Come impostare una pagina in arrivo per WooCommerce
Pubblicato: 2018-04-03Quindi hai deciso di lanciare un nuovo negozio utilizzando WooCommerce. Le prime cose che farai sono scegliere una soluzione di hosting e ordinare il tuo nuovo nome di dominio, quindi puoi iniziare a configurare tutto e prepararti per il lancio.
Ma aspetta! Cosa succede se qualcuno visita il tuo sito mentre ci stai lavorando?
Benvenuto nell'utile mondo di Prossimamente o nelle pagine di destinazione pre-lancio. Diamo un'occhiata al motivo per cui è una buona idea crearne uno e come aggiungerne uno gratuitamente al tuo negozio.

Perché hai bisogno di una pagina Prossimamente?
Una pagina Prossimamente fornisce ai tuoi potenziali primi clienti un'anteprima di ciò che sta arrivando e offre loro un modo per connettersi con te prima che tu sveli il tuo nuovo negozio. Nasconde anche convenientemente il tuo lavoro in corso ai visitatori.
Mentre il tuo negozio è in costruzione, probabilmente ti concentrerai sull'attività promozionale: stampa di biglietti da visita, networking, social media e 1.001 altre cose per aumentare la consapevolezza del tuo nuovo negozio.
Quindi, mentre sei fuori a fare queste cose, inizia a indirizzare le persone al tuo nuovo dominio, in modo che i potenziali clienti sappiano esattamente dove trovare il tuo negozio una volta che è attivo.
Cosa includere nella tua pagina Prossimamente
Ci sono alcune cose piuttosto standard che dovresti cercare di visualizzare su una pagina Prossimamente. In generale, includi il maggior numero possibile delle seguenti cose:
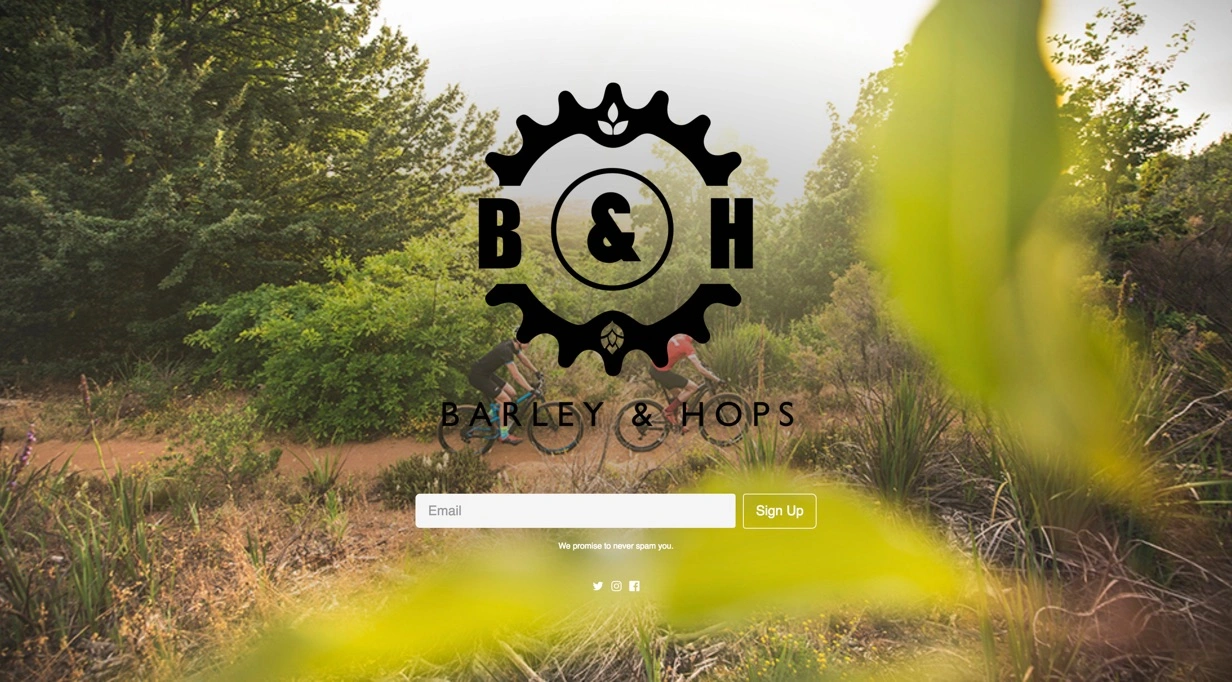
- Il tuo logo
- Qualche breve testo introduttivo
- Un'iscrizione alla newsletter
- Collegamenti ai social media
Logo
La sostanza conta tanto quanto lo stile, ma se hai un ottimo logo, può davvero dare il tono e dire ai visitatori cosa aspettarsi dal tuo negozio quando sarà attivo.
Testo introduttivo
Vai al punto con questo testo: mantienilo breve e scattante. Le persone sono saltate qui dal tuo biglietto da visita o da un link di Facebook e speravano di raggiungere il tuo negozio attuale! Spiega chi, cosa, quando, dove e perché, oltre a cosa rende unico il tuo nuovo negozio. Questo è il tuo momento di brillare. Assicurati di dire alle persone quando il tuo negozio sarà attivo e funzionante: una data specifica è l'ideale.
Iscriviti alla Newsletter
Non perdere mai l'occasione di acquisire dati dai tuoi potenziali clienti. Le persone che guardano la tua pagina Prossimamente stanno mostrando interesse per il tuo negozio. Ottieni subito i loro indirizzi e-mail e puoi dire loro quando le tue porte virtuali sono aperte per gli affari.
Per le newsletter, MailChimp è un'ottima scelta e, una volta che il tuo negozio è attivo, ci sono alcune eccellenti integrazioni tra cui scegliere: guarda l'estensione gratuita WooCommerce MailChimp qui.
Collegamenti ai social media
Il cugino più giovane e sgargiante di Email è senza dubbio i social media. Mostra in evidenza i pulsanti sui tuoi profili sui social media e incoraggia i visitatori della tua pagina Prossimamente a mettere "Mi piace" e "seguirti" sui canali social che utilizzano.
Come impostare una pagina Prossimamente per WooCommerce
Ora che hai una buona idea su cosa includere nella tua pagina di destinazione pre-lancio , esploriamo come configurarne una su WordPress e WooCommerce. Lo farai aggiungendo un plugin.
Ci sono alcuni plugin Coming Soon nell'ecosistema WordPress – gratuiti e premium – tra cui scegliere, tra cui:
- Prossimamente Pagina e modalità di manutenzione di SeedProd
- Prossimamente di Dazzlersoft
- Prossimamente e modalità di manutenzione di wpdevart
Di gran lunga il più recensito e installato di frequente è Coming Soon Page e Maintenance Mode di SeedProd.
È un'ottima opzione e la versione gratuita ti consentirà di essere subito operativo con tutti gli elementi chiave: qui, concentriamoci su come utilizzarlo.
1. Installa e attiva
- Accedi al tuo sito WordPress
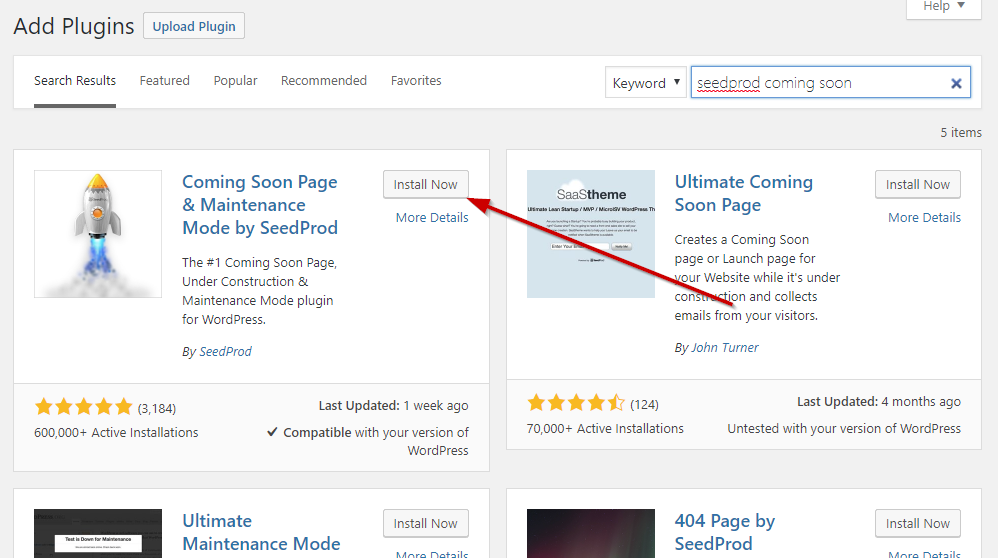
- Fai clic su "Plugin > Aggiungi nuovo"
- Cerca "SeedProd in arrivo"
- Fai clic su "Installa ora" accanto al plug-in pertinente
- Fai clic su "Attiva"


Questo installerà e attiverà il plugin.
2. Abilita la modalità Prossimamente
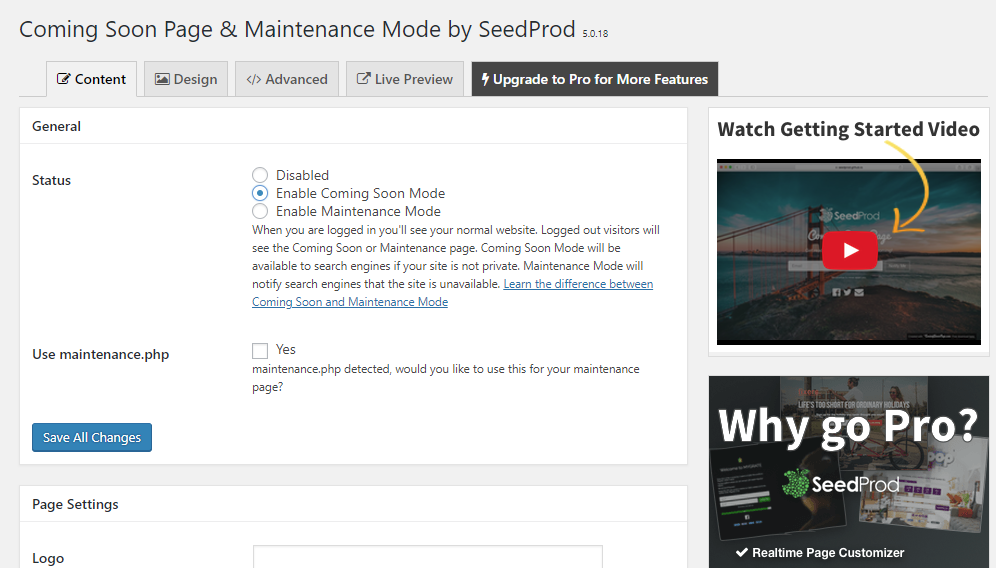
Dopo aver installato e attivato il plug-in, vai su Impostazioni > Prossimamente e Modalità di manutenzione e vedrai una schermata come questa:

Seleziona la casella per abilitare la modalità in arrivo, quindi è il momento di inserire i dettagli che desideri mostrare ai visitatori prima del lancio.
3. Personalizza la tua pagina
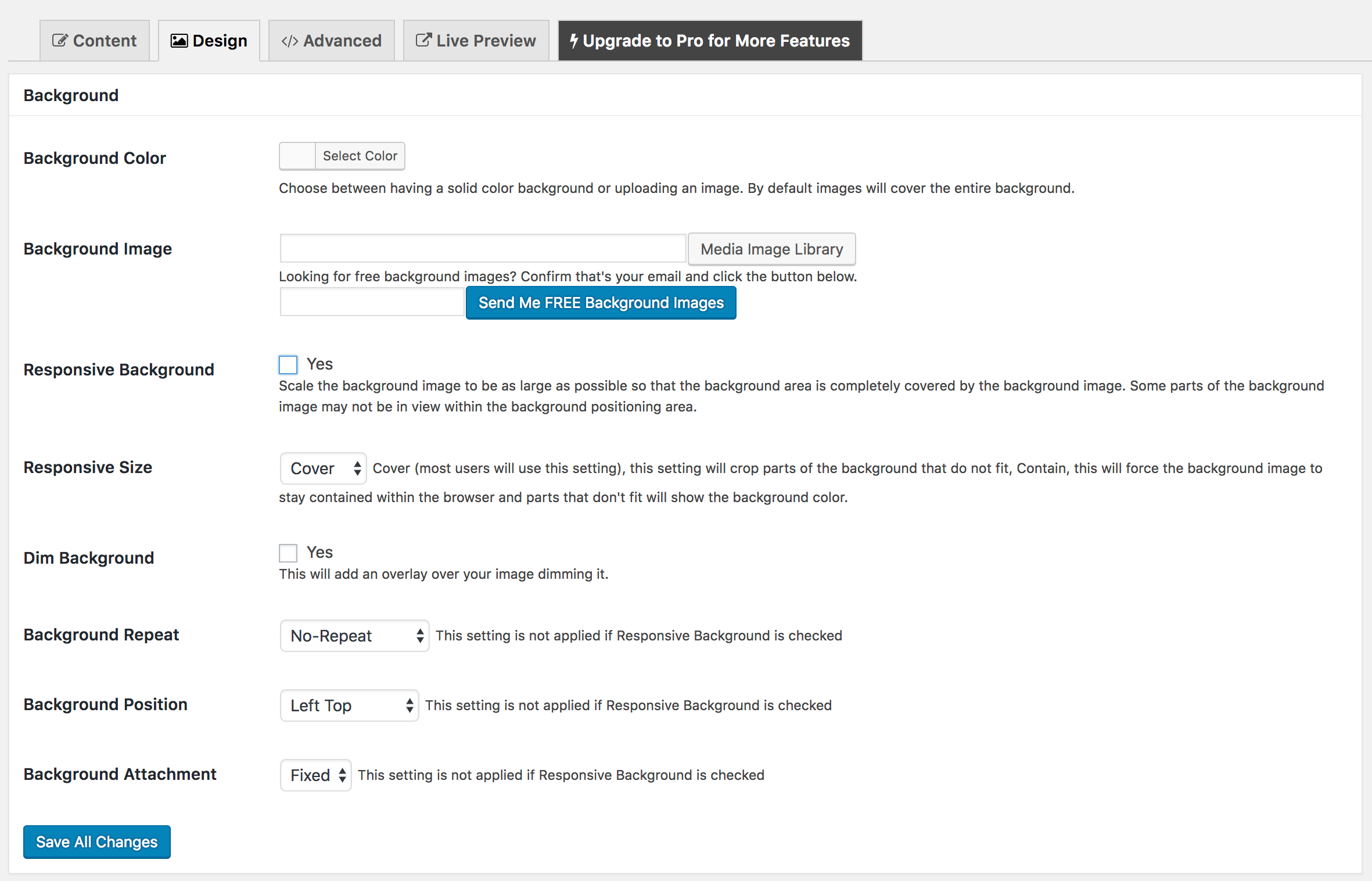
In Impostazioni > Disponibile a breve e Modalità manutenzione > Impostazioni pagina vedrai un paio di schede in cui puoi caricare un logo, scrivere un titolo e altro testo che vorresti che le persone leggessero, aggiungere un'immagine di sfondo e modificare testo e link colori.

Vale la pena dedicare del tempo alla tua pagina Coming Soon, in particolare se prevedi di inviare traffico pre-lancio ad essa dal tuo marketing. Per controllare i tuoi progressi, fai clic su "Anteprima dal vivo" per visualizzare un esempio di come apparirà sul tuo sito web una volta salvato
Una volta che sei felice, assicurati di avere la modalità Prossimamente abilitata , quindi premi "Salva tutte le modifiche".
L'abilitazione della modalità Prossimamente in questo plugin fa sì che la tua pagina Prossimamente venga visualizzata a tutti i visitatori che non hanno effettuato l'accesso, incluso te. Quindi dovrai accedere per visualizzare il tuo sito in corso, così come tutti i colleghi o clienti a cui hai concesso l'accesso "dietro le quinte".
Esegui l'upgrade a Pro per ulteriori opzioni
Se desideri rendere la tua pagina un po' più elaborata, o fargli fare un po' di lavoro pesante per te, puoi eseguire l'aggiornamento alla versione Pro di SeedProd. La tua scelta qui sarà molto probabilmente determinata dal tuo stile di livello di comfort con l'editor visivo e l'HTML, nonché dalla quantità di promozione pre-lancio che hai in mente.
Un'altra cosa da considerare è l'utilità dell'opzione Maintenance Mode inclusa nella versione Pro. Quando gestisci un negozio WooCommerce, potresti voler utilizzare la modalità di manutenzione mentre esegui un aggiornamento fondamentale o aggiungi una nuova linea di prodotti, ad esempio. Se pensi di utilizzare le finestre di manutenzione in futuro, la versione Pro è un investimento utile.
Aggiorna la tua pagina Prossimamente - quindi vai in diretta!
Mentre stai costruendo il tuo negozio, puoi aggiornare la tua pagina Prossimamente come e quando hai nuove informazioni da includere.
Ad esempio, forse inizialmente avevi solo una pagina Facebook, ma hai trovato un po' di tempo per impostarti su Twitter… aggiungilo alla tua pagina. Aiuterà i tuoi social media a essere catturati dai motori di ricerca e le persone inizieranno a seguirti.
Ancora più importante, una volta che sei in grado di stabilire una data di lancio, aggiungi informazioni su quando il sito sarà attivo.
Infine, quando sei pronto per avviare il tuo negozio, segui questi passaggi per rimuovere la pagina Prossimamente:
- Visita Impostazioni > Prossimamente e Modalità di manutenzione
- Seleziona la casella per far uscire il tuo negozio dalla modalità Prossimamente ("Disabilitato").
- Dillo a tutti !
Una volta che il tuo negozio è attivo, si spera che tu abbia guadagnato abbonati nel tuo elenco di newsletter, fan sui social media e lead attraverso i contatti diretti.
Hai aperto un nuovo negozio WooCommerce? Hai usato una pagina Prossimamente per creare entusiasmo e far crescere il tuo seguito? Ci piacerebbe sentirti nei commenti.
——-
Robin Scott è lo sviluppatore principale di WordPress e WooCommerce per il business WooExpert, Silicon Dales. Oltre a supervisionare la creazione di nuovi siti, Robin lavora per la maggior parte del tempo ottimizzando negozi WooCommerce di medie e grandi dimensioni per prestazioni migliori.
