Come impostare una lunghezza minima per i campi del modulo di contatto Divi
Pubblicato: 2023-12-25Un campo particolare, il campo di input, ti consente di impostare la lunghezza minima dei caratteri per il campo all'interno del modulo modulo di contatto di Divi. Questo è un ottimo modo per controllare il contenuto del campo. In questo post vedremo come impostare una lunghezza minima per i campi del modulo di contatto per aiutarti a ottenere le informazioni esatte di cui hai bisogno. Vedremo anche alcuni esempi di come può essere utilizzato e vedremo un esempio di aggiunta del modulo di contatto a un layout Divi.
Iniziamo.
- 1 Anteprima
- 1.1 Esempio di lunghezza minima del desktop per i campi del modulo di contatto
- 1.2 Esempio di lunghezza minima del telefono per i campi del modulo di contatto
- 2 Come impostare una lunghezza minima per i campi del modulo di contatto
- 2.1 Opzioni del campo
- 3 Perché impostare una lunghezza minima per i campi del modulo di contatto?
- 3.1 Esempio di codice postale
- 3.2 Descrizione dettagliata Esempio
- 4 Esempio di lunghezza minima per i campi del modulo di contatto
- 4.1 Aggiungi modulo modulo di contatto
- 4.2 Impostazioni sul campo
- 4.3 Testo
- 4.4 Campi
- 4.5 Testo Captcha
- 4.6 Pulsante
- 4.7 Dimensionamento
- 4.8 CSS
- 5 risultati
- 5.1 Esempio di lunghezza minima del desktop per i campi del modulo di contatto
- 5.2 Esempio di lunghezza minima del telefono per i campi del modulo di contatto
- 6 Pensieri finali
Anteprima
Esempio di lunghezza minima del desktop per i campi del modulo di contatto

Esempio di lunghezza minima del telefono per i campi del modulo di contatto

Come impostare una lunghezza minima per i campi del modulo di contatto
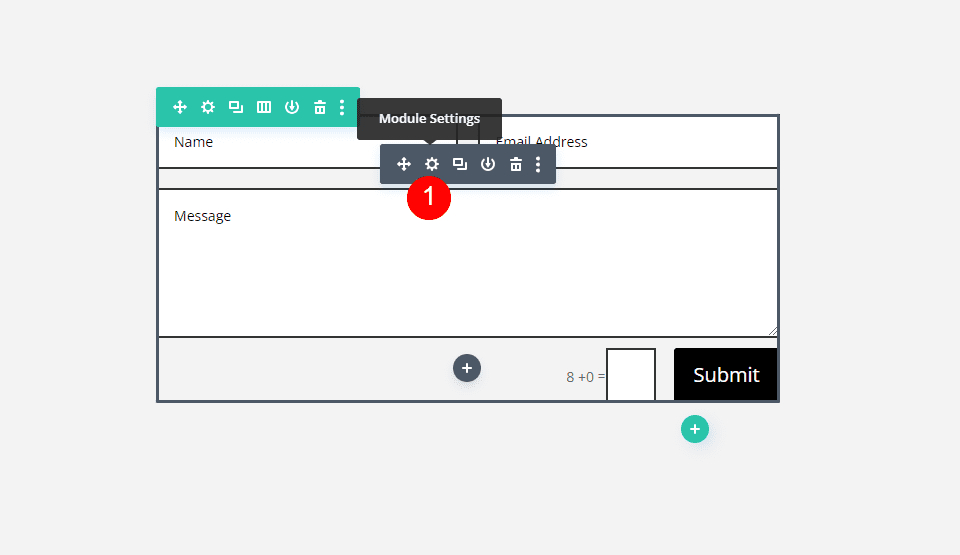
Innanzitutto, apri le impostazioni del modulo di contatto normalmente passando il mouse sopra il modulo del modulo di contatto e facendo clic sull'icona dell'ingranaggio grigio scuro.

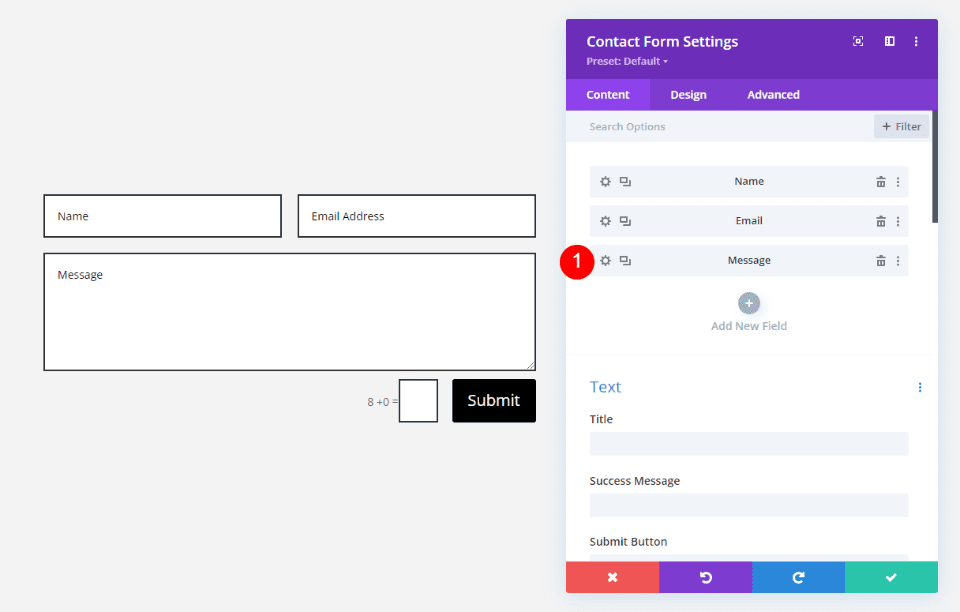
Successivamente, aggiungi un nuovo campo o apri le impostazioni per il campo che desideri limitare facendo clic sulla relativa icona a forma di ingranaggio . Per questo esempio, imposterò la Lunghezza minima per il campo Messaggio.

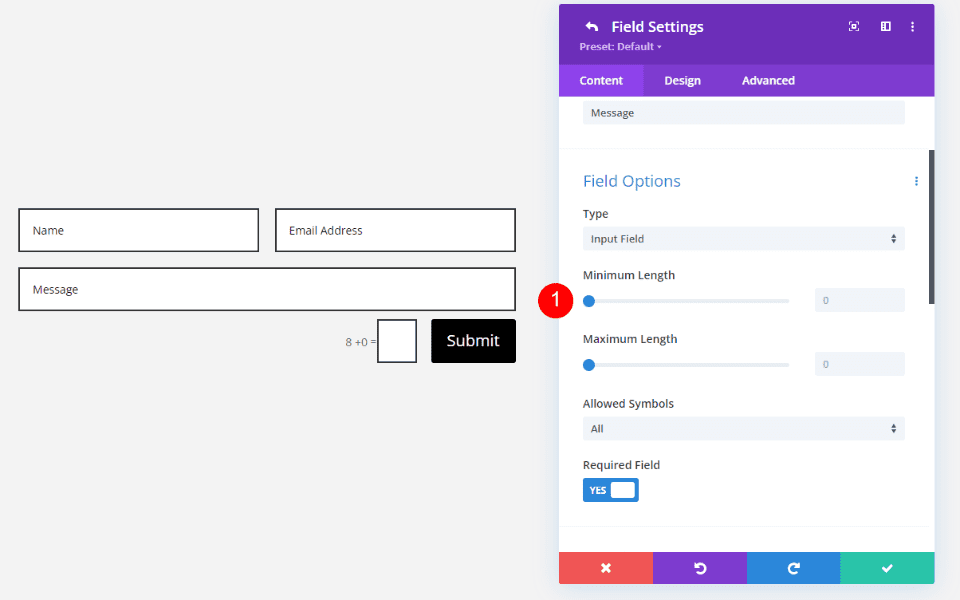
Opzioni del campo
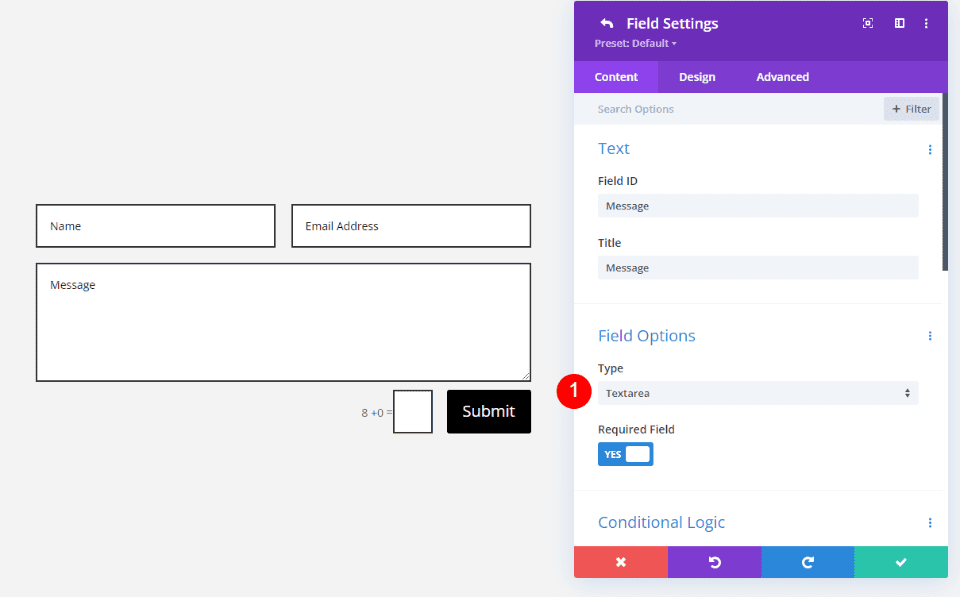
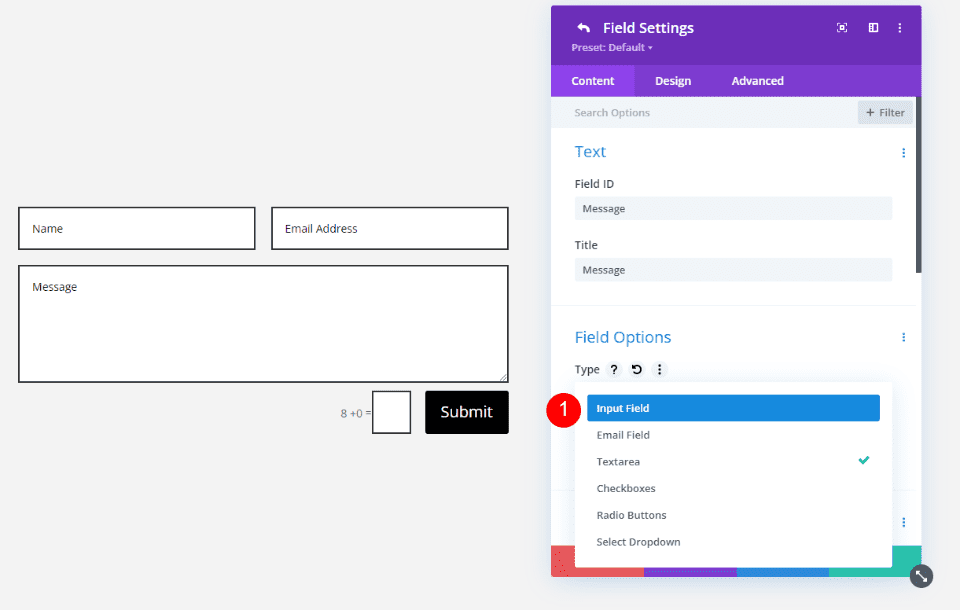
Successivamente, scorri verso il basso fino a Opzioni campo . Seleziona la casella a discesa Tipo per visualizzare le opzioni.

Scegli il campo di input dalle tue scelte. Il campo di input consente agli utenti di inserire lettere, numeri o simboli e puoi controllarlo.

Ciò modifica il tipo di campo e apre un nuovo set di opzioni, tra cui Lunghezza minima, Lunghezza massima e Simboli consentiti.

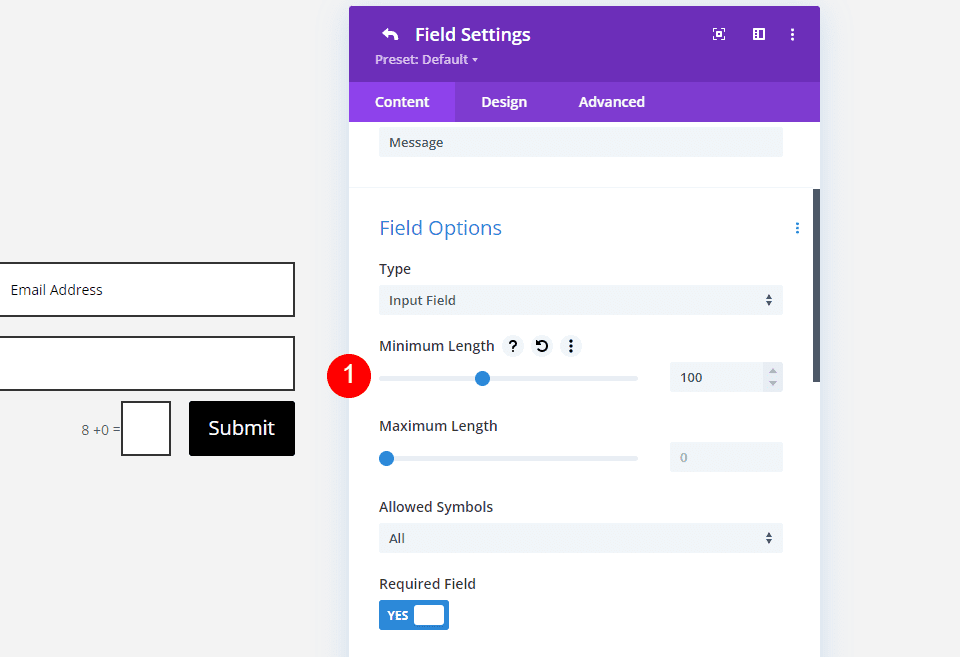
Per regolare la Lunghezza minima , inserisci il numero di caratteri che desideri utilizzare come minimo richiesto. Utilizza il dispositivo di scorrimento o inserisci il numero nel campo .

Perché impostare una lunghezza minima per i campi del modulo di contatto?
Limitare i caratteri minimi e massimi per il campo di input aiuta a garantire di ottenere i dati necessari. Ciò può impedire agli utenti di inserire un numero errato di caratteri, come un numero di telefono o un codice postale, limitare la quantità di informazioni che possono fornire, ecc.
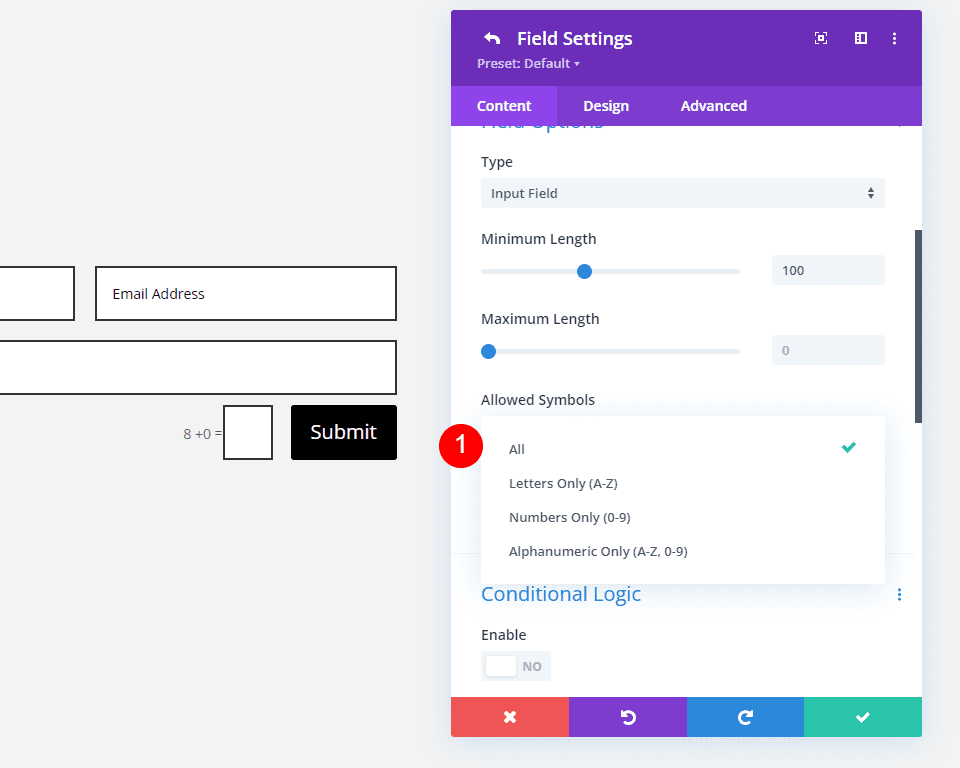
L'opzione Simboli consentiti del campo di input ti consente di scegliere come utilizzare il campo. Scegli tra solo lettere, solo numeri o entrambi. Con queste opzioni è possibile determinare i tipi di dati che gli utenti possono inserire nel campo.
Generalmente, 100 caratteri equivalgono a 16 parole. Quindi, se volessi circa 100 parole, imposteresti la Lunghezza minima su 1600. Il paragrafo tipico è di circa 50 parole (ovviamente varia a seconda del tipo di scrittura). Se desideri un tipico paragrafo di testo, puoi impostare il Minimo su 800 caratteri. Non richiedere troppe parole, poiché ciò potrebbe indurre gli utenti ad abbandonare il tuo modulo di contatto. Imposta il limite il più basso possibile per ottenere le informazioni di cui hai bisogno.

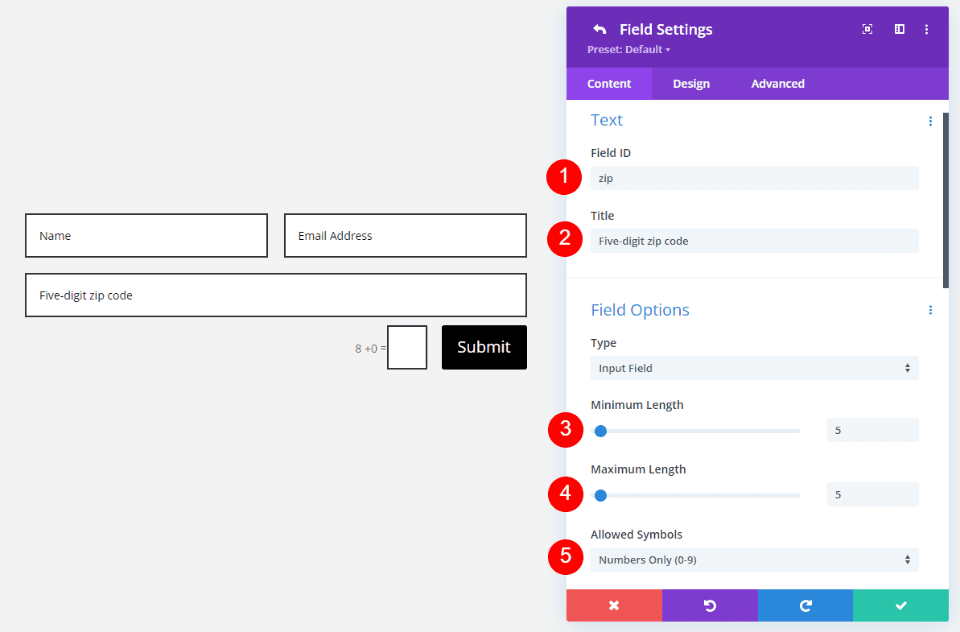
Esempio di codice postale
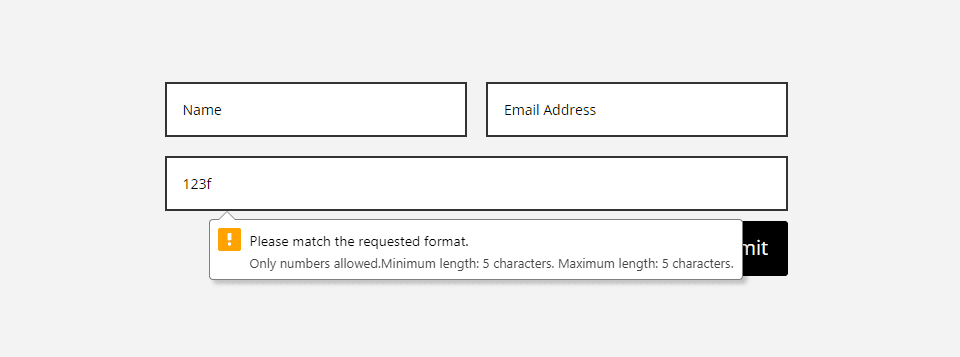
Ad esempio, se il campo viene utilizzato per ottenere un codice postale a cinque cifre, puoi impostare il campo per consentire solo numeri e limitare sia il minimo che il massimo a 5. Nell'esempio seguente, ho modificato ID campo e Campo Titolo per identificare lo scopo del campo. Ho impostato sia la lunghezza minima che quella massima su 5. Per Simboli consentiti , ho selezionato Solo numeri.

Gli utenti possono inserire solo numeri; vedono un messaggio di errore se hanno aggiunto lettere o non hanno raggiunto il conteggio minimo e massimo di caratteri.


Esempio di descrizione dettagliata
Come altro esempio, se volessimo assicurarci di ricevere una descrizione dettagliata dall'utente, potremmo impostare un limite di lunghezza minima per il campo di input. Questo è l'ideale per qualsiasi tipo di informazione dettagliata per decidere o fornire l'aiuto necessario. Gli esempi includono la fornitura di informazioni per una domanda di lavoro, una descrizione dettagliata del lavoro che l'utente richiede di svolgere, ecc.
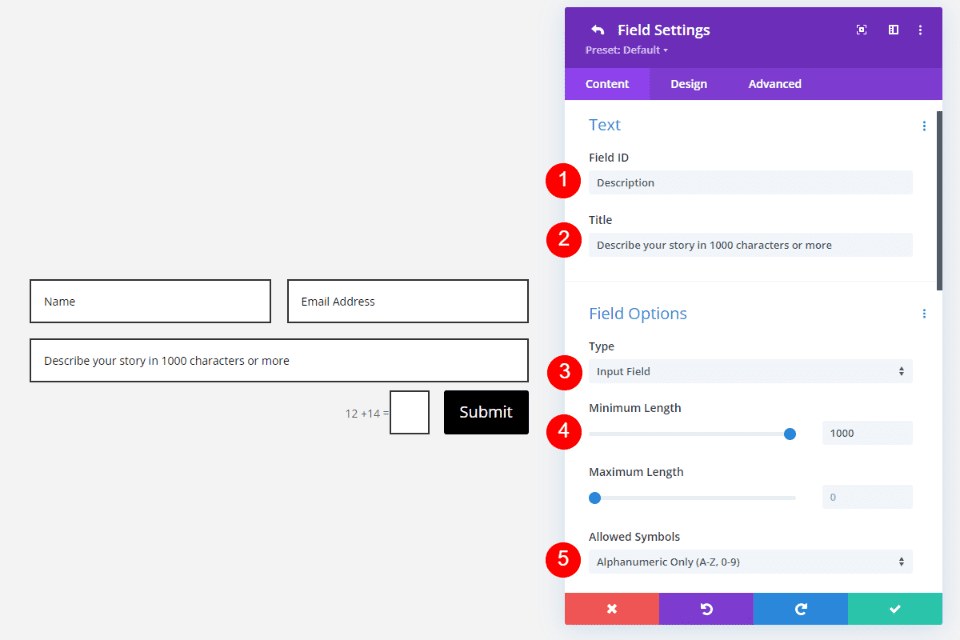
Ad esempio, se pubblichi storie, vorresti quante più informazioni possibili per l'invio della storia. Imposta la lunghezza minima per assicurarti di ottenere i dettagli di cui hai bisogno. In questo esempio, ho impostato l' ID campo e il titolo per descrivere il campo. Per le Opzioni campo , ho impostato la Lunghezza minima su 1000 caratteri e i Simboli consentiti vengono visualizzati solo alfanumerici.

Se l'utente non inserisce abbastanza caratteri, vedrà un errore che gli informa che non ha raggiunto la lunghezza minima dei caratteri.

Esempio di lunghezza minima per i campi del modulo di contatto
Ora aggiungiamo un modulo di contatto a un layout Divi. Per il nostro esempio, aggiungerò un modulo modulo di contatto Divi alla pagina di destinazione del pacchetto di layout di riparazione dispositivo gratuito disponibile in Divi. Modificheremo il campo dell'area di testo del messaggio in un campo di input per limitare il numero di caratteri. Ciò incoraggerà gli utenti a fornire maggiori informazioni sul problema che devono risolvere anziché descrizioni inutili come "non funzionerà".

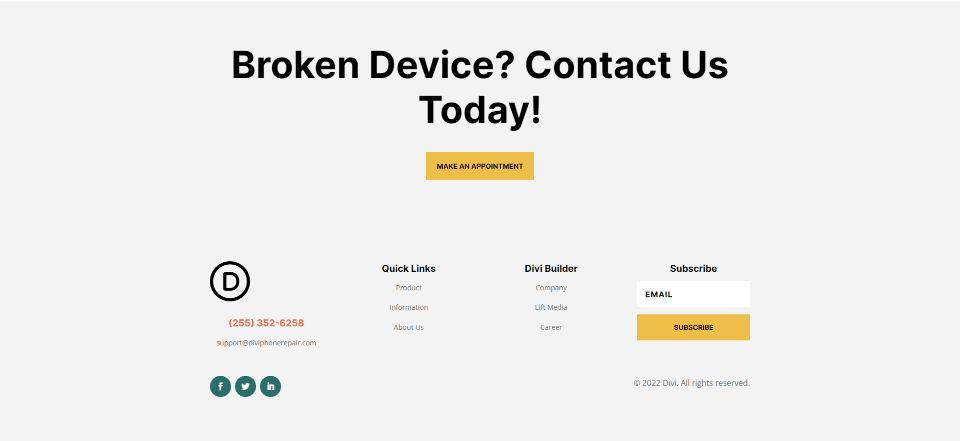
Per riferimento, ecco uno sguardo alla sezione prima di aggiungere il modulo modulo di contatto. Sostituirò il pulsante con un modulo di contatto. Come sempre, utilizzerò gli elementi di design del layout e integrerò il nuovo modulo.

Aggiungi modulo modulo di contatto
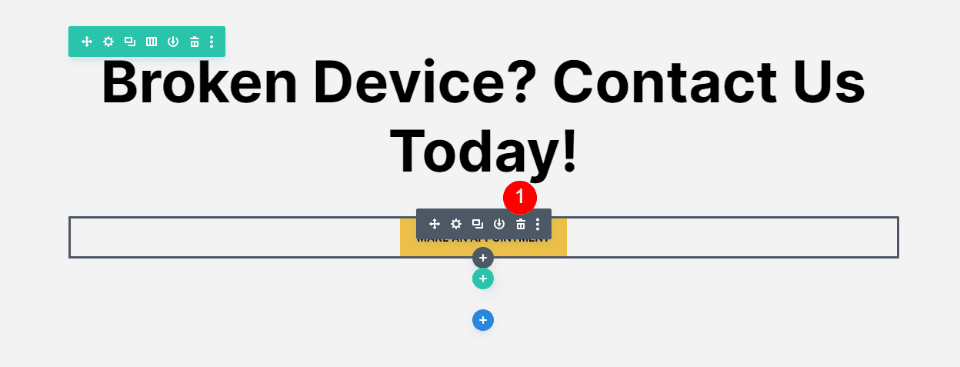
Innanzitutto, elimina il modulo pulsante sotto il modulo testo titolo della sezione.

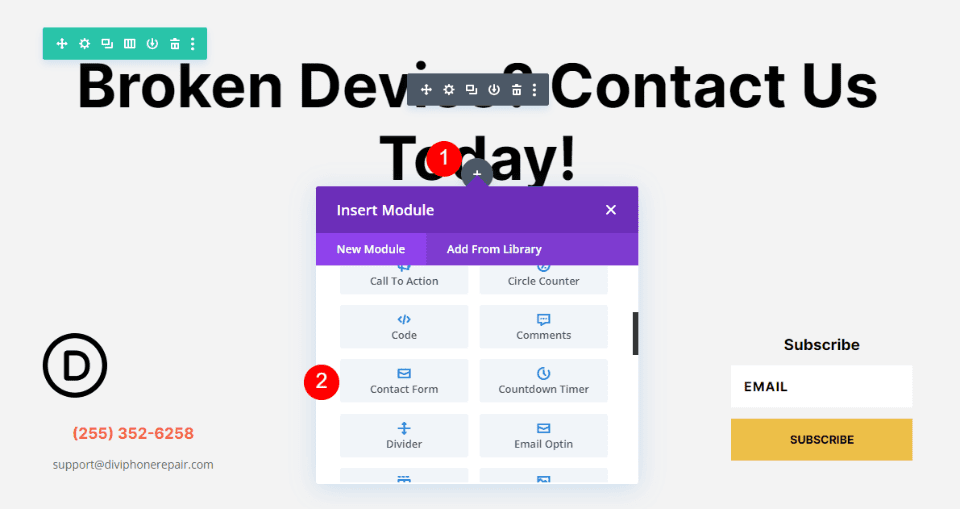
Successivamente, aggiungi un modulo modulo di contatto al suo posto.

Impostazioni del campo
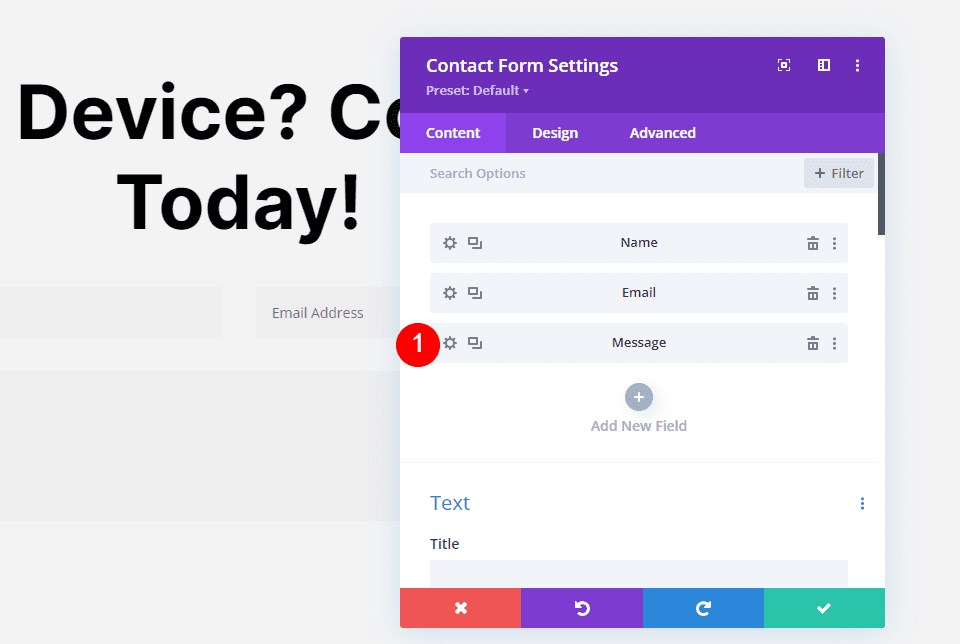
Successivamente, apri le Impostazioni campo per il campo Messaggio facendo clic sulla sua icona a forma di ingranaggio.

Titolo
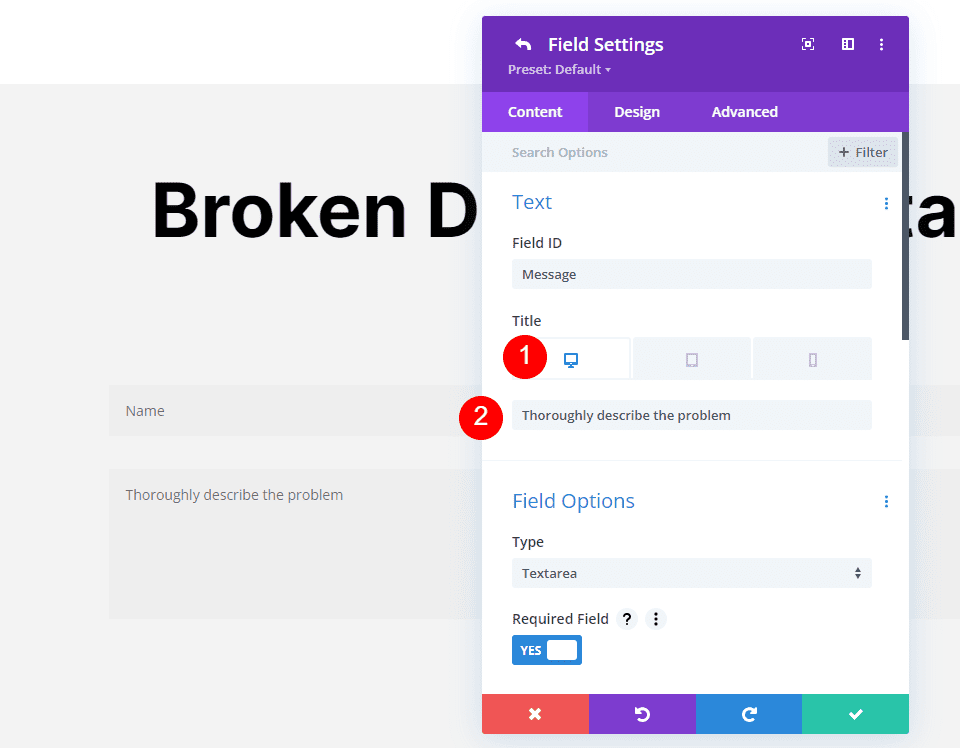
Utilizzerò lo stesso ID campo perché ha senso per questo campo. Modificare il Titolo in un messaggio che informa l'utente dello scopo del campo. In questo caso, utilizzerò una descrizione che fornisca loro istruzioni. Questa descrizione sarà troppo lunga per i telefoni, quindi avrà una versione più breve.
- Titolo (desktop e tablet): descrivere in modo approfondito il problema
- Titolo (telefono): Descrivi il problema

Opzioni del campo
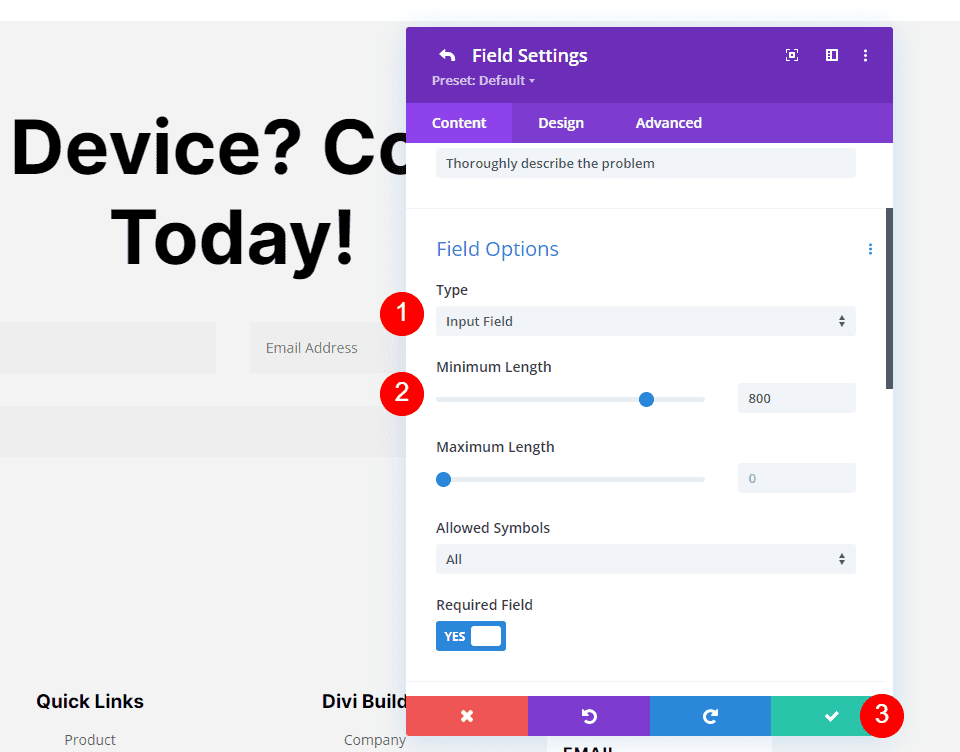
Cambia il tipo in Campo di input. Ho impostato la Lunghezza minima su 800. Ciò imposta la quantità minima di testo su un paragrafo di 50 parole. Non vogliamo sopraffare l'utente, il che dovrebbe essere sufficiente per farsi un'idea del problema. Per riferimento, questo paragrafo è di 57 parole. Chiudere il sottomodulo.
- Tipo: campo di input
- Lunghezza minima: 800

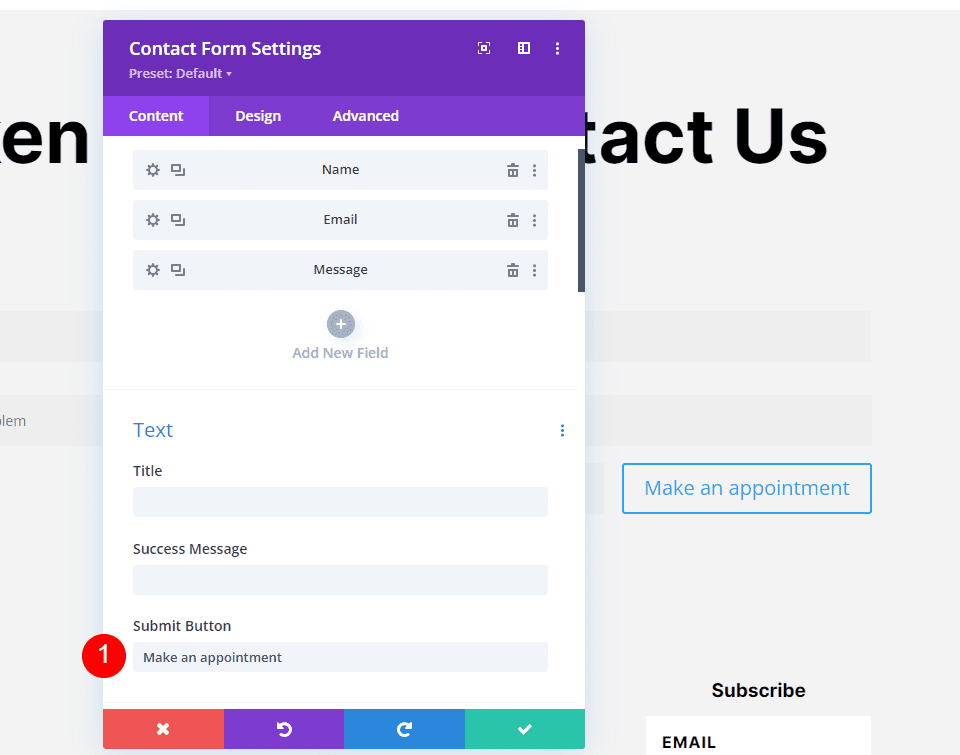
Testo
Successivamente, regoleremo le impostazioni del testo nella scheda Contenuto del modulo modulo di contatto. Modificare il testo del pulsante Invia in Fissa un appuntamento. Corrisponde al pulsante che abbiamo sostituito. Ricreeremo quel pulsante all'interno del modulo di contatto.
- Pulsante Invia: fissa un appuntamento

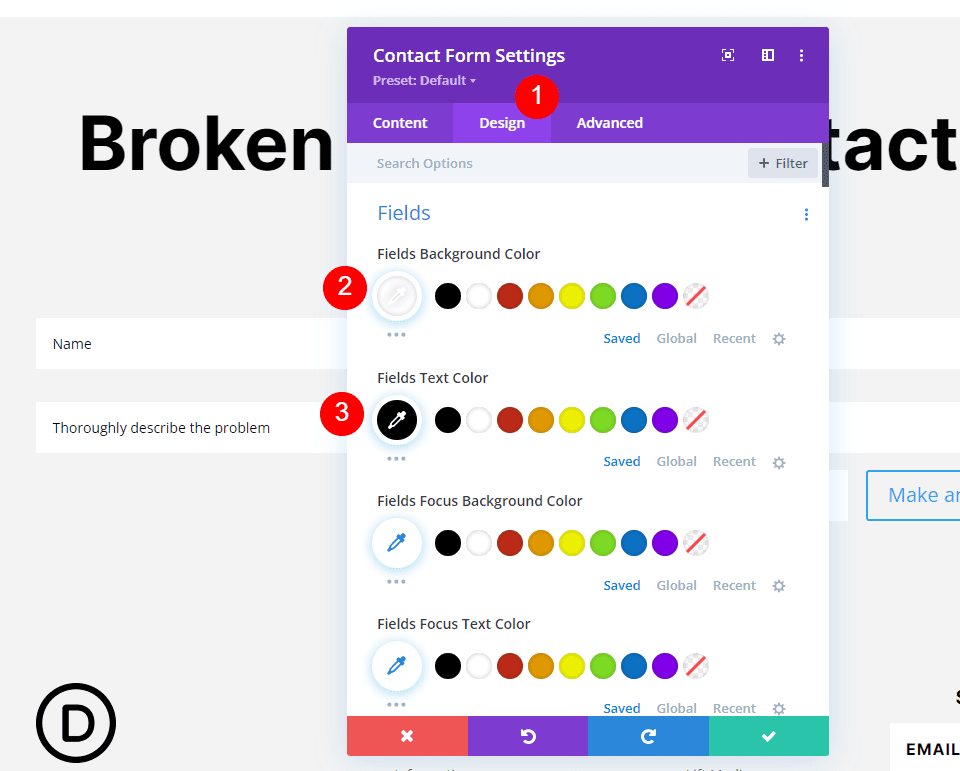
Campi
Successivamente, vai alla scheda Progettazione . Per le impostazioni dei campi , modifica il colore di sfondo dei campi in bianco e il colore del testo dei campi in nero.
- Colore di sfondo: #ffffff
- Colore del testo: #000000

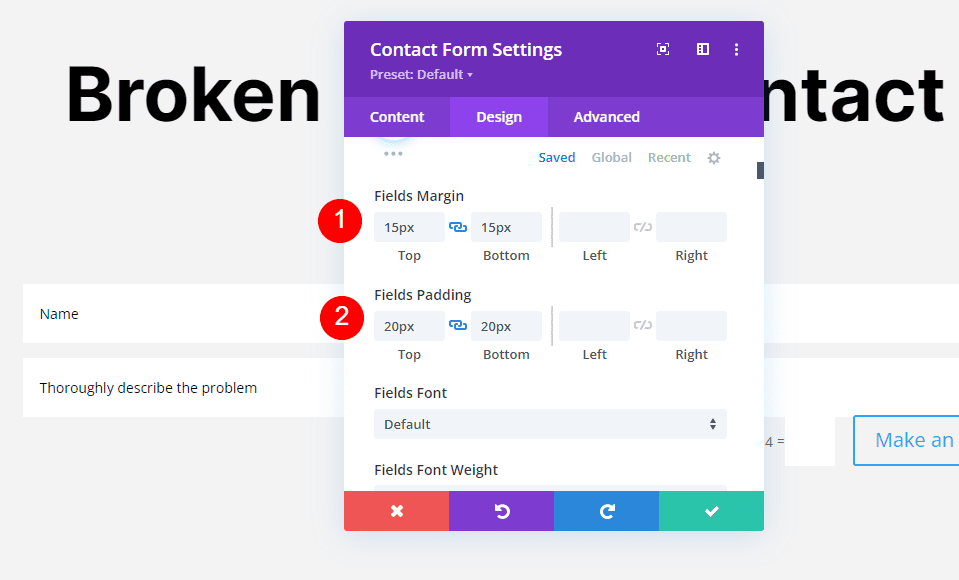
Successivamente, aggiungi 15px al margine superiore e inferiore . Ciò avvicina i campi verticalmente. Inoltre, aggiungi 20px al riempimento superiore e inferiore . Ciò aumenta la dimensione verticale dei campi. Entrambe le impostazioni fanno sì che i campi del modulo di contatto corrispondano al modulo di attivazione e-mail nel piè di pagina. Ciò non influisce sul campo Captcha o sul pulsante di invio, quindi li modificheremo con i CSS.
- Margine dei campi: 15px superiore e inferiore
- Imbottitura campi: 20px superiore e inferiore

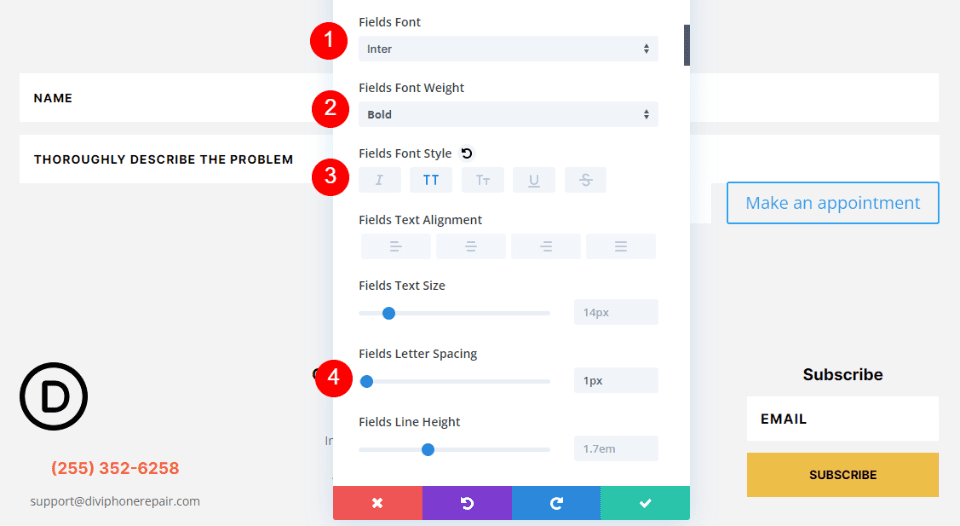
Successivamente, cambia il carattere in Inter, imposta il peso su Grassetto, lo stile su TT e la spaziatura delle lettere su 1px. Ciò fa sì che il testo corrisponda al modulo di posta elettronica nel piè di pagina.
- Carattere: Inter
- Peso: audace
- Stile: TT
- Spaziatura lettere: 1px

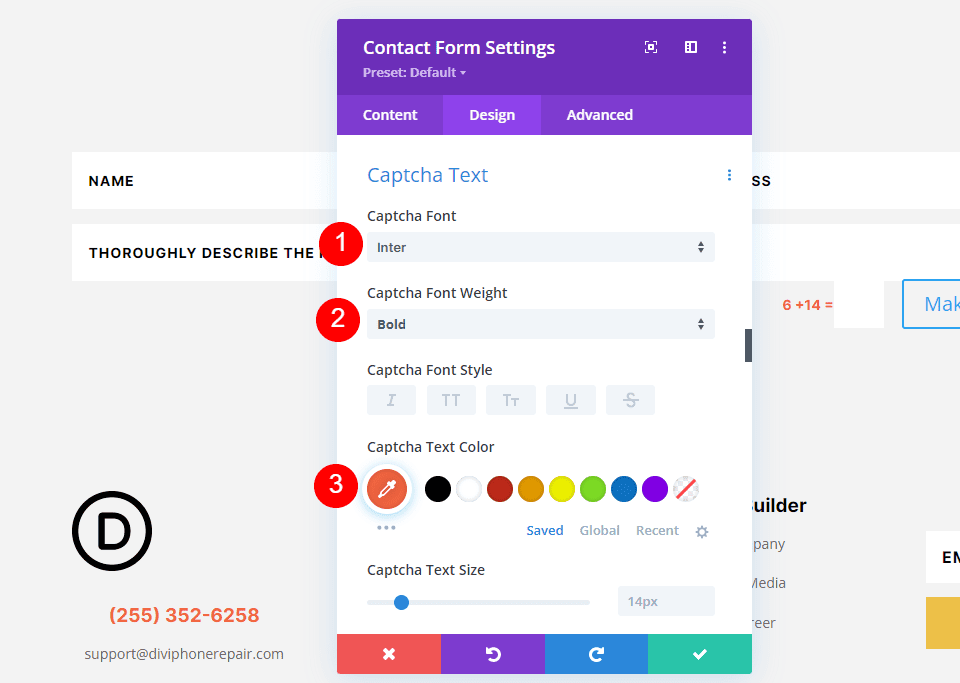
Testo captcha
Successivamente, scorri verso il basso fino a Captcha Text . Imposta il carattere su Inter, il peso su grassetto e il colore su # f26440. Corrisponde al numero di telefono fornito nel piè di pagina ma con un carattere più piccolo.
- Carattere: Inter
- Peso: audace
- Colore: #f26440

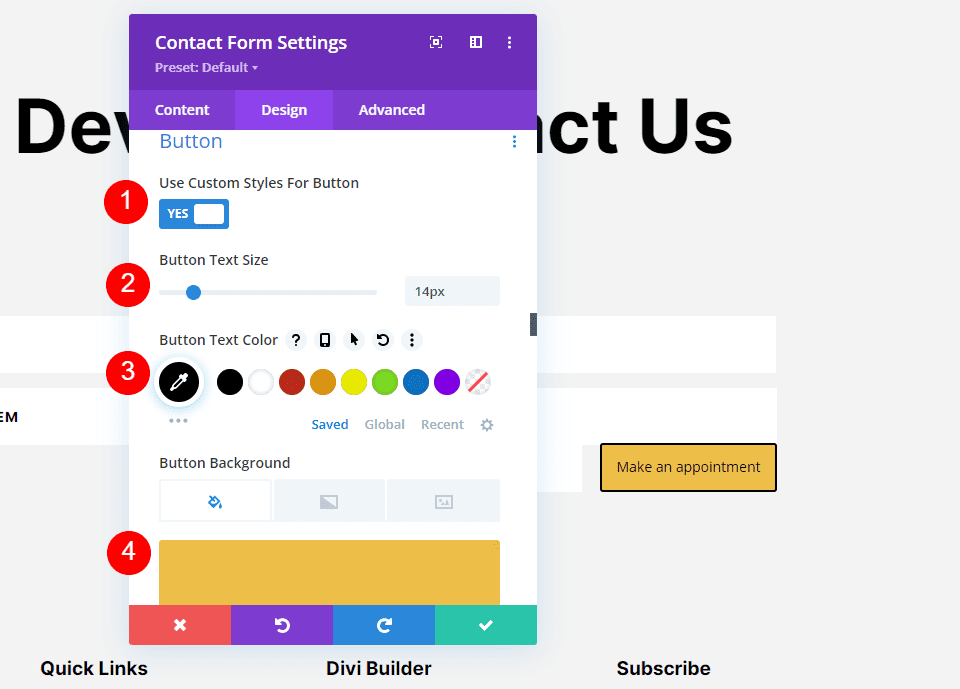
Pulsante
Successivamente, scorri verso il basso fino a Pulsante e attiva Usa stili personalizzati per pulsante . Daremo uno stile al pulsante in modo che corrisponda all'originale che abbiamo eliminato. Cambia la dimensione in 14px, il colore in nero e il colore di sfondo in # edbf48.
- Dimensione del testo: 14px
- Colore carattere: #000000
- Colore di sfondo: #edbf48

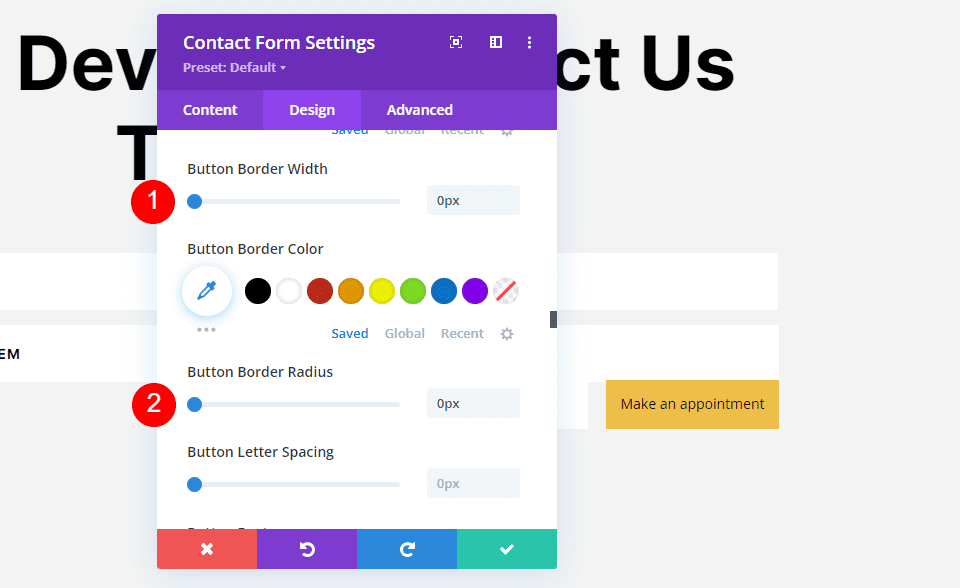
Imposta la larghezza del bordo e il raggio del bordo su 0px.
- Larghezza bordo: 0px
- Raggio del bordo: 0px

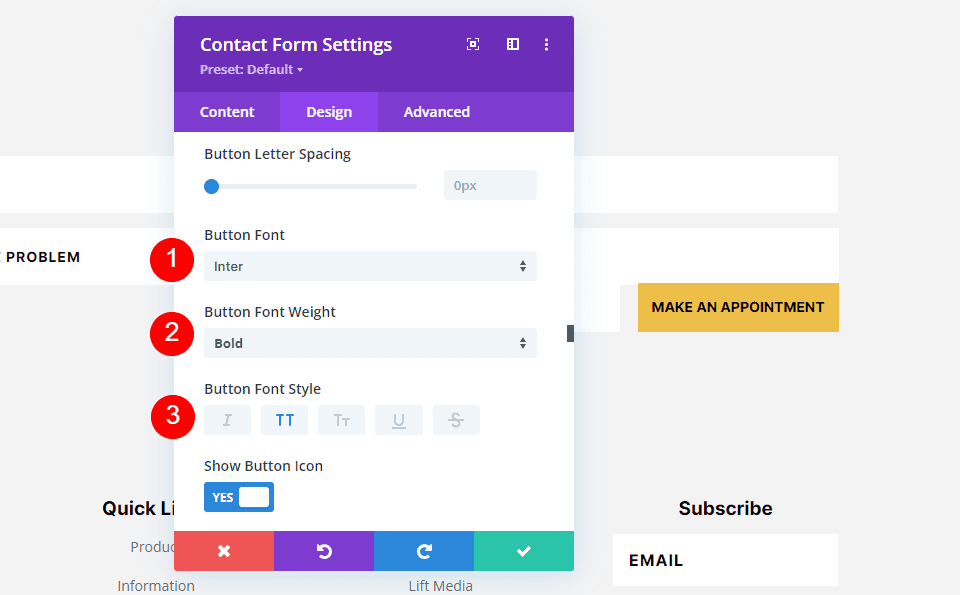
Cambia il carattere in Inter, il peso in grassetto e lo stile in TT.
- Carattere: Inter
- Peso: audace
- Stile: TT

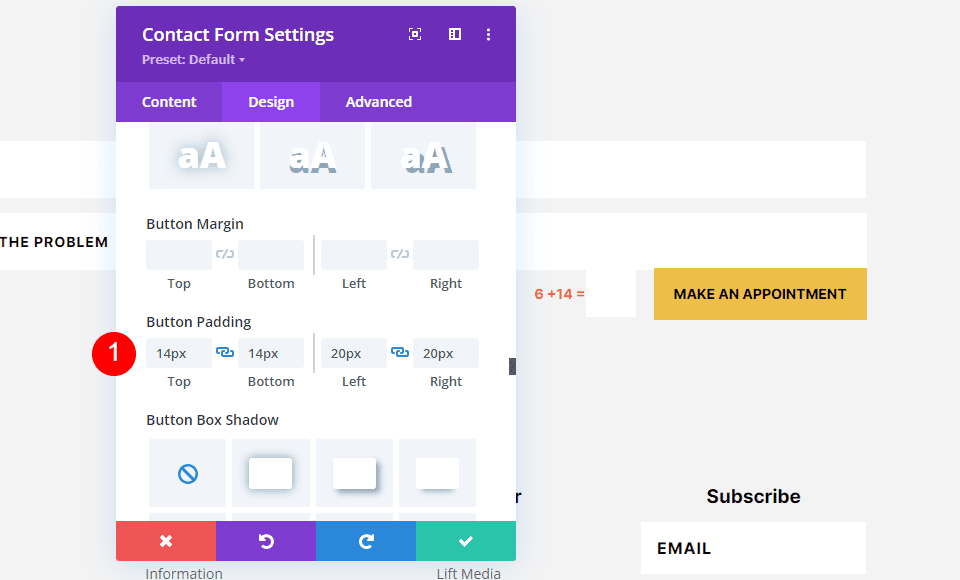
Successivamente, aggiungi 14px in alto e in basso e 20px nel riempimento dei pulsanti sinistro e destro . Il pulsante ora dovrebbe avere lo stesso aspetto dell'originale.
- Imbottitura: 14px in alto e in basso, 20px a sinistra e a destra

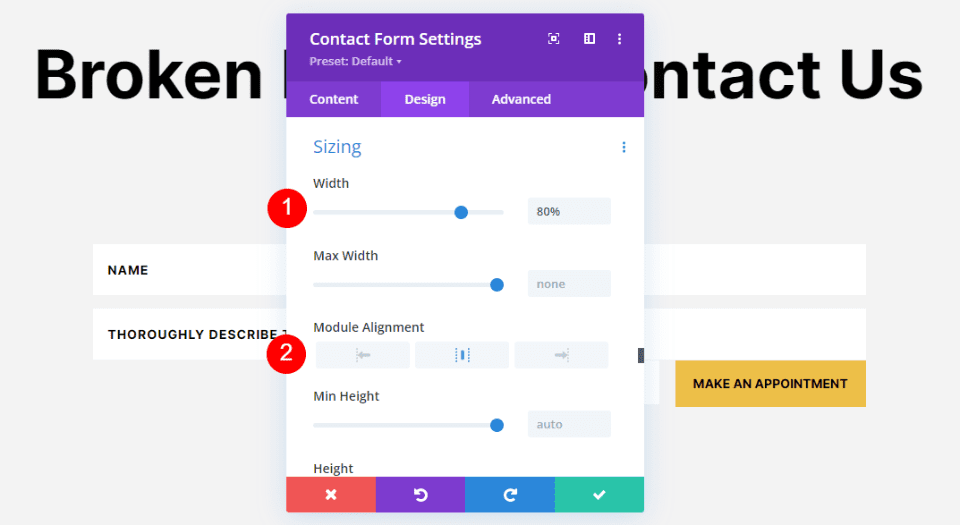
Dimensionamento
Successivamente, scorri verso il basso fino a Dimensionamento . Modificare la larghezza all'80% e l' allineamento del modulo al centro. Ciò conferisce al modulo di contatto un aspetto più naturale per la sua posizione nel layout.
- Larghezza: 80%
- Allineamento del modulo: centro

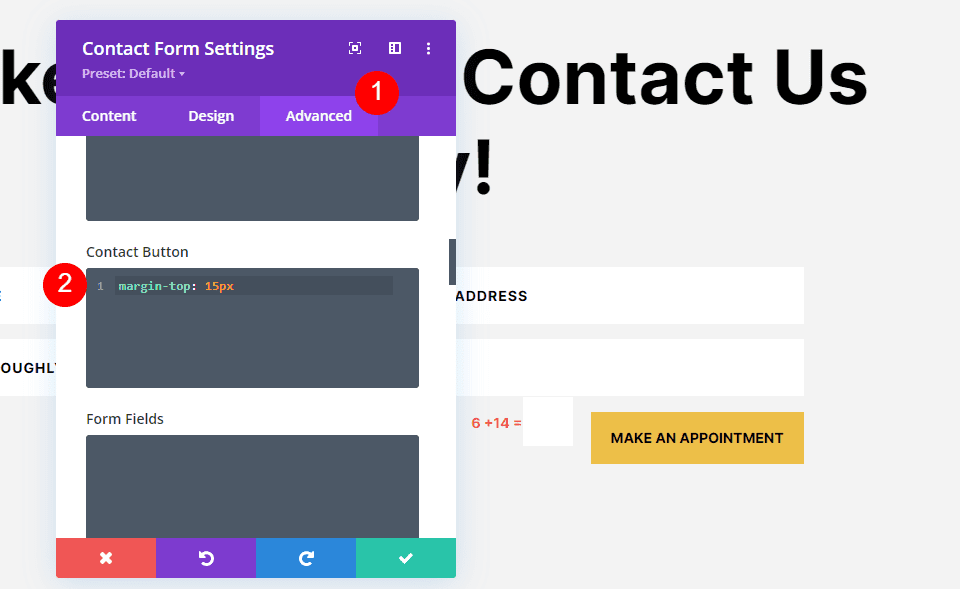
CSS
Infine, vai alla scheda Avanzate . Qui aggiungeremo alcuni semplici CSS per rimuovere il campo Captcha e il pulsante dal campo modulo sopra di essi. Scorri verso il basso fino al pulsante Contatto e aggiungi il seguente CSS al campo.
- Pulsante di contatto:
margin-top: 15px

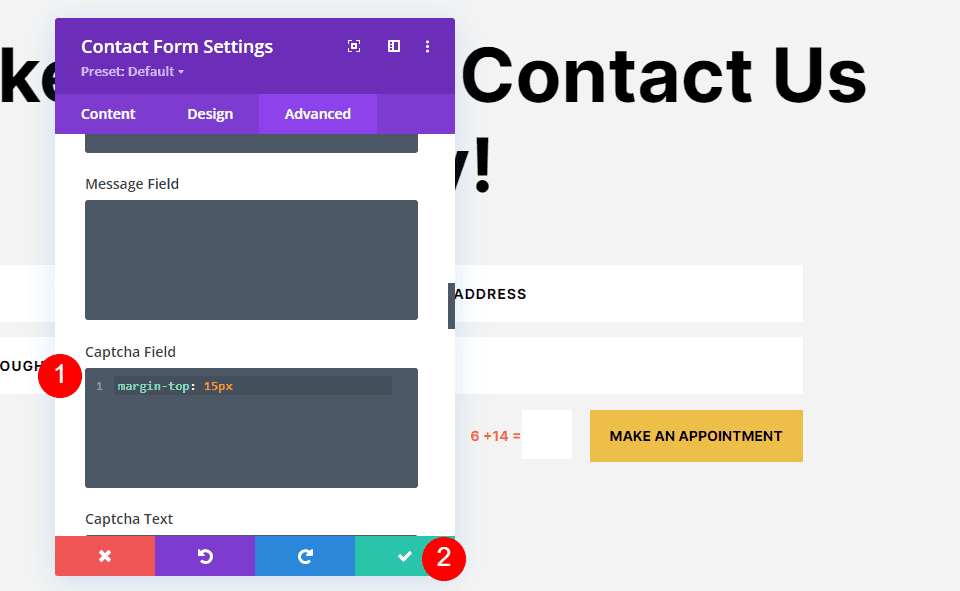
Infine, scorri verso il basso fino a Campo Captcha e inserisci il seguente CSS nel campo. Chiudi il modulo e salva le impostazioni.
- Campo Captcha: margine superiore: 15px

Risultati
Esempio di lunghezza minima del desktop per i campi del modulo di contatto

Esempio di lunghezza minima del telefono per i campi del modulo di contatto

Pensieri finali
Questo è il nostro sguardo su come impostare una lunghezza minima per i campi del modulo di contatto. Impostare la lunghezza del campo minima e, per estensione, massima è semplice e vantaggioso. Il campo di input è un ottimo modo per limitare o specificare il numero di caratteri che l'utente può inserire, contribuendo a garantire di ottenere le informazioni corrette o i dettagli necessari dal modulo di contatto.
Vogliamo sentire da voi. Imposti una lunghezza minima per i campi del modulo di contatto? Fateci sapere la vostra esperienza nei commenti.
