6 modi comprovati per ridurre la frequenza di rimbalzo
Pubblicato: 2024-10-15Vuoi ridurre la frequenza di rimbalzo sul tuo sito web? Mossa intelligente! La frequenza di rimbalzo rivela quanti visitatori rimangono sul tuo sito e interagiscono con i tuoi contenuti.
Ti sei impegnato nella creazione di contenuti accattivanti e nella creazione di un design straordinario, quindi vuoi che tutto venga apprezzato. Forse hai anche investito molto nell'acquisizione di clienti tramite annunci a pagamento, quindi una volta che un visitatore arriva sul tuo sito, l'ultima cosa che desideri è che se ne vada immediatamente, giusto?
Non preoccuparti. Ti abbiamo coperto! In questo articolo analizzeremo:
- Cos'è la frequenza di rimbalzo e come calcolarla.
- Ciò che si qualifica come frequenza di rimbalzo buona o cattiva in base al tuo settore.
- Le sette principali cause di un'elevata frequenza di rimbalzo.
- Suggerimenti pratici per ridurre rapidamente la frequenza di rimbalzo.
Pronto ad aumentare il coinvolgimento del tuo sito e impedire ai visitatori di rimbalzare?
Immergiamoci!
Cos'è la frequenza di rimbalzo e perché è importante?
La frequenza di rimbalzo è la percentuale di utenti che visitano un sito web ma lo abbandonano quasi immediatamente senza interagire. È una metrica essenziale per misurare il coinvolgimento degli utenti poiché indica quanti visitatori non hanno eseguito un'azione sul tuo sito e se ne sono andati.
Secondo Google, un “rimbalzo” avviene quando la sessione di un utente soddisfa una di queste condizioni:
- La sessione dura meno di 10 secondi.
- Non vengono eseguite azioni chiave (ad esempio, clic su un pulsante).
- Non sono previste visualizzazioni di pagina o schermate aggiuntive.
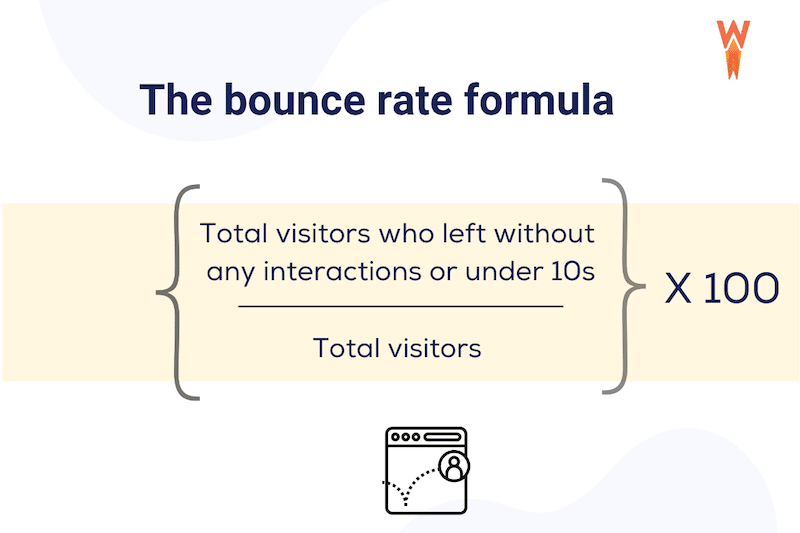
Come calcolare una frequenza di rimbalzo?
La frequenza di rimbalzo viene calcolata come segue:
Frequenza di rimbalzo = (Visite a pagina singola ÷ Visite totali) x 100

Esempio: se il tuo sito web avesse 1.000 visitatori e ne rimanessero 400 dopo aver visualizzato una sola pagina, la frequenza di rimbalzo verrebbe calcolata come segue:
Frequenza di rimbalzo = (400 ÷ 1.000) x 100 = 40%
In questo caso, la frequenza di rimbalzo del tuo sito web sarebbe del 40%.
| Suggerimento: puoi trovare la frequenza di rimbalzo dal rapporto di Google Analytics. Vai su Report > Acquisizione > Acquisizione utente o traffico > Coinvolgimento > Pagine e schermate e aggiungi la metrica "frequenza di rimbalzo" utilizzando la penna nell'angolo in alto a destra. |
La frequenza di rimbalzo dovrebbe essere alta o bassa?
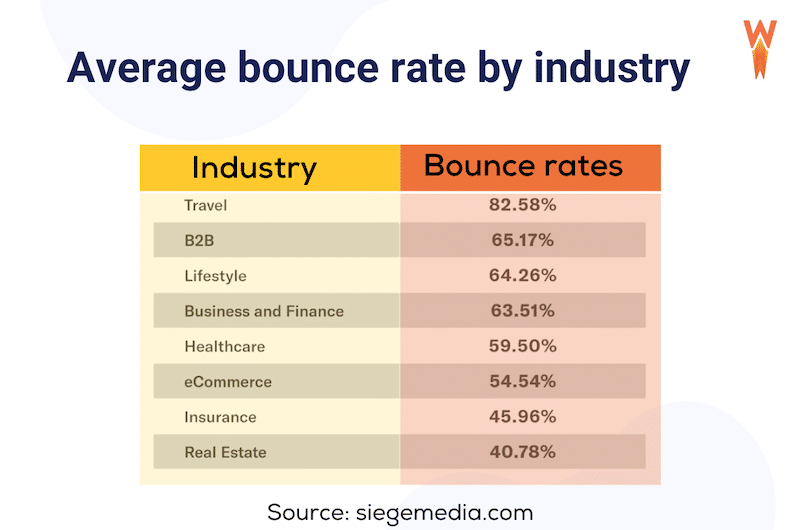
In generale, dovresti puntare alla frequenza di rimbalzo più bassa possibile. Secondo uno studio condotto da Siegemedia, una frequenza di rimbalzo ragionevole è inferiore o attorno al 50%, anche se dipende dal settore.

| Suggerimento: una frequenza di rimbalzo superiore al 60% significa che più della metà dei visitatori se ne va senza visitare altre pagine del sito. |
Tuttavia, ci sono alcune sfumature a seconda del tipo di sito web e, in alcune situazioni molto specifiche, una frequenza di rimbalzo elevata può essere “accettabile”.
Esempio 1: se gestisci un sito di e-commerce in cui il successo dipende dalla visualizzazione di più pagine da parte degli utenti (come le pagine dei prodotti e la procedura di pagamento), un'elevata frequenza di rimbalzo rappresenta un problema. Indica che gli utenti se ne vanno dopo aver visualizzato solo una pagina.
Esempio 2: D'altra parte, se hai un sito a pagina singola, come un semplice curriculum, è tipica una frequenza di rimbalzo elevata poiché ci si aspetta che gli utenti visitino solo una pagina. Questo è anche il caso di Wikipedia poiché gli utenti arrivano sulla pagina, trovano rapidamente le informazioni corrette e se ne vanno. Di solito non hanno bisogno di esplorare più pagine.
Perché la tua frequenza di rimbalzo è così alta?
Una frequenza di rimbalzo elevata spesso significa che la tua pagina non incoraggia i visitatori a esplorare di più il tuo sito. Può rivelare problemi di usabilità o contenuto. Ecco sette motivi comuni per cui la frequenza di rimbalzo potrebbe essere elevata:
1. Il tuo sito web è troppo lento
I visitatori se ne vanno prima di vedere i tuoi contenuti se il caricamento del tuo sito richiede troppo tempo. Immagina di aspettare qualche secondo prima che una pagina si apra: è frustrante e la maggior parte delle persone non resta lì.
2. Navigazione scadente
Un menu complicato o collegamenti difficili da trovare possono confondere i visitatori. Lasceranno il tuo sito se hanno difficoltà a trovare ciò che stanno cercando, come se cercassero indicazioni stradali in un labirinto.
3. Troppi annunci e pop-up
Se la tua pagina è sovraccarica di sondaggi pop-up, iscrizioni via email o annunci, i visitatori potrebbero sentirsi bombardati e andarsene. È come entrare in un negozio ed essere immediatamente avvicinati da più venditori: è travolgente!
4. Collegamenti interrotti
Se i visitatori fanno clic su pulsanti o collegamenti e non accade nulla, probabilmente si sentiranno frustrati e usciranno.
5. Meta titolo e contenuto non corrispondenti
Se i visitatori vedono che la meta descrizione dei risultati di ricerca non corrisponde a ciò che è presente sulla tua pagina, si sentiranno fuorviati. Ad esempio, se fanno clic su un collegamento aspettandosi un articolo su ricette salutari ma finiscono su una pagina sui servizi di consegna dei pasti, se ne andranno rapidamente.
6. La tua Pagina non è ottimizzata per i dispositivi mobili
Gli utenti se ne andranno se il tuo sito non funziona bene sui dispositivi mobili. Immagina di provare a leggere un testo minuscolo o di navigare in una pagina con pulsanti troppo piccoli: la maggior parte delle persone si arrenderà.
7. Il visitatore trova rapidamente le informazioni
A volte, una frequenza di rimbalzo elevata non è allarmante. Se un visitatore arriva al post del tuo blog, trova rapidamente la risposta che stava cercando e se ne va, significa che i tuoi contenuti hanno fatto il lavoro. Ad esempio, se qualcuno cerca "come reimpostare una password", potrebbe leggere la tua guida, risolvere il problema e andarsene subito: missione compiuta!
Ora che hai capito da dove deriva una frequenza di rimbalzo elevata, esploriamo le strategie per ridurla.
Come abbassare la frequenza di rimbalzo
Per ottenere una frequenza di rimbalzo bassa, puoi implementare la nostra strategia in quattro fasi, che ruota attorno a quattro pilastri fondamentali: prestazioni, navigazione semplice, design reattivo e contenuti di alta qualità.
Per ogni parte della strategia, abbiamo fornito statistiche illuminanti sulla frequenza di rimbalzo, sulle azioni chiave che puoi intraprendere e sugli strumenti migliori per seguire il piano d'azione.
1. Migliora le prestazioni del tuo sito
Uno dei modi migliori per ridurre la frequenza di rimbalzo è migliorare le prestazioni del tuo sito. I visitatori si sentiranno frustrati e se ne andranno per il sito di un concorrente se il tuo sito web impiega troppo tempo a caricarsi.
Statistiche sulla frequenza di rimbalzo
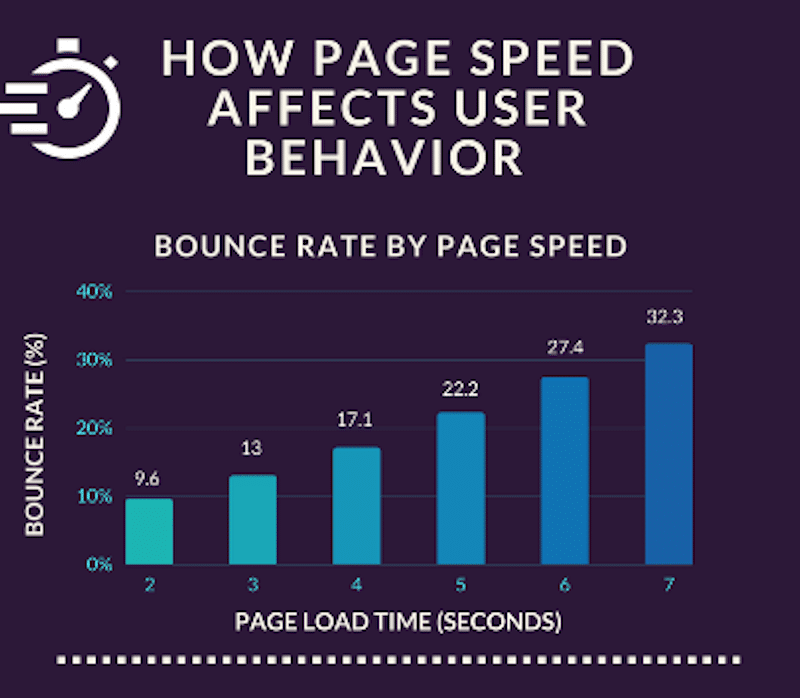
- Secondo uno studio di Sezione.io esiste una correlazione tra la velocità della pagina e la frequenza di rimbalzo sui dispositivi mobili. Più lento è il caricamento di un sito, maggiore è la frequenza di rimbalzo.

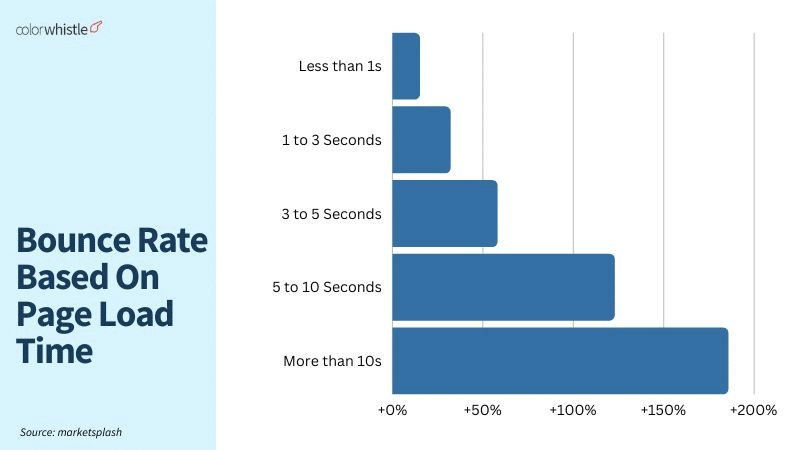
- Secondo un altro studio di Google, pubblicato nel suo “10 Years Of Digital Marketing Insights”, la frequenza di rimbalzo aumenta del 123% per ogni 10 secondi di ritardo nel tempo di caricamento di un sito web.
- Un altro studio di Marketsplash conferma che più veloce è il tuo sito, minore è la frequenza di rimbalzo.

Semplici passaggi da eseguire per ridurre la frequenza di rimbalzo
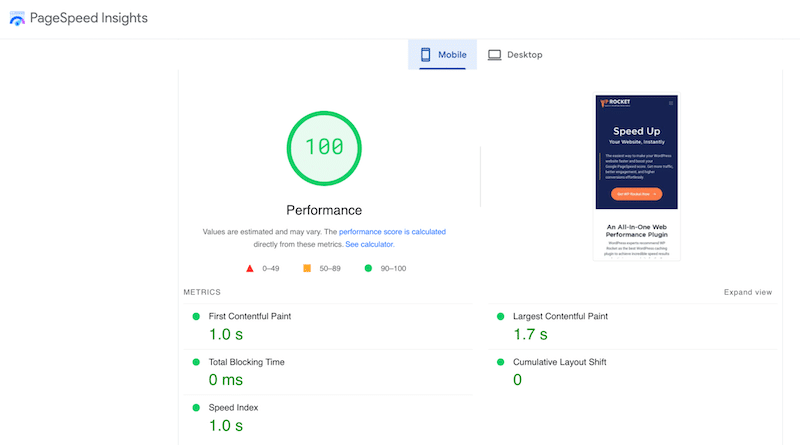
Utilizza PageSpeed Insights per analizzare le prestazioni del tuo sito e identificare le aree di miglioramento. Aggiungi il tuo URL e fai clic sul pulsante Analizza per avviare il controllo.

Implementa la memorizzazione nella cache: la memorizzazione nella cache può ridurre drasticamente i tempi di caricamento della pagina memorizzando una versione del tuo sito Web per le visite successive.
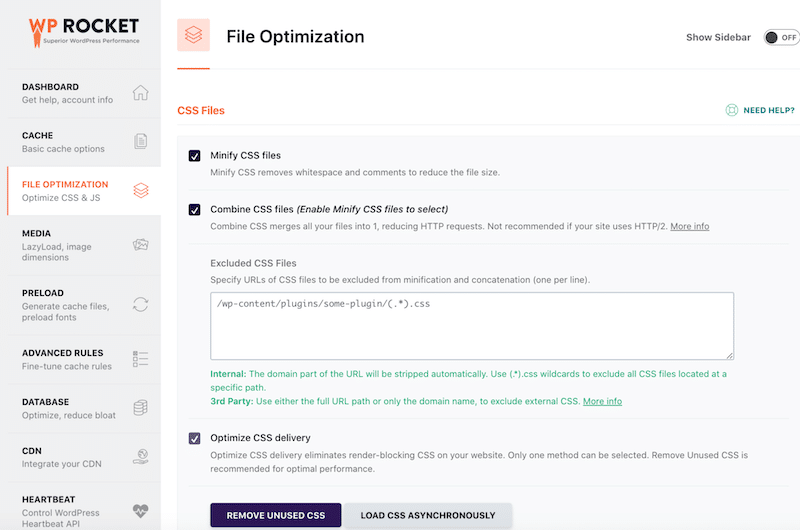
Ottimizza il tuo codice:
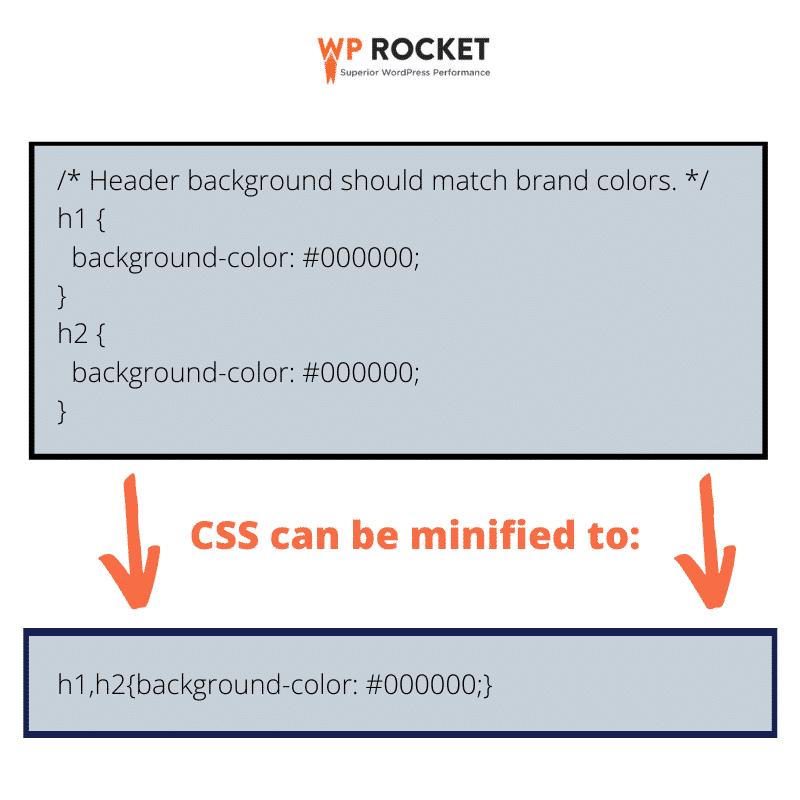
- Minimizza JS e CSS rimuovendo i caratteri di codice non necessari (come spazi e commenti).
- Riduci i CSS inutilizzati solo per caricare i CSS necessari per la parte visibile della pagina. Ciò aiuta ad accelerare il rendering.
Ad esempio, ecco come appare la minimizzazione del codice:

- Ritarda i JavaScript non essenziali per consentire il caricamento primo del contenuto della pagina. Puoi ritardare JavaScript non essenziali, come un widget di chat dal vivo o uno script di Google Analytics, per dare priorità al caricamento prima del contenuto principale. Ciò consente al testo, alle immagini e alle funzioni chiave di apparire più velocemente, migliorando l'esperienza dell'utente e riducendo la frequenza di rimbalzo.
Ottimizza le tue immagini:
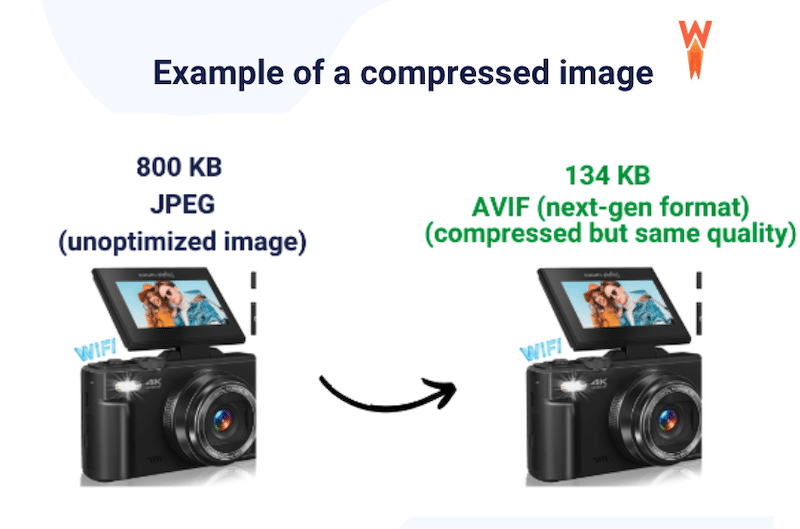
- Applica la compressione per ridurre le dimensioni del file senza perdere la qualità.
- Converti immagini JPEG o PNG in formati di nuova generazione come WebP o AVIF (consigliato da Google).
Ecco un esempio di un'immagine completamente ottimizzata. Riesci a vedere qualche differenza nella qualità? Eppure, la dimensione del file di quello a destra è molto più piccola.

- Utilizza il caricamento lento per immagini e video, in modo che solo quelli visibili sullo schermo del visitatore vengano caricati per primi.
| Suggerimento : l'ottimizzazione delle immagini significa dimensioni del file più piccole, pagina più leggera e tempi di caricamento più rapidi! Con questa tecnica non è necessario sacrificare la qualità. |
️ Strumenti consigliati
- Utilizza GTmetrix o PageSpeed Insights per misurare le prestazioni del tuo sito.
- Considera un server dedicato per il tuo hosting WordPress per migliorare la velocità.
- Scegli un tema WordPress veloce.
- Installa WP Rocket, uno dei migliori plugin per le prestazioni di WordPress, che applica l'80% delle migliori pratiche sulle prestazioni al momento dell'attivazione. Include funzionalità come memorizzazione nella cache, caricamento lento e ottimizzazione del codice.

- Utilizza Imagify per ottimizzare facilmente le tue immagini. Comprime i file senza sacrificare la qualità e li converte in formati WebP o AVIF.
| Suggerimento : sia Imagify che WP Rocket sono consigliati da GTmetrix per migliorare le prestazioni e potenziare i tuoi Core Web Vitals, il che aiuta il tuo sito a posizionarsi meglio su Google. Inoltre, migliorare le prestazioni ridurrà anche la frequenza di rimbalzo! |
2. Migliora il design e la navigazione del tuo sito web
Il design e la navigazione del tuo sito web influiscono direttamente sul coinvolgimento degli utenti e sulla frequenza di rimbalzo. Un design disordinato o una navigazione confusa possono indurre gli utenti ad abbandonare rapidamente il tuo sito e danneggiarne la credibilità. Un design pulito e intuitivo incoraggia i visitatori a esplorare ulteriormente e a interagire con i tuoi contenuti.
Statistiche sulla frequenza di rimbalzo
- In media, gli utenti trascorrono circa 6,44 secondi esaminando il menu di navigazione principale di un sito, evidenziando l'importanza di una navigazione chiara e accessibile per un'esperienza utente positiva. (Fonte: CXL)
- Il 61,5% degli intervistati ha affermato che una navigazione inadeguata li spingerebbe ad abbandonare un sito. (Fonte: Goodfirm)
- Il 38,5% si disattiverebbe a causa di un design obsoleto e il 34,6% se ne andrebbe a causa della scarsa struttura dei contenuti. (Fonte: Goodfirm)
Semplici passaggi per ridurre la frequenza di rimbalzo
- Assicurati che i tuoi inviti all'azione (CTA) siano visibili e comunica agli utenti esattamente cosa vuoi che facciano dopo (ad esempio, "Acquista ora", "Inizia").
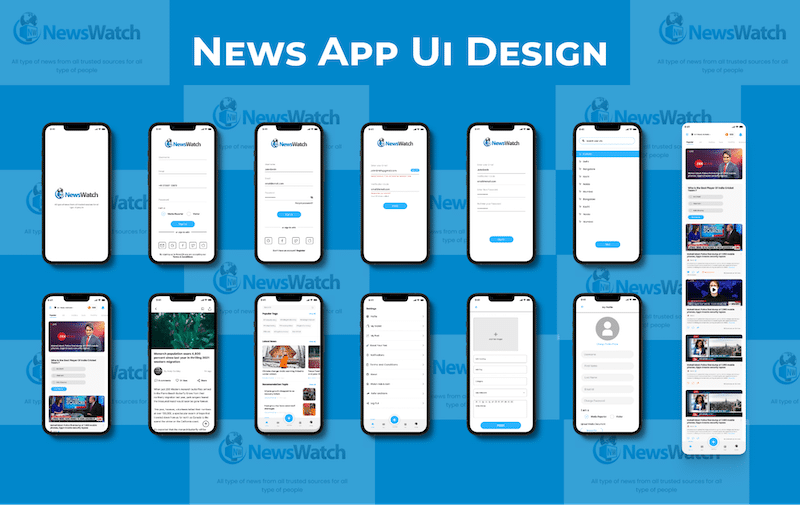
- Scegli un design pulito e aggiornato utilizzando modelli moderni che migliorano la fiducia degli utenti e l'attrattiva visiva.
- Mantieni il tuo menu semplice e aggiungi il pangrattato per mantenere l'orientamento del visitatore.
- Prendi in considerazione l'aggiunta di una funzionalità di ricerca avanzata con filtri in modo che gli utenti possano restringere rapidamente la ricerca (ad esempio, una mappa interattiva per un sito web immobiliare).
️ Strumenti consigliati
- Utilizza un tema come Astra per modelli puliti e intuitivi che funzionano perfettamente con WordPress.
- Prova un generatore di pagine di destinazione come ThriveArchitect per layout di progettazione specializzati.
- Metti alla prova la reattività del tuo sito con strumenti come il Responsive Test Tool.
- Utilizza un plugin come JetSmartFilters per aggiungere efficienti sistemi di filtraggio e ordinamento per migliorare la navigazione dell'utente.
3. Rendi il tuo sito web più reattivo
Se il tuo sito non viene visualizzato bene su tutti i dispositivi (mancanza di reattività), può aumentare significativamente la frequenza di rimbalzo.

Ecco perché.
Quando un utente arriva su un sito web mobile e lo abbandona rapidamente, spesso indica che il sito web non soddisfaceva le sue aspettative o non era ottimizzato per i dispositivi mobili. Un design non reattivo provoca problemi come testo piccolo, immagini distorte e inviti all'azione poco chiari. Ciò può anche portare a un minor numero di conversioni poiché è meno probabile che gli utenti interagiscano con il contenuto del sito web.
Ecco due esempi di siti responsive e non responsive. Quale preferiresti fare ricerche e aprire qualche pagina in più? Puoi scegliere il primo scenario, poiché il carattere è troppo piccolo nel secondo sito e il contenuto è tagliato.
| Design reattivo = frequenza di rimbalzo inferiore | Design scadente e reattivo = frequenza di rimbalzo più elevata |
Statistiche sulla frequenza di rimbalzo
- Il 73,1% degli utenti ha riferito che la mancanza di reattività di un sito web su tutti i dispositivi impedirebbe loro di interagire ulteriormente. (Fonte: Goodfirm)
- Secondo Fasteracapital, un sito web di vendita al dettaglio che ha implementato un design reattivo ha registrato una diminuzione del 20% della frequenza di rimbalzo. La riprogettazione includeva pulsanti più grandi, navigazione semplificata e tempi di caricamento più rapidi.
- I siti Web con design reattivo testimoniano una frequenza di rimbalzo inferiore del 50% tra gli utenti mobili. (Fonte: Maxcensus).
- La navigazione ottimizzata per i dispositivi mobili porta a una riduzione del 30% della frequenza di rimbalzo su dispositivi mobili. (Fonte: Maxcensus).
Semplici passaggi per ridurre la frequenza di rimbalzo
- Costruisci con un approccio mobile-first per garantire che il tuo sito funzioni bene su tutti i dispositivi. Ad esempio, puoi selezionare una visualizzazione mobile quando progetti la pagina con un generatore di pagine.
- Chiedi ai designer di mostrarti la versione mobile, assicurandoti che sia funzionale per la navigazione con il dito/pollice.

- Ottimizza le tue immagini per dispositivi mobili offrendole nella giusta dimensione e nel formato corretto. L'obiettivo è risparmiare larghezza di banda e servire i contenuti più velocemente al visitatore per evitare un'uscita improvvisa.
- Crea ampio spazio attorno ai pulsanti per evitare tocchi accidentali.
- Utilizza layout a griglia reattivi e query multimediali CSS per adattarti alle diverse dimensioni dello schermo.
- Servi immagini di dimensioni adeguate per risparmiare larghezza di banda e caricare i contenuti più velocemente, evitando uscite.
- Utilizza una dimensione del carattere di base di 16 px per garantire la leggibilità senza eseguire lo zoom.
- Implementa menu mobili facilmente accessibili, come un menu "hamburger".
️ Strumenti consigliati
- Utilizza Balsamiq o Figma per la progettazione di siti Web mobile-first. Figma consente ai progettisti di condividere facilmente prototipi di progettazione mobile con i collaboratori, consentendo feedback e commenti in tempo reale direttamente sull'interfaccia di progettazione.
- Utilizza generatori di pagine come Divi o Beaver Builder per creare siti reattivi.
- Implementa WP Rocket per memorizzare nella cache e velocizzare il tuo sito mobile, migliorando il coinvolgimento e riducendo la frequenza di rimbalzo.
4. Crea contenuti coinvolgenti
I contenuti scadenti sono spesso una causa significativa di frequenze di rimbalzo elevate. Se i visitatori non trovano quello che stanno cercando o se i tuoi contenuti non sono ottimizzati per la lettura online, se ne andranno rapidamente. Per assicurarti che i tuoi contenuti facciano il loro lavoro, poniti queste quattro domande:
- Stai scrivendo con frasi semplici e chiare?
- Il tuo contenuto è facilmente scansionabile con i tag di intestazione?
- Risponde alle domande in base ai termini di ricerca utilizzati dai visitatori per trovarlo?
- Hai incluso immagini per spezzare il testo e renderlo visivamente accattivante?
Statistiche sulla frequenza di rimbalzo
- Il 38% delle persone smetterà di interagire con un sito web se il contenuto o il layout non sono attraenti. (Fonte: Adobe Research)
- Gli utenti trascorrono in media 5,59 secondi guardando il contenuto scritto di un sito web. (Fonte: Università di S&T del Missouri)
Semplici passaggi per ridurre la frequenza di rimbalzo
- Aggiungi recensioni con valutazioni a stelle e visualizza segnali di fiducia come Trustpilot o i loghi di Google. Utilizza icone di pagamento sicure per rassicurare i visitatori sulla sicurezza delle transazioni.
- Utilizza elementi visivi di grande impatto e includi diagrammi, grafici o tabelle con design puliti per suddividere il testo e migliorare il coinvolgimento.

- Assicurati che il tono e lo stile siano adatti al tuo pubblico di destinazione. Ad esempio, un blog per bambini avrà un tono molto diverso rispetto al sito web di uno studio legale.
- Includi le date per mostrare che i tuoi contenuti sono aggiornati e informativi, dando ai visitatori la certezza di ricevere informazioni preziose.
- Scrivi contenuti di alta qualità, assicurati che il testo sia utile e ben scritto e utilizza caratteri appropriati per la leggibilità.
- Aggiungi "prodotti che potrebbero piacerti" per incoraggiare i visitatori a interagire di più con il tuo sito e sfogliare più prodotti.
- Crea titoli e meta descrizioni accattivanti e assicurati che corrispondano al contenuto della pagina per evitare di fuorviare i visitatori.
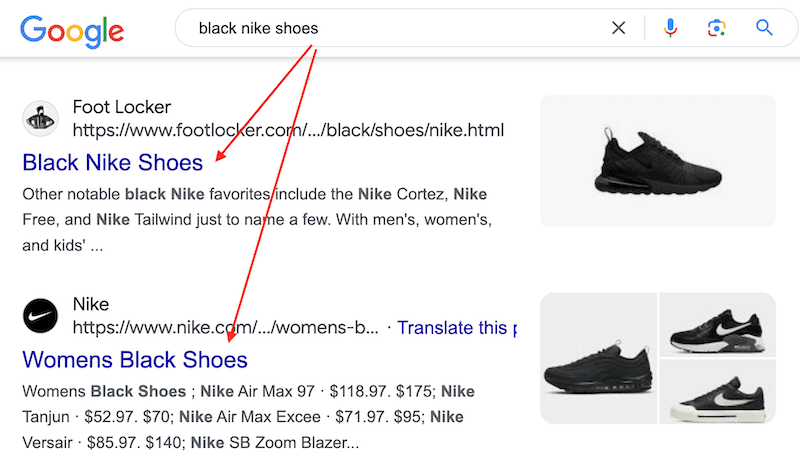
Ad esempio, se il tuo intento di ricerca è "scarpe Nike nere" e il meta titolo e la descrizione mostrano le stesse parole chiave riportate di seguito:

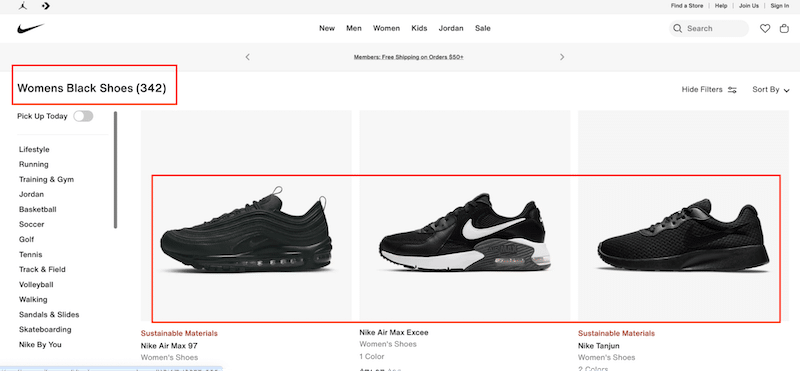
Quindi, la pagina di destinazione dovrebbe offrire scarpe Nike nere in vendita (e questo è il caso).

Fornendo il giusto colore del prodotto, è più probabile che l'utente interagisca con il sito, diminuendo la frequenza di rimbalzo.
️ Strumenti consigliati
- RankMath: un plug-in SEO che ti aiuta a creare meta descrizioni personalizzate per migliorare le percentuali di clic.
- Leggibile.com: Esso misura la leggibilità del tuo articolo per garantire che sia facile da capire.
- Grammatica: controlla l'ortografia, la grammatica e la chiarezza della scrittura.
- Canva: è uno strumento di progettazione gratuito che offre modelli per infografiche, grafici, tabelle e video per migliorare il coinvolgimento.
- WooCommerce: è uno dei migliori plugin per il carrello degli acquisti per WordPress e viene fornito con la funzione "prodotto che potrebbe piacerti". Tuttavia, per massimizzare l'impatto dei tuoi consigli "Potrebbe piacerti anche", ti consigliamo di utilizzare un plug-in come WooCommerce Order Bump.
5. Usa i pop-up con attenzione
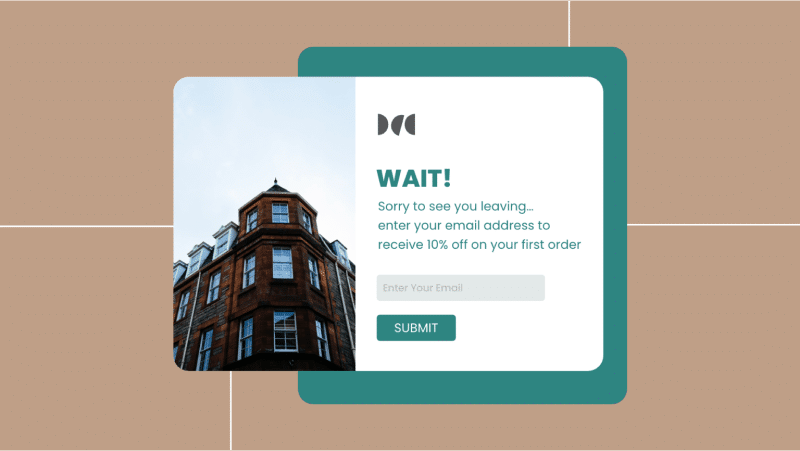
I pop-up hanno spesso una pessima reputazione nella UX a causa del loro potenziale di interrompere l'esperienza dell'utente. Tuttavia, possono aiutare a ridurre la frequenza di rimbalzo.
Ad esempio, i popup con intento di uscita possono ridurre la frequenza di rimbalzo coinvolgendo gli utenti prima che se ne vadano. Vengono attivati quando un utente sta per lasciare un sito web, in genere rilevando il movimento del mouse verso il pulsante di chiusura del browser o la freccia indietro.
Esempio: quando i visitatori spostano il cursore verso la chiusura della pagina, un pop-up offre un codice sconto o chiede loro di iscriversi a una newsletter.

Statistiche sulla frequenza di rimbalzo
- I popup con intenzione di uscita convertono oltre il 15% dei visitatori che stanno per abbandonare il sito web.
- L'aggiunta di un timer per il conto alla rovescia o di un'offerta a tempo limitato su un sito Web può aumentare le conversioni del 41%. (Fonti: Wisernotify).
Semplici passaggi per ridurre la frequenza di rimbalzo
Se segui queste best practice, è più probabile che i popup vengano accettati e apprezzati dagli utenti:
- Concentrati sui contenuti pertinenti, assicurandoti che siano direttamente correlati all'attività corrente dell'utente.
Esempio: se un utente sta per uscire dalla pagina di un prodotto, un pop-up pertinente offrirebbe la spedizione gratuita o uno sconto del 20% con un conto alla rovescia. - Utilizza i popup per confermare azioni o decisioni nei punti critici del flusso di lavoro.
Esempio: quando un utente tenta di uscire, un pop-up può chiedere conferma come "C'è solo un articolo rimasto in magazzino. Sei sicuro di voler partire?". - Fornisci feedback o consigli utili tramite il popup.
Esempio: un utente arriva sulla pagina del tuo prodotto. Un pop-up può dire che c'è una promozione fino a stasera, quindi consiglia loro di affrettarsi.
️ Strumenti consigliati
- Popup Maker: Popup Maker è uno dei plugin WordPress più popolari per la creazione di vari popup come attivazione e-mail e campagne di lead generation. Tieni presente che la funzionalità di intento di uscita richiede un aggiornamento premium.
- Popup Builder: Popup Builder offre un'ampia gamma di popup WordPress, dai popup di immagini ai popup con conto alla rovescia e intento di uscita, aiutandoti a creare popup ad alta conversione, promozionali e informativi per aumentare le conversioni.
6. Correggi i collegamenti interrotti
I collegamenti interrotti possono portare a un’esperienza utente scadente e aumentare la frequenza di rimbalzo, incidendo negativamente sugli sforzi di marketing e SEO, poiché i motori di ricerca monitorano il comportamento degli utenti come segnale di qualità. I collegamenti interrotti su un sito Web possono rendere difficile per gli utenti la navigazione e la ricerca di ciò di cui hanno bisogno, il che potrebbe indurli ad abbandonare il sito. Le cause più comuni di collegamenti interrotti includono migrazioni o ristrutturazioni di siti Web senza reindirizzamenti 301 adeguati, errori di battitura, pagine eliminate, slug rinominati o modifiche di dominio.
Ad esempio, se i tuoi visitatori arrivano a un URL che non esiste più, potrebbero riscontrare il comune "Errore 404: Pagina non trovata".
Statistiche sulla frequenza di rimbalzo
Secondo uno studio di Ahrefs, ecco i due motivi più comuni per cui si perdono i collegamenti:
- Eliminato (47,7%) : le pagine potrebbero essere eliminate perché non possono essere sottoposte a scansione o indicizzazione oppure il dominio potrebbe non esistere più.
- Collegamento rimosso (34,2%) : le pagine esistono ancora ma non si collegano più a te. Ciò potrebbe accadere se qualcuno aggiornasse il proprio contenuto, sostituisse il tuo collegamento con un altro o lo rimuovesse a causa delle politiche aziendali. È anche possibile che un concorrente abbia deciso di interrompere il collegamento al tuo sito.
Semplici passaggi per ridurre la frequenza di rimbalzo
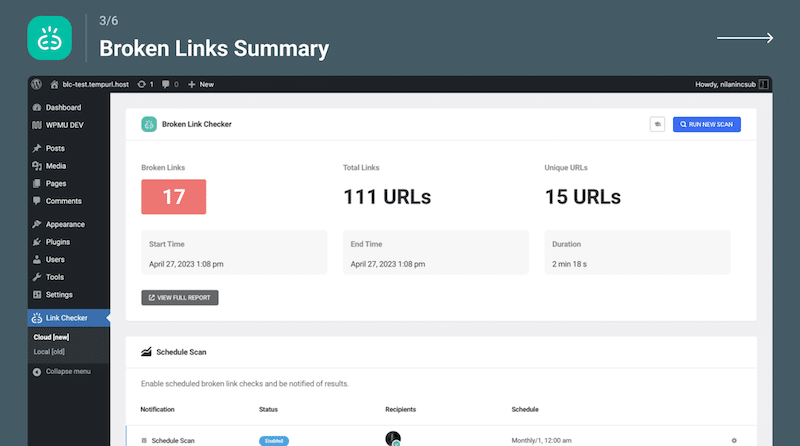
- Identifica i collegamenti interrotti sul tuo sito.
- Monitora regolarmente i collegamenti per evitare che gli utenti incontrino collegamenti "morti" in futuro.
- Sostituisci i collegamenti interrotti con quelli corretti o imposta reindirizzamenti.
- Utilizza sempre i reindirizzamenti 301 per le pagine che sono state spostate in modo permanente.
Ad esempio, se originariamente avevi un post sul blog all'URL www.example.com/old-post e decidi di spostarlo in un nuovo URL, www.example.com/new-post, dovresti impostare un reindirizzamento 301 da il vecchio URL a quello nuovo. - Se i collegamenti interrotti puntano al tuo sito da articoli di notizie o post di blog esterni, valuta la possibilità di contattare l'editore e chiedere se è disposto ad aggiornare il collegamento interrotto con l'URL corretto.
- Crea una pagina di errore 404 accattivante per attirare l'attenzione degli utenti se arrivano su una pagina mancante.

️ Strumenti consigliati
- Ahrefs o SEMrush possono eseguire la scansione meticolosa del tuo sito web, analizzare i collegamenti interni ed esterni e generare report dettagliati che evidenziano eventuali problemi nella struttura dei collegamenti.
- Il plugin Broken Links Checker è uno dei plugin più popolari per trovare collegamenti interrotti su WordPress, considerato affidabile da oltre 700.000 utenti.

Concludendo
Vari fattori influenzano la frequenza di rimbalzo, tra cui la velocità della pagina, la qualità del contenuto, la navigazione e il design generale. Anche se potrebbe non essere un KPI cruciale quanto il tasso di conversione del tuo e-commerce, l'ottimizzazione della frequenza di rimbalzo vale comunque il tuo tempo e il tuo impegno.
In questo articolo hai imparato strategie efficaci per ridurre la frequenza di rimbalzo. La prima cosa è migliorare le prestazioni del tuo sito web e, sebbene alcuni passaggi del piano d'azione possano sembrare scoraggianti, c'è una buona notizia: non è necessario implementare tutte le azioni manualmente.
WP Rocket applica automaticamente la memorizzazione nella cache e altre tecniche di ottimizzazione senza competenze di codifica. Inoltre, non corri alcun rischio, grazie alla garanzia di rimborso di 14 giorni.
Prova WP Rocket per migliorare le prestazioni e monitorare i risultati per vedere come influisce sulla frequenza di rimbalzo nel tempo.
