Come richiedere il pagamento su un modulo di caricamento file WordPress
Pubblicato: 2020-10-02Vuoi richiedere il pagamento su un modulo di caricamento file WordPress? Ottenere un file e un pagamento allo stesso tempo farà risparmiare tempo e aiuterà ad aumentare le conversioni.
In questo articolo, ti mostreremo come assicurarti che i tuoi visitatori effettuino il pagamento quando caricano un file sul tuo sito web.
Crea il tuo file Carica il modulo di pagamento ora
Come posso creare un modulo di pagamento in WordPress?
È facile creare un modulo di pagamento in WordPress utilizzando il plug-in WPForms.
WPForms è il miglior plugin per la creazione di moduli per WordPress. Ti consente di creare qualsiasi tipo di modulo per il tuo sito Web senza scrivere alcun codice.
La cosa grandiosa di WPForms è che puoi impedire alle persone di inviare un modulo senza un caricamento di file e un pagamento. Questo è utile per moduli come:
- Moduli d'ordine all'ingrosso
- Moduli d'ordine Avon
- Eventi inviati dall'utente
- Moduli di assunzione del paziente veterinario
Utilizzando WPForms, risparmierai molto tempo nell'inseguire i pagamenti o nell'annullamento degli ordini se le persone non inviano i file di cui hai bisogno.
È davvero facile impostare un modulo di caricamento file con un campo di pagamento con carta di credito. Andiamo avanti e passiamo attraverso il processo.
Come richiedere il pagamento su un modulo di caricamento file WordPress
In questo esempio, creeremo un modulo di accettazione del preventivo per un sito Web aziendale. Per avviare il progetto, il nostro visitatore dovrà caricare un file e versare un acconto.
Ecco i passaggi attraverso i quali lavoreremo:
- Installa il plugin WPForms
- Crea un modulo di caricamento file
- Aggiungi il pagamento Stripe al tuo modulo di caricamento file
- Configura le tue impostazioni di pagamento Stripe
- Pubblica il tuo file Carica il modulo di pagamento
Iniziamo installando il plugin.
Passaggio 1: installa il plugin WPForms
Per iniziare, installiamo e attiviamo il plugin WPForms. Se hai bisogno di aiuto, passa a questa guida su come installare un plug-in in WordPress.
Quindi, impostiamo i pagamenti. Rimani nella dashboard di WordPress per questa parte successiva.
Se stai considerando Stripe vs PayPal, la buona notizia è che WPForms ti consente di utilizzare entrambi. Puoi anche accettare il pagamento utilizzando Authorize.Net se lo preferisci.
Useremo Stripe in questo esempio.
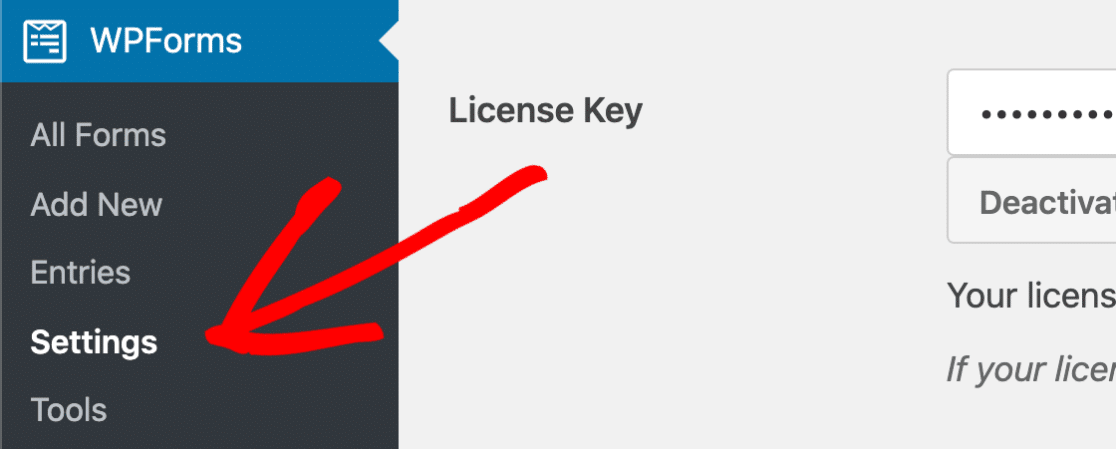
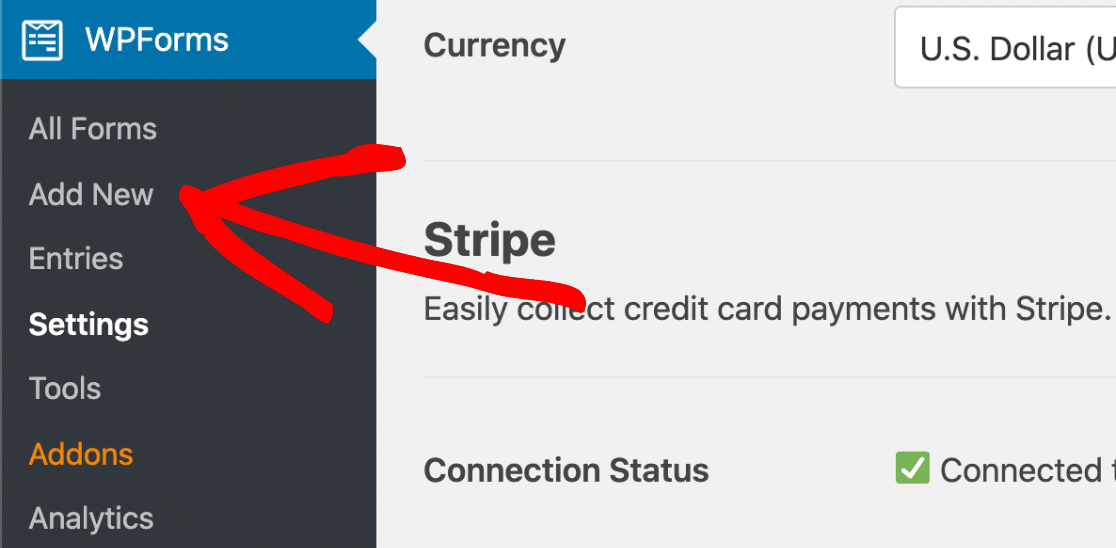
Per iniziare, devi fare clic su WPForms nella barra di navigazione a sinistra, quindi su Impostazioni .

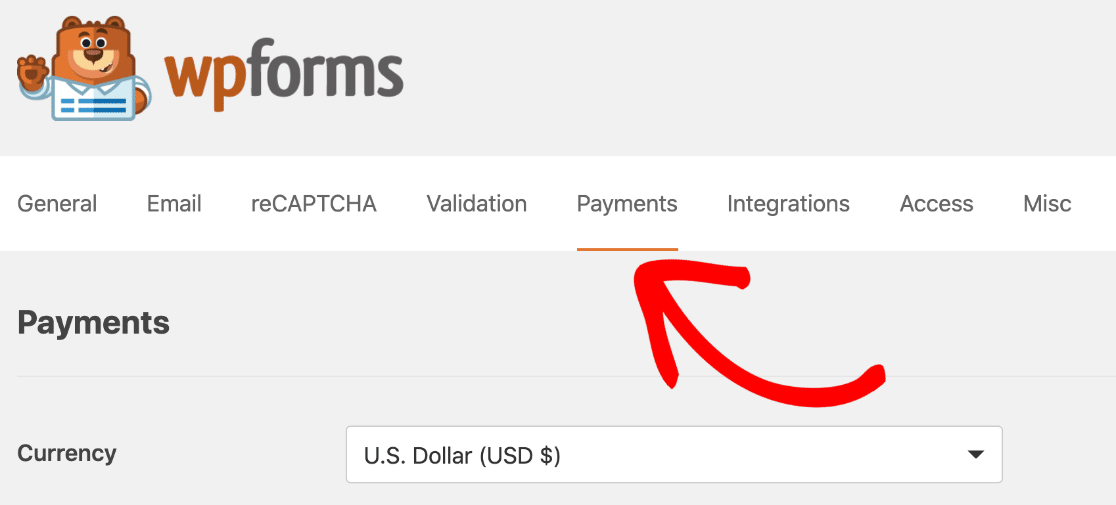
Ora fai clic sulla scheda Pagamenti in alto.

Innanzitutto, controlla che la Valuta sia impostata correttamente. In caso contrario, puoi andare avanti e modificarlo nel menu a discesa.
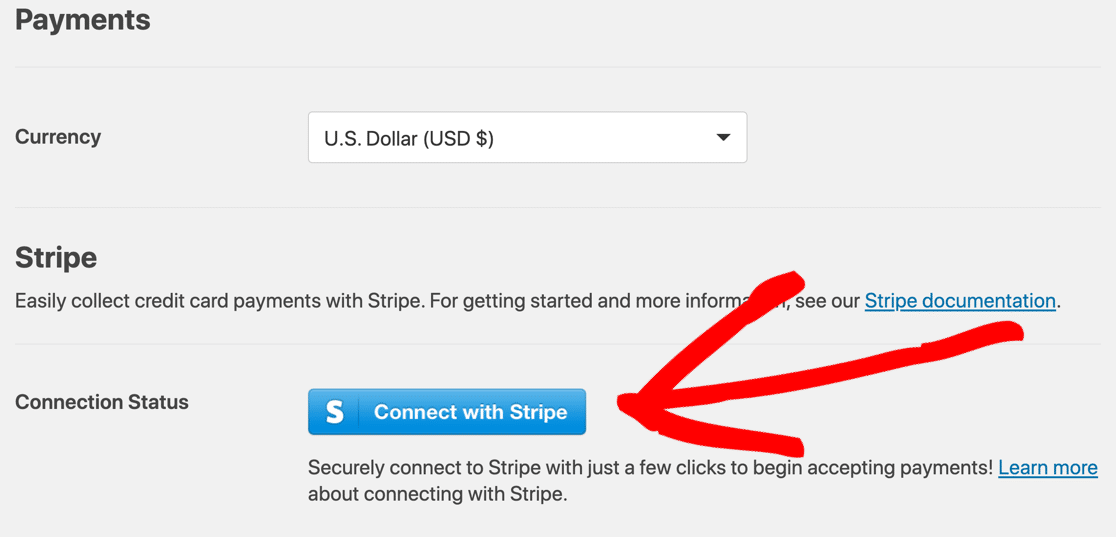
Quindi scorri verso il basso fino alla sezione Stripe e fai clic sul pulsante blu Connetti con Stripe .

Puoi creare un account per Stripe ora o accedere al tuo account esistente. Se hai bisogno di aiuto, consulta la nostra documentazione dettagliata sull'utilizzo dell'addon Stripe con WPForms.
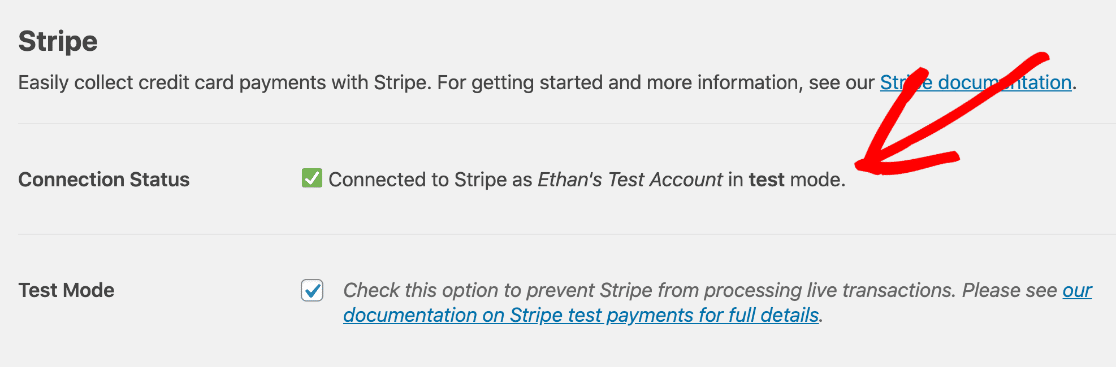
Una volta che Stripe è connesso, vedrai un messaggio nella sezione Stripe della pagina per confermare che è tutto impostato:

Hai notato che stiamo eseguendo Stripe in modalità test? Se vuoi provare il tuo modulo senza effettuare pagamenti reali, puoi selezionare la casella Modalità test per attivarlo.
OK, ora che Stripe funziona, creiamo il modulo.
Passaggio 2: crea un modulo di caricamento file
Ora creeremo un modulo per consentire ai nostri clienti di accettare un preventivo. In questo modulo, dovranno versare un acconto e allegare un documento.
Il modulo sarà simile a un normale modulo di caricamento file, ma con alcuni campi aggiuntivi per Stripe.
WPForms è il miglior plugin per il caricamento di file di WordPress. Viene fornito con oltre 100 modelli di modulo, quindi creare qualsiasi tipo di modulo è davvero facile. Utilizziamo il modello Modulo di contatto semplice e personalizziamolo.
Quindi, per iniziare, fai clic su Aggiungi nuovo dal menu WPForms.

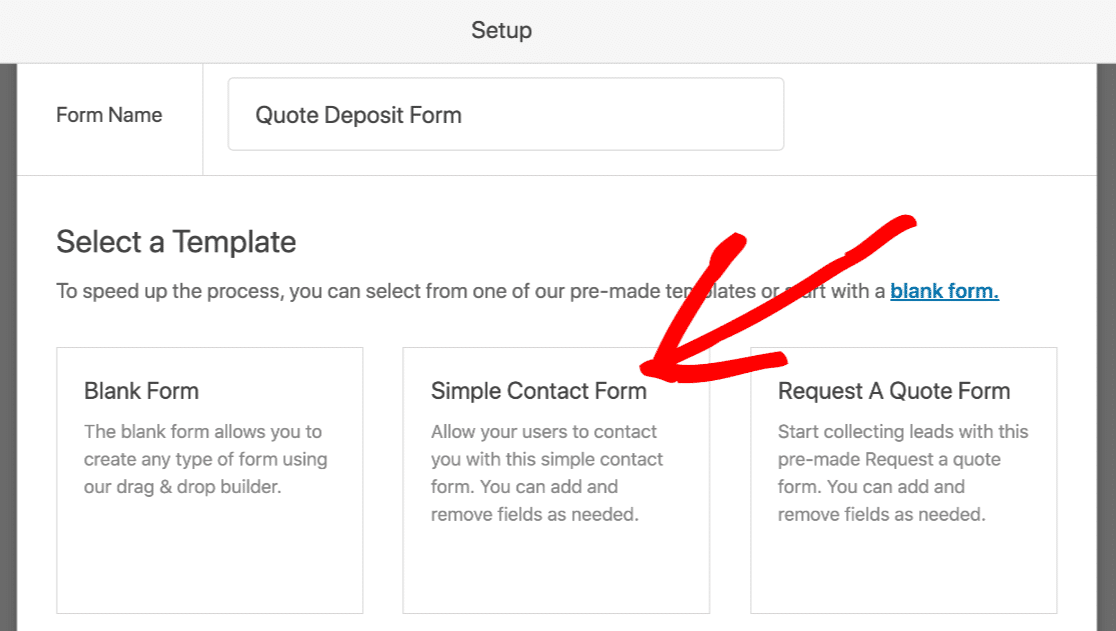
Nel generatore di moduli, digita un nome per il modulo in alto. Quindi fare clic sul modello Modulo di contatto semplice .

Anche se questo modello è per un modulo di contatto, possiamo aggiungere più campi per farlo funzionare come vogliamo.
Il generatore di moduli WPForms si aprirà nel tuo browser. Nota come il riquadro di destra mostra sempre un'anteprima del modulo dal vivo che rende facile vedere come sarà il modulo finito. Sulla sinistra vedrai un elenco di campi che possono essere aggiunti.
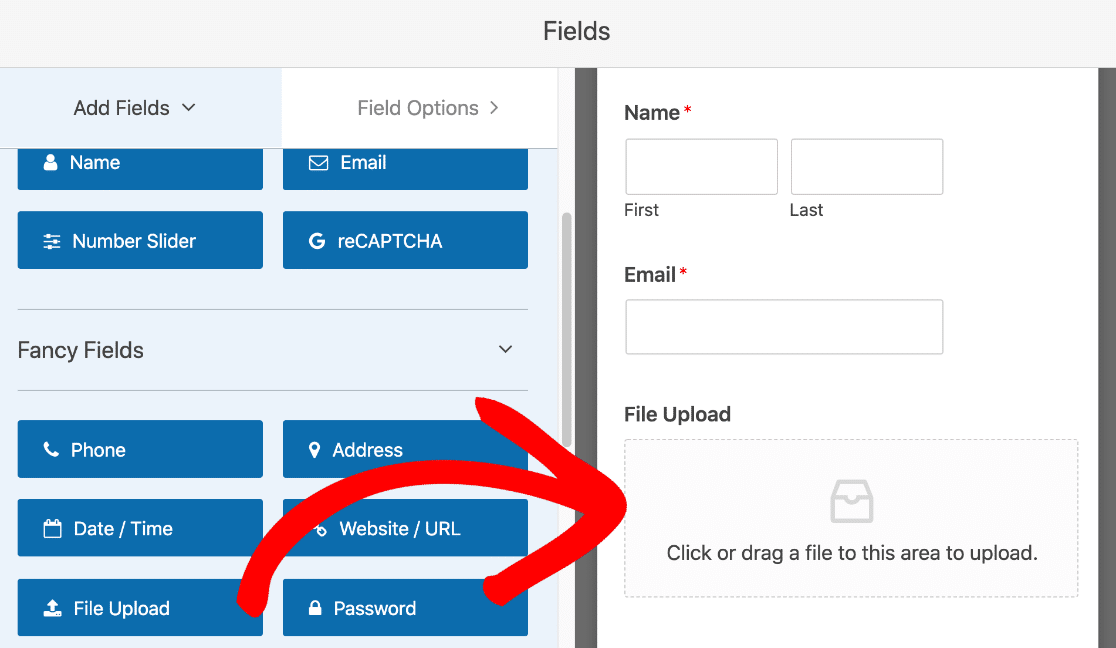
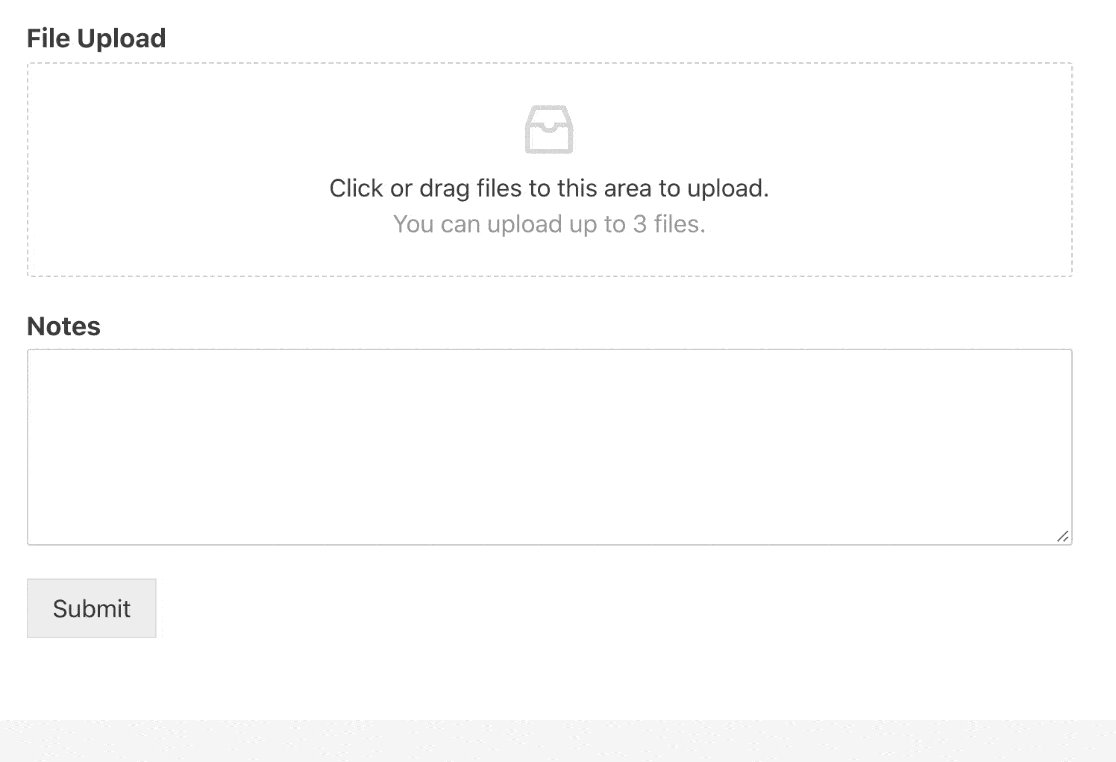
Fare clic e trascinare un campo Caricamento file dal riquadro di sinistra al riquadro di destra.

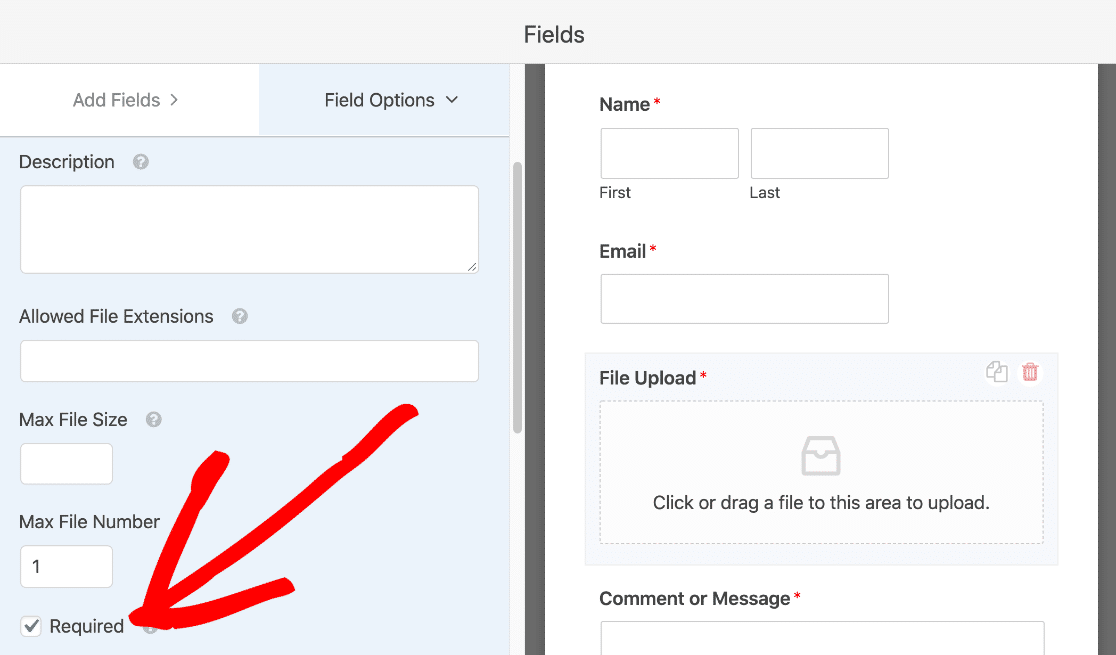
Ora fai clic sul campo Caricamento file e fai clic sulla casella di controllo Richiesto .

Ora, se l'utente non aggiunge un file, il modulo non verrà inviato.
Scorriamo verso il basso ed espandiamo la sezione Opzioni avanzate . Hai notato che stiamo usando lo stile Modern per il campo?
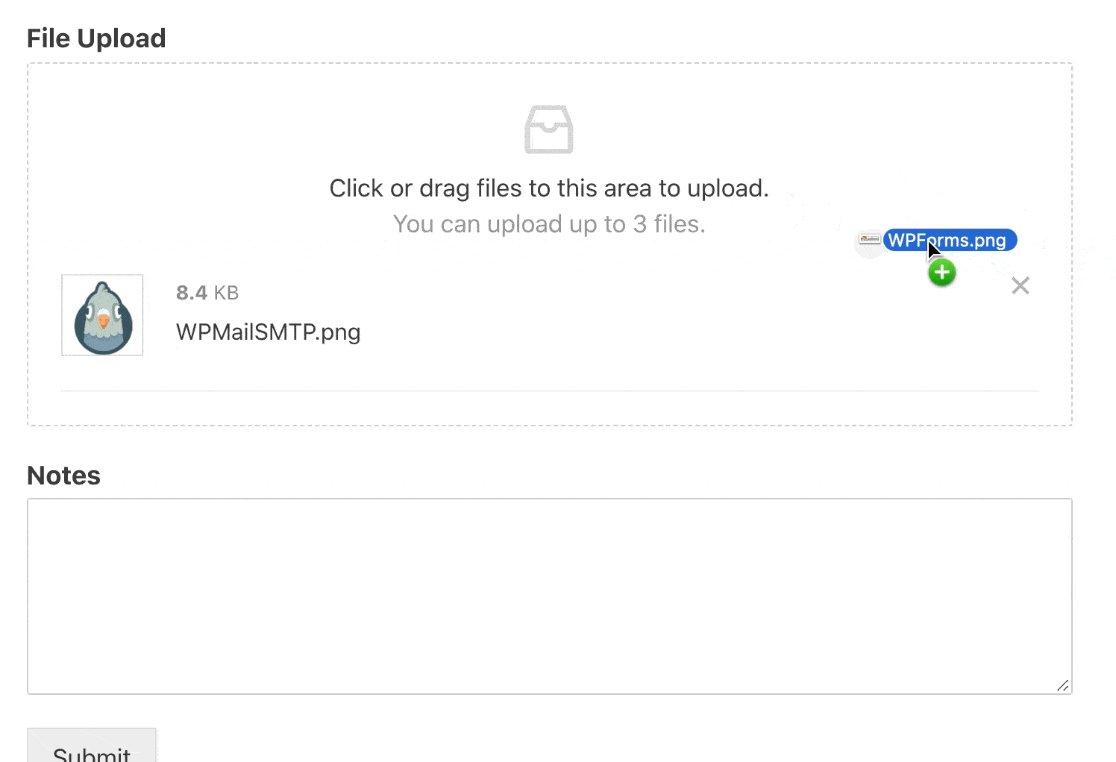
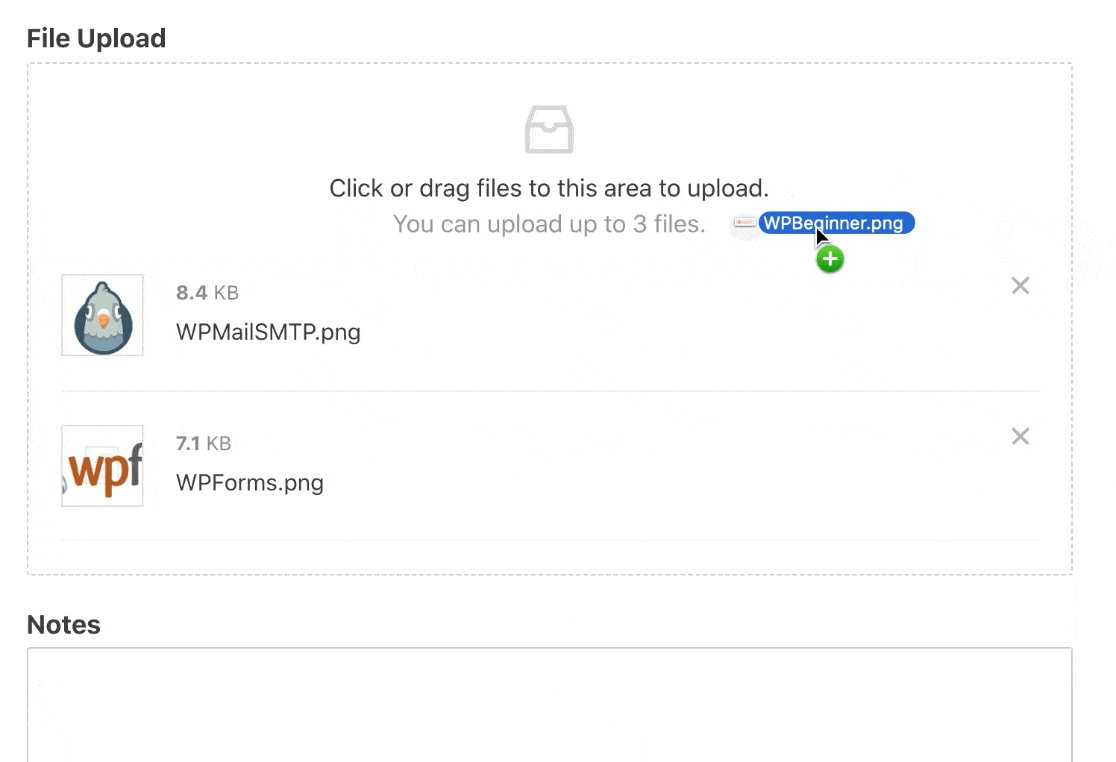
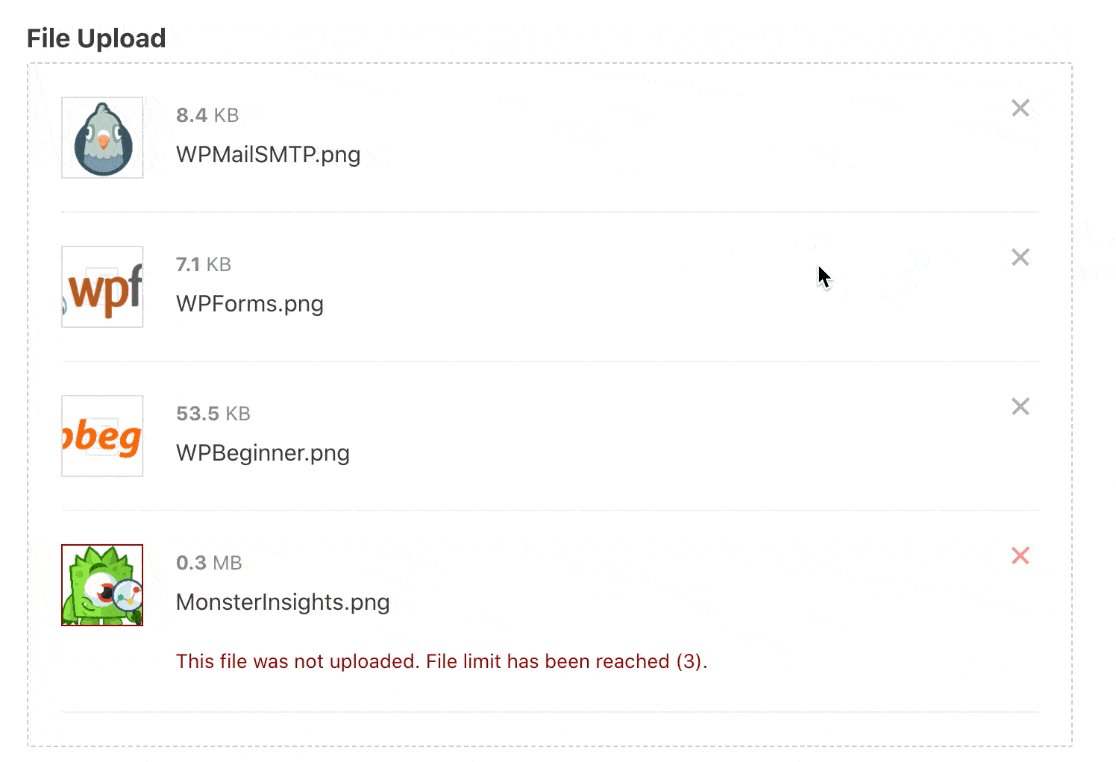
Lo stile moderno è il migliore perché consente alle persone di trascinare e rilasciare i file sul campo per caricarli. Puoi anche accettare più file nella stessa forma:


Se hai bisogno di ulteriore aiuto per configurare il tuo modulo, consulta questa guida per creare un semplice modulo di contatto in WordPress per maggiori dettagli.
OK, ora abbiamo un campo Caricamento file nel modulo, dobbiamo solo aggiungere i campi di pagamento.
Fai clic su Salva in alto per salvare i tuoi progressi fino a quel momento.
Passaggio 3: aggiungi il pagamento Stripe al modulo di caricamento dei file
Ora abbiamo un modulo di caricamento file funzionante, tutto ciò che dobbiamo fare è prelevare il deposito dal cliente utilizzando un campo di pagamento sicuro.
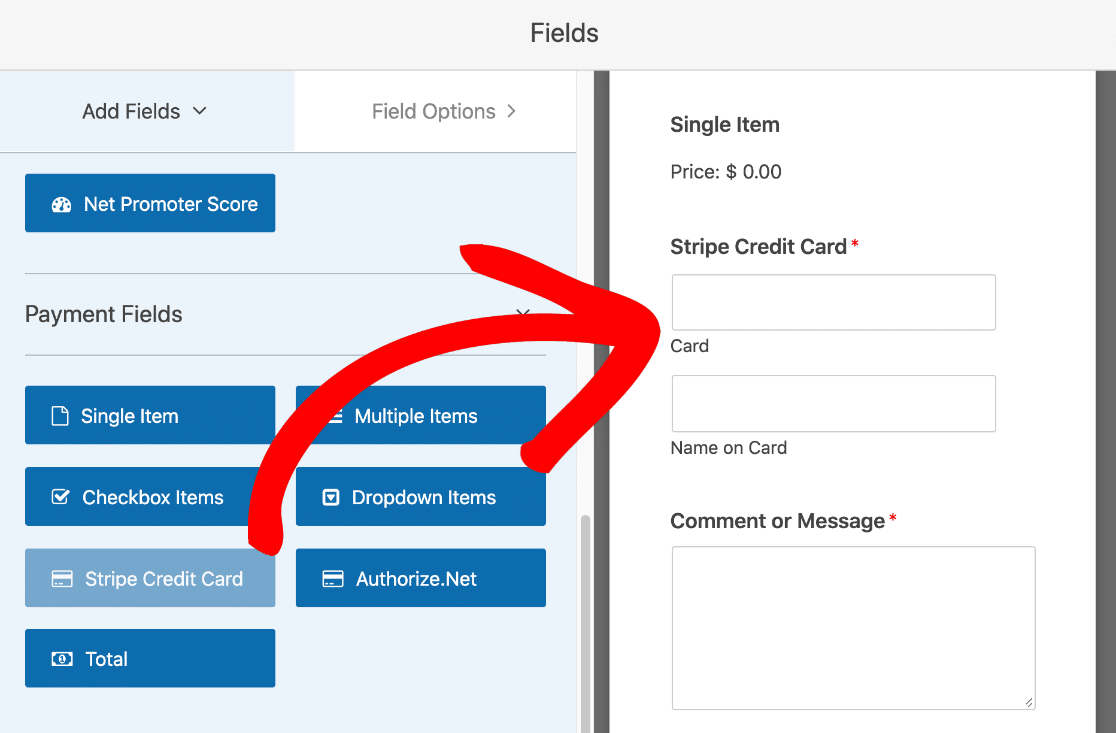
Per questo form facciamo un esempio molto semplice con 2 campi:
- Un campo singolo oggetto
- Un campo Carta di credito a strisce.
Vai avanti e trascina questi 2 campi dal riquadro di sinistra al modulo a destra.

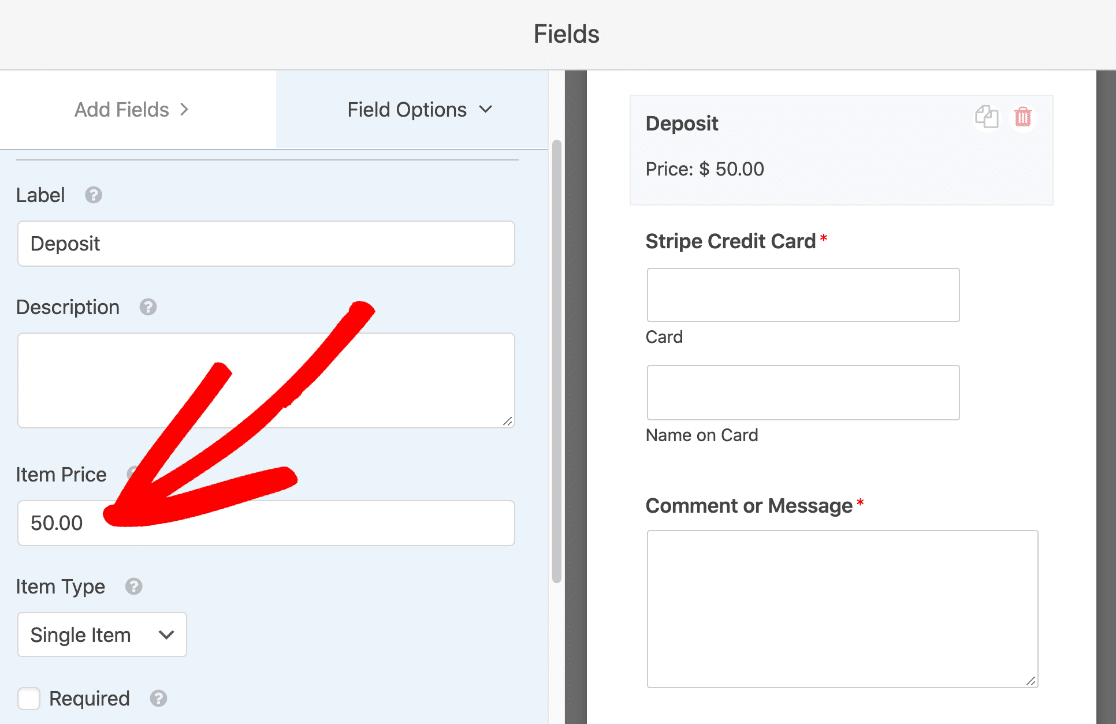
Ora fai clic sul campo Elemento singolo per aprire le impostazioni. In Prezzo articolo , digita il prezzo che desideri addebitare al cliente.

Questo è tutto. I campi di pagamento sono finiti!
Se desideri aggiungere più campi di pagamento, consulta questa guida su come richiedere un totale di pagamento nel modulo. L'aggiunta di un campo Totale aiuterà a impedire a chiunque di inviare un pagamento di $ 0,00. In questo caso, non abbiamo bisogno di un campo Totale perché stiamo usando 1 prezzo fisso.
OK. Abbiamo finito qui, quindi passiamo alle impostazioni di pagamento del modulo.
Passaggio 4: configura le impostazioni di pagamento Stripe
Il duro lavoro è fatto! Siamo in dirittura d'arrivo. Abbiamo solo bisogno di dire a WPForms esattamente cosa vogliamo fare in Stripe quando il modulo viene inviato.
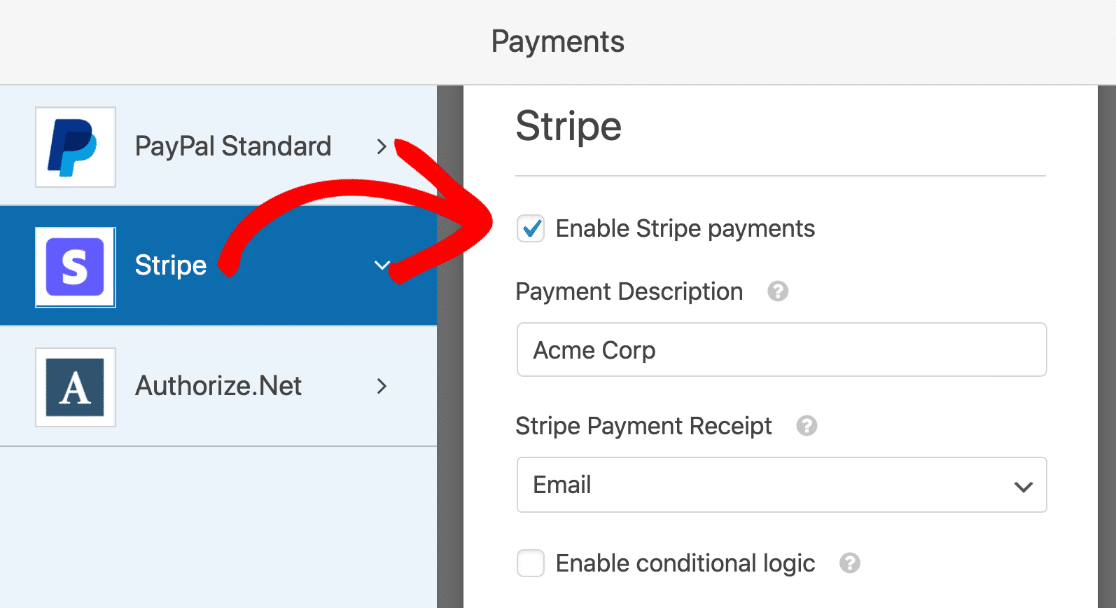
Rimani nel generatore di moduli e fai clic su Pagamenti » Stripe . Da lì, fai clic sulla casella Abilita pagamenti Stripe .

Ci sono alcune impostazioni che puoi personalizzare qui:
- Descrizione del pagamento : questa è la descrizione che apparirà sull'estratto conto della carta di credito del cliente. Normalmente dovresti digitare il nome della tua attività qui.
- Ricevuta di pagamento Stripe : seleziona E-mail dal menu a discesa per inviare una ricevuta all'indirizzo e-mail inserito dal visitatore nel modulo.
- Abilita logica condizionale : puoi utilizzarla per elaborare il pagamento solo se vengono soddisfatte determinate condizioni. Ciò è utile se si desidera verificare che i campi importanti siano compilati prima che venga effettuato il pagamento.
Il resto delle impostazioni riguarda i pagamenti ricorrenti, quindi non è necessario modificarli in questo momento.
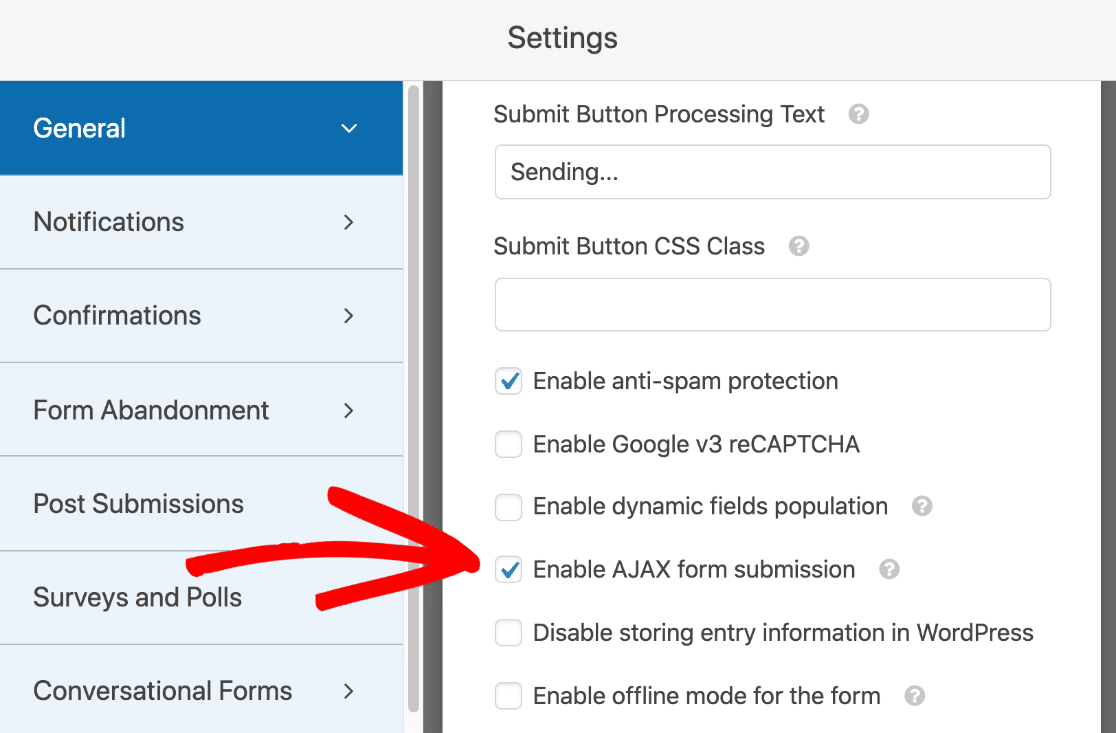
Ecco l'ultimo passaggio. Fare clic su Impostazioni a sinistra e fare clic sulla casella di controllo Abilita invio modulo AJAX .

Se lo desideri, puoi aggiungere ulteriori notifiche del modulo e modificare il messaggio di conferma qui.
Tutto fatto? Fai clic su Salva in alto.
Solo un altro passo per finire!
Passaggio 5: pubblica il modulo di pagamento per il caricamento del file
Ora siamo pronti per pubblicare il tuo modulo. Questa è la parte più facile.
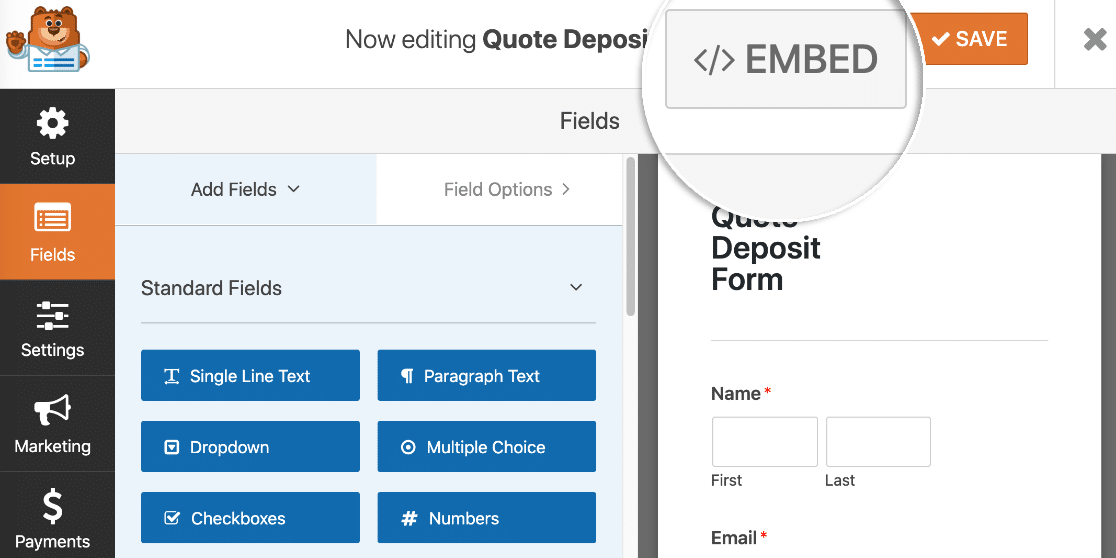
Nella parte superiore della finestra del generatore di moduli, fai clic su Incorpora .

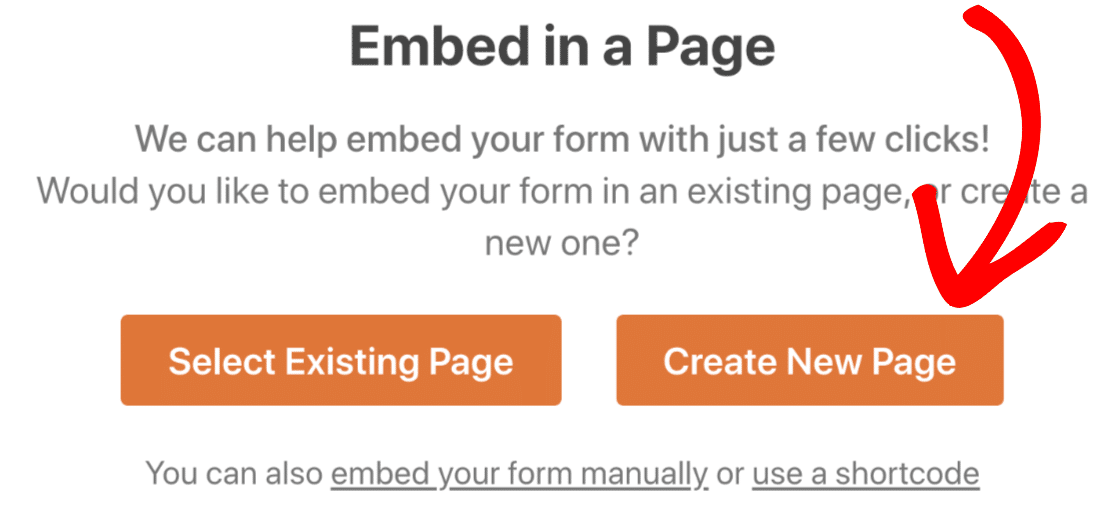
In questo esempio, creeremo una nuova pagina .

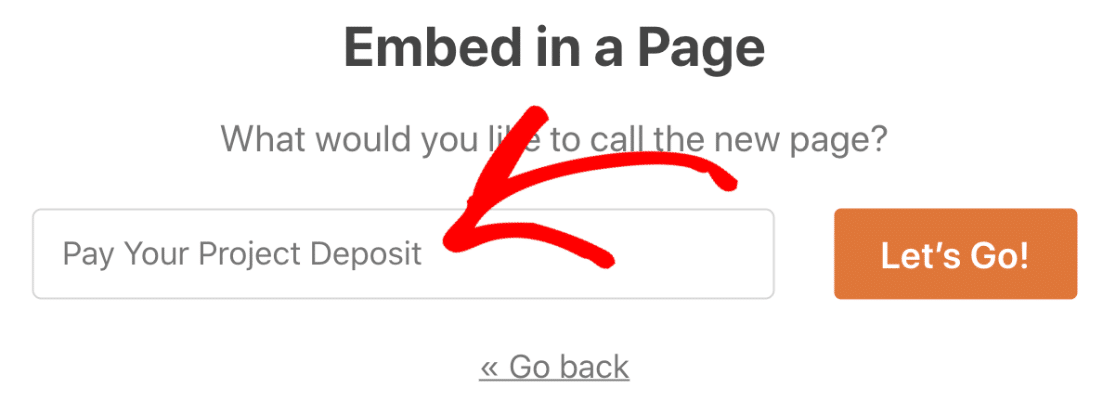
Chiameremo la nostra pagina Paga il tuo deposito di progetto. Digita qui il nome della tua pagina preferita e fai clic su Let's Go .

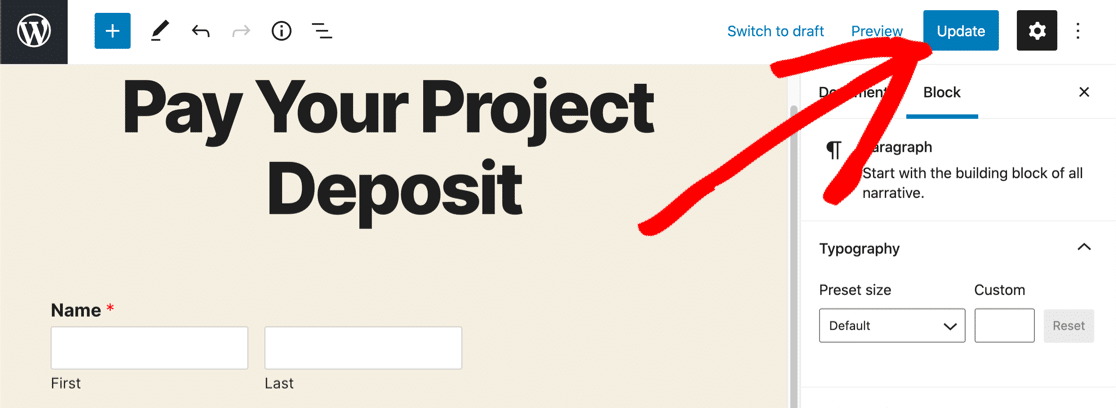
WPForms ora creerà una nuova pagina e aggiungerà il modulo che abbiamo creato. Tutto ciò che resta da fare è fare clic sul pulsante Pubblica o Aggiorna in alto a destra.

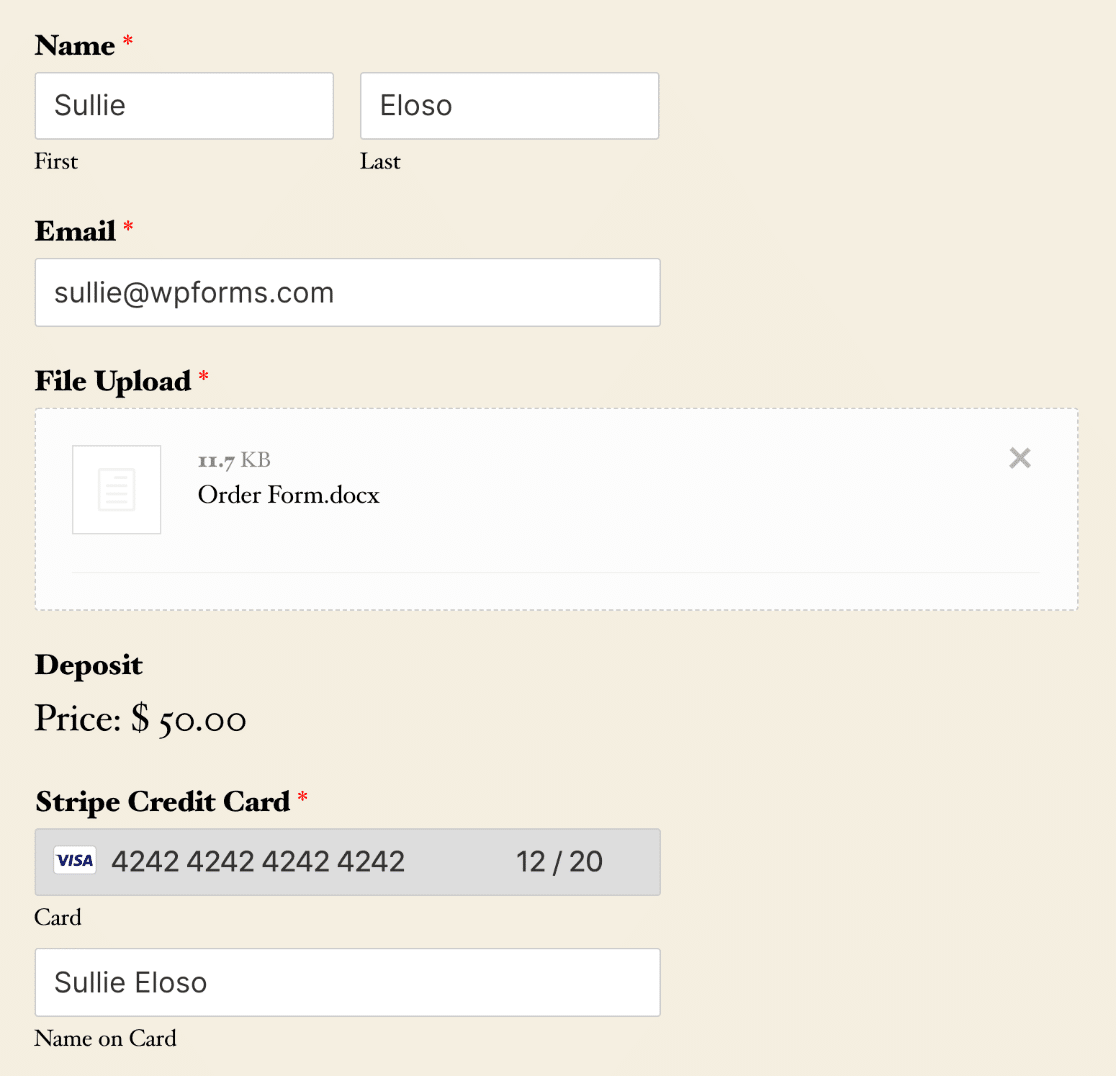
Ora il modulo è attivo, sei pronto per accettare pagamenti e caricare file in 1 modulo!

Hai notato che abbiamo utilizzato un numero di carta speciale per l'invio del test? Se sei in modalità test, puoi utilizzare gli stessi dettagli della carta per provare il modulo Stripe.
E questo è tutto! Sei pronto per ricevere il pagamento sul modulo di caricamento file di WordPress.
Crea il tuo file Carica il modulo di pagamento ora
Successivo: Aggiungi pagamento facoltativo a un modulo
Vuoi caricare file con pagamento opzionale? Questo potrebbe essere un buon modo per ricevere donazioni per un ente di beneficenza o senza scopo di lucro.
Per scoprire come rendere facoltativo il pagamento, consulta questo articolo sull'aggiunta di un campo di pagamento facoltativo a un modulo.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include modelli di moduli per il caricamento di file e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
