Come configurare Apple Pay in WooCommerce
Pubblicato: 2022-09-20L'impostazione di più metodi di pagamento è essenziale quando si cerca di ottimizzare il processo di pagamento del cliente. Apple Pay è attualmente una delle forme di pagamento più utilizzate, sia offline che online. La sua praticità e la rapidità di transazione lo rendono uno dei migliori metodi di pagamento disponibili per gli utenti. Questo è il motivo per cui ti abbiamo portato la nostra guida su Come configurare Apple Pay in WooCommerce .
Ma prima, diamo un'occhiata a come funziona Apple Pay con WooCommerce e perché dovresti considerare di usarlo.
Perché configurare Apple Pay per ricevere pagamenti WooCommerce?
Nei nostri articoli precedenti abbiamo spiegato come migliorare il tuo checkout sia essenziale per migliorare le tue conversioni di lead . Migliori sono i flussi di pagamento, più è probabile che i tuoi clienti attraversino la procedura di pagamento. In effetti, non avere abbastanza gateway di pagamento può facilmente sgomentare i clienti se non dispongono di un mezzo comodo e sicuro per pagare i tuoi prodotti. I dati suggeriscono che oltre il 9% dell'abbandono del carrello è dovuto alla mancanza di opzioni di pagamento sufficienti.
Quindi, l'aggiunta di gateway di pagamento come Stripe o Paypal è quasi cruciale se stai cercando di creare fiducia tra te e i tuoi clienti. E uno dei gateway di pagamento più recenti e di facile utilizzo in questi giorni è Apple Pay.
Apple Pay è una delle forme di pagamento online più utilizzate in questi giorni e gli utenti Apple, in particolare, ne apprezzano la comodità e la sicurezza. Naturalmente, ciò significa che è più probabile che i tuoi utenti paghino per i tuoi prodotti se sanno che le loro transazioni vengono effettuate tramite Apple Pay. Inoltre, con Apple Pay abilitato, i tuoi clienti potrebbero saltare del tutto la normale procedura di pagamento per pagamenti facili.
Come azienda, è importante fornire comode funzionalità di pagamento ai tuoi clienti, in particolare quelle molto apprezzate dagli utenti di dispositivi mobili. Perderesti denaro se ignorassi la significativa popolazione di utenti mobili che utilizzano Apple Pay.
Quindi, in questo articolo, tratteremo tutti i passaggi necessari per integrare Apple Pay con il tuo negozio WooCommerce. Quindi diamo un'occhiata a come puoi impostare Apple Pay in WooCommerce. Utilizzeremo il plug-in Stripe per questo tutorial. Configurare Apple Pay in WooCommerce con il plug-in Stripe Payment è relativamente semplice. Inoltre, il plugin è anche sviluppato e supportato da WooCommerce, quindi non c'è alcun rischio nell'usarlo.
Requisiti per Apple Pay
Prima di iniziare, dobbiamo assicurarci che il tuo sito web sia configurato per Apple Pay. Apple Pay richiede alcuni prerequisiti da soddisfare per motivi di sicurezza. Quindi, per assicurarti che Apple Pay funzioni per il tuo sito web, assicurati di:
- L'intero sito ha HTTPS abilitato.
- Il tuo dominio ha un certificato SSL valido.
- Assicurati che il tuo server supporti il protocollo TLS 1.2 o successivo.
- Che il tuo server abbia la porta 443 abilitata.
La maggior parte di questi problemi viene risolta con un buon fornitore di servizi di hosting . Quindi, se stai cercando provider che spuntino per questi requisiti e altro, puoi consultare il nostro articolo per trovare i migliori provider di hosting per WordPress.
Oltre a questi, potresti anche dover soddisfare alcuni requisiti aggiuntivi per configurare Apple Pay in WooCommerce come:
- Un account Stripe verificato.
- Plugin WooCommerce Stripe Payment Gateway.
Innanzitutto, guarda il plug-in WooCommerce Stripe Payment Gateway e come puoi configurarlo per aggiungere Apple Pay alle tue opzioni di pagamento WooCommerce.
Configura Apple Pay in WooCommerce utilizzando il plug-in WooCommerce Stripe.
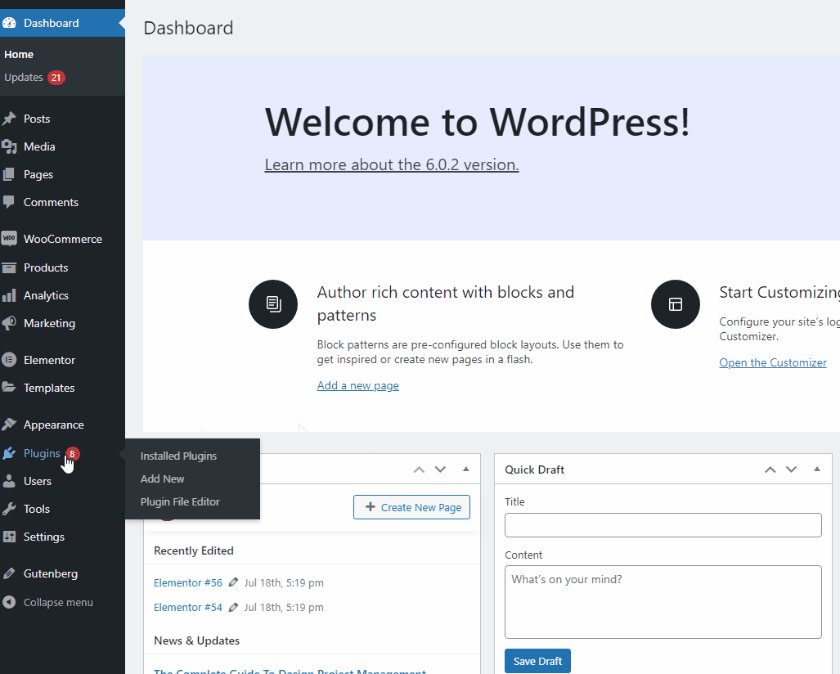
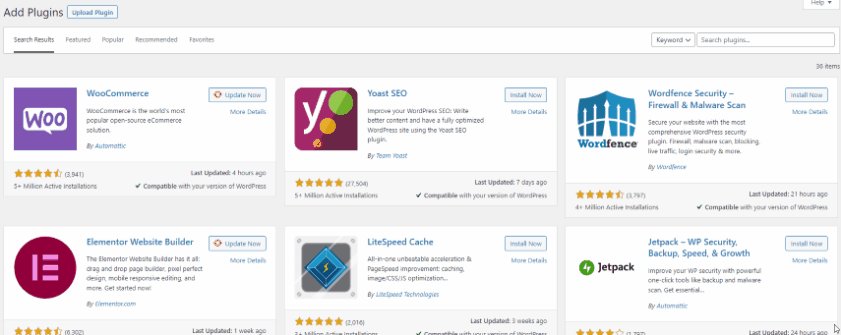
Iniziamo installando il plug-in Stripe. Vai avanti e installa il plug-in Stripe facendo clic su Plugin> Aggiungi nuovo nella dashboard di amministrazione di WP .

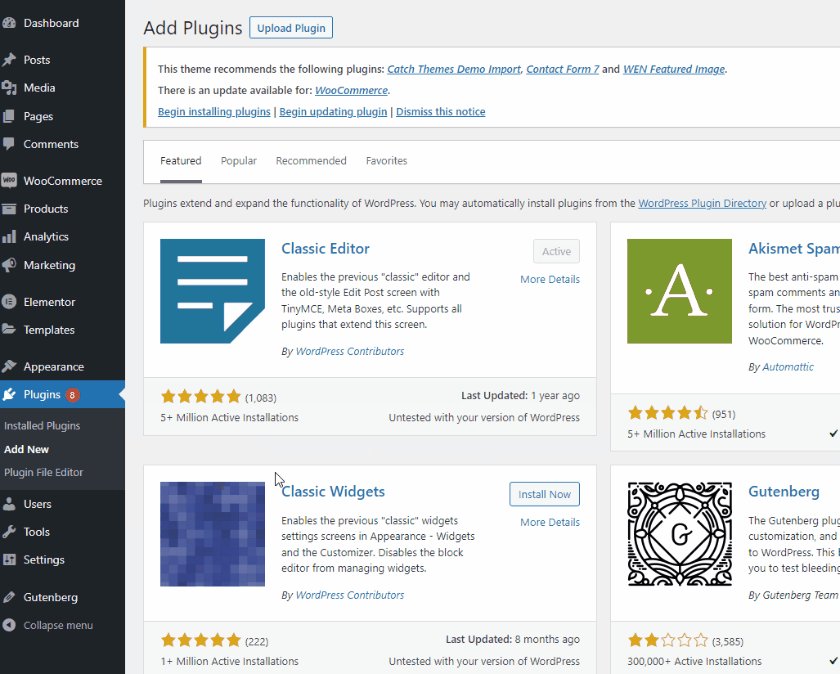
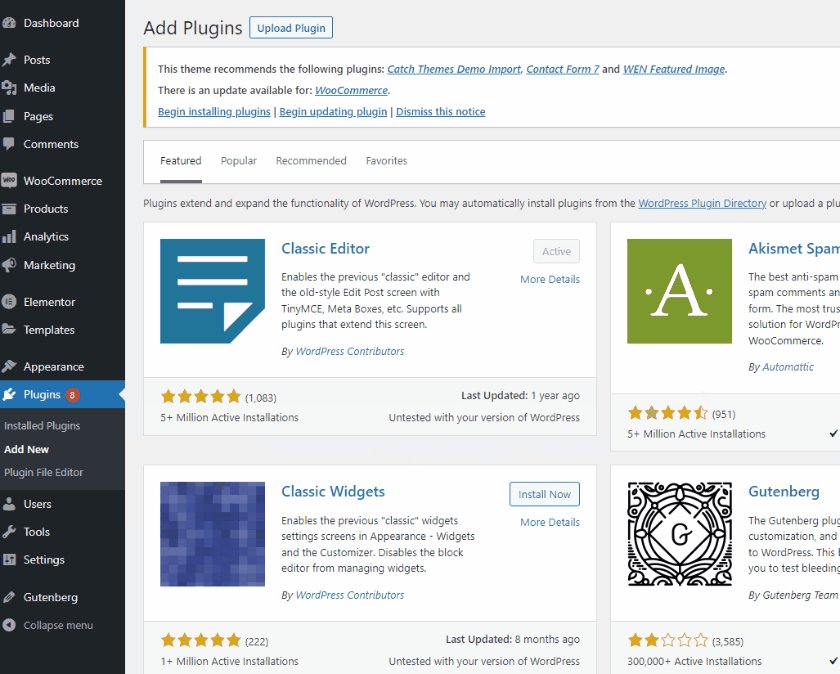
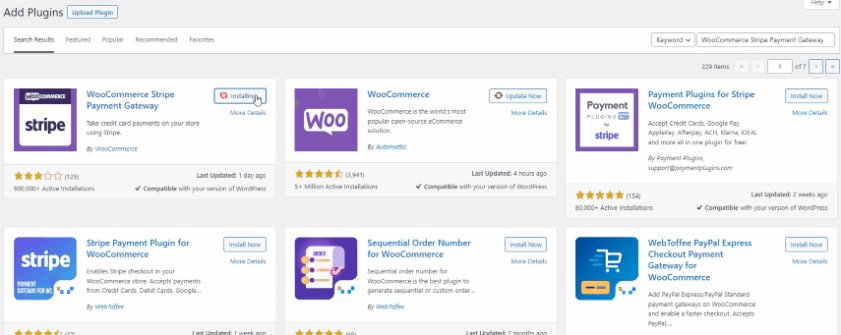
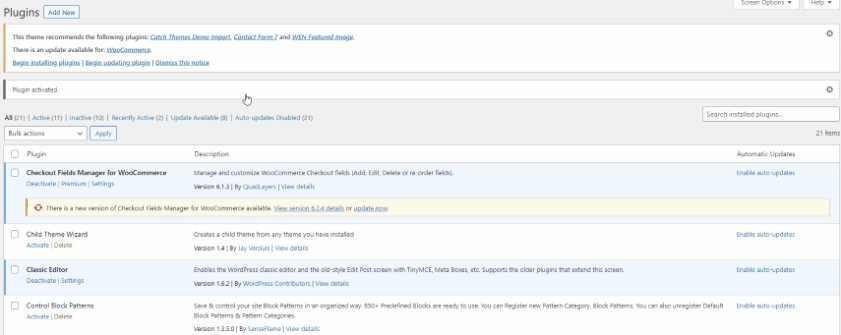
Quindi, utilizza la barra di ricerca in alto a destra per cercare WooCommerce Stripe Payment Gateway. Fare clic sul pulsante Installa nella scheda del plug-in e quindi fare clic su Attiva una volta che il pulsante cambia. Questo installerà e attiverà il plugin sul tuo sito web.

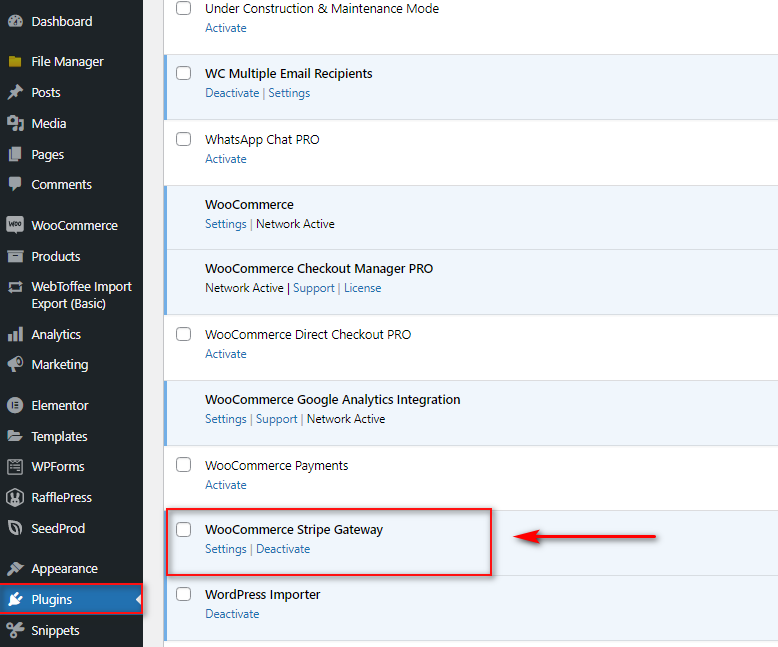
In alternativa, puoi attivare/disattivare manualmente il tuo WooCommerce Stripe Payment Gateway accedendo al tuo WP Admin Dashboard > Plugin . Qui, fai clic su attiva/disattiva sotto l'elenco dei plug-in per ottenere i risultati richiesti.

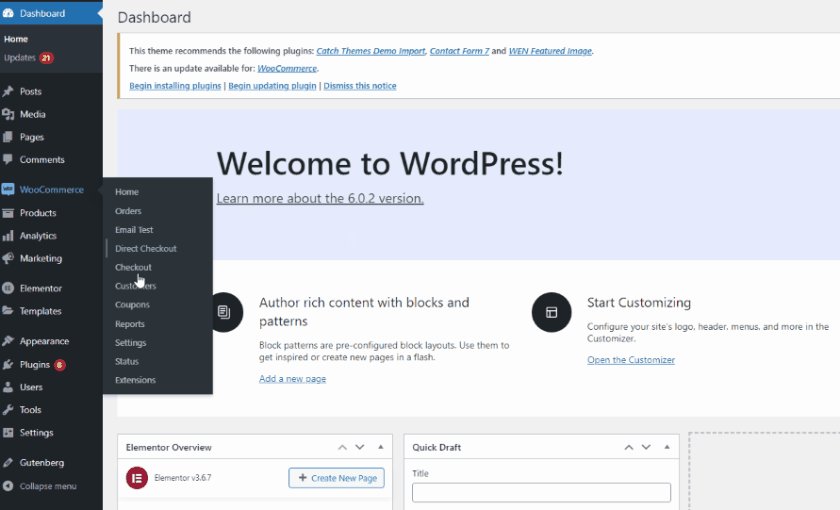
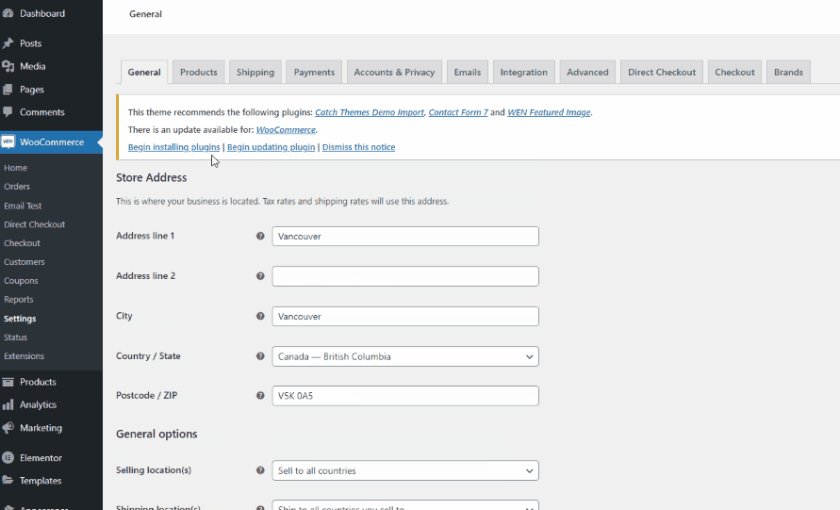
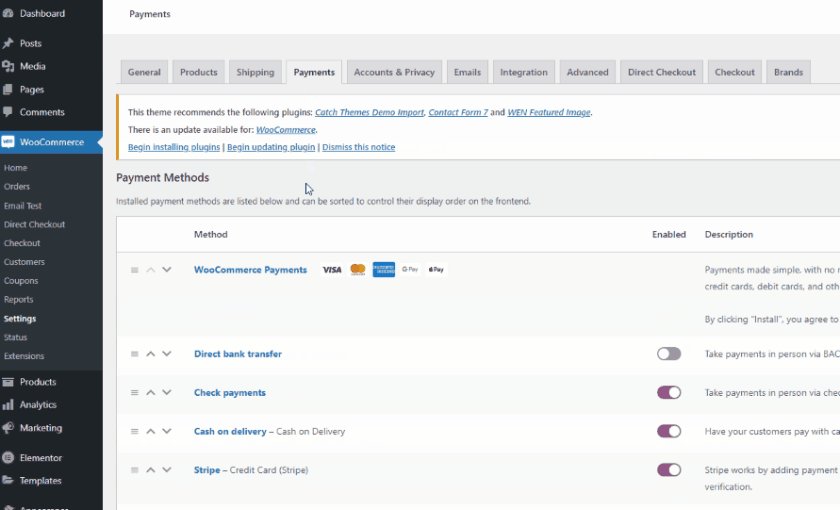
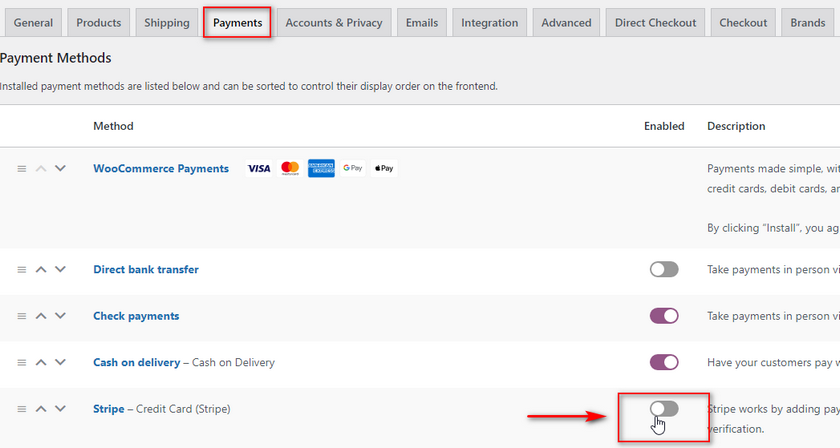
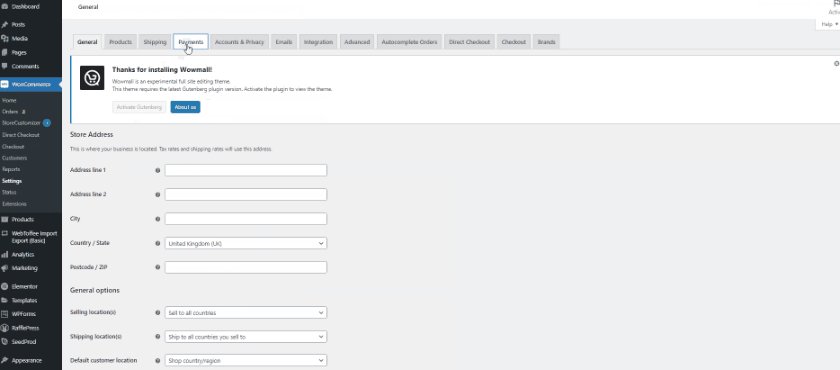
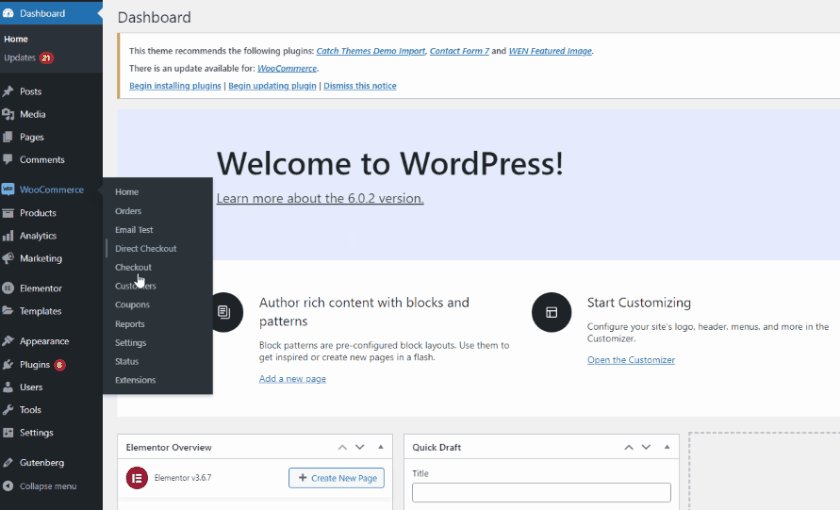
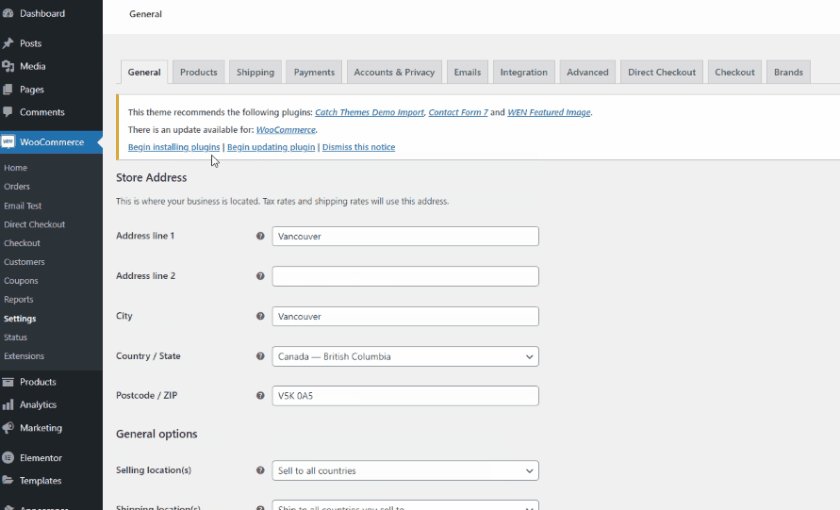
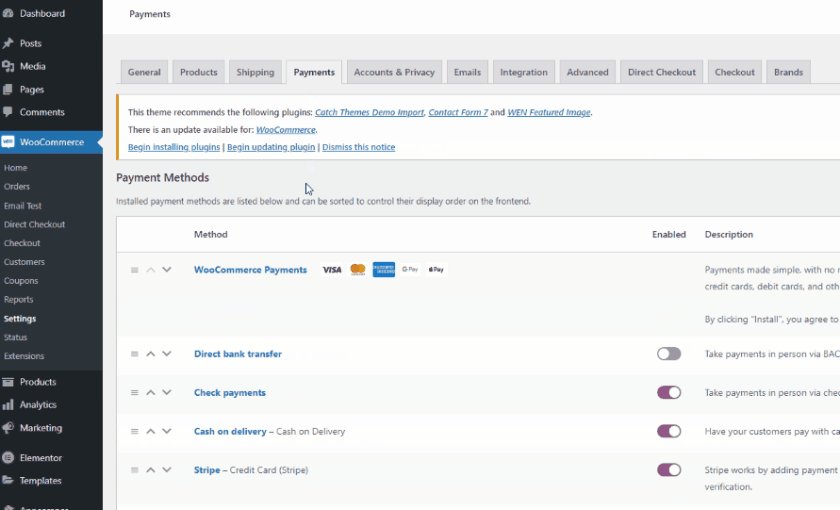
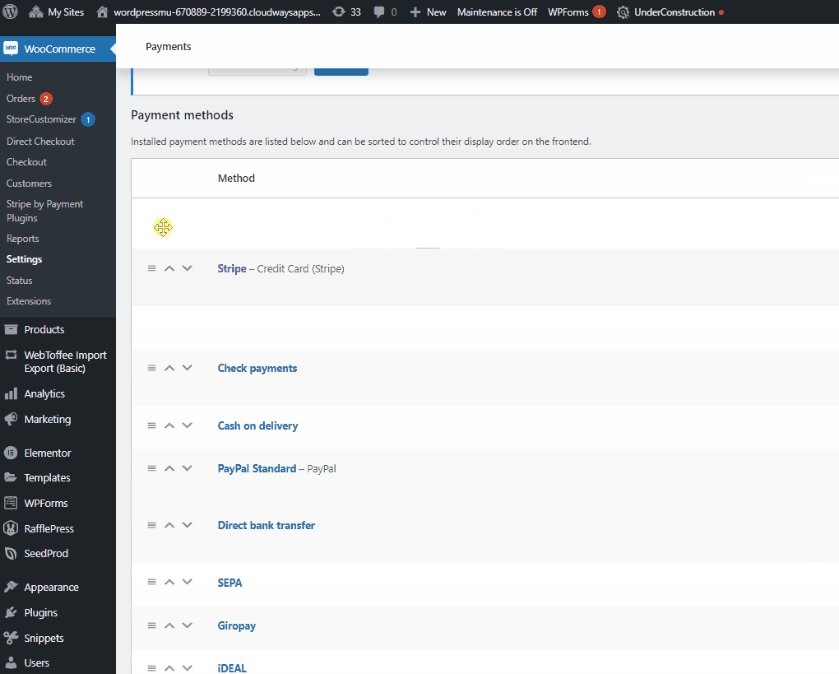
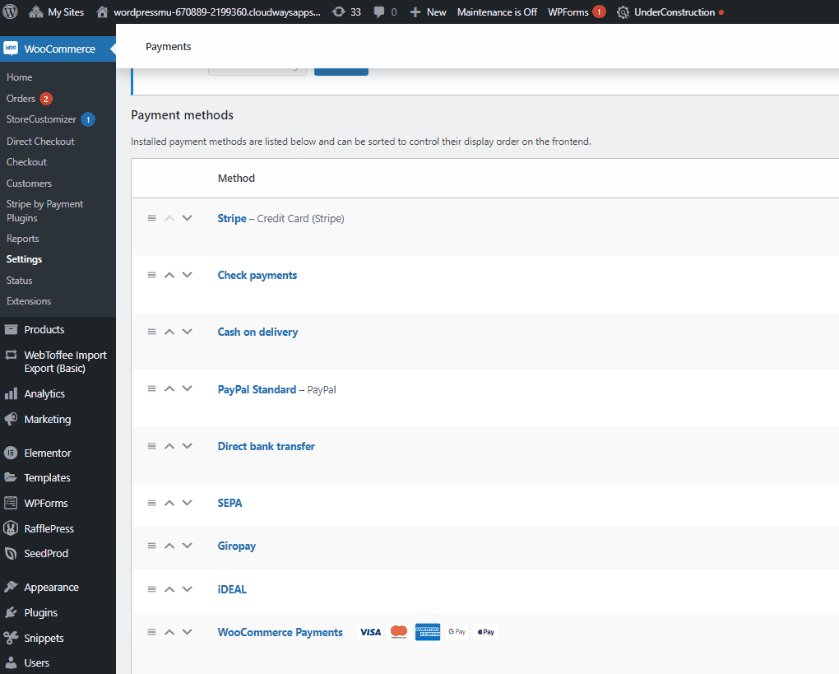
Una volta attivato il plug-in, dovrai abilitare Stripe come gateway di pagamento nelle impostazioni di WooCommerce. Per questo, fai clic su WooCommerce > Impostazioni nella dashboard e fai clic sulla scheda Pagamenti .

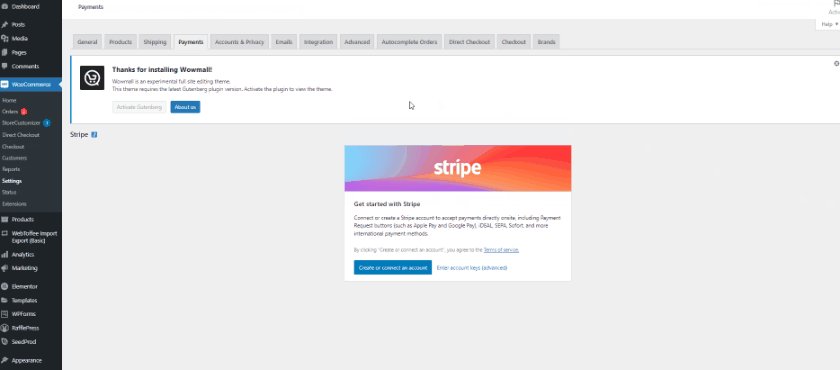
Successivamente, abilita l'opzione Stripe e verrai indirizzato alla schermata di configurazione di Stripe.

Per configurare Apple Pay in WooCommerce, devi aver configurato Stripe per il tuo sito web. Per questo, dovrai creare un account Stripe e recuperare le chiavi API. Puoi consultare il nostro articolo su come configurare Stripe per WooCommerce se desideri una guida più dedicata su come farlo.
Integrazione di Stripe con WooCommerce
Per configurare Stripe e Apple Pay, avrai bisogno di alcune chiavi API generate per il tuo account Stripe. Queste chiavi consentono al tuo plug-in di comunicare con gli strumenti API di Stripe e di collegare tutti i pagamenti dal tuo sito web al tuo account. Quindi, per cominciare, dovrai accedere al tuo account Stripe per ricevere le tue chiavi API.
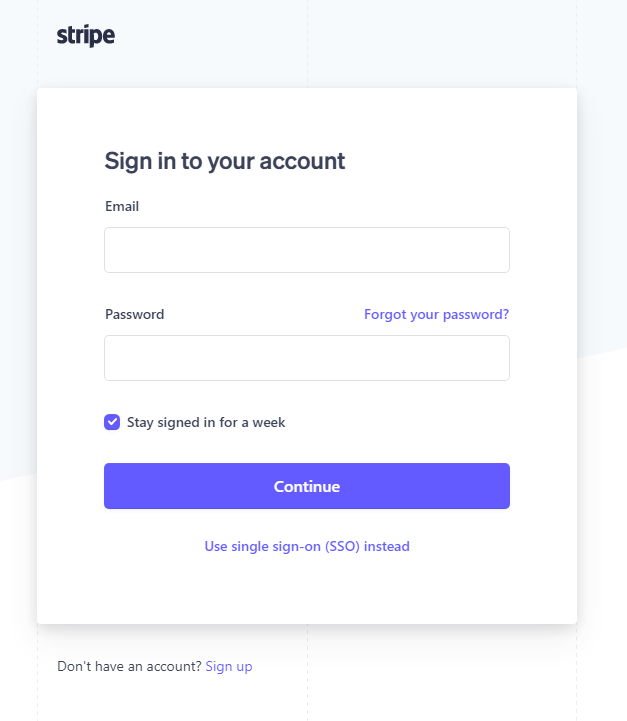
1) accedi a Stripe
Per prima cosa, vai alla pagina di accesso di Stripe. Qui puoi registrarti per un nuovo account Stripe o accedere direttamente al tuo account Stripe esistente utilizzando la tua email e password.

2) Ottieni chiavi API Stripe
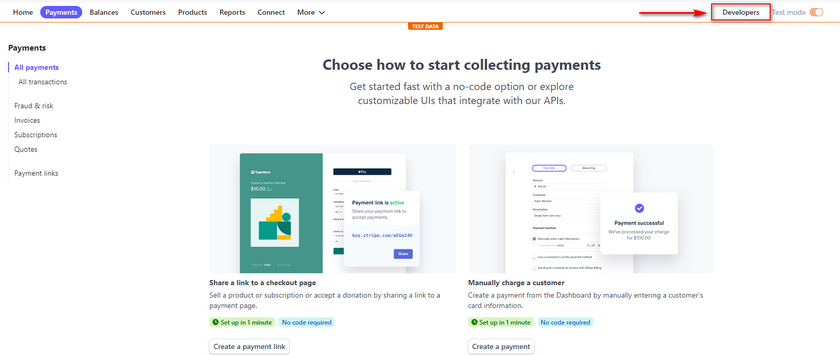
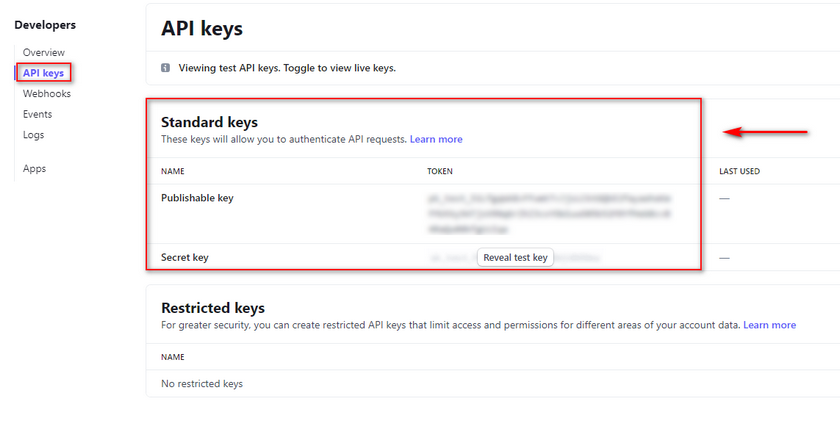
Per integrare il tuo account Stripe con il tuo negozio WooCommerce, dovrai creare alcune chiavi API . Dopo aver effettuato l'accesso a Stripe, inizia aprendo la dashboard di Stripe e quindi fai clic su Sviluppatori .

Fai clic sulle chiavi API e ti verranno fornite una chiave pubblicabile e una chiave segreta . Salvali entrambi per ora.

3) Aggiungi le tue chiavi API a WooCommerce
Apri la dashboard di amministrazione di WordPress , fai clic su WooCommerce > Impostazioni > Pagamenti e fai clic su Configura accanto a Stripe.

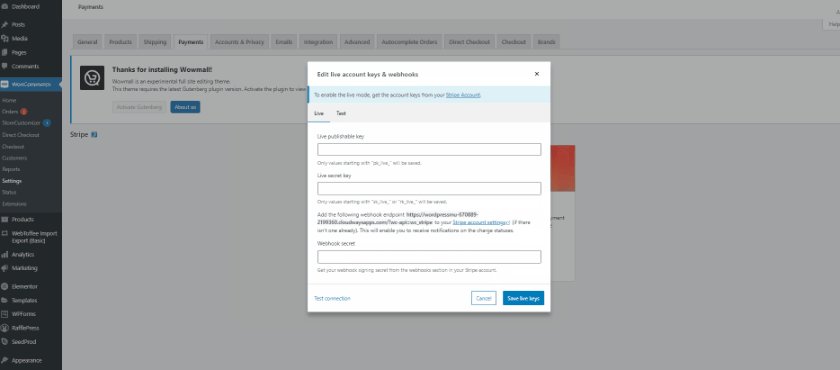
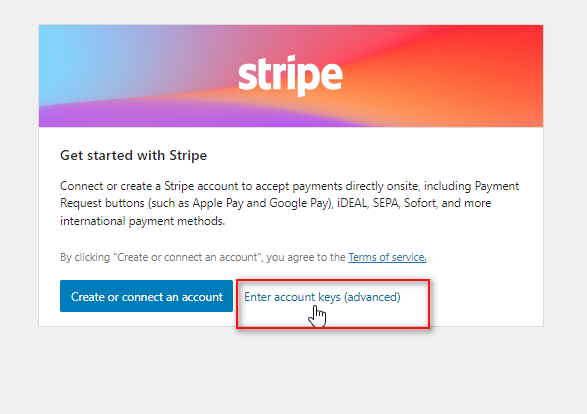
Vedrai un pop-up che ti chiede di integrare il tuo account per lo striping. Puoi farlo facendo clic su Crea o Collega il tuo account . Oppure puoi integrare il tuo account direttamente facendo clic su Inserisci chiavi account.

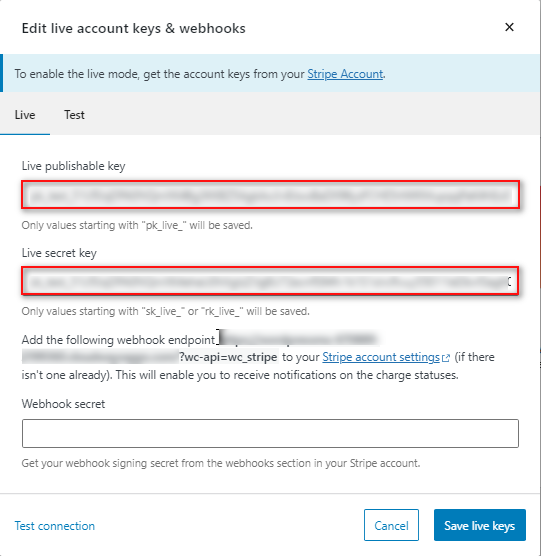
Per questa demo, utilizzeremo la seconda opzione. Inserisci la chiave pubblicata e la chiave segreta salvate in precedenza nei campi delle chiavi dell'account.


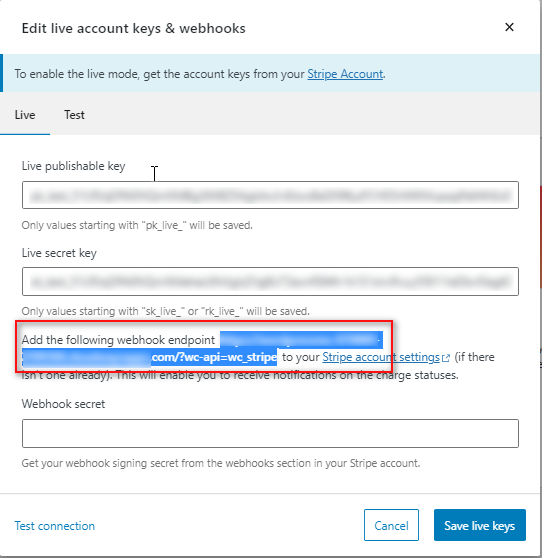
4) Aggiungi Webhook Endpoint
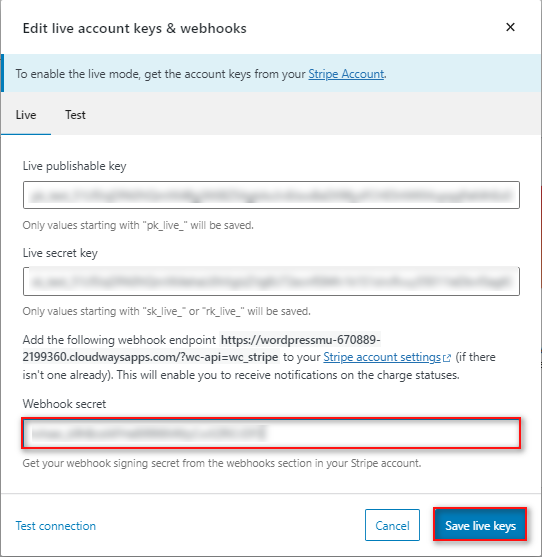
Sopra il campo Webhook Secret , ti verrà fornito anche un URL da aggiungere al tuo endpoint webhook.

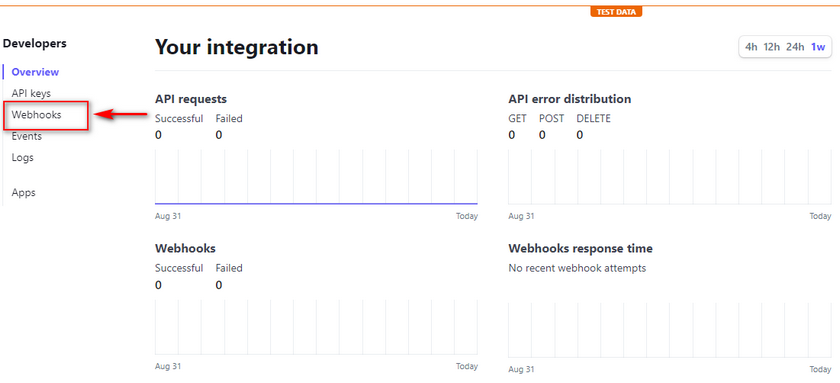
Apri di nuovo la dashboard degli sviluppatori Stripe e fai clic su Webhook.

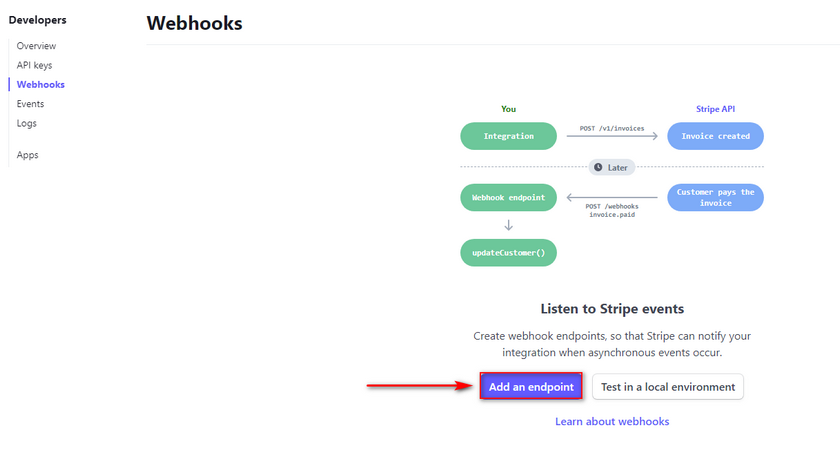
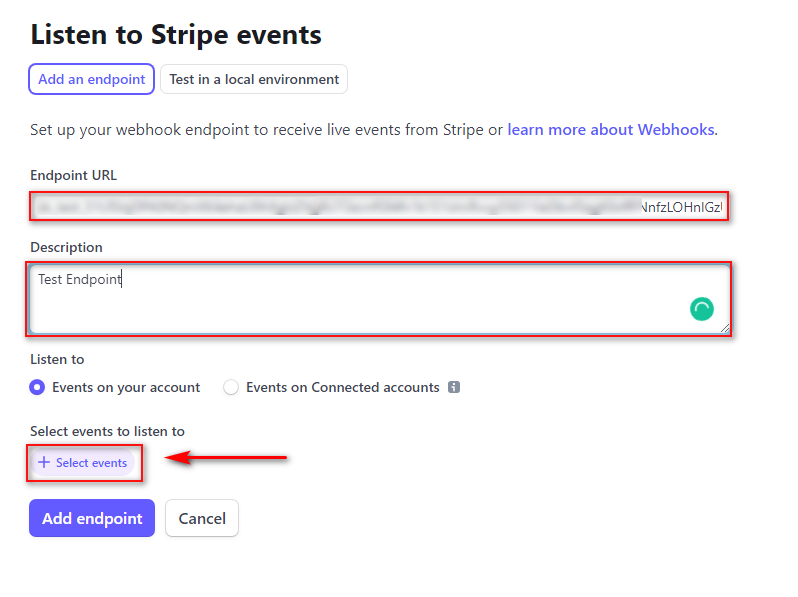
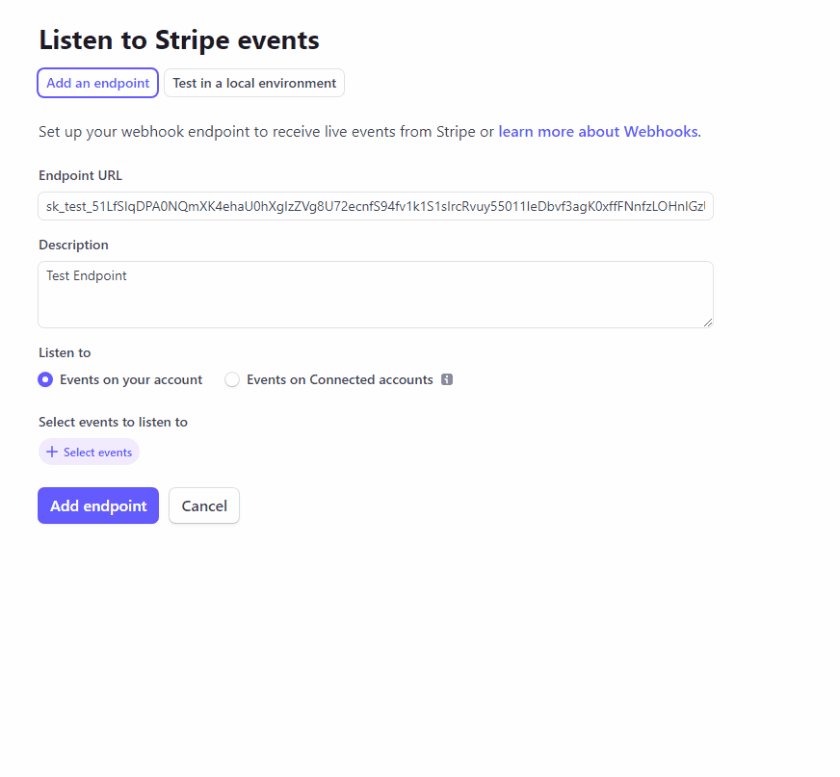
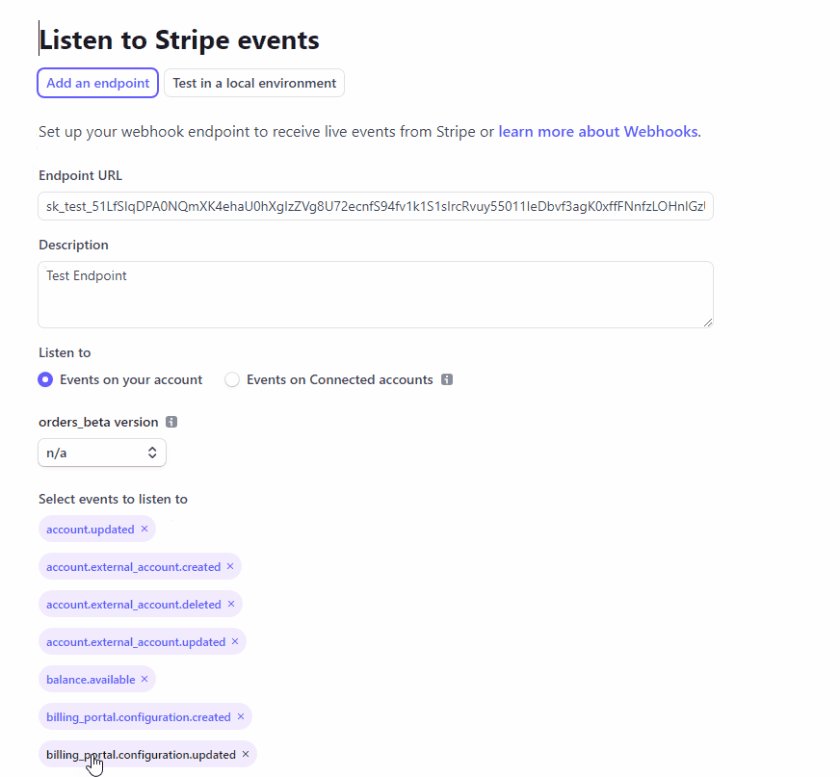
Fare clic su Aggiungi un endpoint e incollare l'URL precedentemente copiato nel campo URL dell'endpoint.

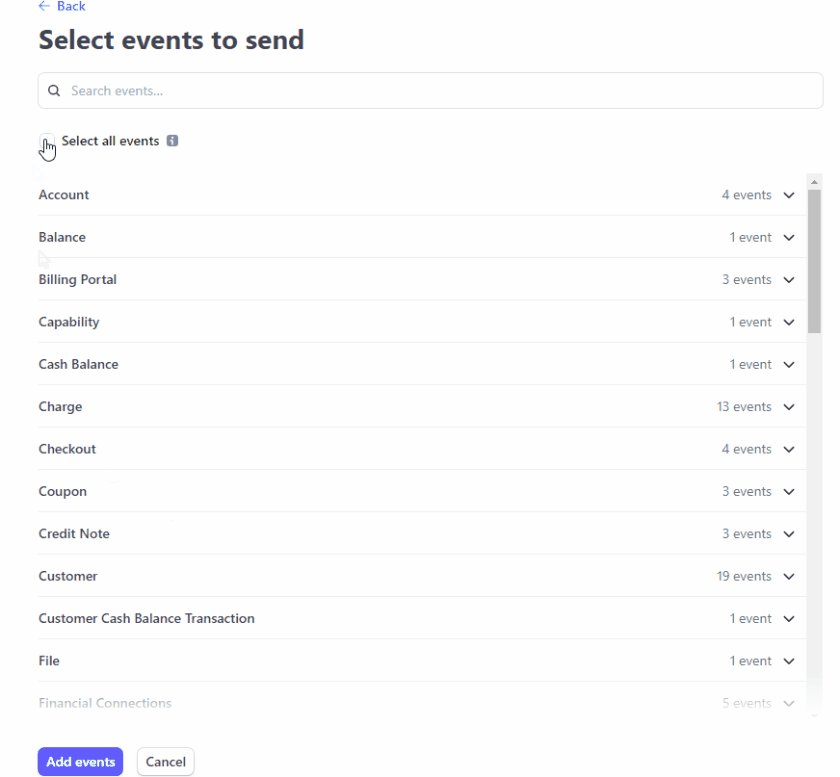
Aggiungi una descrizione al campo e fai clic sul pulsante Seleziona eventi . Questo elencherà tutti gli eventi web che desideri monitorare con Stripe.

Per la demo, faremo clic su Seleziona tutti gli eventi e finiremo facendo clic su Aggiungi eventi . Scorri verso il basso e fai clic su Aggiungi endpoint per terminare.

5) Aggiungi la chiave segreta Webhook a WooCommerce
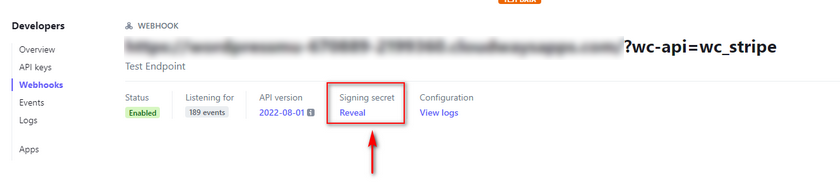
Successivamente, verrai indirizzato alla pagina Webhook sulla dashboard di Stripe. Dovresti vedere un pulsante di rivelazione sotto Signing Secret . Fare clic su di esso e copiare il codice fornito.

Ora, torna alla tua pagina WooCommerce Stripe e inserisci la chiave segreta di firma nel campo segreto di Webhook.

Fai clic su Salva chiavi live e dovresti aver finito.
Abilita Apple Pay in WooCommerce Stripe
Non hai ancora finito. Ora che hai integrato e abilitato Stripe sul tuo sito web, dovrai passare al passaggio successivo. Per abilitare Apple Pay in WooCommerce, dovrai fare due cose.
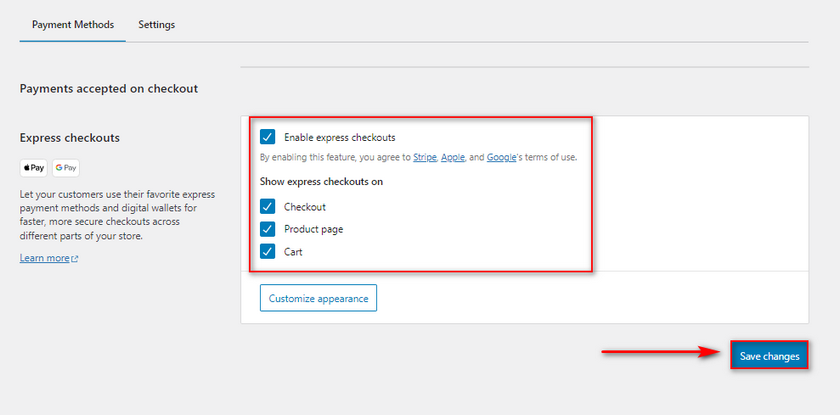
1) Abilita il pagamento rapido in WooCommerce
Innanzitutto, devi consentire l'opzione di pagamento rapido nella pagina dei metodi di pagamento di Stripe. Fai clic su Salva modifiche dopo aver abilitato l'opzione di pagamento rapido.

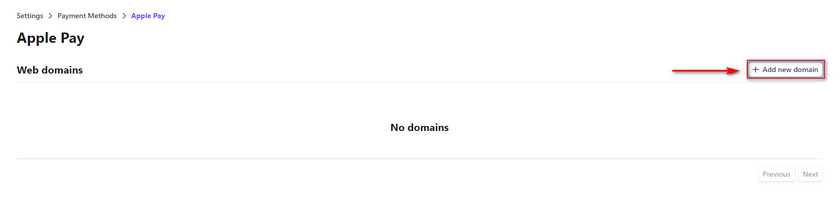
2) Registra il tuo Doman nelle impostazioni di Apple Pay di Stripe
Successivamente, dovrai registrare il tuo dominio nelle impostazioni di Apple Pay di Stripe. Questo registra il tuo dominio nell'API di Apple Pay in modo che il tuo plug-in stripe possa accettare pagamenti Apple Pay.
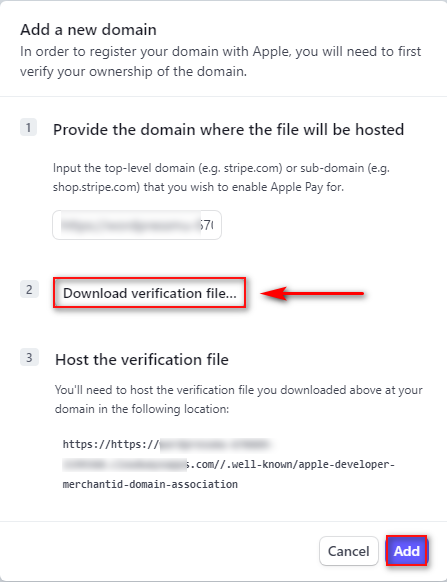
Per fare ciò, apri le impostazioni di Apple Pay all'interno di Stripe e fai clic su Aggiungi nuovo dominio.

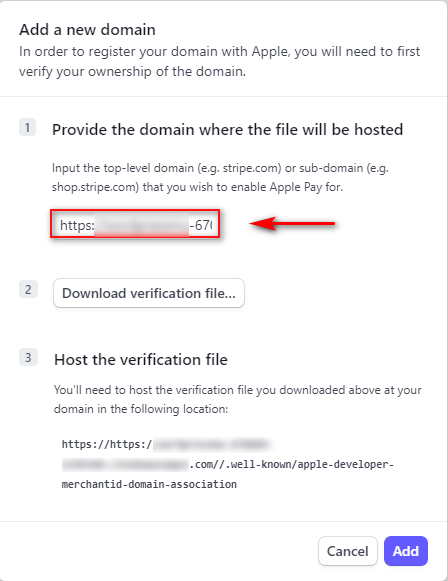
Dovrebbe apparire un nuovo messaggio che ti chiede di inserire il tuo nome di dominio.

Aggiungi il tuo dominio al campo e fai clic su Scarica file di verifica , che scaricherà un file.

Quindi, fai clic su Aggiungi per salvare il tuo nuovo dominio.
Ora dovrai aggiungere il file scaricato alla directory del tuo sito web sotto your-domain-name.com//.well-known//apple-developer-merchantid-domain-association.
Per una soluzione più semplice, puoi fornire direttamente il file al tuo provider di hosting e chiedere loro di aggiungerlo alla posizione richiesta.
Una volta che il tuo provider ha aggiunto il file, dovresti aver finito con l'impostazione di Apple Pay in WooCommerce.
Bonus: come modificare i gateway di pagamento in WooCommerce
Supponiamo ora di avere più gateway di pagamento configurati insieme ad Apple Pay. In tal caso, potrebbe essere necessario modificare i gateway di pagamento , in modo che appaiano più intuitivi nella pagina di pagamento.
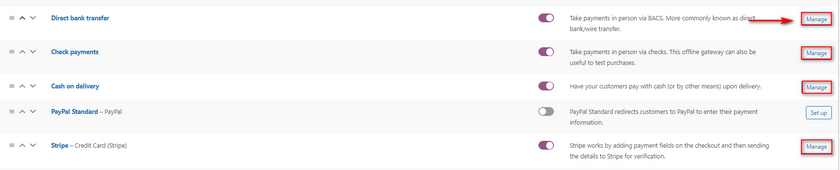
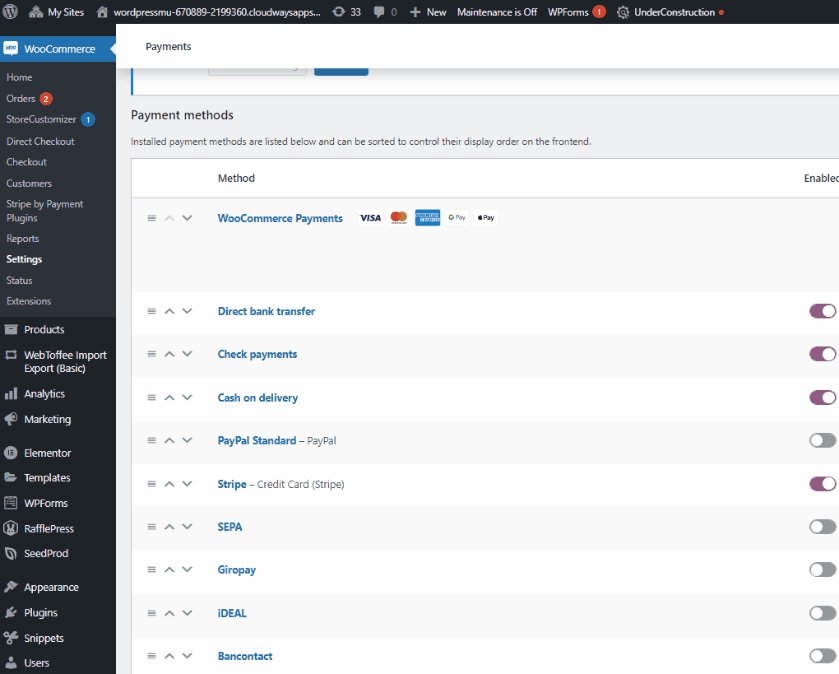
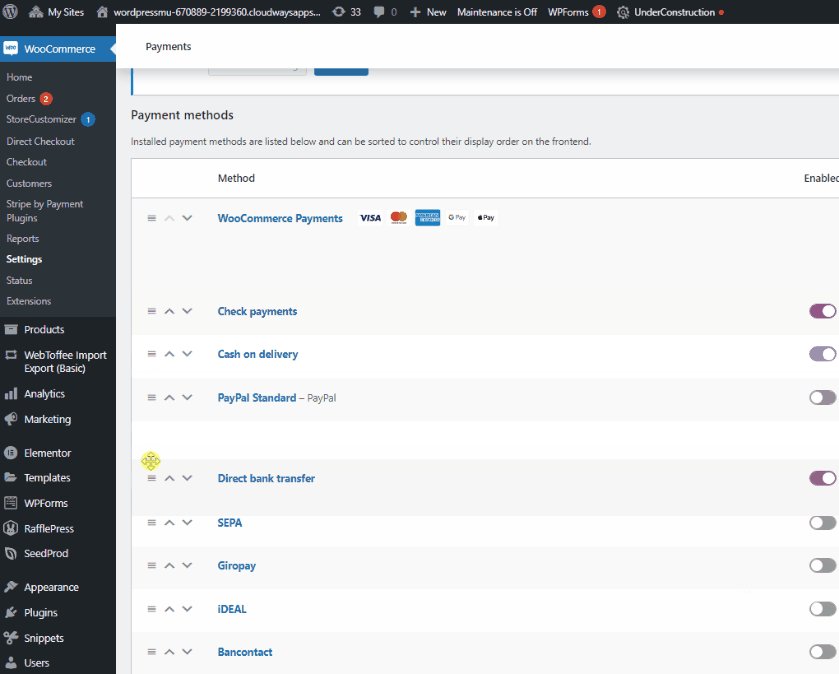
Ad esempio, con Apple Pay abilitato, potresti voler disabilitare il trasferimento bancario diretto come opzione o riorganizzare il modo in cui i tuoi gateway di pagamento sono ordinati. Puoi semplicemente gestire i tuoi gateway di pagamento facendo clic su WooCommerce > Impostazioni > Pagamenti.

Qui puoi fare clic sul pulsante abilita/disabilita per attivare o disattivare qualsiasi gateway di pagamento.

Puoi anche fare clic sul pulsante sposta sul lato sinistro dei gateway di pagamento per ordinarli manualmente.

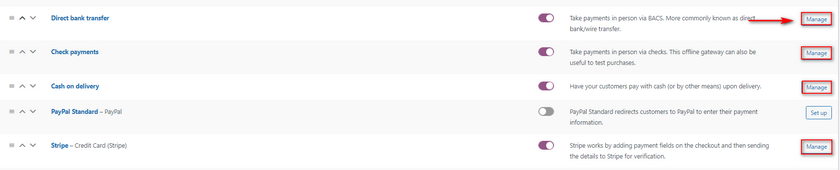
Puoi personalizzare i tuoi gateway di pagamento, i loro titoli e altro facendo clic sul pulsante Gestisci accanto ad essi.

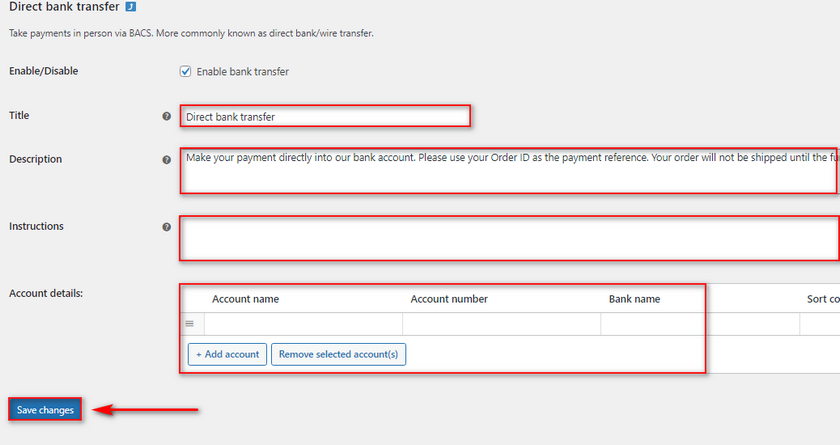
Ad esempio, se clicchiamo su Gestisci sul Bonifico Bancario Diretto, verremo indirizzati a questa pagina. Da qui possiamo personalizzare il titolo e la descrizione del gateway e aggiungere istruzioni specifiche per i bonifici per i nostri clienti. Naturalmente, possiamo anche aggiungere i dettagli del nostro conto bancario.

Al termine, fai clic su Salva modifiche e la tua modifica al gateway di pagamento dovrebbe essere salvata. Allo stesso modo, puoi personalizzare e gestire il resto dei tuoi gateway di pagamento nel modo che preferisci.
Tuttavia, non è tutto ciò che puoi fare con i gateway di pagamento. Per ulteriori possibilità, consulta la nostra guida dedicata su come modificare i gateway di pagamento.
Conclusione
E questo conclude la nostra guida su come configurare Apple Pay in WooCommerce. Riassumiamo rapidamente tutti i passaggi che abbiamo trattato nella guida di oggi:
- Installazione e attivazione del plug-in Stripe
- Accesso alla dashboard di Stripe
- Integrazione di Stripe con il tuo sito WooCommerce
- Recupero e salvataggio delle chiavi API Stripe nelle impostazioni del plug-in.
- Impostazione dell'URL del webhook.
- Aggiunta del file di verifica del dominio all'installazione di WordPress.
- Attivazione di Apple Pay
Sebbene il processo sia relativamente semplice, qui sono coinvolti molti passaggi, che potrebbero confondere i nostri lettori. Se questo è il tuo caso, sentiti libero di lasciare qualsiasi tua domanda nei commenti e ci occuperemo subito.
Allo stesso modo, Apple Pay non è l'unica aggiunta che puoi avere al checkout e ai pagamenti di WooCommerce. Ad esempio, puoi aggiungere pagamenti Paypal o persino rimuovere i campi di pagamento per rendere più semplice il pagamento per il tuo cliente. Se vuoi saperne di più su altri strumenti che puoi utilizzare per migliorare l'esperienza di pagamento dei tuoi clienti, perché non dai un'occhiata ad alcuni dei nostri altri articoli qui:
- Come disabilitare i metodi di pagamento in WooCommerce
- Come creare un checkout di una pagina WooCommerce
- Come aggiungere un prodotto in abbonamento WooCommerce
