Come aggiungere correttamente le immagini in WordPress (passo dopo passo)
Pubblicato: 2023-08-03Stai cercando il modo giusto per aggiungere immagini al tuo sito Web o blog WordPress?
Aggiungendo correttamente le immagini in WordPress, puoi migliorare l'aspetto visivo, l'accessibilità e la SEO del tuo sito web. Puoi anche consentire agli utenti di caricare le proprie immagini e usarle sul tuo sito o nelle tue competizioni.
In questo articolo, ti mostreremo come aggiungere correttamente le immagini in WordPress.

L'importanza di caricare correttamente le immagini su WordPress
A volte, gli utenti copiano direttamente un'immagine dalla fonte e la incollano nel contenuto del loro sito web. Sfortunatamente, ciò può causare problemi come pagine lente, scarsa esperienza utente e scarsa SEO.
Quando aggiungi immagini al tuo sito Web WordPress, è importante farlo correttamente. Ciò significa utilizzare il formato file, il nome file e il testo alternativo corretti.
Ti consigliamo di nominare le tue immagini con parole descrittive separate da trattini. Ad esempio, potresti utilizzare il nome file "bali-vacation-photo.jpg" per un'immagine sul tuo blog di viaggio.
Aggiungere correttamente le immagini significa anche ridimensionare le immagini in modo che si carichino rapidamente e abbiano un bell'aspetto su tutti i dispositivi. Ad esempio, alcuni formati di immagine come JPEG sono più compressi di altri, il che significa che queste immagini occuperanno meno spazio sul tuo server e richiederanno meno tempo per il caricamento.
Utilizzando questi formati, insieme a un plug-in di compressione delle immagini per le immagini sul tuo blog WordPress, puoi migliorare l'esperienza utente del tuo sito web.
Allo stesso modo, utilizzando il blocco Immagine in WordPress e ottimizzando correttamente le tue immagini per SEO e testo alternativo, puoi facilitare l'indicizzazione delle tue immagini da parte dei motori di ricerca.
Ciò può aumentare le classifiche del tuo sito Web e migliorare l'accessibilità del tuo sito Web per le persone con disabilità.
Detto questo, vediamo come aggiungere correttamente le immagini in WordPress. Tratteremo diversi metodi e puoi utilizzare i collegamenti rapidi di seguito per passare alle diverse sezioni del nostro tutorial:
- Come aggiungere immagini nell'editor a blocchi (Gutenberg)
- Come aggiungere immagini nell'editor classico
- Come aggiungere immagini nella libreria multimediale
- Come ottimizzare un'immagine per WordPress SEO
- Bonus: consenti agli utenti di caricare immagini su WordPress
Come aggiungere immagini nell'editor a blocchi (Gutenberg)
Puoi facilmente aggiungere immagini nell'editor di blocchi di WordPress utilizzando il blocco Immagine.
Innanzitutto, devi aprire la pagina/il post esistente o nuovo in cui desideri aggiungere un'immagine.
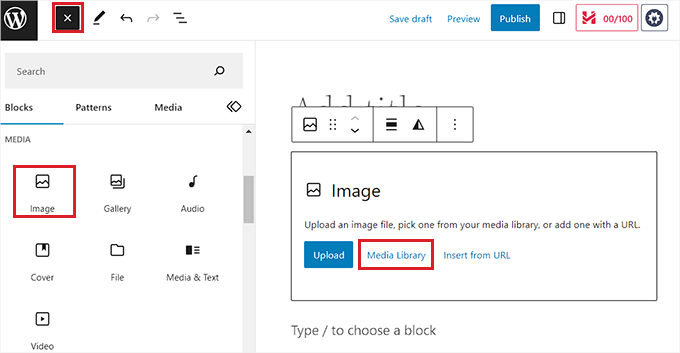
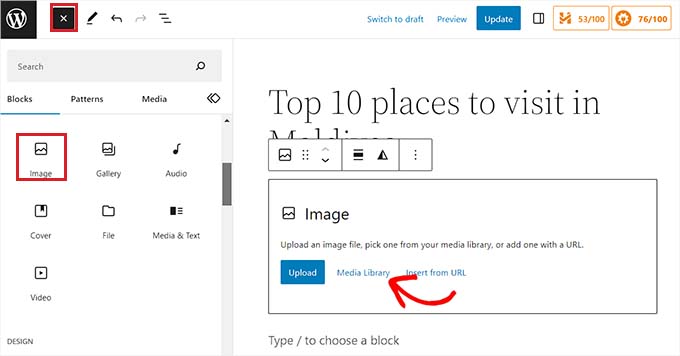
Una volta che sei lì, fai clic sul pulsante "+" nell'angolo in alto a sinistra dello schermo per aprire il menu di blocco. Da qui, devi trovare e aggiungere il blocco Immagine al post o alla pagina.

Dopo averlo fatto, fai clic sul pulsante "Libreria multimediale" per avviare il messaggio "Seleziona o carica file multimediali" sullo schermo.
Da qui, puoi passare alla scheda "Carica file" se desideri caricare un'immagine dal tuo computer.
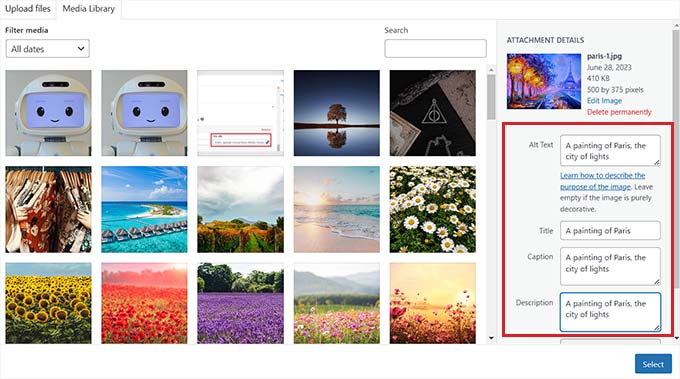
Tuttavia, se desideri aggiungere un'immagine dalla libreria multimediale, puoi farlo anche passando alla scheda "Libreria multimediale".

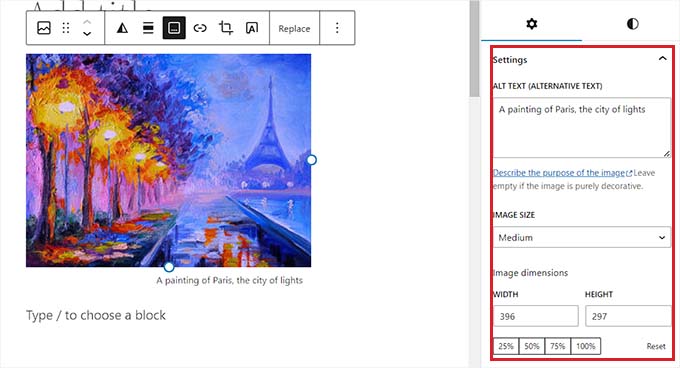
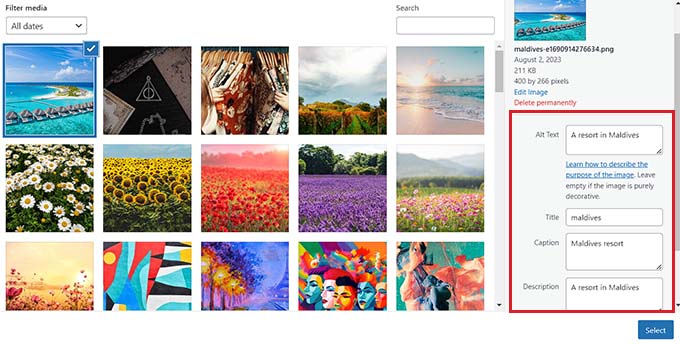
Dopo aver aggiunto un'immagine, dovrai aggiungere un testo alternativo nella colonna di sinistra. Questo testo alternativo è fondamentale per la SEO delle immagini in quanto aiuta i motori di ricerca a comprendere il contesto dell'immagine. Consente inoltre alle persone con lettori di schermo di vedere queste informazioni sulle tue immagini.
Puoi anche aggiungere un titolo e una didascalia che descrivono l'immagine nella colonna di destra. Le didascalie sono le descrizioni testuali visibili delle tue immagini, mentre il titolo apparirà quando un utente passa il mouse sopra l'immagine.
Per i dettagli, potresti consultare la nostra guida per principianti su come aggiungere didascalie alle immagini in WordPress.
Quindi, fai clic sul pulsante "Seleziona" per aggiungere l'immagine alla tua pagina o post.

Ora che hai caricato un'immagine, puoi personalizzarne ulteriormente le dimensioni, le dimensioni, il bordo e lo stile dal pannello a blocchi sulla destra.
Per i dettagli, consulta il nostro tutorial su come aggiungere e allineare le immagini in WordPress.

Infine, fai clic sul pulsante "Aggiorna" o "Pubblica" per memorizzare le tue impostazioni.
Ora hai correttamente aggiunto un'immagine nell'editor Gutenberg.
Come aggiungere immagini nell'editor classico
Se stai ancora utilizzando il vecchio editor classico in WordPress, puoi utilizzare questo metodo.
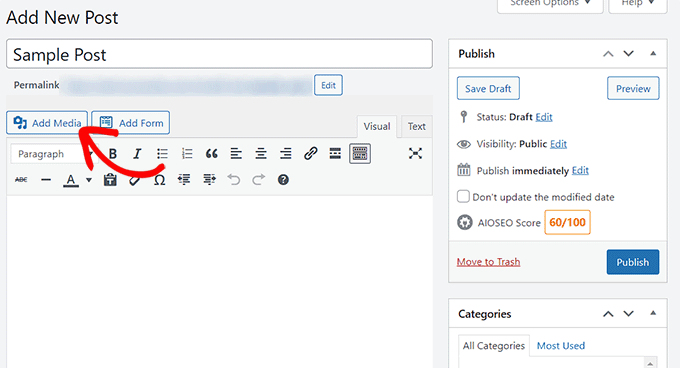
Innanzitutto, devi visitare la pagina o il post in cui desideri aggiungere l'immagine dalla dashboard di WordPress. Una volta che sei lì, fai clic sul pulsante "Aggiungi media" per avviare la libreria multimediale.

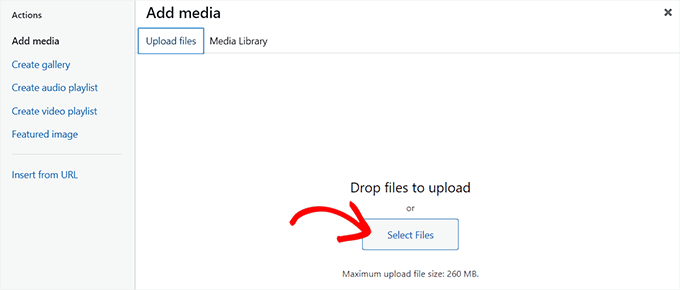
Successivamente, puoi passare alla scheda "Carica file" per caricare un'immagine dal tuo computer.
In alternativa, per aggiungere un'immagine dalla libreria multimediale, passa alla scheda "Libreria multimediale".

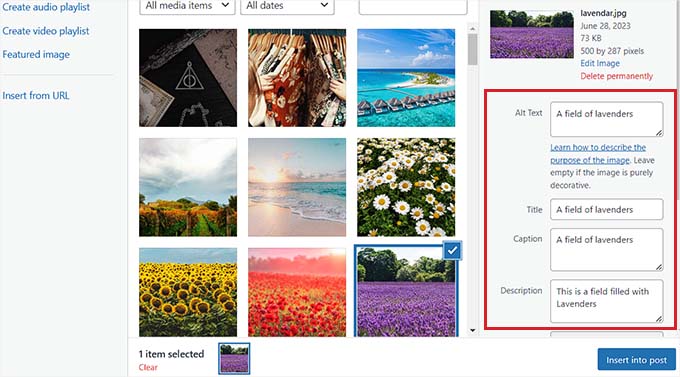
Dopo aver aggiunto un'immagine, dovrai aggiungere un testo alternativo e un titolo. Puoi anche aggiungere una descrizione e una didascalia, se lo desideri.
Puoi semplicemente descrivere l'immagine per tutte queste opzioni. Ciò aiuterà i motori di ricerca a indicizzare la tua immagine e ad aumentare la visibilità del tuo sito web.
Successivamente, vai avanti e fai clic sul pulsante "Inserisci nel post".

Ora, l'immagine verrà aggiunta al tuo post o pagina WordPress.
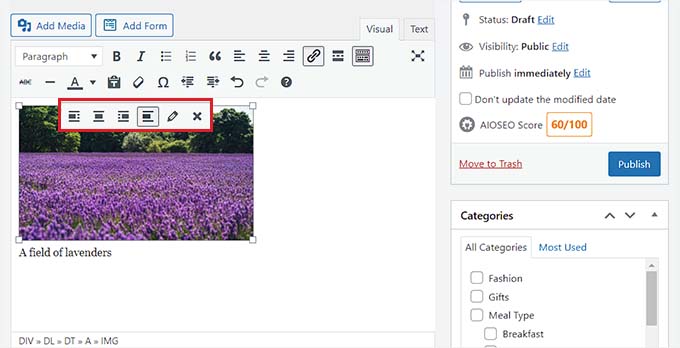
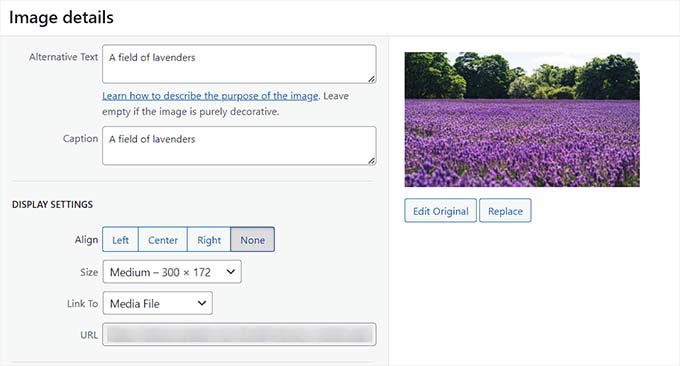
Da qui, puoi modificare il suo allineamento utilizzando le icone di allineamento sopra l'immagine. Puoi anche modificare ulteriormente un'immagine facendo clic sull'icona della matita.

Questo aprirà il prompt "Dettagli immagine" sullo schermo, dove puoi modificare le dimensioni e aggiungere attributi del titolo dell'immagine, classi CSS, allineamento e altro.
Al termine, fai clic sul pulsante "Aggiorna" per salvare le modifiche apportate.

Successivamente, fai semplicemente clic sul pulsante "Pubblica" o "Aggiorna" per salvare il tuo post.
Come aggiungere immagini nella libreria multimediale
Se lo desideri, puoi anche aggiungere direttamente un'immagine alla libreria multimediale. Tieni presente che dopo aver aggiunto un'immagine alla libreria multimediale, dovrai comunque aprire un post o una pagina e inserire il blocco Immagine.
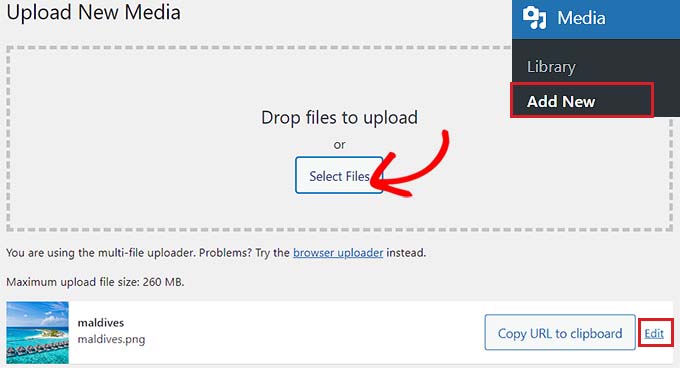
Per aggiungere un'immagine dalla libreria multimediale, è necessario visitare la pagina Media »Aggiungi nuovo dall'area di amministrazione di WordPress.
Una volta che sei lì, fai clic sul pulsante "Seleziona file" per caricare un'immagine dal tuo computer. Quindi, fai clic sul link "Modifica" accanto all'immagine.

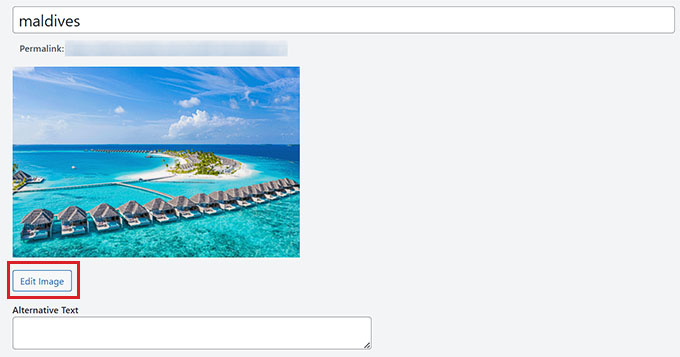
Questo ti porterà alla pagina "Modifica media", dove puoi iniziare cambiando il titolo dell'immagine. Successivamente, puoi aggiungere testo alternativo, una didascalia e una descrizione scorrendo verso il basso.
Dopo averlo fatto, puoi anche fare clic sul pulsante "Modifica immagine".

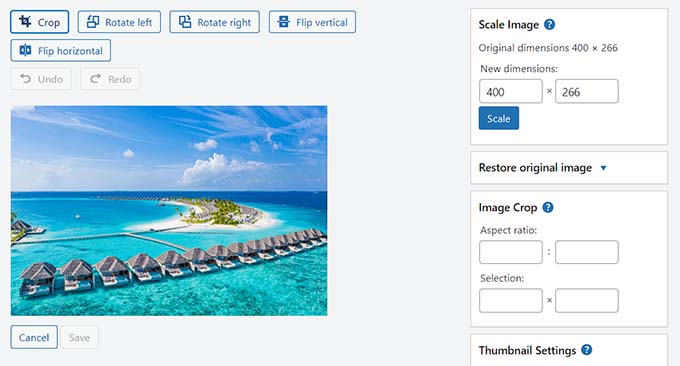
Questo ti indirizzerà a un'altra pagina, dove potrai ritagliare, ridimensionare, ruotare o capovolgere l'immagine a tuo piacimento. Per istruzioni dettagliate, consulta la nostra guida per principianti su come eseguire l'editing di base delle immagini in WordPress.
Una volta che sei soddisfatto, fai clic sul pulsante "Aggiorna" per salvare le modifiche.

Questo ti riporterà alla pagina "Modifica media", dove dovrai fare nuovamente clic sul pulsante "Aggiorna" per memorizzare le tue impostazioni.
Ora hai aggiunto correttamente un'immagine alla libreria multimediale.
Successivamente, visita il post in cui desideri aggiungere questa immagine dalla barra laterale di amministrazione di WordPress. Una volta che sei lì, fai clic sul pulsante "+" per aggiungere un blocco immagine al post.
Successivamente, è necessario selezionare il pulsante "Libreria multimediale".

Questo avvierà il prompt "Seleziona o carica media" sullo schermo, dove noterai l'immagine che hai caricato nella libreria multimediale in alto.
Selezionando l'immagine, vedrai che il titolo, il testo alternativo, la didascalia e la descrizione sono già stati aggiunti dalla pagina della libreria multimediale.
Ora, fai semplicemente clic sul pulsante "Seleziona" per caricare l'immagine nell'editor di blocchi.

Infine, fai clic sul pulsante "Pubblica" o "Aggiorna" per memorizzare le tue impostazioni.

Come ottimizzare un'immagine per WordPress SEO
Dopo aver aggiunto un'immagine a un articolo/pagina, è anche fondamentale ottimizzarla per i motori di ricerca. Sfortunatamente, WordPress non offre funzionalità SEO avanzate integrate per le immagini.
È qui che entra in gioco All in One SEO per WordPress (AIOSEO).
È il miglior plugin SEO per WordPress sul mercato che semplifica l'ottimizzazione dei tuoi contenuti, comprese le immagini, per i motori di ricerca.
Innanzitutto, devi installare e attivare il plug-in AIOSEO. Per ulteriori istruzioni, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: AIOSEO ha anche una versione gratuita. Tuttavia, avrai bisogno della versione pro del plugin per sbloccare la funzione Image SEO.
Dopo l'attivazione, dovrai configurare la procedura guidata di installazione.
Per maggiori dettagli, consulta la nostra guida su come impostare correttamente All in One SEO per WordPress.

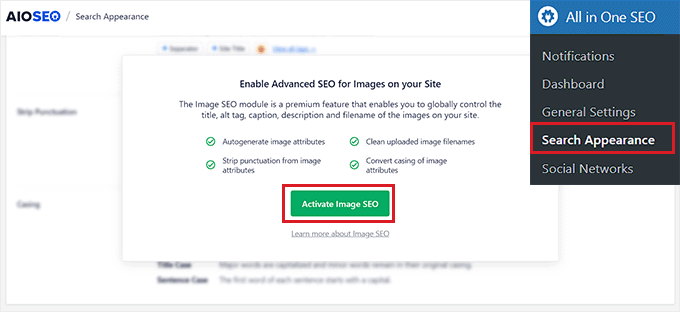
Successivamente, vai alla pagina All in One SEO »Aspetto nella ricerca dalla barra laterale di amministrazione di WordPress e passa alla scheda "Image SEO".
Successivamente, scorri verso il basso e fai clic sul pulsante "Attiva SEO immagine" per sbloccare la funzione.

Ora sarai in grado di vedere le impostazioni SEO dell'immagine. Qui noterai diverse schede per titolo, testo alternativo, didascalia, descrizione e nome file.
Configura titoli immagine automatici
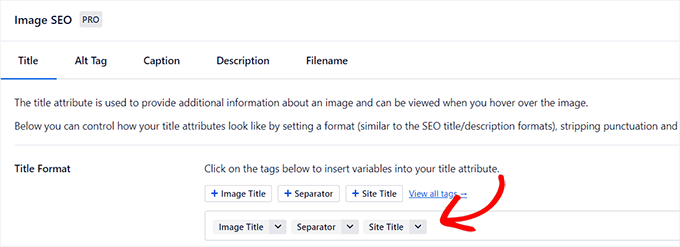
Una volta che sei passato alla scheda "Titolo" nella pagina Image SEO, puoi iniziare creando un formato del titolo per le tue immagini utilizzando gli smart tag.
Questi smart tag genereranno quindi automaticamente gli attributi del titolo per le tue immagini. Questo è ciò che vedrà un visitatore quando passa il mouse sopra le tue immagini.
Ad esempio, se desideri che ogni attributo del titolo dell'immagine utilizzi il titolo dell'immagine e il titolo del sito, puoi aggiungere questi smart tag nel campo "Formato titolo".

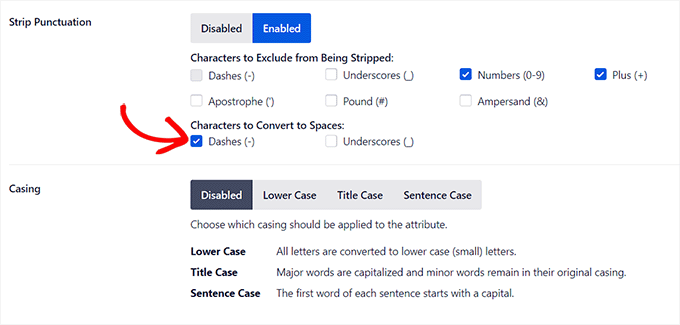
Successivamente, puoi anche abilitare l'opzione Rimuovi punteggiatura se desideri che AIOSEO rimuova automaticamente alcuni caratteri durante la creazione di un titolo di immagine dal nome del file.
Ad esempio, se utilizzi i trattini quando salvi un file immagine come "immagine-esempio", puoi scegliere l'opzione "Trattini (-)" nella sezione "Caratteri da convertire in spazi".
Una volta fatto ciò, AIOSEO rimuoverà automaticamente questi trattini e li trasformerà in spazi, rendendo il titolo dell'immagine "un'immagine di esempio".

Successivamente, scorri verso il basso fino alla sezione "Involucro".
Da qui, puoi scegliere un'opzione di rivestimento per il tuo titolo. Ti consigliamo di scegliere il caso della frase o il caso del titolo per rendere i tuoi titoli più leggibili.
Configura i tag alternativi automatici
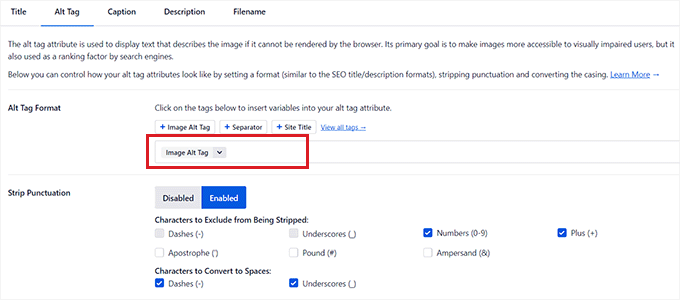
Dopo aver configurato le impostazioni del titolo, passa alla scheda "Alt Tag" dall'alto.
Da qui, puoi utilizzare gli smart tag accanto all'opzione "Formato tag alternativo" per generare automaticamente testo alternativo per tutte le tue immagini.
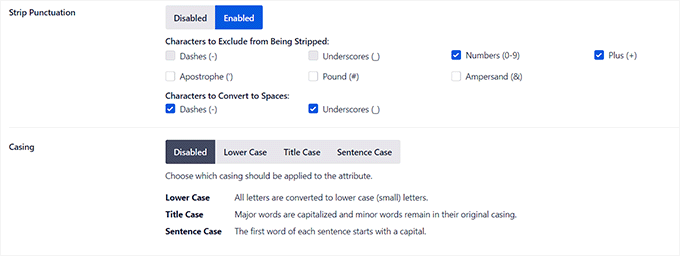
Successivamente, puoi anche abilitare l'impostazione Rimuovi punteggiatura se vuoi che caratteri come trattini (-) o trattini bassi (_) vengano convertiti in spazi.

Allo stesso modo, se ci sono caratteri come numeri o segni più (+) che non vuoi che AIOSEO elimini durante la creazione del testo alternativo, puoi selezionare le caselle per queste opzioni nella sezione "Caratteri da escludere dall'eliminazione".
Puoi anche selezionare un maiuscolo per il tuo testo alternativo.
Configura sottotitoli e descrizioni automatici
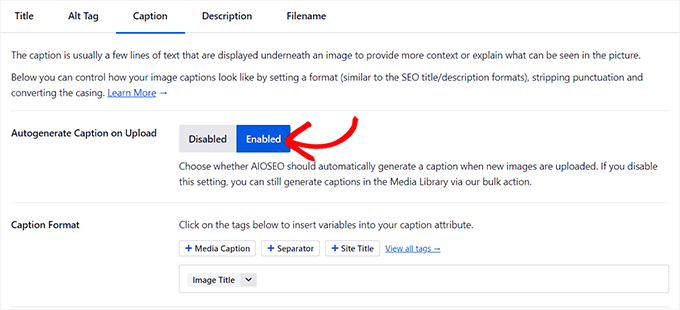
Per generare didascalie automatiche per le tue immagini, passa alla scheda "Didascalie".
Da qui, assicurati che l'opzione "Genera automaticamente sottotitoli al caricamento" sia abilitata. È quindi possibile selezionare gli smart tag che verranno utilizzati per generare didascalie per le immagini.

Successivamente, puoi anche utilizzare la funzione Rimuovi punteggiatura per escludere o includere caratteri nelle didascalie e scegliere un maiuscolo per loro.
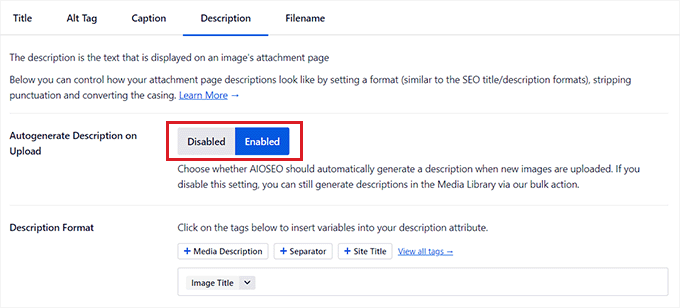
Al termine, devi passare alla scheda "Descrizione" dall'alto.
Da qui, assicurati che l'opzione "Genera automaticamente descrizione al caricamento" sia abilitata. È inoltre necessario selezionare gli smart tag che si desidera utilizzare per generare descrizioni automatiche delle immagini.

Successivamente, puoi anche utilizzare la funzione Rimuovi punteggiatura per includere/escludere caratteri come trattini bassi, apostrofi o numeri nella descrizione.
Successivamente, seleziona semplicemente un involucro per le descrizioni delle immagini.

Configura nomi file automatici
Come accennato in precedenza, ti consigliamo di assegnare ai tuoi file immagine nomi di file SEO-friendly. Puoi farlo prima di caricare le tue immagini, oppure AIOSEO può farlo automaticamente per te.
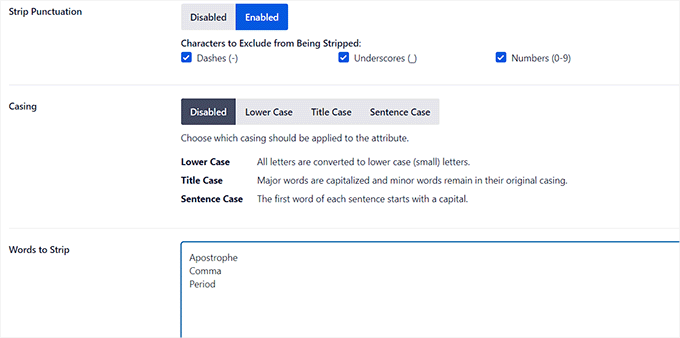
Una volta passato alla scheda "Nome file" dall'alto, noterai che AIOSEO ha già configurato l'impostazione della punteggiatura per te.
Tuttavia, se ci sono altri caratteri che vuoi che AIOSEO elimini dai nomi dei tuoi file immagine durante la creazione di titoli o testo alternativo, puoi digitare quei caratteri nella casella "Parole da eliminare".

Successivamente, puoi anche selezionare un maiuscolo per i tuoi nomi di file.
Al termine, non dimenticare di fare clic sul pulsante "Salva modifiche" per memorizzare le impostazioni.
Ora hai ottimizzato con successo le tue immagini per la SEO e AIOSEO genererà automaticamente titoli, testo alternativo, didascalie e descrizioni per tutte le tue immagini.
Per istruzioni più dettagliate, consulta la nostra guida per principianti su come ottimizzare le immagini per i motori di ricerca.
Bonus: consenti agli utenti di caricare immagini su WordPress
Potresti anche voler consentire ai tuoi utenti di caricare le proprie immagini sul tuo sito Web WordPress. Questo può tornare utile se stai ospitando un concorso o gestendo un sito Web di fotografia che accetta immagini generate dagli utenti.
Per questo, puoi utilizzare WPForms, che è il miglior plug-in per moduli di contatto sul mercato. Viene fornito con un builder drag-and-drop che semplifica la creazione di qualsiasi tipo di modulo desiderato, incluso un modulo di invio di immagini.
Innanzitutto, dovrai installare e attivare il plug-in WPForms. Per i dettagli, consulta le nostre istruzioni su come installare un plug-in di WordPress.
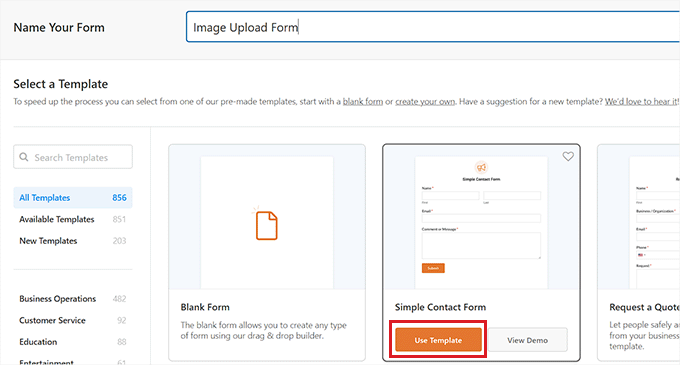
Dopo l'attivazione, vai alla schermata WPForms »Aggiungi nuovo dalla dashboard di WordPress per avviare il generatore di moduli.
Da qui, devi digitare un nome per il tuo modulo e quindi fare clic sul pulsante "Usa snippet" sotto il modello "Modulo di contatto semplice".

Questo caricherà il modello di modulo nel generatore di moduli, dove noterai la sua anteprima sulla destra e i campi disponibili nella colonna di sinistra.
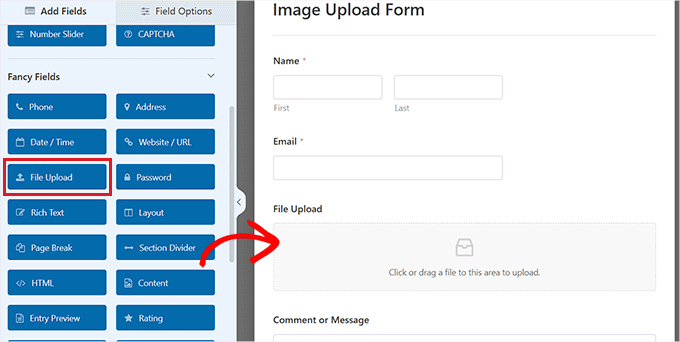
Da qui, vai avanti e trascina e rilascia il campo Caricamento file sul modulo e fai clic su di esso per personalizzarne ulteriormente le impostazioni.

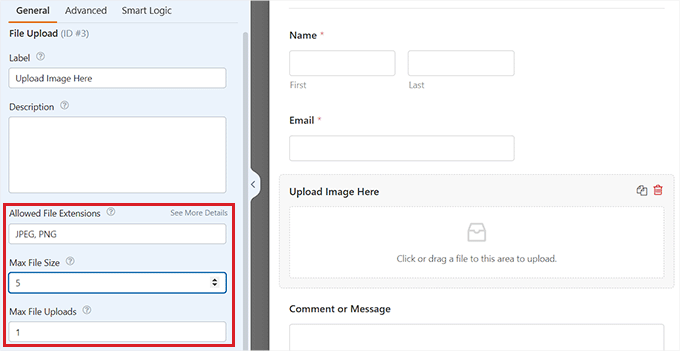
Da qui è possibile modificare l'etichetta e la descrizione del campo e persino specificare le estensioni consentite.
Ad esempio, se desideri consentire solo file JPEG e PNG, devi digitare queste opzioni nel campo "Estensioni file consentite". Ricorda di separare ogni estensione con una virgola.
Successivamente, puoi anche configurare la dimensione massima del file immagine e il numero di caricamenti nella colonna di sinistra.

Per istruzioni più dettagliate, ti consigliamo di consultare il nostro tutorial su come consentire agli utenti di caricare immagini su WordPress.
Al termine, fai clic sul pulsante "Salva" per memorizzare le tue impostazioni.
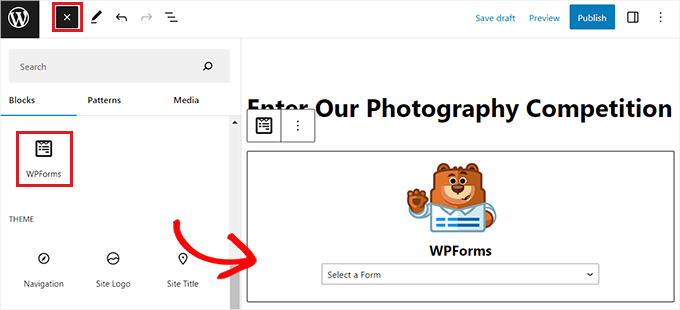
Successivamente, apri la pagina/post in cui desideri aggiungere il modulo di caricamento delle immagini. Una volta lì, fai clic sul pulsante "+" nell'angolo in alto a sinistra dello schermo per aprire il menu di blocco
Da qui, devi aggiungere il blocco WPForms alla pagina/post.

Basta scegliere il modulo di caricamento del file immagine che hai creato dal menu a discesa.
Infine, fai clic sul pulsante "Aggiorna" o "Pubblica" per memorizzare le tue impostazioni. Ora puoi visitare il tuo sito WordPress per visualizzare il modulo in azione e i visitatori potranno inviare le loro immagini utilizzando il modulo.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere correttamente le immagini in WordPress. Potresti anche voler consultare la nostra guida per principianti su come modificare l'altezza e la larghezza del blocco in WordPress e le nostre scelte esperte per i migliori temi WordPress per grafici.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
