Come riprogettare il tuo sito web
Pubblicato: 2024-10-21Immergersi in una riprogettazione può essere travolgente ed è facile perdersi senza un piano chiaro. Ecco perché avere una strategia solida e gli strumenti giusti, come Divi, è essenziale. Siamo qui per guidarti nella pianificazione e nella realizzazione di una riprogettazione di alto livello del sito web. Forniremo anche alcuni suggerimenti utili per garantire che il tuo nuovo sito raggiunga il segno per il tuo marchio.
Andiamo al dunque!
- 1 Cos’è la riprogettazione del sito web?
- 1.1 Perché riprogettare il tuo sito web?
- 1.2 Dovresti riprogettare o aggiornare?
- 2 Riprogettare il tuo sito web: quando è il momento giusto?
- 2.1 Quando il tuo sito sembra obsoleto
- 2.2 Marchio incoerente
- 2.3 Nuovi prodotti o servizi
- 2.4 Prossimi traguardi
- 2.5 Conversioni in calo
- 3 Riprogettare il tuo sito web: cose da considerare
- 3.1 Bilancio
- 3.2 Approccio mobile-first
- 3.3 Strategia e gestione dei contenuti
- 3.4 Coerenza del marchio
- 3.5 Ottimizzazione per i motori di ricerca (SEO)
- 3.6 Integrazione con strumenti di marketing
- 3.7 Scalabilità
- 4 Come riprogettare il tuo sito web
- 4.1 Scegli la pila giusta
- 4.2 Pianifica la tua strategia di lancio
- 4.3 Disegna un contorno/wireframe
- 4.4 Pianificare la navigazione del sito
- 4.5 Pianificare contenuti coinvolgenti e ottimizzati per la SEO
- 4.6 Test approfonditi su tutti i dispositivi
- 4.7 Raccogliere e agire in base al feedback post-lancio
- 5 Rinnovare, rilanciare, avere successo
Cos'è la riprogettazione del sito web?
La riprogettazione del tuo sito web implica l'aggiornamento e il miglioramento del suo aspetto, funzionalità ed esperienza utente per allinearlo ai tuoi attuali obiettivi aziendali e ai requisiti del pubblico. Ciò include l'aggiornamento del design visivo, il miglioramento della navigazione, l'ottimizzazione per l'uso mobile e il miglioramento della velocità e delle prestazioni del sito.
Il processo prevede anche l'aggiornamento della tecnologia, la revisione dei contenuti e la garanzia della compatibilità con browser e dispositivi moderni. L'obiettivo è creare una presenza online più coinvolgente e facile da usare che rifletta accuratamente il tuo marchio, supporti le tue strategie di marketing e soddisfi le esigenze dei tuoi visitatori.
Una riprogettazione ben eseguita aumenterà il coinvolgimento e ti aiuterà a raggiungere i tuoi obiettivi aziendali.
Perché riprogettare il tuo sito web?
Devi riprogettare il tuo sito web per mantenerlo pratico e pertinente. Man mano che i gusti degli utenti evolvono, un nuovo design può semplificare la navigazione, velocizzare il tuo sito e garantire che funzioni bene su tutti i dispositivi. Aggiornando il tuo sito web, puoi incorporare le tendenze del design moderno, facendo apparire il tuo marchio più affidabile.
Il tuo sito web dovrebbe riflettere nuovi prodotti, servizi e obiettivi man mano che la tua attività cresce, fornendo al tuo pubblico informazioni accurate. Inoltre, una riprogettazione ti consente di migliorare la visibilità del tuo sito sui motori di ricerca, attirando più visitatori.
Durante questo processo, puoi anche risolvere problemi tecnici e migliorare la sicurezza, garantendo un'esperienza più sicura per gli utenti. Una riprogettazione ponderata del sito web può aumentare il coinvolgimento, aumentare le conversioni e supportare i tuoi obiettivi aziendali.
Dovresti riprogettare o aggiornare?
La riprogettazione e l'aggiornamento del sito Web mirano a migliorare la tua presenza online, ma differiscono per portata e profondità. Un aggiornamento del sito Web comporta aggiornamenti minori al design e ai contenuti esistenti. Ciò potrebbe significare cambiare combinazioni di colori, aggiornare immagini, modificare i caratteri o aggiornare il contenuto scritto per mantenere il sito aggiornato senza alterarne la struttura fondamentale. Questo approccio è ideale per le aziende che necessitano di un aggiornamento rapido per mantenere un aspetto moderno senza investimenti significativi o tempi di inattività.
D'altra parte, la riprogettazione di un sito Web è una revisione più completa che affronta gli aspetti estetici e funzionali del tuo sito. Questo processo spesso include il ripensamento del backend del sito, il miglioramento della navigazione, l'ottimizzazione dell'esperienza dell'utente e l'integrazione di nuove tecnologie o funzionalità.
Una riprogettazione può comportare anche l’aggiornamento della strategia dei contenuti, l’ottimizzazione per i motori di ricerca e la garanzia della compatibilità con i dispositivi e i browser più recenti. Mentre un aggiornamento può fornire aggiornamenti visivi immediati, una riprogettazione offre miglioramenti più profondi che possono aumentare significativamente le prestazioni, il coinvolgimento degli utenti e l'efficacia complessiva nel raggiungimento degli obiettivi aziendali.
Riprogettare il tuo sito web: quando è il momento giusto?
Come accennato in precedenza, riprogettare il tuo sito web può migliorare l'esperienza dell'utente, modernizzare il tuo marchio e mantenerti competitivo. Esploriamo i segnali chiave che indicano che è ora di riprogettare la tua presenza online:
Quando il tuo sito sembra obsoleto
Un sito web obsoleto può danneggiare la credibilità del tuo marchio e la fiducia degli utenti. Quando i visitatori vedono grafica obsoleta, layout obsoleti e combinazioni di colori opachi, potrebbero pensare che la tua azienda sia in ritardo rispetto alle tendenze e alla tecnologia. Un vecchio design può anche rendere difficile per gli utenti la navigazione e trovare rapidamente le informazioni necessarie.
Ciò può allontanare i potenziali clienti e ridurre il coinvolgimento. Controllare regolarmente l'aspetto e la funzionalità del tuo sito web ti consente di mantenerlo moderno, attraente e facile da usare. Questo approccio rafforza la professionalità del tuo marchio, mostra il tuo impegno per la qualità e comunica ai tuoi visitatori/clienti che la tua organizzazione cammina con il tempo.
Marchio incoerente
La coerenza del marchio su tutte le piattaforme, compreso il tuo sito web, è fondamentale per costruire un'identità solida e riconoscibile. Colori, caratteri o messaggi non corrispondenti possono confondere i visitatori e indebolire l'impatto del tuo marchio. Una strategia di progettazione coerente aiuta il tuo sito web a riflettere i valori, la personalità e la missione del tuo marchio, favorendo la fiducia e la lealtà del tuo pubblico.
Se il tuo sito web e altri materiali di marketing differiscono, ciò può danneggiare la tua credibilità e creare un'esperienza utente sconnessa. Una riprogettazione del sito Web offre la possibilità di allineare tutti gli elementi del marchio, garantendo che la tua presenza online sia unificata e comunichi efficacemente l'essenza del tuo marchio.
Nuovi prodotti o servizi
L'introduzione di nuovi prodotti o servizi significativi è un grande passo che potrebbe rappresentare un'eccellente opportunità per riprogettare il tuo sito web. Il tuo sito dovrebbe mostrare e promuovere chiaramente queste nuove aggiunte, offrendo informazioni dettagliate e una navigazione semplice per aiutare gli utenti a comprendere e interagire con la tua offerta.
Una riprogettazione ti consente di aggiungere sezioni speciali, immagini migliori e funzionalità interattive per evidenziare i vantaggi e i punti di forza unici delle tue nuove offerte. L'aggiornamento della struttura del sito può migliorare l'esperienza complessiva dell'utente, rendendo più semplice per i visitatori trovare e accedere ai prodotti o servizi più recenti.
Prossimi traguardi
Questo è in qualche modo una continuazione del punto precedente: anticipare e pianificare i prossimi traguardi, come anniversari, acquisizioni o campagne importanti, può essere un motivo strategico per riprogettare il tuo sito web. Un design fresco ti aiuta a comunicare questi eventi significativi in modo efficace al tuo pubblico, creando entusiasmo e coinvolgimento.
Puoi evidenziare questi traguardi incorporando elementi tematici, banner o sezioni dedicate, fornendo ai visitatori informazioni pertinenti e tempestive. Inoltre, un sito Web riprogettato può migliorare la funzionalità per supportare promozioni speciali o funzionalità interattive relative al traguardo.
Allineando il design del tuo sito web con gli eventi aziendali chiave, rafforzi i tuoi sforzi di marketing e rinforzi la presenza del tuo marchio durante i periodi importanti.
Conversioni in calo
Se noti un calo dei tassi di conversione, potrebbe essere il momento di riprogettare il tuo sito web. I tassi di conversione mostrano quanto bene il tuo sito incoraggia i visitatori ad acquistare qualcosa, a iscriversi a una newsletter o a contattarti. Diversi fattori possono causare conversioni inferiori: scarsa esperienza utente, inviti all'azione poco chiari, tempi di caricamento lenti o elementi di progettazione obsoleti che non creano fiducia.
Una riprogettazione approfondita può risolvere questi problemi migliorando la navigazione, ottimizzando i layout di pagina e migliorando l'usabilità. L'utilizzo di strategie di progettazione basate sui dati può anche rendere il percorso dell'utente più avvincente e persuasivo, aiutandoti a trasformare più visitatori in clienti.
Riprogettare il tuo sito web: cose da considerare
Stai pensando di dare un nuovo look al tuo sito web? È molto più che scegliere semplicemente nuovi colori o caratteri. Una riprogettazione ben pianificata può dare nuova vita alla tua presenza online e dare impulso al tuo business. Ecco cosa dovresti tenere a mente.
Bilancio
Stabilire un budget chiaro è un passaggio cruciale quando si riprogetta il tuo sito web. Ti aiuta a coprire tutti gli aspetti del progetto, dalla progettazione e sviluppo alla creazione di contenuti e al marketing, senza spendere troppo. Un budget ben definito ti consente di concentrarti sulle funzionalità essenziali e di allocare le risorse in modo efficiente, evitando costi imprevisti che potrebbero mandare fuori strada il tuo progetto.
Inoltre, semplifica la scelta degli strumenti, delle tecnologie e dei servizi professionali giusti entro i limiti finanziari. Inoltre, conoscere il tuo budget migliora la comunicazione con designer e sviluppatori, consentendo loro di suggerire soluzioni adatte alle tue esigenze finanziarie.
Approccio Mobile-First
Quando navighi sul Web dal tuo telefono, probabilmente hai notato come alcuni siti funzionino meglio. Poiché sempre più persone utilizzano il cellulare per andare online, è fondamentale progettare siti Web pensando agli utenti mobili.
Pensaci: vuoi che il tuo sito abbia un bell'aspetto e funzioni bene indipendentemente dal dispositivo utilizzato da qualcuno, giusto? È qui che entra in gioco il design mobile-first. L'obiettivo è garantire che il tuo sito si carichi rapidamente, sia facile da navigare e si adatti perfettamente alle diverse dimensioni dello schermo.
Concentrarsi innanzitutto sugli utenti mobili rende il tuo sito più user-friendly per tutti su smartphone e tablet. I motori di ricerca come Google preferiscono siti ottimizzati per i dispositivi mobili, che potrebbero aiutare più persone a trovarti online. E questo probabilmente li manterrà sul tuo sito più a lungo e forse li trasformerà anche in clienti.
Strategia e gestione dei contenuti
Una solida strategia di contenuto è fondamentale per una riprogettazione di successo del sito web. Aiuta il tuo sito a comunicare il messaggio del tuo marchio e a coinvolgere il tuo pubblico di destinazione. Inizia rivedendo e organizzando i tuoi contenuti attuali, individuando le lacune e creando nuovo materiale che corrisponda ai tuoi obiettivi aziendali. Inoltre, considera la tonalità del contenuto, che varierà in base al settore e al pubblico di destinazione.
Una buona gestione dei contenuti implica l’impostazione di un calendario dei contenuti, l’ottimizzazione per i motori di ricerca e il mantenimento di un tono e uno stile coerenti su tutte le pagine. L'aggiunta di elementi multimediali come immagini, video e infografiche può aumentare il coinvolgimento degli utenti e rendere le informazioni più accessibili.
Pianifica i tuoi contenuti tenendo presente il percorso dell'utente, offrendo informazioni preziose in ogni fase per guidare i visitatori verso le azioni desiderate. Concentrandoti sulla strategia e sulla gestione dei contenuti, puoi creare un sito Web che attiri i visitatori, li mantenga interessati e incoraggi l'interazione continua.
Coerenza del marchio
Quando riprogettate il vostro sito web, è importante mantenere l'aspetto e la sensazione del vostro marchio coerenti ovunque. Non si tratta solo di avere un bell'aspetto: si tratta di creare fiducia con i tuoi visitatori e assicurarti che ti riconoscano immediatamente.
Mentre lavori alla riprogettazione, assicurati che tutto corrisponda alla guida di stile del tuo marchio. E non dimenticare il modo in cui scrivi: il tuo tono dovrebbe riflettere la personalità del tuo marchio e parlare direttamente al tuo pubblico target.
Attenersi a un'immagine di marca coerente crea una forte presenza online che le persone ricorderanno. Ciò può aiutare a creare credibilità e a far sì che i clienti ritornino.
Ottimizzazione per i motori di ricerca (SEO)
Quando si riprogetta un sito web, l'ottimizzazione per i motori di ricerca (SEO) è fondamentale per aumentare la visibilità e attirare traffico organico. Ciò comporta l’ottimizzazione di parole chiave, meta tag, titoli e testi alternativi delle immagini per migliorare il posizionamento nei risultati di ricerca.
Una riprogettazione ti consente di ristrutturare il tuo sito per migliorarne la scansione e l'indicizzazione per i motori di ricerca. È anche un'opportunità per migliorare la velocità del sito, la reattività sui dispositivi mobili e l'esperienza dell'utente, tutti fattori SEO cruciali.
L'implementazione di strutture URL adeguate e l'impostazione di reindirizzamenti aiutano a mantenere le classifiche di ricerca esistenti. Dando priorità alla SEO nella riprogettazione, puoi aumentare la visibilità, indirizzare traffico mirato e supportare la crescita del business.
Integrazione con strumenti di marketing
L'integrazione degli strumenti di marketing nella riprogettazione del tuo sito web è fondamentale per il successo. Questa integrazione migliora il monitoraggio, l'analisi e l'ottimizzazione delle attività di marketing. Il collegamento di CRM, piattaforme di posta elettronica e strumenti di analisi migliora la gestione dei dati e il coinvolgimento dei clienti.
Collegare il tuo sito ai social media, all'automazione del marketing e ai sistemi di gestione dei contenuti semplifica i flussi di lavoro e garantisce messaggi coerenti sulla piattaforma. Una corretta integrazione consente un monitoraggio accurato del comportamento degli utenti, consentendo decisioni informate e basate sui dati.
Rendendo il tuo sito web riprogettato compatibile con gli strumenti di marketing attuali e futuri, puoi migliorare le strategie, aumentare l'efficacia delle campagne e ottenere un ROI più elevato. Questo approccio crea un potente hub di marketing in grado di adattarsi alle nuove tecnologie, massimizzare l'impatto della tua presenza online e supportare obiettivi di crescita aziendale a lungo termine. Integrare i tuoi strumenti di marketing durante la riprogettazione del tuo sito web è un ottimo modo per farlo.
Scalabilità
La creazione di un sito Web con la scalabilità come obiettivo principale è fondamentale per supportare la crescita futura e adattarsi alle mutevoli esigenze aziendali. È fondamentale garantire che il tuo sito web possa gestire l'aumento del traffico, incorporare nuove funzionalità ed espandere le sue funzionalità senza sacrificare le prestazioni o l'esperienza utente.
Questo processo prevede la scelta di una piattaforma flessibile, l'adozione di principi di progettazione modulare e la creazione di una solida infrastruttura backend che supporti la crescita. Inoltre, prepararsi alla scalabilità significa pianificare future aggiunte di contenuti, incorporare nuove tecnologie e garantire che l'architettura del sito Web possa adattarsi facilmente ai cambiamenti.
Un sito scalabile considera anche la possibilità di internazionalizzazione, consentendo più lingue e contenuti regionali mentre la tua azienda raggiunge un pubblico globale. Enfatizzando la scalabilità nella riprogettazione, costruirai una presenza online solida e adattabile che può evolversi con la tua azienda, promuovendo il successo e la sostenibilità a lungo termine.

Come riprogettare il tuo sito web
Come abbiamo stabilito, riprogettare il tuo sito web può dare alla tua presenza online un aspetto fresco e prestazioni migliori. Ora diamo un'occhiata ai passaggi concreti per assicurarti che il tuo nuovo sito soddisfi i tuoi obiettivi e soddisfi i tuoi visitatori:
Scegli la pila giusta
Uno stack tecnologico è un insieme di strumenti e framework utilizzati per creare ed eseguire un sito Web, che comprende tecnologie front-end e back-end. Sebbene siano disponibili molti strumenti per la creazione di siti Web, WordPress si distingue per la sua versatilità senza pari.

Con WordPress hai il controllo completo sul design e sulla personalizzazione del tuo sito. Puoi scegliere tra un'ampia gamma di temi e plugin per creare un sito dall'aspetto fantastico e con buone prestazioni nei motori di ricerca. Le sue funzionalità SEO-friendly e i numerosi plugin SEO rendono semplice l’ottimizzazione del sito.
Uno degli aspetti migliori di WordPress è che è gratuito e open source, a parte i costi di hosting e plugin specifici. Questo è un fattore significativo alla base della sua adozione diffusa: ora alimenta oltre il 43% di tutti i siti Web a livello globale, ovvero circa 1,1 miliardi di siti!
Che dire del tema WordPress?
Come accennato in precedenza, la forza di WordPress risiede nei suoi temi e plugin. I temi sono gli elementi costitutivi del tuo sito web e Divi è una delle scelte più versatili. Con il suo Visual Builder intuitivo, puoi trascinare e rilasciare per progettare pagine Web straordinarie senza bisogno di competenze di codifica.

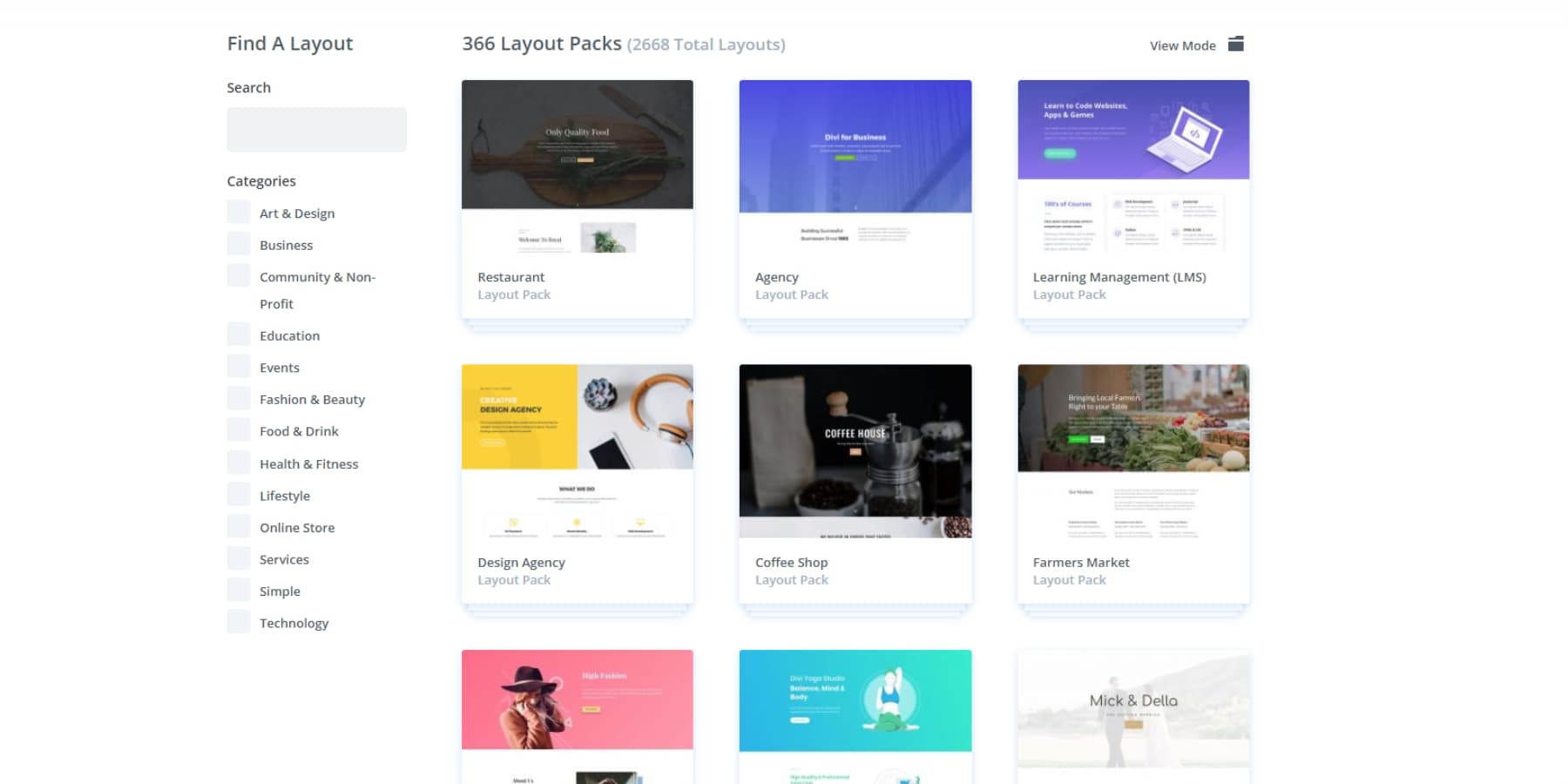
Hai anche accesso a oltre 200 moduli, offrendoti infinite opzioni creative. Preoccupato di non essere abbastanza creativo? Non esserlo! Divi offre oltre 2000 layout predefiniti e pacchetti di siti Web, quindi non dovrai mai iniziare da zero.

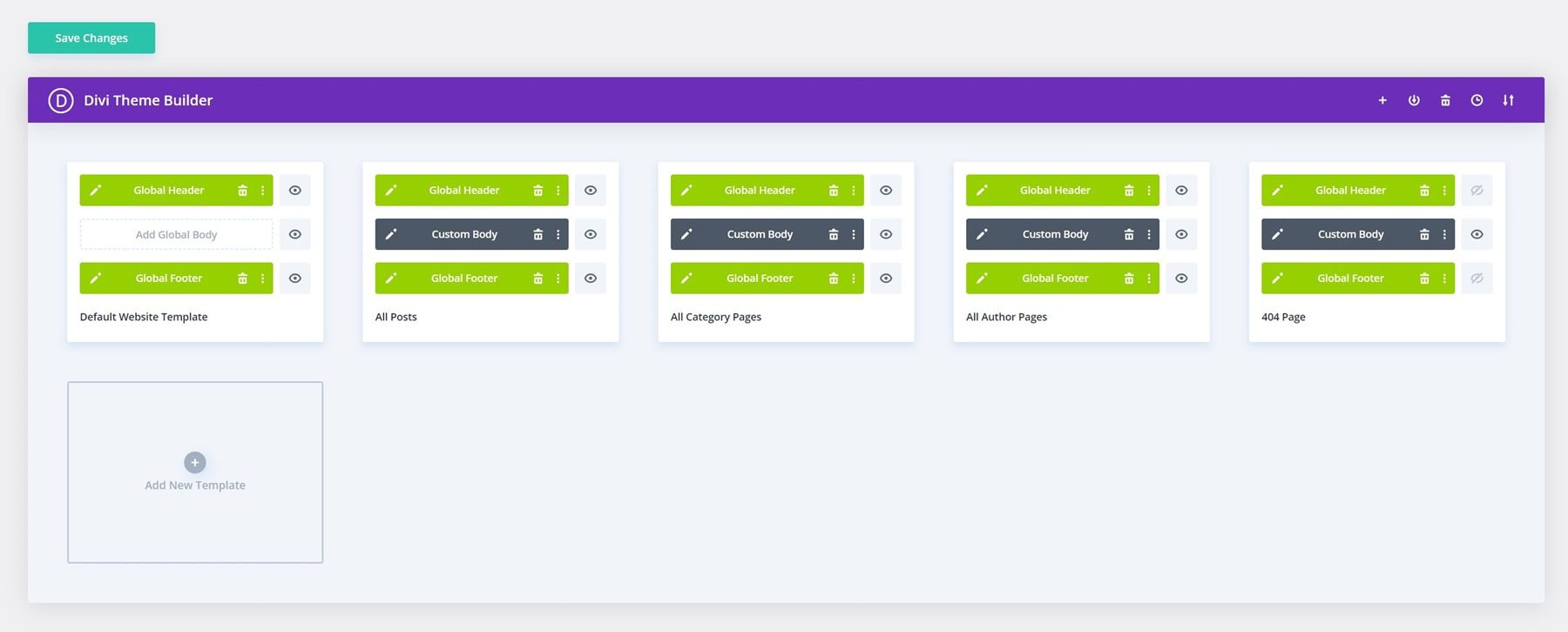
La funzione Theme Builder è un punto di svolta. Ti consente di controllare ogni parte del tuo sito, dal più piccolo dettaglio di intestazioni e piè di pagina fino a modelli di post di blog e pagine di archivio completamente personalizzati.

Non è tutto…
Divi è una soluzione tutto in uno per la riprogettazione del tuo sito web. Prendi Divi AI, ad esempio. Questo assistente di progettazione basato sull'intelligenza artificiale può scrivere testo personalizzato sul marchio, generare immagini realistiche, scrivere codice compatibile e persino creare sezioni e modificare immagini, il tutto con un semplice messaggio di testo.
Utilizzando Divi Quick Sites, puoi creare il tuo intero sito Web per te tramite il suo builder basato sull'intelligenza artificiale. Fornisci semplicemente alcuni dettagli sulla tua attività e Divi AI fungerà da web designer, copywriter e fotografo, costruendo un sito completo in pochi minuti. A differenza dei modelli predefiniti, genera layout unici, contenuti ben scritti e immagini personalizzate adatte alla tua attività.
Divi Quick Sites gestisce tutto: dall'impostazione della home page e del menu all'installazione dei modelli di Theme Builder e all'aggiunta di colori globali. Supporta anche l'eCommerce installando WooCommerce per personalizzare le pagine del negozio, del carrello e del pagamento.
Se preferisci non utilizzare l'intelligenza artificiale, puoi iniziare con uno dei tanti siti di avvio predefiniti di Divi. Il nostro team ha progettato manualmente questi siti con foto e illustrazioni uniche. Scegli un design adatto alla tua attività, inserisci informazioni di base come il titolo e il logo del tuo sito web e specifica l'elenco delle pagine. Quick Sites gestirà il resto. Il tuo sito sarà pronto in meno di un minuto.
Tutto è configurato per te, comprese le pagine del sito Web, il menu, i modelli di Theme Builder, le impostazioni di personalizzazione del tema e le preimpostazioni. Ogni modello ha un sistema di progettazione completo con dozzine di preimpostazioni Divi e caratteri e colori globali. Quando aggiungi nuovi moduli, si abbinano al resto del tuo sito! Una volta configurato il tuo sito, entra nel builder e personalizza i tuoi contenuti.
Prendi Divi
Che dire dell'hosting?
Per ottenere il massimo da Divi con WordPress per il tuo sito web, hai bisogno di un hosting eccellente, poiché WordPress è ospitato autonomamente. Scegliere un provider di server, configurare un ambiente e installare WordPress può essere complicato, soprattutto se non sei esperto di tecnologia. Tuttavia, SiteGround semplifica il tutto preinstallando WordPress e tutti gli strumenti necessari quando ospiti il tuo sito web con loro.

SiteGround è uno dei migliori provider di hosting WordPress. Offre tempi di attività eccellenti, velocità di caricamento elevate e robuste funzionalità di backup. Dispone inoltre di un eccellente supporto clienti 24 ore su 24, 7 giorni su 7 e offre molte risorse solo per gli utenti di WordPress.
Con SiteGround, puoi utilizzare facilmente Divi e avviare rapidamente il tuo sito WordPress, con tutte le impostazioni pronte. Offrono funzionalità come un certificato SSL gratuito, backup, memorizzazione nella cache specializzata e compatibilità con i plugin più diffusi, rendendo SiteGround una scelta solida per ospitare il tuo nuovo sito Web e prepararlo per il futuro.
Avvia un sito Web WordPress con Siteground
Panoramica della selezione
Diamo uno sguardo più da vicino a come questo stack soddisfa tutti i requisiti individuali. Utilizzeremo gli aspetti da considerare della sezione precedente come guida utile:
- Budget: puoi iniziare con WordPress.org gratuitamente, ma le tue spese principali saranno l'hosting Divi e SiteGround. Divi costa $ 89 all'anno o una tariffa una tantum di $ 249 per l'accesso illimitato a siti illimitati. La combinazione di Divi con Divi AI e altre funzionalità di Divi Pro può portare a risparmi ancora maggiori. SiteGround offre hosting a partire da soli $ 2,99 al mese, rendendola una scelta economica.
- Approccio mobile-first: WordPress e Divi sono reattivi fin dall'inizio. Puoi creare facilmente siti Web che funzionino bene su tutti i dispositivi con modifiche minime.
- Coerenza del marchio: con le impostazioni globali di Divi, ottieni il controllo completo sul design del tuo sito web, inclusi colori, caratteri, spaziatura e altro fino all'ultimo pixel del tuo sito. Puoi garantire la coerenza del marchio in ogni elemento.
- Ottimizzazione per i motori di ricerca (SEO): WordPress è SEO-friendly e fornisce plugin come Rank Math per una semplice ottimizzazione dei contenuti. Il codice pulito e il design reattivo di Divi migliorano le prestazioni del sito e la compatibilità con i plugin SEO. Insieme all'hosting ottimizzato di Siteground, questi strumenti aiutano a creare siti Web ottimizzati per i dispositivi mobili che si posizionano bene nei motori di ricerca.
- Integrazione con strumenti di marketing: la maggior parte degli strumenti di marketing si integra perfettamente con WordPress, il principale sistema di gestione dei contenuti. Divi si connette anche con oltre 75 prodotti e servizi. Divi, essendo un prodotto open source, offre una varietà di hook, filtri e un'API di moduli completa. Ciò consente a te e ai tuoi sviluppatori di personalizzare la piattaforma e integrare perfettamente servizi aggiuntivi.
- Scalabilità: WordPress ti consente di creare tutti i post, le pagine e i prodotti di cui hai bisogno. Inoltre Divi non ha tali limiti, né limita il numero di siti Web per cui puoi utilizzarlo. L'unico vincolo è il tuo piano di hosting, ma con SiteGround puoi eseguire l'aggiornamento quando necessario, rendendolo una scelta eccellente per la crescita.
Quando combini WordPress, Divi e Siteground, crei una base fantastica che soddisfa tutti i criteri per la riprogettazione del tuo prossimo sito web.
Diventa un membro Divi
Pianifica la tua strategia di lancio
Pianificare attentamente il lancio del tuo sito web aiuta tutto a filare liscio. Inizia definendo obiettivi chiari per il tuo nuovo sito. Desideri più visitatori, vendite migliori o un aspetto eccellente? Successivamente, crea una sequenza temporale. Decidi quando avverrà ogni parte della riprogettazione, dalla progettazione al giorno del lancio.
Se hai una squadra che lavora, parla con la tua squadra in modo che tutti conoscano il proprio ruolo. Ciò aiuta a evitare errori e ritardi. Fai conoscere al tuo pubblico i cambiamenti imminenti. Utilizza e-mail, social media o post di blog per creare entusiasmo e informarli su cosa aspettarsi.
Assicurati di eseguire il backup del tuo sito Web attuale con un plug-in come UpdraftPlus. In questo modo, se qualcosa va storto, puoi ripristinarlo rapidamente. Inoltre, questo ti manterrebbe preparato per eventuali problemi che potrebbero verificarsi durante il lancio.
Pianificare bene la tua strategia di lancio garantisce una transizione graduale al tuo nuovo sito web. Questa attenta preparazione aiuta il tuo sito a essere pubblicato senza problemi e mantiene felici i visitatori.
Disegna un contorno/wireframe
Disegnare un contorno o creare un wireframe è essenziale prima di immergersi nel progetto. Questo passaggio ti aiuta a visualizzare il layout e la struttura del tuo nuovo sito web. Un buon wireframe dovrebbe includere elementi chiave come l'intestazione, il menu di navigazione, le aree di contenuto e il piè di pagina.
Con Divi Quick Sites puoi persino generare un wireframe del tuo sito web. Descrivi semplicemente la tua attività, aggiungi un logo e seleziona l'opzione "usa immagini segnaposto". Può sviluppare un intero wireframe per te in pochi minuti, incluso tutto, dalle intestazioni ai piè di pagina, dalle pagine ai modelli.
Questo schema può quindi fungere da tabella di marcia per i tuoi progettisti e sviluppatori, garantendo che tutti siano sulla stessa lunghezza d'onda.
Pianifica la navigazione del sito
Una buona navigazione rende il tuo sito web facile da usare. Inizia guardando il menu del tuo sito attuale. Scopri cosa funziona e cosa no. Puoi anche esaminare le tue analisi per determinare quali pagine sono più importanti e dovrebbero essere facili da trovare.
Utilizza etichette chiare per i tuoi menu e collegamenti. Questo aiuta i visitatori a trovare ciò di cui hanno bisogno senza confusione. Organizza i tuoi contenuti in sezioni logiche. Raggruppa pagine simili in modo che gli utenti possano esplorare il tuo sito in modo naturale.
Aggiungi funzionalità come breadcrumb e una barra di ricerca. I breadcrumb mostrano agli utenti dove si trovano sul tuo sito, mentre una barra di ricerca li aiuta a trovare rapidamente informazioni specifiche. Assicurati che la tua navigazione abbia un bell'aspetto su tutti i dispositivi, in particolare telefoni e tablet.
Mantenere una navigazione coerente su ogni pagina non è così difficile con Theme Builder di Divi. Ti consente di applicare un'intestazione e un piè di pagina coerenti in tutto il sito, aiutando gli utenti a spostarsi senza perdersi. Non sai da dove iniziare con l'intestazione Divi? Vai sul nostro marketplace e trova fantastiche intestazioni e piè di pagina progettati da professionisti.
Metti alla prova i tuoi menu per assicurarti che funzionino bene e siano facili da usare. Pianificando attentamente la navigazione del tuo sito, rendi semplice per i visitatori trovare ciò che stanno cercando. Ciò li mantiene impegnati e li incoraggia a rimanere sul tuo sito più a lungo.
Pianifica contenuti coinvolgenti e ottimizzati per la SEO
I contenuti del tuo sito web dovrebbero attirare visitatori e posizionarsi bene sui motori di ricerca. Inizia scoprendo cosa sta cercando il tuo pubblico. Puoi utilizzare strumenti di ricerca per parole chiave come Semrush. Utilizza parole chiave semplici che si adattino naturalmente alla tua scrittura.
Crea contenuti interessanti e utili. Scrivi frasi chiare e brevi e utilizza i titoli per suddividere il testo. Aggiungi immagini e video per rendere il tuo sito più accattivante e facilmente comprensibile. È qui che Divi AI può aiutarti a scrivere contenuti adatti nella metà del tempo e al costo che altrimenti sarebbe stato necessario.
Organizza i tuoi contenuti in modo che i visitatori possano trovare rapidamente ciò di cui hanno bisogno. Utilizza elenchi ed elenchi puntati per evidenziare informazioni importanti: collega ad altre pagine del tuo sito e a utili risorse esterne.
Assicurati che i tuoi contenuti vengano aggiornati regolarmente. I nuovi contenuti fanno sì che i visitatori ritornino e aiutano il tuo sito a rimanere rilevante. Controlla che tutte le tue informazioni siano accurate e aggiornate. Concentrarsi su contenuti accattivanti e SEO-friendly rende il tuo sito web più attraente per i visitatori e i motori di ricerca. Questo ti aiuta a raggiungere più persone e a raggiungere i tuoi obiettivi.
Effettua test approfonditi su tutti i dispositivi
Testare il tuo sito web su diversi dispositivi garantisce un'esperienza eccellente per tutti. Inizia controllando il tuo sito su computer, tablet e smartphone. Cerca eventuali problemi relativi all'aspetto o al funzionamento del sito su ciascun dispositivo. Fortunatamente, puoi farlo all'interno dell'editor di Divi, quindi non dovrai affrettarti.
Prova diversi browser Web, come Chrome, Firefox, Safari ed Edge. Ciascun browser potrebbe visualizzare il tuo sito in modo diverso, quindi assicurati che funzioni bene su tutti. Verifica che tutti i collegamenti, i pulsanti e i moduli funzionino correttamente. Assicurati che le immagini si carichino velocemente e che i video vengano riprodotti senza problemi. Testa la velocità del sito per assicurarti che venga caricato rapidamente per tutti. Assicurati di utilizzare un plug-in di memorizzazione nella cache come WP Rocket per prestazioni costanti.
Chiedi ad amici o membri del team di utilizzare il tuo sito e di fornire feedback. Potrebbero trovare problemi che non hai notato. Utilizza il loro contributo per apportare miglioramenti prima del lancio. Effettuando test approfonditi, puoi individuare e risolvere i problemi in anticipo. Ciò garantisce che il tuo sito web funzioni bene per ogni visitatore, indipendentemente da come vi accede.
Raccogli e agisci in base al feedback post-lancio
Dopo che il tuo sito web è stato pubblicato, ascolta cosa dicono i tuoi visitatori. Chiedi loro di condividere i loro pensieri attraverso sondaggi o moduli di feedback e di considerare i loro commenti e suggerimenti.
Utilizza strumenti come Google Analytics per vedere come le persone utilizzano il tuo sito. Guarda cose come quali pagine sono popolari e dove i visitatori se ne vanno. Questi dati ti aiutano a capire cosa funziona e cosa deve essere migliorato. Rispondi rapidamente al feedback. Risolvi eventuali problemi e apporta modifiche in base a ciò che desiderano i tuoi utenti. Continua ad aggiornare il tuo sito per mantenerlo fresco e prezioso.
Rimani coinvolto con il tuo pubblico attraverso i social media e le e-mail. Fai sapere loro che apprezzi le loro opinioni e che stai lavorando per migliorare il sito. Raccogliendo e agendo in base al feedback, puoi continuare a migliorare il tuo sito web, il che ti aiuta a soddisfare le esigenze dei tuoi visitatori e a raggiungere i tuoi obiettivi aziendali.
Rinnovare, rilanciare, avere successo
Il rinnovamento del tuo sito web è un punto di svolta che può trasformare l'esperienza dell'utente, favorire il coinvolgimento e sincronizzare la tua presenza digitale con la tua visione aziendale. Individuare segnali d'allarme come design obsoleto, conversioni in calo o incoerenze del marchio segnala che è tempo di un aggiornamento.
Mentre ti imbarchi in questo restyling, tieni a mente il tuo budget, dai priorità al design ottimizzato per i dispositivi mobili, definisci la tua strategia di contenuto e non dimenticare la SEO: questi sono i pilastri di una revisione di successo. Inserisci Divi, un tema versatile che elimina il mal di testa dalla creazione di siti accattivanti e controlla tutte le caselle. Divi AI lo porta al livello successivo e fa risparmiare tempo, creando contenuti sul marchio e immagini uniche in un attimo e senza limiti.
Questo, combinato con la potenza di WordPress, ti aiuterà a creare un sito web che stupisca i visitatori e converta i clic in clienti. Pronto a rivoluzionare la tua presenza online? Immergiti in Divi oggi e sblocca tutto il potenziale del tuo sito web!
Prendi Divi
