Come gestire gli annunci in WordPress con il plug-in Adsanity
Pubblicato: 2015-02-13Stai cercando un modo per gestire gli annunci in WordPress con AdSanity?
La vendita di spazi pubblicitari è uno dei modi migliori per fare soldi online. Tuttavia, la creazione, l'aggiunta e il monitoraggio dei tuoi annunci possono richiedere molto tempo e essere complicati.
In questo articolo, ti mostreremo come gestire facilmente gli annunci in WordPress utilizzando il plug-in AdSanity.

Perché gestire gli annunci in WordPress utilizzando il plug-in AdSanity?
Come i proprietari di cartelloni pubblicitari, molti proprietari di siti Web e blog guadagnano online vendendo spazi pubblicitari. Tuttavia, WordPress non offre un modo semplice per gestire i tuoi annunci.
La maggior parte dei temi WordPress non ha nemmeno uno spazio in cui puoi mostrare annunci pubblicitari. Per impostazione predefinita, dovrai modificare i file del tema per inserire il codice degli annunci in WordPress.
È qui che entra in gioco AdSanity.
Questo plug-in avanzato per la gestione degli annunci di WordPress ti consente di mostrare annunci ovunque sul tuo sito Web utilizzando blocchi, widget e codici brevi già pronti. Puoi persino dire ad AdSanity di mostrare un annuncio casuale ai visitatori senza scrivere una sola riga di codice.
AdSanity viene fornito con rapporti e pianificazione integrati. Supporta anche annunci self-hosted, annunci HTML5 e reti pubblicitarie esterne come Google Adsense.
Detto questo, vediamo come guadagnare online gestendo gli annunci con il plugin AdSanity per WordPress.
Passaggio 1: configurare il plug-in AdSanity
Innanzitutto, dovrai installare e attivare AdSanity. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
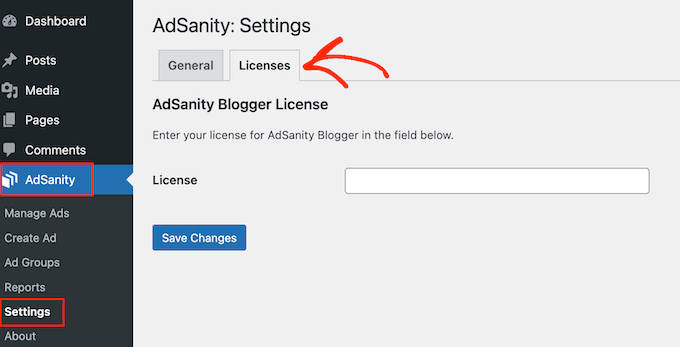
Dopo l'attivazione, devi andare su AdSanity »Impostazioni nella dashboard di amministrazione di WordPress. Qui, seleziona la scheda "Licenze".

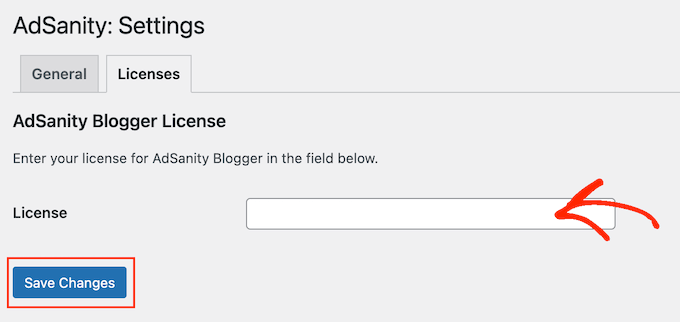
Ora puoi andare avanti e aggiungere la tua chiave al campo "Licenza". Puoi trovare queste informazioni sotto il tuo account sul sito web di AdSanity.
Fatto ciò, fai clic su "Salva modifiche".

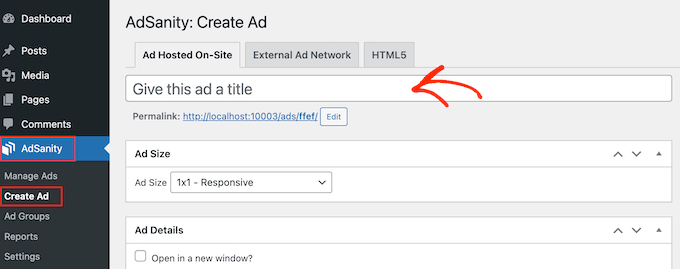
Ora sei pronto per creare annunci per il tuo sito Web WordPress. Per iniziare, vai su AdSanity »Crea annuncio .
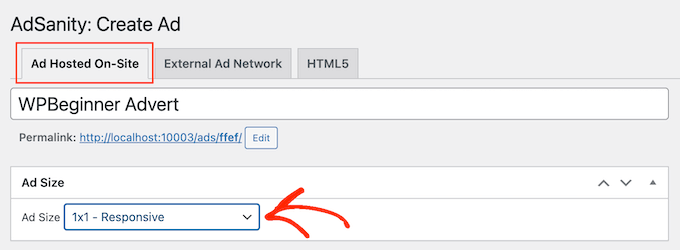
Per iniziare, dovrai aggiungere un titolo digitandolo nel campo che mostra "Dai un titolo a questo annuncio". I visitatori non vedranno queste informazioni, quindi sono solo per riferimento.

Successivamente, è il momento di scegliere un tipo di annuncio. Le tue opzioni sono Ad Hosted On-Site, Rete pubblicitaria esterna e HTML5.
Se hai appena iniziato, allora è una buona idea provare diversi tipi di annunci. Puoi quindi guardare i risultati e dare la priorità ai tipi che guadagnano di più.
Con questo in mente, diamo un'occhiata a ciascuna opzione in dettaglio.
Annuncio ospitato sul sito
Per iniziare, potresti voler creare e ospitare il tuo annuncio sul tuo sito web. Vendendo annunci sul tuo blog WordPress, puoi mantenere tutti i profitti.
Puoi anche utilizzare annunci self-hosted per promuovere i tuoi contenuti. Ciò include i prodotti che vendi nel tuo negozio online o i tuoi prossimi webinar, conferenze e altri eventi.
Per creare un annuncio auto-ospitato, seleziona la scheda "Annuncio ospitato sul sito". Successivamente, puoi aprire il menu a discesa "Dimensione annuncio" e scegliere una dimensione dall'elenco.

Gli annunci più grandi hanno maggiori probabilità di attirare l'attenzione del visitatore, ma possono anche distrarre dal contenuto del tuo sito.
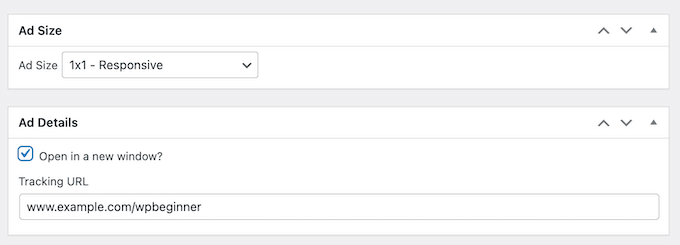
Dopo aver preso una decisione, dovrai digitare un URL nel campo "URL di tracciamento". Qui è dove andranno i visitatori quando fanno clic sull'annuncio.
Per impostazione predefinita, l'URL si aprirà nella stessa scheda del browser. Tuttavia, potresti volerlo aprire in una nuova scheda, in particolare se l'annuncio si collega al sito Web di qualcun altro.
Ad esempio, se ti stai collegando a un partner di marketing di affiliazione, in genere vorrai selezionare la casella "Apri in una nuova finestra".

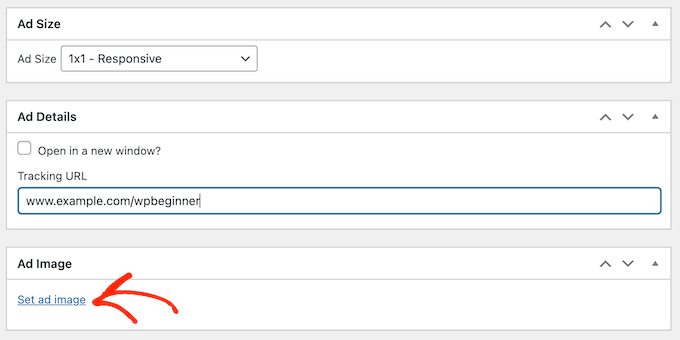
Dopo averlo fatto, è il momento di caricare l'immagine che AdSanity mostrerà ai visitatori.
Basta selezionare "Imposta un'immagine" e quindi caricare un banner o un'altra grafica pubblicitaria.

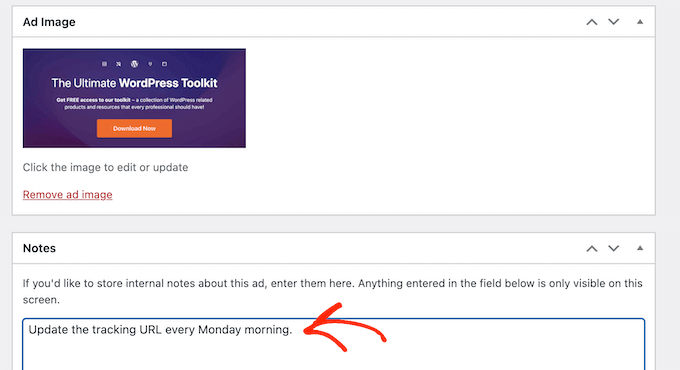
Infine, potresti voler digitare alcune informazioni nel campo "Note".
Queste note saranno visibili solo alle persone che hanno accesso alla dashboard di WordPress, quindi è perfetto per scrivere promemoria veloci.
Se gestisci un blog WordPress con più autori, puoi persino utilizzare il campo "Note" per comunicare con altri utenti.

Rete pubblicitaria esterna
Mentre puoi vendere spazi pubblicitari direttamente ad altre aziende, molti proprietari di siti Web utilizzano invece una rete pubblicitaria. Queste reti sono spesso prive di problemi perché non devi trattare con gli inserzionisti o preoccuparti di raccogliere denaro.
Invece, la rete decide quali annunci inserire sul tuo sito, riscuote il pagamento, prende la loro commissione di gestione e poi ti invia il resto.
Se utilizzi una rete pubblicitaria, fai clic sulla scheda "Rete pubblicitaria esterna".

Ora puoi digitare un titolo nel campo "Titolo".
Successivamente, puoi scegliere una dimensione per i tuoi annunci. Se utilizzi Google AdSense, ti consigliamo di consultare la nostra guida sulle dimensioni e i formati dei banner di Google AdSense più performanti.

Puoi anche consultare la nostra guida su come ottimizzare le tue entrate AdSense in WordPress.
Dopo averlo fatto, è il momento di copiare il codice pubblicitario fornito dalla tua rete. I passaggi variano a seconda della rete che stai utilizzando, ma spesso troverai il codice dell'annuncio accedendo all'account che hai creato con quella rete.
Se utilizzi Google AdSense, consulta la nostra guida su come aggiungere correttamente Google AdSense al tuo sito WordPress.
Una volta ottenuto il codice, è sufficiente incollarlo nella casella "Codice annuncio".

Infine, puoi digitare qualsiasi informazione aggiuntiva nel campo "Note".
Pubblicità HTML5
Se desideri creare annunci multimediali con un mix di animazioni, audio, video e altri contenuti, AdSanity ha il pieno supporto per HTML5. Ciò significa che puoi creare annunci accattivanti e interattivi utilizzando HTML5 e quindi caricare quei file su AdSanity.
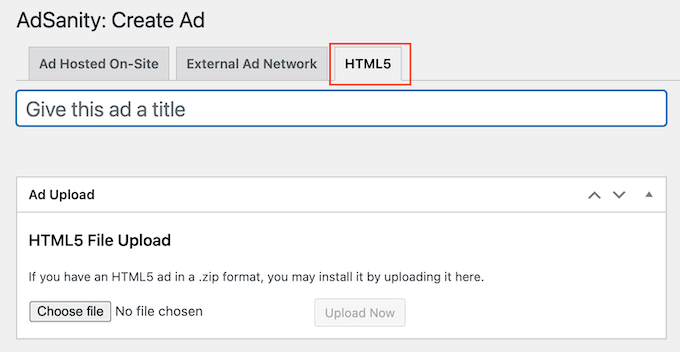
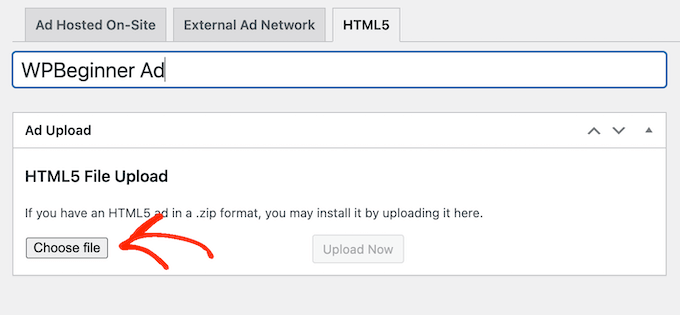
Per aggiungere un annuncio HTML5 al tuo blog o sito Web WordPress, seleziona semplicemente la scheda "HTML5".

Ora puoi digitare un titolo per l'annuncio.
Successivamente, fai clic su "Scegli file" e seleziona il file HTML5 che desideri utilizzare.

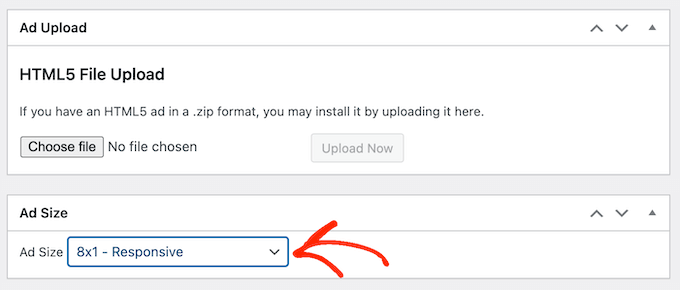
Fatto ciò, devi aprire il menu a discesa "Dimensione annuncio" e scegliere quanto grande o piccolo dovrebbe essere l'annuncio HTML5.
Quando crei un annuncio HTML5, ti consigliamo di utilizzare una delle opzioni di dimensione "Responsive", in quanto tendono ad avere l'aspetto migliore.

Infine, potresti voler aggiungere alcune note digitandole nella casella "Note".
Passaggio 2: organizza i tuoi annunci in gruppi di annunci
Quando crei annunci self-hosted, di rete esterna o HTML5, è una buona idea organizzare tali annunci in gruppi.
Ad esempio, potresti creare un gruppo "annunci delle festività" per tutte le campagne che pubblichi durante le festività natalizie. Questo può rendere più facile trovare un annuncio specifico, anche se hai creato molti annunci per WordPress.

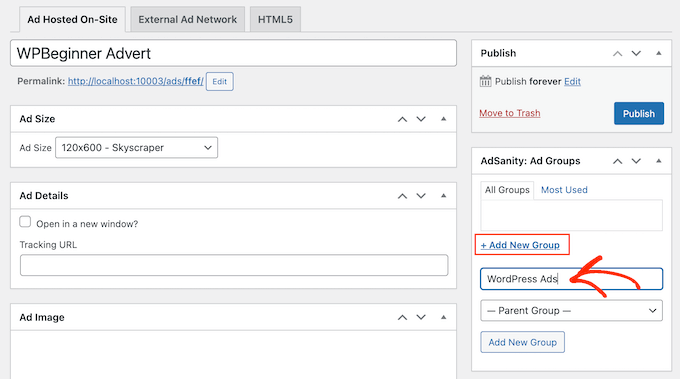
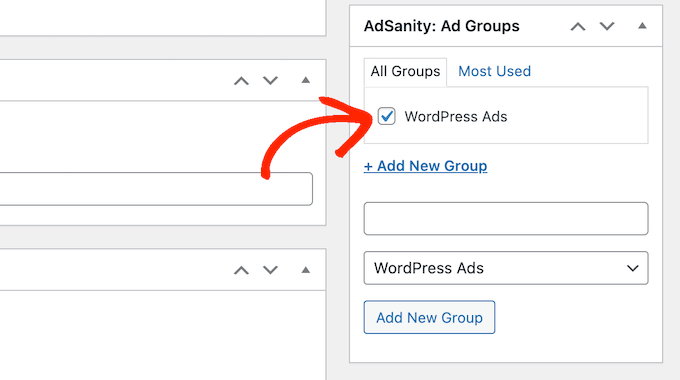
Per creare un gruppo di annunci, fai clic sul link "Aggiungi nuovo gruppo". Ora puoi digitare il titolo per esso.

Proprio come le categorie e le sottocategorie di WordPress, puoi organizzare i tuoi gruppi pubblicitari in relazioni genitore-figlio.
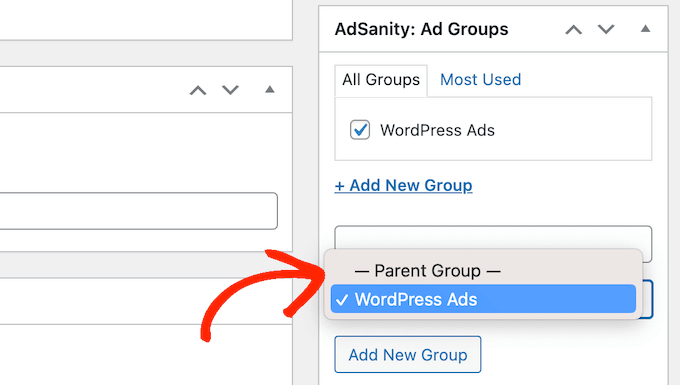
Per impostazione predefinita, tutti i gruppi di AdSanity sono gruppi principali. Se invece desideri creare un gruppo secondario, apri semplicemente il menu a discesa che mostra "Gruppo principale" per impostazione predefinita.

È quindi possibile selezionare il gruppo che si desidera utilizzare come genitore.
Quando sei soddisfatto della configurazione del tuo gruppo pubblicitario, fai clic sul pulsante "Aggiungi nuovo gruppo" per salvare le modifiche.
Per aggiungere un annuncio self-hosted, esterno o HTML5 a un gruppo, seleziona semplicemente la casella del gruppo.

Passaggio 3: pubblica o pianifica un annuncio WordPress con AdSanity
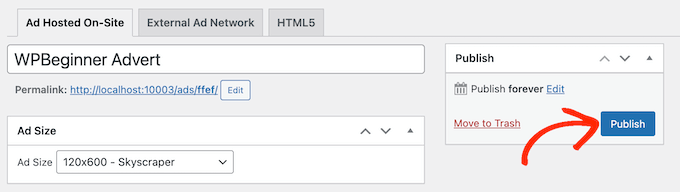
Quando sei soddisfatto del tuo annuncio, è il momento di pubblicarlo. Se desideri pubblicare subito l'annuncio, fai semplicemente clic su "Pubblica".

Un'altra opzione è pianificare l'annuncio in modo che venga visualizzato automaticamente sul tuo sito in un secondo momento. Ciò ti consente di pianificare tutte le tue campagne in anticipo, il che è un'ottima opzione se esegui molte campagne o sei un imprenditore impegnato con un tempo limitato.
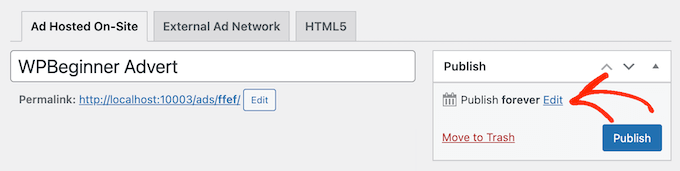
Per pianificare un annuncio, fai clic sul link "Modifica" accanto a "Pubblica per sempre".

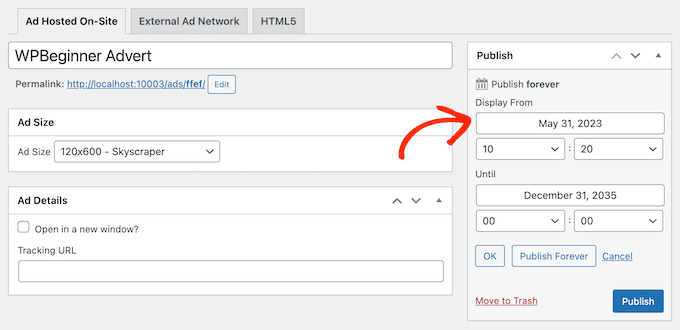
Ora puoi impostare la data e l'ora in cui l'annuncio verrà pubblicato.
Puoi anche scegliere quando rimuovere l'annuncio dal tuo sito web.

Se desideri mantenere l'annuncio sul tuo sito a tempo indeterminato, fai clic sul pulsante "Pubblica per sempre".
Quando sei soddisfatto del tuo programma, fai semplicemente clic su "Pubblica".
Passaggio 4: posizionamento dell'annuncio sul tuo sito Web WordPress
Il passaggio successivo consiste nel posizionare l'annuncio sul tuo mercato online, negozio o sito web. Puoi utilizzare lo shortcode, ma l'utilizzo dei blocchi AdSanity già pronti è in genere più semplice.
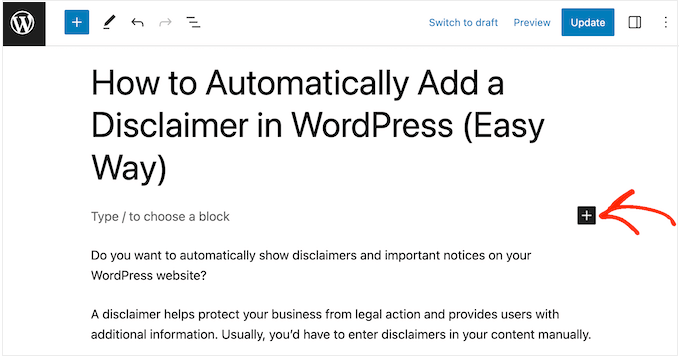
Per aggiungere un annuncio a una pagina o a un post, apri semplicemente quel post o pagina per la modifica. Quindi, fai clic sul pulsante "+".

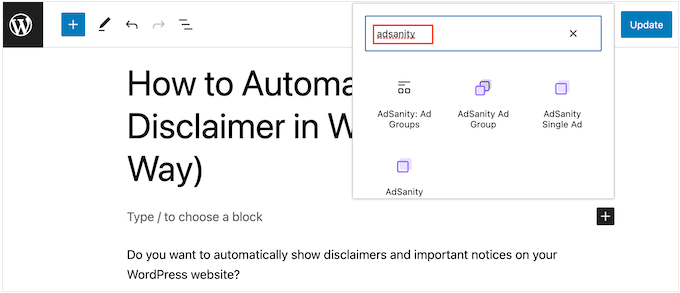
Per iniziare, digita "AdSanity".
Ora vedrai tutti i diversi blocchi AdSanity che puoi utilizzare.

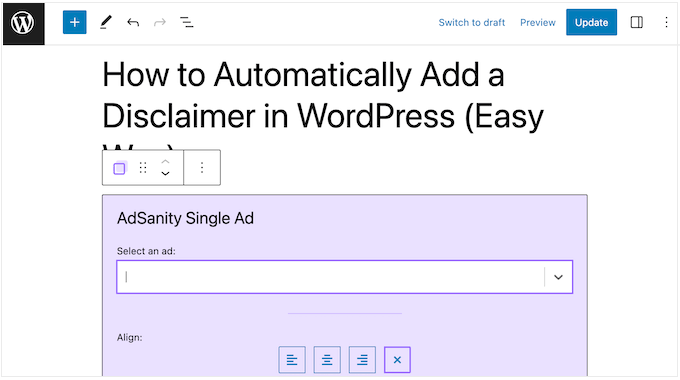
Per aggiungere un annuncio specifico, seleziona AdSanity Single Ad.
Ora puoi aprire il menu a discesa "Seleziona un annuncio" e scegliere l'annuncio che desideri mostrare. Puoi anche modificare l'allineamento dell'annuncio utilizzando le impostazioni "Allinea".

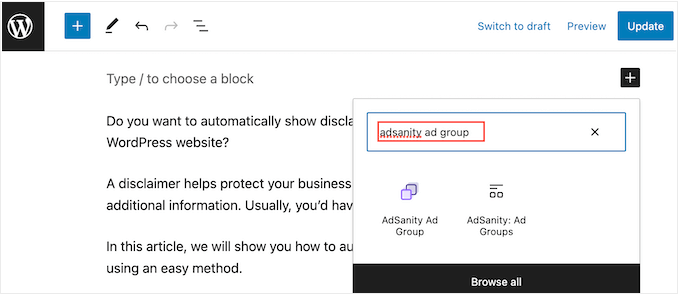
Un'altra opzione è mostrare gli annunci dello stesso gruppo di annunci. Ciò ti consente di visualizzare più annunci correlati sulla stessa pagina o post.
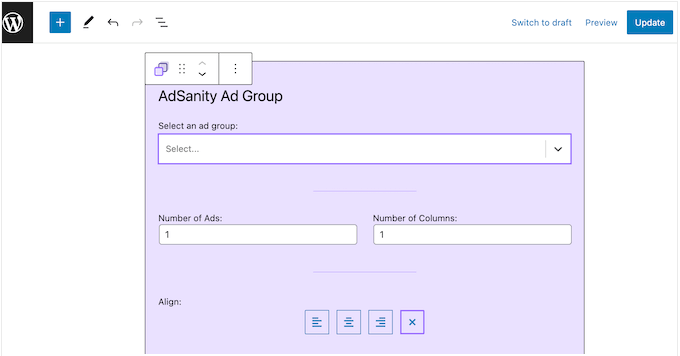
Per fare ciò, fai clic su "AdSanity Ad Group", che aggiunge il blocco al tuo layout.

Puoi quindi aprire il menu a discesa "Seleziona un gruppo di annunci" e scegliere il gruppo che desideri utilizzare.
Puoi anche scegliere quanti annunci mostrare nel blocco e quante colonne utilizzare nell'area pubblicitaria.

Infine, puoi mostrare un annuncio casuale da un particolare gruppo utilizzando il blocco AdSanity Random Ad. Ciò è utile se hai creato molti annunci diversi ma disponi di uno spazio pubblicitario limitato sul tuo sito web.
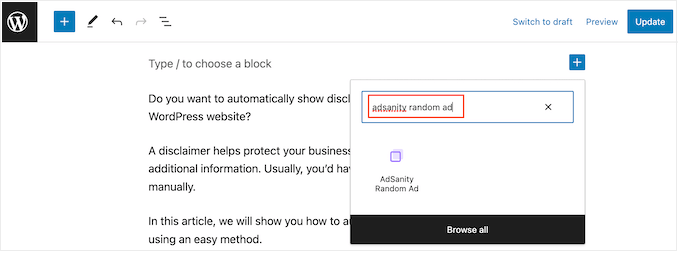
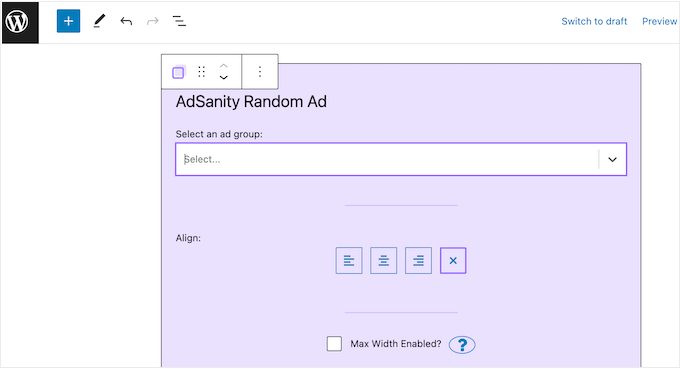
Nel popup, fai semplicemente clic sul blocco "AdSanity Random Ad".

Ora puoi aprire il menu a discesa "Seleziona un gruppo di annunci" e scegliere il gruppo che desideri utilizzare.
Ancora una volta, puoi modificare l'allineamento dell'annuncio utilizzando le piccole icone nella sezione "Allineamento".

Quando sei soddisfatto dell'aspetto della pagina o del post, fai clic su "Pubblica" o "Aggiorna" per pubblicare l'annuncio.
Puoi anche aggiungere i blocchi AdSanity a qualsiasi area predisposta per i widget nel tuo tema WordPress. Per istruzioni dettagliate, consulta la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Stai usando un tema basato su blocchi? Puoi anche utilizzare l'editor del sito completo per aggiungere un blocco AdSanity in qualsiasi punto del tuo sito web.
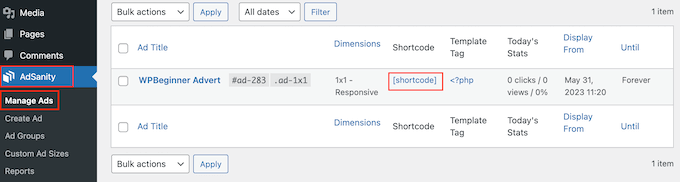
Infine, puoi incorporare un singolo annuncio in qualsiasi pagina, post o area predisposta per i widget utilizzando uno shortcode. Basta andare su AdSanity »Gestisci annunci e trova l'annuncio che desideri mostrare.
Puoi quindi andare avanti e fare clic su "[shortcode]". Questo copierà lo shortcode dell'annuncio negli appunti del tuo computer.

Ora devi solo aggiungere lo shortcode al tuo sito web. Per istruzioni dettagliate, consulta la nostra guida su come aggiungere uno shortcode in WordPress.
Passaggio 5: monitora i tuoi annunci WordPress utilizzando AdSanity e MonsterInsights
Dopo aver pubblicato uno o più annunci, è importante eseguire il monitoraggio delle conversioni. Questo ti permette di vedere cosa funziona e cosa no. Monitorando e perfezionando continuamente i tuoi annunci, dovresti ottenere più clic e conversioni.
Se stai mostrando annunci HTML5 o annunci da una rete pubblicitaria esterna, dovrai impostare il componente aggiuntivo di monitoraggio di Google Analytics di AdSanity. Ciò consente di tenere traccia delle visualizzazioni e dei clic su questi annunci.
Basta installare e attivare il plug-in, quindi seguire le istruzioni sullo schermo per configurare il componente aggiuntivo. Se stai utilizzando MonsterInsights, il componente aggiuntivo AdSanity riconoscerà la connessione non appena avrai autenticato il tuo account Google, il che rende il processo di configurazione molto più semplice.
Per maggiori informazioni, consulta la nostra guida su come installare Google Analytics su WordPress.
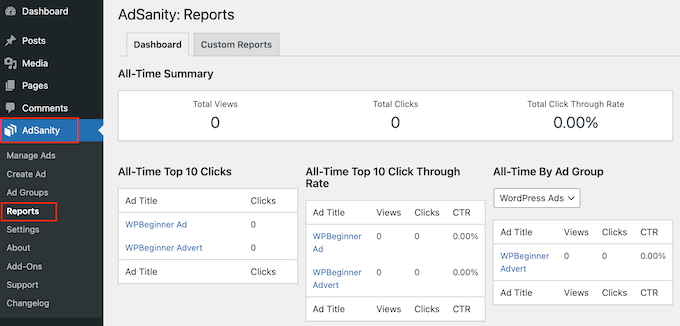
Per gli annunci self-hosted, puoi semplicemente andare su AdSanity »Rapporti nella dashboard di WordPress.

Qui troverai le seguenti informazioni:
- Riepilogo di tutti i tempi: le visualizzazioni e i clic totali su tutti i tuoi annunci, più la percentuale di clic totale.
- Primi 10 clic di tutti i tempi: i 10 annunci che hanno ottenuto il maggior numero di clic.
- I 10 migliori tassi di clic di tutti i tempi: i 10 annunci con il tasso di interazione più alto in base al loro tasso di visualizzazione. Qui troverai anche le visualizzazioni totali, i clic e la percentuale di clic.
- Sempre per gruppo di annunci: i 10 annunci con il rendimento migliore in ciascun gruppo di annunci, in base a visualizzazioni, clic e percentuale di clic.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come gestire gli annunci in WordPress con il plug-in AdSanity. Potresti anche voler consultare la nostra guida su come aumentare il traffico del tuo blog e le nostre scelte di esperti per i migliori plugin popup di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
