Come riordinare i campi di pagamento di WooCommerce
Pubblicato: 2022-01-13Vuoi riordinare i campi di pagamento di WooCommerce sul tuo negozio online? Ti mostreremo tutti i modi migliori per riordinare i campi di pagamento in questo tutorial.
WooCommerce ti consente di riordinare e riorganizzare una serie di elementi nel tuo sito di eCommerce per migliorare i tassi di conversione. Di questi, i campi di pagamento possono anche essere riorganizzati per soddisfare le esigenze del tuo sito Web e dei clienti.
Ma prima di eseguire i passaggi, vediamo perché potrebbe essere necessario modificarli.
Perché modificare l'ordine dei campi di pagamento?
Quando installi WooCommerce nel tuo negozio online, ci sono alcune pagine essenziali che il plugin crea per impostazione predefinita. Includono il carrello, il negozio, il mio account, la pagina di pagamento e così via. Ma quando si tratta della pagina di pagamento, i campi predefiniti potrebbero non essere applicabili a tutti i tipi di siti Web di eCommerce.
A seconda del tuo sito web e dei tuoi clienti, potresti dover riordinare di tanto in tanto i campi di pagamento di WooCommerce. Ad esempio, nella pagina di pagamento predefinita, il cliente deve inserire il nome seguito dal cognome. Ma in alcuni casi, potresti scoprire che inserire il cognome all'inizio o chiedere prima l'indirizzo di fatturazione del cliente potrebbe essere più appropriato.
Quindi, se desideri personalizzare questi campi in base a situazioni simili, dovrai riordinarli.
Come riordinare i campi di pagamento di WooCommerce?
Puoi riordinare i campi di pagamento di WooCommerce utilizzando 2 modi principali in WordPress:
- Con i plugin
- Programmaticamente
Analizzeremo ogni passaggio in dettaglio per questa guida. Tuttavia, assicurati di aver impostato correttamente WooCommerce per il tuo sito Web e di utilizzare uno dei temi WooCommerce compatibili prima di iniziare.
Riordina i campi di pagamento di WooCommerce con i plugin
I plugin possono aiutare molto ad aumentare la funzionalità del tuo sito web. Allo stesso modo, uno dei modi più semplici per riordinare i campi di WooCommerce è utilizzare un plug-in. Tutto quello che devi fare è installare il plug-in sul tuo sito Web WordPress e riorganizzare i campi di pagamento attraverso di esso.
Esistono molti plug-in di pagamento WooCommerce che puoi utilizzare per personalizzare la tua pagina di pagamento. Ma solo pochi ti offrono la possibilità di riordinare i campi di pagamento in WooCommerce.
Per questo tutorial, utilizzeremo il plug-in Checkout Manager per WooCommerce poiché è molto facile da usare. È anche uno dei migliori plugin per personalizzare la pagina di pagamento e puoi persino usarlo per riordinare i campi di pagamento.

Ma per iniziare a utilizzare il plugin, devi installarlo e attivarlo.
1. Installa e attiva il plug-in
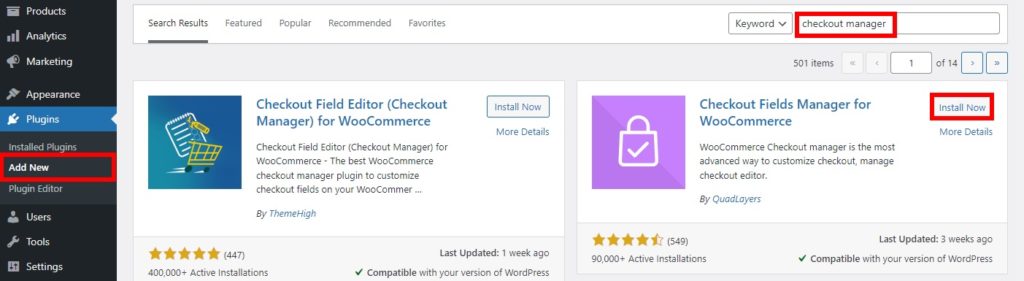
Per installare il plug-in, vai su Plugin > Aggiungi nuovo dalla dashboard di WordPress e cerca le parole chiave per il plug-in. Una volta trovato il plug-in, fai clic su Installa ora .

Al termine dell'installazione, attiva il plug-in.
Puoi anche installare il plug-in manualmente se desideri utilizzare un plug-in premium o un plug-in che non è incluso nel repository di WordPress. Il plug-in deve essere scaricato dal mercato e caricato sul tuo sito web. Dai un'occhiata alla nostra guida per installare manualmente un plugin per WordPress per maggiori informazioni.
2. Riordina i campi di pagamento di WooCommerce dalle opzioni del plug-in
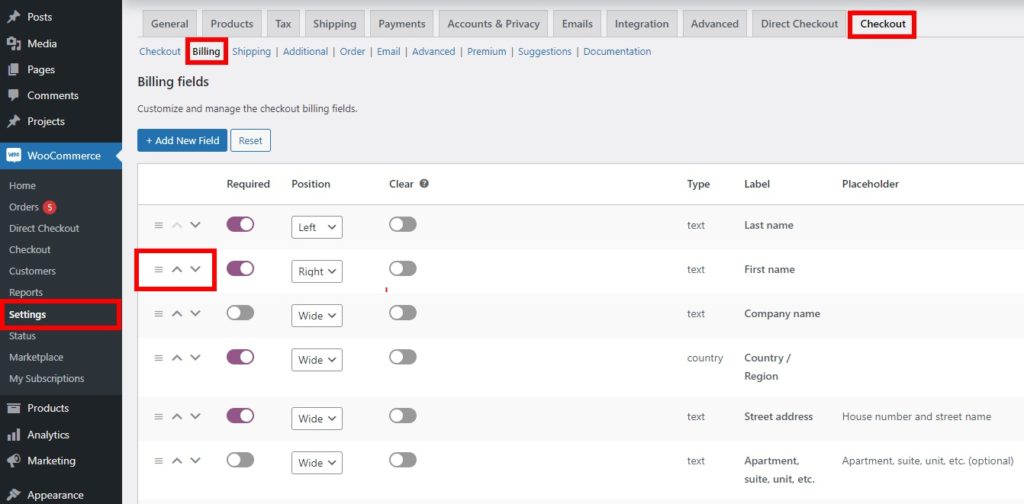
Una volta attivato il plugin, puoi iniziare a usarlo per riordinare i campi di pagamento di WooCommerce. Vai su WooCommerce > Impostazioni dalla dashboard di WordPress e apri la scheda Checkout .
Una pagina di pagamento di solito include i dettagli di fatturazione e spedizione. Prima riordineremo i campi di fatturazione. Quindi, seleziona l'opzione Fatturazione nella scheda Checkout. Qui potrai vedere tutti i campi per i dettagli di fatturazione.
Ora, tutto ciò che devi fare è utilizzare il trascinamento della selezione per riordinare i campi dei dettagli di fatturazione. Basta trascinare i campi e rilasciarli nelle posizioni in cui desideri inserirli nella pagina di pagamento. È inoltre possibile utilizzare le frecce verso l'alto e verso il basso per spostare i campi nella posizione desiderata.

Inoltre, hai anche un'opzione di posizione per ogni campo. I campi possono essere posizionati sul lato sinistro o destro dello schermo o con un'ampia area di campo. I campi possono anche essere nascosti se necessario attivando il toggle sulla colonna Disabilitato.
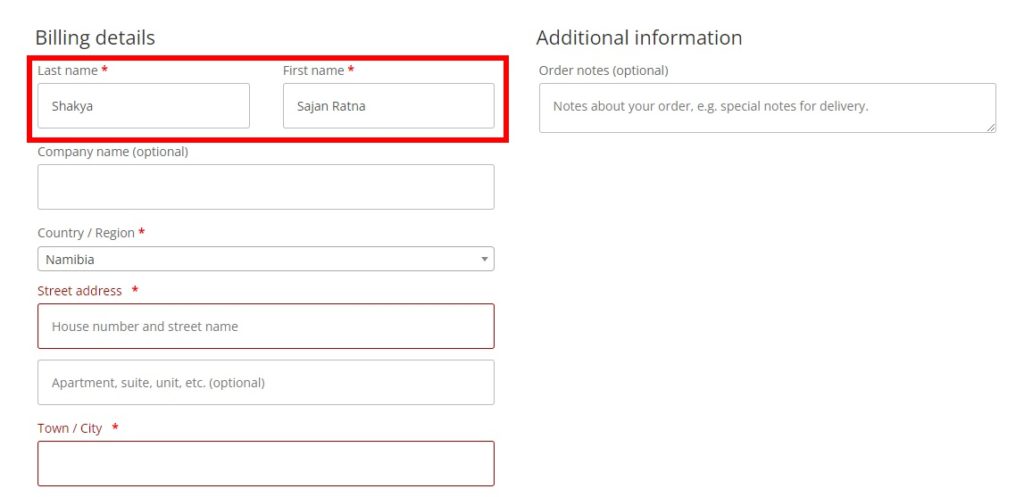
Dopo aver riordinato tutti i campi di pagamento per il tuo negozio WooCommerce, fai clic su Salva modifiche . Quando ricarichi la pagina di pagamento, potrai vedere i campi appena ordinati.
Allo stesso modo, puoi riordinare anche i campi dei dettagli di spedizione. Basta selezionare l'opzione di spedizione dalla scheda Checkout e riordinare nuovamente i campi. Dopo aver riorganizzato tutti i campi necessari, potrai vedere che sono stati riordinati anche nella pagina di checkout del frontend.

Riordina i campi di pagamento di WooCommerce in modo programmatico
Puoi anche riordinare i campi di pagamento di WooCommerce utilizzando frammenti di codice se non desideri aggiungere plug-in aggiuntivi al tuo sito web. Ma questo approccio è adatto a te solo se hai conoscenze avanzate nella programmazione.
Inoltre, i frammenti di codice vengono aggiunti nel file functions.php del tuo sito Web e potresti perderli quando aggiorni il tuo tema WordPress. Quindi, devi creare un tema figlio per aggiungere i frammenti. Se hai bisogno di aiuto, puoi persino utilizzare uno dei migliori plugin per temi figlio per WordPress per crearne uno.
Tuttavia, ti consigliamo anche di eseguire il backup del tuo sito Web WordPress prima di aggiungere i frammenti di codice. Il file functions.php è uno dei file principali del tuo sito Web e qualsiasi modifica indesiderata potrebbe causare più problemi. Ora, andiamo avanti con il processo.
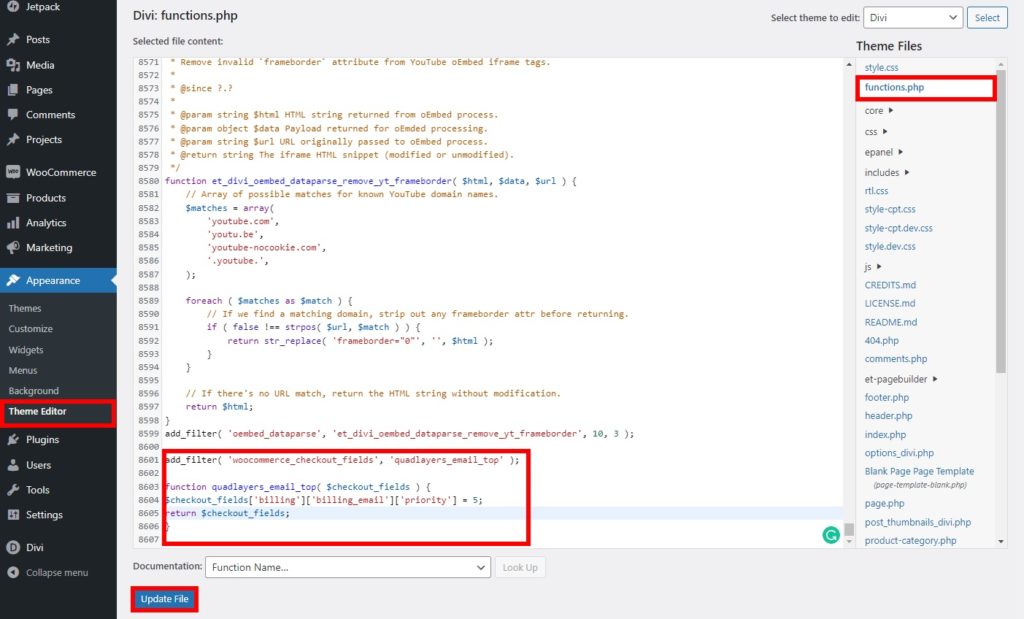
1. Accedi al file functions.php nell'Editor temi
Dovrai aggiungere i frammenti di codice nel file functions.php dall'editor del tema. Per accedervi, vai su Aspetto > Editor di temi dalla dashboard di WordPress. Quindi, seleziona il file functions.php dal lato destro dello schermo nei file del tema.

Ora puoi iniziare ad aggiungere i frammenti di codice dopo aver scorrere fino alla fine dell'editor e aver aggiornato il file . Abbiamo usato il tema Divi per questo tutorial. Quindi potrebbe sembrare leggermente diverso dal tuo editor a seconda del tema che usi.
2. Aggiungi i frammenti di codice
Esistono numerosi frammenti di codice che puoi aggiungere al tuo sito Web per riordinare i campi di pagamento di WooCommerce. Ma prima devi capire che i campi sono divisi in 4 gruppi:
- Indirizzo di fatturazione: fatturazione
- Indirizzo di spedizione – spedizione
- Accesso all'account – account
- Ulteriori informazioni – ordine
Inoltre, ciascuno dei campi di questi gruppi ha la sua priorità specifica. Devi anche conoscere la loro priorità se desideri riordinare i campi.

Puoi trovare i campi nel seguente elenco di seguito. Il numero rappresentato dopo i campi è la loro priorità.
- Fatturazione
-
billing_first_name– 10 -
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city– 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 -
billing_email-mail – 100 -
billing_phone– 110
-
- Spedizione
-
shipping_first_name– 10 -
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city– 60 -
shipping_postcode– 70 -
shipping_country– 80 -
shipping_state– 90
-
- Account
-
account_password(nessuna priorità)
-
- Ordine
-
order_comments(nessuna priorità)
-
Ora, diamo un'occhiata a un paio di esempi:
2.1. Sposta un campo in alto
Se desideri spostare un campo di pagamento per visualizzarlo nella parte superiore o nella prima riga, puoi utilizzare il seguente frammento di codice.
add_filter('woocommerce_checkout_fields', 'quadlayers_email_top');
funzione quadlayers_email_top( $ checkout_fields ) {
$checkout_fields['billing']['billing_email']['priority'] = 5;
restituisce $campi_di_checkout;
}Per impostazione predefinita, il nome ha la priorità più alta con 10. Quindi, se desideri riordinare un campo in alto, assicurati che la priorità del campo sia inferiore a 10 .
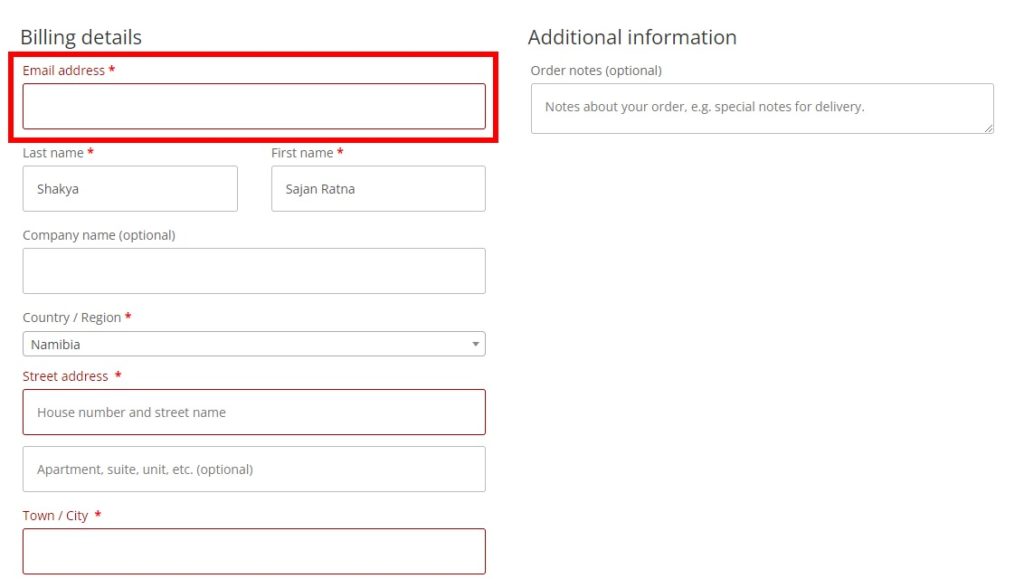
Nel nostro caso, la priorità del campo email è 5. Per questo è posizionato in alto nel campo checkout.

2.2. Sposta un campo in un altro gruppo
L'utilizzo dello snippet di codice per riordinare il campo di pagamento di WooCommerce non si limita solo a spostare un campo in alto. Puoi modificare o creare più frammenti di codice per spostare un campo anche in un altro gruppo.
Consideriamo ad esempio il seguente snippet:
add_filter('woocommerce_checkout_fields', 'quadlayers_billing_email_another_group');
funzione quadlayers_billing_email_another_group($checkout_fields){
// 1. Assegniamo qui un array di campi a un altro gruppo
$checkout_fields['order']['billing_email'] = $checkout_fields['billing']['billing_email'];
// 2. Rimuove un campo da una posizione precedente
unset($checkout_fields['billing']['billing_email']);
restituisce $campi_di_checkout;
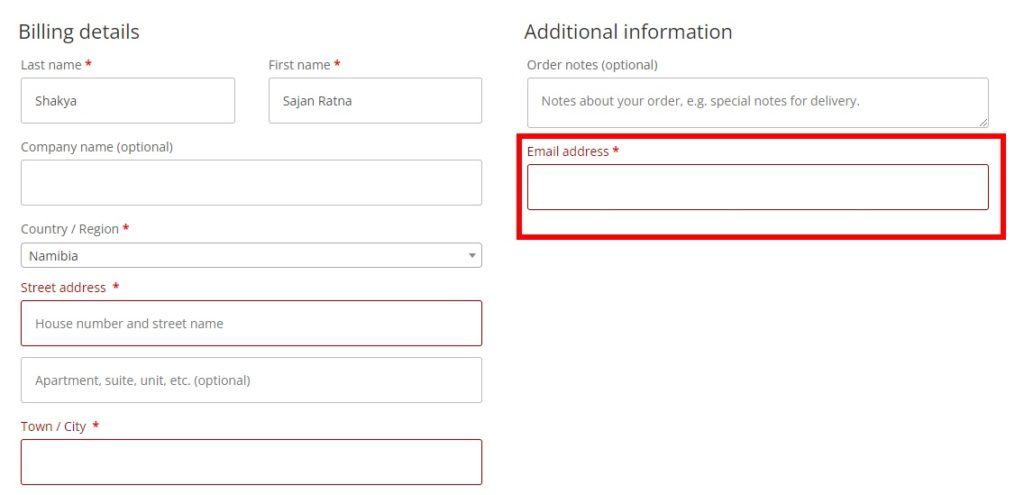
}Come puoi vedere, l'e-mail di fatturazione è stata spostata nel gruppo di informazioni aggiuntive. Allo stesso modo, puoi modificare il codice in base alle esigenze del tuo sito Web e utilizzarlo anche per spostare i campi in gruppi diversi.

Se hai bisogno di ulteriore aiuto in merito, anche WooCommerce ha fornito una guida dettagliata per modificare i campi di checkout utilizzando i codici. Basta cliccare qui per vederlo.
Bonus: abilita il pagamento diretto in WooCommerce
Dato che ora hai familiarità con il processo per riordinare i campi di pagamento di WooCommerce, potrebbe essere meglio abbreviare il processo di pagamento anche per il tuo sito web. E se vuoi semplificare il processo, saltare la pagina del carrello è una delle migliori pratiche. In questo modo i clienti possono essere reindirizzati direttamente alla pagina di checkout se desiderano acquistare solo pochi prodotti.
Per abilitare il checkout diretto, utilizzeremo il plug- in Direct Checkout per WooCommerce . È un semplice plug-in che consente ai tuoi clienti di saltare la pagina del carrello e reindirizzarli alla pagina di pagamento. Ma per iniziare a utilizzare il plugin, devi prima installarlo e attivarlo.

Quindi, vai su Plugin> Aggiungi nuovo dalla dashboard di WordPress ancora una volta e cerca il plug-in. Quindi, fai clic su Installa ora e attiva il plug- in non appena l'installazione è completata.
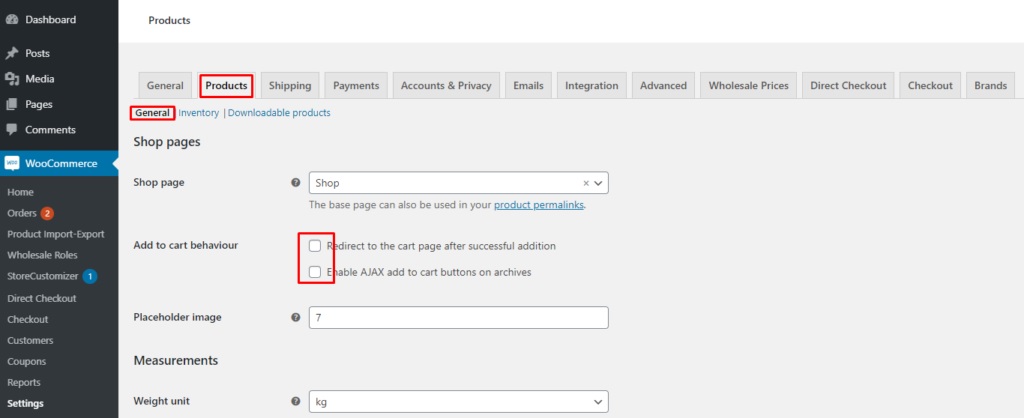
Ora devi regolare alcune impostazioni WooCommerce predefinite. Possono essere trovati in WooCommerce > Impostazioni nella scheda Prodotti della dashboard di WordPress. Qui, seleziona l'opzione Generale e potrai vedere le opzioni generali per i prodotti WooCommerce.
Quindi, vai al comportamento Aggiungi al carrello e controlla entrambe le opzioni in modo che non interferiscano con le impostazioni del plug-in.

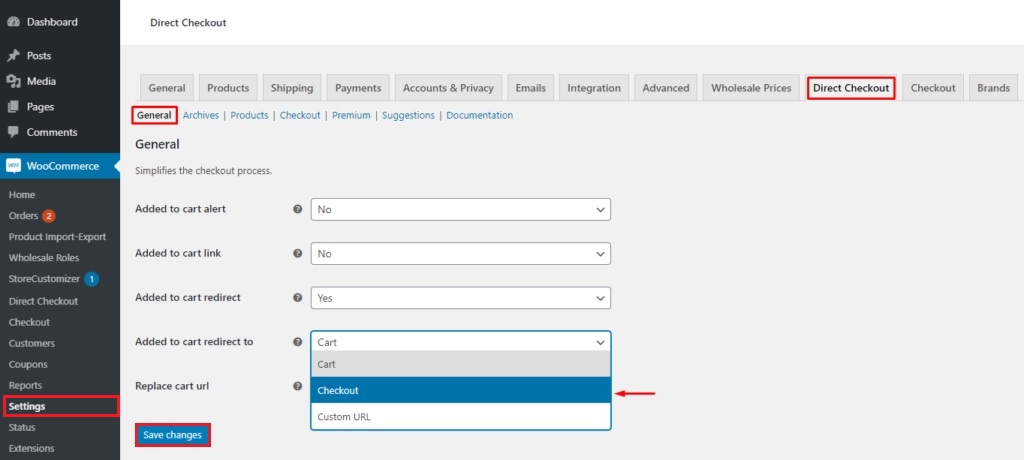
Successivamente, apri la scheda Pagamento diretto e seleziona anche l'opzione Generale qui. Ora, imposta il reindirizzamento Aggiunto al carrello su Checkout dal menu a discesa. Infine, salva le modifiche .

Ecco fatto, i clienti verranno reindirizzati alla pagina di pagamento anziché alla pagina del carrello sul tuo sito web. Abbiamo anche una guida dettagliata per saltare la pagina del carrello se hai bisogno di ulteriori informazioni.
Conclusione
Questi sono i vari modi attraverso i quali puoi riordinare i campi di pagamento di WooCommerce sul tuo sito web. È un'ottima personalizzazione che puoi applicare alla tua pagina di pagamento per la soddisfazione dei tuoi clienti. E a seconda del tuo sito web, potrebbe essere più facile anche per te.
Per riassumere , abbiamo esaminato i due modi migliori per riordinare i campi di pagamento. Sono:
- Utilizzo di un plug-in
- Programmaticamente
L'utilizzo di un plug-in è uno dei modi più rapidi per riordinare i campi. Devi solo modificare alcune opzioni dalla dashboard di WooCommerce e riordinare i campi. Tuttavia, se desideri un approccio più avanzato e hai conoscenze tecniche, puoi anche riordinarli utilizzando frammenti di codice.
Inoltre, abbiamo incluso anche un breve tutorial per semplificare il processo di pagamento saltando la pagina del carrello. Se vuoi migliorare ulteriormente la tua pagina di pagamento, abbiamo anche guide dettagliate per ottimizzare il checkout di WooCommerce, creare un checkout di una pagina, modificare il testo per procedere al checkout e così via.
Speriamo che questo tutorial ti sia stato utile. Ecco altri articoli che potrebbero interessarti:
- Come modificare i messaggi di errore di WooCommerce Checkout
- I migliori plugin di WooCommerce One Page Checkout (gratuiti ea pagamento)
- Come aggiungere campi condizionali al checkout di WooCommerce
Quindi, puoi riordinare i campi del checkout ora? Hai avuto problemi? Per favore fateci sapere nei commenti!
