Come si riducono le dimensioni del file immagine per un sito Web?
Pubblicato: 2022-12-02- Perché è importante ottimizzare le immagini per il Web
- Come funziona la compressione delle immagini
- 5 modi per ridurre la dimensione in MB di una foto per un sito web
- Conclusione
La maggior parte dei siti Web presenta dozzine o centinaia di immagini. Le immagini sono uno degli elementi fondamentali del Web e senza di esse il tuo sito potrebbe sembrare noioso. Imparare a ridurre le dimensioni del file immagine ti aiuterà a utilizzare tutte le immagini di cui hai bisogno senza rallentare il tuo sito.
La soluzione non è eliminare le foto nel tuo portfolio o sito di fotografia, ma cercare modi per ridurre le dimensioni dei tuoi file. Questo processo è chiamato "ottimizzazione" delle immagini e può aiutarti a rendere il tuo sito più user-friendly e migliorare i tempi di caricamento.
In questo articolo, ti mostreremo perché ridurre le dimensioni del file immagine è essenziale per i siti web. Quindi, esamineremo i vari metodi che puoi utilizzare per ridurre le dimensioni in MB di una foto per un sito Web e discuteremo i loro pro e contro. Diamoci da fare!
Perché è importante ottimizzare le immagini per il Web
C'è un motivo per cui raramente vedi un sito web senza immagini. Gli elementi visivi aiutano a fornire una struttura ai tuoi contenuti e forniscono un contesto per storie e articoli. Se gestisci un negozio online, le foto di alta qualità aiutano i visitatori a vedere come sono i tuoi prodotti.
Forse l'unico aspetto negativo dell'utilizzo delle foto su un sito Web è che possono gonfiare le dimensioni della pagina. Se vai su un sito web di foto d'archivio e scarichi un'immagine ad alta risoluzione, probabilmente peserà almeno un paio di megabyte.
Ora, immagina di avere una pagina con dozzine di foto, ciascuna del peso di pochi megabyte. Ciò potrebbe andare bene per gli utenti con accesso a Internet ad alta velocità e dispositivi moderni.
Tuttavia, se le tue pagine contengono molti file, la maggior parte dei tuoi visitatori potrebbe non avere una buona esperienza utente. Le pagine impiegheranno troppo tempo a caricarsi o potrebbero non rispondere.
"Ottimizzare le immagini" è una scorciatoia per ridurre le loro dimensioni in MB in modo che siano più gestibili. La riduzione delle dimensioni del file di un'immagine implica la compressione o l'abbassamento della sua risoluzione. Se lo fai per tutte le immagini su una determinata pagina, spesso si ottengono tempi di caricamento significativamente più rapidi.
I tempi di caricamento sono fondamentali per l'esperienza dell'utente. Le statistiche mostrano che gli utenti lasciano un sito se una pagina impiega più di due secondi per caricarsi. Più alti sono i tempi di caricamento, più visitatori perdi e l'ottimizzazione delle immagini gioca un ruolo enorme in quei numeri.
Come funziona la compressione delle immagini
Probabilmente hai familiarità con il concetto di compressione dei file. Il processo prevede di prendere un file e ridurne le dimensioni senza renderlo inutilizzabile o alterare l'integrità dei suoi dati.
Allo stesso modo, la compressione delle immagini comporta la riduzione delle dimensioni del file di una foto o di qualsiasi altro tipo di grafica cercando di mantenerne la qualità.
Esistono due tipi principali di metodi di compressione delle immagini che è possibile utilizzare:
- Senza perdita: questo tipo di compressione mira a ridurre le dimensioni del file immagine senza comprometterne la qualità.
- Con perdita: questo tipo di compressione può comportare file di dimensioni molto inferiori, ma può anche influire sulla qualità dell'immagine durante il processo.
Come regola generale, la compressione senza perdita si traduce in un risparmio di file di dimensioni inferiori. Sebbene la maggior parte degli strumenti di compressione utilizzi un approccio con perdita, tenta di ridurre al minimo la perdita di qualità per fornire una migliore ottimizzazione.
Il tipo di compressione che utilizzi dipenderà dai metodi che implementi per ridurre la dimensione in MB delle tue foto. Nella prossima sezione, esploreremo le opzioni che utilizzano sia la compressione lossy che lossless.
5 modi per ridurre la dimensione in MB di una foto per un sito web
Esistono molti modi per ridurre le dimensioni del file immagine per un sito Web. Sebbene non esista un singolo metodo perfetto per ogni caso, alcuni approcci sono più efficienti di altri.
In questa sezione, ti guideremo attraverso diversi modi per ottimizzare un'immagine e discuteremo i pro e i contro di ciascun metodo.
1. Utilizzare siti Web di ottimizzazione delle immagini
Esistono molti siti Web che ottimizzeranno automaticamente le foto per te. Tutto quello che devi fare è caricare un'immagine e attendere che il sito faccia la sua magia. Il processo richiede solitamente alcuni secondi.
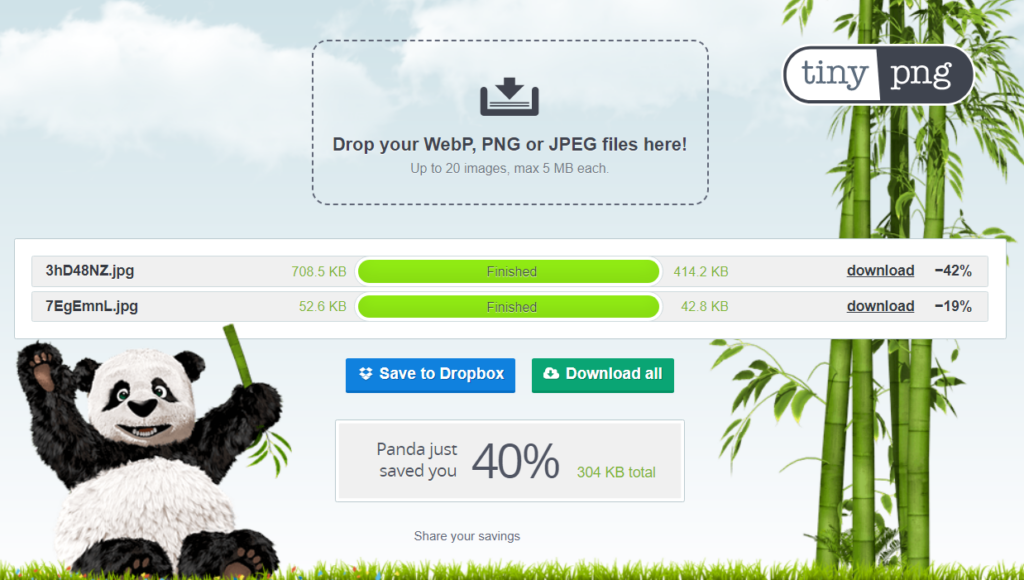
Ad esempio, TinyPNG ti consente di caricare file PNG, JPEG e WebP di dimensioni inferiori a 5 MB . Puoi caricare più immagini contemporaneamente e il sito le ottimizzerà per te:

Tieni presente che diversi servizi di ottimizzazione delle immagini utilizzeranno diversi tipi di compressione. TinyPNG, ad esempio, utilizza la compressione con perdita.
Come abbiamo discusso in precedenza, la compressione con perdita significa che c'è un certo livello di degradazione della qualità dell'immagine. Tuttavia, con la maggior parte dei servizi, la perdita di qualità non sarà visibile ad occhio nudo.
Lo svantaggio dell'utilizzo di siti Web di ottimizzazione delle immagini di terze parti è che molti di essi limitano il numero di immagini che è possibile comprimere. Allo stesso modo, potrebbero esserci limiti alla dimensione in MB delle immagini che puoi caricare a meno che tu non paghi per un account premium.
Se devi ottimizzare centinaia di immagini e poi caricarle manualmente sul tuo sito, questo approccio non è il più efficiente. Tuttavia, se non hai accesso a strumenti automatizzati di ottimizzazione delle immagini (come i plugin di WordPress), questa è una buona opzione.

2. Utilizzare i plug-in di ottimizzazione delle immagini
Se usi WordPress, ci sono molti plugin che ti consentono di comprimere le immagini direttamente dalla dashboard. Questi plugin possono anche ottimizzare le immagini già presenti nella tua libreria multimediale, comprimere automaticamente nuove immagini e persino ridimensionarle.
Un esempio di tale plugin è Smush:

Una volta attivato Smush, il plugin ottimizzerà automaticamente tutte le immagini che carichi su WordPress. Questo vale per le immagini che carichi direttamente nella libreria multimediale e per i file che aggiungi al tuo sito durante l'utilizzo dell'Editor blocchi.
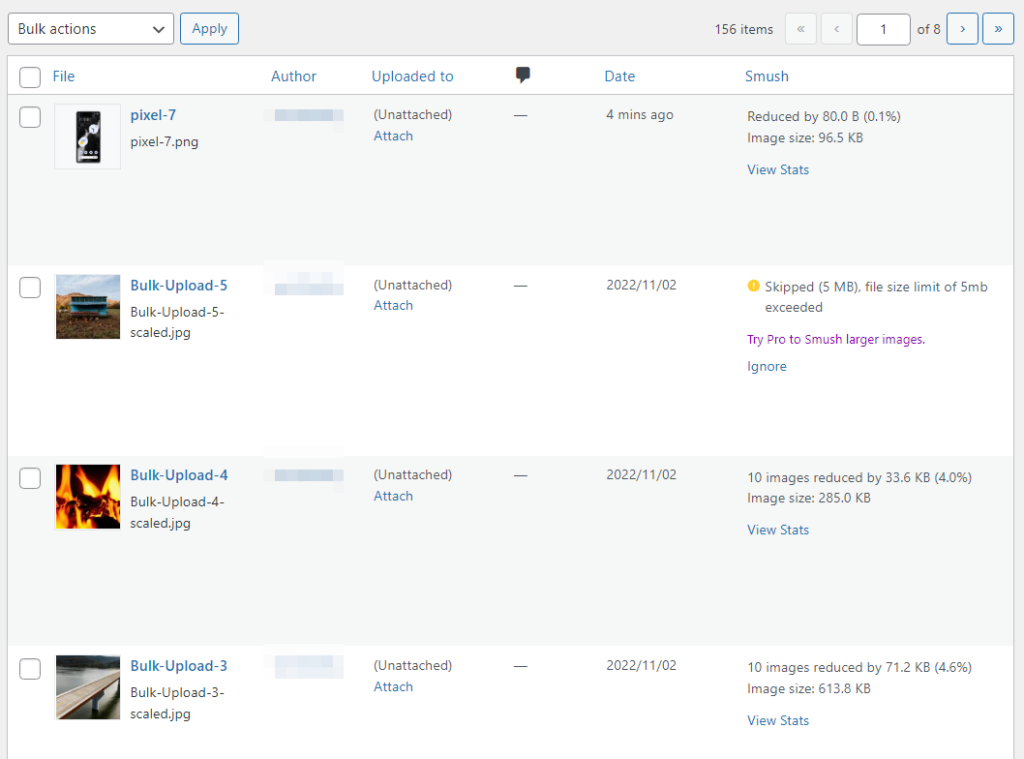
Se accedi alla Libreria multimediale scheda, sarai in grado di vedere i MB risparmiati per ogni immagine:

La maggior parte di questi plugin non è completamente gratuita. Smush, ad esempio, ti consentirà di ottimizzare un numero illimitato di immagini, ma solo se pesano meno di 5 MB.
La maggior parte dei plugin limiterà il numero di immagini che puoi ottimizzare al mese, a meno che tu non acquisti una licenza. Alcuni non comprimeranno automaticamente le foto mentre le carichi, quindi dovrai farlo manualmente.
Se usi WordPress, non c'è motivo per non usare un plugin per l'ottimizzazione delle immagini. Può aiutarti ad automatizzare completamente il processo di ottimizzazione delle immagini. Ti consigliamo di fare un po' di ricerche per trovare uno strumento adatto alle tue esigenze.
3. Ridimensiona i file immagine sul tuo computer
Se dai un'occhiata a una foto che hai scattato di recente, noterai che ha risoluzioni molto elevate. Questo perché i dispositivi moderni sono costruiti pensando alla fotografia ad alta risoluzione.
È fantastico se ti piace scattare foto poiché ottieni più dettagli nei tuoi scatti. Tuttavia, quelle foto avranno probabilmente file di grandi dimensioni.
Una soluzione semplice a questo problema è ridurre quelle dimensioni dei file prima di caricare le foto sul Web. Nella maggior parte dei casi, ciò non si tradurrà in una notevole perdita di dettaglio, poiché le risoluzioni foto originali sono già troppo grandi per essere apprezzate sulla maggior parte dei dispositivi.
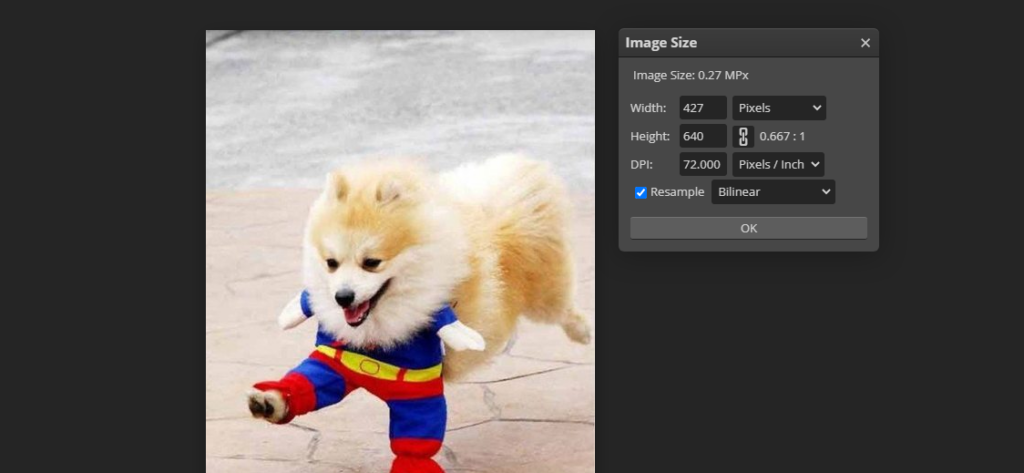
Il ridimensionamento delle immagini è un processo relativamente semplice. Puoi utilizzare il tuo editor di immagini preferito per aprire una foto e cercare un'opzione di ridimensionamento. Ad esempio, puoi utilizzare lo strumento di modifica delle immagini gratuito, Photopea, per ridimensionare un'immagine impostando una risoluzione specifica in pixel:

Come regola generale, la maggior parte dei siti web non ha bisogno di immagini con una larghezza superiore a 1.000-2.000 pixel . Puoi ridimensionare le foto caso per caso, purché tu presti particolare attenzione alla qualità.
Se utilizzi WordPress , alcuni plug-in di ottimizzazione delle immagini possono aiutarti a ridimensionare automaticamente le immagini quando le carichi. Alcuni esempi di plugin che possono farlo includono Smush, Ridimensiona immagine dopo il caricamento e Imagify.
4. Usa immagini WebP
Alcuni dei formati di immagine più popolari sul Web includono JPEG, PNG e GIF. Molti siti Web utilizzano PNG e JPEG in modo intercambiabile perché c'è poca differenza in termini di risparmio di dimensioni del file tra questi formati. Inoltre, questi formati sono supportati da tutti i browser moderni.
WebP è un formato di immagine relativamente nuovo sviluppato da Google. In termini di dimensioni del file, i file WebP senza perdita di dati sono, in media, più leggeri del 26% rispetto alle loro controparti PNG. Nel frattempo, l'utilizzo di immagini WebP con perdita si traduce in riduzioni delle dimensioni del file del 25-34% rispetto ai PNG.
La maggior parte dei browser moderni supporta già WebP, inclusi Chrome, Safari, Firefox, Edge e Opera. Ciò significa che la maggior parte dei visitatori del tuo sito non dovrebbe riscontrare alcun problema se decidi di passare a WebP per il formato immagine principale del tuo sito web.
Se sei un utente WordPress, dovresti sapere che il Content Management System (CMS) supporta WebP fuori dagli schemi. Inoltre, c'è un piano in cantiere per implementare WebP come formato di immagine predefinito per WordPress nelle versioni future.
Puoi convertire facilmente le immagini in formato WebP utilizzando plug-in come Imagify. Questo strumento convertirà automaticamente le immagini PNG e JPEG in WebP e offrirà il nuovo formato di immagine ai browser che supportano il tipo di file.
5. Rimuovi i metadati EXIF dalle immagini
I metadati EXIF si riferiscono a informazioni come la data in cui è stata creata un'immagine, quale dispositivo è stato utilizzato, il suo autore e altro. Queste informazioni possono essere fondamentali per alcuni siti Web, ma nella maggior parte dei casi non influiscono in alcun modo sull'esperienza dell'utente.
La rimozione di tali dati dalle immagini può ridurre le dimensioni del file. Se sei un utente Windows, fai clic con il pulsante destro del mouse su un file, vai su Proprietà e seleziona Dettagli scheda.
All'interno troverai un'opzione che dice Rimuovi proprietà e Informazioni personali :
È importante notare che la rimozione dei metadati dell'immagine potrebbe non avere un impatto significativo sulle dimensioni del file. Questo perché stiamo parlando di piccole quantità di informazioni. Tuttavia, questo metodo di ottimizzazione può essere utile se desideri proteggere la tua privacy poiché i dati EXIF possono contenere alcune informazioni personali.
Conclusione
Ridurre la dimensione in MB delle foto sul tuo sito Web è una delle ottimizzazioni di maggior impatto che puoi apportare. Meno pesano le immagini, meno ci vorrà per caricarle. Se ottimizzi ogni immagine sul tuo sito web, dovresti vedere drastici miglioramenti nei tempi di caricamento su tutta la linea.
Esistono diversi modi per ridurre le dimensioni del file immagine, indipendentemente dal fatto che tu stia utilizzando WordPress o meno.
Ecco i metodi che puoi utilizzare:
- Utilizza siti Web di ottimizzazione delle immagini, come TinyPNG.
- Utilizza plugin per l'ottimizzazione delle immagini, come Smush.
- Ridimensiona i file immagine sul tuo computer.
- Usa immagini WebP.
- Rimuovi i metadati EXIF dalle immagini.
Hai domande su come ridurre la dimensione in MB di una foto per un sito web? Fatecelo sapere nella sezione commenti qui sotto!
