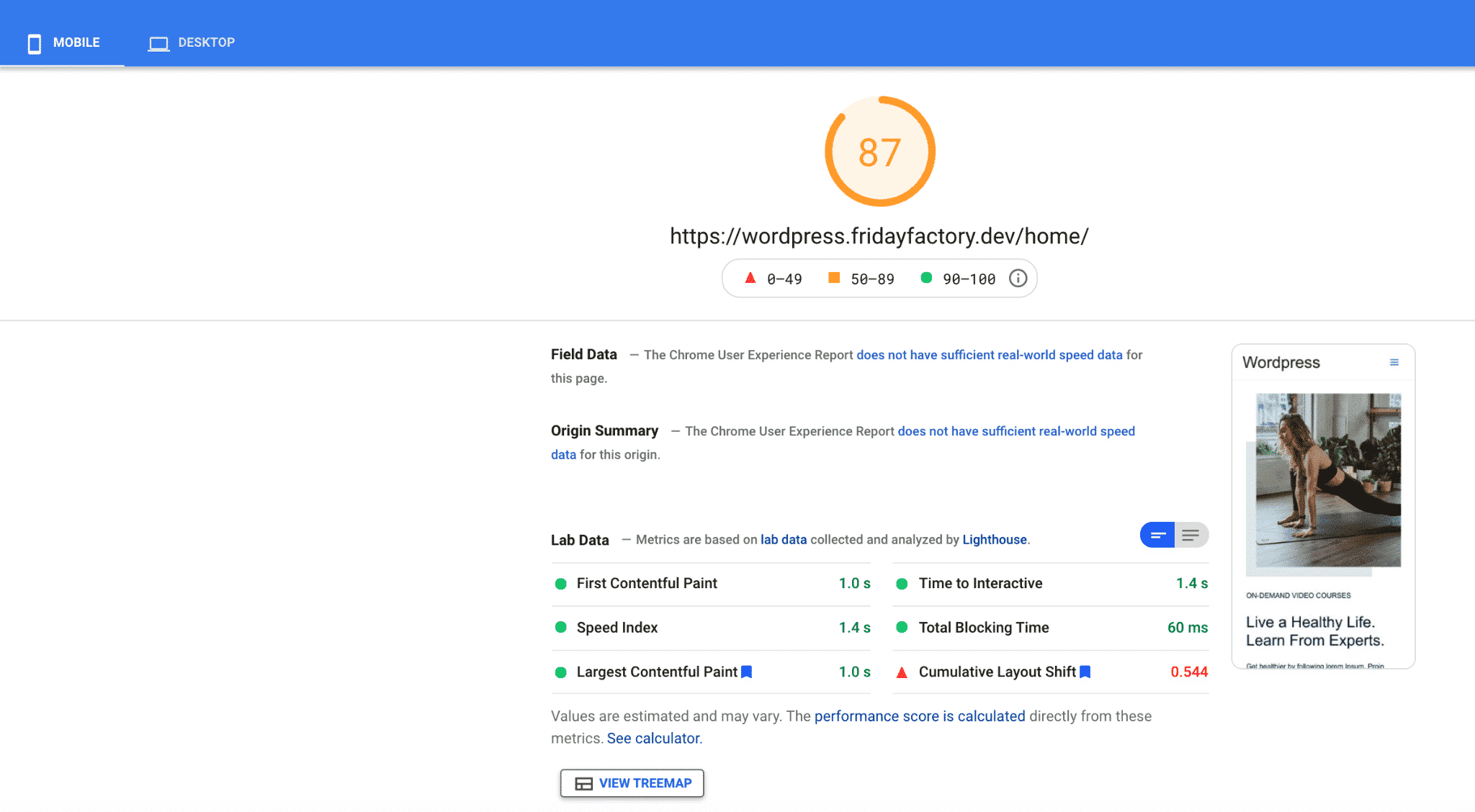
Il mio sito web sta andando molto meglio con WP Rocket. Il mio punteggio è passato da 35/100 a 87/100 su cellulare! I miei Core Web Vitals sono in verde ad eccezione del mio CLS, che ha bisogno di un po' più di lavoro.

| KPI (prestazioni mobili) | Punteggi (nessun WP Rocket) | Punteggi ( WP Rocket) |
| Voto complessivo | 35/100 | 87/100 |
| FCP | 2,5 sec | 1 s |
| SI | 10 sec | 1,4 sec |
| LCP | 11 sec | 1,0 sec |
| TTI | 10,3 sec | 1,4 sec |
| TBT | 410 ms | 60 ms |
| CLS | 0,361 | 0,544 |
| Tempo a pieno carico | 7.822 | 1.204 s |
| Richieste HTTP | 62 | 8 |
Per quanto riguarda i problemi segnalati in precedenza da Google, WP Rocket ha risolto la maggior parte di essi . Tutti i problemi di JavaScript, CSS, compressione Gzip, caricamento lento e cache ora sono stati risolti.
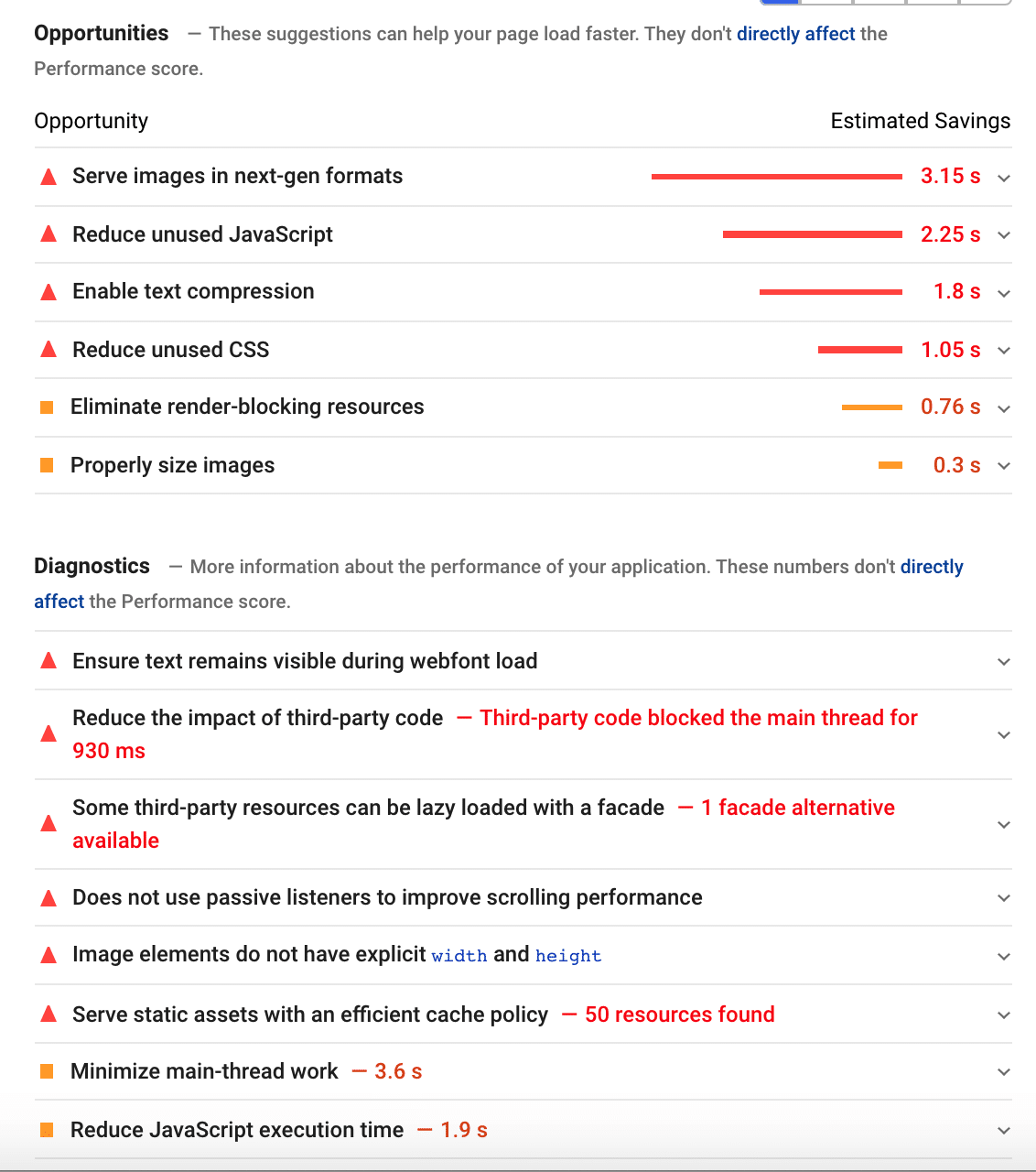
Come puoi vedere di seguito, gli unici problemi rimasti sono quelli legati all'ottimizzazione delle immagini:

Scenario n. 3 – Ottimizzazione delle immagini per dispositivi mobili (bonus)
Gli unici problemi rimasti sul mio sito Web sono relativi alle immagini. Ho utilizzato il plug-in Imagify per ottimizzare le mie immagini sui dispositivi mobili.
Ho fatto due cose principali:
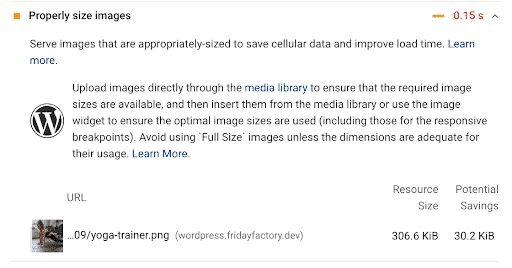
- Immagini di dimensioni adeguate per dispositivi mobili (ridimensionandole e comprimendole)
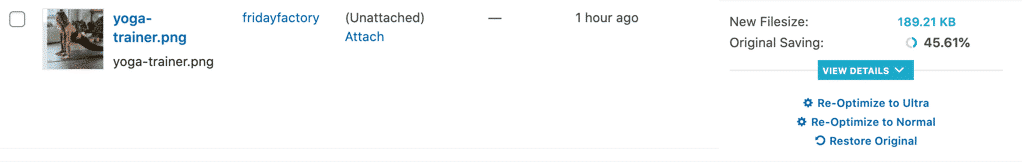
PageSpeed Insights mi ha detto che avevo un problema con questa immagine:

Sono andato alla libreria di WordPress e l'ho ottimizzata con Imagify. Il mio file è passato da 306 KB a 189 KB:

- Ho convertito le mie immagini in WebP (formato di nuova generazione)

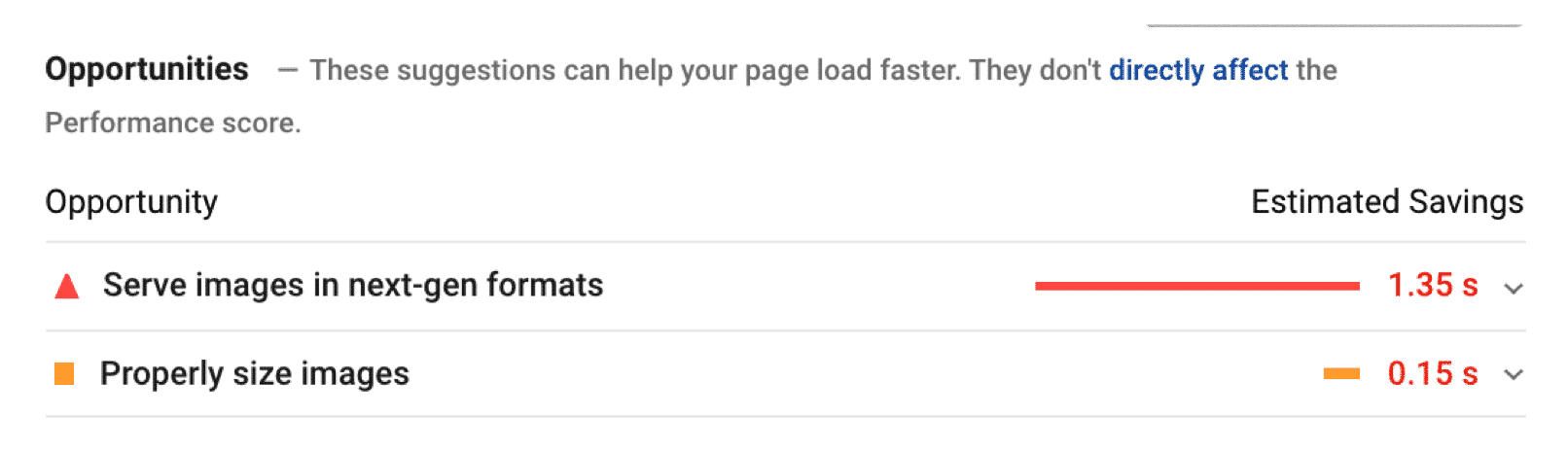
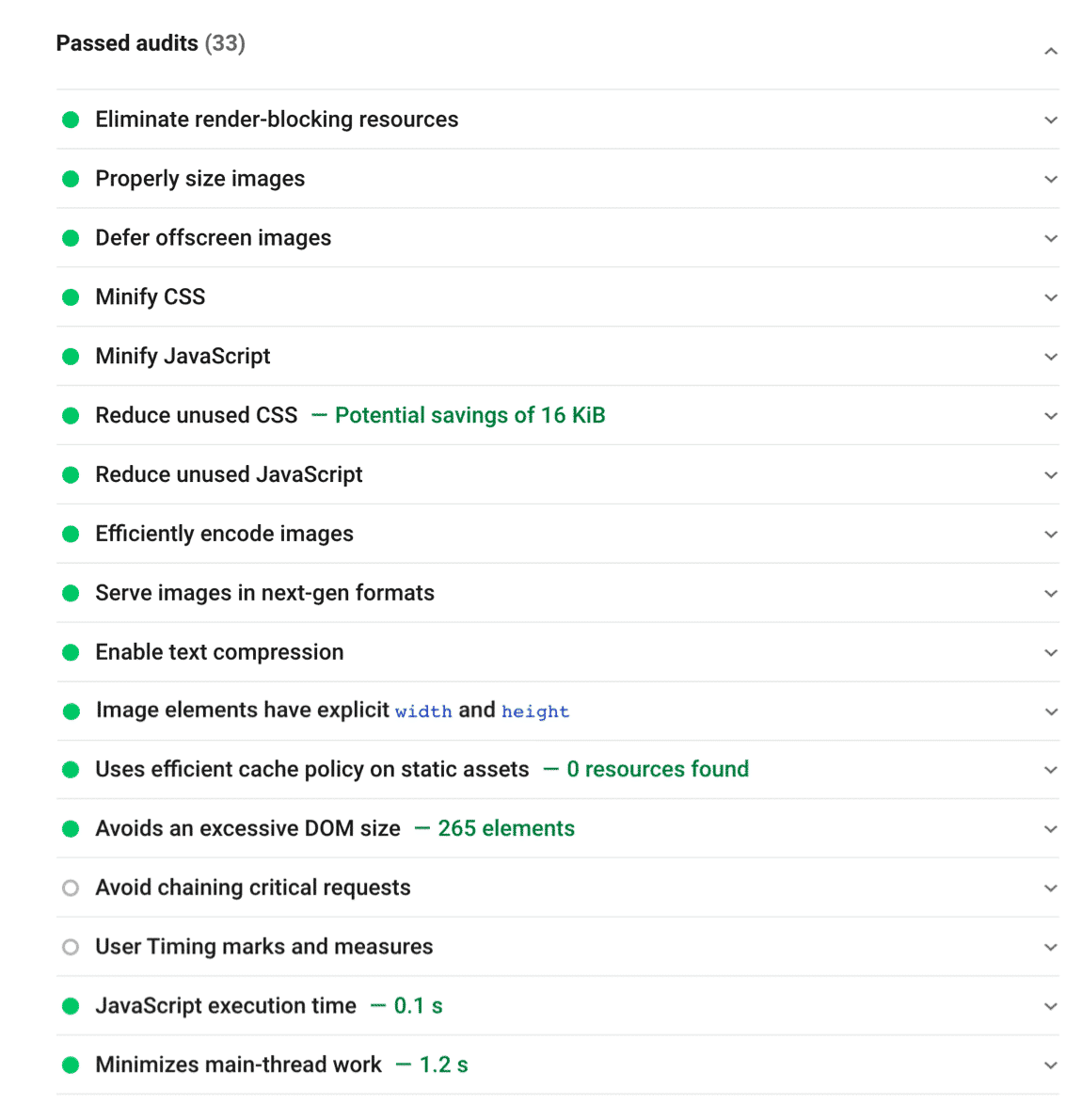
Tutti i problemi relativi alle immagini precedentemente segnalati da PSI sono scomparsi grazie a Imagify:

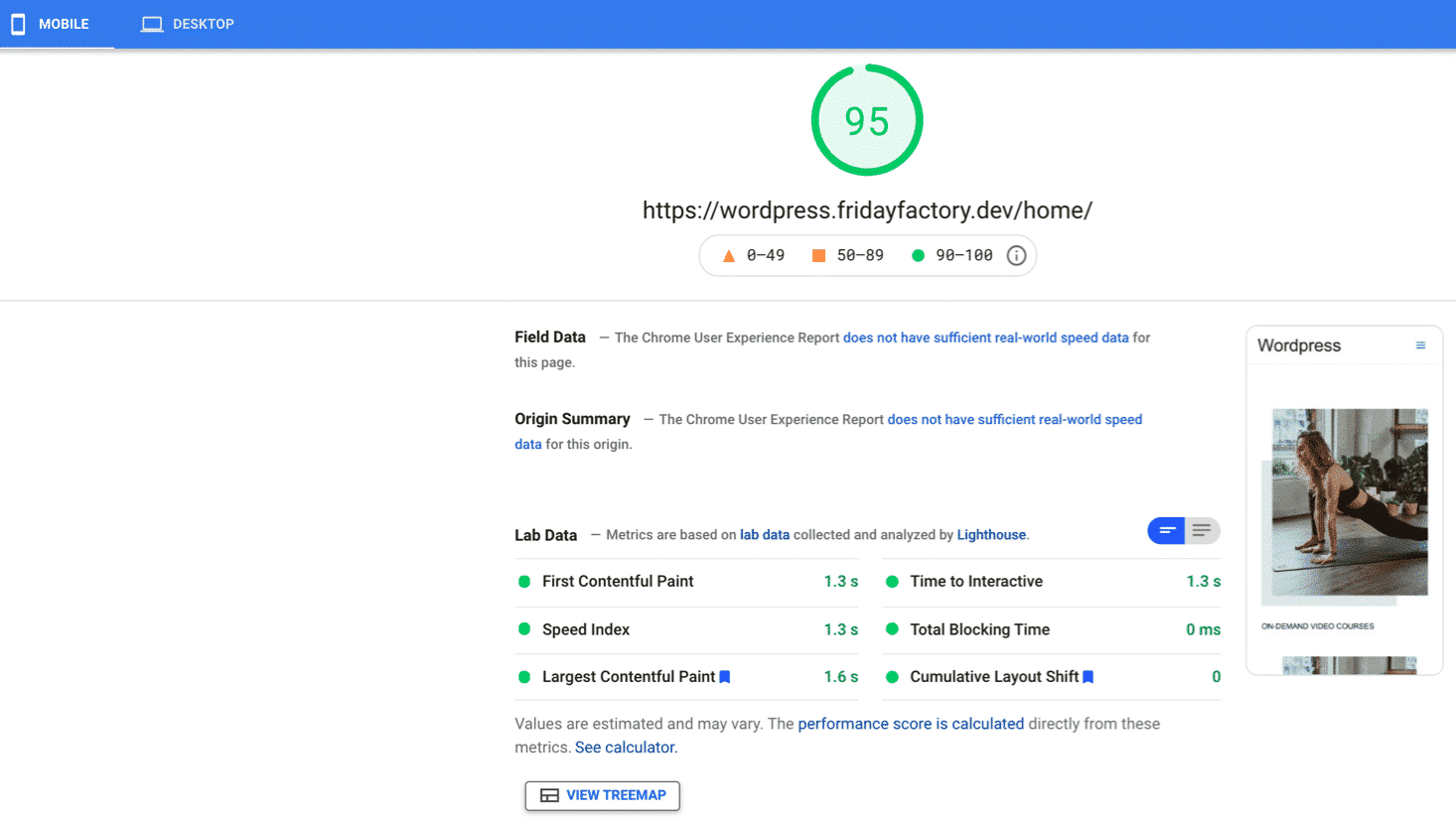
Il mio voto PSI finale è 95/100 e tutti i miei KPI sono verdi dopo aver usato WP Rocket e Imagify.

Vuoi passare da 35/100 a 95/100 anche su mobile? Ecco la mia cassetta degli attrezzi:
Ho usato WP Rocket per memorizzare nella cache la mia pagina, minimizzare il mio codice, rinviare JS, rimuovere CSS inutilizzati e applicare lo script di caricamento lento su immagini e video.
Ho usato il plugin Imagify per comprimere le mie immagini e convertirle in WebP
Ho ridimensionato le mie immagini per l'uso mobile (rapporto 3:4)
Ho rimosso tutti i cursori sul cellulare grazie alle opzioni nel personalizzatore
Avvolgendo
Il miglioramento della velocità di un sito per dispositivi mobili richiede la definizione delle priorità. Inizia calcolando quali sono le attività più importanti e comuni per i tuoi clienti sui dispositivi mobili. Creando scenari, puoi vedere quali contenuti e pagine sono fondamentali per l'ottimizzazione per primi.
Puoi seguire le nostre tecniche per dare la priorità alle ottimizzazioni delle prestazioni web che devi avviare per prime.
In ogni caso, WP Rocket può aiutarti a implementare l'80% di queste best practices in pochi click . Provalo e guarda come cambia il punteggio del tuo dispositivo mobile su Google PageSpeed Insight. (Se non vedi alcun miglioramento, abbiamo una garanzia di rimborso di 14 giorni).
