Come rimuovere il titolo della pagina in WordPress? (Guida per principianti 2023)
Pubblicato: 2022-12-29Vuoi sapere come rimuovere il titolo della pagina in WordPress? Se hai risposto di sì, questo articolo è per te.
Il titolo di una pagina è una parte importante della pagina. Tuttavia, non tutte le pagine necessitano di un titolo. Oltre a ciò, la rimozione e l'inserimento di titoli in sezioni diverse potrebbe conferire alla tua pagina un'atmosfera più estetica.
Quindi, in questo articolo, abbiamo menzionato vari metodi su come rimuovere il titolo della pagina in WordPress. Assicurati di seguire l'articolo fino alla fine. Prima di imparare come rimuovere il titolo della pagina in WordPress, impariamo alcuni vantaggi della rimozione del titolo della pagina o del post in WordPress.
Perché rimuovere il titolo della pagina in WordPress?
Il titolo della pagina o del post è importante per i motori di ricerca. Inoltre, i titoli delle pagine e dei post sono utili per far sapere agli utenti dove o su quale pagina si trovano attualmente.
Tuttavia, alcune pagine come landing page o home page non richiedono necessariamente un titolo. Oltre a questo, potresti anche desiderare che alcune pagine abbiano un design unico.
Inoltre, WordPress viene fornito con posizioni fisse per il titolo. Ma non tutti hanno lo stesso gusto per quanto riguarda il design del sito web. Quindi, potresti voler mettere la pagina del titolo in una posizione diversa.
Questi sono alcuni dei motivi per cui potrebbe essere necessario rimuovere il titolo della pagina in WordPress.
Come rimuovere il titolo della pagina in WordPress?
Conosciamo di gran lunga l'importanza di rimuovere il titolo della pagina in WordPress. Quindi, tuffiamoci nel processo effettivo di rimozione del tag del titolo dalla pagina e dal post.
Metodo 1: utilizzo del tema WordPress (tema Zakra)
Il primo metodo per rimuovere un'intestazione di pagina è utilizzare l'editor del tuo tema WordPress. Molti temi consentono la rimozione del titolo della pagina. Tuttavia, hai bisogno di un tema che ti aiuti a rimuovere facilmente l'intestazione della pagina e abbia molte opzioni di personalizzazione.
Zakra è uno di quei temi. È multiuso, ottimizzato per la velocità, altamente personalizzabile, ottimizzato per SEO e molto altro ancora.

Per rimuovere l'intestazione di una singola pagina utilizzando Zakra, la cosa ovvia da fare è installare e attivare Zakra sulla tua dashboard. Dopo l'attivazione, puoi importare una demo a tua scelta.
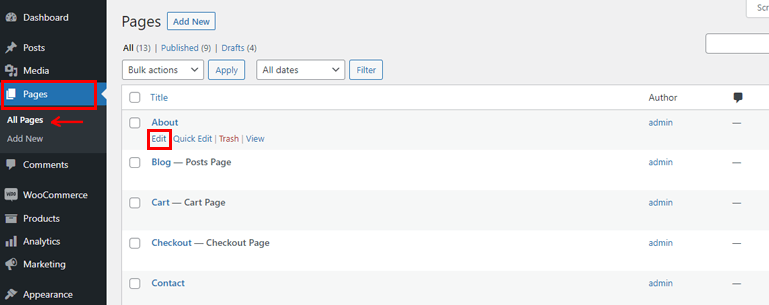
Successivamente, vai alla sezione Pagine dal menu della barra laterale di sinistra. Puoi trovare tutte le pagine predefinite e quelle appena create. Seleziona la pagina che desideri personalizzare e fai clic sull'opzione Modifica .

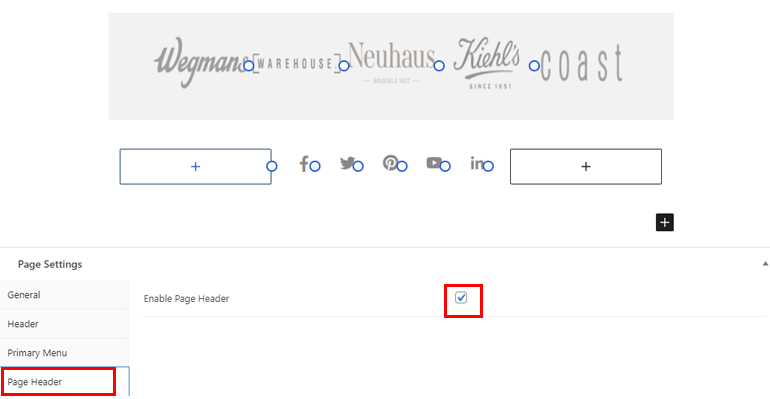
Nell'editor di pagine, scorri verso il basso fino a trovare l'opzione Impostazioni pagina . Ora, nella sezione Intestazione pagina , deseleziona la casella di controllo Abilita intestazione pagina per disabilitare l'intestazione pagina.

Premi il pulsante Aggiorna e questo è tutto; hai rimosso con successo il titolo della pagina utilizzando Zakra.
Metodo 2: rimuovere il titolo della pagina utilizzando il plug-in
Il secondo metodo su come rimuovere il titolo della pagina in WordPress è tramite un plug-in di WordPress.
Ancora una volta, quale plugin dovresti usare è la domanda qui. Bene, AMS Hide Page and Post Title è il plug-in che siamo più che felici di suggerire.

AMS Hide Page and Post Title ha attualmente più di 1000 installazioni attive . Questo plug-in ti consente di nascondere singole pagine e pubblicare tag del titolo tramite la schermata di modifica del post.
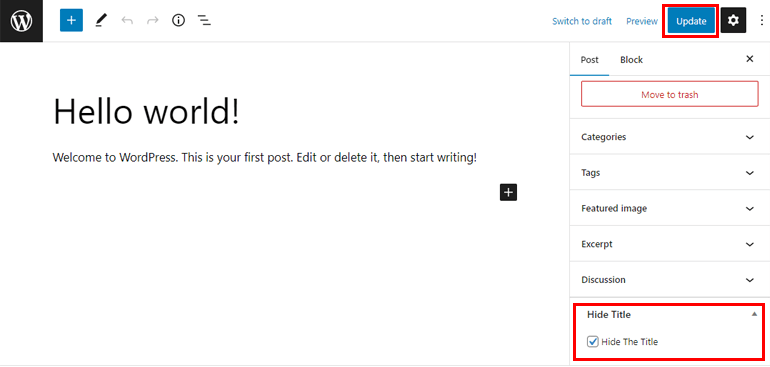
Dopo aver installato correttamente il plug-in, apri la pagina o il post che desideri modificare. Sul lato destro, puoi trovare varie opzioni di personalizzazione del post. Scorri verso il basso fino a trovare l'opzione Nascondi titolo . Ora, seleziona semplicemente la casella di controllo Nascondi il titolo e rispettivamente Aggiorna o Pubblica il post o la pagina.

Puoi vedere che il titolo è stato rimosso senza problemi.
Metodo 3: Rimuovi il titolo su una pagina specifica o su un post utilizzando i CSS
Il terzo modo per rimuovere il titolo della pagina in WordPress è utilizzare CSS aggiuntivo.

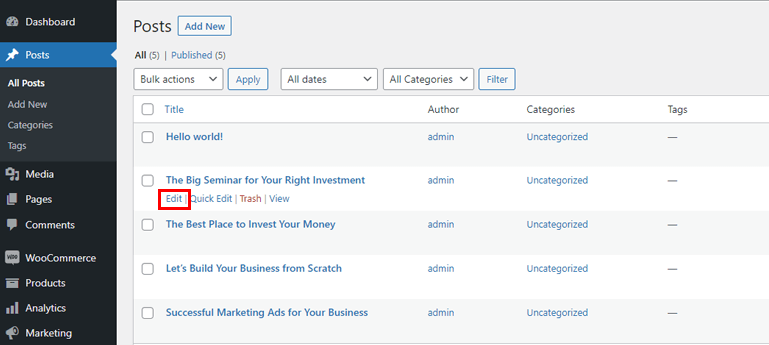
Dalla dashboard di WordPress, vai alla sezione Pagina o Post . Ora seleziona la pagina/il post che desideri modificare .

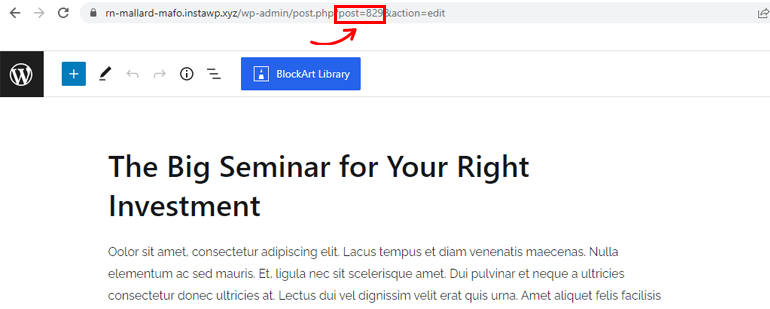
Quindi, guarda l'indirizzo URL nel tuo browser. Puoi vedere qualcosa come 'post = 829' dall'immagine qui sotto. Basta copiare e salvare questo numero perché è l'ID del post che ti servirà in seguito per il tuo codice CSS.

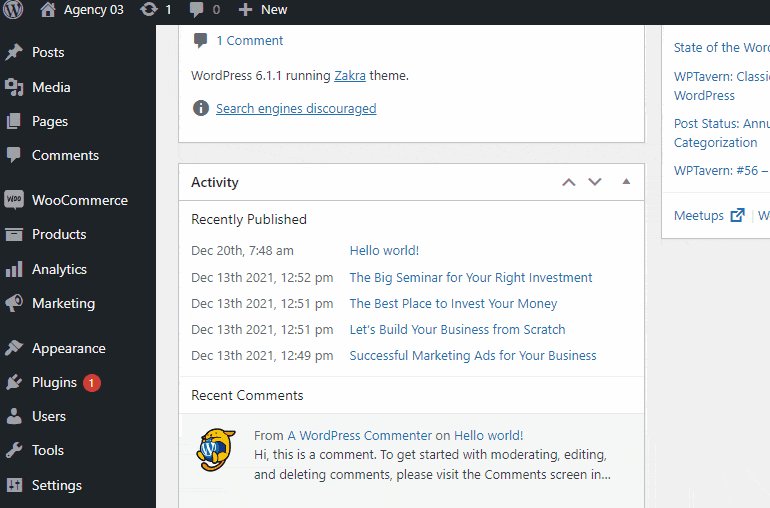
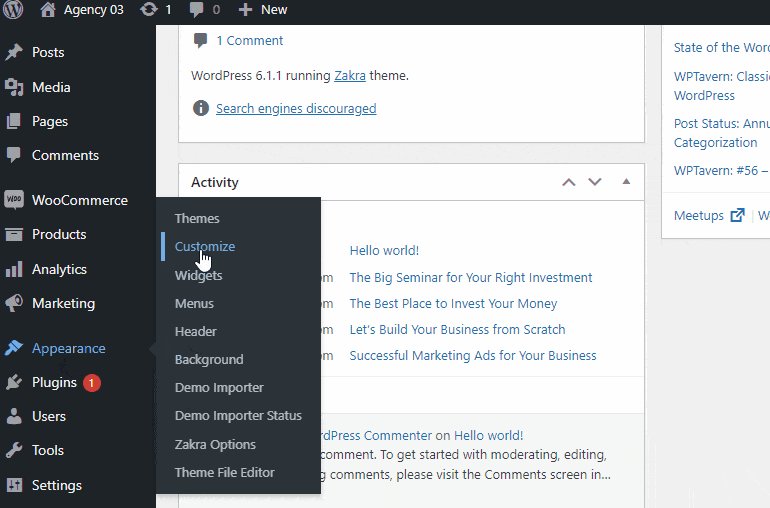
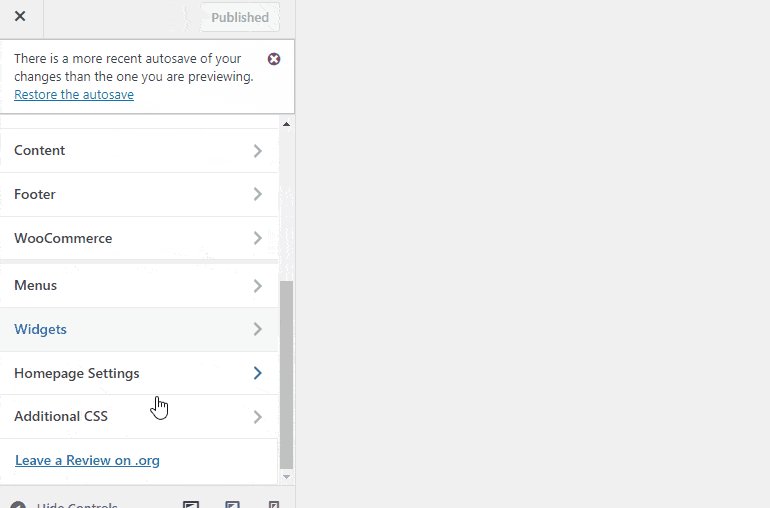
Quindi, vai su Aspetto >> Personalizza . Verrai reindirizzato al personalizzatore di WordPress. Sul lato sinistro, puoi trovare tutto il menu di personalizzazione. Seleziona l'opzione CSS aggiuntivo .

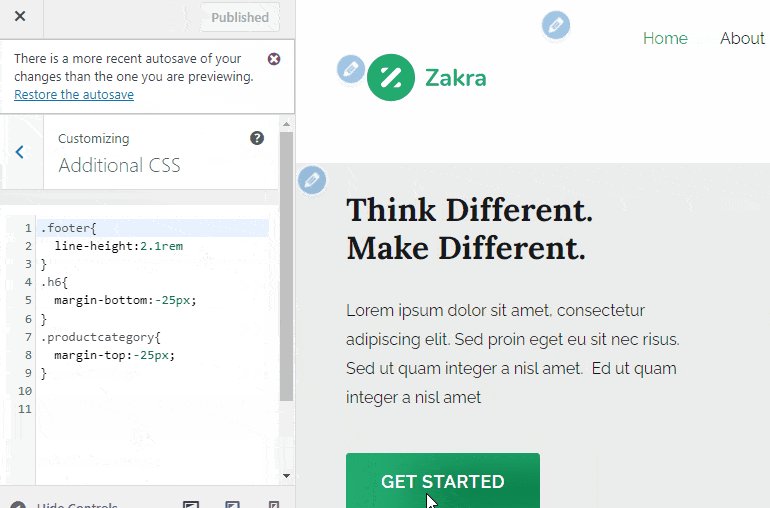
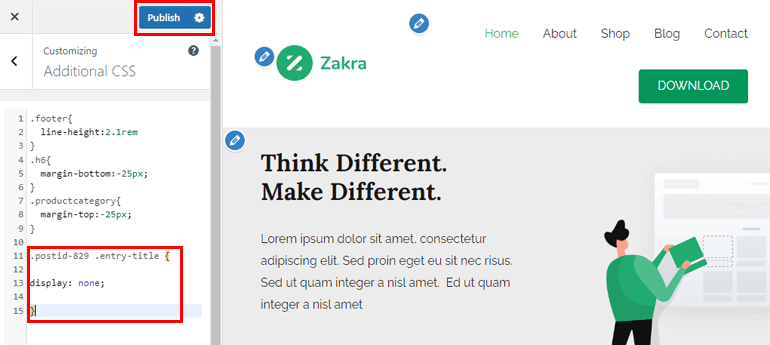
Aggiungi il seguente frammento di codice nella sezione dell'editor di testo.
.postid-829 .entry-title {
display: nessuno;
}
Assicurati di sostituire "829" con qualsiasi numero visualizzato sul tuo URL. Non dimenticare di premere il pulsante Pubblica per salvare tutte le modifiche.

Riesci ancora a vedere il titolo? Ciò potrebbe essere dovuto al fatto che il tuo tema WordPress potrebbe utilizzare diverse classi CSS. Ciò significa che l'id del post/della pagina sarà diverso dal numero mostrato sull'URL.
Per trovare l'ID corretto, attenersi alla seguente procedura.
Apri la pagina o il post di cui desideri rimuovere il titolo. Quindi, apri la console per sviluppatori del tuo browser. Usa la scorciatoia Ctrl + Maiusc + J se stai usando Chrome. Allo stesso modo, usa Comando + Opzione + scorciatoia J su Mac.
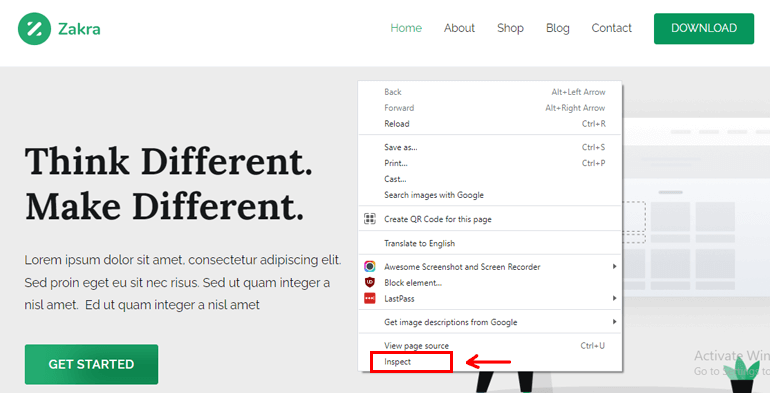
A parte questo, puoi anche fare clic con il tasto destro del mouse. Seleziona l'opzione Ispeziona dopo.

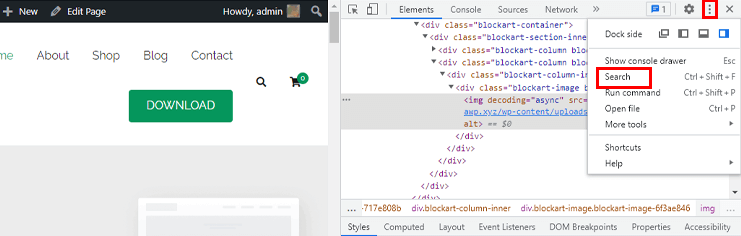
Nella console dello sviluppatore, fai clic sull'icona con i tre puntini e seleziona l'opzione Cerca o utilizza la scorciatoia Ctrl+Maiusc+F .

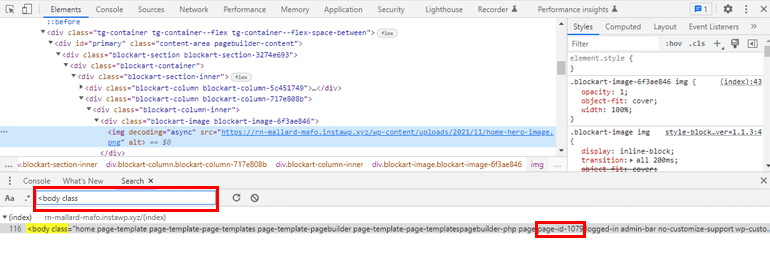
Puoi trovare la barra di ricerca nella parte inferiore della console per gli sviluppatori. Digita <body class sulla barra di ricerca e premi il tasto Invio .

Troverai qualcosa di simile se hai aperto la tua pagina WordPress:
<body class=”home page-template page-template-page-templates page-template-pagebuilder page-template-page-templatespagebuilder-php page page-id-1079 barra di amministrazione loggato no-customize-support wp-custom -logo theme-zakra woocommerce-no-js tg-no-content-margin tg-site-layout–allungato tg-container–wide has-page-header has-breadcrumbs woocommerce-active”>
Nel codice di esempio sopra, puoi vedere che l'id della pagina è 1079. Allo stesso modo, mentre ispezioni un post di WordPress, questo è ciò che vedrai:
<body class=”post-template-default single single-post postid-829 single-format-standard loggato-bar-admin no-customize-support wp-custom-logo theme-zakra woocommerce-no-js tg-site- layout–right tg-container–wide has-page-header has-breadcrumbs woocommerce-attivo”>
Qui, il postid è 829. Tutto quello che devi fare è aggiungere il valore postid o page-id al codice CSS che abbiamo aggiunto in precedenza nell'editor di testo.
Non dimenticare di fare clic sul pulsante Pubblica . Ora puoi vedere che il titolo della pagina/post è stato rimosso.
Il processo di cui sopra rimuove il titolo da un singolo post e pagina. Se desideri rimuovere il titolo da tutte le pagine e i post, aggiungi questo frammento di codice all'editor di testo.
.entry-titolo{
display: nessuno;
}
Se desideri nascondere solo i titoli delle tue pagine ma non i post, aggiungi il seguente codice.
.page .entry-title{
display:nessuno;
}
Allo stesso modo, per nascondere il titolo solo dai tuoi post, aggiungi questo codice all'editor di testo.
.post .entry-title{
display:nessuno;
}
Avvolgendolo!
Infine, siamo alla fine di questo articolo. Abbiamo spiegato tre diversi metodi che puoi implementare per rimuovere la pagina o il titolo del post in WordPress. Per favore, scegli il metodo che preferisci. Puoi utilizzare il tema Zakra, il plug-in AMS Hide Page e Post Title oppure utilizzare il codice CSS per nascondere il titolo .
Spero che tu abbia trovato utile questo articolo! Se lo hai fatto, condividilo sui tuoi social media con i tuoi amici e familiari. Puoi anche seguirci su Twitter e Facebook per aggiornamenti regolari e notizie entusiasmanti.
Prima di partire, dai un'occhiata a questi fantastici articoli su come creare un'intestazione trasparente in WordPress e creare una home page personalizzata in WordPress. Se vuoi saperne di più, non esitare a dare un'occhiata al nostro blog.
