Come impostare WordPress AMP manualmente e con plugin
Pubblicato: 2024-01-11
L'utilizzo di WordPress AMP è un modo per velocizzare il tuo sito web e offrire un'esperienza utente migliore.
I dati disponibili mostrano che oltre il 50% delle ricerche su Google provengono da dispositivi mobili. Tuttavia, molti siti sono lenti e ciò comporta un'esperienza utente insoddisfacente. AMP è un'iniziativa di Google per risolvere il problema della velocità mobile. È progettato per rendere i siti veloci e facili da navigare sui dispositivi mobili.
Quindi, in questo articolo esploreremo tutto ciò che devi sapere su WordPress AMP . Vedremo cos'è l'AMP e i suoi vantaggi. Spiegheremo anche come implementare WP AMP manualmente e con un plugin.
Sommario:
- Cos'è l'AMP?
- Vantaggi dell'AMP WordPress
- Implementare WordPress AMP sul tuo sito
- Come implementare AMP WordPress utilizzando il plug-in AMP
- Altri plugin WP AMP
- Come creare manualmente pagine AMP con codice
- Creazione di pagine AMP su WordPress
- Componenti di WordPress AMP
- Conclusione
- Domande frequenti
Cos'è l'AMP?
AMP (precedentemente Accelerated Mobile Pages) è un progetto open source lanciato da Google nel 2015 . Il progetto è stato creato come alternativa di Google ad Apple News e Facebook Instant Articles.
Le pagine AMP sono normali pagine web con numerose risorse eliminate per renderle più veloci . Sono realizzati con HTML, CSS e JavaScript limitati, il che riduce il tempo necessario per il caricamento.
Le pagine AMP sono ospitate anche su Google AMP Cache. Gli utenti possono ottenere la versione memorizzata nella cache dopo aver fatto clic per accedere alla pagina.
Google AMP ha visto diversi cambiamenti dal suo lancio. Oggi, però, l’AMP non è più solo per le pagine mobile. Ora è un framework per componenti Web completamente reattivo, disponibile su dispositivi mobili e desktop.
Diverse aziende importanti, come LinkedIn e il Washington Post, hanno implementato AMP per rendere più veloci le loro pagine web.
Vantaggi dell'AMP WordPress
Ecco alcuni motivi per cui dovresti considerare AMP per il tuo sito WordPress:
1. Velocità della pagina elevata
Uno dei vantaggi più evidenti di Google AMP è che velocizza il caricamento delle tue pagine web. Le pagine AMP sono archiviate nella cache AMP di Google. Questo li fa caricare più velocemente rispetto alle tradizionali pagine mobili.
Il Washington Post ha riscontrato tempi di caricamento più rapidi dell'88% dopo l'implementazione di AMP. Hanno inoltre registrato un aumento del 23% nel tasso di utenti mobili in 7 giorni. Gizmodo ha riscontrato un aumento di tre volte della velocità di caricamento dopo l'implementazione di AMP.
2. Riduce la frequenza di rimbalzo
Le pagine AMP hanno un tempo di caricamento medio di 1 secondo, il che aiuta a ridurre la frequenza di rimbalzo. La ricerca mostra che le persone abbandonano i siti Web che impiegano più di 3 secondi per caricarsi. Ciò significa che l’aggiunta di AMP comporterà una frequenza di rimbalzo inferiore e un aumento della conversione.
Uno studio di DoubleClick ha confrontato pagine AMP e non AMP. È emerso che oltre il 90% degli editori che hanno implementato AMP hanno registrato tassi di coinvolgimento e clic più elevati. Avevano anche tassi di visibilità più elevati rispetto alle pagine non AMP.
3. Miglioramento del posizionamento nei motori di ricerca
L'implementazione di AMP non aumenta direttamente il posizionamento nei motori di ricerca di Google. Tuttavia, aumenta la compatibilità mobile del tuo sito e la velocità di caricamento, che sono i principali fattori di ranking. Slate ha registrato un aumento del 44% dei visitatori unici mensili dopo l'implementazione di AMP.
4. Migliore esperienza utente
Avere pagine AMP ben progettate non solo aumenterà la velocità del tuo sito ma anche l'esperienza dell'utente. I design delle pagine AMP sono semplici con molti meno componenti, il che li rende più veloci e facili da navigare.
5. Conformità alle Raccomandazioni di Google
AMP copre i tre aspetti delle pagine web: prestazioni di caricamento, stabilità visiva e interattività. Impone diverse pratiche di prestazione web consigliate, come l'uso limitato di CSS e JavaScript.
Ciò conferisce al tuo sito WordPress un'interfaccia semplice senza troppe parti mobili.
Implementare WordPress AMP sul tuo sito web
Esistono due modi per implementare AMP sul tuo sito WordPress. Puoi farlo manualmente o con un plugin. Iniziamo con come creare pagine AMP WordPress utilizzando i plugin.
Come implementare AMP WordPress utilizzando il plug-in AMP
Uno dei modi più semplici per abilitare AMP sul tuo sito Web WordPress è installare il plug-in AMP di WordPress.

AMP è il plug-in AMP ufficiale del team di Google e il miglior plug-in AMP per WordPress. Il plugin ti dà la possibilità di integrare facilmente AMP nel tuo sito web. Genera markup valido AMP, consentendo agli utenti di creare pagine AMP belle e veloci ottimizzate seguendo i migliori principi AMP.
Il plugin è dotato di diverse funzionalità per identificare eventuali problemi con il tuo progetto AMP. Fornisce inoltre gli strumenti per risolvere questi problemi ogni volta che si presentano.
Costo: AMP è un plugin gratuito.
Come impostare le pagine AMP utilizzando il plug-in AMP
Se desideri implementare AMP sul tuo sito, devi prima installare il plug-in AMP di Google.
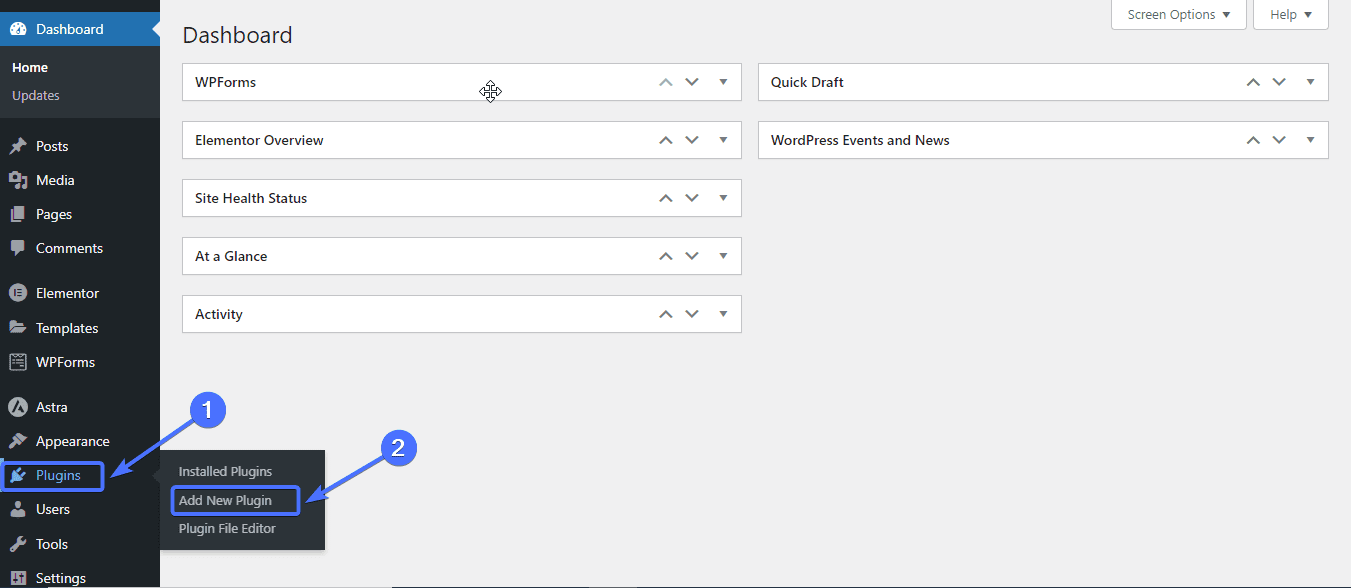
Per fare ciò, accedi alla dashboard di WordPress. Quindi vai su Plugin >> Aggiungi nuovo .

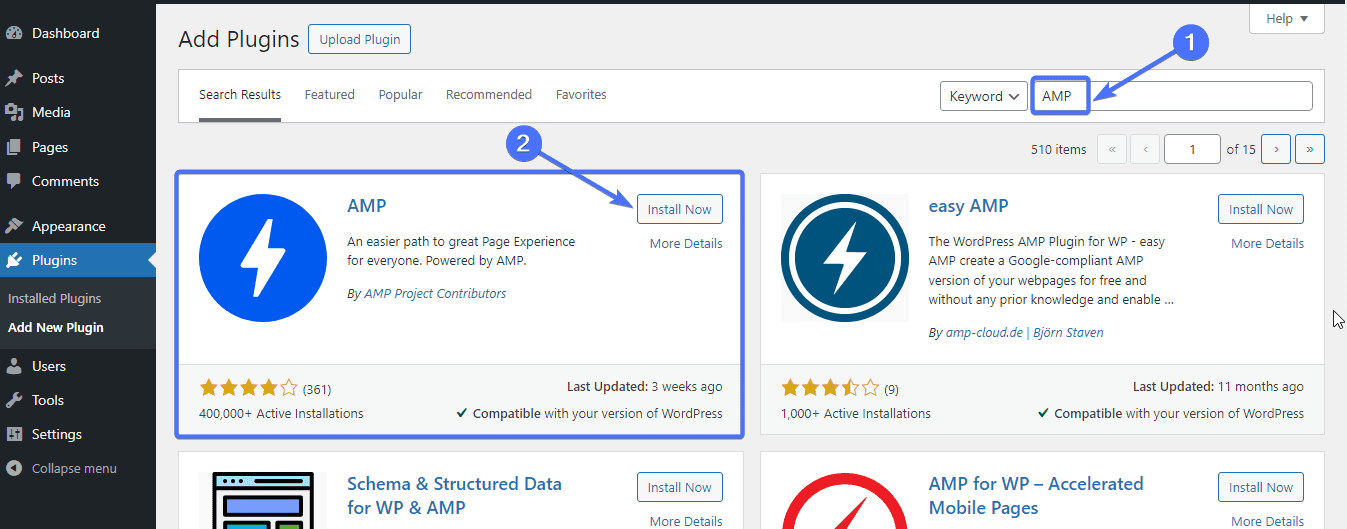
Digita "AMP" nella casella di ricerca. Quindi fare clic suInstalla ora per installare il plug-in AMP.

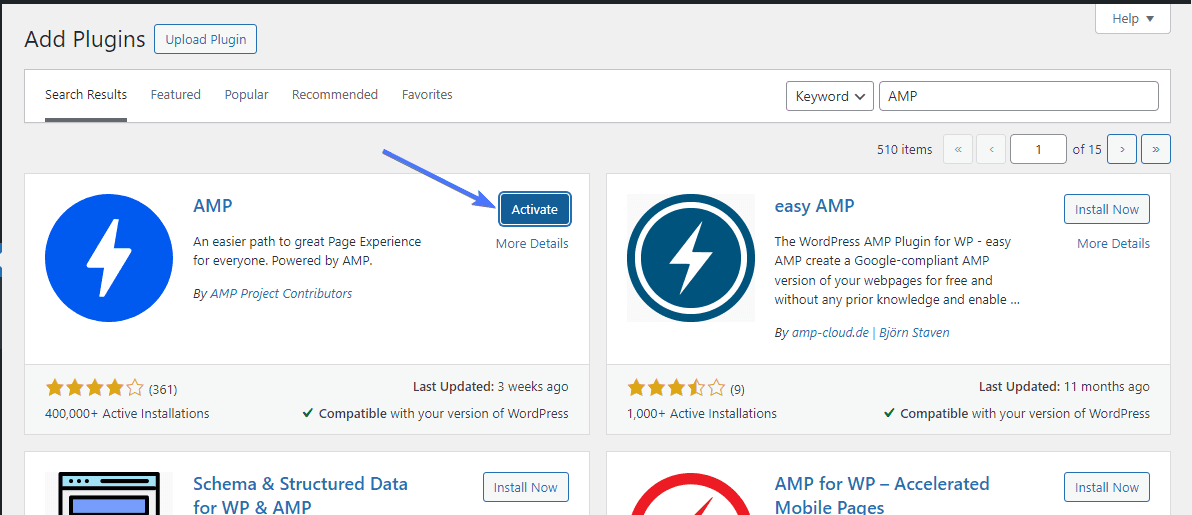
Una volta installato, fai clic suAttiva .

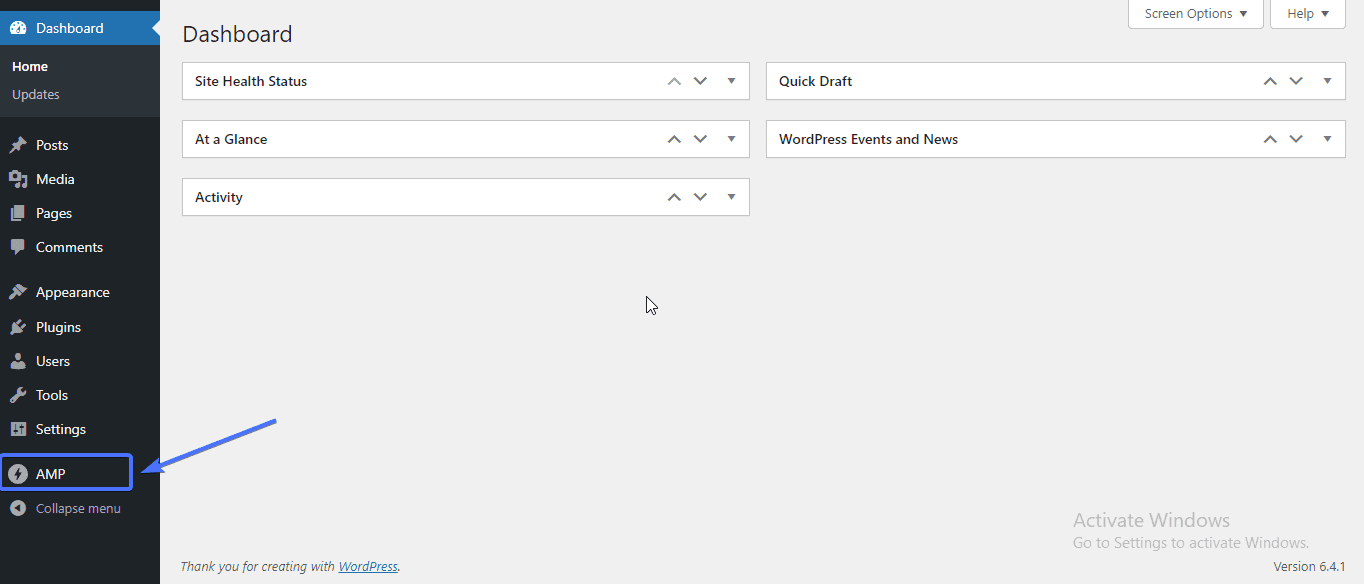
Una volta attivato, il plugin apparirà sulla dashboard di WordPress come “AMP”.

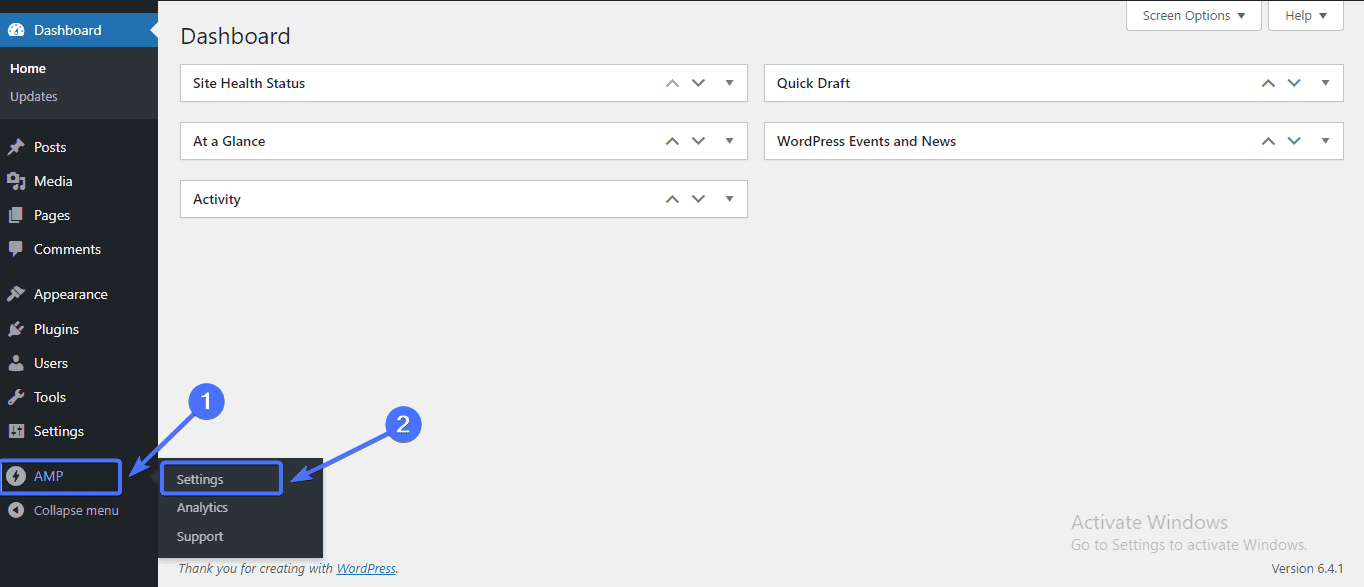
Ora, per configurare il plug-in, vai suAMP >> Impostazioni .

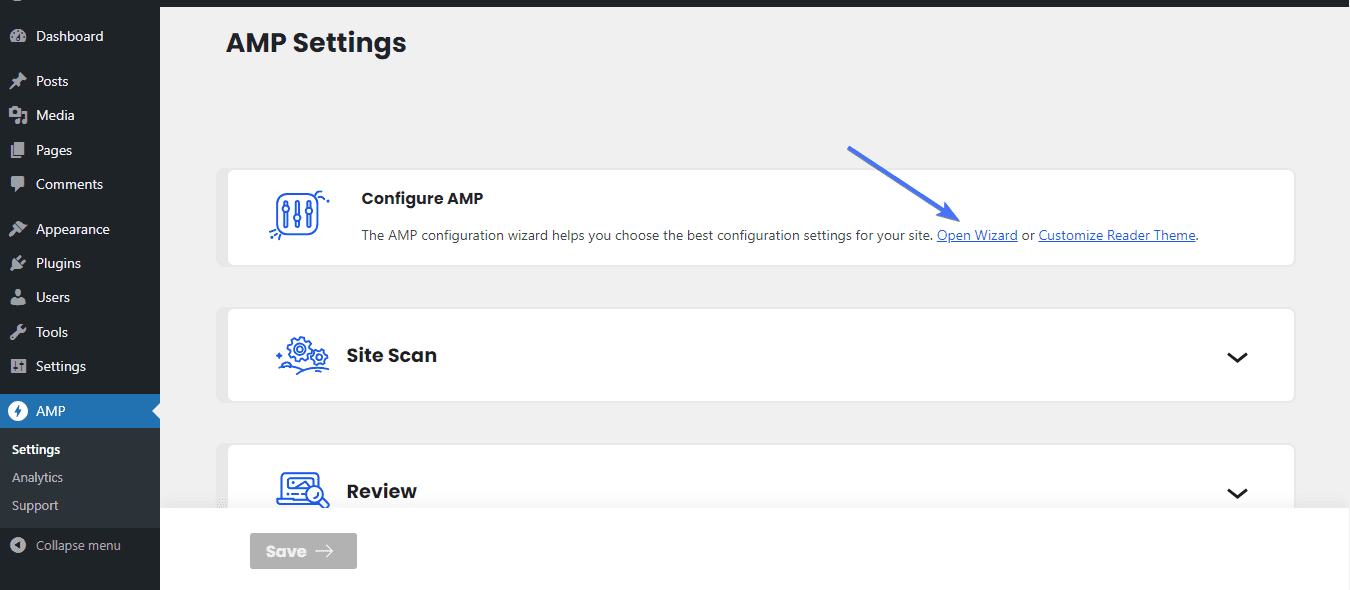
Una volta che ti trovi nella schermata "Impostazioni AMP", fai clic sul collegamentoApri procedura guidata .Questo ti porterà alla pagina di configurazione del plugin.

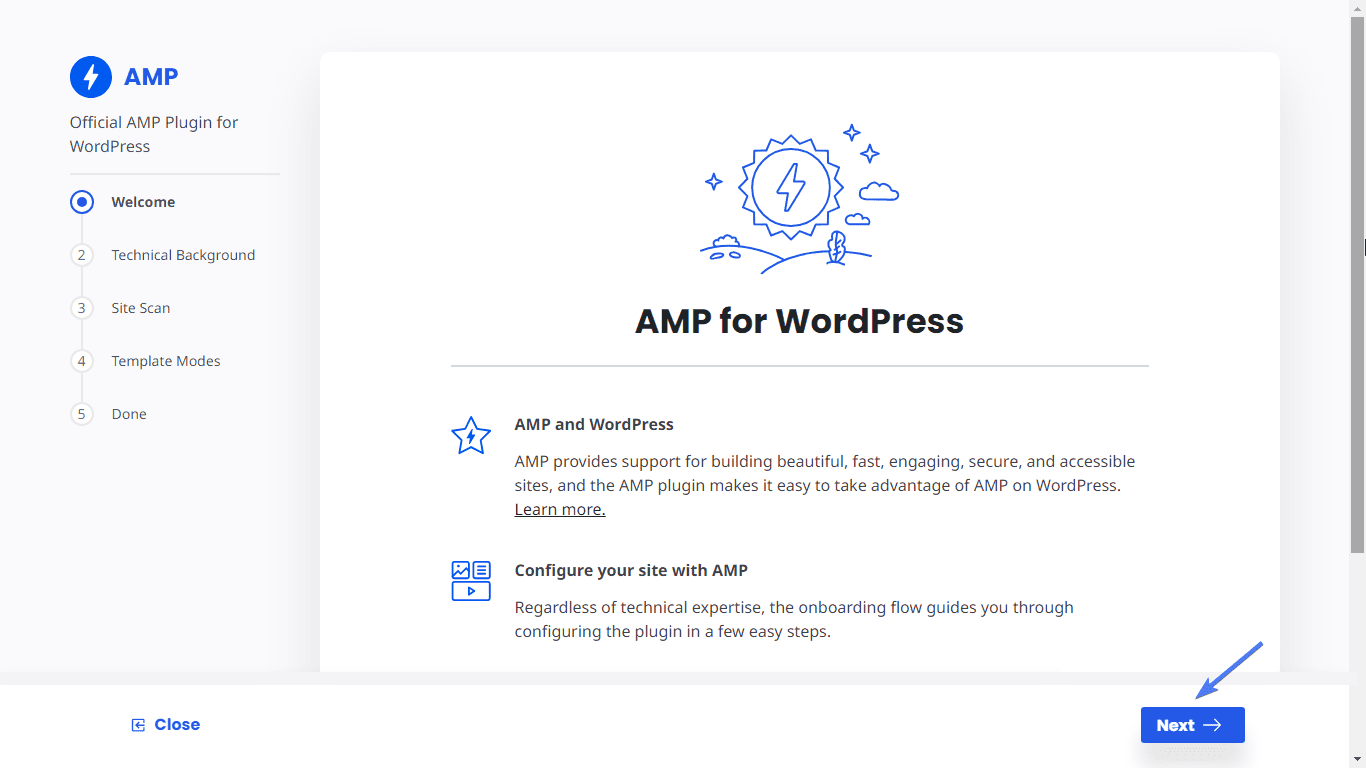
Fare clic suAvanti nella schermata "Benvenuto".

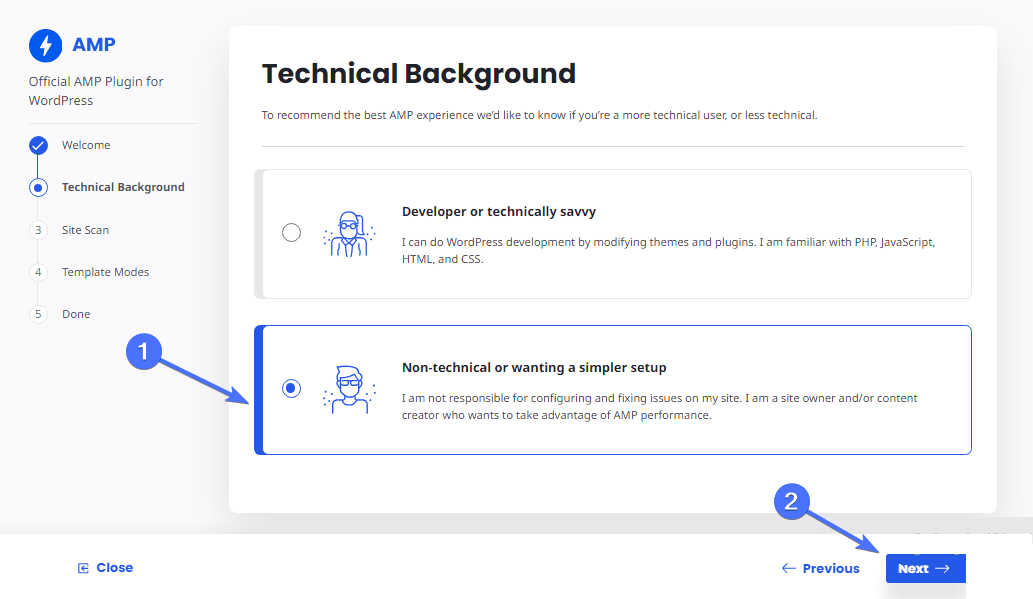
Per "Contesto tecnico", scegli "Non tecnico o desideri una configurazione più semplice" se sei un principiante.
Quindi fare clic suAvanti .

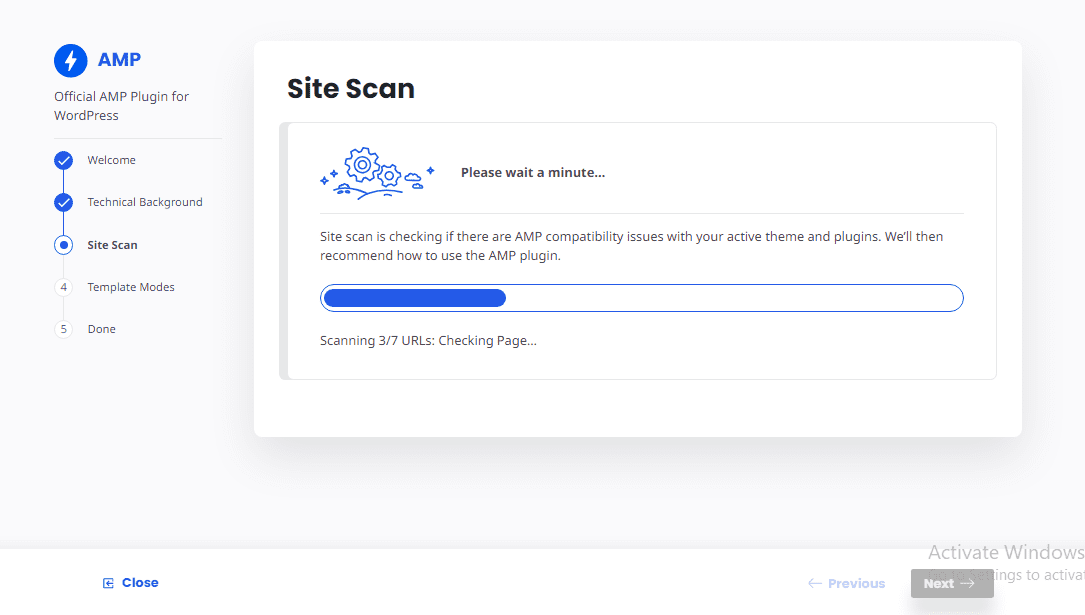
Ora il plugin inizierà la scansione del sito. Il completamento dell'operazione potrebbe richiedere circa un minuto.

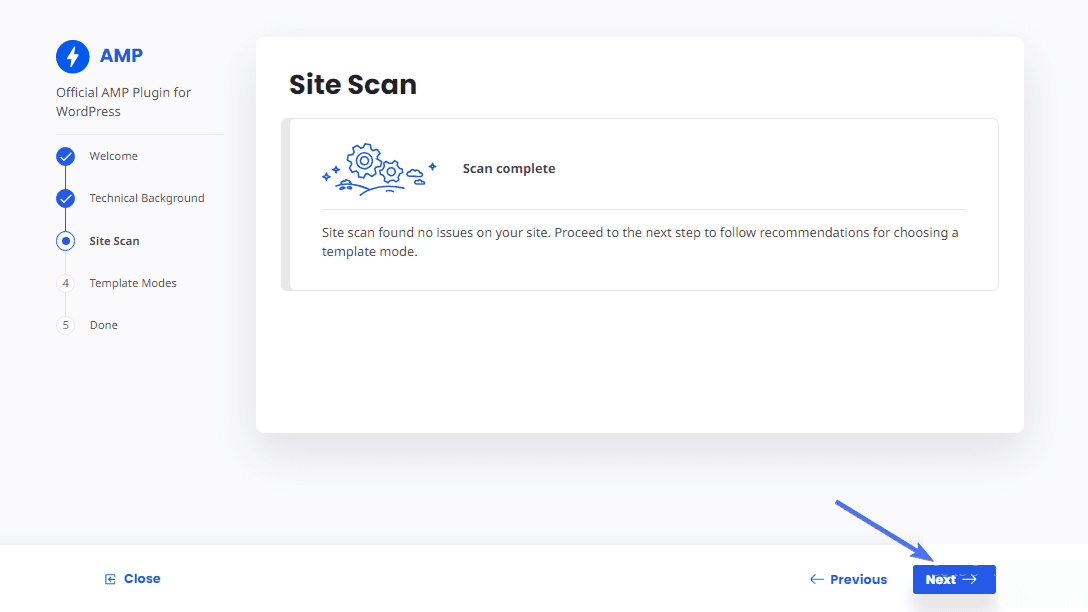
Una volta completata la scansione, fare clic suAvanti .

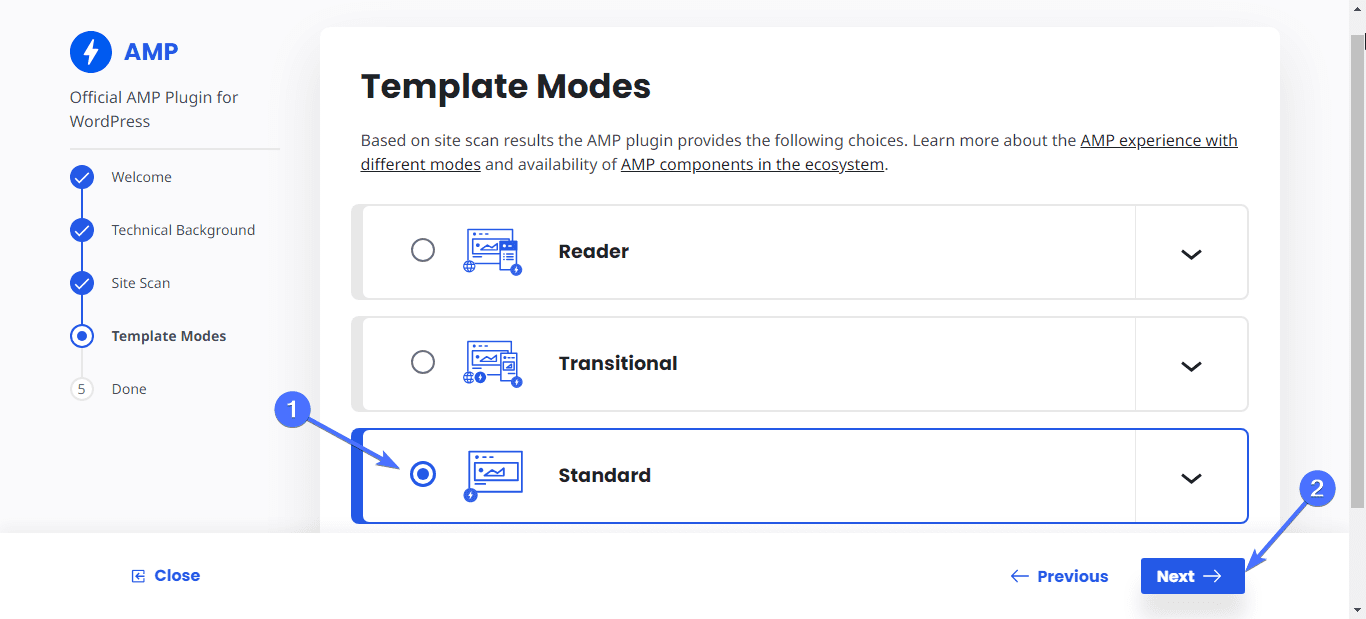
Ora devi scegliere la modalità modello che desideri per il tuo AMP. Sono disponibili tre modalità.
- Lettore: la modalità Lettore creerà una versione AMP del tuo sito utilizzando un tema WordPress AMP diverso.
- Di transizione: la modalità di transizione creerà anche una versione AMP aggiuntiva delle tue pagine web utilizzando lo stesso tema.
- Standard: la modalità standard renderà l'intero sito completamente AMP, ad eccezione delle pagine specificate diversamente.
Scegli la modalità "Standard" se desideri rendere più veloce l'intero sito web.
Quindi fare clic su Avanti .

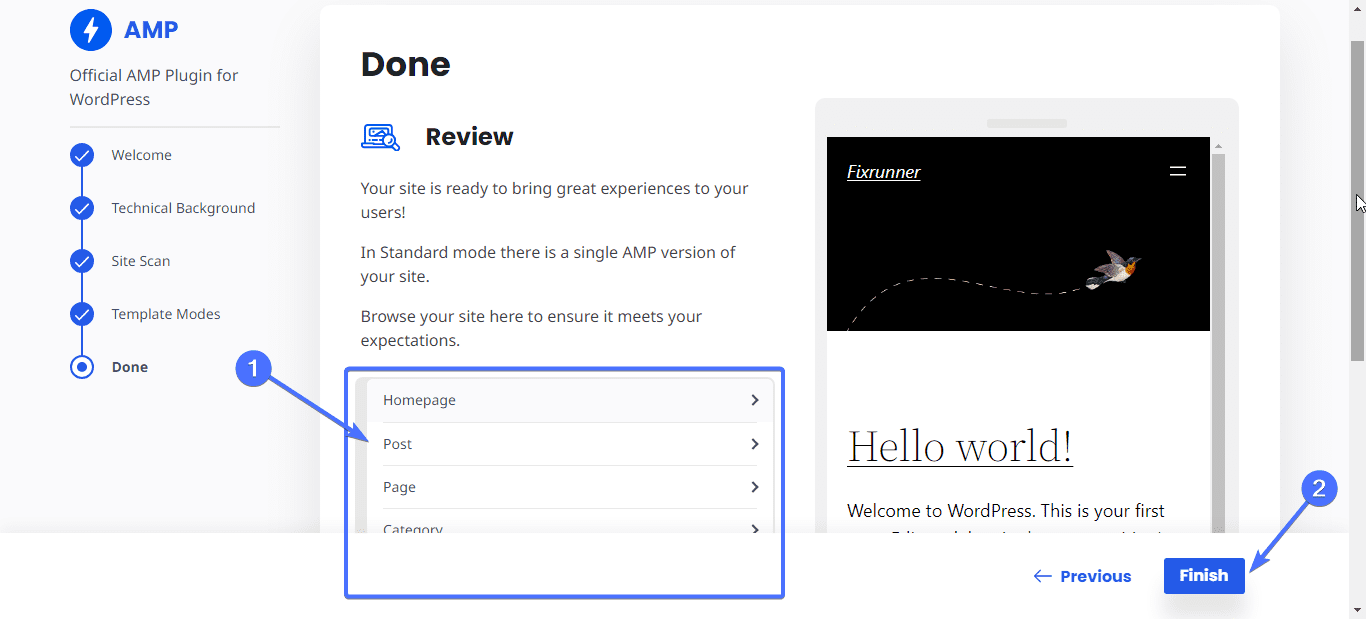
Fai clic su ciascuna pagina per visualizzarne l'anteprima della versione AMP. Quindi fare clic suFine per completare la configurazione.

E questo è tutto. Hai appena reso il tuo sito web molto veloce per dispositivi mobili e desktop. Quando gli utenti visitano il tuo sito, verranno reindirizzati alle pagine Web AMP a caricamento rapido.
Altri plugin WP AMP
Ecco altri plugin AMP di WordPress che puoi installare per creare pagine AMP sul tuo sito web.
AMP per WP – Pagine mobili accelerate

AMP per WP aggiunge automaticamente pagine AMP al tuo sito Web WordPress. Il plugin è la soluzione ideale per passare da zero alla pubblicazione di pagine AMP, indipendentemente dalle tue conoscenze tecniche.
Una volta installato il plugin, ti verrà richiesto di scegliere il tuo livello di conoscenza. Scegli Base (se sei un principiante) o Avanzato (se hai familiarità con gli AMP).
Scegliendo "principiante" riceverai una guida più approfondita su come creare un sito AMP senza scrivere una sola riga di codice. Il plugin funziona bene con diversi plugin SEO di WordPress , tra cui Yoast SEO e Rank Math SEO.
Costo: il plugin AMP per WP ha una versione gratuita.La versione PRO costa circa $ 10.
AMP WP – Google AMP per WordPress

AMP WP è un plug-in AMP gratuito per WordPress che aggiunge funzionalità AMP al tuo sito. Il plugin può ottimizzare automaticamente il tuo sito web, rendendolo circa cinque volte più veloce .
Offre diverse funzionalità e opzioni di personalizzazione, inclusi quattro diversi design AMP che puoi implementare per il tuo sito web. Il plug-in ha anche un'opzione per nascondere o mostrare i reindirizzamenti mobili AMP per i visitatori.
Ha anche una funzione di trascinamento della selezione che puoi utilizzare per creare rapidamente pagine conformi ad AMP.
Costo: AMP WP è un plugin gratuito.
Come creare manualmente pagine AMP con codice
L'implementazione manuale di AMP ti consente di impostare le pagine come desideri. Seguire i passaggi seguenti.

Ottieni un modello AMP
Sebbene il processo sia semplice, può richiedere molto tempo e richiede anche la codifica. Puoi iniziare creando un modello AMP che puoi modificare e utilizzare in tutte le tue pagine web.
Ecco un modello di base per una pagina AMP.
<!doctypehtml> <html> <testa> <metaset di caratteri="utf-8"/> <title>La mia pagina AMP</title> <linkrel="canonical"href="self.html"/> <metanome=contenuto"viewport"="width=larghezza dispositivo"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8spassi(1,end) 0s 1 normali entrambi;-moz-animation:-amp-start 8spassi(1,fine) 0s 1 normali entrambi;-ms-animation:-amp-start 8spassi(1,fine) 0s 1 normali entrambi;animazione:-amp-start 8spassi(1,end) 0s 1 normale entrambi}@-webkit-keyframes-amp-start{da{visibilità:hidden}a{visibilità:visible}}@-moz-keyframes-amp-start {da{visibilità:hidden}a{visibilità:visible}}@-ms-keyframes-amp-start{da{visibilità:hidden}a{visibilità:visible}}@-o-keyframes-amp-start{da{visibilità:hidden}a{visibilità:visible}}@keyframes-amp-start{da{visibilità:hidden}a{visibilità:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: nessuno;-animazione-moz:nessuna;-ms-animazione:nessuna;animazione:none}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"></script> <stileamp-personalizzato> h1{ margine: 1rem; } </stile> </testa> <corpo> <h1>Ciao mondo HTML AMP! </h1> </corpo> </html> |
Puoi trovare altri design AMP già pronti qui .
Creazione di pagine AMP su WordPress
Una volta ottenuto il modello, il passaggio successivo è spostarlo su WordPress e creare le pagine AMP.
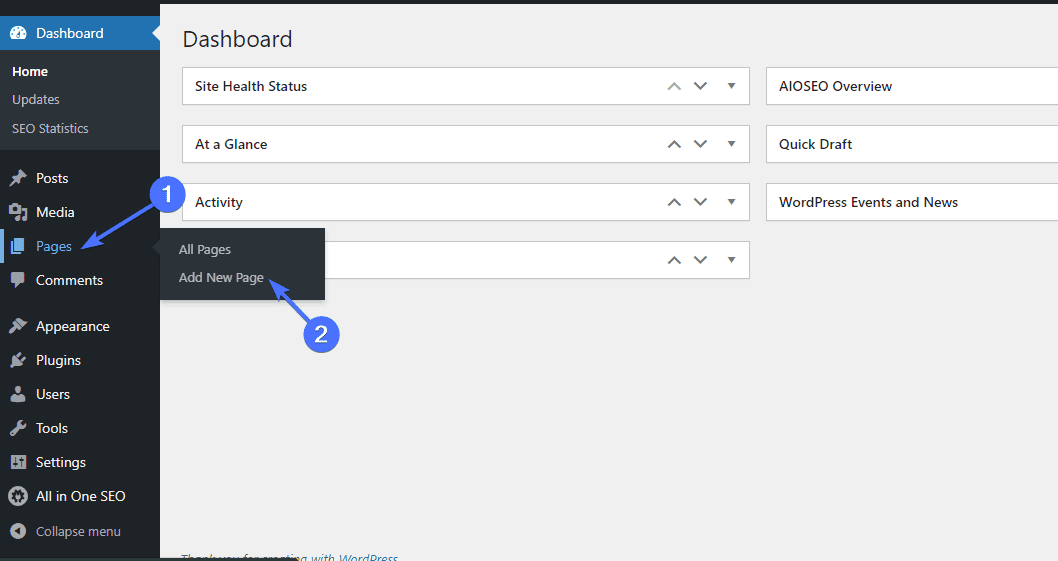
Per fare ciò, vai su Pagine >> Aggiungi nuova pagina .

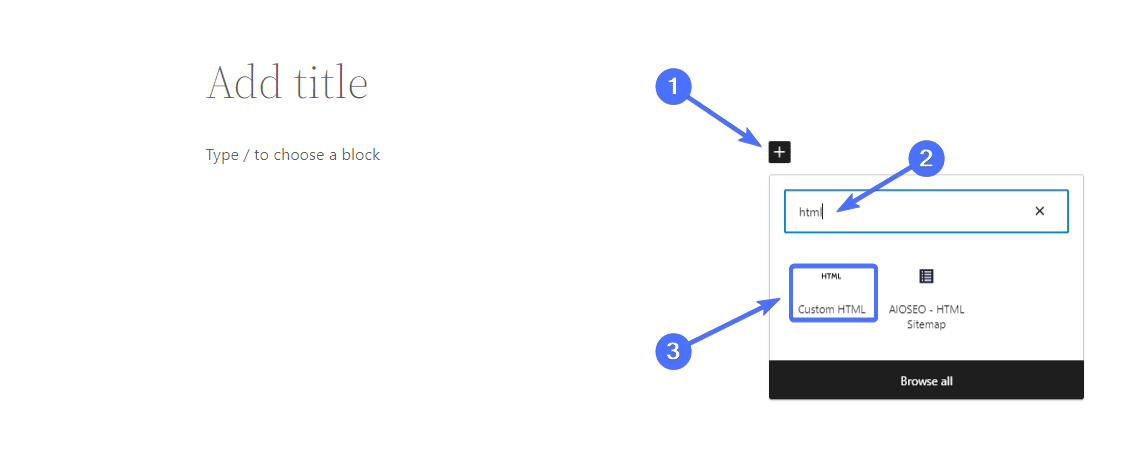
Una volta che ti trovi nella schermata "Nuova pagina", fai clic sull'icona più.
Quindi digita "HTML" nella casella di ricerca e fai clic suHTML personalizzato .

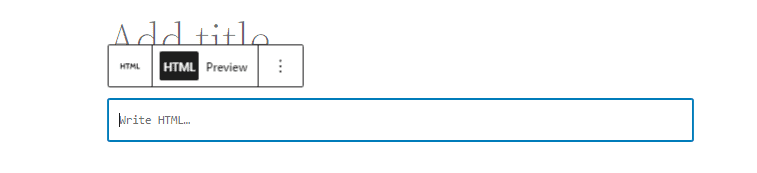
Questo caricherà il widget HTML personalizzato.

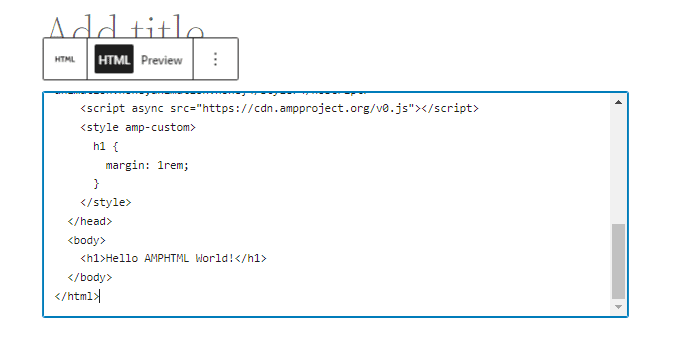
Ora incolla il tuo modello HTML AMP. Utilizzeremo il modello sopra.

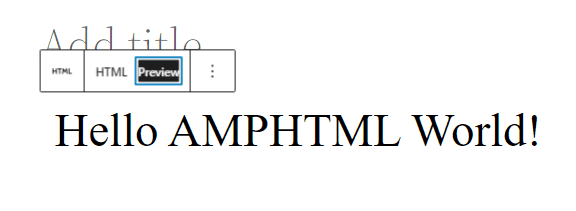
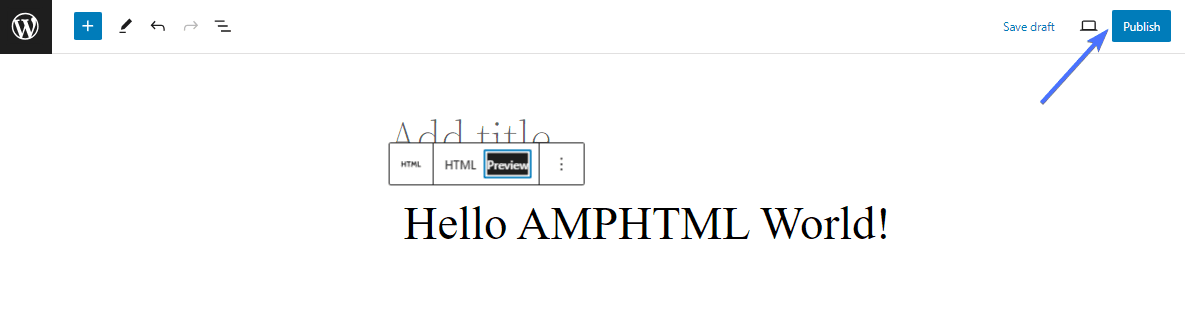
Puoi fare clic suAnteprima per vedere come apparirà la pagina una volta pubblicata.

Puoi modificare ulteriormente il tuo codice come ritieni opportuno. Una volta che sei soddisfatto, fai clic suPubblica .

Ecco la pagina che abbiamo creato.

Componenti di WordPress AMP
L'AMP è costituito da HTML, CSS e Javascript.
HTML/CSS AMP
L'HTML AMP può contenere solo elementi limitati per garantire che sia leggero. Esistono diversi tag che devi utilizzare sulle tue pagine AMP al posto di quelli normali. Includono quanto segue:
- Il documento HTML deve iniziare con <!doctype html>. Ciò informa il browser sul tipo di documento che si aspetta.
- Il documento deve contenere un tag <html > o <html amp> di livello superiore.
- Immagini: se desideri aggiungere immagini, devi utilizzare il tag <amp-img> anziché <img>.Esempio: <amp-img src=" https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” larghezza=”600″ altezza=”300″> </amp-img>
- Video: per aggiungere video, devi utilizzare il tag <amp-video> anziché il tag <video>.
- Stile CSS: AMP consente lo stile.Ma tutti i codici CSS dovrebbero essere contenuti all'interno di un tag <style amp-custom> nella <head> del documento.
Per ulteriori informazioni sui documenti HTML AMP, consulta la documentazione AMP ufficiale .
JavaScript AMP
AMP ti consente di utilizzare JavaScript utilizzando il componente <amp-script> anziché <script>. Tuttavia, la dimensione del documento JavaScript non deve superare i 150 KB. Puoi scrivere il tuo JavaScript, seguendo le linee guida per garantire prestazioni ottimali.
Cache AMP
Le cache AMP vengono create per prerecuperare e fornire pagine AMP valide prima che gli utenti le richiedano. Avere il tuo sito web memorizzato nella cache aiuta a prevenire problemi di bassa velocità causati dall'hosting WordPress e da altri fattori.
Esistono due cache AMP principali: Google AMP Cache e Bing AMP Cache . Devi utilizzare il tag <html > o <html amp> affinché le cache AMP possano individuare e memorizzare nella cache i contenuti della tua pagina.
Conclusione
In sintesi, l'implementazione di AMP sul tuo sito comporta numerosi vantaggi, il principale dei quali è l'aumento della velocità, come abbiamo visto sopra. Fortunatamente, puoi implementare AMP sul tuo sito web manualmente o con un plugin seguendo i passaggi elencati in questo articolo.
Se vuoi saperne di più sugli AMP, dovresti consultare questo articolo sui migliori plugin AMP per WordPress .
Ricorda, il nostro team di FixRunner è disponibile per aiutarti, sia che tu voglia creare pagine AMP per il tuo sito o semplicemente renderlo più veloce. Contattaci quindi per saperne di più.
Domande frequenti
Cos'è l'AMP in WordPress?
WordPress AMP è un framework HTML che consente ai proprietari di siti Web WordPress di creare pagine Web a caricamento rapido. Quando implementi AMP su un sito Web WordPress, sarai in grado di creare pagine che si caricano molto più velocemente su dispositivi mobili e desktop.
AMP per WordPress è gratuito?
SÌ. Non è necessario effettuare alcun pagamento per implementare AMP sul tuo sito web. Puoi implementare AMP manualmente con il codice o utilizzando un plug-in. Anche la maggior parte dei plugin AMP di WordPress, incluso il plugin AMP ufficiale di Google, sono gratuiti. Devi solo installare e configurare i plugin e creerà automaticamente le pagine per il tuo sito.
Vale la pena AMP per WordPress?
AMP può essere molto utile se le pagine del tuo sito web sono lente. L'implementazione di AMP può rendere il tuo sito web fino a cinque volte più veloce. Ma non è necessario implementare AMP se le tue pagine web si caricano velocemente sia sui dispositivi mobili che su quelli desktop.
Cosa significa AMP in WordPress?
AMP in precedenza significava pagine mobili accelerate. Tuttavia, le pagine AMP non sono più limitate alle pagine mobili. Ciò significa che se implementi AMP sul tuo sito Web WordPress, le pagine saranno ottimizzate sia per i dispositivi mobili che per quelli desktop.
AMP è un fattore di ranking di Google?
Non direttamente. AMP non è uno dei fattori di ranking elencati per l'algoritmo di Google. Tuttavia, l'implementazione di AMP può aumentare la velocità del tuo sito web e la velocità del sito web è un fattore di ranking. Pertanto, la creazione di pagine AMP aumenterà indirettamente la posizione nel ranking dei motori di ricerca.
