Come rendere accessibile il tuo sito Web WordPress
Pubblicato: 2019-07-28
I proprietari di siti Web spesso danno troppo peso al design dell'interfaccia utente (UI)/User Experience (UX) o all'ottimizzazione dei motori di ricerca (SEO) che quasi perdono di vista nel fornire agli utenti un accesso di prim'ordine ai loro siti Web. Dietro la loro distratta preoccupazione per altre cose, l'accessibilità del sito web dovrebbe essere la prima considerazione prima di avventurarsi nel SEO o nel perfezionamento dell'UX.
Avere un sito web accessibile attira la maggior parte degli spettatori. Se il tuo sito è facile da usare e facile da usare, sicuramente aumenterà il numero dei visitatori del tuo sito web.
Cos'è l'accessibilità di WordPress?
L'accessibilità di WordPress è un metodo per creare il tuo sito Web di facile utilizzo, in particolare per gli utenti Internet con disabilità che dipendono principalmente dalle tecnologie assistive. Prevalentemente, sono persone con disabilità uditive/visive e anziani. Inoltre, considera gli utenti che hanno un accesso lento o limitato a Internet e quelli che hanno dispositivi con schermo piccolo.
Perché l'accessibilità è importante?
L'accessibilità del sito web è la cosa più importante poiché più della metà della popolazione oggigiorno dipende fortemente da Internet. Inoltre, il 54% delle persone con disabilità negli Stati Uniti sono utenti abituali, quindi avere un sito Web accessibile può essere molto utile per loro. Se il tuo sito non è di facile accesso, potrebbe portare a questioni legali.
Altri motivi per cui il sito Web accessibile è importante:
1. Avere un sito web accessibile (con alcune eccezioni, però) è un diritto umano fondamentale
La prima cosa che devi tenere a mente quando crei un sito Web WordPress è renderlo il più accessibile possibile poiché secondo la Convenzione delle Nazioni Unite sui diritti delle persone con disabilità, è uno dei diritti umani fondamentali.
2. Un sito web accessibile è più spesso visitato dagli utenti
Un altro aspetto positivo dell'avere un sito Web accessibile è che consente a più visitatori di navigare e accedere al tuo sito. Una volta che il visitatore apprezza l'accessibilità della tua pagina, la consiglierà ad altri e questo ti farà guadagnare più visitatori e più probabilmente li convertirà in clienti.
3. Un sito web accessibile può avere un ranking SEO più elevato
Un sito web accessibile è più rilevabile dal motore di ricerca, soprattutto quando ha link, immagini, moduli correttamente etichettati. Ti gioverà, in quanto aumenterà le tue classifiche.
Come rendere accessibile il tuo sito Web WordPress
WordPress incoraggia la creazione di siti Web di facile utilizzo. Supporta collegamenti di navigazione che consentono agli utenti di passare alla barra dei menu principale e alla barra di ricerca o direttamente al contenuto principale. Abbiamo elencato i motivi per cui WordPress è il miglior costruttore di siti e la facilità di renderlo accessibile lo è
Con il rilascio delle Linee guida per l'accessibilità di WordPress di marzo 2016, la dashboard di WordPress è diventata più accessibile con miglioramenti come:
- Varie scorciatoie da tastiera per la modifica e la formattazione del contenuto
- Temi predisposti per l'accessibilità disponibili con ogni installazione di WordPress
- Miglioramenti dei clienti a tema, nonché miglioramenti della libreria multimediale
Quindi, qual è il modo migliore per rendere accessibile il tuo sito Web WordPress? Usa un tema pronto per l'accessibilità .
Ma, se il tuo tema attuale non segue le linee guida sull'accessibilità, ci sono modi che puoi fare per assicurarti che il tuo sito web sia molto facile da usare per chiunque.
1. Installa un plug-in di accessibilità
Il WP Accessibility Plugin ha una valutazione a cinque stelle ed è utilizzato da oltre 20.000 utenti.

Tra le funzionalità di accessibilità aggiunte da questo plugin ci sono:
- Abilita salta i collegamenti
- Aggiungi collegamenti salta con obiettivi definiti dall'utente
- Aggiungi una lingua e attributi di direzione del testo al tuo attributo HTML
- Aggiungi un contorno allo stato di attivazione della tastiera per gli elementi attivabili
- Aggiungi una barra degli strumenti per alternare tra le visualizzazioni ad alto contrasto, a caratteri grandi e desaturate (scala di grigi) del tuo tema
- Aggiungi una lunga descrizione a un'immagine
- Applicazione degli attributi alt sulle immagini
Ci sono anche problemi di accessibilità risolti da WP Accessibility Plugin, e questi includono:

- Rimozione dell'attributo target dai link
- Aggiunta di etichette ai campi dei moduli standard di WordPress se mancanti
- Aggiunta di titoli di post a collegamenti standard "leggi di più".
- Eliminazione degli attributi del titolo dalle immagini inserite nel contenuto
Se vuoi avere un sito web accessibile, usare questo plugin è d'obbligo. Ti consente di assicurarti di non saltare nulla per rendere il tuo sito Web accessibile agli spettatori. Inoltre, questo plugin è il più semplice poiché non devi più cambiare il tuo tema.
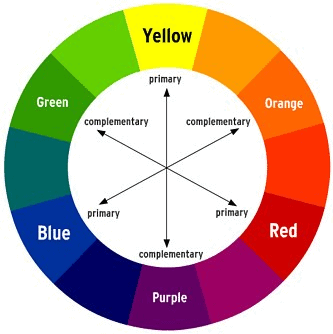
2. Migliora le combinazioni di colori del tuo sito web

Un'altra cosa che devi fare per rendere accessibile il tuo sito web è migliorare il contrasto dei colori. Mescolare i colori corretti alla tua pagina aiuterà gli spettatori con disabilità visive a vedere più contenuti.
Assicurati di ridurre a icona i testi in grigio chiaro, i testi chiari sugli sfondi chiari in quanto renderanno meno visivi. Invece, prova a usare testi scuri su uno sfondo chiaro.
3. Aggiungi tag ALT a tutte le tue immagini
L'aggiunta di testo alternativo alle tue immagini ti aiuterà a migliorare la tua SEO. A parte questo, l'aggiunta di testo alternativo accanto alle immagini aiuterà gli spettatori che hanno difficoltà ad analizzare l'immagine a fare affidamento sulla descrizione.
Puoi facilmente aggiungere testo alternativo durante il caricamento dalla libreria multimediale. Puoi anche utilizzare il plug-in Immagini ottimizzate per la SEO per inserire attributi SEO-friendly alt e title alle immagini che desideri caricare sul tuo sito web. Oppure potresti usare

4. Usa le intestazioni per sistematizzare i tuoi contenuti
L'aggiunta di intestazioni al tuo sito web è il modo migliore per organizzare sistematicamente il contenuto del tuo sito web. Aiuterà i tuoi spettatori a capire di più la sequenza dei contenuti sul tuo sito Web WordPress.
5. Rendi i tuoi collegamenti e menu facili da usare con la tastiera
Alcuni visitatori di siti Web si affidano all'utilizzo della tastiera per navigare in un sito. Durante lo sviluppo del tuo sito, assicurati che le voci di menu siano compatibili con la tastiera per aiutare gli spettatori con disabilità a utilizzare il mouse per accedere al tuo sito web.
6. Etichetta i campi del modulo in modo appropriato
Assicurati che il campo del modulo sia posizionato correttamente al di fuori dei campi effettivi. Alcuni utenti non sono in grado di accedere ai testi quando il campo del modulo si trova all'interno del contenuto principale.
7. Aggiungi trascrizioni e sottotitoli ai tuoi video e podcast
Se vuoi aggiungere video e podcast al tuo sito web, caricare le trascrizioni è d'obbligo. Questo per consentire agli spettatori con disabilità uditive di interpretare il contenuto del video leggendo le trascrizioni che hai aggiunto.
Come testare l'accessibilità del tuo sito web
Quindi, hai finito di eseguire i passaggi che ho menzionato. La prossima cosa che devi fare è testarlo se è davvero un sito Web intuitivo.
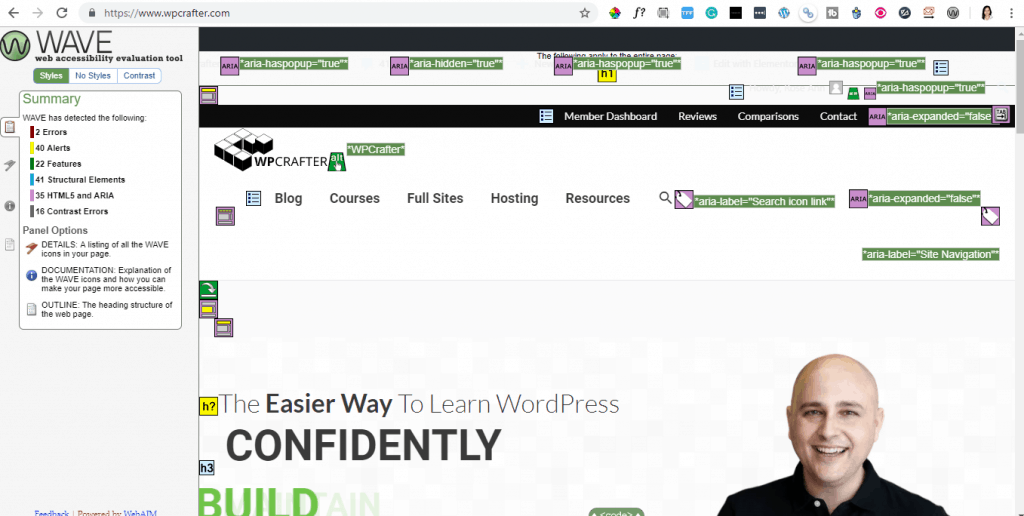
Poiché ci sono molti strumenti per aiutarti a verificare se il tuo sito web soddisfa già gli standard di accessibilità, puoi anche utilizzare l'estensione di Google Chrome chiamata WAVE Evaluation Tool.

Lo strumento WAVE ti aiuterà a determinare quali elementi devono essere revisionati. Inserendo icone nella tua pagina, lo strumento indicherà il contenuto che dovrebbe essere migliorato per ottenere un sito Web WordPress accessibile standard.
Avere un sito Web WordPress accessibile offre numerosi vantaggi. In primo luogo, può aiutarti ad aumentare il traffico del tuo sito e migliorare le tue classifiche. In secondo luogo, sarai in grado di incoraggiare gli spettatori con disabilità a leggere la tua pagina senza problemi.
