Come minimizzare CSS, HTML e JavaScript in WordPress?
Pubblicato: 2023-04-10Immagina le possibilità se il tuo sito Web potesse superare le sue prestazioni attuali e raggiungere una velocità ottimale con poche modifiche. La soluzione sta nel comprendere la potenza della tecnica minify CSS di WordPress che può fare miracoli per la velocità del tuo sito.
Abbracciando il concetto di minimizzazione, puoi minimizzare i file CSS , HTML e JavaScript, migliorando così le prestazioni di velocità del tuo sito Web e, a sua volta, elevando la tua esperienza utente. È essenziale notare che la velocità del sito Web non solo offre ai visitatori una comodità senza rivali, ma svolge anche un ruolo fondamentale nel determinare il posizionamento nei motori di ricerca .

Cos'è una minimizzazione CSS?
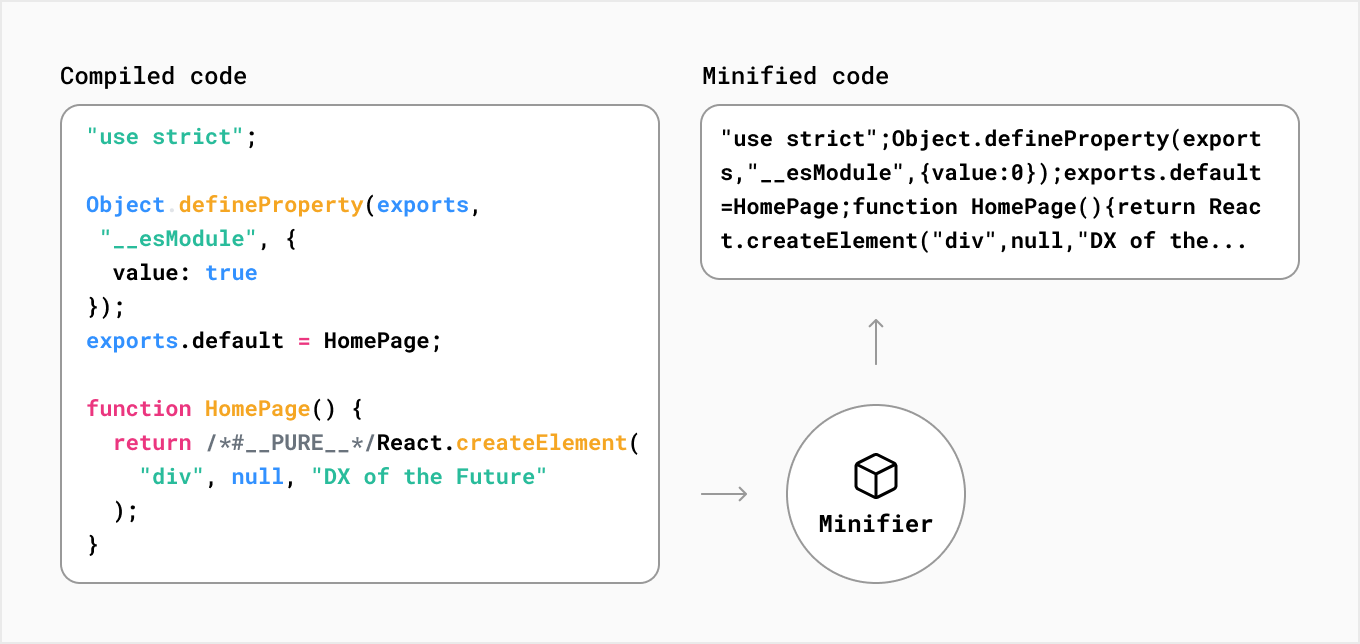
La minificazione CSS significa rimuovere il codice non necessario dai file CSS, il che rende il file più piccolo senza influire sul suo funzionamento nel browser. Questo processo aiuta i browser a scaricare ed elaborare i file CSS più velocemente, velocizzando il caricamento delle pagine Web e offrendo agli utenti un'esperienza migliore.
Nel caso di file HTML e JavaScript, ciò significa rimuovere spazi, interruzioni di riga e commenti. La minificazione riduce le dimensioni di questi file, rendendoli più veloci da scaricare ed eseguire. Rimuovendo i dati non necessari, la minificazione semplifica l'elaborazione dei file da parte dei browser , il che a sua volta migliora le prestazioni del tuo sito web.

Perché dovresti minimizzare CSS, HTML e JavaScript in WordPress?
Minimizzare i file CSS, HTML e JavaScript ha diversi vantaggi, tra cui:
- Maggiore velocità del sito Web : minimizzando i file, ne riduci le dimensioni, il che si traduce in una maggiore velocità del sito Web.
- Esperienza utente migliorata : una maggiore velocità del sito Web porta a una migliore esperienza utente, che può comportare un aumento del coinvolgimento e dei tassi di conversione.
- SEO migliorato : la velocità del sito Web è un fattore di ranking significativo per i motori di ricerca, quindi un sito Web più veloce può comportare un posizionamento più elevato nei motori di ricerca.
- Utilizzo ridotto della larghezza di banda : riducendo le dimensioni del file, riduci la quantità di larghezza di banda utilizzata, il che può comportare una riduzione dei costi di hosting.
3 semplici metodi per minimizzare CSS, HTML e Javascript
Esistono diversi modi per minimizzare CSS, HTML e JavaScript in WordPress, incluso l'utilizzo di plug-in e la modifica manuale dei file. Discutiamo tutti i metodi in dettaglio.
Metodo 1: utilizzo dei plugin di WordPress
Ci sono diversi plugin disponibili nel repository di WordPress che possono minimizzare i file CSS, HTML e JavaScript. Alcuni plugin popolari sono:
Cache WP più veloce

WP Fastest Cache è un popolare plug-in di memorizzazione nella cache che può anche minimizzare i file CSS e JavaScript. Minimizza automaticamente i file e crea una versione cache del tuo sito Web per un caricamento più rapido. Segui questi passaggi per minimizzare
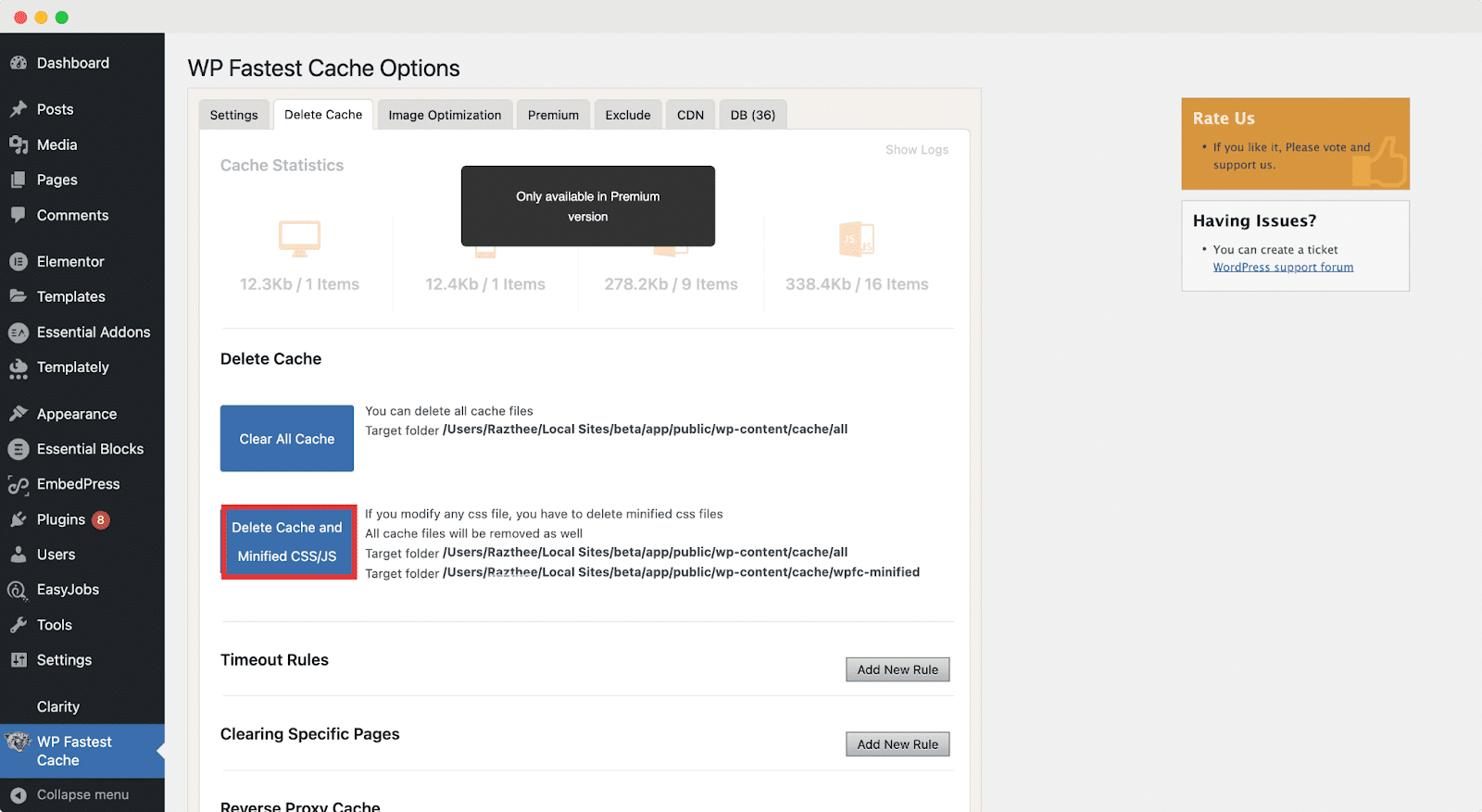
Passaggio 1: installa e attiva il plug-in WP Fastest Cache sul tuo sito WordPress.
Passaggio 2: vai alla pagina delle impostazioni di WP Fastest Cache. Questo può essere trovato nella dashboard di WordPress navigando su Impostazioni → WP Fastest Cache.
Passaggio 3: nella pagina delle impostazioni, fare clic sulla scheda "Minimizza".
Passaggio 4: scorri verso il basso fino alla sezione " Impostazioni di minimizzazione CSS " e attiva l'opzione " Minimizza CSS ".
Passaggio 5: è possibile personalizzare le opzioni di minimizzazione selezionando il pulsante " Opzioni avanzate ".
Passaggio 6: salvare le modifiche facendo clic sul pulsante " Invia " nella parte inferiore della pagina.
Dopo aver abilitato l'opzione di minificazione CSS in WP Fastest Cache, il plugin minimizzerà automaticamente tutti i file CSS sul tuo sito WordPress.

Cache totale W3

W3 Total Cache è un altro popolare plugin di WordPress che offre un modo semplice ed efficace per minimizzare i file CSS sul tuo sito web. Ecco i passaggi per minimizzare i CSS con W3 Total Cache:

Passaggio 1: installa e attiva il plug-in W3 Total Cache sul tuo sito WordPress.
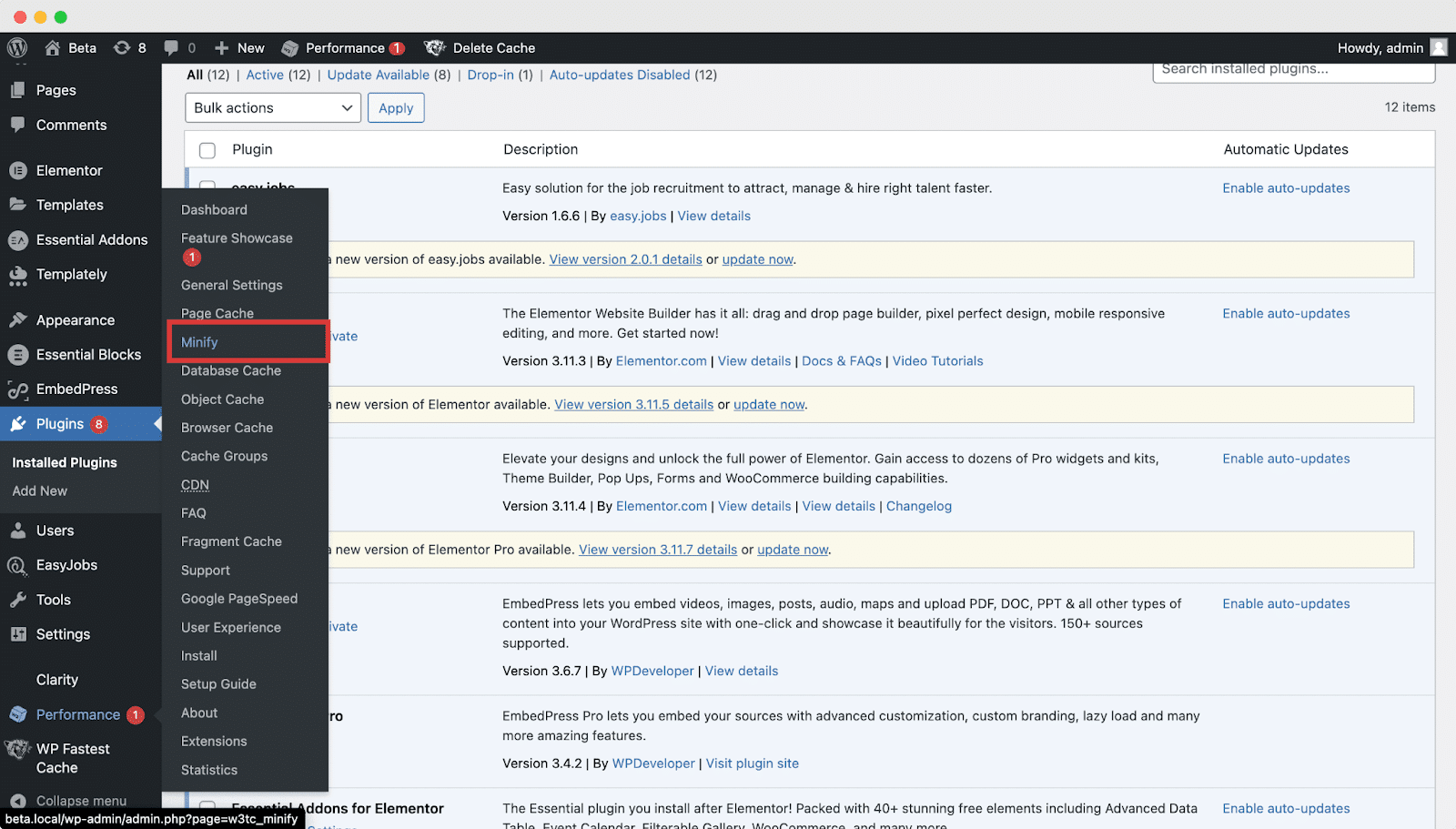
Passaggio 2: vai alla pagina delle impostazioni di W3 Total Cache. Questo può essere trovato nella dashboard di WordPress navigando su Prestazioni → Impostazioni generali.
Passaggio 3: fare clic sulla scheda " Minimizza ".

Passaggio 4: in " Modalità Minimizza ", seleziona " Manuale ", quindi fai clic sul pulsante " Salva impostazioni ed elimina cache ".
Passaggio 5: scorri verso il basso fino alla sezione " HTML e XM L" e abilita l'opzione " Minimizza markup HTML ".
Passaggio 6: Successivamente, scorri verso il basso fino alla sezione " JS " e abilita l'opzione " Minimizza file JS ".
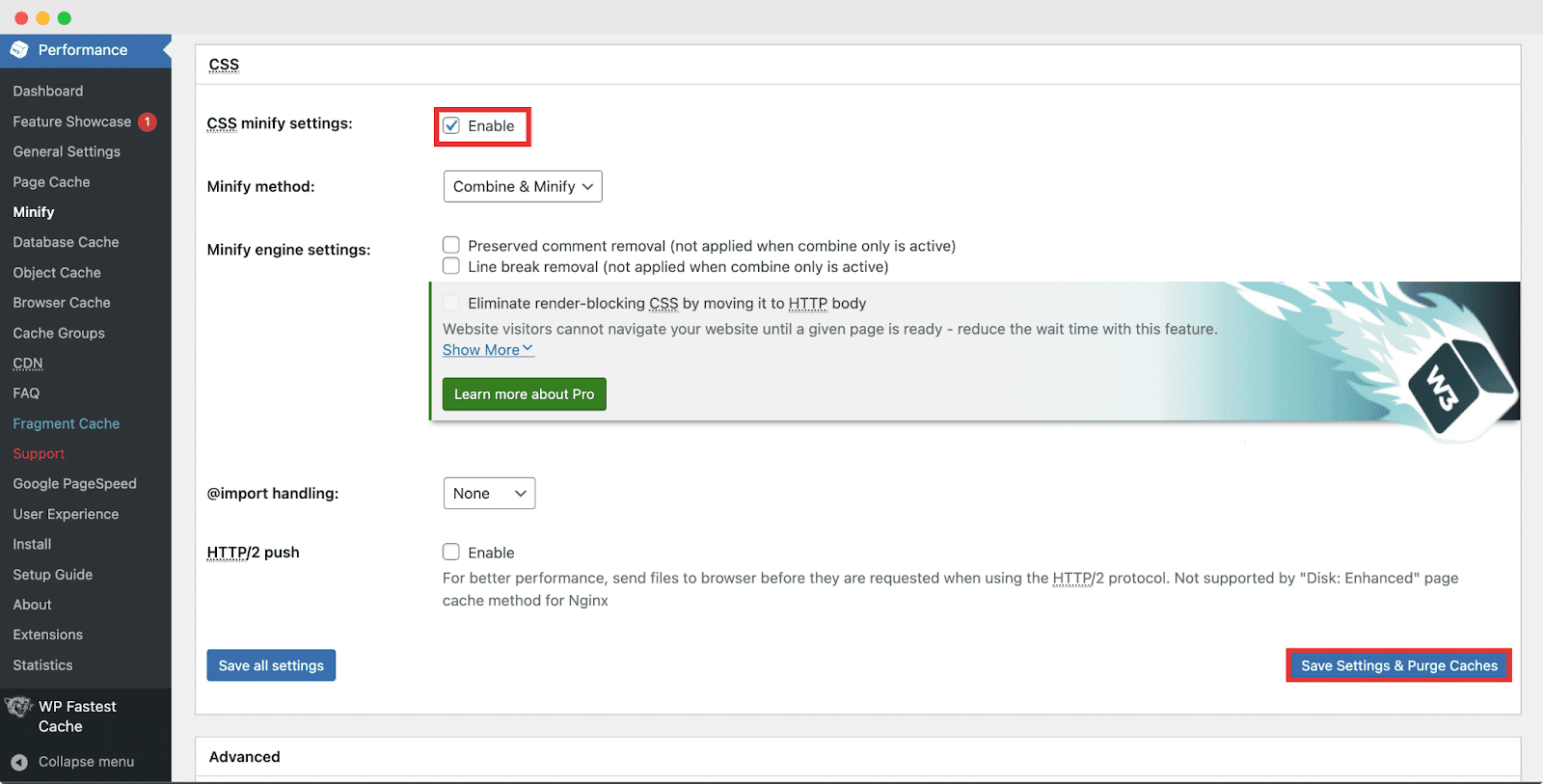
Passaggio 7: infine, scorri verso il basso fino alla sezione " CSS " e abilita l'opzione " Minimizza file CSS ".
Passaggio 8: fare clic sul pulsante " Salva impostazioni ed elimina cache " nella parte inferiore della pagina.

Metodo 2: minimizza manualmente i file con gli strumenti online
Sono disponibili diversi strumenti online che possono minimizzare i file CSS, HTML e JavaScript. Alcuni strumenti popolari sono
CSS Minifier: CSS Minifier è un semplice strumento che può minimizzare i file CSS. Basta copiare e incollare il codice CSS nello strumento e lo minimizzerà per te.
HTML Minifier: HTML Minifier è una soluzione gratuita che può minimizzare i file HTML. Puoi copiare e incollare il tuo codice HTML nella dashboard avanzata minimizzata e lo minimizzerà per te.
JavaScript Minifier: questo è il minifier preferito dai fan che può minimizzare i file CSS e JavaScript. Filtra la scelta della minificazione del tuo codice e farà automaticamente il resto.
Metodo 3: minimizza i file Javascript o HTML con l'editor di testo
Se preferisci minimizzare i file utilizzando editor di testo, puoi utilizzare editor di codice come Sublime Text o Atom . Parliamo di come minimizzare i file usando Sublime Text.
Per minimizzare i file CSS, segui i passaggi seguenti.
Passaggio 1: apri il tuo file CSS in Sublime Text.
Passaggio 2: premi Ctrl + A (Windows) o Comando + A (Mac) per selezionare tutto il codice.
Passaggio 3: premi Ctrl + Maiusc + P (Windows) o Comando + Maiusc + P (Mac) per aprire la tavolozza dei comandi.
Passaggio 4: Digita " Minimizza " e il tuo frammento preferito verrà minimizzato.
Migliora le prestazioni del tuo sito web minimizzando i file CSS, HTML e JavaScript
In conclusione, minimizzare i file CSS, HTML e JavaScript è un'attività essenziale per migliorare le prestazioni e la velocità del tuo sito Web WordPress. Riducendo le dimensioni del file e rimuovendo il codice non necessario, puoi migliorare significativamente i tempi di caricamento della pagina e fornire una migliore esperienza utente.
In questo blog, abbiamo discusso di due famosi plugin di WordPress – WP Fastest Cache e W3 Total Cache – e di come usarli per minimizzare i file CSS e per cancellare la cache non necessaria sul tuo sito web. Entrambi i plugin offrono un'interfaccia user-friendly e opzioni per personalizzare le impostazioni di minimizzazione.
Pensi che questo blog sia utile? Non dimenticare di iscriverti al nostro blog per leggere altri blog. Ci piacerebbe averti nella nostra community di Facebook dove puoi condividere le tue conoscenze e opinioni con gli altri.
