Come aprire moduli compilabili direttamente da Ninja Tables
Pubblicato: 2021-07-08Se hai esperienza con Ninja Tables, conosci già la creazione di tabelle con voci di moduli. L'integrazione con WP Fluent Forms lo rende super fluido! Ma che dire di compilare un modulo con i dati di una tabella direttamente da una tabella? Sei fortunato perché Ninja Tables può aiutarti anche a riempire i moduli in una tabella.
Quando un utente connette WP Fluent Forms con Ninja Tables, è principalmente per creare una tabella con voci di modulo. Devi solo creare un modulo e quindi una tabella con esso collegando Fluent Forms. Successivamente, tutte le modifiche apportate al modulo verranno visualizzate in una struttura tabellare.
Tuttavia, c'è un altro trucco per compilare e inviare moduli. Gli utenti potrebbero voler passare i dati della tabella a un modulo e connettere quel modulo specifico a una colonna della tabella.
Vuoi sapere come funziona? Andiamo a farlo!
Compila i moduli in una tabella: utilizzo di tabelle Ninja e moduli fluidi
È facile importare le voci dei moduli di WordPress in una tabella. Ma quando si tratta di utilizzare solo tabelle WordPress per aprire un modulo relativo a una determinata persona, l'integrazione di Ninja Tables Fluent Forms sembra una benedizione!
Supponiamo di avere una tabella e un modulo con ID, nome, cognome ed e-mail. C'è un'altra colonna nella tabella, "Invia modulo".
La colonna "Invia modulo" è quella in cui è collegato il modulo e ogni modulo è per l'utente specifico con il proprio ID, nome ed e-mail. Subito dopo aver fatto clic sul collegamento del modulo, verranno indirizzati al modulo.
Ecco come compilare i moduli in una tabella con Fluent Forms e Ninja Tables.
- Passaggio 1: crea una tabella e un modulo con le stesse aree di input
- Passaggio 2: aggiungi un collegamento a un pulsante sulla tabella collegata al modulo
- Passaggio 3: trasferisci il valore delle colonne della tabella nel modulo per ciascun utente
- Risultato
Se sai come creare moduli o tabelle, salta il primo link di salto e vai direttamente al secondo.
All'inizio questo processo potrebbe sembrare un po' impegnativo. Ti guideremo attraverso tutto.
Passaggio 1: crea una tabella e un modulo con le stesse aree di input
a) Prima di tutto, ecco una tabella realizzata in Ninja Tables con ID, Nome, Cognome, Email e una colonna Pulsante di invio per 10 persone.
La colonna Invia è vuota per ora perché non abbiamo ancora aggiunto alcun pulsante. Se il numero ID 1, Butch, vuole compilare il suo modulo, deve solo fare clic sul pulsante in questa colonna.
Ogni collegamento del modulo conterrà i dati di ogni individuo. Di conseguenza, non devono digitare il proprio ID, nome o indirizzo e-mail sul modulo.
Se sei un principiante nella creazione di tabelle di dati con questo plug-in di tabelle, sfoglia la documentazione di Ninja Tables.
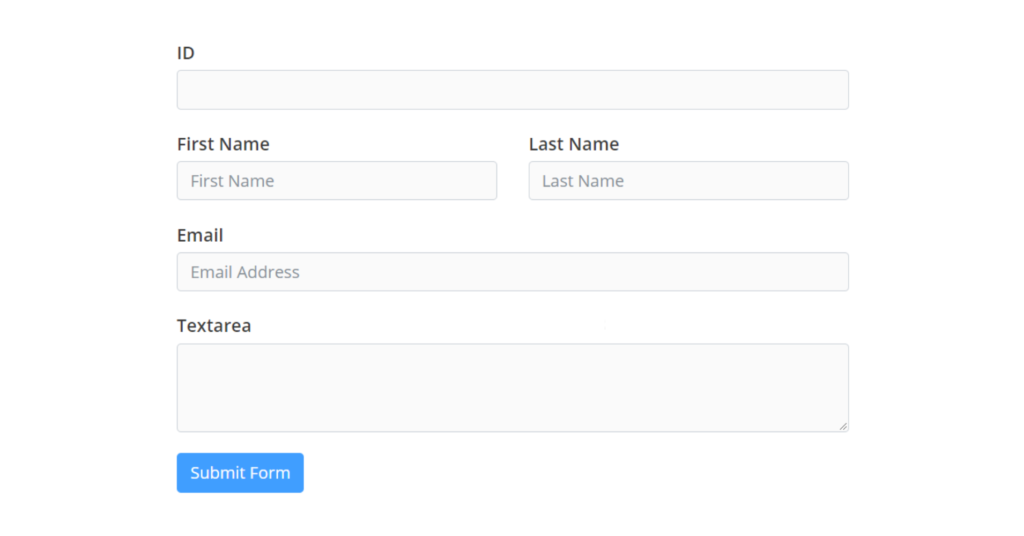
b) In secondo luogo, abbiamo creato un modulo in Fluent Forms con le stesse colonne della tabella. C'è un'area di testo in cui gli utenti possono inserire qualsiasi informazione aggiuntiva e inviare il modulo.

Dai un'occhiata alla documentazione di Fluent Forms per sapere come creare un modulo.
Passaggio 2: aggiungi un collegamento a un pulsante sulla tabella collegata al modulo
La prima voce nella tabella, Butch, vuole che i suoi dati personali siano pronti sul modulo per procedere con l'invio.
Il modulo è il destinatario e la tabella è il mittente.
Quindi, dobbiamo creare il collegamento del pulsante che porta l'utente al modulo.
- La prima cosa da fare qui è copiare lo shortcode del modulo e pubblicarlo su una pagina WordPress.
- Copia l'URL della pagina pubblicata e incollalo nella casella Ninja Tables Transform Value per la colonna "Pulsante Invia".
- Qui viene utilizzato un codice HTML (< a href= ……….).
- Abbiamo anche chiamato il pulsante "Compila modulo".
- <a href=" URL della pagina del modulo "> Compila il modulo </a>
- Dopo l'aggiornamento, apri la tabella in una finestra di anteprima.
- L'ultima colonna ora ha un collegamento al pulsante "Compila modulo" e tutti sono selezionabili. Gli utenti possono aprirlo in una nuova finestra e riempirlo.
Ma questo modulo è ancora vuoto poiché non abbiamo aggiunto alcun comando per recuperare i dati degli utenti. Se l'8° utente, Marisa, vuole le sue informazioni sul modulo ed evita di digitare, il suo modulo deve essere collegato alla tabella.
Passaggio 3: trasferisci il valore delle colonne della tabella nel modulo per ciascun utente
La tabella del mittente è pronta e ora è il momento di collegare il modulo del destinatario.
- Apri il modulo per modificare le "Opzioni avanzate" per ogni campo di input.
- Modifica il valore predefinito dal menu a discesa e seleziona "Popola per GET Param" per tutti i campi.
- Gli shortcode generati automaticamente {get.numeric-field}, {get.first_name}, {get.last_name} e {get.email} recupereranno i dati della tabella.
- Copia il nome del parametro e incollalo nell'URL del modulo.
- Ad esempio, abbiamo preso numeric-field . Aggiunto sull'URL con un punto interrogativo e segno di uguale e premuto invio.
Quello che fa "GET Parameter" è portare i dati dalla tabella e visualizzarli sul modulo.

- Poiché abbiamo aggiunto il valore 5 per il campo ID, il campo ID del modulo mostrerà 5. Puoi testare con qualsiasi altra cosa dal modulo.
- Dopo aver ripetuto il processo per tutti i campi, l'URL è simile a questo.
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[email protected]
Questo è ciò che sarà il modulo dopo aver premuto il pulsante di invio-
1. ID=5
2. Nome=Abe
3. Cognome=Burton
4. [e-mail protetta]
- Abbiamo copiato il nuovo URL e incollato in Transform Value, sostituendo l'URL precedente.
Quindi fare clic su "Aggiorna".
- Ma questo collegamento ha solo dati statici, indipendentemente dagli utenti. Quindi, tutti i moduli per ogni utente avranno lo stesso ID, nomi ed e-mail che abbiamo usato con GET parametro.
In poche parole, tutti vedranno lo stesso modulo.
- Per renderlo dinamico, utilizzeremo gli shortcode di riferimento di Ninja Tables. Questi codici passeranno il valore in modo accurato per ogni riga.
Abbiamo cambiato quanto segue-
1. campo-numerico=5 in campo-numerico={{row.id}}
2. first_name=Abe into first_name={{row.firstname}}
3. last_name=Burton in last_name={{row.lastname}}
4. [email protected] in email={{row.email}}
Questo è tutto quello che c'è da fare!
Ora i moduli porteranno i dati di ciascun utente e mostreranno informazioni sull'utente distinte. Aggiornalo e controlla l'anteprima.
Risultato
Ecco il modulo dell'ID utente 7 che abbiamo aperto dalla tabella. Questo utente ora deve solo inserire qualcosa nell'area di testo e inviare il modulo.
Potrebbe sembrare tutto un po' complicato quando lo provi per la prima volta. Inoltre, non c'è documentazione su questa funzionalità. Ma è molto semplice se segui questi passaggi.
Prova tu stesso a fare clic sui moduli demo.
| ID | Nome di battesimo | Cognome | Pulsante Invia | |
|---|---|---|---|---|
| 1 | Butch | Towndrow | [email protetta] | |
| 2 | Abè | Fancetta | [email protetta] | |
| 3 | Oliva | Gepheart | [email protetta] | |
| 4 | Penn | Sandifer | [email protetta] | |
| 6 | Wilmar | Athy | [email protetta] | |
| 7 | Vinci | Berecloth | [email protetta] | |
| 8 | Caterina | Dugan | [email protetta] | |
| 9 | Bernice | Huikerby | [email protetta] | |
| 10 | Marisa | Concordare | [email protetta] |
Nota di chiusura
Come utente sia del plug-in per tabelle di WordPress che del plug-in per la creazione di moduli, ci devono essere momenti in cui volevi unire questi due per la comodità del tuo pubblico. Fortunatamente, la correlazione di Ninja Tables e WP Fluent Forms è ben oltre la creazione di moduli e tabelle. E' inoltre possibile compilare un form collegato ai dati della tabella!
Le funzionalità di Ninja Tables sono davvero intelligenti e utili. Andare oltre le sue caratteristiche principali è principalmente per utenti di livello avanzato. Quindi, speriamo che questo articolo possa guidarti nel modo giusto.
Con ogni aggiornamento, ci saranno più segreti da svelare. Resta al passo con noi e facci sapere se c'è qualcos'altro che vorresti imparare.
