Come impostare il modulo di contatto Divi
Pubblicato: 2023-01-04Un modulo di contatto è un'ottima funzionalità da aggiungere a un sito web. In qualità di imprenditore, potresti utilizzare un modulo di contatto per consentire ai potenziali clienti di inviare un messaggio. In qualità di influencer, la creazione di un modulo di contatto su un sito Web può aprire le porte a accordi con il marchio. Un modulo di contatto ha una varietà di usi dalla raccolta di informazioni dai visitatori del sito Web al consentire agli spettatori di connettersi. Naturalmente, all'interno di Divi, puoi trovare un modulo di modulo di contatto personalizzabile che puoi utilizzare per i siti Web che crei.
Esaminiamo diverse cose da considerare mentre ti imbarchi nella creazione di un modulo di contatto in Divi. Utilizzeremo il layout della pagina di contatto all'interno del pacchetto di layout di Print Designer.
Aggiunta dei campi: organizziamoci
Non esiste una soluzione valida per tutti quando si tratta di impostare un modulo di contatto in Divi. Tuttavia, devi avere un'idea di quale sarà lo scopo del tuo modulo. I tipi di campi che utilizzerai all'interno del modulo del modulo di contatto Divi ti aiuteranno a garantire che tu stia raccogliendo i dati pertinenti dai visitatori del tuo sito web. Il modulo modulo di contatto Divi è dotato di sei (6) tipi di campo che puoi utilizzare all'interno del modulo.
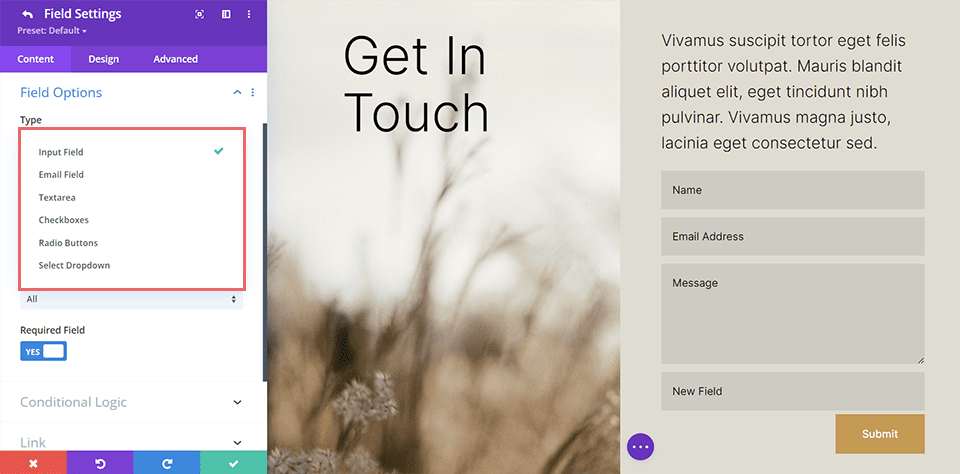
I campi del modulo di contatto Divi
Campo di input: il campo di input è uno dei campi del modulo più comuni che utilizzerai nel modulo. Consente agli utenti di inserire risposte brevi alle domande. Un esempio di campo di input potrebbe essere "Nome".
Campo e-mail: un campo piuttosto autoesplicativo, il campo e-mail ti consente di raccogliere un indirizzo e-mail all'interno del modulo. Potrebbe essere necessario aggiungere questo campo al modulo se intendi contattare l'utente che ha inviato il modulo.
Area di testo: simile al campo di immissione, il campo dell'area di testo consente agli utenti di inserire del testo. Tuttavia, il campo dell'area di testo consente loro di scrivere un po' di più che all'interno di un campo di input. Un esempio di quando potresti utilizzare un campo area di testo potrebbe essere se stai cercando di raccogliere informazioni su un progetto che un cliente potrebbe volerti inviare.
Caselle di controllo: le caselle di controllo consentono agli utenti di effettuare selezioni multiple da un elenco di opzioni fornite. Puoi utilizzare un campo casella di controllo se hai bisogno di un campo personalizzato per selezionare diversi gusti per la torta che ordineranno tramite il modulo di contatto.
Pulsanti di opzione: come una casella di controllo, un pulsante di opzione offre agli utenti una varietà di scelte tra cui effettuare una selezione. A differenza delle caselle di controllo, un pulsante di opzione consente agli utenti di effettuare una sola selezione tra le opzioni fornite loro.
Seleziona elenco a discesa: un campo a discesa consente agli utenti del sito Web di effettuare una selezione da un elenco selezionato di opzioni. Sebbene caselle di controllo, pulsanti di opzione e menu a discesa forniscano tutti agli utenti la possibilità di selezionare da un elenco di elementi, il loro utilizzo dipenderà dalla domanda che stai ponendo e dalla risposta che speri di ricevere da loro.

Pianificazione del modulo offline
Ora che conosci un po' i diversi tipi di campi che possono essere utilizzati all'interno del modulo del modulo di contatto Divi, è il momento di pianificare quali saranno i tuoi campi del modulo. Puoi utilizzare qualcosa di semplice come carta e penna o persino un documento Google per determinare prima lo scopo del modulo. Dal tuo scopo, sarai in grado di pianificare quali sarebbero i campi necessari da aggiungere al tuo modulo. Successivamente, dovrai selezionare il campo appropriato per quella domanda.
Ad esempio, non utilizzeresti il campo dell'area di testo per raccogliere semplicemente il nome su un modulo. Allo stesso modo, non utilizzeresti il campo a discesa per raccogliere l'indirizzo email di qualcuno. Un'attenta pianificazione con il tuo modulo ti preparerà per il successo durante la creazione del tuo sito web. Ciò creerà anche una buona esperienza utente per i potenziali visitatori del sito web.
Decidere quali campi vogliamo rendere obbligatori
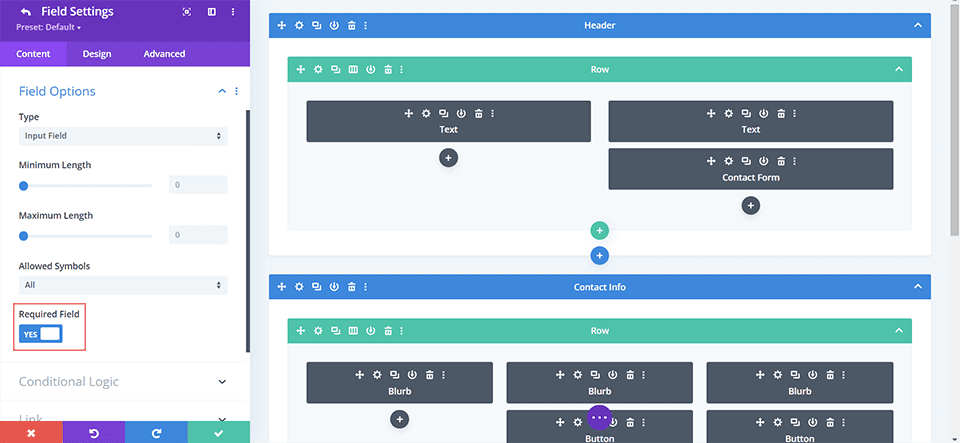
Dopo aver deciso i campi che desideri aggiungere al modulo, considera i campi che gli utenti devono compilare per inviare il modulo. Perché vorresti rendere obbligatorio un campo, chiedi? Torniamo al nostro piano di moduli di contatto che abbiamo creato con carta e penna. Se siamo un influencer, vorremmo avere il nome della persona che ci sta contattando. Vorremmo rendere obbligatorio il campo del nome in modo da poterci indirizzare correttamente alla persona che ci sta inviando un potenziale accordo con il marchio.
In alternativa, potremmo voler rendere obbligatorio anche il campo dell'indirizzo e-mail. Questo ti permetterà di ricontattare questa persona. Tuttavia, potremmo voler rendere facoltativo il campo del telefono, nel caso in cui abbiano un numero internazionale o non vogliamo diventare troppo personali e invadenti. In questo caso, renderesti obbligatori i campi del nome e dell'indirizzo e-mail nel modulo per assicurarti di poter comunicare correttamente con la persona una volta che ha compilato e inviato il modulo.

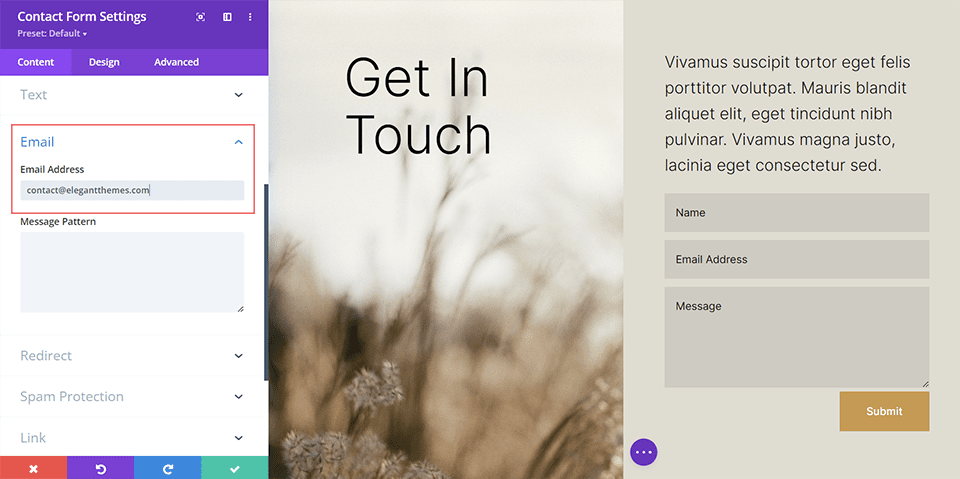
Impostazione del nostro indirizzo e-mail
Ora sappiamo quali campi utilizzeremo all'interno del nostro modulo e sappiamo quali campi dobbiamo rendere obbligatori in modo da poter raccogliere le informazioni pertinenti dagli utenti. Successivamente, dobbiamo impostare il nostro indirizzo e-mail. Per impostazione predefinita, tutte le voci del modulo di un modulo di contatto Divi verranno inviate tramite e-mail all'indirizzo e-mail inserito nella sezione e-mail nella scheda dei contenuti. È importante disporre di un indirizzo e-mail a cui potrai accedere facilmente per raccogliere le voci da questo modulo. Dovresti inserire detto indirizzo e-mail nella scheda del contenuto del modulo del modulo di contatto. Puoi aggiungere più indirizzi email al campo email separandoli con una virgola.


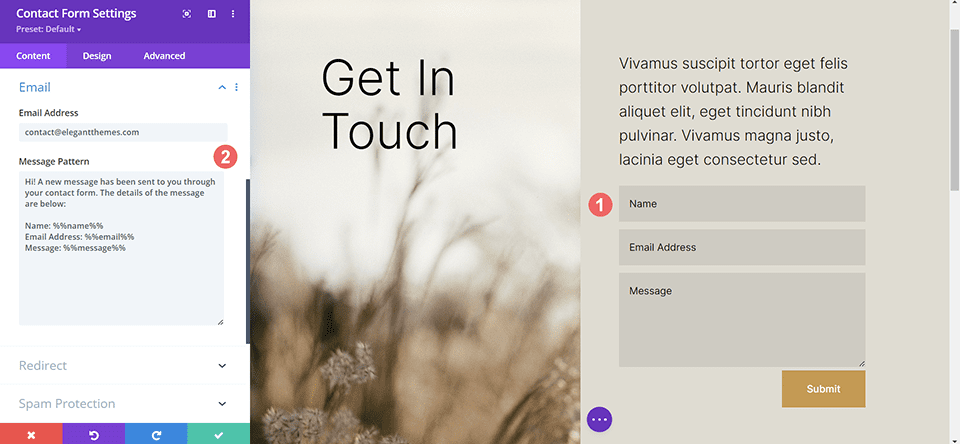
Creazione di un modello di messaggio
Successivamente, vuoi essere in grado di leggere correttamente il contenuto del modulo che ti è stato appena inviato. Per fare ciò, dovrai tenere traccia dell'ID campo che hai utilizzato per ciascuno dei campi del modulo che hai creato. È possibile trovare facilmente l'ID campo di ciascun campo del modulo modificando il campo del modulo. La casella di testo del modello di messaggio ti consente di controllare il contenuto dell'e-mail che ricevi come proprietario del sito web. Utilizzando l'ID campo, puoi creare un messaggio chiaro e coerente per te stesso.

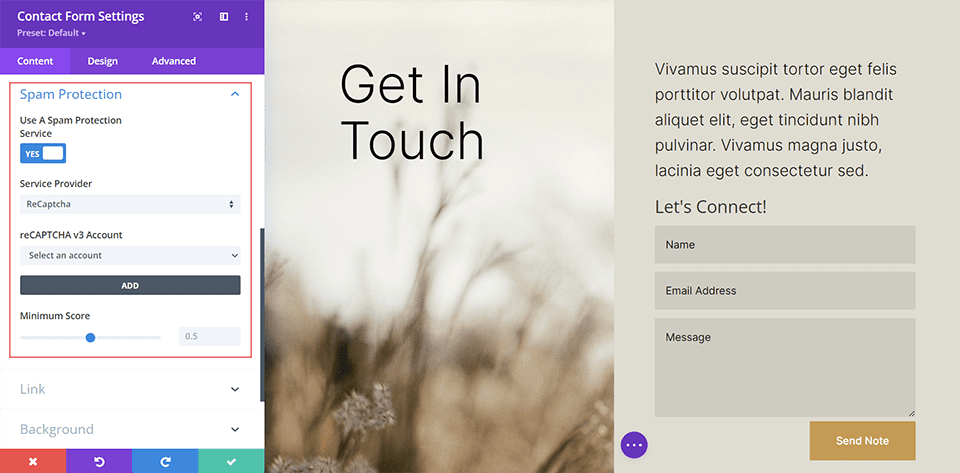
Sicurezza: come prevenire lo spam
Per tutto il tempo che si può ricordare, lo spam è stato un problema su Internet e il tuo sito Web potrebbe ottenere la sua giusta quota. Tuttavia, sono disponibili servizi di protezione antispam che possono aiutarti a semplificarti la vita. Il modulo del modulo di contatto Divi è in grado di integrarsi in reCaptcha. reCaptcha è un servizio Internet che protegge moduli e siti Web da fastidiosi spammer. Puoi collegare il tuo account al modulo del modulo. Di solito, una piccola freccia apparirà sul frontend del tuo sito per mostrare che il tuo sito è protetto.

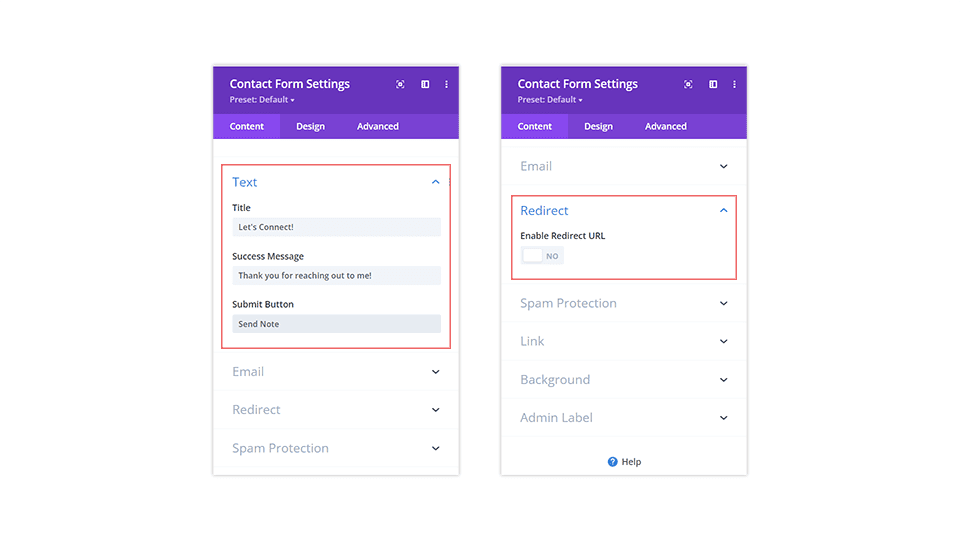
Aggiunta di un messaggio di successo
Dopo che il modulo è stato inviato, ci sono molti altri fattori da tenere a mente. In primo luogo, puoi decidere di mostrare brevemente un messaggio di successo a coloro che hanno inviato correttamente il modulo. Puoi determinare questo messaggio compilando il campo del messaggio di successo all'interno del menu a discesa del testo nella scheda dei contenuti. In alternativa, puoi abilitare l'opzione dell'URL di reindirizzamento per indirizzare l'utente a una pagina completamente diversa. La scelta è tua. Si prega di tenere presente, tuttavia, lo scopo generale e l'uso del modulo.

Assicurati che il design corrisponda al tuo sito web
Per impostazione predefinita, il tuo modulo di contatto Divi avrà uno sfondo bianco ed erediterà lo stile del pulsante che è stato impostato per esso tramite la scheda Personalizza in Aspetto> Personalizza. Tuttavia, non dovresti lasciare che questo ti impedisca di avere un fantastico modulo di contatto!
Alcuni dei modi in cui puoi far risaltare il tuo modulo di contatto includono:
- Aggiunta di un bordo: l'aggiunta di un bordo colorato ai campi del modulo può aggiungere interesse. Questo a sua volta può incoraggiare più persone a compilare il modulo. Se stai utilizzando il tuo modulo per raccogliere lead, ordini di prodotti, ecc. Questa è un'ottima cosa!
- Modifica del colore di attivazione: puoi modificare il colore di attivazione dei campi del modulo. Quando qualcuno fa clic su un campo, ora avrà uno stile diverso. Questo è un altro modo per creare interesse per il tuo modulo.
- Giocare con la lunghezza del campo
- Aggiunta di effetti al passaggio del mouse al pulsante di invio: si consiglia di assegnare uno stile a tutti i pulsanti del sito Web in base al loro utilizzo e importanza. Questo vale anche per il pulsante di invio dei moduli di contatto! Non trascurare di modellare questo campo. Puoi anche fare un ulteriore passo avanti e aggiungere alcuni effetti al passaggio del mouse e di animazione!
Alla fine della giornata, l'ideale è personalizzare e modellare il modulo di contatto in modo che corrisponda al resto del marchio del tuo sito web.
Se lo desideri, puoi aggiungere un titolo al modulo. Questo assumerà lo stile di intestazione predefinito del tuo sito web. Tuttavia, puoi utilizzare la scheda di progettazione all'interno del modulo del modulo di contatto per modellarlo in modo diverso. È sempre una buona idea mantenere il tuo marchio sui vari moduli del tuo sito web. Puoi anche considerare di cambiare la formulazione del pulsante di invio in qualcosa di diverso dalla parola invio.
Considerazioni finali sull'impostazione del modulo di contatto Divi
Avere un modulo di contatto sul tuo sito web può incoraggiare notevolmente i tuoi utenti a interagire con te. Dalla ricezione degli ordini alla raccolta di feedback, il tuo modulo di contatto fornisce un mezzo per la comunicazione tra te e i visitatori del tuo sito Modificandolo, correggendolo, proteggendolo e semplificando la raccolta di informazioni, utilizzando il modulo del modulo di contatto Divi sul tuo sito oggi può aiutarti ad avere un sito web, un blog e un negozio online migliori.
