Come ottimizzare le immagini per dispositivi mobili (2022)
Pubblicato: 2021-08-26Le immagini sono una delle risorse più importanti del tuo sito web e dovrebbero essere parte integrante della tua strategia di contenuto. Ti aiutano a raccontare una storia e a comunicare con i tuoi clienti in qualcosa di più delle semplici parole. Ma cosa succede se non stai usando la giusta dimensione dell'immagine? E se quelle immagini non fossero ottimizzate per gli schermi mobili, che ora è il modo più diffuso per accedere a Internet? Come assicurarsi che le tue immagini vengano caricate in un tempo decente?
Abbiamo alcune best practice per ottimizzare le tue immagini e misurare le prestazioni.
Questo post ti mostrerà come risolvere tutti quei fastidiosi problemi di immagine in modo che abbiano un bell'aspetto su qualsiasi dispositivo e non influiscano sulle tue prestazioni.
Perché offrire immagini ottimizzate per dispositivi mobili
1. Le immagini influiscono sulle prestazioni del tuo sito WordPress
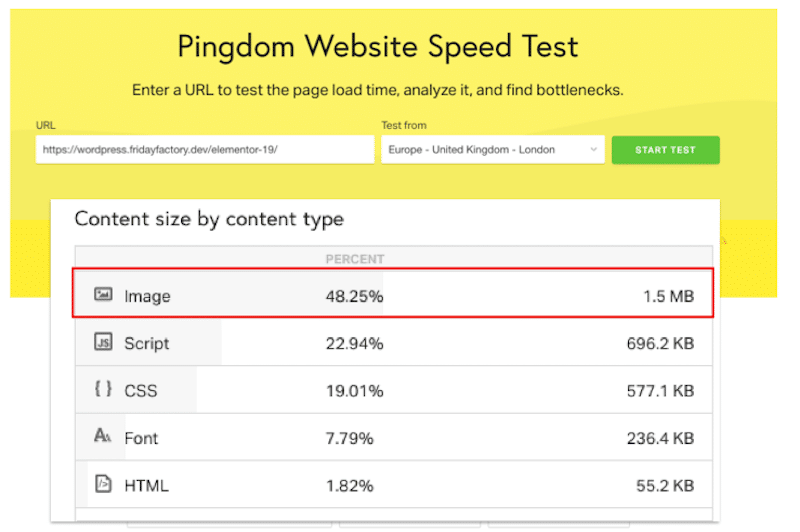
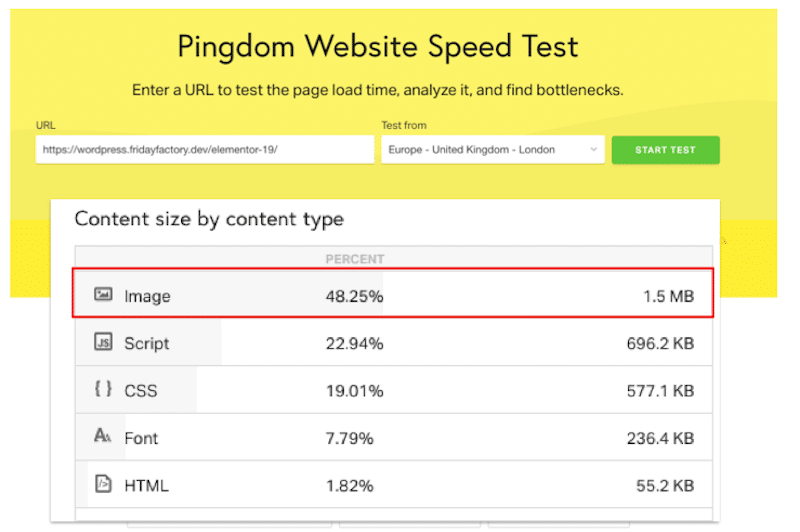
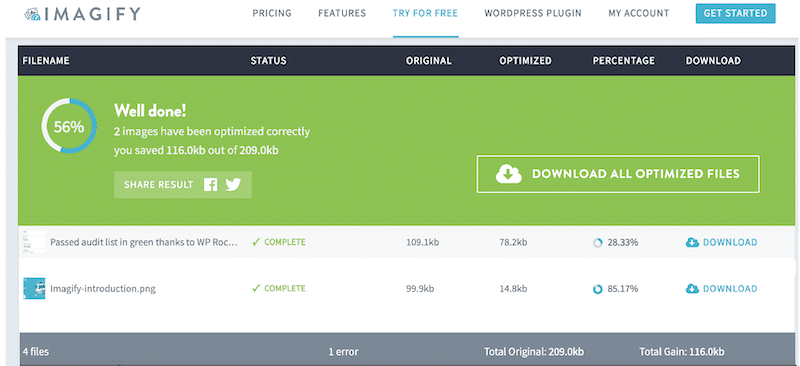
Le immagini consumano una quantità significativa di spazio su disco e larghezza di banda, come puoi vedere nel nostro esempio di seguito, in cui le immagini occupano il 48,25% delle dimensioni del mio contenuto.

Quando si tratta di pagine mobili, la velocità e le dimensioni contano. Siamo nel 2022 e non basta avere solo una presenza mobile. La velocità mobile del sito web del tuo marchio dovrebbe diventare una priorità. Ogni marketer ha bisogno di un "budget di velocità mobile" poiché i dispositivi mobili sono la piattaforma più comunemente utilizzata: le persone usano i loro telefoni cellulari per cercare, navigare e fare acquisti più che mai.
Ma poiché i marchi continuano a investire in immagini di alta qualità per i loro siti, rischiano anche di rallentare la velocità del sito. Sebbene le immagini possano rendere un sito Web visivamente più accattivante e coinvolgente, possono rallentare i tempi di caricamento sui dispositivi mobili, con conseguente minor numero di conversioni e opportunità di guadagno perse.
Google ha condotto alcuni studi e ha scoperto che un secondo può avere un impatto fino al 20% delle tue conversioni. 1 visitatore su due lascerà il tuo sito mobile se il caricamento impiega più di tre secondi. Possono essere un sacco di soldi che vanno direttamente ai tuoi concorrenti.

Mary Ellen Coe, presidente di Google Customer Solutions, spiega inoltre che le aziende dovrebbero considerare la velocità del sito mobile come fattore di crescita. I visitatori saranno più interessati al coinvolgimento e allo shopping su un sito WordPress ottimizzato per i dispositivi mobili.
Inoltre, vediamo in che modo esattamente le prestazioni dell'immagine influiscono sul punteggio complessivo delle prestazioni .
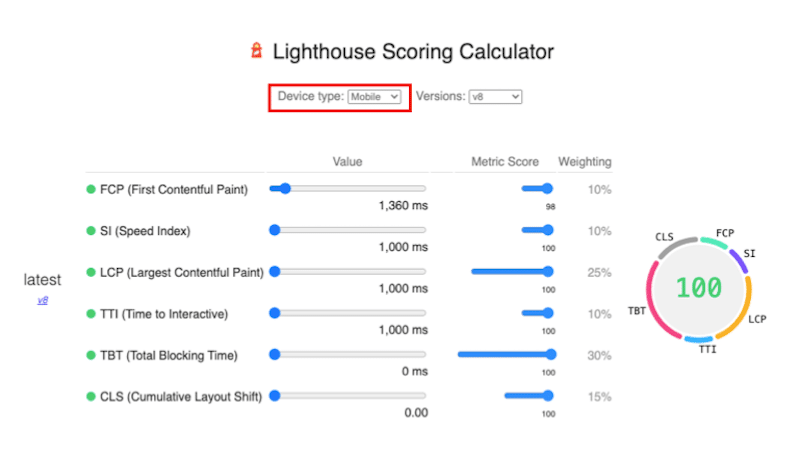
Per misurare le prestazioni mobili , Lighthouse tiene conto delle sei metriche seguenti:

Ti starai chiedendo dove si trovi il problema "peso delle immagini rispetto al tempo di caricamento" tra questi KPI. Questo problema non sarà menzionato esplicitamente. Invece, puoi trovare opportunità di miglioramento delle prestazioni mobili relative alle immagini nel rapporto Lighthouse, che sono:
- Immagini di dimensioni adeguate (implementare immagini responsive)
- Codifica le immagini in modo efficiente
- Rinvia le immagini fuori schermo (implementa il caricamento lento)
- Fornisci immagini in formati di nuova generazione, usa WebP ove possibile
- Usa formati video per contenuti animati, converti GIF in formati video
Suggerimento : ottimizzando e comprimendo le immagini, affronterai la raccomandazione di Lighthouse e avvicinerai i sei KPI alla zona verde. Ciò avrà un impatto positivo sul tuo grado di performance complessivo.
2. Le immagini sui dispositivi mobili hanno un impatto diverso rispetto al desktop
Ogni giorno, sempre più persone utilizzano i loro smartphone per accedere a Internet, il che significa che se il tuo sito web non è ottimizzato, perdi milioni (o addirittura miliardi) di potenziali clienti. L'ottimizzazione non solo ti darà un vantaggio rispetto ai concorrenti che non l'hanno ancora fatto, ma ha anche molti vantaggi, come il miglioramento dell'esperienza utente rendendo tutto più veloce e facile da usare, il che a sua volta migliora la soddisfazione del cliente.
I dispositivi mobili offrono uno schermo di dimensioni inferiori rispetto a desktop o laptop, il che significa che le immagini devono essere ridimensionate proporzionalmente per adattarsi correttamente allo spazio fornito dallo schermo. Quando le immagini non vengono ridimensionate correttamente, il contenuto diventa difficile da leggere su schermi di piccole dimensioni, diminuendo l'esperienza dell'utente.
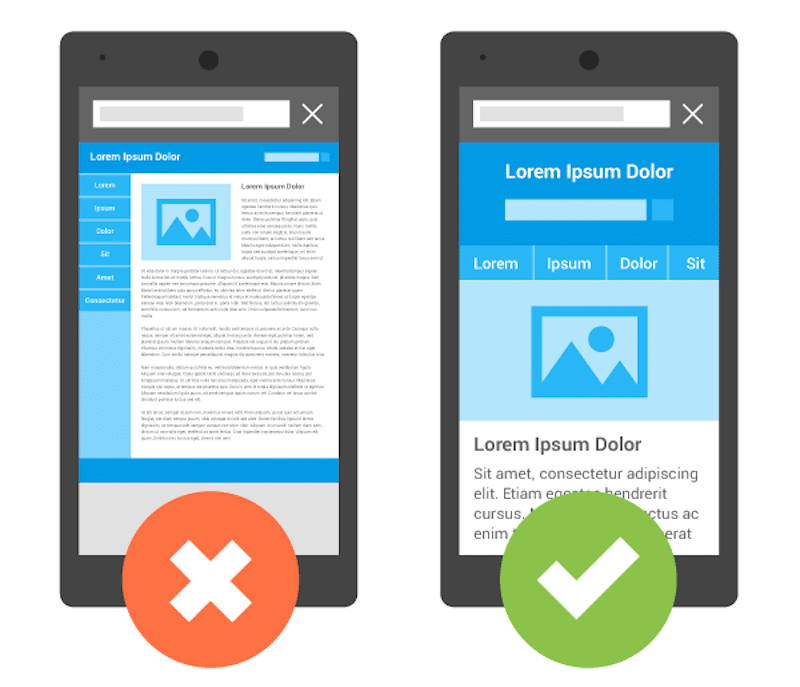
Il grafico seguente illustra perfettamente le preferenze di progettazione per ciascun dispositivo:

A sinistra: il testo è piccolo e di difficile lettura e la piccola immagine nell'angolo in alto a sinistra non è attraente.
A destra: il contenuto si adatta perfettamente allo schermo. Anche l'immagine principale è ben ridimensionata. Ci sentiamo come se volessi leggere di più e continuare a scorrere.
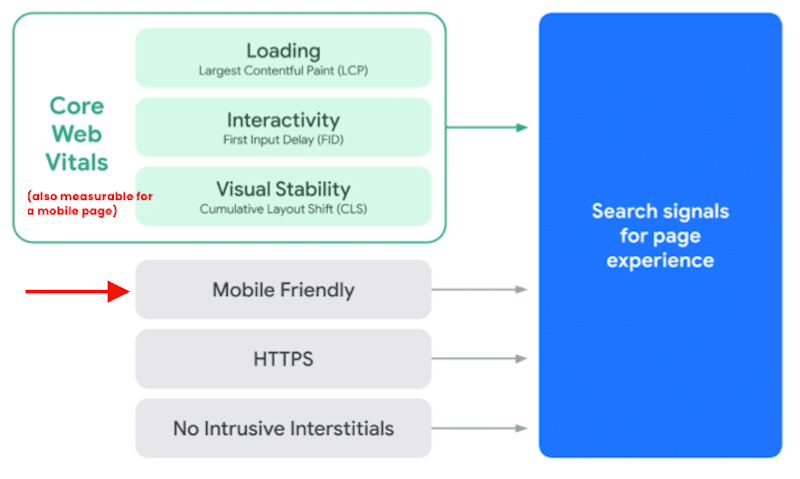
Inoltre, hai sentito parlare del nuovo Google Page Experience Update?
L'aggiornamento dell'esperienza della pagina di Google è l'ultimo fattore di ranking SEO. Include una serie di KPI che misurano il modo in cui gli utenti percepiscono l'esperienza di interazione con la tua pagina web. E indovina cosa? Include la compatibilità mobile ! L'esperienza della pagina che offrirai determina la tua posizione in classifica su Google, rendendolo un altro motivo cruciale per ottimizzare i tuoi contenuti sui dispositivi mobili.

Ecco perché è più importante che mai il design del tuo sito web è adattato anche per dispositivi mobili.
Vuoi sapere se il tuo sito web è veloce sui dispositivi mobili? Curiosi di scoprire quali immagini stanno influenzando maggiormente la tua performance? Questo ci porta alla nostra prossima sezione.
Come misurare l'impatto delle immagini sui dispositivi mobili
Esistono quattro popolari strumenti per le prestazioni che puoi utilizzare per misurare l'impatto delle immagini sulla velocità mobile, vale a dire:
- Google PageSpeed Insights (PSI)
- GTmetrix
- Pingdom
- Console di ricerca di Google
Per tutti loro, inserisci semplicemente un URL per testare il tempo di caricamento della pagina, eseguire l'analisi e trovare i colli di bottiglia. Diamo una panoramica di ciascuno di essi.
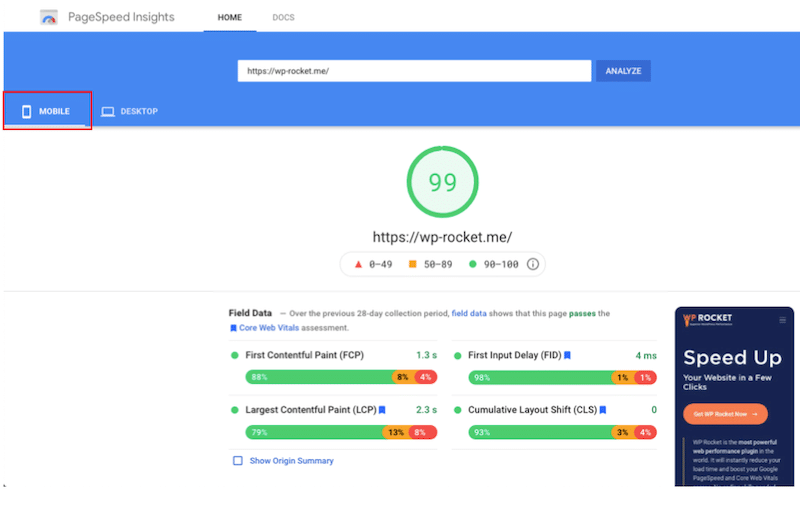
1. Approfondimenti sulla velocità di pagina di Google
PageSpeed Insights è uno strumento gratuito lanciato da Google per misurare le prestazioni del tuo sito WordPress sia su dispositivi mobili che desktop. I report si basano sulla tecnologia Lighthouse e suggeriscono come migliorare le prestazioni di una pagina.

PSI aiuta a misurare i Core Web Vitals, un insieme di fattori specifici che Google considera importanti nell'esperienza utente complessiva di una pagina web.
Non vedrai alcuna metrica che dice espressamente nulla sull'ottimizzazione delle immagini mobili.
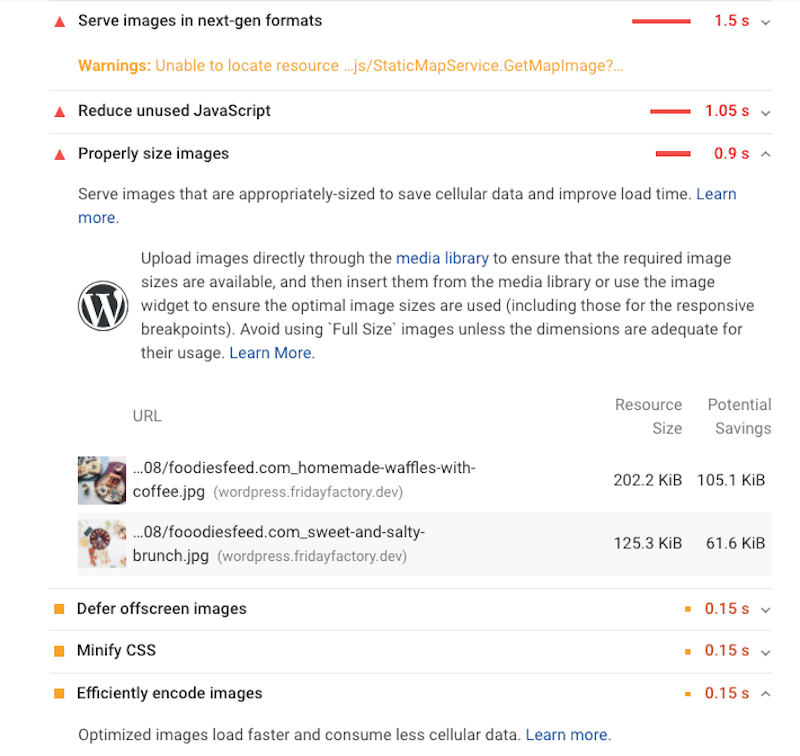
Invece, Lighthouse controlla le tue pagine rispetto alle best practice per le prestazioni dei dispositivi mobili e offre un elenco di ottimizzazioni per le immagini:

Vuoi saperne di più sul miglioramento delle metriche di Lighthouse? WP Rocket ha scritto una guida dettagliata su come migliorare Core Web Vitals.
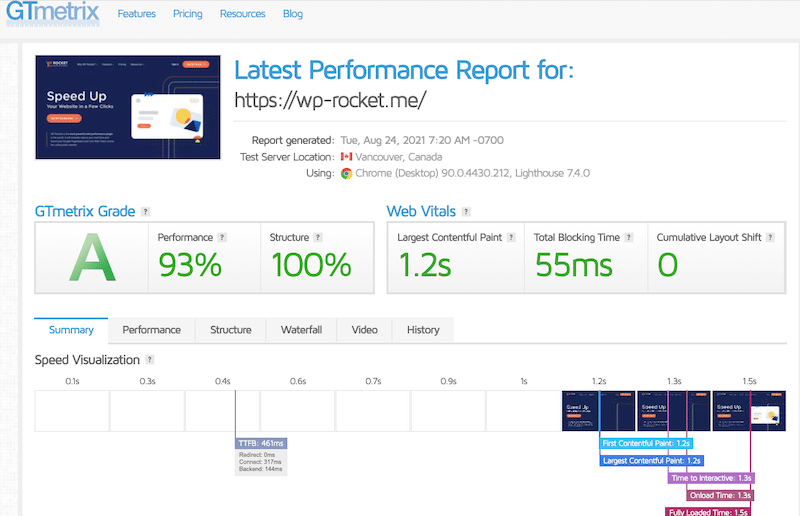
2. GTmetrix
GTmetrix è anche uno strumento di analisi delle prestazioni del sito Web creato da GT.net. La missione di GTMetrix è analizzare le prestazioni del tuo sito Web e fornirti un elenco di suggerimenti attuabili per migliorarlo.

I principali KPI misurati da GTmetrix sono simili al PSI: troviamo un voto complessivo, i tre Core Web Vital e le altre metriche di Lighthouse. Inoltre, puoi anche notare il tempo di caricamento completo e le metriche TTFB.
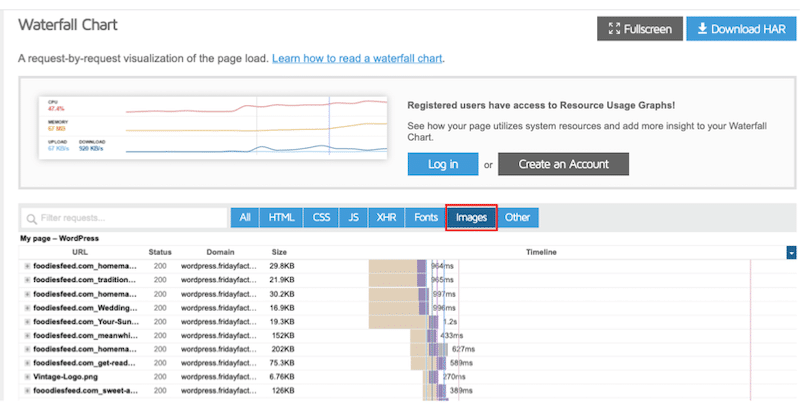
GTmetrix ti dice come il contenuto della pagina è suddiviso in immagini, video, JS, CSS, ecc.
Quindi, per identificare quali immagini devono essere ottimizzate, puoi utilizzare la sezione a cascata. Seleziona la scheda "Immagini" per verificare quali immagini devono essere compresse o ridimensionate di più.

Nota: per eseguire un test mobile specifico su GTMetrix, avrai bisogno della versione Pro. Solo così potrai avere accesso al mobile testing, sia attraverso una vera e propria soluzione hardware.
3. Pingdom
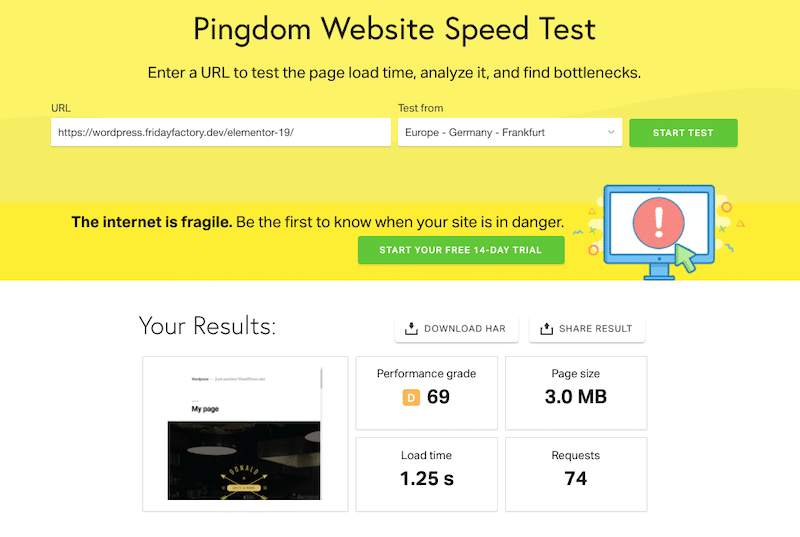
Pingdom può segnalare se un sito Web è inattivo a causa di divisioni di rete o guasti nei server DNS in qualsiasi parte del mondo. Monitora lo stato di salute del tuo sito web e le sue prestazioni (con un voto da A a F).

Oltre al grado di prestazione complessivo, i principali KPI misurati sono la dimensione della pagina, il numero di richieste HTTP e il tempo di caricamento.
Una delle sezioni interessanti è la "Dimensione del contenuto per tipo di contenuto". Da lì, puoi vedere cosa occupa più spazio sulla tua pagina: immagini, codice, ecc.

Nota: proprio come GTmetrix, avrai bisogno della versione Pro per testare il tuo sito su dispositivi mobili.
4. Console di ricerca di Google
Anche se non si tratta di prestazioni di per sé, lo strumento di test ottimizzato per i dispositivi mobili di Search Console è un modo semplice per verificare se una pagina del tuo sito è ottimizzata per i dispositivi mobili.

I risultati del test includono i seguenti elementi:
- Uno screenshot dell'aspetto della pagina su Google su un dispositivo mobile
- Un elenco di eventuali problemi di usabilità su dispositivi mobili che possono interessare un visitatore che visita il tuo sito su dispositivi mobili, ad esempio caratteri di dimensioni ridotte (difficili da leggere su dispositivi mobili) o utilizzo di Flash (che non è supportato dalla maggior parte dei dispositivi mobili).
Riceverai una risposta sì o no con ulteriori risorse e rapporti che puoi utilizzare per risolvere i problemi.
| Sito non mobile friendly | Sito web ottimizzato per i dispositivi mobili |
Ora che hai gli strumenti per identificare eventuali problemi relativi alle immagini sui dispositivi mobili, ecco alcuni suggerimenti tecnici che puoi condividere con i tuoi sviluppatori.
Nota: queste tecniche di ottimizzazione delle immagini andranno a beneficio del tuo marchio. Mantieni immagini di alta qualità mentre, in definitiva, crei un'esperienza mobile più veloce per i tuoi visitatori.
Come ottimizzare e caricare immagini più piccole per dispositivi mobili
Questa sezione ti mostrerà come ottimizzare le tue immagini per dispositivi mobili e migliorare le prestazioni. C'è tutto ciò che devi sapere sull'ottimizzazione delle immagini e su come utilizzare immagini più piccole per i dispositivi mobili.
1. Ridimensiona e servi le immagini ottimizzate per i dispositivi mobili
Il modo più semplice per rendere il tuo sito web più leggero e veloce sui dispositivi mobili è ottimizzare le dimensioni e la risoluzione dell'immagine. Il fatto è che potresti voler servire piccole immagini senza compromettere la qualità, giusto? In tal caso, dovresti applicare le due tattiche di alto livello: ridimensionare e comprimere le immagini per dispositivi mobili .
Iniziamo con il ridimensionamento delle tue foto.
Quando carichi un'immagine su una pagina, puoi specificare il numero di pixel direttamente su WordPress. Ad esempio, puoi impostare una nuova dimensione come 400×300 invece di 1200×800.
Come ridurre le dimensioni dell'immagine nei dispositivi mobili?
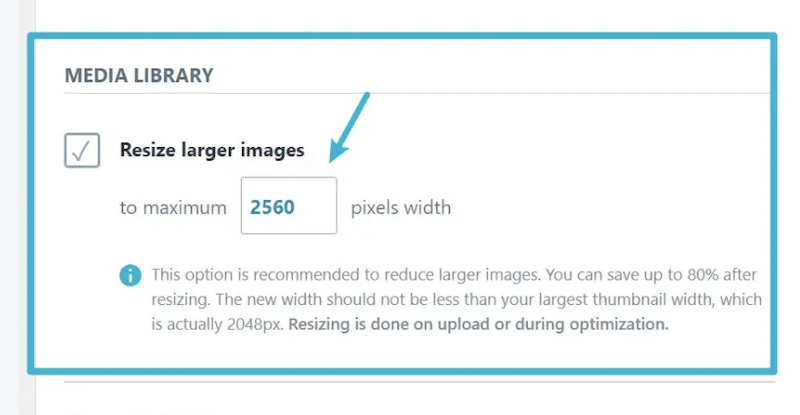
Il modo automatico : usa un plug-in come Imagify per ridimensionare più immagini online. Con Imagify, tutto ciò che devi fare è installare il plugin e controllare alcune opzioni, come la risoluzione massima a cui vuoi ridimensionare le immagini:

Per ottimizzare in blocco le tue immagini su dispositivi mobili, vai semplicemente alla dashboard di Imagify: Media → Ottimizza in blocco in modo da poter ottimizzare tutte le immagini del tuo sito con un clic.
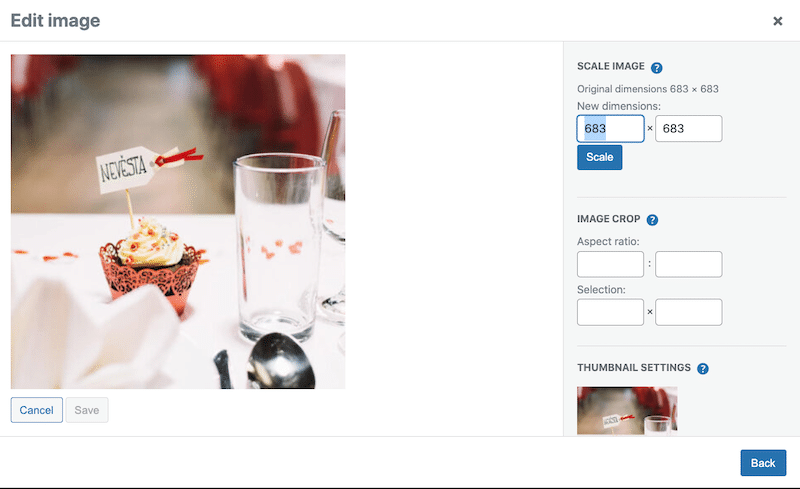
Il modo manuale : usa un editor come la libreria di WordPress o gli strumenti nativi di Windows/Mac per ridimensionare le tue immagini. Questo può richiedere molto tempo se hai molte immagini.

Come creare più versioni di design per dispositivi mobili?

Un buon consiglio, se il tuo progetto web non è ancora iniziato, sarebbe quello di costruire il tuo intero sito web direttamente per i cellulari. È più probabile che si verifichi attrito su schermi più piccoli poiché hai molte cose da inserire su uno schermo più piccolo: immagini, testo, video, invito all'azione e molto altro.
In effetti, è più facile basare il design su dispositivi mobili e quindi applicarlo alla versione desktop piuttosto che viceversa.
Per avere un design mobile-first, dovresti dare la priorità alle opzioni di menu importanti, rendere tutto facile da toccare, comprese le immagini e le gallerie , evidenziare l'invito all'azione principale e offrire funzioni di filtro utilizzabili.
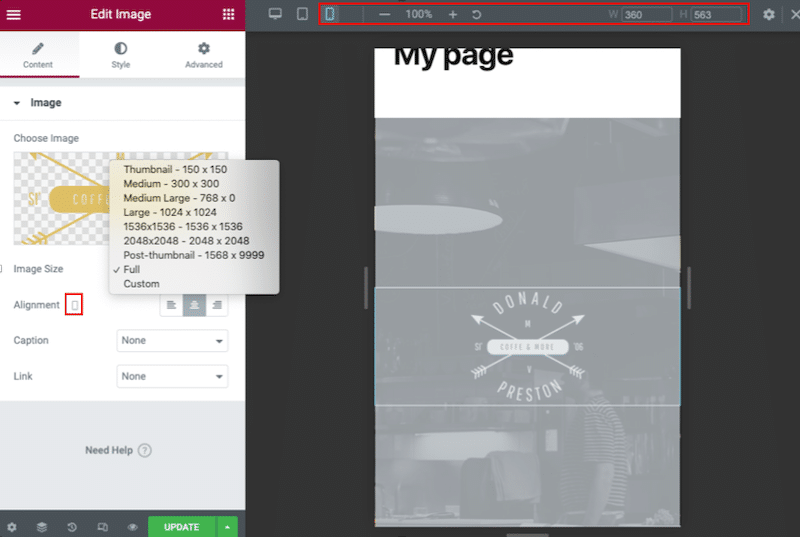
La soluzione: utilizzare un page builder di WordPress che consente di creare un design diverso per desktop e dispositivi mobili. Vediamo un esempio con Elementor in cui possiamo visualizzare immagini di diverse dimensioni su dispositivi mobili:

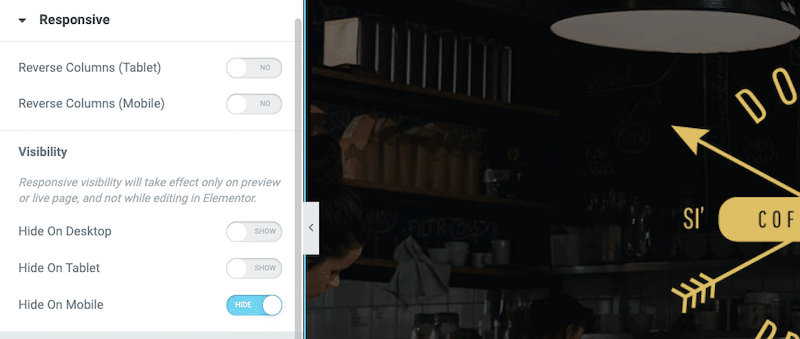
C'è anche una scheda "Responsive" dedicata che ti consente di scegliere di disattivare qualsiasi sezione (comprese le immagini) sul dispositivo mobile:

Come trovare la migliore dimensione del file immagine per dispositivi mobili?
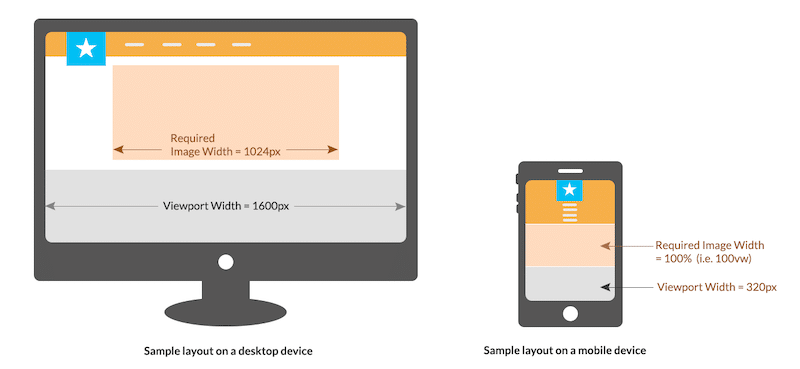
Non ci sono regole fisse sulla dimensione del file migliore sui dispositivi mobili. Vogliamo semplicemente che il browser carichi l'immagine corretta ovunque si trovi il visitatore su desktop o dispositivo mobile. Ci sono due criteri da tenere in considerazione:
- La dimensione del viewport per desktop (1280 px), tablet (640 px) e dispositivi mobili (320 px)
- La dimensione dell'immagine relativa al viewport
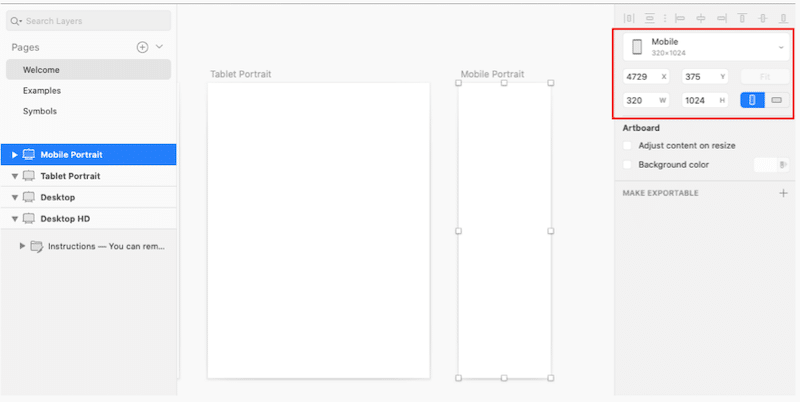
Alcuni strumenti di progettazione come Sketch vengono forniti con wireframe e modelli predefiniti pronti per l'uso per ogni dispositivo. Di seguito, abbiamo selezionato il modello di ritratto mobile e, come puoi vedere, ha una dimensione di 320 * 1024 per impostazione predefinita.

Come regola generale, puoi anche seguire il design reattivo di ImageKit:

2. Comprimi le immagini mobili
Dopo il ridimensionamento, la compressione delle immagini è la seconda tecnica di alto livello da seguire per caricare immagini più piccole per dispositivi mobili.
Comprimere un'immagine per dispositivi mobili significa semplicemente ridurne le dimensioni del file. Ciò si ottiene riducendo al minimo la dimensione in byte dell'immagine senza perderne la qualità. Il meglio di entrambi i mondi!
Ecco alcune soluzioni veloci ed efficienti per comprimere le tue immagini mobili .
- Usa un plugin per WordPress :
- Optimole: offre compressione, carico pigro e ritaglio avanzato
- Imagify: ottimizza e comprime le tue immagini in un clic. Imagify riduce le dimensioni del tuo file ma non compromette la qualità, come puoi vedere di seguito:
| Immagine originale senza Imagify Dimensione file: 335 KB | Immagine compressa con la modalità Imagify Ultra Nuova dimensione del file: 45 KB % di risparmio: 86,57% |
2. Usa Imagify direttamente sul desktop : trascina semplicemente un'immagine per comprimerla.

3. Scegli un formato immagine efficiente per dispositivi mobili
La scelta del formato file appropriato avrà un impatto positivo sulla riduzione delle dimensioni dell'immagine sui dispositivi mobili. JPG non è sempre la risposta. Cerca di utilizzare il più possibile il formato WebP. Questo formato moderno consente di risparmiare in media circa il 25% di spazio di archiviazione in più rispetto ai file JPEG o PNG. Un'altra cosa grandiosa del formato WebP è che la libreria di WordPress ora lo supporta (anche se devi sempre convertire prima le tue immagini in WebP).
Se vuoi saperne di più, leggi la nostra guida dettagliata che spiega come convertire le tue immagini nel formato WebP.
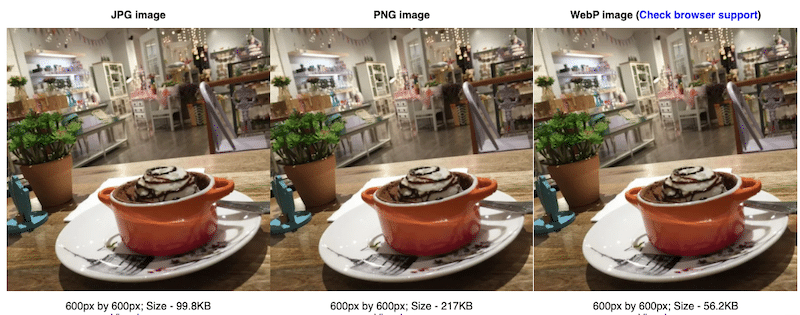
Esaminiamo un esempio pratico. Le tre immagini sottostanti hanno la stessa risoluzione: 600 x 600 px. Tuttavia, analizziamo le dimensioni in base a ciascun formato:
- JPG è 99,8 KB
- PNG è 217KB
- WebP è 56,2 KB (che lo rende il formato di file più leggero senza compromettere la qualità sui dispositivi mobili).

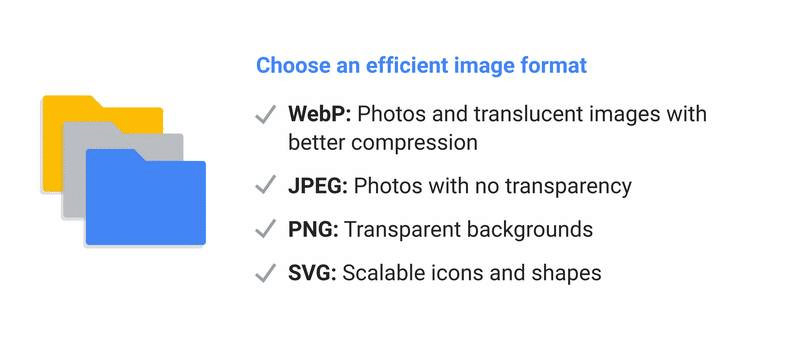
Per riassumere, Google ha stilato un elenco del formato più efficiente in base al tipo di immagini che stai utilizzando sul cellulare:

La checklist di Google per scegliere il formato giusto – Fonte: Think with Google
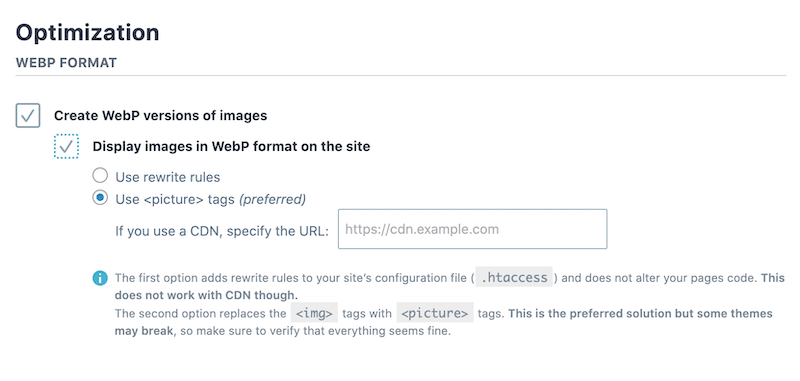
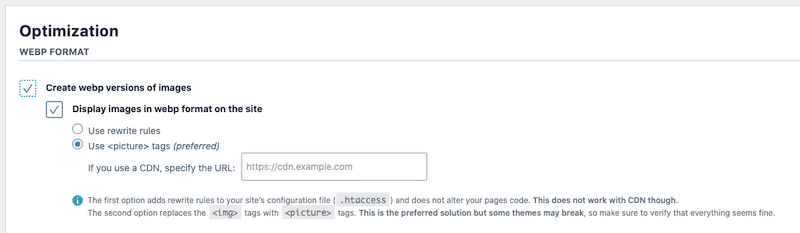
La soluzione per utilizzare il formato WebP su immagini mobile: utilizza il plugin Imagify, se vuoi convertire le immagini del tuo sito Web in WebP direttamente da WordPress.
Per farlo, vai su Impostazioni → Immagina e scorri fino alla sezione "Formato Ottimizzazione WebP":

4. Implementare il caricamento lento
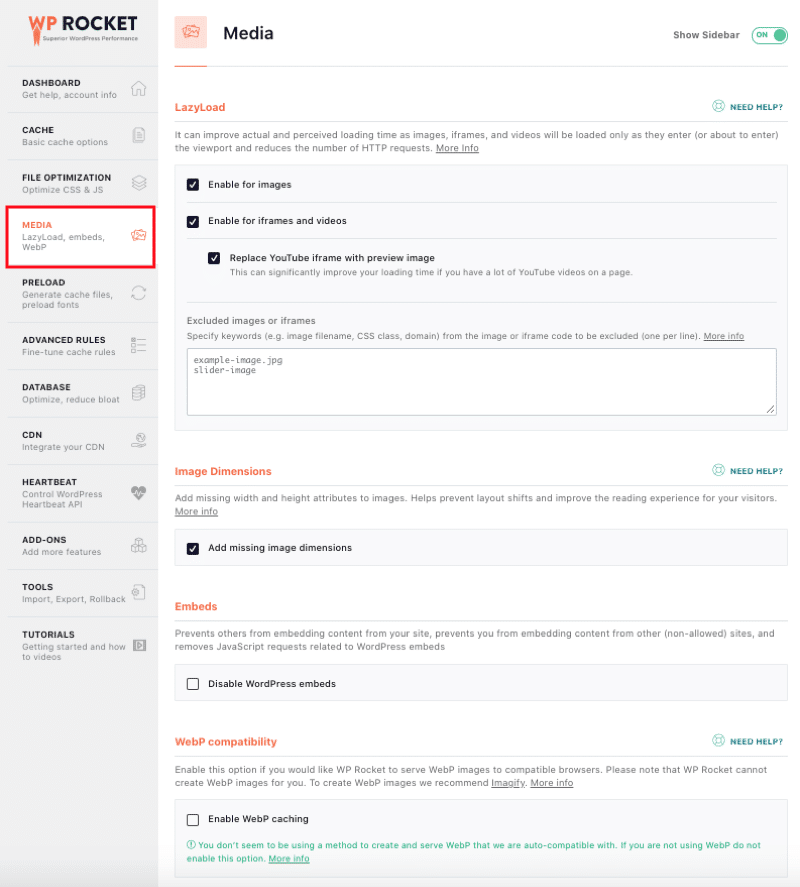
L'implementazione del caricamento lento sulle tue immagini aiuterà la tua pagina mobile a caricarsi più velocemente. Come mai? Perché il caricamento lento rinvia il caricamento di elementi di grandi dimensioni (come le immagini) che non sono necessari immediatamente sui dispositivi mobili.
Questo affronterà anche il consiglio "rinvia le immagini fuori schermo sul tuo sito" da Google PageSpeed Insights.
Soluzioni per implementare lo script Lazy Loading:
- Usa uno di quei plugin gratuiti per WordPress :
- Lazy Load di WP Rocket: puoi persino scegliere quali immagini non vuoi "caricare pigro". Il plug-in mostra immagini e iframe su una pagina solo quando sono visibili al tuo visitatore, risparmiando un sacco di richieste HTTP!
- Ottimo
- Ottimizza automaticamente
2. Usa un plug-in premium che migliora le tue prestazioni complessive :
- Plugin cache WP Rocket, con ottimizzazione CSS e JS e, naturalmente, la funzione Lazy Load integrata:

5. Usa una CDN
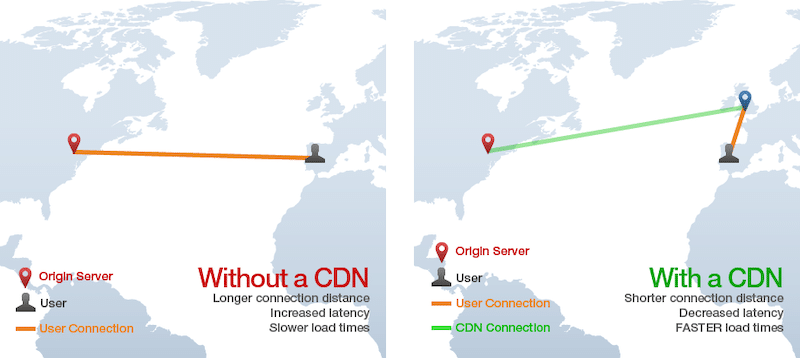
Le reti di distribuzione dei contenuti di immagini (CDN) sono indispensabili per ottimizzare la distribuzione delle immagini sui dispositivi mobili. Secondo web.dev, il passaggio a una CDN immagine può produrre un risparmio del 40–80% nella dimensione del file immagine!
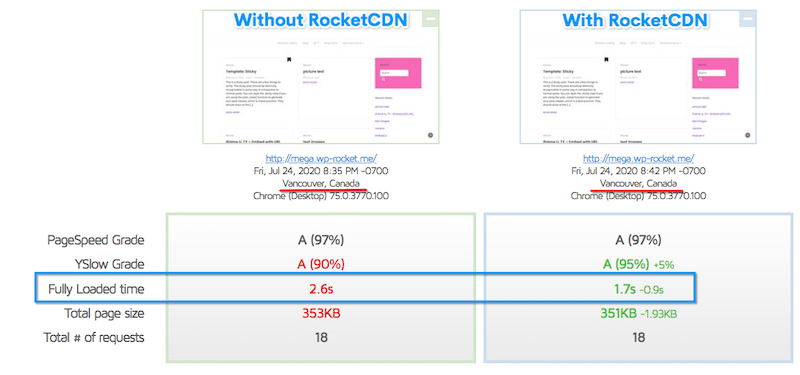
GTmetrix illustra abbastanza bene il principio CDN. Come puoi vedere, una CDN crea una distanza di connessione più breve tra l'utente e il server originale. Questa connessione più veloce è possibile grazie, ad esempio, a un server periferico a Londra.

La soluzione per implementare una CDN: utilizza un servizio come RocketCDN e/o Cloudflare in modo che tutti possano accedere rapidamente ai tuoi contenuti, indipendentemente dalla loro posizione.
RocketCDN aiuterà le tue immagini a essere consegnate più velocemente su desktop e dispositivi mobili. Abbiamo fatto un test su GTmetrix e possiamo vedere che abbiamo risparmiato un po' di tempo di caricamento (quasi 1 secondo) grazie a RocketCDN.

6. Non trascurare le connessioni lente da dispositivi mobili
Un altro motivo per ottimizzare le tue immagini è considerare gli utenti mobili che sono ancora su 3G . Dovresti creare immagini più piccole per tali utenti. Con una connessione lenta, le immagini possono avere ancora più difficoltà a essere visualizzate rapidamente. Per ridimensionare correttamente le immagini, comprimile e implementa il caricamento lento per quelle below the fold.
Ottimizzazione delle immagini mobili con Imagify
Se hai molte immagini sul tuo cellulare, ridimensionarle e comprimerle manualmente può richiedere molto tempo. Immagina se, per di più, volessi convertirli tutti nel formato WebP per aumentare le prestazioni?
Questo è esattamente il momento in cui Imagify entra in gioco!
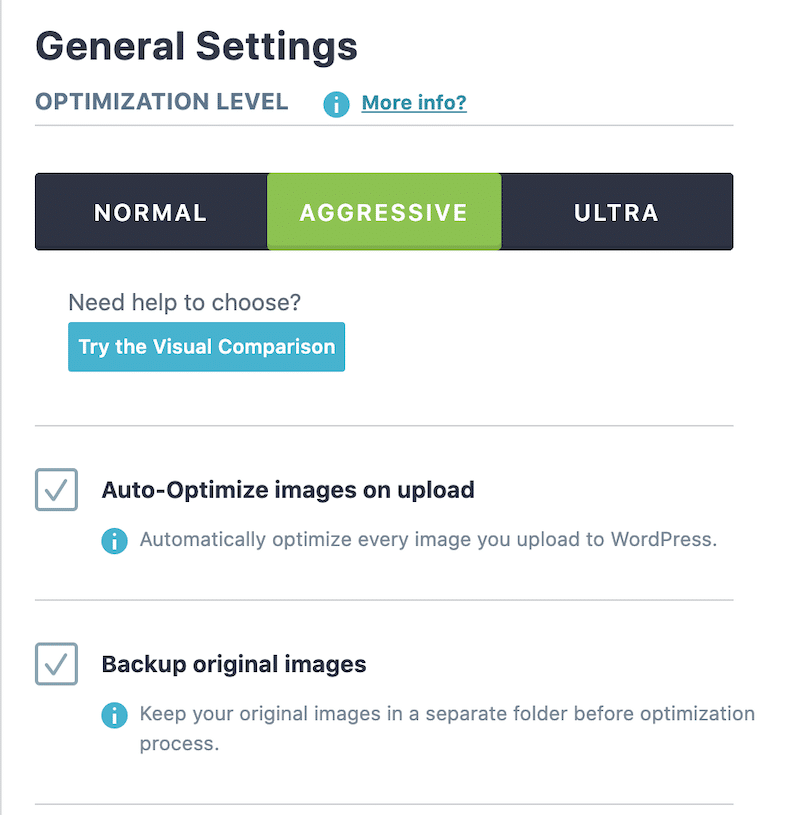
Innanzitutto, Imagify ti consente di ridimensionare e comprimere immagini esistenti e nuove su dispositivi mobili. La compressione bulk avviene su tre diversi livelli: normale, aggressiva e ultra:

A seconda della modalità che stai utilizzando, puoi risparmiare molto sulla dimensione del file delle tue immagini. Ricorda che potrai ridurre le dimensioni delle tue immagini senza perdere in qualità!
Quindi, Imagify ti consente di convertirli tutti nel formato WebP semplicemente selezionando queste due caselle. Ciò ridurrà le dimensioni del file immagine su dispositivi mobili (e desktop).

Qualche settimana fa, ho messo insieme un elenco dei migliori plugin per l'ottimizzazione delle immagini che puoi utilizzare per velocizzare il tuo sito WordPress. Permettetemi di condividere con voi gli interessanti risultati che ho ottenuto con Imagify:
- Eseguo un controllo della velocità utilizzando Imagify e questa immagine da 450 KB:

Queste sono state le conclusioni chiave su come Imagify ha contribuito a ridurre le immagini mobili:
- La mia immagine sembrava ancora fantastica dopo la compressione
- Abbiamo risparmiato il 55% della dimensione del file
| Misura originale | Taglia dopo l'ottimizzazione con Imagify | Salvato (%) |
| 450 KB | 203 KB | 55% |
Inoltre, Imagify risolve alcuni dei problemi segnalati da PSI. Dai un'occhiata ai nostri problemi relativi alle immagini prima e dopo aver utilizzato il plug-in:
| La mia sezione di diagnosi prima di Imagify | I miei audit passati dopo Imagify |
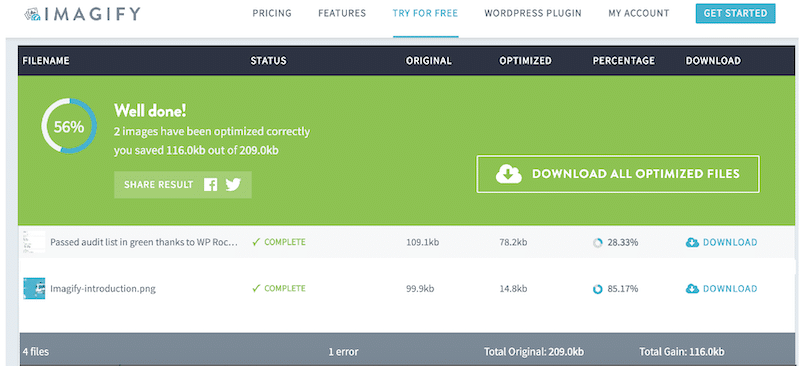
E se non utilizzi WordPress? Va bene. Imagify ha anche un'applicazione basata sul Web per ridimensionare e comprimere in blocco le immagini. Basta trascinare e rilasciare le tue immagini: Imagify le comprimerà e saranno disponibili per il download entro le prossime 24 ore.
Durante l'utilizzo dell'app basata sul Web Imagify, ho notato due cose:
- Una delle mie immagini PNG è stata ridimensionata e compressa dell'85% ( utilizzando la modalità di compressione Ultra )
- L'altro è stato ridotto del 30% ( utilizzando la modalità normale )

Proprio come con il plug-in Imagify WordPress, puoi ottimizzare gratuitamente 20 MB di immagini al mese, 500 MB di dati per $ 4,99 al mese e immagini illimitate per $ 9,99 al mese con il piano Infinite.
Avvolgendo
L'ottimizzazione delle immagini per un sito Web mobile è un modo semplice ed economico per migliorare i tassi di conversione. Una volta che le tue immagini sono state effettivamente ottimizzate, assicurati che abbiano il formato giusto e che vengano consegnate al momento giusto con lo script di caricamento lento.
Per rendere sostenibile l'ottimizzazione della velocità, la velocità del sito deve essere una metrica importante in tutta l'azienda e diventare parte del loro elenco di KPI. È giunto il momento per le aziende di tutto il mondo di sfruttare strumenti come Imagify e WP Rocket per rendere il proprio sito veloce su tutti i dispositivi, inclusi smartphone e tablet.
Imagify è gratuito per un massimo di 20 MB di dati. Fai un giro di prova e dicci cosa ne pensi nella sezione commenti!
