Come impostare una pagina del kit multimediale in WordPress
Pubblicato: 2022-11-29Stai cercando di creare un media kit o una pagina di press kit sul tuo sito web?
Un media kit fornisce informazioni e file multimediali sulla tua attività. Rende facile per blogger e giornalisti scrivere sulla tua attività e fornisce a potenziali clienti e inserzionisti le statistiche di cui hanno bisogno per prendere una decisione.
In questo articolo, ti mostreremo come impostare una pagina del kit multimediale in WordPress.

Perché impostare una pagina del kit multimediale in WordPress?
Un media kit, o press kit, è una pagina del tuo sito Web WordPress che offre tutto ciò di cui i giornalisti impegnati hanno bisogno per scrivere sulla tua attività. Può anche offrire statistiche sulla tua portata e sul tuo pubblico per potenziali clienti e inserzionisti.
Una pagina della cartella stampa normalmente include fatti e notizie dell'azienda, comunicati stampa e dettagli sulla tua squadra. Offre anche loghi e foto ad alta risoluzione, linee guida sul tuo marchio e un modo per gli scrittori di contattarti per ulteriori domande.
Se vendi pubblicità o post di blog sponsorizzati, il tuo media kit dovrebbe anche descrivere chiaramente ciò che offri, così come le statistiche sul traffico, il seguito sui social media, i dati demografici del pubblico e qualsiasi altro dato che renderà il tuo sito più attraente per gli inserzionisti.
Puoi saperne di più sulla monetizzazione del tuo sito web nella nostra guida su come guadagnare online bloggando con WordPress.
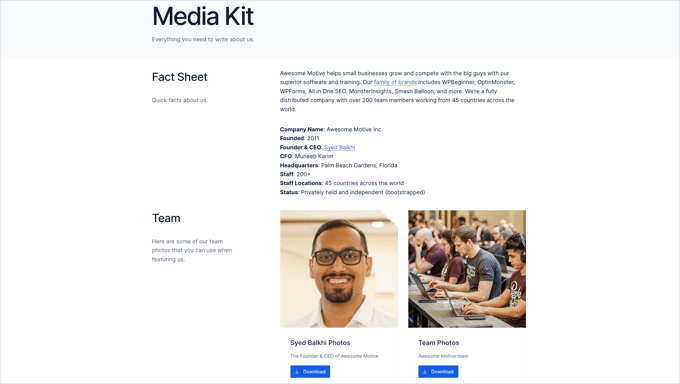
Un buon esempio è la pagina Awesome Motive Media Kit. Fornisce agli scrittori foto di squadra, loghi, colori del marchio, linee guida per la scrittura e citazioni. Fornisce inoltre un collegamento in cui i media possono mettersi in contatto con il team PR quando hanno ulteriori domande sui nostri marchi.

Detto questo, diamo un'occhiata a come impostare facilmente una pagina di media kit in WordPress.
Creazione di una pagina del kit multimediale in WordPress
La prima cosa che devi fare è installare e attivare il plug-in gratuito Publisher Media Kit. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
All'attivazione, il plugin crea una nuova bozza di pagina chiamata 'Media Kit'. Questa pagina è composta da modelli di blocchi dal design accattivante che sono facili da personalizzare e hanno un bell'aspetto fuori dagli schemi.
Devi andare su Pagine »Tutte le pagine e modificare la pagina "Media Kit" facendo clic sul suo titolo o sul link "Modifica" in basso.

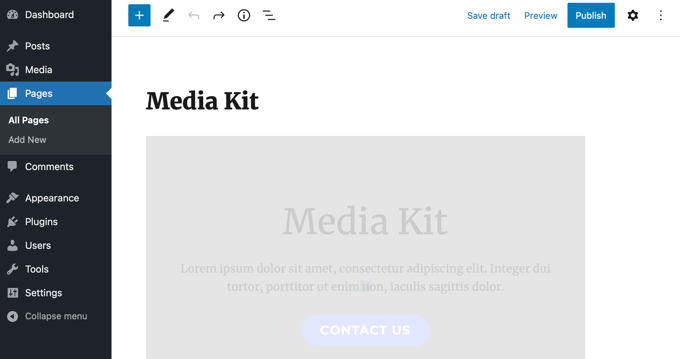
Verrà ora visualizzata la pagina del media kit in bozza. I modelli di blocco contengono testo segnaposto che puoi facilmente personalizzare all'interno dell'editor di blocchi di WordPress.
Ogni blocco contiene informazioni che si trovano in genere nei media kit. Per la maggior parte dei siti Web, è sufficiente fare clic sul blocco e sostituire il contenuto di esempio con il proprio.

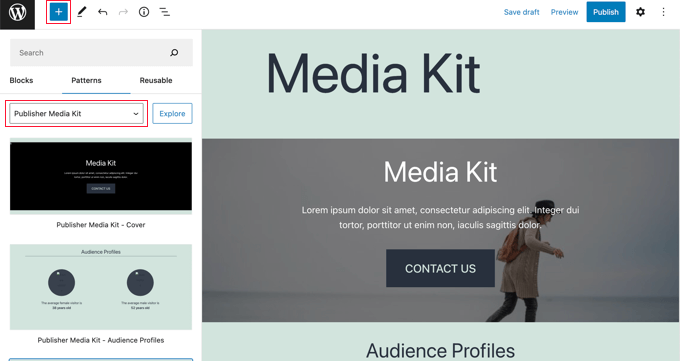
Puoi trovare il Publisher Media Kit blocca i modelli facendo clic sull'icona "+ Inseritore blocchi" nella parte superiore della pagina.
Successivamente, devi fare clic sulla scheda "Pattern" e selezionare "Kit multimediale per editori" dal menu a discesa. Ora puoi trascinare i modelli di blocco sul tuo post o sulla tua pagina.

Ciò ti consente di aggiungere nuovamente i modelli di blocco al Media Kit se li elimini o di utilizzarli in altri post e pagine.
Se non hai mai utilizzato i pattern di blocco prima, allora potresti dare un'occhiata alla nostra guida per principianti su come utilizzare i pattern di blocco di WordPress.
Personalizzazione della pagina del kit multimediale
Ora puoi consultare la pagina del media kit per le bozze e personalizzarla. Dovresti sostituire il testo segnaposto con informazioni effettive sulla tua attività. Puoi eliminare tutti i blocchi che non ti servono, aggiungere altri blocchi e riorganizzare il loro ordine.
Personalizzazione della copertina del kit multimediale
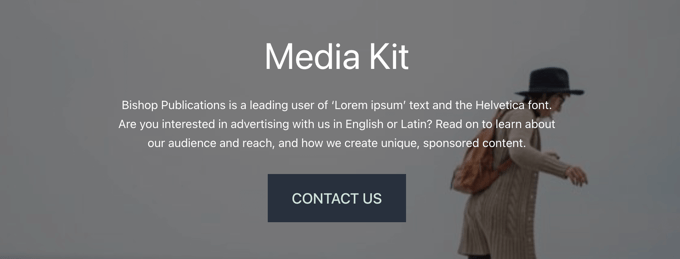
Il media kit inizia con un blocco di copertura a tutta larghezza. Dovrai sostituire il testo segnaposto con una breve panoramica della tua attività che i giornalisti possono utilizzare come standard.

Dovresti anche sostituire l'immagine di sfondo con una pertinente alla tua attività.
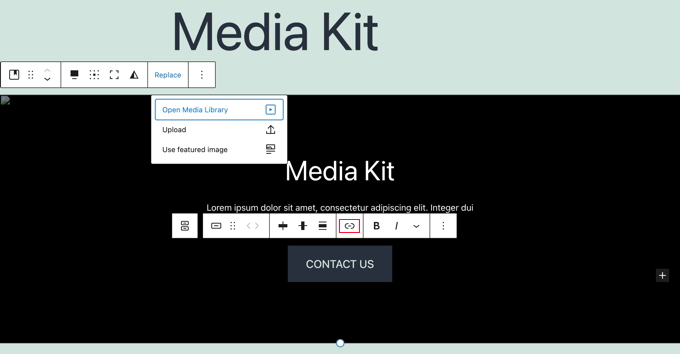
Basta fare clic vicino ai bordi del rettangolo e selezionare "Sostituisci" dalla barra degli strumenti. Puoi quindi scegliere un'immagine dalla Libreria multimediale, caricarne una nuova o utilizzare l'immagine in primo piano della pagina.

È necessario aggiungere un collegamento al pulsante "Contattaci", in modo che i visitatori vengano indirizzati al modulo di contatto quando viene fatto clic. Potresti voler creare un modulo personalizzato che invii le richieste dei media direttamente al tuo addetto alle pubbliche relazioni o al tuo team. Ti consigliamo di utilizzare un plug-in gratuito come WPForms per questo.
Infine, puoi modificare l'altezza del blocco trascinando il cerchio in basso.
Personalizzazione dei profili del pubblico
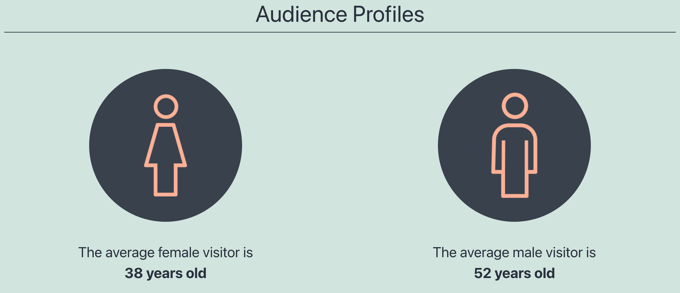
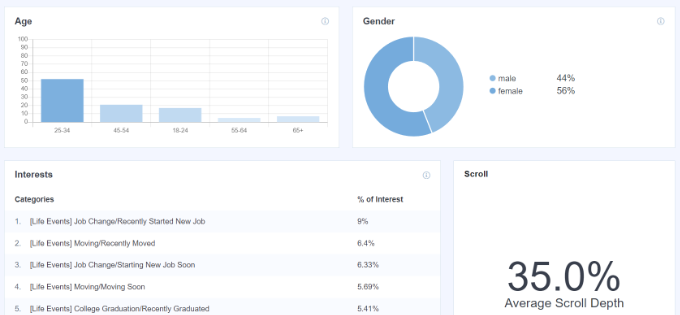
Il blocco Profili del pubblico mostra l'età dei visitatori medi di sesso femminile e maschile, una statistica che i potenziali inserzionisti amano conoscere. Devi modificare le età in modo che corrispondano al tuo pubblico.

Suggerimento: se non riesci a vedere le immagini nei cerchi, probabilmente hai installato WordPress in una cartella. Devi fare clic all'interno del cerchio e aggiungere l'indirizzo del tuo sito come https://example.com/folder all'inizio del file Campo "URL multimediale corrente".

Puoi imparare come scoprire l'età, il sesso e molto altro sul tuo pubblico nella nostra guida su come monitorare i visitatori del tuo sito Web sul tuo sito WordPress.

Lo screenshot qui sopra proviene dalla nostra dashboard di analisi di MonsterInsights. È un plug-in gratuito che puoi utilizzare per ottenere statistiche simili sul tuo sito.
Personalizzazione delle statistiche del sito web
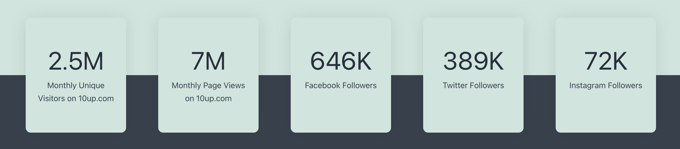
La sezione successiva mostra le statistiche sulla tua portata, incluso il traffico del tuo sito web e il seguito sui social media. Questa sezione aiuterà anche i potenziali inserzionisti a prendere una decisione.

Basta fare clic sul testo per aggiornare i numeri con le tue cifre.
Potresti anche voler aggiungere collegamenti a "Seguaci di Facebook", "Seguaci di Twitter" e "Seguaci di Instagram" se non hai già aggiunto le icone dei social media ai menu di WordPress.
Personalizzare la sezione Perché scegliere
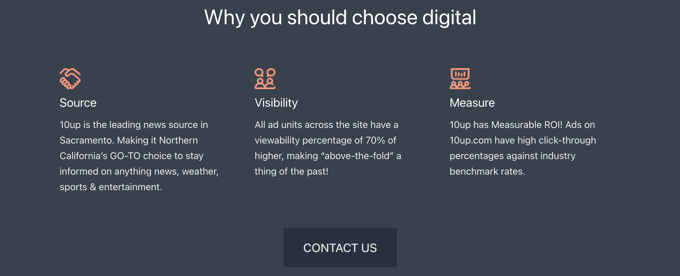
Nella sezione successiva, puoi delineare il valore unico che la tua attività può fornire a potenziali clienti e inserzionisti. Qui spiegherai brevemente perché i tuoi visitatori dovrebbero scegliere la tua attività rispetto ai tuoi concorrenti.

Basta fare clic sul testo per modificarlo. Puoi scambiare le immagini e aggiungere o rimuovere colonne secondo necessità. Non dimenticare di aggiungere un collegamento al pulsante "Contattaci" come hai fatto in precedenza.
Personalizzazione delle informazioni pubblicitarie
I prossimi tre blocchi consentono ai potenziali inserzionisti di sapere cosa stai offrendo e quanto costa. In alternativa, puoi modificarli per mostrare altri servizi che stai offrendo. Puoi eliminare qualsiasi blocco che non ti serve.
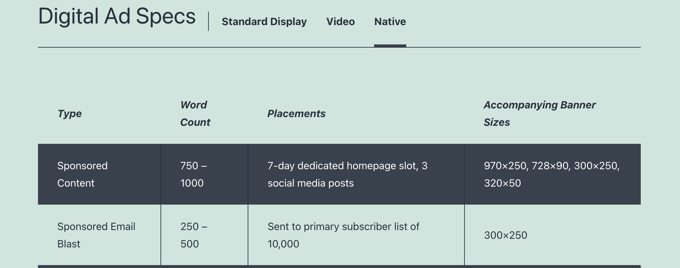
Innanzitutto, vedrai il blocco delle specifiche dell'annuncio. Per impostazione predefinita, questo blocco ha tre schede nella parte superiore per consentire ai tuoi visitatori di trovare facilmente il tipo di annunci o servizi a cui sono interessati. Basta fare clic sul testo per modificarlo.

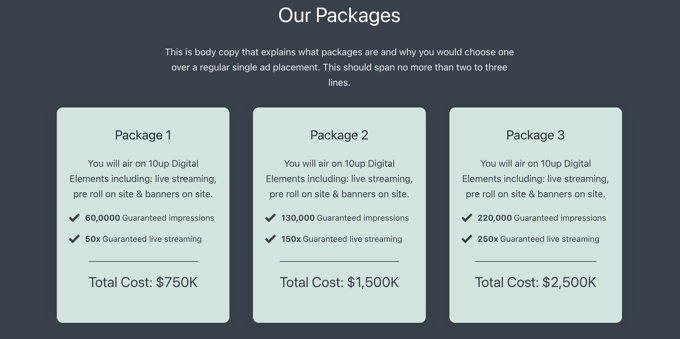
Successivamente, troverai il blocco I nostri pacchetti.
Qui puoi elencare i vantaggi e i costi di qualsiasi pacchetto offerto.

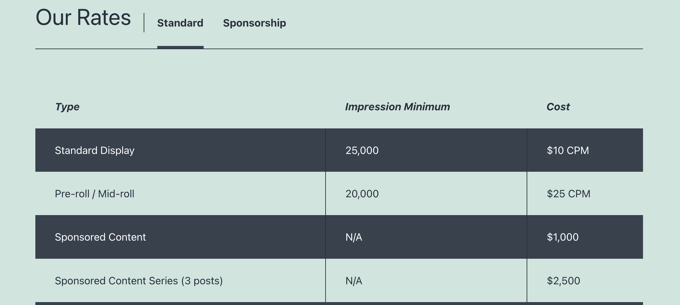
Il terzo blocco è il blocco Le nostre tariffe. Per impostazione predefinita, viene fornito con due schede in cui è possibile visualizzare i prezzi standard e di sponsorizzazione.
Puoi facilmente aggiungere o rimuovere schede e personalizzare il contenuto.

Personalizzazione del blocco "Domande ferme".
Infine, se i tuoi visitatori hanno ancora domande dopo aver letto il tuo media kit, avranno bisogno di un modo per contattarti. Questo è lo scopo del blocco Still Questions.

Aggiungi semplicemente un link al pulsante "Contattaci" in modo che i visitatori vengano indirizzati al tuo modulo di contatto quando fanno clic su di esso.
Aggiunta di ulteriori informazioni e contenuti multimediali
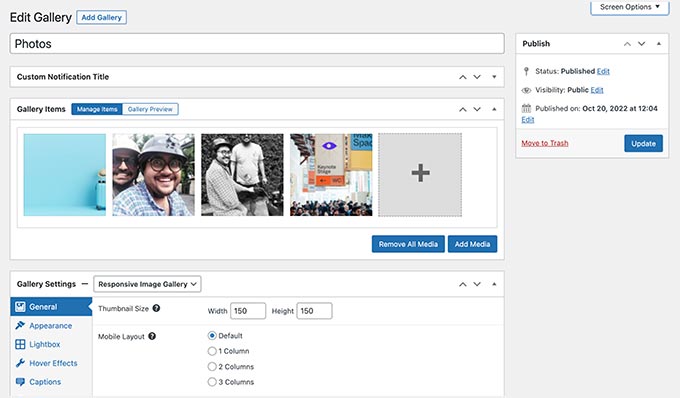
Ora che hai personalizzato ogni blog fornito dal plug-in Publisher Media Kit, potresti voler aggiungere ulteriori informazioni o file multimediali. Puoi farlo utilizzando i blocchi standard di WordPress come il blocco di intestazione, il blocco di paragrafo e il blocco di immagine.
Ad esempio, ti consigliamo di fornire immagini ad alta risoluzione per blogger e giornalisti da scaricare e utilizzare nei loro articoli. Puoi creare una galleria di immagini o consentire il download delle risorse in un file zip.
Dovresti iniziare includendo i tuoi loghi e il tuo marchio. Ti consigliamo inoltre di fornire foto alla testa e brevi biografie dei membri chiave dello staff e altre foto del team. I giornalisti apprezzeranno qualsiasi altra immagine di qualità che puoi fornire per aiutarli a mostrare la tua attività e i tuoi servizi.

Altri elementi che puoi considerare di includere in un media kit sono comunicati stampa, notizie sulla tua azienda come acquisizioni e nuovi prodotti, un riepilogo della precedente copertura mediatica e studi di casi che mostrano la tua efficacia.
Una volta completata la pagina del kit multimediale, non dimenticare di fare clic sul pulsante "Pubblica" o "Aggiorna" nella parte superiore della pagina per pubblicarla.
Aggiunta del Media Kit al menu di navigazione
Una volta pubblicata la pagina del media kit, dovresti aggiungere la pagina al menu di navigazione in modo che sia facile da trovare.
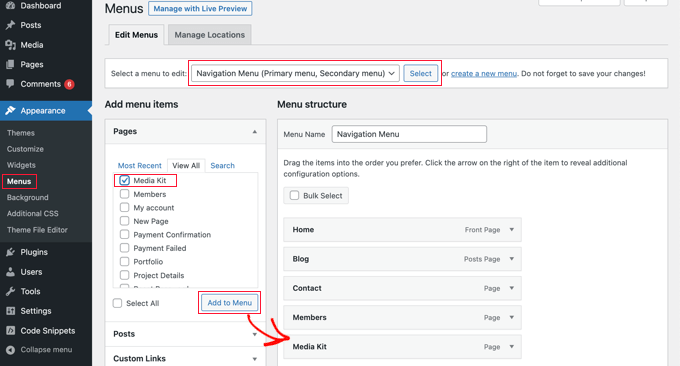
Vai su Aspetto »Menu nella barra laterale di amministrazione di WordPress e assicurati che sia selezionato il menu corretto nella parte superiore dello schermo. Successivamente, fai clic sulla scheda "Visualizza tutto" in Pagine e seleziona la pagina "Kit multimediale".

Ora tutto ciò che devi fare è fare clic sul pulsante "Aggiungi al menu" e il tuo media kit verrà aggiunto al menu. È possibile trascinare la voce di menu su e giù per posizionarla dove si desidera nell'elenco.
Se non riesci a trovare Aspetto »Menu nella barra laterale di amministrazione, probabilmente stai utilizzando un tema a blocchi. Per sapere come aggiungere menu utilizzando il Full Site Editor, consulta la nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
Speriamo che questo tutorial ti abbia aiutato a imparare come impostare una pagina del kit multimediale in WordPress. Potresti anche voler imparare come creare una newsletter via e-mail o consultare il nostro elenco dei migliori software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
