Come padroneggiare il responsive editing in Divi 5 (Public Alpha)
Pubblicato: 2024-10-09Nel web design, il responsive design non è facoltativo: è essenziale. Dato che la maggior parte degli utenti accede ai siti Web su schermi più piccoli, rendere i contenuti reattivi è fondamentale per fornire un'esperienza utente ottimale. Divi supporta da tempo l'editing reattivo, ma con il rilascio di Divi 5 Public Alpha, questo processo è diventato ancora più potente ed efficiente.
Divi 5 introduce numerosi miglioramenti chiave che rendono l'editing reattivo più semplice che mai:
- Il passaggio continuo da un dispositivo all'altro ti consente di passare rapidamente dalla visualizzazione desktop, tablet e mobile con il minimo sforzo.
- I punti di interruzione visivi forniscono feedback in tempo reale mentre apporti modifiche, consentendoti di perfezionare il tuo design per ogni dimensione dello schermo.
- Il ridimensionamento della tela ti consente di vedere come appare il tuo progetto su più dispositivi regolando la tela in modo da poter ottimizzare i layout senza congetture.
In questo post esploreremo queste interessanti funzionalità e ti mostreremo quanto sia semplice rendere i tuoi siti web completamente reattivi in Divi 5.
Scopri di più su Divi 5 Public Alpha e su come scaricarlo.
Scarica Divi 5 Public Alpha
- 1 Perché il responsive design è importante?
- 2 differenze nell'editing reattivo da Divi 4 a Divi 5
- 2.1 Modifica reattiva in Divi 4
- 2.2 Modifica reattiva in Divi 5
- 3 Come padroneggiare il responsive editing in Divi 5 (Public Alpha)
- 3.1 1. Familiarizzare con l'interfaccia di modifica reattiva
- 3.2 2. Impara a utilizzare i controlli specifici del dispositivo
- 3.3 3. Utilizzare punti di interruzione visivi
- 3.4 4. Utilizzare le opzioni di ridimensionamento dinamico
- 3.5 5. Utilizzare il ridimensionamento della tela per visualizzare in anteprima i progetti
- 4 Divi 5 è un punto di svolta per il web design reattivo
Perché il responsive design è importante?
Il design reattivo garantisce che il tuo sito web abbia un bell'aspetto e funzioni bene su tutti i dispositivi, dai desktop ai telefoni cellulari. Questo è fondamentale per l’esperienza dell’utente, il coinvolgimento e l’ottimizzazione dei motori di ricerca (SEO).
I visitatori che non riescono a leggere o navigare facilmente nei tuoi contenuti hanno maggiori probabilità di andarsene. Investendo nel responsive design, migliorerai i tempi di caricamento delle pagine, probabilmente aumenterai le conversioni e aumenterai la tua posizione nelle pagine dei risultati dei motori di ricerca (SERP).
Ora che comprendiamo l'importanza del design reattivo, esploriamo come Divi 5 rende il processo più semplice e veloce.
Differenze nell'editing reattivo da Divi 4 a Divi 5

Durante la transizione da Divi 4 a Divi 5 (attualmente in Public Alpha), gli utenti avranno a disposizione un modo nuovo e migliorato di progettare in modo reattivo. Divi 4 ha gettato solide basi per l'editing reattivo, ma Divi 5 lo porta a un livello completamente diverso. Questa nuova iterazione di Divi offre funzionalità avanzate e un flusso di lavoro molto più fluido per la gestione di layout specifici del dispositivo.
Esaminiamo più in dettaglio le principali differenze tra Divi 4 e Divi 5 per quanto riguarda il design reattivo.
Modifica reattiva in Divi 4
In Divi 4, la modifica reattiva si basa sul passaggio tra le schede del dispositivo (desktop, tablet e dispositivo mobile) a livello di modulo. Sebbene efficace, questo sistema richiede agli utenti di alternare frequentemente tra le visualizzazioni, il che a volte può sembrare complesso. Ad esempio, quando modifichi un modulo di testo per dispositivi più piccoli, devi andare alla scheda Progettazione e fare clic sulle icone reattive per regolare la dimensione del carattere per schermi più piccoli.
Di conseguenza, la modifica reattiva in Divi 4 può essere un po’ noiosa. Sebbene il sistema funzioni bene, l'anteprima visiva per ciascun dispositivo è meno fluida e richiede più tempo e impegno per gestire l'editing reattivo. Divi 4 fornisce anche icone nella parte inferiore di Visual Builder, ma serve principalmente per poter visualizzare in anteprima come appariranno i tuoi progetti su vari dispositivi.

Anche con questi controlli, è necessario aprire i singoli moduli per apportare modifiche reattive.

Mentre Divi 4 ha fornito una solida base per un design reattivo, Divi 5 porta queste funzionalità a un livello superiore. Immergiamoci nel modo in cui Divi 5 semplifica e migliora il processo di editing reattivo.
Modifica reattiva in Divi 5
Con il rilascio di Divi 5 Public Alpha, otterrai un processo molto più snello per l'editing reattivo. La nuova interfaccia reattiva ti consente di passare facilmente da una visualizzazione del dispositivo all'altra senza passare ripetutamente da un'impostazione all'altra. Il layout rimane unificato, con tutti i controlli specifici del dispositivo in un unico pannello di facile accesso.
Ad esempio, la modifica dello stesso modulo di testo in Divi 5 richiede solo un clic. Basta fare clic sull'icona del tablet, quindi sull'icona del cellulare per regolare il testo. Detto questo, mentre ti trovi in una di queste modalità, puoi modificare tutti i tuoi moduli in un'unica visualizzazione, con meno passaggi.
Divi 5 introduce anche punti di interruzione visivi, che mostrano come le modifiche influiscono sulle varie dimensioni dello schermo in tempo reale mentre si regolano le impostazioni. Ciò semplifica la visualizzazione dell'output finale durante la progettazione e rende più intuitivo il flusso tra le visualizzazioni desktop, tablet e mobile.

Puoi fare clic rapidamente sulle icone di questi dispositivi e visualizzare le anteprime dal vivo, offrendo un feedback immediato durante la modifica. Questo da solo rappresenta un miglioramento rispetto al modo in cui modifichi i progetti in Divi 4, ma ci sono più vantaggi nel modo in cui Divi 5 gestisce il design reattivo. Oltre a questo passaggio senza soluzione di continuità, Divi 5 introduce anche molte altre funzionalità innovative che rendono l'editing reattivo ancora più efficiente:

- Cambio dispositivo senza interruzioni: fai clic rapidamente sulle icone del dispositivo per visualizzare anteprime dal vivo senza ritardi.
- Controllo avanzato sulle regolazioni del layout: scegli come target punti di interruzione specifici del dispositivo per modificare la spaziatura o i margini, regolare la larghezza dell'immagine, modificare le dimensioni dei caratteri e altro ancora in base a un punto di interruzione specifico.
- Ridimensionamento della tela: puoi fare clic e trascinare la tela per rivelare come appariranno i dispositivi su più schermi (ne parleremo più avanti).
- Miglioramenti delle prestazioni: Divi 5 gestisce meglio l'editing reattivo, grazie a un framework completamente riprogettato progettato per far sì che Visual Builder funzioni meglio, più velocemente e senza ritardi.
Divi 5 rappresenta un significativo passo avanti nell'editing reattivo rispetto a Divi 4. La possibilità di passare da una visualizzazione del dispositivo all'altra, impostare punti di vista specifici, utilizzare il ridimensionamento della tela e semplificare i miglioramenti del backend contribuiscono a un processo di progettazione reattiva molto più fluido. Con Divi 5 puoi creare siti Web reattivi in modo più rapido e preciso.
| Caratteristica | Divi4 | Divi5 |
|---|---|---|
| Cambio dispositivo | Richiede frequenti commutazioni | Passaggio continuo da una visualizzazione all'altra |
| Punti di interruzione visivi | Nessun punto di interruzione in tempo reale | Punti di interruzione in tempo reale per modifiche più accurate |
| Ridimensionamento della tela | Nessuno | Scalabilità dinamica per più dispositivi |
| Prestazione | Può ritardare con progetti complessi | Velocità ed efficienza migliorate |
Come padroneggiare il responsive editing in Divi 5 (Public Alpha)
Per padroneggiare l'editing reattivo in Divi 5 è necessario comprendere gli strumenti e le funzionalità chiave per adattare il progetto per adattarlo a più dimensioni dello schermo. Prima di immergersi in questi strumenti, è importante familiarizzare con l'interfaccia reattiva di Divi 5, che è stata migliorata per migliorare sia l'efficienza che la qualità del design. Ecco una guida passo passo su come padroneggiarli.
1. Acquisisci familiarità con l'interfaccia di modifica reattiva
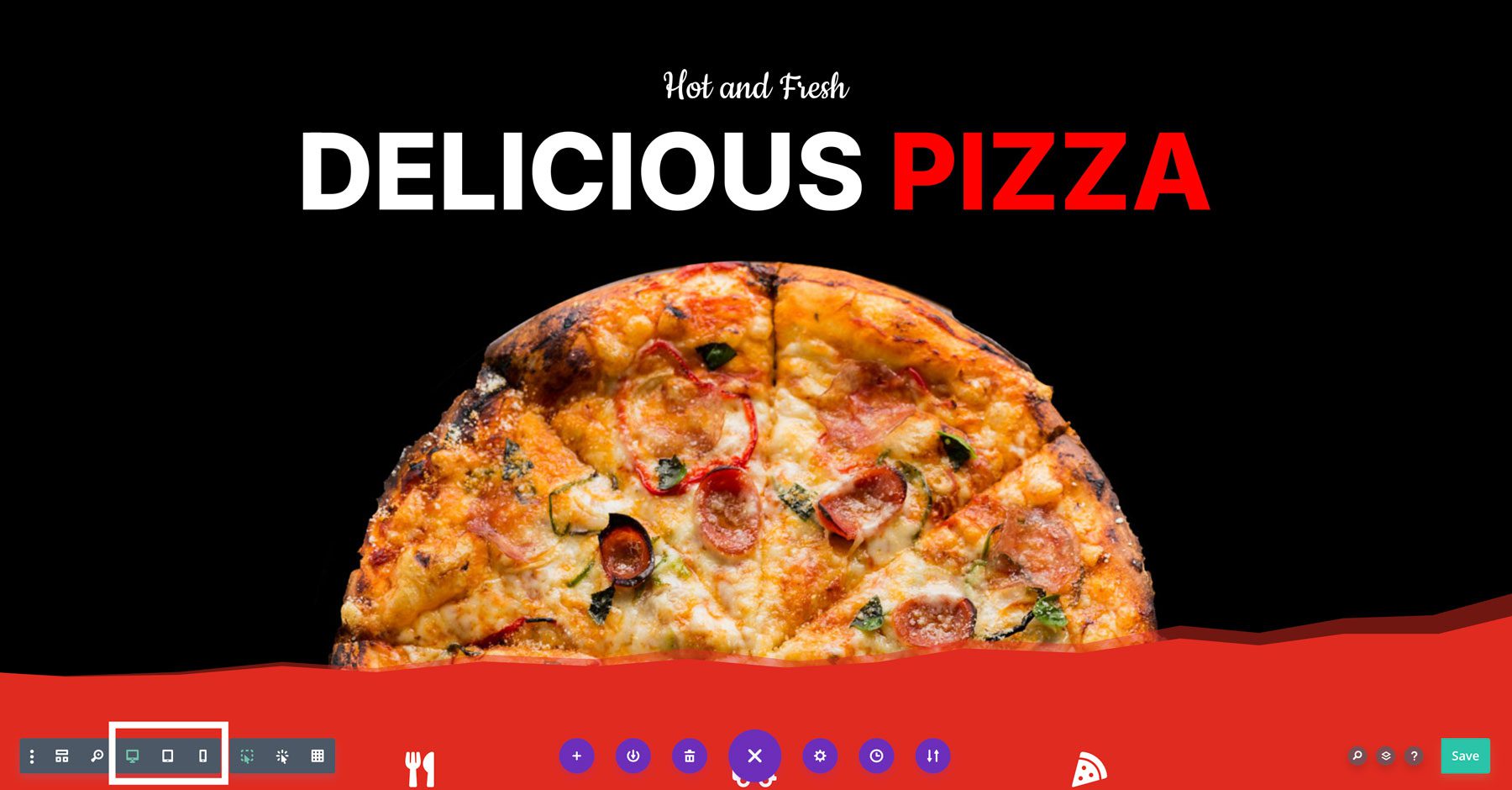
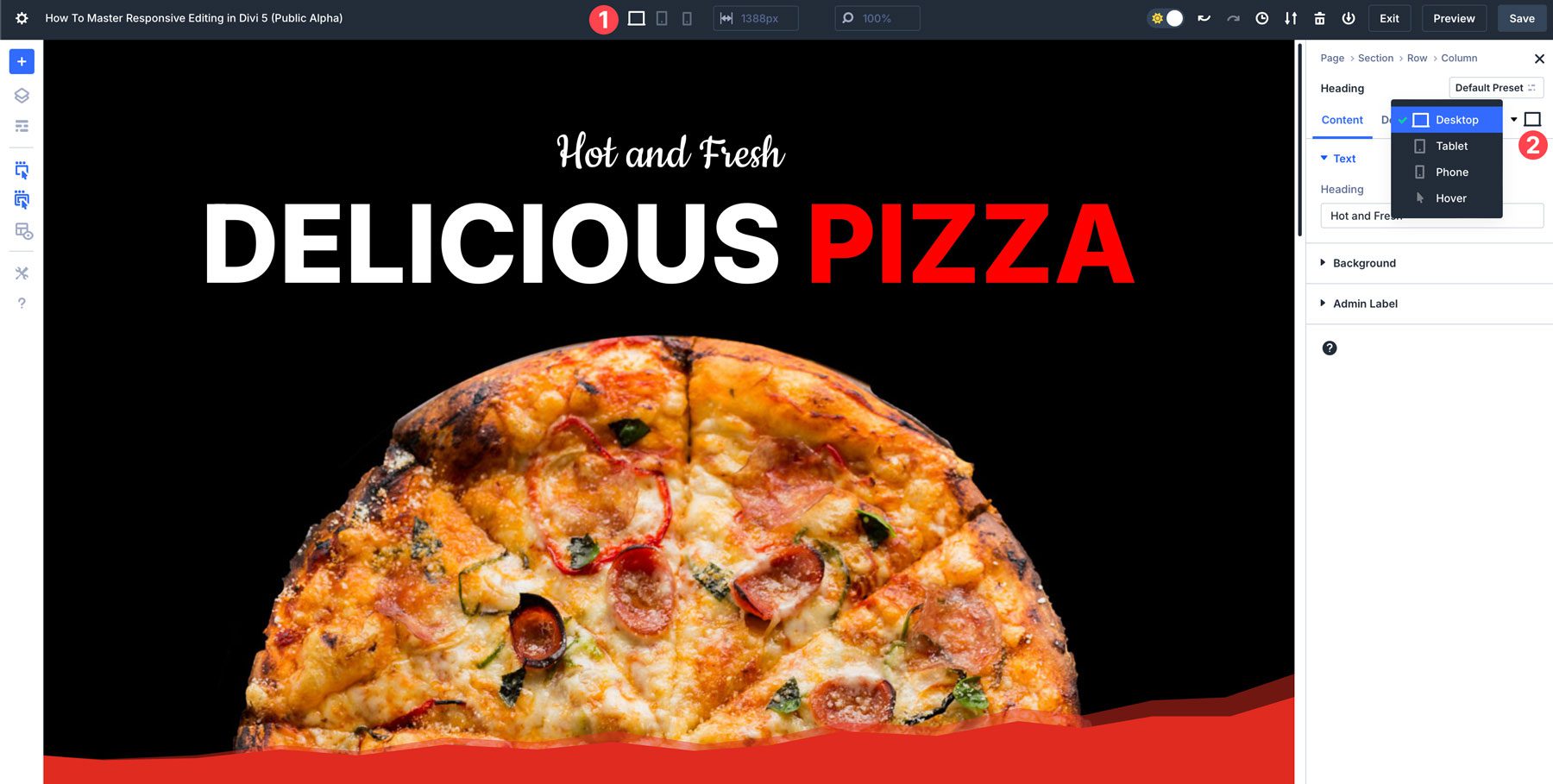
Divi 5 ha migliorato drasticamente il modo in cui modifichi le pagine web in modo reattivo. Il primo passo è acquisire familiarità con l'interfaccia e gli strumenti disponibili. Esistono due modi per modificare in modo reattivo in Divi 5: tramite le icone del dispositivo nella parte superiore del Builder o controlli specifici del modulo situati in ogni sezione, riga e modulo. Per la maggior parte, il modo più semplice per modificare i progetti è utilizzare le icone nella parte superiore del Builder. Tuttavia, potrebbero esserci situazioni in cui è necessario apportare modifiche rapide a un singolo modulo.

2. Impara a utilizzare i controlli specifici del dispositivo
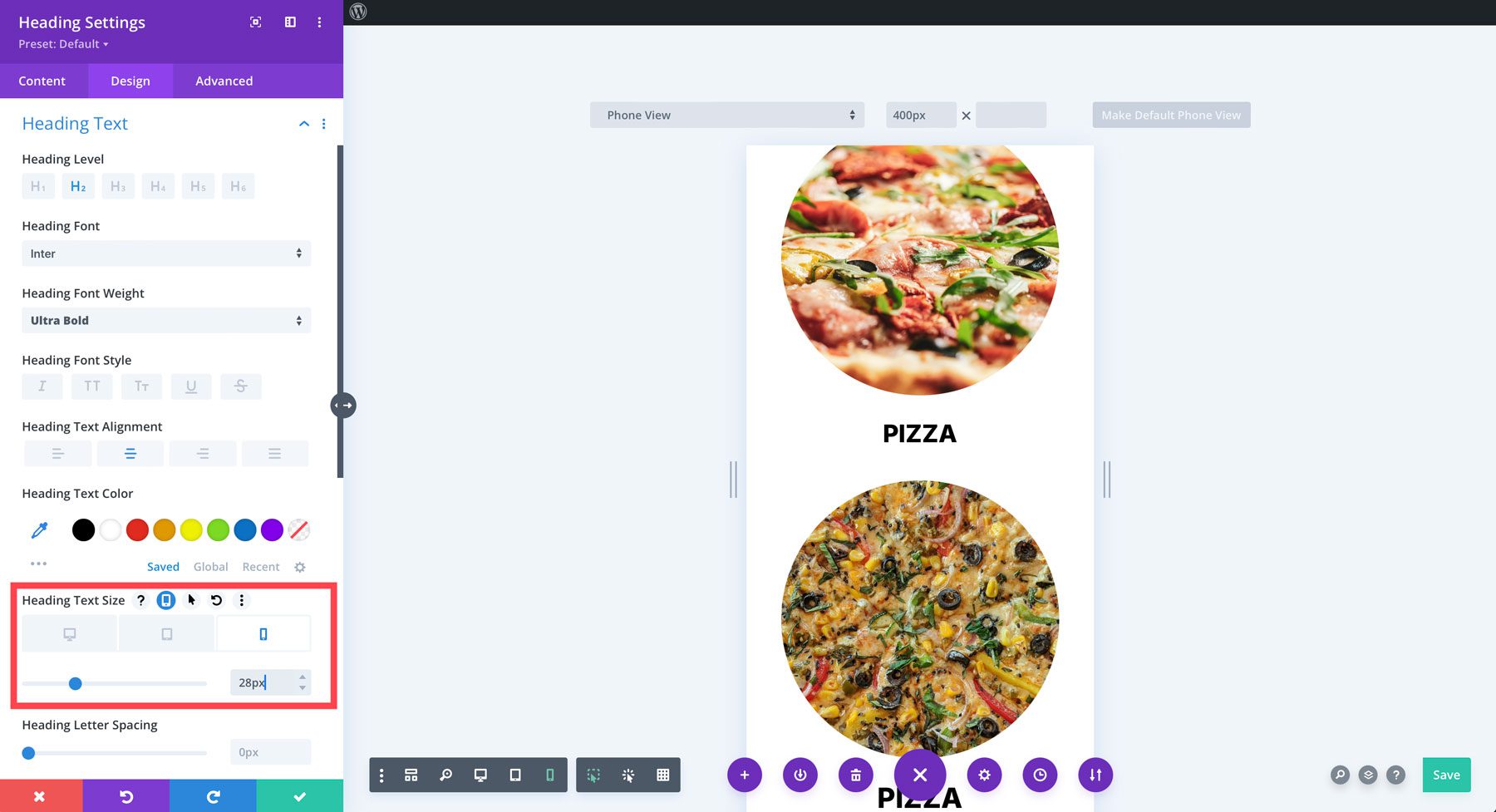
Divi 5 utilizza controlli specifici del dispositivo per personalizzare i design per le diverse dimensioni dello schermo. Quando lavori con i moduli, puoi regolare l'aspetto di ciascun elemento per le visualizzazioni desktop, tablet e mobile senza influenzare gli altri.
Scopri come modificare la spaziatura interna, i margini e l'allineamento per ciascun punto di vista per garantire che i layout siano perfetti su schermi più piccoli.
Utilizza le impostazioni del testo per controllare le dimensioni e le proprietà dei caratteri per le diverse dimensioni dello schermo. Ad esempio, quando si utilizzano titoli grandi sul desktop, è quasi sempre necessario adattarli agli schermi più piccoli. Quando lavori nella visualizzazione mobile, puoi copiare facilmente lo stile di un modulo e applicarlo a un modulo simile per risparmiare tempo e mantenere coerenti i progetti.
3. Utilizza punti di interruzione visivi
Divi 5 introduce punti di interruzione visivi, che consentono di regolare gli elementi in base a soglie di larghezza dello schermo specifiche. Questi punti di interruzione possono essere utilizzati per qualcosa di più delle semplici impostazioni predefinite del tablet o del dispositivo mobile. I punti di interruzione di Divi 5 ti aiutano a regolare i layout per schermi più piccoli o più grandi in tempo reale.
Ad esempio, un iPhone 14 ha una larghezza dello schermo (390px), che è diversa da un Samsung Galaxy S7 (360px). Pertanto, è una buona idea adattare il tuo layout alle dimensioni dello schermo più piccole per garantire che la tua pagina web sia accessibile e priva di errori per tutti. Per impostazione predefinita, il punto di interruzione mobile di Divi 5 è 467px.
4. Utilizzare le opzioni di ridimensionamento dinamico
I siti Web reattivi beneficiano del ridimensionamento dinamico e Divi 5 supporta la creazione di layout fluidi. Invece di utilizzare valori di pixel fissi, prova a utilizzare percentuali (%), larghezza del viewport (vw) e altezza del viewport (vh) per dimensionare sezioni e righe. In questo modo, gli elementi di design verranno ridimensionati proporzionalmente al variare delle dimensioni dello schermo.
Ad esempio, le immagini sul tuo sito web potrebbero sembrare perfette su un desktop ma apparire troppo grandi sui dispositivi mobili. Puoi utilizzare le impostazioni di Divi 5 per regolare la larghezza delle tue immagini per garantire il loro corretto dimensionamento dando loro ampio spazio sulla tela.
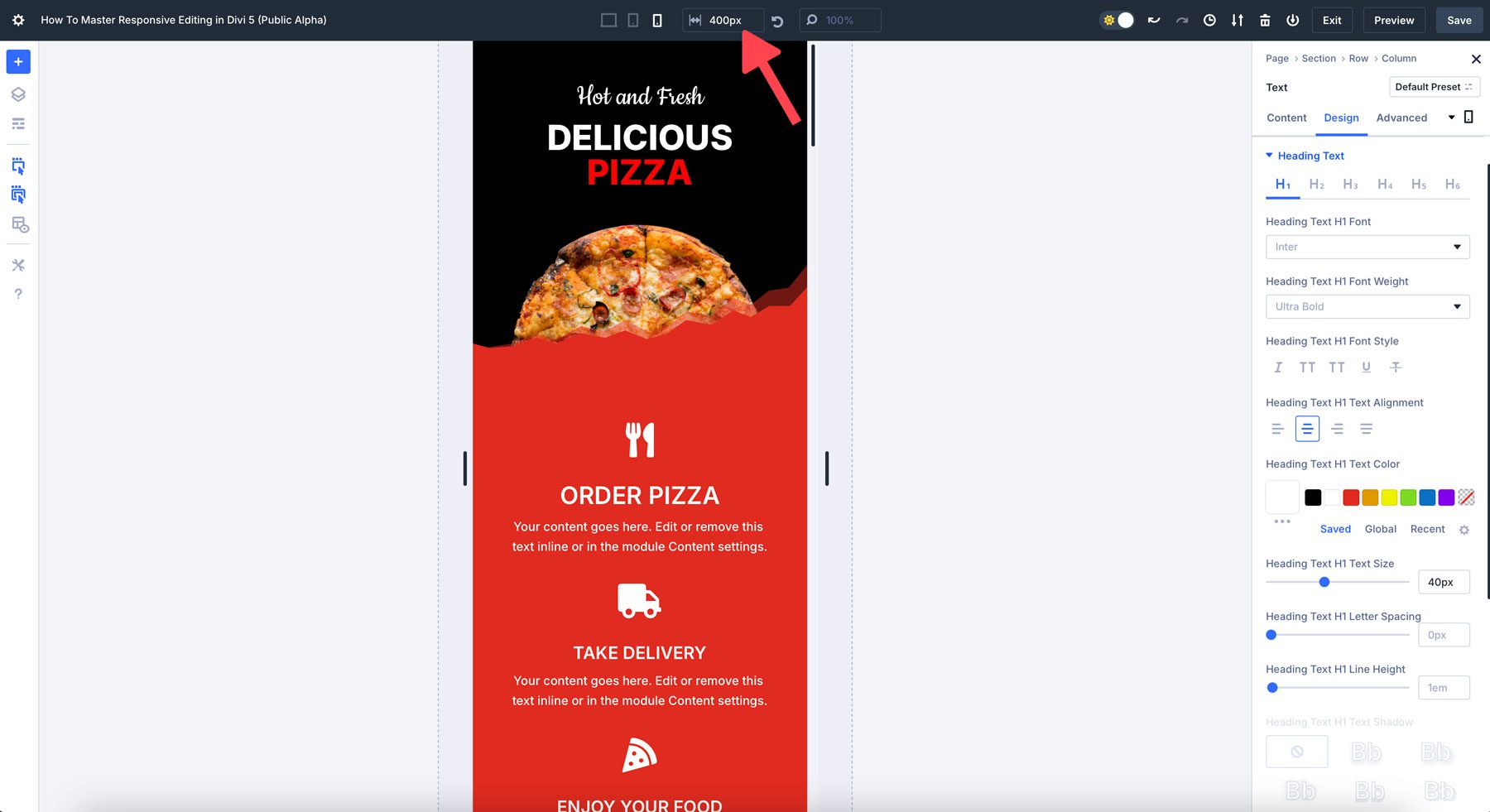
5. Utilizza il ridimensionamento della tela per visualizzare in anteprima i progetti
In Divi 5, il ridimensionamento della tela è un ottimo strumento per il design reattivo. Ti consente di visualizzare come verrà visualizzato il tuo progetto su schermi di varie dimensioni mantenendo l'integrità visiva. Ridimensionando gli elementi in modo proporzionale e preservando la coerenza del design, il ridimensionamento della tela migliora l'esperienza dell'utente e lo fa senza alcun ritardo.
Ad esempio, quando lavori nella visualizzazione mobile, puoi trascinare il bordo della tela fino a una larghezza di 300 px per visualizzare in anteprima come apparirà il tuo sito su vari dispositivi mobili.
Divi 5 è un punto di svolta per il web design reattivo
Con le funzionalità di modifica reattive migliorate di Divi 5, creare un sito Web ottimizzato per i dispositivi mobili e visivamente coerente non è mai stato così facile. Dal passaggio continuo da un dispositivo all'altro al potente ridimensionamento del canvas, Divi 5 consente ai progettisti di creare siti straordinari e completamente reattivi in modo rapido ed efficiente. Pronto a portare il tuo web design al livello successivo? Tuffati oggi stesso in Divi 5 Public Alpha e sperimenta tu stesso il futuro dell'editing reattivo.
Scarica Divi 5 Public Alpha
