Come creare un modulo di richiesta di viaggio online in WordPress
Pubblicato: 2020-12-25Stai cercando un modo per creare facilmente un modulo di richiesta di viaggio online per il tuo sito Web WordPress?
Quando i dipendenti della tua azienda devono fare viaggi di lavoro, avrai bisogno di un modo per richiedere il rimborso delle spese.
Quindi, in questo post, ti mostreremo come aggiungere rapidamente un modulo di richiesta di viaggio online al tuo sito, senza assumere uno sviluppatore.
Crea ora il tuo modulo di richiesta di viaggio online
Che cos'è un modulo di richiesta di viaggio?
Un modulo di richiesta di viaggio è un modulo che raccoglie i dettagli del viaggio dei tuoi dipendenti in modo che tu possa approvare il loro viaggio e rimborsare le loro spese. È un ottimo modo per semplificare le richieste di viaggio dei tuoi dipendenti.
Il modulo può raccogliere tutte le informazioni di cui il tuo team HR o amministrativo avrà bisogno sul viaggiatore. In questo modo, puoi inviare informazioni organizzate all'autorità che deve approvarle, prima che il viaggio possa essere effettuato.
Se hai molti venditori esterni che viaggiano spesso, a livello locale o nazionale, vorrai un modo per organizzare le richieste di rimborso e il processo di approvazione.
Un buon modulo di richiesta di viaggio online raccoglie dettagli specifici sul viaggio e sul viaggiatore come:
- Nome
- Nome allenatore
- Date del viaggio
- Città di arrivo/partenza del viaggio
- Tipo di accordi necessari (volo/auto a noleggio/entrambi)
- …e altro.
Quando crei un modulo di richiesta di viaggio online, ti consigliamo di cercare un generatore di moduli che ti consenta di aggiungere o rimuovere i campi del modulo.
In questo modo, i tuoi dipendenti possono richiedere tempi di viaggio legati al lavoro e richiedere cose come un congedo per motivi medici. In questo caso, potresti aggiungere un campo di caricamento file per raccogliere un certificato medico o altra documentazione relativa al congedo.
Ti mostreremo esattamente come farlo e come utilizzare un modello di modulo di richiesta di viaggio online e personalizzarlo a tuo piacimento in seguito.
Come creare un modulo di richiesta di viaggio online
Quindi andiamo avanti e iniziamo. Per questo tutorial utilizzeremo il modulo di richiesta di viaggio di WPForms per i dipendenti.
Passaggio 1: aprire il modello di modulo di richiesta di viaggio
L'utilizzo di WPForms è il modo più semplice per creare un modulo di richiesta di viaggio online in WordPress. WPForms viene fornito con l'addon Form Templates Pack, che ti consente di scegliere tra oltre 100 modelli predefiniti per ogni nicchia e settore, incluso un modello di modulo di richiesta di viaggio online.
Quindi, la prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Successivamente, dovrai installare e attivare il componente aggiuntivo Form Templates Pack.
Per fare ciò, vai su WPForms » Addon e trova quello etichettato Form Templates Pack addon .
Fare clic su Installa componente aggiuntivo e quindi su Attiva .

Successivamente dovrai creare un nuovo modulo.
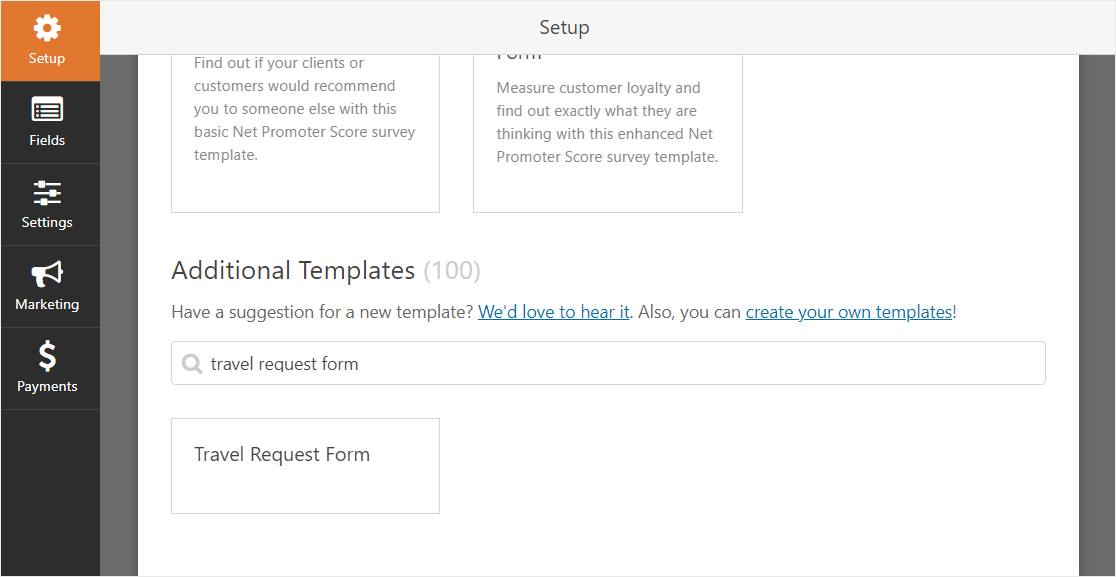
Per iniziare, vai su WPForms » Aggiungi nuovo e assegna un nome al modulo. Quindi, scorri verso il basso fino alla sezione denominata Modelli aggiuntivi e digita "modulo di richiesta di viaggio" nella barra di ricerca.

Una volta caricato il modello di modulo di richiesta di viaggio online predefinito, la maggior parte del lavoro è già stata eseguita per te.
Vedrai i campi per quanto segue:
- Nome dipendente
- Numero Identità dell'impiegato
- Direttore / Supervisore
- Motivo del viaggio
- Organizzazioni di volo necessarie (volo, hotel, auto a noleggio e altro)
- Città di partenza
- città di arrivo
- Data di partenza
- Data di ritorno
- Informazioni aggiuntive

Vuoi vedere una versione live del modulo di richiesta di viaggio online in azione? Vai e dai un'occhiata alla demo del nostro modulo di richiesta di viaggio online.
Passaggio 2: aggiungi campi aggiuntivi (facoltativo)
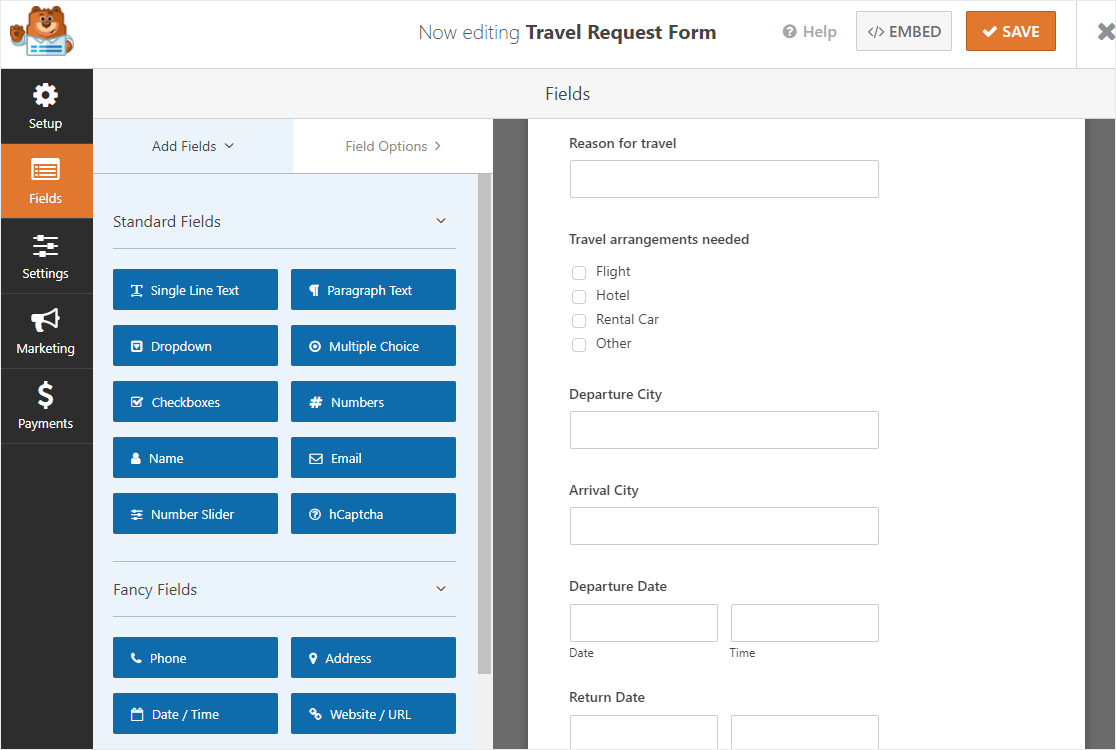
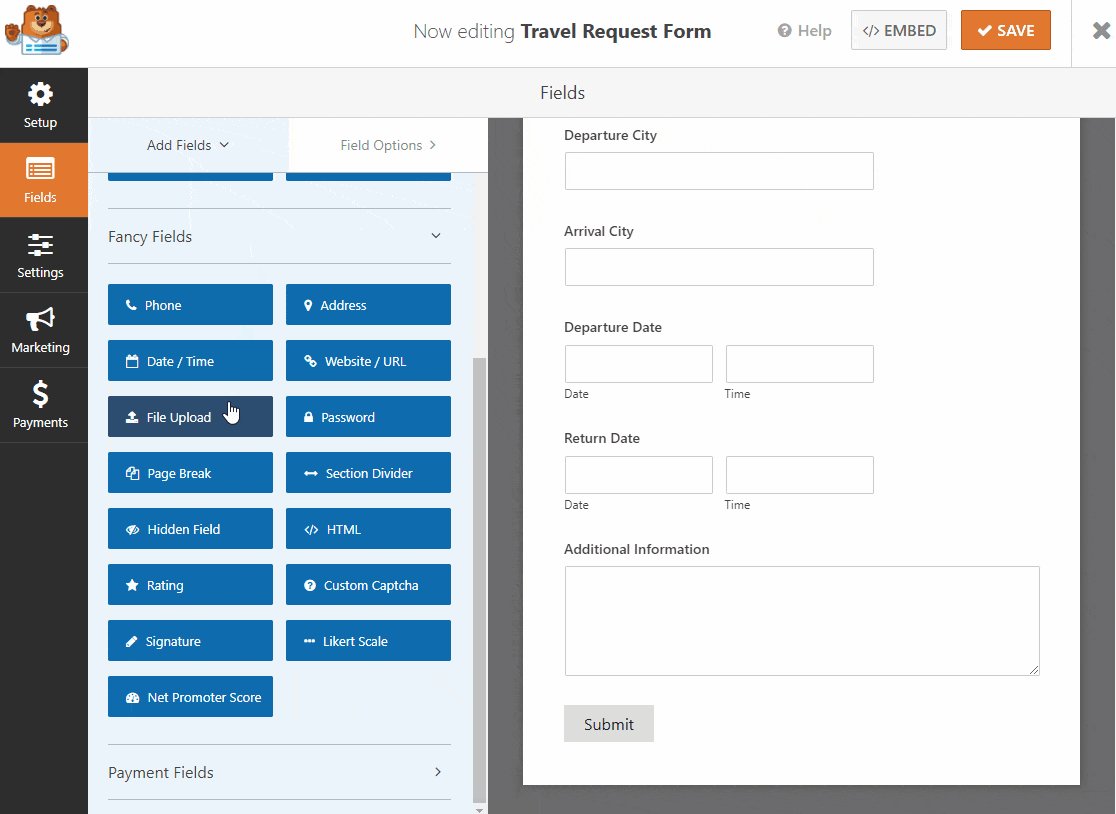
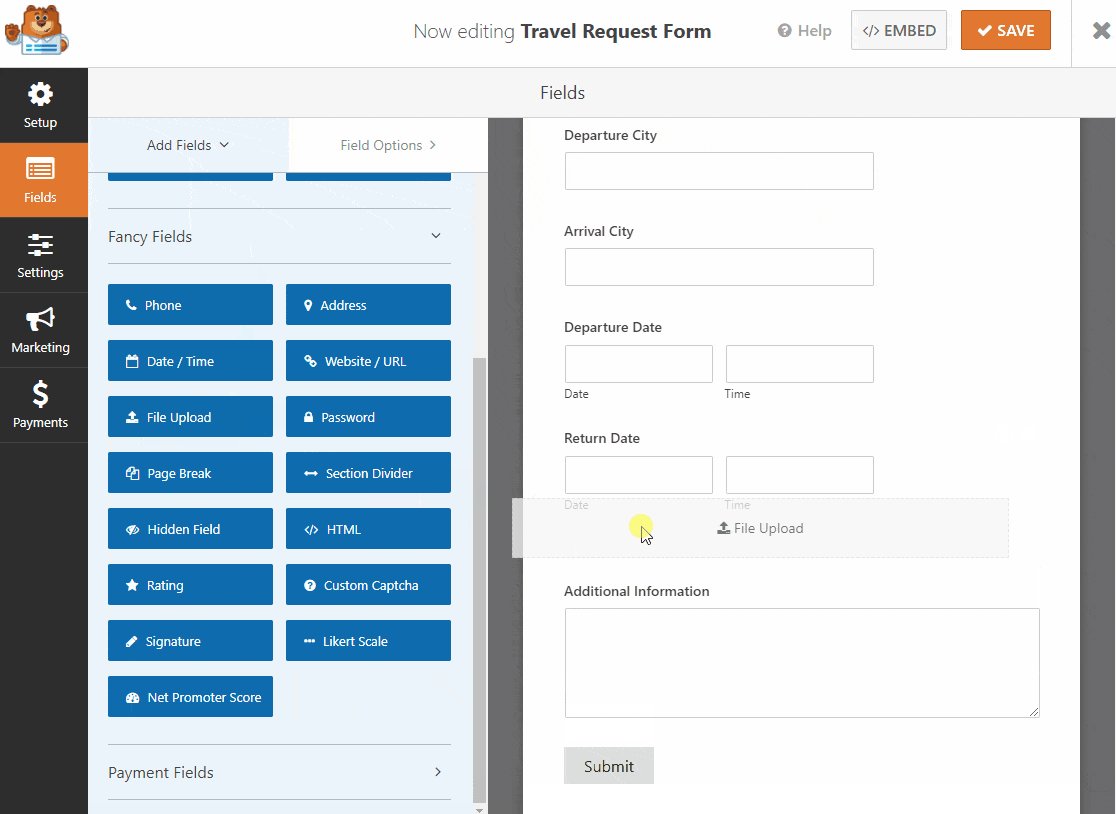
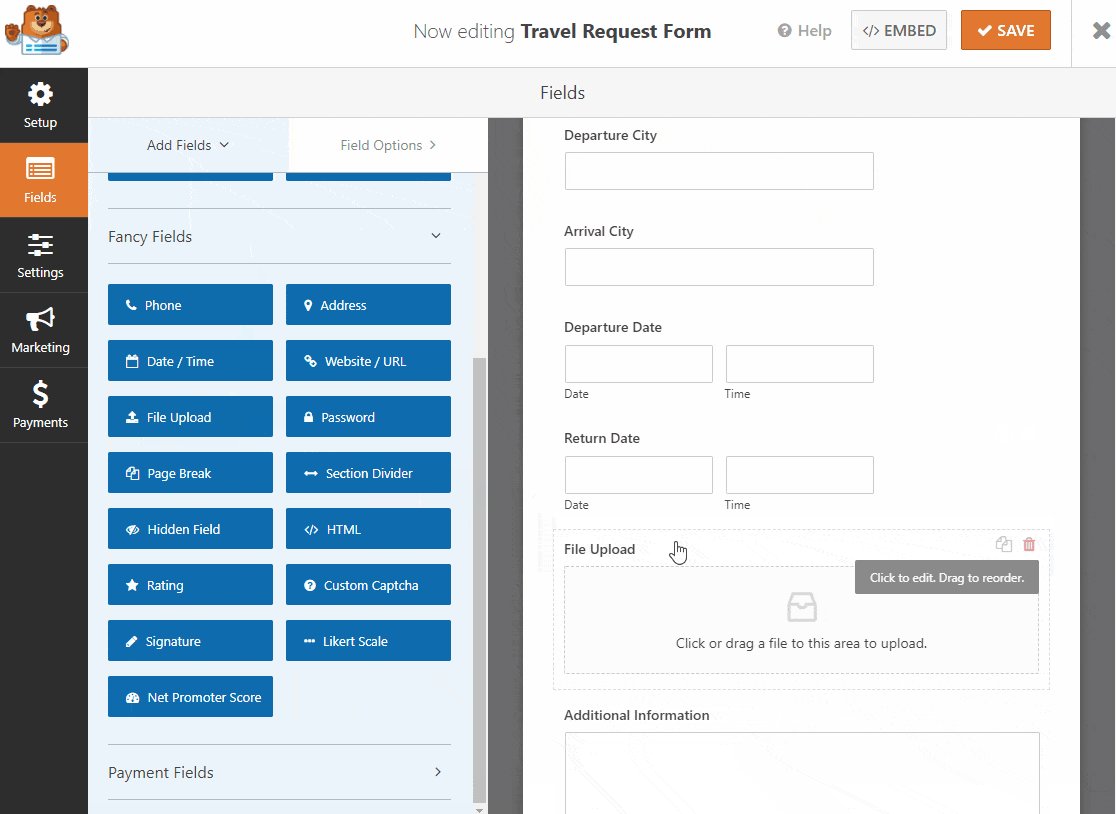
Puoi aggiungere ulteriori campi al tuo modulo di richiesta di viaggio trascinandoli dal pannello di sinistra al pannello di destra.
Quindi, fare clic sul campo per apportare eventuali modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo verso l'alto o verso il basso per riorganizzare l'ordine nel modulo di richiesta di viaggio.
Ad esempio, se desideri che il modulo di richiesta di viaggio richieda un documento, puoi facilmente aggiungere un campo di caricamento file.
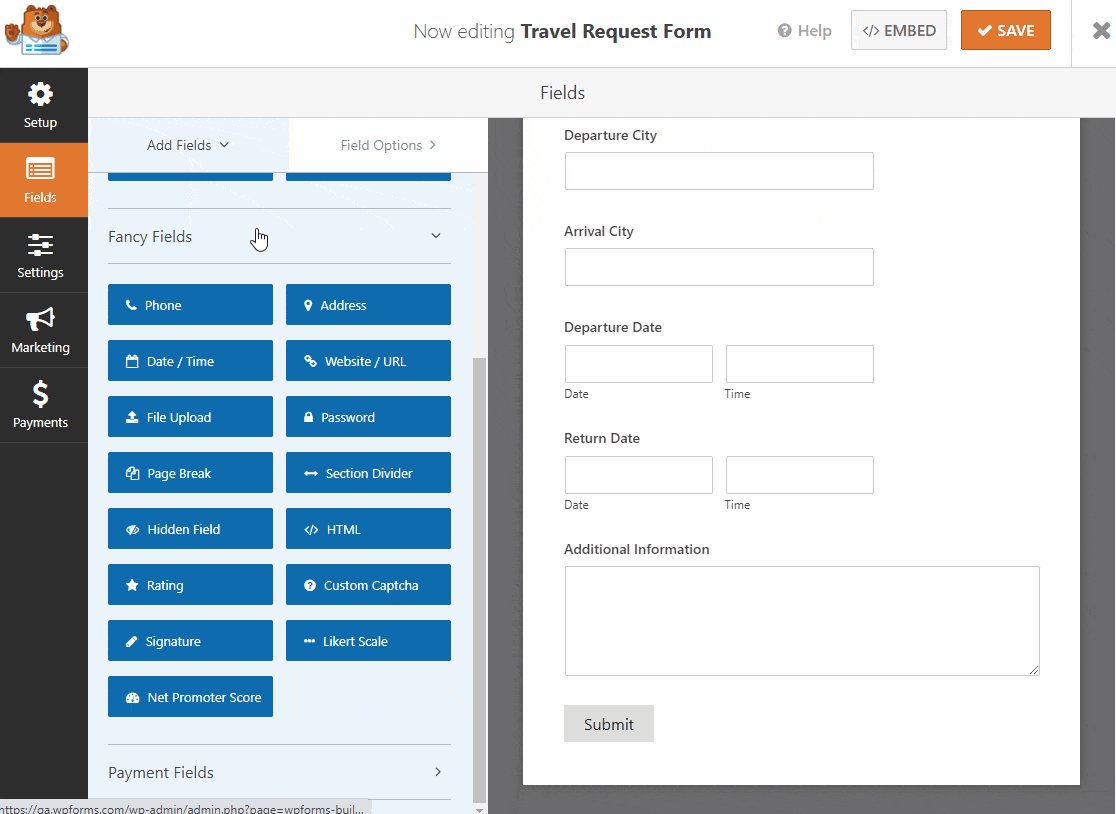
Basta andare alla sezione Fancy Fields a sinistra e trascinare il campo File Upload sul modulo a destra, in questo modo:

Quando il modulo di richiesta di viaggio ha l'aspetto che desideri, fai clic su Salva .
Passaggio 2: configura le impostazioni del modulo di richiesta di viaggio
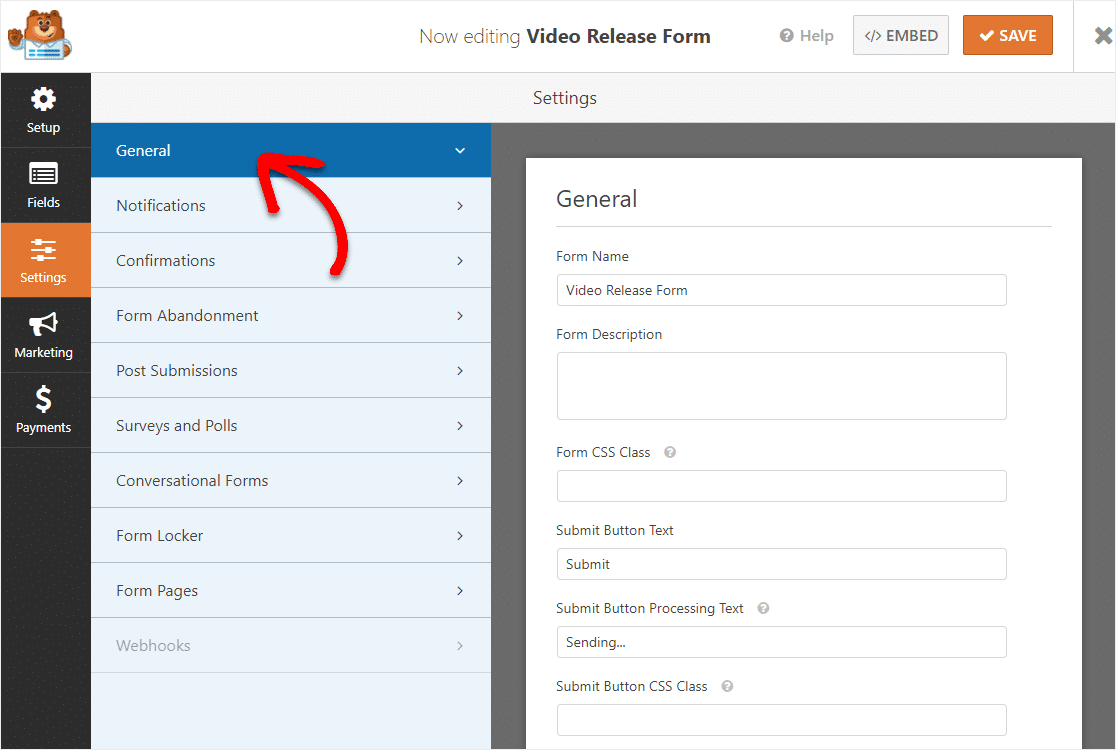
Per iniziare, vai su Impostazioni » Generali .

Qui puoi configurare quanto segue:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene abilitata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
Quindi, fai clic su Salva .
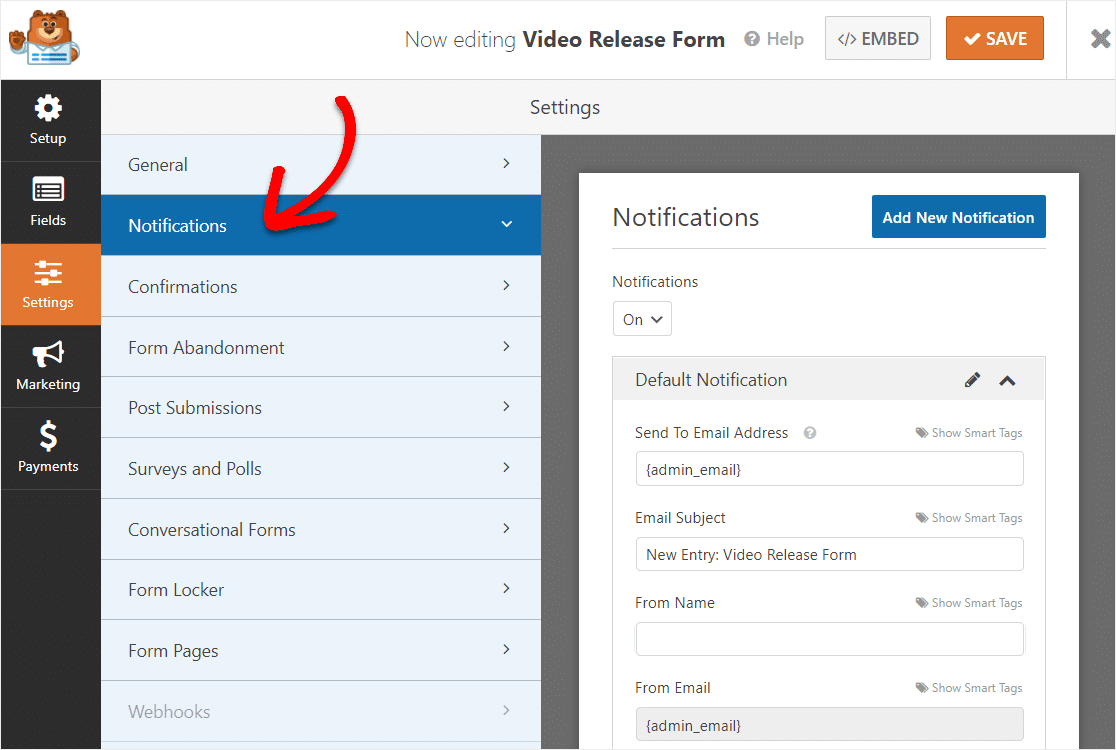
Passaggio 3: configura le notifiche del modulo
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che qualcuno invia un modulo di richiesta di viaggio online.

Infatti, a meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo sul tuo sito, riceverai una notifica al riguardo.
Se utilizzi gli smart tag, puoi anche inviare una notifica alle persone che compilano un modulo di richiesta di viaggio, informandoli che hai ricevuto il loro modulo e che ti contatteranno a breve se necessario. Questo assicura alle persone che il loro modulo di richiesta è stato compilato correttamente.

Puoi anche aggiungere informazioni importanti alla notifica come dettagli su come funziona il processo di approvazione del viaggio e rimborso presso la tua piccola impresa.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
Qualcosa di incredibilmente utile da provare con questo tipo di modulo è inviare più di una notifica quando qualcuno lo compila. Ad esempio, puoi inviare una notifica a te stesso. Inoltre, a coloro che l'hanno compilato e a chiunque si trovi nelle Risorse umane per informarli che hanno una nuova richiesta di viaggio nella loro casella di posta da rivedere.
Per aiuto in questo, dai un'occhiata al nostro tutorial passo passo su come inviare più notifiche di moduli in WordPress.
Infine, se desideri mantenere coerente il marchio nelle tue e-mail, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al modello di e-mail.

Questo darà al tuo modulo un tocco professionale e farà sentire più a proprio agio le persone che lo compilano.
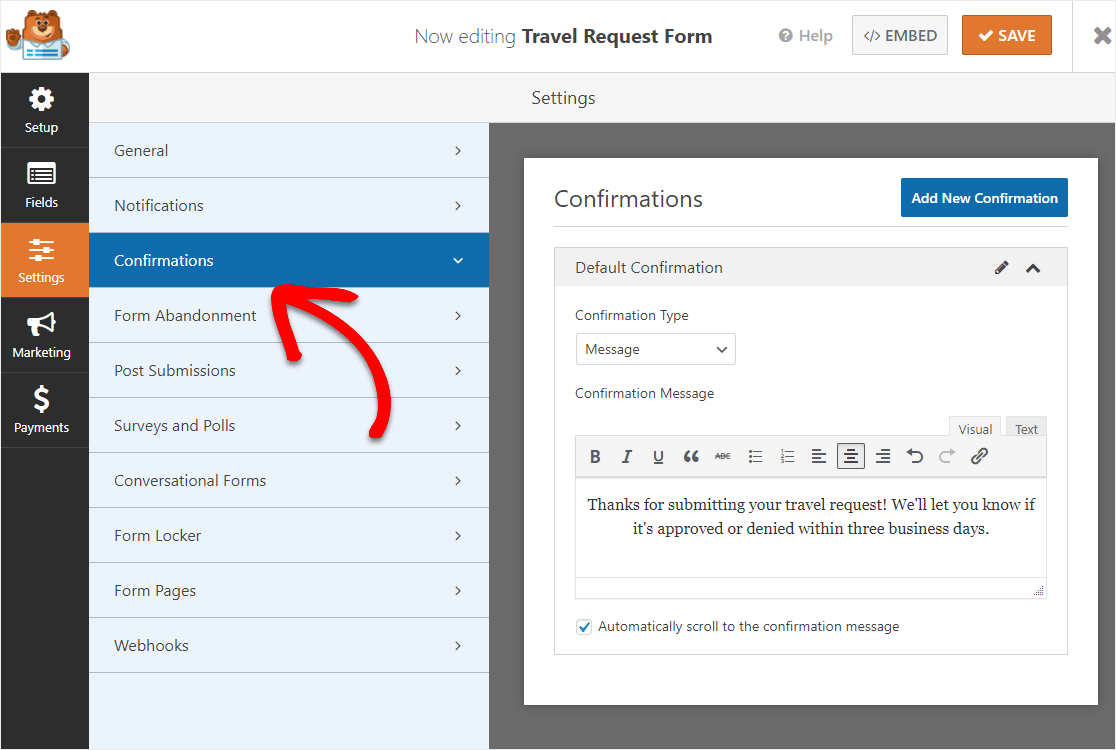
Passaggio 4: configura le conferme del modulo
Le conferme dei moduli sono messaggi che vengono visualizzati dalle persone una volta che hanno inviato un modulo sul tuo sito web. Fanno sapere alle persone che la loro forma è passata e ti offrono la possibilità di far loro sapere quali sono i prossimi passi.
WPForms ha 3 tipi di conferma:
- Messaggio. Questo è il tipo di conferma predefinito in WPForms. Quando qualcuno invia un modulo, verrà visualizzato un semplice messaggio di conferma per informarlo che il modulo è stato ricevuto ed è in fase di elaborazione.
- Mostra pagina. Questo tipo di conferma porterà i clienti a una pagina web specifica sul tuo sito ringraziandoli. Per aiuto in questa operazione, dai un'occhiata al nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento.
- Vai a URL (Reindirizza). Questa opzione viene utilizzata quando si desidera indirizzare le persone a un sito Web diverso.
Ok, supponiamo di voler utilizzare un tipo di conferma del messaggio per far sapere alle persone che occorrono 3 giorni lavorativi per ricevere informazioni sull'approvazione delle richieste di viaggio.
Quindi andiamo avanti e scopriamo come impostare un semplice modulo di conferma in WPForms in modo da poter personalizzare il messaggio che le persone vedranno quando compilano un modulo di richiesta di viaggio sul tuo sito Web WordPress.
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioniamo Messaggio e scriviamo "Grazie per aver inviato la tua richiesta di viaggio! Ti faremo sapere se viene approvato o negato entro tre giorni lavorativi."

Dopo aver personalizzato il messaggio di conferma a tuo piacimento, fai clic su Salva .
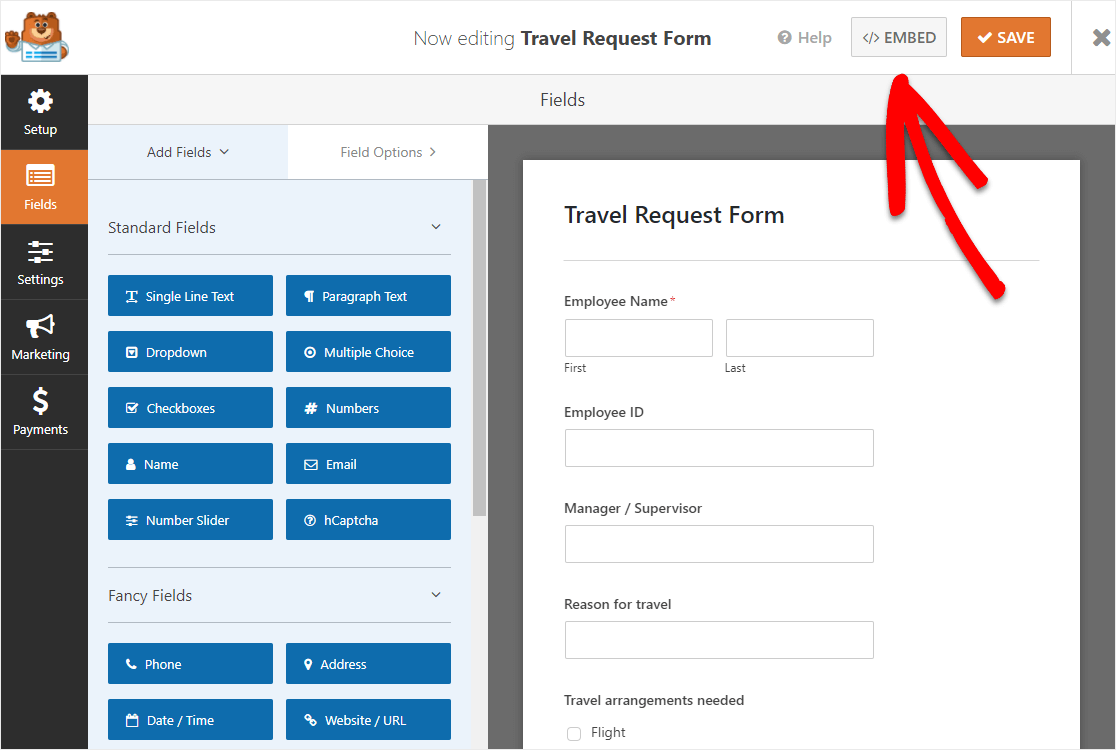
Passaggio 7: pubblica il modulo sul tuo sito web
Ora che il tuo modulo di richiesta di viaggio online è stato creato, procediamo e pubblichiamolo sul web.
Inizia facendo clic sul pulsante Incorpora nella parte superiore del generatore di moduli.

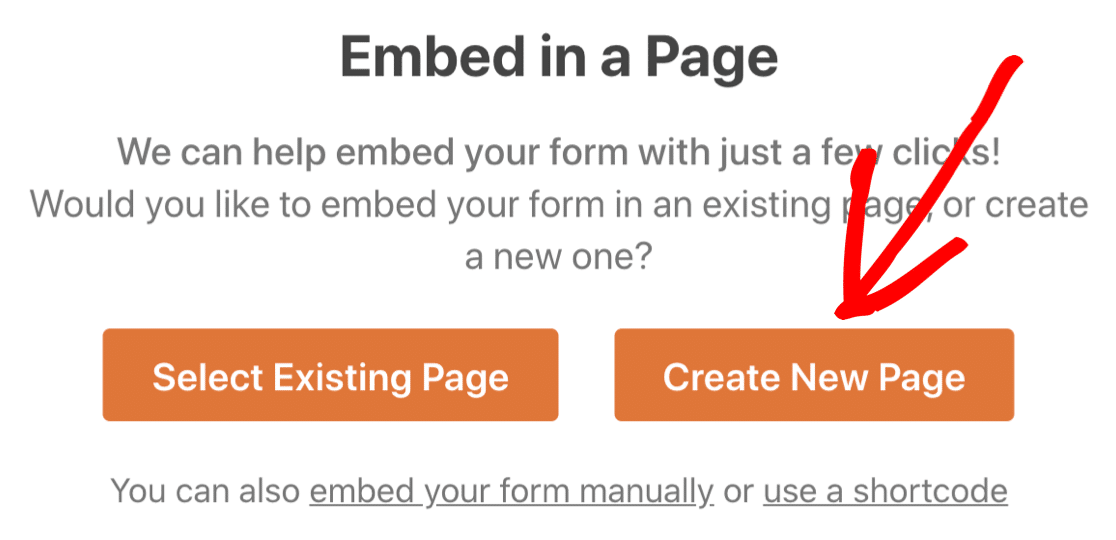
E poi quando viene visualizzata la notifica Incorpora in una pagina, vai avanti e fai clic su Crea nuova pagina .

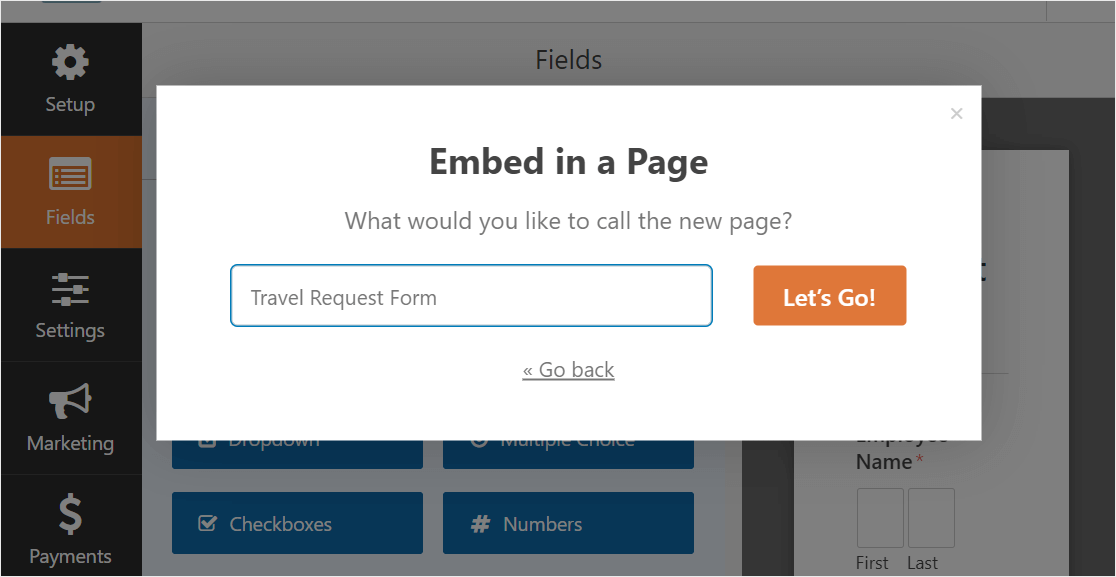
Successivamente, WPForms ti chiederà di nominare la tua pagina. Digita il titolo della pagina nella casella e fai clic su Andiamo!

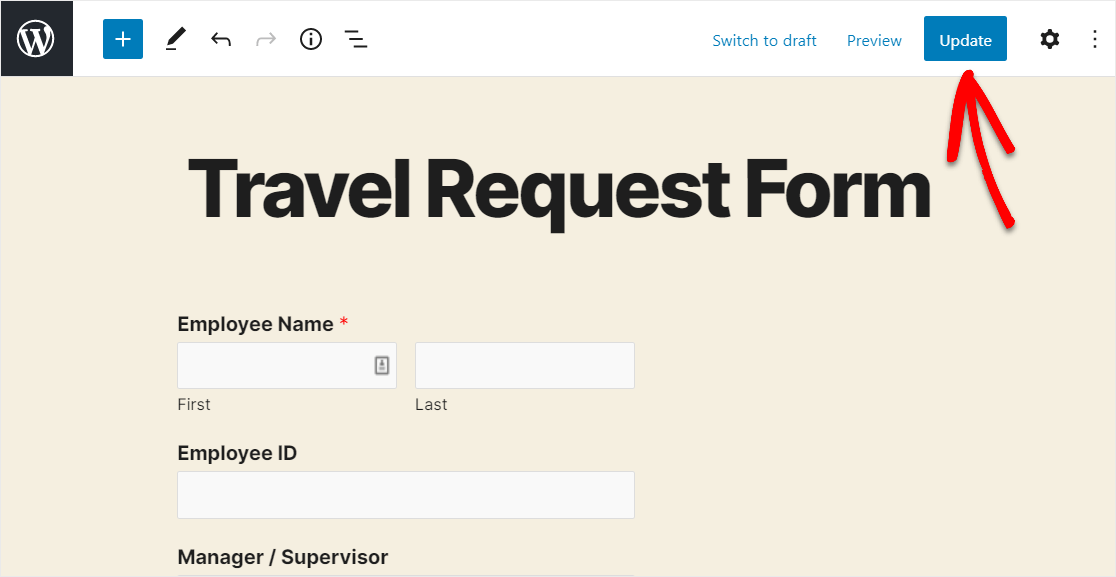
Ora WPForms aprirà una nuova pagina per il modulo di richiesta di viaggio. Quindi, vai avanti e fai clic su Pubblica o Aggiorna in alto per pubblicare il modulo sul tuo sito.

Ottimo lavoro. Così ora puoi far sapere ai tuoi dipendenti che possono inviare richieste di viaggio online utilizzando il sito web della tua azienda.
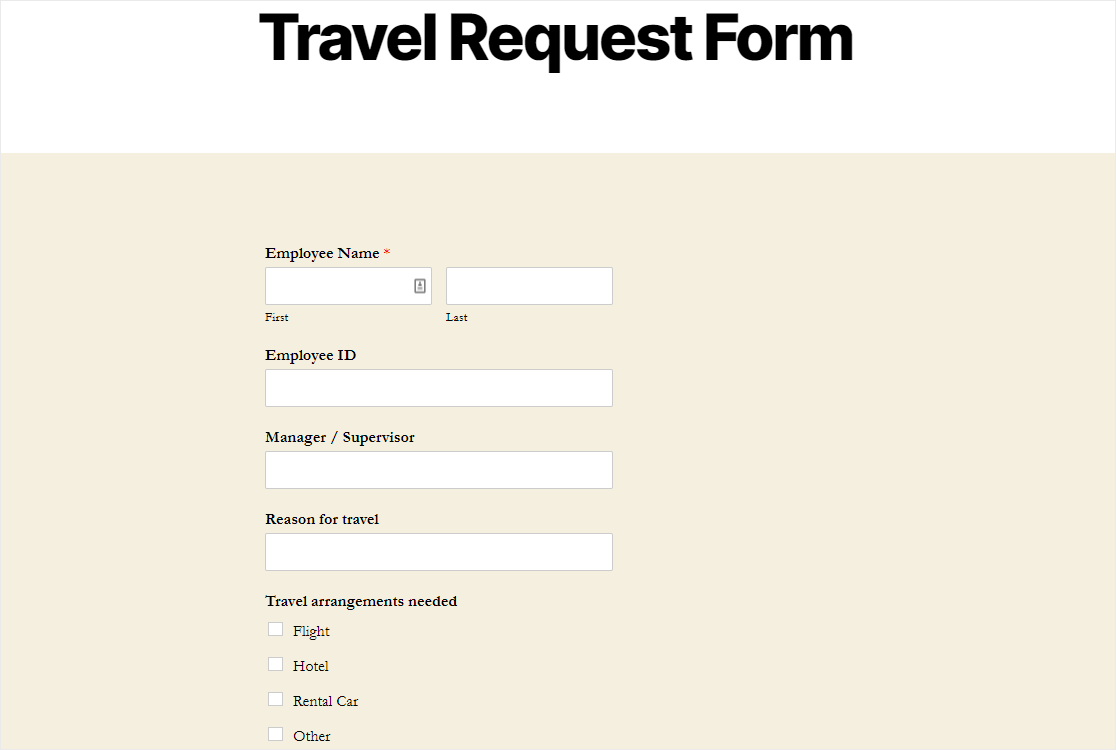
Ed ecco come appare il nostro modulo finito.

E il gioco è fatto! Ora sai come creare un modulo di richiesta di viaggio in WordPress.
Crea ora il tuo modulo di richiesta di viaggio online
Inizia a costruire il tuo modulo di richiesta di viaggio
Puoi iniziare a creare il tuo modulo di richiesta di viaggio ora utilizzando WPForms Pro. WPForms Pro è il modo più semplice e migliore per ottenere moduli professionali sul tuo sito Web WordPress (senza nemmeno dover pagare uno sviluppatore web!).
Non solo viene fornito con un modello di modulo di richiesta di viaggio gratuito che puoi utilizzare internamente, ma include anche tantissime altre fantastiche funzionalità da utilizzare per iniziare a ottenere più contatti online.
- Puoi utilizzare funzionalità come i moduli di conversazione per convertire i moduli del tuo sito Web come un matto e aumentare le tue vendite
- È il plug-in per moduli di contatto WordPress più adatto ai principianti
- Il campo Carica file in modo da poter accettare documenti attraverso i tuoi moduli
- Fantastico strumento User Journey che ti mostra dove sono stati gli utenti del tuo modulo sul tuo sito.
- Ti consente di creare un modulo multipagina per suddividere il modulo in più pagine e migliorare l'esperienza dell'utente
- Si integra con i più diffusi servizi di email marketing
- È completamente reattivo e i moduli hanno un bell'aspetto su tutti i dispositivi
- La logica condizionale ti aiuta a mantenere i tuoi moduli ordinati per mantenere i visitatori concentrati sul completamento del modulo
- Ottieni l'accesso al supporto prioritario da un team amichevole e competente
Allora, pronto per iniziare subito a compilare il modulo di richiesta di viaggio online? Vai avanti e inizia oggi con il miglior plugin per moduli al mondo. WPForms Pro include un modello di modulo di richiesta di viaggio gratuito e offre una garanzia di rimborso di 14 giorni, quindi non hai nulla da perdere.
Assumere più dipendenti presto? Dai un'occhiata al nostro tutorial su come creare un modulo di domanda di lavoro in WordPress in modo da poter ampliare il tuo pool di candidati.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti è piaciuto questo post, assicurati di seguirci su Facebook e Twitter per ulteriori aggiornamenti.
