Come migliorare i tuoi blog con il pacchetto blog Cyber Monday
Pubblicato: 2024-12-12Sei stanco di un blog noioso? I saldi Divi Cyber Monday offrono un'opportunità unica per rinnovare il tuo blog e infondergli nuova vita. Durante i saldi, riceverai uno sconto del 70% sul pacchetto blog Cyber Monday, che include potenti strumenti per migliorare il design, la funzionalità e l'esperienza utente del tuo blog.
In questo post discuteremo del pacchetto e ti mostreremo come utilizzare i suoi prodotti per trasformare il tuo blog in un centro di informazioni coinvolgente e informativo.
- 1 Cosa è incluso nel pacchetto blog Cyber Monday
- 1.1 Cosa è incluso nel pacchetto blog Cyber Monday
- 1.2 Prodotti in questo pacchetto
- 2 I prodotti che utilizzeremo per rinnovare il nostro blog
- 2.1 Ricerca DiviSwift Ajax
- 2.2 Pacchetto moduli Divi Blog
- 2.3 Extra del blog Divi
- 2.4 Creatore di sommari Divi
- 3 Come rinnovare i tuoi blog con il pacchetto blog Cyber Monday
- 3.1 Passaggio 1: installare i prodotti del Marketplace
- 3.2 Passaggio 2: installare il pacchetto moduli Divi Blog
- 3.3 Passaggio 3: creare una sezione di funzionalità con gli extra del blog Divi
- 3.4 Passaggio 4: Scegli un layout dal pacchetto moduli Blog Divi
- 3.5 Passaggio 5: crea una pagina di archivio blog con Divi Blog Extras
- 3.6 Passaggio 6: aggiungi un sommario ai post del tuo blog
- 3.7 Passaggio 7: configurare DiviSwift Ajax Search
- 4 Ottieni fantastiche offerte durante i nostri saldi del Cyber Monday
- 5 Sconto del 70% sul pacchetto blog
Cosa è incluso nel pacchetto blog Cyber Monday

Il pacchetto blog Cyber Monday è una delle nostre migliori offerte Cyber Monday. Trasforma il tuo blog con centinaia di layout, estensioni e temi secondari per Divi. Scegli tra griglie di prodotti, pulsanti di social media, feed di Instagram, ricerca Ajax e altro ancora. Con 17 prodotti premium, puoi creare blog indimenticabili.
Ottieni il pacchetto blog Cyber Monday
Cosa è incluso nel pacchetto blog Cyber Monday
| Prodotto | Cosa ottieni | Prezzo normale | Prezzo pacchetto (70% di sconto) | |
|---|---|---|---|---|
| 1 | Divi Blog Ultra | Una raccolta di moduli e layout progettati per mostrare post di blog, archivi e altro ancora | | ️ |
| 2 | Kit di strumenti per il blogging | Oltre 50 modelli di layout per blog e post | | ️ |
| 3 | Neoblogger | Un tema secondario multiuso per notizie, blog e riviste per Divi | | ️ |
| 4 | Creatore di sommari Divi | Aggiunge un sommario dei moduli a Divi | | ️ |
| 5 | Layout del blog | Una raccolta di 106 layout di blog e post per Divi | | ️ |
| 6 | Layout di blog e post per Divi | 68 layout moderni di post e blog per Divi | | ️ |
| 7 | Ricerca DiviSwift Ajax | Un modulo di ricerca Ajax per Divi che produce risultati durante la digitazione | | ️ |
| 8 | Feed Instagram di Divi | Aggiunge un modulo a Divi per la visualizzazione dei contenuti Instagram | | ️ |
| 9 | Il kit completo per il blog Divi | Una raccolta di pagine e modelli per creare un blog con Divi | | ️ |
| 10 | DiviSocialPlus | Aggiunge moduli di condivisione social e feed Instagram a Divi | | ️ |
| 11 | iJOO – Modulo avanzato per blog/riviste | Un modulo blog e rivista per Divi | | ️ |
| 12 | Creatore di pulsanti di condivisione social Divi | Aggiunge pulsanti di condivisione social a Divi con 5 opzioni di layout e 29 reti di social media | | ️ |
| 13 | Pacchetto moduli Blog Divi | Un pacchetto di layout per blog Divi con 210 layout predefiniti | | ️ |
| 14 | Divi Blog Pro | Una raccolta di 8 moduli blog premium per Divi | | ️ |
| 15 | Blogy: layout di blog e post | 80 layout di blog, 20 post e 2 risultati di ricerca per Divi | | ️ |
| 16 | Divi Post esteso | 5 layout di post per Divi | | ️ |
| 17 | Extra del blog Divi | Un assortimento di 10 layout di blog per Divi | | ️ |
| Pacchetto di potenziamento blog del Cyber Monday | Una raccolta di estensioni, layout e temi secondari per potenziare il tuo blog WordPress | | $ 151,20 |
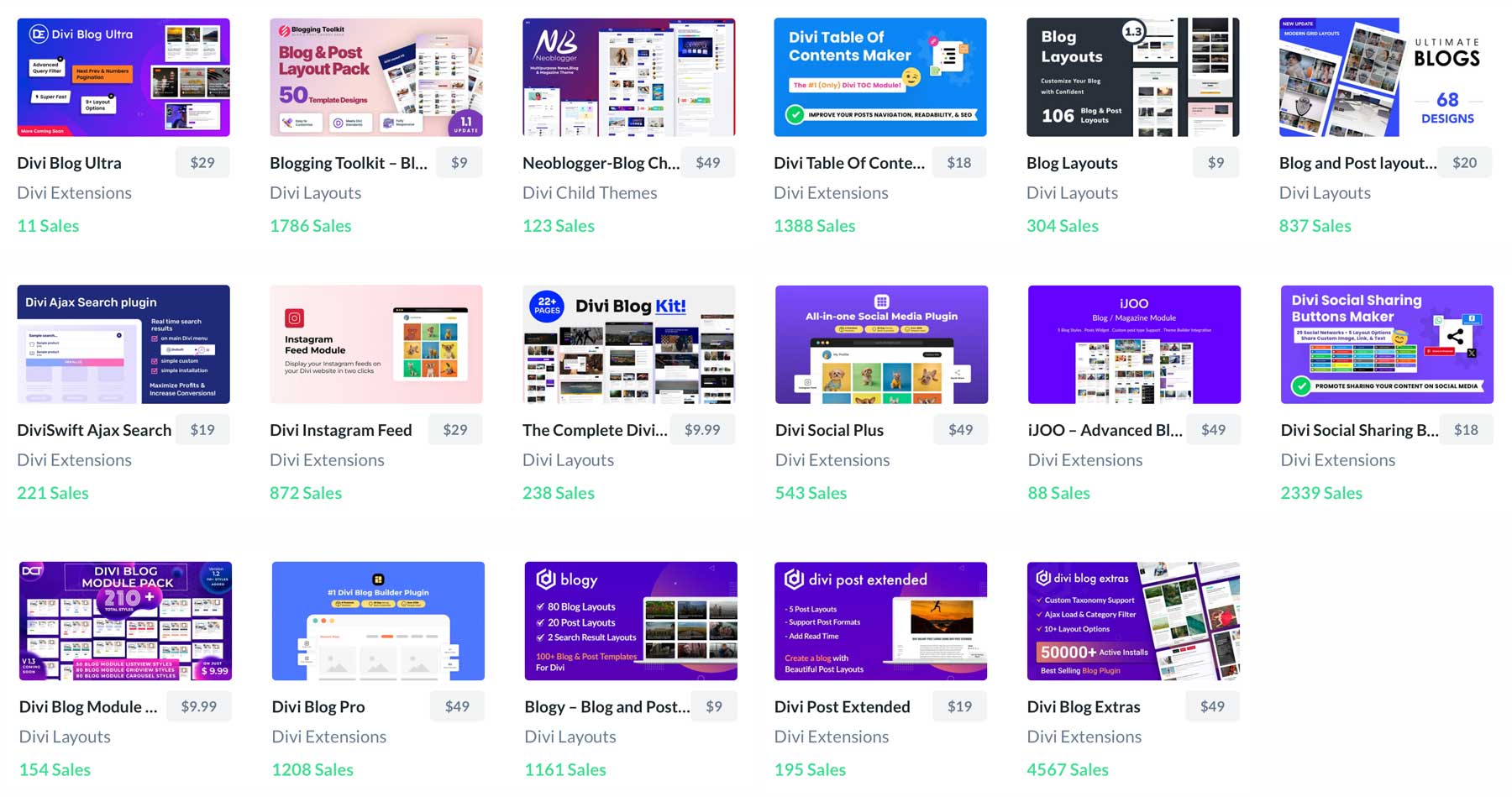
Prodotti in questo pacchetto

Ottieni oggi stesso il pacchetto blog Cyber Monday per $ 503,98 $ 151,20
Dai un'occhiata a cosa c'è dentro
I prodotti che utilizzeremo per rinnovare il nostro blog
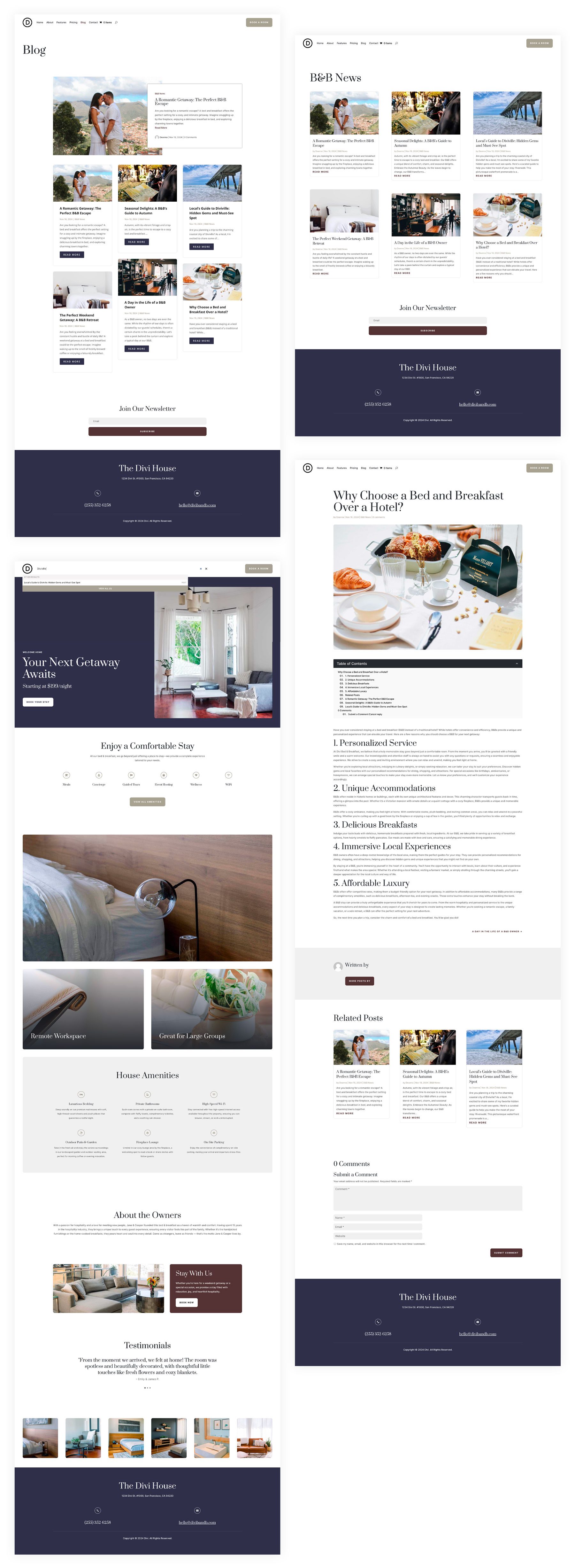
Per dimostrare l'incredibile collezione di prodotti del Pacchetto Blog, abbiamo selezionato quattro prodotti e mostreremo come incorporarli nel tuo blog esistente. L'aggiunta di questi prodotti può aumentare il numero di lettori, aggiungere più funzionalità e rendere il tuo blog più facile da usare.
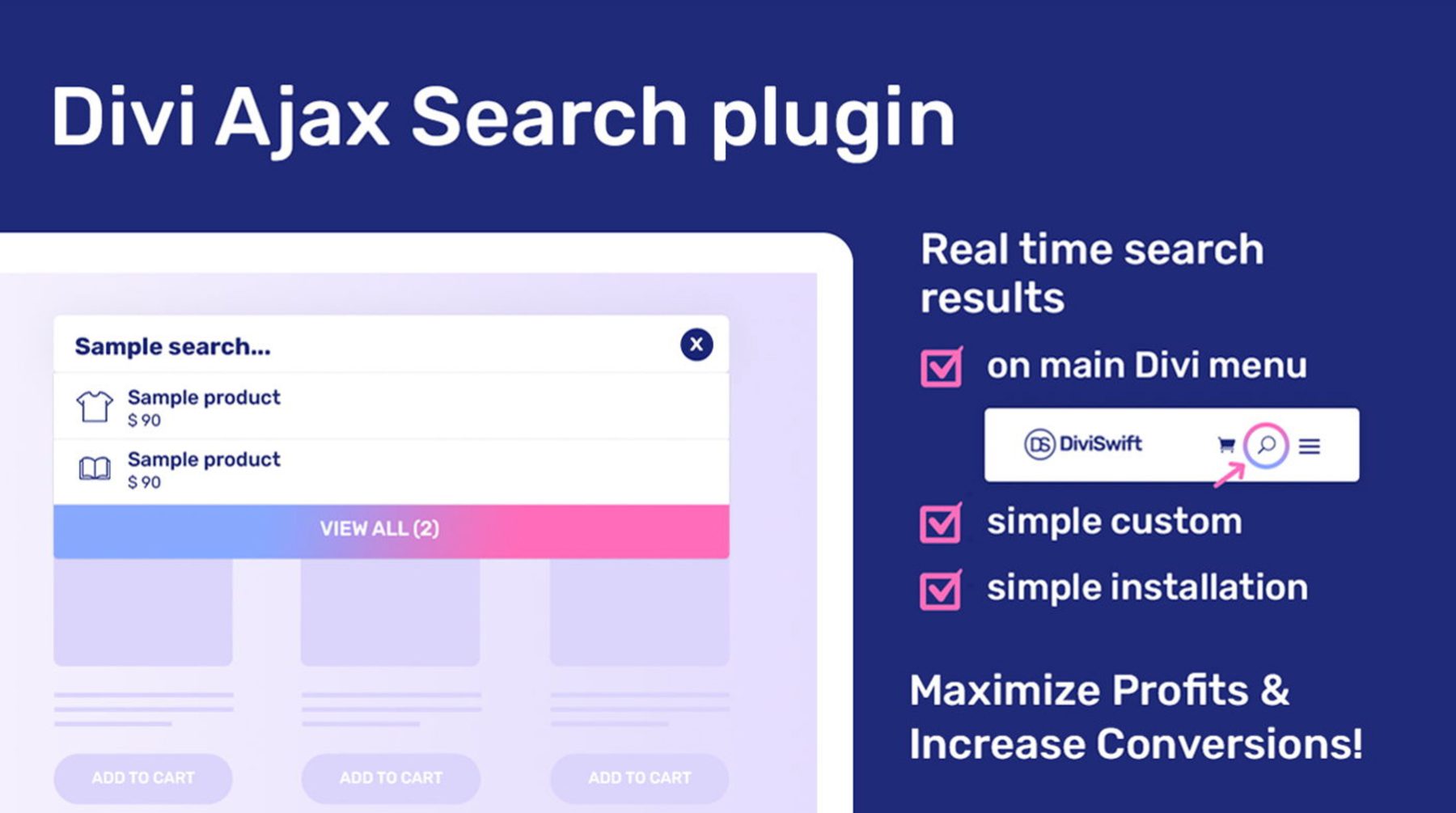
Ricerca DiviSwift Ajax

L'estensione DiviSwift Ajax Search aggiunge risultati di ricerca in tempo reale per Divi. Immagina di consentire ai tuoi visitatori di navigare senza sforzo nel tuo blog e di trovare immediatamente il contenuto esatto che stanno cercando. Migliorerai in modo significativo l'esperienza dell'utente e manterrai coinvolti i tuoi visitatori fornendo risultati di ricerca rapidissimi e in tempo reale.
Saperne di più
Pacchetto moduli Blog Divi

Uno degli aspetti più importanti di un blog di successo è il design. Un blog visivamente sbalorditivo è essenziale per affascinare il tuo pubblico. Il Divi Blog Module Pack offre una vasta gamma di layout di blog predefiniti, che ti consentono di creare post di blog unici e accattivanti. Dai layout classici ai design moderni e minimalisti, troverai lo stile perfetto da abbinare al tuo marchio.
Saperne di più
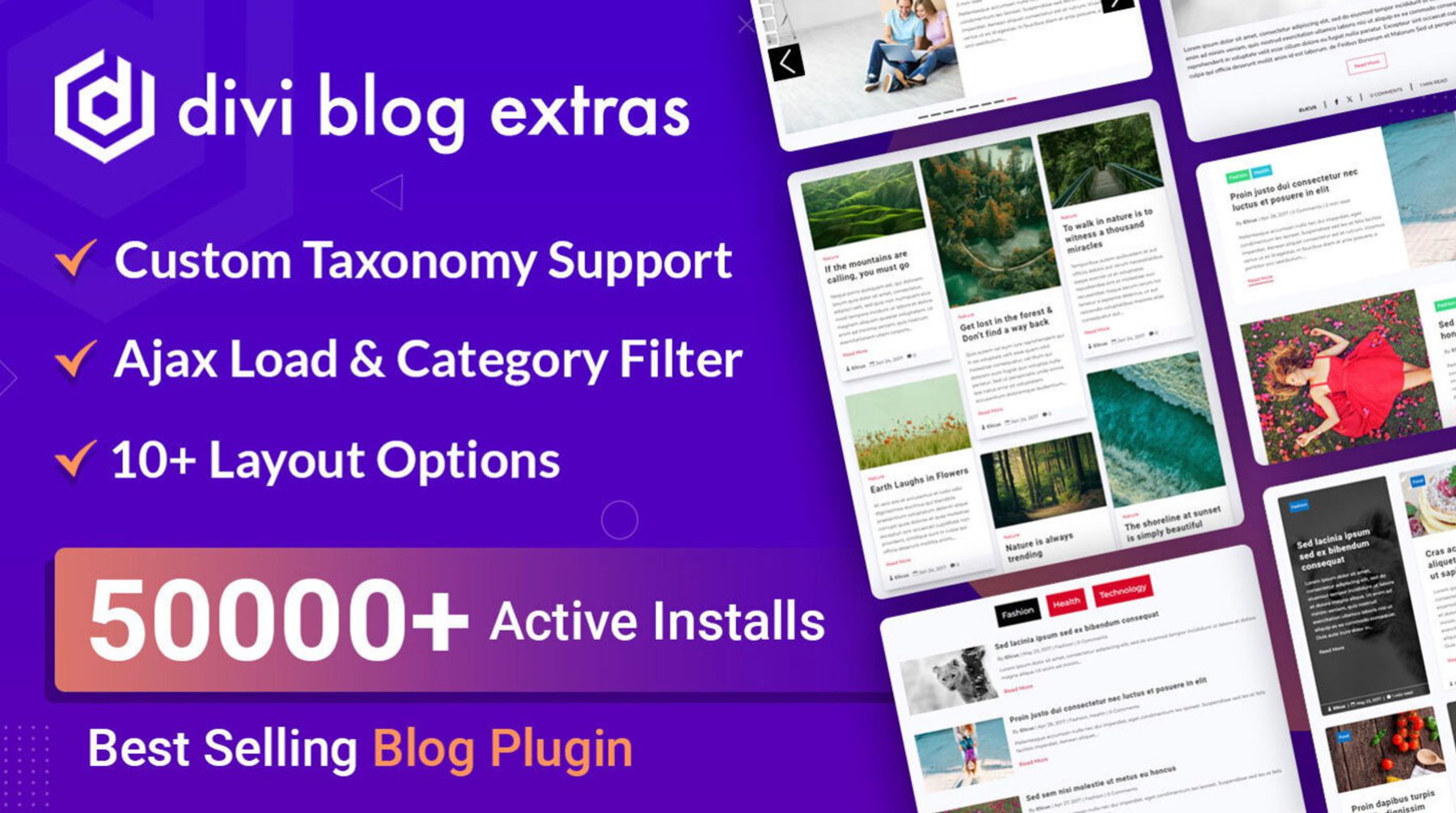
Extra del blog Divi

Divi Blog Extras ti aiuta a portare il tuo blog al livello successivo. Questo potente plugin sblocca nuove funzionalità, incluso il supporto del tipo di post personalizzato. Il plugin ti consente inoltre di aggiungere ulteriori informazioni ai tuoi post, come biografie degli autori, categorie di post e altro. Puoi anche progettare modelli di post personalizzati per diversi tipi di post, garantendo un aspetto coerente.
Saperne di più
Creatore di sommari Divi

Infine, Divi Table of Contents Maker è un ottimo modo per migliorare la leggibilità. Dopotutto, un post di blog ben strutturato è più facile da leggere e digerire. Questo plugin ti consente di generare un sommario, consentendo ai lettori di navigare rapidamente verso sezioni specifiche per trovare ciò che stanno cercando più velocemente.
Saperne di più
Come rinnovare i tuoi blog con il pacchetto blog Cyber Monday
Incorporare alcuni dei prodotti Blog Bundle nel tuo sito web è semplice. Ti guideremo attraverso l'installazione e lo styling di alcuni plugin per mostrarti quanto sia facile migliorare l'aspetto del tuo blog.
Passaggio 1: installa i prodotti del Marketplace
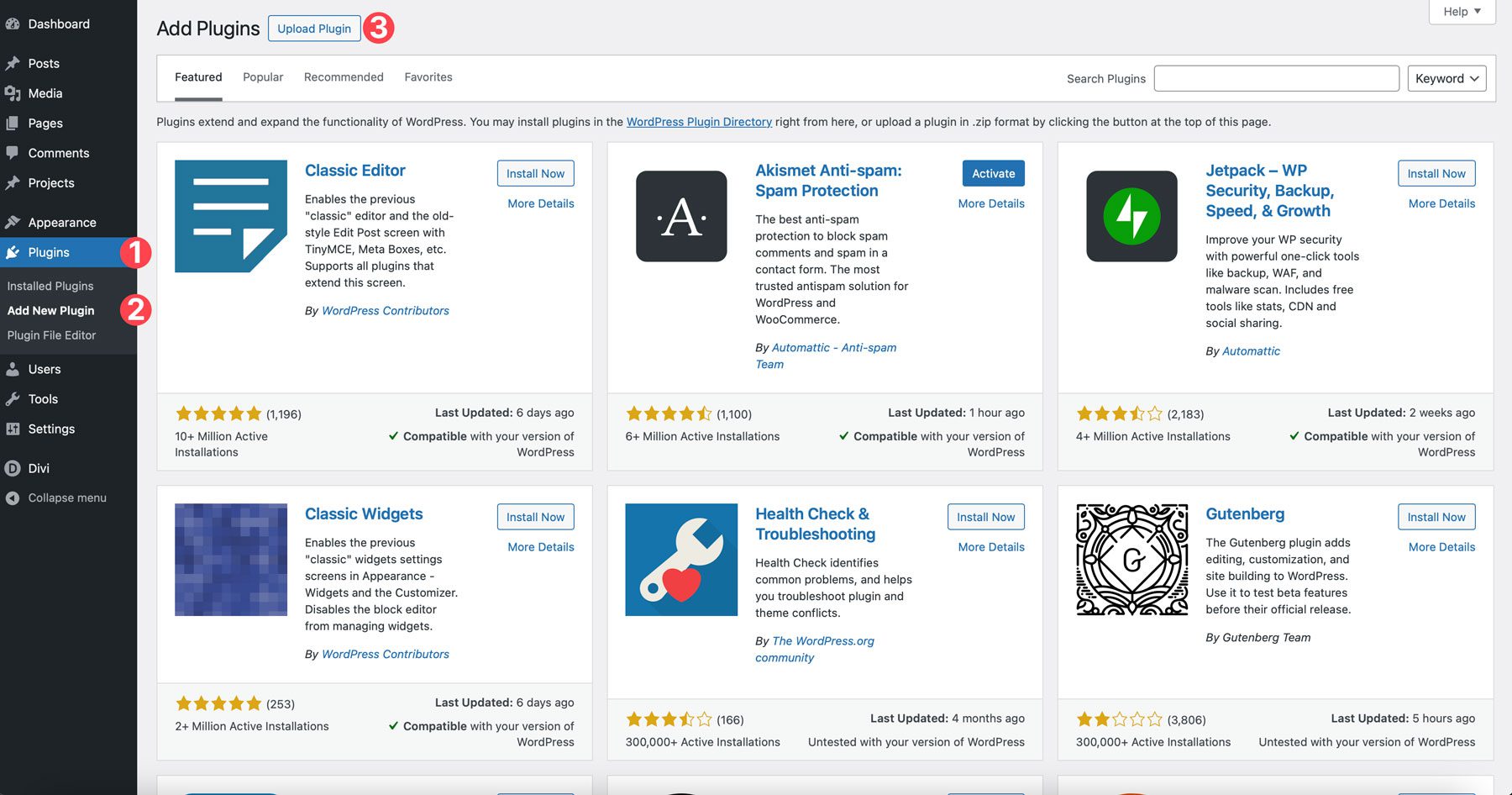
Prima di poter rinnovare il nostro blog, dobbiamo prima installare i plugin. Inizia accedendo alla dashboard di amministrazione di WordPress. Individua la scheda dei plugin e fai clic su Aggiungi nuovo plugin . Successivamente, fai clic sul pulsante Carica plug-in nella parte superiore sinistra dello schermo.

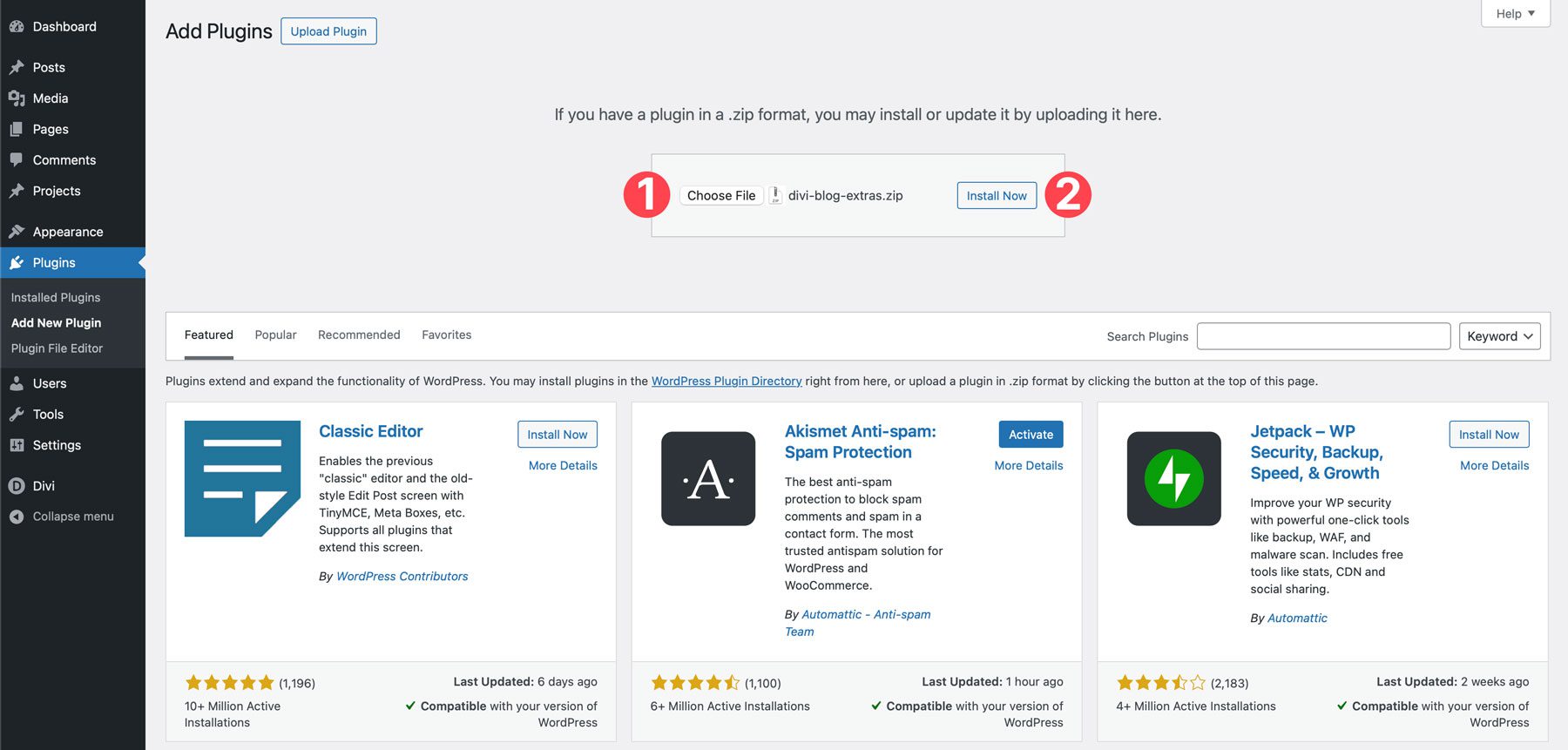
Fai clic sul pulsante Scegli file e individua il primo plug-in, Divi Blog Extras , sul tuo computer da caricare. Una volta caricato, fai clic su Installa ora .

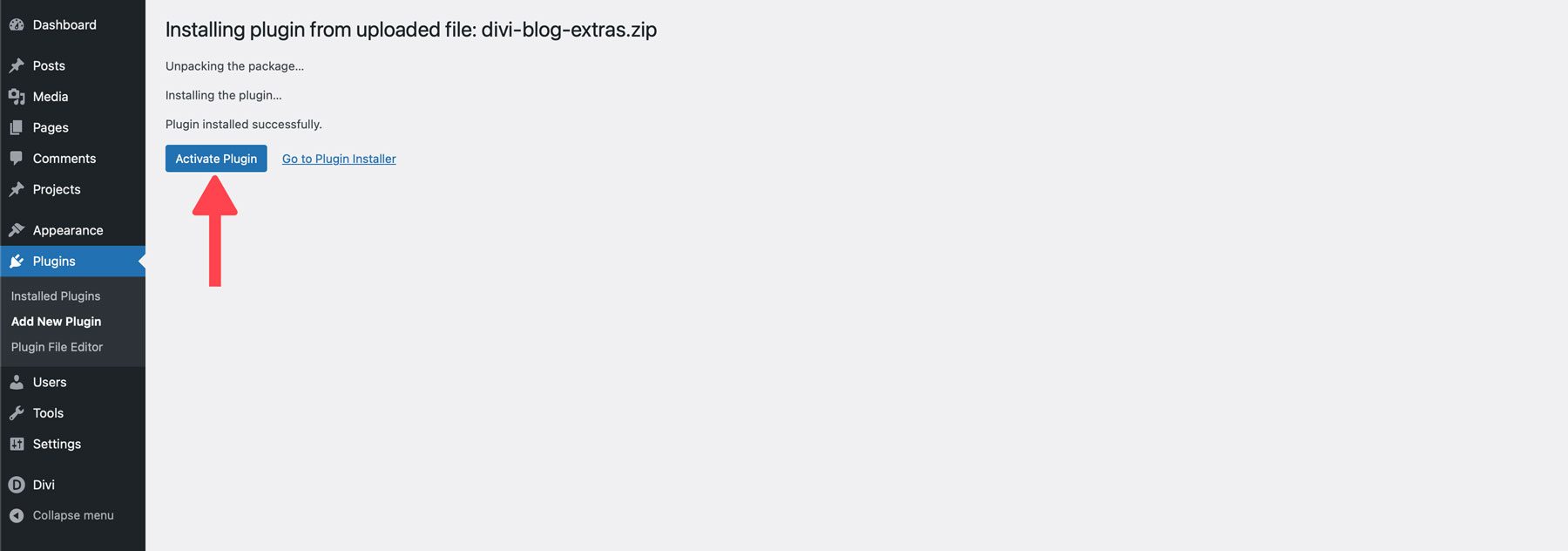
Una volta installato il plugin, fai clic sul pulsante Attiva plugin .

Segui i passaggi precedenti per installare i plugin rimanenti: DiviSwift Ajax Search e Divi Table Of Contents Maker. Il nostro ultimo prodotto, il Divi Blog Module Pack, richiede una configurazione diversa che esamineremo nel passaggio successivo.
Nota: affinché DiviSwift Ajax Search funzioni correttamente, è necessario che WooCommerce sia installato.
Passaggio 2: installa il pacchetto moduli Divi Blog
Come accennato, il Divi Blog Module Pack viene installato in modo leggermente diverso rispetto a un plug-in. All'interno della cartella principale troverai diverse cartelle e file. Le cartelle contengono tutti i layout del pacchetto per gli stili di carosello, gli stili di visualizzazione griglia dei moduli e gli stili di visualizzazione elenco dei moduli. Per rendere le cose più facili da decifrare, lo sviluppatore ha creato un file JSON universale che ti consente di installare tutti i layout nel pacchetto.
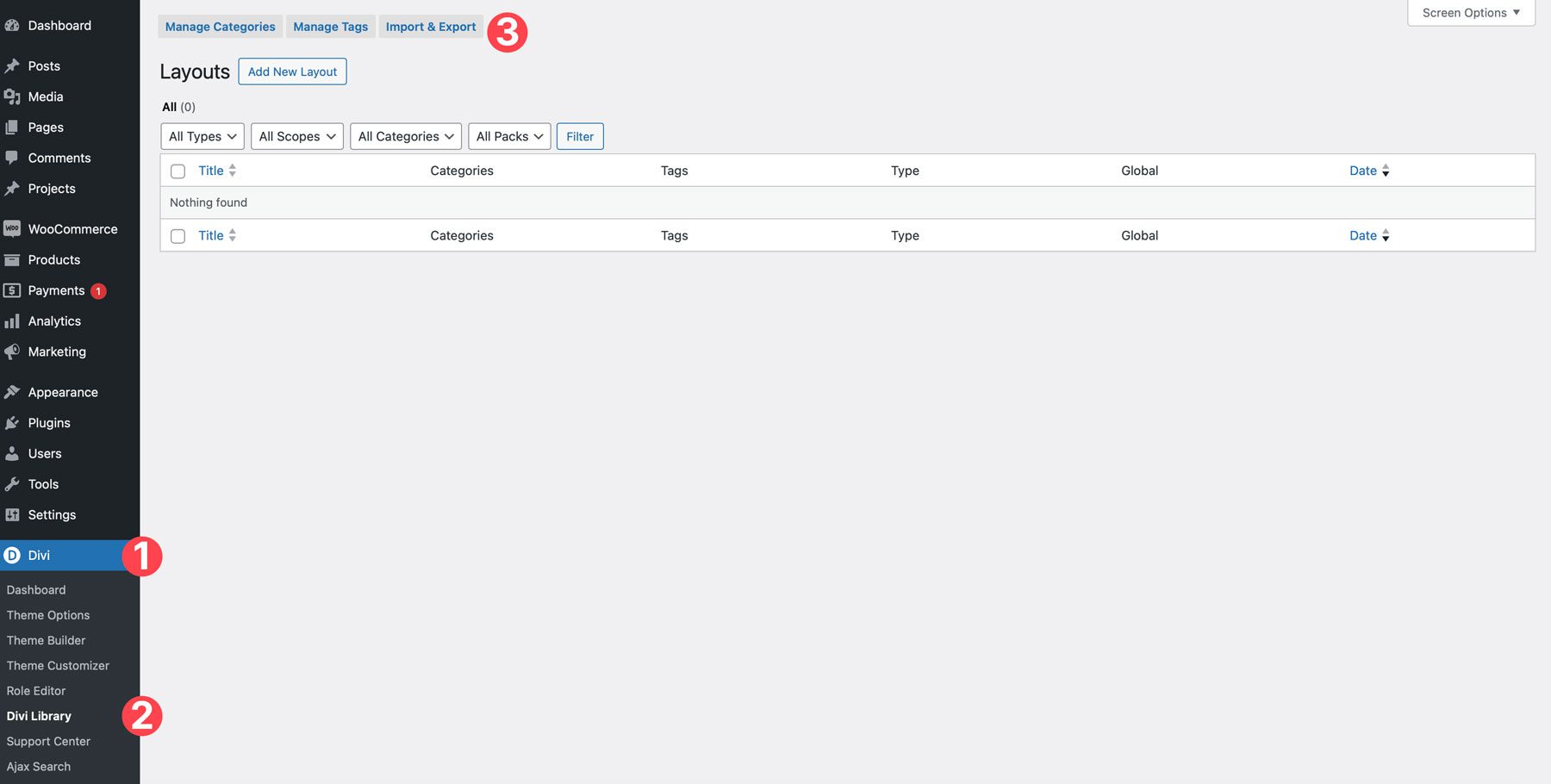
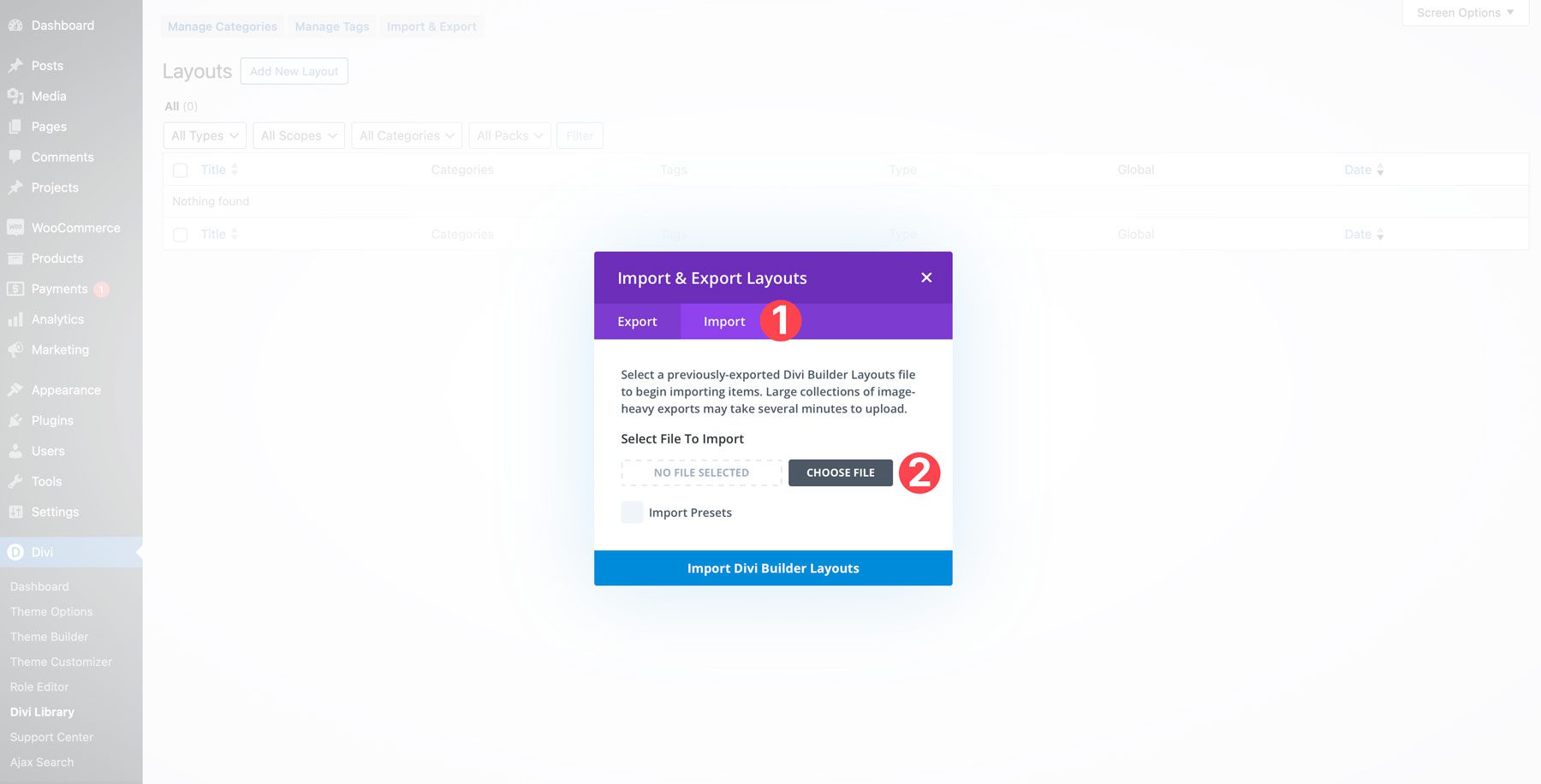
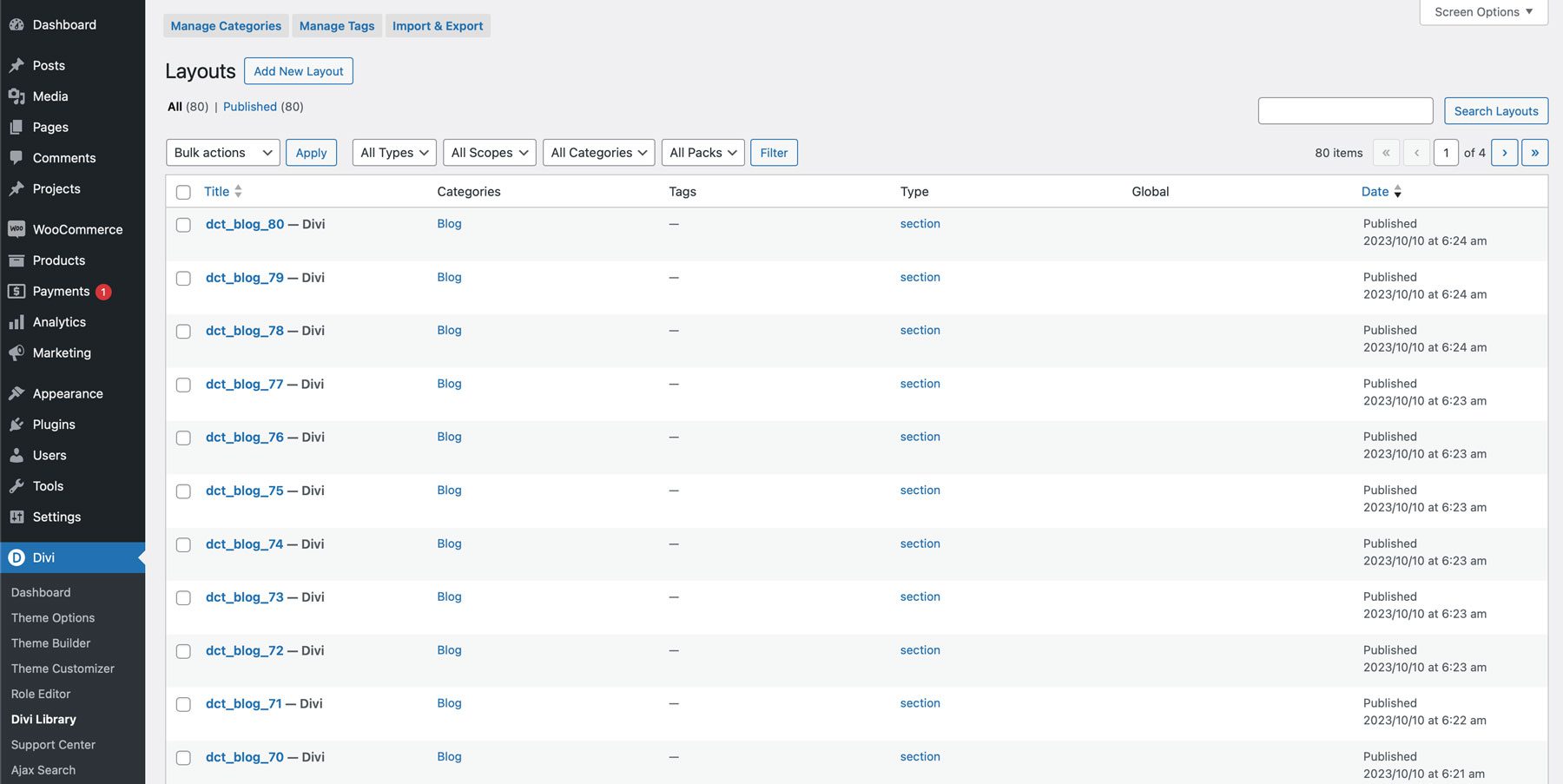
Per installare i layout, fai clic su Divi > Libreria Divi nella dashboard di WordPress. Successivamente, fai clic sul pulsante Importa ed esporta in alto a destra nella schermata Libreria Divi.

Fai clic sulla scheda Importa e seleziona Scegli file .

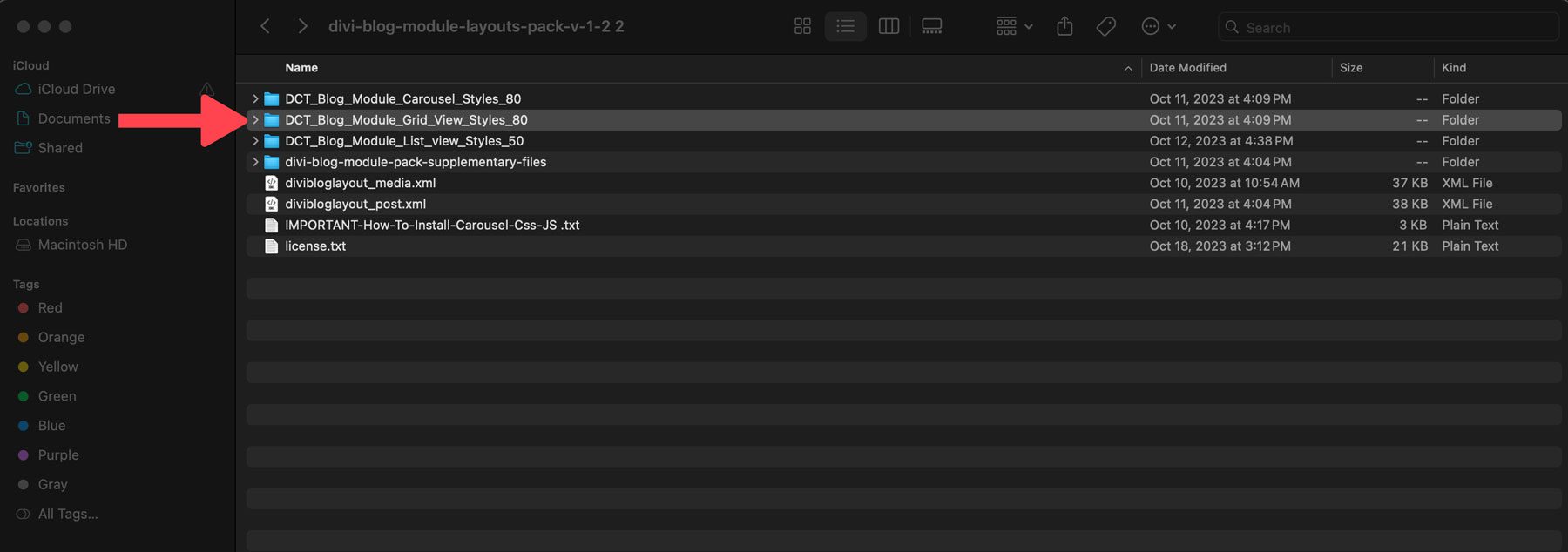
Passa al file Divi Blog Module Pack decompresso sul tuo computer. Installeremo solo alcuni dei layout presenti nel pacchetto. Selezioneremo invece la cartella DCT_Blog_Module_Grid_View_Styles_80 come illustrato di seguito.

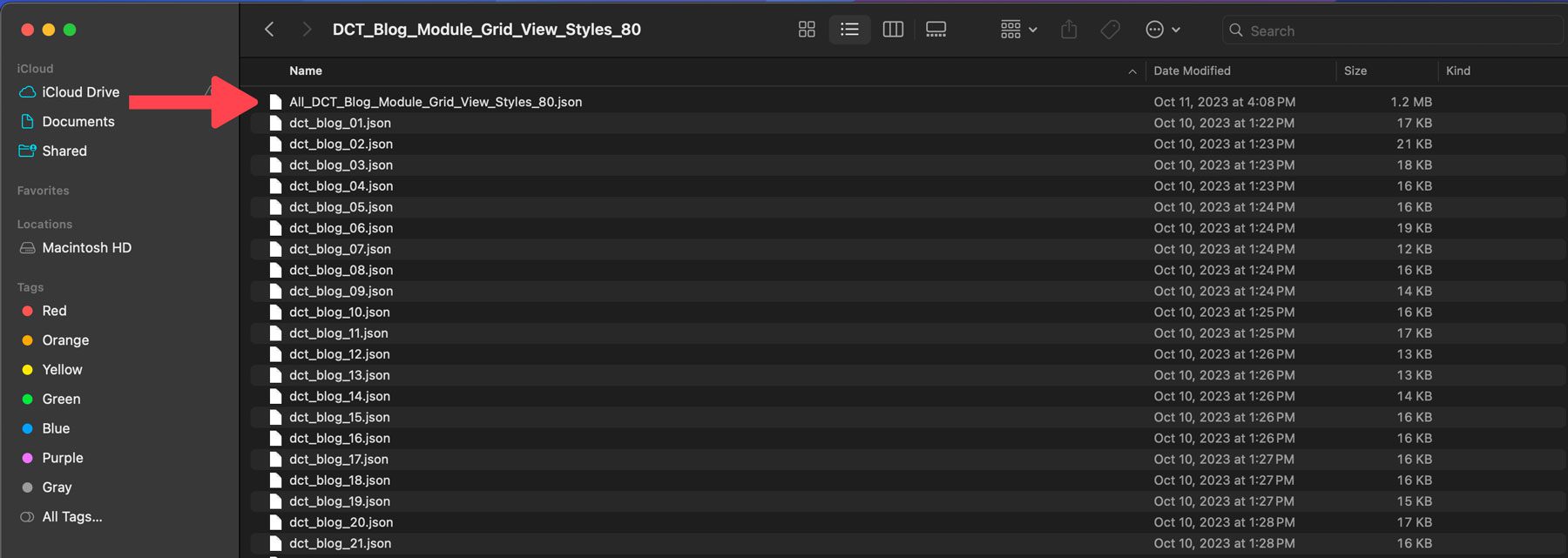
Fare clic per aprire la cartella. Seleziona il file All_DCT_Blog_Module_Grid_View_Styles_80.json da importare nella Libreria Divi.

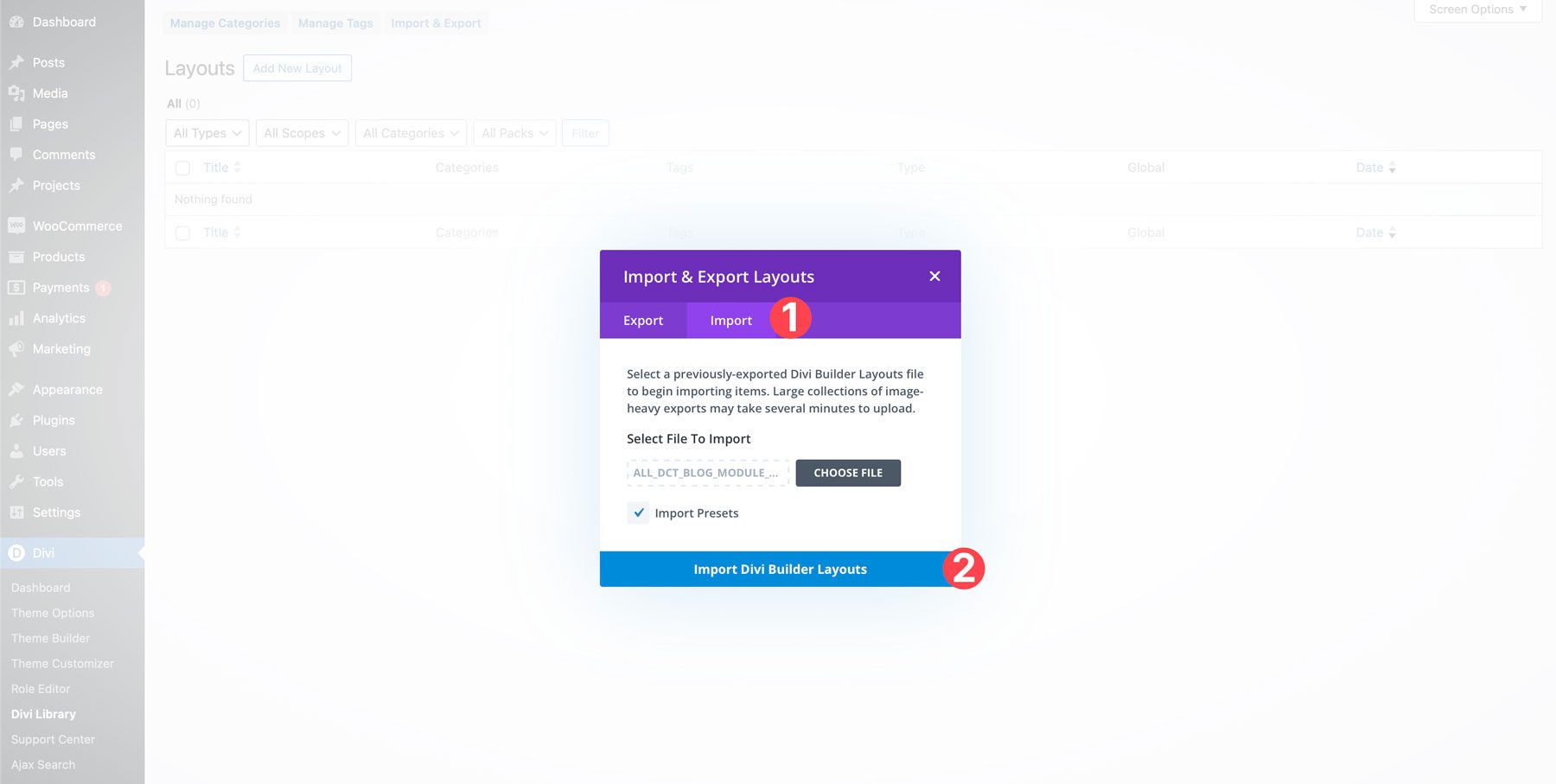
Con il file caricato, scegli se desideri importare le preimpostazioni , quindi fai clic su Importa layout Divi Builder .

Una volta caricati tutti i layout, verranno visualizzati nella Libreria Divi.


Anche se non puoi visualizzare l'anteprima dei layout in Divi Builder, puoi visualizzarli sul sito Web dello sviluppatore. Lì troverai tutti i layout della visualizzazione griglia, della visualizzazione elenco e del carosello opportunamente numerati per corrispondere ai titoli dei layout nella Libreria Divi.
Passaggio 3: crea una sezione di funzionalità con gli extra del blog Divi
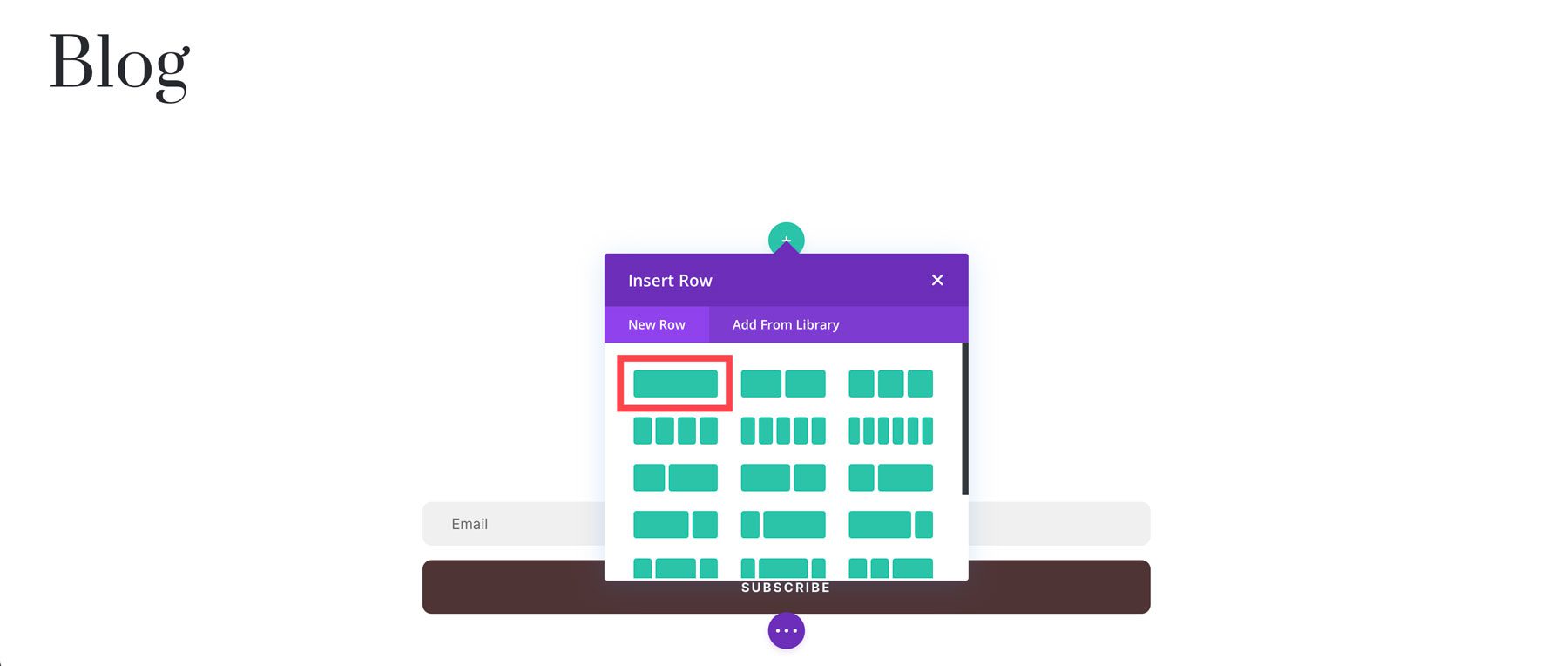
Per la pagina del nostro blog, vorremmo una sezione eroe che mostri un post del nostro blog. Per fare ciò, crea una nuova sezione a riga singola nella parte superiore della pagina del tuo blog.

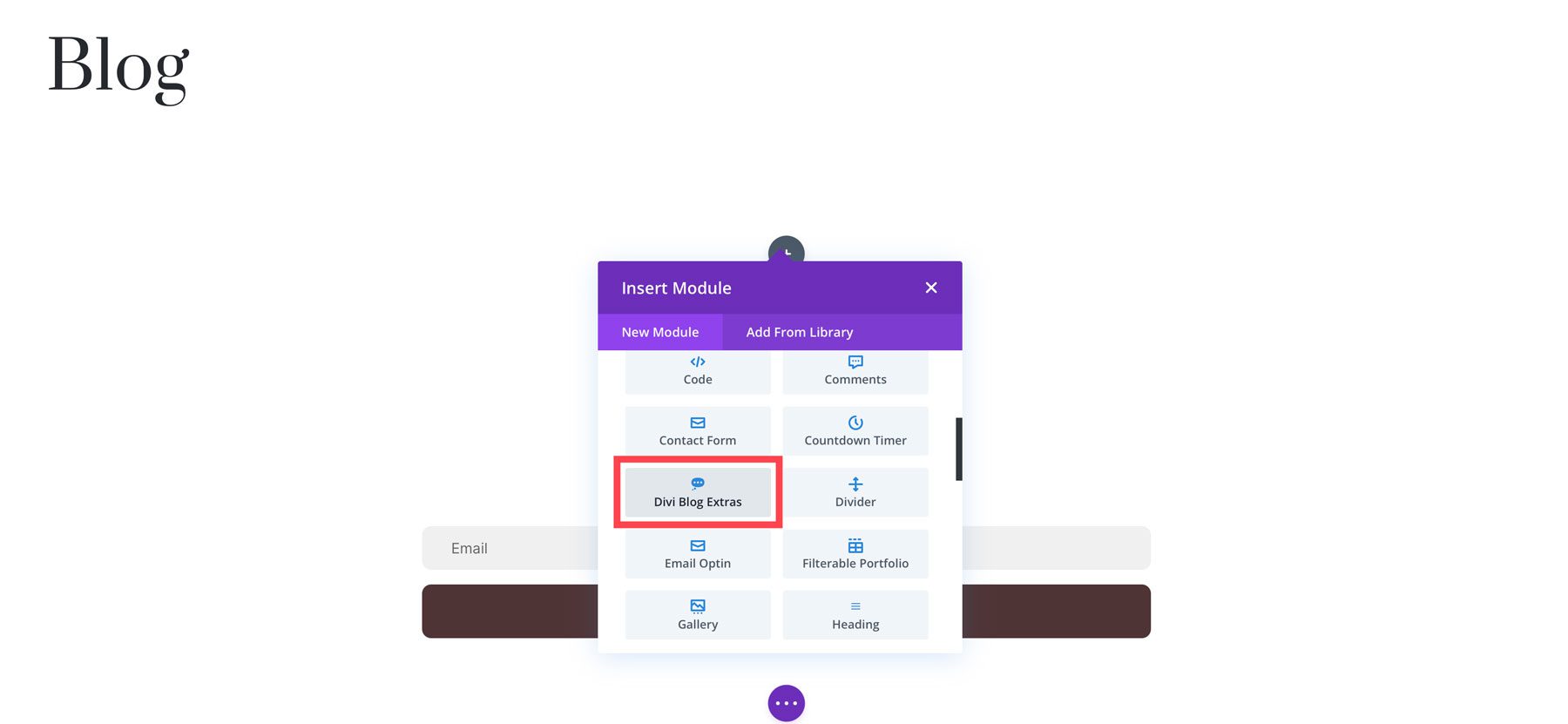
Fai clic per aggiungere il modulo Divi Blog Extras alla riga.

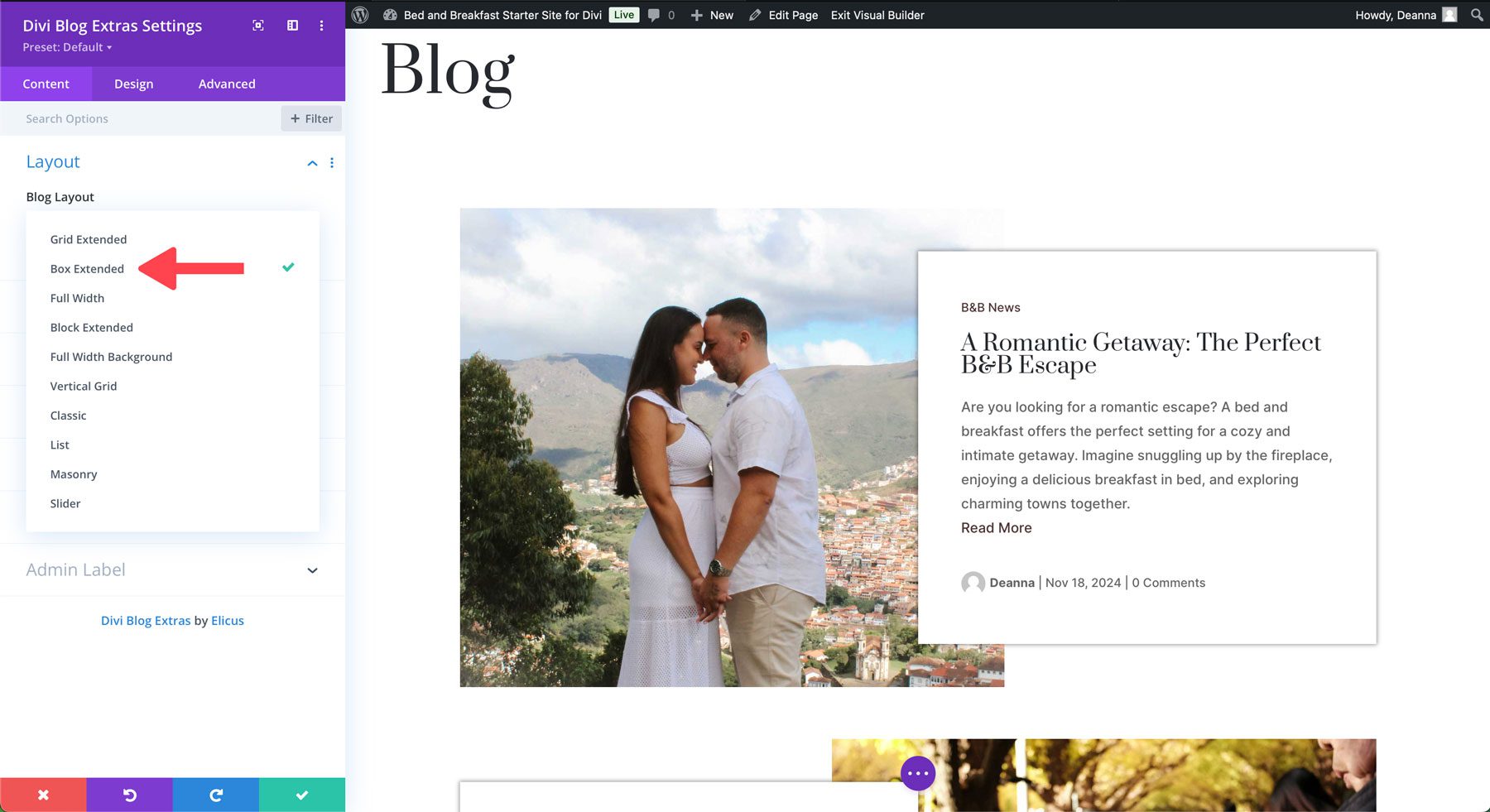
Quando si aprono le impostazioni del modulo, scegli il layout dal menu a discesa Layout blog. Selezioneremo Box Extended .

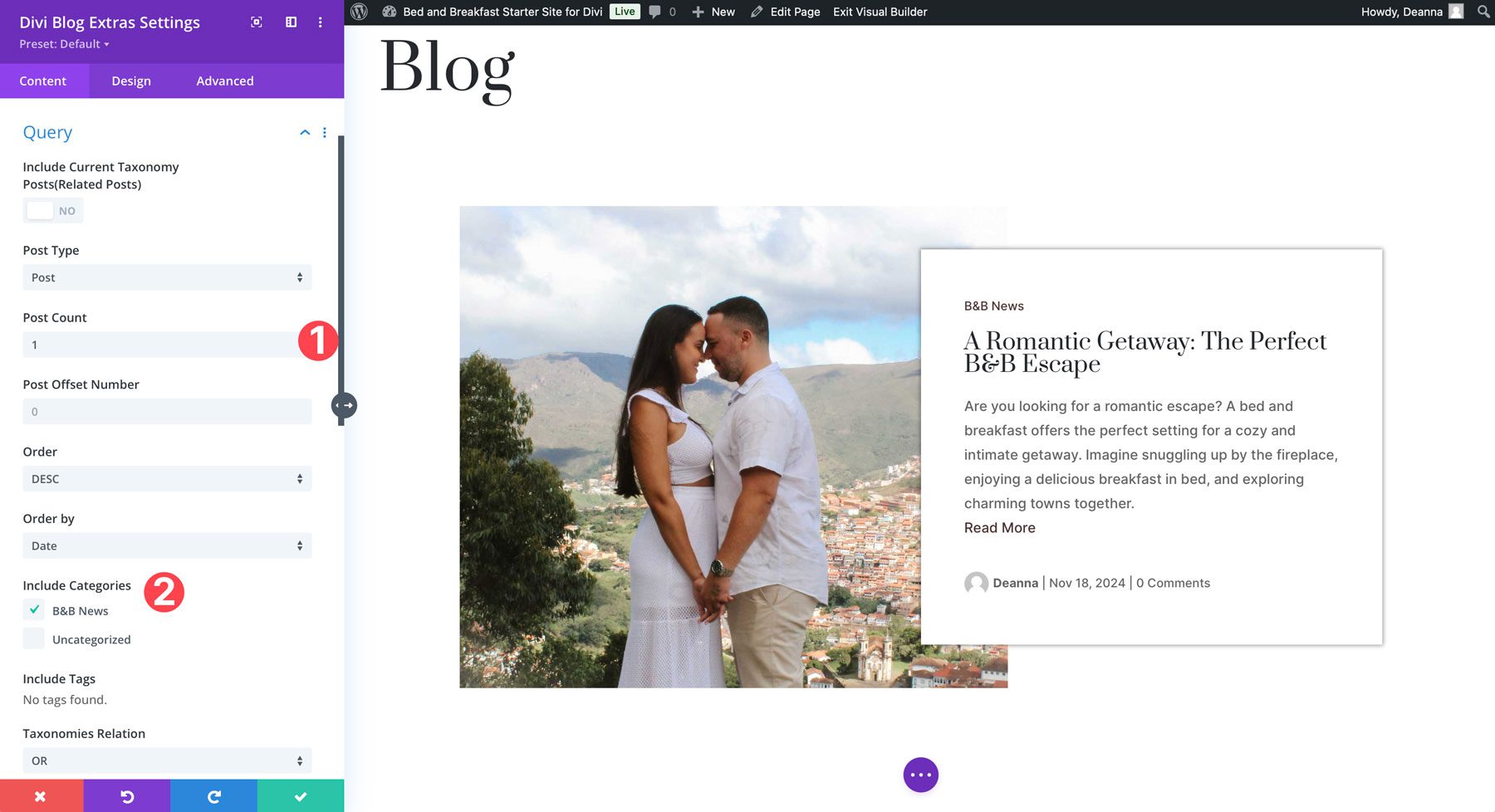
Nella scheda delle query, scegli il tipo di post e il conteggio dei post. Ne selezioneremo 1 per questa sezione. Assicurati di scegliere anche la categoria appropriata.

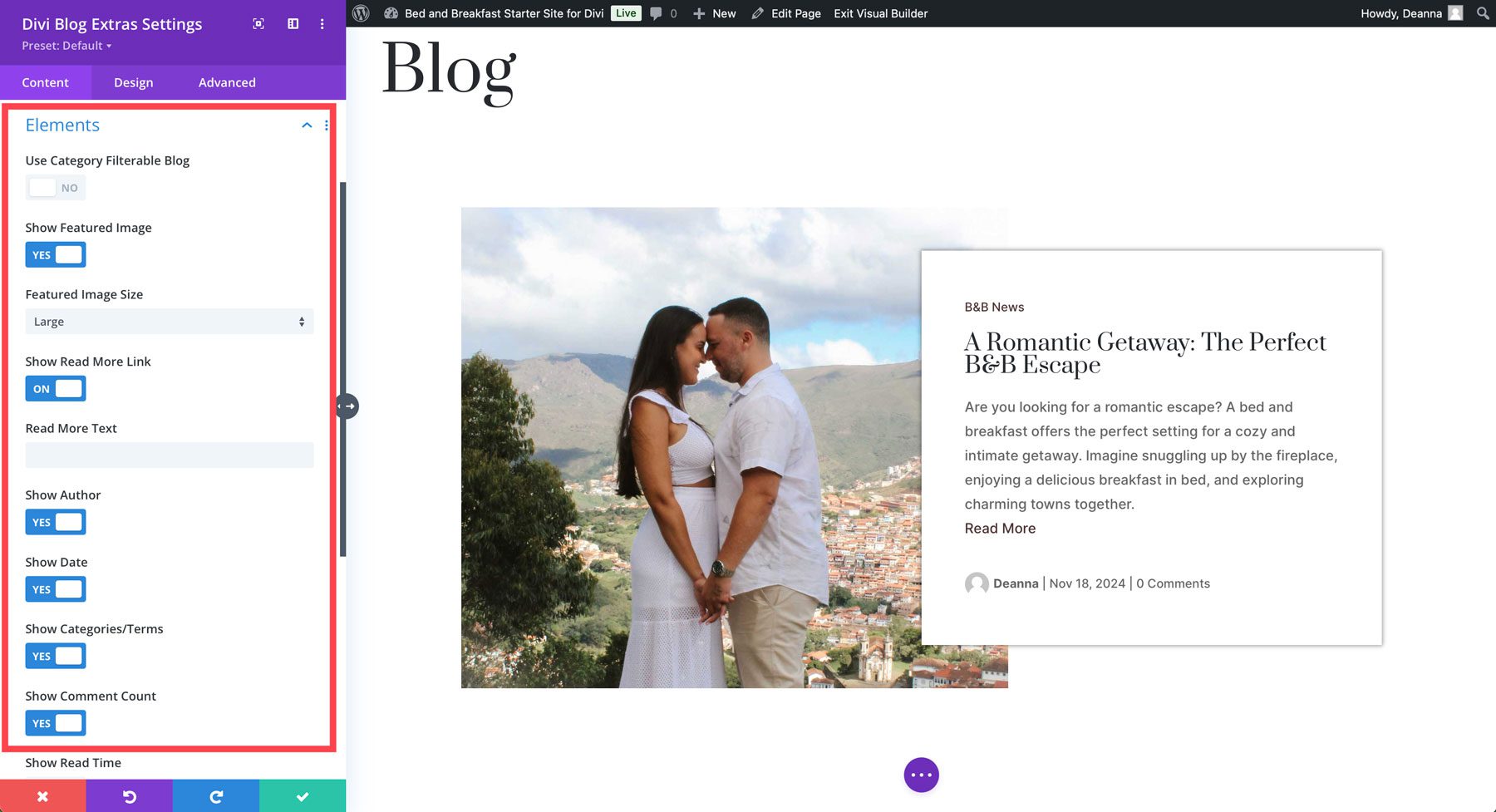
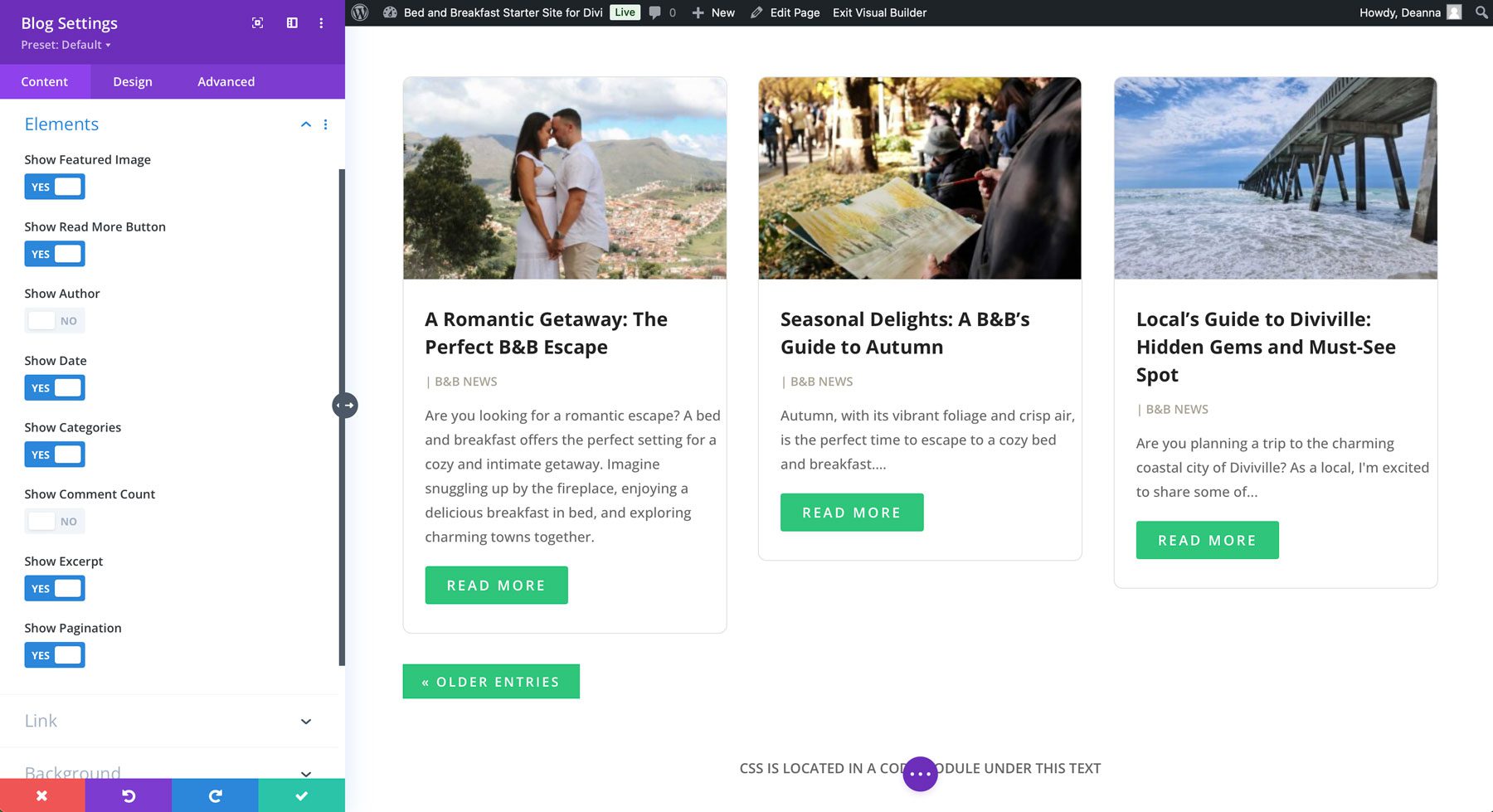
In Elementi, scegli le impostazioni che desideri utilizzare, incluso se mostrare l'immagine in primo piano, leggere altri collegamenti, autore, data e altre meta informazioni.

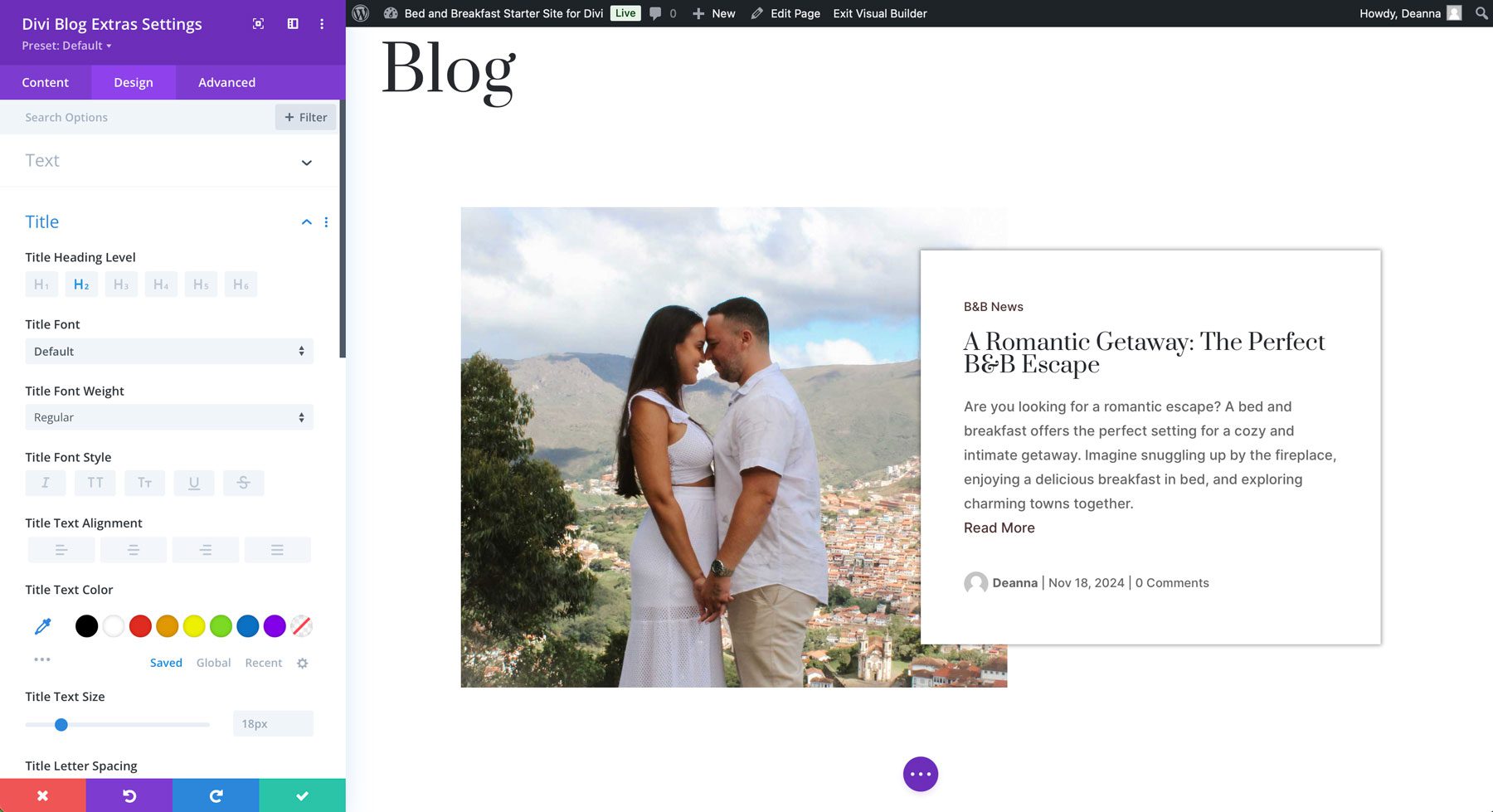
La scheda Progettazione ti consente di definire lo stile del titolo, del corpo del testo, dell'autore e delle meta informazioni. Se il tuo sito utilizza colori e caratteri globali, non dovrai apportare alcuna modifica per far sì che il modulo corrisponda al tuo marchio, poiché Divi Blog Extras caricherà automaticamente le tue preferenze.

Passaggio 4: scegli un layout dal pacchetto moduli blog Divi
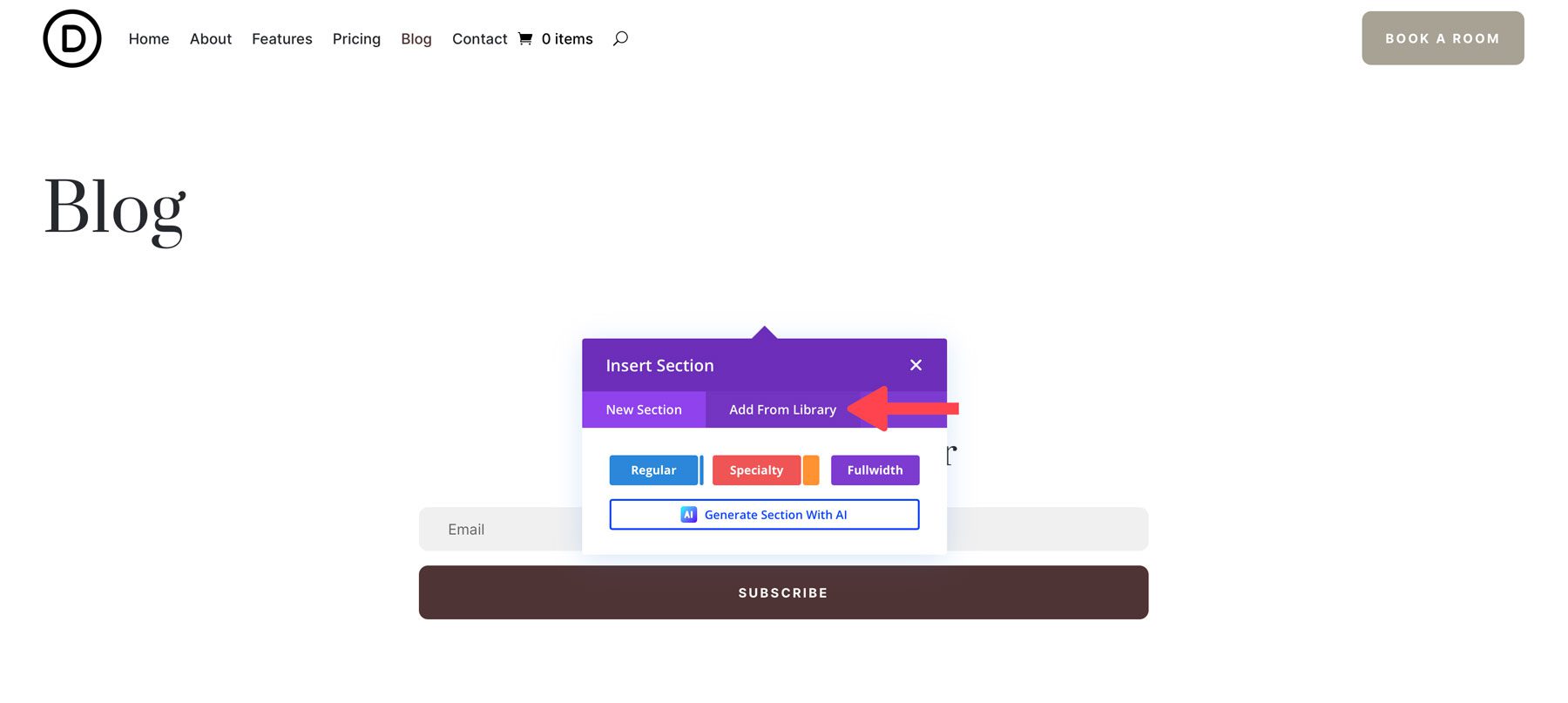
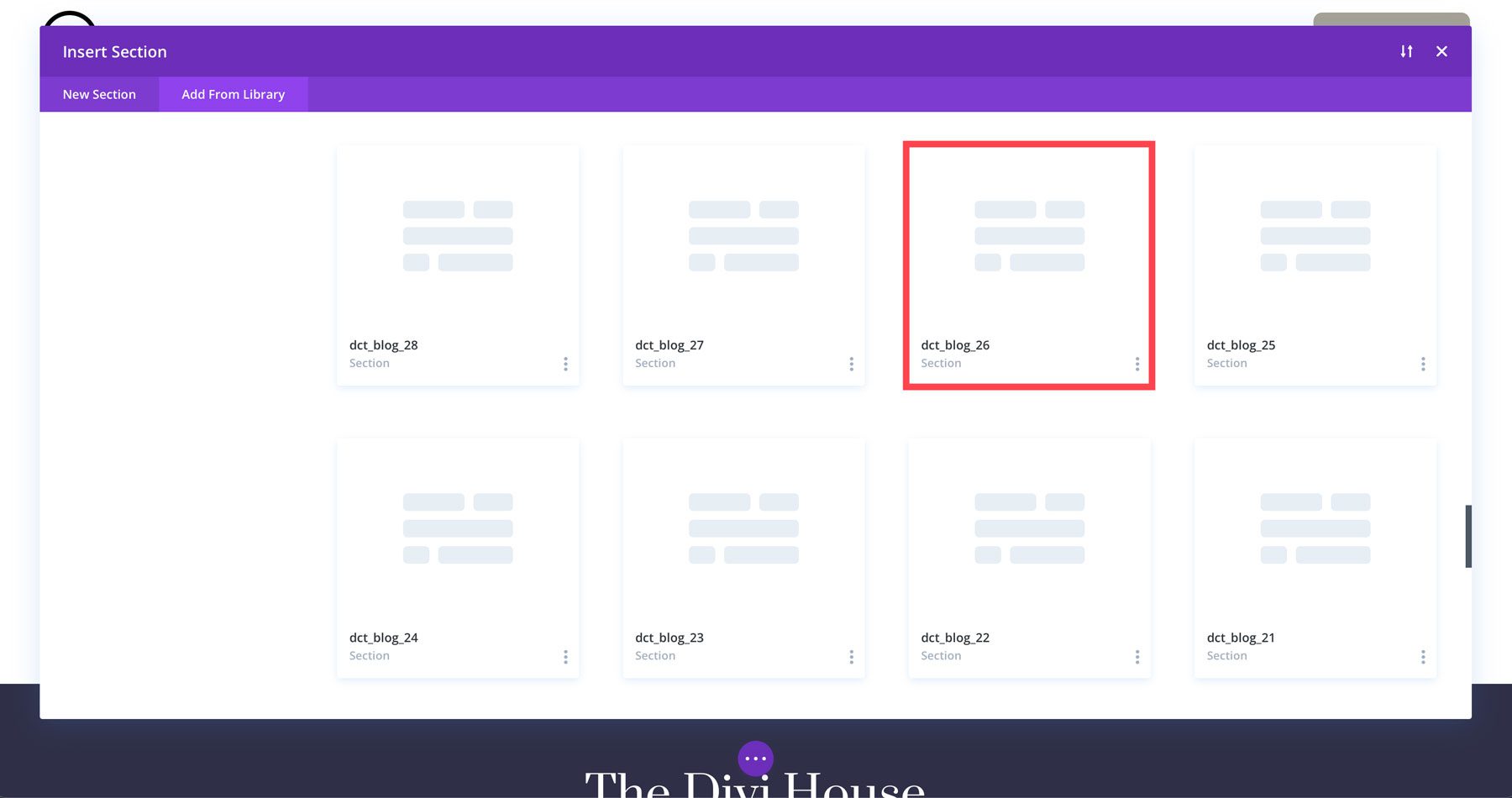
Successivamente, aggiungeremo un layout dal pacchetto moduli blog Divi per visualizzare i post rimanenti del blog. Aggiungi una nuova riga sotto la sezione dell'eroe per aggiungere un layout predefinito dal pacchetto. Successivamente, fai clic sulla scheda Aggiungi dalla libreria .

Quando viene visualizzata la finestra di dialogo, fare clic su un layout dal pacchetto. Selezioneremo lo stile 26 .

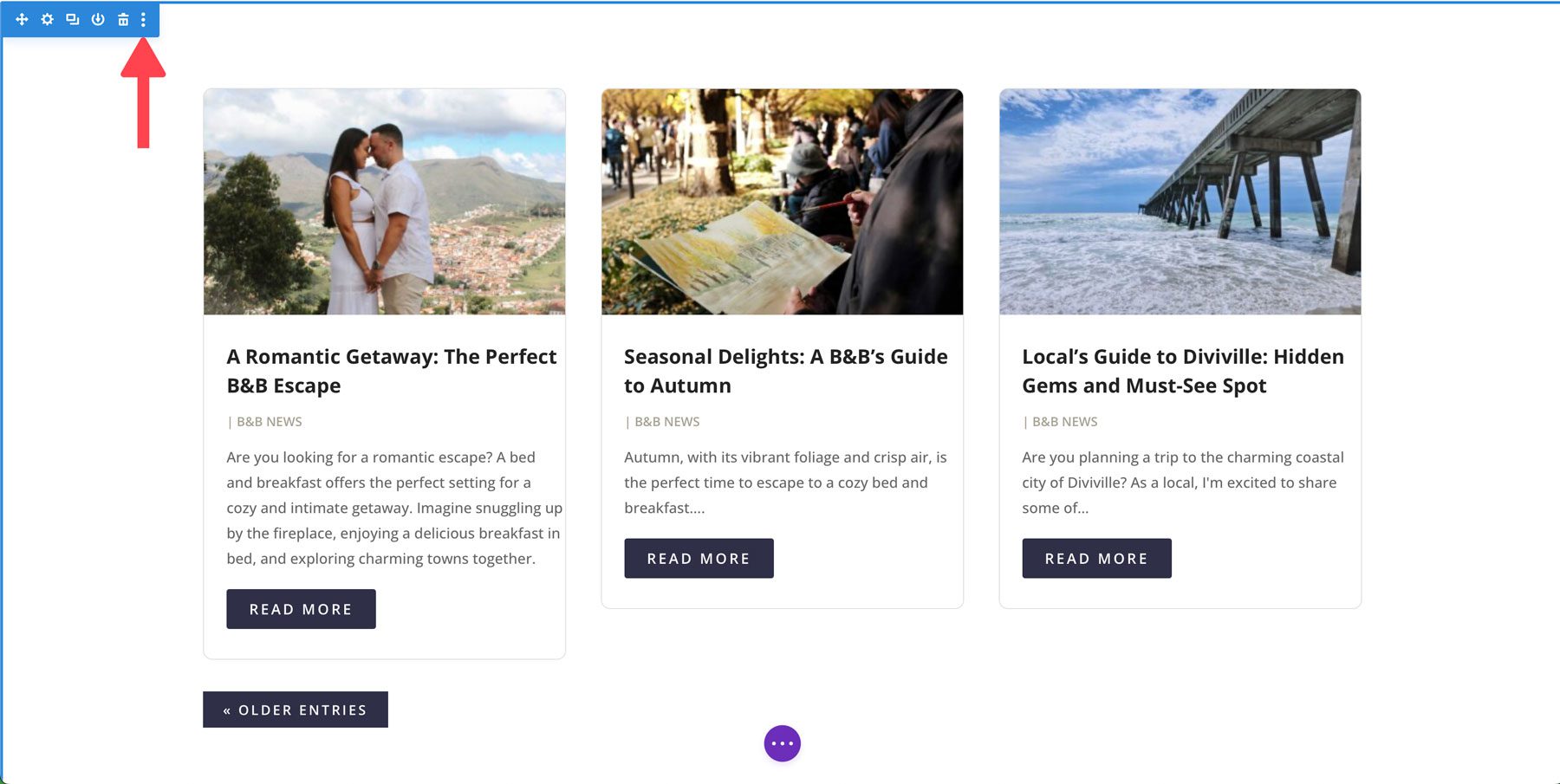
Una volta caricato il layout, puoi modificarlo direttamente nel Visual Builder in base alle tue preferenze.

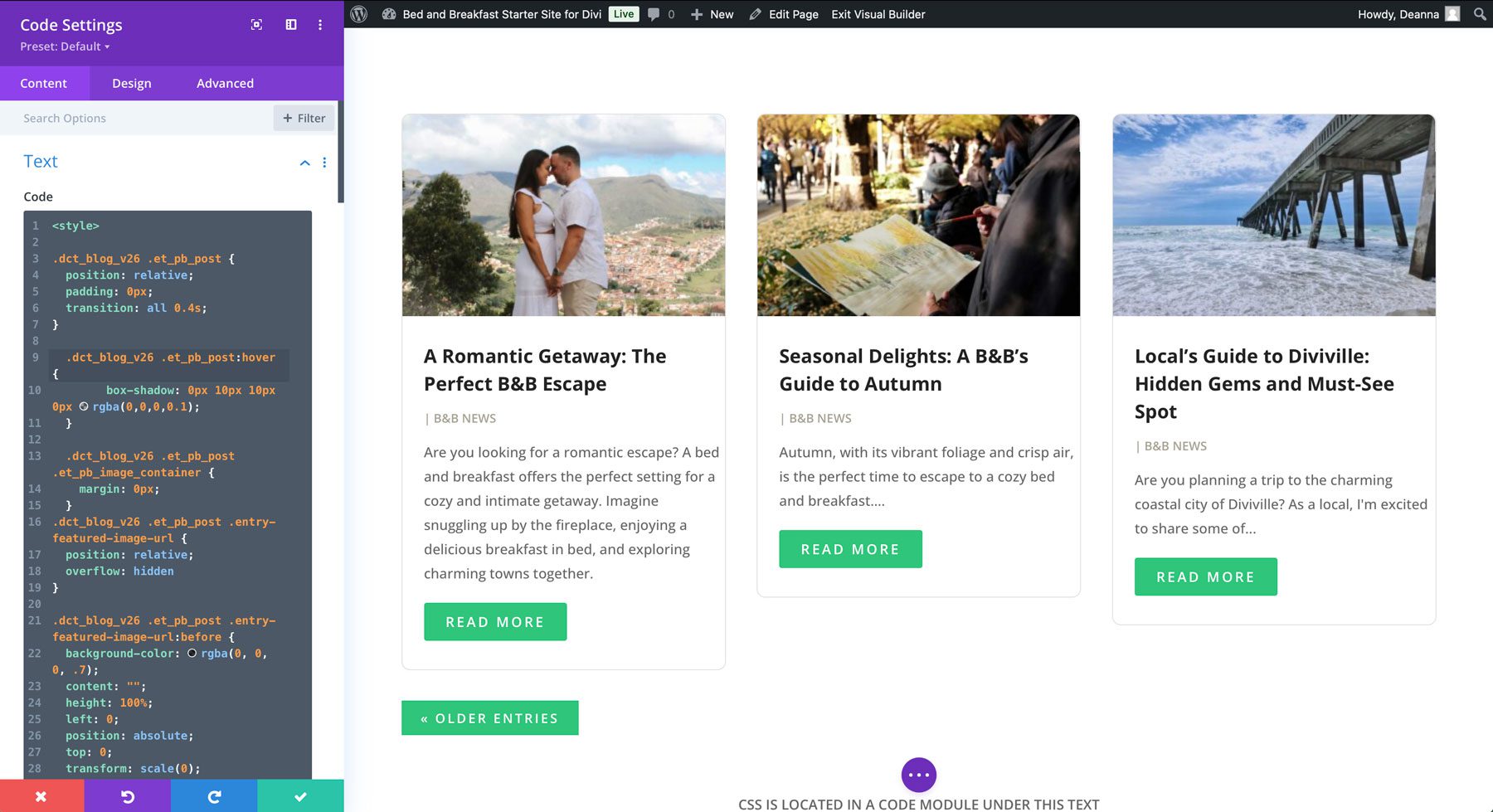
Sono presenti due moduli di codice: uno per JavaScript e uno per CSS. Il modulo del codice CSS può essere modificato per adattarlo al tuo marchio, inclusi i colori dei pulsanti e dello sfondo, le animazioni e altro ancora.

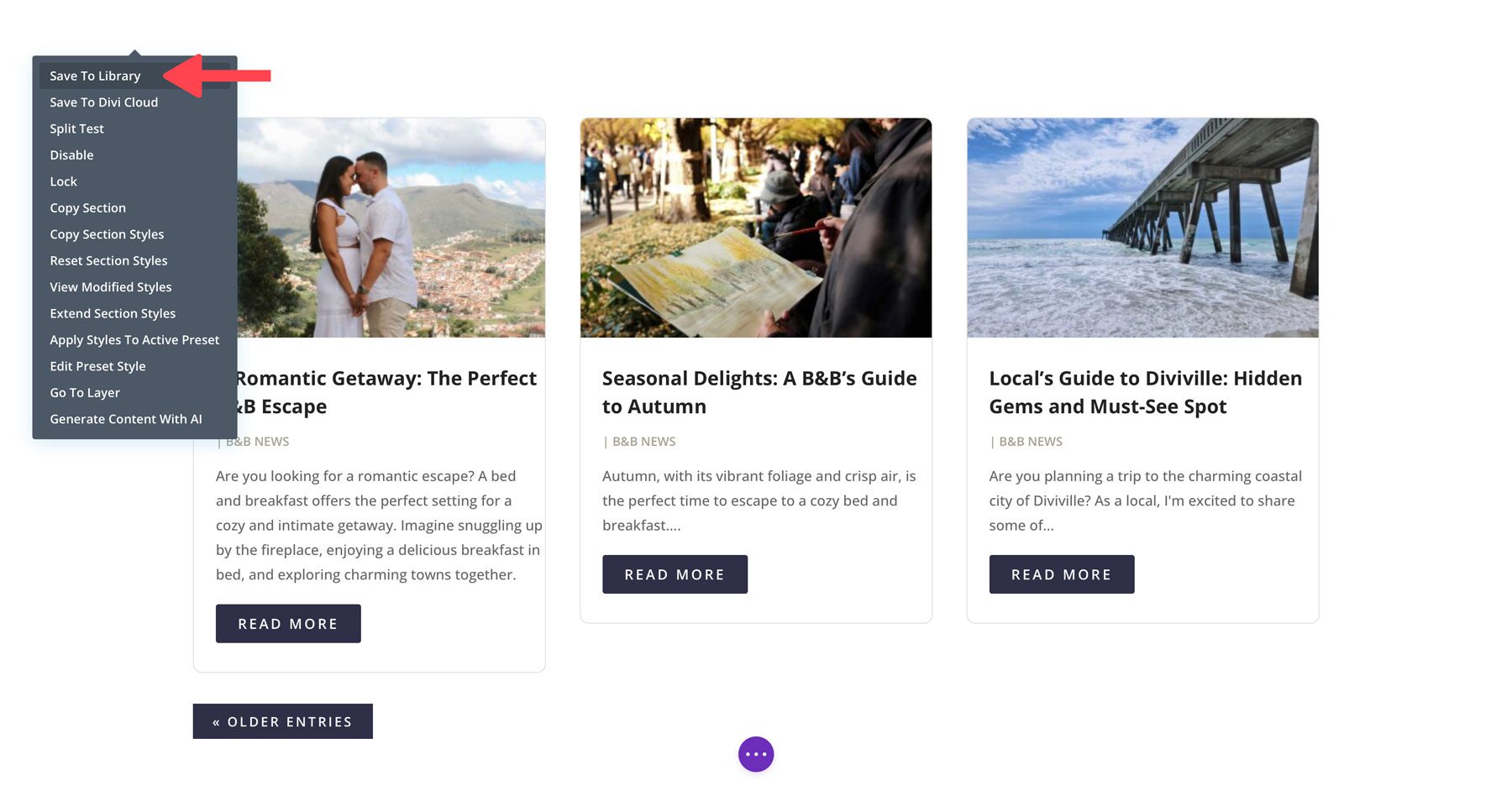
Prima di uscire da Visual Builder, dobbiamo salvare la sezione aggiornata nella nostra Libreria Divi. Questo ci aiuterà a creare un modello di archivio nel passaggio successivo. Per salvare la sezione, passa il mouse sopra per visualizzare le impostazioni. Fare clic sul menu con i puntini di sospensione nell'angolo in alto a destra della sezione.

Successivamente, fai clic su Salva nella libreria .

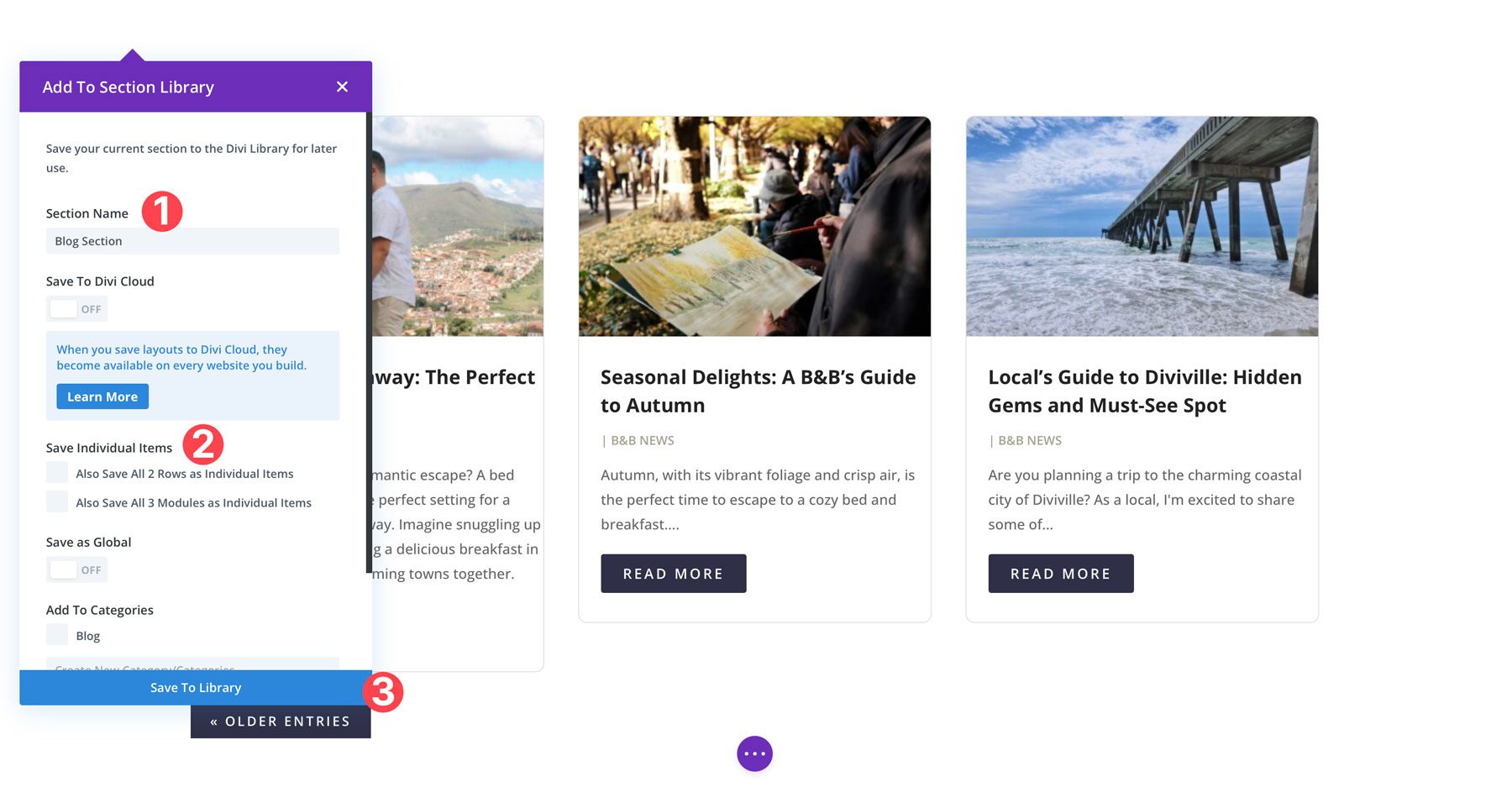
Assegna al layout un nome riconoscibile, scegli le opzioni appropriate e fai clic su Salva nella libreria .

Dopo aver apportato le modifiche, puoi salvare la pagina per visualizzare la nuova pagina del blog.
Passaggio 5: crea una pagina di archivio blog con gli extra del blog Divi
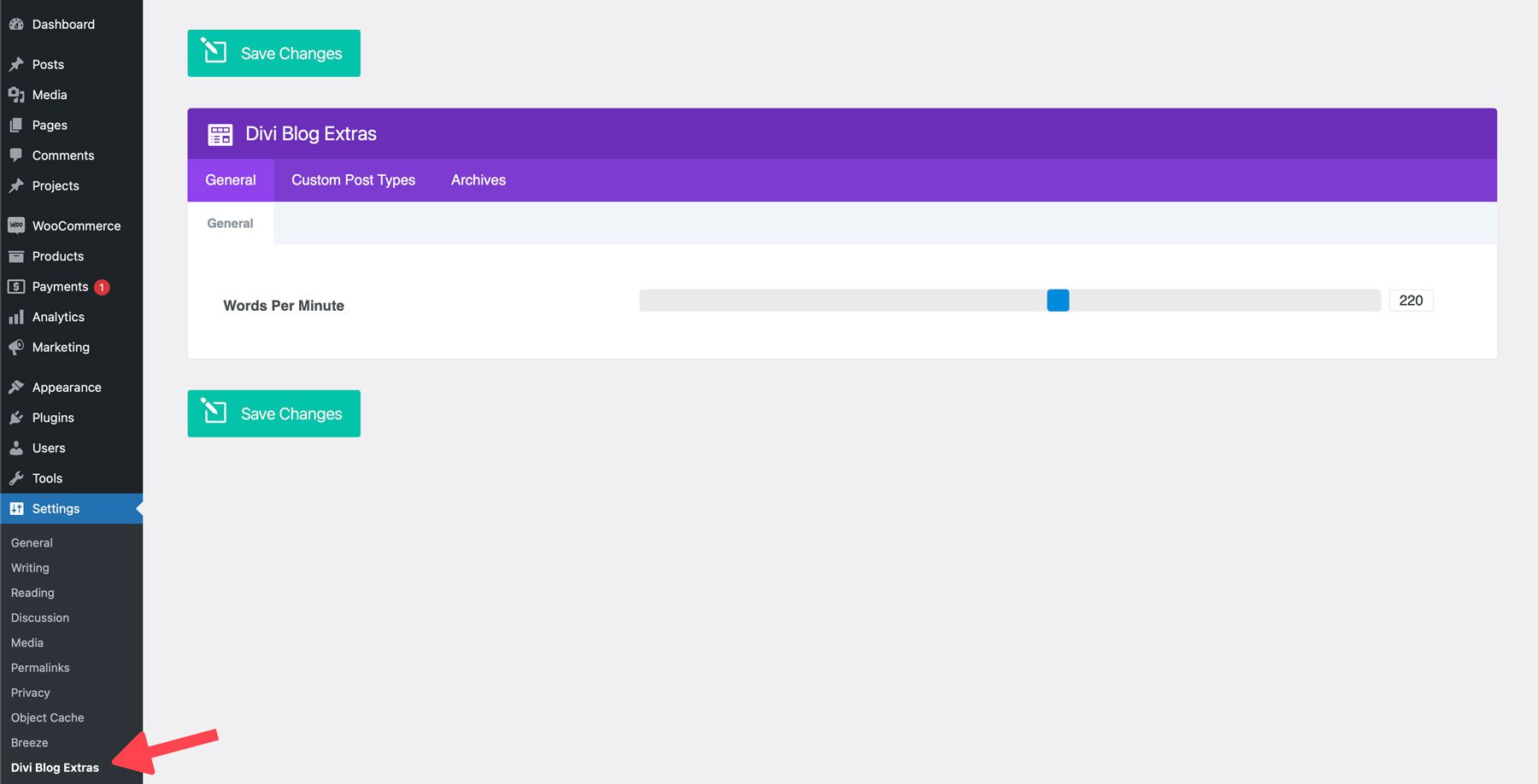
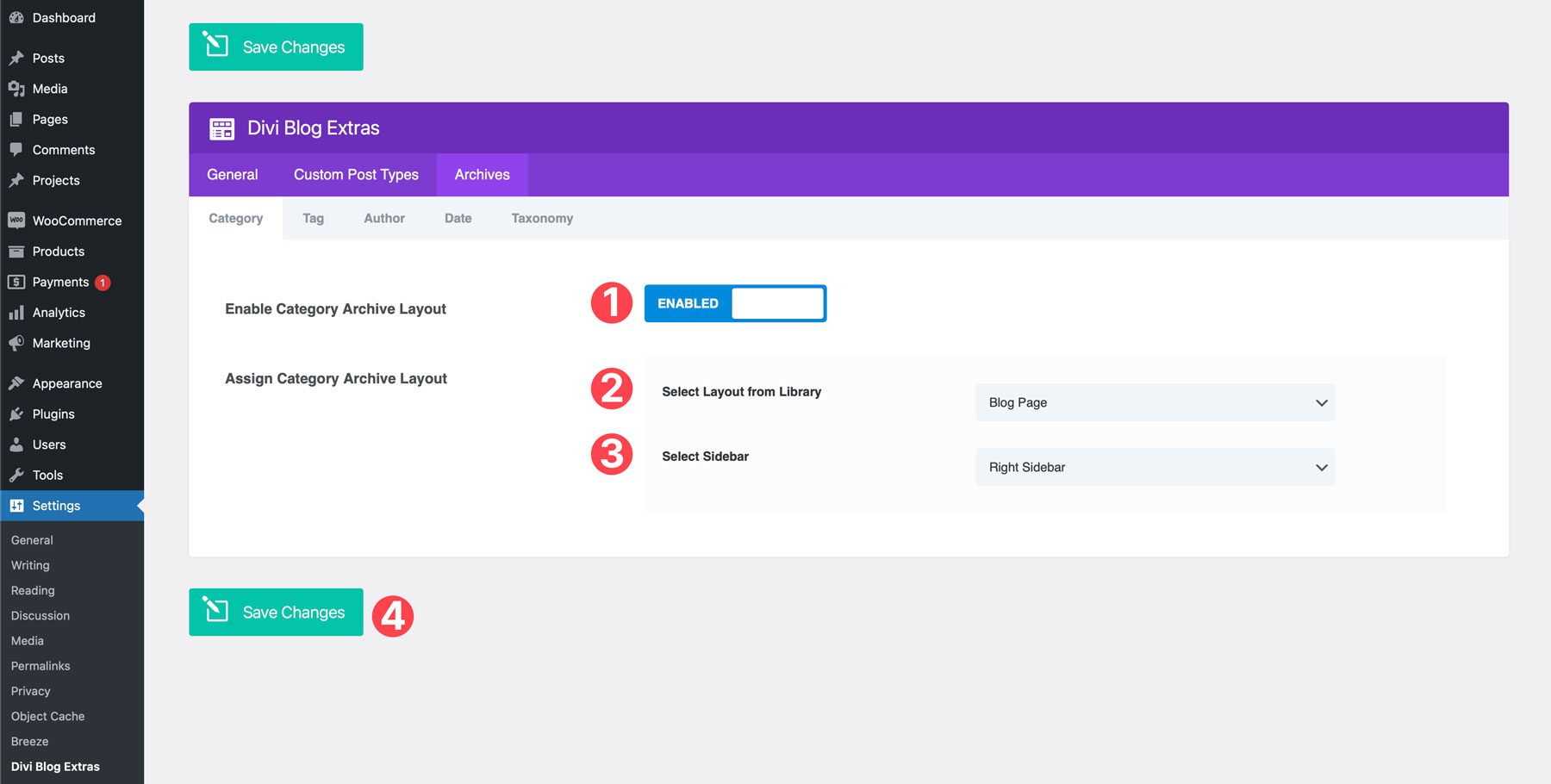
Ora che abbiamo definito lo stile della nostra pagina principale del blog, il passaggio successivo è creare una pagina di archivio per i risultati di ricerca. A tale scopo incorporeremo il plug-in Divi Blog Extras . Dovremo abilitare alcune impostazioni per creare la nostra pagina di archivio, quindi iniziamo accedendo a Impostazioni e extra blog Divi .

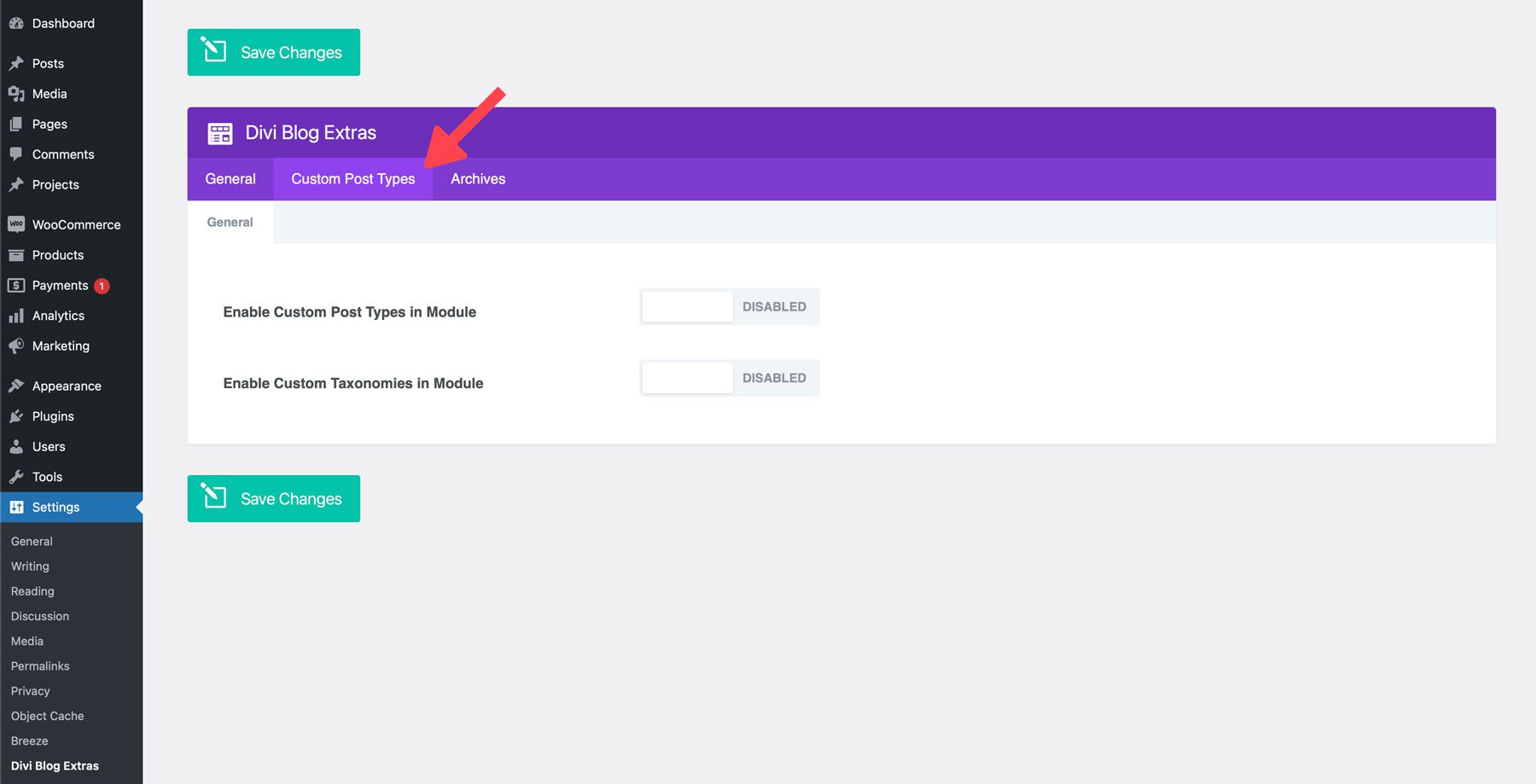
Nella pagina delle impostazioni, fai clic sulla scheda Tipi di post personalizzati. Qui puoi abilitare tipi di post personalizzati e tassonomie personalizzate nei moduli. Ciò ti consente di aggiungere tipi di post personalizzati al Modulo Blog Divi per mostrare contenuti diversi dai post del blog. Ciò può essere utile per tutti i tipi di siti Web, inclusi siti immobiliari, portfolio e siti di e-commerce.

Puoi abilitare vari layout per categorie, tag, pagine dell'autore, date e tassonomie nella scheda Archivi. Fai clic per consentire l'attivazione/disattivazione di ciascuna scheda o delle schede in cui desideri utilizzare un layout personalizzato. Ad esempio, quando abiliti il layout dell'archivio delle categorie, ti verrà richiesto di selezionare un layout della Libreria Divi con almeno un modulo Divi Blog Extras. Poiché abbiamo creato una pagina blog con un modulo Divi Blog Extras, utilizzeremo quello per il nostro modello di archivio. Scegli se utilizzare una barra laterale o un layout a larghezza intera e fai clic su Salva modifiche per continuare.

Una volta abilitato, Divi Blog Extras rinnoverà la pagina della tua categoria con un aspetto più snello.
Passaggio 6: aggiungi un sommario ai post del tuo blog
Un altro modo per potenziare il tuo blog è aggiungere un sommario ai post del tuo blog. Un sommario semplifica la navigazione dei contenuti di lunga durata, aiutando i tuoi visitatori a trovare ciò che desiderano. Il modo più semplice per ottenere questo risultato è aggiungere un sommario al modello Theme Builder del tuo post sul blog.
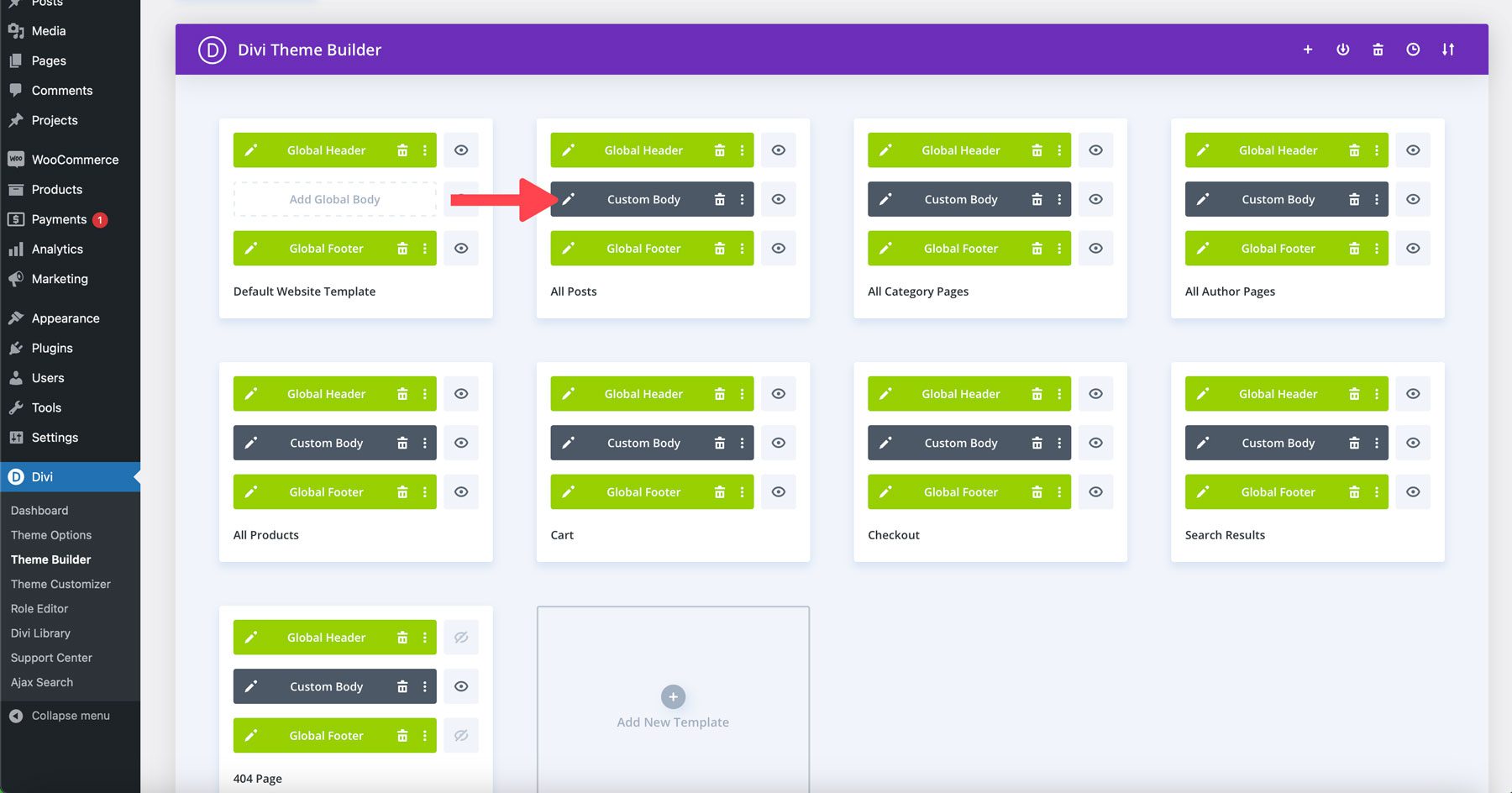
Inizia accedendo a Divi > Theme Builder . Qui troverai tutti i modelli associati al tuo sito web. La maggior parte dei siti Web Divi esistenti avrà già un modello di post sul blog, quindi tutto ciò che dovrai fare è modificarlo. In caso contrario, puoi crearne facilmente uno utilizzando una combinazione di moduli Divi. Per questo post presupponiamo che tu sappia già come creare un modello o che ne abbia già uno.
Una volta nel Theme Builder, individua il modello associato ai post del tuo blog. Fai clic sulla sezione del corpo personalizzato per modificarla.

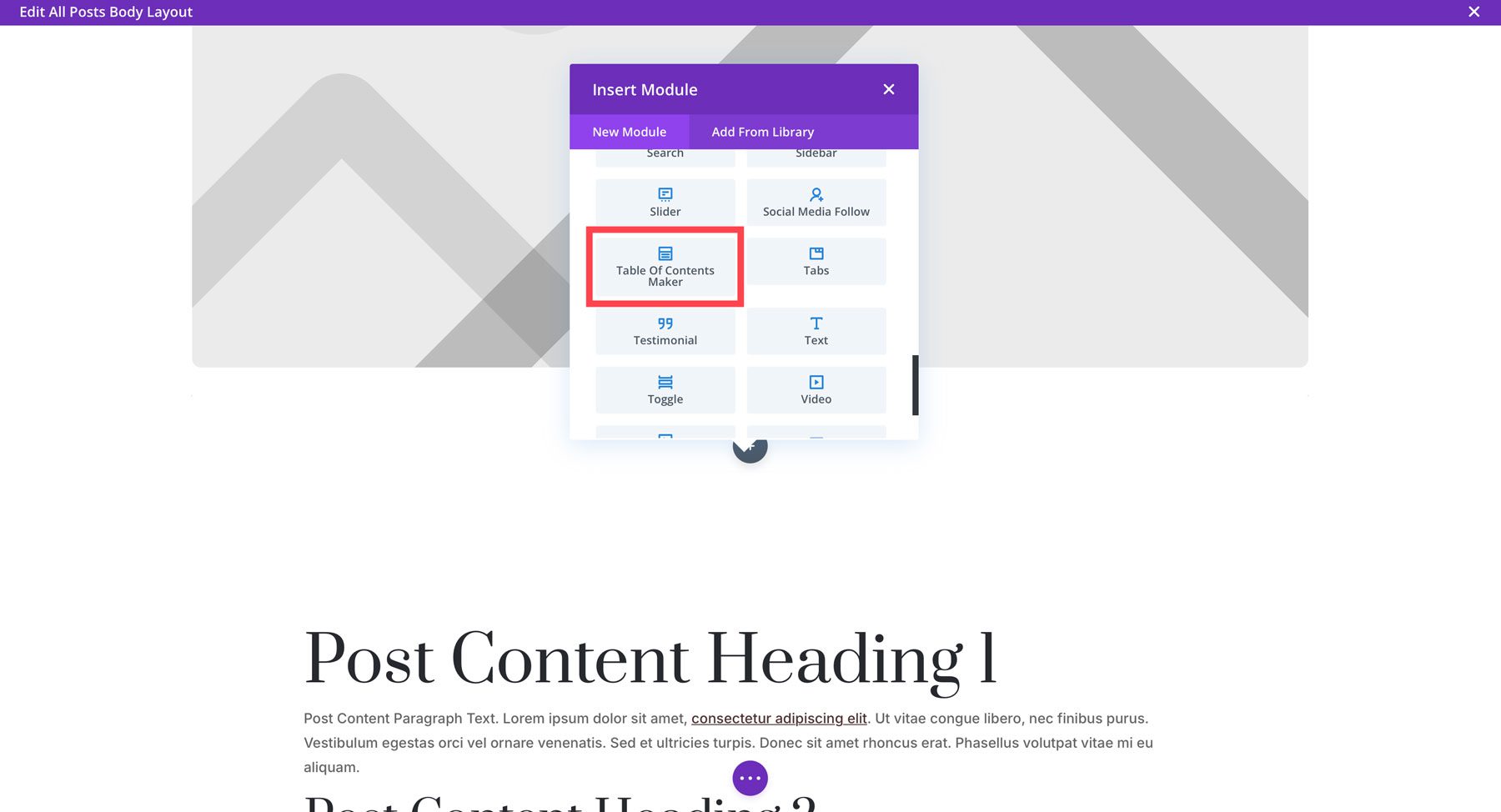
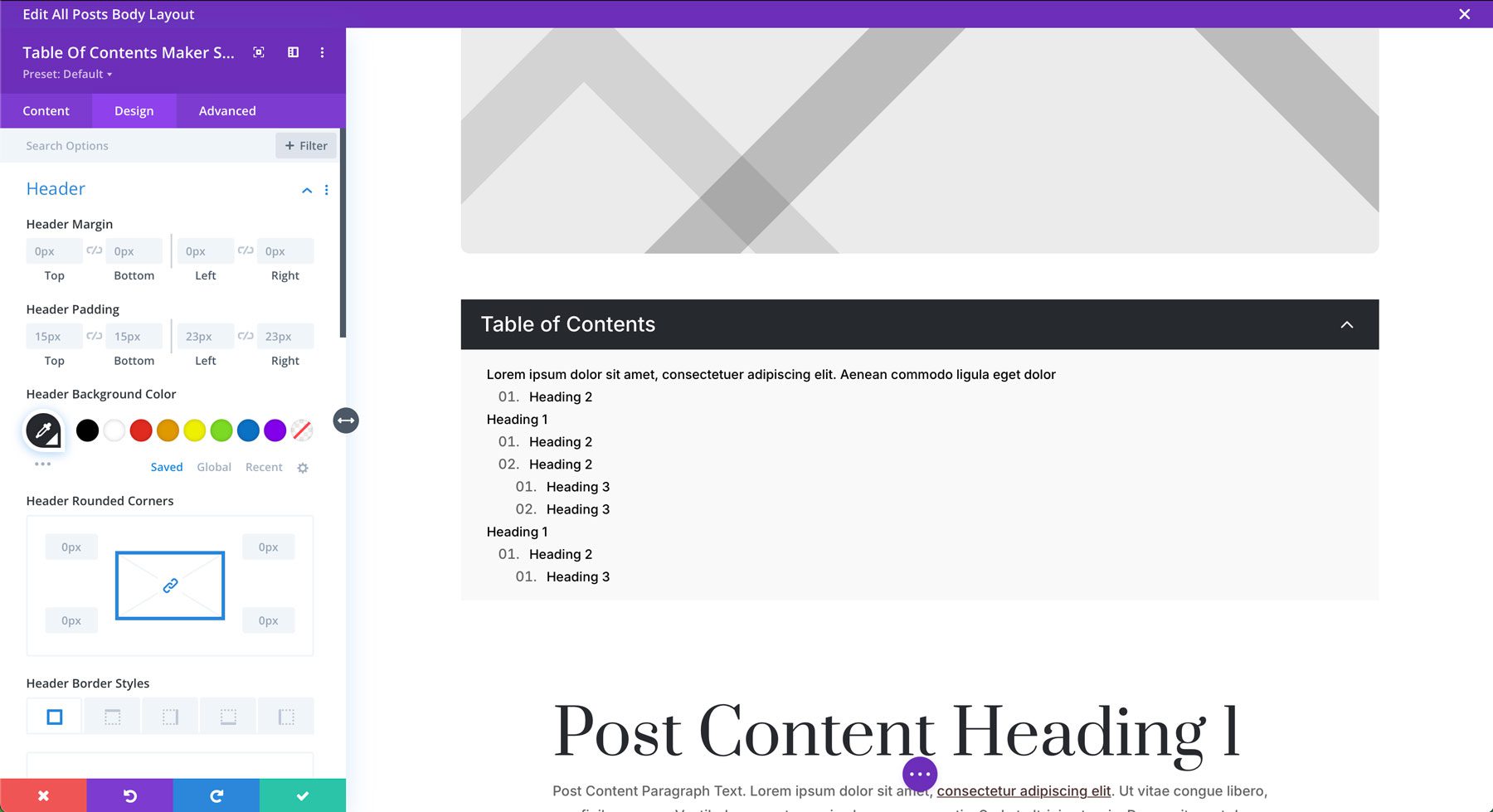
Fai clic per aggiungere una nuova riga sotto l'immagine in primo piano. Individua il modulo Table Of Contents Maker e fai clic per aggiungerlo al modello.

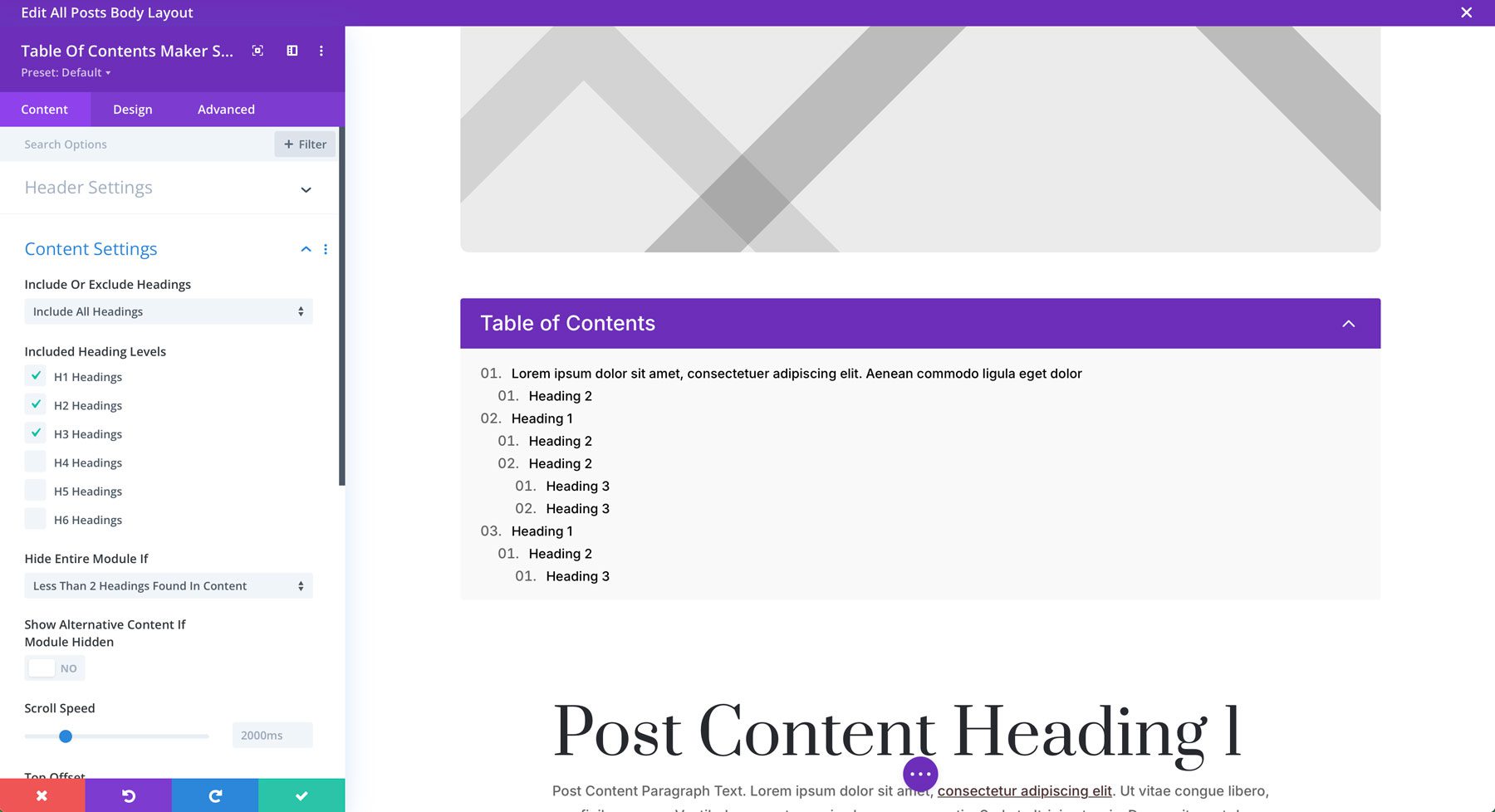
Successivamente, configurerai le impostazioni del contenuto. Puoi mostrare o nascondere l'intestazione, includere tutte le intestazioni o scegliere livelli di intestazione specifici, aggiungere evidenziazioni del testo delle parole chiave, regolare la velocità di scorrimento e altro ancora.

Nella scheda Progettazione, puoi definire lo stile dell'intestazione del modulo, del testo del titolo, delle icone, dell'evidenziazione delle parole chiave (se abilitate) e altro ancora.

Una volta impostate le impostazioni, salva il modello e visualizza l'anteprima di uno dei tuoi post per vedere come appare!
Passaggio 7: configurare DiviSwift Ajax Search
L'ultimo passaggio è la configurazione delle opzioni di ricerca per l'estensione DiviSwift Ajax Search. Per impostazione predefinita, DiviSwift Ajax Search si integra con il modulo Divi Search standard e la funzionalità di ricerca all'interno dell'intestazione principale del tuo sito. Sia che utilizzi l'intestazione standard o crei un modello di intestazione globale, la funzionalità dell'estensione è già integrata. L'unica cosa che devi fare è modellarla in modo che corrisponda al tuo sito esistente.
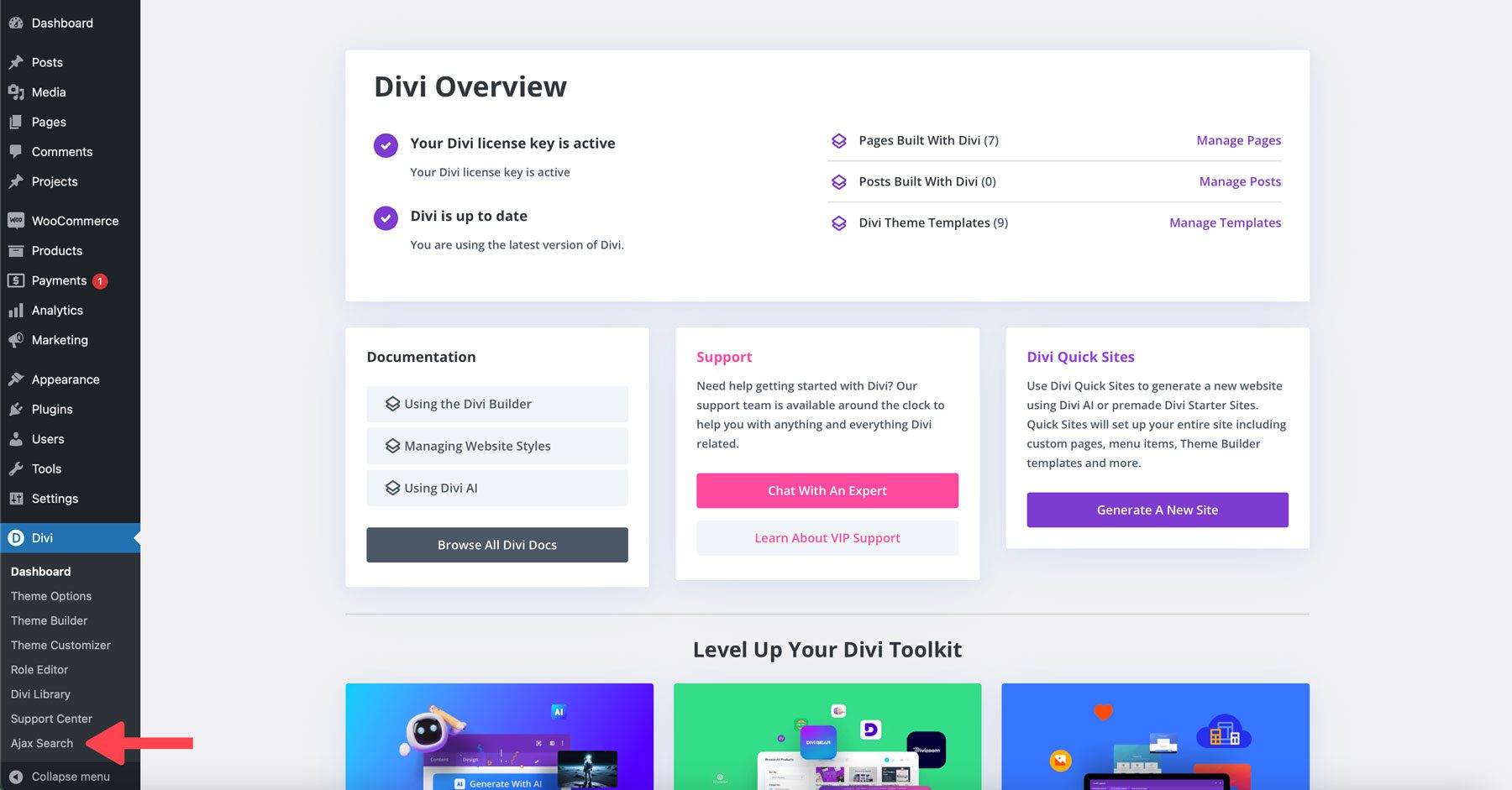
Per configurarne le impostazioni, vai su Divi > Ajax Search nella dashboard di WordPress.

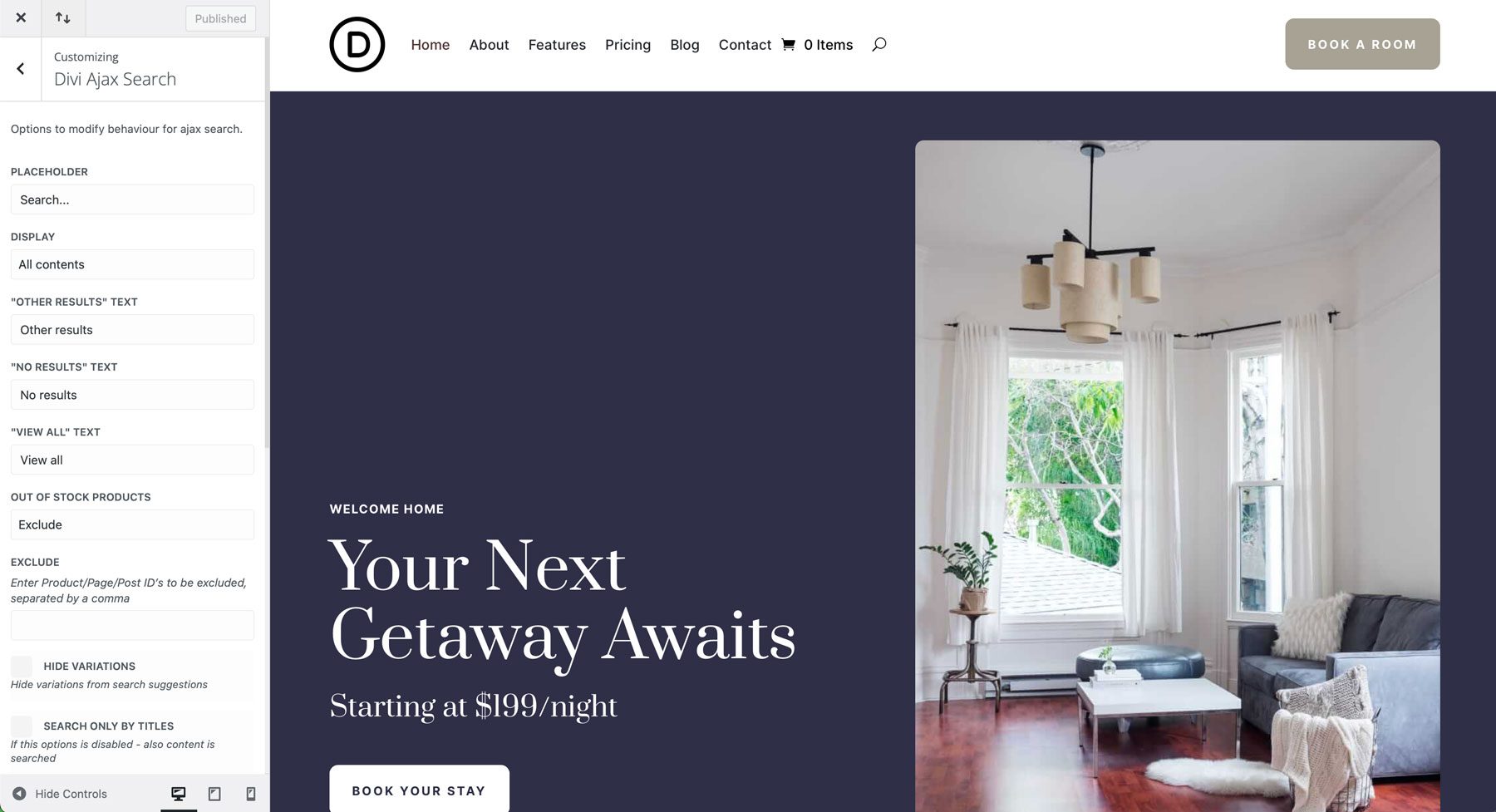
Una volta cliccato, verrà avviato il personalizzatore del tema Divi per rivelare le impostazioni dell'estensione. Qui puoi personalizzare il testo della ricerca, scegliere i contenuti da visualizzare e personalizzare il testo degli altri risultati. Puoi anche configurare opzioni per prodotti esauriti, escludere pagine specifiche dai risultati di ricerca o nascondere varianti di prodotto.

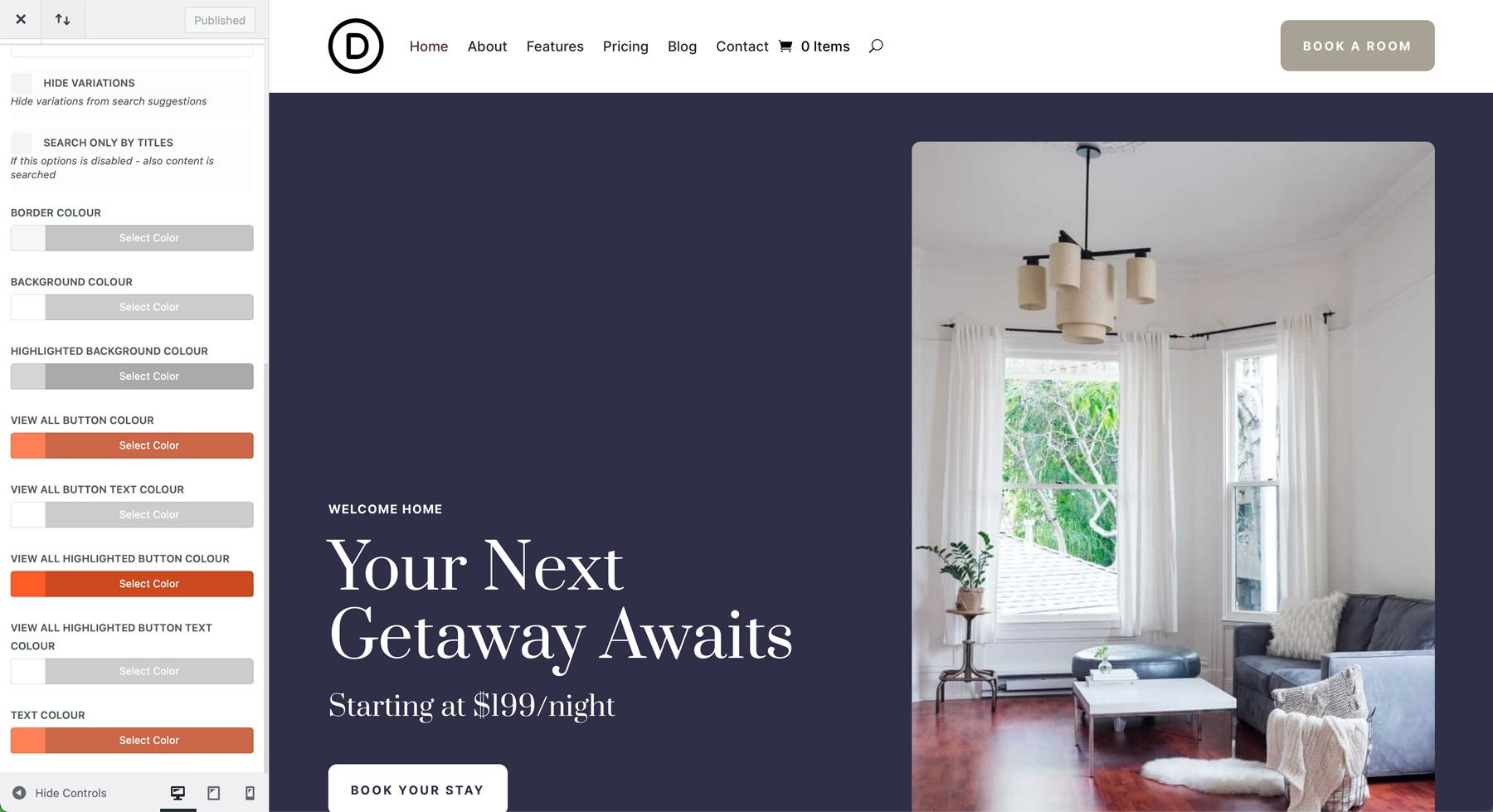
DiviSwift ti consente inoltre di personalizzare il bordo, lo sfondo, i pulsanti e le evidenziazioni del modulo di ricerca.

Una volta apportate le modifiche desiderate, pubblicale. Quindi, puoi testare la funzionalità e apportare ulteriori modifiche secondo necessità.
Puoi apportare grandi modifiche per migliorare il tuo blog acquistando il pacchetto blog Cyber Monday. Anche se in questo post abbiamo utilizzato solo alcuni prodotti del pacchetto, è facile capire quanto sia vantaggioso. In pochi minuti, puoi aggiungere caratteristiche e funzionalità al tuo blog che renderanno più semplice per i visitatori trovare ciò che stanno cercando, migliorare l'aspetto dei post e delle pagine del tuo blog e aggiungere una tecnologia di ricerca intuitiva con piccolo sforzo.

Ottieni fantastiche offerte durante i nostri saldi del Cyber Monday

Il Cyber Monday è arrivato! Approfitta dei nostri maggiori sconti dell'anno su Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP e Divi Marketplace. Approfitta di queste offerte esclusive disponibili solo per un periodo limitato!
- Ottieni Divi Pro con uno sconto del 73% : la nostra migliore offerta per il Cyber Monday! Con Divi Pro, goditi ulteriori sconti su tutti i servizi, oltre alla suite Divi completa: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams e un credito Divi Marketplace di $ 50. Acquista un abbonamento a vita per l'accesso continuo alla creazione di siti Web, inclusi aggiornamenti futuri come Divi 5.
- Riconfeziona i tuoi abbonamenti con uno sconto fino al 73% : gli abbonati esistenti possono anche risparmiare molto riacquistando gli abbonamenti nel nuovo pacchetto Divi Pro. Paga meno, ottieni più funzionalità e migliora il tuo toolkit.
- Ottieni Divi AI con uno sconto del 68% : Divi AI è il tuo assistente AI personale per la creazione di siti Web. Può generare contenuti, codice personalizzato, immagini e altro in pochi secondi, integrati direttamente in Divi per creare siti Web senza sforzo.
- Ottieni Divi Cloud con uno sconto del 44% : Divi Cloud è come Dropbox per Divi. Salva elementi dalla tua libreria Divi e accedi immediatamente ai tuoi progetti.
- Ottieni Divi Teams con uno sconto del 44% : Divi Teams consente una collaborazione perfetta con colleghi e clienti, offrendo accesso condiviso a Divi con ruoli e autorizzazioni gestiti.
- Ottieni Divi VIP con uno sconto del 44% : Divi VIP offre supporto premium 24 ore su 24, 7 giorni su 7 con tempi di risposta di 30 minuti e uno sconto del 10% nel Marketplace, oltre ai prezzi di vendita.
- Risparmia il 70% sui pacchetti esclusivi del Marketplace Divi : ottieni un valore incredibile sui pacchetti del Marketplace Divi a una frazione del costo. Questi pacchetti sono perfetti per potenziare i tuoi progetti con strumenti premium!
Il nostro abbonamento annuale costa normalmente $ 89, con una licenza a vita per $ 249. Durante i saldi del Cyber Monday, pagherai solo $ 179 (all'anno) per Divi e tutti i suoi prodotti. È un affare rispetto ai concorrenti che fanno pagare centinaia di più. Divi ti dà pieno accesso ai nostri strumenti e servizi, incluso il prossimo Divi 5.
Portami alla vendita
Sconto del 70% sul pacchetto blog
Se il tuo blog Divi sembra un po' stantio o non ha l'attrattiva visiva per coinvolgere il tuo pubblico, allora i saldi Divi Cyber Monday offrono l'opportunità perfetta per dare nuova vita al tuo blog. Con uno sconto del 70% sul pacchetto blog Cyber Monday, otterrai tutti gli strumenti di cui hai bisogno per creare un bellissimo blog a un prezzo incredibile. Puoi migliorare il design, la funzionalità e l'esperienza utente del tuo blog con un'ampia raccolta di layout, estensioni e temi secondari. Dalla visualizzazione delle griglie dei prodotti all'incorporazione di pulsanti di social media, feed di Instagram e persino una funzione di ricerca Ajax, il pacchetto Blog ti aiuta a creare blog indimenticabili per catturare l'attenzione dei tuoi lettori.
Non lasciarti sfuggire questa incredibile opportunità. Vai ai saldi del Cyber Monday e prendi il pacchetto blog a un prezzo vantaggioso!
Ottieni il pacchetto blog Cyber Monday
