Come impostare il modulo di contatto 7: Guida per principianti
Pubblicato: 2022-03-21Stai cercando come impostare il modulo di contatto 7 ? Non preoccuparti, ti mostreremo i passaggi esatti che devi eseguire per installare e configurare il plugin.
Contact Form 7 è il plug-in per moduli di contatto più antico e popolare in circolazione. Penseresti che configurarlo dovrebbe essere facile, ma non è sempre così. Non preoccuparti, però, in questa guida passo passo ti guideremo attraverso l'intero processo e ti mostreremo come creare un modulo utilizzando il plug-in da zero.
Iniziamo.
Sommario:
- Come installare Contact Form 7
- Come impostare Contact Form 7️
- Come creare un modulo personalizzato in Contact Form 7
- Configura le impostazioni di consegna della posta
- Pubblica il modulo
Come installare il modulo di contatto 7
Il primo passo è installare il plugin. Puoi scaricarlo dal repository ufficiale su WordPress.org o cercarlo direttamente nella dashboard di WordPress.
 Modulo di contatto 7
Modulo di contatto 7Versione corrente: 5.6
Ultimo aggiornamento: 17 giugno 2022
contact-form-7.5.6.zip
Per fare ciò, nella dashboard di WordPress, seleziona Plugin → Aggiungi plug -in dal menu.

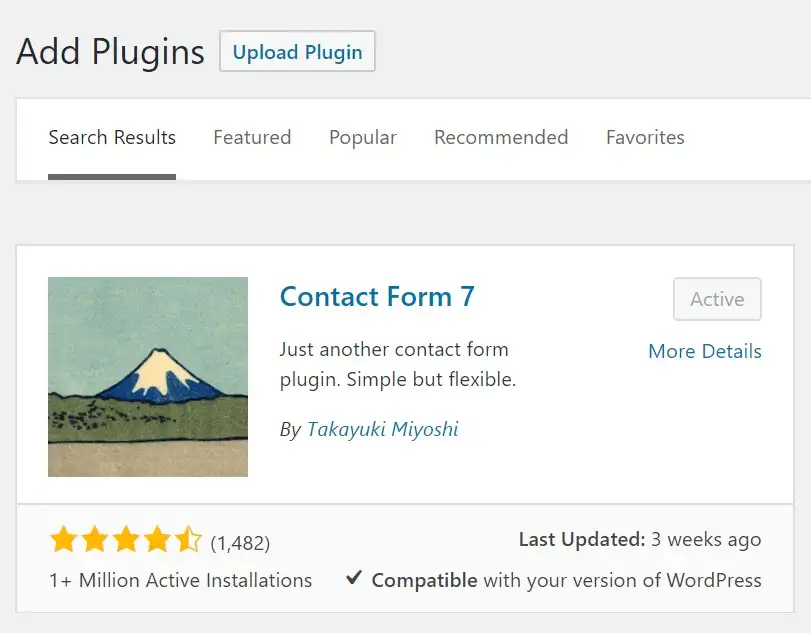
Quindi digita Contact Form 7 nella funzione di ricerca. Una volta visualizzato il plug-in Contact Form 7, fare clic su Installa → Attiva .

Una volta attivato, puoi trovare le funzionalità del plugin nella nuova area Contatti della dashboard di WordPress.

️ Nota; leggi questo se desideri saperne di più su come installare un plugin per WordPress.
Come impostare il modulo di contatto 7
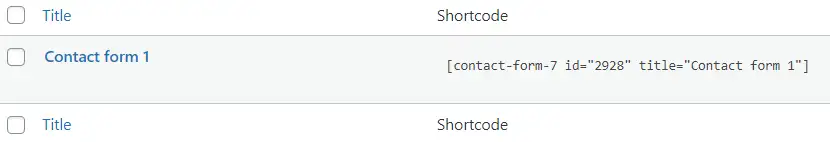
Il plug-in creerà automaticamente un modulo di contatto di base per te. Puoi accedervi andando su Contatti → Moduli di contatto → Modulo di contatto 7 . Il modulo è funzionale appena uscito dal cancello.

Se desideri creare un modulo da zero, te lo mostreremo nella sezione seguente. Successivamente, dimostreremo come configurare le impostazioni e-mail, come proteggere il modulo e come pubblicare il modulo sul tuo sito web.
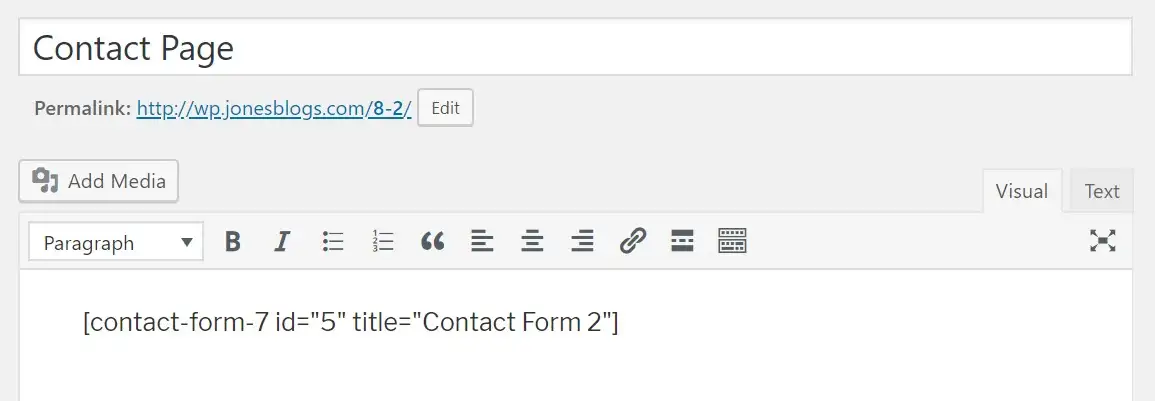
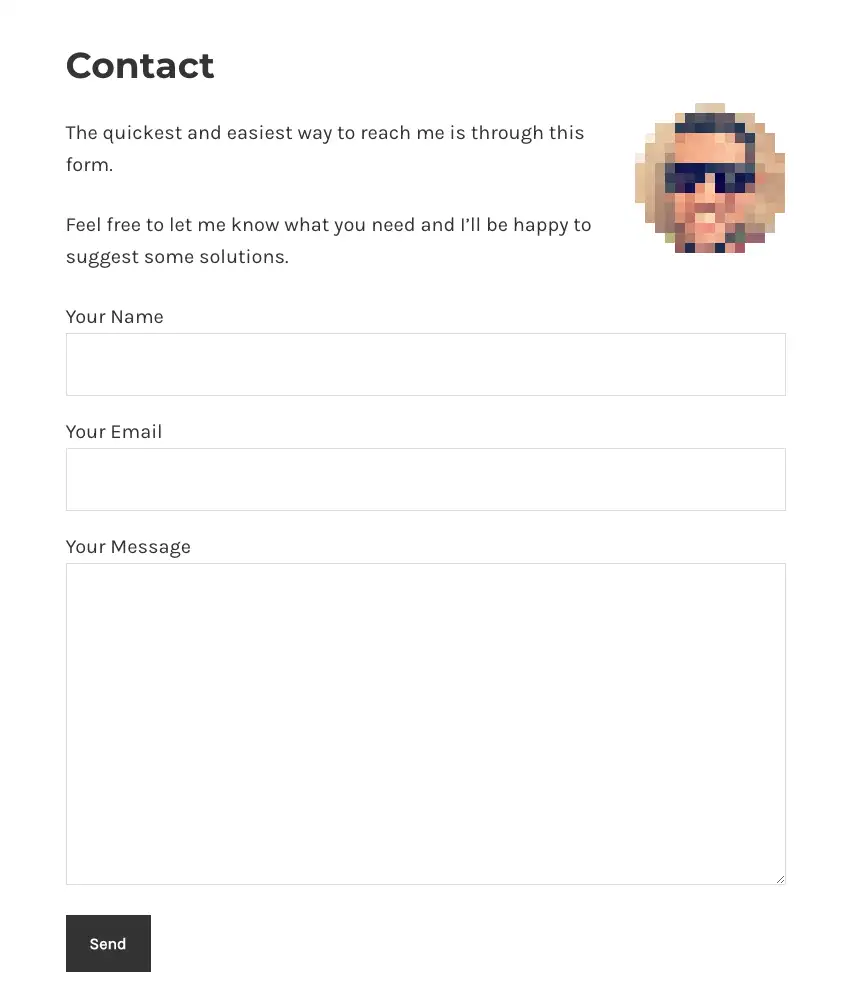
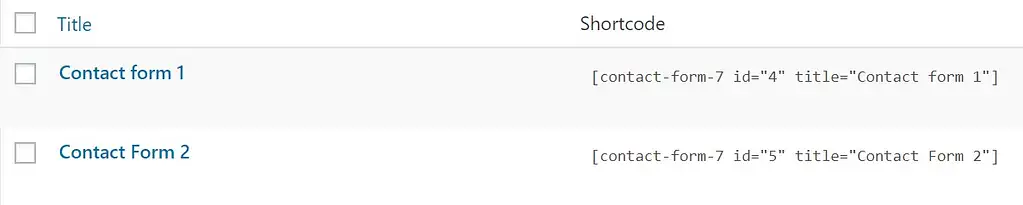
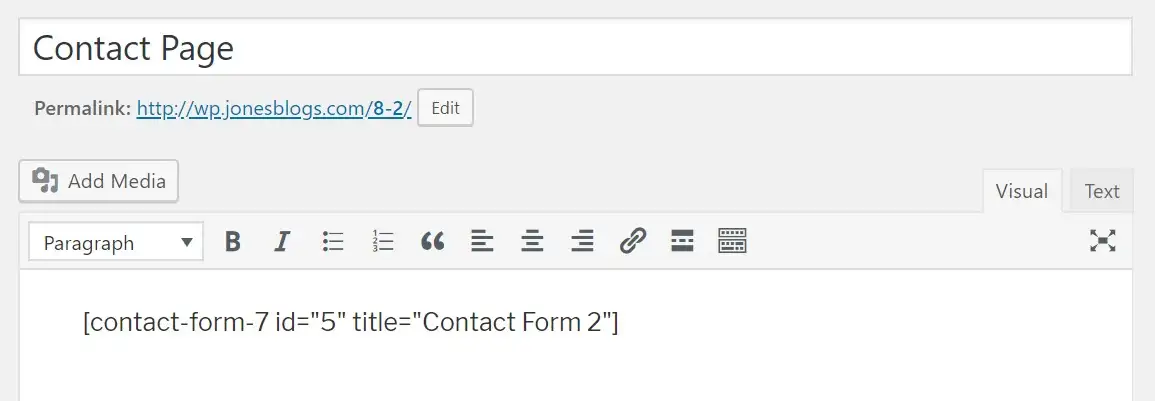
Per utilizzare questo modulo sul tuo sito, prendi lo shortcode che puoi vedere nell'immagine sopra e copialo e incollalo in qualsiasi post o pagina del tuo sito. Il posizionamento più comune di tale modulo sarebbe nella pagina dei contatti. Ecco come può essere:

Non appena pubblichi la pagina, i tuoi visitatori potranno utilizzarla per contattarti direttamente. Ogni messaggio inviato tramite il modulo verrà consegnato all'indirizzo email associato all'account utente amministratore principale sul tuo sito.

Detto questo, Contact Form 7 ti consente anche di personalizzare quel modulo standard o creare moduli completamente nuovi con campi personalizzati. Ecco come farlo:
Come creare un modulo personalizzato in Contact Form 7
Per iniziare, vai su Contatti → Moduli di contatto, fai clic su Aggiungi nuovo e inserisci il nome del tuo nuovo modulo.
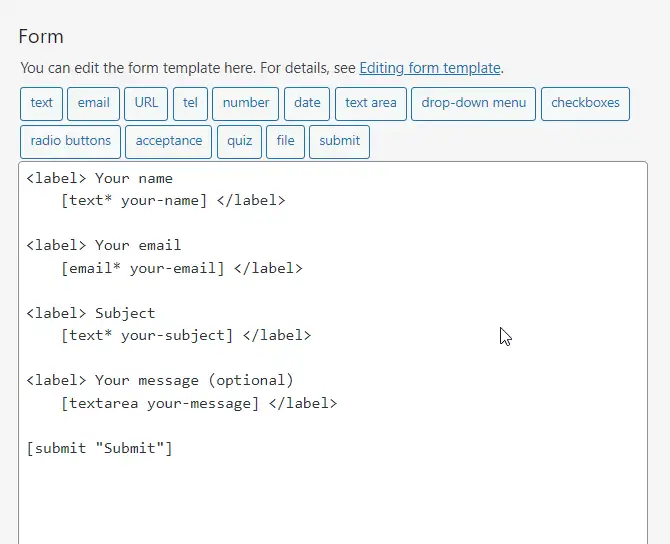
Noterai che il plug-in ha creato automaticamente alcuni campi modulo di base come nome, e-mail, oggetto e messaggio.

Nella maggior parte dei casi, probabilmente vorrai mantenere questi campi e magari aggiungerne altri a seconda delle tue esigenze. Ti mostreremo come aggiungere un campo di numero di telefono, ad esempio.
Per aggiungere un nuovo campo, scegli dai tag disponibile nella parte superiore del pannello dell'editor di moduli. Parlo di questi:

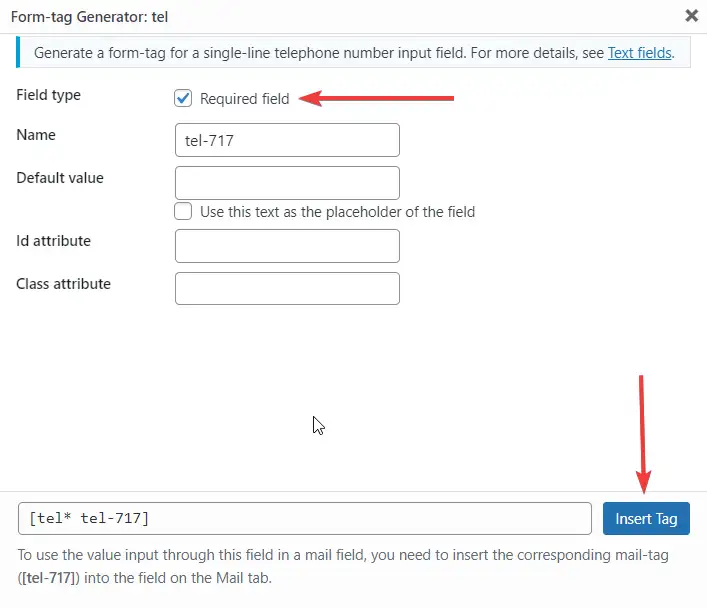
Per aggiungere un campo numero di telefono, fare clic sul tag tel . Apparirà immediatamente un popup.

Nel popup sono presenti diverse opzioni. È possibile lasciare intatti il Nome, il Valore predefinito, l'attributo ID e l' attributo Classe . Selezionare l'opzione Campo obbligatorio e quindi fare clic su Inserisci tag .
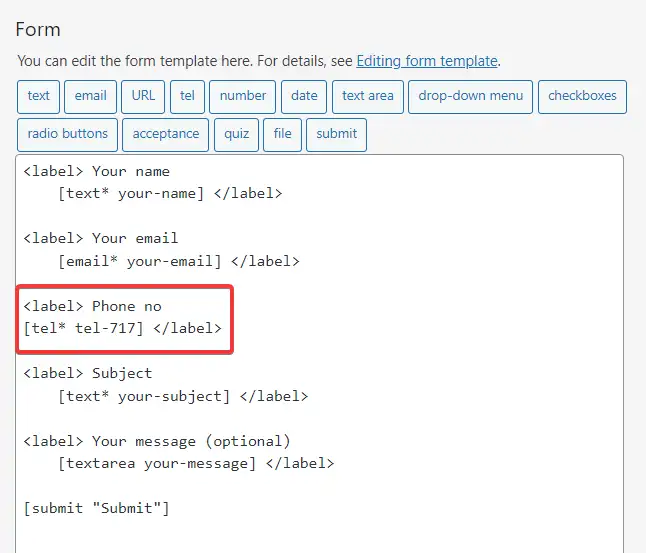
Successivamente, è il momento di aggiungere un'etichetta al tuo nuovo campo. Ecco come dovrebbe apparire (evidenziato nell'immagine):

Ecco cosa sta succedendo lì:
-
<label>e</label>indicano al plugin dove inizia e dove finisce il nuovo campo. -
tel*indica che abbiamo a che fare con un campo di numero di telefono. -
tel-717è l'ID univoco del campo. Avvertimento; nel tuo caso, quel numero sarà diverso, unico per il tuo modulo e campo specifico. -
Phone no.è solo il mio pezzo di testo che voglio mettere accanto al campo del modulo stesso. Questo è solo un esempio. Puoi fare il tuo come preferisci.
Salva il modulo.

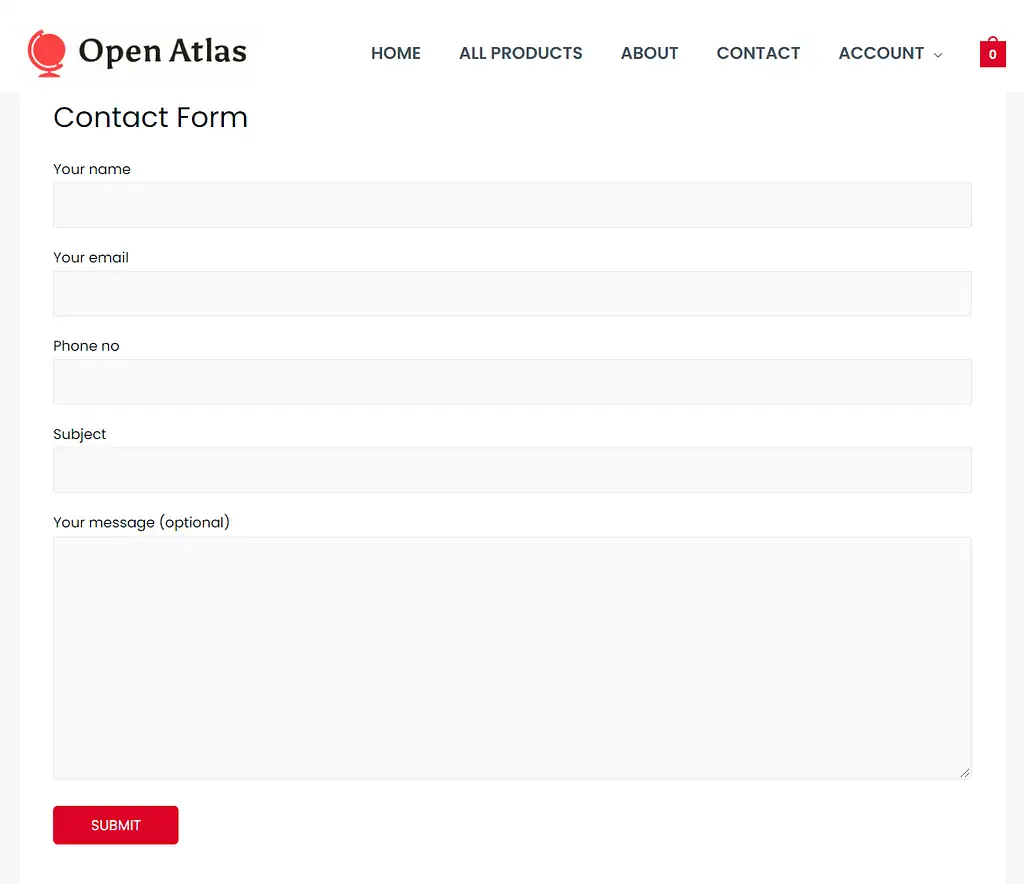
A questo punto, puoi prendere lo shortcode del modulo e copiarlo e incollarlo in qualsiasi post o pagina del tuo sito. Ecco come appare il mio modulo su un sito demo:

Puoi creare più campi con l'aiuto di altri tag modulo. Suggerisco di leggere i documenti ufficiali per saperne di più sui tag disponibili e su come usarli.
Configura le impostazioni di consegna della posta
Ora che il tuo modulo è pronto, è il momento di personalizzare ciò che accade dopo che qualcuno ha provato a contattarti utilizzandolo. Questo è un passaggio importante perché se le e-mail non sono configurate correttamente, non sarai avvisato quando qualcuno compila il modulo.
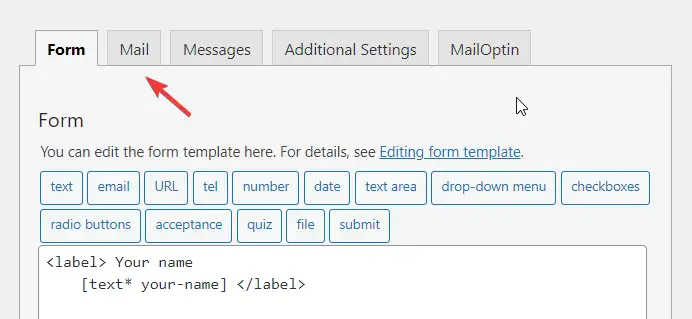
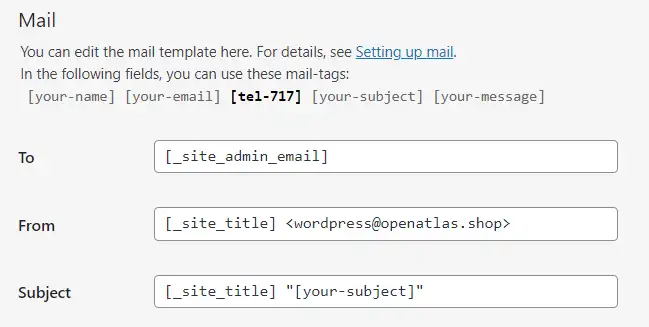
Puoi trovare le impostazioni e-mail nella scheda Posta situata proprio accanto all'editor del modulo:

Ecco una rapida carrellata di tutte le opzioni disponibili nella pagina delle impostazioni e-mail:
Per
Quando qualcuno compila il modulo, il plug-in vorrà avvisarti inviandoti un'e-mail. Quindi in questa opzione, dovrai inserire il tuo indirizzo email. Per impostazione predefinita, Contact Form 7 utilizza l'e-mail dell'amministratore del sito, ma puoi modificarla se non desideri utilizzarla.
Da
Questo campo consente di personalizzare il campo da dell'e-mail. Una buona pratica è inserire qui il nome del tuo sito. Anche l'indirizzo e-mail del mittente viene inserito lì.
Materia
Qui è dove puoi personalizzare l'oggetto del messaggio di posta elettronica che riceverai. Se non sei sicuro del motivo per cui desideri modificarlo, ti consigliamo di lasciare questa impostazione sul valore predefinito.

Intestazioni aggiuntive
Con questa opzione, puoi aggiungere i destinatari Cc o Ccn dell'e-mail. Dai un'occhiata a questa guida per imparare a fare proprio questo.
Corpo del messaggio
Qui è dove puoi personalizzare il corpo del messaggio dell'e-mail.
La maggior parte delle volte, non avrai bisogno di pasticciare con questo a meno che tu non voglia includere qualcosa di veramente specifico nel corpo dell'e-mail.
Ad esempio, se decidi di collegare il modulo al CRM della tua azienda, potrebbe essere utile aggiungere altri tag qui in modo che il CRM abbia più tempo a classificare l'e-mail. Se questo non suona un campanello, lascia questa parte così com'è.
File allegati
Nel caso in cui tu abbia aggiunto un campo di caricamento file al modulo, assicurati di includere qui il tag del file.
Posta (2)
Qui è dove puoi impostare un'e-mail di risposta automatica alla persona che ti ha contattato tramite il modulo. Questa può essere una funzione utile se stai utilizzando il modulo per scopi di marketing o vuoi confermare alla persona che hai ricevuto la sua email.
Sentiti libero di sperimentare questa funzione, ma non la tratteremo qui poiché è un po' più avanzata.
Pubblica il modulo
Ne abbiamo parlato un paio di volte sopra, ma per rendere questa guida più coerente, ecco un tutorial più dettagliato su come pubblicare il tuo modulo e assicurarti che tutti i tuoi visitatori possano vederlo.
Seleziona Contatto → Moduli di contatto . Quindi copia lo shortcode accanto al modulo che desideri aggiungere al tuo sito.

Successivamente, apri la pagina o il post in cui desideri inserire il modulo di contatto. Incolla lo shortcode nell'area di testo dell'editor dei post in cui desideri visualizzare il modulo di contatto.

Visualizza l' anteprima della pagina e, se sei soddisfatto dei risultati, fai clic su Pubblica . Una volta che il modulo di contatto è attivo, testalo per verificare che funzioni. La risposta del modulo di contatto deve essere inviata direttamente all'indirizzo e-mail specificato nelle impostazioni della posta . Se la tua casella di posta rimane vuota, controlla la posta indesiderata/spam prima di iniziare la risoluzione dei problemi.
Con ciò, siamo giunti alla fine di come impostare il Modulo di contatto 7!
Conclusione su come impostare il modulo di contatto 7
A questo punto, dovresti avere il Modulo di contatto 7 attivo e funzionante. Questo plugin viene fornito con un pacchetto completo di funzionalità necessarie per consentire ai tuoi visitatori di inviarti messaggi e farli arrivare direttamente nella tua casella di posta. Tuttavia, c'è molto di più che puoi fare con il plugin.
Ad esempio, Contact Form 7 si integra con i popolari servizi di email marketing, come Sendinblue, Mailchimp e altri. Ciò significa che puoi raccogliere e-mail tramite il Modulo di contatto 7 ed esportarle nel tuo strumento di email marketing preferito. Inoltre, ci sono molti plug-in di terze parti che puoi utilizzare per estendere ulteriormente la funzionalità del plug-in.
Non sei soddisfatto del modulo di contatto 7? Dai un'occhiata ad altri plugin per moduli WordPress.
Cosa ne pensi del Modulo di contatto 7? È stato facile da installare e utilizzare per te? Fatecelo sapere nella sezione commenti qui sotto.
Guida gratuita
5 consigli essenziali per accelerare
Il tuo sito WordPress
Riduci i tempi di caricamento anche del 50-80%
solo seguendo semplici consigli.
Scarica la guida gratuitaTesto originale di Megan Jones, Sufia Banu e Karol K.
