Come ottimizzare i video per il tuo sito Web WordPress (consigli degli esperti)
Pubblicato: 2023-12-07Vuoi ottimizzare i video per il tuo sito WordPress?
I video sono un modo fantastico per coinvolgere il tuo pubblico, ma i file video possono occupare molto spazio. Possono rallentare le prestazioni del tuo sito web e avere un impatto negativo sull'esperienza dell'utente. Ecco perché ottimizzare i video è così importante.
In questa guida ti mostreremo come ottimizzare i video per i siti web.

Perché ottimizzare i video per i siti Web?
Il motivo principale per cui dovresti ottimizzare i video per il tuo sito web è perché possono essere incredibilmente pesanti da caricare.
I file video contengono immagini e audio di alta qualità che li rendono di grandi dimensioni. Infatti, un singolo video 1080p della durata di 30 secondi può aggiungere circa 30-50 MB a un sito web.
Per contesto, su WPBeginner, miriamo sempre a comprimere le nostre immagini a meno di 30 KB, che è molto inferiore alla dimensione media di un video di 30 secondi. Se la dimensione di un file è maggiore di quella, può influire negativamente sul tempo di caricamento della pagina.
Un sito Web a caricamento lento può creare una reazione a catena. In primo luogo, può frustrare gli utenti che desiderano accedere al tuo sito Web, il che può quindi indurli a partire per un concorrente.
Se gestisci un negozio di e-commerce, le prestazioni lente possono anche portare a una frequenza di rimbalzo più elevata e a conversioni inferiori.
Ma non preoccuparti. Se hai contenuti video sul tuo sito web, tutto ciò che devi fare è seguire i nostri suggerimenti per ottimizzarli ed evitare che si verifichi l'effetto domino.
Oltre a ottimizzare i video per le prestazioni del tuo sito web, è utile anche ottimizzare i video per la SEO. Con l'ascesa delle piattaforme di contenuti video come YouTube e TikTok, i video sono diventati un potente strumento per portare traffico al tuo sito web.
Se ottimizzati correttamente, i risultati della ricerca video possono essere più evidenti, aumentare la tua visibilità online e migliorare il posizionamento nei motori di ricerca.
Detto questo, diamo un'occhiata a come ottimizzare i video per i siti web. Puoi utilizzare i collegamenti rapidi di seguito per passare ai diversi suggerimenti nel nostro post:
- Utilizza un servizio di hosting video
- Comprimi il tuo video prima di caricarlo
- Configura la mappa del sito video e il markup dello schema
- Abilita caricamento lento
- Utilizza un CDN video
- Suggerimenti bonus per ottimizzare i video di sfondo in WordPress
1. Utilizza un servizio di hosting video
Innanzitutto, dovresti scegliere una piattaforma di hosting video affidabile. I nostri anni di esperienza con WordPress hanno dimostrato che è meglio utilizzare un provider di hosting video di terze parti piuttosto che ospitare autonomamente i propri video.
Puoi leggere il nostro articolo sul perché non dovresti mai caricare un video su WordPress per maggiori dettagli. Ma in sostanza, il caricamento di video nella tua libreria multimediale può richiedere gran parte della larghezza di banda e delle risorse del tuo hosting web.
Anche se utilizzi un cloud potente o un host web dedicato, è molto più semplice utilizzare video incorporati che ospitare autonomamente i tuoi contenuti video. Se ospiti i tuoi video, dovrai elaborarli per renderli compatibili con diversi dispositivi.
Nel frattempo, piattaforme come YouTube e Vimeo si occupano di questo per te. Non è necessario preoccuparsi dell'utilizzo di un determinato formato di file o risoluzione purché siano supportati dalla piattaforma.
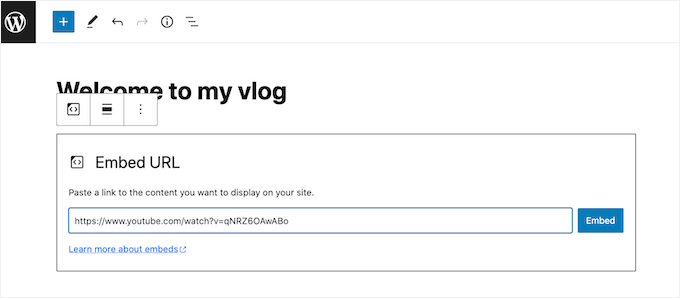
Quindi, puoi semplicemente incorporare il video nel tuo sito Web WordPress utilizzando un blocco Video e l'URL del tuo contenuto.

Puoi consultare la nostra guida sui migliori siti di hosting video se hai bisogno di consigli.
Se stai visualizzando video di prodotti per il tuo sito web WooCommerce, puoi anche leggere la nostra guida passo passo su come aggiungere video di prodotti WooCommerce alle gallerie.
2. Comprimi il tuo video prima di caricarlo
Le immagini devono essere compresse prima di caricarle su WordPress, così come i video. La compressione è un modo semplice e veloce per ridurre le dimensioni dei file in modo che non rallentino la velocità della pagina.
Detto questo, non tutti gli strumenti di ottimizzazione video sono uguali. Sebbene possano ridurre le dimensioni del file, possono anche compromettere la qualità del video.
Quando cerchi un software per comprimere i tuoi video, assicurati che supporti il formato di file che intendi utilizzare.
Se stai caricando video su YouTube o Vimeo, molto probabilmente stai utilizzando un formato popolare come MP4, WebM o MOV. Questi formati sono ampiamente supportati dalle piattaforme di compressione video.
Inoltre, valuta la possibilità di utilizzare uno strumento che offra livelli di compressione regolabili. In genere, sarai in grado di scegliere tra una qualità video bassa, media o alta. È inoltre possibile selezionare la risoluzione desiderata per ridurre le dimensioni.
Infine, non dimenticare di considerare i prezzi della piattaforma. Esistono molte opzioni software gratuite per ottimizzare i video per i siti Web online, ma devi testarle per vedere se aggiungono una filigrana.
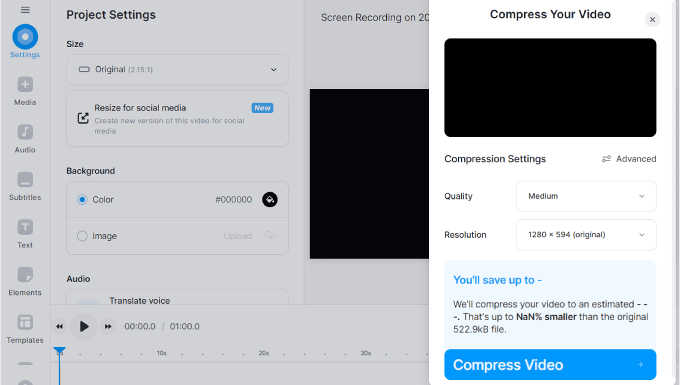
Uno strumento popolare per l'ottimizzazione dei video online è VEED.IO.
Questa piattaforma gratuita è dotata di impostazioni di compressione di base e avanzate e non aggiunge filigrana ai tuoi contenuti. Tutto quello che devi fare è caricare il tuo video sullo strumento e selezionare la qualità e la risoluzione del video.

Se desideri utilizzare uno strumento desktop, puoi controllare HandBrake.
È una piattaforma di compressione video gratuita e open source compatibile con tutti i principali sistemi operativi.

3. Configura la mappa del sito video e il markup dello schema
Ridurre le dimensioni e la qualità del file video è solo una parte dell'ottimizzazione del video. Se desideri che i tuoi video vengano visualizzati nelle pagine dei risultati dei motori di ricerca (SERP), devi aiutare Google a comprendere e indicizzare i tuoi contenuti in modo efficace.
Un modo per farlo è utilizzare il plugin All in One SEO for WordPress (AIOSEO). È il miglior plugin SEO per WordPress che può aiutarti a ottimizzare facilmente i tuoi contenuti e monitorare le prestazioni del tuo sito web.
Per accedere alle funzionalità Video SEO di AIOSEO, come la Sitemap video e il Markup dello schema video, dovrai iscriverti a un piano Pro.
Quindi, puoi installare e attivare il plugin AIOSEO in WordPress. Per ulteriori indicazioni, consulta la nostra guida su come installare un plugin WordPress.
Dopo aver installato il plugin, puoi attivare la chiave di licenza. Basta andare su All in One SEO »Impostazioni generali dall’area di amministrazione di WordPress e inserire lì la chiave di licenza.

Da qui, puoi seguire la nostra guida passo passo su come impostare una mappa del sito video in WordPress.
Una mappa del sito video è una mappa del sito XML specializzata che fornisce informazioni dettagliate sui video sul tuo sito web. Questi dati includono il titolo del video, la descrizione, la durata, l'URL della miniatura e la pagina in cui è incorporato il video.
Creando una mappa del sito video, consenti ai motori di ricerca di eseguire la scansione e l'indicizzazione dei tuoi video in modo più efficace.
Un altro passaggio importante è l'impostazione del markup dello schema video. Si tratta di dati strutturati che aiutano i motori di ricerca a capire di cosa parlano i tuoi video.
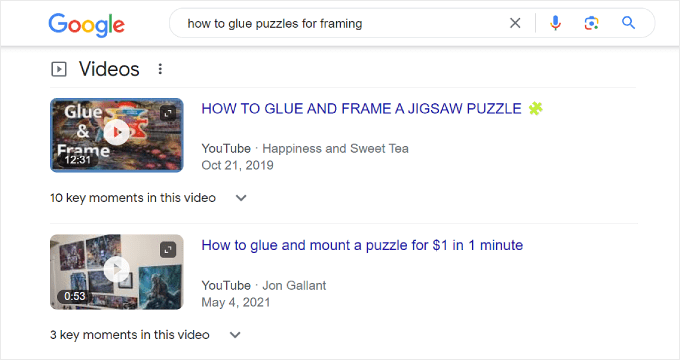
Aumenta la probabilità che i tuoi video vengano visualizzati come anteprime speciali (o rich snippet) nei risultati di ricerca, rendendoli più visibili alle persone che effettuano ricerche online. Ecco come appare:

Per configurare il markup dello schema video su AIOSEO, vai al post o alla pagina di WordPress in cui è incorporato il tuo video e apri l'editor di blocchi di WordPress.
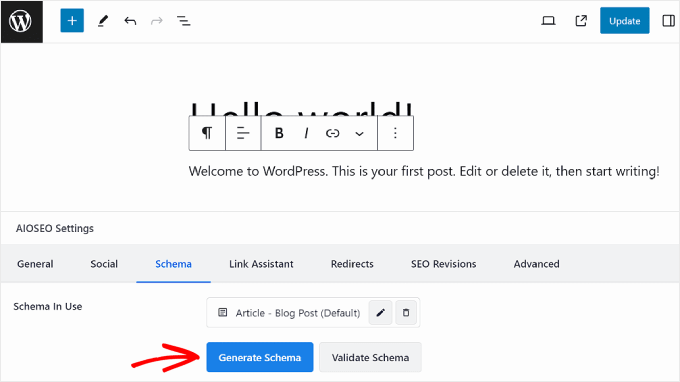
Successivamente, scorri verso il basso fino alle Impostazioni AIOSEO e vai alla scheda "Schema". Quindi, fai clic su "Genera schema".

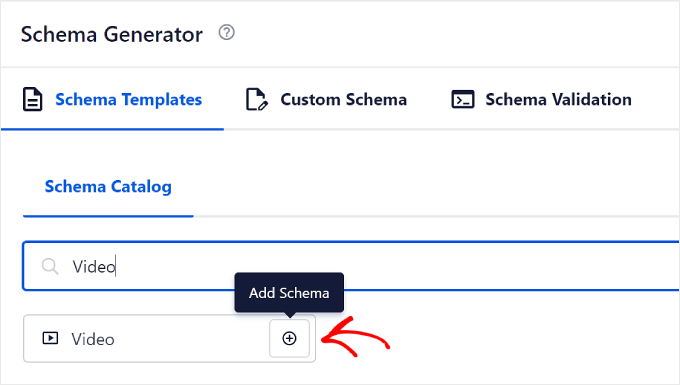
Ora apparirà il pop-up Schema Generator. Nella scheda Catalogo schemi, cerca il modello di schema "Video".
Vai avanti e fai clic sul pulsante "+" accanto al modello video.

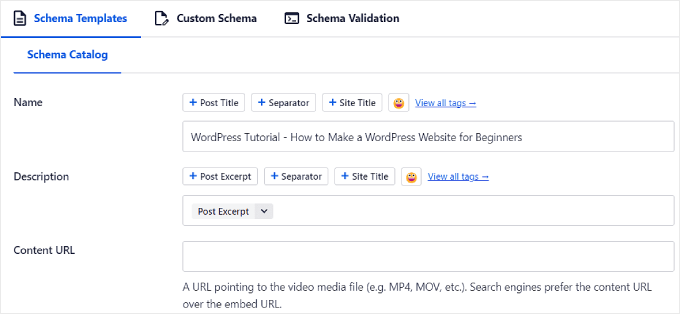
Ora sarai in grado di compilare le informazioni sul tuo video. Nei primi tre campi puoi inserire il nome, la descrizione e l'URL del contenuto del video.
Per il nome e la descrizione, sentiti libero di utilizzare gli smart tag di AIOSEO. Si tratta di etichette predefinite che possono aggiungere facilmente informazioni esistenti dai tuoi contenuti, come il titolo del post, il titolo del sito e l'estratto del post.

Per quanto riguarda l'URL del contenuto, puoi inserire l'indirizzo del file multimediale video. Ciò significa che l'URL dovrebbe terminare con il formato del file, come https://www.example.com/video/123/file.mp4
Google ha affermato che fornire l'URL del contenuto del tuo video è il modo migliore per recuperare il tuo file video. Ma se hai caricato il tuo video su un sito di hosting video come YouTube, ciò potrebbe non essere possibile.
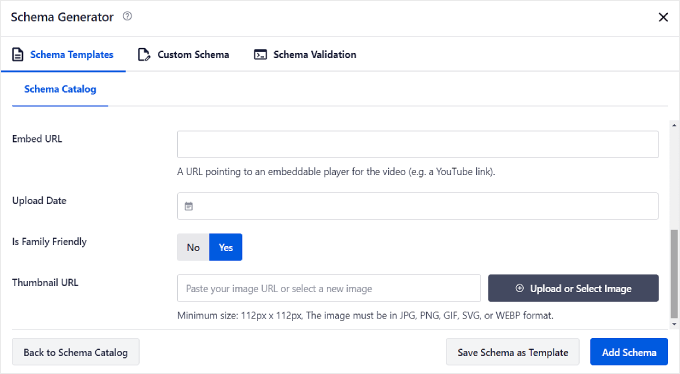
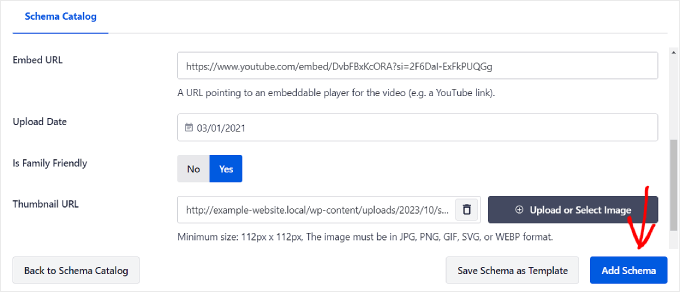
Scorrendo verso il basso troverai le impostazioni URL di incorporamento, Data di caricamento, Adatto a tutta la famiglia e URL della miniatura.

Utilizzerai l'URL di incorporamento se hai caricato il video su un servizio di terze parti e non hai accesso all'URL del contenuto. Qui, devi inserire l'indirizzo del player incorporabile del video, quindi dovrebbe assomigliare a https://www.example.com/embed/123

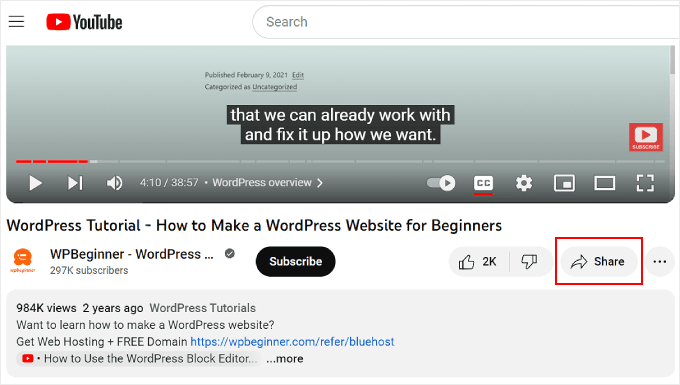
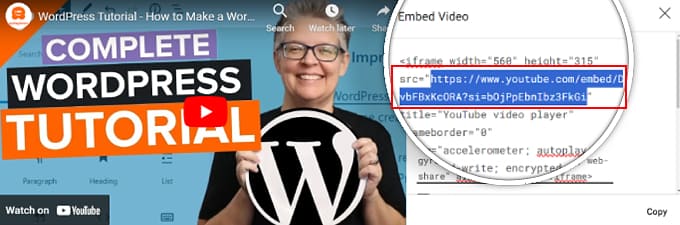
Se hai caricato il video su YouTube, puoi trovare l'URL di incorporamento aprendo il video di YouTube e facendo clic sul pulsante "Condividi" sotto il player.

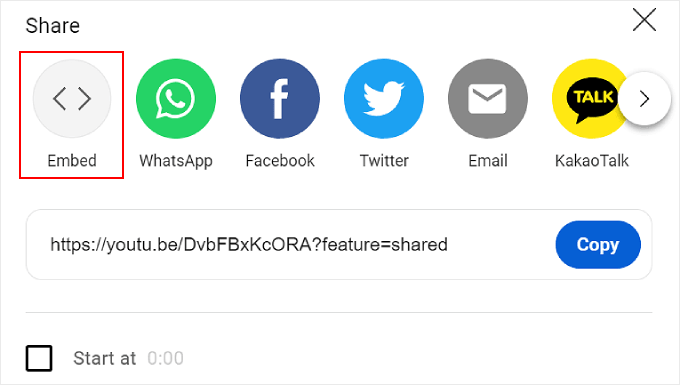
Successivamente, fai clic su "Incorpora" nella finestra popup.
Vedrai il codice completo per incorporare il video nel popup successivo.

Tieni presente che non è necessario copiare e incollare tutto. Quello che dovresti fare è bloccare l'URL che si trova tra virgolette doppie dopo l'attributo src= .
Questo è l'URL di incorporamento del tuo video.

Successivamente, copia e incolla nuovamente questo URL nel generatore di schemi video di AIOSEO.
Per l'URL della miniatura, puoi copiare e incollare l'URL dell'immagine nel campo o caricare una nuova immagine nel catalogo multimediale. Tieni presente che la dimensione minima è 112 pixel in larghezza e altezza.
Una volta che tutte le impostazioni sembrano corrette, fai semplicemente clic sul pulsante "Aggiungi schema".

E questo è tutto!
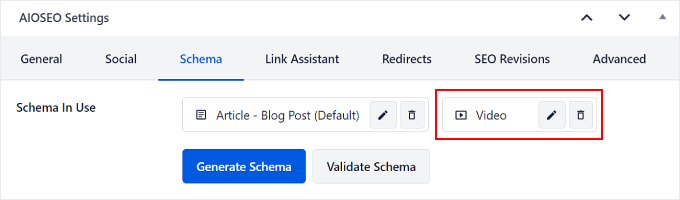
Ora dovresti vedere un elemento dello schema video nella scheda Schema nelle Impostazioni AIOSEO.

4. Abilita caricamento lento
Il caricamento lento significa che il tuo sito web ritarda il caricamento di determinati elementi di contenuto finché qualcuno non scorre fino al punto in cui si trova il contenuto sullo schermo. Quando il caricamento lento è attivato per i video, il tuo sito web attenderà di caricare il lettore video e il contenuto finché lo spettatore non sta per guardarlo.
Ciò velocizza inizialmente il caricamento del tuo sito web perché non è necessario caricare tutti gli elementi video contemporaneamente.
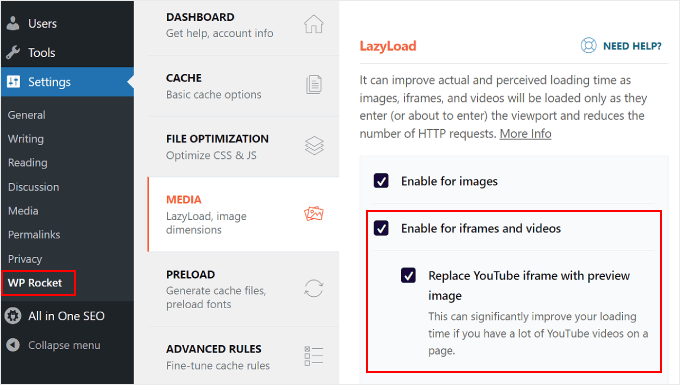
Per fare ciò, puoi utilizzare WP Rocket. È uno dei migliori plugin per la memorizzazione nella cache di WordPress sul mercato e viene fornito con una funzionalità per caricare immagini e video in modo lento.

Il primo passo è installare e attivare il plugin WP Rocket. Puoi leggere la nostra guida su come installare un plugin WordPress per maggiori informazioni.
Successivamente, vai su Impostazioni »WP Rocket dalla dashboard di WordPress e vai alla scheda "Media". Quindi, seleziona semplicemente le caselle "Abilita per iframe e video" e "Sostituisci iframe YouTube con immagine di anteprima".
Ciò che significa la seconda casella di controllo è che, invece di caricare immediatamente il lettore video effettivo quando qualcuno visita la tua pagina web, viene caricata prima solo un'immagine statica che rappresenta il video.

Se vuoi caricare anche le immagini in modo lento, puoi consultare il nostro articolo su come caricare le immagini in modo lento in WordPress.
5. Utilizza un CDN video
CDN è l'abbreviazione di Content Delivery Network, ovvero un servizio che può velocizzare il tuo sito web.
Funziona memorizzando il contenuto del tuo sito web su più server in tutto il mondo. Quando qualcuno visita il tuo sito, la CDN fornisce il contenuto dal server più vicino a lui. Ciò riduce la distanza necessaria per percorrere i dati e velocizza il caricamento del tuo sito web.
Una CDN video è progettata per fornire in modo efficiente contenuti video. Ottimizza lo streaming video archiviando copie dei tuoi video su server posizionati strategicamente in tutto il mondo.
Se hai seguito il nostro suggerimento di caricare video su un servizio di terze parti, non sarà necessario disporre di un CDN video. Ma per le persone che scelgono di ospitare autonomamente i propri video, consigliamo di utilizzare Bunny.net.

Bunny.net è uno dei migliori servizi CDN WordPress con una funzionalità CDN per la distribuzione di video. I tuoi video saranno protetti nel loro spazio di archiviazione di livello aziendale e gli spettatori potranno guardarli in alta qualità senza buffering.
Se sei interessato a utilizzare una CDN, consulta il nostro elenco dei migliori servizi CDN WordPress.
Suggerimenti bonus per ottimizzare i video di sfondo in WordPress
Se hai bisogno di ottimizzare i video di sfondo per il tuo sito Web WordPress, puoi utilizzare i seguenti suggerimenti.
Rimuovi l'audio
L'audio può aggiungere peso significativo a un file video. Se utilizzi un video solo come sfondo senza audio, è meglio eliminare l'audio.
Puoi rimuovere facilmente l'audio dal video utilizzando un software di editing video. Per consigli, consulta il nostro elenco dei migliori software di editing video.
In alternativa, puoi utilizzare il dispositivo di rimozione audio gratuito per i video di Adobe Express. Carica semplicemente il tuo video e lo strumento gestirà la rimozione dell'audio per te. Il video sarà quindi scaricabile come file MP4.

Ridurre la durata
Ridurre la durata del video è un altro buon modo per eseguire la compressione video per i video in background o con riproduzione automatica. Ciò può ridurre la dimensione complessiva del file, velocizzandone il caricamento e migliorando le prestazioni del sito web.
In genere, 30 secondi o meno di durata video dovrebbero essere sufficienti per un video di sfondo.
Ancora una volta, puoi utilizzare un software di editing video per ridurre la durata del video. Per uno strumento online gratuito, puoi utilizzare Canva o Video Trimmer di Adobe Express.

Evita il looping per sempre
Quando utilizzi video in background o con riproduzione automatica sul tuo sito web, è essenziale evitare loop infiniti. Il looping avviene quando il video continua a essere riprodotto più e più volte e può consumare molta larghezza di banda.
È anche importante considerare il contesto in cui viene visualizzato il video. Se il video è una breve introduzione o mostra un prodotto specifico, in genere è sufficiente un numero limitato di loop o una singola riproduzione per comunicare il messaggio.
In WordPress, puoi controllare il comportamento in loop del tuo video YouTube per ridurre il carico sulle risorse del tuo sito web. La nostra guida su come aggiungere un video di YouTube come sfondo a schermo intero in WordPress ti mostra come.
Usa un buon colore del testo contrastante
Le persone che utilizzano un video a riproduzione automatica come sfondo della home page di solito vi inseriscono del testo sopra. In questa situazione, è bene utilizzare un colore del testo che contrasti bene con la combinazione di colori del video.
In questo modo, il testo rimane facilmente leggibile e risalta ben visibile sullo sfondo del video.
Se desideri suggerimenti e trucchi sulla scelta del colore del testo per il tuo video di sfondo, visita la nostra guida su come scegliere la combinazione di colori perfetta.
Inoltre, puoi consultare il nostro articolo sui migliori temi WordPress per siti Web di video per trovare design che si adattino al tuo sito Web e ai contenuti video.
Domande frequenti su come ottimizzare i video per il tuo sito Web WordPress
Ora affrontiamo alcune domande comuni relative all'ottimizzazione dei video per il tuo sito Web WordPress.
1. Qual è il miglior formato video per un sito Web WordPress?
WordPress supporta tipi di file video come .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp e .3g2.
Si consiglia di utilizzare MP4 con codec H.264 per il miglior equilibrio tra qualità e dimensione del file.
2. Come ottimizzo un video di YouTube in WordPress?
Se incorpori i tuoi video di YouTube, WordPress si occuperà del processo di incorporamento e garantirà che il lettore video venga caricato in modo efficiente.
Tuttavia, puoi ottimizzare ulteriormente i video abilitando il caricamento lento, comprimendo i file video e impostando il markup dello schema video e la mappa del sito con AIOSEO. L'ultimo passaggio garantisce che i motori di ricerca possano comprendere e indicizzare correttamente i tuoi video.
Puoi anche consultare il nostro elenco dei migliori plugin per gallerie video di YouTube per WordPress per ulteriori funzionalità per migliorare i video del tuo sito web.
3. Come posso caricare più velocemente il mio video WordPress?
Per caricare più velocemente i tuoi video WordPress, puoi caricarli su un servizio di hosting di terze parti come YouTube o Vimeo. Non è consigliabile ospitare autonomamente i tuoi video, poiché spesso richiede più risorse del server e rallenta il tuo sito web.
Dovrai anche comprimere i video per ridurre le dimensioni dei file senza compromettere la qualità.
Inoltre, è una buona idea abilitare il caricamento lento per i contenuti video. Ciò garantisce che il tuo sito web venga caricato rapidamente la prima volta e che i video vengano caricati solo quando il visitatore scorre verso il basso per visualizzarli.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come ottimizzare i video per i siti web. Potresti anche voler dare un'occhiata al nostro elenco dei migliori plugin WordPress per gli editori YouTube e al nostro tutorial su come mostrare gli ultimi video dal tuo canale YouTube in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
