Come rimuovere la barra laterale di WooCommerce
Pubblicato: 2023-06-17Vuoi rimuovere la barra laterale di WooCommerce ? Se desideri modificare ulteriormente il tuo negozio WooCommerce e apportare modifiche, modificare le opzioni della barra laterale sarebbe una delle cose migliori da provare. Se non sai come farlo correttamente, continua a leggere questo articolo.
Qui, ti mostreremo il processo passo dopo passo che puoi utilizzare per rimuovere la barra laterale dall'installazione.
Prima di andare oltre, vediamo cosa sono le barre laterali.
Cosa sono le barre laterali?
Una barra laterale è una colonna stretta sul lato di una pagina Web che spesso contiene informazioni o funzionalità aggiuntive relative al contenuto della pagina. Nel contesto di WooCommerce, la barra laterale mostra in genere categorie di prodotti, informazioni sul carrello e altri elementi rilevanti associati al negozio online.
Le barre laterali di WooCommerce sono progettate per aiutare i clienti a navigare nel negozio online e rendere la loro esperienza di acquisto più user-friendly. Visualizzando le categorie di prodotti e altre informazioni nella barra laterale, i clienti possono trovare rapidamente i prodotti desiderati e aggiungerli al carrello.
Sebbene le barre laterali possano essere utili per alcuni siti Web, possono anche distrarre o non essere necessarie per altri. Alcuni proprietari di siti Web potrebbero preferire un design più pulito e minimalista che non includa una barra laterale. In questi casi, puoi rimuovere la barra laterale di WooCommerce per semplificare il design del sito Web e migliorare l'esperienza dell'utente.
Perché rimuovere le barre laterali di WooCommerce
Esistono diversi motivi per cui i proprietari di siti Web possono scegliere di rimuovere la barra laterale di WooCommerce dal loro negozio online:
- Semplifica il design del sito web: la rimozione della barra laterale può aiutarti a creare un design più pulito e minimalista per il tuo sito web. Questo può migliorare l'aspetto generale del tuo sito web, rendendolo visivamente più accattivante e più facile da navigare.
- Migliora la velocità di caricamento della pagina: le barre laterali possono aumentare il tempo di caricamento della pagina sul tuo sito web. Puoi rimuovere la barra laterale per migliorare la velocità di caricamento della pagina, portando a una migliore esperienza utente e a un posizionamento più elevato nei motori di ricerca.
- Concentrati sul prodotto: rimuovendo gli elementi di distrazione della barra laterale, puoi concentrare l'attenzione del cliente sul prodotto. Questo può aiutare a migliorare i tassi di conversione e aumentare le vendite.
- Crea un sito web più ottimizzato per i dispositivi mobili: le barre laterali possono essere difficili da navigare su dispositivi mobili con schermi più piccoli. Puoi creare un sito Web più ottimizzato per i dispositivi mobili che sia più facile da utilizzare per i clienti sui propri dispositivi mobili rimuovendo la barra laterale di WooCommerce.
Ora sai perché rimuovere le barre laterali è una buona opzione. Successivamente, vediamo come completare l'attività.
Come rimuovere le barre laterali di WooCommerce?
Esistono alcuni modi per rimuovere la barra laterale di WooCommerce da diversi punti del tuo negozio. Puoi rimuovere la barra laterale di WooCommerce da quanto segue:
- intero negozio
- pagine dei singoli prodotti
- pagina del negozio
- pagine statiche
Esploreremo queste opzioni una per una. Tuttavia, in queste attività ci occuperemo di poche righe di codice PHP. Pertanto, ti consigliamo vivamente di eseguire un backup completo del tuo sito WordPress prima di eseguire una qualsiasi di queste attività. In alternativa, puoi anche creare un'installazione locale di WordPress e testare ogni codice lì.
Senza ulteriori indugi, entriamo nel tutorial.
1) Dall'intero negozio
Segui questo metodo se devi rimuovere la barra laterale dall'intero negozio. La prima cosa che devi fare è accedere al tuo negozio WooCommerce e aprire l'editor del tema.

Per impostazione predefinita, la pagina aprirà il file style.css. Ora, dal lato destro, scegli il file functions.php.

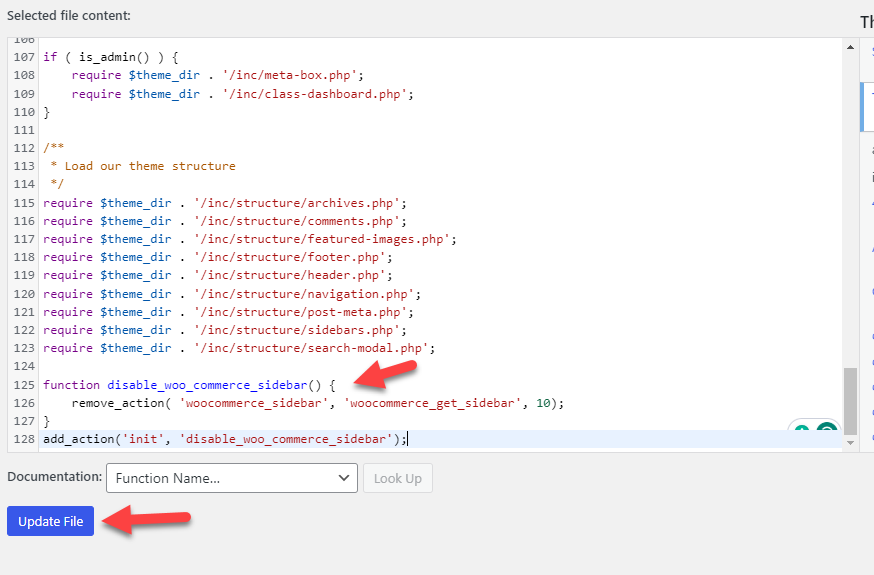
Successivamente, aggiungi questo codice al tuo file functions:
function disable_woo_commerce_sidebar() {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');Una volta aggiunto lo snippet, aggiorna il file.

Questo codice aggiunge un filtro alla sezione add-to-cart del prodotto WooCommerce che rimuove la barra laterale da tutte le pagine WooCommerce.
Rimuovendo la barra laterale di WooCommerce dall'intero negozio, puoi offrire ai tuoi clienti un'esperienza di acquisto semplificata concentrandosi esclusivamente sui tuoi prodotti.
NOTA: invece di modificare direttamente il file functions.php, puoi anche utilizzare il plug-in Code Snippets. In questo modo, puoi assicurarti che il codice personalizzato che hai aggiunto non venga sostituito dopo un aggiornamento del tema.
2) Dalle pagine dei singoli prodotti
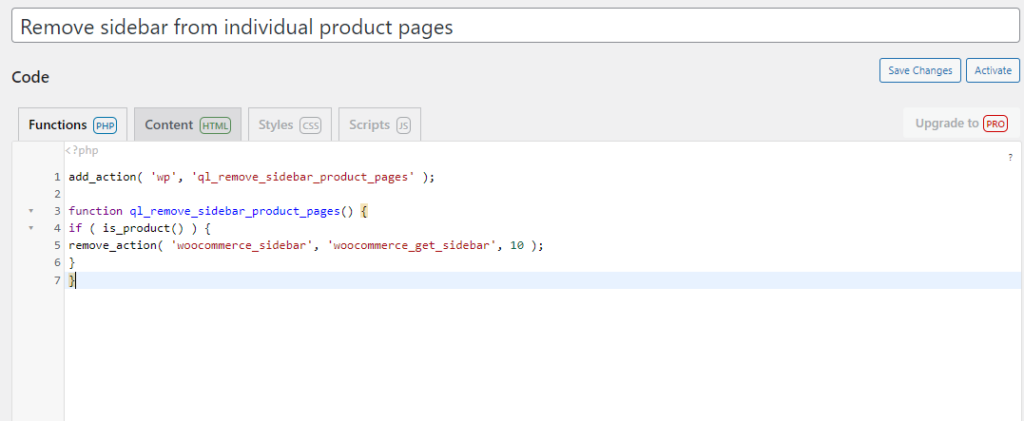
Rimuovere le barre laterali dalle pagine dei singoli prodotti è la prossima cosa che dovresti imparare. Per fare ciò, apri il file functions.php o il plug-in Code Snippets. D'ora in poi, inizieremo a utilizzare il plug-in Code Snippets. Successivamente, copia questo codice:
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
function ql_remove_sidebar_product_pages() {
if ( è_prodotto() ) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}Incollalo nelle impostazioni del plugin e attiva lo snippet.

Ora hai finito!
Se controlli le pagine dei singoli prodotti che hai nel tuo negozio WooCommerce, non vedrai una barra laterale sul lato sinistro o destro. Se stai usando il tema Storefront WordPress, dovresti usare questo codice:
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
funzione ql_remove_storefront_sidebar() {
if ( è_prodotto() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}Successivamente, passiamo all'argomento finale, dove ti insegneremo a rimuovere la barra laterale dall'intero archivio del tuo negozio.

3) Dalla pagina del negozio
Se desideri rimuovere specificamente la barra laterale di WooCommerce dalla pagina del negozio, segui questa guida. Alcuni temi WordPress sono dotati di un pannello delle impostazioni dedicato. Da lì, puoi modificare ogni centimetro del tuo sito Web WordPress. Nella nostra installazione fittizia di WordPress, stiamo usando il popolare tema Astra.
E viene fornito con opzioni tematiche dedicate. Se controlli il customizer, vedrai le impostazioni WooCommerce dedicate.

Lì, apri l' opzione Catalogo prodotti .

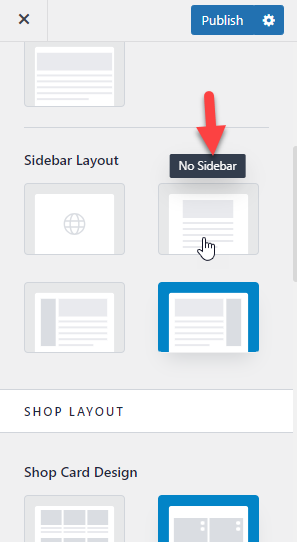
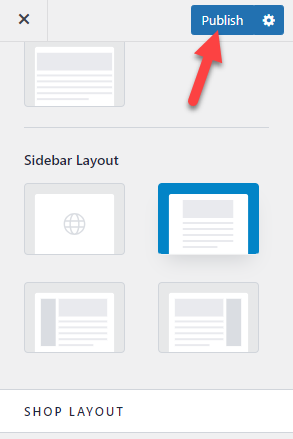
Successivamente, apri le opzioni di personalizzazione della barra laterale e scegli l'opzione nessuna barra laterale .

Dopo aver selezionato l'opzione nessuna barra laterale, pubblica gli aggiornamenti.

In questo modo, puoi rimuovere la barra laterale dalla pagina del tuo negozio. Poiché non include alcuna codifica, il metodo è fattibile per la maggior parte dei principianti.
4) Da pagina statica
I temi WordPress più recenti includono modelli a larghezza intera senza barre laterali. Puoi utilizzare uno di questi modelli sul tuo sito Web come pagina statica. Bastano pochi minuti per cambiare lo stile. Ecco come puoi farlo.
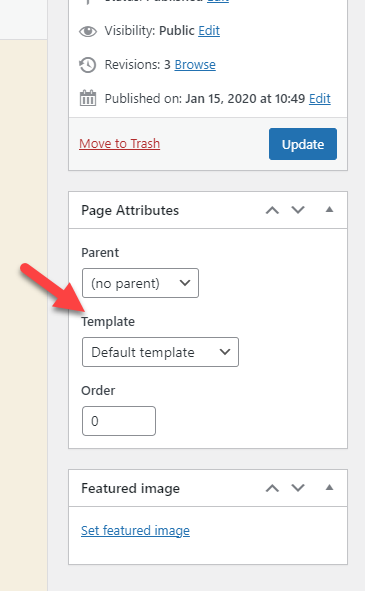
Innanzitutto, apri la pagina di cui hai bisogno per applicare un modello a larghezza intera. Dopo averlo fatto, sul lato destro, vedrai un'opzione per Attributi pagina > Modello .

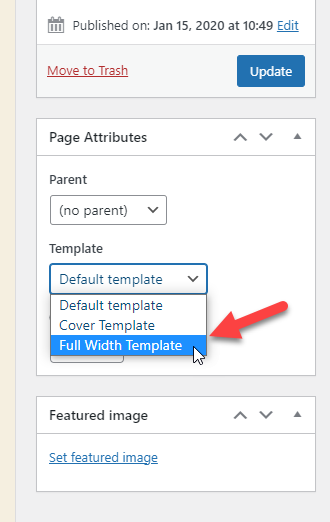
Dal menu a discesa, scegli Modello a larghezza intera .

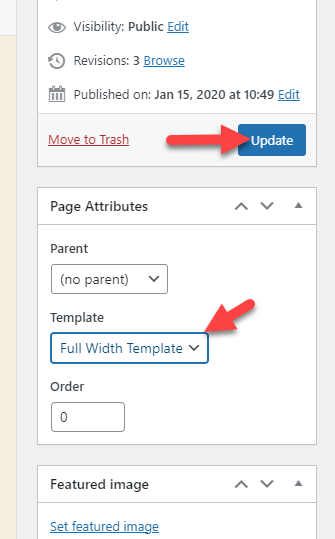
Una volta selezionato l'elemento, pubblica (o aggiorna) la pagina .

Ora, controlla la tua pagina dal front-end per vedere una pagina personalizzata senza barra laterale. Puoi farlo manualmente su ogni pagina da cui devi rimuovere la barra laterale.
Bonus: i migliori plugin della barra laterale di WordPress
Se desideri utilizzare i plug-in per gestire la personalizzazione della barra laterale, dai un'occhiata a queste opzioni.
1) Barra laterale adesiva WP

Se hai bisogno di creare un widget per la barra laterale appiccicosa sul tuo sito web, dovresti usare WP Sticky Sidebar . Con questo strumento, puoi creare barre laterali mobili senza toccare una singola riga di codice CSS. È uno strumento leggero, quindi la velocità e le prestazioni del sito Web non ne risentiranno.
Un'altra caratteristica degna di nota della WP Sticky Sidebar è che puoi utilizzare il plug-in con qualsiasi tema WordPress che desideri. Lo strumento è compatibile con la maggior parte dei temi disponibili sul mercato. Puoi aggiungere codice CSS alla barra laterale adesiva tramite le impostazioni del plug-in. Questa sarebbe un'ottima opzione quando è necessario personalizzare ulteriormente la barra laterale.
Infine, se hai bisogno di disabilitare le barre laterali mobili su qualsiasi post, pagina o tipo di post personalizzato, anche questo è possibile. Il plug-in è uno strumento freemium e, se sei interessato alla versione gratuita, controlla il repository.
La versione premium ti costerà $ 19 all'anno e può essere scaricata da qui.
2) Barre laterali personalizzate

Se hai bisogno di portare la personalizzazione della tua barra laterale al livello successivo, dovresti dare un'occhiata alle barre laterali personalizzate. È un plug-in che ti aiuterà a creare diverse barre laterali su singoli post e pagine. Il plugin viene fornito con una configurazione minima e non richiede alcuna conoscenza di codifica. Per fortuna, il plug-in ti aiuta anche a importare/esportare le opzioni di configurazione tra i siti Web di WordPress,
Quindi, se hai un sito Web e hai bisogno di opzioni di personalizzazione simili, puoi facilmente utilizzare la funzione di importazione/esportazione. In base ai ruoli utente, puoi anche impostare le opzioni di visibilità.
Custom Sidebar è uno strumento gratuito . Puoi scaricarlo dal repository dei plugin di WordPress.
Conclusione
Le barre laterali di WooCommerce possono essere rimosse. Quando devi fornire ai tuoi prodotti il 100% dello spazio disponibile, rimuovere la barra laterale sarebbe una delle opzioni possibili. Quando usi WordPress, avrai il controllo totale sul sito web. Come hai visto in questo articolo, ci sono diversi modi che puoi utilizzare per occuparti del processo di rimozione della barra laterale.
Puoi rimuovere la barra laterale da
- da tutto il tuo negozio
- singole pagine
- le pagine del negozio
- pagine statiche
Devi solo utilizzare un plug-in dedicato o aggiungere alcuni codici personalizzati. Tuttavia, ti consigliamo di generare un backup completo del sito Web prima di lavorare con i codici. In base alle tue esigenze, puoi gestire la barra laterale e rimuoverla dal tuo sito web.
Ci auguriamo che tu abbia trovato utile questo articolo e che ti sia piaciuto leggerlo. Se lo hai fatto, considera di condividere questo post con i tuoi amici e colleghi blogger sui social media.
Articoli simili che potrebbero piacerti:
- Come creare una barra laterale personalizzata in WooCommerce
- I migliori frammenti di codice WooCommerce per WordPress
- Come limitare le revisioni dei post di WordPress (con e senza plugin)
