7 suggerimenti facili da seguire per ottimizzare le immagini per WordPress
Pubblicato: 2024-08-22Immagini ben ottimizzate possono coinvolgere i tuoi lettori, migliorare l'esperienza utente e persino generare più traffico organico . D’altra parte, l’utilizzo di immagini non ottimizzate può rallentare la velocità del tuo sito web. Ciò può influire anche sul posizionamento nei motori di ricerca.
I motori di ricerca come Google danno priorità alle pagine a caricamento rapido. Le immagini ottimizzate riducono le dimensioni dei file, portando a tempi di caricamento delle pagine più rapidi e classifiche migliori.
Se ti stai chiedendo come ottimizzare le immagini per i siti Web WordPress , continua a leggere questo articolo. Discuteremo tutto sull'ottimizzazione delle immagini in WordPress.
Quindi, cominciamo!
Perché dovresti ottimizzare le immagini per il tuo sito WordPress
L'ottimizzazione delle immagini è essenziale per il tuo sito WordPress perché influisce direttamente sulle prestazioni del tuo sito web. Quando le tue immagini sono ottimizzate, si caricano più velocemente, il che significa che anche l'intero sito si carica più velocemente.
Questo è importante perché a nessuno piace aspettare un sito web lento, soprattutto ai tuoi visitatori.
Inoltre, i siti più veloci tendono a posizionarsi meglio sui motori di ricerca come Google, quindi l’ottimizzazione delle tue immagini può aiutarti a migliorare il tuo SEO. Inoltre , consente di risparmiare spazio di archiviazione e larghezza di banda , rendendo il tuo sito complessivamente più efficiente. In breve, ottimizzare le immagini è una vittoria facile per una migliore esperienza utente e prestazioni del sito.
Come ottimizzare le tue immagini in WordPress

L'ottimizzazione delle immagini di WordPress è semplice. Puoi farlo manualmente o utilizzando un plugin. In questa parte, ci concentreremo su come ottimizzare manualmente le immagini per WordPress. Detto questo, discuteremo anche dei migliori plugin per l’ottimizzazione delle immagini di WordPress più avanti in questo blog.
Abbiamo classificato l'intero processo di ottimizzazione delle immagini WordPress in 3 fasi. Ogni fase prevede alcuni passaggi.
Il nostro obiettivo principale è guidarti attraverso tutto ciò che riguarda l'ottimizzazione delle immagini in WordPress, dalla correzione del formato del file alla scrittura di testi alternativi per un migliore posizionamento nelle ricerche.
Quindi, senza ulteriori indugi, tuffiamoci nel profondo!
Fase I – Prima del caricamento dell'immagine
Nella prima fase abbiamo 3 passaggi:
- Correggi il formato del file
- Rinomina immagine
- Comprimi immagine
Dopo aver dato una rapida occhiata all'elenco, ora esploriamo come seguire e implementare questi suggerimenti!
01. Correggi il formato del file
Scegliere il formato file giusto è il primo passo per ottimizzare le immagini per il tuo sito WordPress. Formati diversi hanno punti di forza diversi, quindi scegliere quello giusto può fare una grande differenza sia in termini di qualità dell'immagine che di dimensioni del file.
Per la maggior parte degli scopi, JPEG è un'ottima scelta perché offre un buon equilibrio tra qualità e dimensione del file, soprattutto per le foto. Se la tua immagine ha molti dettagli e colori, scegli JPEG.
D'altra parte, PNG è migliore per le immagini con sfondi trasparenti o se hai bisogno di immagini più nitide e dettagliate come loghi o icone . Tieni presente che i file PNG sono generalmente più grandi dei JPEG.
C'è anche WebP, un formato più recente ancora più efficiente . Fornisce una qualità eccellente con file di dimensioni inferiori, ma non tutti i browser lo supportano ancora. Pertanto, vale la pena considerare se il tuo pubblico utilizza principalmente browser in grado di gestire WebP.
02. Rinomina immagine
Rinominare le tue immagini prima di caricarle su WordPress potrebbe sembrare un piccolo dettaglio, ma può avere un grande impatto sulla SEO e sull'organizzazione del tuo sito.
Invece di utilizzare nomi generici come "IMG_1234.jpg", assegna alle tue immagini nomi descrittivi e ricchi di parole chiave che indichino cosa c'è nell'immagine.
Ad esempio, se hai l'immagine di una mela rossa, chiamala qualcosa come " red-apple.jpg " invece di "DSC4567.jpg". Ciò rende più semplice per i motori di ricerca comprendere il contenuto delle tue immagini, il che può aiutare a migliorare la visibilità del tuo sito nei risultati di ricerca.
Rinominare le immagini ti aiuta anche a rimanere organizzato. Quando hai bisogno di trovare un'immagine specifica in un secondo momento, avere un nome descrittivo rende molto più facile individuarla, risparmiando tempo e frustrazione. Quindi, prenditi sempre un momento per rinominare le tue immagini con nomi chiari e pertinenti prima di caricarle.
03. Comprimi immagine
Comprimere le tue immagini è uno dei modi più efficaci per ottimizzarle per WordPress. File di immagini di grandi dimensioni possono rallentare il tuo sito web, facendo attendere i visitatori più a lungo per il caricamento delle pagine, il che non è eccezionale per l'esperienza utente o il SEO.
Prima del caricamento, utilizza gli strumenti di compressione delle immagini per ridurre le dimensioni del file senza sacrificare la qualità. Esistono moltissimi strumenti gratuiti come TinyPNG, JPEGmini o compressori online che semplificano la riduzione delle immagini. L'obiettivo è trovare un equilibrio in cui le tue immagini abbiano un bell'aspetto ma non occupino troppo spazio.
File di immagine più piccoli significano tempi di caricamento più rapidi e tempi di caricamento più rapidi significano visitatori più felici. Inoltre, può aiutarti a risparmiare spazio di archiviazione e larghezza di banda, soprattutto se carichi molte immagini. Quindi, comprimi sempre le tue immagini per mantenere il tuo sito WordPress senza intoppi.
Fase II – Dopo aver caricato l'immagine

In questa fase ci concentreremo principalmente su cosa dovresti fare dopo aver caricato l'immagine. Ci sono due cose di cui occuparsi:
- Caricamento lento delle immagini
- Evita reindirizzamenti URL di immagini
Entriamo nei dettagli!
01. Caricamento lento delle immagini
Il caricamento lento è una tecnica intelligente che aiuta il tuo sito WordPress a caricarsi più velocemente ritardando il caricamento delle immagini finché non sono necessarie.
Invece di caricare tutte le immagini su una pagina contemporaneamente, il caricamento lento carica solo le immagini visibili all'utente e il resto viene caricato mentre l'utente scorre verso il basso.
Ciò non solo accelera il tempo di caricamento della pagina, ma riduce anche lo sforzo sul tuo server e risparmia larghezza di banda. Per i visitatori, ciò significa che possono iniziare a interagire con i tuoi contenuti quasi immediatamente senza attendere il caricamento di ogni immagine.
Puoi utilizzare un plugin WordPress gratuito come LazyLoad per portare a termine il tuo lavoro.
02. Evita reindirizzamenti URL di immagini
I reindirizzamenti degli URL delle immagini possono rallentare il tuo sito web e avere un impatto negativo sul tuo SEO. Quando l'URL di un'immagine viene reindirizzato, significa che il browser deve eseguire un passaggio aggiuntivo per trovare e caricare l'immagine, il che può aumentare il tempo necessario per il caricamento completo della pagina.
Per evitare ciò, assicurati che le tue immagini siano collegate direttamente ai relativi URL corretti . Se hai spostato o rinominato un file immagine, aggiorna l'URL dell'immagine nei tuoi contenuti anziché fare affidamento sui reindirizzamenti. Inoltre, se stai migrando il tuo sito verso un nuovo dominio o struttura, assicurati che tutti gli URL delle immagini siano aggiornati di conseguenza.

Evitando reindirizzamenti non necessari, aiuti le tue pagine a caricarsi più velocemente e garantisci un'esperienza più fluida per i tuoi visitatori. Questo semplice passaggio può anche contribuire a migliorare il SEO poiché i motori di ricerca preferiscono le pagine a caricamento più rapido.
Fase III – Ottimizzare le immagini per i motori di ricerca

Questa è l'ultima e definitiva fase. Qui parleremo di:
- Inserisci testo alternativo
- Posiziona correttamente le immagini con le didascalie
Entriamo nella discussione!
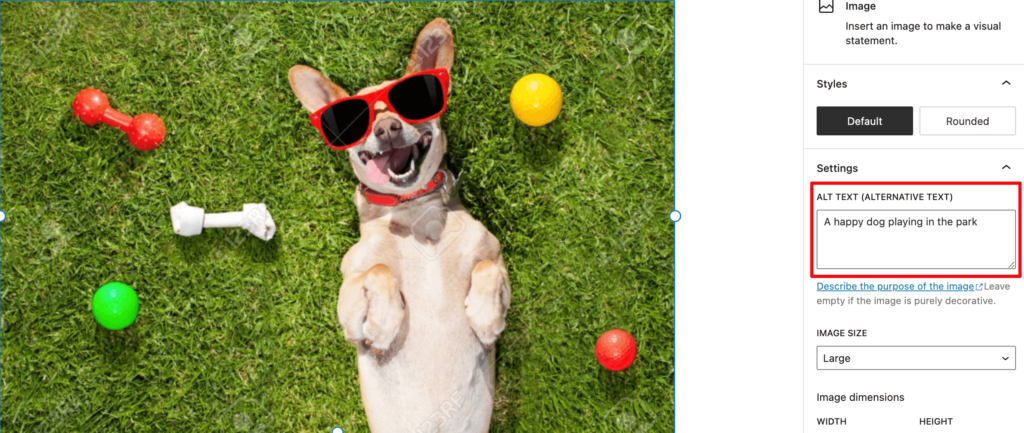
01. Inserisci testo alternativo
Il testo alternativo è come dare voce alla tua immagine. È una breve descrizione di ciò che c'è nell'immagine ed è estremamente importante per alcuni motivi:
- Accessibilità: le persone con problemi di vista utilizzano gli screen reader per navigare sul Web. Il testo alternativo li aiuta a capire cosa c'è nell'immagine.
- Motori di ricerca: i motori di ricerca utilizzano il testo alternativo per capire di cosa tratta la tua immagine, il che può aiutarla a comparire nei risultati di ricerca delle immagini.
- Se le immagini non vengono caricate: se un'immagine non viene caricata per qualche motivo, verrà visualizzato il testo alternativo.
Se non sai come scrivere correttamente il testo alternativo, condividiamo alcuni suggerimenti per scrivere un testo alternativo di alta qualità in grado di soddisfare sia i motori di ricerca che i lettori:
- Sii conciso e descrittivo
- Concentrarsi sul soggetto principale dell'immagine
- Utilizza parole chiave che le persone potrebbero cercare
- Evitare di ripetere il nome del file immagine
Ad esempio , invece di "image123.jpg", utilizza "cane felice che gioca nel parco".

02. Posiziona correttamente le immagini con didascalie
Ok, hai un'immagine fantastica, è ottimizzata e ha un testo alternativo fantastico. Ora parliamo delle didascalie!
Una didascalia è come un piccolo assistente per la tua immagine. Fornisce informazioni aggiuntive, contesto o un po' di umorismo. È come il sottotitolo di un film , migliora l'esperienza.
Ecco come farlo nel modo giusto:
- Sii conciso: non scrivere un romanzo. Di solito bastano poche parole.
- Aggiungi valore: racconta ai tuoi lettori qualcosa di nuovo o interessante riguardo all'immagine.
- Abbina il tuo tono: se il tuo post è divertente, rendi divertente la didascalia. Se è una cosa seria, mantienila seria.
Una buona didascalia può rendere la tua immagine ancora più coinvolgente. Quindi, non aver paura di essere creativo!
Bonus: il miglior ottimizzatore di immagini WordPress per te nel 2024
Se desideri utilizzare un ottimizzatore di immagini WordPress per ottimizzare senza problemi le immagini per il tuo sito Web WordPress, puoi utilizzare uno qualsiasi di questi plug-in:
- Immagina
- Smussare
- ShortPixel
Oltre a ottimizzare le immagini, questi plugin funzionano anche come soluzioni di ottimizzazione della velocità. Quindi, puoi utilizzare uno qualsiasi dei plugin sopra menzionati per portare a termine entrambi i lavori. Esploriamoli nel dettaglio!
I) Immaginare

Imagify è un potente plugin per l'ottimizzazione delle immagini che semplifica la compressione delle immagini senza perdere la qualità. Offre diversi livelli di compressione: Normale, Aggressivo e Ultra, così puoi scegliere il giusto equilibrio tra dimensione del file e qualità dell'immagine.
Imagify supporta anche la conversione WebP, che aiuta a ridurre ulteriormente le dimensioni dei file. Inoltre, è integrato direttamente nella libreria multimediale di WordPress, così puoi ottimizzare le immagini mentre le carichi o in blocco.
II) Smussare

Smush è uno dei plugin di ottimizzazione delle immagini più popolari per WordPress, noto per la sua facilità d'uso ed efficacia. Comprime automaticamente le tue immagini mentre le carichi e offre l'ottimizzazione in blocco per le immagini già presenti sul tuo sito.
Smush include anche funzionalità come il caricamento lento, che migliora i tempi di caricamento della pagina caricando solo le immagini non appena vengono visualizzate. Con le sue versioni gratuite e premium, Smush è uno strumento flessibile che si rivolge a un'ampia gamma di utenti.
III) Pixel corto

ShortPixel è un'altra eccellente opzione per ottimizzare le immagini su WordPress. Supporta sia la compressione con perdita che senza perdita, dandoti il controllo su quanto desideri ridurre le dimensioni dell'immagine. ShortPixel offre anche la conversione WebP automatica e può anche ottimizzare i tuoi PDF.
Una delle sue caratteristiche principali è la capacità di comprimere le immagini archiviate in qualsiasi directory, non solo nel catalogo multimediale, il che è ottimo per gli utenti più avanzati.

Conclusione
L’ottimizzazione delle immagini è fondamentale per qualsiasi sito WordPress. Ora sai perché dovresti ottimizzare le tue immagini e come ottimizzare le immagini per il tuo sito. Pertanto, non caricare mai immagini non ottimizzate sul tuo sito per garantire prestazioni migliori.
Detto questo, se hai bisogno di ingrandire delle immagini da utilizzare sul tuo sito, puoi farlo seguendo il nostro blog sull'ingrandimento delle immagini senza perdere la qualità.
Ora, se desideri condividere qualsiasi feedback relativo a questo articolo, sentiti libero di farlo utilizzando la casella dei commenti qui sotto. Apprezziamo sempre il feedback dei nostri lettori. Grazie.
