Come ottimizzare il ridimensionamento del tuo logo reattivo nel modulo Menu a larghezza intera di Divi
Pubblicato: 2022-08-31Il modulo menu a larghezza intera di Divi offre agli utenti Divi un ampio controllo sul suo design. Ciò include la possibilità di rendere qualsiasi logo completamente reattivo. Un insieme di controlli, Logo Width e Logo Max Width, funzionano perfettamente insieme per specificare la dimensione del logo. Con poche regolazioni, qualsiasi utente Divi può assicurarsi che il proprio logo funzioni perfettamente su qualsiasi schermo. In questo post, vedremo come ottimizzare le dimensioni del logo reattivo di Divi nel modulo Menu a larghezza intera di Divi.
Iniziamo.
Informazioni sul mio esempio Impostazioni del modulo del menu a larghezza intera
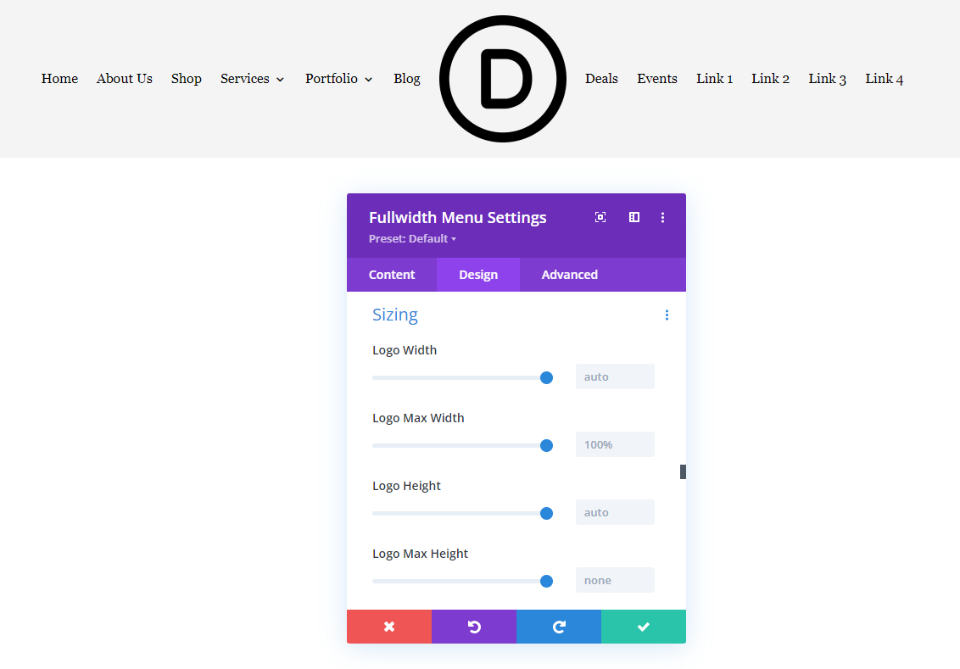
Prima di iniziare, diamo un'occhiata al mio esempio e alle sue impostazioni. Possiamo vedere che il logo è grande per l'intestazione. Questo è un logo quadrato. Vedremo anche come regolare le impostazioni per altre dimensioni e forme. Questo ci dà un punto di partenza e vedremo come regolarlo man mano che procediamo. Mostrerà anche perché è necessario modificarlo.
Ecco le mie impostazioni:
- Logo: 150×150
- Colore di sfondo: #f4f4f4
- Stile: allineato a sinistra (mostrerò anche il logo centrato in linea quando aiuta a dimostrare l'impostazione)
- Direzione del menu a discesa: verso il basso
- Crea collegamenti di menu a larghezza intera: No
- Carattere del menu: Arvo
- Colore del testo: nero
- Dimensione carattere: 16px
- Imbottitura: 2vh superiore e inferiore
Ecco l'intestazione quando viene visualizzata su un desktop.

Ecco l'intestazione su un tablet. La dimensione del logo risalta ancora di più.

Infine, ecco la vista del telefono. Questo rende l'intestazione troppo grande.

Questi esempi dimostrano bene perché un logo nel modulo Menu a larghezza intera deve essere reattivo.
Informazioni sulla dimensione del logo
La dimensione del logo consigliata varia in tutto il Web. La dimensione più consigliata è generalmente compresa tra 250×100 e 250×150. I loghi che includiamo nei nostri layout Divi sono generalmente nella gamma 160×50 o 225×100, ma alcuni sono molto diversi in base alla loro forma.
Sto usando un logo a 150×150 e mostrerò alcuni esempi con loghi di dimensioni diverse. Dovrai giocare con le tue impostazioni in base alle dimensioni dell'immagine del tuo logo.
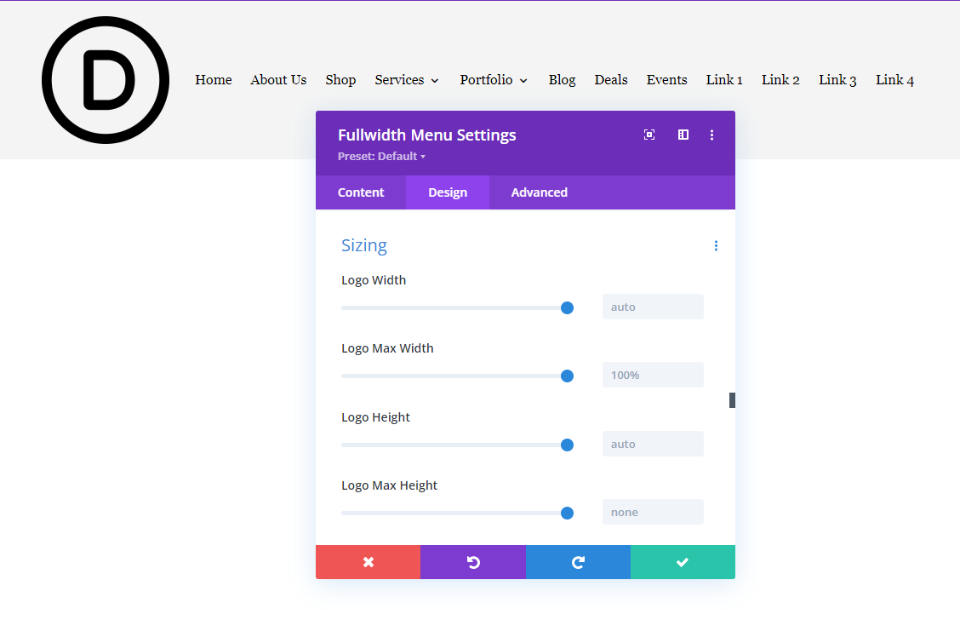
Impostazioni di ridimensionamento del logo del modulo menu a larghezza intera
Ci sono 10 impostazioni nella sezione Dimensionamento. Quattro di queste impostazioni prendono di mira il logo.
Le impostazioni includono:
- Larghezza logo: una percentuale della larghezza massima. L'impostazione predefinita è Automatico.
- Larghezza massima logo: imposta la larghezza massima in pixel che la larghezza non può superare. L'impostazione predefinita è 100%.
- Altezza del logo: una percentuale dell'altezza massima. L'impostazione predefinita è Automatico.
- Altezza massima logo: imposta l'altezza massima in pixel che l'altezza non può superare. L'impostazione predefinita è 100%.

Le impostazioni di larghezza funzionano insieme e le impostazioni di altezza funzionano insieme, ma la larghezza e l'altezza non devono essere utilizzate insieme. Queste impostazioni ci danno un controllo preciso sulla larghezza o l'altezza del logo. Se utilizzato con le impostazioni di desktop, tablet e telefono, avremo sempre un logo perfettamente reattivo indipendentemente dalle dimensioni dello schermo dell'utente.
Per questo tutorial, ci concentreremo su Larghezza logo e Larghezza massima logo. Quando si utilizzano le impostazioni di larghezza, l'altezza deve essere impostata su Auto e l'altezza massima deve essere impostata su 100%.
Larghezza logo e Larghezza massima logo
L'impostazione Larghezza logo imposta la larghezza del logo come percentuale del valore Larghezza massima. Il valore Max Width è solitamente impostato in pixel o vw. L'altezza si adatta in modo che corrisponda, mantenendo la forma del logo al variare delle dimensioni.
Ad esempio, se la larghezza massima è impostata su 50 pixel e la larghezza è impostata sull'80%, il logo visualizzerà una larghezza di 40 pixel.
Impostando il numero massimo di pixel per la larghezza e quindi impostando la larghezza del logo come percentuale di quella massima per ciascuna dimensione dello schermo, possiamo garantire che il logo sia sempre perfettamente reattivo.
Esempi di larghezza e larghezza massima
Vediamo un paio di esempi buoni e cattivi per dimostrare la reattività del logo. Questo esempio mostra entrambe le impostazioni di larghezza come predefinite. Ho selezionato Logo centrato in linea per mostrare la larghezza su entrambi i lati del logo.

Cattivo esempio
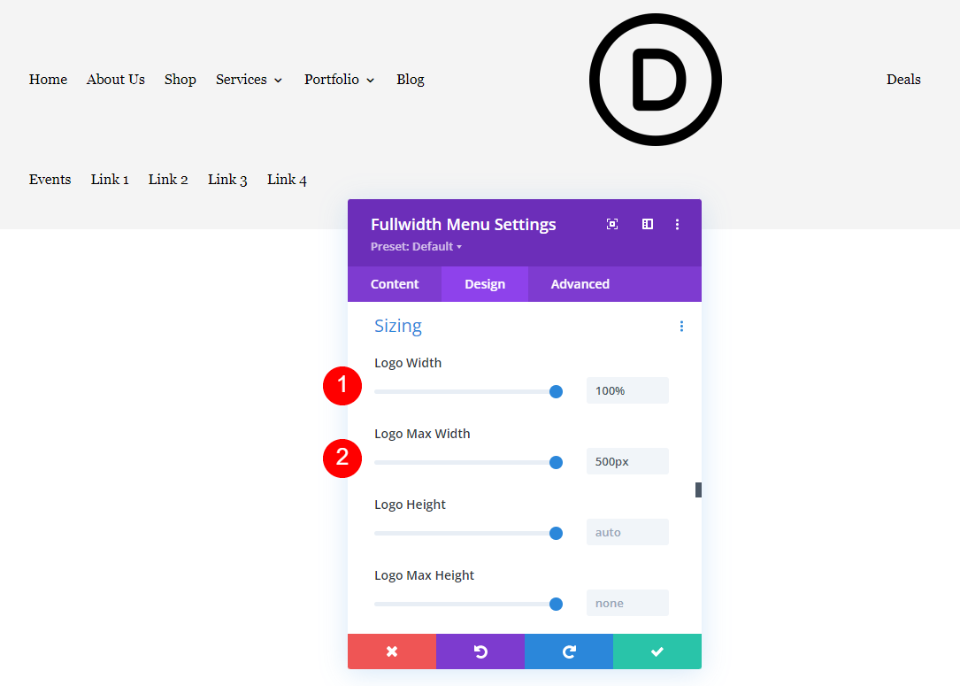
Ora, vediamo un cattivo esempio. Ho esagerato i numeri per renderlo più ovvio. Se aumentiamo la Larghezza massima e impostiamo la Larghezza al 100%, i collegamenti del menu vengono allontanati dal logo. Questo sembrerebbe ancora peggio su tablet e telefoni.
- Larghezza del logo: 100%
- Larghezza massima: 500 px

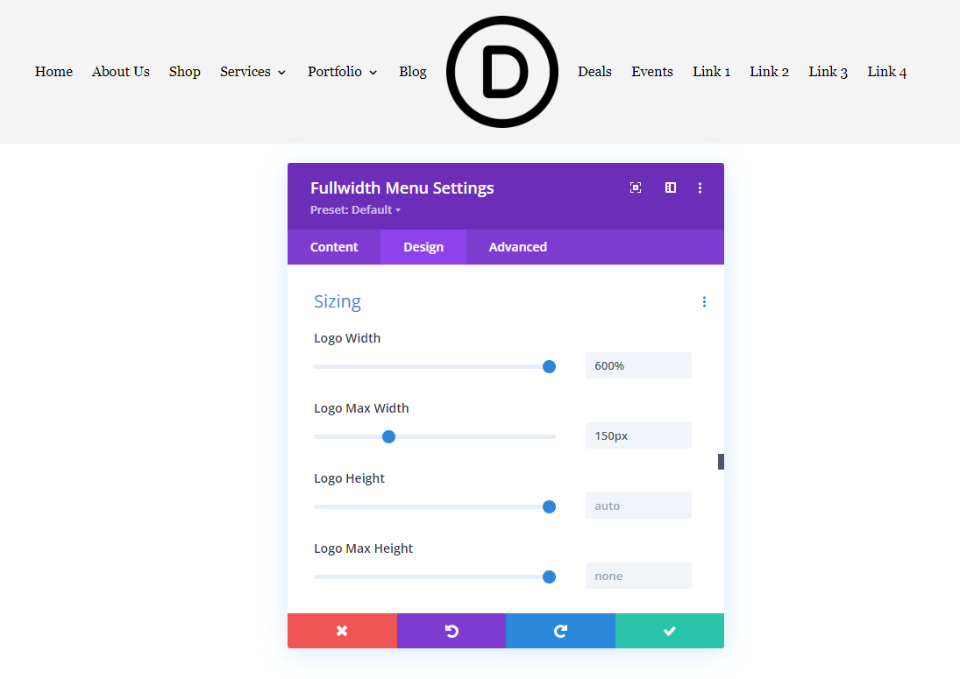
Possiamo usare la larghezza massima per limitare la larghezza. In questo esempio, ho impostato Larghezza massima su 150 px e Larghezza su 600%. La larghezza non può essere visualizzata più in alto della larghezza massima, che è 150px. Questo ci aiuta a limitare la larghezza possibile e ci aiuta a progettare le dimensioni del logo per la reattività.
- Larghezza del logo: 600%
- Larghezza massima: 150 px

Buon esempio
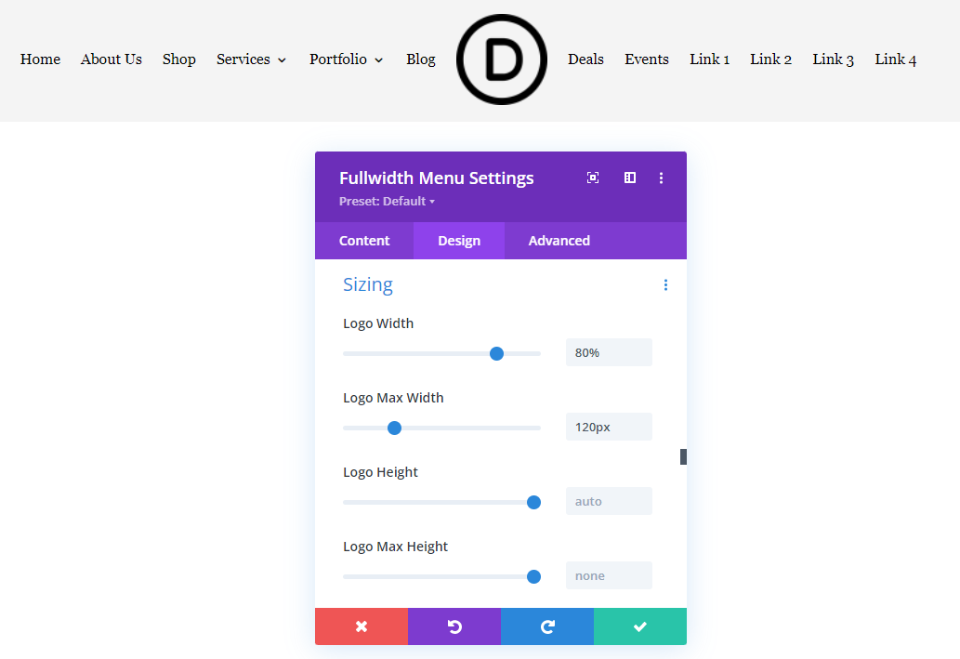
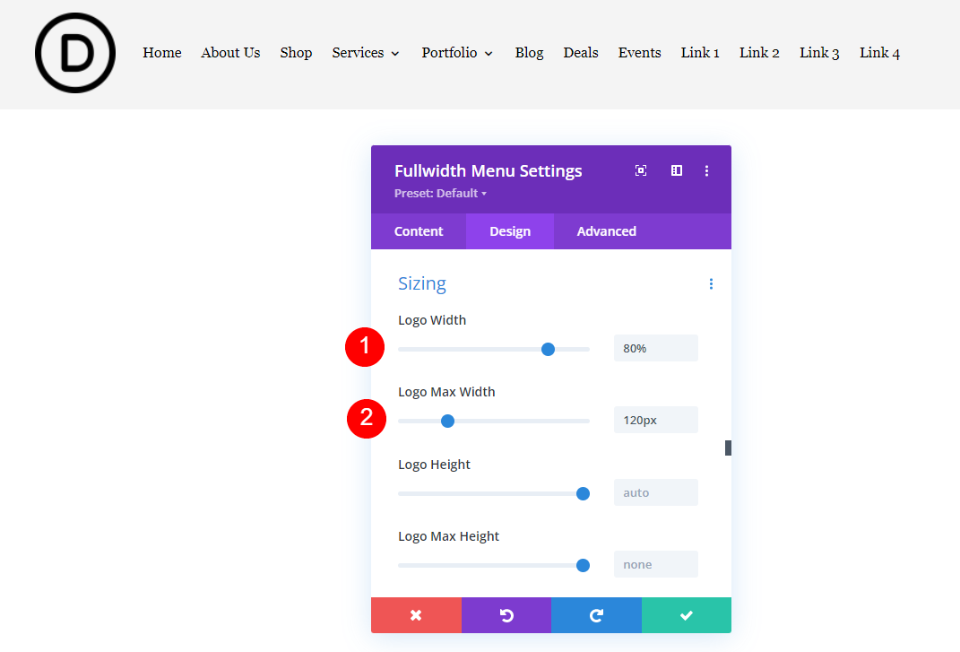
Quindi, vediamo un buon esempio. Per iniziare, ti consiglio di lasciare la Larghezza al valore predefinito e di regolare la Larghezza massima finché non trovi l'intervallo in pixel che funziona bene per il tuo logo. Ho impostato la Larghezza sull'80% della Larghezza massima, che è 120px. Il logo sembra molto meglio in questa intestazione.
- Larghezza del logo: 80%
- Larghezza massima: 120 px

Per ottenere i migliori risultati di risposta, dovremo impostare il tablet e il telefono su diverse larghezze massime dei pixel. Ecco il logo con allineato a sinistra per desktop, dispositivi mobili e telefono. Imposteremo 120 pixel per il desktop, 100 pixel per i tablet e 80 pixel per i telefoni.
- Larghezza del logo: 80%
- Larghezza massima: desktop 120px, tablet 100px, telefono 80px
Ecco la versione desktop.


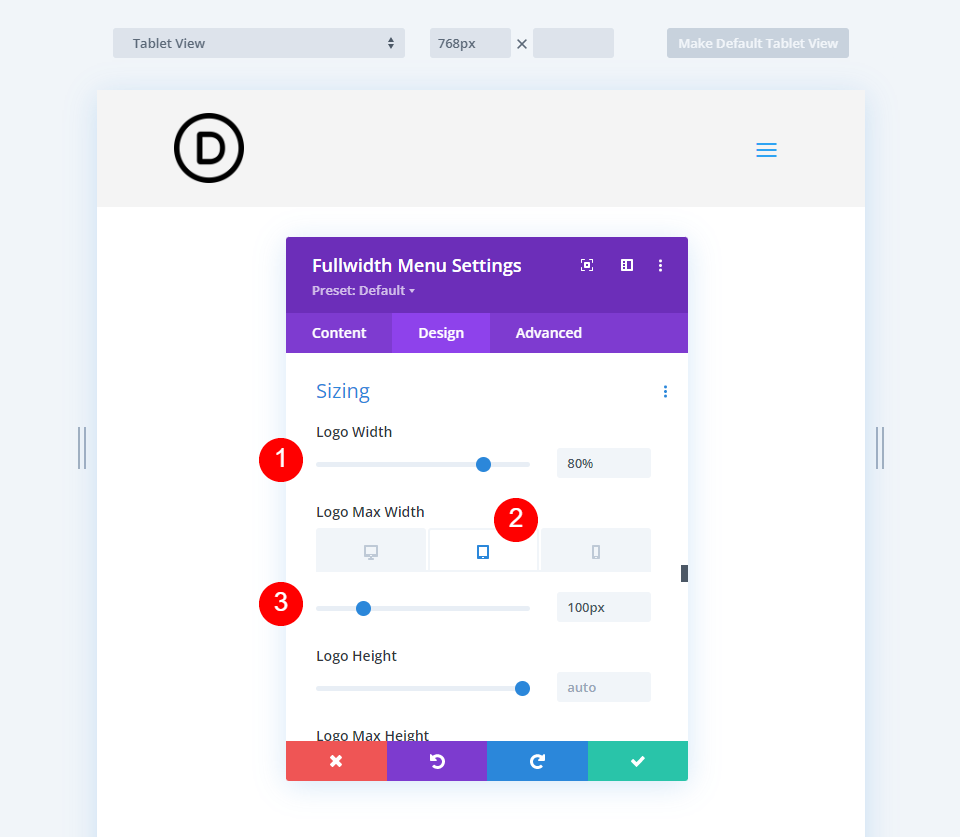
Ecco la versione da tavolo. Ho selezionato l'opzione Tablet per Logo Max Width e l'ho impostata su 100px. Questo sembra molto meglio dell'impostazione predefinita.

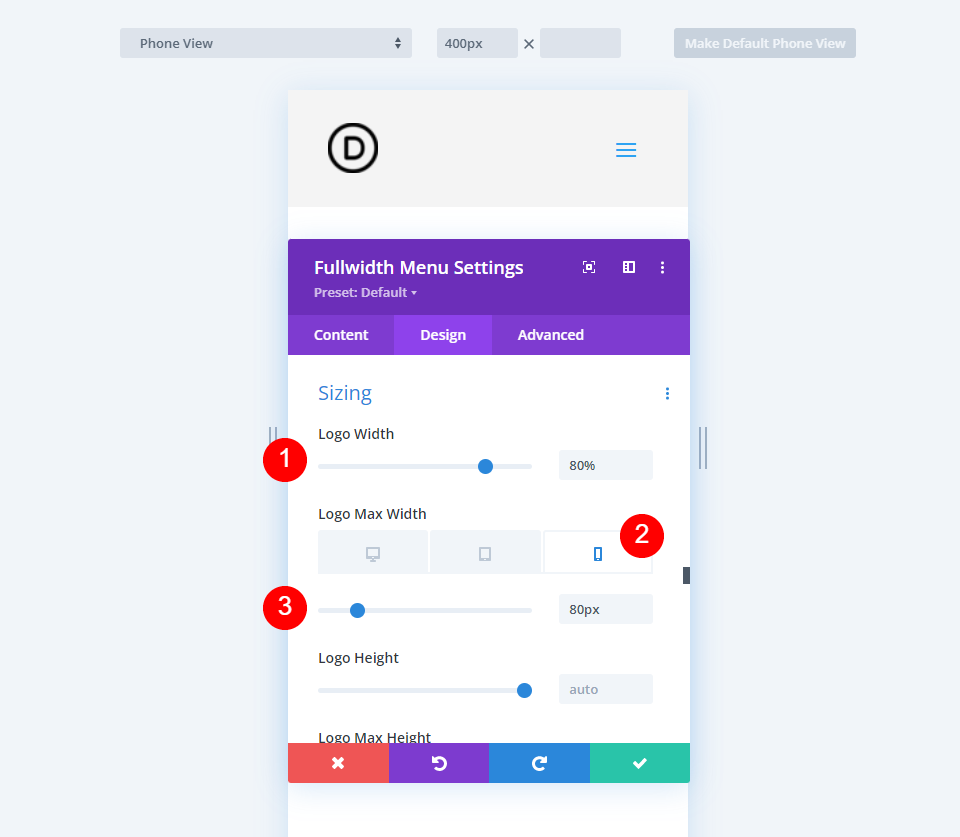
Infine, ecco la versione del telefono con 80px. Il logo ora è perfettamente reattivo su tutte e tre le opzioni dello schermo.

Esempi di dimensioni del logo reattivo
Fino a questo punto, abbiamo visto un logo quadrato. Ora, diamo un'occhiata ad alcuni diversi tipi di loghi per vedere come utilizzare le impostazioni Larghezza e Larghezza massima. Modificherò alcune intestazioni Divi gratuite per includere un modulo menu Fullwidth e aggiungere un logo.
Puoi queste impostazioni per assicurarti di avere un logo reattivo. Diamo un'occhiata a un esempio di come potresti usarli sul front-end del sito web.
Primo esempio di logo reattivo
Per questo esempio, sto utilizzando la pagina di destinazione dello Stone Factory Layout Pack gratuito disponibile in Divi. Sto usando una versione modificata del modello gratuito di intestazione e piè di pagina.
Questo è il logo interno. È 161×50, il che lo rende un logo ampio e corto. Ecco le mie impostazioni attuali:
- Logo: 161×50
- Colore di sfondo: #f4f4f4
- Stile: allineato a sinistra
- Direzione del menu a discesa: verso il basso
- Crea collegamenti di menu a larghezza intera: No
- Carattere del menu: Arvo
- Colore del testo: nero
- Dimensione carattere: 16px
Le impostazioni predefinite sono troppo ampie, rendendo i collegamenti del menu a capo alla riga successiva.

Ottimizza la prima dimensione del logo reattivo
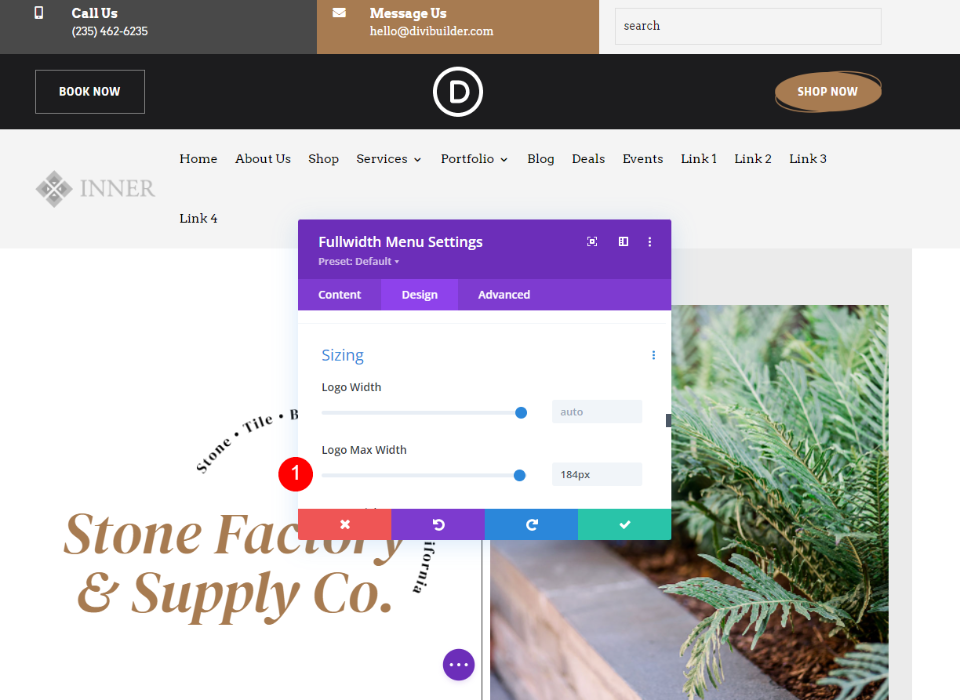
Ora ottimizziamo il logo usando le opzioni di dimensione che abbiamo discusso. Mostrerò le impostazioni mentre procediamo. La larghezza massima di 184px fa sì che il menu vada a capo, ma 183 va bene.
- Larghezza logo: automatica
- Larghezza massima: 184 px

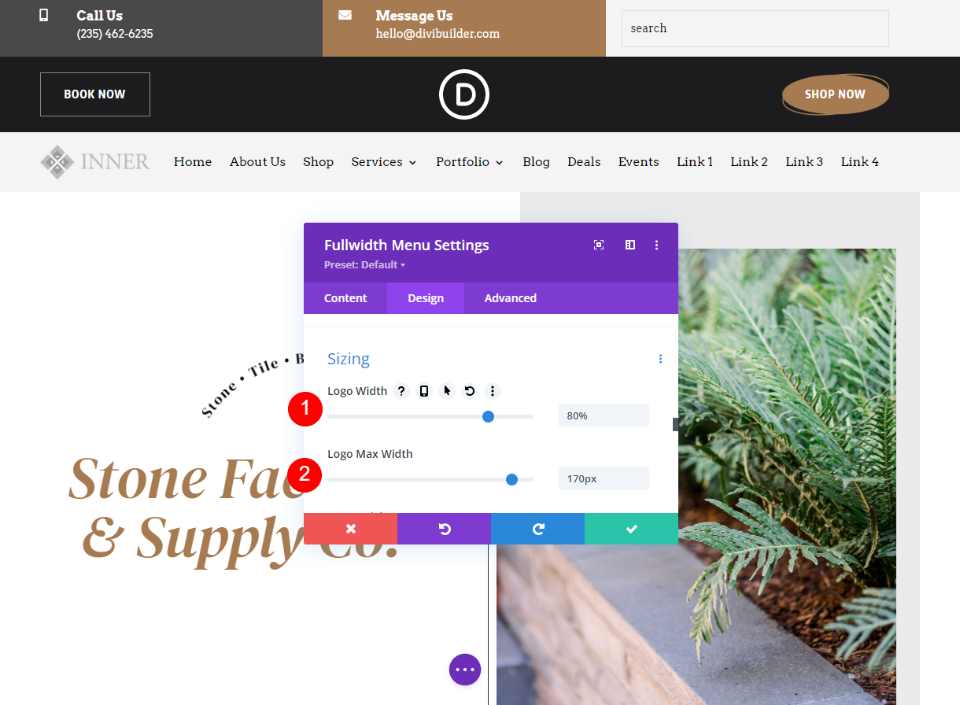
Una larghezza massima compresa tra 180 e 145 px è perfetta per i desktop, quindi la userò come intervallo provvisorio e imposterò il limite superiore a 170 px. Ho impostato la Larghezza sull'80%, quindi sembra sempre fantastico con queste dimensioni.
- Larghezza del logo: 80%
- Larghezza massima: 170 px

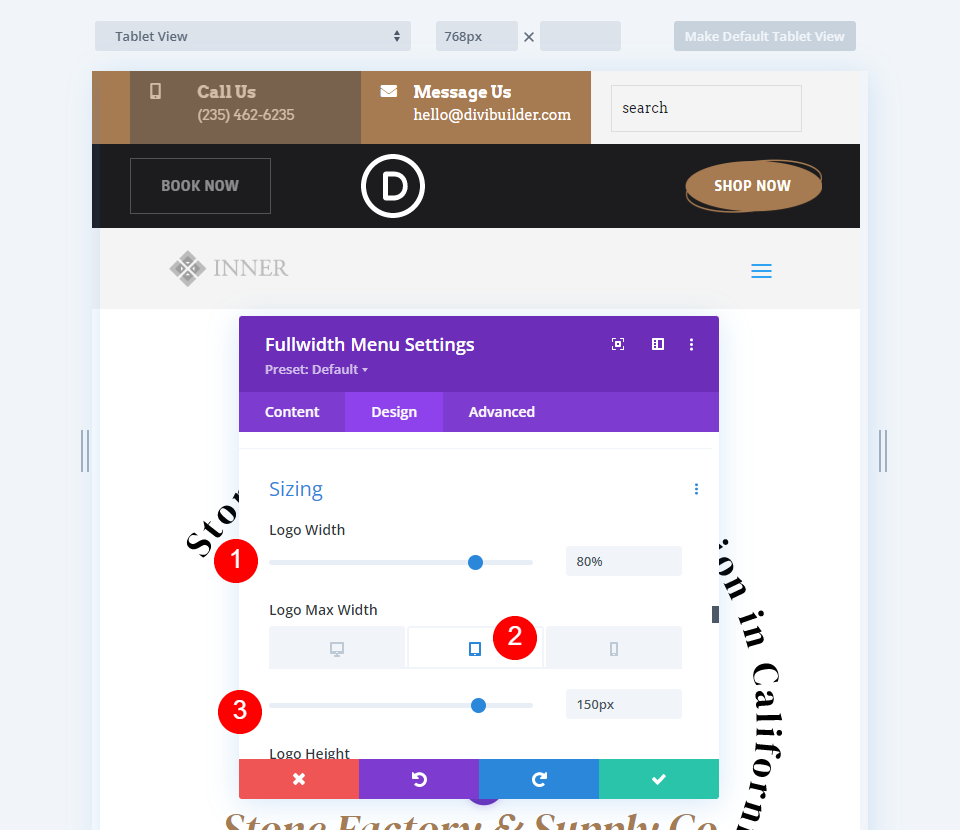
Per il tablet, ho usato la larghezza massima di 170 px come punto di partenza e l'ho ridotto a 150 px. Ho lasciato la Larghezza all'80%.
- Larghezza del logo: 80%
- Larghezza massima: 150 px

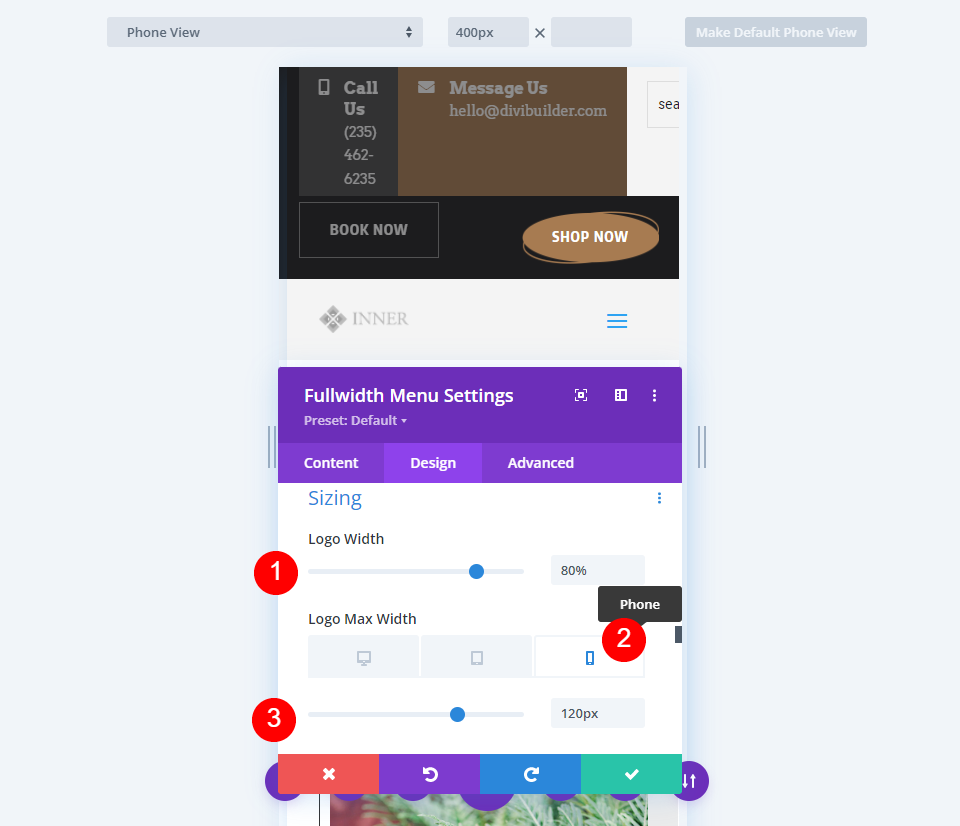
Per la versione per telefono, ho ridotto la larghezza massima a 120px. Come prima. Ho lasciato la Larghezza del logo all'80%.
- Larghezza del logo: 80%
- Larghezza massima: 120 px

Secondo esempio di logo reattivo
Per questo, sto utilizzando il pacchetto di layout dei servizi elettrici gratuito disponibile in Divi. Sto usando una versione modificata del modello gratuito di intestazione e piè di pagina. Questo utilizza il logo Job Line. È 226 × 100, il che lo rende un logo ampio e corto più grande del nostro ultimo esempio. Ecco le mie impostazioni attuali per il modulo Menu a larghezza intera:
- Logo: 226×100
- Colore di sfondo: bianco
- Stile: allineato a sinistra
- Direzione del menu a discesa: verso il basso
- Crea collegamenti di menu a larghezza intera: No
- Carattere del menu: Chakra Petch
- Stile: audace
- Colore del testo: nero
- Dimensione carattere: 16px
Come nell'ultimo esempio, le impostazioni predefinite sono troppo ampie, rendendo i collegamenti del menu a capo alla riga successiva.

Ottimizza la dimensione del secondo logo reattivo
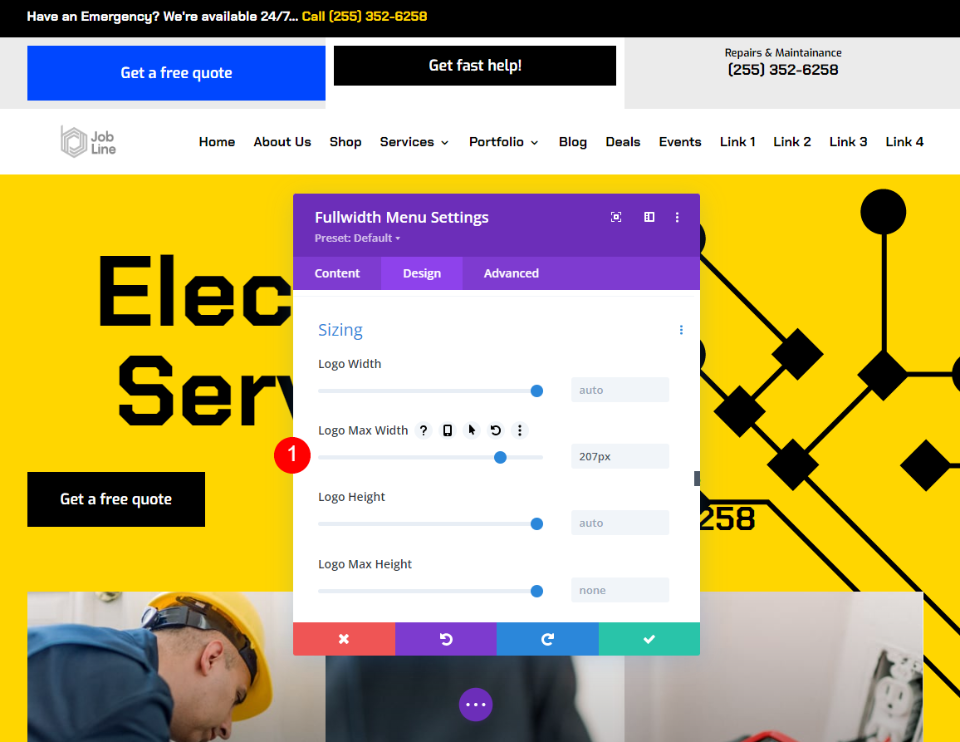
Ora ottimizziamo il nostro secondo logo usando le opzioni di dimensione che abbiamo discusso. Mostrerò le impostazioni mentre procediamo. Questo logo ha un bell'aspetto con una larghezza massima compresa tra 190 px e 207 px.
- Larghezza logo: automatica
- Larghezza massima: 207px

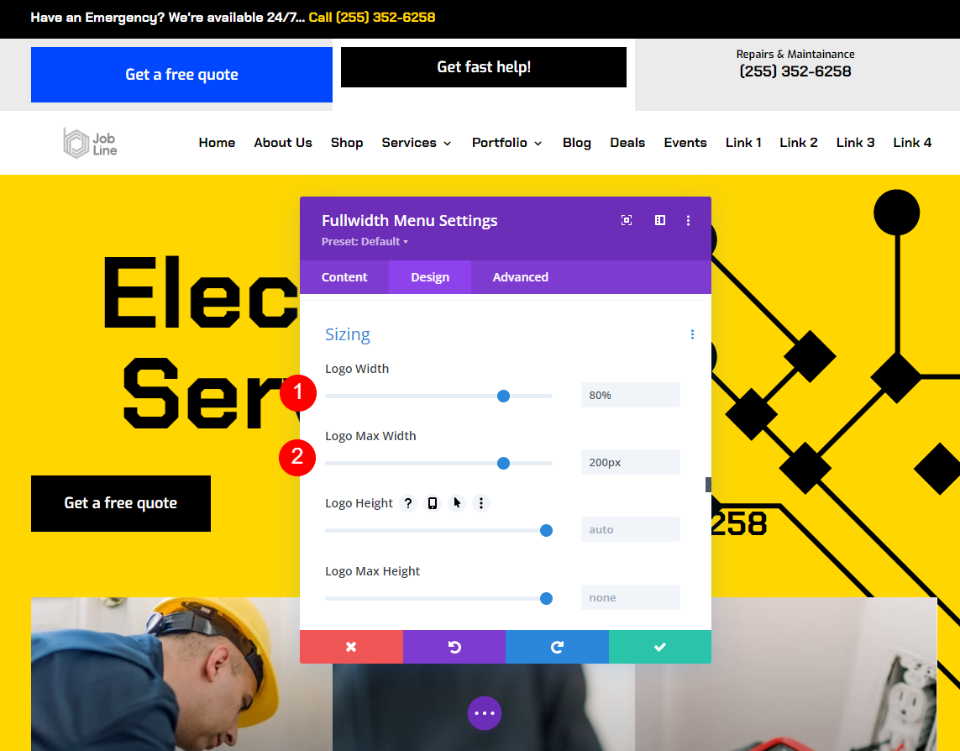
Userò 200px come Larghezza massima. Ho impostato la Larghezza sull'80%, quindi sembra sempre fantastico con queste dimensioni.
- Larghezza del logo: 80%
- Larghezza massima: 200 px

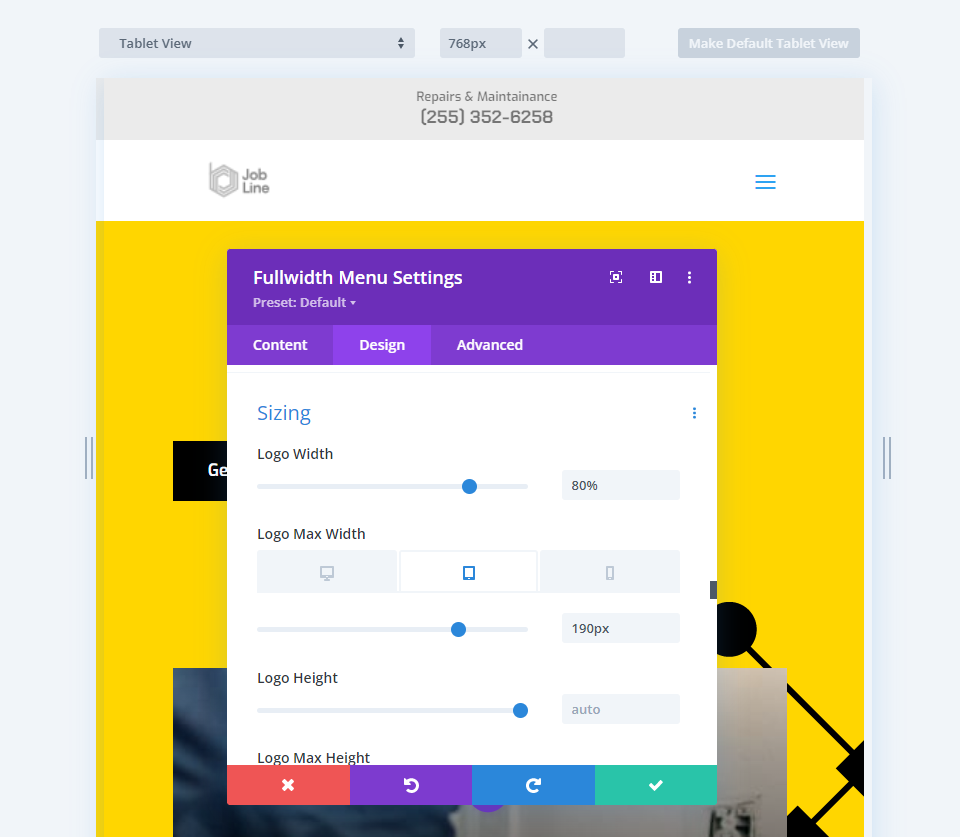
Per il tablet, ho utilizzato la larghezza massima di 200 px come punto di partenza e l'ho ridotto a 190 px. Ho lasciato la Larghezza all'80%.
- Larghezza del logo: 80%
- Larghezza massima: 190 px

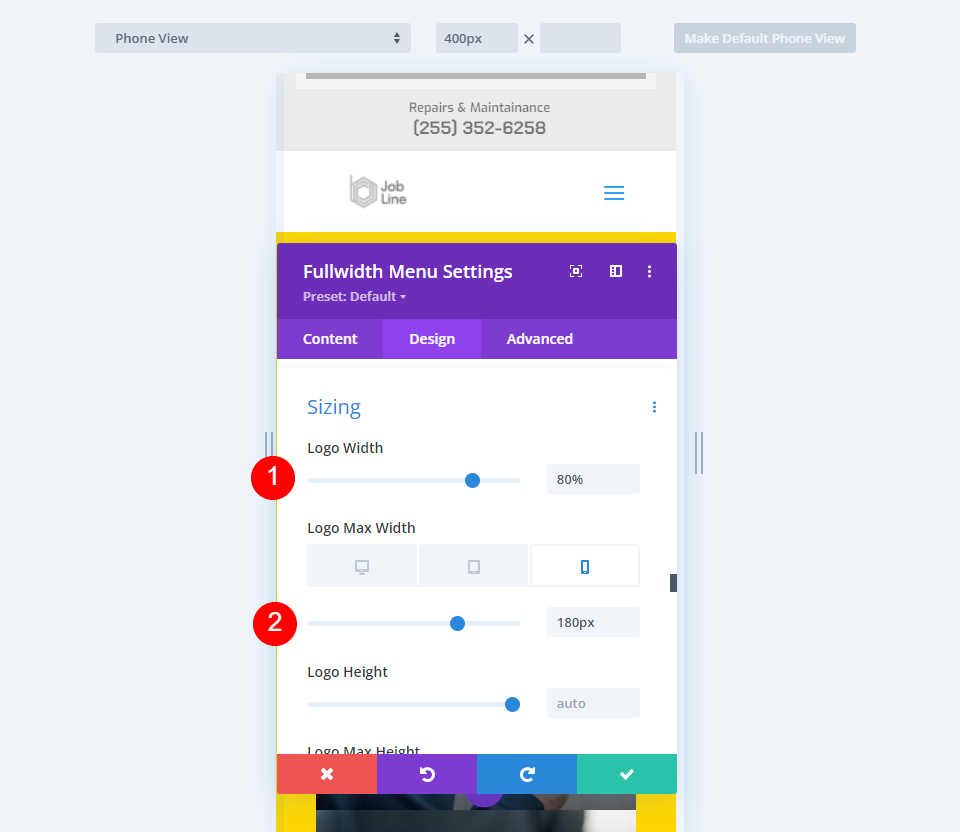
Per la versione per telefono, ho ridotto la larghezza massima a 180px. Come prima, ho lasciato la larghezza del logo all'80%.
- Larghezza del logo: 80%
- Larghezza massima: 180 px

Pensieri finali
Questo è il nostro sguardo su come ottimizzare le dimensioni del logo reattivo di Divi nel modulo Menu a larghezza intera. Le impostazioni Larghezza e Larghezza massima funzionano perfettamente insieme per aiutarti a trovare la dimensione ottimale e limitare il logo a quella dimensione per qualsiasi schermo. Ci vuole un po' di ritocco per ottenere le regolazioni desiderate, ma le regolazioni sono semplici. Bastano poche regolazioni per rendere il tuo logo Divi perfettamente reattivo per qualsiasi schermo.
Vogliamo sentire da voi. Hai ottimizzato le dimensioni del tuo logo nel modulo menu a larghezza intera di Divi? Fateci sapere nei commenti.
