Come precaricare le richieste chiave in WordPress? Controlla la mia semplice guida!
Pubblicato: 2024-10-10
Come precaricare le richieste chiave in WordPress? È questa la tua domanda? Allora, vuoi correggere questo suggerimento fornito dallo strumento Google PageSpeed Insights? Lascia che ti guidi nella risoluzione di questo problema in modo che tu possa migliorare le prestazioni del tuo sito.
Cos'è il precaricamento delle richieste chiave e come può essere eseguito in WordPress? Come posso migliorare il punteggio dei parametri web essenziali attraverso questo fattore legato alla velocità? Se queste domande ti fanno suonare un campanello in mente, RILASSATI.
Il precaricamento delle richieste chiave non è così complesso da comprendere. In termini semplici, significa dire al tuo browser di dare priorità a risorse specifiche, come immagini, caratteri, ecc., durante il caricamento di una pagina. Ciò garantisce che i tuoi utenti ricevano le informazioni immediatamente, senza ritardi.
Quando soddisfi le esigenze dei tuoi lettori, Google ti benedirà con il primo posizionamento nelle SERP (pagine dei risultati dei motori di ricerca). Ecco perché dovremmo abilitare il precaricamento delle richieste chiave. Di seguito ti spiegherò come ciò sia possibile e come puoi farlo. Quindi, entriamo nei dettagli!
Cosa significa "Precarica richieste chiave" su WordPress?
È necessario sapere come funziona il processo di navigazione per comprendere la richiesta della chiave di precaricamento. Pertanto, quando visitiamo una pagina, il nostro browser invia una serie di richieste al server per recuperare risorse come immagini, fogli di stile, caratteri e script.
Il server risponde quindi a queste richieste ma impiega un tempo particolare noto come Time to First Byte (TTFB). Dopo che il server ha risposto, il nostro browser esegue il rendering dei file da visualizzare sullo schermo e il precaricamento delle richieste chiave ora funziona.
Con il precaricamento delle richieste chiave, diciamo al nostro browser di eseguire prima il rendering di file specifici, come caratteri, immagini, video e simili, in modo che i visitatori possano accedere facilmente al contenuto. Spero che tu sia chiaro ora; approfondiamo meglio l'argomento!
Il precaricamento delle richieste chiave è importante?
Potresti chiederti se il precaricamento delle richieste di chiave è importante. La risposta è SI! Perché non dovrebbero esserlo?
Come ho spiegato, il precaricamento dice al nostro browser di caricare file specifici prima di altri, consentendo agli utenti di ottenere rapidamente le informazioni richieste. Ciò, a sua volta, migliora l'esperienza dell'utente, che è uno dei fattori più significativi che Google considera nel determinare il posizionamento di un sito.
Spero che tu sappia che "i sistemi di classificazione principali di Google cercano di premiare i contenuti che offrono una buona esperienza sulla pagina".
Come precaricare le richieste chiave in WordPress? Soluzione manuale
Esistono due modi per precaricare le richieste chiave su WordPress. Il primo è manuale, utilizzando l'attributo di precaricamento nell'intestazione del sito Web, mentre l'altro utilizza un plug-in.
Sebbene entrambe le opzioni funzionino, penso che sia meglio risparmiare tempo utilizzando i plugin, soprattutto quando si ottengono gli stessi risultati. Tuttavia, non preoccuparti: la scelta è tua. Per darti una mano, condividerò entrambi i metodi in dettaglio.
Di seguito è riportato lo script per precaricare le risorse chiave sul tuo sito WordPress. Aggiungi questi codici alla sezione HTML e inizierà il processo di richiesta della chiave di precaricamento.
Precarica immagini:
<link rel="preload" as="image" href="URL_of_your_image" as="image">Precarica i caratteri Google:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Precarica CSS:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>Precarica JavaScript:

<head> <link rel="preload" href="ui.js" as="script" /> </head>Precaricamento delle richieste chiave in WordPress con plugin
Ho provato molti plugin per la richiesta della chiave di precaricamento. Sebbene molti affermino di svolgere questo compito, pochissimi lo fanno davvero.
Ad esempio, WPRocket offre una funzionalità per precaricare collegamenti e caratteri, mentre la cache di Litespeed precarica solo i collegamenti.
Questo è il motivo per cui ho scelto Perfmatters. Precarica collegamenti, immagini, CSS, JSS e tutto per fornire un'esperienza utente migliore.
Innanzitutto, installa il plug-in per il precaricamento. Ricorda che è a pagamento, quindi dovrai scegliere uno dei piani di abbonamento per accedervi.
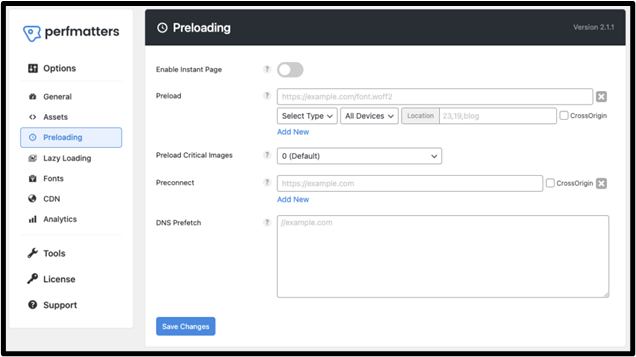
Una volta attivato il plugin, seleziona “ Perfmatters ” nella dashboard e seleziona la terza opzione, “ Precaricamento ”.

Avrai diverse opzioni in questa pagina, come Abilita pagina istantanea, Precarica, Precarica immagine critica, ecc. Le funzionalità che puoi utilizzare per il precaricamento sono:
- Abilita pagina istantanea: questa funzione consente al browser di precaricare e prerenderizzare le pagine Web in background. Quando un utente passa il mouse sopra o fa clic su un collegamento, la pagina successiva verrà caricata immediatamente, creando un'esperienza senza interruzioni.
- Precarica: l'opzione Precarica ti consente di specificare quali risorse devono essere caricate per prime, dandoti il controllo sulle priorità del tuo sito. Nella sezione " Seleziona tipo " puoi precaricare immagini, caratteri, video e altro. Hai anche la flessibilità di selezionare il tipo di dispositivo.
- Precarica immagine critica: con questa opzione puoi selezionare il numero di immagini critiche da precaricare, in genere tra 0 e 5. Consiglio di impostarlo su 2 o 3 per prestazioni ottimali senza sovraccaricare il browser.
Domande frequenti
Il precarico è buono o cattivo?
Il precarico è generalmente buono. Abilitando il precaricamento di immagini, caratteri e script, puoi garantire che la pagina venga caricata rapidamente per i visitatori, garantendo una buona esperienza utente.
Come precaricare i caratteri in WordPress?
Puoi precaricare manualmente i caratteri in WordPress aggiungendo uno script alla sezione HTML o utilizzando Perfmatters o qualsiasi altro plugin. Per il processo manuale, incolla questo codice nella sezione <head> della pagina:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Quali sono gli svantaggi del precarico?
L'unico svantaggio del precaricamento è che un uso eccessivo di questa funzione può rallentare il caricamento della pagina. Questo perché più risorse deve caricare un browser, più diventa travolgente. La soluzione migliore è abilitare solo gli elementi di precaricamento necessari.
Concludendo
Precaricare le richieste chiave su WordPress migliora sicuramente la velocità della tua pagina recuperando risorse essenziali come caratteri e script. Poiché si caricano prima e fornisci interazioni più rapide ai tuoi visitatori, sarà più facile aumentare le prestazioni SEO del tuo sito.
Ho dato due risposte alla tua domanda: "Come precarico le richieste chiave in WordPress?" utilizzando il metodo manuale e un fantastico plugin. Tuttavia, la decisione spetta a te. Suggerisco di utilizzare plugin come Perfmatters per svolgere le cose più velocemente.
Puoi anche utilizzare WPRocket o altri plugin di precaricamento come Nitropack. Tuttavia, prima di scegliere qualsiasi piano, controlla le funzionalità e gli elementi che può precaricare. Inoltre, assicurati che rientri nel tuo budget. Se hai bisogno di aiuto per velocizzare il tuo sito, invia semplicemente un'e-mail!
