Come ridimensionare e comprimere più immagini online (metodi semplici)
Pubblicato: 2021-05-18Stai lottando con come comprimere e ridimensionare più immagini online contemporaneamente?
Se hai molte immagini, probabilmente non vorrai affrontare il problema di ridimensionare e comprimere manualmente ogni immagine una per una. È una perdita di tempo e semplicemente impossibile se hai a che fare con centinaia di immagini.
Per fortuna, ci sono alcuni ottimi strumenti che possono aiutarti a ridimensionare e comprimere automaticamente più immagini contemporaneamente. Tutto quello che devi fare è caricare le immagini, lasciare che gli strumenti facciano la loro magia e avrai immagini perfettamente dimensionate e compresse pronte per l'uso.
In questo post, ti mostreremo alcune strategie diverse che puoi utilizzare per ridimensionare in blocco e comprimere le foto online contemporaneamente utilizzando diversi strumenti:
- WordPress : se il tuo obiettivo è aggiungere le immagini al tuo sito WordPress, puoi trovare alcuni ottimi plugin che ridimensioneranno e comprimeranno automaticamente le immagini mentre le carichi su WordPress ( e ti consentiranno anche di ottimizzare in blocco le tue immagini esistenti ).
- Siti Web/ottimizzazione nel browser : se non utilizzi WordPress, puoi trovare siti Web che ti consentono di caricare immagini e ridimensionarle o comprimerle in blocco. Questi sono ottimi se stai lavorando con meno di 50-100 immagini o giù di lì, ma possono essere ingombranti se hai centinaia di immagini.
- Software desktop : se hai a che fare con centinaia o migliaia di immagini e non stai utilizzando WordPress, probabilmente vorrai utilizzare un software desktop per ridimensionarle e comprimerle invece di uno strumento online.
Esaminiamo tutti i metodi e ti mostreremo come funzionano!
Come comprimere e ridimensionare più immagini contemporaneamente con WordPress
Se hai intenzione di caricare le immagini su un sito Web WordPress, il modo più semplice per comprimere in blocco e ridimensionare più immagini è con un plug-in di ottimizzazione delle immagini come Imagify.
Con Imagify, tutto ciò che devi fare è installare il plugin e fare alcune scelte come:
- La risoluzione massima a cui vuoi ridimensionare le immagini.
- Il livello di compressione che vuoi usare.
Quindi, Imagify:
- Ottimizza automaticamente le nuove immagini mentre le carichi su WordPress.
- Ti offre la possibilità di ottimizzare in blocco le tue immagini WordPress esistenti.
Ecco come usarlo...
1. Installa e attiva il plug-in Imagify
Per iniziare, vai sul tuo sito WordPress e installa e attiva il plugin gratuito Imagify da WordPress.org.
Una volta attivato, ti verrà chiesto di creare un account e inserire una chiave API Imagify. Ottenere una chiave API Imagify è gratuito: devi solo registrarti per un account qui.
La tua chiave API gratuita ti consentirà di ridimensionare e comprimere 20 MB di immagini al mese. Successivamente, puoi pagare $ 4,99 al mese per 500 GB o $ 9,99 al mese per un utilizzo illimitato.
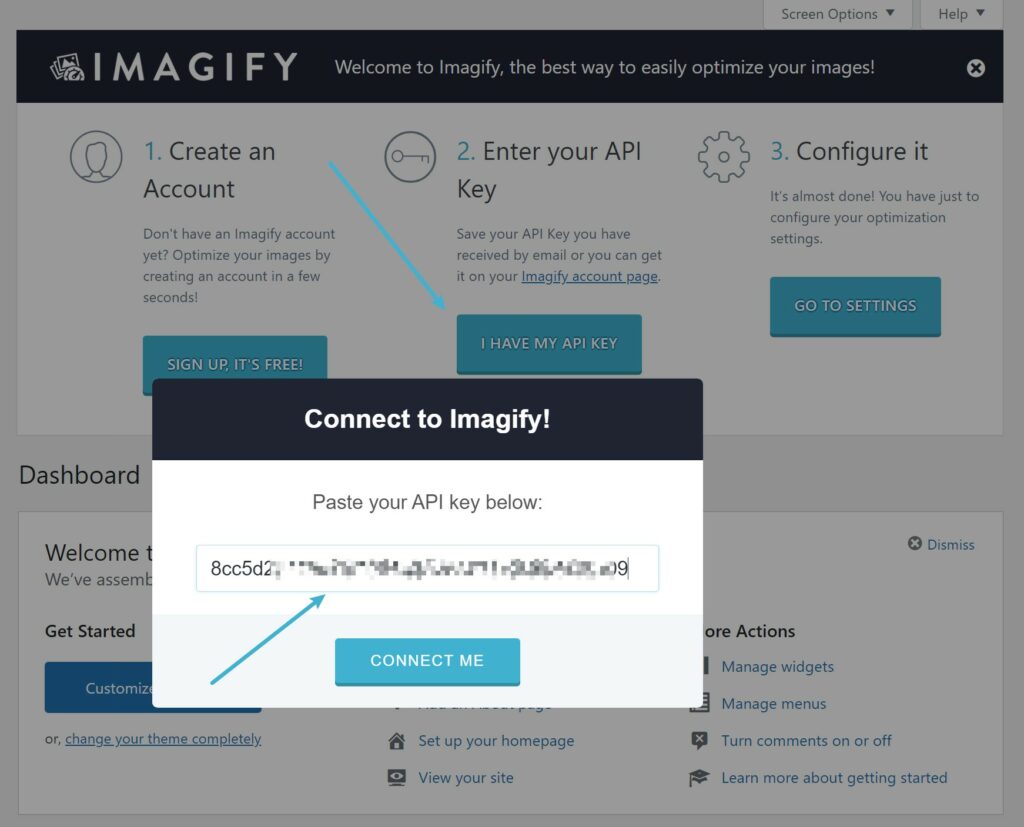
Una volta che hai la tua chiave API, devi solo inserirla nelle impostazioni del plug-in Imagify:

2. Configurare le impostazioni di ridimensionamento e compressione
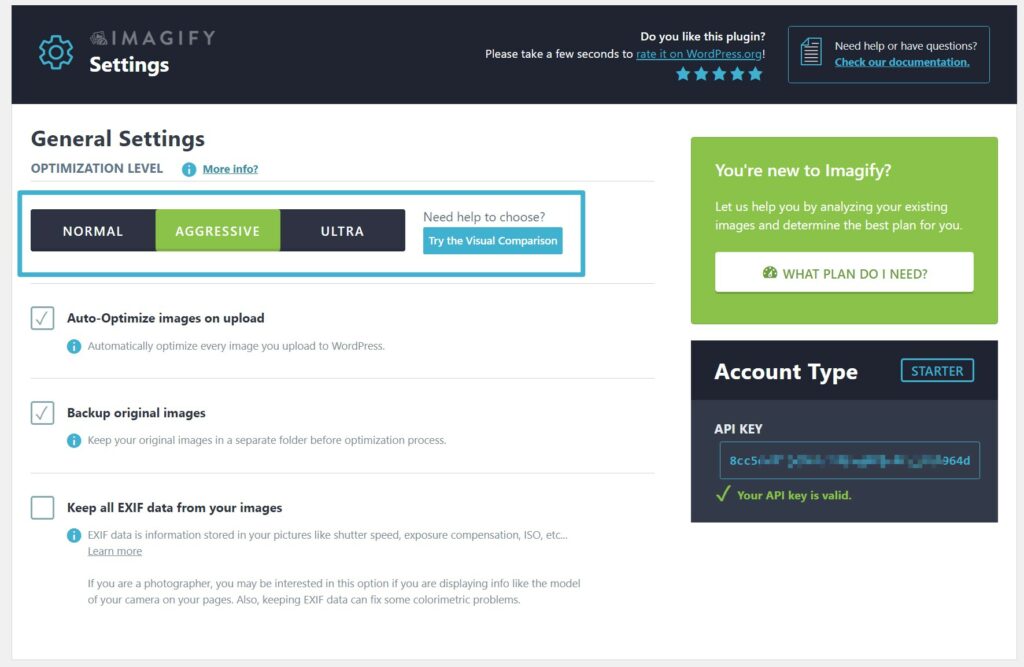
Successivamente, puoi andare su Impostazioni → Immagina per scegliere come ridimensionare e comprimere più immagini. Imagify offre tre diversi livelli di compressione:
- Normale : compressione senza perdite.
- Aggressivo – compressione con perdita.
- Ultra : compressione con perdita di dati ancora più aggressiva per il massimo risparmio di file.
Per la maggior parte delle persone, Aggressivo è il miglior punto di partenza: puoi utilizzare lo strumento di confronto visivo per vedere come i diversi livelli di compressione influiscono sulla qualità dell'immagine:

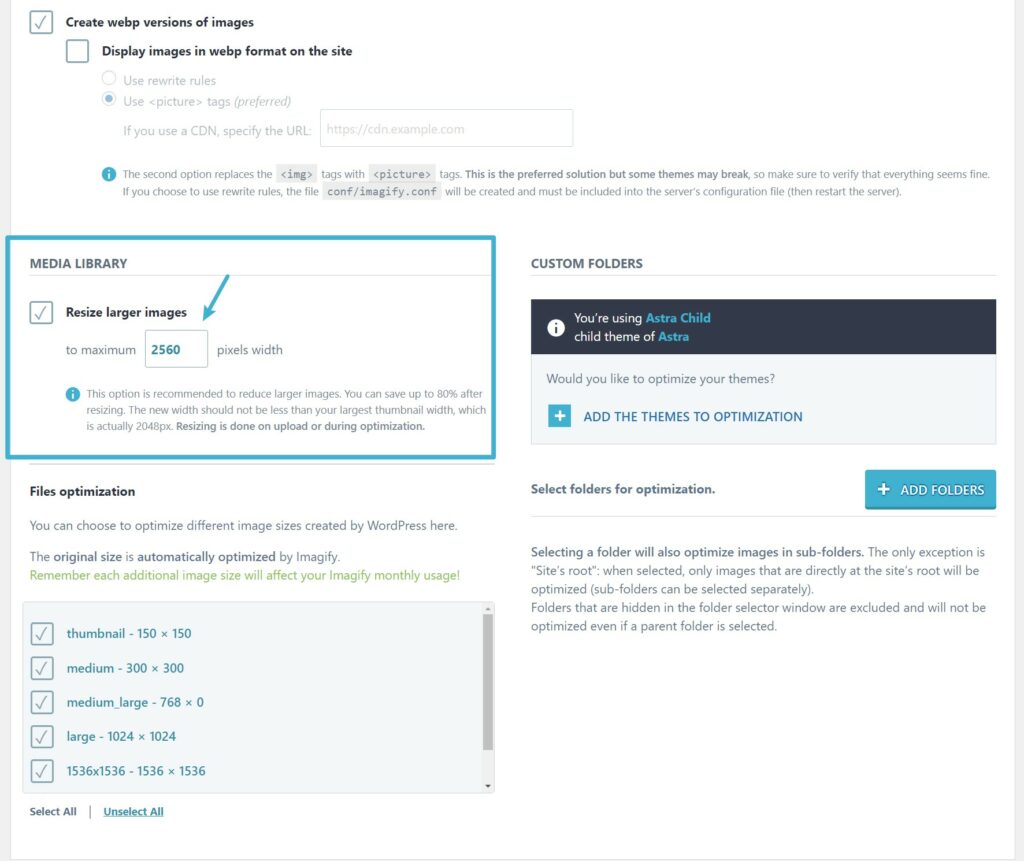
Più in basso nella pagina, puoi utilizzare l'impostazione Ridimensiona immagini più grandi per ridimensionare automaticamente le immagini a una determinata dimensione massima. Ad esempio, se imposti il massimo a 1200 px, Imagify ridimensionerà tutte le immagini più grandi di 1200 px a 1200 px ( ma non ingrandirà le immagini più piccole, poiché ciò degraderebbe la qualità ):

3. Ottimizza le tue immagini
Ora, Imagify ottimizzerà automaticamente tutte le nuove immagini che carichi sul tuo sito Web WordPress.
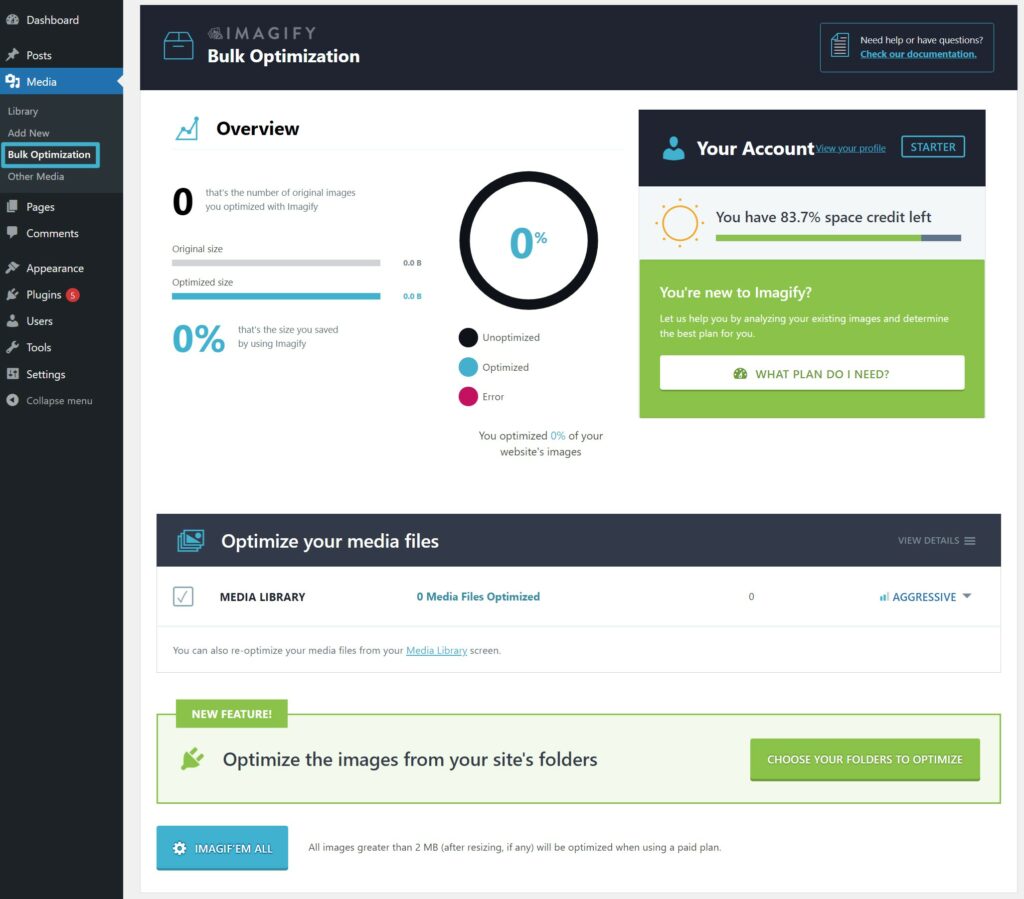
Se desideri ridimensionare e comprimere in blocco le immagini esistenti del tuo sito, puoi andare su Media → Ottimizza in blocco per ottimizzare alcune o tutte le immagini del tuo sito con un solo clic:

Come ridimensionare e comprimere più immagini online con siti Web (strumenti basati su cloud)
Se non utilizzi WordPress, puoi trovare siti Web gratuiti ea pagamento che ti consentono di ridimensionare e comprimere in blocco le immagini.
In genere, se desideri utilizzare strumenti gratuiti, dovrai utilizzare siti Web separati per ridimensionare e comprimere le immagini. Oppure puoi anche utilizzare l'app Web di Imagify per comprimere e ridimensionare le immagini da un'unica interfaccia ( ma potresti dover pagare a seconda del tuo utilizzo ).
Copriamo prima le opzioni gratuite e poi ti mostreremo come funziona con Imagify.
1. Utilizzare uno strumento di ridimensionamento collettivo
Innanzitutto, ti consigliamo di ridimensionare le tue immagini multiple alle dimensioni corrette. Hai un paio di buone opzioni qui:
- BIRME (Bulk Image Resizing Made Easy) – questo è lo strumento che uso e quello che ti mostrerò negli screenshot qui sotto.
- Ridimensiona foto in blocco: un altro strumento simile.
Con entrambi gli strumenti, tutto avviene nel tuo browser ( usando JavaScript ), quindi non è necessario caricare e scaricare effettivamente i file da un server di terze parti. Ciò significa che anche se stai ridimensionando più di 50 immagini, non devi aspettare per caricare/scaricare file perché tutto avviene localmente.

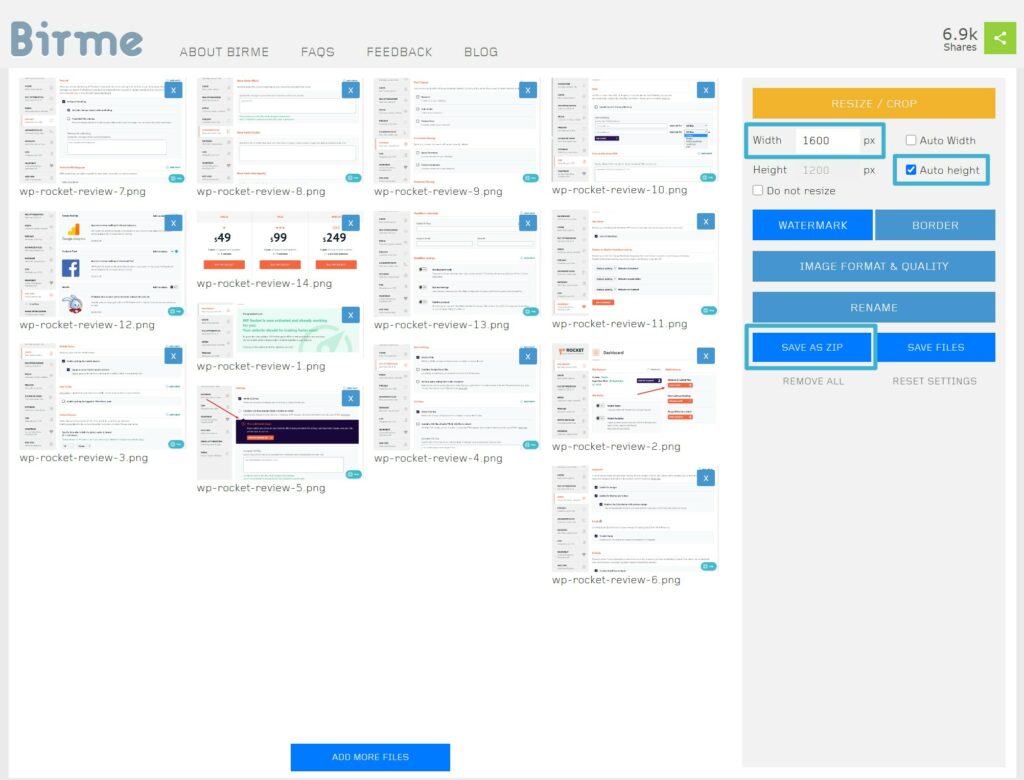
Per iniziare, puoi aggiungere le immagini che desideri ridimensionare trascinandole nell'interfaccia. Quindi, puoi utilizzare le opzioni a lato per controllare come ridimensionare le immagini.
Se vuoi semplicemente impostare una nuova larghezza massima mantenendo le stesse proporzioni, dovresti:
- Imposta la larghezza uguale alla larghezza massima desiderata.
- Seleziona la casella Altezza automatica in modo che lo strumento mantenga le stesse proporzioni per quella larghezza.
È inoltre possibile utilizzare le impostazioni Formato immagine e qualità per convertire in immagini JPEG o WebP, se lo si desidera.
Una volta che sei soddisfatto delle impostazioni, fai clic sul pulsante SALVA COME ZIP per salvare un file zip con tutte le tue immagini ridimensionate:

2. Utilizzare uno strumento di compressione in blocco
Dopo aver ridimensionato le immagini, puoi utilizzare un altro strumento per comprimerle in blocco utilizzando la compressione con o senza perdita di dati.
Puoi trovare molte opzioni che ti consentono di caricare in blocco più immagini e scaricare uno zip dei file compressi. Alcuni buoni sono:
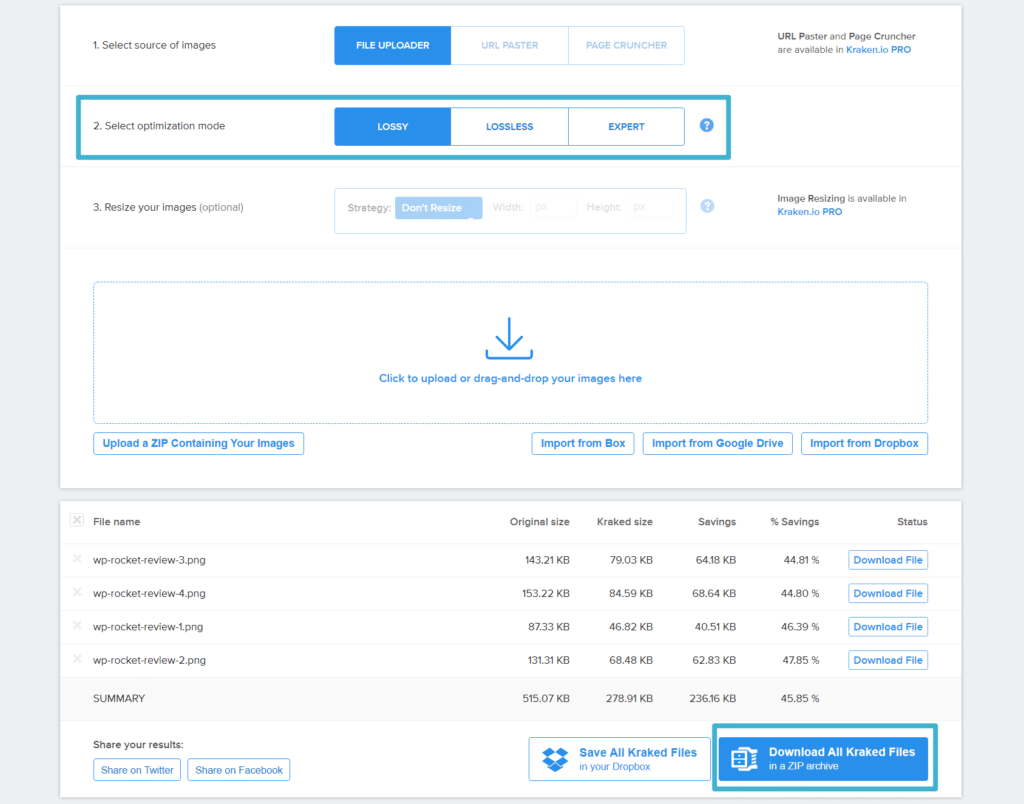
- Interfaccia Web Kraken: questa è utile perché puoi scegliere tra livelli di compressione con perdita, senza perdita o esperto. Con "esperto", puoi inserire il tuo livello di qualità personalizzato. Tuttavia, le singole immagini non possono superare 1 MB .
- TinyJPG e TinyPNG: questi strumenti ti consentono di utilizzare la compressione con perdita di dati: non c'è alcuna opzione per la perdita di dati. Puoi caricare solo 20 immagini alla volta e le singole immagini non possono superare i 5 MB.
- Comprimi in batch: la compressione avviene direttamente nel tuo browser ( come gli strumenti di ridimensionamento ). Questo è bello perché non è necessario caricare file su un server di terze parti, ma non ti consente di scegliere diversi livelli di compressione.
Con Kraken, tutto ciò che devi fare è scegliere il livello di compressione desiderato. Quindi, puoi caricare le immagini che hai ridimensionato nel passaggio precedente.
Una volta terminata la compressione, puoi scaricare uno ZIP che contiene tutti i file:

Risparmia tempo con Imagify: comprimi e ridimensiona da un unico sito web
Il vantaggio dell'utilizzo di siti Web separati per ridimensionare e comprimere le immagini è che puoi utilizzare strumenti gratuiti per un utilizzo illimitato. Tuttavia, è senza dubbio scomodo perché sostanzialmente raddoppi il lavoro ( dato che devi utilizzare due siti Web ).
Se vuoi risparmiare tempo, Imagify include anche un'interfaccia web che ti consente sia di comprimere che di ridimensionare più immagini da un'unica interfaccia.
Proprio come con il plug-in Imagify WordPress, puoi ottimizzare gratuitamente 20 MB di immagini al mese. Successivamente, puoi pagare $ 4,99 al mese per 500 MB o $ 9,99 per un utilizzo illimitato.
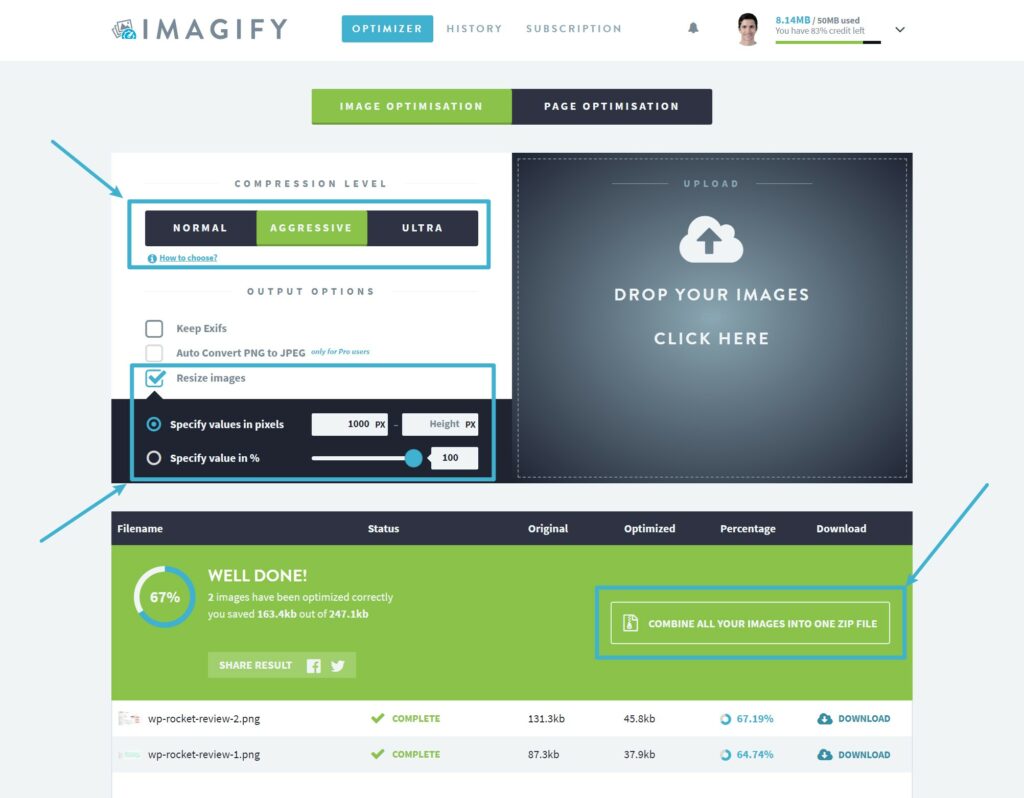
Per iniziare, vai all'app web di Imagify. Quindi, imposta il livello di compressione desiderato e seleziona la casella Ridimensiona immagini per ridimensionare automaticamente le immagini a una dimensione massima o di una certa percentuale.
Dopo aver effettuato queste scelte, trascina le immagini nella casella a destra per ridimensionarle e comprimerle automaticamente. Una volta terminata la compressione, puoi scaricarli come file ZIP:

Come ridimensionare e comprimere più immagini con il software desktop
Se non stai utilizzando WordPress e hai a che fare con centinaia o migliaia di immagini, l'utilizzo di uno degli strumenti basati su cloud potrebbe non essere un'opzione perché caricare tutte le versioni originali e quindi scaricare le versioni compresse può essere una seccatura.
In questo caso, potresti voler passare al software desktop in modo da poter fare tutto dal tuo computer.
Ecco alcune popolari opzioni gratuite e a pagamento:
- IrfanView – uno strumento di immagine popolare e di lunga data per Windows.
- Optimage: software facile da usare solo per macOS.
- RIOT (Strumento di ottimizzazione delle immagini radicali)
Oppure, potresti anche utilizzare uno dei siti Web che esegue tutta la sua elaborazione nel tuo browser utilizzando JavaScript, poiché questi siti Web eliminano la necessità di caricare effettivamente le immagini su un server di terze parti. Una buona combinazione qui potrebbe essere l'uso di BIRME per ridimensionare le immagini e quindi Batch Compress per comprimerle.
Inizia a risparmiare tempo comprimendo e ridimensionando le immagini in blocco
Ridimensionare e comprimere le tue immagini ti aiuta a ridurle in modo che occupino meno spazio. Se li stai utilizzando sul Web, questo ha anche il vantaggio aggiuntivo di aiutare il tuo sito Web a caricarsi più velocemente.
Tuttavia, se disponi di molte immagini, può essere dispendioso in termini di tempo o impossibile ridimensionare e comprimere manualmente ogni singola immagine.
In questo post, ti abbiamo mostrato come ridimensionare e comprimere più immagini online in modo da poter risparmiare tempo sia che tu stia lavorando con dieci immagini o centinaia di immagini.
Se stai utilizzando WordPress, il plug-in Imagify può comprimere e ridimensionare automaticamente qualsiasi nuova immagine che carichi sul tuo sito, oltre a ottimizzare in blocco le tue immagini precedenti.
Se non utilizzi WordPress, puoi utilizzare strumenti separati per ridimensionare e comprimere le immagini. Oppure puoi utilizzare l'interfaccia web di Imagify per fare entrambe le cose contemporaneamente.
Hai ancora domande su come ridimensionare e comprimere in blocco le immagini? Fateci sapere nei commenti!
