Come rivelare un'immagine di sfondo al passaggio del mouse nel modulo Divi Fullwidth Header
Pubblicato: 2023-02-08Il modulo di intestazione a larghezza intera di Divi ha molte funzionalità che aggiungono interessanti elementi di design a qualsiasi sito Web Divi. Un esempio è la capacità di rivelare un'immagine di sfondo quando l'utente passa sopra il modulo. Ciò aggiunge un ulteriore livello di dettaglio che la maggior parte degli utenti non si aspetterebbe. Questo è facile da fare con Divi.
In questo post, vedremo come rivelare un'immagine di sfondo al passaggio del mouse nel modulo Divi Fullwidth Header. Creeremo anche un'intestazione a larghezza intera da zero basata su uno dei pacchetti di layout gratuiti di Divi.
Iniziamo.
Anteprima
Per prima cosa, vediamo un'anteprima di ciò che costruiremo in questo post. Poiché il passaggio del mouse non è un'opzione per i telefoni, ho incluso il design per i telefoni quando l'utente tocca lo sfondo.
Desktop senza passaggio del mouse

Desktop con il passaggio del mouse

Telefono senza passaggio del mouse

Telefono con tocco dello schermo

Costruisci l'intestazione a larghezza intera dell'immagine di sfondo al passaggio del mouse
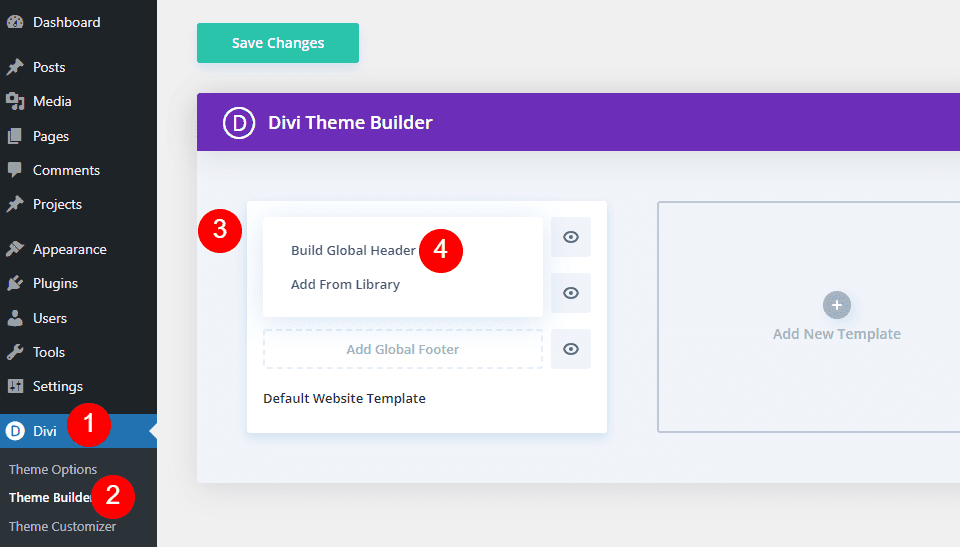
Per prima cosa, costruiamo l'intestazione fullwidth che useremo nell'esempio. Apri Divi Theme Builder e fai clic su Aggiungi intestazione globale per creare un nuovo modello. Scegli Crea un'intestazione globale per crearla da zero.

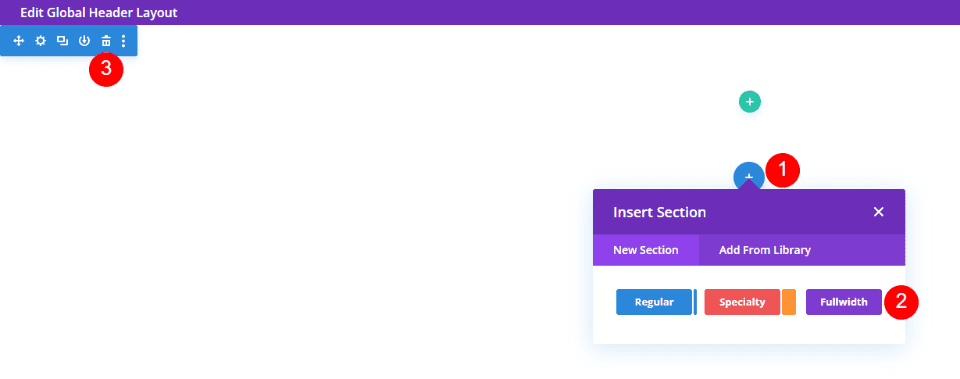
Successivamente, aggiungi una sezione a larghezza intera ed elimina la sezione normale.

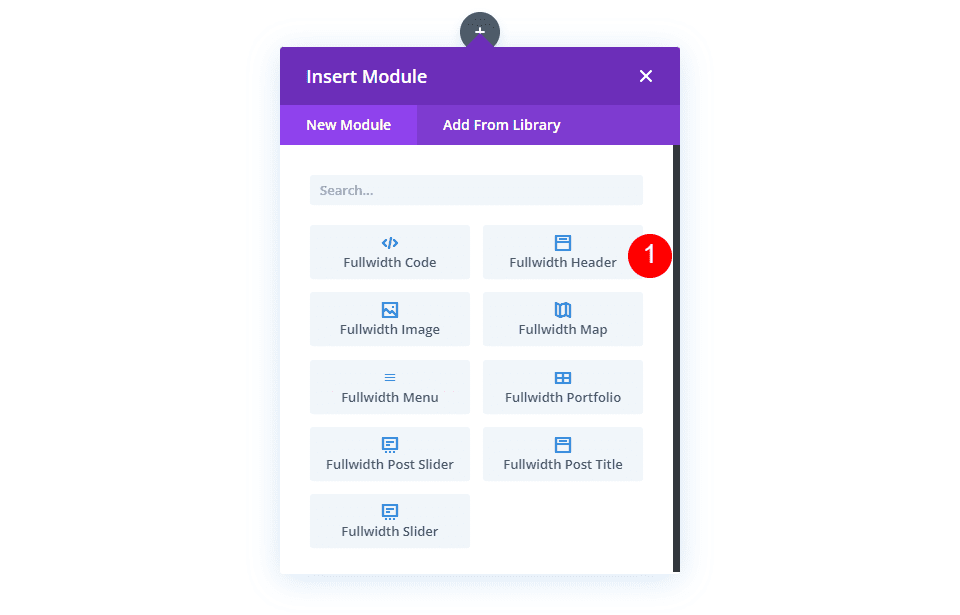
Infine, aggiungi un modulo di intestazione a larghezza intera alla tua nuova sezione.

Ora possiamo creare il nostro sfondo rivelato al passaggio del mouse e modellare il modulo. Per questo esempio, sto usando spunti di progettazione dalla sezione dell'eroe dalla pagina di destinazione dei servizi finanziari gratuita disponibile all'interno di Divi.
Crea l'immagine di sfondo al passaggio del mouse
Prima di dare uno stile al modulo, iniziamo con la creazione della funzione di rivelazione al passaggio del mouse per il modulo Fullwidth Header. Una volta visto come crearlo e come funziona, modelleremo il resto del modulo in modo che corrisponda al nostro esempio di anteprima.
Al passaggio del mouse rivela l'immagine di sfondo
Lo sfondo rivelato al passaggio del mouse ha due elementi. Il primo è il colore di sfondo che viene visualizzato normalmente. Potremmo anche usare un gradiente o un'immagine se lo volessimo. Il secondo è l'elemento che mostra quando l'utente passa sopra il modulo Fullwidth Header. Nel nostro caso, questa è un'immagine, ma potremmo usare altrettanto facilmente un colore di sfondo o una sfumatura.
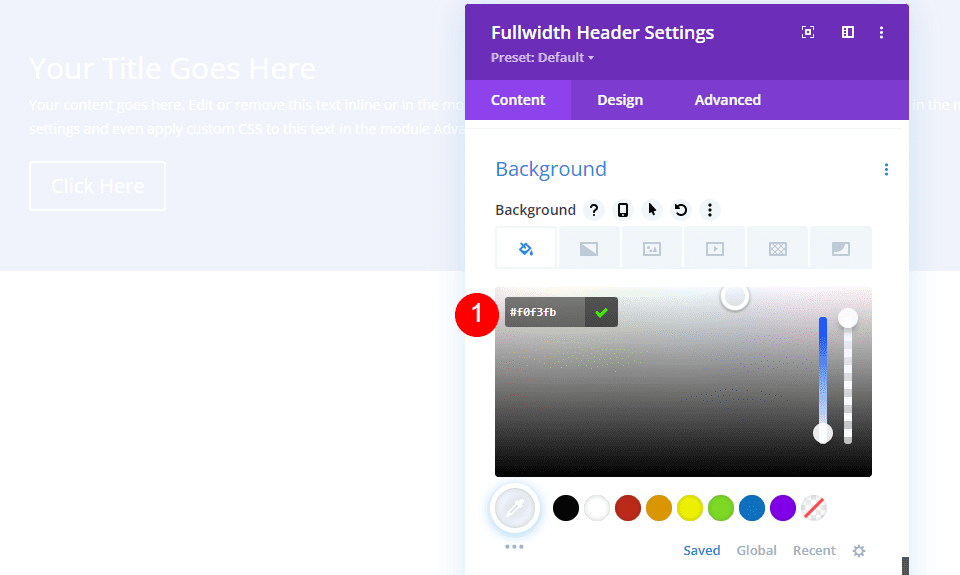
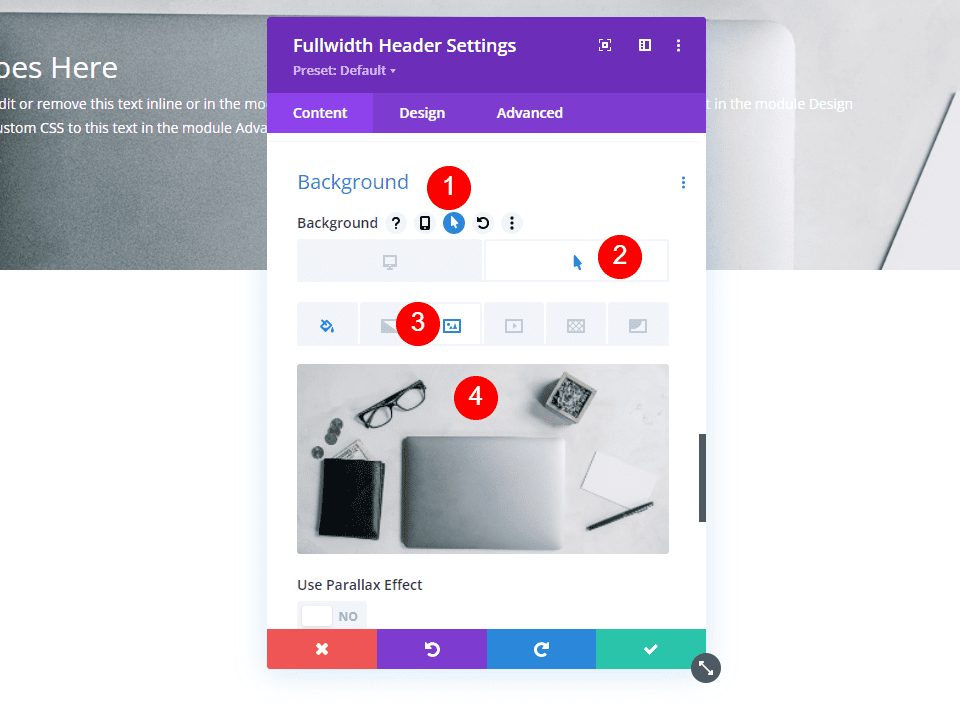
Innanzitutto, scorri verso il basso fino a Sfondo . Nella scheda Colore di sfondo, cambia il Colore in #f0f3fb.
- Colore di sfondo: #f0f3fb

Successivamente, seleziona l' icona Stato al passaggio del mouse . Questa è l'icona del cursore del mouse. Facendo clic su di esso si apre una serie di schede che ci consentono di scegliere tra le impostazioni dello stato normale e al passaggio del mouse. Selezionare la scheda Stato al passaggio del mouse per passare alle opzioni al passaggio del mouse. Quindi, scegli la scheda Immagine di sfondo e scegli la tua immagine di sfondo. Sto usando l'immagine di sfondo dal Financial Services Layout Pack chiamato financial-services-9.
- Hover State Immagine di sfondo: financial-services-9

Ora abbiamo un'immagine che rivelerà quando l'utente passa con il mouse sopra il modulo Fullwidth Header. Tutte le opzioni dello stato al passaggio del mouse funzionano in questo modo.
Modella il modulo di intestazione a larghezza intera dell'immagine di sfondo al passaggio del mouse
Ora che abbiamo posizionato la nostra immagine di sfondo al passaggio del mouse, modelliamo il resto del modulo.
Passa il mouse sul contenuto dell'immagine di sfondo
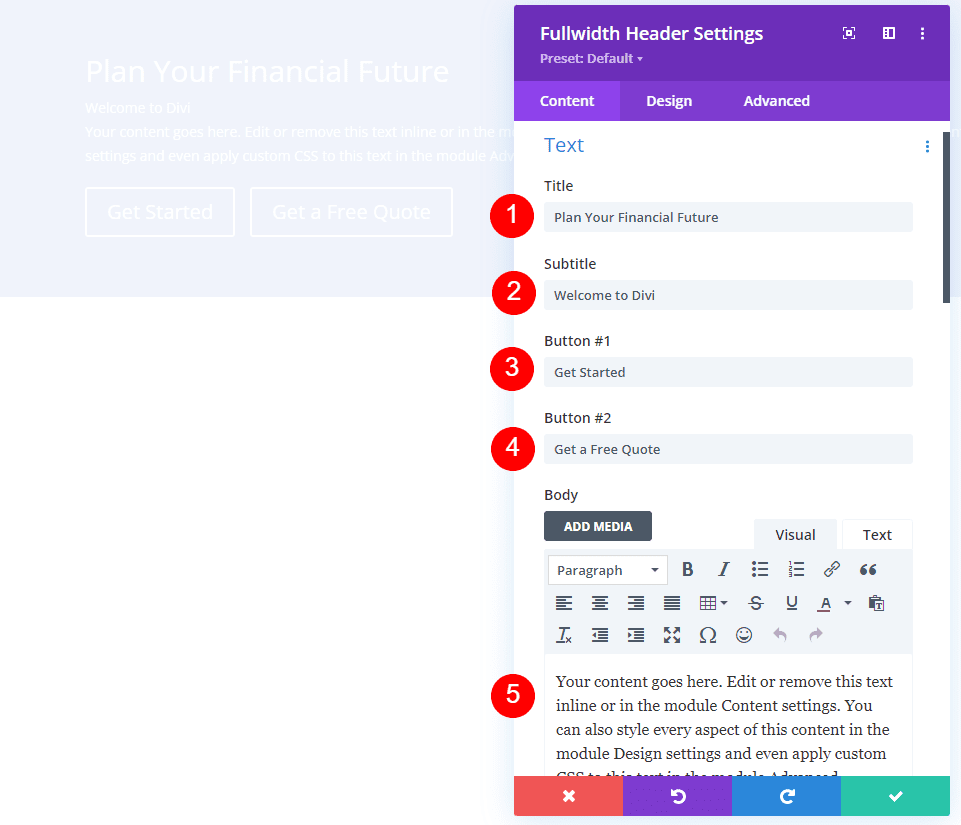
Iniziamo con il contenuto dei campi, del corpo e dei pulsanti. Aggiungi il titolo, il sottotitolo, il pulsante uno, il pulsante due e il contenuto del corpo.
- Titolo: Pianifica il tuo futuro finanziario
- Sottotitolo: Benvenuto in Divi
- Pulsante uno: Inizia
- Pulsante due: ottieni un preventivo gratuito
- Contenuto del corpo: il tuo contenuto

Layout dell'immagine di sfondo al passaggio del mouse
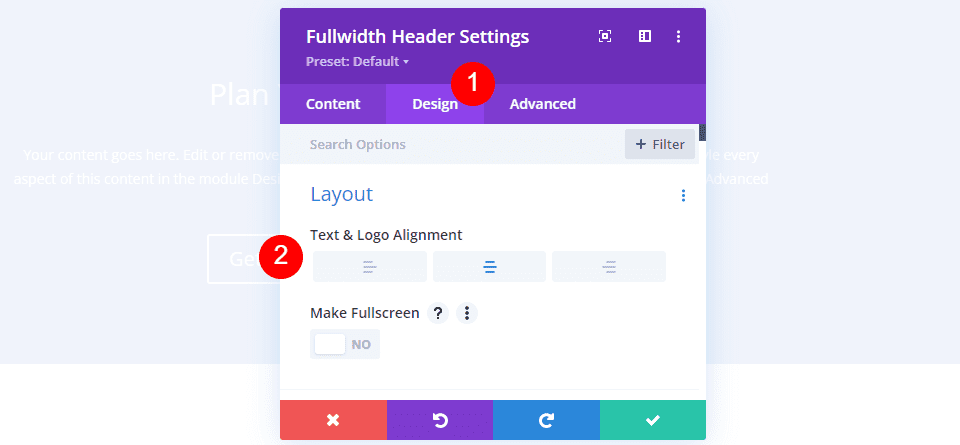
Successivamente, seleziona la scheda Progettazione . Cambia l' allineamento del logo e del testo in Centrato.
- Allineamento logo e testo: centrato

Icona di scorrimento dell'immagine di sfondo al passaggio del mouse
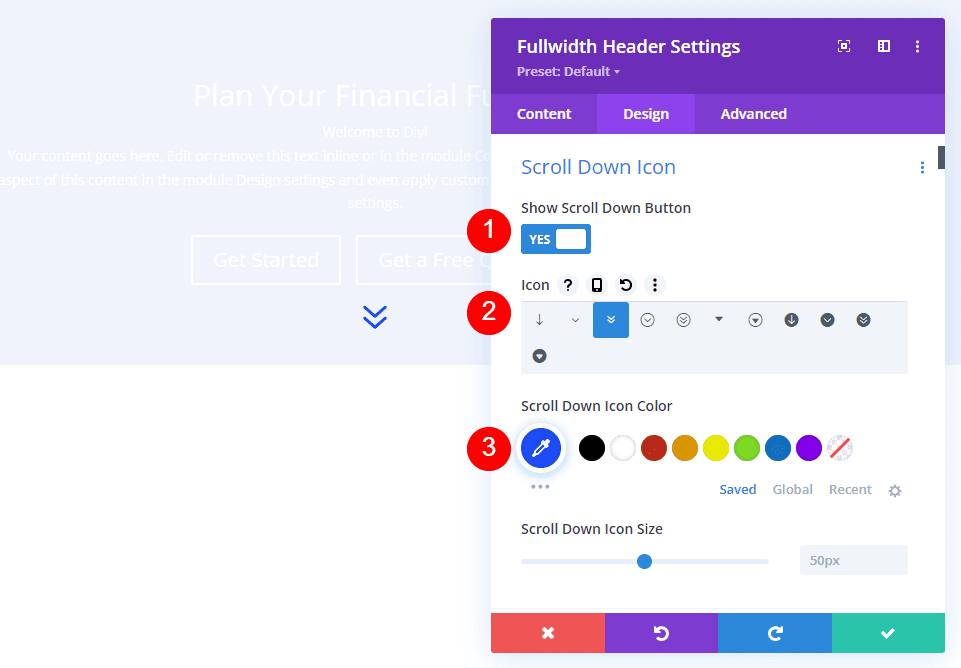
Seleziona Mostra pulsante di scorrimento verso il basso . Seleziona la terza icona e cambia il Colore in #1d4eff. Lascia la dimensione all'impostazione predefinita.
- Mostra pulsante di scorrimento verso il basso: sì
- Icona: 3a
- Colore: #1d4eff

Testo del titolo dell'immagine di sfondo al passaggio del mouse
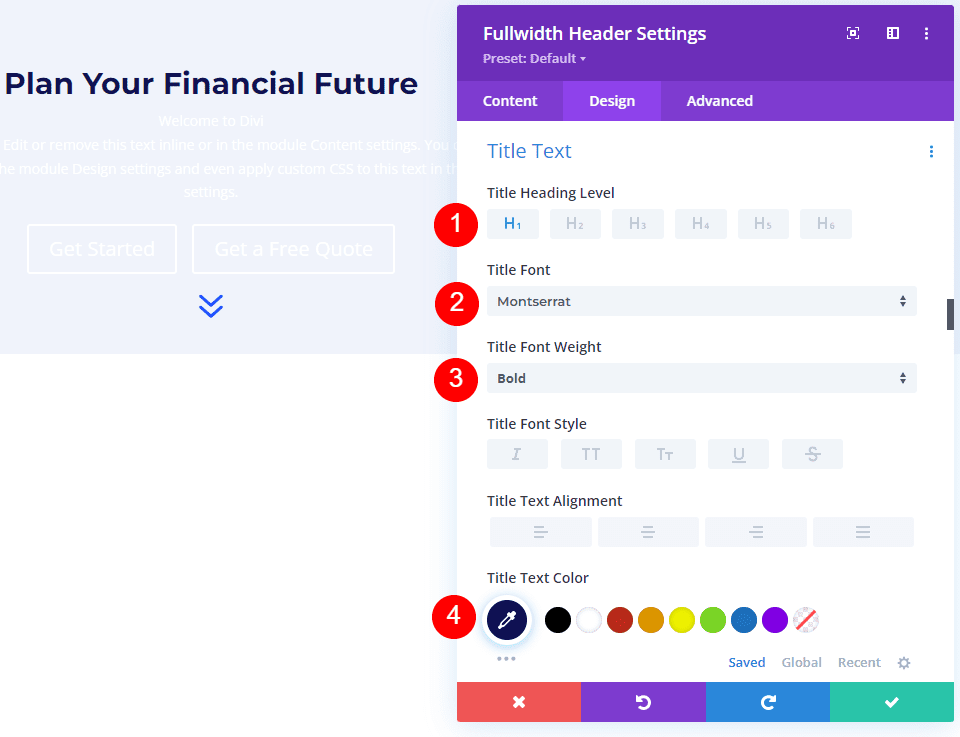
Successivamente, scorri verso il basso fino a Testo del titolo . Selezionare H1 per il livello di intestazione. Scegli Montserrat per il carattere, imposta il peso in grassetto e cambia il colore in # 0f1154.
- Livello di intestazione: H1
- Fonte: Montserrat
- Peso: grassetto
- Colore: #0f1154

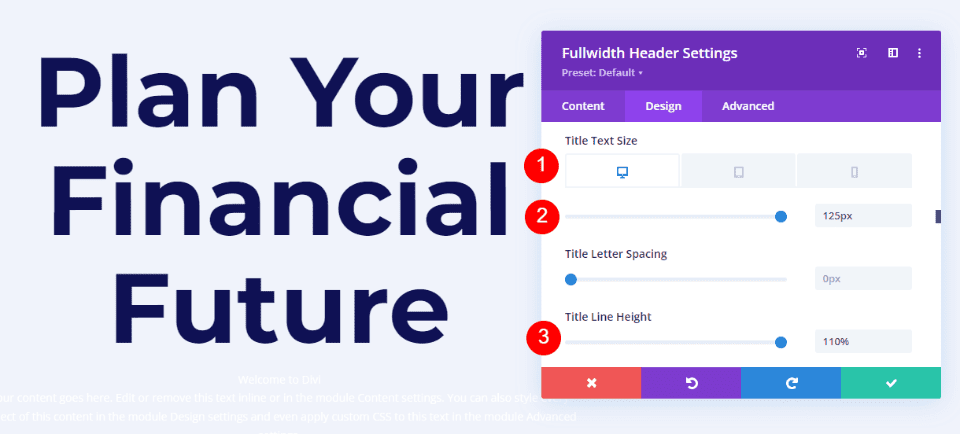
Cambia la dimensione del carattere a 125 px per desktop, 40 px per tablet e 24 px per telefoni. Imposta l' altezza della linea al 110%. Questo ci dà un titolo sovradimensionato che ha un bell'aspetto su qualsiasi dimensione dello schermo.
- Dimensioni: desktop 125px, tablet 40px, telefono 24px
- Altezza linea: 110%


Testo del corpo dell'immagine di sfondo al passaggio del mouse
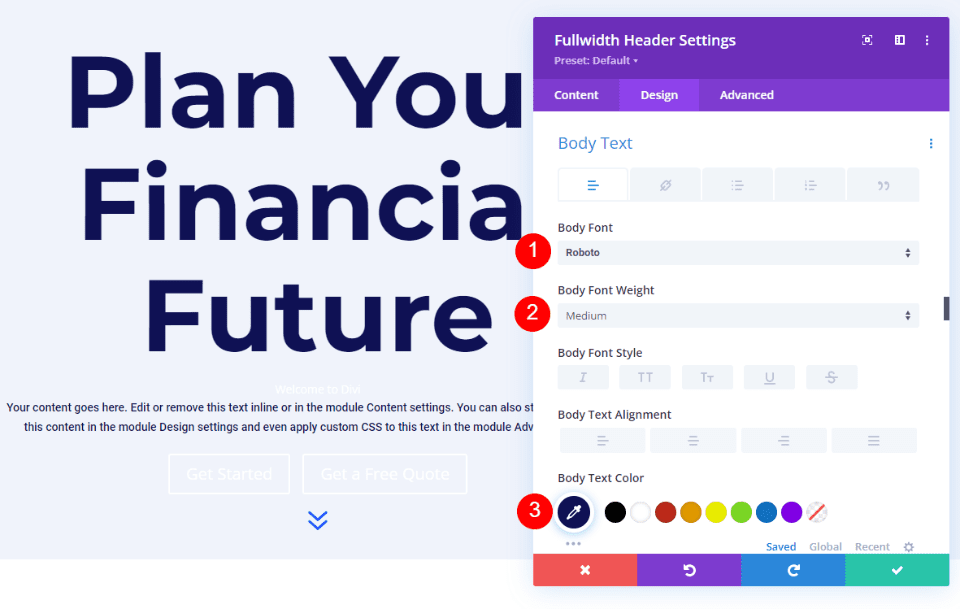
Quindi, scorri fino a Corpo del testo. Cambia il carattere in Roboto, imposta il peso su medio e cambia il colore in # 0f1154.
- Carattere: Roboto
- Peso: Medio
- Colore: #0f1154

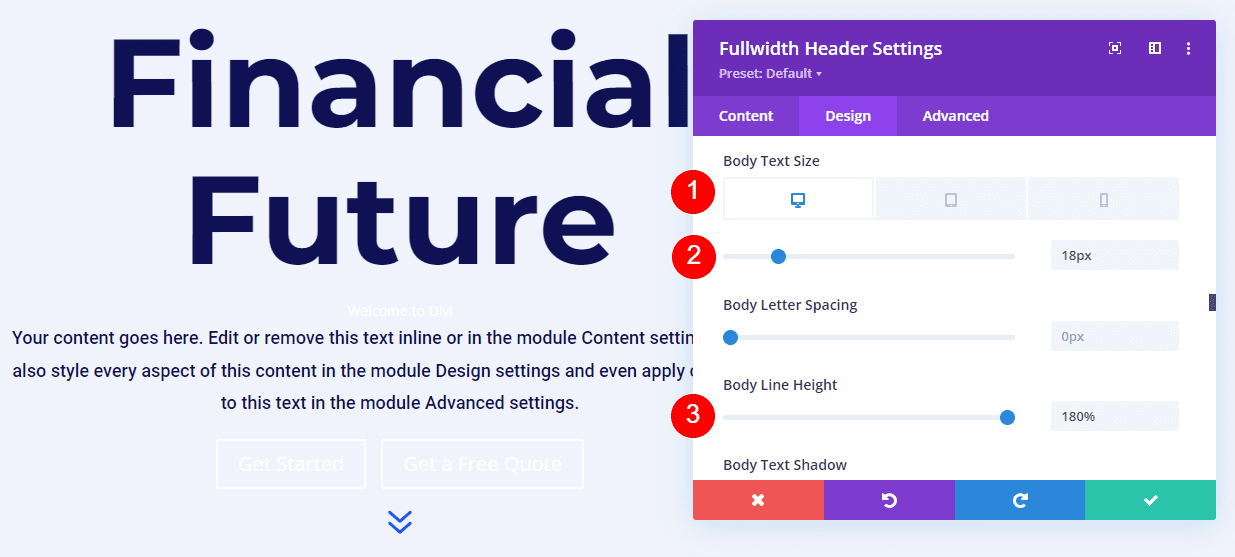
Cambia la dimensione del carattere a 18px per desktop e tablet e 14px per i telefoni. Imposta l' altezza della linea al 180%. Questo dà al testo del corpo un sacco di respiro.
- Dimensioni: desktop e tablet 18px, telefono 14px
- Altezza linea: 180%

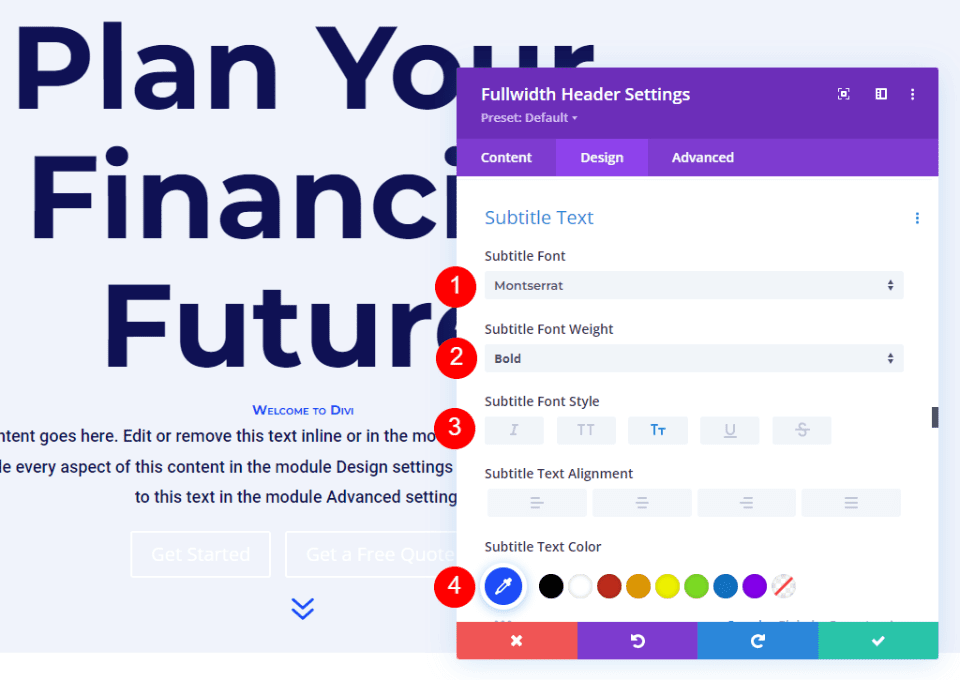
Testo del sottotitolo dell'immagine di sfondo al passaggio del mouse
Successivamente, scorri fino a Testo dei sottotitoli . Cambia il carattere in Montserrat. Imposta il peso in grassetto, cambia lo stile in TT e cambia il colore in # 1d4eff.
- Fonte: Montserrat
- Peso: grassetto
- Stile: TT
- Colore: #1d4eff

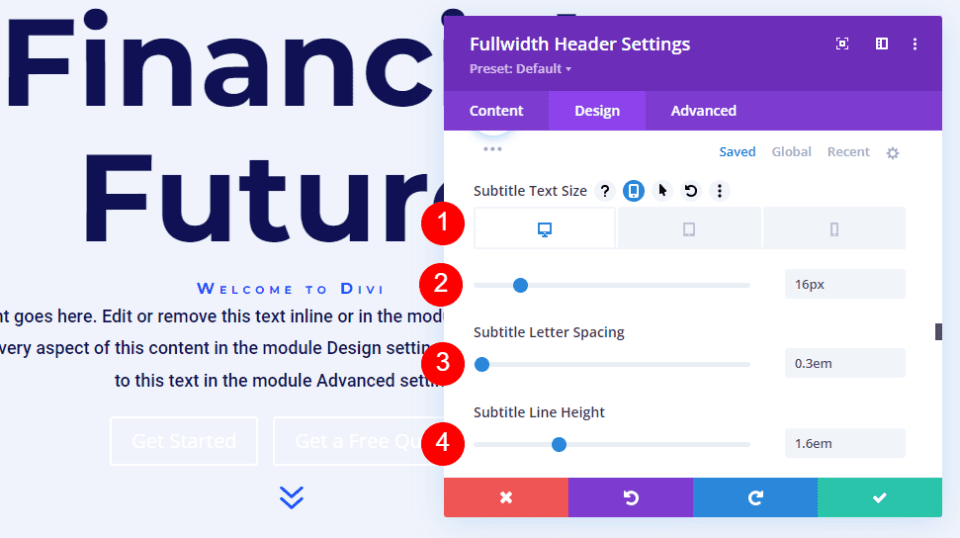
Cambia la dimensione del carattere a 16px per desktop, 14px per tablet e 12px per telefoni. Cambia l' interlinea a 0.3em e l' altezza della linea a 1.6em. Ciò distingue il sottotitolo sia dal titolo che dal contenuto senza occupare molto spazio.
- Dimensioni: desktop 16px, tablet 14px, telefono 12px
- Spaziatura lettere: 0,3 em
- Altezza linea: 1,6 cm

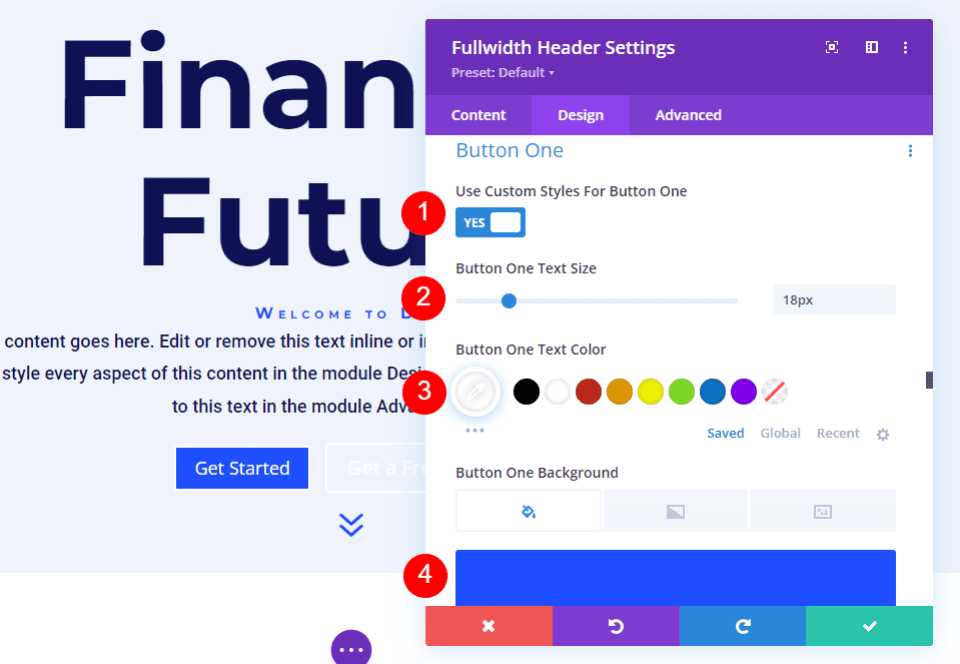
Passa il mouse sull'immagine di sfondo del pulsante uno
Successivamente, scorri verso il basso fino a Button One e attiva Use Custom Styles for Button One . Cambia la dimensione del testo a 18px. Cambia il colore del testo in bianco e il colore di sfondo in # 1d4eff.
- Usa stili personalizzati per il pulsante uno: sì
- Dimensione del testo: 18px
- Colore testo: #ffffff
- Colore di sfondo: #1d4eff

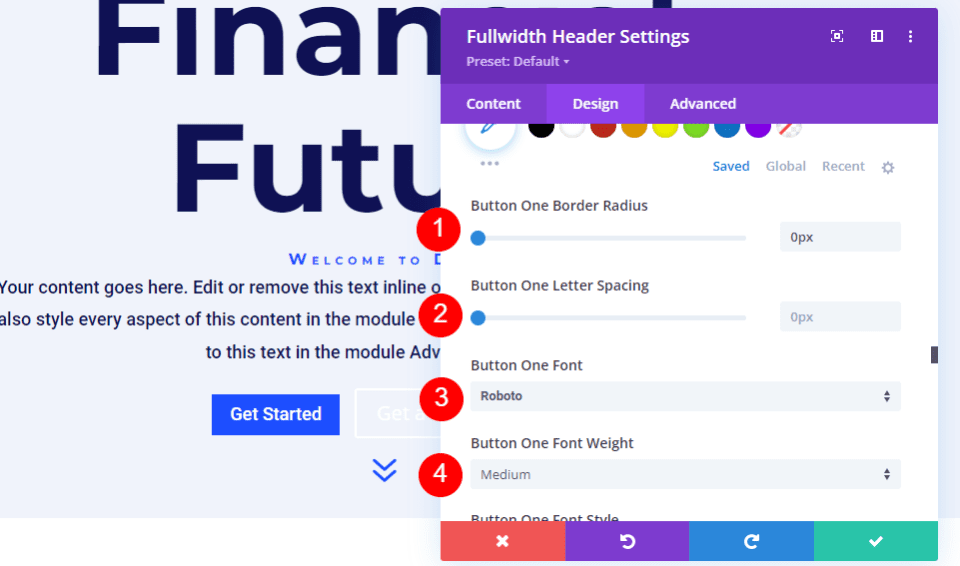
Quindi, modifica la larghezza del bordo e il raggio a 0px. Scegli Roboto per il carattere e imposta il peso su Medio.
- Larghezza: 0px
- Raggio: 0px
- Carattere: Roboto
- Peso: Medio

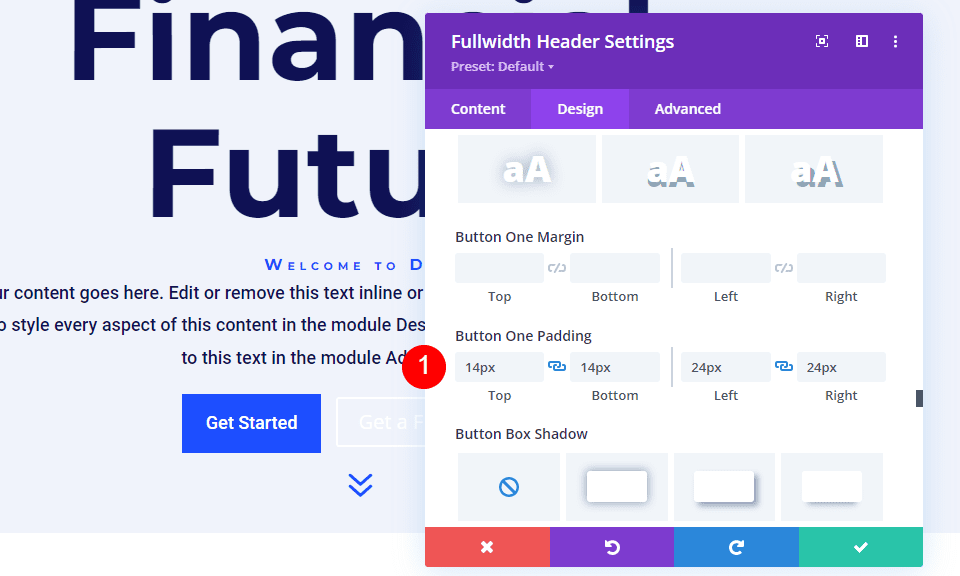
Scorri verso il basso fino a Button One Padding . Aggiungi 14px per il riempimento superiore e inferiore e 24px per il riempimento destro e sinistro.
- Imbottitura: 14px in alto e in basso, 24px a sinistra e a destra

Pulsante immagine di sfondo al passaggio del mouse due
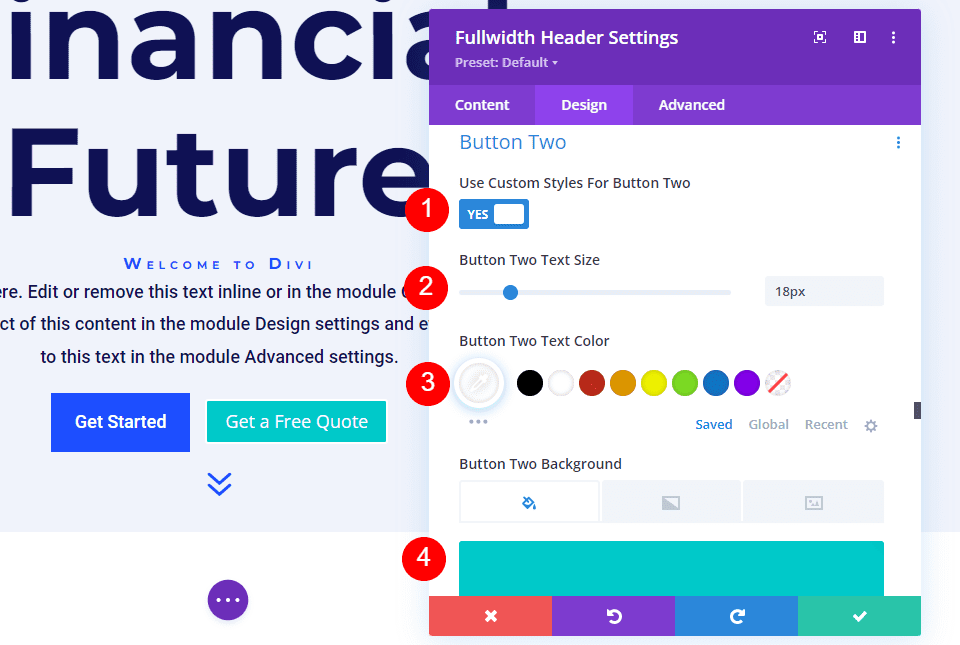
Successivamente, scorri verso il basso fino a Pulsante due e attiva Usa stili personalizzati per pulsante due . La maggior parte di queste impostazioni sono le stesse di Button One. Cambia la dimensione del testo in 18px, il colore del testo in bianco e il colore di sfondo in # 00c9c9.
- Usa stili personalizzati per il pulsante due: Sì
- Dimensione del testo: 18px
- Colore testo: #ffffff
- Colore di sfondo: #00c9c9

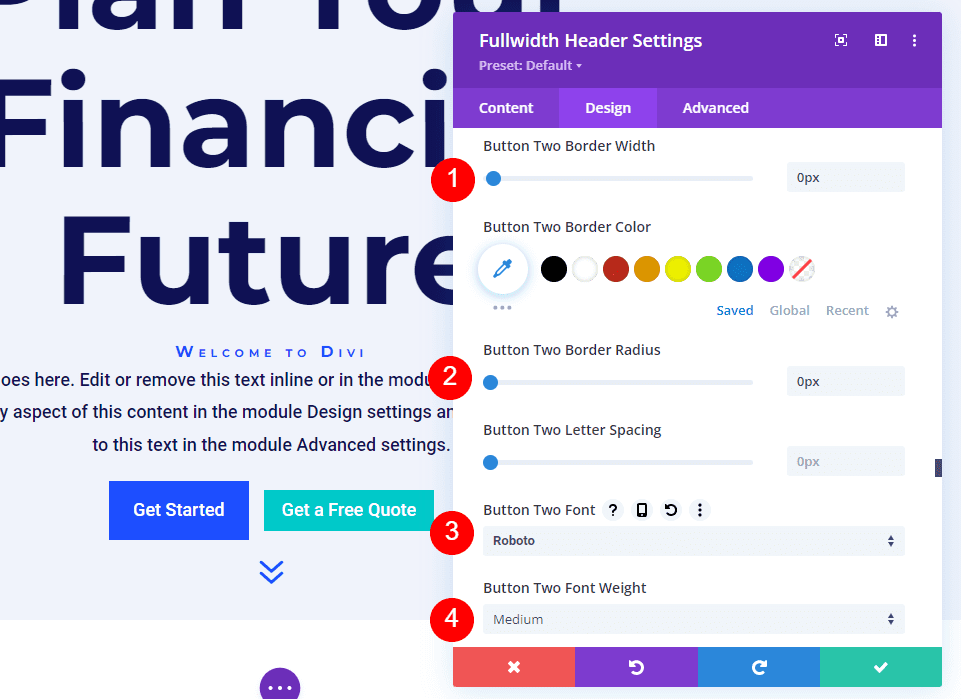
Quindi, modifica la larghezza del bordo e il raggio a 0px. Scegli Roboto per il carattere e imposta il peso su Medio.
- Larghezza: 0px
- Raggio: 0px
- Carattere: Roboto
- Peso: Medio

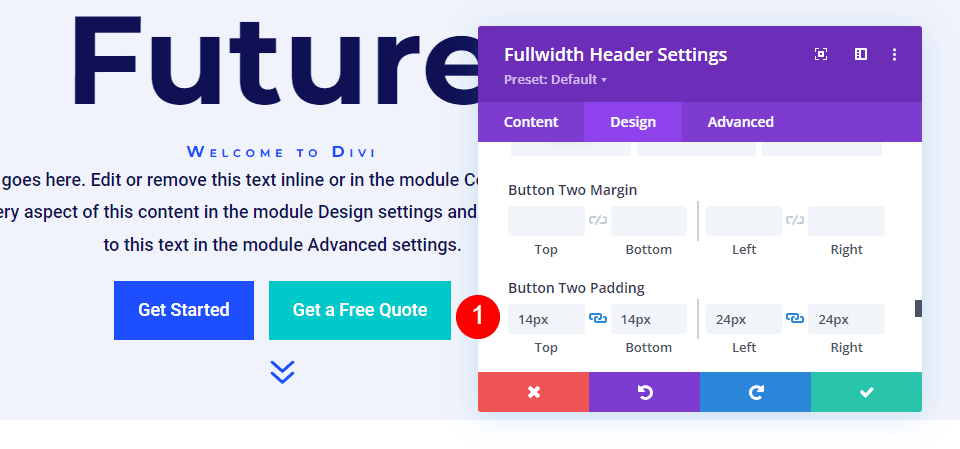
Scorri verso il basso fino a Imbottitura pulsante due . Aggiungi 14px per il riempimento superiore e inferiore e 24px per il riempimento destro e sinistro.
- Imbottitura: 14px in alto e in basso, 24px a sinistra e a destra

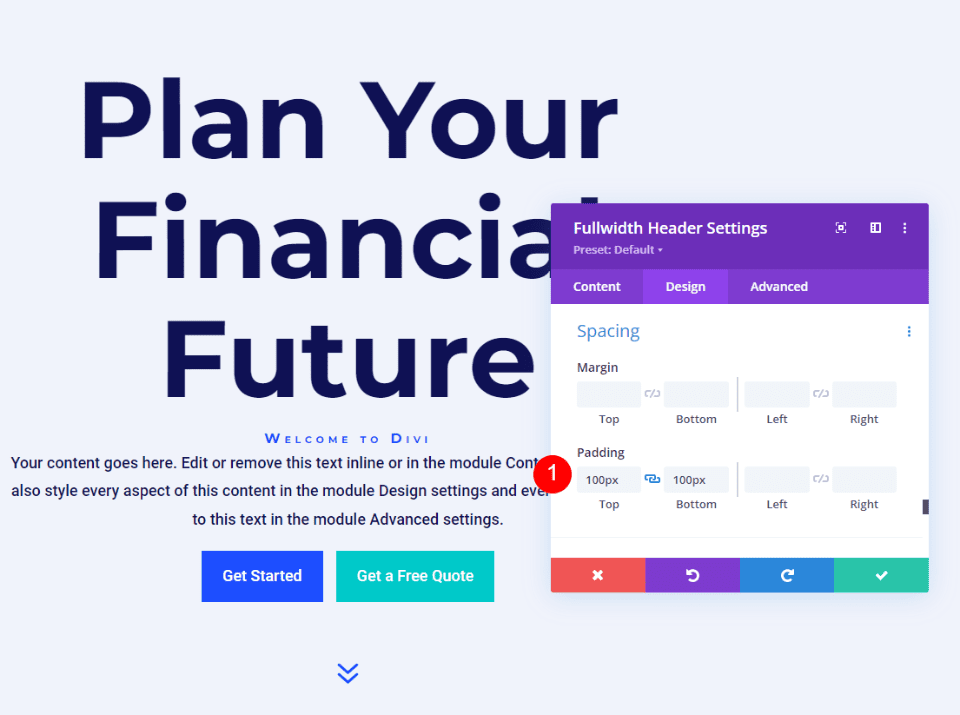
Spaziatura dell'immagine di sfondo al passaggio del mouse
Successivamente, scorri verso il basso fino a Spaziatura e aggiungi Padding 100px in alto e in basso. Ciò aumenta la dimensione dell'intestazione a larghezza intera senza utilizzare l'opzione Schermo intero nelle impostazioni di layout. Nei miei esempi, l'intestazione a larghezza intera lascia un po' di spazio nella parte inferiore dello schermo dove viene mostrata la sezione successiva. Ovviamente, se lo desideri, puoi utilizzare l'impostazione a schermo intero al posto del padding.
- Imbottitura: 100px in alto e in basso

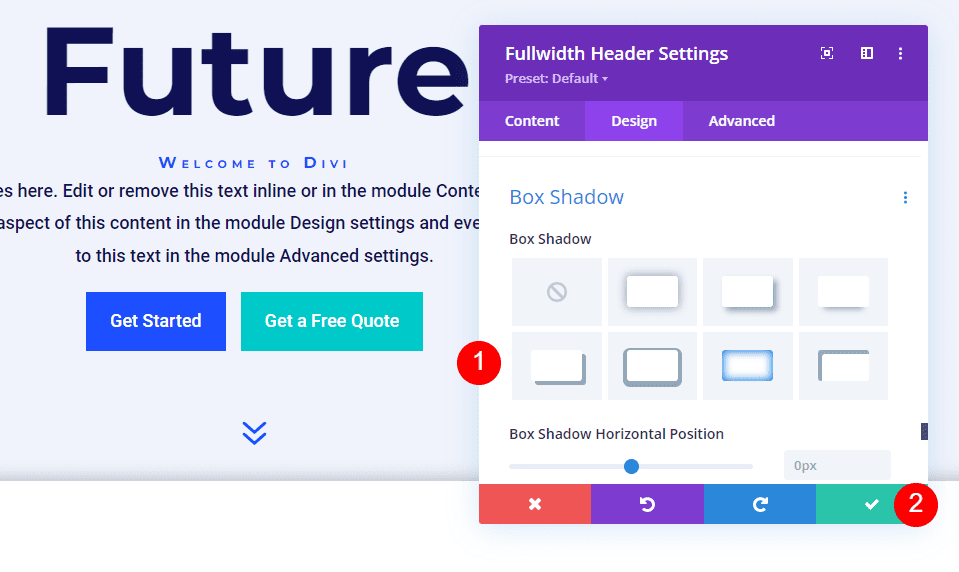
Ombra della casella dell'immagine di sfondo al passaggio del mouse
Infine, scorri verso il basso fino a Box Shadow e scegli l'opzione 6th Box Shadow. Ciò conferisce all'intestazione un aspetto più unico. Chiudi il modulo Fullwidth Header e salva le impostazioni.
- Scatola Ombra: 6 °

Risultati
Desktop senza passaggio del mouse

Desktop con il passaggio del mouse

Telefono senza passaggio del mouse

Telefono con tocco dello schermo

Pensieri finali
Questo è il nostro sguardo su come rivelare un'immagine di sfondo al passaggio del mouse nel modulo Divi Fullwidth Header. Lo stato al passaggio del mouse per le immagini di sfondo è un'impostazione semplice, ma può avere un enorme impatto sul design del sito. È un ottimo modo per attirare l'attenzione. Puoi migliorare ulteriormente il design se desideri aggiungere Gradient Stops, sovrapposizioni, modificare le immagini e altro ancora. Consiglio di giocare con le impostazioni di sfondo al passaggio del mouse del modulo Divi Fullwidth Header per vedere cosa puoi creare.
Vogliamo sentire da voi. Utilizzi un'immagine di sfondo al passaggio del mouse nel modulo Divi Fullwidth Header? Fatecelo sapere nei commenti.
