Come ottimizzare l'hosting WordPress di Kinsta con WP Rocket
Pubblicato: 2022-06-06Se ospiti il tuo sito WordPress con Kinsta, sai già che è veloce e affidabile. Quello che potresti non sapere è che il tuo sito può funzionare ancora più velocemente, in particolare quando usi Kinsta con WP Rocket.
All'inizio del selvaggio West del Web, le persone erano più tolleranti nei confronti dei tempi di caricamento delle pagine Web più lenti. In questi giorni, se il tuo sito non si carica velocemente, molti visitatori se ne andranno. Rischi di perdere sia il tuo pubblico che le entrate in pochi secondi. Ecco perché la scelta di un buon host web è fondamentale per mantenere un sito web che consenta ai visitatori di interagire con i tuoi contenuti.
Oltre a scegliere un ottimo host web, l'utilizzo di un plug-in di memorizzazione nella cache aumenterà anche le prestazioni del tuo sito. In questo articolo, ci concentreremo su come ottenere il massimo dal tuo sito combinando un host ottimale e un plug-in.
Se ti piace offrire pagine che fanno scattare i visitatori frustrati, smetti di leggere ora. Se desideri vedere un enorme aumento delle prestazioni nei tempi di caricamento del tuo sito, allora questo articolo fa per te.
La combinazione Kinsta e WP Rocket
Kinsta ha una funzione di memorizzazione nella cache integrata, che aiuta a velocizzare il tuo sito. La memorizzazione nella cache è il luogo in cui le risorse del tuo sito vengono archiviate su una richiesta iniziale da un browser. Ciò velocizza il caricamento delle pagine perché le stesse risorse vengono riutilizzate nelle richieste successive.
Ad esempio, supponiamo di avere un'immagine del logo nell'intestazione del tuo sito. Il file del logo viene caricato quando qualcuno visita il tuo sito per la prima volta. Quando fanno clic per visitare una nuova pagina che utilizza la stessa intestazione, il file del logo è già caricato. Ciò significa che il server deve fare meno lavoro per ripristinarlo, il che rende il tempo di caricamento più rapido.
Il tuo sito potrebbe andare avanti senza problemi ospitato su Kinsta. Quando combini il tuo hosting Kinsta con il giusto plugin di ottimizzazione, puoi vedere un notevole aumento della velocità.
WP Rocket è quel plugin.

Sebbene la memorizzazione nella cache sia importante, non è la fine della storia dell'accelerazione del tuo sito. Ci sono altre ottimizzazioni che WP Rocket gestisce per te che aumenteranno le prestazioni. Installiamo WP Rocket ed esaminiamo le diverse impostazioni che faranno cantare il tuo sito.

Migliora la velocità del tuo sito web
Aggiorna il tuo sito WordPress ospitato da Kinsta con il miglior plug-in di memorizzazione nella cache che il denaro può acquistare e vedere risultati immediati.
Ottieni WP RocketUtilizzo di WP Rocket
Innanzitutto, dovrai andare su WP Rocket per ottenere il plug-in. Una volta installato e attivato, vai su Impostazioni nella dashboard di WordPress. Vedrai una nuova voce di menu per WP Rocket. Cliccaci sopra e arriverai alla dashboard delle impostazioni.

Esaminiamo le voci di menu e parliamo delle diverse opzioni di configurazione.
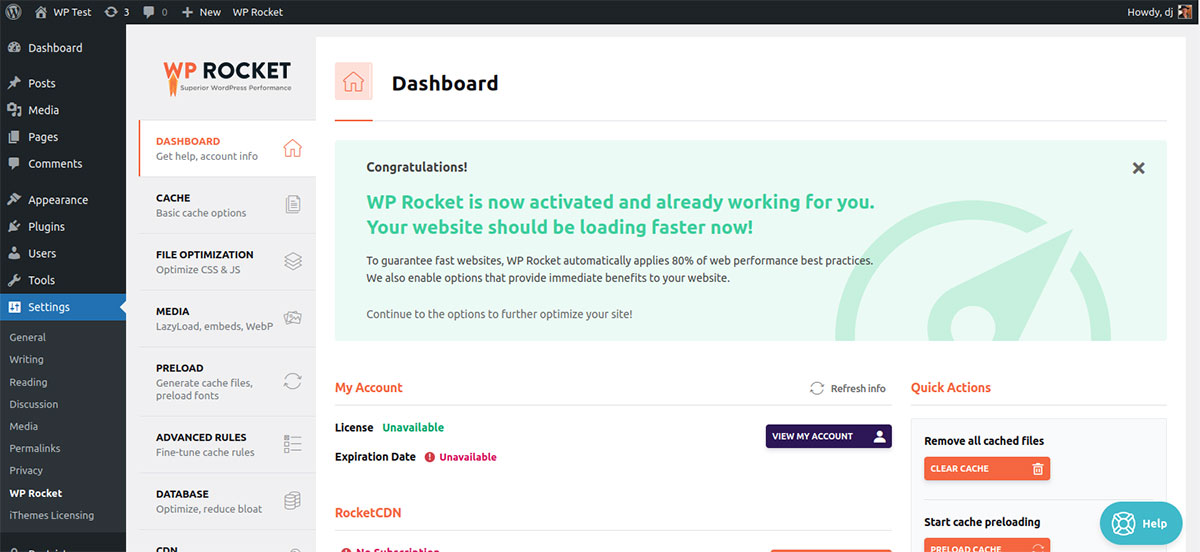
Pannello di controllo
Questo menu copre le informazioni di base del tuo account, oltre ad alcune azioni rapide che puoi intraprendere. Scorrendo verso il basso, troverai un sacco di risorse per aiutarti a utilizzare WP Rocket.
cache
Come accennato in precedenza, Kinsta ha la propria funzione di cache integrata. Tipicamente Kinsta non consente l'esecuzione dei plugin di memorizzazione nella cache a causa di conflitti. Tuttavia, Kinsta disabilita automaticamente la memorizzazione nella cache di WP Rocket, quindi non ci sono conflitti di cui preoccuparsi e ottieni comunque i vantaggi di avere le risorse memorizzate nella cache.
Si consiglia di abilitare comunque la casella Abilita memorizzazione nella cache per dispositivi mobili .
Ottimizzazione dei file
Prima di selezionare le caselle, volenti o nolenti, nel menu Ottimizzazione file, è importante capire in che modo queste impostazioni potrebbero influire sul tuo sito. WP Rocket fornisce una guida lungo il percorso, quindi approfitta del loro aiuto! Copriamo un paio di aree specifiche in questo menu: CSS e JavaScript.
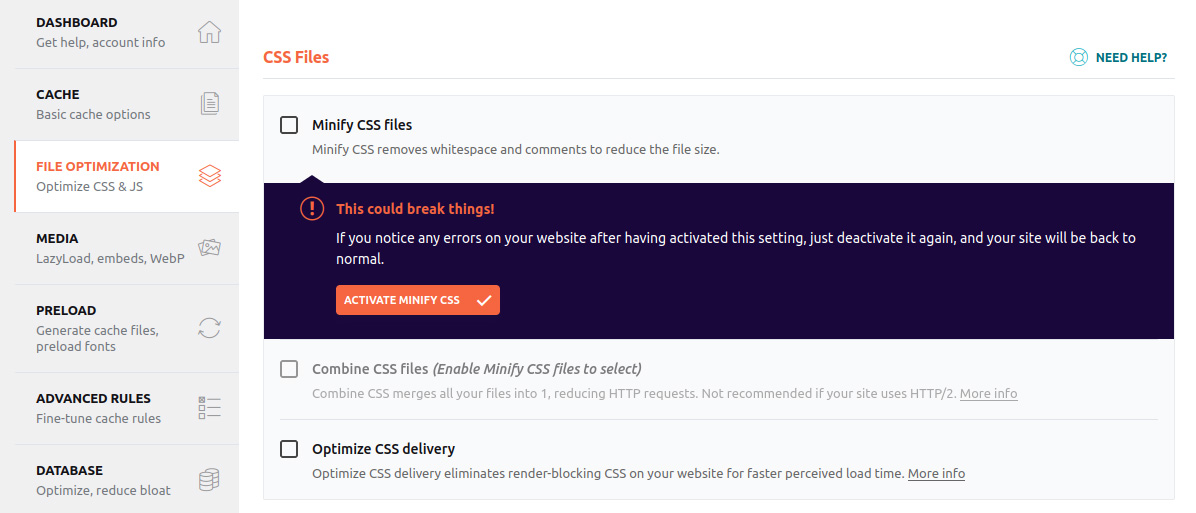
File CSS
Questo è un buon esempio dell'aiuto sopra menzionato. Non appena fai clic sulla casella per Minimizza file CSS, viene visualizzato un avviso:

Se è presente codice CSS inutilizzato o molti commenti nel file, verranno ignorati, il che ridurrà i tempi di caricamento della pagina. Vale la pena abilitarlo, ma controlla il tuo sito subito dopo per assicurarti che tutto funzioni ancora correttamente.
L'ottimizzazione della pubblicazione CSS consente al sito di eseguire il rendering di CSS critici solo per le aree visibili. L'altro CSS viene posticipato, il caricamento senza blocco del rendering.
Nota: queste impostazioni non funzioneranno sui siti ospitati localmente.
File JavaScript
Ciò fornisce le stesse funzionalità dei file CSS di cui sopra. L'esecuzione ritardata di JavaScript è simile a Lazy Load per le immagini, in cui vengono caricate solo quando un utente scorre o interagisce in altro modo con il sito in un'area specifica.

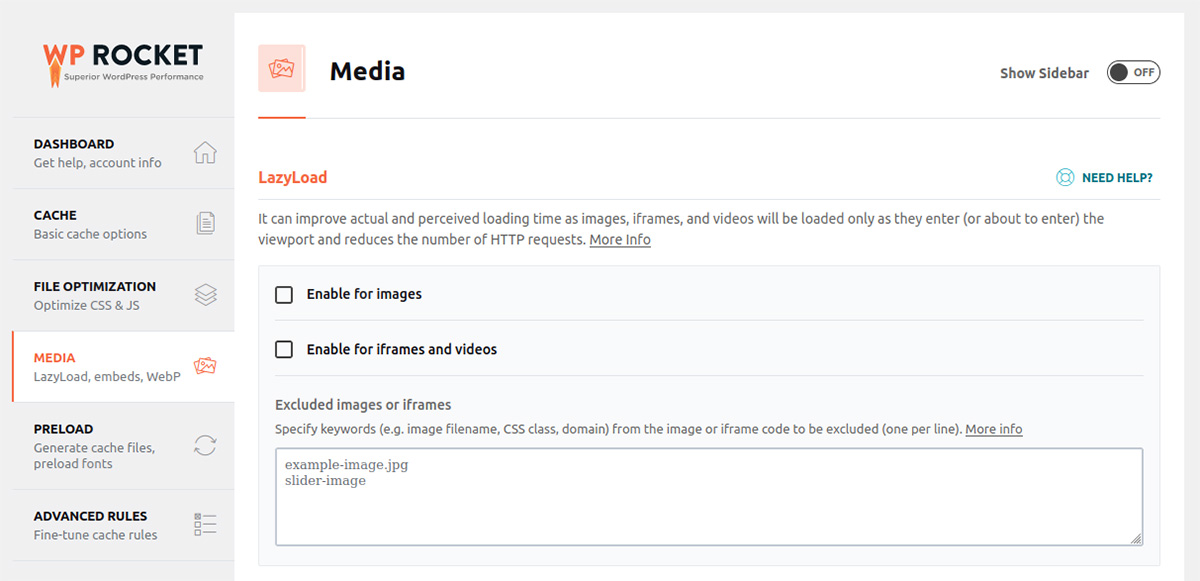
Media

carico pigro
Questo è un componente molto efficace per aumentare la velocità di caricamento del tuo sito. L'abilitazione di LazyLoad è altamente raccomandata, anche se non hai una pletora di foto sul tuo sito.
Dimensioni dell'immagine
Se hai mai visitato un sito Web e le cose si sono spostate sulla pagina durante il caricamento, sai quanto può essere irritante. La funzione Dimensioni immagine riempie tutte le informazioni di larghezza e altezza mancanti delle immagini. Ciò consente all'HTML di mantenere lo spazio per le immagini prima che vengano caricate, in modo che lo spostamento non avvenga.
Incorpora
Ciò impedisce l'incorporamento da e verso il tuo sito. Se ti piace incorporare contenuti da YouTube o dai social media, è meglio lasciarlo deselezionato.
Compatibilità WebP
WebP è un formato immagine che fornisce una compressione che si traduce in immagini più piccole del 26% rispetto ai tipici file PNG. Dovrai convertire le tue immagini in WebP prima di abilitare questa funzione.
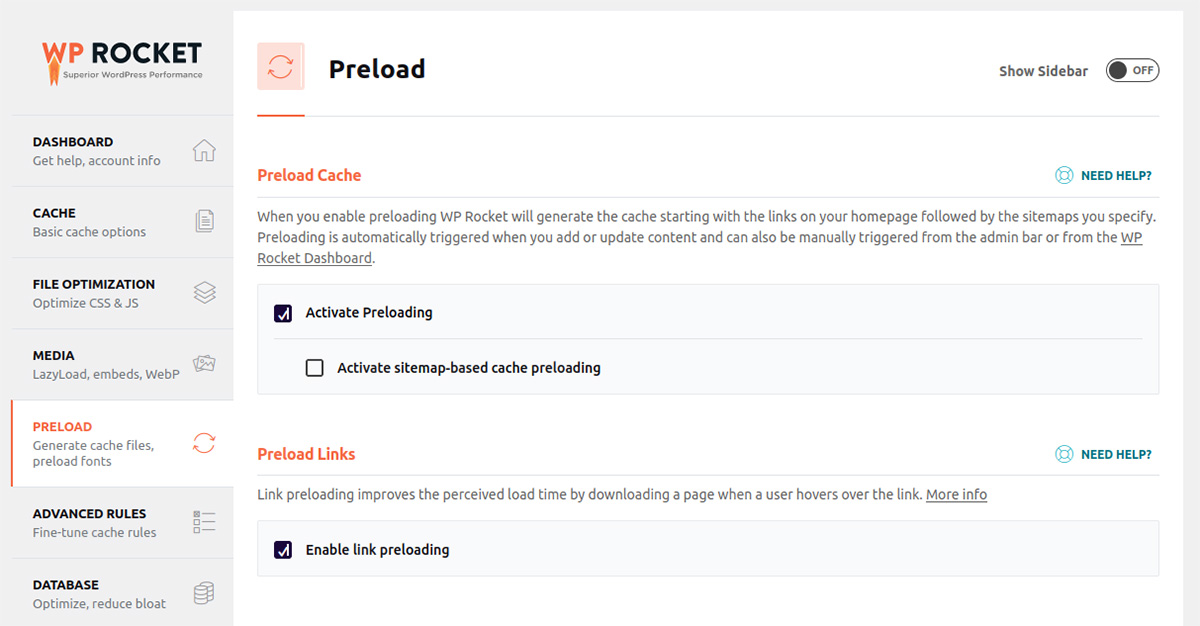
Precarico

Quando attivi le funzionalità in Preload, WP Rocket inizierà a memorizzare nella cache i contenuti dai link sul tuo sito.
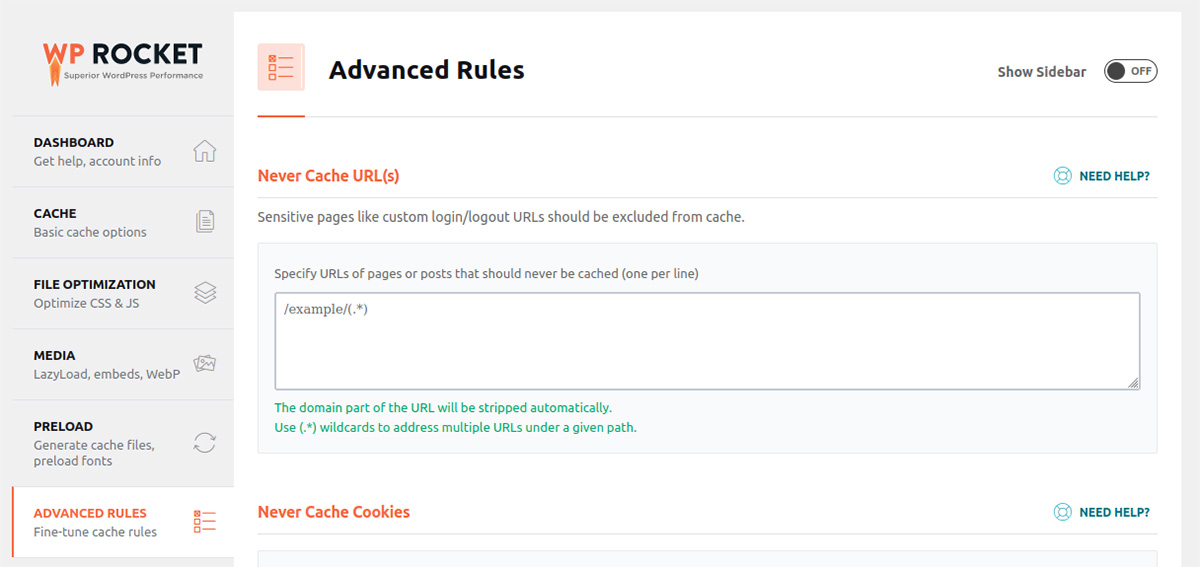
Regole avanzate

Se disponi di pagine di accesso personalizzate sul tuo sito, ti consigliamo di disabilitare la memorizzazione nella cache su di esse per una maggiore sicurezza. Nel menu Regole avanzate, puoi inserire URL specifici che desideri escludere dalla memorizzazione nella cache, il che impedisce anche l'esecuzione di eventuali ottimizzazioni di WP Rocket su quelle pagine.
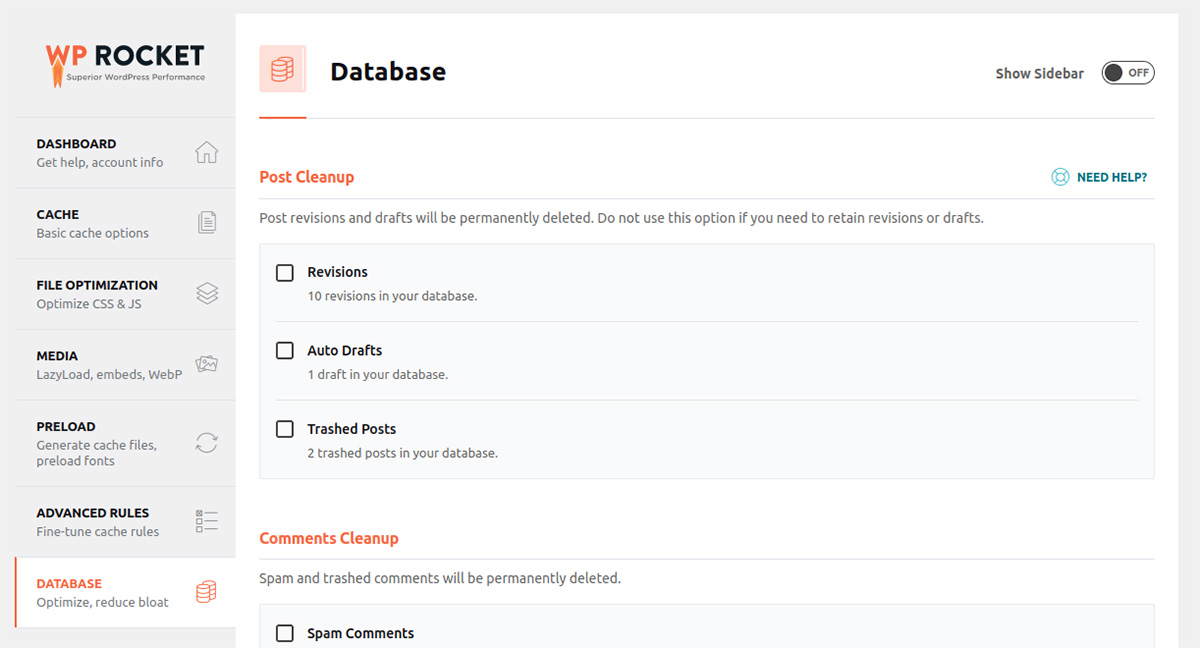
Banca dati

Ci sono alcune funzioni utili nella sezione Database, ma ti consigliamo di essere cauto. Assicurati di eseguire un backup completo prima di eseguire una pulizia.
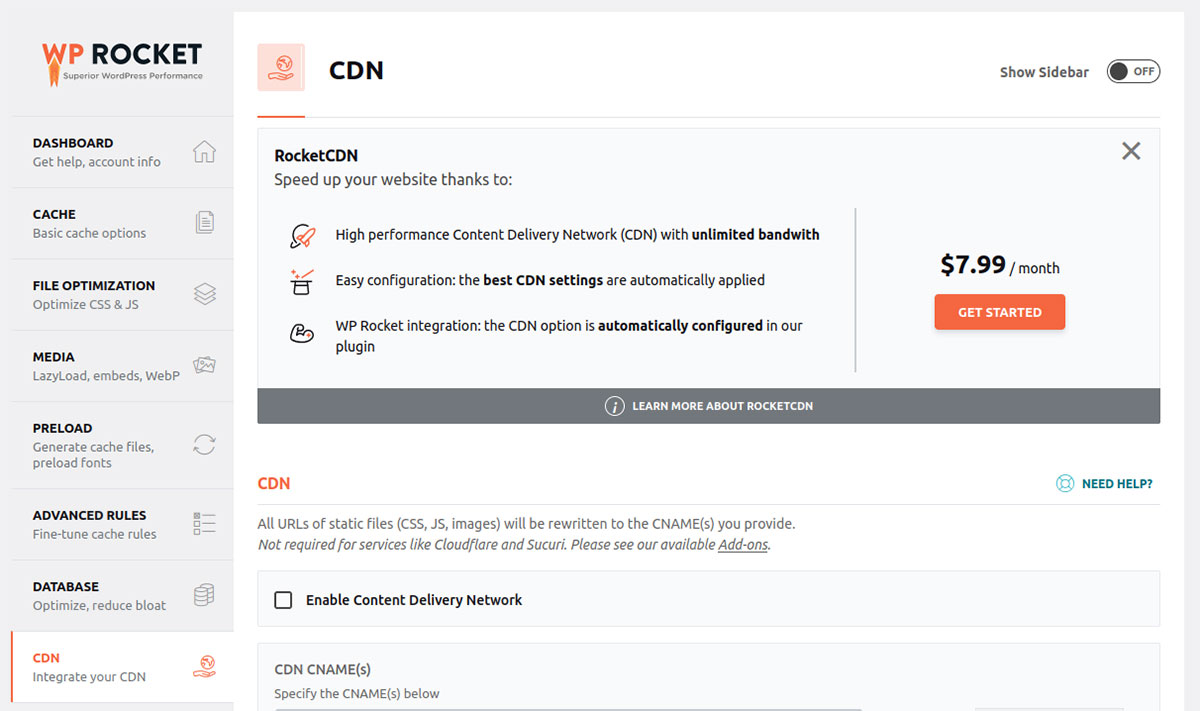
CDN

La velocità del tuo sito dipende in parte dalla distanza tra il server e l'utente. L'esecuzione del tuo sito su una CDN renderà il tuo sito caricato velocemente, indipendentemente da dove si trovi un visitatore. CDN è una funzione a pagamento, ma quando ti iscrivi, WP Rocket ha già tutto configurato per te.
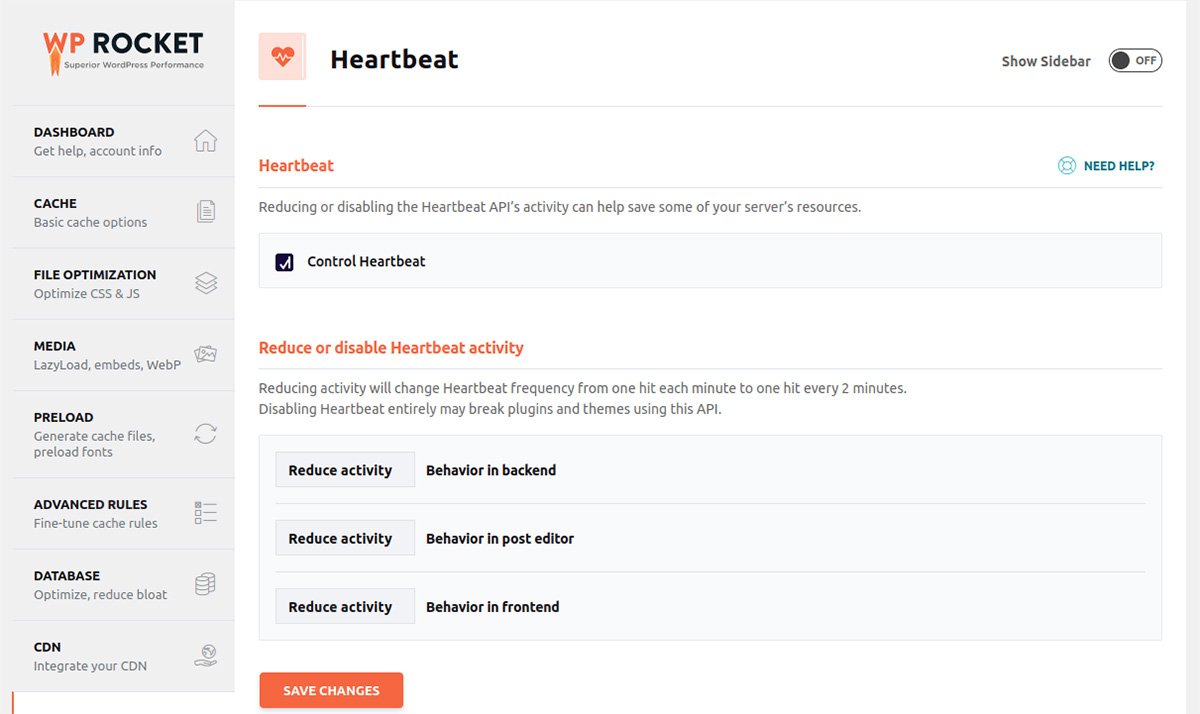
API del battito cardiaco

Attività come il salvataggio automatico, le notifiche della dashboard e i dati in tempo reale visualizzati dai plug-in di eCommerce occupano risorse del server. L'API Heartbeat ti offre il controllo diretto sull'attività di Heartbeat.
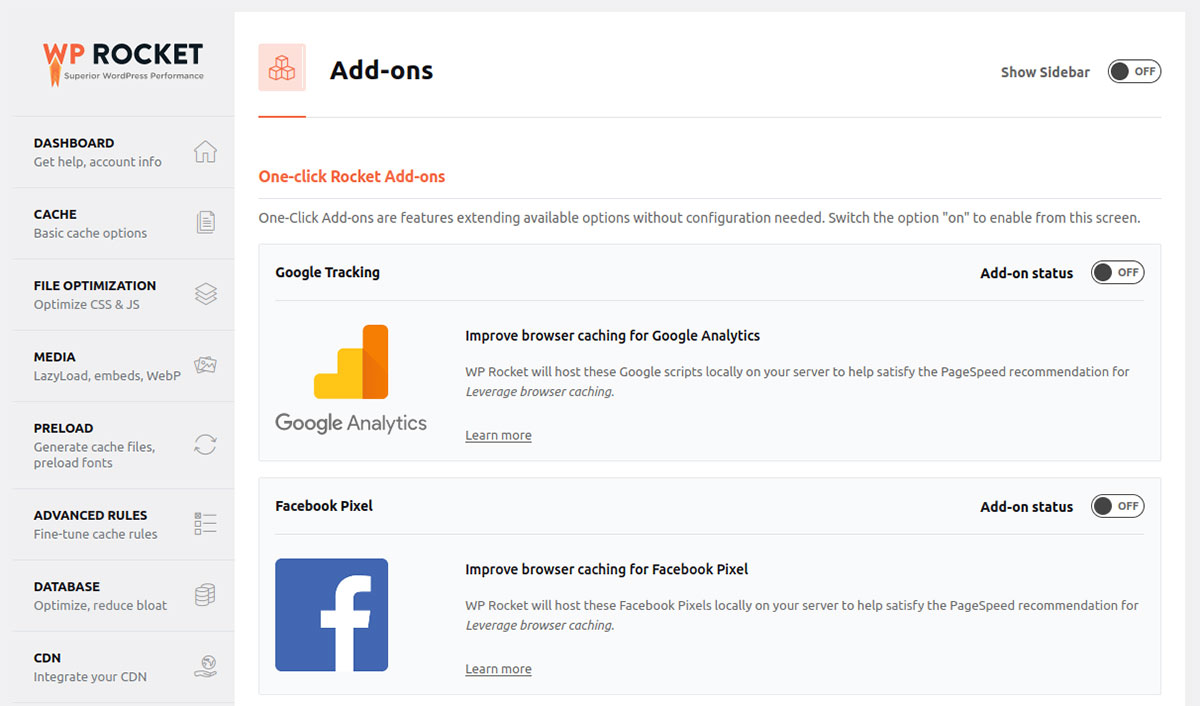
Componenti aggiuntivi

I componenti aggiuntivi Rocket con un clic migliorano la memorizzazione nella cache del browser per soddisfare i consigli di PageSpeed per Google Analytics, Facebook e altro.
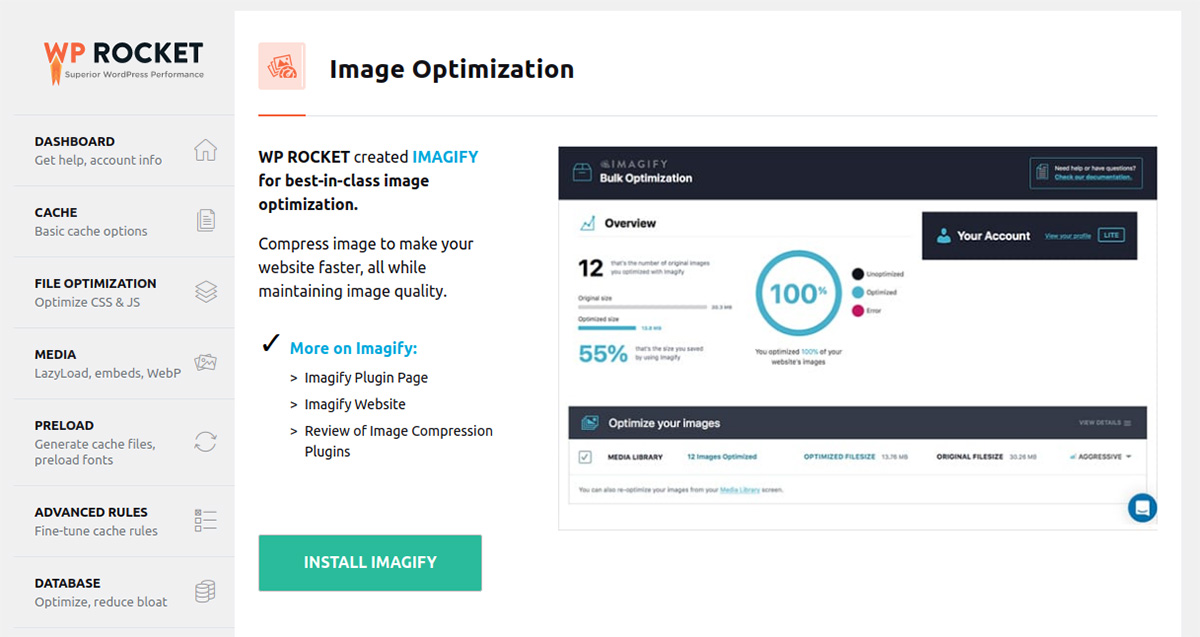
Ottimizzazione dell'immagine

Ricordi come abbiamo parlato della compressione delle immagini WebP? Nel menu Ottimizzazione immagine, puoi installare Imagify , un plug-in che comprime le tue immagini in modo da poter sfruttare WebP.
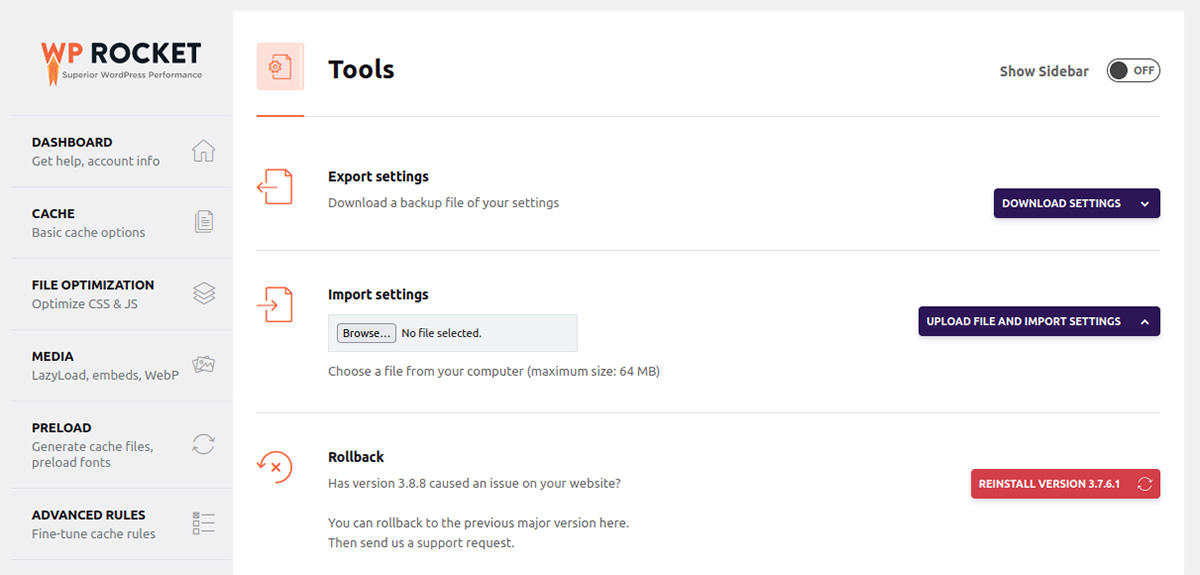
Strumenti

Il menu Strumenti ti consente di importare ed esportare le impostazioni di WP Rocket. Questo può essere utile se hai WP Rocket installato su un altro sito e vuoi risparmiare tempo nella configurazione di tutto.
Kinsta e WP Rocket vanno di pari passo
Se stai ospitando il tuo sito con Kinsta, sei già ben posizionato per avere pagine che si caricano più velocemente di quanto farebbero altrimenti. Quando utilizzi il plug-in WP Rocket e lo configuri per la migliore ottimizzazione possibile, la velocità del tuo sito aumenterà enormemente.
Hai esperienza con WP Rocket? Condividi i tuoi suggerimenti per le migliori configurazioni nei commenti!
