Come visualizzare in anteprima il tuo sito Web WordPress prima di andare online
Pubblicato: 2022-06-08Vuoi visualizzare in anteprima il tuo sito Web WordPress prima di andare in diretta?
Visualizzare in anteprima il tuo sito Web prima della pubblicazione ti consente di rilevare eventuali errori, problemi di progettazione, elementi mancanti ed errori di ortografia o grammatica.
In questo articolo, ti mostreremo come visualizzare in anteprima il tuo sito Web prima di andare online e senza danneggiare l'esperienza dell'utente.

Ecco una rapida panoramica degli argomenti che tratteremo in questa guida. Sentiti libero di usare i link sottostanti per passare a sezioni specifiche.
- Anteprima del sito WordPress prima del lancio con la modalità Prossimamente
- Consenti ai clienti di visualizzare in anteprima il sito WordPress prima di andare online
- Crea un sito Web di staging per visualizzare in anteprima le modifiche
- Visualizza in anteprima i post e le pagine prima della pubblicazione
- Visualizza l'anteprima di un tema WordPress prima di passare
- Visualizza in anteprima le personalizzazioni dei temi di WordPress
- Visualizza in anteprima il tuo tema WordPress personalizzato (SeedProd)
- Anteprima delle pagine di destinazione di WordPress (SeedProd)
Pronto? Iniziamo.
Anteprima del sito WordPress prima del lancio con la modalità Prossimamente
Se stai creando un nuovo sito Web WordPress, è sempre consigliabile abilitare una modalità in arrivo mentre lavori sul tuo sito.
Ciò ti consente di visualizzare una pagina in arrivo adeguata ai visitatori del sito web. Potrai comunque accedere all'area di amministrazione di WordPress e lavorare sul tuo sito web, ma i tuoi visitatori non potranno vederlo.
La parte migliore è che sarai in grado di visualizzare in anteprima il tuo sito Web ed eseguire tutti i test necessari prima di renderlo attivo.
Per fare ciò, avrai bisogno di SeedProd. È il miglior costruttore di siti Web WordPress sul mercato e ti consente di mostrare facilmente una bellissima pagina in arrivo.
In questo tutorial, useremo la versione pro di SeedProd, quindi possiamo usare tutti i modelli e le funzionalità avanzate, ma c'è anche una versione gratuita che puoi usare per creare facilmente semplici pagine in arrivo.
Innanzitutto, devi installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, è necessario visitare la pagina SeedProd »Impostazioni per inserire la chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web SeedProd.

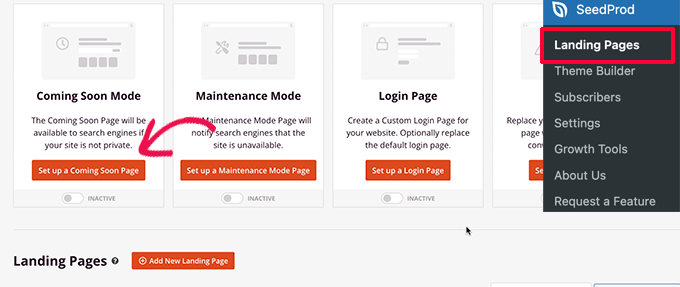
Successivamente, devi visitare SeedProd »Pagine di destinazione .
Da qui, fai semplicemente clic sul pulsante "Imposta una pagina in arrivo".

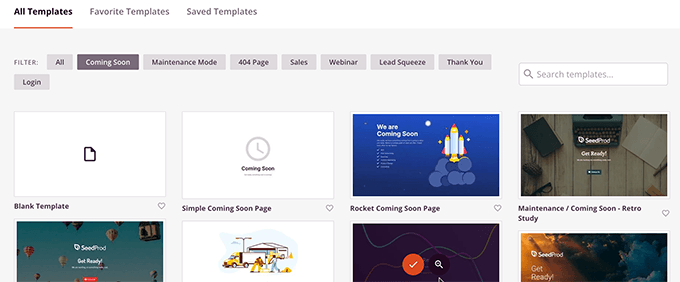
Successivamente, il plug-in ti chiederà di scegliere un modello per la tua pagina in arrivo.
SeedProd viene fornito con diversi bellissimi modelli in arrivo progettati professionalmente per aumentare le conversioni.

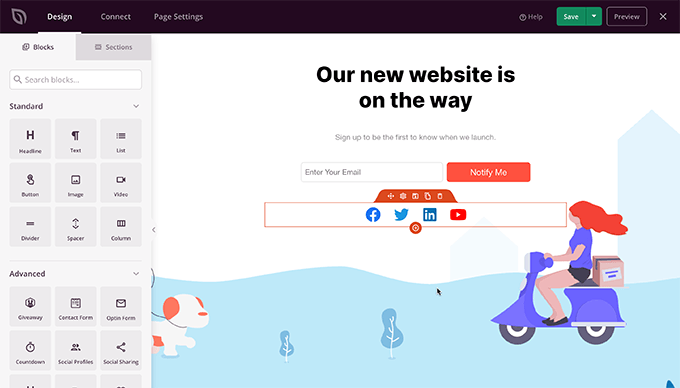
La scelta di un modello avvierà l'interfaccia del generatore di pagine di SeedProd.
Il generatore di pagine è uno strumento di progettazione intuitivo in cui puoi semplicemente puntare e fare clic per modificare qualsiasi elemento o trascinare e rilasciare nuovi elementi nel layout.

Puoi aggiungere un modulo di iscrizione e-mail e pulsanti di social media alla tua pagina in arrivo, in modo che i tuoi utenti possano seguire il tuo marchio anche prima del lancio.
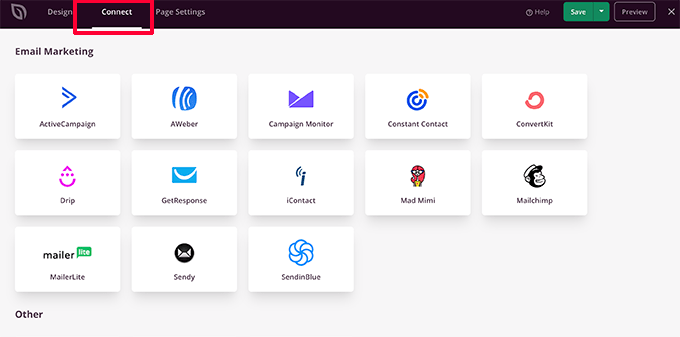
Una volta che hai finito con il design della pagina, devi passare alla scheda Connetti. Da qui, puoi integrarti con il tuo servizio di email marketing per ampliare il tuo elenco e avvisare le persone quando il tuo sito viene pubblicato.

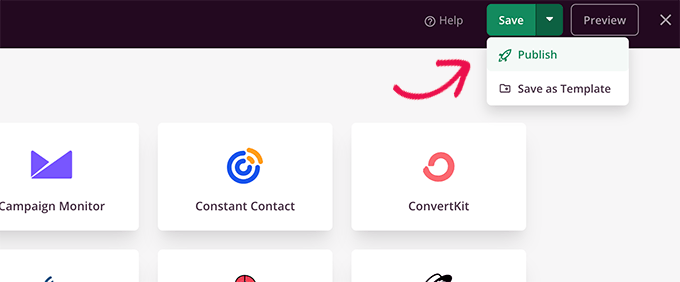
Una volta terminato, puoi fare clic sul pulsante Salva per memorizzare le modifiche.
Quindi, seleziona Pubblica per rendere la tua pagina in arrivo pronta per l'uso. Non preoccuparti, non è ancora attivo sul tuo sito web. Lo faremo nel passaggio successivo.

Ora puoi chiudere l'interfaccia del generatore di pagine che ti riporterà alla pagina SeedProd »Pagine di destinazione.
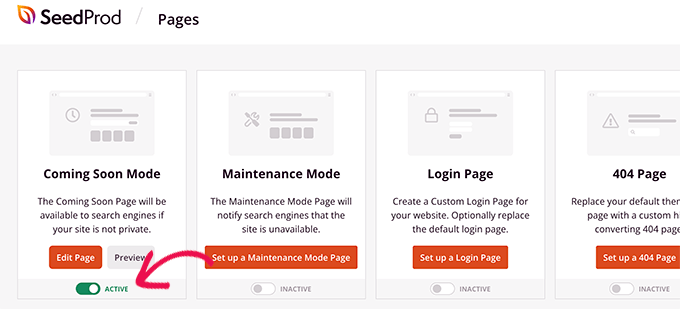
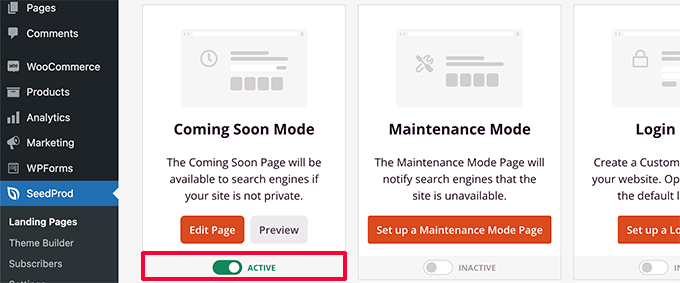
Da qui, è necessario fare clic sulla casella della pagina Attiva/disattiva in arrivo a breve su Attivo. Ciò assicurerà che tutti i visitatori del tuo sito web vedranno la tua nuova pagina in arrivo anziché il tuo sito web attuale.

Ora puoi uscire dall'area di amministrazione di WordPress o visitare il tuo sito Web in modalità di navigazione in incognito.
Vedrai la tua pagina in arrivo dal vivo sul tuo sito web.

Puoi ancora accedere alla tua area di amministrazione di WordPress e continuare a lavorare sul tuo sito web.
Sarai anche in grado di visualizzare in anteprima il tuo sito Web live una volta effettuato l'accesso.

Una volta che hai finito di lavorare sul tuo sito web, puoi semplicemente andare alla pagina SeedProd »Pagine di destinazione per disattivare la tua pagina in arrivo.
Basta fare clic sul dispositivo di scorrimento "Attivo" per reimpostarlo su inattivo.

SeedProd ti consente anche di mettere facilmente il tuo sito Web in modalità di manutenzione mentre lavori sul tuo sito Web con l'anteprima dal vivo.
Consenti ai clienti di visualizzare in anteprima il sito WordPress prima di andare online
Se stai lavorando su siti Web client, esistono diversi modi per consentire facilmente ai clienti di visualizzare in anteprima le modifiche su un sito Web WordPress prima di andare in diretta.
Tuttavia, il modo più semplice è utilizzare una pagina Coming Soon creata con SeedProd come abbiamo appena mostrato sopra.
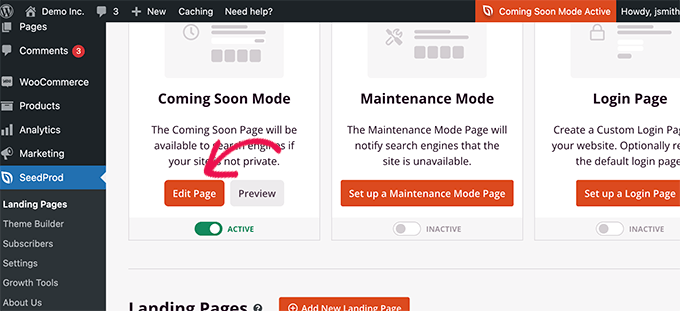
Dopo aver attivato la modalità Prossimamente attiva, devi fare clic sul pulsante "Modifica pagina".

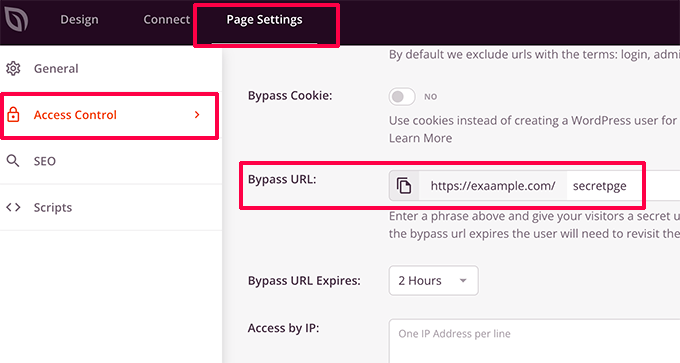
Nella schermata del generatore di pagine è necessario passare alla scheda Impostazioni pagina.
Quindi, fai clic sulla sezione Controllo accessi.

Da qui, puoi creare un URL di bypass e scegliere la durata di scadenza dell'URL. Non dimenticare di salvare le modifiche.
I tuoi clienti possono ora utilizzare l'URL segreto per ignorare la pagina in arrivo e visualizzare in anteprima il sito web.
Se il tuo sito web è già attivo e desideri condividere le modifiche con i tuoi clienti prima di essere pubblicato, ne parleremo nel passaggio successivo.
Crea un sito Web di gestione temporanea di WordPress per visualizzare in anteprima le modifiche
È prassi consigliata tra i professionisti del Web creare un sito Web di staging, in modo da poter testare e visualizzare in anteprima eventuali modifiche prima di applicarle a un sito Web live.
Un sito Web di staging è un clone privato del tuo sito Web. È nascosto al pubblico principale, quindi ti dà il vantaggio di testare e visualizzare in anteprima le modifiche sul tuo server live.
Molte delle migliori società di hosting WordPress offrono un sito Web di staging con 1 clic. Puoi semplicemente fare clic su un pulsante per creare un sito Web di staging e sincronizzare facilmente le modifiche apportate con il tuo sito live.
Per il bene di questo articolo, ti mostreremo come creare un sito Web di staging su Bluehost.
Bluehost è una delle più grandi società di hosting al mondo e un provider di hosting WordPress ufficialmente raccomandato. Offrono la funzionalità di siti di staging con 1 clic a tutti i loro clienti WordPress.
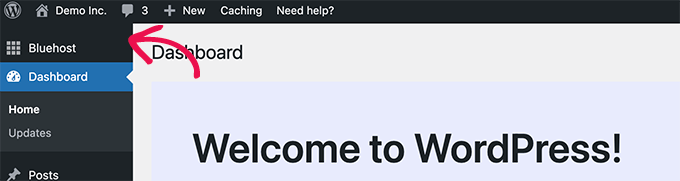
Innanzitutto, devi assicurarti di aver installato e attivato il plug-in Bluehost sul tuo sito web. Se è già attivato, vedrai una voce di menu Bluehost nella parte superiore del menu di amministrazione di WordPress.

Se non riesci a vedere il menu Bluehost, puoi accedere al pannello di controllo del tuo account di hosting Bluehost e fare clic sul pulsante Gestisci sito.
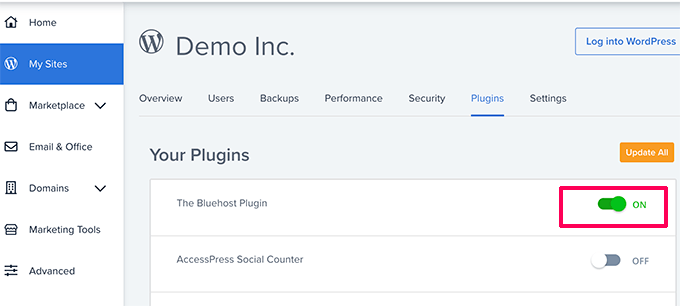
Nell'area di gestione del sito, passa semplicemente alla scheda Plugin e attiva The Bluehost Plugin.

Dopo esserti assicurato di aver installato il plug-in Bluehost, sei pronto per creare il tuo sito di staging.
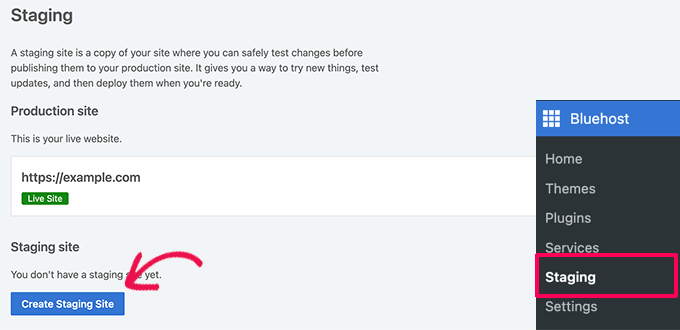
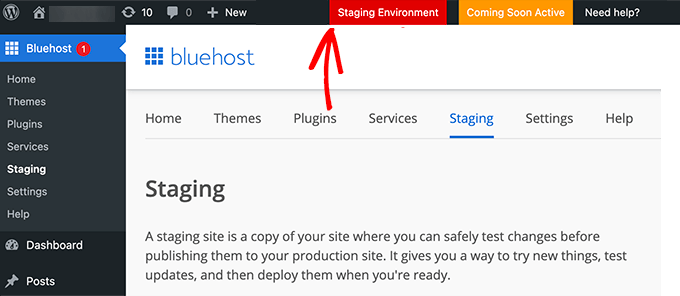
Dall'area di amministrazione di WordPress, vai alla pagina Bluehost »Staging e fai clic sul pulsante Crea sito di staging.

Il plug-in genererà quindi il tuo sito Web di staging.
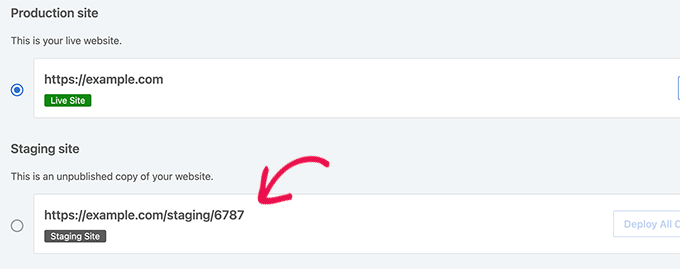
Una volta terminato, puoi semplicemente fare clic sul tuo sito di staging per passare ad esso e iniziare a lavorarci.

Ora puoi lavorare sul tuo sito web di staging e vedere le tue modifiche su un'anteprima dal vivo del tuo sito web.
Per aiutarti a distinguere dal tuo sito live, vedrai un avviso rosso "Ambiente di staging" nella barra di amministrazione di WordPress.

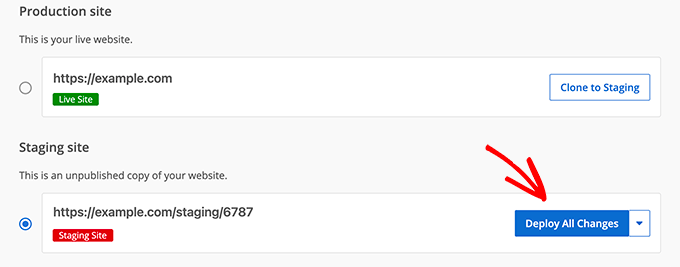
Una volta terminata l'anteprima delle modifiche sul sito Web di staging, puoi andare alla pagina Bluehost »Staging sul sito di staging.
Da qui, devi fare clic sul pulsante Distribuisci tutte le modifiche.

Per maggiori dettagli e istruzioni per altri ambienti di hosting, consulta la nostra guida dettagliata su come creare un sito di staging per WordPress.
Visualizza in anteprima i post e le pagine di WordPress prima della pubblicazione
WordPress utilizza un editor di blocchi intuitivo che utilizza automaticamente lo stile del tuo tema per mostrare un'anteprima dal vivo dei tuoi post e delle tue pagine.

Tuttavia, potrebbe non darti un'idea chiara di come potrebbe apparire un post o una pagina sul tuo sito Web con le intestazioni, le barre laterali e tutto il resto della pagina.
Fortunatamente, l'editor di blocchi ti consente anche di visualizzare in anteprima un post o una pagina senza pubblicarlo.

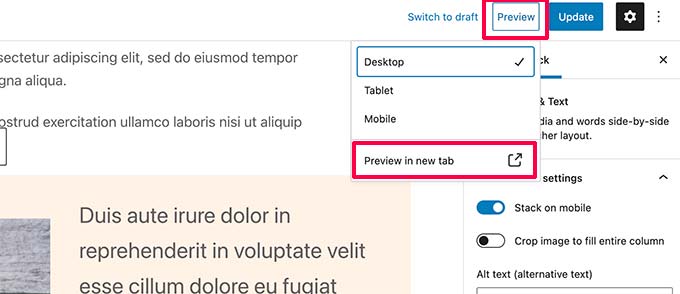
Basta fare clic sul pulsante Anteprima nell'angolo in alto a destra.

Puoi scegliere tra le opzioni di anteprima Desktop, Tablet e Mobile, ma queste ti mostreranno solo l'anteprima all'interno dell'editor di contenuti.
Dopo aver scelto un tipo di dispositivo, devi fare clic sull'opzione "Anteprima nella nuova scheda" per visualizzare l'anteprima completa sul tuo sito web.
WordPress ti mostrerà quindi un'anteprima del tuo post o della tua pagina prima di andare in diretta.
Se desideri consentire a qualcun altro un accesso esclusivo per visualizzare in anteprima uno dei tuoi post non pubblicati, consulta la nostra guida su come consentire l'anteprima dei post pubblici in WordPress.
Visualizza l'anteprima di un tema WordPress prima di passare
Normalmente, se attivi un tema WordPress, questo diventa immediatamente attivo sul tuo sito web.
Se non stai utilizzando un sito Web di staging, i tuoi utenti vedranno il nuovo tema senza alcuna personalizzazione.
Non sarebbe bello se potessi visualizzare in anteprima un tema WordPress prima di attivarlo sul tuo sito web?
Fortunatamente, WordPress ti consente di visualizzare in anteprima un tema prima di attivarlo.
Installa semplicemente il tema WordPress che desideri visualizzare in anteprima. Per maggiori dettagli, consulta la nostra guida su come installare un tema WordPress.
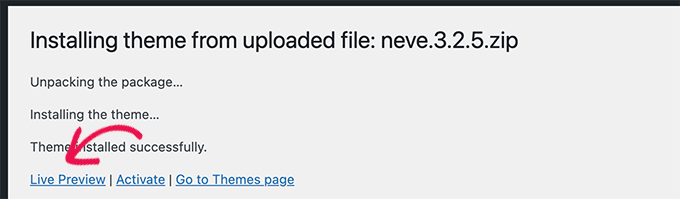
Dopo aver installato il tema, devi semplicemente fare clic sul collegamento Anteprima dal vivo.

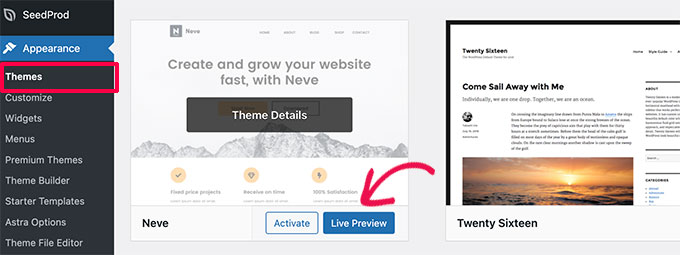
In alternativa, puoi andare alla pagina Aspetto »Temi e posizionare il mouse su un tema installato.
Vedrai un pulsante per avviare l'anteprima dal vivo.

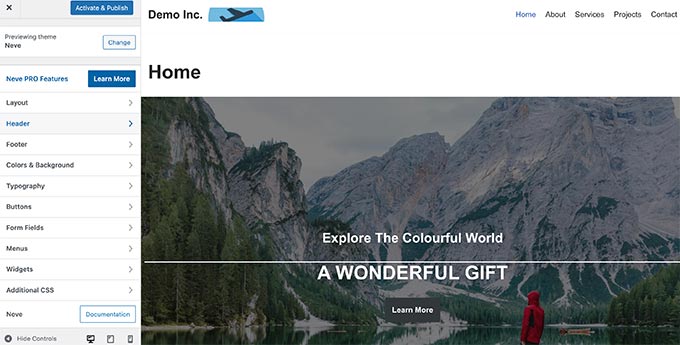
WordPress avvierà quindi il Customizer del tema.
Qui vedrai un'anteprima dal vivo del tema con il tuo contenuto attuale.

Il personalizzatore del tema utilizzerà il contenuto esistente e il menu di navigazione. Puoi provare diverse impostazioni del tema dal pannello di sinistra.
Puoi uscire dal personalizzatore del tema senza attivare il tema. Tuttavia, non salverà nessuna delle tue personalizzazioni.
Se sei soddisfatto dell'aspetto del tema, puoi andare avanti e attivarlo facendo clic sul pulsante "Attiva e pubblica" nella parte superiore del menu.
Hai bisogno di aiuto per cambiare tema? Guarda il nostro tutorial su come cambiare correttamente il tuo tema WordPress.
Visualizza in anteprima le personalizzazioni dei temi di WordPress
Vuoi apportare modifiche al tuo tema WordPress ma non sei sicuro di come apparirebbero sul tuo sito live?
WordPress offre diversi modi per visualizzare in anteprima il tuo tema WordPress prima di applicare tali modifiche.
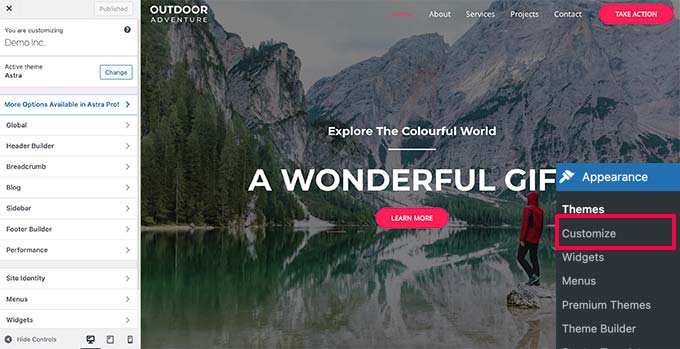
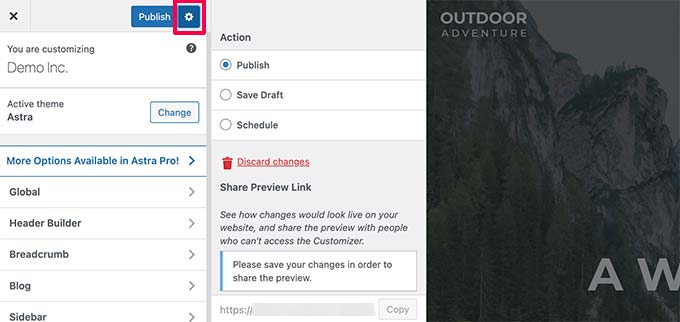
Per la maggior parte dei temi WordPress, puoi visualizzare in anteprima le modifiche utilizzando il personalizzatore del tema. Vai semplicemente alla pagina Aspetto »Personalizza per avviare il personalizzatore del tema.

Da qui puoi provare diverse opzioni del tema, modificare i menu, personalizzare i widget, aggiungere CSS personalizzati e altro ancora.
Ciò ti consente di visualizzare in anteprima le modifiche al tema senza applicarle effettivamente al tuo sito web.
Una volta che sei soddisfatto delle modifiche apportate, puoi fare clic sul pulsante Pubblica per applicare tali modifiche. Facoltativamente, puoi anche fare clic sull'icona a forma di ingranaggio per salvare le modifiche come bozza, pianificare le modifiche e condividere un collegamento di anteprima con i clienti.

Ora, questo metodo potrebbe non essere disponibile per alcuni temi WordPress più recenti che utilizzano l'editor completo del sito.
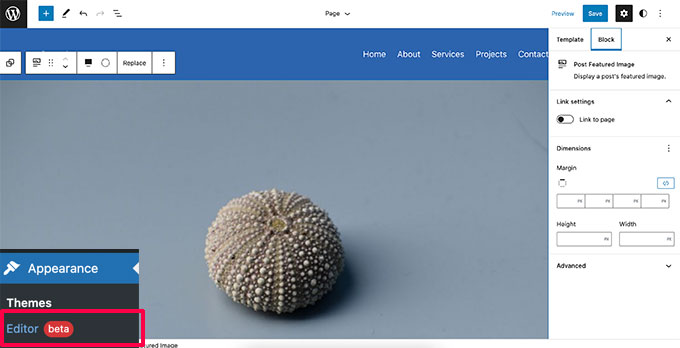
Se stai utilizzando un tema dell'editor del sito completo, potrai avviare l'editor visitando il menu Aspetto »Editor .

L'editor completo del sito ti consente di modificare il tuo tema WordPress usando i blocchi. Puoi modificare singoli file modello con un'anteprima dal vivo del tuo sito web.
Tuttavia, a differenza del Customizer del tema, non sarai in grado di salvare le modifiche come bozza. Queste modifiche saranno attive quando salvi le modifiche o andranno perse se esci senza salvare.
Visualizza in anteprima il tuo tema WordPress personalizzato
Vuoi creare un tema WordPress completamente personalizzato con un'anteprima dal vivo?
SeedProd è il miglior costruttore di siti WordPress che ti consente di creare un tema WordPress personalizzato utilizzando un'interfaccia drag and drop con anteprima dal vivo.
Innanzitutto, devi installare e attivare il plug-in SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, devi visitare SeedProd »Impostazioni per inserire la tua chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web SeedProd.

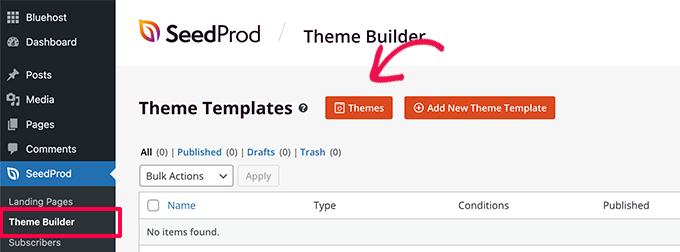
Successivamente, è necessario visitare la pagina SeedProd »Generatore di temi.
Da qui, fai clic sul pulsante Temi.

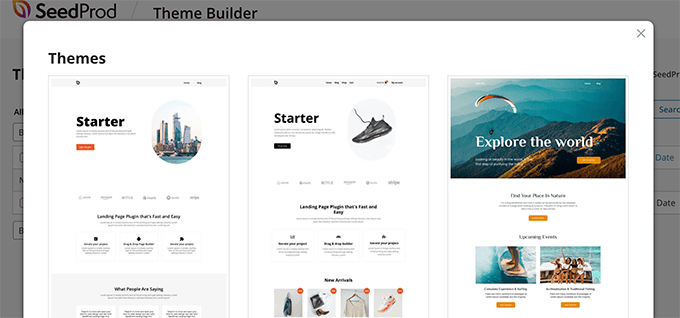
Verrà visualizzato un popup in cui puoi scegliere un tema da utilizzare come punto di partenza.
SeedProd viene fornito con un sacco di bellissimi temi che puoi personalizzare.

Basta fare clic per selezionare un tema e SeedProd genererà tutti i file del modello del tema per te.
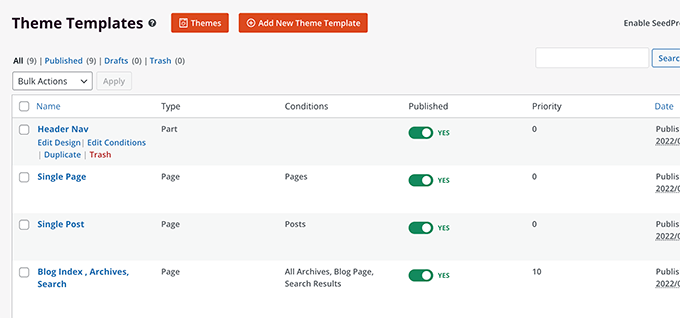
Ora puoi fare clic su uno qualsiasi di questi file di temi per modificarli nel generatore di temi.

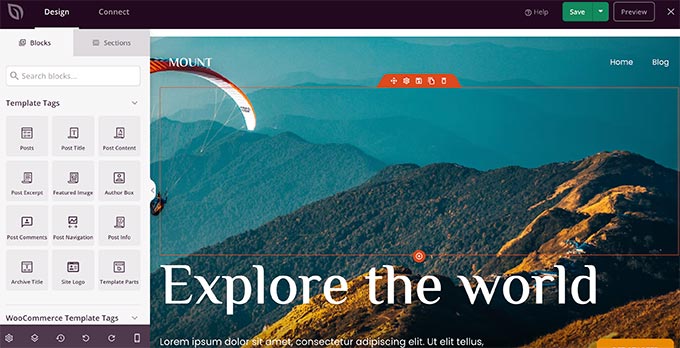
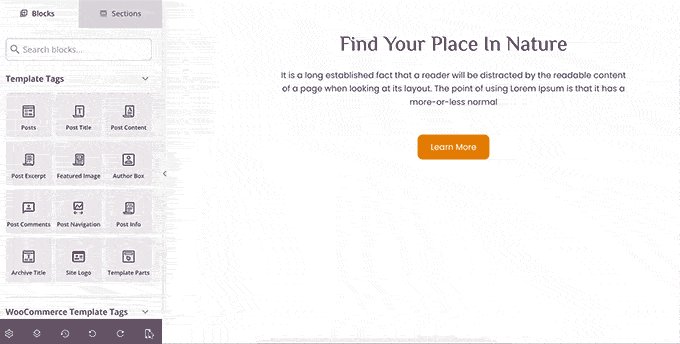
SeedProd viene fornito con un intuitivo builder drag and drop che utilizza blocchi e sezioni per creare bellissimi layout.
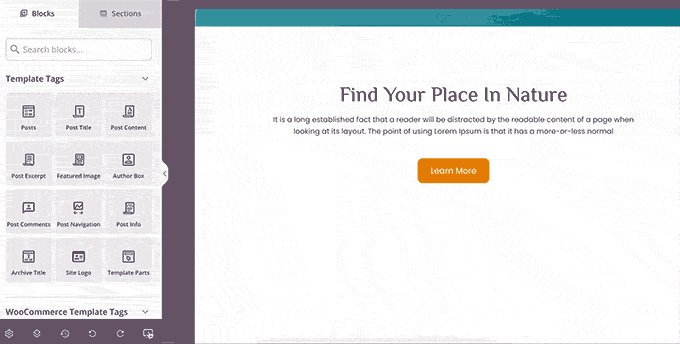
Puoi aggiungere blocchi al tuo progetto dalla colonna di sinistra. Alla tua destra, vedrai un'anteprima modificabile dal vivo del tuo modello di tema.

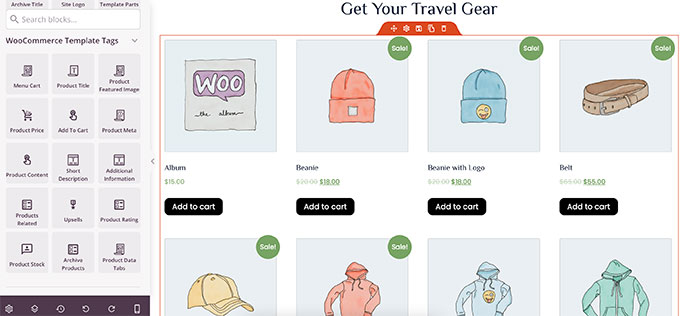
SeedProd include anche il supporto completo per WooCommerce.
Ciò significa che puoi progettare e visualizzare in anteprima il tuo negozio online, comprese le pagine dei prodotti, la pagina di pagamento e altro ancora.

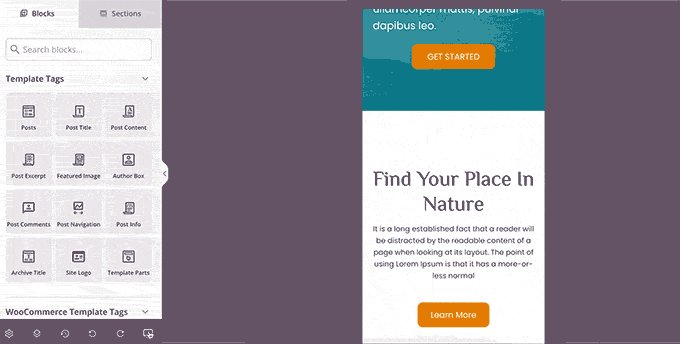
Vuoi visualizzare in anteprima il tuo tema per dispositivi mobili?
Basta fare clic sull'icona mobile nella barra in basso e SeedProd mostrerà l'anteprima mobile del tuo tema.

Una volta terminata la modifica del tema, puoi fare clic sul pulsante Salva in alto a destra e uscire dal builder. È quindi possibile modificare altri modelli, se necessario.
Quando sei pronto per distribuire il tuo tema personalizzato, attiva semplicemente l'interruttore "Abilita tema SeedProd" nella pagina del generatore di temi.

Il tuo tema personalizzato sarà ora disponibile. Ciò significa che sostituirà il tuo tema WordPress esistente.
Per saperne di più sul generatore di temi personalizzati SeedProd, consulta il nostro tutorial su come creare un tema WordPress personalizzato senza scrivere alcun codice.
Anteprima delle pagine di destinazione di WordPress prima del lancio
Le pagine di destinazione sono pagine specializzate utilizzate nelle campagne di marketing. Queste pagine sono altamente ottimizzate per conversioni e vendite.
Alcuni temi WordPress sono dotati di modelli di pagina di destinazione che puoi personalizzare utilizzando l'editor di blocchi.
Tuttavia, se hai bisogno di più opzioni di design, allora avrai bisogno di SeedProd. È il miglior costruttore di landing page di WordPress e ti consente di creare facilmente bellissime landing page per il tuo sito web.
SeedProd viene fornito con dozzine di modelli di pagine di destinazione progettati professionalmente per iniziare. Inoltre, le tue pagine di destinazione saranno ugualmente fantastiche su tutte le dimensioni dello schermo.
Innanzitutto, devi installare e attivare il plugin SeedProd. Dopo l'attivazione, è necessario visitare la pagina SeedProd »Impostazioni per inserire la chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web SeedProd.

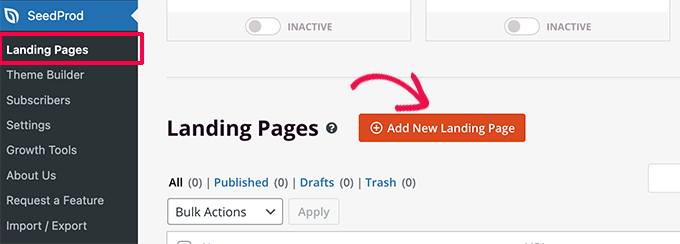
Quindi, vai alla pagina SeedProd »Pagine di destinazione.
Per iniziare a progettare la tua pagina, fai clic sul pulsante Aggiungi nuova pagina di destinazione.

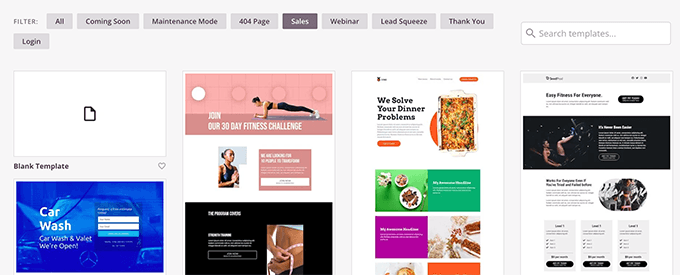
Successivamente, devi scegliere un modello.
Esistono diversi modelli altamente ottimizzati che puoi utilizzare come punto di partenza oppure puoi iniziare con un modello vuoto.

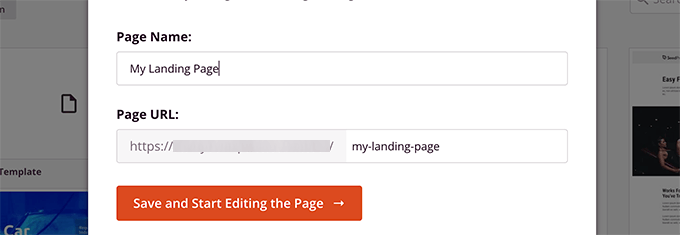
Verrà visualizzato un popup in cui è necessario inserire un nome per la pagina di destinazione e scegliere uno slug URL.
Quindi fare clic sul pulsante "Salva e inizia a modificare la pagina" per continuare.

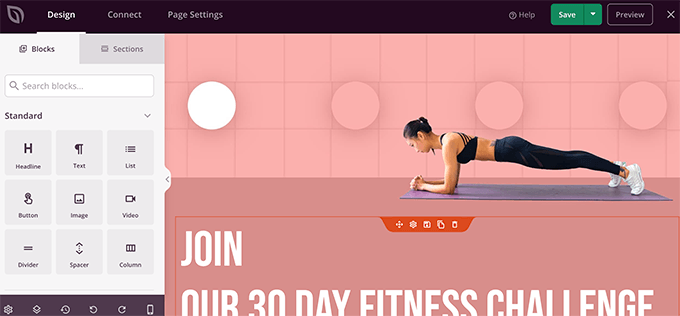
Questo avvierà l'interfaccia del generatore di pagine.
È uno strumento di progettazione drag and drop in cui puoi progettare la tua pagina con un'anteprima dal vivo.

Una volta che hai finito di modificare la tua pagina di destinazione, puoi fare clic sul pulsante Salva e selezionare Pubblica per renderla attiva sul tuo sito web.
Per saperne di più, consulta il nostro tutorial su come creare landing page in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare in anteprima il tuo sito Web WordPress prima di andare in diretta. Potresti anche voler vedere la nostra guida sull'utilizzo dei modelli di blocco di WordPress o vedere la nostra guida SEO completa di WordPress per promuovere il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
