Come impostare Stripe nei siti Web WordPress per pagamenti fluidi
Pubblicato: 2020-09-03Accettare pagamenti in un sito Web WordPress ora è più facile che mai. Con l'espansione del settore del business online, anche il sistema di pagamento online è salito di livello. Non è più un grattacapo per gli imprenditori su come riscuotere i pagamenti.
Quando si tratta delle migliori soluzioni di pagamento online, ci vengono in mente due nomi. PayPal e Stripe sono così popolari che chiunque ti suggerirà questi marchi se sei appena agli inizi. Tuttavia, ci sono alcuni dibattiti su quale sia il migliore, ma oggi ci concentreremo su Strip.
- Leggi un elaborato confronto tra Stripe e Paypal
All'inizio, PayPal era probabilmente l'unica opzione per accettare pagamenti online. Lo scenario non è lo stesso di prima. Molti fornitori forniscono ora un supporto rigoroso e Stripe è senza dubbio il contendente più importante. Stripe è adatto agli sviluppatori e la commissione di transazione è bassa.
Un po' di Stripe

Stripe è un gateway di pagamento online in grado di elaborare pagamenti una tantum e ricorrenti per il negozio online. Centinaia di grandi organizzazioni utilizzano questo potente strumento, inclusi Facebook e Shopify. Sapevano in primo luogo dove concentrarsi, ed è per questo che erano soli con molte caratteristiche sorprendenti. Gli sviluppatori adorano la loro API Stripe e gli utenti adorano la semplicità. Oltre a tutte le altre funzionalità, questi due prodotti li hanno aiutati a velocizzare il loro percorso verso il successo.
Importante: Stripe richiede che il tuo sito abbia la crittografia SSL. È un prerequisito per la sicurezza della carta di credito. Se il tuo sito web non ha SSL, fallo ora. La maggior parte dei servizi di hosting lo offre gratuitamente.
Come aggiungere Stripe al tuo sito Web WordPress
Bene, Stripe non ha un'opzione diretta per l'integrazione con WordPress né un plug-in. Ma sai, quanto è fantastica la community di WordPress! Esistono diverse opzioni per connettere il tuo sito WordPress con Stripe. In questo articolo, esaminerò quattro fantastiche opzioni per impostare una connessione tra il tuo sito e Stripe.

Gli sviluppatori di solito sfruttano la semplice API di Stripe, che consente loro di creare un ponte. Leggendo questa guida, saprai come utilizzare questo sistema di pagamento super brillante per essere pagato per il tuo duro lavoro. Ti guiderò attraverso quattro semplici processi e sono facili da capire e applicare comodamente.
- Imposta Stripe con WPFluentForms
- Connettiti con WPPayForm
- Configurazione stripe con WooCommerce Store
- Collegamento di download digitali facili
Imposta Stripe con WP Fluent Forms
Un plug-in per moduli WordPress può essere un'ottima soluzione per configurare Stripe per la tua attività. Ti offre più libertà, poiché ci sono più opzioni per la personalizzazione.
Poiché puoi aggiungere più campi personalizzati ai moduli di pagamento, il processo di transazione sarà più fluido. Molti plugin di WordPress sono disponibili per connettere Stripe e accettare pagamenti.
WP Fluent Forms è senza dubbio una scelta eccellente tra loro. Questo è un plug-in per la creazione di moduli con moltissime funzionalità avanzate. Per utilizzare l'opzione di pagamento, devi acquistare la versione pro di Fluent Forms.
Ora ti mostrerò come creare una connessione tra Stripe e WP Fluent Forms. Devi prima completare due cose.
- Iscriversi con Stripe
- Installazione di WP Fluent Forms
Supponendo che tu abbia eseguito i due passaggi, ora ti spiego come attivare le funzioni di pagamento in Fluent Forms.
Passo 1
Vai alle Impostazioni di Fluent Forms Pro dall'area di amministrazione di WordPress. In alto a sinistra troverai Impostazioni di pagamento . Cliccaci sopra e vedrai che appariranno quattro opzioni.

Fai clic su Impostazioni Stripe dalla seconda scheda. Quindi, Abilita il metodo di pagamento Stripe selezionando la casella di controllo. Ora scegli la modalità test o la modalità live . Con la modalità test, controlli il processo di pagamento senza fare alcun danno, quindi provaci.
Passo 2
Sono necessarie le chiavi API Stripe Test per stabilire il ponte tra Stripe e WP Fluent Form. Vai alla dashboard di Stripe e ottieni due delle seguenti chiavi:
- Prova chiave pubblicabile
- Prova la chiave segreta
Copia entrambe le chiavi da lì e incollale qui nelle impostazioni di Fluent Forms.
Per l'azione dal vivo, vai di nuovo alla dashboard e copia le chiavi API Stripe Live. Fai clic sul pulsante Salva impostazioni Stripe e sei a posto.
Un'altra cosa importante: affinché i pagamenti ricorrenti funzionino correttamente, è necessario configurare i webhook Stripe. Troverai le istruzioni necessarie sulle impostazioni di pagamento.
Connettiti con WPPayForm
Quando vuoi configurare un sistema di pagamento senza utilizzare la piattaforma eCommerce, un plug-in di pagamento WordPress può essere la soluzione più redditizia. Abbiamo scelto WPPayForm qui in quanto è una delle migliori soluzioni per configurare un solido sistema di pagamento sul tuo sito Web WordPress.
WPPayForm ha sia una versione gratuita che premium con variazioni nelle funzionalità. La versione gratuita include una quantità limitata di servizi mentre la versione pro offre molte funzionalità pronte all'uso.
Passo 1
Devi prima installare il plugin. Tieni presente che la versione gratuita ha solo l'integrazione con Stripe. Vai alla directory dei plugin dalla dashboard di WordPress. Dal pannello di sinistra della dashboard di WordPress, vai su Plugin > Aggiungi nuovo .
Cerca con wppayform e apparirà il plugin. Fare clic sul pulsante Installa ora e verrà installato rapidamente. Ora, fai clic su Attiva e il plug-in è pronto per funzionare.
Se vai su WPPayForm facendo clic sul lato sinistro della dashboard del tuo WP, verrai portato qui nella schermata di benvenuto:


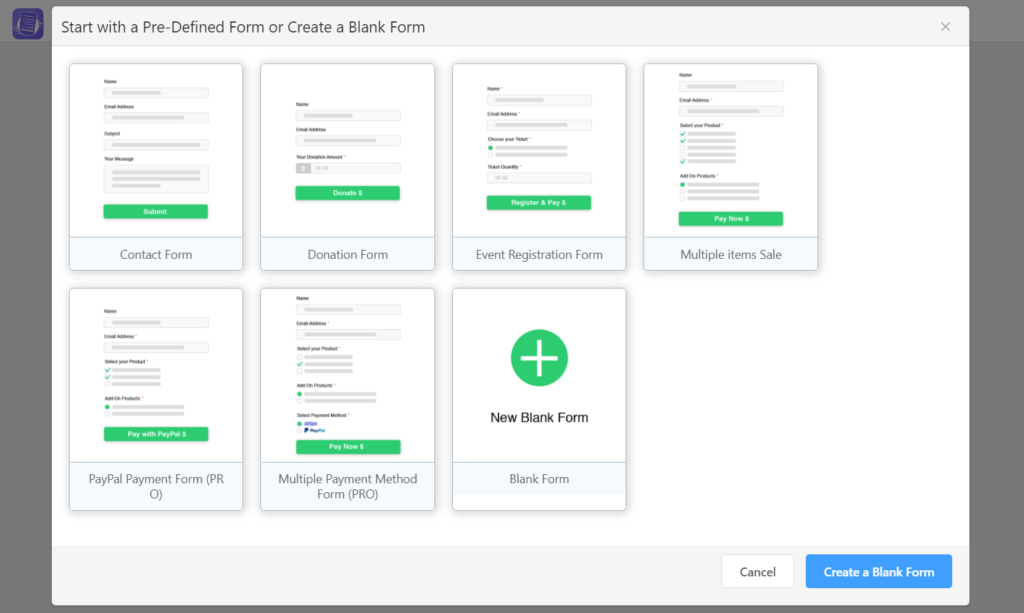
Fai clic sul pulsante che dice Crea un modulo e apparirà un elenco di modelli predefiniti.

Scegli quello che rispecchia le tue esigenze o scegli un modulo vuoto.
Hai l'inizio giusto. Ora voglio guidarti attraverso le impostazioni e il primo è come attivare la licenza se stai utilizzando la versione a pagamento.
Passo 2
Per la versione gratuita, il processo di attivazione è semplice. Basta fare clic sul pulsante di attivazione dopo l'installazione. Tuttavia, se utilizzi una versione pro, devi eseguire alcuni passaggi aggiuntivi.
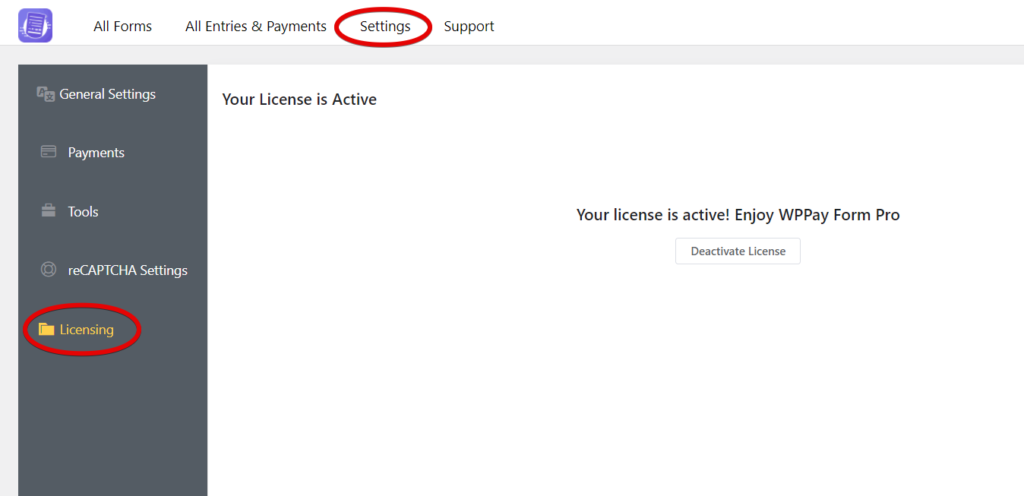
Vai su Impostazioni WPPayForm e poi su Licenze . Metti la tua chiave di licenza e attivala per l'azione giusta.

Passaggio 3
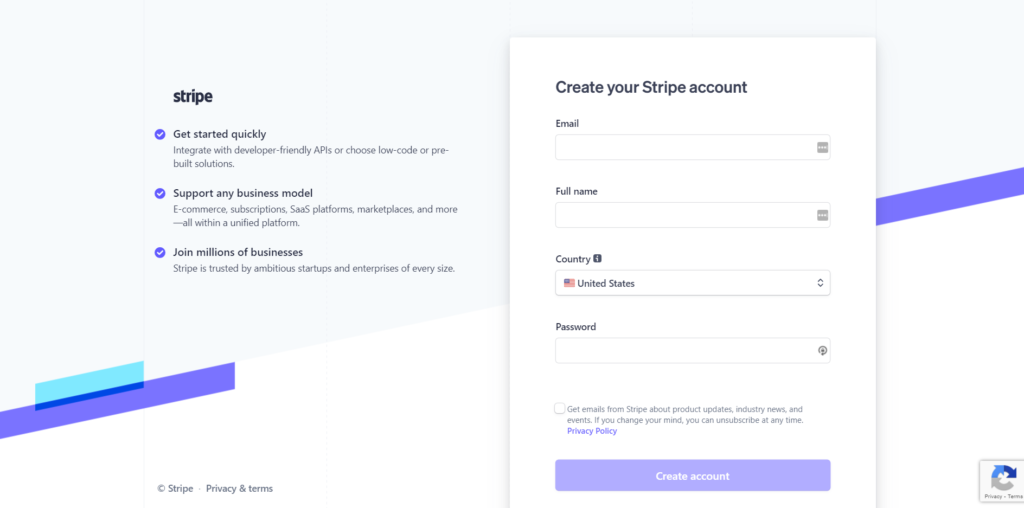
Ora configureremo Stripe in WPPayForm. Prima di farlo, devi registrarti per un account Stripe e spero che tu l'abbia già fatto. Comunque sto saltando questa parte.

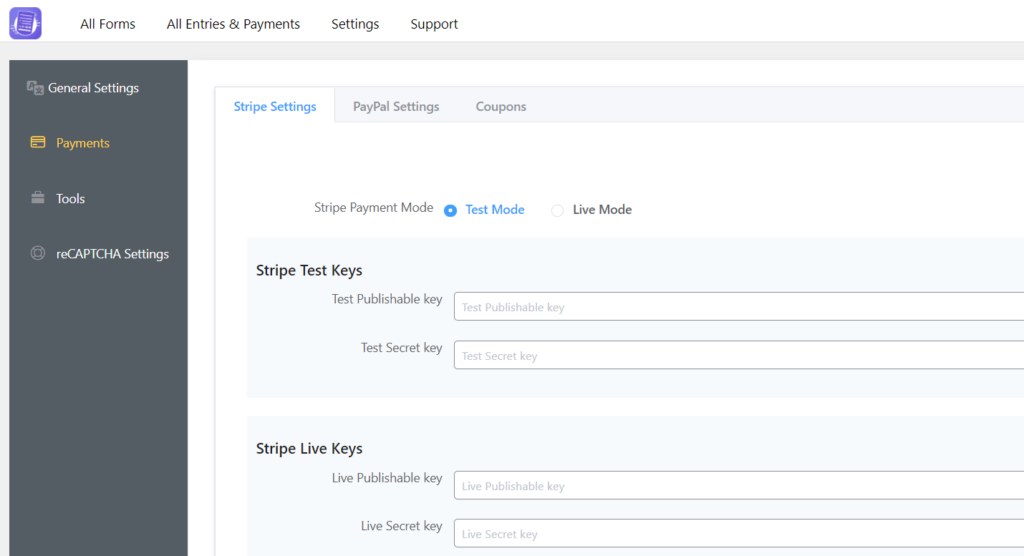
Andiamo alla dashboard di WordPress e andiamo alle impostazioni da WPPayForm. Ora, segui Pagamenti e arriverai prima alle Impostazioni Stripe.

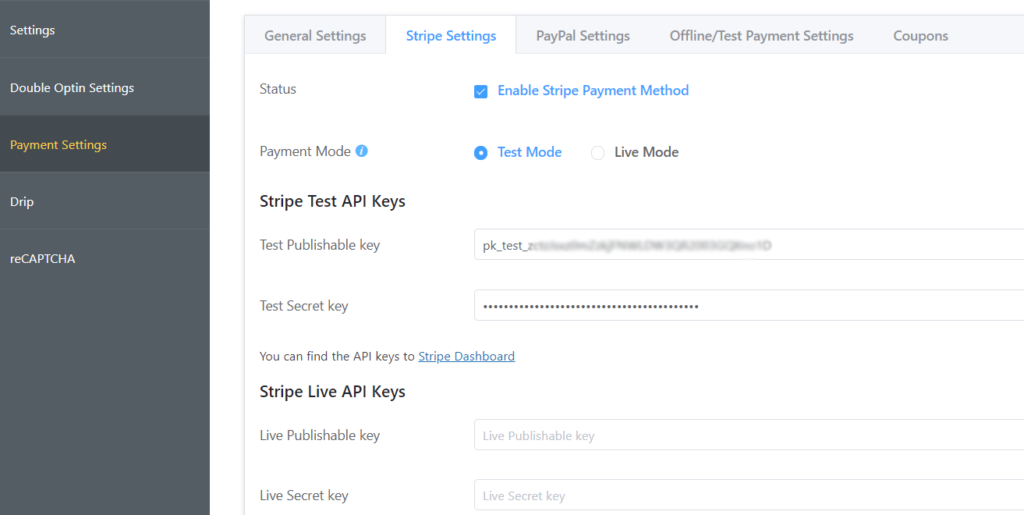
Puoi vedere due modalità nella parte superiore di questo pannello: Modalità test e Modalità live . Scegli prima la modalità di test perché ti consentirà di controllare più carte per capire se funziona.
Passaggio 4
Ora accedi al tuo account Stripe e vai alla dashboard dello sviluppatore. Dalla sezione chiavi API, raccogli la chiave pubblicabile e la chiave segreta .
Passaggio 5
Torna ora alla dashboard di WordPress (consigliato: apri in una nuova scheda per comodità.) Vai alle impostazioni su WPPayForm Pro e poi vai alle Impostazioni Stripe. Incolla le chiavi API che hai copiato dal tuo account Stripe.
Ciò significa che inizia copiando la tua chiave pubblicabile (inizia con "pk_test"), passando alla scheda di amministrazione di WPPayForm e incollala nella casella di testo appropriata.
La chiave pubblicabile inizia con pk_test e la chiave segreta inizia con sk_test . Sotto il campo a destra dell'impostazione di WPPayForm, incolla entrambe le chiavi.
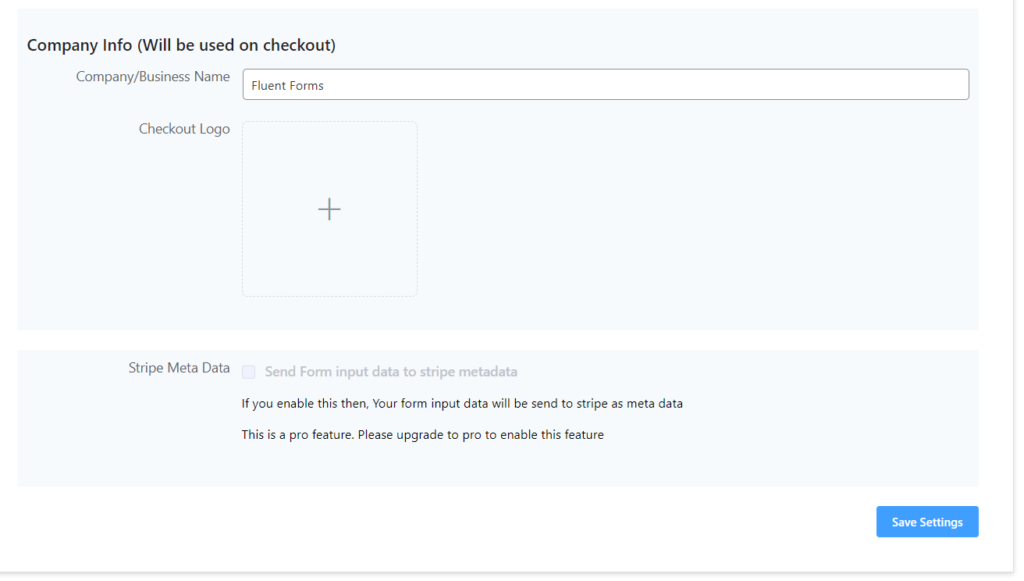
Passaggio 6
Fornisci le informazioni sulla tua azienda che verranno utilizzate durante il checkout e includi il logo della tua attività.

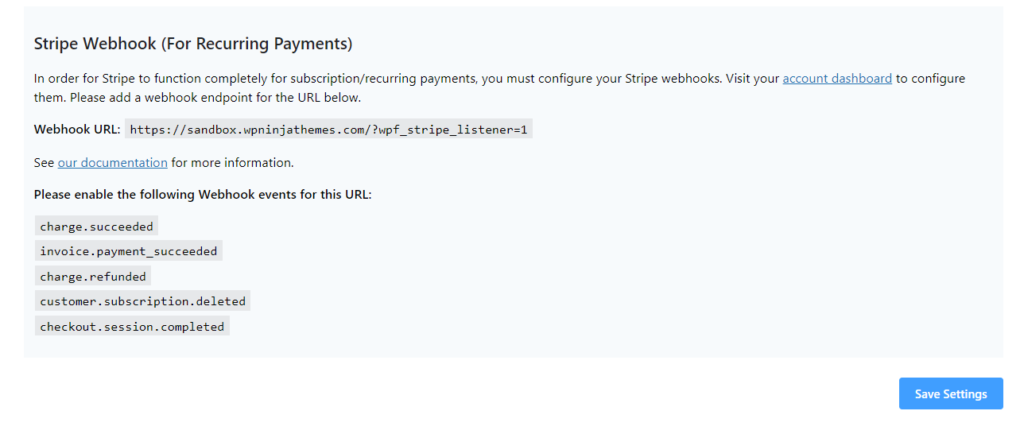
Passaggio 7
Per i pagamenti ricorrenti, devi configurare i webhook nella dashboard di Stripe. Troverai le istruzioni dettagliate sulla dashboard di WPPayForm.

Passaggio 8
Non c'è più niente. Fai clic sul pulsante Salva impostazioni e tutto andrà bene.
Configurazione stripe con WooCommerce Store
WooCommerce è un modo molto popolare per aprire un negozio online. In precedenza, devi solo acquistare l'addon da WooCommerce per abilitare Stripe. Ma ora, con vari strumenti, puoi configurare Stripe in modo indolore per il sistema di pagamento del tuo negozio.
Passo 1
La prima cosa è che devi scaricare il plug-in stripe gratuito dalla directory di WordPress e installarlo sul tuo sito.
Passo 2
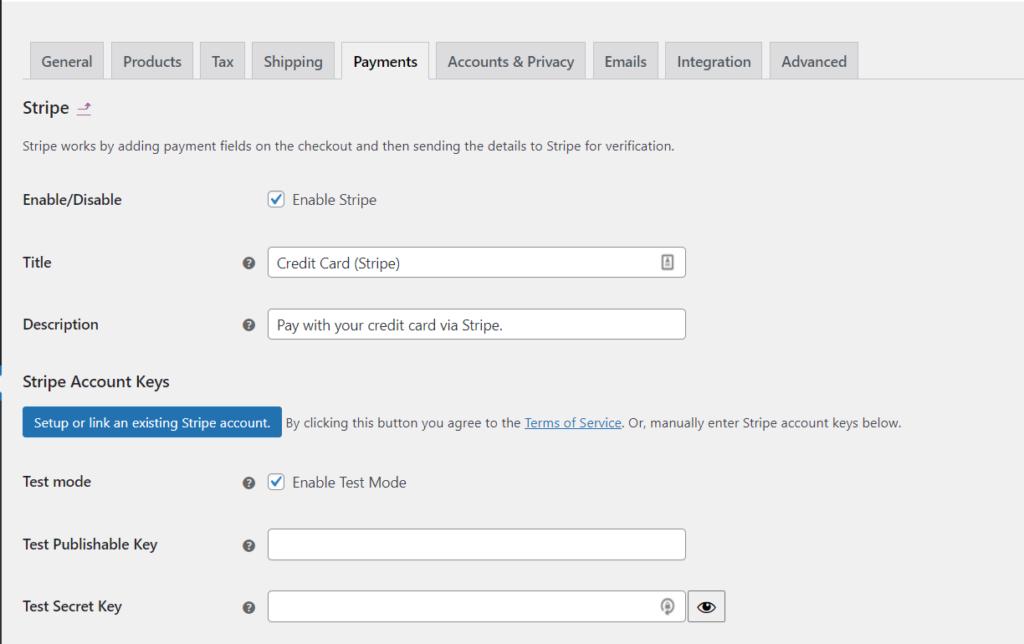
Vai all'impostazione WooCommerce dalla dashboard di WordPress. Ora vai su Impostazioni>Pagamenti .

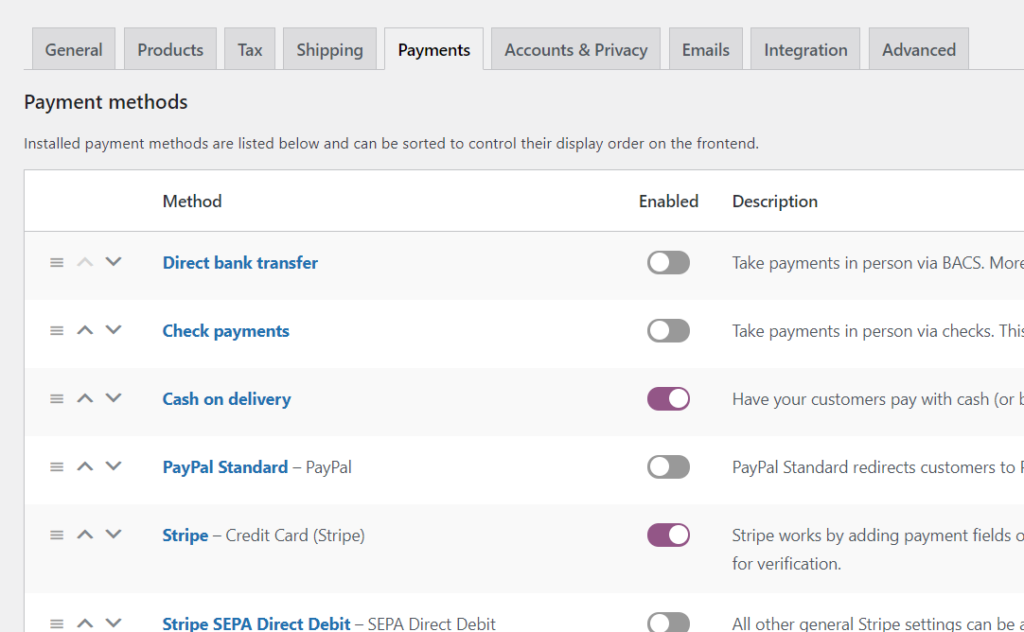
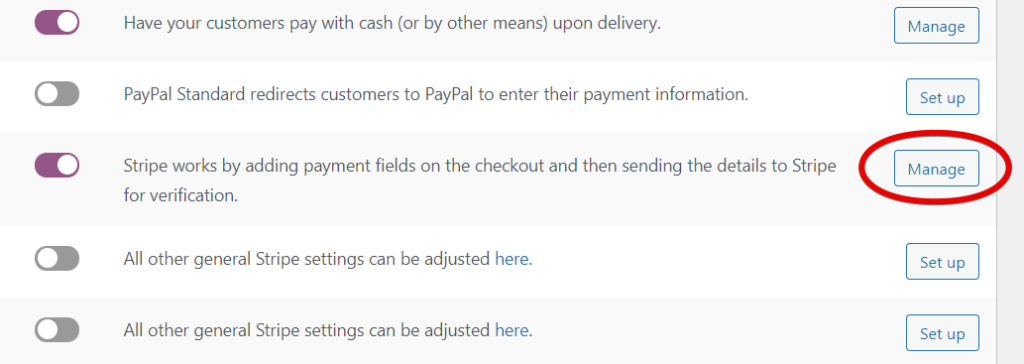
Passaggio 3
Scorri verso il basso fino a Metodi di pagamento e seleziona Stripe. Abilitalo, quindi fai clic sul pulsante Gestisci .

Passaggio 4
Otterrai diversi campi da compilare, inclusi titolo e descrizione. Ma ciò che è importante qui è compilare la chiave pubblicabile, la chiave segreta e il segreto del webhook. Se lo desideri, puoi giocare con altre opzioni, come la personalizzazione dei pulsanti e l'attivazione del modulo di carta di credito in linea.

Ottieni le tue chiavi API Stripe poiché ti serviranno per inserirle nei rispettivi campi.
Inoltre, devi scegliere se abilitare o meno lo Stripe Checkout. Se lo abiliti, apparirà un modulo di pagamento modale con un pulsante Acquista invece del modulo normale. Scorri fino in fondo e fai clic su Salva modifiche .
Passaggio 5
Quindi vai in fondo e fai clic su Salva modifiche .
Collegamento di download digitali facili
Easy Digital Downloads è un'altra opzione popolare per il pagamento eCommerce. Inizialmente è stato creato solo per prodotti digitali, ma ora può essere utilizzato anche per prodotti fisici. Se non hai ancora il plugin, scaricalo ora.
Passo 1
Dopo aver installato EDD, devi avere un'estensione per il pagamento Stripe dalla tua parte.
Passo 2
Al termine dell'installazione, vedrai il nome di uno strumento Download: è EDD. Fare clic lì e andare su Gateway di pagamento. Abilita prima la Stripe selezionando l'opzione. Ora rendi Stripe il tuo gateway predefinito. Quindi seleziona le icone della carta di credito se vuoi mostrarle al momento del pagamento.
Fare clic su Salva modifiche .
Conclusione
Infine, devo dire che configurare Stripe per WordPress è un compito semplice. Non è vero? Esistono diversi metodi e tutti servono a rendere il processo più semplice e conveniente. Scegli il metodo che ti sembra giusto.