3 semplici modi per personalizzare i campi di pagamento su WooCommerce
Pubblicato: 2023-01-13Ti stai chiedendo come rimuovere i campi di pagamento di WooCommerce? Il tuo processo di pagamento dovrebbe essere facile, veloce e sicuro. A seconda della natura della tua attività, dovresti decidere quali campi verranno visualizzati nella tua pagina di pagamento.
Ricerche recenti mostrano che:
Quasi il 71% dei clienti abbandona i carrelli e-commerce solo perché trova complicata la pagina di pagamento.
Potresti anche perdere un gran numero di potenziali clienti se la tua pagina di pagamento non è ottimizzata.
Il checkout predefinito di WooCommerce viene fornito con una serie di campi che coprono tutti i tipi di nicchie aziendali. Ma ogni azienda ha una base di utenti e un sistema operativo unici. Se desideri generare più vendite e entrate, devi personalizzare la pagina in base ai dati demografici dell'utente.
In questo blog, ti mostreremo 3 semplici tecniche per rimuovere i campi di pagamento indesiderati dalla tua pagina di pagamento di WooCommerce.
Cominciamo con la query di base-
Perché rimuovere i campi non necessari dalla tua pagina di pagamento di WooCommerce
La semplice risposta è convertire più visitatori una tantum in clienti fedeli riducendo l'abbandono del carrello.
Il tuo negozio online è ben ottimizzato e riceve regolarmente traffico bilanciato. Tuttavia, le tue entrate non raggiungono il tuo obiettivo. Allora, dov'è il divario?
Potrebbero esserci diversi motivi per cui le persone lasciano il tuo sito senza acquistare. Una possibile ragione potrebbe essere campi di pagamento lunghi e non organizzati.
Ogni campo di pagamento di WooCommerce non è adatto a tutti i tipi di attività. WooCommerce offre un layout standard per arricchire il tuo negozio online. Ma è tuo dovere riconsiderare tutti i dati demografici dei tuoi utenti e aggiornare la pagina di conseguenza.
Spieghiamo lo scenario con un esempio
Supponi di visitare un negozio di moda online e di scegliere una giacca di pelle alla moda per il tuo prossimo tour in Europa. Trovi che il prezzo e altri attributi soddisfino le tue esigenze. Lo aggiungi al carrello e procedi con il pagamento.
Al momento del pagamento, ricevi un modulo da compilare per completare l'acquisto. Tuttavia, molti dei campi di checkout sembrano irrilevanti per il prodotto che desideri acquistare.
Cosa fai dopo?
90% di probabilità che lascerai il sito e passerai a un altro sito che ti offre una migliore esperienza utente.
Questo è il motivo per cui è estremamente importante modificare le pagine di pagamento di WooCommerce e rimuovere tutti i campi non necessari che interrompono la tua esperienza.

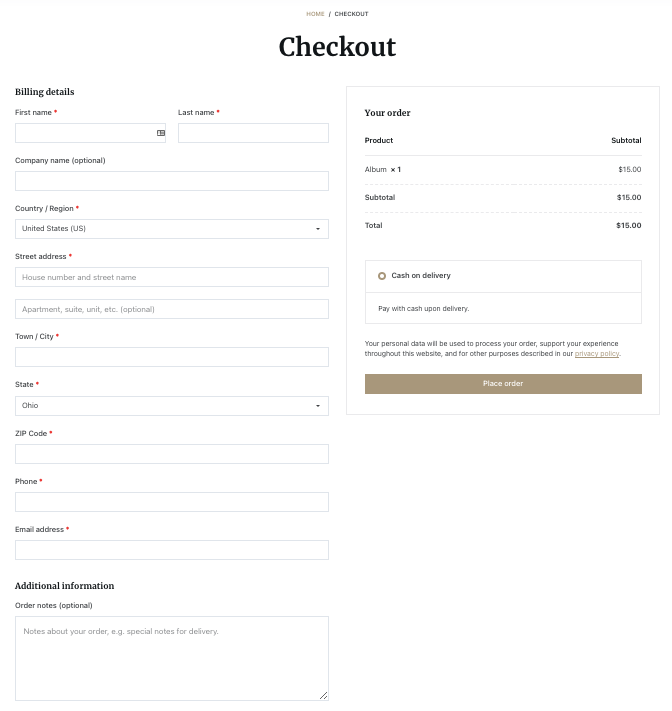
Qui puoi vedere il modulo di pagamento predefinito di WooCommerce. Questo modulo è progettato per tutti i tipi di attività commerciali. Devi ottimizzarlo in base alle tue esigenze.
Nomi predefiniti dei campi di cassa di WooCommerce
WooCommerce offre tutti i campi essenziali per la pagina di pagamento del tuo negozio. Per impostazione predefinita, chiede agli acquirenti:
- Dettagli di fatturazione
- Nome di battesimo
- Cognome
- Nome della ditta
- Paese
- Indirizzo
- Città/Città
- Quartiere
- CAP / Zip
- Telefono
- Indirizzo e-mail
- Note d'ordine
Ma ogni azienda potrebbe non aver bisogno di tutti i campi nella pagina di pagamento. Inoltre, il lungo processo di checkout potrebbe essere fastidioso e faticoso. Quindi, dovresti ottimizzare la pagina di pagamento con solo campi obbligatori.
Ti mostriamo la guida passo-passo su come rimuovere i campi di pagamento di WooCommerce-
Come rimuovere i campi di pagamento di WooCommerce: 3 semplici modi

Qui condivideremo 3 diversi metodi per personalizzare la tua pagina di pagamento di WooCommerce-
- Utilizzo del personalizzatore di WooCommerce
- Inserimento di codice personalizzato nello script PHP
- Utilizzo di un plug-in WordPress di terze parti
Metodo 1: utilizzo di WooCommerce Customizer
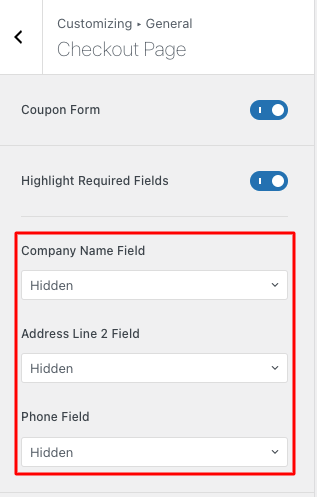
Innanzitutto, accedi alla dashboard di WordPress utilizzando le credenziali personali. Successivamente, vai su WooCommerce Customizer tramite Aspetto → Personalizza → WooCommerce → Generale → Checkout .
Nel pannello di sinistra troverai l'opzione per rimuovere tre campi dalla pagina di pagamento. Sono: campo nome azienda, campo riga indirizzo 2 e campo telefono. Seleziona "Nascosto" dal menu a tendina per i campi che non vuoi mostrare.

Una volta fatto ciò, fai clic sul pulsante Pubblica . Rimuoverà i campi dalla pagina di pagamento, hai impostato lo stato "nascosto".
Tuttavia, potrebbe essere necessario nascondere anche altri campi dalla pagina di pagamento. Per impostazione predefinita, WooCommerce non ti consente di farlo. Controlla i seguenti metodi per rimuovere altri campi di pagamento dalla tua pagina di pagamento.
Metodo 2: utilizzo del codice personalizzato
Nota importante: invece di modificare i file del tema principale, ti consigliamo di creare un tema figlio. Se modifichi il tema figlio, le tue personalizzazioni non verranno sovrascritte quando il tema principale viene aggiornato. In alternativa, puoi conservare un backup dell'intero sito web. Quindi, puoi ripristinare tutto in caso di problemi.
Poiché il nuovo codice può causare conflitti con altre estensioni e plug-in, puoi anche provarli prima su un sito di staging.
In questa parte, ti mostreremo come eliminare i campi dal WooCommerce Checkout inserendo il codice. Per farlo, utilizzeremo l'hook woocommerce_checkout_fields. Qui lo chiameremo wedevs__remove_checkout_fields:
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');Questo è un filtro hook che implica che deve restituire qualcosa quando lo esegui. E restituirà i dati con i campi che desideri eliminare.
Ad esempio, se desideri rimuovere il campo del cognome, utilizza il codice seguente:
unset($fields['billing']['billing_last_name']);Ora, devi inserirlo in una funzione con lo stesso nome dell'hook del filtro nel primo passaggio ( wedevs_remove_checkout_fields ):
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Infine, implementa lo script completo nel file functions.php di un tema child. Rimuoverà il cognome dalla pagina di pagamento di WooCommerce. Controlla il codice qui sotto-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Dopo aver aggiunto lo snippet alla fine del tuo file Functions.php, salva il file. Dopo averlo fatto, vedrai che il campo del cognome è stato rimosso dalla pagina di pagamento.

Per tua comodità, condividiamo qui l'intero codice per rimuovere tutti i campi dalla pagina di pagamento. Devi includere solo i campi che desideri rimuovere.
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );Puoi aggiungere questo codice al file functions.php del tuo child theme. Un altro modo semplice per utilizzare un plug-in di snippet di codice che ti consente di inserire codice nel tuo sito senza modificare i file del tema.
Nota importante: il campo Paese è obbligatorio. Gli ordini non possono essere completati senza questi dati di campo. Se lo elimini, il modulo di pagamento visualizzerà il seguente errore: "Inserisci un indirizzo per continuare".
Cosa succede se si desidera ripristinare nuovamente un campo eliminato?
Non preoccuparti se hai eliminato un campo dalla pagina di pagamento e in seguito ti rendi conto che devi visualizzarlo nuovamente. Rimuovi semplicemente la riga di codice che nasconde il campo che vuoi rivelare. Supponiamo che tu abbia eliminato il campo Telefono nella sezione fatturazione e ora decidi di riattivarlo. Basta eliminare la seguente riga dal file functions.php del tema child:
unset( $fields['billing']['billing_phone'] );Se intendi rivelare qualsiasi altro campo o più campi contemporaneamente, segui la stessa procedura.
Metodo 3: utilizzo di un plug-in WordPress di terze parti
Se non sei abbastanza sicuro con la codifica, procurati un plug-in adatto. Questo ti aiuta a personalizzare la pagina di pagamento in base alle tue esigenze.
Come sai, WordPress supporta una ricca libreria di plug-in per fornire quasi tutti i tipi di servizi per gestire senza problemi un'attività online. Controlla questo elenco di plug-in che puoi utilizzare per rimuovere i campi di pagamento di WooCommerce-
- Pagamento diretto per WooCommerce
- Plugin dell'editor di campi di pagamento
- Checkout Field Manager per WooCommerce
Questi plugin funzionano in modo quasi simile con piccole distinzioni. Utilizzando questi strumenti sarà più semplice rimuovere i campi di checkout desiderati. Forse, c'è una possibilità di ulteriore complessità o vulnerabilità. Poiché stai modificando il codice del tuo sito Web durante l'attivazione di un plug-in.
Tuttavia, se ti senti a tuo agio, l'inserimento di uno script personalizzato è l'opzione più sicura. Puoi anche assumere un professionista che lo faccia per tuo conto.
Quali campi di WooCommerce Checkout dovresti rimuovere

Dipende completamente dal tipo di attività, dalle preferenze dell'utente e dalle informazioni che desideri raccogliere dai tuoi utenti. Ricorda, i moduli di pagamento più lunghi scoraggiano i clienti a completare i loro acquisti. Devi tenerlo a mente mentre progetti la tua pagina di pagamento.
Non significa che eliminerai ogni campo perché questo ti dà anche una grande possibilità di raccogliere informazioni sui tuoi clienti. Quindi, puoi usarli per riconquistare i tuoi clienti in futuro.
Ecco alcuni suggerimenti per rendere la tua pagina di pagamento breve-
- Mentre vendi prodotti digitali, rimuovi tutti i campi relativi alla spedizione come indirizzo, codice postale, città e altri.
- Nascondi o rimuovi tutti i campi facoltativi come il nome dell'azienda
- Disabilita la convalida del codice postale di WooCommerce per evitare attriti nella pagina di pagamento
- Offri il riempimento automatico ove possibile per rendere più comodo il viaggio degli utenti
- Per i prodotti fisici, puoi mostrare un'opzione per l'indirizzo: fatturazione o spedizione
- Invece di mostrare 3 campi (nome, secondo nome e cognome) per il nome, fornisci un solo campo per il nome completo
In alternativa, velocizza il processo di acquisto per i tuoi clienti aggiungendo un pulsante di acquisto rapido WooCommerce nel tuo negozio online.
Cose che dovresti considerare prima di rimuovere qualsiasi campo di pagamento di WooCommerce

Sul tema della conversione, devi accettare che il checkout è il passaggio più importante nel percorso dell'utente. Passaggi inutili o lunghi possono ostacolare la tua esperienza utente e la reputazione del tuo marchio. Ciò si traduce anche in un basso tasso di conversione.
D'altra parte, hai bisogno di informazioni sui tuoi clienti per consegnare i loro prodotti con successo. Inoltre, le strategie di marketing post-acquisto richiedono informazioni sui clienti. In questo modo puoi facilmente raggiungere i tuoi clienti per promozioni future. Poiché è molto più conveniente ed economico convincere un cliente entusiasmante piuttosto che uno sconosciuto.
Considerando queste due situazioni, dovresti scegliere i campi di pagamento da mostrare nel tuo negozio.
Leggi di più: Come aggiungere campi aggiuntivi alla pagina di pagamento di WooCommerce.
Verdetto finale su come rimuovere i campi di pagamento di WooCommerce
In qualità di rivenditore online, la tua preoccupazione principale dovrebbe essere garantire una migliore esperienza utente. Devi lavorare su ogni parte del tuo sito web per creare clienti felici. Poiché il checkout è uno dei luoghi cruciali per le conversioni, dovresti essere più attento a ottimizzare questa parte del tuo e-commerce.
Puoi facilmente semplificare il processo di checkout rimuovendo alcuni campi non necessari che non sono rilevanti per la tua attività. A tuo piacimento , puoi scegliere uno dei tre metodi sopra menzionati.
Se hai altre domande su WooCommerce, puoi consultare questo blog: domande comuni su WooCommerce con risposte.
Per qualsiasi ulteriore domanda, utilizzare la sezione commenti qui sotto.
