Come reindirizzare dopo aver compilato il modulo di contatto Divi
Pubblicato: 2023-05-03Il reindirizzamento dopo aver compilato un modulo di contatto è una di quelle interazioni che spesso vengono trascurate. Tuttavia, è un'interazione importante. Informa l'utente che hai ricevuto il suo messaggio e cosa aspettarsi dopo. Fortunatamente, il reindirizzamento è facile da eseguire con il modulo del modulo di contatto di Divi. In questo post vedremo come reindirizzare dopo aver compilato il modulo di contatto Divi. Vedremo anche una pagina di reindirizzamento di esempio per aiutarti a crearne una tua.
Iniziamo.
- 1 Anteprima
- 1.1 Pagina del modulo di contatto di reindirizzamento desktop con un messaggio personalizzato
- 1.2 Reindirizzamento telefonico Pagina del modulo di contatto con un messaggio personalizzato
- 2 Come reindirizzare dopo aver compilato il modulo di contatto Divi
- 3 Come scegliere dove reindirizzare il modulo di contatto Divi
- 4 Creare una pagina del modulo di contatto di reindirizzamento con un messaggio personalizzato
- 4.1 Primo Reindirizzamento Pagina Modulo di Contatto Sezione
- 4.2 Prima fila
- 4.3 Titolo
- 4.4 Seconda sezione e riga della pagina del modulo di contatto di reindirizzamento
- 4.5 Modulo di contatto Reindirizza Pagina Descrizione Testo Titolo
- 4.6 Modulo di contatto Reindirizza Pagina Descrizione Corpo del testo
- 4.7 Titolo del testo delle domande frequenti
- 4.8 Corpo del testo delle domande frequenti
- 4.9 Reindirizza il pulsante della pagina del modulo di contatto
- 5 Risultati
- 5.1 Pagina del modulo di contatto di reindirizzamento desktop con un messaggio personalizzato
- 5.2 Reindirizzamento telefonico Pagina del modulo di contatto con un messaggio personalizzato
- 6 pensieri finali
Anteprima
Pagina del modulo di contatto di reindirizzamento desktop con un messaggio personalizzato

Reindirizzamento del telefono Pagina del modulo di contatto con un messaggio personalizzato

Come reindirizzare dopo aver compilato il modulo di contatto Divi
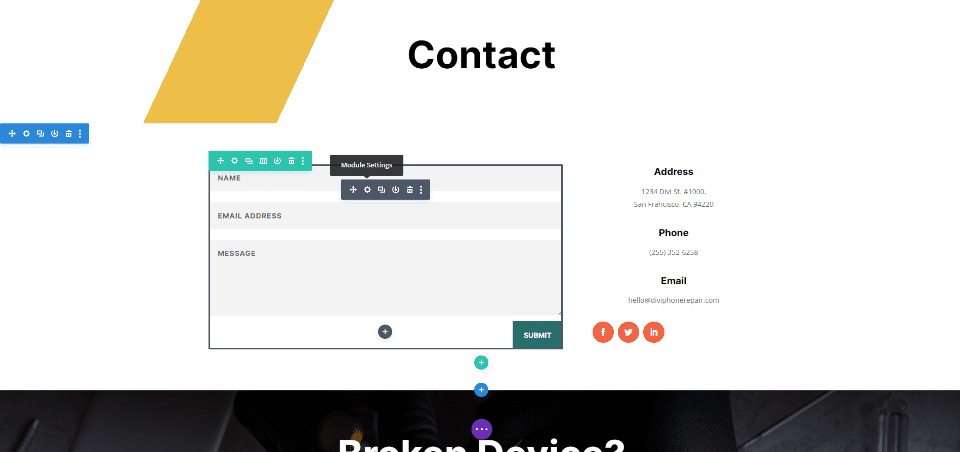
Troverai un'opzione di reindirizzamento nella scheda Generale del modulo del modulo di contatto Divi. Per questi esempi, sto utilizzando la pagina dei contatti del pacchetto di layout di riparazione del dispositivo gratuito disponibile all'interno di Divi.
Per accedere all'impostazione, apri il modulo facendo clic sull'icona grigio scuro che appare al passaggio del mouse.

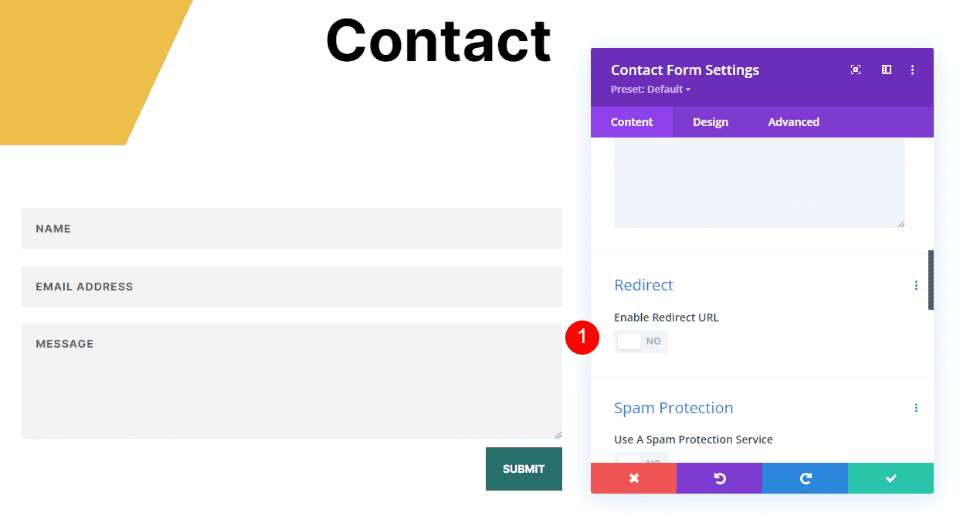
Successivamente, scorri verso il basso fino alla sezione denominata Reindirizzamento e abilita l'opzione di reindirizzamento.
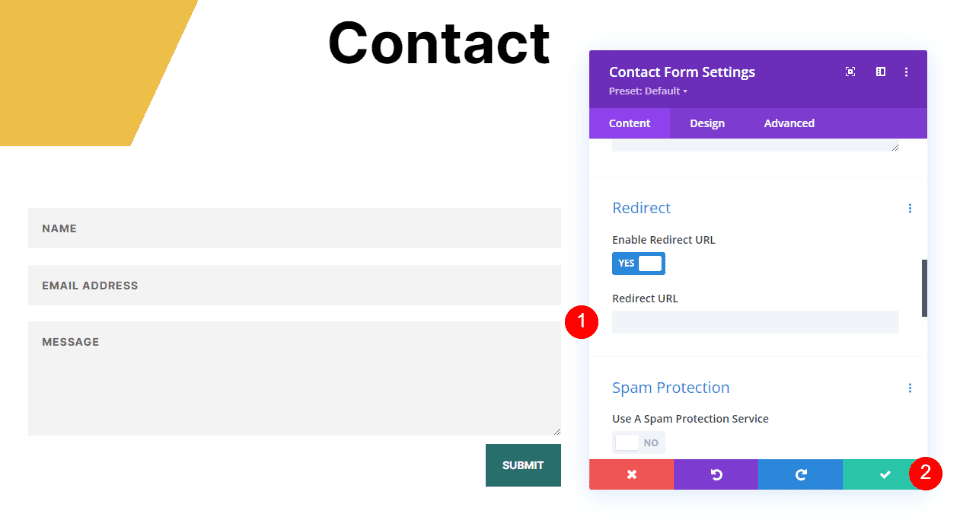
- Abilita URL di reindirizzamento: sì

Inserisci l'URL a cui vuoi reindirizzare. Chiudi il modulo e salva le impostazioni. Come puoi vedere, abilitare il reindirizzamento è semplice. La parte difficile è sapere dove inviarli.
- URL di reindirizzamento: l'URL della tua pagina di reindirizzamento

Come scegliere dove reindirizzare il modulo di contatto Divi
Puoi inserire qualsiasi URL desideri nel campo URL di reindirizzamento, ma la pagina che li reindirizzi dovrebbe avere un senso per loro. Deve far parte del processo di contatto e includere informazioni che troveranno utili. Dovrebbe comunicare con loro, sembrare una progressione naturale e assomigliare al tuo sito web.
Piuttosto che reindirizzare alla home page, al blog o a pagine simili, è meglio reindirizzare l'utente a una pagina personalizzata con le informazioni che hai ricevuto il suo messaggio. Potresti includere informazioni su ciò che accade dopo e fornire alcuni collegamenti che possono utilizzare. Potrebbe includere un collegamento a un download, domande frequenti, ecc.
Consiglio di creare una pagina personalizzata utilizzando lo stile del layout.
Crea una pagina del modulo di contatto di reindirizzamento con un messaggio personalizzato
Creiamo una pagina per il messaggio personalizzato. Userò gli spunti di stile dalla pagina dei contatti del pacchetto di layout di riparazione del dispositivo. Ciò assicurerà che lo stile della pagina del messaggio personalizzato corrisponda al layout.
Primo Reindirizzamento Pagina Modulo di Contatto Sezione
Crea una pagina e apri le impostazioni della sezione facendo clic sull'icona a forma di ingranaggio blu .

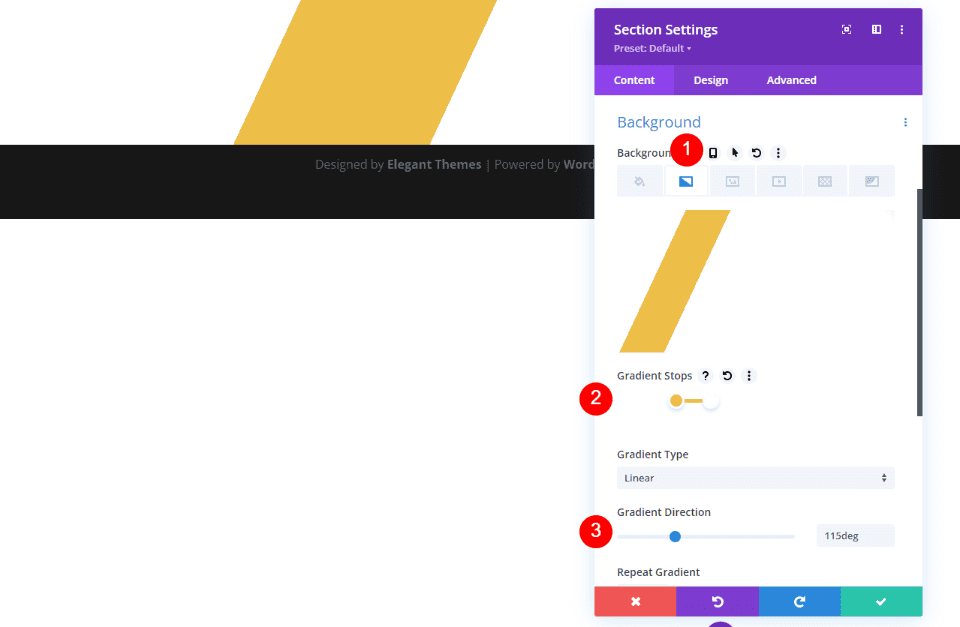
Successivamente, scorri verso il basso fino a Sfondo e seleziona la scheda Gradiente . Crea quattro Gradient Stops . Seleziona il bianco per il primo e impostalo al 20%. Seleziona #edbf48 per il secondo e posizionalo sopra il primo. Scegli #edbf48 per il terzo e impostalo su 33%. Scegli il bianco per il quarto e posizionalo sopra il terzo. Cambia la direzione del gradiente a 115 gradi. Questo crea una striscia per lo sfondo. Chiudi le impostazioni.
- Prima fermata del gradiente: 20%, #ffffff
- Seconda fermata del gradiente: 20%, #edbf48
- Terza fermata del gradiente: 33%, #edbf48
- Quarto arresto del gradiente: 33%, #ffffff
- Direzione del gradiente: 115 gradi

Prima riga
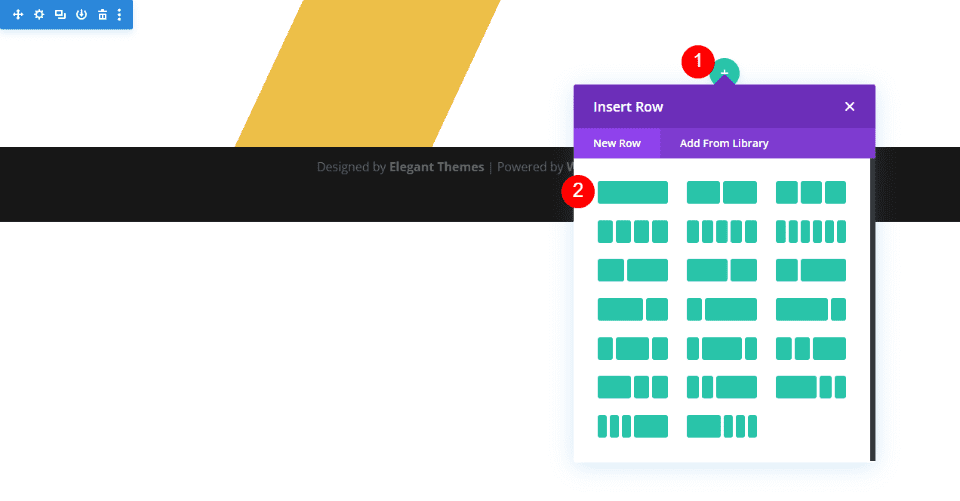
Successivamente, aggiungi una riga a colonna singola . Useremo le sue impostazioni predefinite.

Titolo
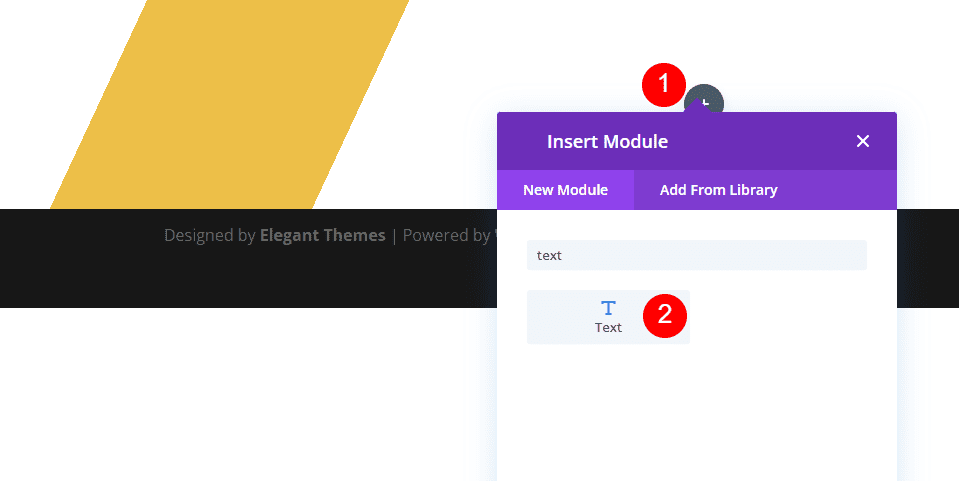
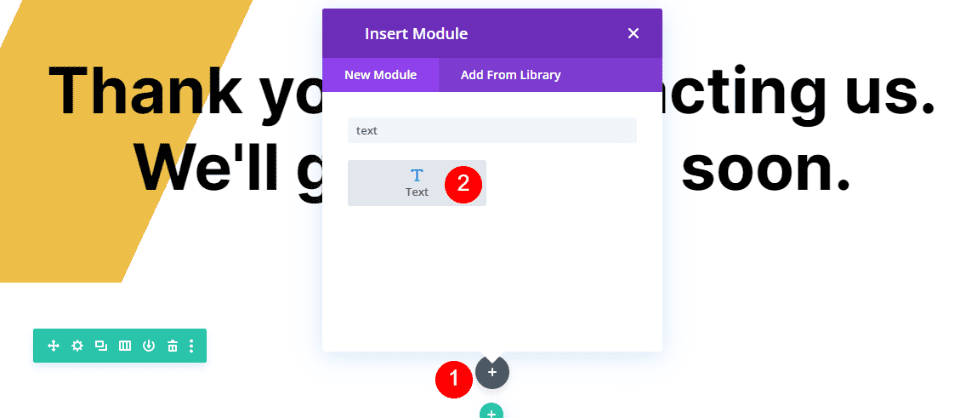
Successivamente, aggiungi un modulo di testo .

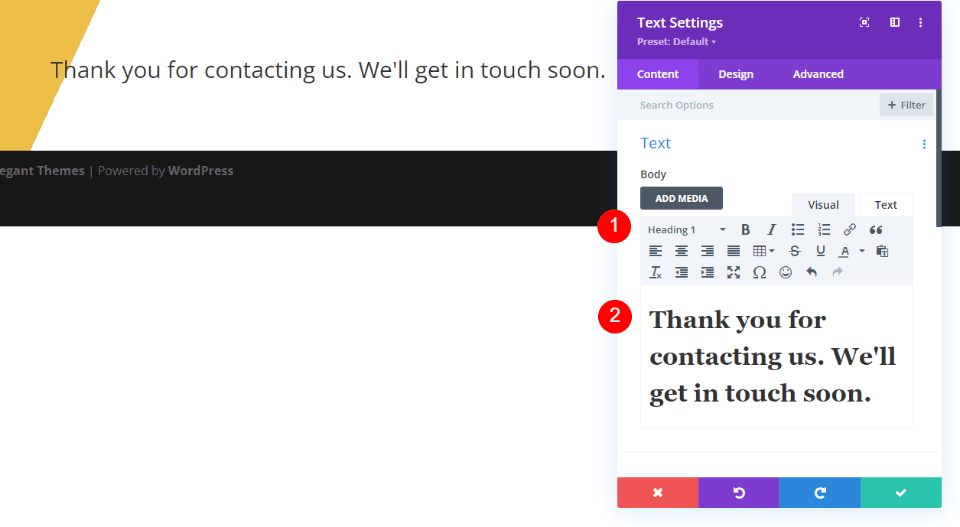
Impostare Tipo di contenuto su Intestazione 1 e immettere il messaggio nell'Editor di contenuti .
- Tipo di contenuto: Titolo 1
- Corpo del testo: Grazie per averci contattato. Ci metteremo presto in contatto.

Testo
Successivamente, seleziona la scheda Progettazione . Scorri verso il basso e modifica l' allineamento del testo in Centrato.
- Allineamento del testo: centrato

Testo di intestazione
Scorri verso il basso fino a Testo intestazione . Scegli l'Inter per il Font . Imposta il Peso su Grassetto e il Colore su nero.
- Carattere: Inter
- Peso: grassetto
- Colore: #000000

Cambia la dimensione del carattere a 75 px per desktop, 40 px per tablet e 24 px per telefoni. Cambia l' altezza della linea a 1.2em. Chiudere il modulo.
- Dimensioni: desktop 75px, tablet 40px, telefono 24px
- Altezza della linea: 1,2 em

Seconda sezione e riga della pagina del modulo di contatto di reindirizzamento
Successivamente, aggiungi una nuova sezione sotto la prima e aggiungi una riga a colonna singola. Useremo le loro impostazioni predefinite.

Reindirizza modulo di contatto Pagina Descrizione Testo Titolo
Aggiungi un modulo di testo nella seconda riga e apri le sue impostazioni.

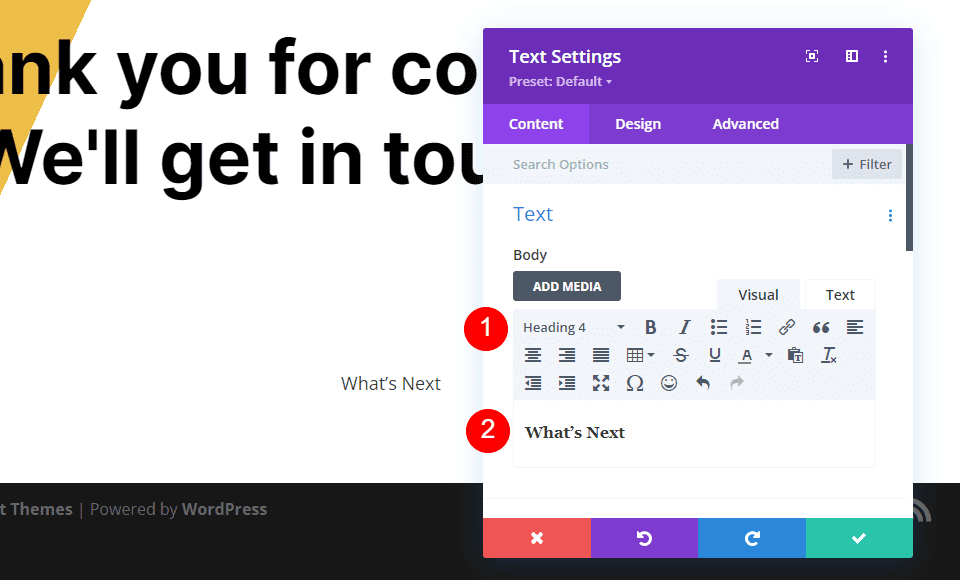
Modificare il contenuto in Intestazione 4 e inserire il titolo nell'editor dei contenuti . Sto usando il titolo What's Next, così sapranno a colpo d'occhio di cosa tratta questo contenuto.

- Tipo di contenuto: titolo 4
- Corpo del contenuto: cosa c'è dopo

Testo
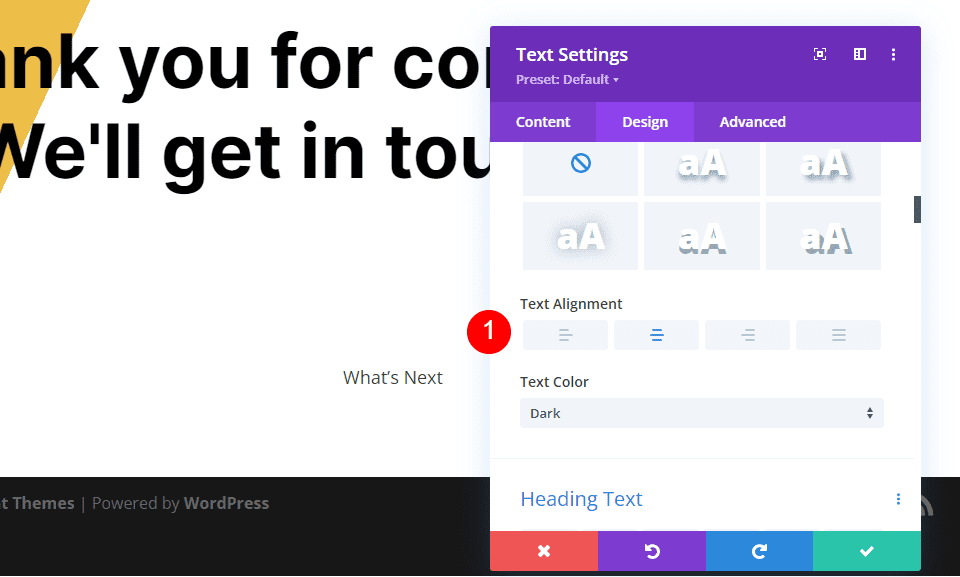
Seleziona la scheda Design e imposta l' allineamento del testo su Centrato.
- Allineamento del testo: centrato

Testo di intestazione
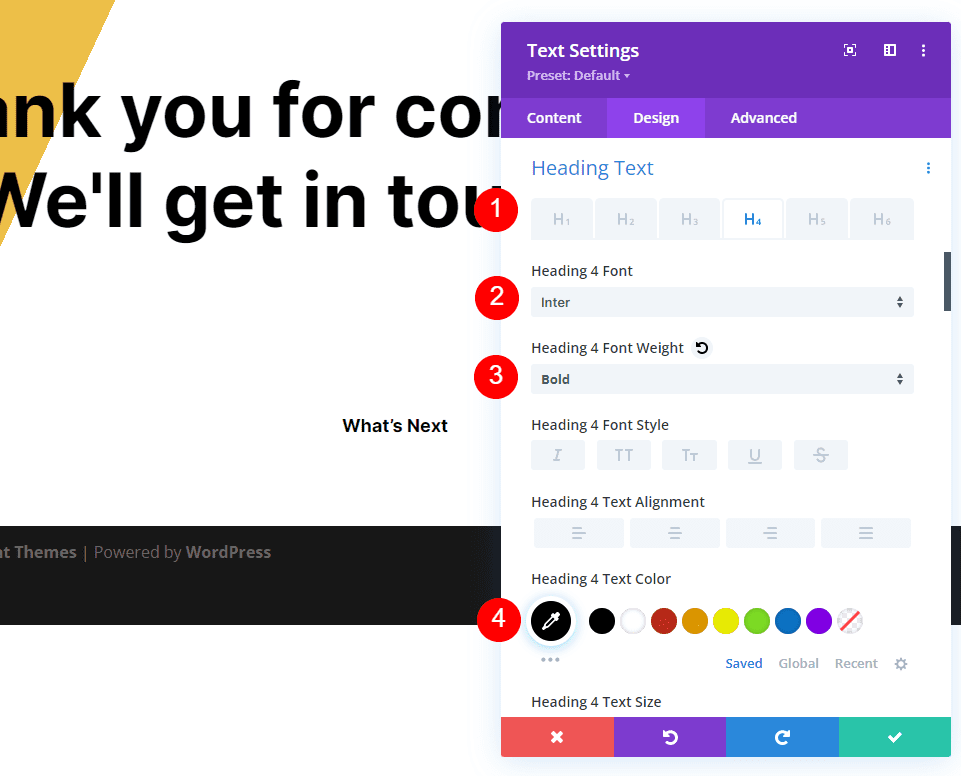
Scorri verso il basso fino a Testo intestazione e seleziona la scheda H4. Scegli Inter per il carattere e imposta il peso su grassetto e il colore su nero.
- Carattere: Inter
- Peso: grassetto
- Colore: #000000

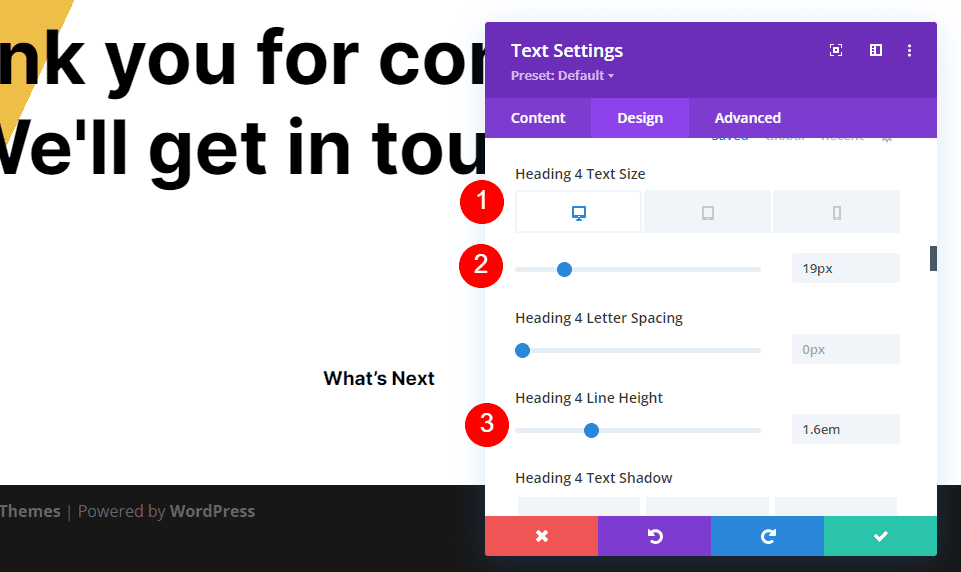
Cambia la dimensione in 19ps per desktop, 16px per tablet e 14px per telefoni. Imposta l' altezza della linea su 1,6 em.
- Dimensioni: desktop 19px, tablet 16px, telefono 14px
- Altezza linea: 1,6 cm

Spaziatura
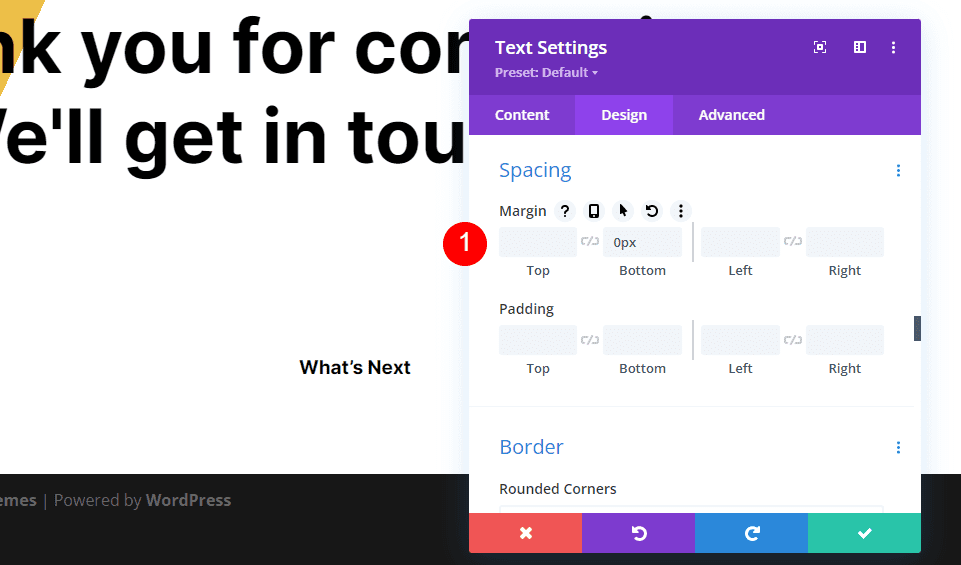
Successivamente, scorri verso il basso fino a Spaziatura e aggiungi 0px al Margine inferiore . Chiudere il modulo.
- Margine inferiore: 0px

Reindirizza modulo di contatto Pagina Descrizione Corpo del testo
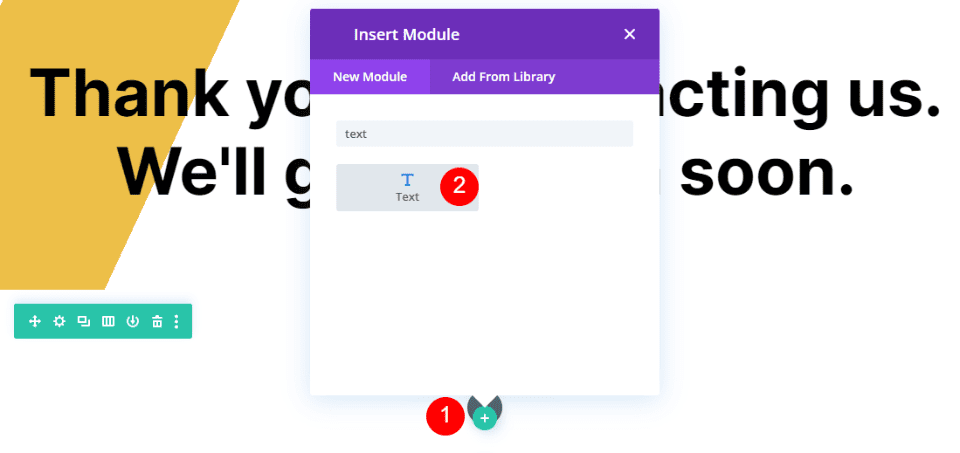
Successivamente, aggiungi un modulo di testo sotto il titolo della descrizione.

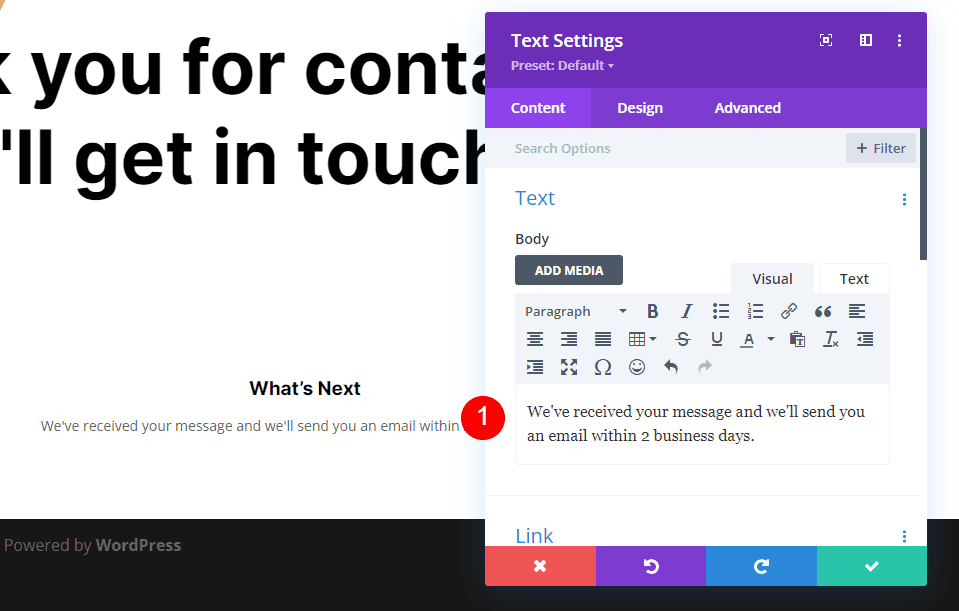
Aggiungi il testo della descrizione al corpo Editor contenuti . Questo testo informerà l'utente di quando aspettarsi una risposta. Sto anche aggiungendo una nota che ho ricevuto il loro messaggio.
- Corpo del contenuto: abbiamo ricevuto il tuo messaggio e ti invieremo un'email entro 2 giorni lavorativi.

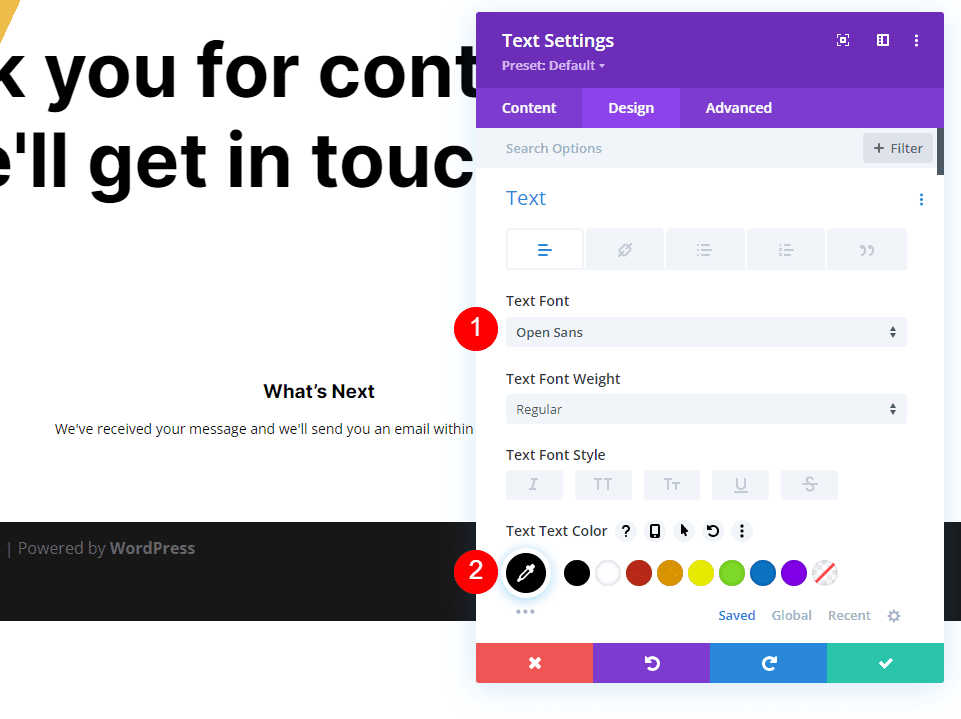
Testo
Vai alla scheda Design e seleziona Apri Sans per il carattere e cambia il colore in nero.
- Carattere: Open Sans
- Colore: #000000

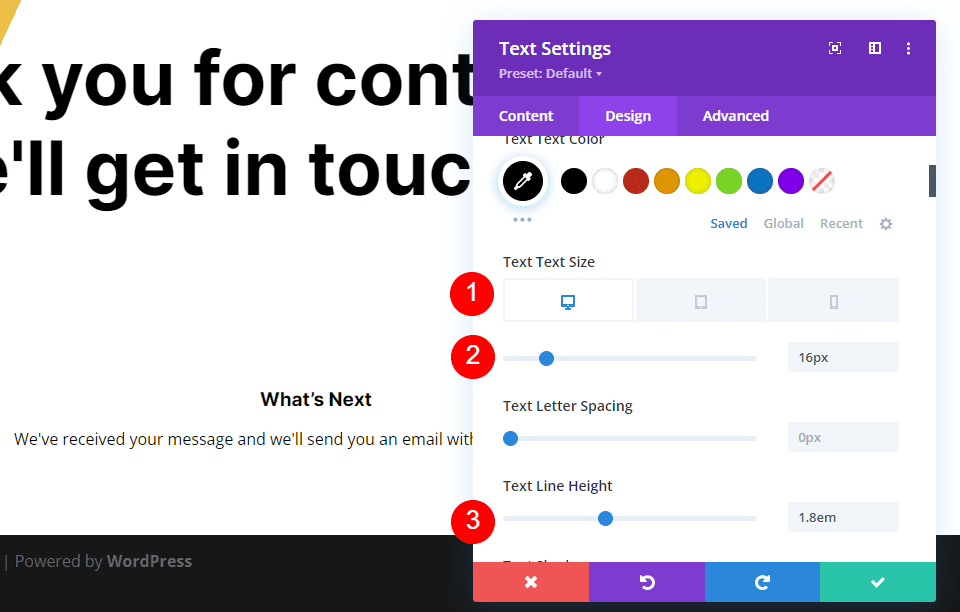
Cambia la dimensione in 16px per desktop, 15ps per tablet e 14px per telefoni. Imposta l' altezza della linea su 1,8 em.
- Dimensioni: desktop 16px, tablet 15px, telefono 14px
- Altezza linea: 1,8 cm

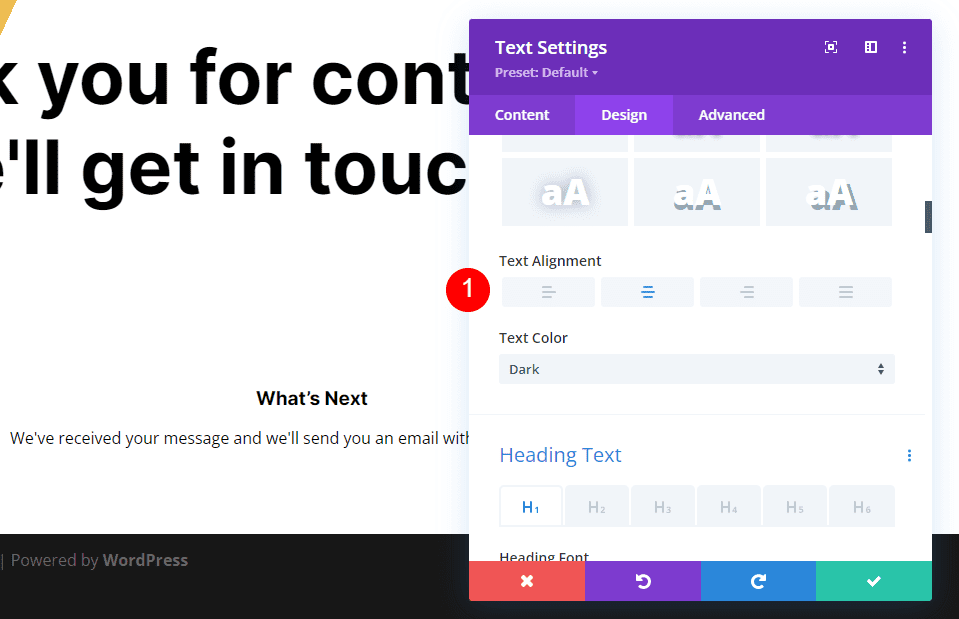
Scorri verso il basso fino ad Allineamento testo e seleziona Centrato. Chiudere il modulo.
- Allineamento del testo: centrato

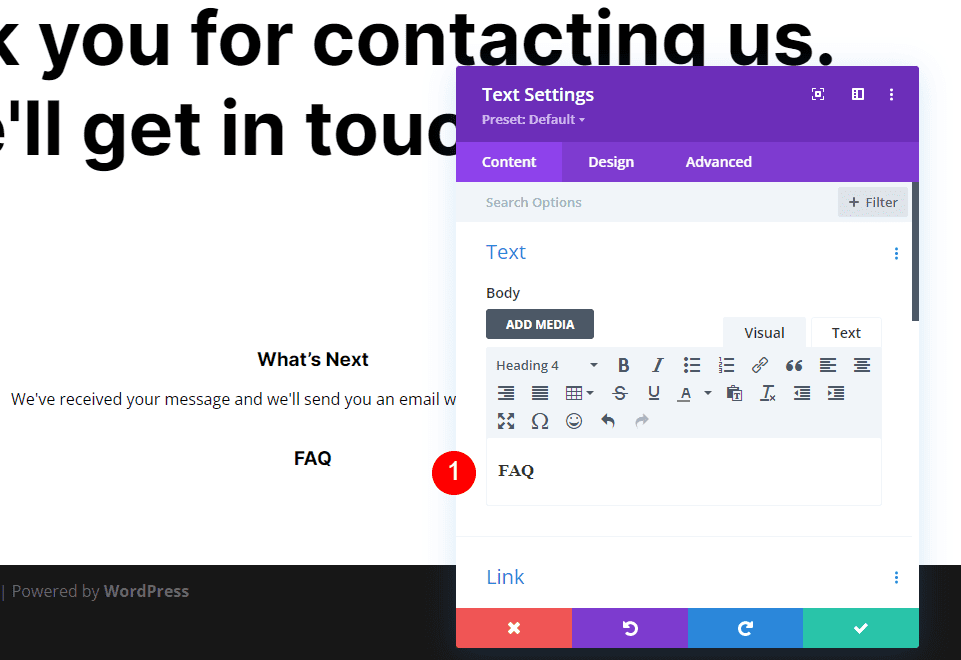
Titolo del testo delle domande frequenti
Successivamente, aggiungeremo informazioni e un collegamento alla pagina delle domande frequenti. Per prima cosa, copia il titolo della descrizione Modulo di testo e trascinalo sotto la descrizione Modulo di testo.

Lasciare il tipo di contenuto all'intestazione 4 e modificare il contenuto del corpo in FAQ. Tutte le altre impostazioni sono già presenti, quindi puoi chiudere il modulo.
- Tipo di contenuto: titolo 4
- Corpo del contenuto: domande frequenti

Corpo del testo delle domande frequenti
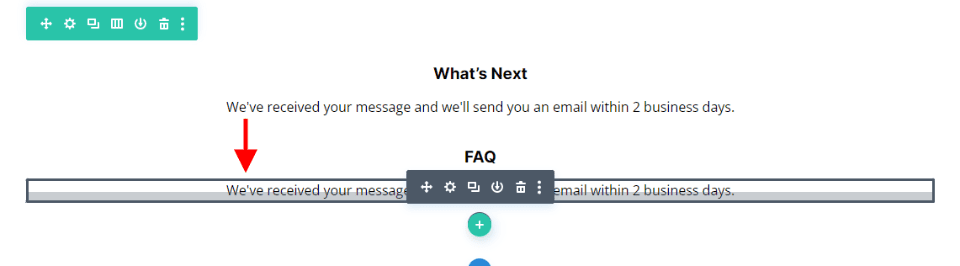
Successivamente, copia il modulo di testo della descrizione e trascinalo sotto il titolo della FAQ Modulo di testo.

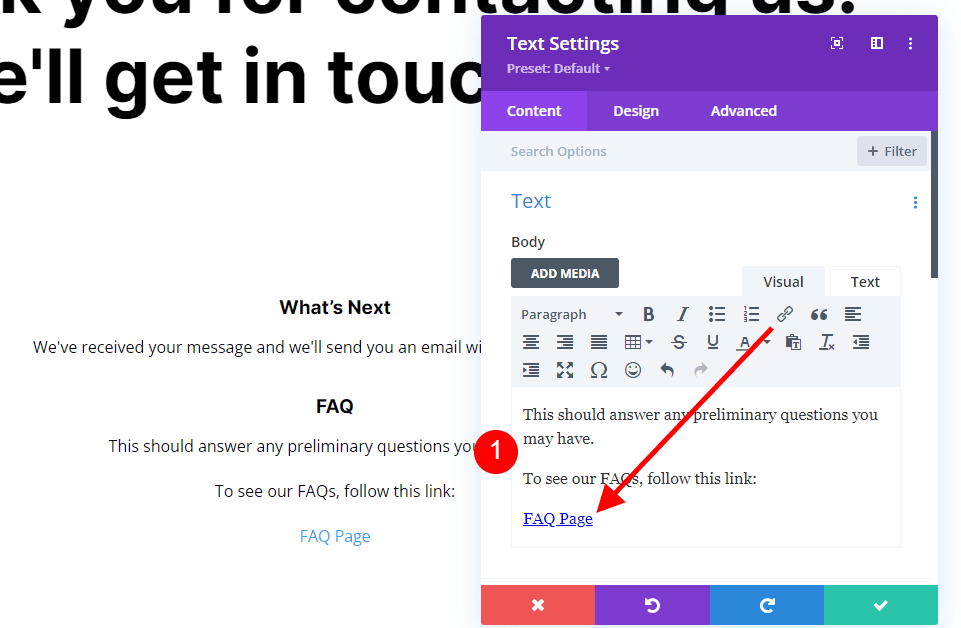
Apporteremo una modifica a questo modulo, ma prima aggiungi il tuo testo . Aggiungi gli spazi necessari per creare il layout che desideri. Come vedrai nell'esempio, aggiungo spazi per posizionare il link FAQ su una riga separata. Ho aggiunto un collegamento al testo della pagina delle domande frequenti, quindi ora si collega alla pagina delle domande frequenti. Dovremo cambiarne il colore.
- Content Body: Mentre aspetti, dai un'occhiata alle nostre domande frequenti. Questo dovrebbe rispondere a tutte le domande preliminari che potresti avere. Per vedere le nostre FAQ, segui questo link: Pagina delle FAQ

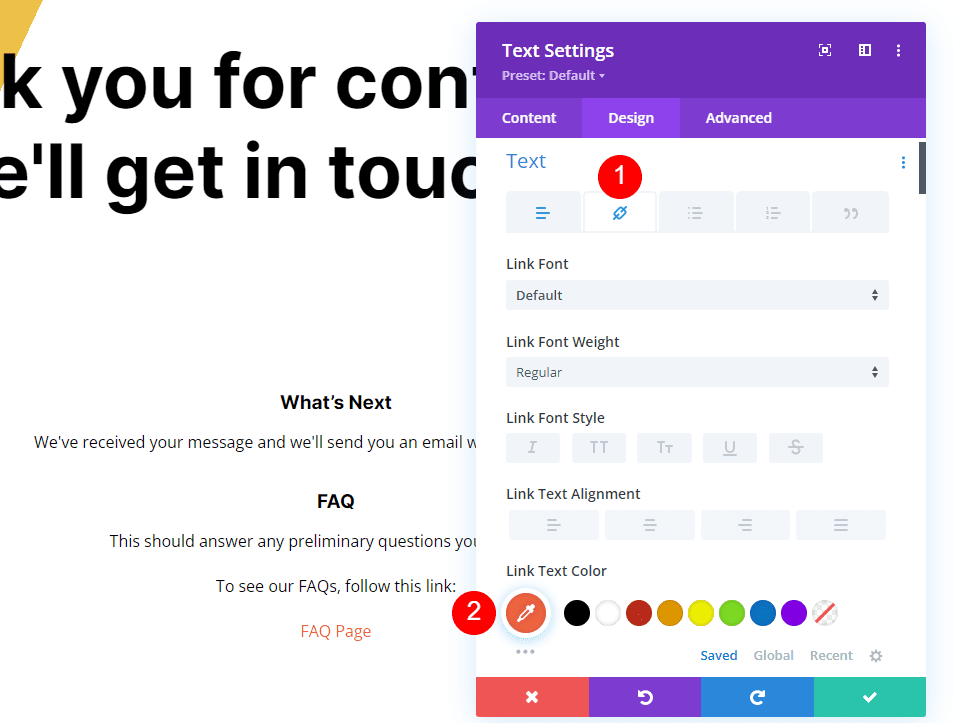
Collegamento testuale
Ora vai alla scheda Design nella sezione Testo e seleziona la scheda Link e cambia il Colore in #f26440. Lascia il resto delle impostazioni ai valori predefiniti in modo che seguano le normali impostazioni di testo. Chiudere il modulo.
- Colore del testo del collegamento: #f26440

Reindirizza il pulsante della pagina del modulo di contatto
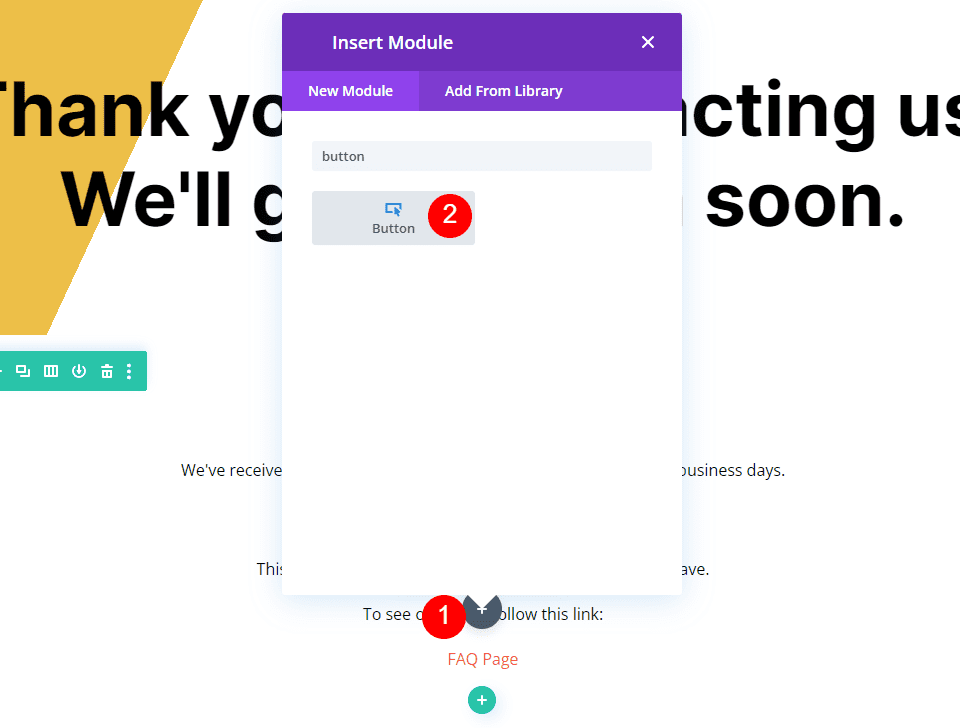
Infine, aggiungiamo un pulsante che riporta l'utente alla home page. Aggiungi il Button Module sotto l'ultimo Text Module.

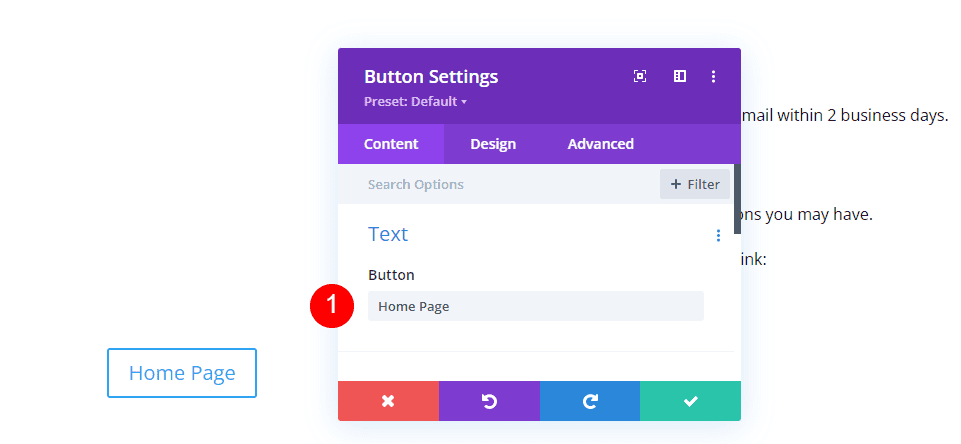
Apri le impostazioni del modulo dei pulsanti e cambia il testo del pulsante in Home page.
- Testo: Pagina iniziale

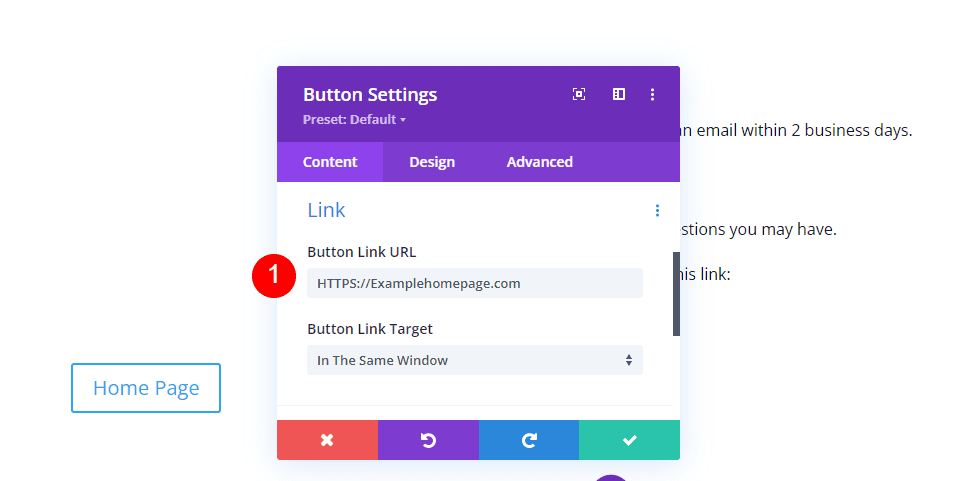
Collegamento
Successivamente, inserisci l' URL della tua home page nel campo URL. Lascia la Destinazione del collegamento all'impostazione predefinita in modo che il collegamento si apra nella stessa finestra.
- Button Link URL: l'URL della tua home page

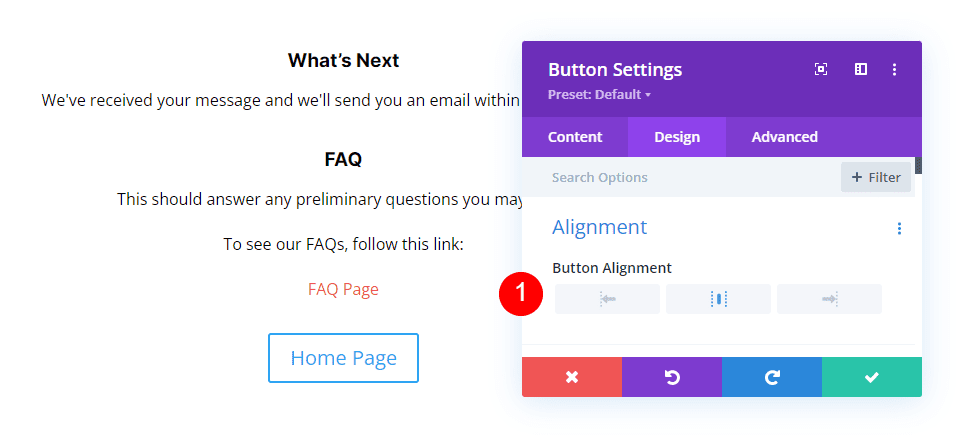
Allineamento
Successivamente, seleziona la scheda Progettazione . In Allineamento selezionare Centro per l' allineamento dei pulsanti .
- Allineamento dei pulsanti: al centro

Pulsante
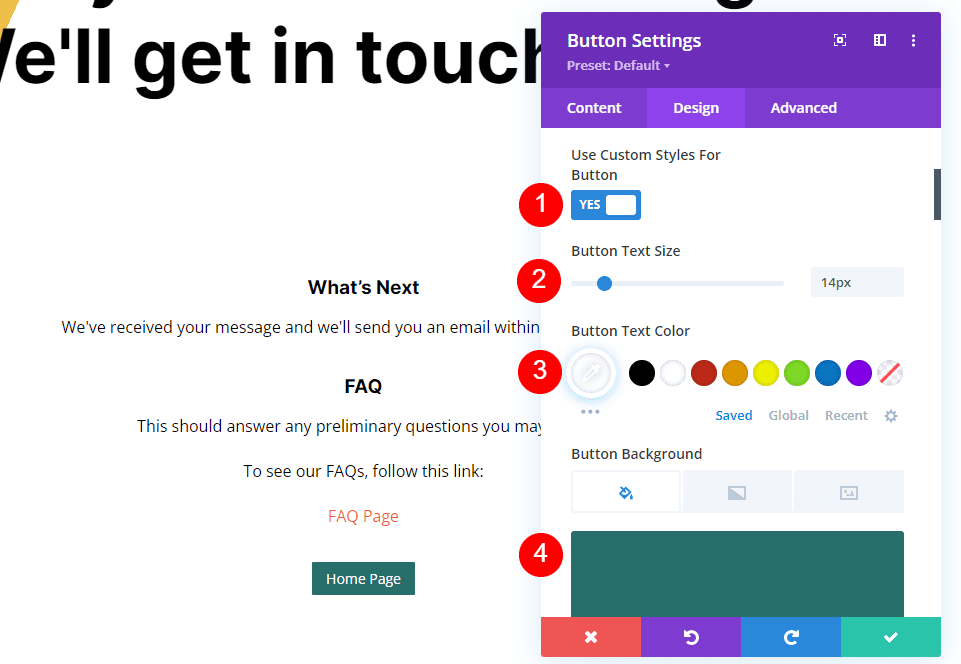
Scorri verso il basso fino a Button e attiva Usa stili personalizzati per Button . Cambia la dimensione del carattere a 14px. Imposta il colore del carattere su bianco e il colore di sfondo su # 286f6c.
- Usa stili personalizzati per il pulsante: Sì
- Dimensione del testo: 14px
- Colore testo: #ffffff
- Colore di sfondo: #286f6c

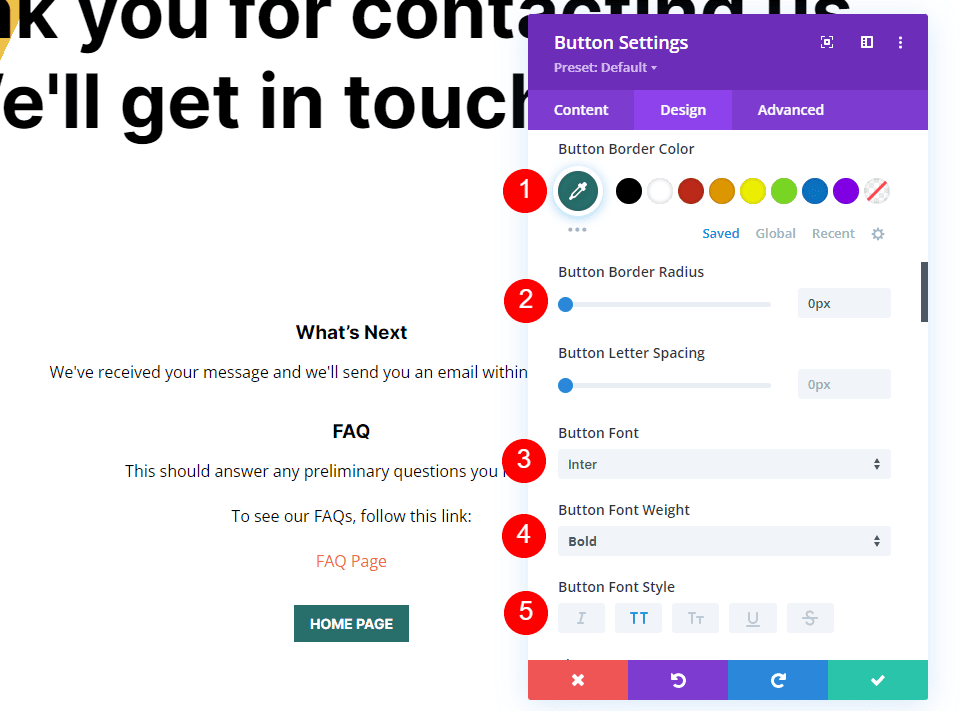
Cambia il colore del bordo in # 286f6c e imposta il raggio su 0px. Scegli Inter per il carattere e imposta il peso su grassetto e lo stile su TT.
- Colore bordo: #286f6c
- Raggio del bordo: 0px
- Carattere: Inter
- Peso: grassetto
- Stile: TT

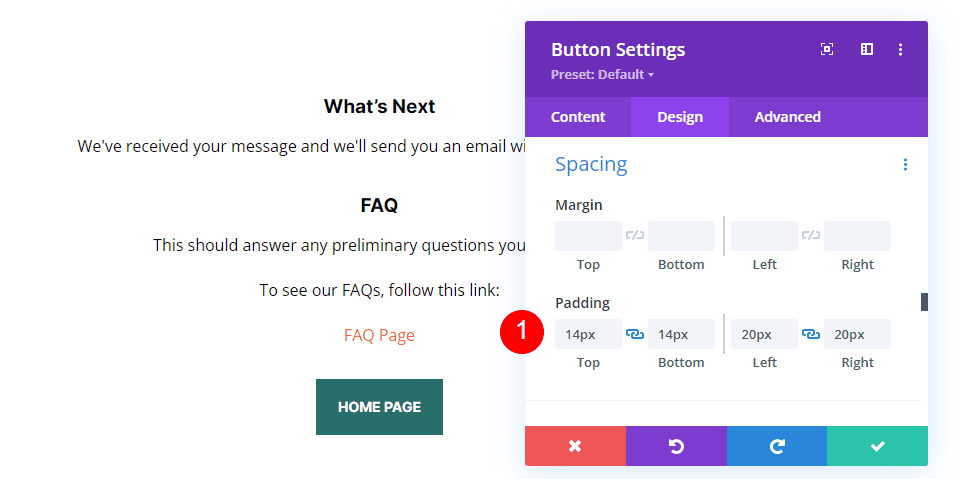
Spaziatura
Infine, scorri verso il basso fino a Spaziatura . Cambia il riempimento superiore e inferiore a 14ps e il riempimento sinistro e destro a 20px. Chiudi il modulo e salva le impostazioni.
- Imbottitura: 14px in alto e in basso, 20px a sinistra e a destra

Risultati
Pagina del modulo di contatto di reindirizzamento desktop con un messaggio personalizzato

Reindirizzamento del telefono Pagina del modulo di contatto con un messaggio personalizzato

Pensieri finali
Questo è il nostro sguardo su come reindirizzare dopo aver compilato il modulo di contatto Divi. L'impostazione del reindirizzamento è facile da eseguire nel modulo del modulo di contatto di Divi. Consiglio di creare una pagina solo per il reindirizzamento e di utilizzare la pagina per fornire informazioni e collegamenti specifici. I tuoi visitatori apprezzeranno lo sforzo extra e renderà il processo di contatto più comprensibile e appagante.
Vogliamo sentire da voi. Utilizzi una pagina personalizzata per reindirizzare dopo aver compilato il modulo di contatto? Fateci sapere la vostra esperienza nei commenti.
