Come rimuovere facilmente il codice CSS inutilizzato in WordPress
Pubblicato: 2022-07-08Accelerare il tempo di caricamento è sempre nella lista dei desideri dei proprietari di siti che cercano di migliorare le prestazioni del proprio sito nei risultati di ricerca e di aumentare il traffico. Puoi scegliere un provider di hosting affidabile, ottimizzare le immagini per la SEO, installare un plug-in di memorizzazione nella cache e svolgere molte altre attività per ottenerlo.
Rimuovere i CSS inutilizzati è un altro metodo efficace per aumentare la velocità del tuo sito WordPress.
Ma cos'è il CSS inutilizzato in WordPress? In che modo influiscono sul caricamento del tuo sito? Come puoi rimuoverli?
Risponderemo a tutte queste domande in questo articolo. Per prima cosa definiamo insieme il codice CSS inutilizzato in WordPress!
Cos'è il CSS inutilizzato in WordPress?
CSS, o Cascading Style Sheets, si riferisce al linguaggio dei fogli di stile che ti consente di decidere l'aspetto del tuo sito WordPress, insieme all'HTML. Ogni tema WordPress viene fornito con un file style.css contenente regole di stile per determinare la formattazione (layout, caratteri, colori, ecc.) delle pagine di WordPress.
Tuttavia, non tutto il codice CSS è necessario per visualizzare la pagina. Alcuni di loro si rivelano completamente inutili per il rendering della tua pagina. In altre parole, non svolgono alcuna funzione, quindi puoi rimuoverli senza influire sull'aspetto della pagina.
Impatti dei CSS inutilizzati di WordPress
Senza dubbio, i CSS inutilizzati aumentano il tempo di caricamento della pagina. Per fornire una migliore comprensione, il browser richiede tempo per scaricarli, analizzarli e renderli senza alcuna funzionalità o scopo.
Di conseguenza, i visitatori devono attendere più a lungo per visualizzare la pagina e visualizzarla completamente. Questo crea sicuramente una scarsa esperienza per gli utenti.
Inoltre, il basso tempo di caricamento influenza direttamente anche le tue classifiche di ricerca. Google contrassegnerà il tuo sito WordPress come poco performante. Ciò si traduce in un traffico ridotto al tuo sito.
Come vengono aggiunti CSS inutilizzati a WordPress
Come accennato, i CSS sono per lo più inclusi nei temi di WordPress, nel file style.css. Tuttavia, alcuni plugin di WordPress contribuiscono anche con il codice CSS.
Ad esempio, WooCommerce, il plugin di e-commerce più popolare, utilizza i CSS per presentare i prodotti. I plug-in per la creazione di pagine adottano i CSS per visualizzare pagine personalizzate. I costruttori di moduli di WordPress, d'altra parte, eseguono CSS per modellare i moduli. Esistono molti tipi di plugin che creano i propri file CSS per abilitare le loro funzioni complete.
Alcuni piccoli file CSS di diversi plugin non portano a una velocità del sito lenta. Tuttavia, se qualcuno di essi si somma, noterai un notevole impatto sul tempo di caricamento del sito.
Come identificare CSS inutilizzati in WordPress
Esistono diversi modi per provare quando si tratta di controllare i CSS inutilizzati nei siti WordPress. Puoi utilizzare Google Pagespeed Insights, Chrome DevTools o lo strumento Purifycss.online per capire il CSS di WordPress inutilizzato.
#1 Usa Google Pagespeed Insights
Come indica il nome, questo strumento ti fornisce informazioni sulla velocità della tua pagina insieme a consigli per migliorarla.
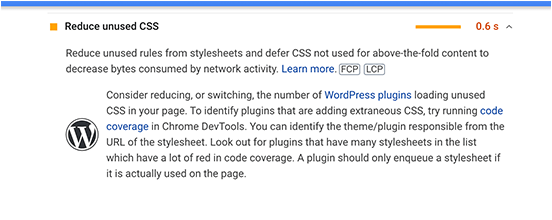
Dopo aver inserito l'URL della pagina, nel caso in cui la tua pagina contenga CSS inutili, verrà indirizzato nella sezione Opportunità con una bandiera arancione o rossa. Nell'esempio seguente, puoi vedere Riduci CSS inutilizzato che chiarisce quali file CSS stanno influenzando il tempo di caricamento della tua pagina.

#2 Usa Chrome DevTools
Se desideri identificazioni più dettagliate sui CSS inutilizzati esistenti, scegli Chrome DevTools.
Per iniziare con lo strumento, apri prima la pagina web desiderata, quindi premi Ctrl+Maiusc+P (su Windows) o Comando+Maiusc+P (su Mac). Puoi anche fare clic con il pulsante destro del mouse sulla pagina e scegliere Ispeziona .
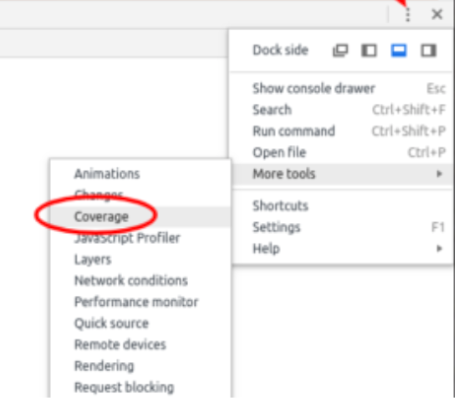
Successivamente, vai su Sorgenti , fai clic sull'icona a 3 punti nell'angolo in alto a destra e seleziona Copertura .


Scegli Inizia copertura strumentazione e ricarica pagina e ti mostrerà un rapporto come di seguito. Ora apri i singoli file e ricontrolla sia i CSS usati che quelli non utilizzati.
#3 Usa lo strumento Purifycss.online
Un altro potente aggeggio per identificare i CSS inutilizzati di WordPress è lo strumento Purifycss.online. Aiuta principalmente a eseguire la scansione delle pagine o dei post di WordPress ed esamina ogni file CSS e stile inline.
Tieni presente che lo strumento ridurrà il codice CSS inutilizzato solo di pagine specifiche, non di tutte le tue pagine. Questo potrebbe sopraffarti quando hai tonnellate di pagine per ripulire il CSS.
Vai su https://purifycss.online/ e inserisci l'URL del tuo sito nella casella URL del sito web.
Il rapporto presenta le percentuali di CSS utilizzati e non utilizzati, nonché l'aspetto del tuo codice CSS pulito.
Come rimuovere CSS inutilizzati in WordPress
Sebbene tu possa rimuovere manualmente i CSS inutilizzati in WordPress, ti suggeriamo di utilizzare un plug-in. Non solo ti fa risparmiare tempo, ma questo metodo riduce anche le modifiche improprie al tuo file style.css.
WP Rocket dovrebbe essere la prima opzione che ti viene in mente per ridurre i CSS inutilizzati. Questo plug-in semplice ma potente ti consente di migliorare i tuoi file CSS escludendo la maggior parte del codice CSS inutilizzato.
Per utilizzare il plugin, installalo e attivalo per il tuo sito.
- Scarica il plugin WP Rocket dal loro sito
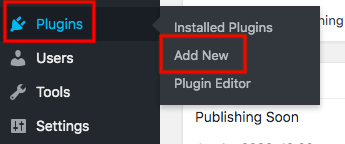
- Vai su Plugin → Aggiungi nuovo e premi Carica plug -in dalla dashboard di amministrazione

- Scegli il file zip del plugin che hai appena scaricato
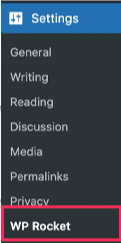
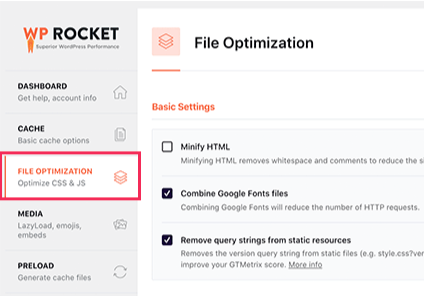
- Visita Impostazioni → WP Rocket nel menu di amministrazione

- Apri la scheda Ottimizzazione file

- Vai alla sezione File CSS e controlla l'opzione Rimuovi CSS inutilizzati (Beta) .
- Assicurati che il plug-in prenda il CSS cancellando le attività premendo Attiva Rimuovi CSS inutilizzato
È possibile decidere quale file non deve essere toccato inserendo i nomi dei file CSS, gli ID o le classi nella casella "Lista sicura CSS".
Ricordati di salvare le modifiche dopo aver eseguito tutte queste azioni. Una rimozione CSS inutilizzata riuscita darà origine a un messaggio che dice " Rimuovi CSS inutilizzato è completo! "Ora puoi tornare allo strumento Google Pagespeed Insights per assicurarti del miglioramento della velocità della tua pagina.
Oltre a WP Rocket, esiste un altro plugin chiamato Asset CleanUp per ridurre i CSS inutilizzati sul tuo sito WordPress. A differenza del primo, puoi scaricarlo gratuitamente dal repository di WordPress.
Asset CleanUp ha guadagnato la fiducia di oltre 100 mila utenti in tutto il mondo con una recensione a 4,9/5 stelle. Promette di essere una soluzione avvincente per aumentare la velocità della tua pagina.
Pronto per rimuovere CSS inutilizzati WordPress
I CSS inutilizzati non svolgono mai alcuna funzione nel formato e nello stile del tuo sito. La riduzione dei CSS inutili risulta essere uno dei modi più efficaci per accelerare il tempo di caricamento della pagina di WordPress.
Sei stato guidato su come ripulire i CSS inutilizzati utilizzando il plug-in WP Rocket. Prima di installare il plug-in, puoi prendere in considerazione l'identificazione della quantità di codice CSS inutilizzato degli strumenti esistenti come Google Pagespeed Insights, Chrome DevTools o Purifucss.online.
Qualche sezione sopra ti confonde? Condividi con noi la tua esperienza di rimozione CSS nella sezione commenti qui sotto.
