Come personalizzare i moduli WordPress con WPForms
Pubblicato: 2024-09-30Creare un'esperienza personalizzata per i tuoi utenti può fare la differenza quando si tratta di aumentare il coinvolgimento e aumentare i tassi di completamento dei moduli.
Se gestisci un sito WordPress, ti starai chiedendo come personalizzare i moduli per renderli più pertinenti per i tuoi visitatori senza aggiungere complessità.
In questa guida ti guiderò attraverso alcune potenti funzionalità di WPForms che semplificano la creazione di moduli personalizzati e spiegherò come possono trasformare la creazione di moduli e migliorare la soddisfazione degli utenti.
Personalizza ora il tuo modulo WordPress!
- 1. Scelte AI per trasformare la creazione di moduli
- 2. Geolocalizzazione per personalizzazioni mirate
- 3. Precompilare i campi del modulo utilizzando parametri URL o stringhe di query
- 4. Utilizzo della logica condizionale per moduli dinamici
- 5. Moduli in più passaggi per un'esperienza utente unica
- 6. Dai stile al tuo modulo con l'editor dei blocchi
1. Scelte AI per trasformare la creazione di moduli
Anche se la creazione di moduli è semplice e veloce con WPForms, la compilazione dei menu a discesa e delle domande a scelta multipla richiede ancora tempo. Per semplificare le cose, puoi fare affidamento sulla funzione AI Choices.
Tutto quello che devi fare è fare clic su un pulsante e descrivere ciò di cui hai bisogno e WPForms AI compilerà le caselle di controllo, gli elenchi a discesa e le opzioni a scelta multipla in pochi secondi!
La parte migliore è che AI Choices è disponibile per tutti, indipendentemente dal fatto che tu abbia una licenza WPForms gratuita o a pagamento. Ecco come puoi usarlo:
Come funzionano le scelte AI in WPForms
Crea qualsiasi tipo di modulo con campi a scelta multipla o a discesa oppure risparmia tempo utilizzando uno dei nostri modelli di modulo predefiniti. WPForms offre un vasto elenco di oltre 1.900 modelli di moduli WordPress.
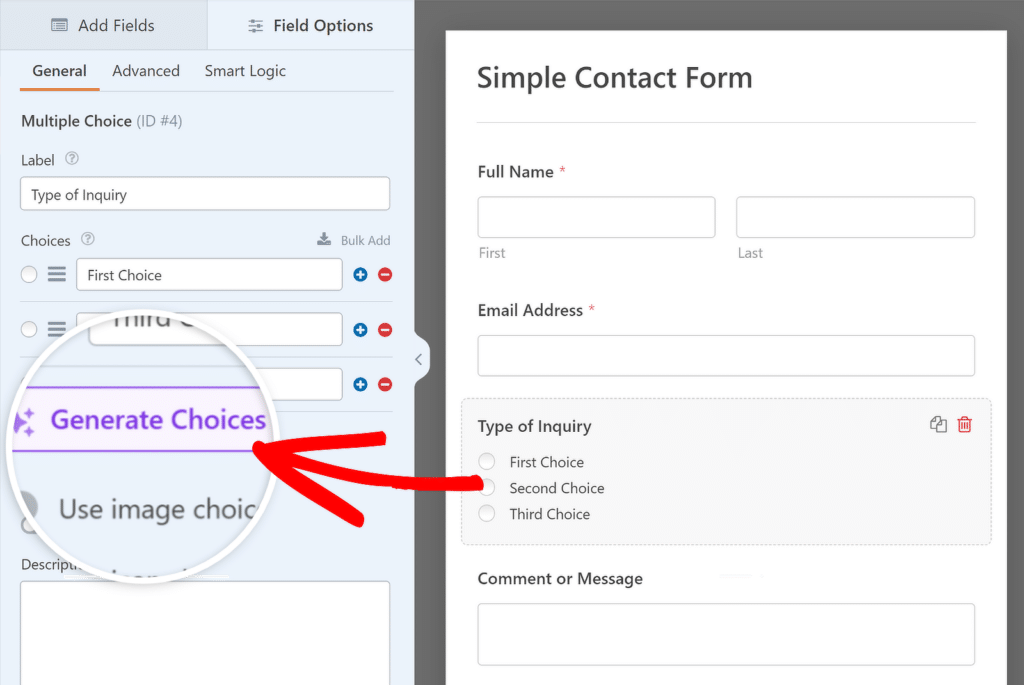
Una volta entrato nel generatore di moduli, apri le Opzioni campo per il campo a scelta multipla o a discesa pertinente. Quindi, fai clic sul pulsante Genera scelte per iniziare ad aggiungere un elenco di scelte AI!

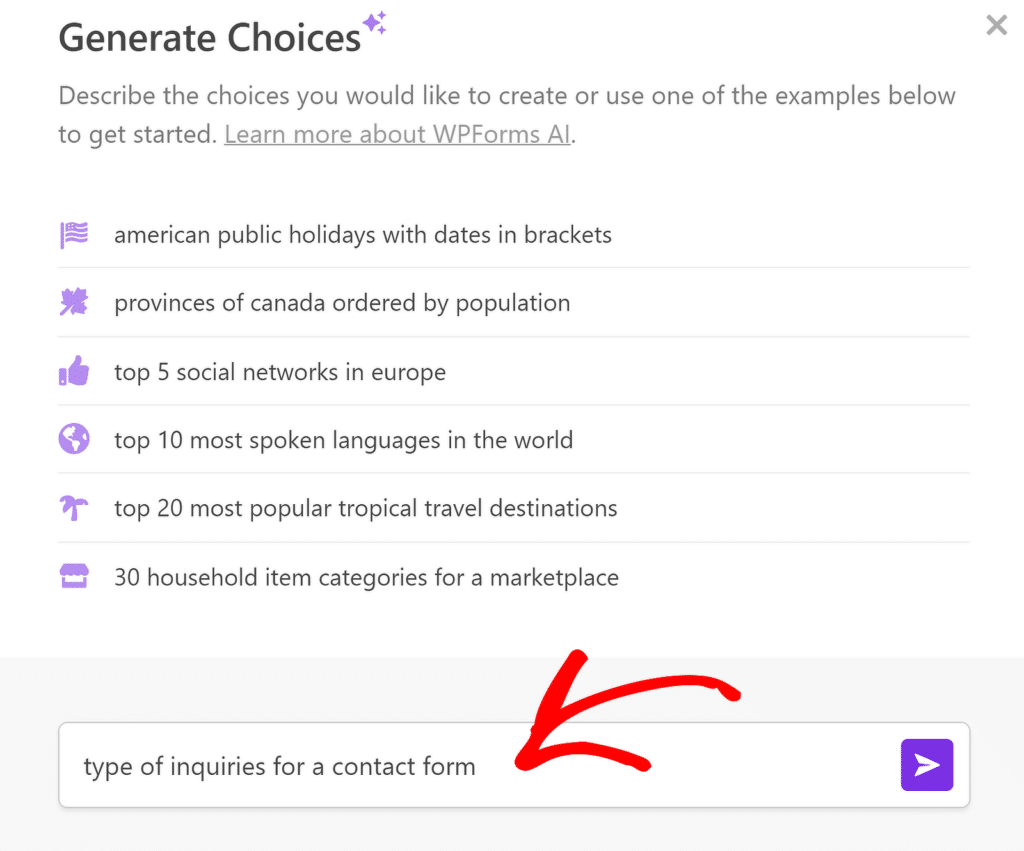
Apparirà una finestra popup in cui ora puoi aggiungere i dettagli relativi all'elenco richiesto in una o due frasi. Una volta terminato, premi il pulsante Invio.

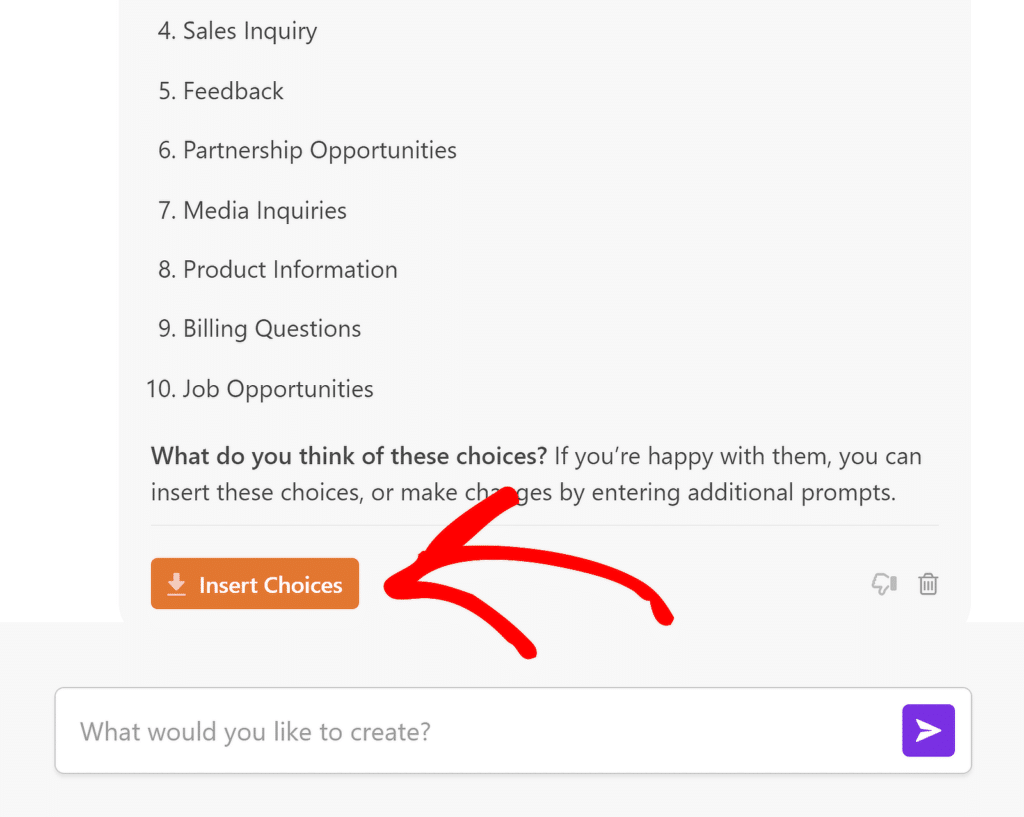
L'assistente AI di WPForms ora genererà un elenco di scelte. Non è necessario copiarli e incollarli: fai clic sul pulsante Inserisci scelte e verranno automaticamente aggiunti al modulo.

Adesso ci vogliono pochi secondi per fare quello che prima richiedeva ore. Puoi riorganizzare gli elenchi, eliminare opzioni o aggiungere ulteriori dettagli. Le possibilità sono infinite!
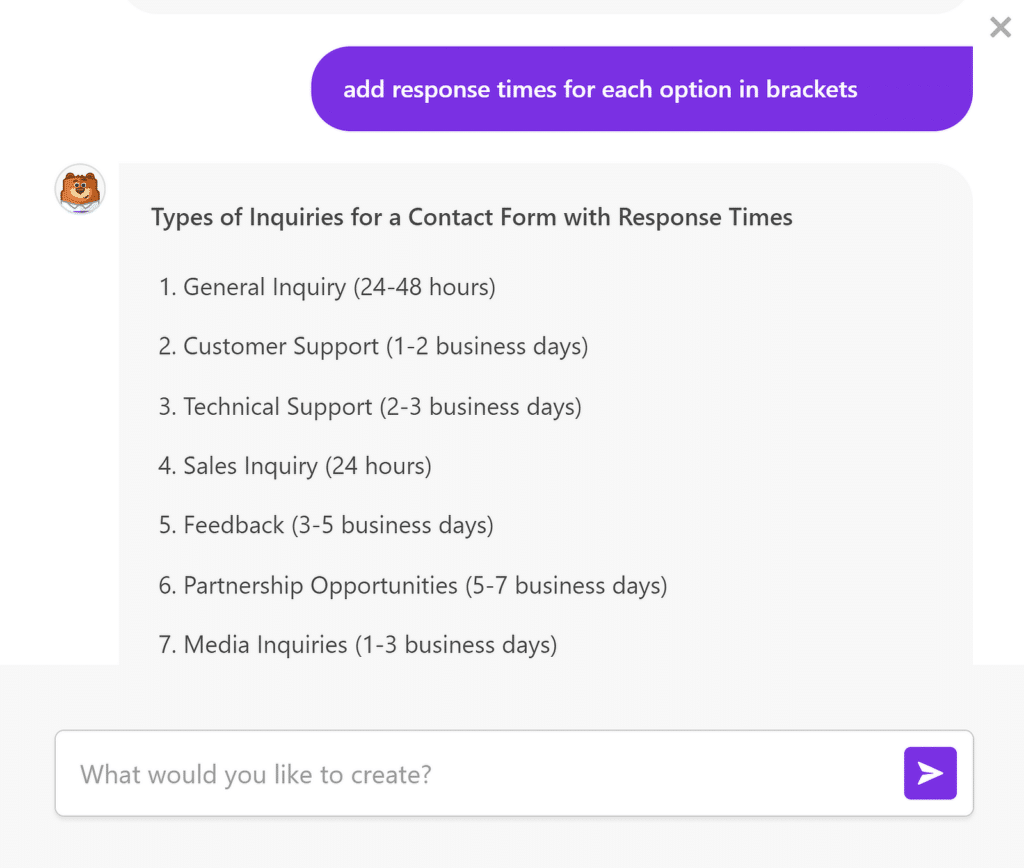
Per non parlare del fatto che, se non sei soddisfatto dei risultati generati, puoi sempre chiedere a WPForms AI di migliorare la risposta finché non sarai soddisfatto.

2. Geolocalizzazione per personalizzazioni mirate
Il componente aggiuntivo di geolocalizzazione di WPForms è uno strumento incredibilmente utile per acquisire e utilizzare la posizione di un visitatore per personalizzare i campi del modulo.
Integrandosi con Google Maps, questa funzione può rilevare automaticamente la città, lo stato e il Paese dell'utente, consentendoti di personalizzare l'esperienza del modulo in base alla sua posizione.
Ad esempio, puoi impostare automaticamente un Paese o uno stato predefinito in un menu a discesa, rendendo più semplice per gli utenti compilare i moduli senza selezionare manualmente la propria posizione.
Come funziona la geolocalizzazione in WPForms
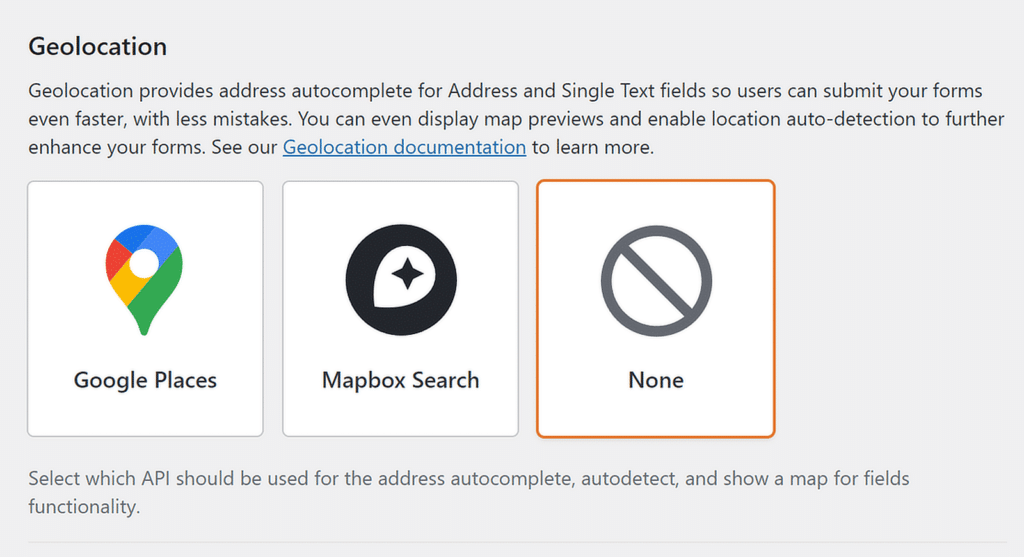
Per impostare la geolocalizzazione in WPForms, dovrai installare e configurare il componente aggiuntivo Geolocalizzazione. Ecco una rapida panoramica dei passaggi per iniziare:
Innanzitutto, assicurati di avere WPForms Pro, poiché il componente aggiuntivo Geolocalizzazione è disponibile solo nel piano Pro. Quindi, installa e attiva il componente aggiuntivo.

Dopo aver attivato il componente aggiuntivo, puoi configurarne le impostazioni andando su WPForms »Impostazioni e selezionando la scheda Geolocalizzazione . Quindi, segui i passaggi di questa guida per collegare il modulo a Google Places.

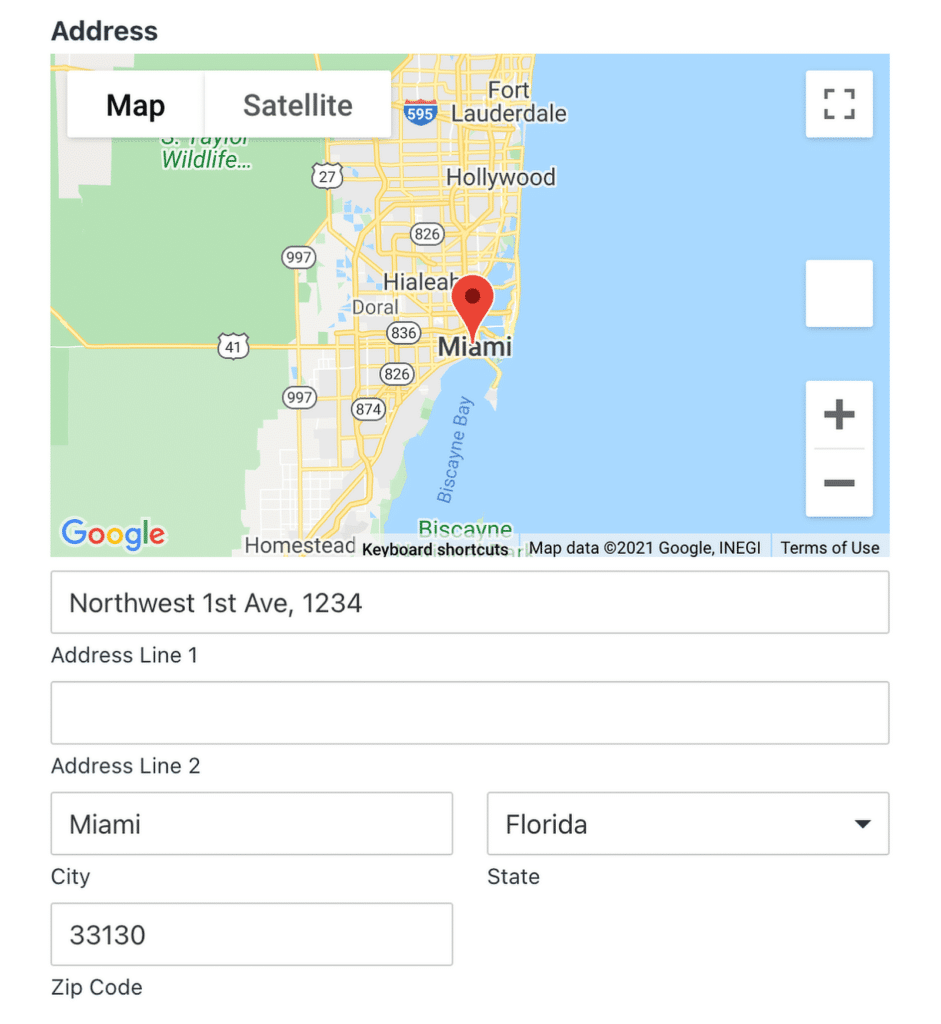
Ecco un esempio di come il tuo modulo potrebbe apparire agli utenti quando le opzioni di completamento automatico dell'indirizzo e della mappa sono abilitate per consentire ai tuoi utenti di inviare i tuoi moduli ancora più velocemente!

3. Precompilare i campi del modulo utilizzando parametri URL o stringhe di query
Precompilare i campi del modulo con WPForms utilizzando parametri URL o stringhe di query è un ottimo modo per migliorare l'esperienza utente, soprattutto per i visitatori di ritorno. Ti consente di passare i dati direttamente nei moduli, risparmiando tempo agli utenti nel reinserire le informazioni.
Utilizzo delle stringhe di query per compilare automaticamente un campo di testo
Le stringhe di query sono piccole informazioni aggiunte a un URL, spesso dopo un punto interrogativo (?). Sono utilizzati per trasferire dati da una pagina all'altra.
In WPForms, le stringhe di query possono compilare automaticamente i campi del modulo quando un utente visita una pagina con quell'URL specifico.
Questo è un ottimo modo per personalizzare i moduli per gli utenti che ritornano sul tuo sito o hanno fatto clic su un collegamento speciale da un'e-mail o da un annuncio.
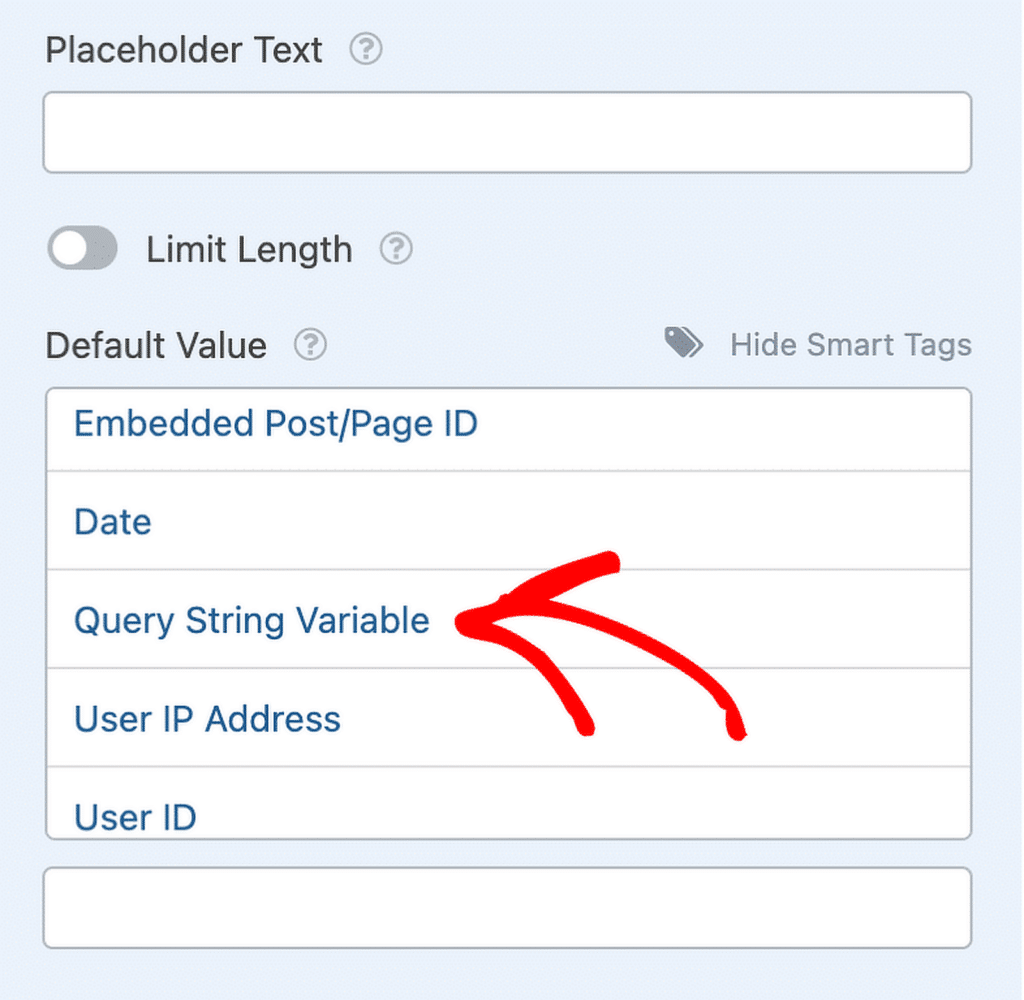
Ad esempio, se desideri che il campo per il nome di un utente venga precompilato, puoi creare un URL simile al seguente:
https://tuositoweb.com/form-page/?name=John
In questo caso, “nome” è il campo del modulo e “Giovanni” è il valore che appare automaticamente in quel campo quando l’utente visita la pagina.

Dai un'occhiata a questa guida per scoprire come utilizzare le stringhe di query per compilare automaticamente un campo di testo.
Impostazione di moduli precompilati in WPForms
Un altro modo per impostare i campi del modulo precompilato è fare in modo che il visitatore compili prima un modulo di base, quindi trasmetta le informazioni a un secondo modulo quando fa clic sul pulsante Invia .
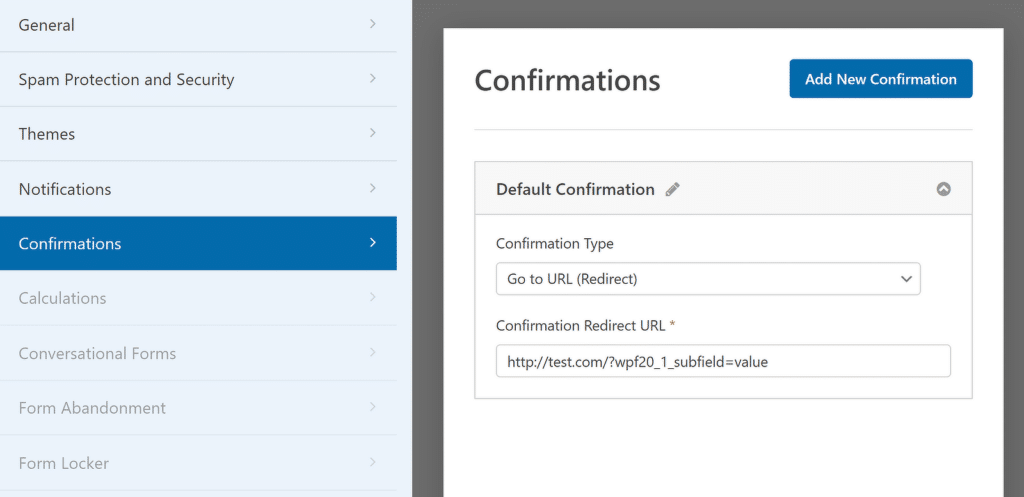
Per fare ciò, dovrai impostare il Tipo di conferma su Vai all'URL (Reindirizzamento) e configurare i campi da compilare utilizzando una stringa di query.
Ad esempio, dovresti aggiungere un URL come questo all'URL di reindirizzamento per abilitare il popolamento dei campi dinamici:
- ?wpf: segna l'inizio della stringa di query per la funzione di precompilazione di WPForms.
- ID modulo: indica a quale modulo andranno i dati (in questo caso l'ID modulo sarebbe 20).
- ID campo: identifica quale campo nel modulo hai scelto come target (qui l'ID campo è 1).
- Identificatore sottocampo (facoltativo): viene utilizzato se scegli come target una parte specifica di un campo composto da più parti, come la città in un campo Indirizzo (ad esempio, etichettata come "sottocampo").
- =: Il segno uguale indica al sistema dove inizia il valore del campo.
- Valore: questi sono i dati che desideri compilare automaticamente nel campo. Eventuali spazi nel valore devono essere sostituiti con %20 per funzionare correttamente nell'URL.

4. Utilizzo della logica condizionale per moduli dinamici
La logica condizionale in WPForms è una potente funzionalità che ti consente di controllare quali campi vedono i tuoi utenti in base ai loro input precedenti.

Ad esempio, se stai raccogliendo feedback, puoi porre domande di follow-up più dettagliate se l'utente indica insoddisfazione.
Un altro esempio è la personalizzazione dei moduli per diversi tipi di clienti: se un utente seleziona "Azienda" anziché "Privato", è possibile modificare dinamicamente il modulo per mostrare i campi pertinenti alle richieste relative all'azienda.
Impostazione della logica condizionale
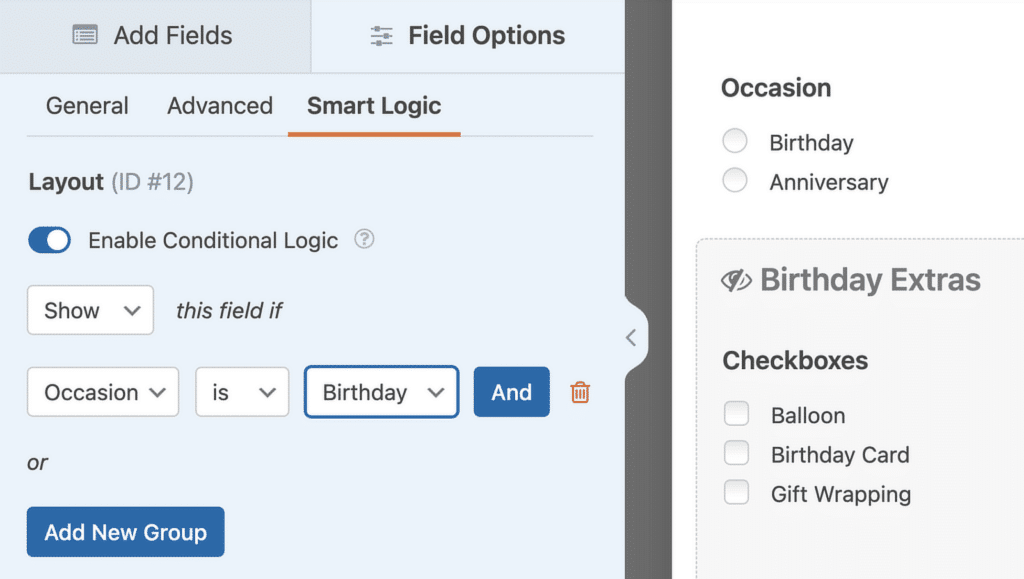
Uno dei modi più pratici per utilizzare la logica condizionale in WPForms è far apparire o scomparire i campi in base a ciò che gli utenti selezionano.
Per fare ciò, apri prima il generatore di moduli e fai clic sul campo che desideri controllare. Verrà visualizzato il pannello Opzioni campo , dove troverai la scheda Smart Logic .
Facendo clic su questa scheda è possibile abilitare la logica condizionale per quel campo. Puoi applicare la logica condizionale a intere sezioni del modulo, non solo a singoli campi.

Una volta attivata, la logica condizionale ti consente di mostrare o nascondere i campi a seconda di come gli utenti interagiscono con il tuo modulo. Puoi anche impostare regole avanzate per automatizzare le azioni in base al loro input.
Ad esempio, puoi consentire agli utenti di scegliere il metodo di pagamento preferito, personalizzare le notifiche o instradare automaticamente i lead in base alle risposte.
5. Moduli in più passaggi per un'esperienza utente unica
Suddividendo un modulo in più passaggi, crei un'esperienza più user-friendly, consentendo alle persone di concentrarsi su una sezione alla volta.
Ciò è particolarmente utile per i moduli che richiedono informazioni dettagliate o contengono una serie di domande. Gli utenti si sentono meno sopraffatti quando si trovano davanti a parti più piccole e maneggevoli.
Impostazione di moduli in più passaggi in WPForms
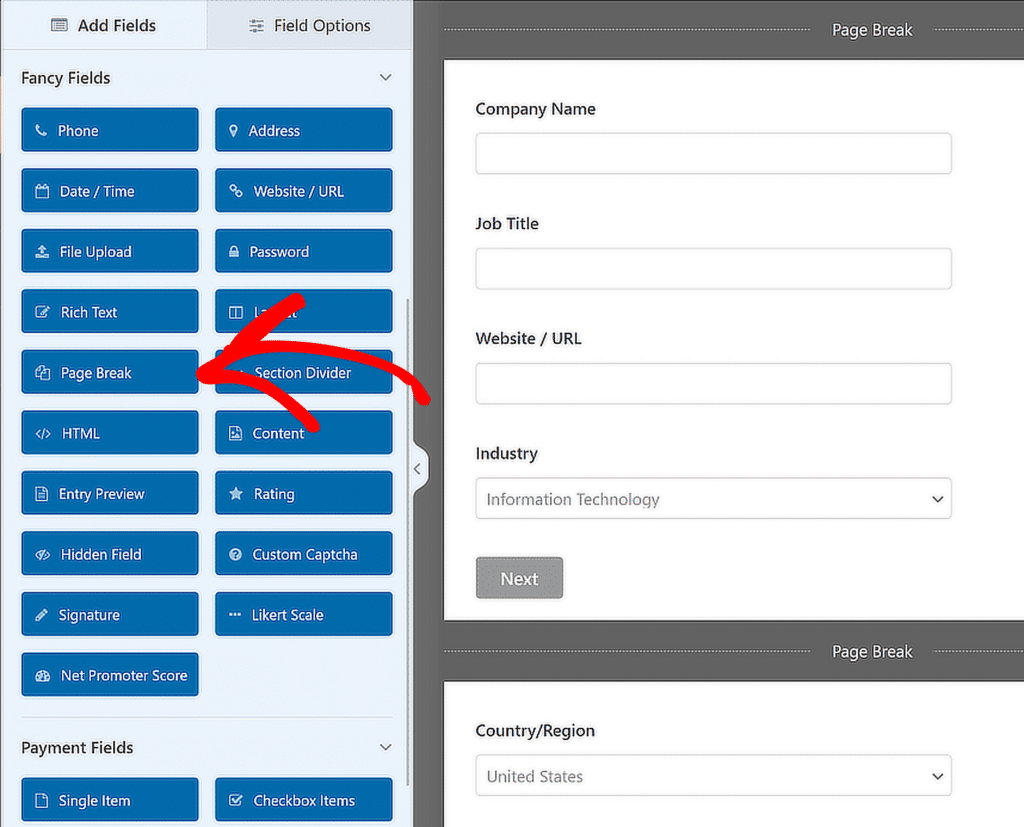
Per creare un modulo in più passaggi in WPForms, inizierai creando il modulo come al solito all'interno del generatore di moduli. Invece di sovraccaricare gli utenti con troppi campi contemporaneamente, puoi suddividere il modulo in sezioni o “passaggi”.
Questo viene fatto utilizzando il campo Interruzione di pagina. Basta trascinare e rilasciare il campo in cui desideri dividere il modulo in diverse parti.

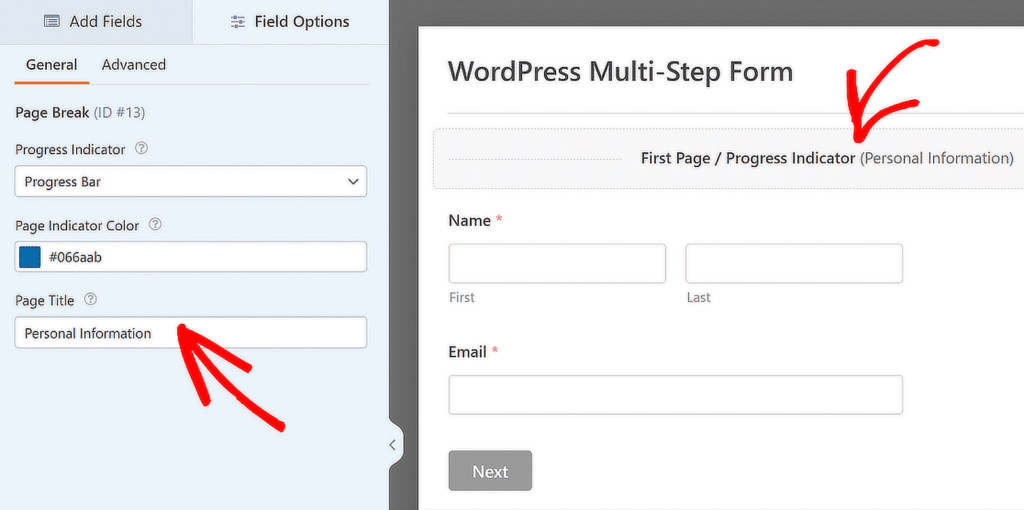
Una volta aggiunta l' interruzione di pagina , puoi personalizzare ogni passaggio con un'intestazione o una descrizione univoca, aiutando gli utenti a capire a che punto del processo si trovano.
Puoi anche configurare la barra di avanzamento, che guida gli utenti attraverso ogni sezione del modulo, rendendo l'esperienza più fluida e meno scoraggiante.

6. Dai stile al tuo modulo con l'editor dei blocchi
Se vuoi dare ai tuoi moduli un aspetto personalizzato, WPForms si integra perfettamente con l'editor di blocchi di WordPress. Ciò ti consente di modellare i tuoi moduli senza scrivere alcun codice personalizzato.
Suddividendo le sezioni con titoli chiari, regolando la spaziatura e aggiungendo caratteri o pulsanti personalizzati, rendi il modulo più intuitivo e piacevole da completare.
Personalizzazione dei moduli utilizzando l'editor blocchi
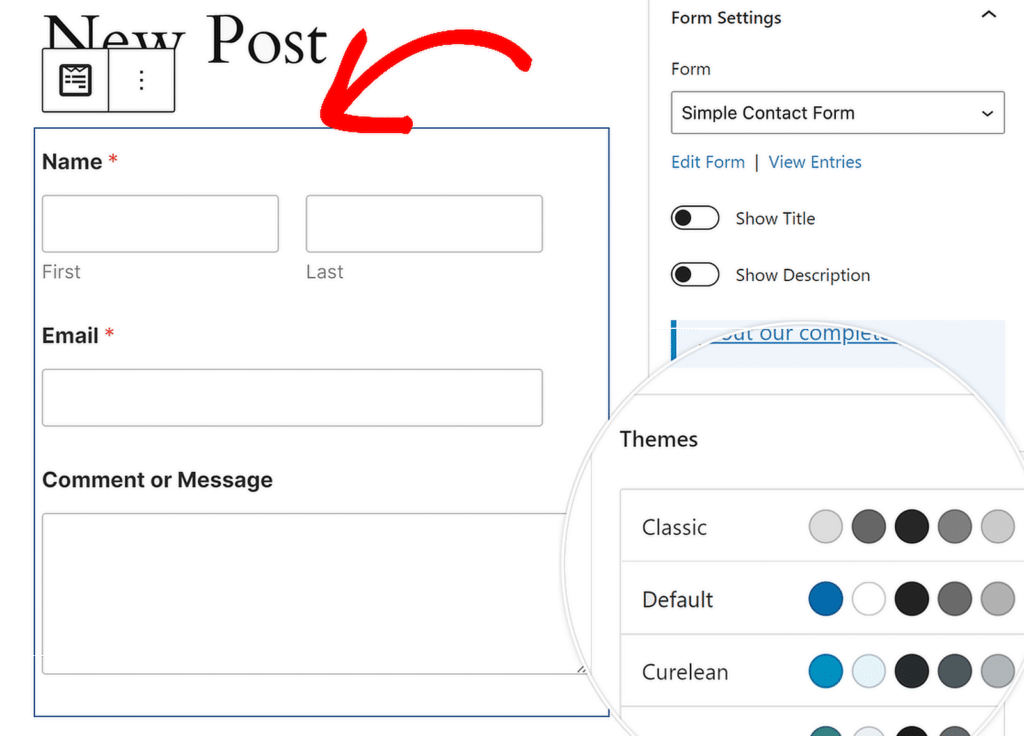
Inizia incorporando il modulo direttamente nell'editor di blocchi, dove puoi facilmente visualizzare in anteprima e modificare il layout. Utilizzando il blocco WPForms all'interno dell'editor, avrai il pieno controllo su come viene visualizzato il tuo modulo sulla pagina.

Le impostazioni del blocco WPForms ti consentono di modificare il tema del colore, i campi del modulo, le etichette, i pulsanti, nonché gli stili del contenitore e dello sfondo.

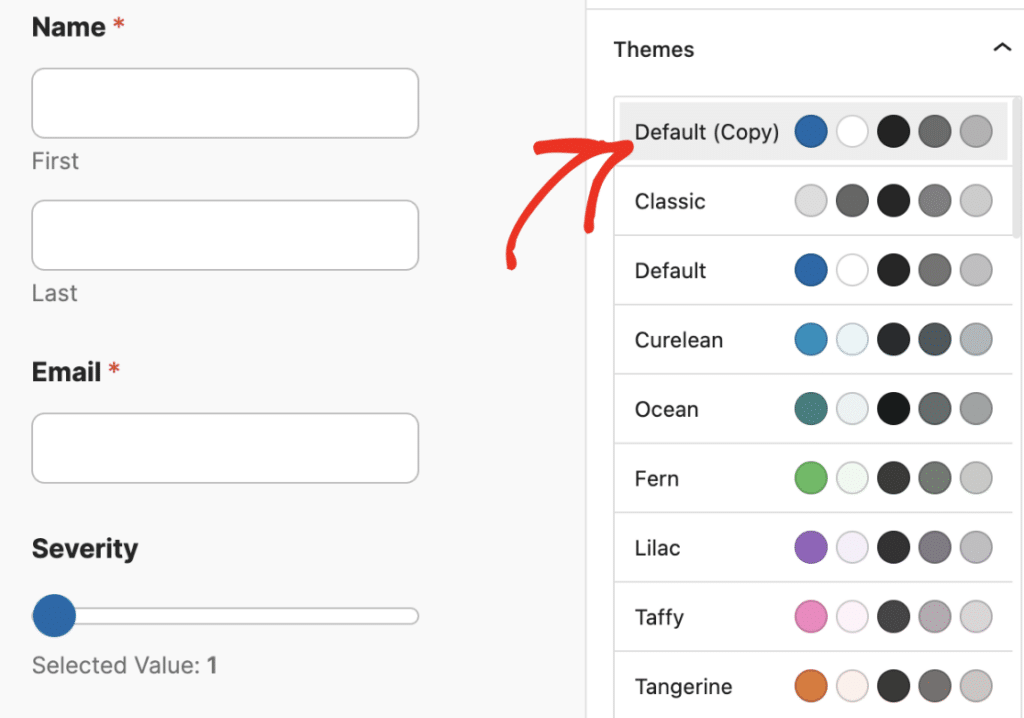
Apprezzerai particolarmente i temi dei moduli predefiniti che ti consentono di applicare uno stile coerente a tutti i moduli con pochi clic.
Questi temi sono particolarmente utili se stai cercando di mantenere un aspetto coerente senza dedicare troppo tempo allo styling manuale di ciascun elemento.

Domande frequenti: come personalizzare i moduli WordPress con WPForms
La personalizzazione dei moduli WordPress è un argomento di interesse popolare tra i nostri lettori. Ecco le risposte ad alcune domande comuni a riguardo:
Come creare moduli personalizzati in WordPress?
Per creare un modulo personalizzato in WordPress, puoi utilizzare il plugin WPForms. Dopo aver installato il plugin, vai su WPForms »Aggiungi nuovo . Da lì, scegli un modello o inizia da zero.
Personalizza il tuo modulo trascinando e rilasciando i campi in posizione, quindi configura le impostazioni. Infine, incorpora il modulo in qualsiasi pagina utilizzando lo shortcode o l'editor a blocchi.
Come posso modificare il design di un modulo in WordPress?
Puoi modificare facilmente il design dei tuoi moduli creati con WPForms utilizzando i temi dei moduli. Passa all'editor dei blocchi dopo aver incorporato il modulo e seleziona un tema che corrisponda allo stile del tuo sito web. Puoi anche utilizzare il blocco WPForms per regolare colori, caratteri e layout.
Come posso creare uno smart tag personalizzato in WPForms?
La creazione di uno smart tag personalizzato in WPForms richiede un po' di codice. Dovrai collegarti a WPForms utilizzando wpforms_smart_tag_process e scrivere una funzione che definisca il comportamento del tag.
Una volta impostato, puoi utilizzare lo smart tag personalizzato nei campi del modulo o nelle notifiche per inserire dinamicamente le informazioni dell'utente. Consulta questa guida per ulteriori informazioni sulla creazione di smart tag personalizzati.
Puoi personalizzare WPForms?
Sì, WPForms è altamente personalizzabile. Puoi utilizzare la logica condizionale per personalizzare l'esperienza utente, i temi del modulo per adattare il design e vari componenti aggiuntivi per personalizzare l'esperienza del modulo.
WPForms offre anche funzionalità avanzate come moduli precompilati, geolocalizzazione e smart tag per un'ulteriore personalizzazione.
Successivamente, esplora queste funzionalità nascoste di WPForms
WPForms è ricco di strumenti e opzioni che non sono immediatamente ovvi ma che possono migliorare significativamente il tuo flusso di lavoro e i moduli che crei. Dai un'occhiata a questa guida per conoscere le funzionalità che potrebbero essere sfuggite al tuo radar.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
