Come configurare Google AMP su WordPress
Pubblicato: 2022-10-15L'impostazione di una migliore usabilità e pagine reattive per gli utenti mobili può fare molto per migliorare il traffico del tuo sito web e generare conversioni . Con la necessità di un caricamento rapido e un'elevata velocità della pagina, soprattutto per gli utenti mobili, Google AMP è diventato uno strumento essenziale per assicurarti di non perdere nessuno dei visitatori del tuo sito web. Questo è il motivo per cui noi di QuadLayers ti abbiamo portato una guida completa su come configurare Google AMP su WordPress.
Ma prima, diamo un'occhiata a Google AMP e cosa porta in tavola per quanto riguarda l'ottimizzazione del sito.
Che cos'è Google AMP? Perché dovremmo usarlo?
Parliamo prima di Google AMP . Google AMP è una piattaforma open source progettata per migliorare il carico del tuo sito Web sui dispositivi mobili. Questo viene fatto creando una versione AMP delle tue pagine priva di molti elementi come CSS, iframe, script, ecc. A causa di ciò, il tuo sito Web si carica molto più velocemente sui dispositivi mobili, assicurandoti di trattenere i tuoi visitatori mobili. Dopotutto, il miglioramento delle prestazioni del sito Web è piuttosto importante poiché puoi perdere oltre il 33% delle tue vendite potenziali se il tuo sito Web non è ottimizzato per dispositivi mobili.
Google suggerisce che le frequenze di rimbalzo possono salire fino al 90% o più se il caricamento del tuo sito web impiega 5 secondi o più .
Inoltre, c'è anche il fattore SEO. È probabile che il tuo sito Web si classifichi più in alto se la velocità della pagina del tuo sito Web è nella fascia più alta. Questo è il motivo per cui consigliamo ai nostri utenti di creare versioni AMP dei loro siti web. Quindi, se stai cercando i motivi per cui dovresti utilizzare Google AMP, dovresti considerare questi vantaggi:
- Un metodo Open Source per la velocità della pagina e l'esperienza dell'utente sui dispositivi mobili.
- Migliore percentuale di clic, migliore generazione di lead e migliori classifiche SERP.
- Ottimizzazione automatica dei media e delle immagini, in particolare per i browser mobili.
- Migliore caricamento del sito e minore utilizzo dei dati su reti più lente, comprese le reti cellulari per dispositivi mobili.
Inoltre, è abbastanza facile per gli utenti configurare Google AMP su siti Web WordPress con temi WordPress compatibili con AMP e tonnellate di plug-in AMP di Google tra cui puoi scegliere.
Plugin per configurare Google AMP su WordPress
Ora, mentre la piattaforma è gratuita e open source, il modo più semplice e, a nostro avviso, il modo migliore per configurare Google AMP sui siti Web WordPress è utilizzare un plug-in Google AMP dedicato. Se stai cercando le migliori opzioni, puoi consultare il nostro elenco dei migliori plug-in AMP di Google per WordPress.
Ti consigliamo di utilizzare plug-in gratuiti che rendono relativamente facile abilitare Google AMP e aggiungere più funzionalità come pubblicità, SSL, modalità modello personalizzabili e altro ancora. Per quanto riguarda i nostri consigli, alcuni dei plugin che puoi utilizzare sono:
- Il plug-in AMP ufficiale di Google
- AMP per WP
- Jetpack
Per il nostro tutorial, utilizzeremo AMP per WP .

Il processo generale per la configurazione di Google AMP sul tuo sito Web WordPress dovrebbe essere simile alla maggior parte dei plug-in. Una rapida occhiata alla documentazione del tuo plug-in, insieme alla nostra guida, dovrebbe aiutarti a capirlo in pochissimo tempo. Tuttavia, se hai difficoltà con il processo, faccelo sapere nella sezione commenti e faremo del nostro meglio per aiutarti.
Ora vediamo come possiamo configurare Google AMP su WordPress utilizzando il plugin.
Come configurare Google AMP su WordPress
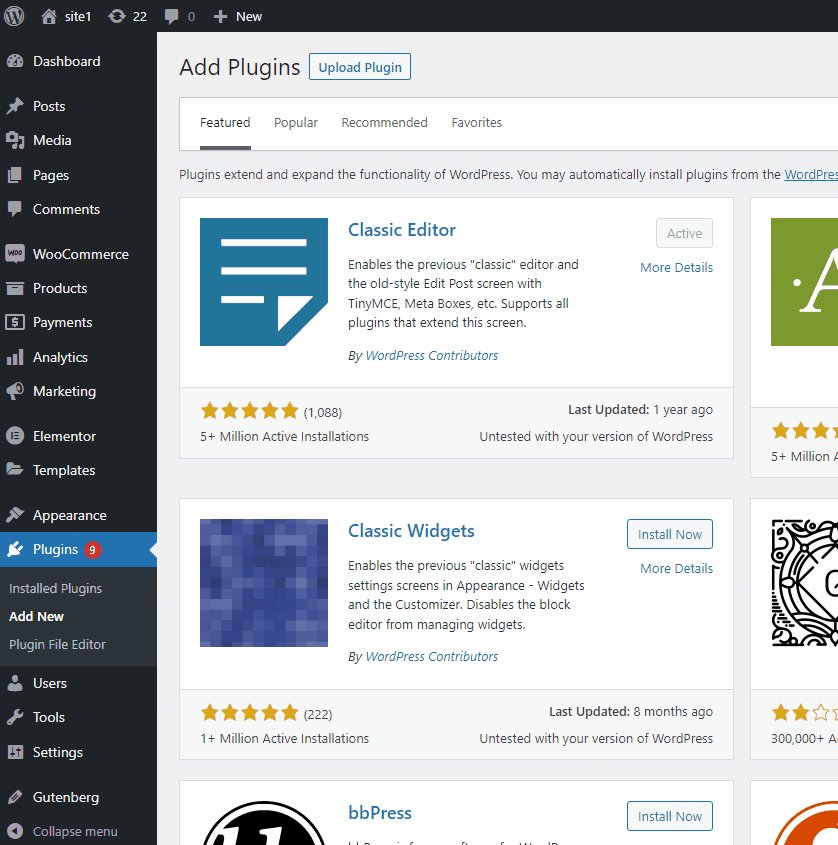
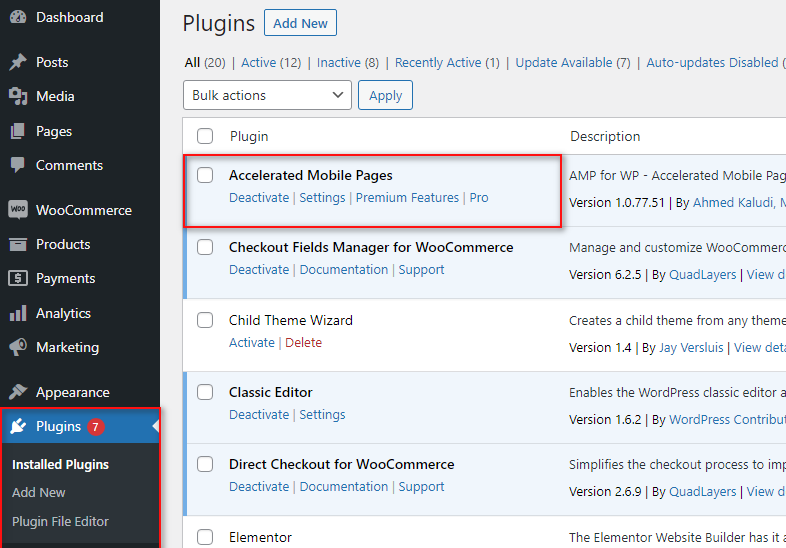
Iniziamo installando e attivando il plugin. Inizia aprendo la dashboard di amministrazione di WP e facendo clic su Plugin > Aggiungi nuovo .

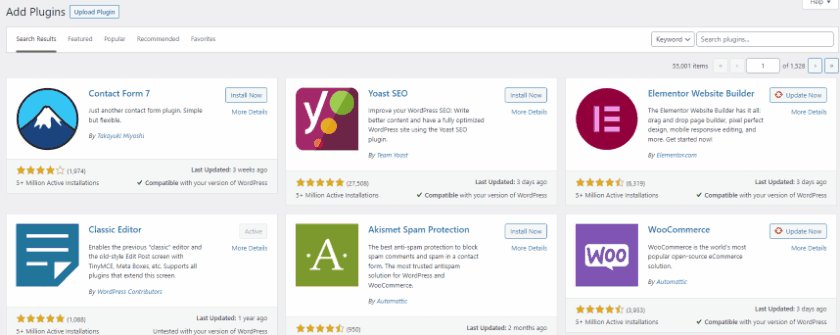
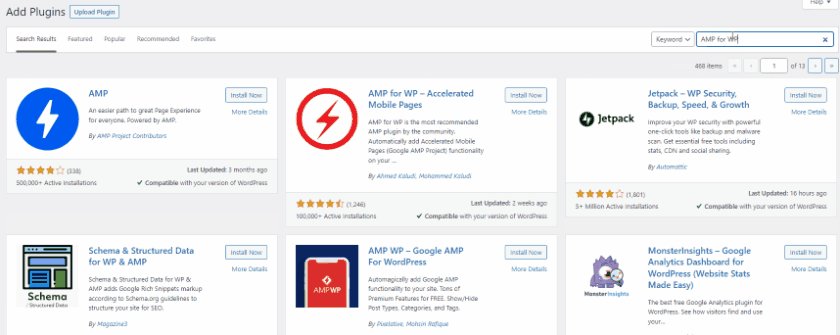
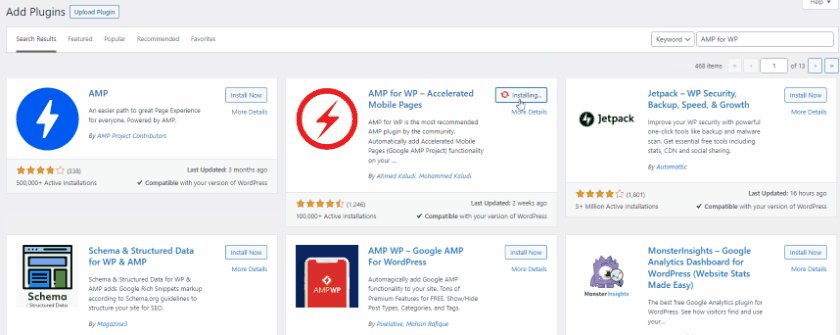
Quindi, utilizza la barra di ricerca in alto a destra per cercare AMP per WP . Fai clic su Installa nella scheda del plug-in e, una volta che il pulsante passa a Attiva, fai nuovamente clic su di esso per attivare il plug-in sul tuo sito.

In alternativa, puoi attivare/disattivare il plug-in aprendo la pagina Plugin e facendo clic su Attiva/Disattiva sotto l'elenco dei plug-in.

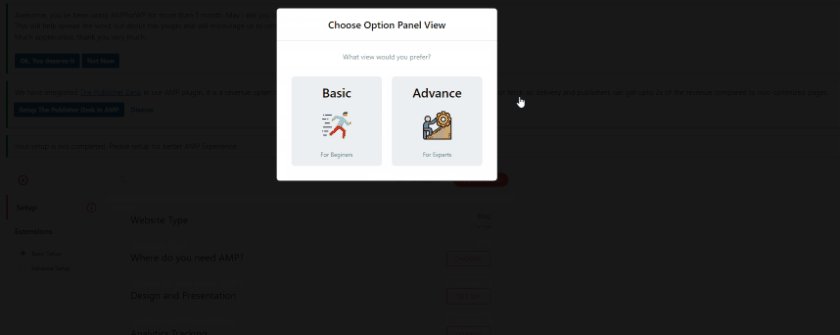
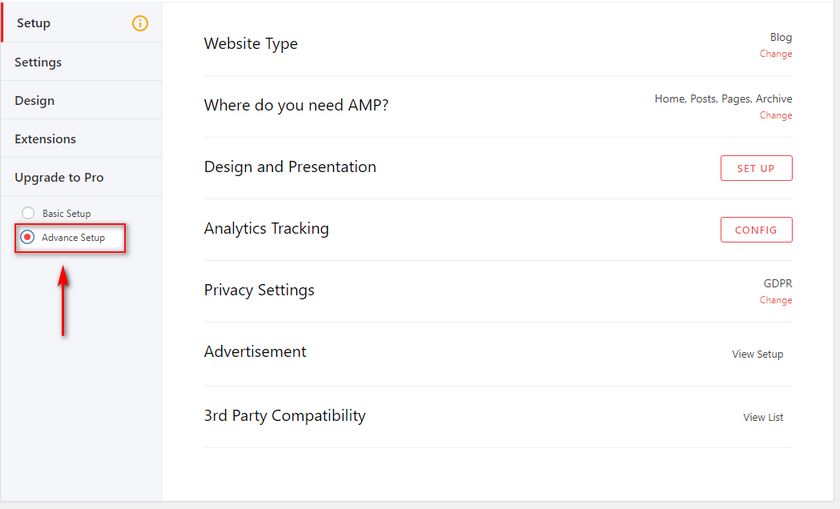
Una volta attivato il plug-in, verrai indirizzato alla pagina delle opzioni del plug-in, dove ti verrà chiesto di scegliere tra una vista pannello per il plug-in. Puoi scegliere tra Base e Avanzato . Ti consigliamo di utilizzare Basic per ora solo per configurare Google AMP.

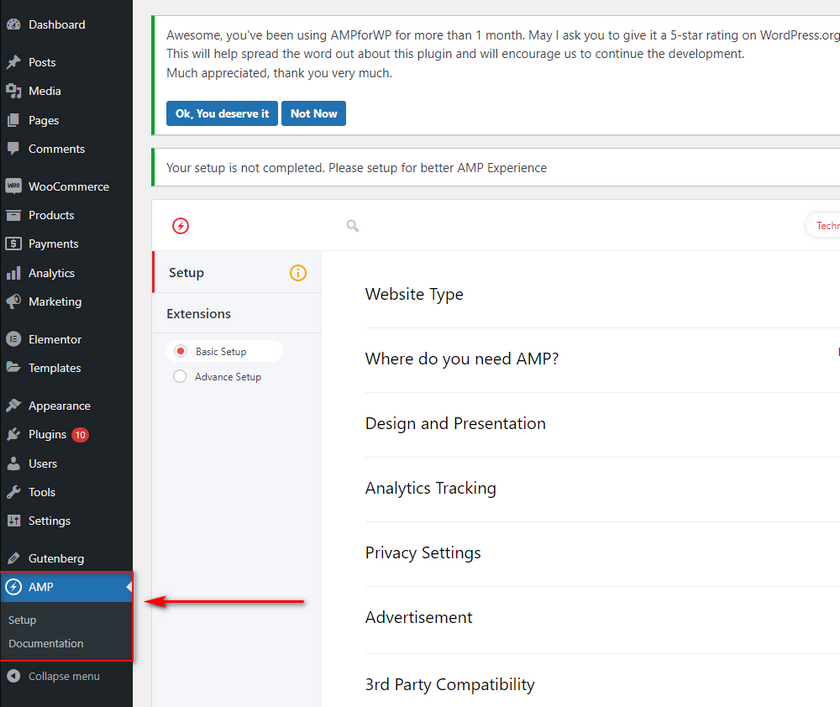
Se desideri aprire manualmente la pagina del plug-in AMP per WP, puoi farlo anche facendo clic sull'elenco AMP nella dashboard di amministrazione di WP.

Dovrai modificare alcune impostazioni per abilitare Google AMP per il tuo sito Web WordPress. Esaminiamo ogni passaggio uno per uno.
Configura Google AMP su WordPress utilizzando AMP per WP
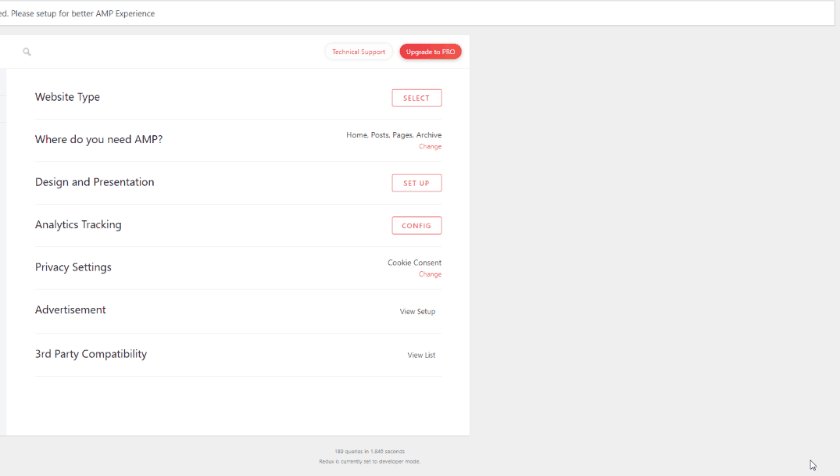
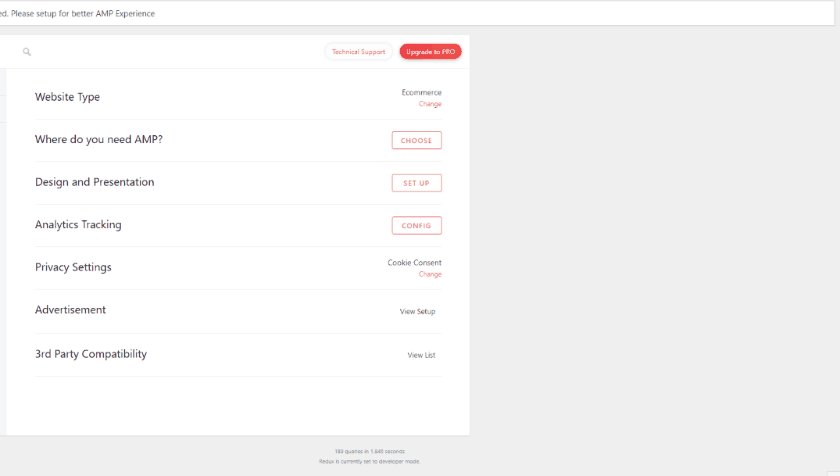
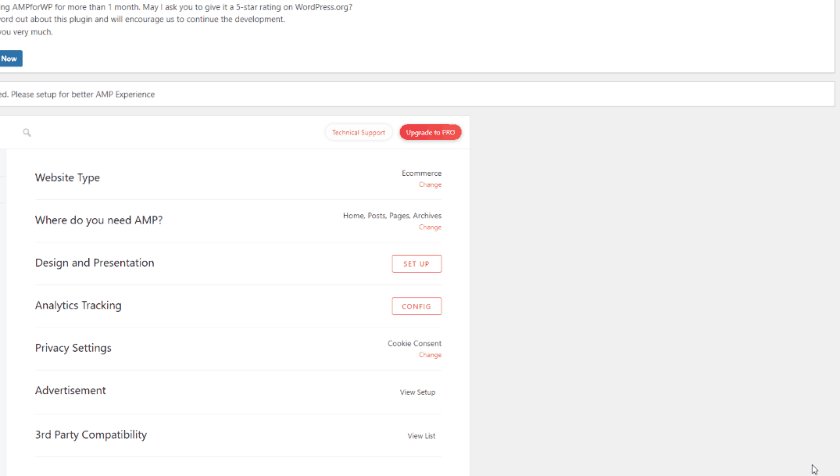
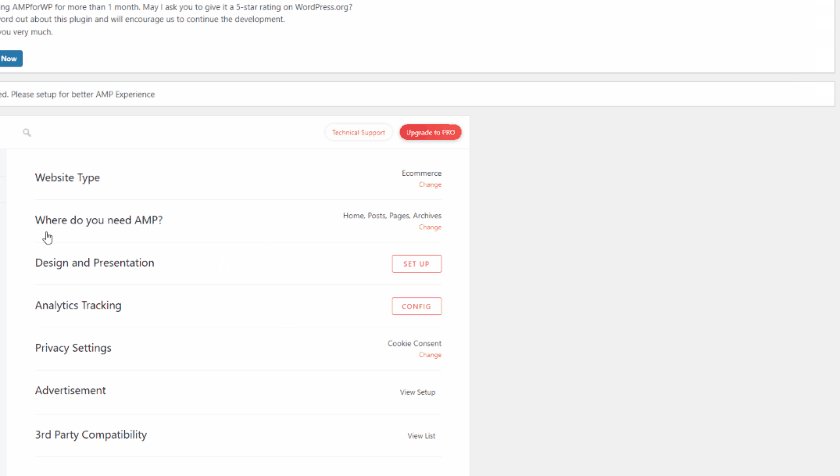
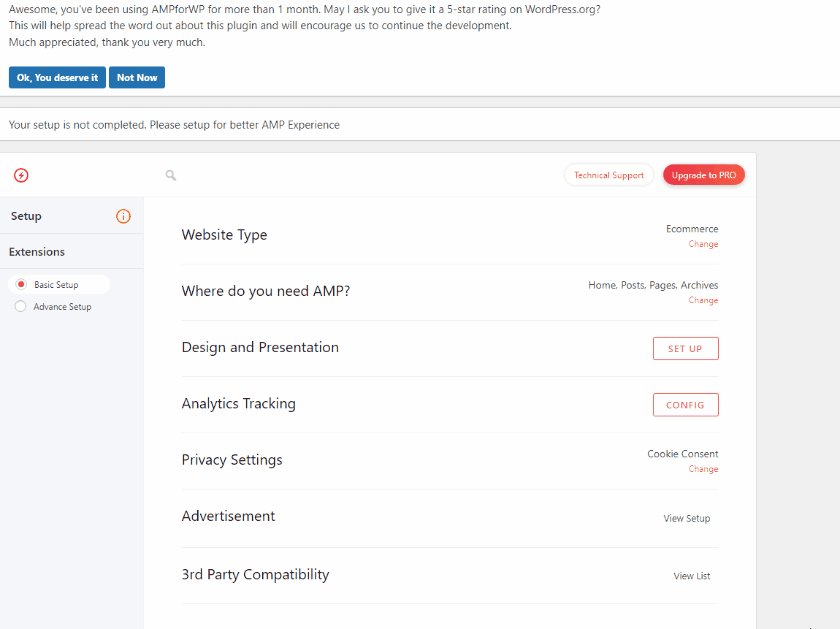
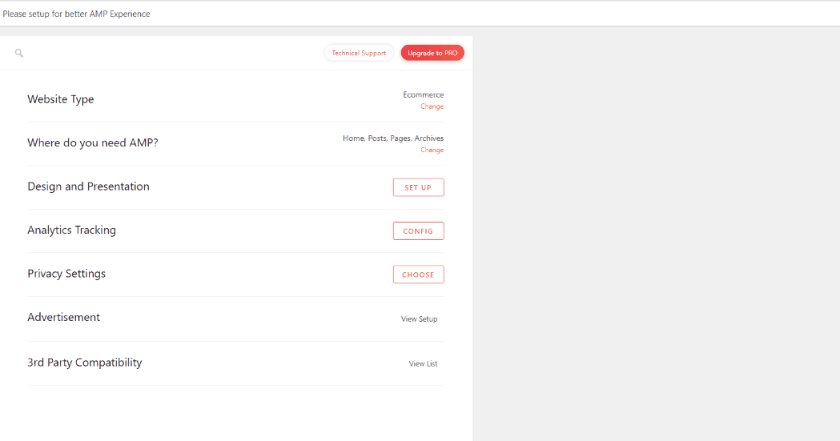
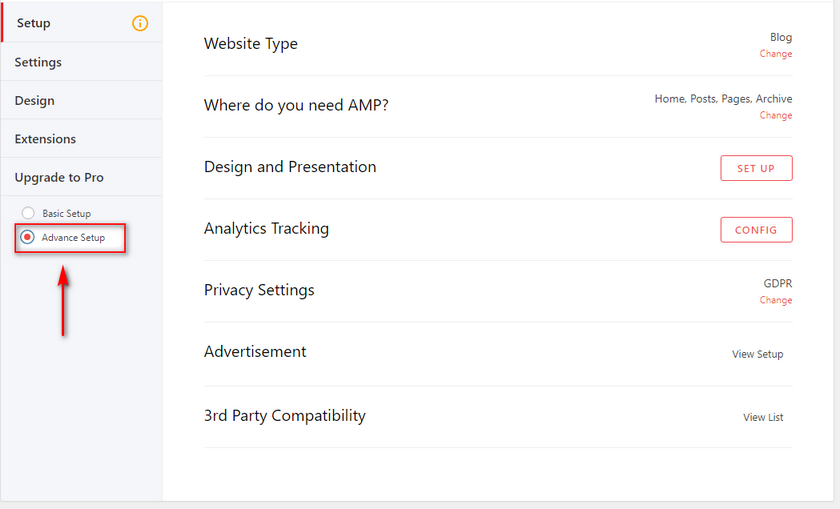
Per configurare Google AMP sul tuo sito Web WordPress con il plug-in AMP per WP, dovrai modificare alcune opzioni , a partire dal tipo di sito Web e dalla selezione AMP per le pagine del tuo sito Web. Puoi anche utilizzare l'opzione Altro e aggiungere il tuo tipo di sito Web personalizzato, se lo desideri.
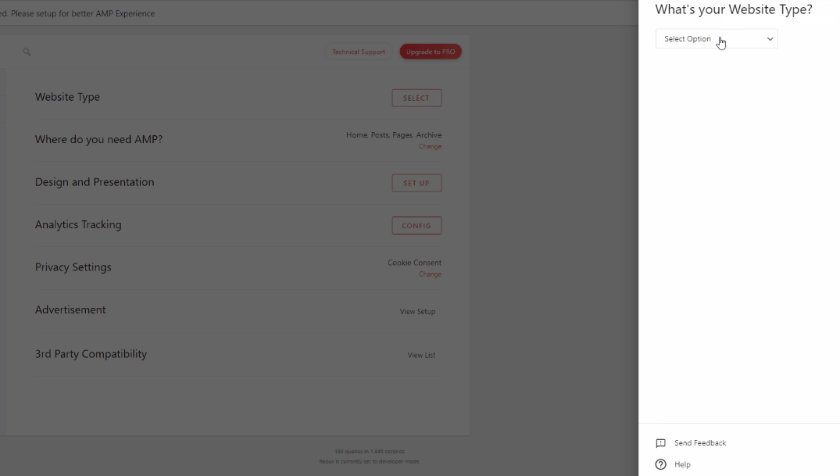
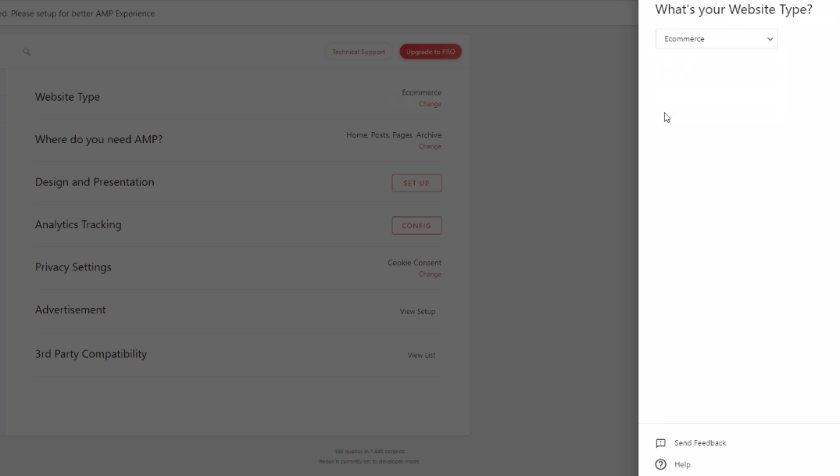
Fai clic sul pulsante Seleziona su Tipo di sito Web e scegli il tipo di sito Web utilizzando il menu a discesa.

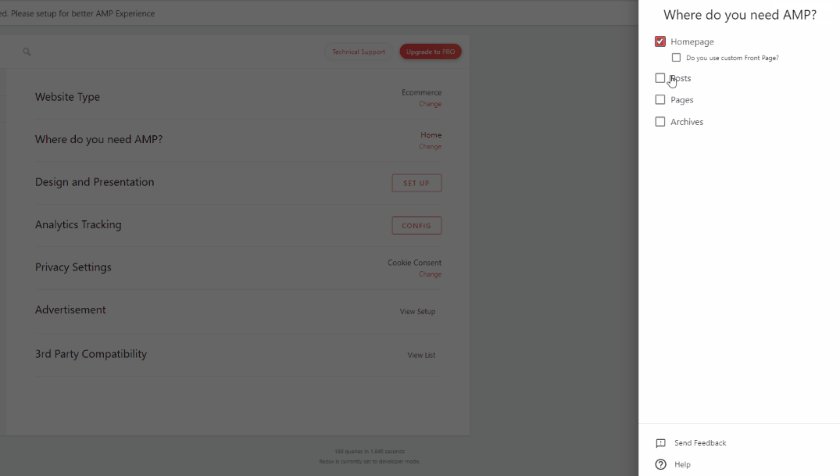
Per la nostra demo utilizzeremo l'e-commerce. Successivamente, selezioniamo dove vogliamo che AMP sia abilitato. Usa dove ti serve AMP? Opzione e fare clic su Scegli . Ciò ti consente di aggiungere AMP a quanto segue:
- La tua home page
- Pagine WP
- Post WP
- Archivio
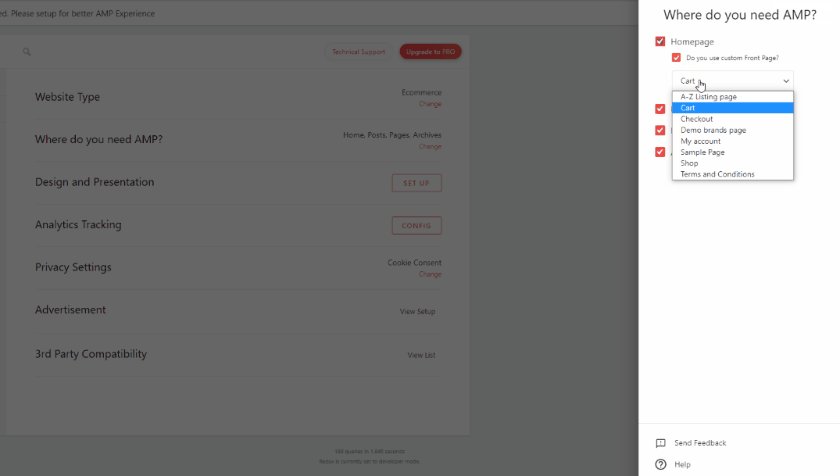
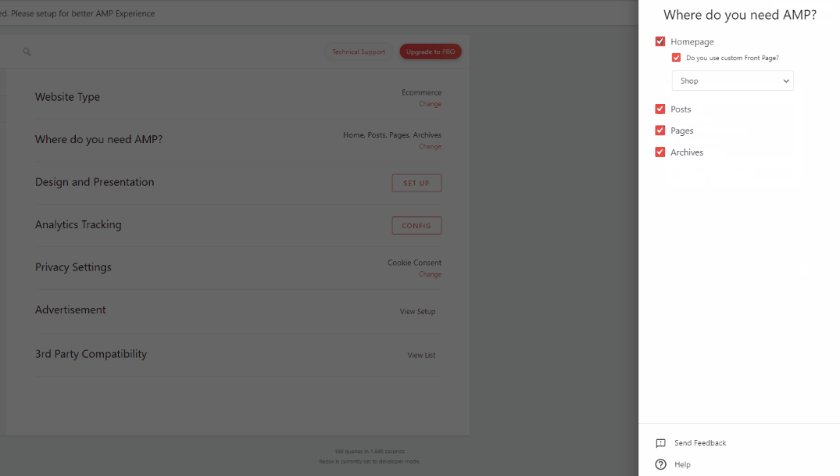
Inoltre, se hai una Homepage personalizzata, puoi anche sceglierla utilizzando l'opzione Homepage.

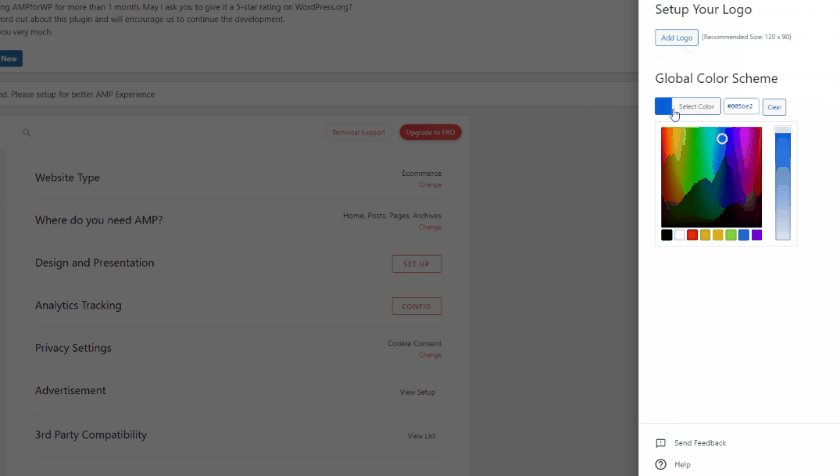
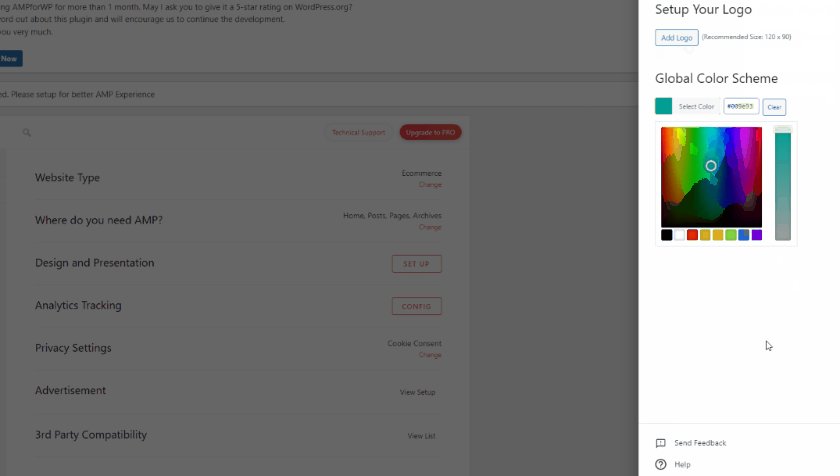
Successivamente, con l'opzione Design e presentazione , puoi selezionare un logo specifico da aggiungere alle tue pagine AMP e uno schema globale unico.

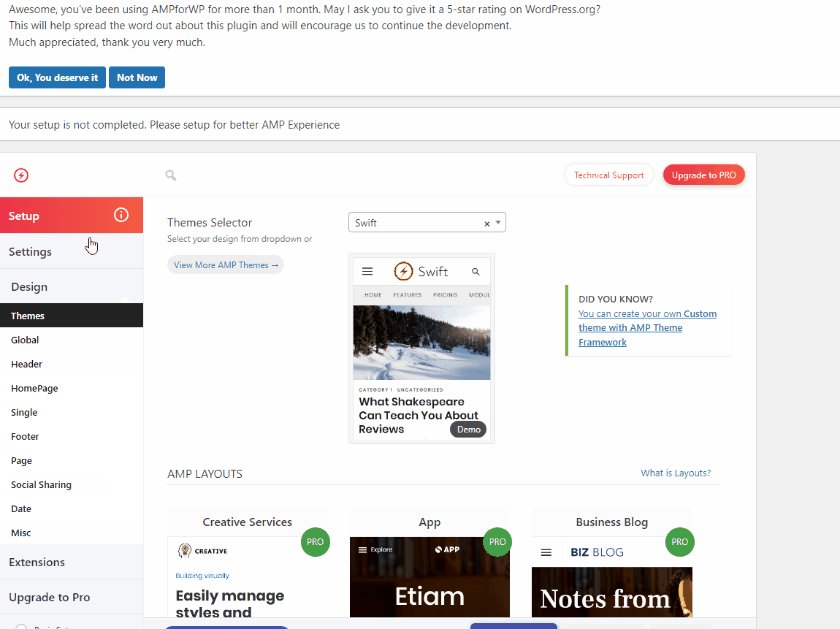
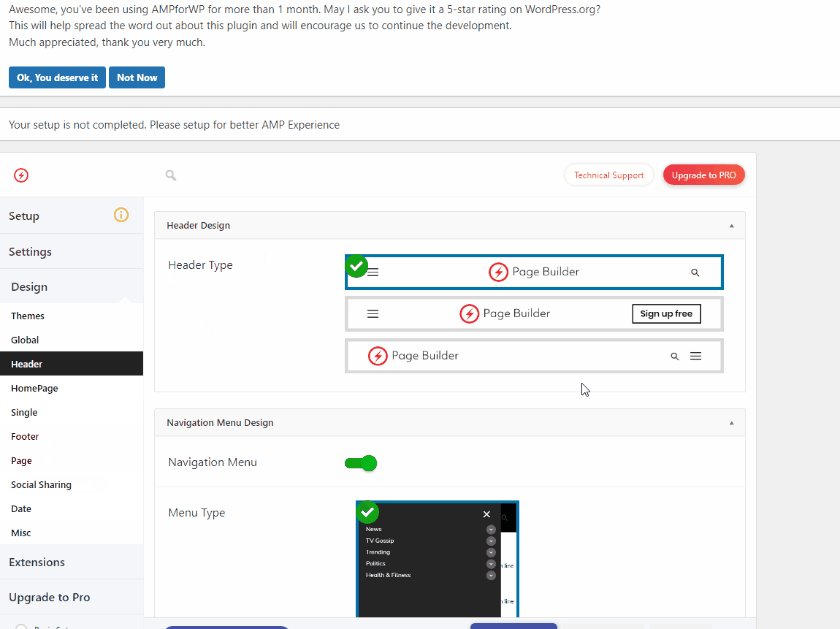
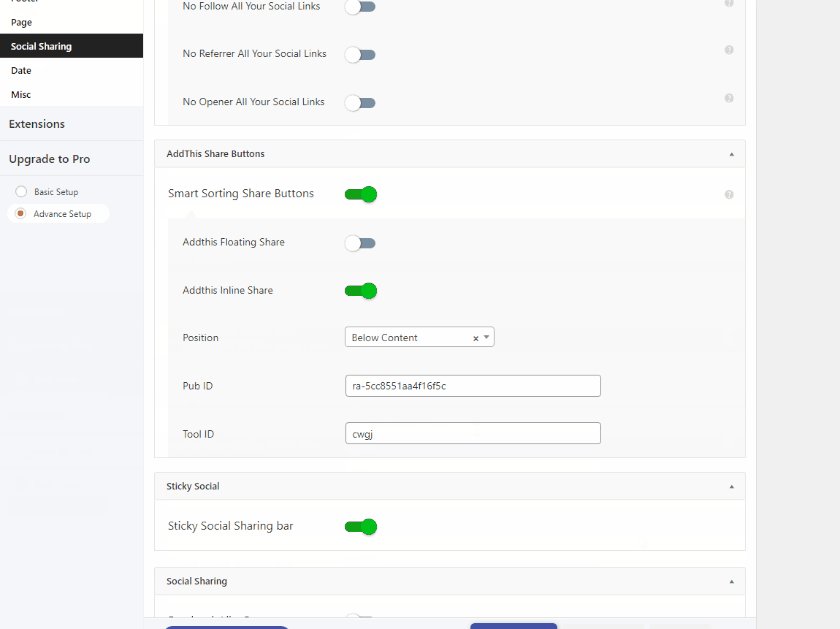
Inoltre, se abiliti la Visualizzazione avanzata , puoi anche selezionare temi AMP unici ed elementi di pagina personalizzati come intestazioni, piè di pagina, pulsanti di condivisione social e altro ancora.

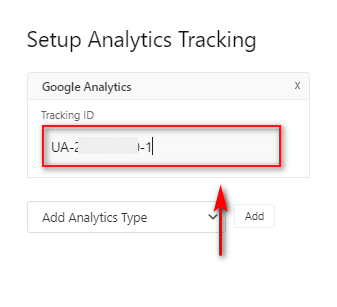
Successivamente, possiamo utilizzare l'opzione Analytics per abilitare il monitoraggio di Google Analytics per le tue pagine AMP. Per questo, avrai bisogno di un ID di monitoraggio di Google Analytics . Se vuoi sapere come ottenere il tuo ID di monitoraggio, puoi utilizzare la nostra guida su Come abilitare il monitoraggio di Google per i siti Web WordPress.
Dopo aver preso il tuo ID di monitoraggio di Analytics dal tutorial sopra, puoi incollarlo nel campo ID di monitoraggio in questo modo:

Queste sono le impostazioni principali che devi configurare per configurare Google AMP sui siti Web WordPress. Tuttavia, hai anche alcune altre opzioni, tra cui Impostazioni sulla privacy, Pubblicità e compatibilità di terze parti.
Opzioni aggiuntive per AMP per WP
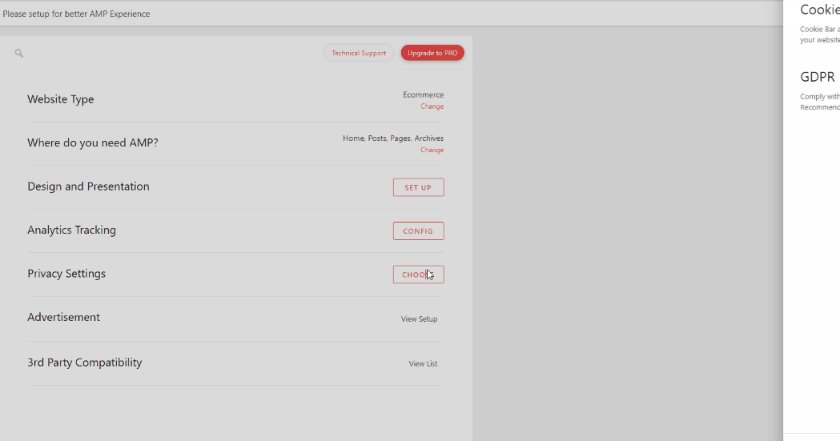
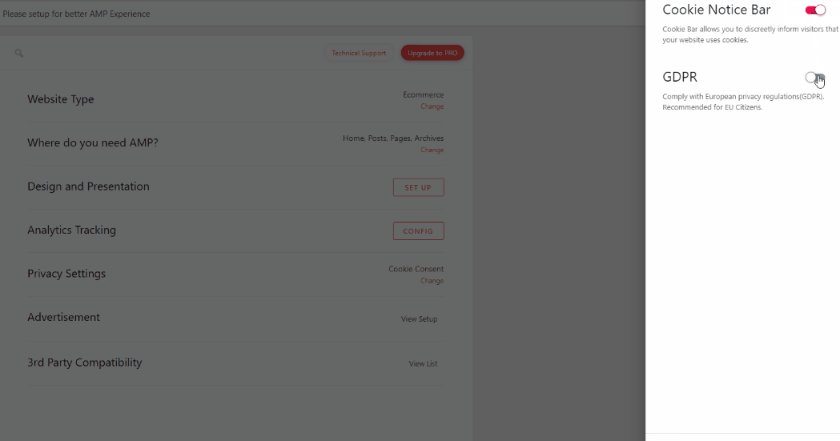
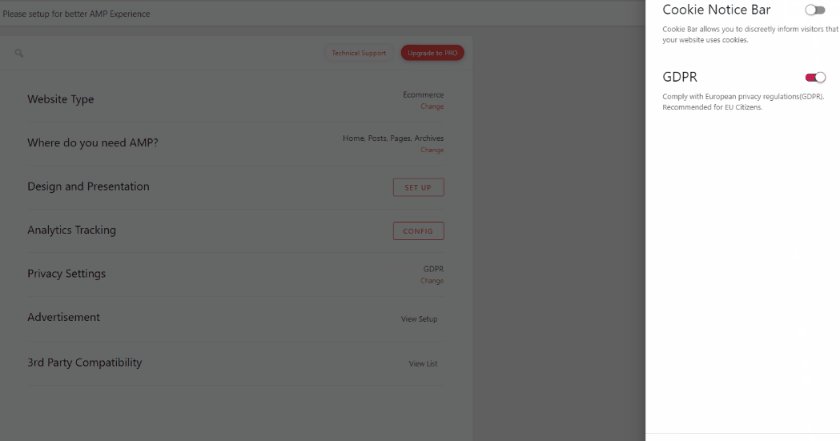
Con l'opzione Impostazioni privacy , puoi aggiungere una barra di consenso sui cookie e abilitare il GDPR per le tue pagine AMP. Fare clic su Scegli su Impostazioni privacy e abilitare una delle due opzioni.


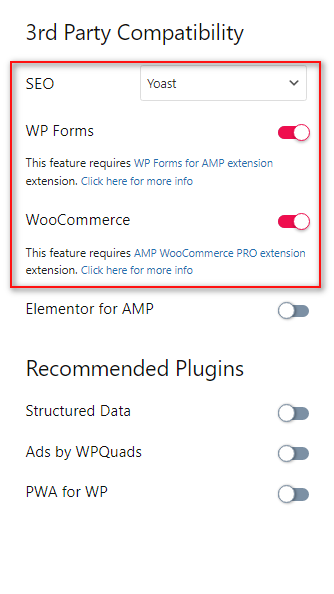
L'opzione di compatibilità di terze parti ti consente di designare quale plug-in SEO usi e di aggiungere ulteriore supporto per WooCommerce, Elementor e Structured Data, tra le altre cose. Ti suggeriamo di utilizzare la documentazione del plug-in per abilitare le opzioni che desideri, poiché alcune di queste funzionalità richiedono estensioni premium.

Utilizzando l'impostazione Pubblicità , puoi abilitare gli annunci in modo specifico sulle tue pagine AMP. Questa è un'impostazione facoltativa che richiede un po' più di tempo per la configurazione. Se vuoi conoscere questa opzione in particolare, scorri verso il basso fino alla sezione bonus di questo articolo per capire come abilitare gli annunci su Google AMP.
Questi coprono le impostazioni di base che desideri configurare Google AMP sui siti Web di WordPress. Tuttavia, puoi anche abilitare l'opzione Configurazione avanzata per accedere a opzioni di personalizzazione aggiuntive.

Utilizzando la configurazione avanzata, puoi:
- Aggiungi Google AMP per tipi di post personalizzati e tassonomie.
- Designa un plug-in SEO, personalizza le meta descrizioni SEO per le pagine AMP e altro ancora.
- Aggiungi il supporto WooCommerce per Google AMP.
- Aggiungi e personalizza i dati strutturati e lo schema per AMP.
- Abilita/Disabilita i commenti sulle pagine AMP.
Queste sono solo alcune delle principali funzionalità offerte da AMP per WP. Tuttavia, poiché molte di queste funzionalità sono opzionali e progettate per utenti più esperti, le salteremo per il nostro tutorial. Tuttavia, puoi rivedere rapidamente il sito Web del plug-in per sapere come abilitarli, se lo desideri.
Una volta che hai finito con queste opzioni, dovresti avere Google AMP abilitato per il tuo sito web. Per verificare se Google AMP funziona correttamente per il tuo sito web, puoi utilizzare alcuni metodi di convalida per testare la tua funzionalità AMP.
Convalida e visualizza in anteprima i tuoi contenuti AMP di Google
Ora, se vuoi semplicemente visualizzare in anteprima il contenuto AMP del tuo sito web, puoi farlo facilmente aggiungendo "/AMP" all'URL della tua pagina. Quindi, ad esempio, se la nostra pagina è:
testwebsite.com/testpage
Lo cambieremmo semplicemente in:
testwebsite.com/testpage/AMP
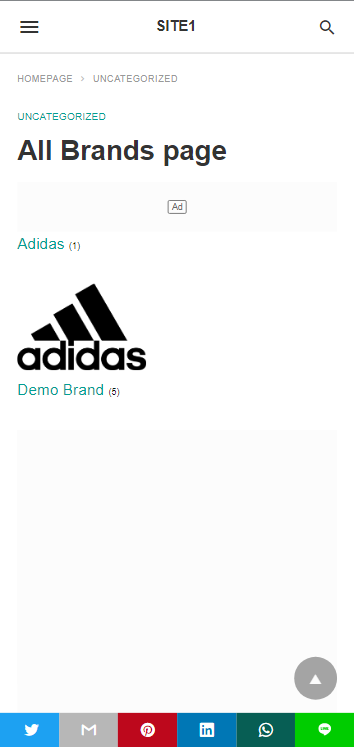
Apri questo URL sul tuo browser e dovresti vedere una versione AMP del tuo sito web. Naturalmente, l'anteprima sarebbe molto migliore sui dispositivi mobili.

Tuttavia, se desideri verificare se le versioni AMP di Google del tuo sito funzionano o meno, puoi farlo facilmente utilizzando lo sviluppatore del tuo browser. Innanzitutto, apri una qualsiasi delle tue pagine con Google AMP abilitato. Quindi, aggiungi questo all'URL AMP della tua pagina:
#sviluppo=1
Quindi, in modo simile alla modifica sopra, lo cambieresti in:
testwebsite.com/testpage/amp#development=1
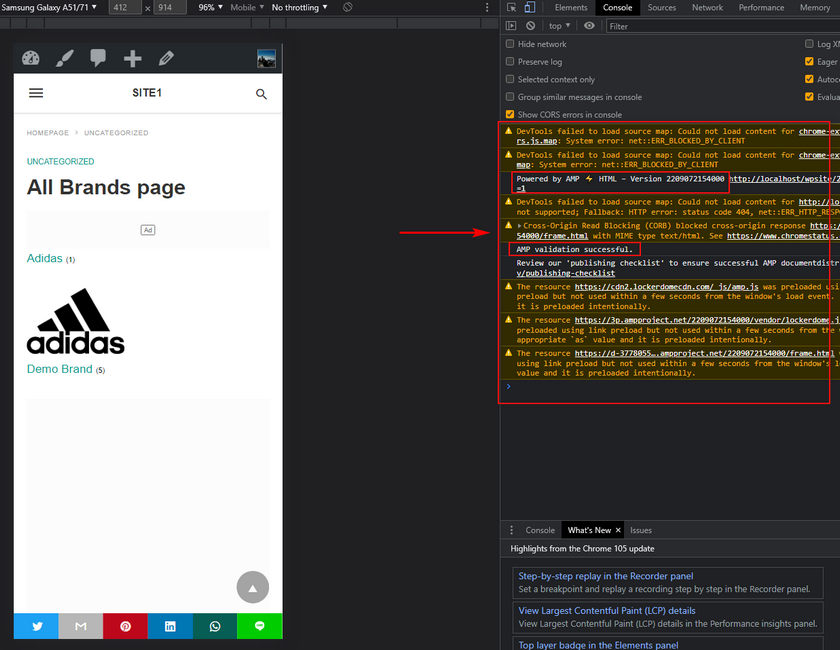
Apri la nuova pagina con l'editor sopra con l'URL e abilita la modalità Developer Console sul tuo browser. Per la maggior parte dei browser Windows, sarebbe Ctrl + Maiusc + J , mentre per i Mac sarebbe Cmd + opzione + J.

Ora vedrai tutti i risultati della convalida nella finestra della console a destra. Vuoi controllare eventuali messaggi rossi poiché quelli sono messaggi di errore. Se visualizzi un avviso di convalida Powered by AMP e AMP riuscito , il tuo Google AMP funziona perfettamente.
Bonus: abilita gli annunci in Google AMP
A causa della natura di Google AMP, gli annunci non funzionano per le pagine AMP per impostazione predefinita. Tuttavia, plug-in come AMP per WP forniscono anche funzionalità specifiche per abilitare gli annunci per i tuoi contenuti AMP. Diamo una rapida occhiata a come abilitare gli annunci in Google AMP.
Torna alle opzioni del plug-in AMP per WP facendo clic su AMP nella barra laterale di amministrazione di WP .

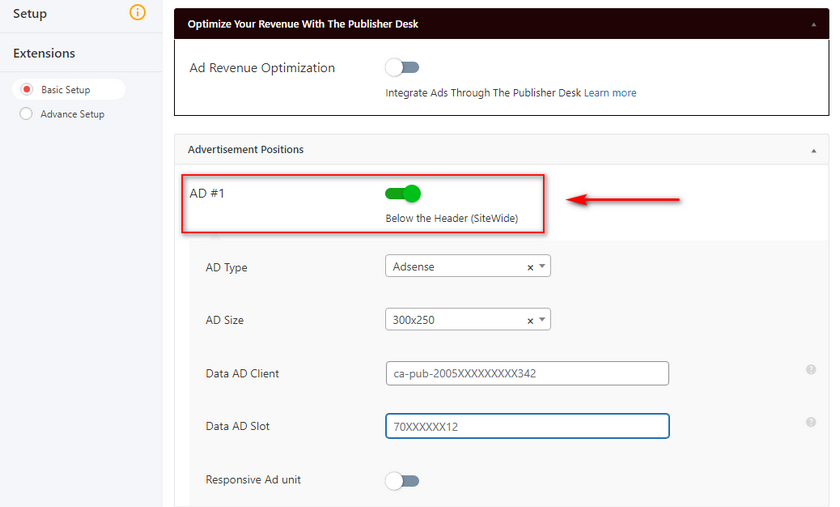
Fai clic su Pubblicità e verrai indirizzato alle impostazioni della pubblicità del plug-in. In Opzioni pubblicità , abilita uno qualsiasi degli annunci (a seconda della posizione che desideri). Per la nostra demo, utilizzeremo AD#1 , che ti consente di aggiungere un annuncio sotto l'intestazione del tuo sito.

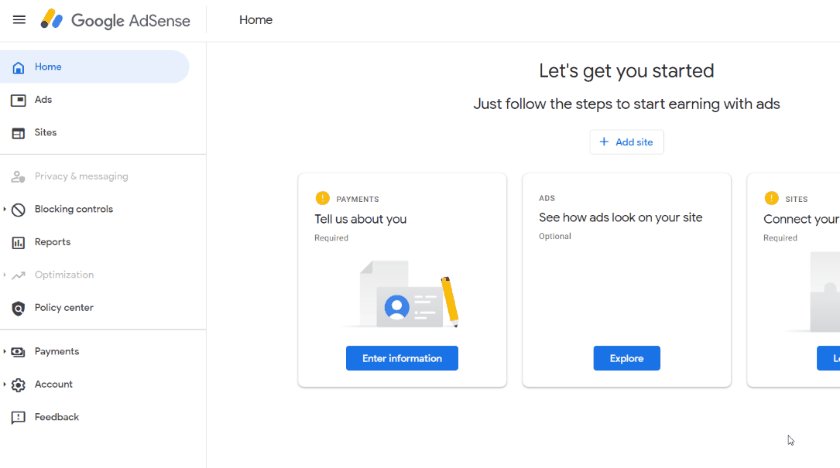
Successivamente, ti consigliamo di aprire il tuo account Google Adsense e recuperare le informazioni sull'unità pubblicitaria . Ciò include le dimensioni di AD, il client AD e lo slot AD.
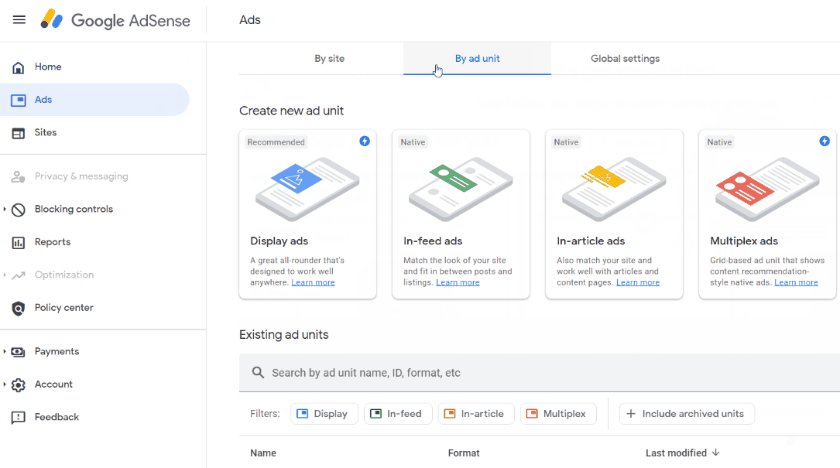
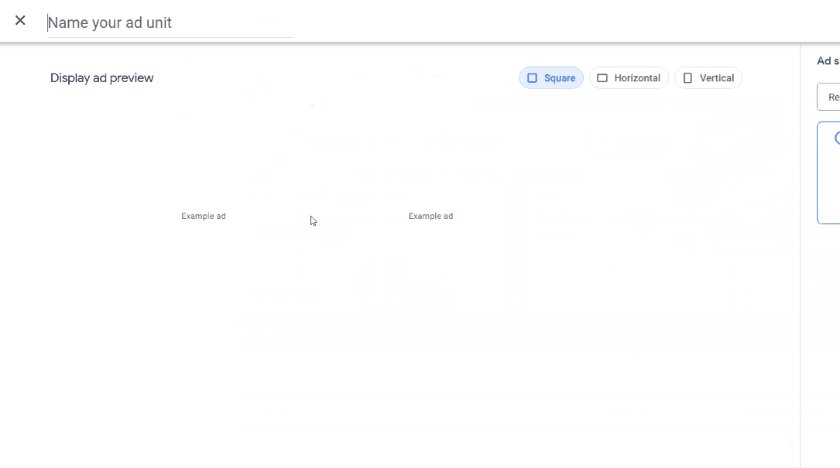
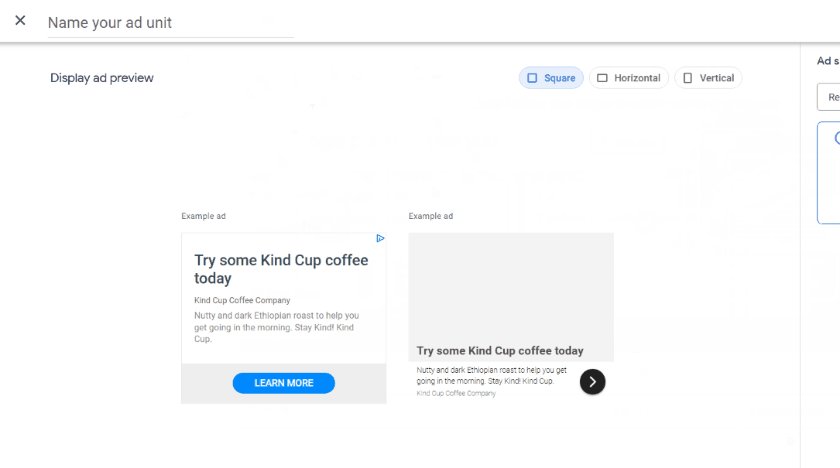
Puoi farlo accedendo al tuo account Adsense e facendo clic su Annunci > Per unità pubblicitaria. Fai clic su uno dei tipi di annunci mostrati in Crea nuova unità pubblicitaria . Assegna un nome all'annuncio e scegli l' anteprima dell'annuncio display.

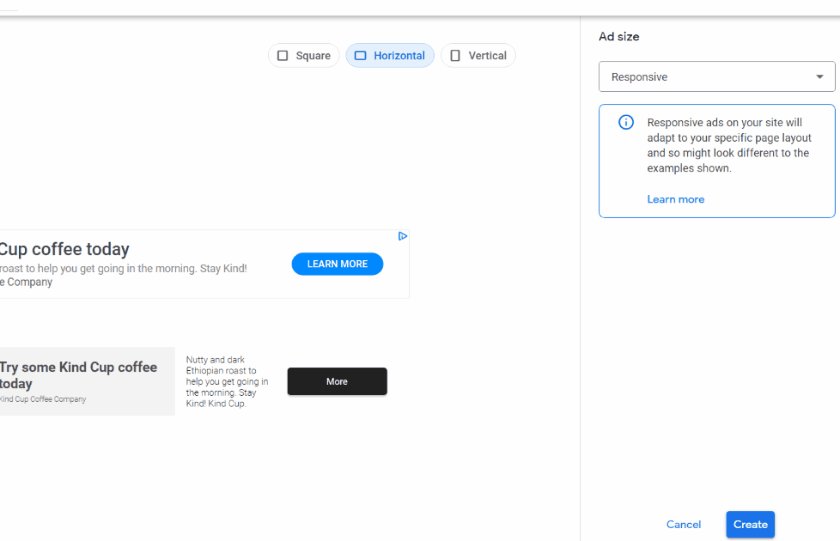
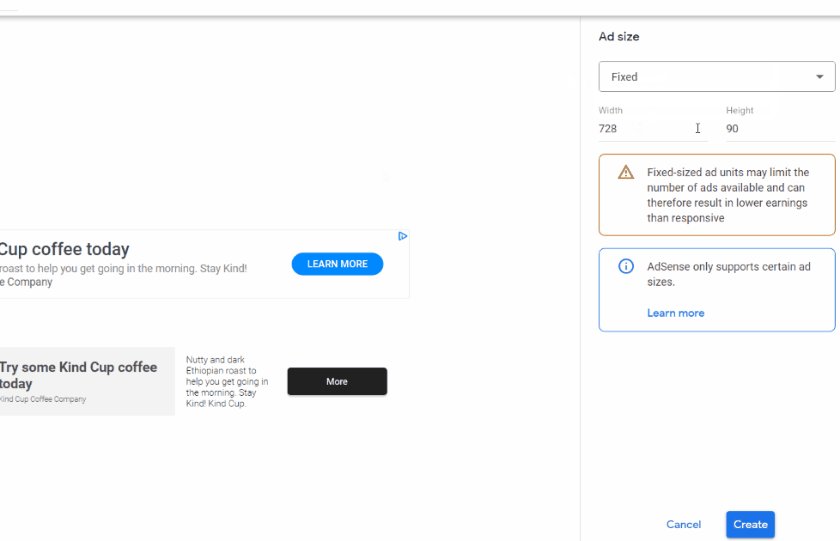
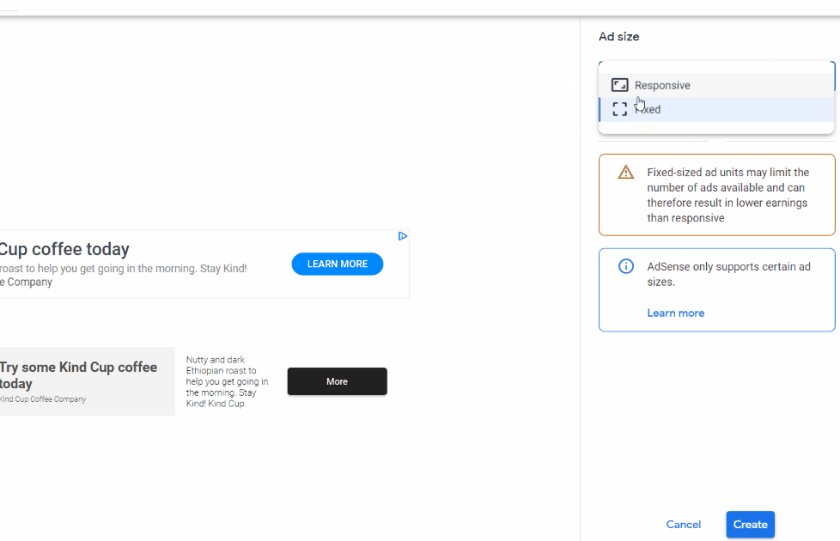
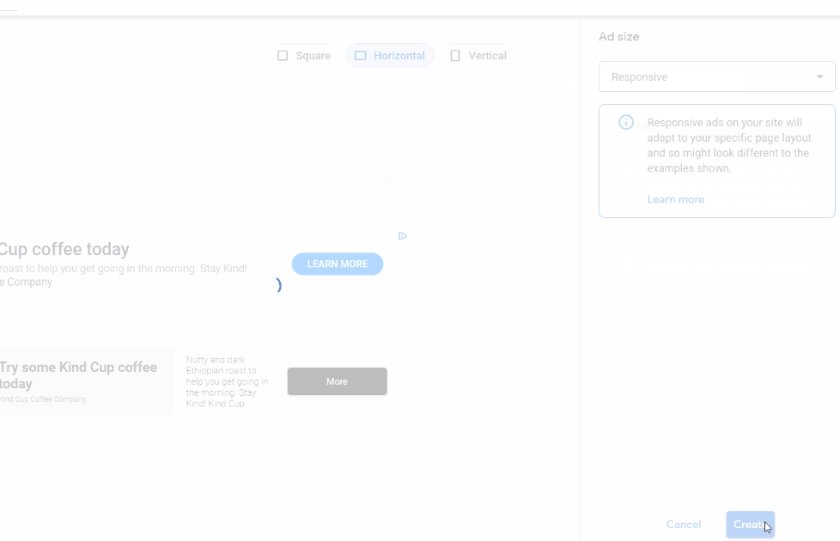
Puoi anche modificare la dimensione dell'annuncio tra Reattiva e Fissa (definire la dimensione dell'annuncio) nella barra laterale destra.

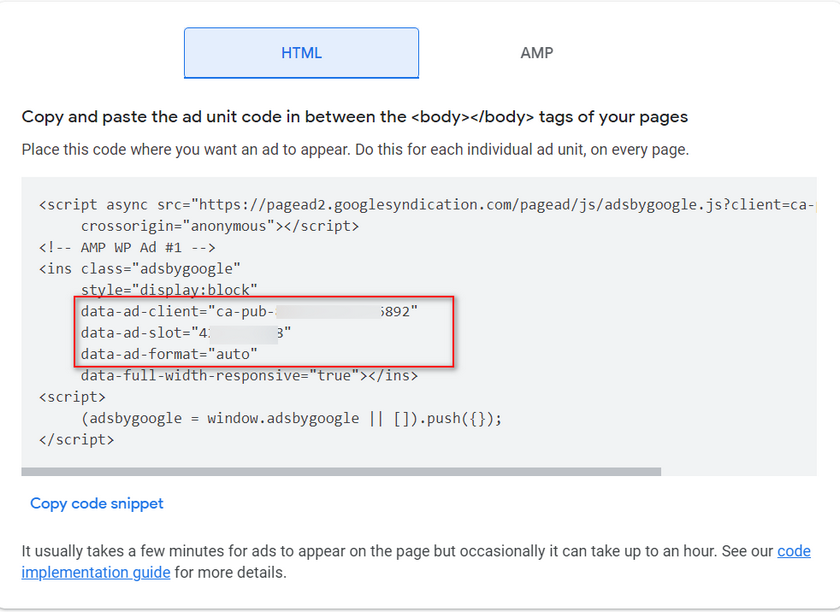
Al termine, ti verrà fornito un codice HTML per l'annuncio. Annota i dettagli del client pubblicitario e dello spazio pubblicitario .

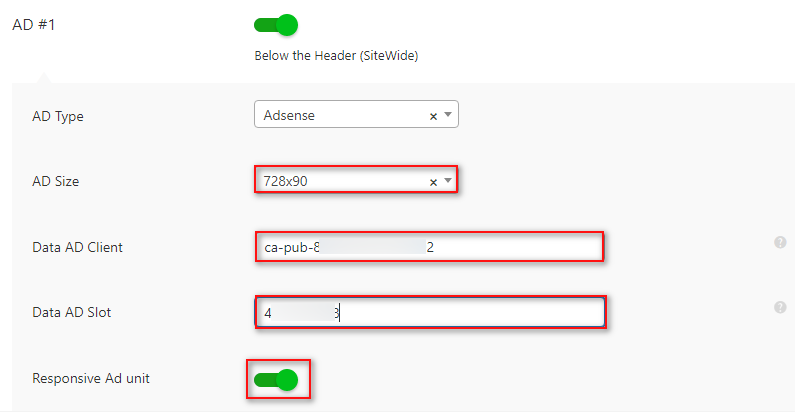
Ora torna alle impostazioni del plugin e inserisci i dettagli precedentemente salvati nei rispettivi campi. Puoi anche abilitare l'unità pubblicitaria reattiva e cambiare la dimensione dell'annuncio in base alle impostazioni dell'unità pubblicitaria. 
Fai clic su Salva modifiche quando hai finito e il tuo annuncio Adsense dovrebbe essere visualizzato nelle tue pagine AMP.
Conclusione
E questo conclude la nostra guida su Come configurare Google AMP su WordPress. Facciamo un breve riassunto di tutte le cose che abbiamo trattato nell'articolo di oggi:
- Installazione e attivazione del plug-in AMP per WP.
- Configurazione del plug-in per abilitare AMP per i tuoi contenuti WP.
- Varie impostazioni di base e avanzate che puoi utilizzare per il contenuto AMP.
- Convalida e Anteprima delle tue pagine AMP.
- Abilita la pubblicità in Google AMP.
Naturalmente, parti di questo tutorial potrebbero confondere alcuni dei nostri lettori principianti di WordPress. In tal caso, non esitare a farcelo sapere nei commenti e faremo del nostro meglio per aiutarti. Nel complesso, l'utilizzo e la configurazione di Google AMP con il plug-in AMP per WP è un processo abbastanza semplice e le opzioni extra che ne derivano sono abbastanza facili da configurare. Tuttavia, se desideri che copriamo il plug-in AMP ufficiale, faccelo sapere e lo faremo subito.
Inoltre, se vuoi conoscere altri strumenti di ottimizzazione gratuiti che puoi configurare per i tuoi siti Web WordPress, perché non dai un'occhiata ad alcuni dei nostri altri articoli qui:
- Come aggiungere un sito WordPress a Google Search Console
- Come aggiungere prodotti WooCommerce a Google Shopping
- Configurazione di WooCommerce con Google Analytics
