Come visualizzare un menu a discesa delle opzioni dopo aver selezionato una casella nel modulo di contatto Divi
Pubblicato: 2022-08-28Il modulo di contatto di Divi è un modulo molto versatile che ti consente di raccogliere informazioni e corrispondenza dai visitatori del tuo sito web. Utilizzando le impostazioni della logica condizionale integrate nel modulo del modulo di contatto di Divi, puoi creare facilmente moduli complessi e dinamici per il tuo sito web. Questa funzione ti consente di rivelare campi aggiuntivi a seconda delle risposte fornite per i campi precedenti nel modulo di contatto in modo da poter raccogliere informazioni aggiuntive o presentare domande di follow-up che potrebbero essere rilevanti solo in base a una risposta precedente. Ad esempio, potresti avere una casella di controllo per indicare l'interesse per i servizi che fornisci. Se la casella di controllo è selezionata, puoi visualizzare un menu a discesa per consentire agli utenti di selezionare il tipo di servizio che desiderano o per fornirti informazioni aggiuntive. Usando la logica condizionale, nascondi anche i campi che potrebbero non essere rilevanti per tutti gli utenti, rendendo il modulo più semplice e accessibile e aumentando le probabilità che qualcuno lo completi.
Esistono così tanti casi d'uso per l'aggiunta di logica condizionale al modulo, indipendentemente dal tipo di sito Web che hai, e può aiutare a migliorare l'esperienza utente complessiva sul tuo sito. In questo tutorial, ti mostreremo come rivelare un menu a discesa delle opzioni dopo aver selezionato una casella nel modulo di contatto Divi. Iniziamo!
Sbirciata
Ecco un'anteprima di ciò che progetteremo

Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
Come visualizzare un menu a discesa delle opzioni dopo aver selezionato una casella nel modulo di contatto Divi
Crea una nuova pagina con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo design, utilizzeremo la pagina di destinazione di Home Baker dal pacchetto di layout Home Baker.
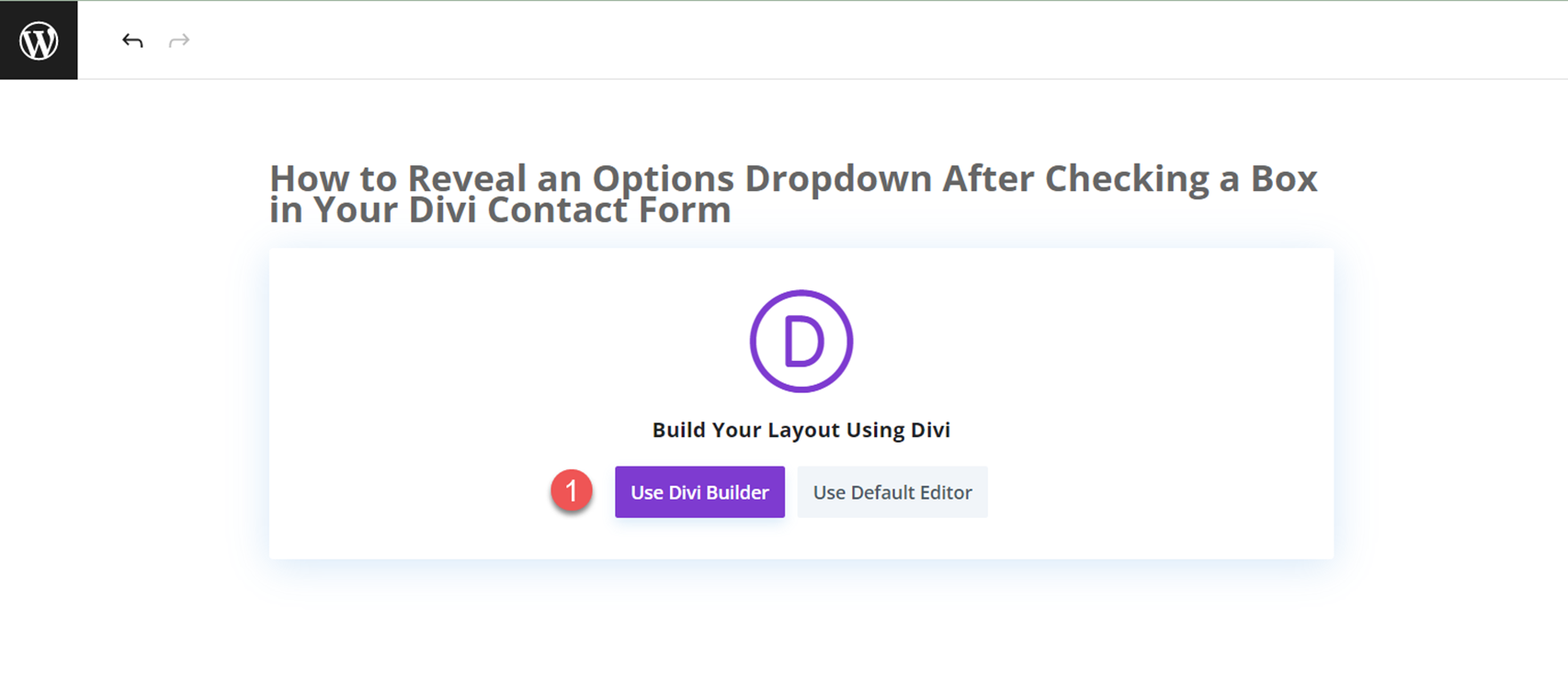
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

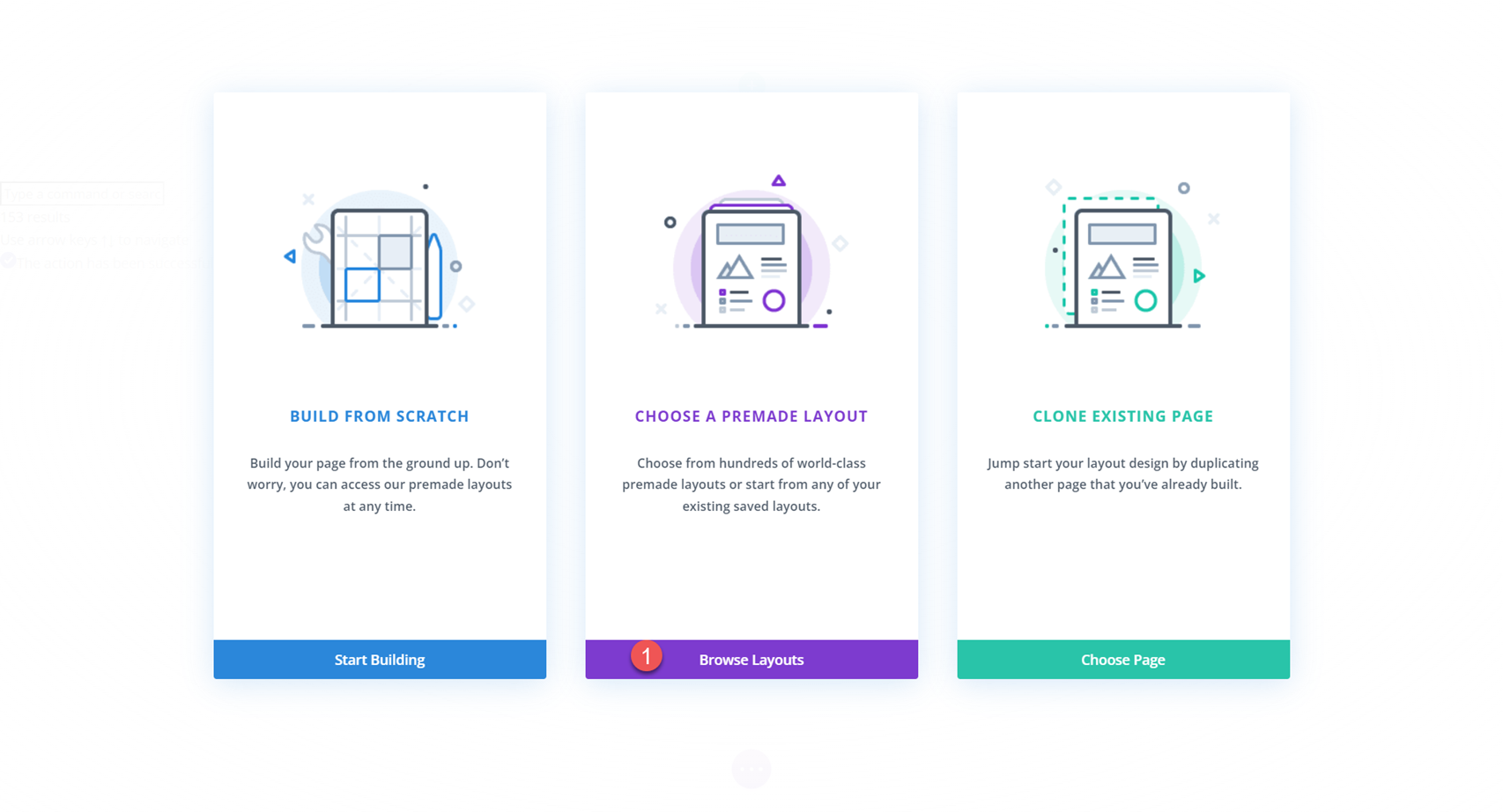
Utilizzeremo un layout predefinito dalla libreria Divi per questo esempio, quindi seleziona Sfoglia layout.

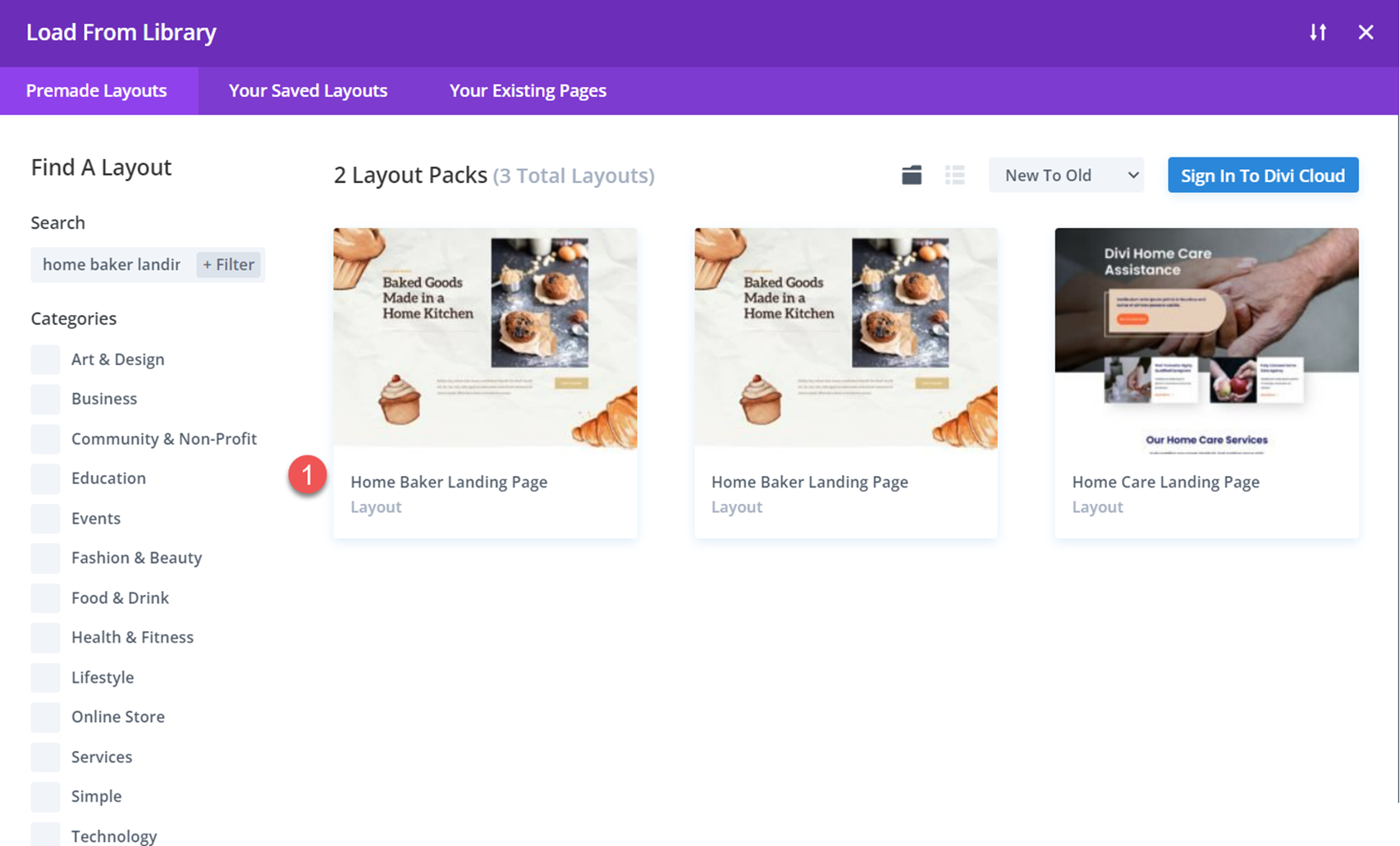
Quindi, cerca e seleziona il layout della pagina di destinazione di Home Baker.

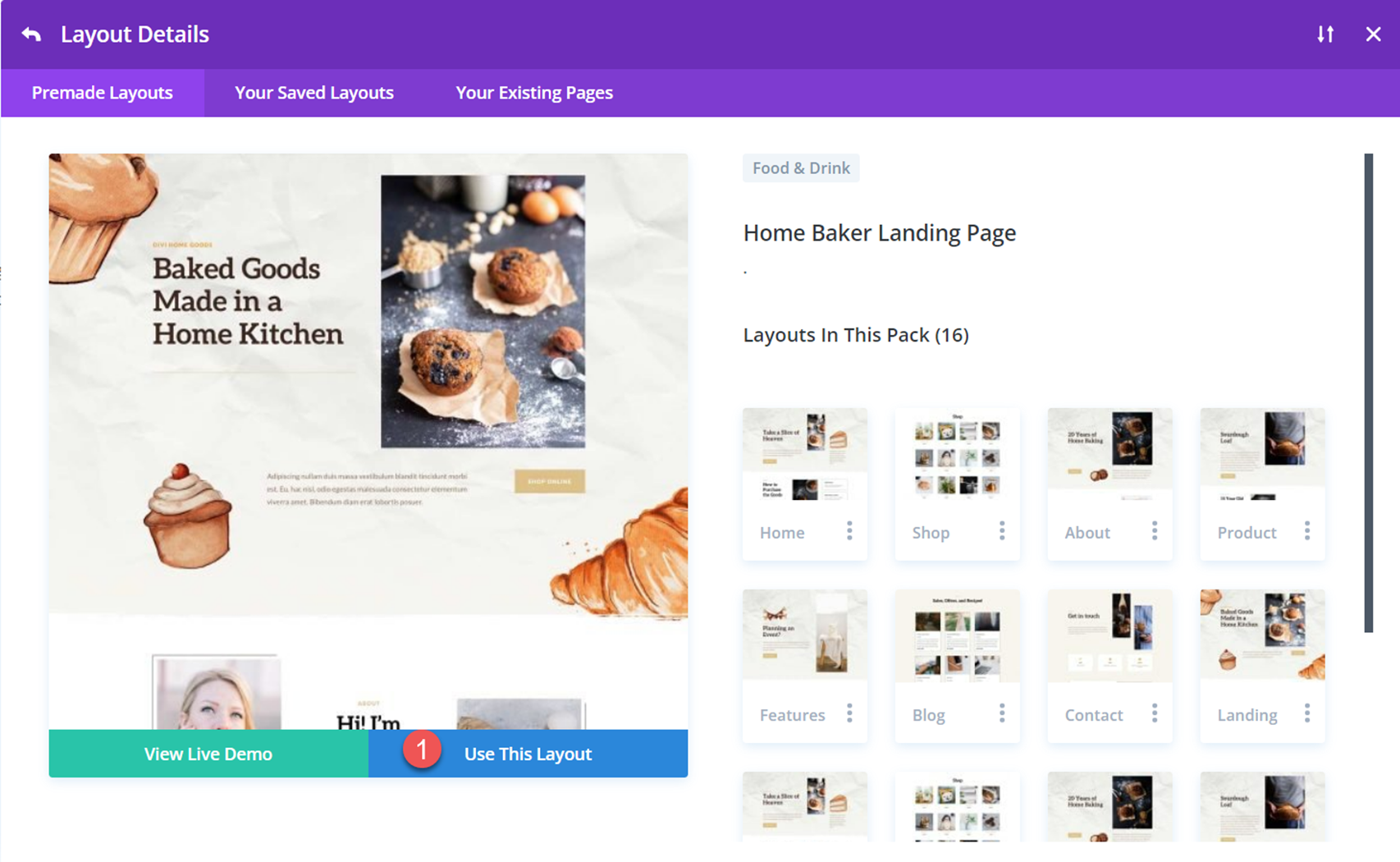
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Aggiungi il modulo di contatto
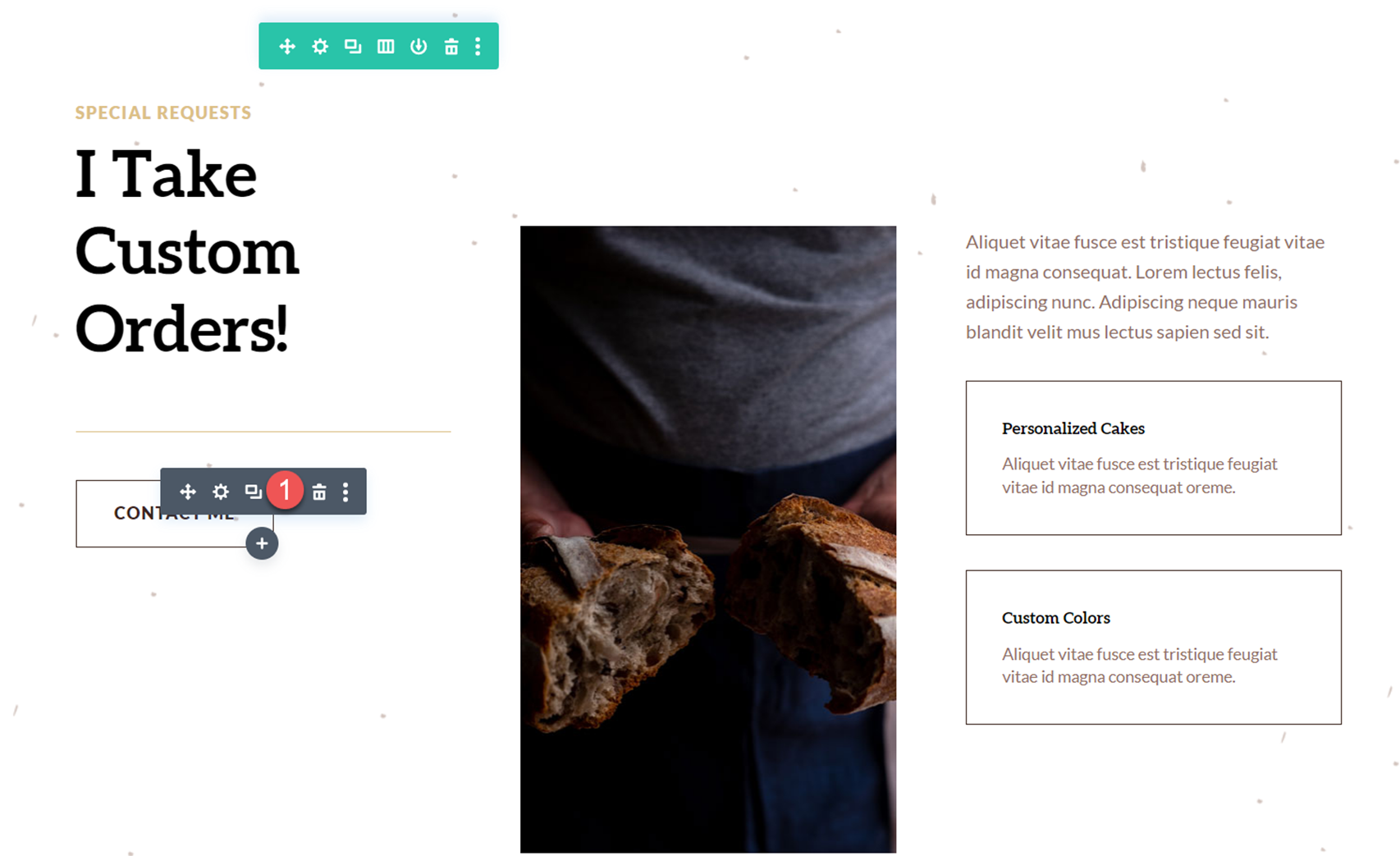
Scorri fino a "Prendo ordini personalizzati!" sezione del layout del fornaio domestico. Aggiungeremo un modulo di contatto a questa sezione. Innanzitutto, elimina il pulsante "Contattami" situato sotto il testo dell'intestazione.

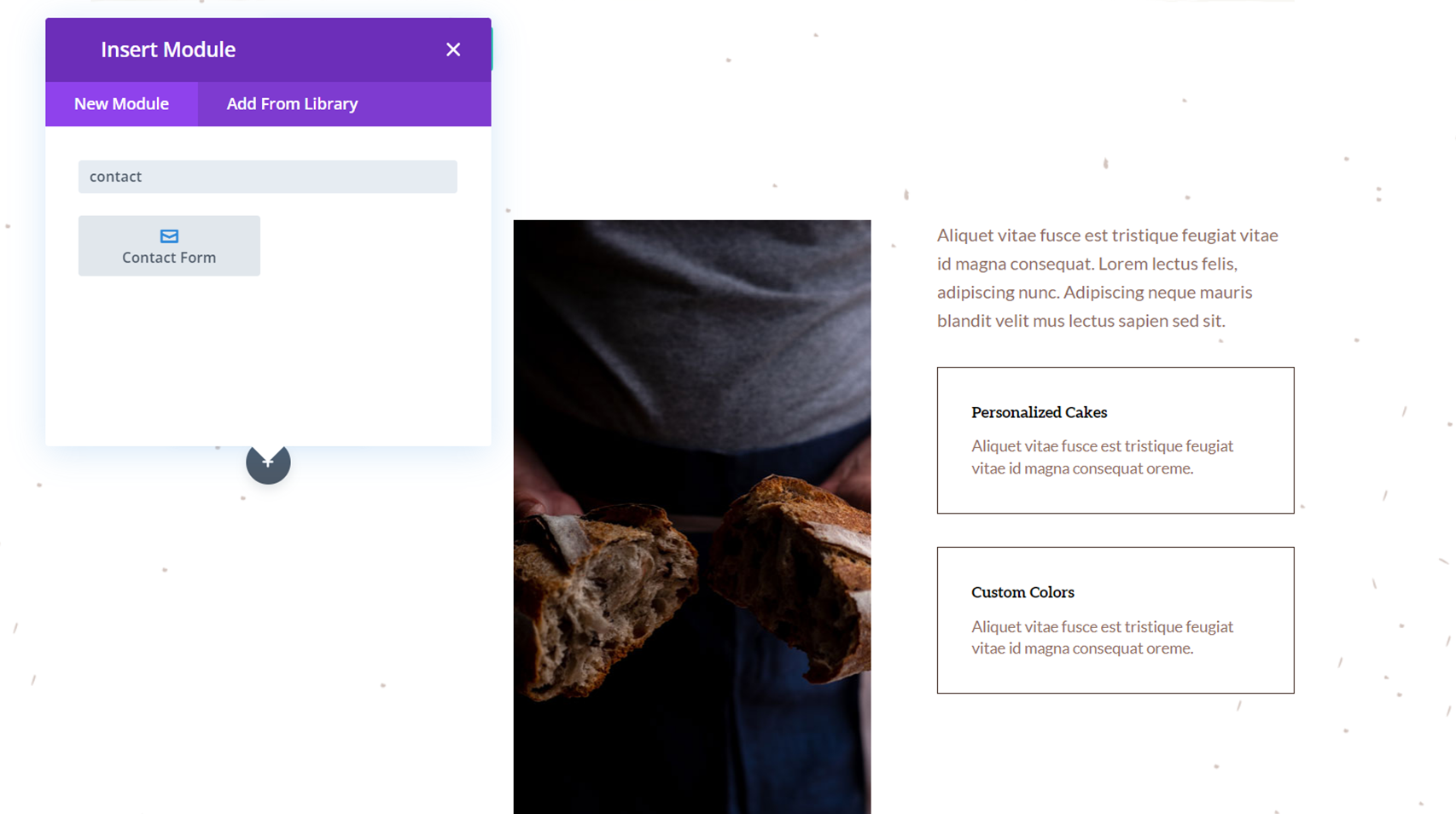
Quindi, inserisci un modulo di contatto sotto il testo dell'intestazione.

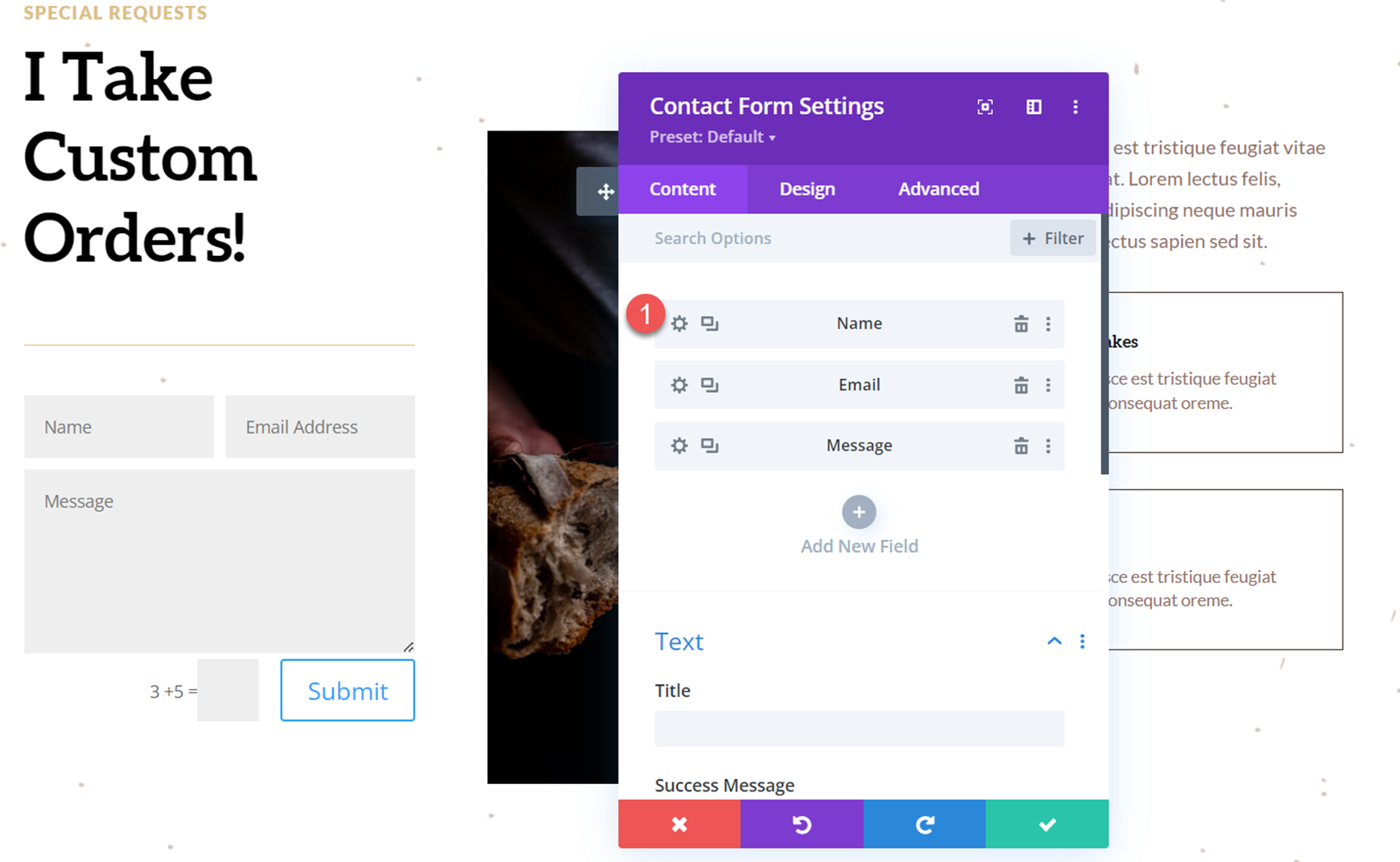
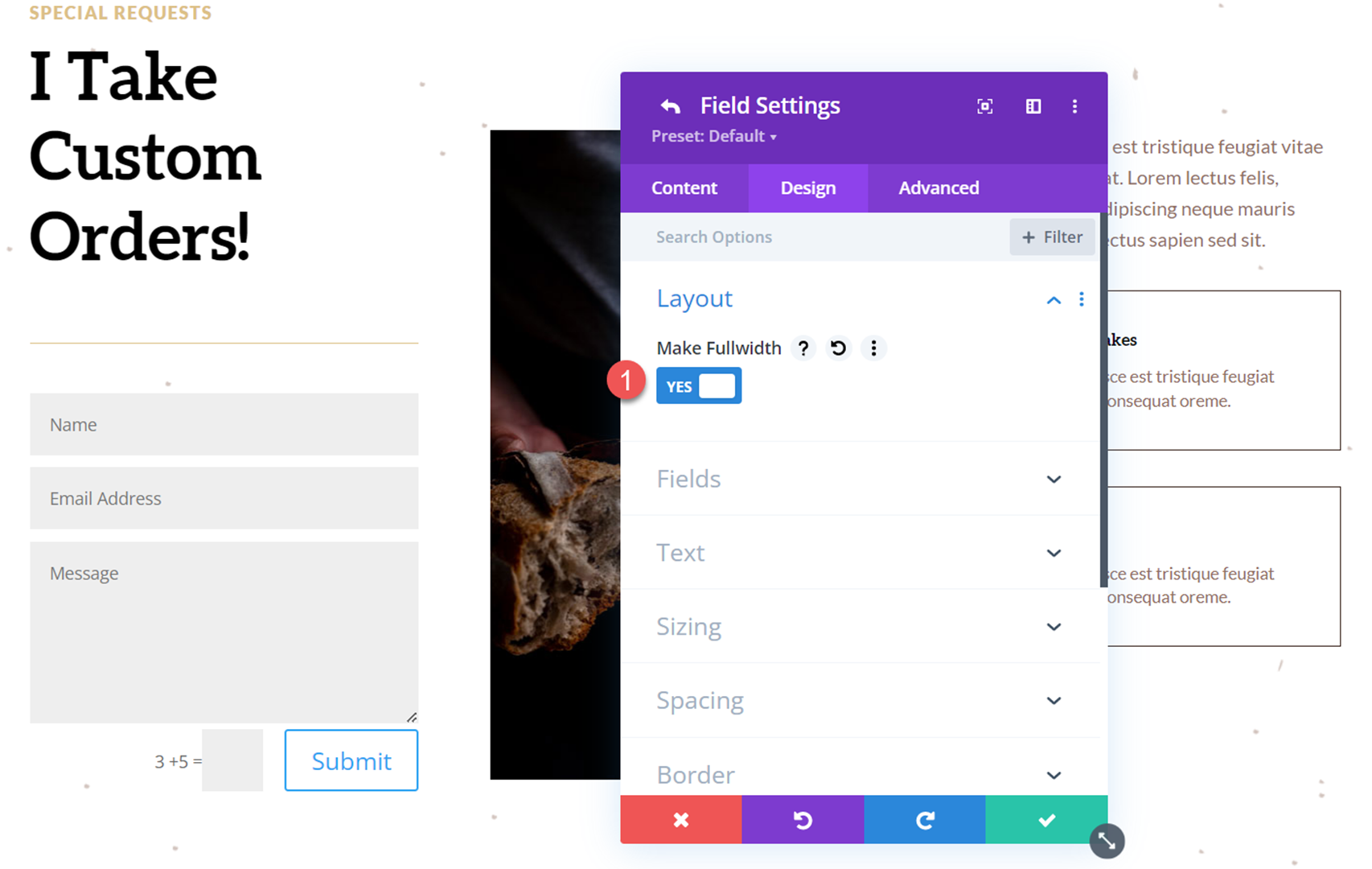
Dobbiamo adattare il nostro layout in modo che tutti i campi occupino l'intera larghezza del modulo. Apri le impostazioni del modulo del modulo di contatto, quindi apri le impostazioni per il campo Nome.

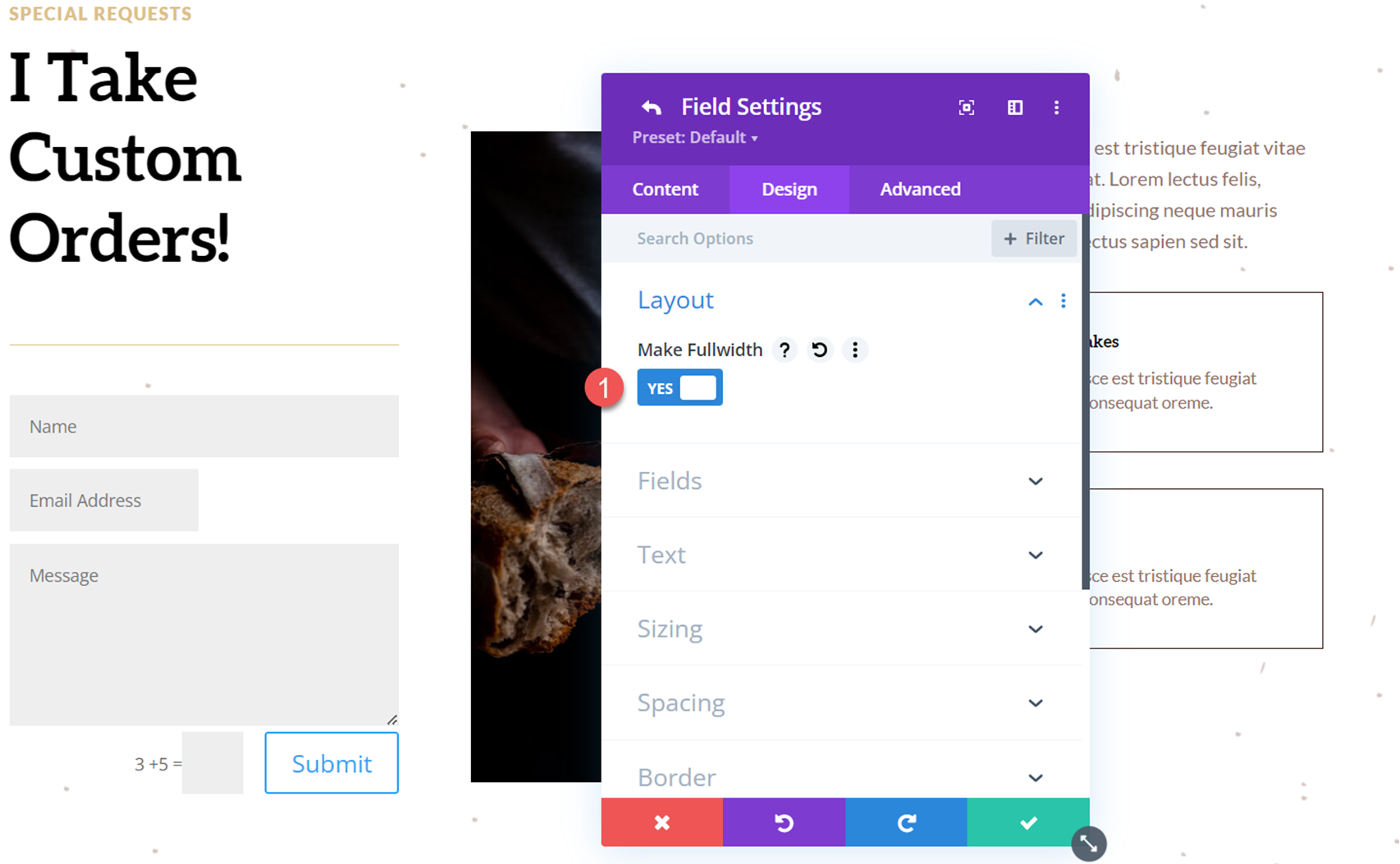
Passa alla scheda Design e apri le impostazioni del layout. Rendi il campo Nome a larghezza intera.
- Crea larghezza intera: Sì

Ripeteremo gli stessi passaggi per il campo Indirizzo e-mail. Apri le impostazioni del campo E-mail, quindi apri le impostazioni del layout nella scheda Design e imposta il campo su larghezza intera.
- Crea larghezza intera: Sì

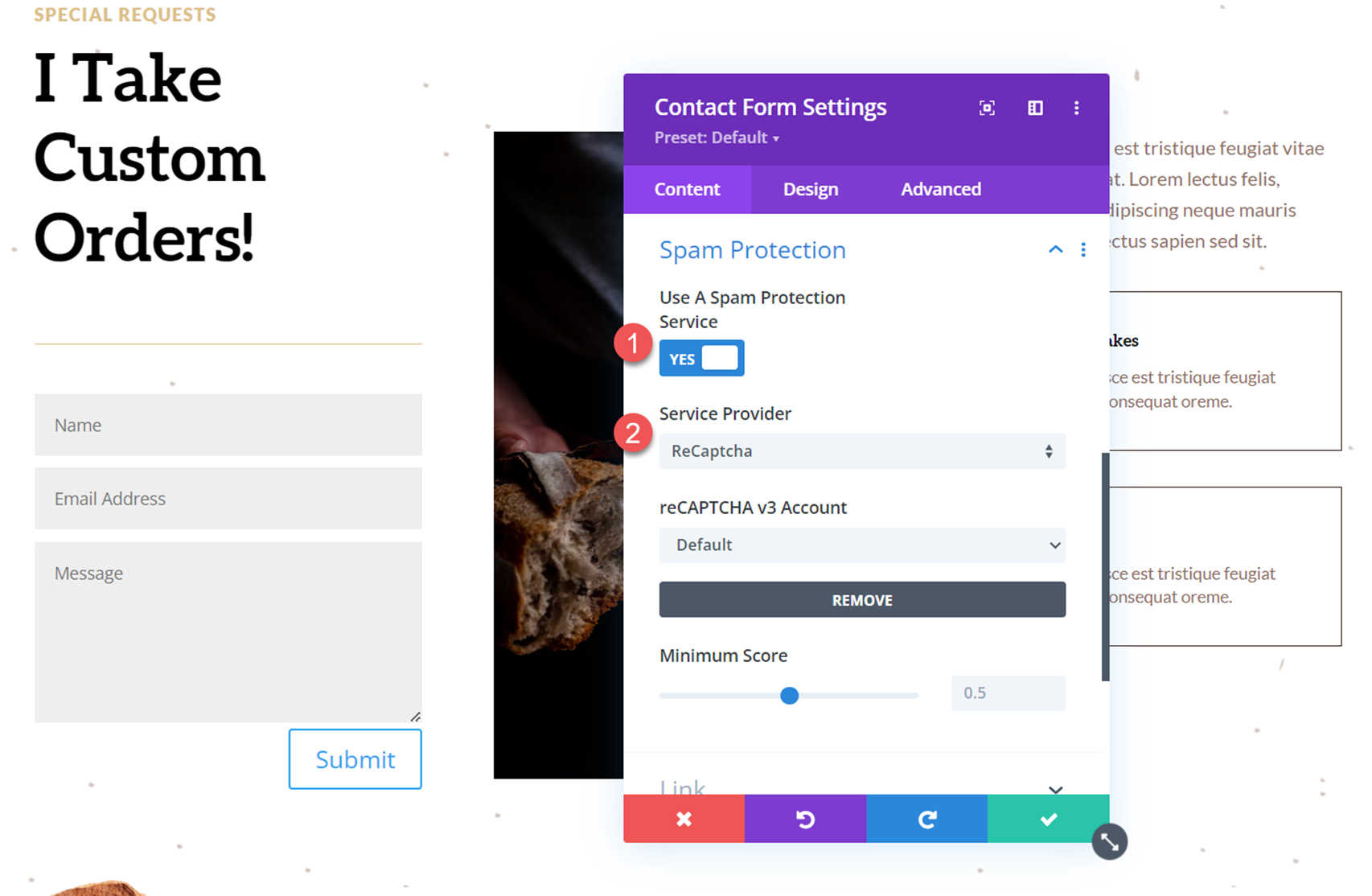
Quindi, regoliamo le nostre impostazioni di Protezione antispam nella scheda Contenuto delle impostazioni del modulo di contatto. Per questo modulo, utilizzerò il servizio di protezione ReCaptcha.
- Utilizzare un servizio di protezione antispam: Sì
- Fornitore di servizi: ReCaptcha

Aggiungi un menu a discesa dell'opzione rivelatrice al modulo
Ora possiamo aggiungere il nostro menu a discesa delle opzioni rivelatrici. Per questo esempio, aggiungeremo una casella di controllo al modulo che chiederà se gli utenti sono interessati a un ordine personalizzato per prodotti da forno. Se seleziona la casella, apparirà un campo a tendina dove l'utente selezionerà il tipo di prodotto da forno che è interessato a ordinare. Iniziamo.
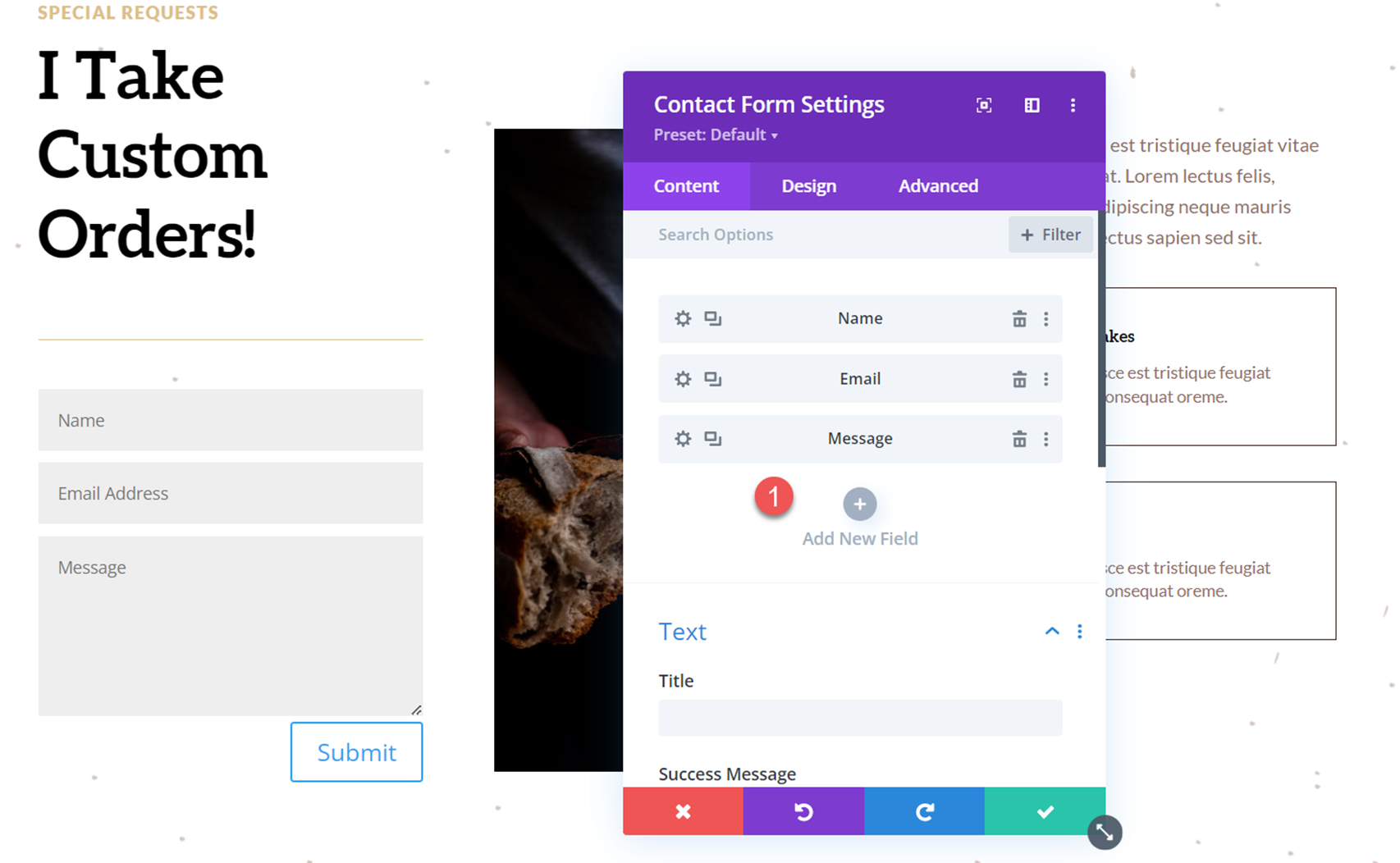
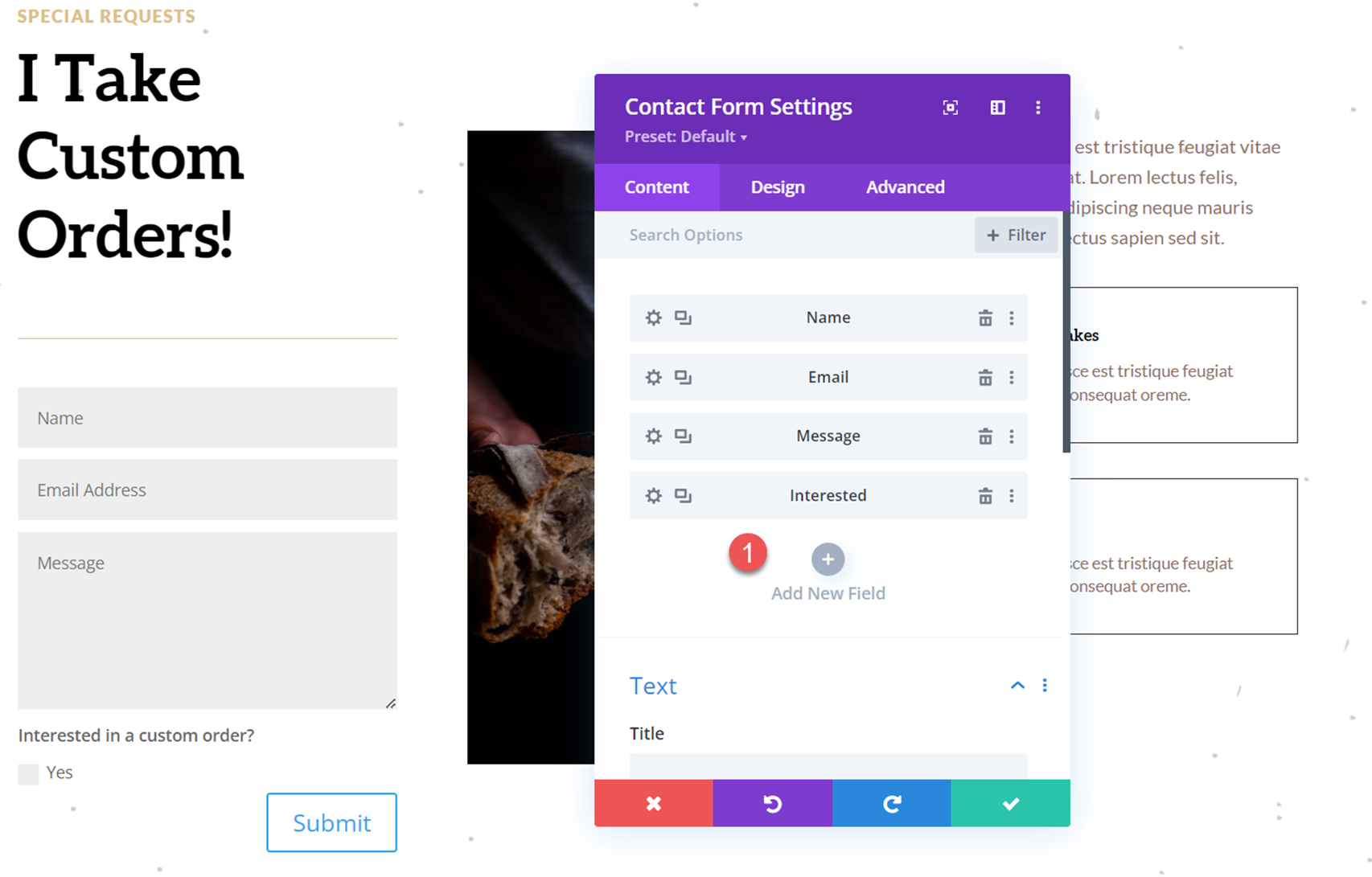
Innanzitutto, aggiungi un nuovo campo al modulo.

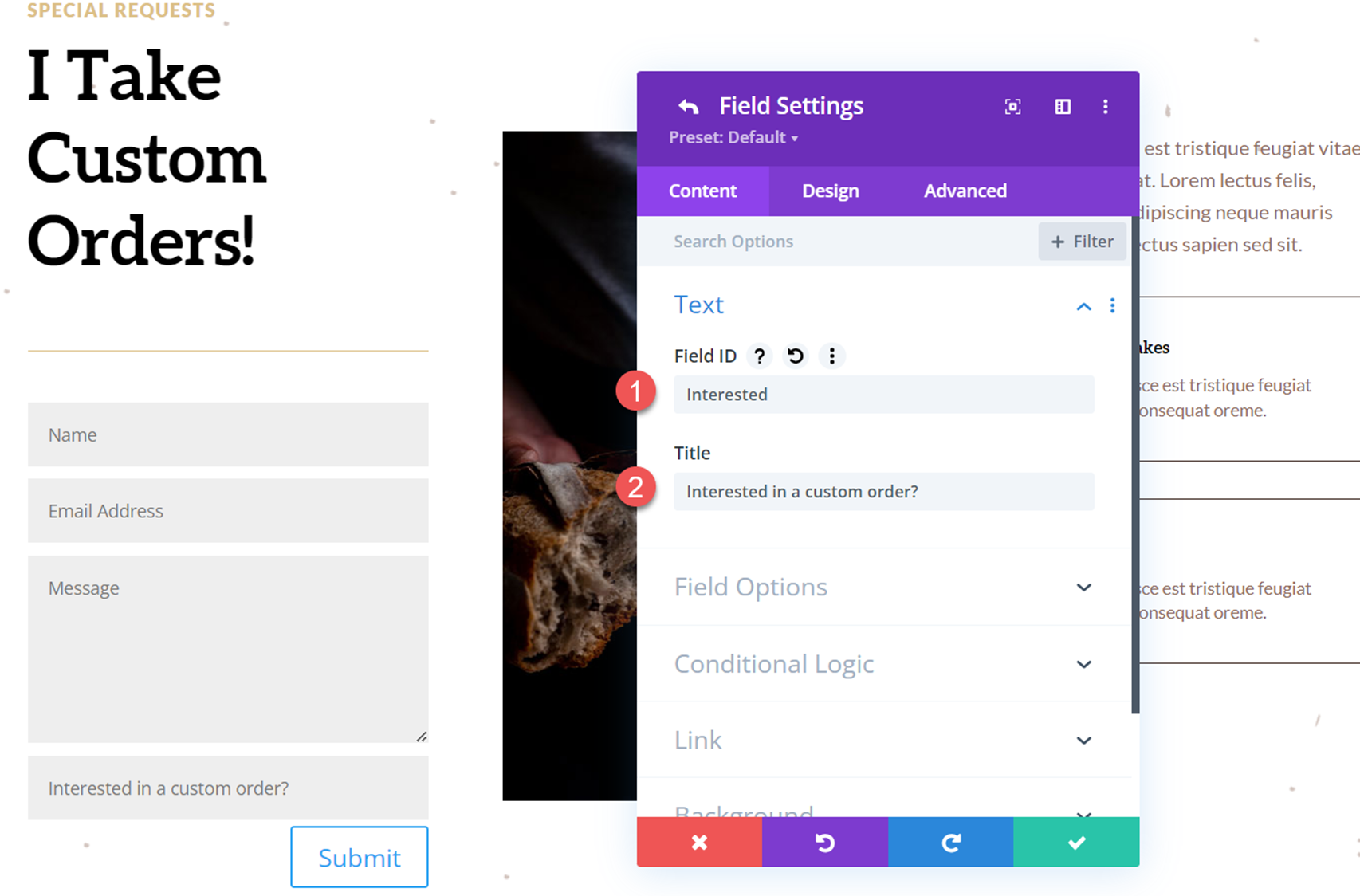
Apri le nuove impostazioni del campo e aggiungi il seguente contenuto nelle impostazioni del testo.
- ID campo: Interessato
- Titolo: Interessato a un ordine personalizzato?


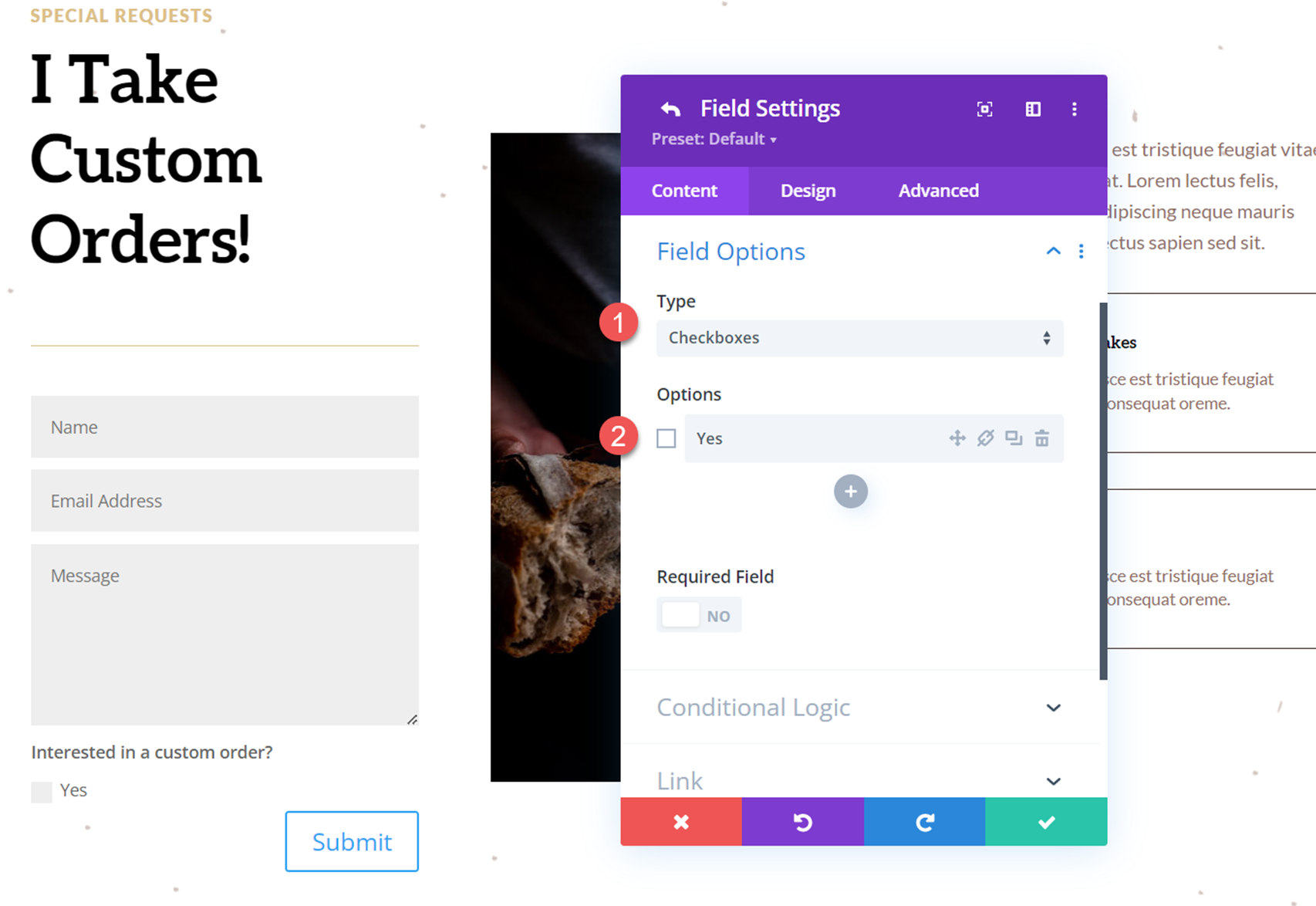
Quindi, sotto le opzioni del campo, imposta quanto segue:
- Tipo: caselle di controllo
- Opzioni: Sì
- Campo obbligatorio: n

Torna alle impostazioni del modulo di contatto e aggiungi un altro nuovo campo. Questo sarà il menu a discesa delle opzioni rivelate in cui i clienti selezionano il tipo di prodotto da forno che desiderano ordinare.

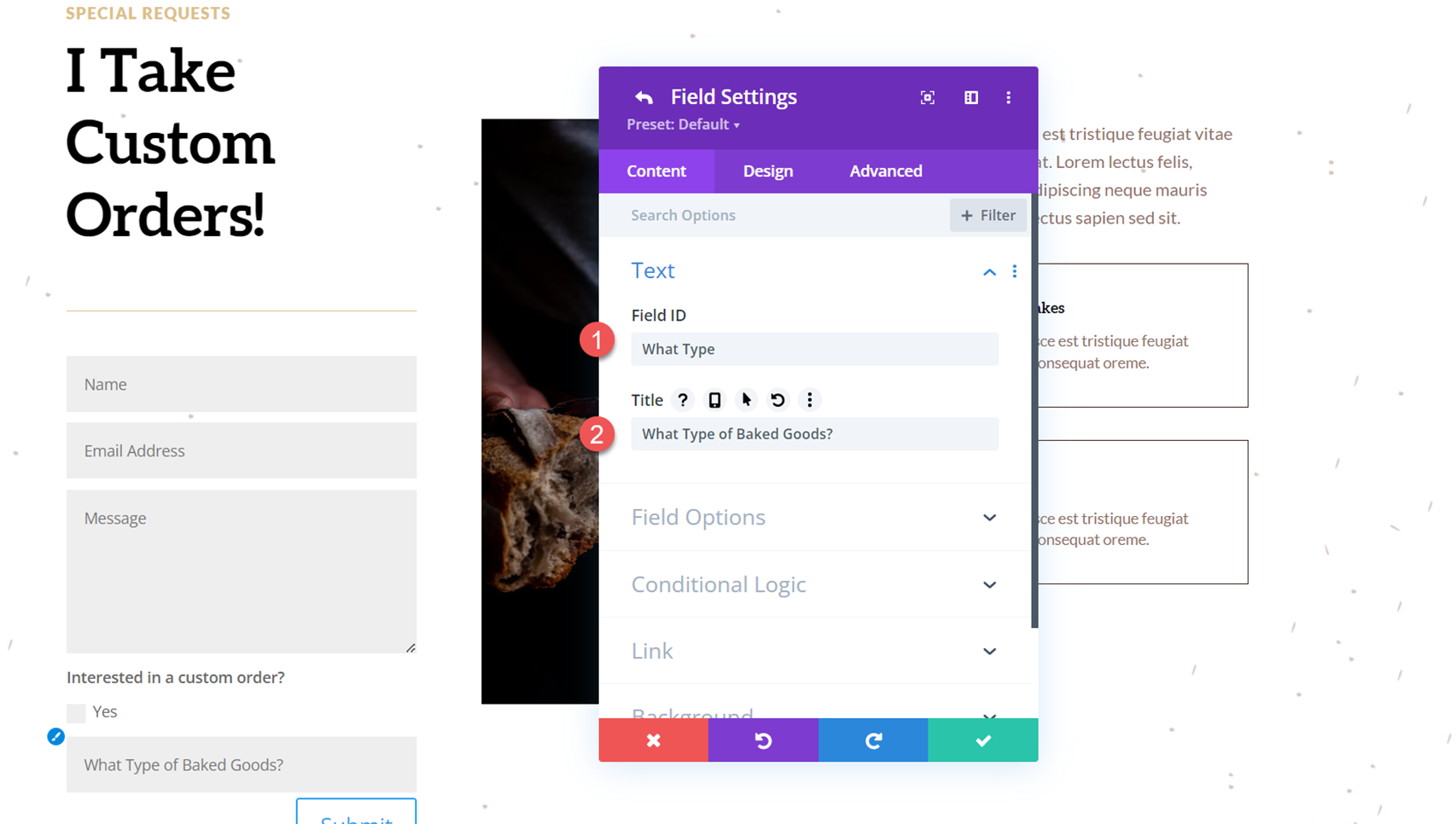
Apri le nuove opzioni di campo e aggiungi il seguente ID campo e titolo:
- ID campo: che tipo
- Titolo: Che tipo di prodotti da forno?

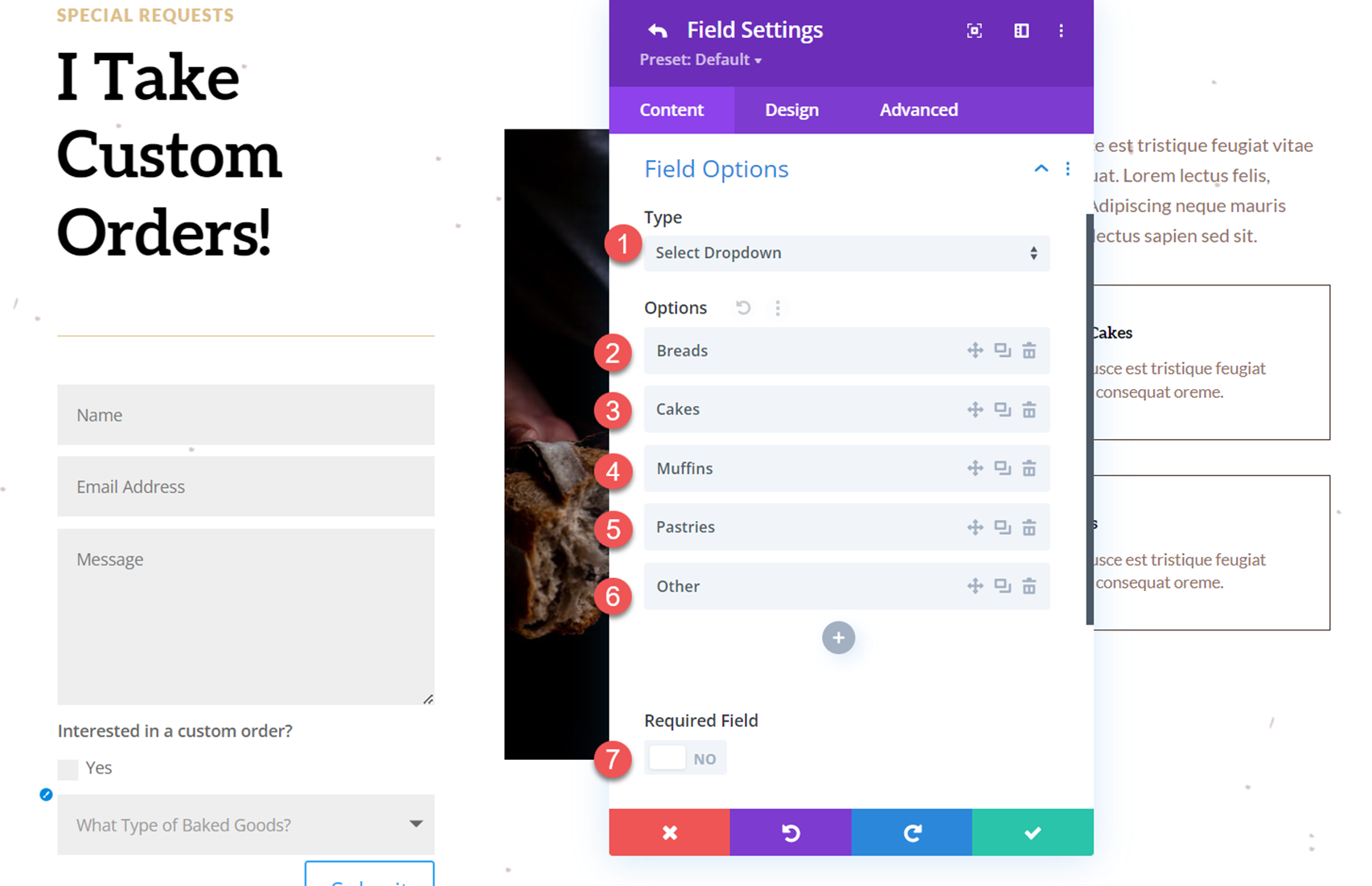
Quindi, apri le Opzioni campo e imposta il tipo di campo su Seleziona menu a discesa. Quindi, aggiungi le opzioni.
- Digita: seleziona menu a discesa
- Opzioni:
- Pane
- torte
- Muffin
- Dolci
- Altro
- Campo obbligatorio: n

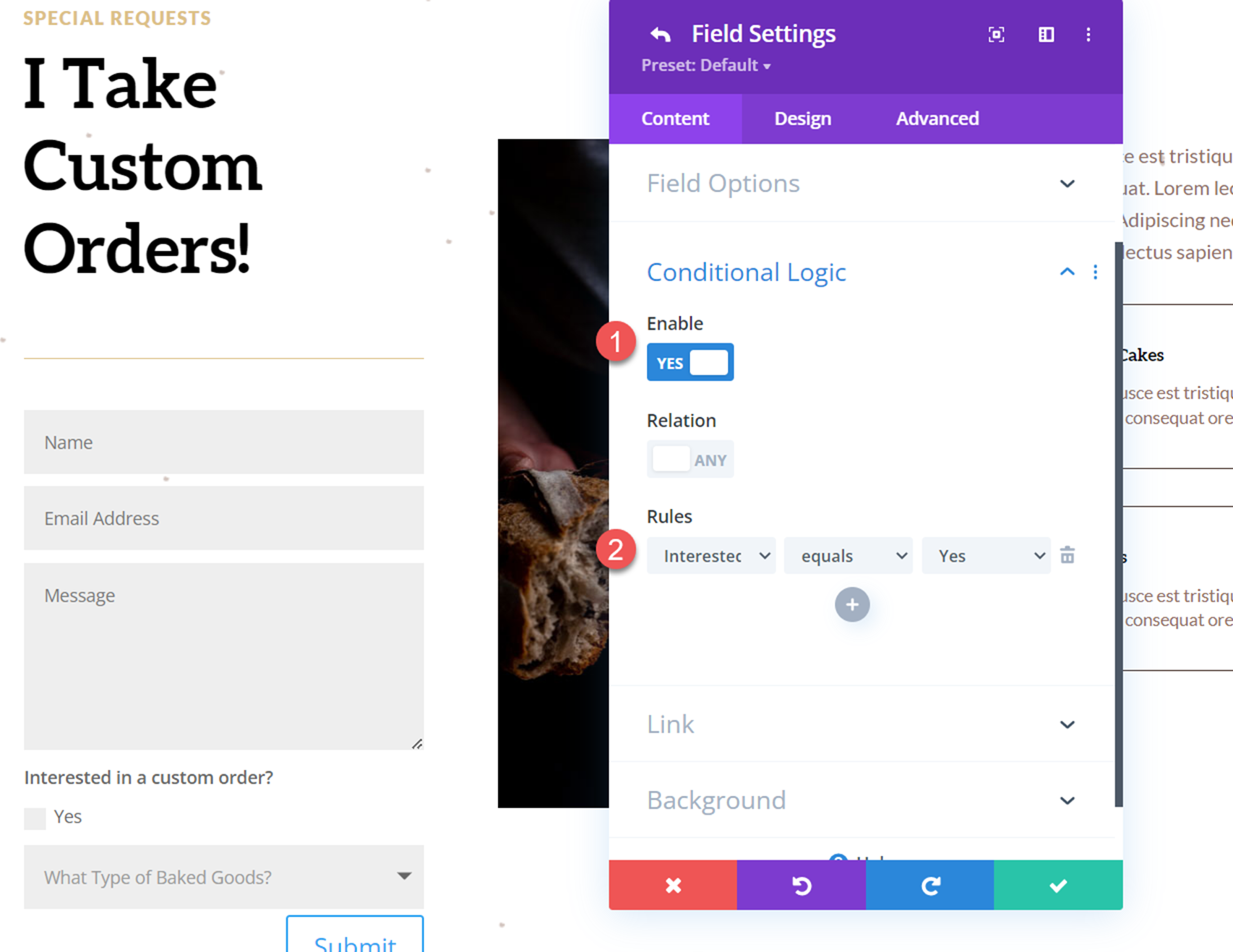
Passare ora alla sezione Logica condizionale e abilitare le impostazioni della logica condizionale. Quindi, imposta la regola per visualizzare il campo in base alla casella di controllo sopra.
- Abilita: Sì
- Regole: Interessato è uguale a Sì
Questa regola imposta il modulo in modo che se la casella di controllo "Sì" sopra è selezionata, verrà visualizzato il campo "Che tipo di prodotti da forno". Se la casella di controllo non è selezionata, il campo del tipo rimarrà nascosto.

Personalizza il design del modulo di contatto
Ora che il nostro modulo di contatto e la logica condizionale sono impostati, possiamo personalizzare il design del modulo per adattarlo meglio al layout della pagina.
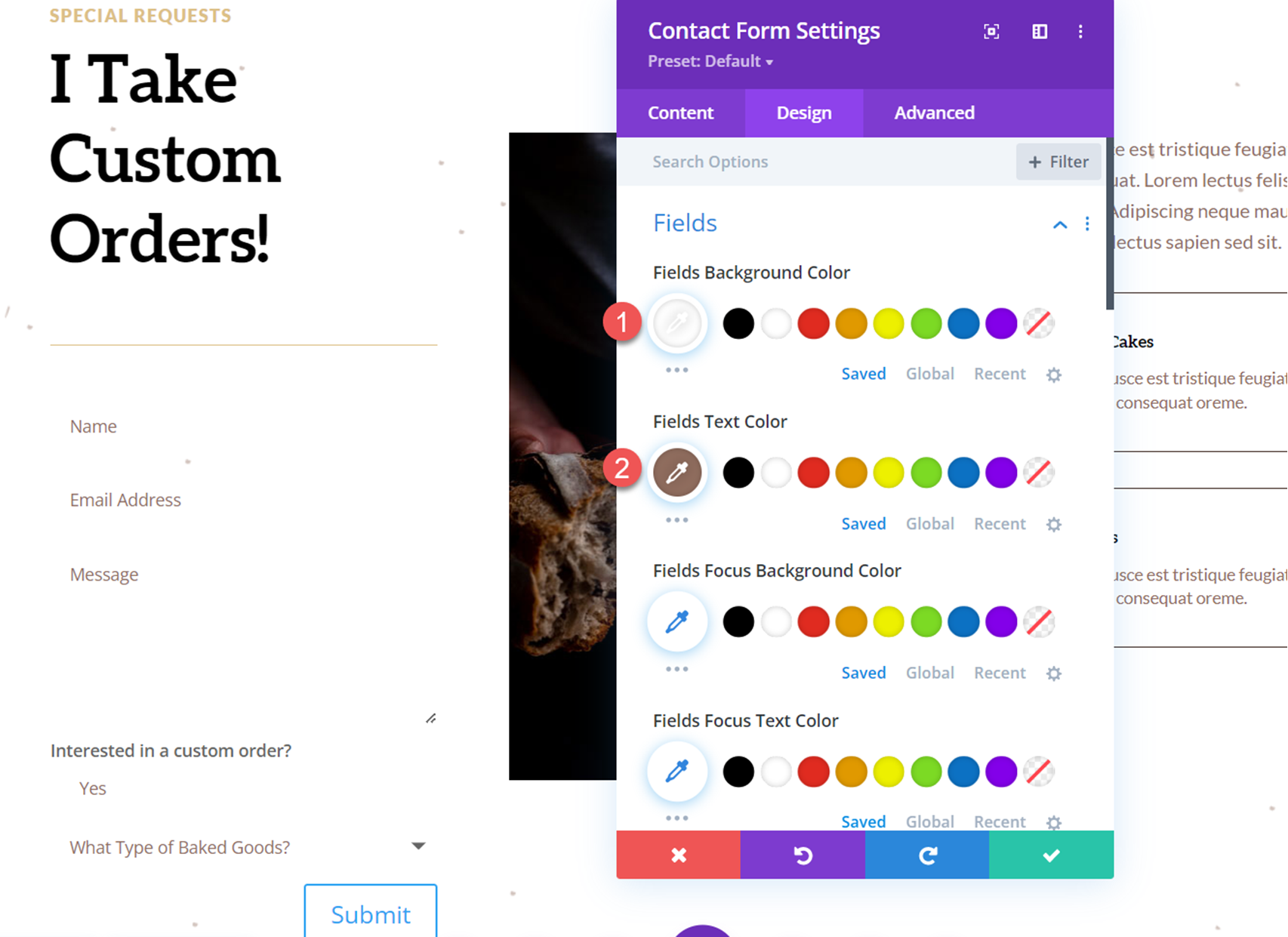
Apri le impostazioni del modulo di contatto e vai alla scheda del design. Sotto le opzioni del campo, personalizza le impostazioni come segue.
- Colore di sfondo dei campi: #FFFFFF
- Colore testo campi: #906d5e

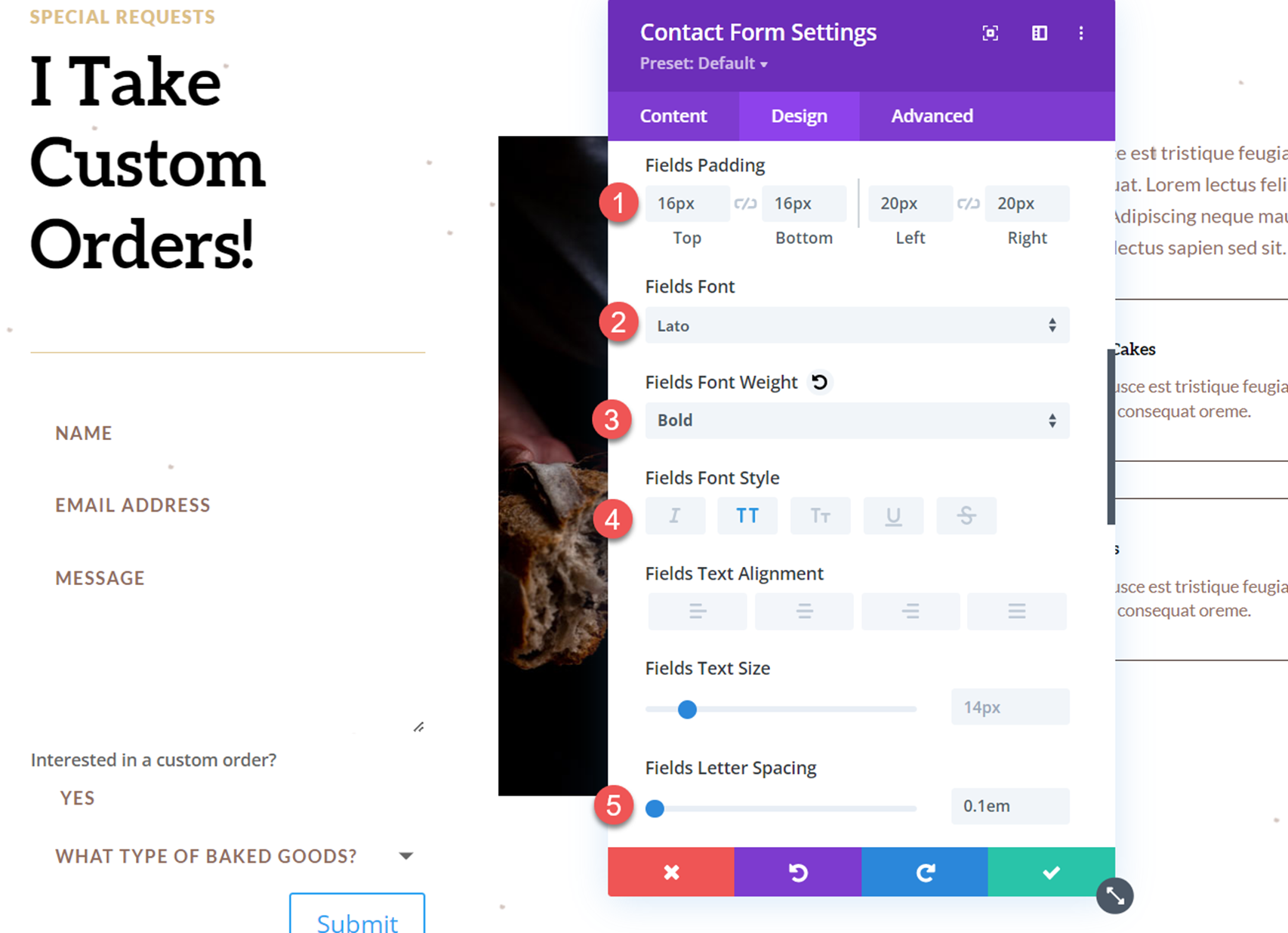
Quindi, imposta il riempimento del campo e personalizza le impostazioni dei caratteri.
- Imbottitura dei campi in alto: 16px
- Imbottitura campi in basso: 16px
- Riempimento campi a sinistra: 20px
- Riempimento campi a destra: 20px
- Carattere dei campi: Lato
- Peso del carattere dei campi: grassetto
- Stile carattere campi: maiuscolo (TT)
- Spaziatura lettere campi: 0,1 em

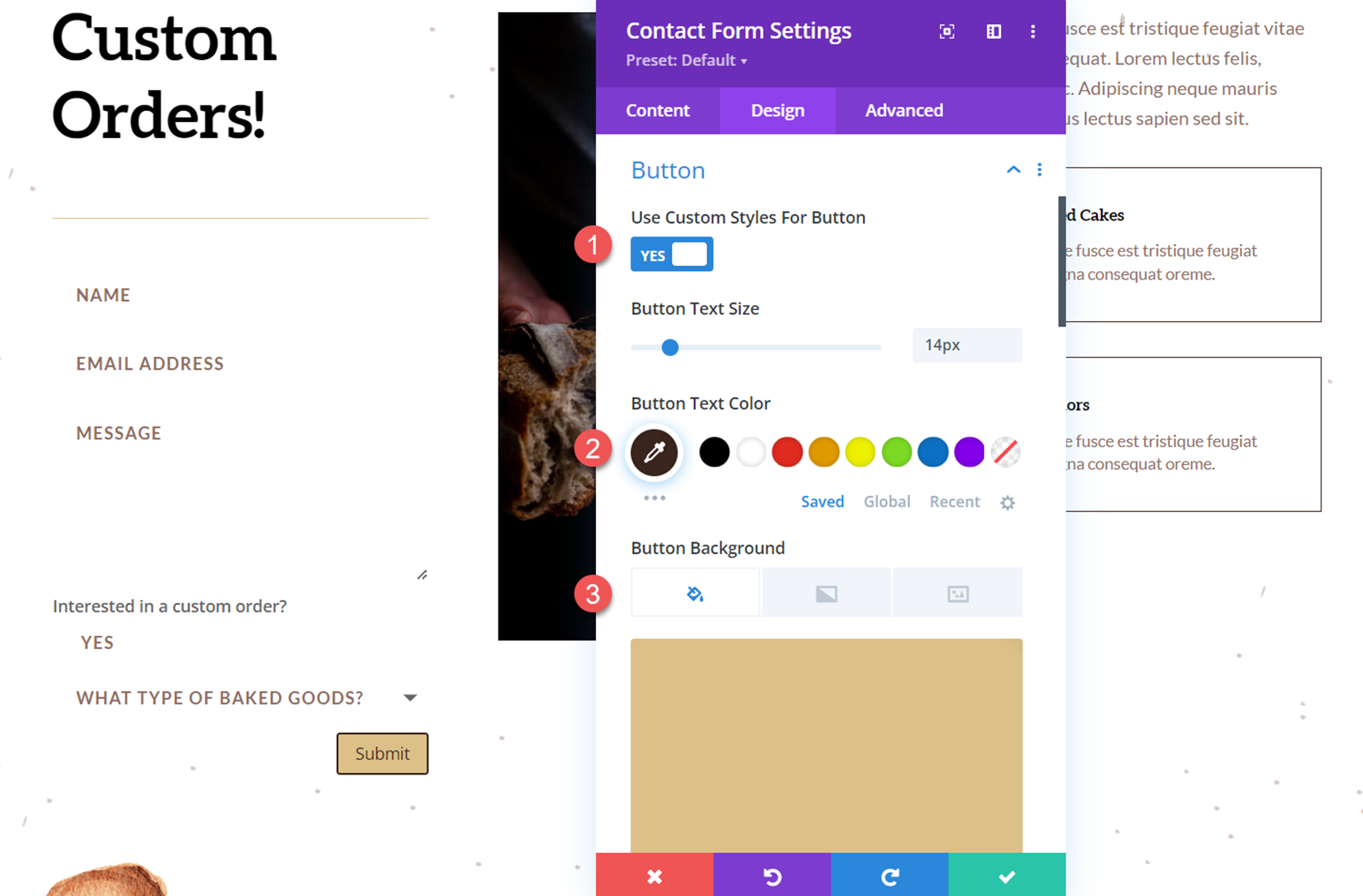
Ora passa alle impostazioni dei pulsanti e personalizza gli stili dei pulsanti come segue:
- Usa stili personalizzati per il pulsante: Sì
- Colore testo pulsante: #3b261e
- Sfondo pulsante: #dcc087

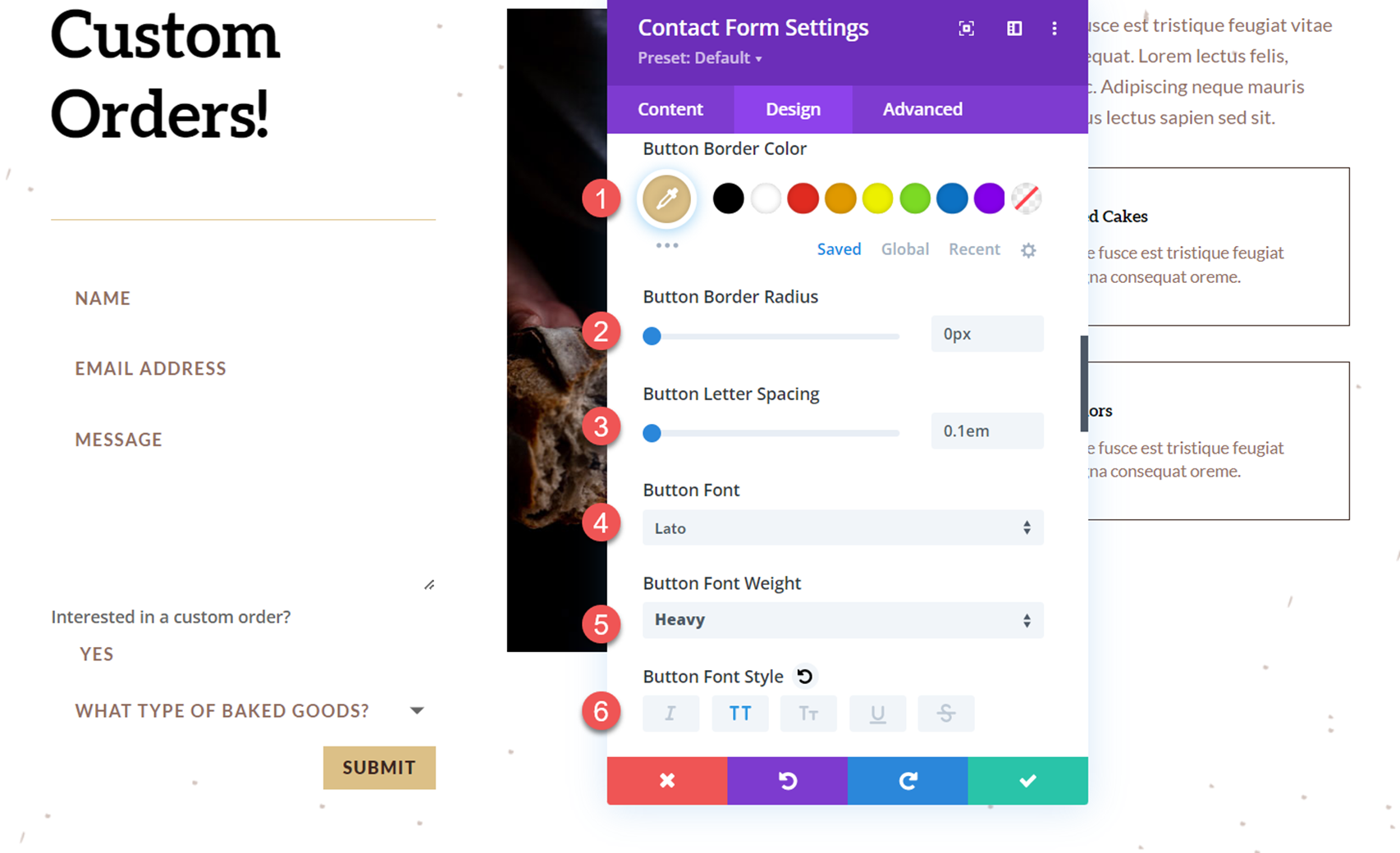
Quindi, personalizza il bordo del pulsante e le impostazioni del carattere.
- Colore bordo pulsante: #dcc087
- Raggio bordo pulsante: 0px
- Spaziatura lettere pulsanti: 0,1 em
- Carattere pulsante: Lato
- Peso del carattere del pulsante: pesante
- Stile carattere pulsante: maiuscolo (TT)

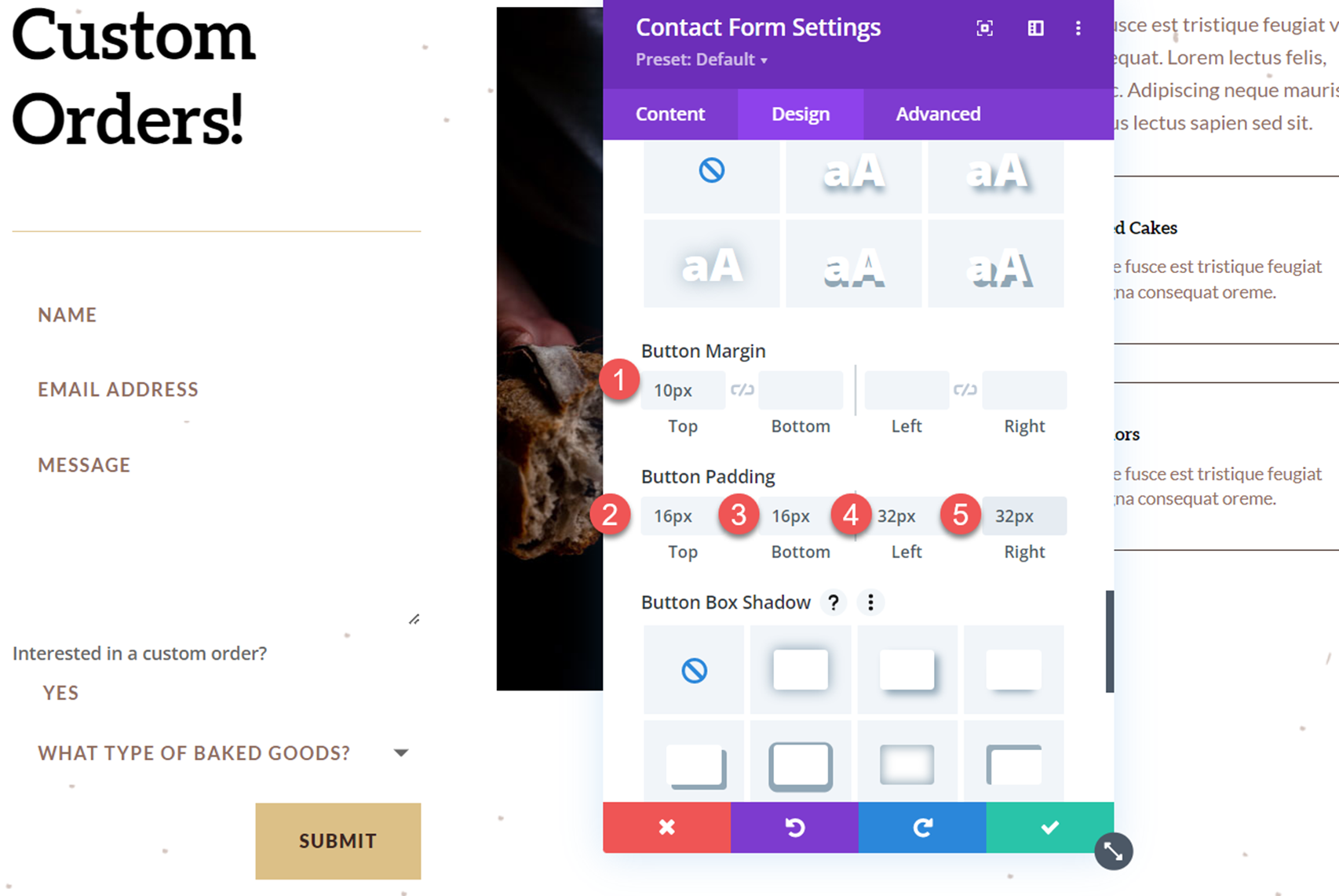
Quindi, modifica il margine e il riempimento del pulsante come segue:
- Margine pulsante in alto: 10px
- Imbottitura bottoni in alto: 16px
- Imbottitura pulsanti in basso: 16px
- Imbottitura pulsanti a sinistra: 32px
- Imbottitura pulsanti a destra: 32px

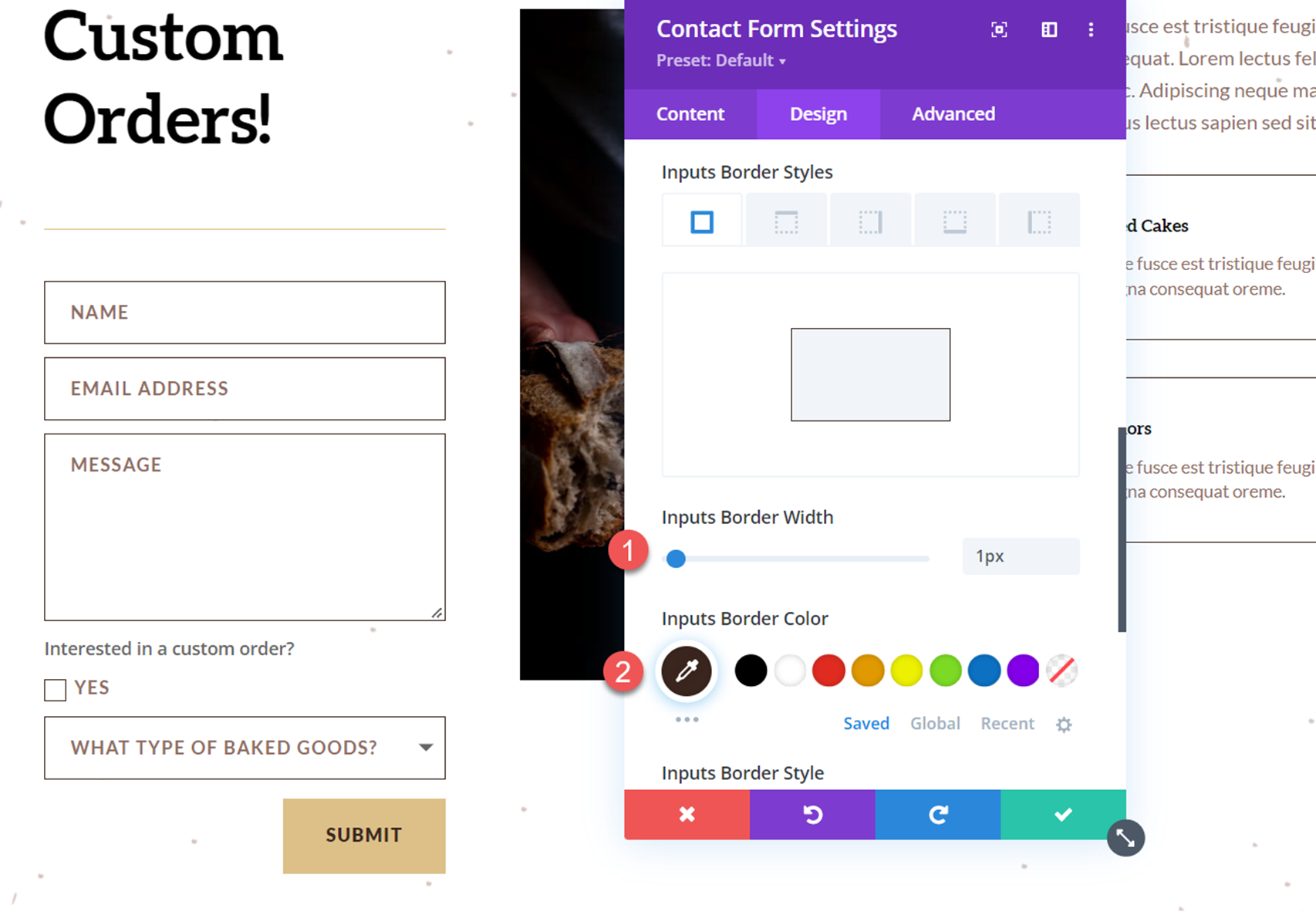
Infine, modificheremo le impostazioni del bordo per aggiungere bordi attorno agli input del modulo.
- Immette la larghezza del bordo: 1px
- Input Colore bordo: #3b261e

Risultato finale
Ciò completa la progettazione completa del modulo di contatto. Diamo un'occhiata al modulo in azione con il menu a discesa delle opzioni di rivelazione.

Pensieri finali
La logica condizionale è facile da implementare nel modulo del modulo di contatto di Divi e consente di creare moduli dinamici che presentano campi rilevanti all'utente in base alle risposte precedenti. Sebbene l'esempio in questa esercitazione sia relativamente semplice, puoi usare la logica condizionale per creare moduli complessi con più istanze di logica condizionale. Per saperne di più su cosa puoi fare con il modulo di contatto di Divi e la logica condizionale, consulta questo articolo su Come creare un modulo di contatto Divi versatile con la logica condizionale. Hai utilizzato le opzioni di logica condizionale nel modulo di contatto del tuo sito web? Ci piacerebbe sentirti nei commenti!
