Come impostare progetti WordPress per il modulo portfolio filtrabile di Divi
Pubblicato: 2022-12-19Il modulo portfolio filtrabile per Divi è un ottimo modulo per visualizzare i tuoi progetti WordPress. I progetti sono facili da creare e gestire all'interno di WordPress. Dopo averli creati, il modulo Portfolio filtrabile di Divi mostra un numero qualsiasi di progetti in base alle tue selezioni. I visitatori del tuo sito web possono facilmente ordinarli per categoria per vedere il lavoro che li interessa.
In questo post vedremo come configurare i progetti WordPress per il modulo Portfolio filtrabile di Divi.
Iniziamo!
Anteprima modulo portfolio filtrabile
Per prima cosa, vediamo cosa costruiremo in questo tutorial.
Scrivania

Telefono

Configurazione di progetti WordPress
Projects è un tipo di post personalizzato integrato in WordPress. Funziona come qualsiasi tipo di post, ma ha il proprio editor, elenco, categorie, tag, ecc. Il tipo di post Progetti è ottimo per creare portfolio per mostrare il tuo lavoro. Per usarli correttamente, è importante sapere come impostarli con categorie e tag appropriati.
Per visualizzare o creare progetti, vai su Progetti nella dashboard di WordPress. Vedrai un menu con Tutti i progetti, Aggiungi nuovo, Categorie e Tag. Diamo un'occhiata a ciascuno di essi.
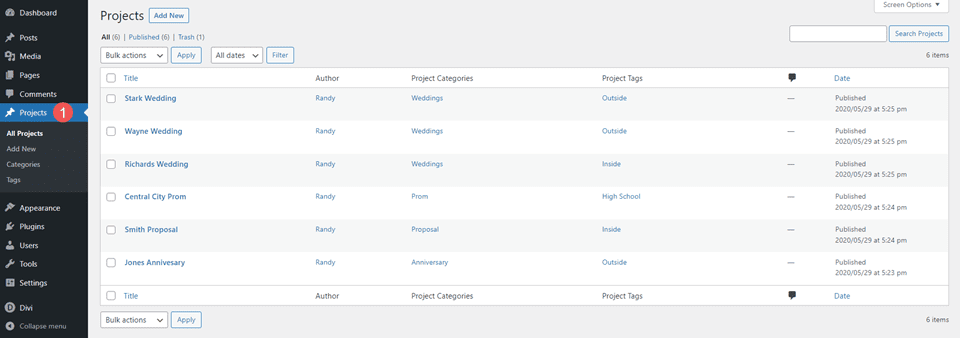
Tutti i progetti
Il menu Progetti include diverse opzioni. Tutti i progetti si apre quando si seleziona il collegamento Progetti. Questa schermata elenca tutti i tuoi progetti con titolo, autore, categorie, tag, commenti e data. Puoi apportare modifiche a ciascun progetto individualmente, eseguire modifiche collettive e creare un nuovo progetto.

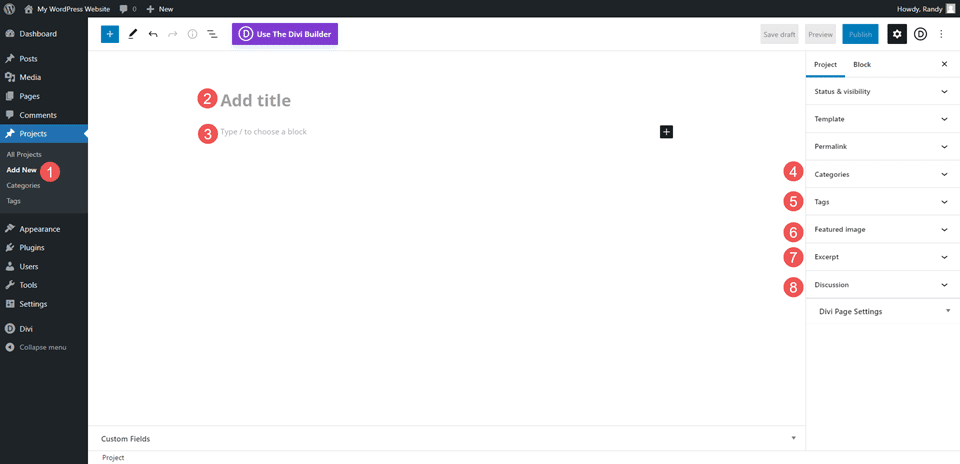
Aggiungere nuova
Per creare un nuovo progetto, seleziona Aggiungi nuovo nella schermata Tutti i progetti o nel menu della dashboard Progetti. Questo apre l'editor del progetto. Funziona come un normale tipo di post e include il titolo, il contenuto del corpo, le categorie, i tag, l'immagine in primo piano, l'estratto e le opzioni di discussione.

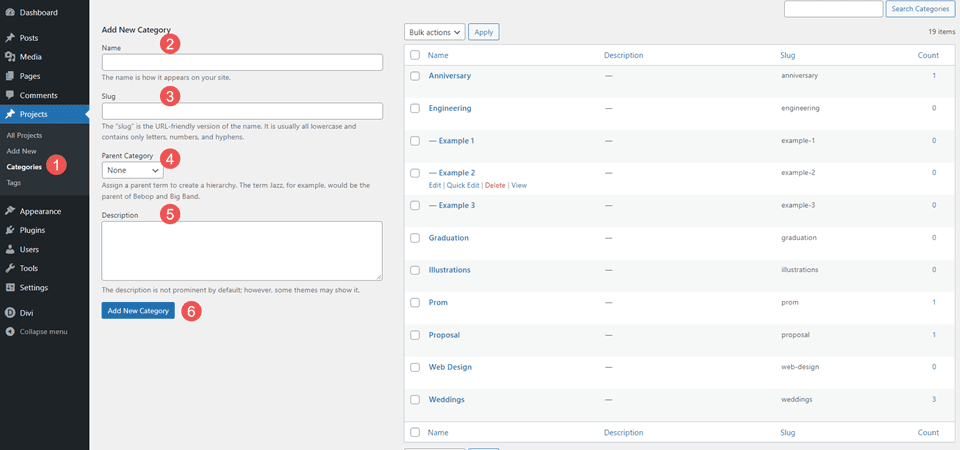
Categorie
Le categorie funzionano come le normali categorie di post, tranne per il fatto che sono specifiche per i progetti. Il tipo di post Progetti è l'unico tipo di post che utilizzerà queste categorie. Le categorie esistenti per altri tipi di post non sono disponibili per il tipo di post del progetto. Dovrai crearli appositamente per il tipo di post Progetti.
Quando crei le categorie, assicurati di utilizzare categorie pertinenti al progetto e fornisci una buona descrizione generale. Pensa a loro come all'argomento generale in cui rientrerebbe il progetto. Non andare troppo in largo, però.
Ad esempio, se stai creando categorie per le riparazioni domestiche, potresti avere categorie separate per elettricità, idraulica, edilizia, ecc. Riparazioni domestiche non sarebbe la categoria in questo caso, poiché è l'argomento del sito web. Home Repair potrebbe essere un argomento per un'azienda più grande che ha realizzato nuove costruzioni, riparato vecchie costruzioni, lavorato con costruzioni sia industriali che residenziali, ecc. Quindi, le categorie devono adattarsi al sito web.
Per i miei esempi, ho creato le categorie per descrivere i tipi di fotografia che questo sito potrebbe offrire. Rispondono alla domanda "che tipo di fotografia?"
Per i miei esempi, ho creato le categorie:
- Matrimoni
- Proposte
- Anniversario
- Prom
- La laurea
Ognuna di queste categorie descrive il tipo specifico di fotografia che il cliente potrebbe cercare. Idealmente, ogni progetto rientrerebbe in una categoria.
Per creare una categoria, è sufficiente compilare i campi e fare clic su Aggiungi nuova categoria . I campi Categoria includono il nome, lo slug, la categoria padre e la descrizione. È inoltre possibile visualizzare e modificare le categorie dall'elenco.

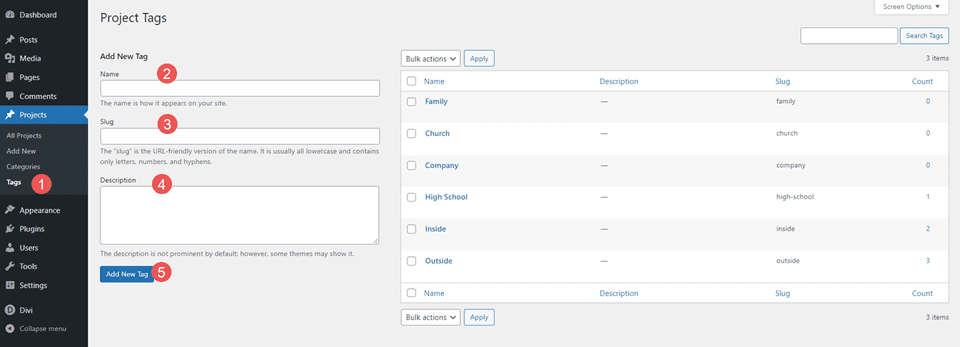
Tag
Come le categorie, i tag funzionano allo stesso modo delle normali categorie di post, ma sono creati appositamente per il tipo di post Progetti. Crea tag che aiutino a descrivere l'elemento all'interno della categoria. Possono aiutare a restringere l'argomento.
Per il nostro esempio di riparazione domestica, potresti utilizzare Elettrodomestici come categoria e Gas ed elettricità come tag. Usa tutti i tag di cui hai bisogno.
Per i miei esempi, ho creato sei tag:
- Dentro
- Fuori da
- Scuola superiore
- Azienda
- Chiesa
- Famiglia
Questi dicono al cliente qualcosa in più su ogni servizio fotografico. Potremmo andare ancora oltre se volessimo descrivere il tipo di folla come grande o piccola, il tipo di foto come a colori o in bianco e nero e molto altro ancora.
L'editor di tag include il nome, lo slug e la descrizione. Puoi modificarli dall'elenco.

Esempio di progetti
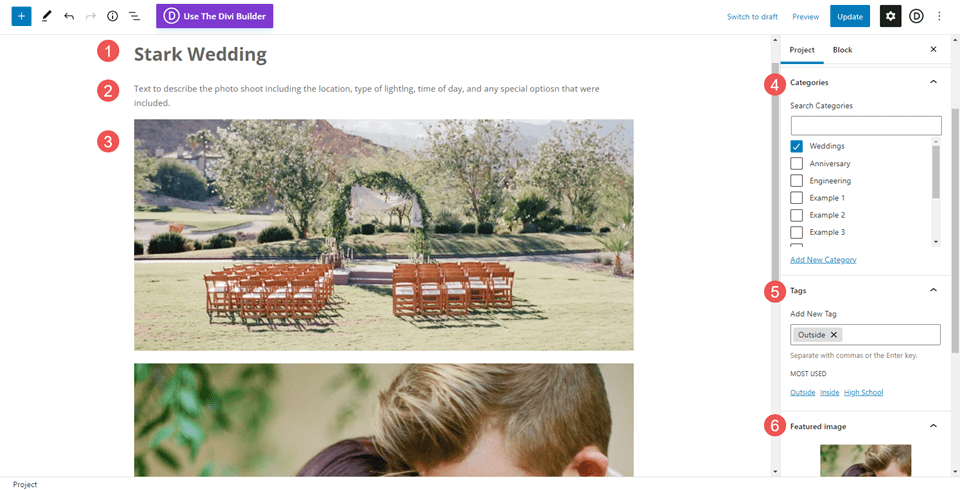
In questo esempio, ho aggiunto un titolo, alcuni contenuti del corpo tra cui una descrizione e foto, una categoria, un tag e un'immagine in primo piano. Ho selezionato Matrimoni come categoria e Fuori come tag. Sto usando l'etichetta come descrizione del matrimonio. Potrei aggiungere più tag se necessario.

Modulo portfolio filtrabile di Divi
Una volta creati i tuoi progetti, il modulo Portfolio filtrabile di Divi può visualizzarli. Gli utenti possono filtrare i progetti per categorie per vedere i progetti specifici a cui sono interessati. Puoi selezionare le categorie, il numero da visualizzare e molto altro. Il modulo visualizza i progetti a larghezza intera e layout a griglia, quindi ci sono diversi design tra cui scegliere.
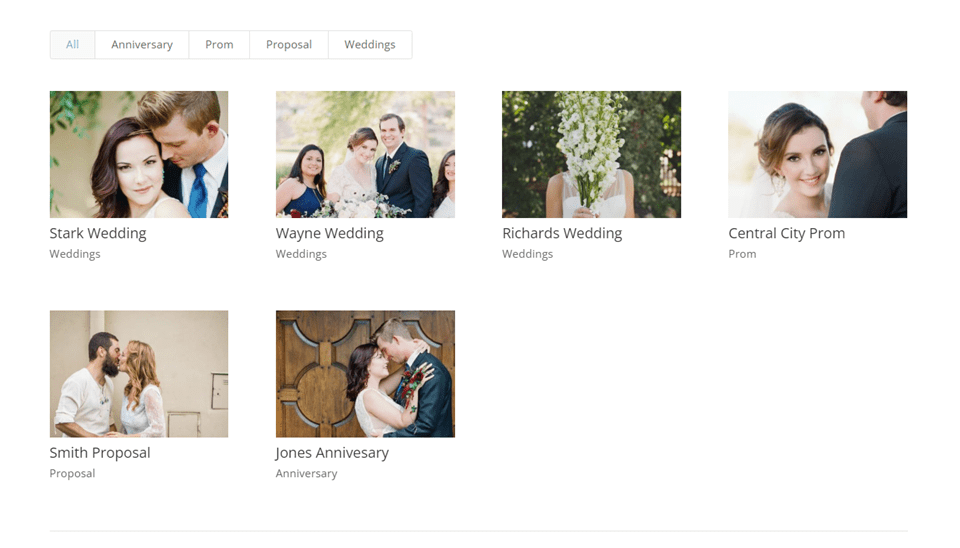
Per questo esempio, ho selezionato il layout della griglia, quindi tutti i progetti sono visibili contemporaneamente. Visualizza il filtro con le categorie. Ogni progetto mostra l'immagine in primo piano, il titolo e la categoria.

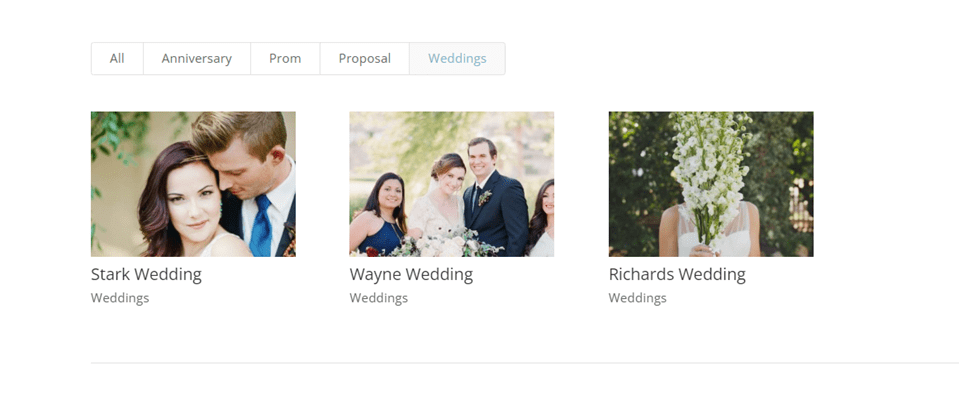
Il modulo Portafoglio filtrabile mostra il filtro in alto. Il filtro visualizza le categorie e sono cliccabili. I tuoi visitatori possono visualizzare tutte le categorie o selezionare una categoria specifica. Questo esempio mostra la categoria Matrimonio.

Modulo portfolio filtrabile di Styling Divi
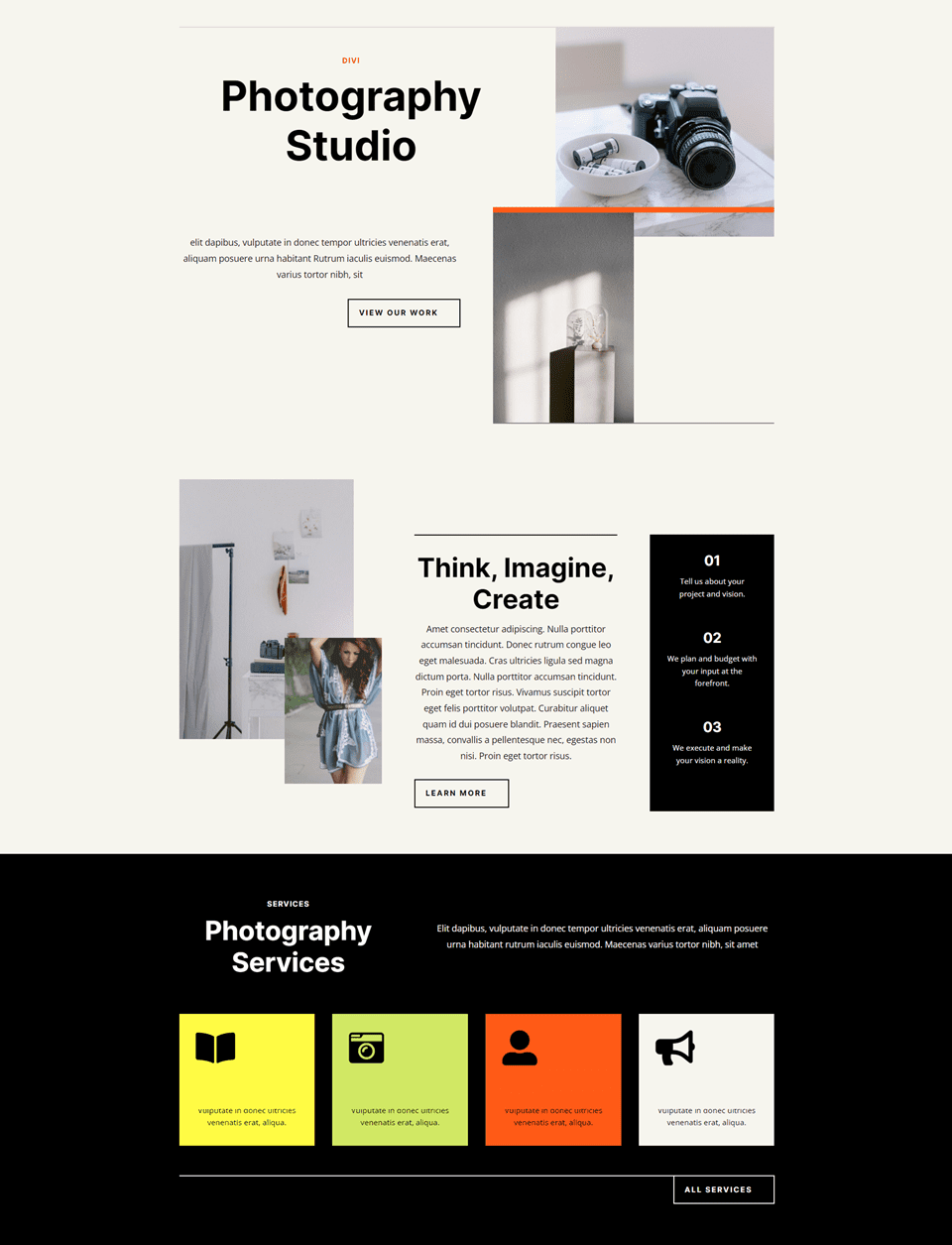
Successivamente, vediamo come definire lo stile del modulo portfolio filtrabile. Per i miei esempi, aggiungo una sezione progetti alla pagina di destinazione nel pacchetto di layout gratuito di Photography Studio disponibile all'interno di Divi.
In alternativa, puoi modellare le pagine del tuo progetto come un modello Divi Theme Builder che puoi assegnare a qualsiasi progetto desideri. Per ulteriori informazioni, vedere il post Come creare un modello di progetto di portfolio dinamico con Divi e ACF.

Ecco le prime sezioni del layout. Aggiungerò il portfolio dopo la sezione degli eroi. Userò spunti di design dal layout stesso.

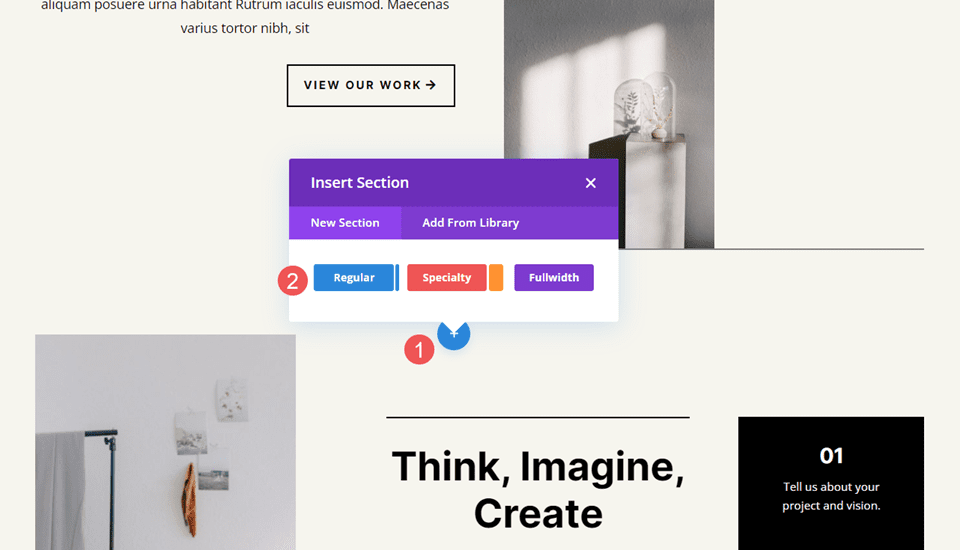
Aggiungi una sezione
Innanzitutto, aggiungi una nuova sezione sotto la sezione dell'eroe.

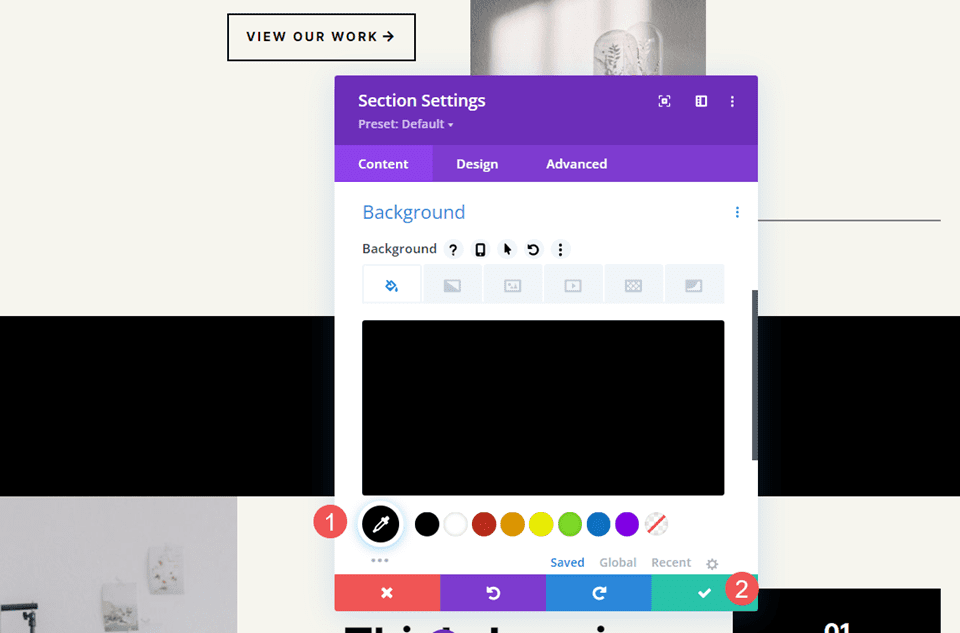
Apri le impostazioni della sezione, scorri verso il basso fino a Sfondo e modifica il colore di sfondo in nero. Chiudi le impostazioni della sezione.
- Colore di sfondo: #000000

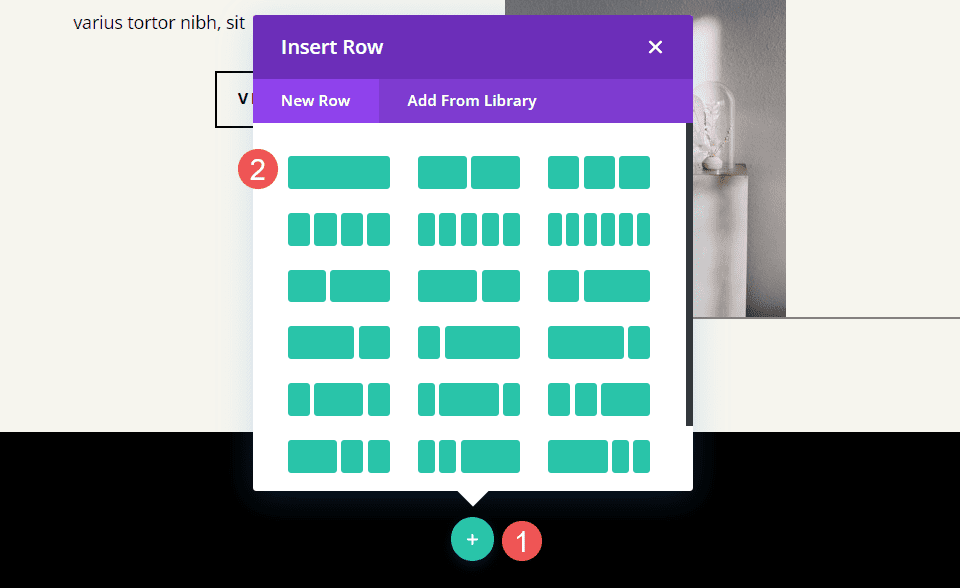
Aggiungi una riga
Successivamente, aggiungi una riga a colonna singola .

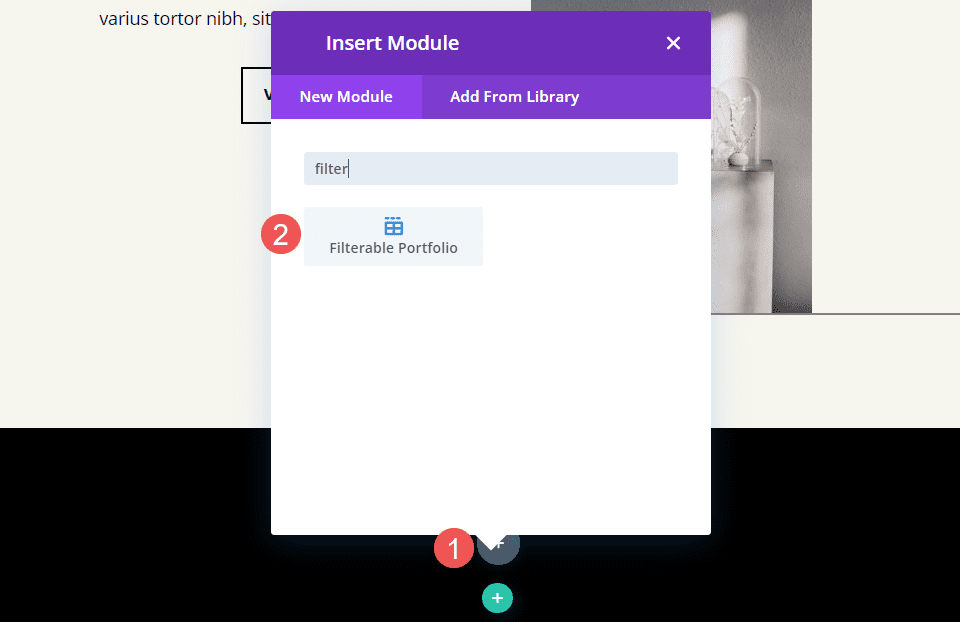
Aggiungi un modulo portfolio filtrabile
Infine, aggiungi il modulo portfolio filtrabile dall'elenco dei moduli.

Contenuto del modulo portfolio filtrabile
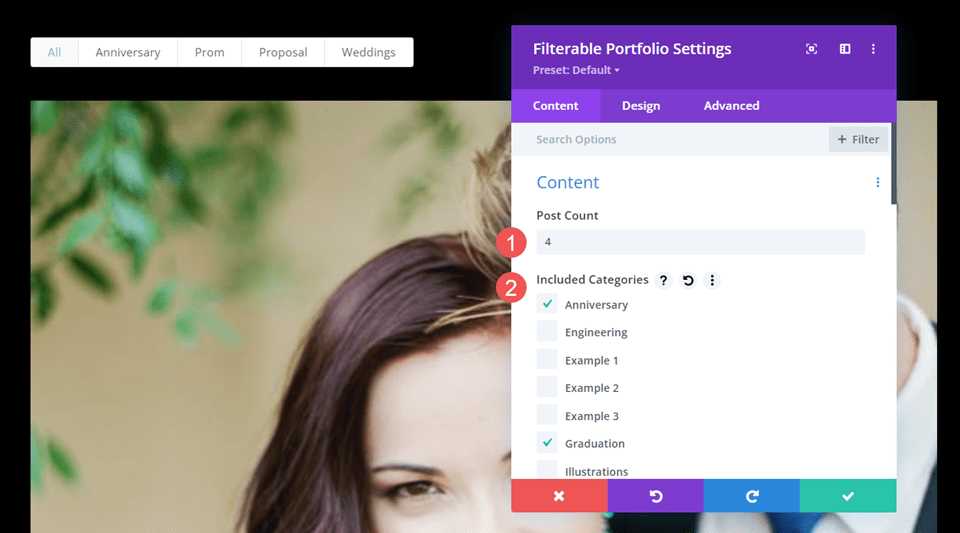
Per Post Count , inserisci 4 nel campo. Successivamente, seleziona le categorie che desideri visualizzare nel modulo Portafoglio filtrabile. Per impostazione predefinita, il modulo mostra il titolo, le categorie e l'impaginazione. Sto lasciando questi alle loro impostazioni predefinite.
- Conteggio messaggi: 4
- Categorie: categorie desiderate

Layout del modulo portfolio filtrabile
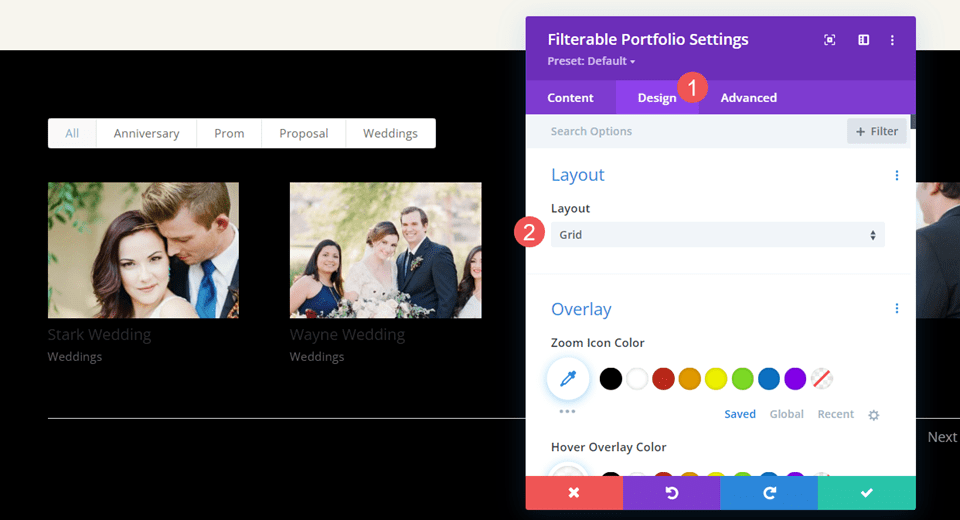
Successivamente, vai alla scheda Progettazione. La prima sezione è Layout . Il modulo viene visualizzato a larghezza intera per impostazione predefinita, ma voglio mostrare i progetti in una griglia. Cambia il layout in Griglia. Lasceremo l'immagine e la sovrapposizione ai loro valori predefiniti.
- Disposizione: Griglia

Testo del titolo del modulo portfolio filtrabile
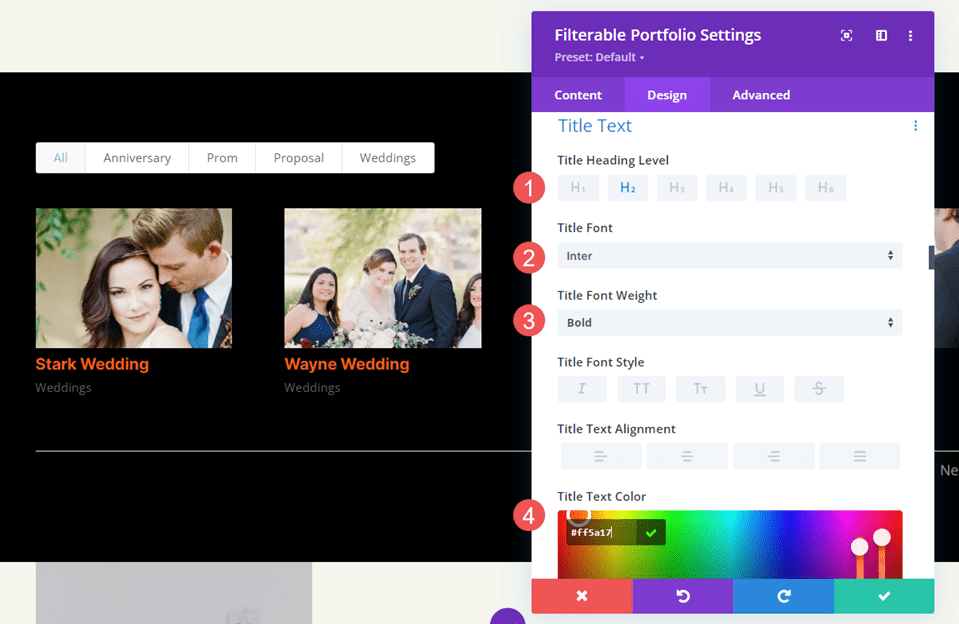
Scorri verso il basso fino a Testo del titolo . Usa H2 per il livello di intestazione e cambia il carattere in Inter, lo stile in grassetto e il colore in #ff5a17.
- Livello di intestazione: H2
- Carattere: Inter
- Stile: audace
- Colore: #ff5a17

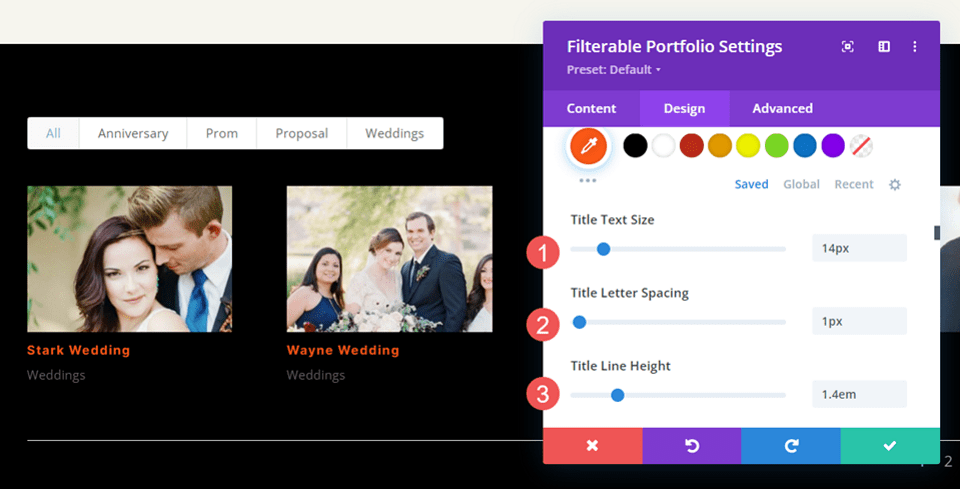
Cambia la dimensione in 14px, la spaziatura tra le lettere in 1px e l' altezza della linea in 1.4em.
- Dimensioni: 14px
- Spaziatura lettere 1px
- Altezza della linea: 1,4 em

Testo dei criteri di filtro del modulo portfolio filtrabile
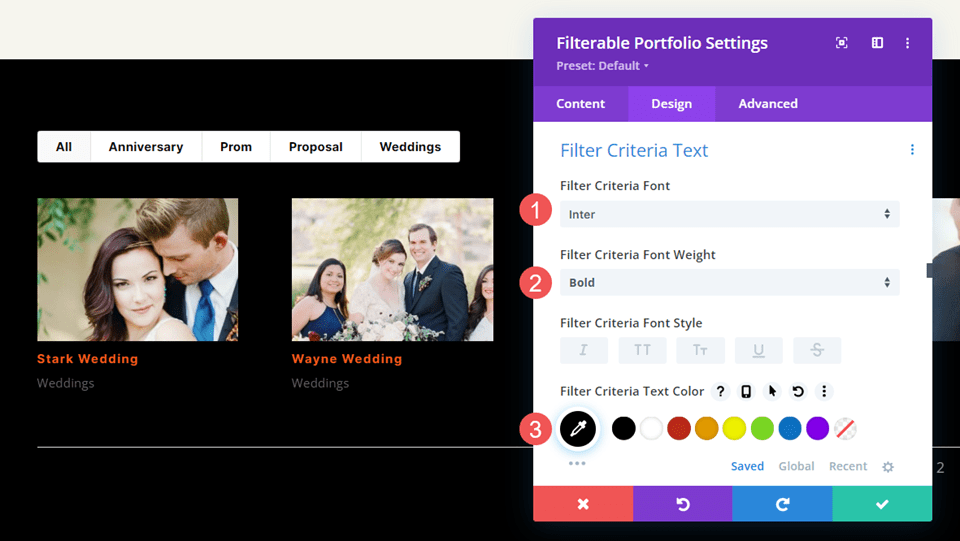
Successivamente, scorri verso il basso fino a Testo criteri filtro . Cambia il carattere in Inter, lo stile in grassetto e cambia il colore in nero. Ciò conferisce al filtro uno stile che corrisponde al layout e si distingue dal portfolio.
- Carattere: Inter
- Stile: audace
- Colore: #000000

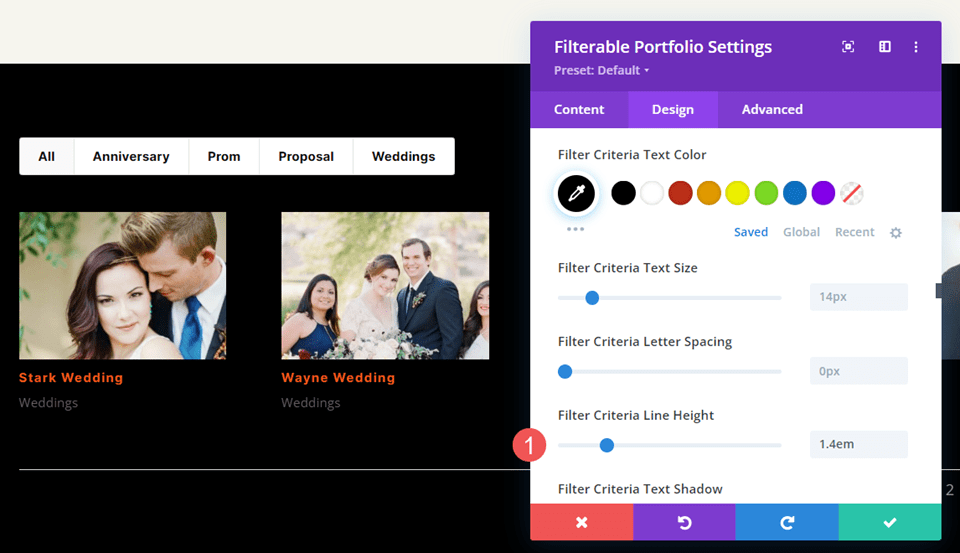
Lascia la dimensione del carattere a 14, che è l'impostazione predefinita. Cambia l' altezza della linea a 1.4em.
- Dimensioni: 14px
- Altezza della linea: 1,4 em

Metatesto del modulo portfolio filtrabile
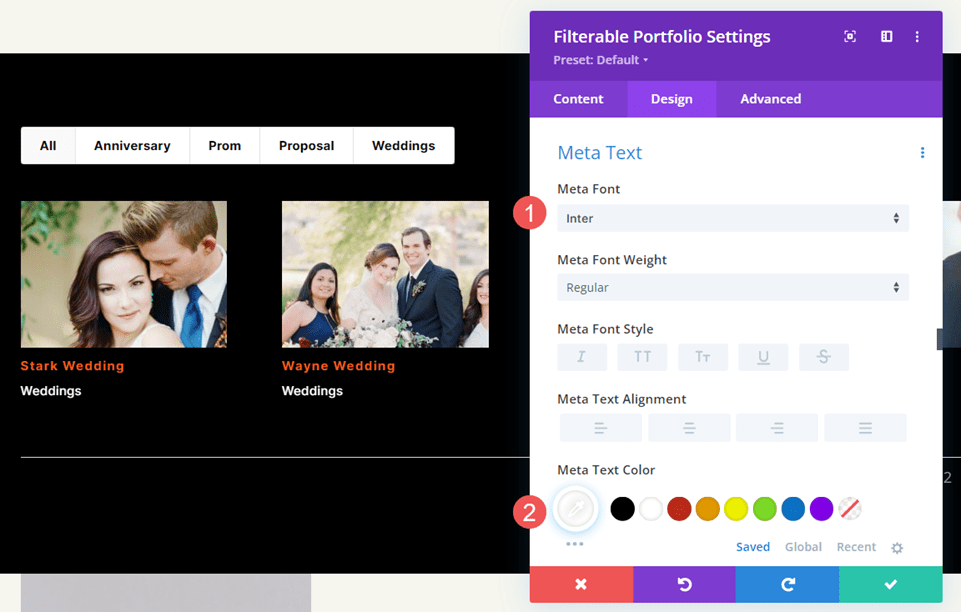
Successivamente, scorri verso il basso fino a Meta Text . Cambia il carattere in Inter e cambia il colore in bianco.
- Carattere: Inter
- Colore: #ffffff

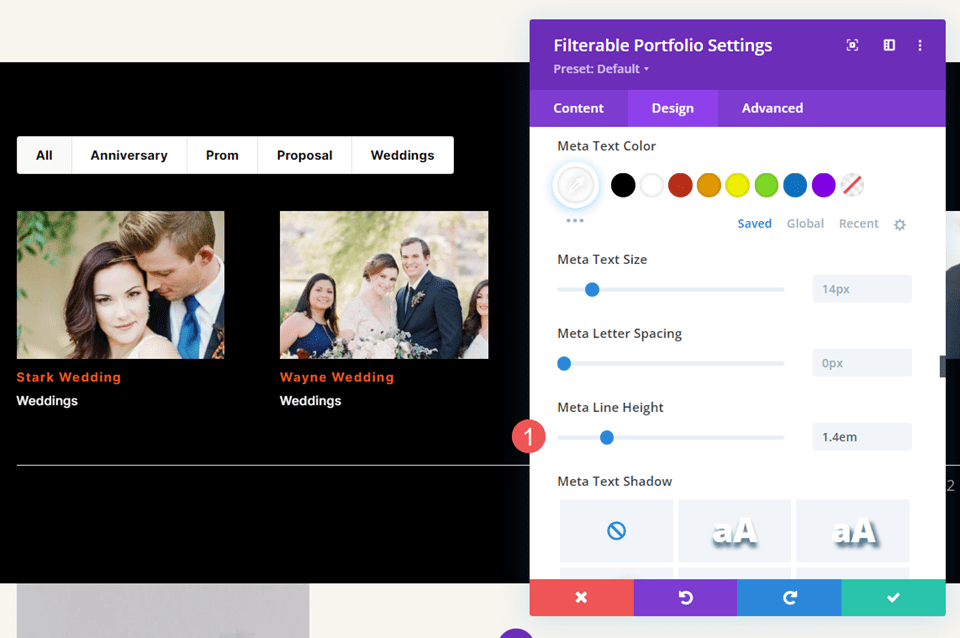
Cambia l' altezza della linea a 1.4em.
- Altezza della linea: 1,4 em

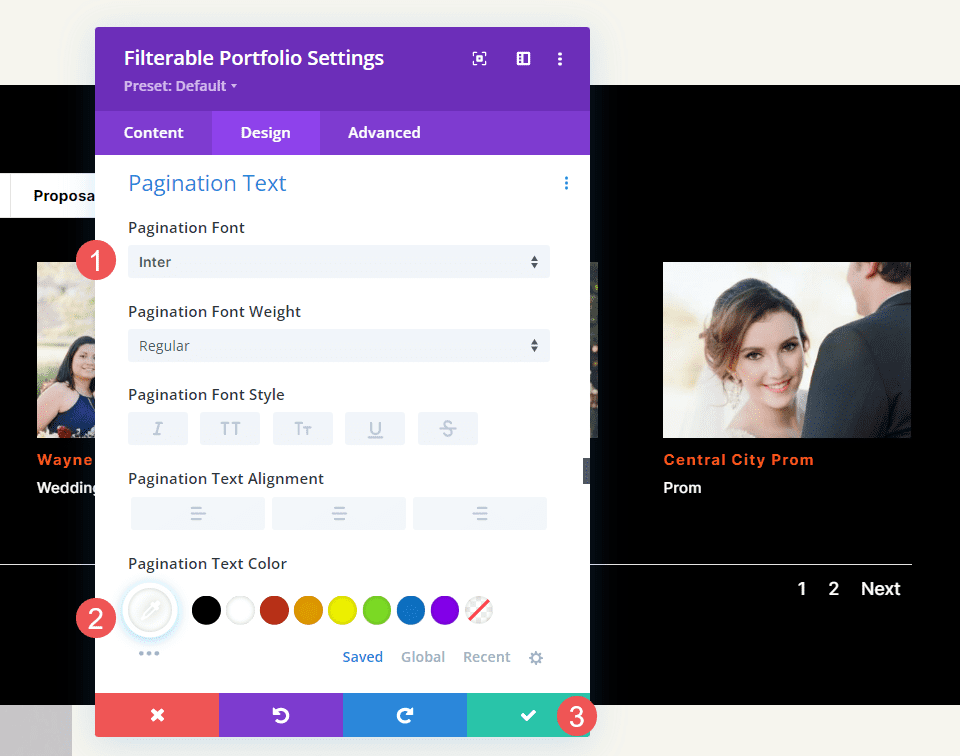
Paginazione modulo portfolio filtrabile
Infine, scorri verso il basso fino a Paginazione . Cambia il carattere in Inter e il colore in bianco. Chiudi il modulo e salva le impostazioni.
- Carattere: Inter
- Colore: #ffffff

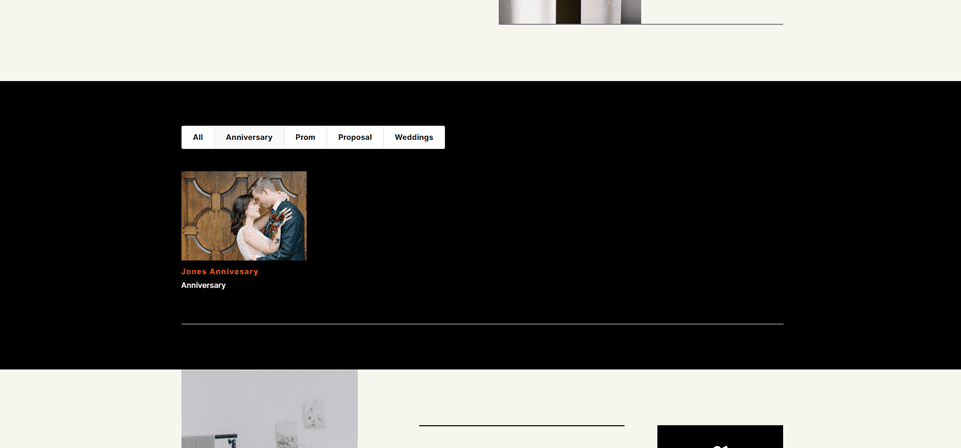
Risultati del modulo portfolio filtrabili
Ora abbiamo un portfolio filtrabile che ha un bell'aspetto all'interno del layout. Ecco uno sguardo a come appare filtrato per mostrare una categoria. Successivamente, vedremo come appare all'interno dell'immagine più grande del layout. 
Scrivania

Telefono

Considerazioni finali sull'impostazione del modulo portfolio filtrabile di Divi
Questo è il nostro sguardo su come configurare i progetti WordPress per il modulo portfolio filtrabile di Divi. Creare progetti è semplice come creare qualsiasi contenuto in WordPress. Dopo aver creato i tuoi progetti, aggiungi il modulo portfolio filtrabile di Divi a qualsiasi pagina o modello per mostrare il tuo lavoro ovunque sul tuo sito web. Il filtro fornisce un ulteriore livello di usabilità per i tuoi visitatori in quanto possono vedere rapidamente i tipi di lavoro che stanno cercando.
Vogliamo sentire da voi. Hai impostato progetti WordPress per il tuo portfolio filtrabile Divi? Fatecelo sapere nei commenti.
