Come visualizzare la versione mobile dei siti WordPress dal desktop
Pubblicato: 2023-05-19Vuoi visualizzare in anteprima la versione mobile del tuo sito WordPress?
L'anteprima del layout mobile ti aiuta a vedere come appare il tuo sito web sui dispositivi mobili. Quando il tuo sito è in fase di sviluppo o anche quando è attivo, spesso è più facile visualizzare la versione mobile su un computer desktop. Quindi, puoi apportare rapidamente modifiche e vederne l'effetto.
In questo articolo, ti mostreremo come visualizzare una versione mobile del sito WordPress da un desktop.

Perché dovresti visualizzare l'anteprima del tuo layout mobile
Più del 50% dei visitatori del tuo sito Web utilizzerà i propri telefoni cellulari per accedere al tuo sito. Circa il 3% utilizzerà un tablet.
Ciò significa che avere un sito che abbia un bell'aspetto sui dispositivi mobili è molto importante.
In effetti, il mobile è così importante che Google ora utilizza un indice mobile-first per il suo algoritmo di ranking del sito web. Ciò significa che Google utilizzerà la versione mobile del tuo sito per l'indicizzazione. Puoi saperne di più leggendo la nostra guida definitiva alla SEO per WordPress.
Anche se stai utilizzando un tema WordPress reattivo, devi comunque controllare come appare il tuo sito sui dispositivi mobili. Potresti voler creare versioni diverse delle principali pagine di destinazione ottimizzate per le esigenze degli utenti di dispositivi mobili.
È importante tenere presente che la maggior parte delle anteprime per dispositivi mobili non sarà completamente perfetta perché ci sono così tante dimensioni e browser per schermi mobili diversi. Il tuo test finale dovrebbe sempre essere quello di guardare il tuo sito su un vero dispositivo mobile.
Detto questo, diamo un'occhiata a come visualizzare la versione mobile del tuo sito Web WordPress su un desktop.
Tratteremo due diversi metodi per testare l'aspetto del tuo sito sui dispositivi mobili utilizzando i browser desktop. È possibile fare clic sui collegamenti sottostanti per passare a qualsiasi sezione:
- Metodo 1: utilizzo del personalizzatore di temi di WordPress
- Metodo 2: utilizzo della modalità dispositivo DevTools di Google Chrome
- Bonus: come creare contenuti specifici per dispositivi mobili in WordPress
Tutorial video
Se preferisci istruzioni scritte, continua a leggere.
Metodo 1: utilizzo del personalizzatore di temi di WordPress
Puoi utilizzare il personalizzatore del tema WordPress per visualizzare in anteprima la versione mobile del tuo sito WordPress.
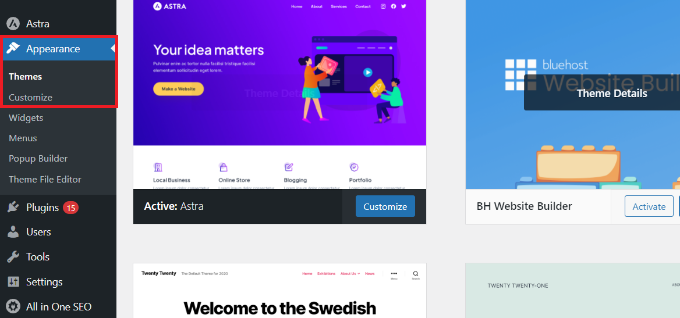
Basta accedere alla dashboard di WordPress e andare alla schermata Aspetto »Personalizza .

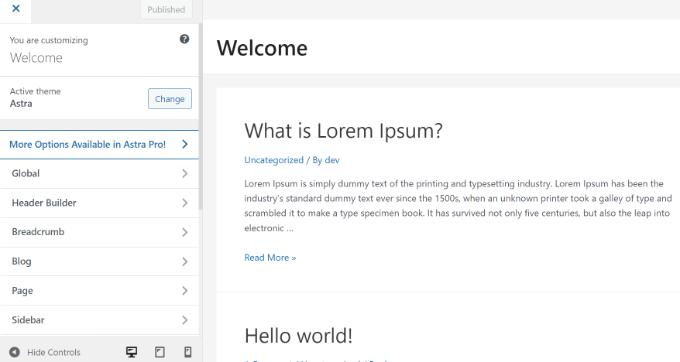
Questo aprirà il personalizzatore del tema WordPress. Per questo tutorial, useremo il tema Astra.
A seconda del tema che stai utilizzando, potresti vedere opzioni leggermente diverse nel menu a sinistra.

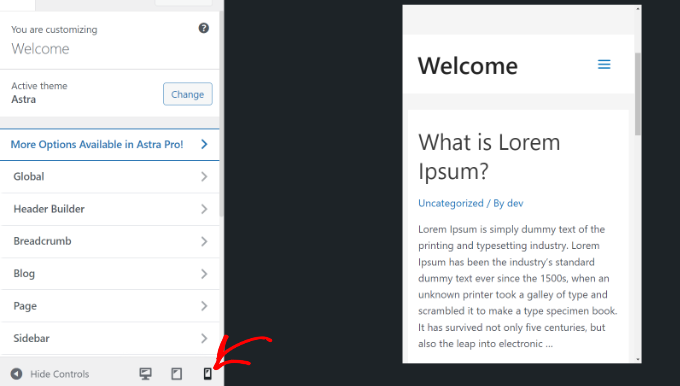
Nella parte inferiore dello schermo, fai semplicemente clic sull'icona del cellulare.
Vedrai quindi un'anteprima dell'aspetto del tuo sito sui dispositivi mobili.

Questo metodo per visualizzare l'anteprima della versione mobile è particolarmente utile quando non hai ancora finito di creare il tuo blog o quando è in modalità di manutenzione.
Ora puoi apportare modifiche al tuo sito Web e controllare come appaiono prima di pubblicarli.
Metodo 2: utilizzo della modalità dispositivo DevTools di Google Chrome
Il browser Google Chrome ha una serie di strumenti per sviluppatori che ti consentono di eseguire vari controlli su qualsiasi sito Web, inclusa la visualizzazione di un'anteprima di come appare sui dispositivi mobili.
Basta aprire il browser Google Chrome sul desktop e visitare la pagina che si desidera controllare. Questa potrebbe essere l'anteprima di una pagina del tuo sito o potrebbe anche essere il sito Web del tuo concorrente.

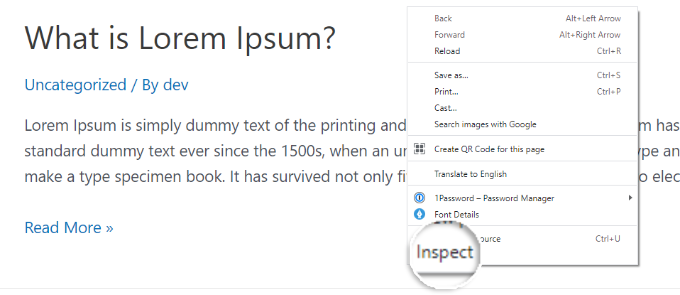
Successivamente, è necessario fare clic con il pulsante destro del mouse sulla pagina e selezionare l'opzione "Ispeziona".

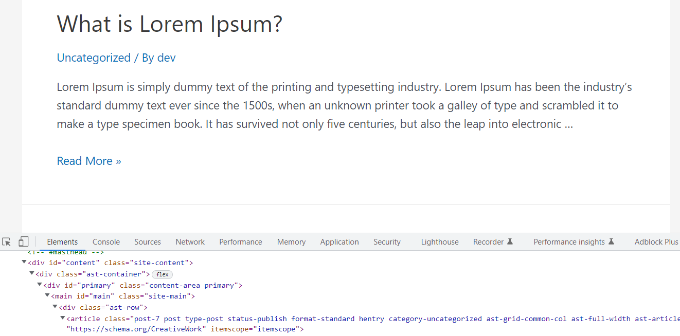
Si aprirà un nuovo pannello sul lato destro o nella parte inferiore dello schermo.
Sarà simile a questo:

Nella vista sviluppatore, sarai in grado di vedere il codice sorgente HTML, il CSS e altri dettagli del tuo sito.
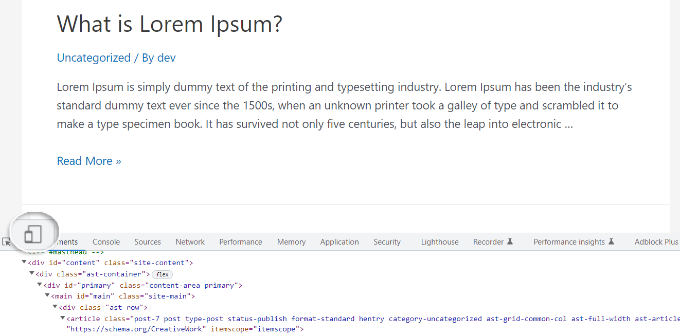
Successivamente, è necessario fare clic sul pulsante "Attiva/disattiva barra degli strumenti dispositivo" per passare alla visualizzazione mobile.

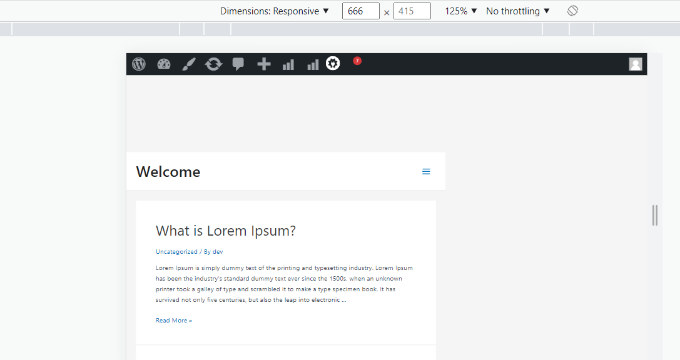
Vedrai l'anteprima del tuo sito web ridursi alle dimensioni dello schermo del cellulare.
Anche l'aspetto generale del tuo sito web cambierà nella visualizzazione mobile. Ad esempio, i menu collasseranno e le icone aggiuntive si sposteranno a sinistra anziché a destra del menu.

Quando passi il cursore del mouse sulla visualizzazione mobile del tuo sito, diventerà un cerchio. Questo cerchio può essere spostato con il mouse per imitare il touchscreen su un dispositivo mobile.
Puoi anche tenere premuto il tasto "Maiusc", quindi fare clic e spostare il mouse per simulare il pizzicamento dello schermo del cellulare per ingrandire o ridurre.
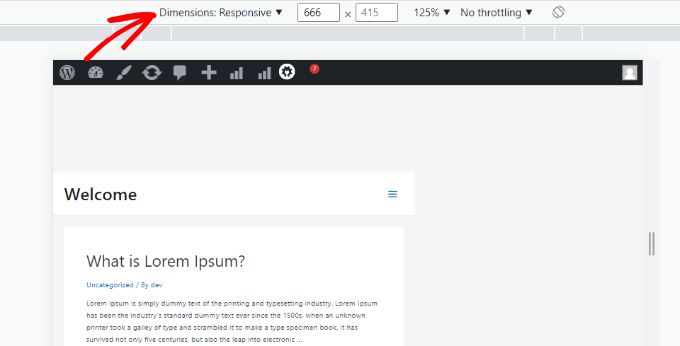
Sopra la visualizzazione mobile del tuo sito, vedrai alcune opzioni aggiuntive.

Queste impostazioni ti consentono di fare diverse cose extra. Puoi verificare come apparirebbe il tuo sito su diversi tipi di smartphone.
Ad esempio, puoi selezionare un dispositivo mobile come un iPhone e vedere come apparirà il tuo sito sul dispositivo.
Puoi anche simulare le prestazioni del tuo sito su connessioni 3G veloci o lente. Puoi persino ruotare lo schermo del cellulare utilizzando l'icona di rotazione.
Bonus: come creare contenuti specifici per dispositivi mobili in WordPress
È importante che il tuo sito web abbia un design reattivo in modo che i visitatori mobili possano navigare facilmente nel tuo sito web.
Tuttavia, avere semplicemente un sito reattivo potrebbe non essere sufficiente. Gli utenti sui dispositivi mobili spesso cercano cose diverse rispetto agli utenti desktop.
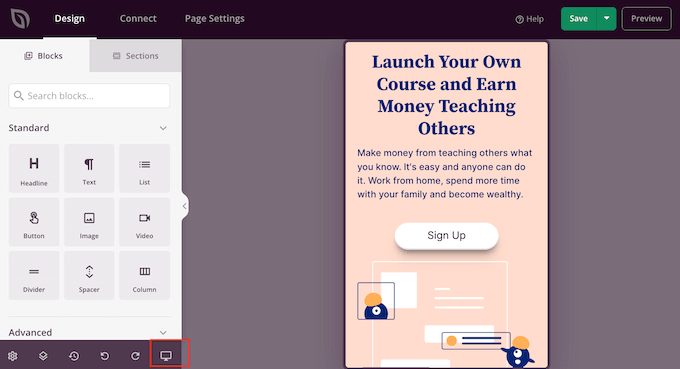
Molti temi e plug-in premium ti consentono di creare elementi che vengono visualizzati in modo diverso sul desktop rispetto al dispositivo mobile. Puoi anche utilizzare un plug-in per la creazione di pagine come SeedProd per modificare le tue pagine di destinazione nella visualizzazione mobile.

Dovresti prendere in considerazione la creazione di contenuti specifici per dispositivi mobili per i tuoi moduli di lead generation. Sui dispositivi mobili, questi moduli dovrebbero richiedere informazioni minime, idealmente solo un indirizzo e-mail. Dovrebbero anche avere un bell'aspetto ed essere facili da chiudere.
Per maggiori dettagli, puoi consultare la nostra guida su come creare una landing page in WordPress.
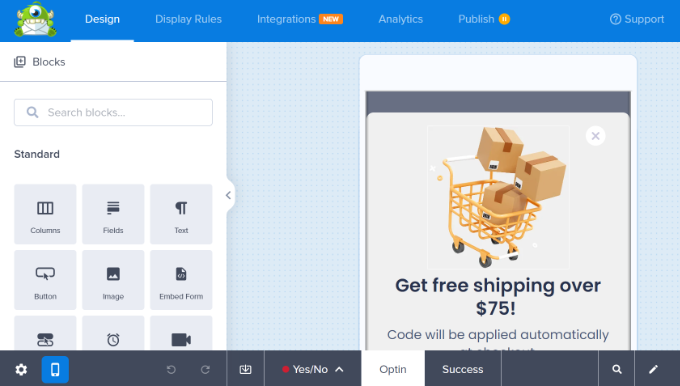
Un altro ottimo modo per creare popup specifici per dispositivi mobili e moduli di generazione di lead è con OptinMonster. È il più potente plug-in popup di WordPress e strumento di generazione di lead sul mercato.

OptinMonster ha regole di visualizzazione specifiche per il targeting per dispositivo che ti consentono di mostrare campagne diverse agli utenti mobili rispetto agli utenti desktop. Puoi anche combinare questo con la funzione di targeting geografico di OptinMonster e altre funzionalità di personalizzazione avanzate per ottenere le migliori conversioni.
Puoi consultare la nostra guida su come creare popup mobili che convertono per ulteriori informazioni.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare in anteprima il layout mobile del tuo sito. Potresti anche voler vedere le nostre scelte di esperti per i migliori plugin per convertire un sito WordPress in un'app mobile e imparare come aumentare il traffico del blog.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
