Come aprire un modulo popup di WordPress al clic di un collegamento o di un'immagine
Pubblicato: 2023-02-22Vuoi creare un popup che appaia quando i visitatori cliccano su un link o un'immagine sul tuo sito?
Questo è un modo collaudato per far crescere la tua mailing list. È più efficace poiché inizia con un'azione intrapresa da un utente. I siti popolari lo usano spesso per offrire un incentivo optin per ottenere ancora più abbonati.
In questo articolo, mostreremo come aprire un popup di WordPress al clic di un collegamento o di un'immagine, passo dopo passo.

Che cos'è un modulo popup "Al clic"?
I moduli popup al clic sono popup lightbox che si aprono quando un utente fa clic su un collegamento, pulsante o immagine sul tuo sito Web WordPress.
Normalmente, i popup compaiono sui siti Web quando un utente arriva o quando sta per andarsene. I moduli popup al clic vengono attivati dall'interazione dell'utente.
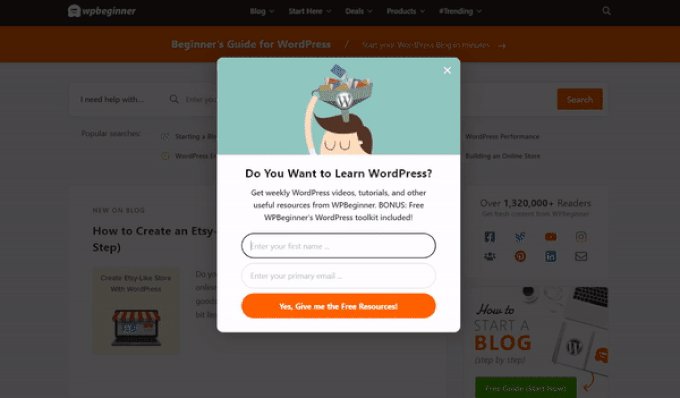
Utilizziamo anche popup on-click su WPBeginner per far crescere la nostra mailing list. Ad esempio, verrà visualizzato un popup quando un utente fa clic sull'icona dell'e-mail nella barra laterale accanto a tutte le icone social.

Perché i moduli popup al clic sono così efficaci?
Il modulo popup al clic è efficace perché utilizza il potente effetto Zeigarnik. Questo è un principio psicologico che afferma che gli utenti che iniziano un'azione da soli hanno maggiori probabilità di portarla a termine.
Quando qualcuno fa clic su un collegamento o un pulsante per attivare il tuo popup, ha già mostrato interesse. Quando viene visualizzato il popup del modulo, è più probabile che lo utilizzino.
Ad esempio, puoi utilizzare un popup al clic per offrire un lead magnet. Questa potrebbe essere una risorsa scaricabile gratuitamente come un ebook o un file PDF che gli utenti possono ottenere in cambio del loro indirizzo email.
Tuttavia, ci sono altri modi per utilizzare i popup al clic sul tuo sito web. Ad esempio, puoi chiedere agli utenti di richiedere un codice coupon, saperne di più su un prodotto, compilare sondaggi e altro ancora.
Detto questo, diamo un'occhiata a come creare facilmente un popup lightbox con un clic per il tuo sito web.
Creazione di un popup al clic in WordPress
Il modo più semplice per creare un popup con un clic è utilizzare OptinMonster. È il plug-in popup per WordPress e il software di lead generation.
Innanzitutto, dovrai registrarti per un account OptinMonster. Avrai bisogno dell'account Pro (o superiore) perché include la funzione MonsterLinks™ che ti consente di creare popup con un clic.
Basta visitare il sito Web di OptinMonster e fare clic sul pulsante "Ottieni OptinMonster ora" per iniziare.

Successivamente, devi installare e attivare il plug-in OptinMonster sul tuo sito Web WordPress. Per assistenza, consulta la nostra guida passo passo su come installare un plug-in di WordPress.
Ciò ti consente di connettere il tuo account OptinMonster al tuo sito WordPress.
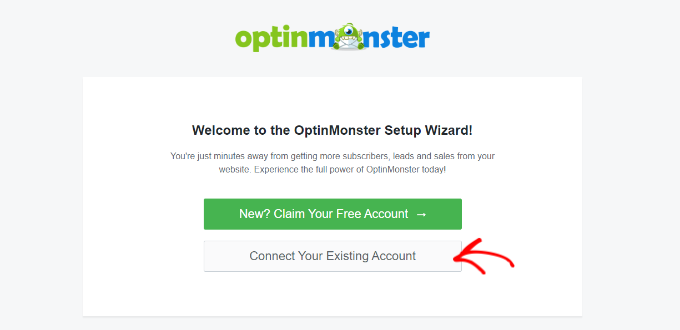
Una volta attivato il plug-in, dovrai connettere il tuo account. Dovresti essere indirizzato automaticamente alla pagina di benvenuto nella dashboard di WordPress.
Vai avanti e fai clic sul pulsante "Collega il tuo account esistente".

Successivamente, si aprirà una nuova finestra.
Puoi fare clic sul pulsante "Connetti a WordPress" per aggiungere il tuo sito a OptinMonster.

Dopo aver collegato il tuo account OptinMonster al tuo sito WordPress, puoi creare il tuo popup con un clic.
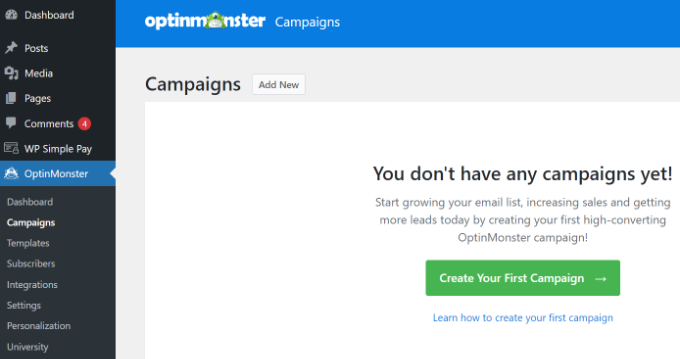
Basta andare su OptinMonster »Campagne dalla dashboard di WordPress e fare clic sul pulsante "Crea la tua prima campagna".

Verrai indirizzato direttamente al sito web di OptinMonster.
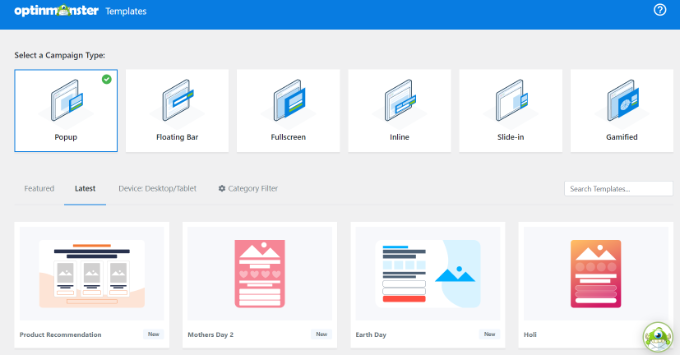
Il tipo di campagna dovrebbe essere già impostato su Popup. In caso contrario, fai clic su Popup per selezionarlo. Successivamente, dovrai scegliere un modello di campagna.

Sarai in grado di modificare il modello esattamente come appare in seguito. Useremo il modello "Basic" per questo tutorial.
Passa semplicemente il cursore sul modello e fai clic sul pulsante "Usa modello".
Ora ti verrà chiesto di inserire un nome per la tua campagna. Questo è solo per te. Gli utenti non lo vedranno.
Inserisci semplicemente un nome e fai clic su "Inizia a creare" per creare il tuo popup.
OptinMonster caricherà automaticamente il modello nel generatore di campagne drag-and-drop.
Puoi modificare il testo predefinito e aggiungere o rimuovere elementi dal modello. Basta trascinare i blocchi dal menu a sinistra e rilasciarli sul modello.
Puoi anche rimuovere qualsiasi elemento nel modulo facendo clic su di esso e utilizzando le opzioni del menu a sinistra. Ad esempio, rimuoveremo il campo "Nome" dal modulo.
Innanzitutto, dovrai fare clic sulla scheda "Optin" nella parte inferiore dello schermo. Successivamente, fai clic sul campo per selezionarlo e vedrai le opzioni disponibili nella colonna di sinistra, inclusa l'opzione per rimuoverlo.
Dopo aver progettato il popup, il passaggio successivo consiste nel progettare la visualizzazione Successo, che le persone vedono dopo aver compilato il modulo.

Basta passare alla visualizzazione "Successi" nella parte superiore dello schermo.
Puoi modificare la visualizzazione di successo proprio come hai modificato la visualizzazione optin. Ad esempio, potresti voler modificare il testo o includere un link per scaricare un lead magnet.
Collegamento del tuo popup alla tua mailing list
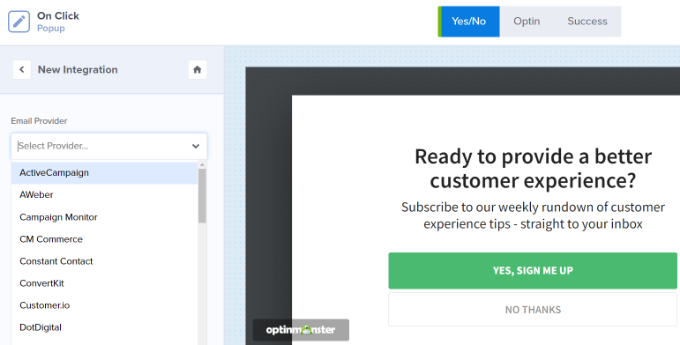
Una volta che sei soddisfatto del tuo popup, fai clic sulla scheda Integrazioni nella parte superiore dello schermo. Dovrai collegare OptinMonster al tuo servizio di email marketing in modo da poter aggiungere persone alla tua mailing list.
Da qui, fai clic sul pulsante "+ Aggiungi nuova integrazione" sul lato sinistro dello schermo.
Successivamente, puoi selezionare il tuo provider di posta elettronica dall'elenco a discesa.
Da qui, segui semplicemente le istruzioni per collegarlo a OptinMonster.

Impostare il popup in modo che appaia al clic
Ora devi configurare il popup in modo che appaia quando l'utente fa clic su un collegamento.
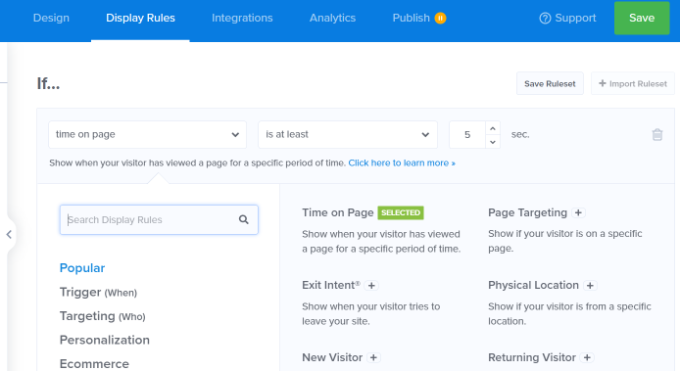
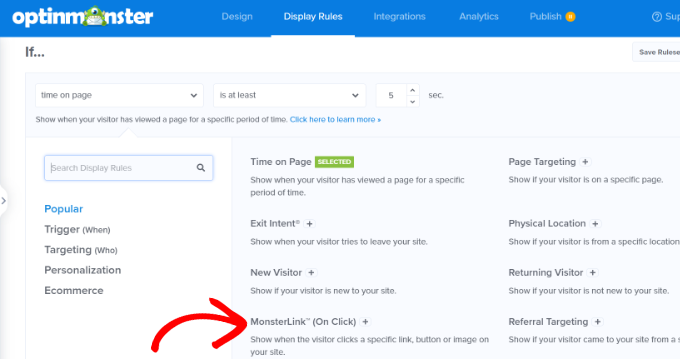
Vai avanti e fai clic sulla scheda Regole di visualizzazione nella parte superiore dello schermo.

La regola di visualizzazione predefinita impostata da OptinMonster è "tempo sulla pagina". Ciò significa che il popup predefinito verrà visualizzato dopo che l'utente ha guardato quella pagina per un certo periodo di tempo.
Tuttavia, puoi fare clic sul menu a discesa e selezionare invece l'opzione 'MonsterLink™' (Al clic)'.

Successivamente, dovresti vedere il tuo MonsterLink™ nelle regole di visualizzazione.
Puoi fare clic sul pulsante per copiare il tuo codice MonsterLink™. Ne avrai bisogno tra un attimo.
Rendere live il tuo popup su clic
Successivamente, puoi andare alla scheda "Pubblicata" nella parte superiore della pagina e modificare lo stato della tua campagna da "Bozza" a "Pubblica".
Dopo averlo fatto, fai clic sul pulsante "Salva" nella parte superiore dello schermo e chiudi il generatore di campagne.
Successivamente, vedrai le "Impostazioni di output di WordPress" per la tua campagna. Puoi fare clic sul menu a discesa "Stato" e modificarlo da "In attesa" a "Pubblicato". Al termine, fai clic sul pulsante "Salva modifiche".
Aggiunta del tuo MonsterLink al tuo sito Web WordPress
Ora devi aggiungere lo speciale MonsterLink™ al tuo sito. Se non l'hai copiato prima, puoi ottenerlo tornando all'impostazione "Regole di visualizzazione" per la tua campagna.
Innanzitutto, dovrai creare un nuovo post o una nuova pagina o modificare quello in cui desideri aggiungere il tuo collegamento.
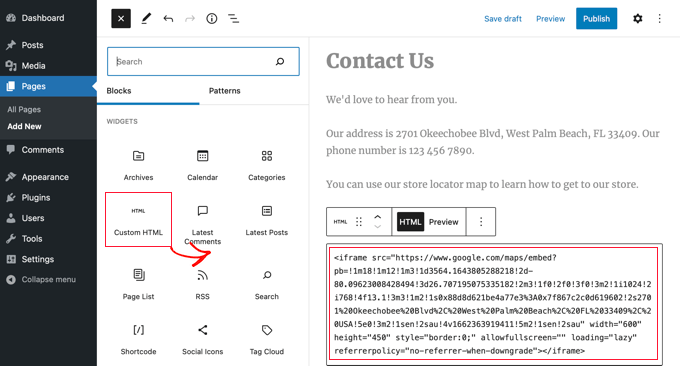
Il MonsterLink™ è un codice HTML, quindi devi incollarlo in un blocco HTML personalizzato.
Quando sei nell'editor di contenuti di WordPress, fai clic sul pulsante (+) per aggiungere un blocco HTML personalizzato.

Ora copia il tuo MonsterLink™ in quel blocco. Dovrebbe assomigliare a qualcosa di simile a questo:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Puoi modificare le parole "Iscriviti ora!" a qualunque testo tu voglia usare per il tuo link.
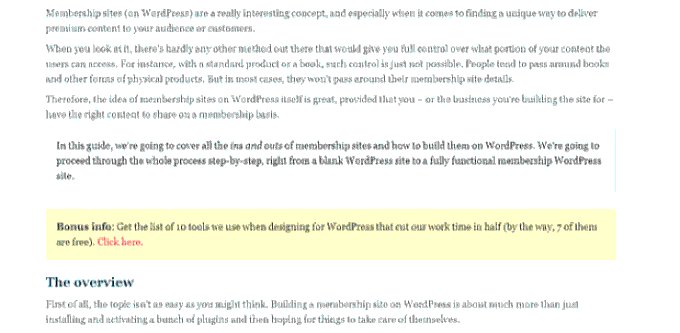
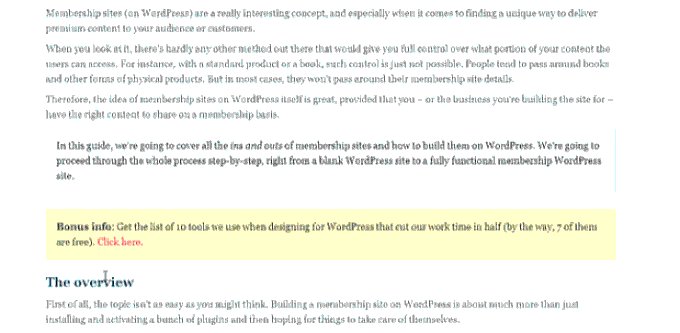
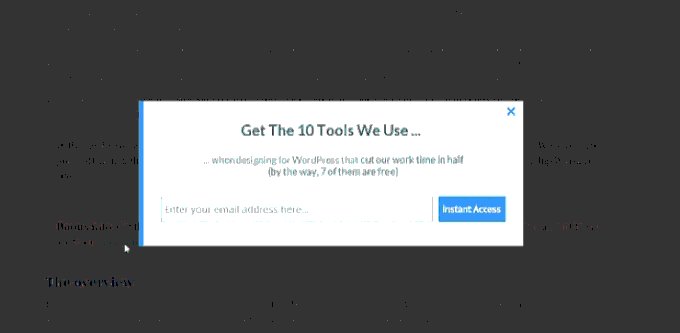
Dopo aver inserito il collegamento, puoi visualizzare l'anteprima della pagina o del post per assicurarti che funzioni.
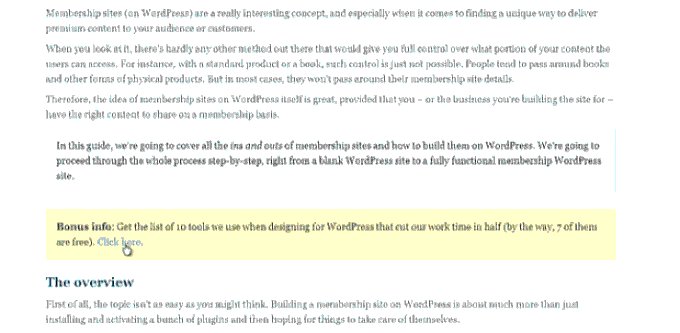
Ecco il nostro collegamento in azione. Nota che abbiamo applicato alcuni stili al testo per creare una casella con testo più grande per aiutare a promuovere il lead magnet:

Suggerimento: non sei limitato ai soli collegamenti testuali utilizzando MonsterLinks™. Puoi anche utilizzare MonsterLink con pulsanti di invito all'azione, immagini, banner o menu di navigazione sul tuo sito web.
Speriamo che questo tutorial ti abbia aiutato a imparare come attivare un modulo popup di WordPress al clic. Potresti anche voler vedere il nostro tutorial su come velocizzare il tuo sito WordPress e la nostra ultima guida SEO per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
