Come inviare e-mail automatizzate di compleanni e anniversari in WooCommerce
Pubblicato: 2023-07-31Vuoi inviare e-mail automatizzate di compleanni e anniversari in WooCommerce?
I compleanni e gli anniversari di acquisto sono ottime opportunità per entrare in contatto con i tuoi clienti. Contrassegnando queste date speciali, puoi far sentire i clienti apprezzati, aumentare il coinvolgimento e persino ottenere più vendite offrendo incentivi come codici coupon personalizzati e sconti.
In questo articolo, ti mostreremo come inviare promemoria di compleanno e acquistare email di anniversario in WooCommerce.

Perché inviare e-mail automatizzate per compleanni e anniversari ?
Se gestisci un negozio online, una mailing list ti consente di promuovere i tuoi prodotti e servizi a persone che hanno già mostrato interesse per la tua attività.
Suggerimento professionale: anche se WordPress può inviare messaggi, non dovresti mai usare WordPress per inviare e-mail. Per trovare un'alternativa migliore, consulta la nostra selezione esperta dei migliori servizi di email marketing per le piccole imprese.
Dopo aver creato una mailing list, è importante mantenere gli abbonati coinvolti e interessati a ciò che hai da dire. Un'opzione è inviare e-mail automatiche di compleanno e anniversario.
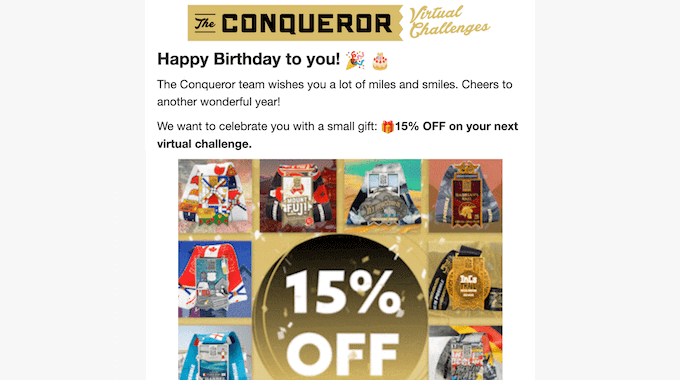
Immediatamente, questo fa sentire i clienti più apprezzati e apprezzati, il che può aumentare la fedeltà al marchio. Tuttavia, spesso puoi ottenere ancora più coinvolgimento e vendite offrendo premi come sconti, codici coupon e regali gratuiti.

Queste campagne e-mail sono spesso molto apprezzate dai clienti. Infatti, secondo Omnisend, le email di compleanno hanno un tasso di apertura del 45%, un tasso di clic del 12% e un tasso di conversione del 3%, che è molto più alto della media nazionale.
Detto questo, vediamo come è possibile inviare e-mail automatizzate di compleanni e anniversari in WooCommerce.
Come inviare e-mail automatizzate per compleanni e anniversari
Il modo più semplice per inviare e-mail automatizzate di compleanni e anniversari in WooCommerce è utilizzare FunnelKit Automations Pro. FunnelKit è il miglior strumento di automazione per i siti Web WooCommerce. Ti consente di personalizzare le tue e-mail WooCommerce utilizzando un builder drag-and-drop e creare campagne e-mail e SMS automatizzate.
Innanzitutto, dovrai installare e attivare il plug-in FunnelKit Automations Pro. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Avrai anche bisogno del plug-in FunnelKit Automations gratuito, poiché il plug-in premium lo utilizza come base per le sue funzionalità più avanzate.
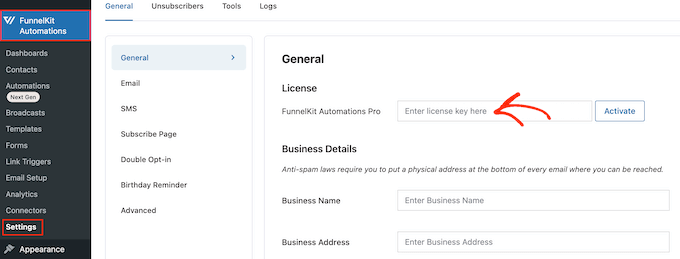
Dopo l'attivazione, vai su FunnelKit Automations »Impostazioni e aggiungi la licenza al campo "FunnelKit Automations Pro".

Puoi trovare queste informazioni sotto il tuo account sul sito web di FunnelKit. Dopo aver inserito la chiave, fai clic sul pulsante "Attiva".
Ora sei pronto per creare e-mail automatizzate di promemoria per compleanni e anniversari. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente alla campagna e-mail che desideri creare.
- Come inviare e-mail di compleanno automatizzate in WooCommerce
- Come inviare e-mail automatizzate per l'anniversario in WooCommerce
- Bonus: come creare un elenco di e-mail di successo
Come inviare e-mail di compleanno automatizzate in WooCommerce
I messaggi di compleanno personalizzati possono aiutarti a costruire una relazione più forte con i tuoi clienti, incoraggiando al contempo la fedeltà al marchio.
Ancora meglio, puoi aggiungere un regalo ai tuoi messaggi di compleanno, come un codice coupon personalizzato, un aggiornamento gratuito o un download digitale gratuito come un ebook. Questi regali possono aumentare il coinvolgimento, convincere i clienti a visitare il tuo sito Web e persino aumentare le vendite.
Detto questo, vediamo come è possibile inviare e-mail di compleanno automatizzate utilizzando il plug-in FunnelKit Automations.
Passaggio 1. Ottenere la data di nascita del cliente
Prima di poter inviare e-mail di compleanno automatiche, devi conoscere la data di nascita del cliente. Puoi raccogliere queste informazioni sulla pagina di pagamento di WooCommerce, sulla pagina Il mio account o sulla pagina di ringraziamento.
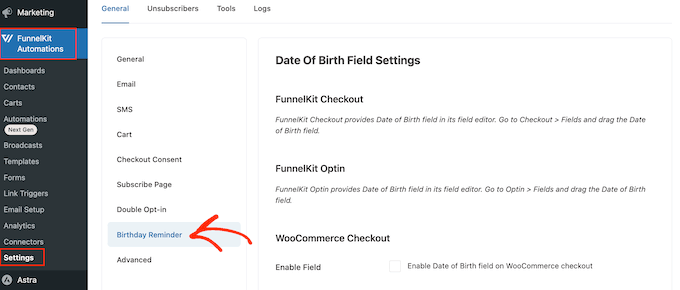
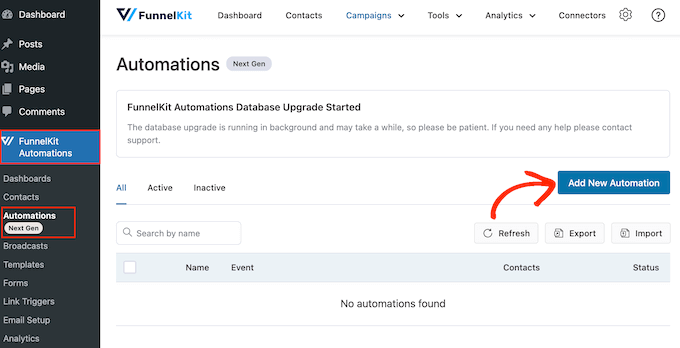
Per iniziare, vai su Automazioni FunnelKit »Impostazioni nella dashboard di WordPress.
Nel menu a sinistra, seleziona "Promemoria compleanno".

Ora puoi scegliere dove aggiungere il campo della data di nascita.
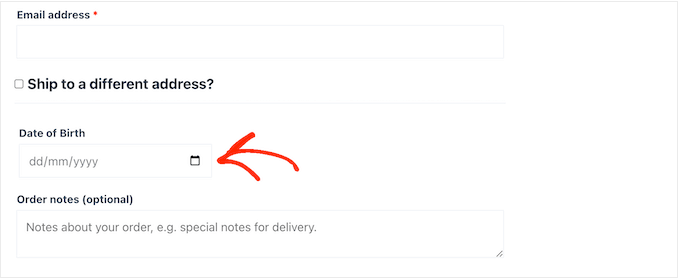
La prima opzione è raccogliere queste informazioni nella pagina di pagamento.

Rendendo questo campo parte del processo di checkout, hai la garanzia di ottenere le informazioni. Tuttavia, questo aggiunge un ulteriore passaggio al processo di acquisto, che può aumentare i tassi di abbandono del carrello.
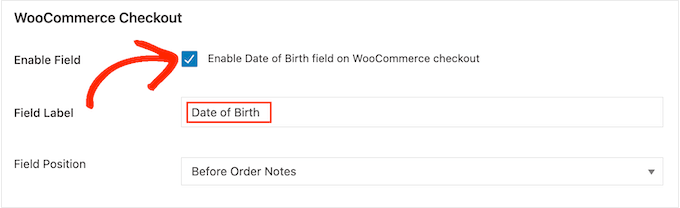
Per aggiungere un campo alla pagina di checkout di WooCommerce, seleziona semplicemente la casella accanto a: "Abilita il campo Data di nascita al checkout di WooCommerce".
Per impostazione predefinita, FunnelKit utilizzerà un'etichetta "Data di nascita", ma puoi sostituirla con la tua frase personalizzata come "Compleanno" digitando in "Etichetta campo".

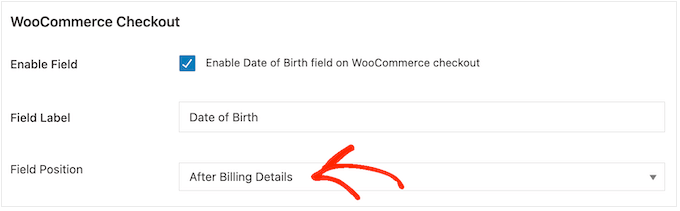
Puoi anche modificare la posizione in cui viene visualizzato il campo nella pagina di pagamento di WooCommerce aprendo il menu a discesa "Posizione campo".
Quindi, scegli tra Dopo i dettagli di fatturazione, Prima delle note dell'ordine o Dopo le note dell'ordine.

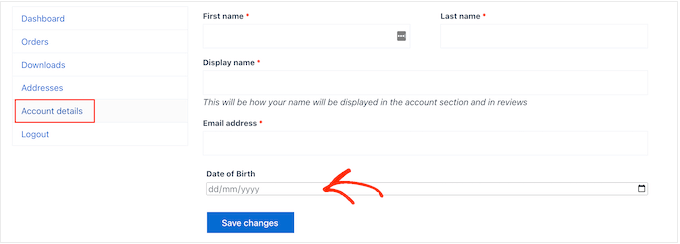
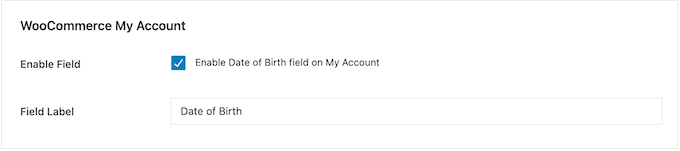
Un'altra opzione è aggiungere il campo alla sezione "Dettagli account" della pagina Il mio account di WooCommerce.
Ciò consente di raccogliere la data di nascita senza aggiungere attriti al processo di acquisto. Tuttavia, non vi è alcuna garanzia che ogni cliente visiti la pagina Il mio account e inserisca la propria data di nascita.

Per aggiungere questo campo alla pagina Il mio account, seleziona la casella accanto all'opzione "Abilita il campo della data di nascita nel mio account".
Per modificare l'etichetta, digita semplicemente il tuo messaggio personalizzato in "Etichetta campo".

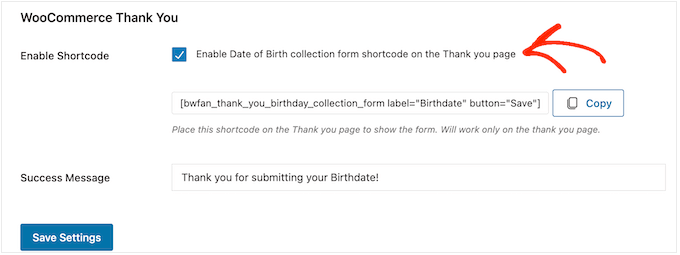
Infine, puoi aggiungere il campo del compleanno alla pagina di ringraziamento utilizzando uno shortcode.
In questo modo, puoi raccogliere la data di nascita senza aggiungere ulteriori passaggi al processo di checkout. Il cliente vedrà anche la pagina di ringraziamento ogni volta che effettua un acquisto, quindi avrà più possibilità di inserire la propria data di nascita.
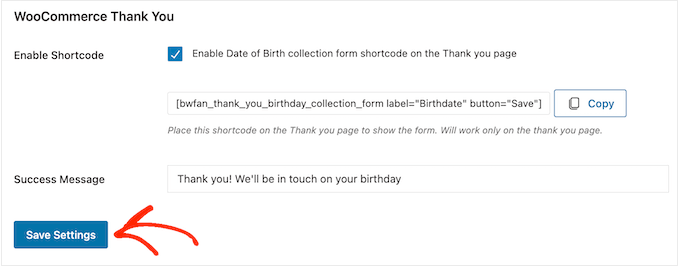
Per creare uno shortcode, seleziona la casella "Attiva shortcode del modulo di raccolta della data di nascita nella pagina di ringraziamento".

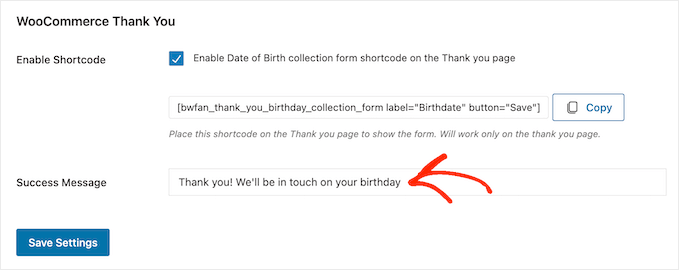
Per impostazione predefinita, FunnelKit mostrerà il seguente messaggio quando un cliente inserisce la propria data di nascita: Grazie per aver inviato la tua data di nascita!
Per sostituirlo con il tuo messaggio, digita semplicemente nel campo "Messaggio di successo".

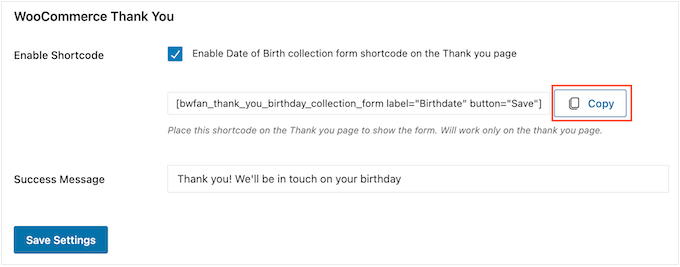
Successivamente, FunnelKit creerà lo shortcode.
Fai semplicemente clic sul pulsante "Copia" per copiare il codice negli appunti del tuo computer.

Ora puoi aggiungere lo shortcode alla tua pagina di ringraziamento di WooCommerce. Se non disponi già di una pagina personalizzata, consulta la nostra guida su come creare facilmente pagine di ringraziamento WooCommerce personalizzate.
Per ulteriori informazioni su come posizionare lo shortcode nella pagina di ringraziamento, consulta la nostra guida su come aggiungere uno shortcode in WordPress.
Quando sei soddisfatto della configurazione del campo, fai clic su "Salva impostazioni" per attivarlo.

Passaggio 2. Crea un'automazione e-mail di compleanno per WooCommerce
Ora che stai registrando la data di nascita del cliente, è il momento di creare un flusso di lavoro automatizzato di buon compleanno.
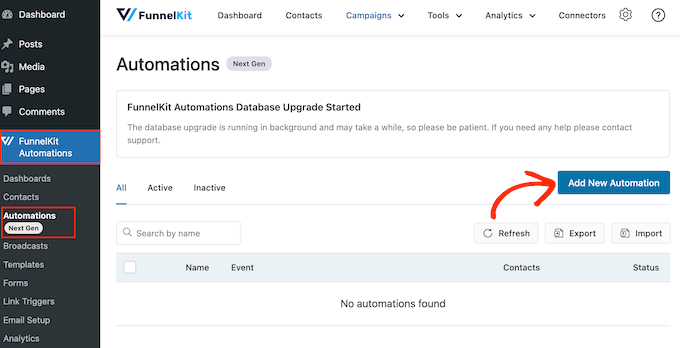
Per iniziare, vai su FunnelKit Automations »Automazioni (Next-Gen) e fai clic sul pulsante "Aggiungi nuova automazione".

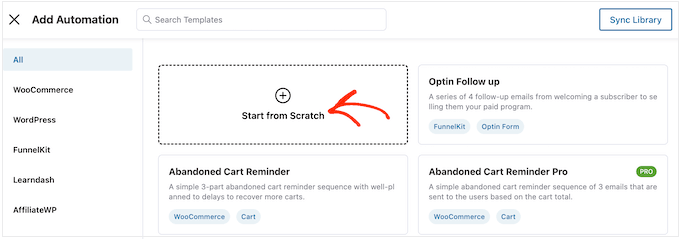
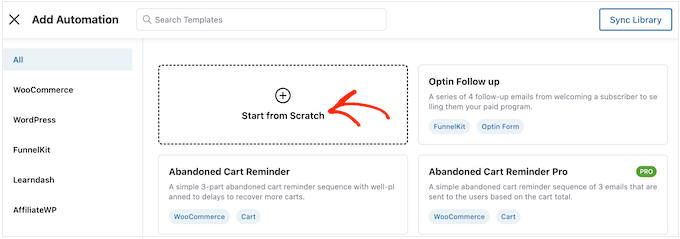
Qui vedrai tutte le campagne e-mail già pronte che puoi utilizzare per recuperare carrelli abbandonati, vendere corsi online e altro ancora.
Per inviare email di compleanno automatiche, fai clic su "Inizia da zero".

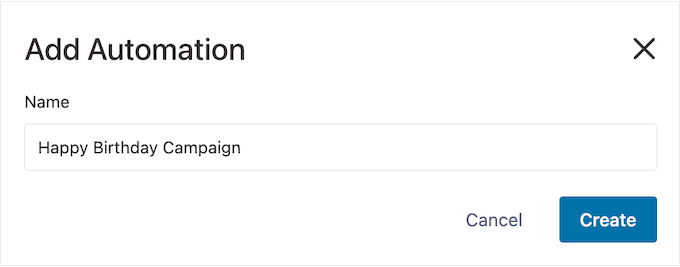
Ora puoi digitare un nome per l'automazione. Questo è solo per riferimento, quindi puoi usare tutto ciò che vuoi.
Fatto ciò, fai clic su "Crea".

Questo avvia il generatore di automazione della posta elettronica intuitivo di FunnelKit, pronto per creare il flusso di lavoro di WooCommerce.
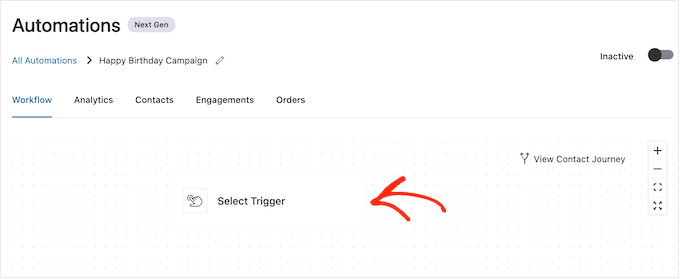
Per iniziare, fai clic su "Seleziona trigger".

Ora puoi scegliere l'azione che attiverà il flusso di lavoro automatizzato in WordPress.
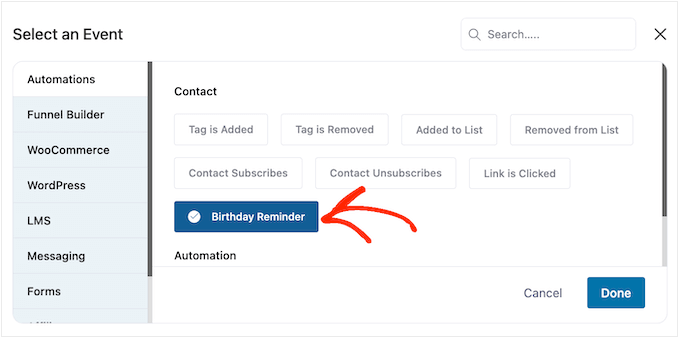
Nel popup visualizzato, fai clic su "Promemoria compleanno".

Quindi, seleziona "Fine" per aggiungere il trigger al tuo flusso di lavoro.
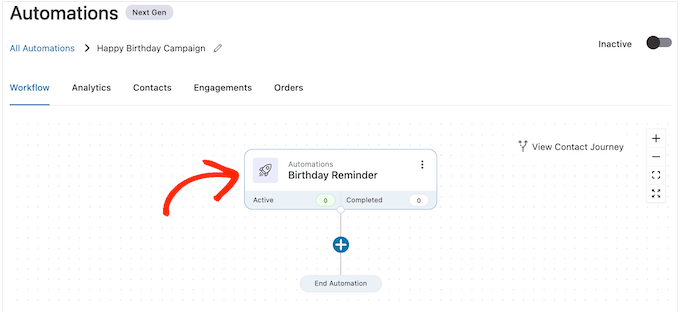
Il prossimo passo è configurare il trigger, quindi vai avanti e fai clic su "Birthday Reminder".

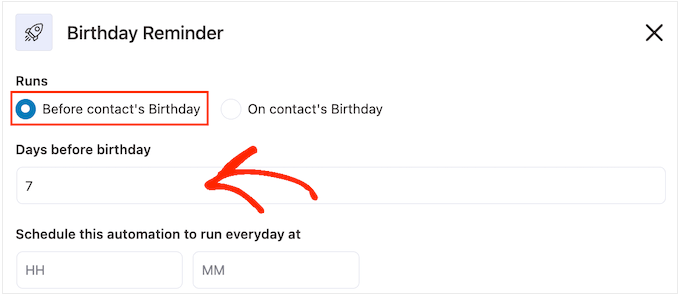
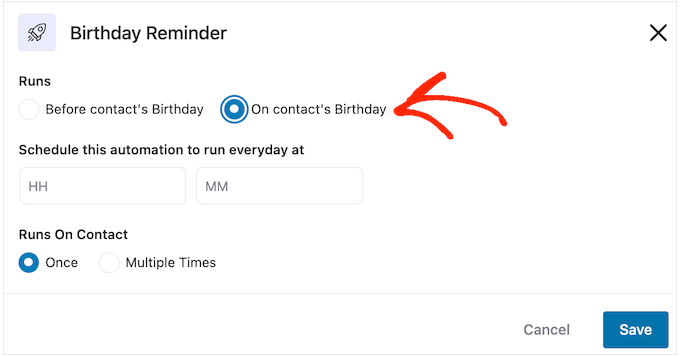
Nel popup che appare, puoi scegliere se eseguire l'automazione il giorno del compleanno del contatto o prima del compleanno del contatto.
In questa guida, ti mostreremo come creare email di follow-up. Ad esempio, potresti inviare al cliente un codice coupon personalizzato 7 giorni prima del suo compleanno, quindi un'e-mail di follow-up che avverte che il suo coupon sta per scadere.
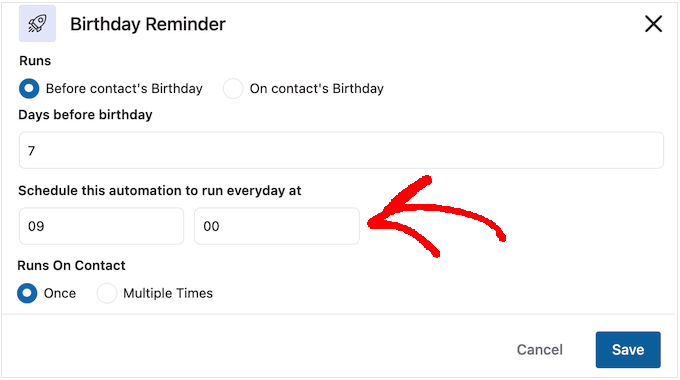
Con questo in mente, potresti voler selezionare "Prima del compleanno del contatto" e quindi digitare il numero di giorni.

Un'altra opzione è selezionare "Per il compleanno del contatto".
Questa è una buona scelta se stai semplicemente augurando al cliente un buon compleanno o se gli stai inviando un buono regalo gratuito che non scade.

Fatto ciò, devi dire a FunnelKit quando inviare l'e-mail di compleanno. In genere, ti consigliamo di utilizzare il tempo in cui è più probabile che i tuoi clienti siano online.
Detto questo, aiuta a conoscere il più possibile i tuoi clienti. Se non l'hai già fatto, ti consigliamo di installare Google Analytics su WordPress. Questo ti aiuterà a saperne di più sui tuoi clienti, inclusa la loro posizione e il fuso orario.
Monitorando e perfezionando continuamente tutte le tue e-mail WooCommerce personalizzate, dovresti essere in grado di migliorare i tassi di apertura e i tassi di conversione.
Per inviare l'e-mail automatica di compleanno a un'ora specifica, digita semplicemente nei campi che mostrano "HH" (ora) e "MM" (minuti) per impostazione predefinita.

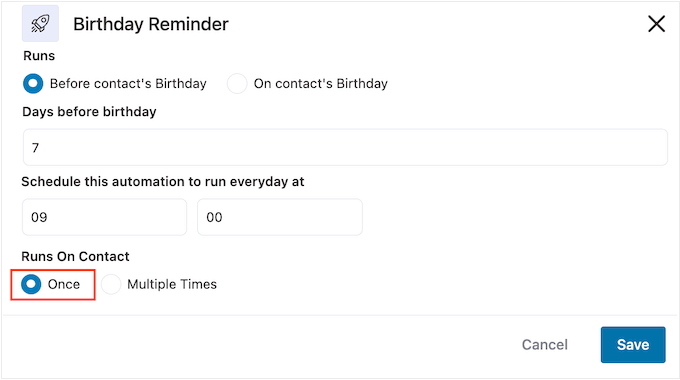
È possibile che un cliente si trovi nello stesso flusso di lavoro più volte, contemporaneamente.
Questa può essere una buona idea per alcuni flussi di lavoro automatizzati, come le automazioni di upselling o cross-selling in cui possono essere eseguite più campagne contemporaneamente. Tuttavia, questo non ha senso per una campagna di compleanno automatizzata, quindi assicurati di selezionare "Una volta".

Quando sei soddisfatto di come è impostato il trigger, fai semplicemente clic sul pulsante "Salva".
Passaggio 3. Crea un coupon di compleanno personalizzato (facoltativo)
Molte aziende inviano ai propri clienti un codice coupon per il loro compleanno. Questo può far sentire i clienti apprezzati, ottenendo anche più coinvolgimento e vendite.
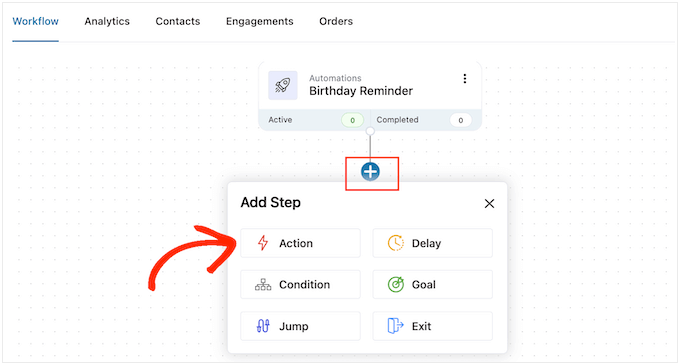
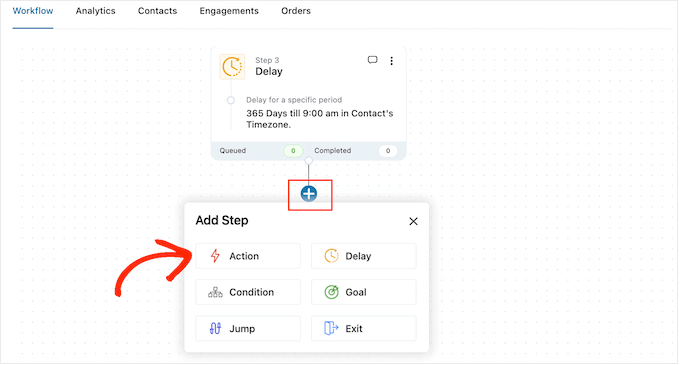
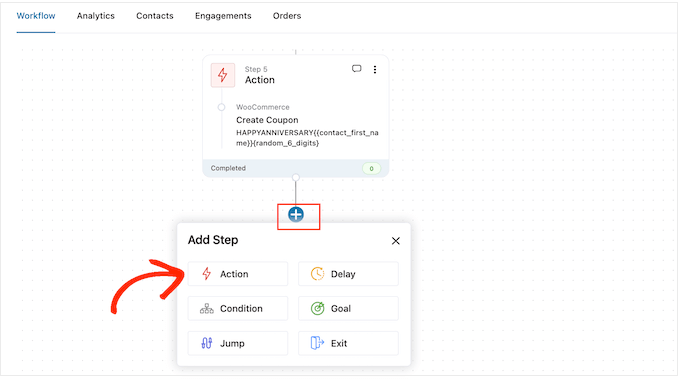
Con questo in mente, potresti voler creare un coupon personalizzato che aggiungerai all'e-mail di compleanno. Per fare ciò, fai clic su "+" e seleziona "Azione".

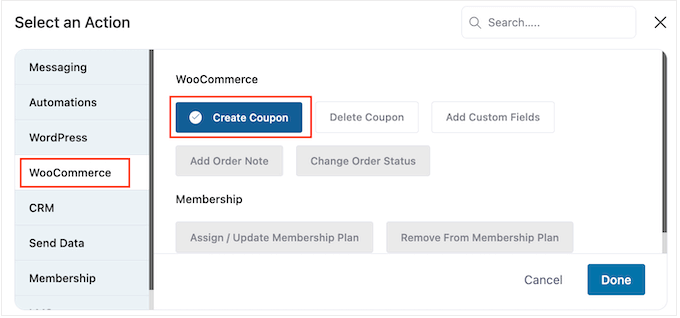
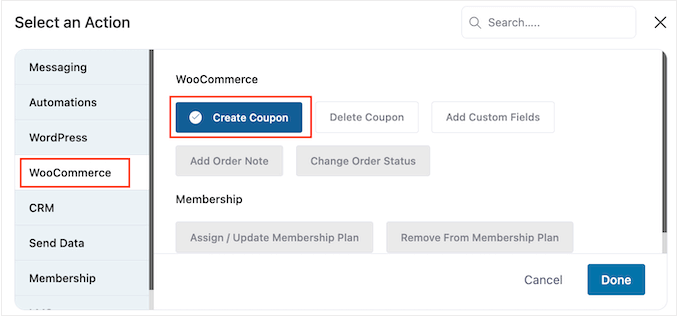
Nel popup che appare, fai clic sulla scheda "WooCommerce".
Quindi, seleziona "Crea coupon".

Infine, fai clic su "Fine" per aggiungere l'azione al tuo flusso di lavoro.
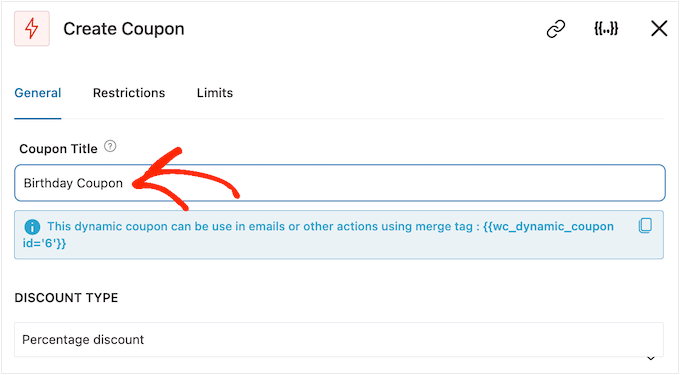
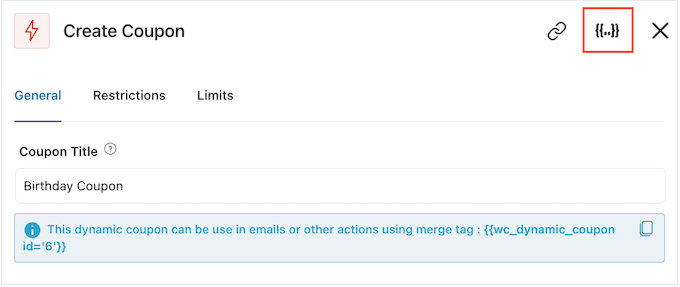
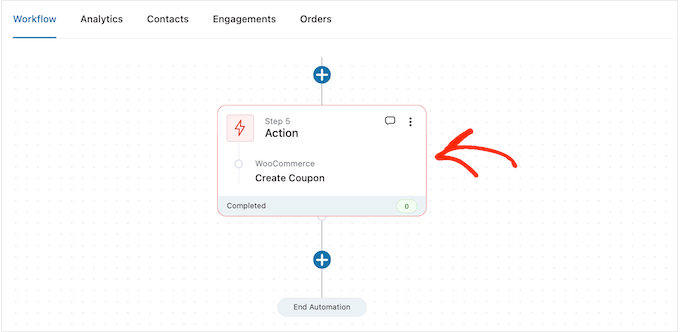
Tornando all'editor principale di FunnelKit, fai clic sull'azione che hai appena aggiunto. Si apre un popup in cui è possibile personalizzare l'azione "Crea coupon".
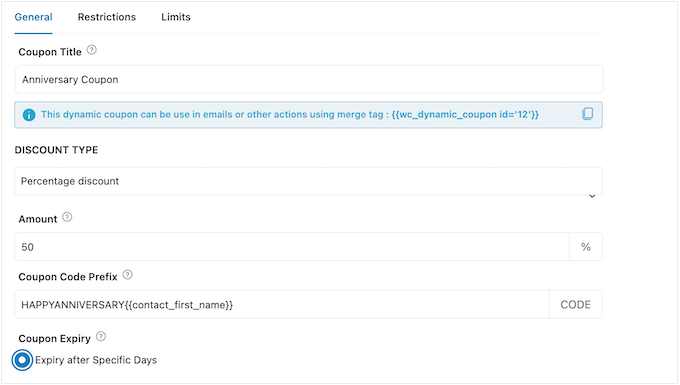
Per iniziare, digita un nome per il coupon nel campo "Titolo coupon". Questo è solo per riferimento, quindi puoi usare tutto ciò che vuoi.

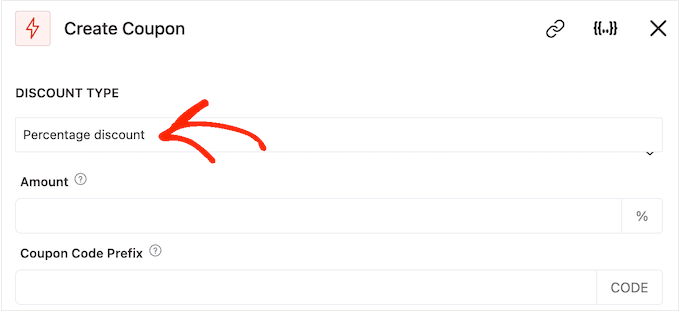
Successivamente, scegli il tipo di coupon che desideri creare, utilizzando il menu a discesa "Tipo di sconto".
FunnelKit supporta sconti percentuali, sconti fissi sul carrello e sconti fissi sui prodotti.

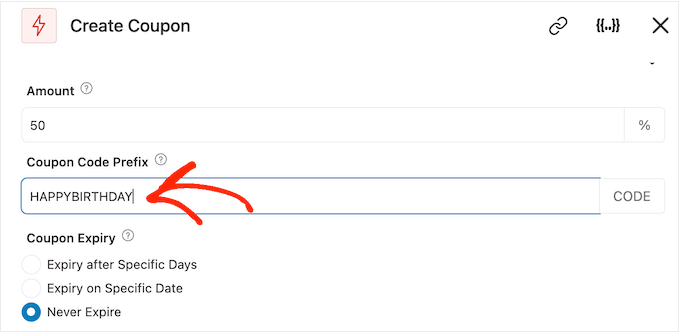
Dopo aver preso una decisione, dovrai digitare l'importo dello sconto nel campo "Importo".
FunnelKit crea automaticamente un codice coupon univoco per ogni contatto. Tuttavia, puoi aggiungere un prefisso all'inizio del coupon, che può essere testo semplice o tag di unione dinamici.

FunnelKit sostituirà i tag di unione con testo reale ogni volta che crea un codice, quindi questo è un ottimo modo per creare coupon personalizzati.
Poiché stai creando un'e-mail di compleanno, è una buona idea includere il nome del cliente nel coupon. Questo può attirare la loro attenzione e rende anche il tuo codice più facile da ricordare.
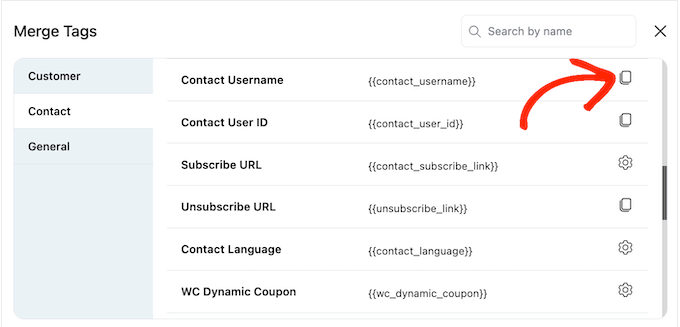
Puoi aggiungere il nome del cliente utilizzando un tag di unione, quindi fai clic sull'icona "{{.}}".
Nota: alcuni prodotti utilizzano altri nomi per i tag di unione. WPForms, ad esempio, li chiama smart tag.

Questo apre un popup in cui puoi esaminare tutti i tag di unione disponibili.
Quando trovi un tag che desideri utilizzare, potresti vedere un'icona "Copia" o "Impostazioni". Se vedi il simbolo "Copia", fai semplicemente clic per copiare il tag di unione.

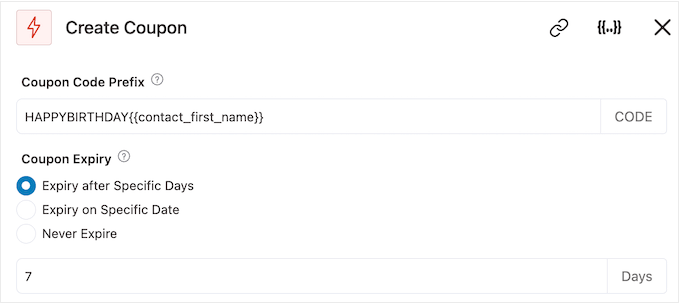
Fatto ciò, puoi andare avanti e incollare il tag nel campo "Prefisso codice coupon".
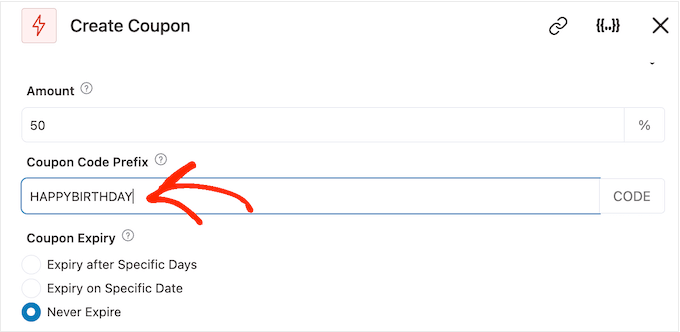
Come puoi vedere nell'immagine seguente, puoi utilizzare un mix di testo semplice e tag.

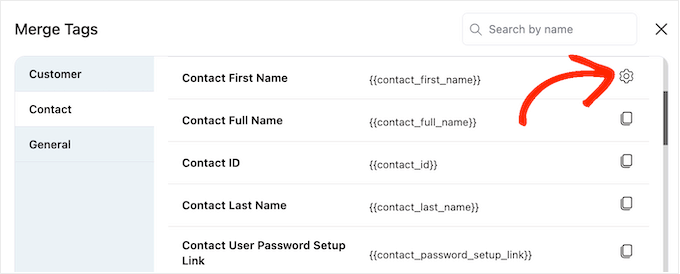
Quando guardi i tag, potresti vedere un'icona "Impostazioni" invece di un'icona "Copia".
Ad esempio, l'immagine seguente mostra un'icona "Impostazioni" accanto al tag di unione del nome del contatto.

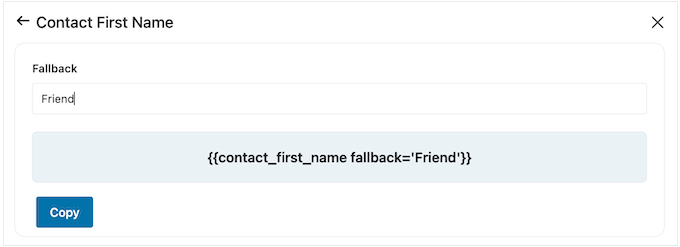
Questa icona ti consente di impostare un fallback, che FunnelKit utilizzerà se non ha accesso al valore reale.
Se vedi un'icona "Impostazioni", fai clic e digita del testo nel campo "Fallback".

Dopo aver creato un fallback, fai clic su "Copia". Fatto ciò, incolla semplicemente il tag di unione nel campo "Prefisso codice coupon".
Per impostazione predefinita, il coupon non scadrà mai. Un senso di urgenza e FOMO possono incoraggiare i clienti a utilizzare il coupon, quindi ti consigliamo di selezionare il pulsante accanto a "Scadenza dopo giorni specifici" o "Scadenza a data specifica".
Puoi quindi utilizzare i controlli per programmare il coupon in WooCommerce.

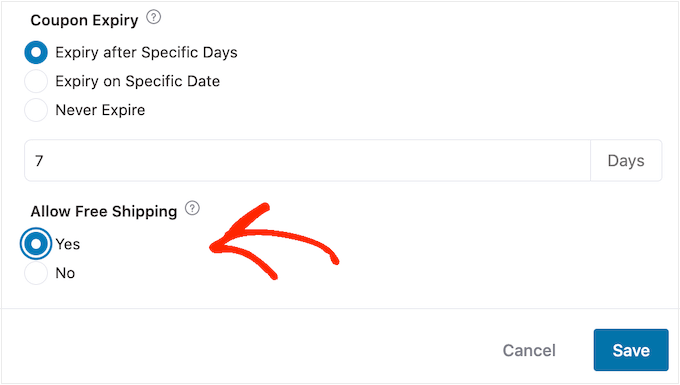
Infine, puoi scegliere se il coupon offre agli acquirenti uno sconto sulla spedizione gratuita.
I clienti apprezzano la spedizione gratuita, quindi ti consigliamo di selezionare il pulsante di opzione "Sì" in "Consenti spedizione gratuita".

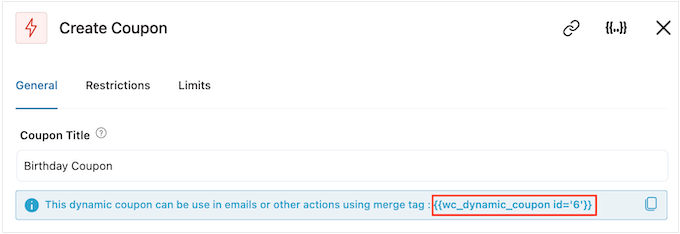
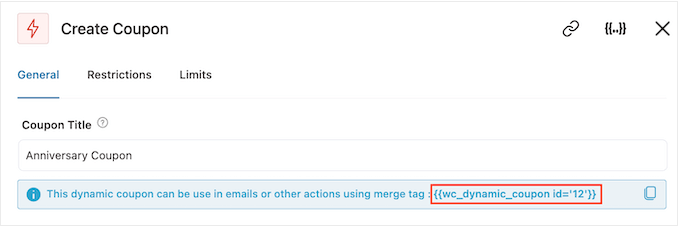
Quando sei soddisfatto della configurazione del coupon, assicurati di copiare il codice sotto "Titolo del coupon".
Dovrai aggiungere questo codice all'e-mail di compleanno, quindi conservalo in un posto sicuro.

Fatto ciò, fai clic su "Salva" per memorizzare le modifiche.
Passaggio 4: progettare l'e-mail di compleanno automatizzata di WooCommerce
Ora è il momento di creare l'e-mail WooCommerce che invierai ai clienti.
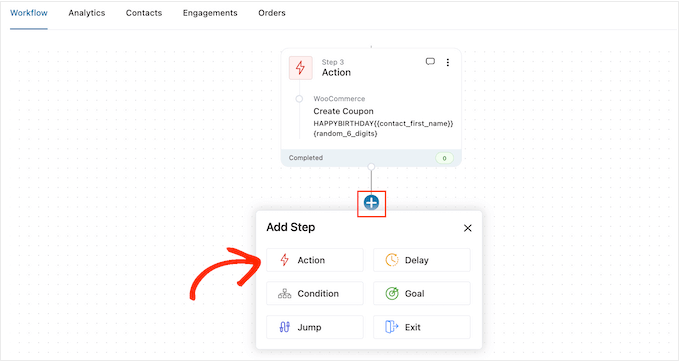
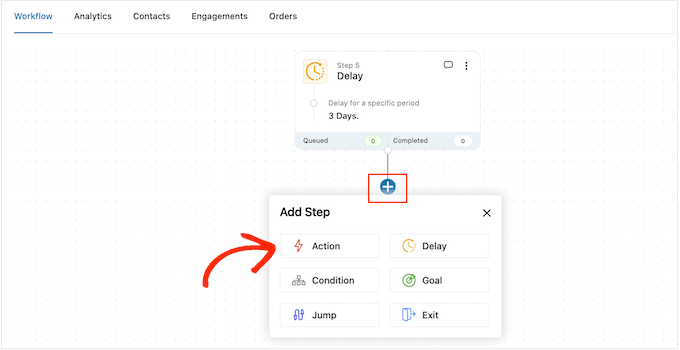
Per iniziare, fai clic sul pulsante "+" e seleziona "Azione".

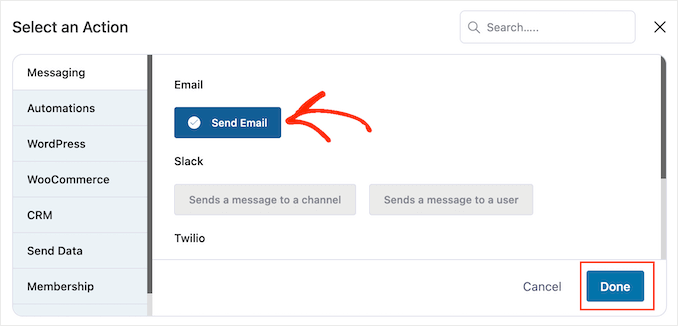
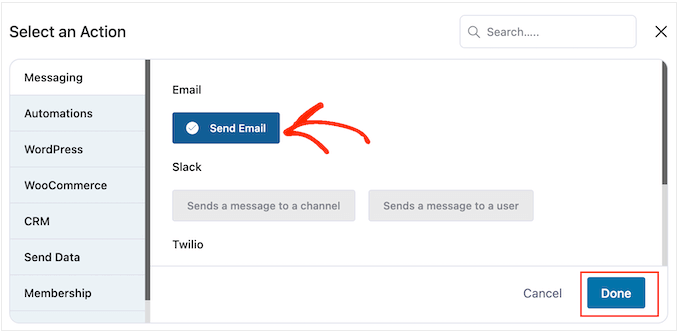
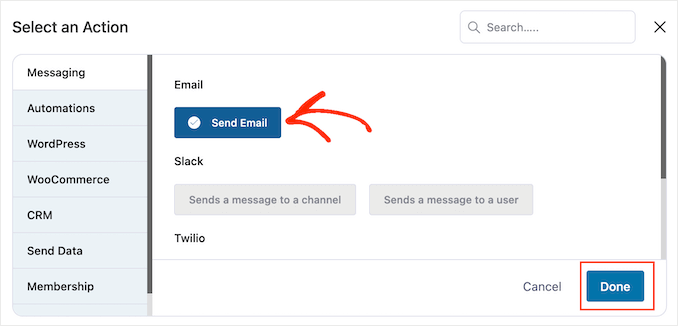
Nel popup visualizzato, scegli "Invia email".
Quindi, fai clic su "Fine".

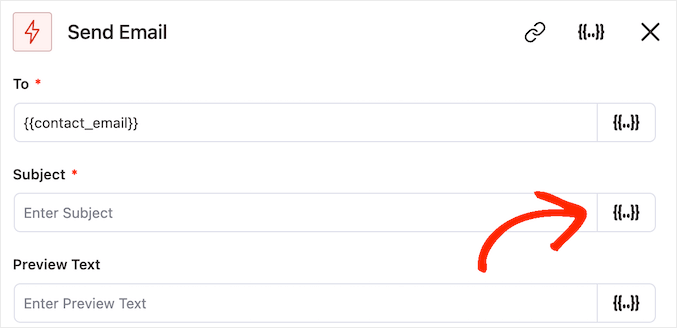
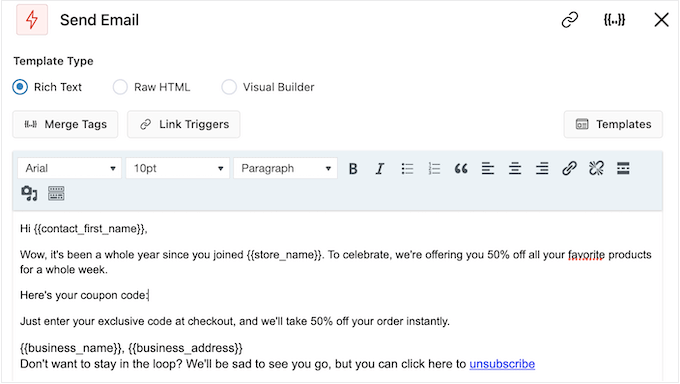
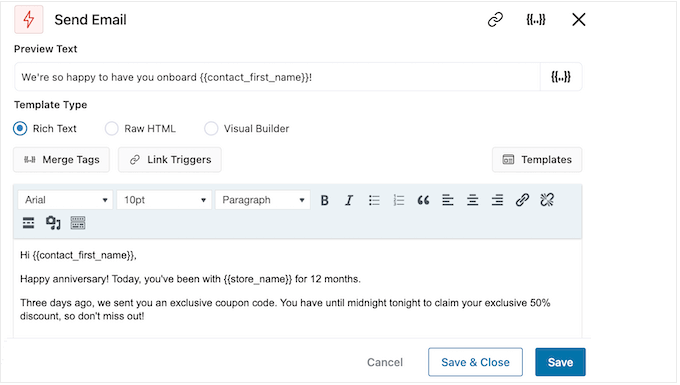
Ora puoi creare un'e-mail digitando un oggetto e visualizzandolo in anteprima.

Puoi utilizzare una combinazione di testo semplice e tag di unione. Per aggiungere un tag di unione, fai clic sull'icona "{{.}}" accanto al campo in cui desideri utilizzare il tag.

È quindi possibile aggiungere tag di unione seguendo la stessa procedura descritta sopra.
Quando sei soddisfatto dell'oggetto e dell'anteprima, scorri fino al piccolo editor di testo.
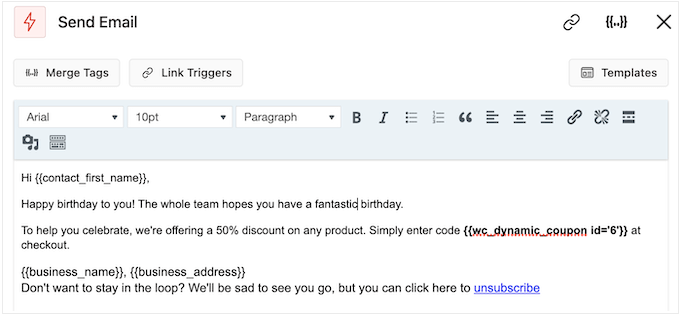
Qui puoi creare il testo del corpo dell'email digitandolo nell'editor. Puoi anche aggiungere tag dinamici selezionando "Unisci tag" e seguendo la procedura sopra descritta.
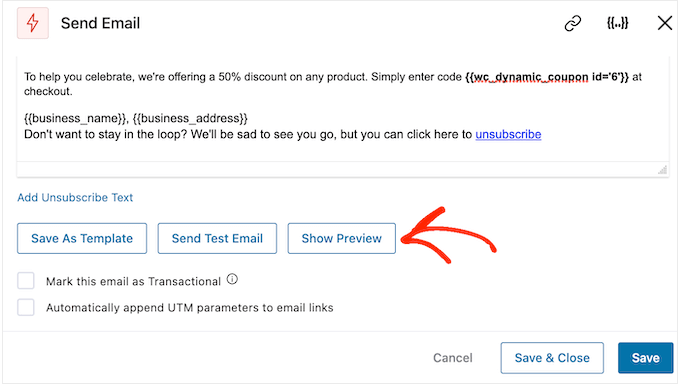
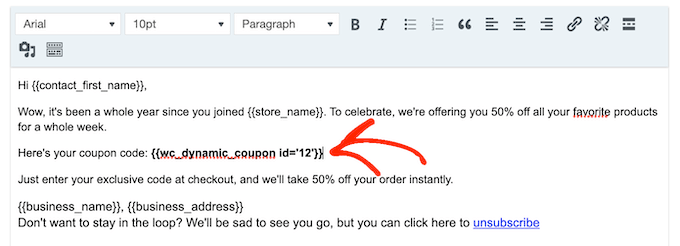
Per aggiungere il tuo codice coupon, incolla o digita semplicemente il codice {{wc_dynamic_coupon}} che hai copiato nel passaggio precedente. Ricontrolla il numero ID per lo sconto che stai inviando all'utente.

L'editor di testo ha tutte le opzioni di formattazione del testo standard, quindi puoi aggiungere collegamenti, modificare la dimensione del testo, cambiare il carattere e altro ancora.
Per vedere come apparirà l'e-mail ai clienti, fai semplicemente clic sul pulsante "Mostra anteprima".

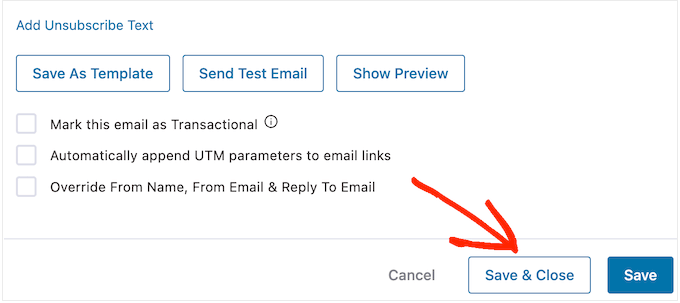
Quando sei soddisfatto dell'impostazione dell'e-mail di compleanno, non dimenticare di fare clic sul pulsante "Salva e chiudi".
Passaggio 5: aggiungere e-mail di follow-up alla campagna di compleanno
A questo punto, potresti voler aggiungere una o più email di follow-up alla campagna. Ad esempio, potresti inviare in anticipo il coupon di compleanno del cliente, seguito da un semplice saluto per il suo compleanno.
Quando si creano e-mail di follow-up, è importante aggiungere un ritardo in modo che il cliente non riceva tutti i messaggi contemporaneamente.
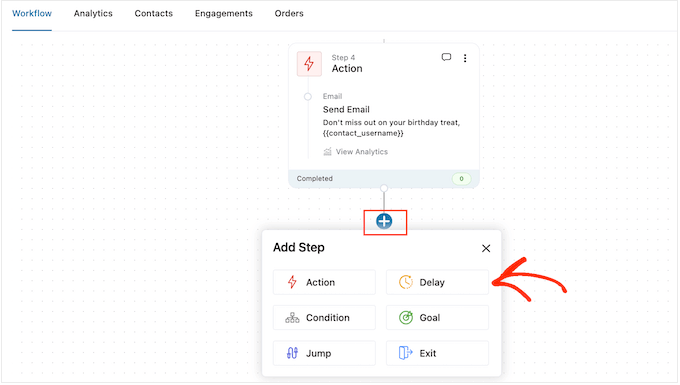
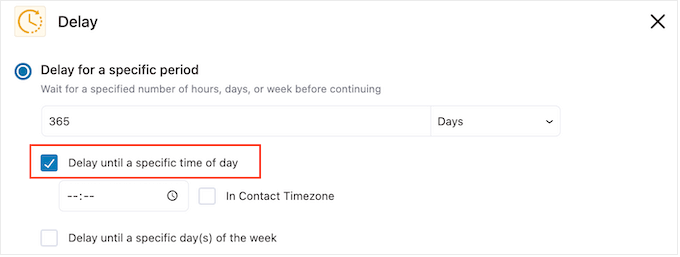
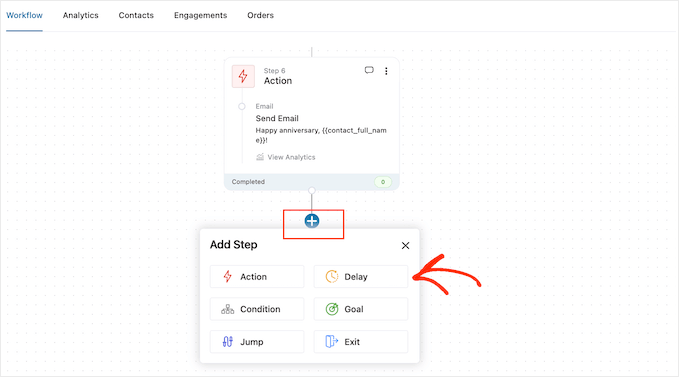
Per fare ciò, fai clic sull'icona "+" e seleziona "Ritardo".

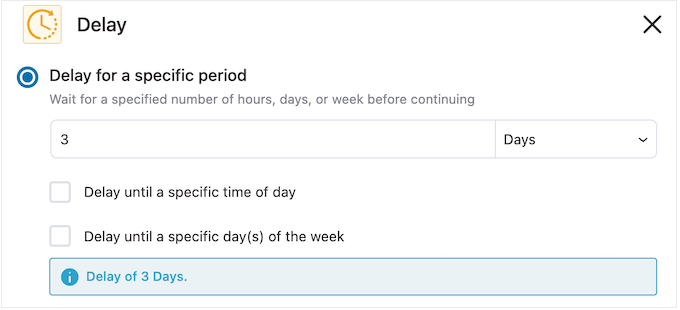
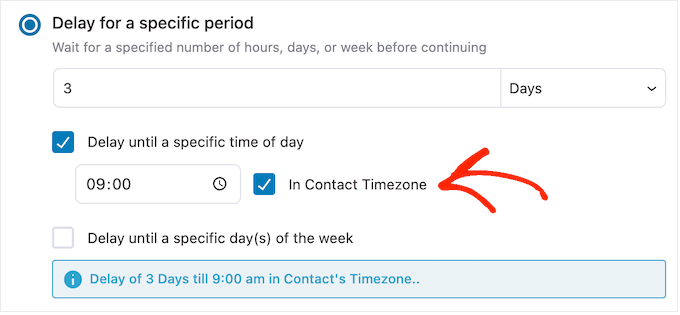
In questa schermata, apri il menu a discesa che mostra "Minuti" per impostazione predefinita e scegli un valore dall'elenco. Quando crei una sequenza di e-mail di compleanno, in genere vorrai selezionare "Giorni" o "Settimane".
Successivamente, digita il valore che desideri utilizzare, ad esempio 1 settimana o 3 giorni.

Fatto ciò, puoi impostare l'ora in cui FunnelKit invierà l'e-mail di follow-up.
Di solito è una buona idea inviare e-mail in un momento in cui è più probabile che il cliente sia online o quando in genere si ottengono i tassi di apertura più alti.
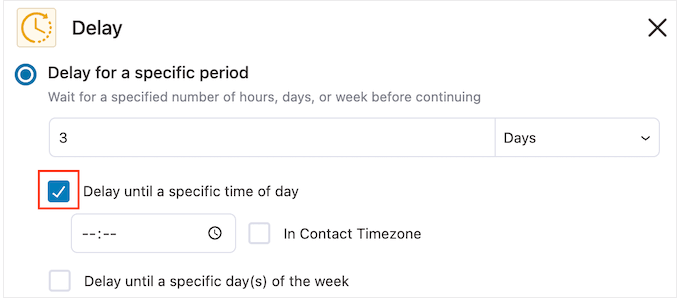
Per fare ciò, basta selezionare la seguente casella: "Ritardo fino a un'ora specifica del giorno".

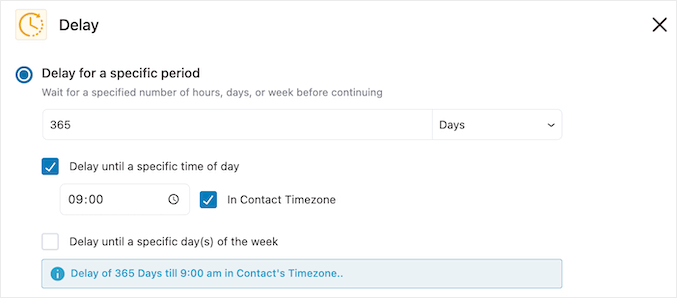
Ora puoi impostare un orario utilizzando le nuove impostazioni visualizzate.
Per impostazione predefinita, FunnelKit utilizzerà il fuso orario nelle impostazioni di WordPress. Tuttavia, potresti voler programmare il messaggio in base al fuso orario del cliente, selezionando la casella "In Contact Timezone".

Quando sei soddisfatto dell'impostazione del ritardo, fai clic su "Salva".
Fatto ciò, è il momento di creare l'e-mail di follow-up. Vai avanti e fai clic sull'icona "+", quindi seleziona "Azione".

Nel popup visualizzato, seleziona "Invia email".
Successivamente, fai clic su "Fine".

Questo apre un popup in cui puoi creare un oggetto e un'anteprima e digitare il corpo del testo seguendo lo stesso processo descritto sopra.
Quando sei soddisfatto dell'e-mail di follow-up, non dimenticare di fare clic su "Salva e chiudi".

Per aggiungere ulteriori ritardi e follow-up, ripeti semplicemente questi passaggi.
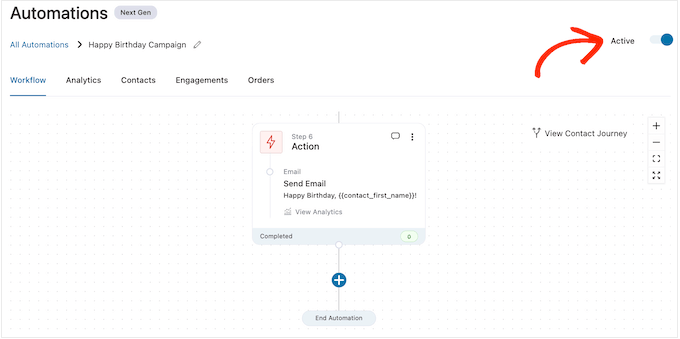
Quando sei pronto per rendere attiva l'automazione sul tuo sito Web WordPress, fai clic sul dispositivo di scorrimento "Inattivo" in modo che diventi "Attivo".

Questo è tutto. FunnelKit ora invierà email automatiche di compleanno ai tuoi clienti.
Come inviare e-mail automatizzate per l'anniversario in WooCommerce
Gli anniversari di acquisto sono un'opportunità per entrare in contatto con i clienti e ricordare loro il tuo negozio online.
Puoi anche utilizzare le email dell'anniversario per ottenere più conversioni. Ad esempio, se vendi prodotti fisici, potresti incoraggiare i clienti a riordinare l'articolo offrendo loro un coupon paghi uno prendi due o la spedizione gratuita.
Se vendi abbonamenti utilizzando un plug-in come Abbonamenti WooCommerce, puoi incoraggiare il cliente a rinnovare l'abbonamento annuale offrendo loro un aggiornamento gratuito.
Ancora meglio, puoi presentare questi coupon e offerte speciali come ricompensa esclusiva per essere un cliente fedele. Questo può far sentire i clienti apprezzati e incoraggiarli ad approfittare della loro ricompensa.
Passaggio 1. Crea un'automazione e-mail per l'anniversario per WooCommerce
Per iniziare, dovrai creare una nuova automazione WooCommerce andando su FunnelKit Automations » Automations (Next Gen) .
Qui, seleziona Aggiungi nuova automazione.

Ora vedrai tutti i modelli di automazione già pronti che puoi utilizzare.
Per creare un'e-mail per l'anniversario, fai clic su "Inizia da zero".

Ora puoi digitare un nome per l'automazione. Questo è solo per riferimento, quindi puoi usare tutto ciò che vuoi.
Fatto ciò, fai clic su "Crea".

Passaggio 2. Aggiungi un trigger creato dall'ordine
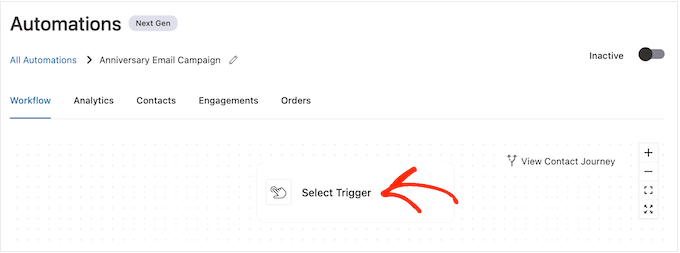
Il primo passaggio consiste nell'aggiungere l'attivatore del flusso di lavoro, quindi fai clic su "Seleziona attivatore".

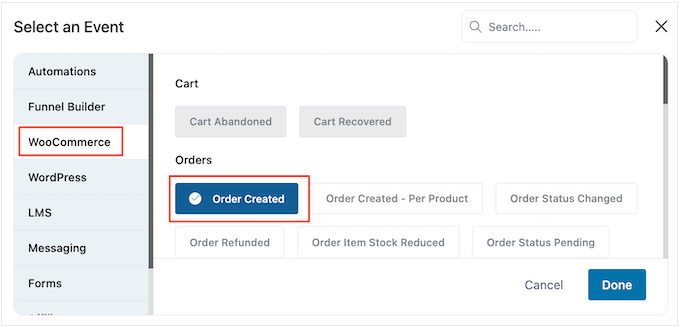
Nel popup che appare, seleziona la scheda "WooCommerce".
Quindi, fai clic su "Ordine creato".

Successivamente, fai clic su "Fine" per aggiungere il trigger al tuo flusso di lavoro.
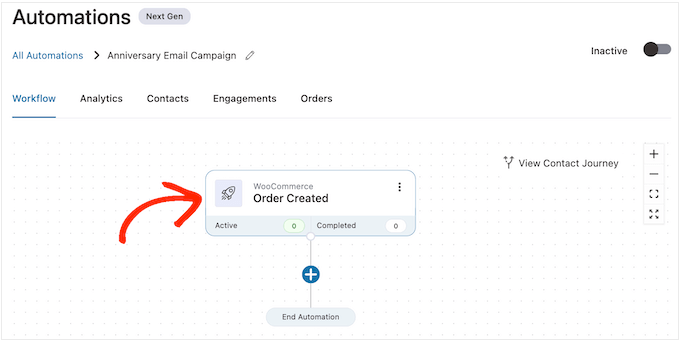
Il passaggio successivo è la configurazione del trigger, quindi procedi e fai clic su "Ordine creato".

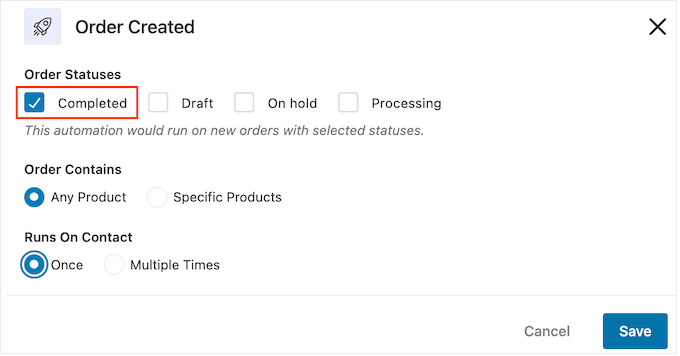
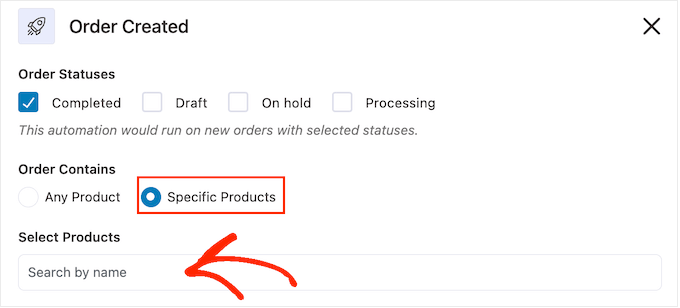
Ora puoi scegliere lo stato dell'ordine che utilizzerai nel trigger.
Poiché stai inviando un'email per l'anniversario dell'acquisto, in genere ti consigliamo di selezionare la casella accanto a "Completato".

Tuttavia, potresti voler selezionare "Bozza" o "Elaborazione" se gli ordini in arrivo richiedono un po' di tempo per essere completati. Ad esempio, se si approvano gli ordini manualmente, potrebbe avere senso utilizzare la data di creazione dell'ordine anziché la data di completamento.
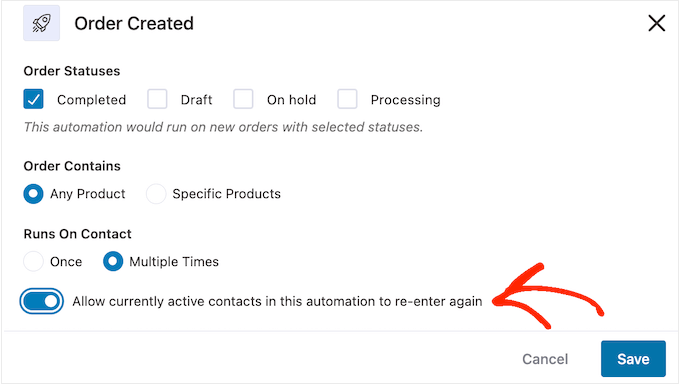
Per impostazione predefinita, FunnelKit eseguirà questo flusso di lavoro di automazione per ogni prodotto acquistato dal cliente. Questa è una buona scelta se il tuo mercato online ha solo pochi prodotti o vendi articoli più costosi e lussuosi.
Tuttavia, se i tuoi clienti acquistano spesso molti piccoli prodotti, l'esecuzione di questo flusso di lavoro per ogni singolo acquisto può creare molte email di anniversario. Questo può rapidamente diventare fastidioso e frustrante per il cliente.
Detto questo, potresti voler eseguire il flusso di lavoro automatizzato dell'anniversario solo per prodotti specifici. Per fare ciò, seleziona il pulsante di opzione "Prodotti specifici" e quindi digita ogni prodotto nel campo "Cerca per nome".

Successivamente, puoi scegliere se il cliente può essere in questo flusso di lavoro più volte, contemporaneamente. L'impostazione predefinita è "Una volta", quindi diamo un'occhiata a come potrebbe funzionare sul tuo sito Web WordPress.
Se un cliente acquista l'articolo 1, FunnelKit lo aggiungerà all'automazione dell'anniversario per l'articolo 1. Tuttavia, se l'acquirente acquista l'articolo 2, non verrà aggiunto al flusso di lavoro dell'anniversario per l'articolo 2, poiché è già in il flusso di lavoro.
Ciò può impedire a FunnelKit di inviare molte e-mail di anniversario allo stesso cliente, in un breve lasso di tempo.
Un'altra opzione è aggiungere il cliente al flusso di lavoro ogni volta che acquista un articolo. Questa è una buona scelta se vendi articoli più costosi o di lusso. Ad esempio, se gestisci una boutique online, potrebbe avere senso celebrare ogni singolo anniversario di acquisto.
Per apportare questa modifica, seleziona il pulsante accanto a "Più volte". Quindi, fai clic sul seguente interruttore: Consenti ai contatti attualmente attivi in questa automazione di rientrare di nuovo.

Quando sei soddisfatto dell'impostazione del trigger, fai clic su "Salva".
Passaggio 3. Aggiungi un ritardo
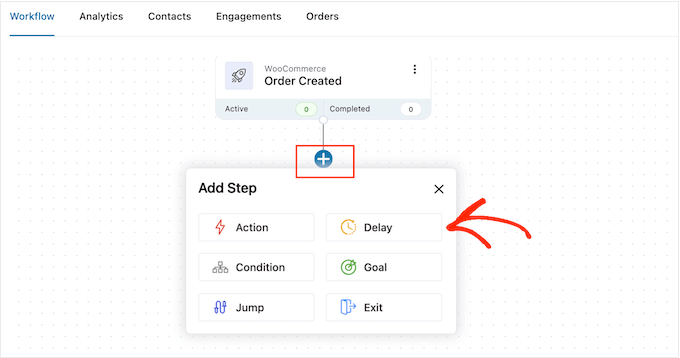
Ora devi impostare un ritardo. Questo è il tempo che l'automazione attenderà prima di inviare l'e-mail di anniversario ai clienti.
Per iniziare, fai clic su "+" e seleziona "Ritardo".

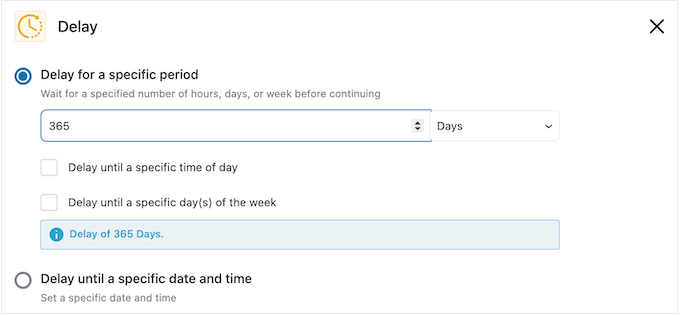
Nel popup, apri il menu a discesa che mostra "Minuti" per impostazione predefinita e scegli un valore dall'elenco. Quando crei un'email per l'anniversario, in genere vorrai selezionare "Mesi" o "Giorni".
Successivamente, digita il valore che desideri utilizzare. Ad esempio, se desideri contrassegnare l'anniversario di acquisto di 1 anno del cliente, dovrai impostare il ritardo su 12 mesi o 365 giorni.

In genere ha senso inviare l'e-mail dell'anniversario quando il cliente è online.
Con questo in mente, potresti voler digitare un orario in "Ritardo fino a un'ora specifica del giorno".

Per impostazione predefinita, FunnelKit utilizzerà il fuso orario nelle impostazioni di WordPress.
Tuttavia, potresti voler utilizzare il fuso orario del cliente, selezionando la casella "In Contact Timezone".

Fatto ciò, fai clic su "Salva" per memorizzare le tue impostazioni.
Passaggio 4. Crea un codice coupon personalizzato (facoltativo)
Potresti voler incoraggiare la fedeltà dei clienti inviando un codice coupon personalizzato.
Questa è un'opzione particolarmente valida se l'abbonamento di un cliente sta per scadere. Invece di ricordare semplicemente al cliente la data di scadenza, puoi congratularti con lui per essere un abbonato fedele e offrire loro uno sconto se rinnovano l'abbonamento a WooCommerce.
Per creare un codice coupon personalizzato, fai clic sull'icona "+" nell'editor FunnelKit. Quindi, seleziona "Azione".

Nel popup che appare, seleziona la scheda "WooCommerce".
Quindi, fai clic su "Crea coupon".

Infine, fai clic su "Fine" per aggiungere l'azione al flusso di lavoro.
Ora puoi fare clic sull'azione "Crea coupon".

Questo apre un popup in cui puoi creare il coupon e personalizzarlo aggiungendo tag di unione FunnelKit.
Per istruzioni dettagliate, segui semplicemente lo stesso processo descritto sopra.

Quando sei soddisfatto di come è impostato il coupon, copia i piccoli pezzi di codice sotto il "Titolo del coupon".
Nel passaggio successivo, aggiungerai questo codice all'e-mail dell'anniversario, quindi conservalo in un posto sicuro.

Al termine, fai clic su "Salva" per aggiungere il codice coupon al tuo flusso di lavoro.
Passaggio 5. Progetta l'e-mail per l'anniversario di WooCommerce
Ora è il momento di creare l'e-mail che FunnelKit invierà ai clienti nel loro anniversario, facendo clic sul pulsante "+".
Quindi, seleziona "Azione".

Nel popup visualizzato, scegli "Invia email".
Quindi, fai clic su "Fine".

Ora puoi creare un'e-mail digitando un oggetto, un'anteprima e il corpo del testo.
Puoi anche personalizzare l'e-mail aggiungendo tag di unione. Ad esempio, potresti includere il nome del cliente, il nome del tuo negozio e altre informazioni importanti.

Per istruzioni dettagliate su come utilizzare i tag di unione, segui semplicemente la stessa procedura descritta sopra.
Se hai creato un coupon per l'anniversario, puoi aggiungerlo utilizzando il codice che hai copiato nel passaggio precedente.

Quando sei soddisfatto dell'email dell'anniversario, fai clic su "Salva e chiudi".
Passaggio 6. Aggiungere e-mail di follow-up al flusso di lavoro dell'e-mail dell'anniversario
A questo punto, potresti voler aggiungere una o più email di follow-up alla campagna. Ad esempio, potresti ricordare ai clienti quando il loro coupon di anniversario sta per scadere.
Quando crei email di follow-up, è importante aggiungere un ritardo in modo che i clienti non ricevano tutti i tuoi messaggi contemporaneamente.
Per creare un programma, fai clic sull'icona "+" e seleziona "Ritardo".

Nel popup che appare, imposta il ritardo seguendo la stessa procedura descritta sopra. Quando sei soddisfatto del ritardo, fai clic su "Salva".
Fatto ciò, è il momento di creare l'e-mail di follow-up. Aggiungi semplicemente un'azione "Invia email" al tuo flusso di lavoro ripetendo gli stessi passaggi descritti sopra.
Ora puoi digitare la riga dell'oggetto, l'anteprima e il corpo del testo.

Quando sei soddisfatto dell'e-mail di follow-up, fai clic sul pulsante "Salva e chiudi".
Ripeti semplicemente gli stessi passaggi per aggiungere ulteriori ritardi ed e-mail di follow-up.

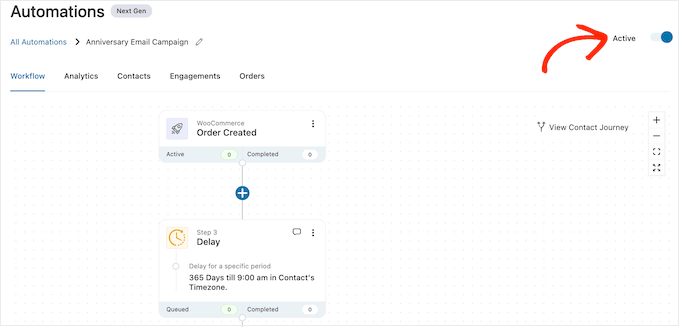
Passaggio 7. Pubblica le email del tuo anniversario in WooCommerce
Quando sei finalmente pronto per rendere live l'automazione sul tuo sito Web WordPress, fai clic sul dispositivo di scorrimento "Inattivo" in modo che mostri invece "Attivo".

FunnelKit ora invierà e-mail di anniversario a tutti i tuoi clienti e abbonati.
Bonus: come creare un elenco di e-mail di successo
La creazione di flussi di lavoro automatizzati per compleanni e anniversari è un ottimo inizio, ma per ottenere i migliori risultati è importante lavorare anche sulla creazione della tua mailing list.
È qui che entra in gioco OptinMonster.
OptinMonster è uno dei migliori plug-in di acquisizione e-mail per WordPress utilizzato da oltre 1,2 milioni di siti Web. Ha tutto il necessario per trasformare i visitatori in abbonati e-mail.

OptinMonster ti consente di creare accattivanti moduli di iscrizione e-mail tra cui popup, barre mobili, tappetini di benvenuto a schermo intero, caselle di scorrimento a scorrimento, moduli di lead personalizzati in linea, opzioni spin-to-win gamificate e altro ancora.
OptinMonater viene fornito con oltre 400 modelli progettati professionalmente che puoi personalizzare utilizzando il builder drag-and-drop.

Per ulteriori informazioni, consulta la nostra guida completa su come creare la tua mailing list in WordPress con OptinMonster.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come inviare automaticamente e-mail di compleanno e promemoria in WooCommerce. Potresti anche consultare la nostra guida su come creare un popup WooCommerce per aumentare le vendite e i migliori plug-in WooCommerce per il tuo negozio.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
