Come padroneggiare gli effetti al passaggio del mouse in Divi 5 (Public Alpha)
Pubblicato: 2024-10-25Divi 5 rende l'aggiunta e la modifica degli effetti al passaggio del mouse più semplice che mai. In questa guida ti guideremo attraverso tutti i principali miglioramenti apportati agli effetti al passaggio del mouse e come utilizzarli in Divi 5 per semplificare il tuo flusso di lavoro come mai prima d'ora.
Scopri di più su Divi 5 Public Alpha e su come scaricarlo.
Scarica Divi 5 Public Alpha
- 1 Comprendere gli effetti al passaggio del mouse in Divi 5 (Public Alpha)
- 1.1 Miglioramenti chiave agli effetti al passaggio del mouse di Divi 5
- 2 Come padroneggiare gli effetti al passaggio del mouse in Divi 5 (Alpha pubblica)
- 2.1 1. Accedi e modifica tutte le impostazioni dello stato al passaggio del mouse in un unico posto
- 2.2 2. Gestisci con facilità le impostazioni al passaggio del mouse non supportate
- 2.3 3. Goditi un feedback visivo istantaneo in tempo reale
- 2.4 4. Modifica rapidamente gli effetti al passaggio del mouse in tutta la pagina
- 2.5 5. Anteprima degli effetti al passaggio del mouse con sicurezza sul front-end
- 3 Come creare un effetto al passaggio del mouse in Divi 5: esempio rapido
- 3.1 1. Aggiungi un modulo
- 3.2 2. Accedi alle Impostazioni al passaggio del mouse
- 3.3 3. Personalizza gli effetti al passaggio del mouse
- 4 Divi 5 è un punto di svolta per i design con effetto hover
Comprendere gli effetti al passaggio del mouse in Divi 5 (Public Alpha)
In Divi 5, uno dei cambiamenti significativi riguardanti gli effetti al passaggio del mouse è che ora sono più facili da implementare e più accessibili. In Divi 4, dovevi abilitare manualmente gli effetti al passaggio del mouse per ciascun elemento all'interno delle impostazioni. Questo processo potrebbe essere complicato, poiché dovevi trovare l'opzione specifica e attivare gli stati al passaggio del mouse prima di applicare qualsiasi modifica.

Con la nuova interfaccia di Divi 5, gli effetti al passaggio del mouse, le modalità di modifica reattiva e fissa sono completamente integrate, rendendole immediatamente accessibili. Non è più necessario abilitarli individualmente!
Questo miglioramento semplifica il processo di progettazione riducendo i passaggi necessari per applicare progetti avanzati di stati al passaggio del mouse, accelerando i flussi di lavoro e rendendo più intuitiva la creazione di interazioni dinamiche.

Miglioramenti chiave negli effetti al passaggio del mouse di Divi 5
Ecco alcuni dei principali miglioramenti di Divi 5 che rendono l'applicazione e la modifica degli effetti al passaggio del mouse più rapida e semplice:
- Navigazione più rapida tra la modalità normale e quella al passaggio del mouse: con il passaggio con un clic, è più semplice passare da uno stato all'altro e apportare modifiche.
- Tutte le impostazioni al passaggio del mouse in un unico pannello: niente più impostazioni sparse. Tutte le impostazioni al passaggio del mouse per un elemento possono essere facilmente aggiornate nel pannello delle impostazioni.
- Feedback visivo istantaneo: le anteprime in tempo reale mostrano le modifiche apportate all'effetto al passaggio del mouse mentre le apporti, accelerando il flusso di lavoro.
- Migliore organizzazione e visibilità delle impostazioni: le impostazioni inattive sono disattivate, aiutandoti a concentrarti sulle opzioni disponibili.
Questi miglioramenti semplificano il processo di creazione di progetti dinamici e interattivi con effetti al passaggio del mouse.
Vuoi approfondire le nuove impostazioni? Dai un'occhiata a Conoscere l'interfaccia di Divi 5 per vedere come può semplificare il flusso di lavoro di progettazione.
Ottieni Divi 5 Public Alpha
Come padroneggiare gli effetti al passaggio del mouse in Divi 5 (Public Alpha)
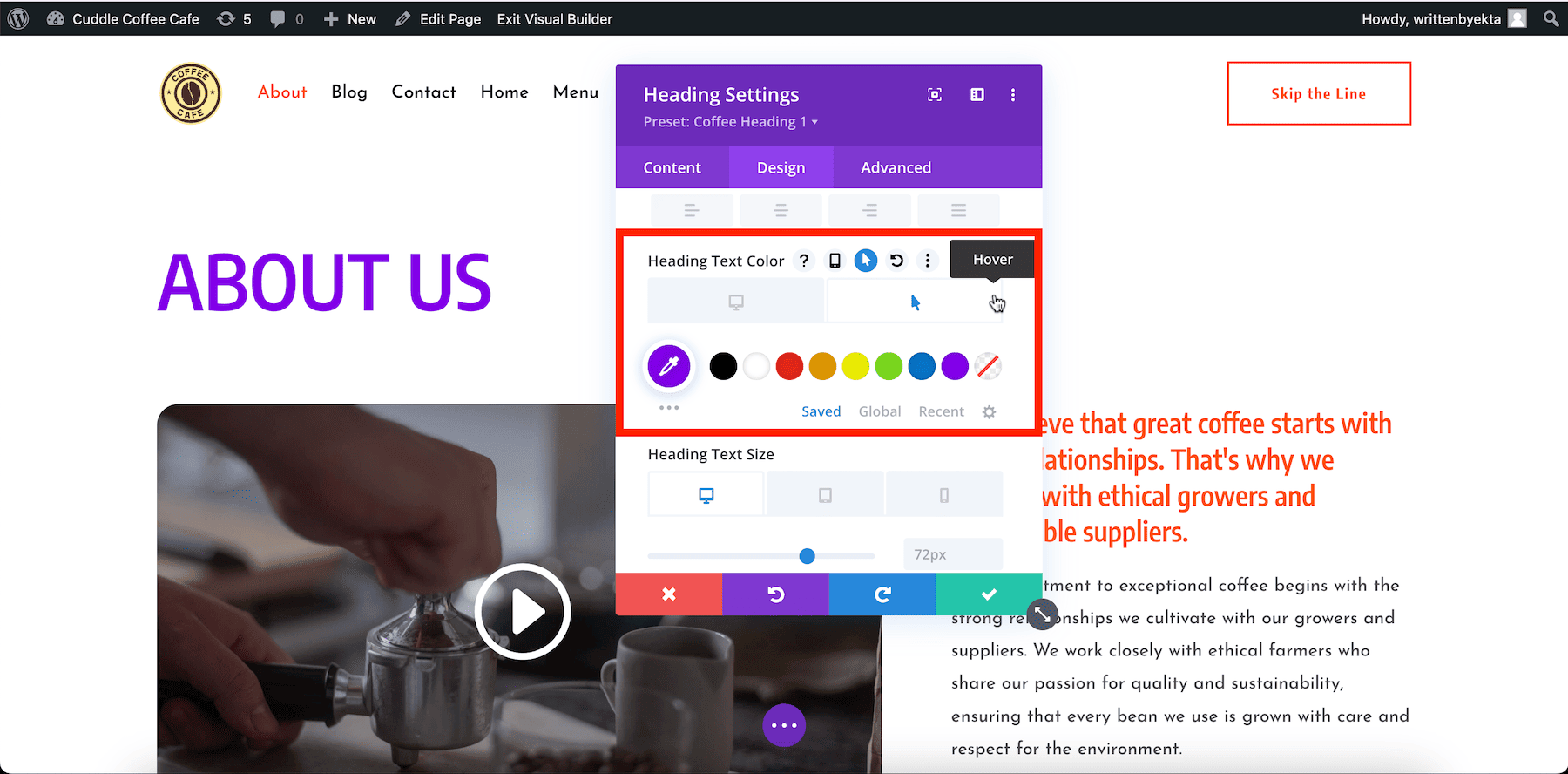
1. Accedi e modifica tutte le impostazioni dello stato al passaggio del mouse in un unico posto
Le impostazioni al passaggio del mouse di Divi 5 vengono visualizzate comodamente nel pannello delle impostazioni, offrendoti un rapido accesso a tutto in un unico posto. Questo pannello semplificato riduce la necessità di attivare/disattivare effetti al passaggio del mouse separati per ciascuna opzione. In altre parole, una volta selezionato lo stato degli effetti al passaggio del mouse nel pannello delle impostazioni, tutte le opzioni in ciascuna scheda (Contenuto, Design e Avanzate) ora si applicheranno solo allo stato al passaggio del mouse dell'elemento.


Ciò rende più rapida l'implementazione dell'aggiunta di effetti al passaggio del mouse personalizzati o complessi.
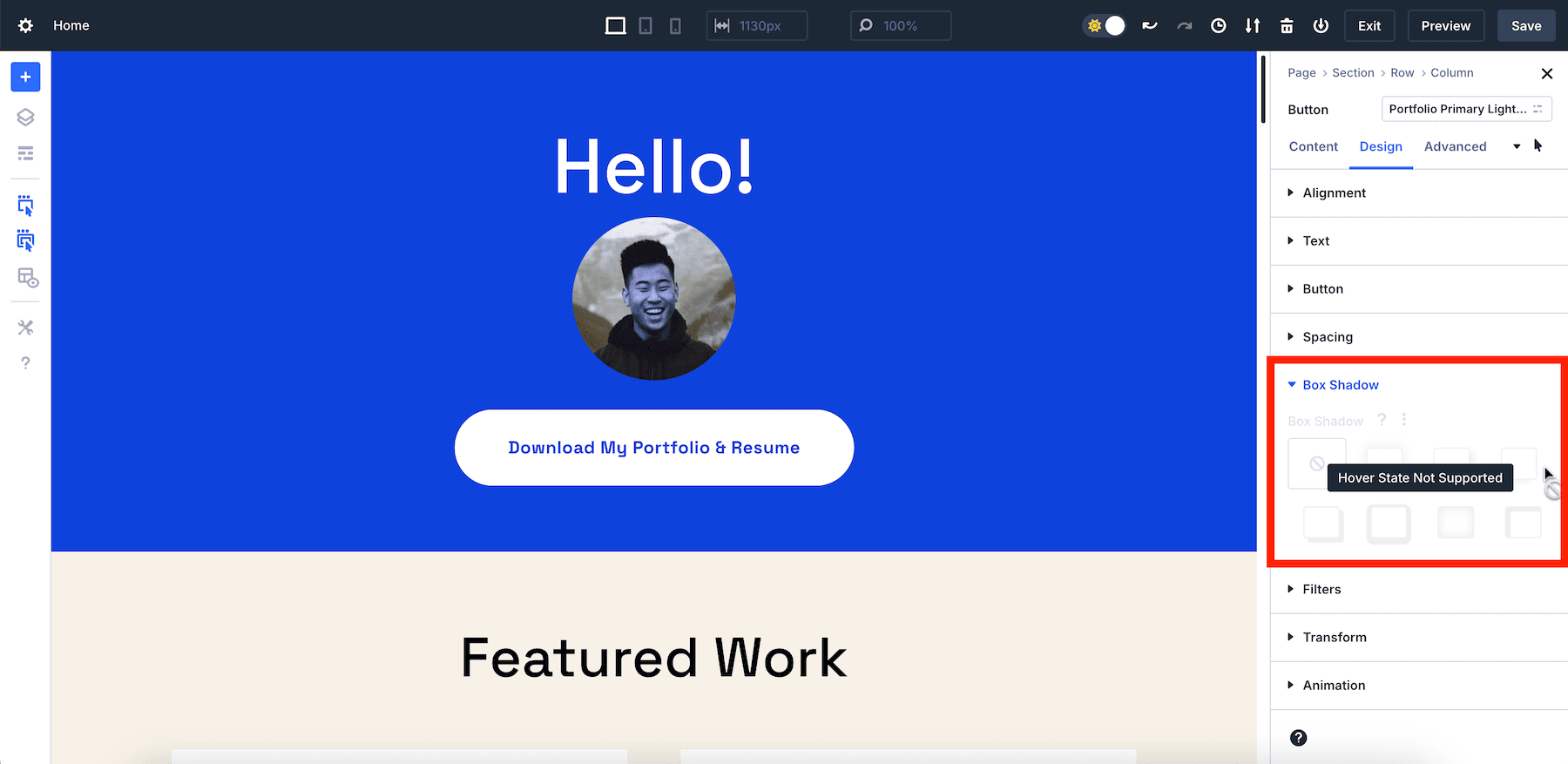
2. Gestisci con facilità le impostazioni al passaggio del mouse non supportate
In Divi 5, le impostazioni al passaggio del mouse non supportate vengono automaticamente disattivate (inaccessibili), consentendoti di vedere rapidamente quali funzionalità non sono disponibili per l'elemento su cui stai lavorando. Questa visibilità evita di perdere tempo cercando di eliminare le opzioni personalizzabili allo stato al passaggio del mouse da quelle che non lo sono , migliorando il flusso di lavoro complessivo.

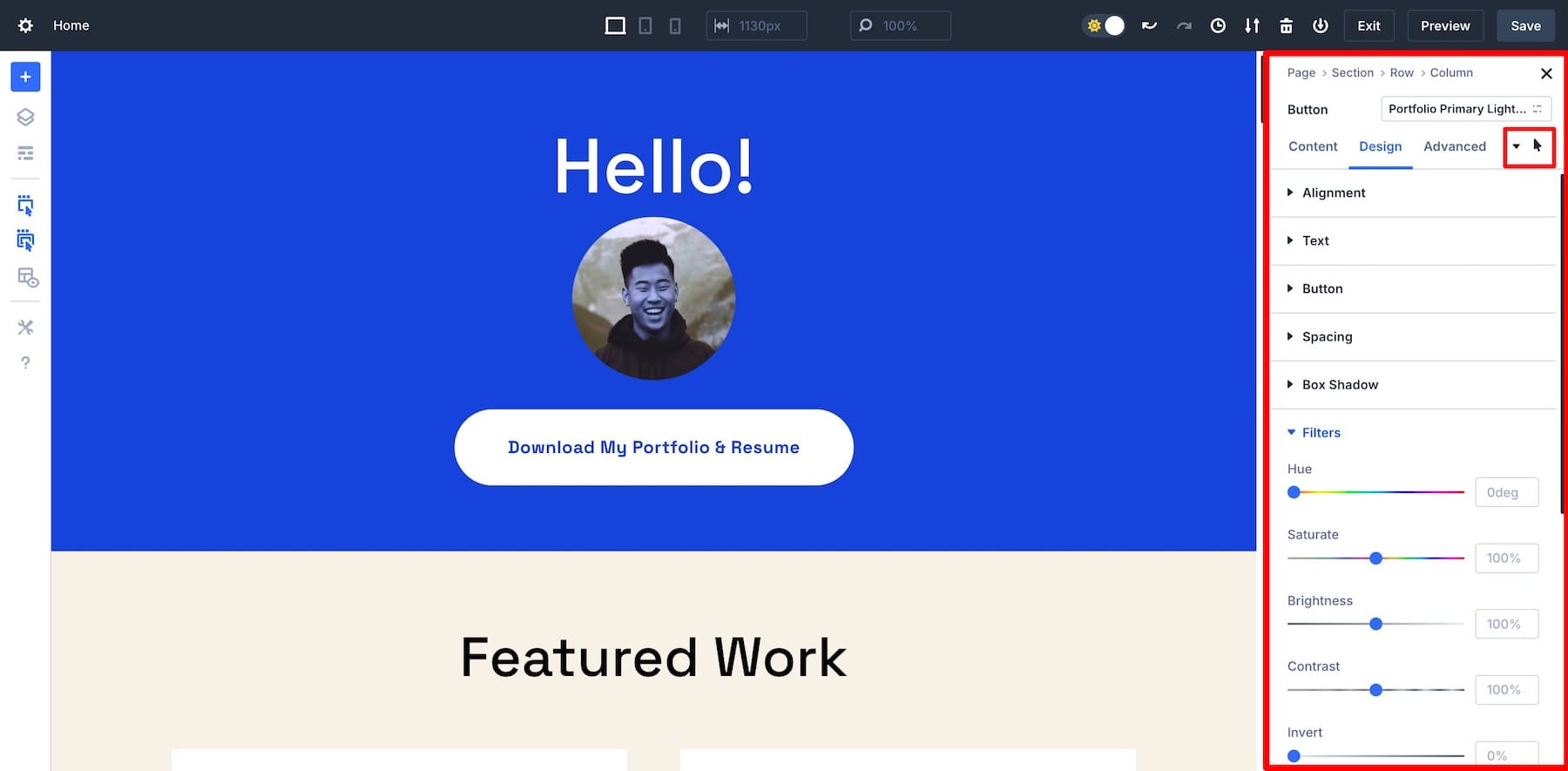
3. Goditi il feedback visivo istantaneo in tempo reale
Il feedback visivo in tempo reale di Divi 5 è istantaneo. Vedrai immediatamente le modifiche mentre regoli le impostazioni, riducendo le congetture e permettendoti di ottimizzare gli effetti al passaggio del mouse mentre sei in movimento.
4. Modifica rapidamente gli effetti al passaggio del mouse in tutta la pagina
In Divi 5, il pannello delle impostazioni rimane nello stato al passaggio del mouse quando si fa clic su altri elementi. Ciò ti consente di apportare rapidi aggiornamenti agli effetti al passaggio del mouse sugli elementi della pagina semplicemente facendo clic su un elemento e apportando una modifica.
5. Anteprima degli effetti al passaggio del mouse con sicurezza sul front-end
Con lo stato al passaggio del mouse attivo nel pannello delle impostazioni, puoi visualizzare in anteprima il design dello stato al passaggio del mouse di qualsiasi elemento con un solo clic. Lo stato al passaggio del mouse rimarrà attivo in modo che, se il tuo elemento ha un effetto al passaggio del mouse, facendo clic su quell'elemento verrà immediatamente rivelato il design dello stato al passaggio del mouse e contemporaneamente si apriranno le impostazioni dello stato al passaggio del mouse per quell'elemento.
Come puoi vedere nello snippet video qui sotto, puoi visualizzare in anteprima il design dello stato al passaggio del mouse di ogni trascrizione sul front-end e mostrerà lo stesso effetto al passaggio del mouse dell'anteprima della pagina live.
Quindi, se desideri controllare il design dello stato al passaggio del mouse sulla tua pagina, fai semplicemente clic su un elemento della tua pagina per rivelare immediatamente il design dello stato al passaggio del mouse di quell'elemento. Ciò semplifica la garanzia che gli effetti al passaggio del mouse siano accurati senza dover passare avanti e indietro alla pagina live.
Scarica Divi 5 Public Alpha
Come creare un effetto hover in Divi 5: esempio rapido
Ora che abbiamo trattato le caratteristiche principali degli effetti al passaggio del mouse di Divi 5, esaminiamo un rapido esempio per mostrarti quanto sia facile creare un effetto al passaggio del mouse in Divi 5:
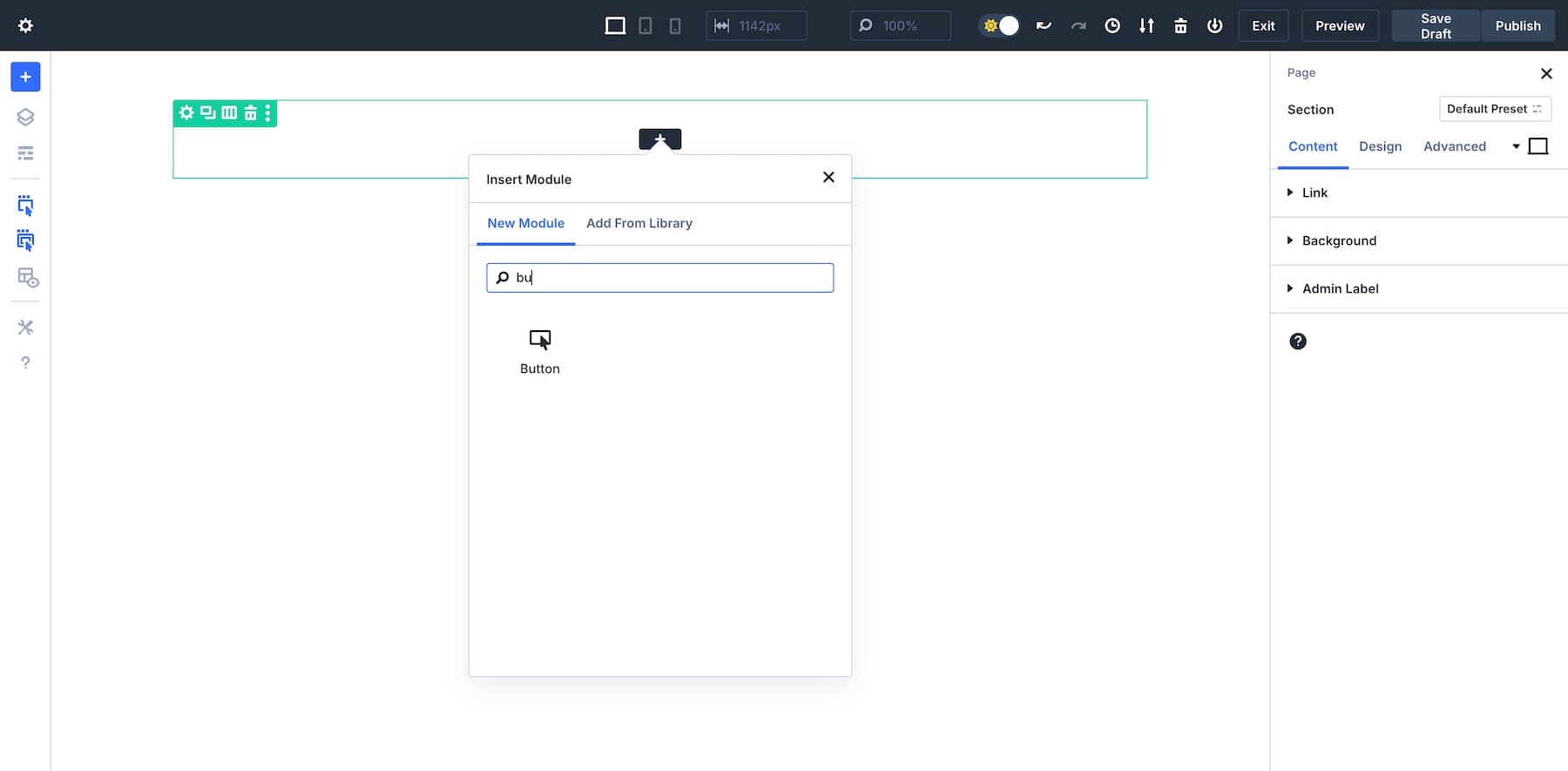
1. Aggiungi un modulo
Nel visual builder Divi, aggiungi il modulo che desideri personalizzare. Per questo esempio, aggiungiamo un pulsante.

2. Accedi alle Impostazioni al passaggio del mouse
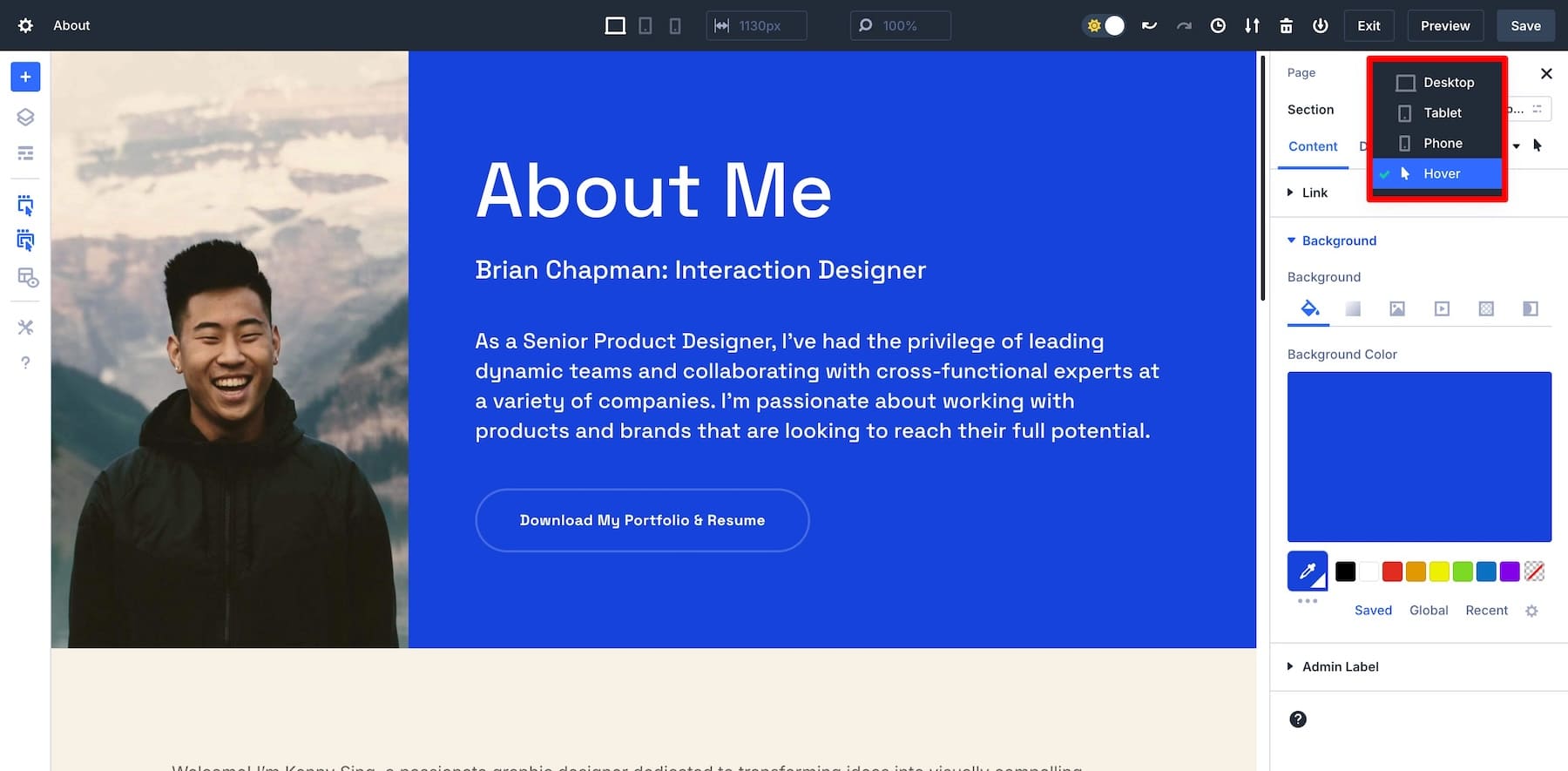
Fare clic sul modulo per visualizzare il pannello delle impostazioni. Nella barra laterale destra, fai clic sull'icona al passaggio del mouse per passare alla modalità passaggio del mouse.
3. Personalizza gli effetti al passaggio del mouse
In modalità passaggio del mouse puoi modificare varie proprietà di stile, come colore di sfondo, bordi, ridimensionamento o animazioni. Aggiungiamo un effetto Trasformazione al nostro pulsante in modo che si ingrandisca al passaggio del mouse.
Non dimenticare. Il pannello delle impostazioni semplificate di Divi 5 ha tutti i controlli in un unico pannello, quindi apporta le modifiche desiderate e quindi fai clic su Salva una volta terminato.
Sentiti libero di testare diverse impostazioni dell'effetto al passaggio del mouse, comprese transizioni di colore e sfondo, animazioni di immagini e testo, effetti ombra e controlli di trasformazione per ridimensionare, ruotare o tradurre gli elementi. Puoi anche regolare gli stili dei bordi e i filtri come sfocatura o luminosità e applicare animazioni CSS avanzate per un'esperienza utente più coinvolgente.
Divi 5 è un punto di svolta per i design con effetto hover
Gli effetti al passaggio del mouse di Divi 5 offrono facilità, velocità e flessibilità senza pari, semplificando il processo di progettazione rispetto a Divi 4. Che tu sia un web designer esperto o un nuovo arrivato, queste funzionalità intuitive rendono l'aggiunta di elementi interattivi al tuo sito più semplice che mai.
Pronto a migliorare l'esperienza utente del tuo sito web? Scarica oggi stesso Divi 5 Public Alpha e inizia a sperimentare nuovi effetti al passaggio del mouse per vedere i tuoi progetti prendere vita!
Scarica Divi 5 Public Alpha
