Come configurare un sito di staging in WordPress
Pubblicato: 2022-10-11Un sito di staging fornisce un ambiente sicuro per apportare modifiche personalizzate all'interno del tuo sito web. Ti consente di effettuare modifiche e test prima di pubblicarli sul sito live. Effettuare modifiche sul proprio sito produttivo senza prima eseguire i test è una faccenda rischiosa. Questo perché potrebbe causare disagi agli utenti del sito. I siti di staging sono utili per evitarlo.
In questo articolo, esamineremo cos'è un sito di staging, la sua importanza e come configurarne uno in WordPress.
Sommario
Che cos'è un sito di staging WordPress
Importanza di un luogo di sosta
Come creare un sito di staging
- Tramite il tuo host web
- Utilizzo di un plug-in
- Configurazione manuale
Conclusione
Che cos'è un sito di staging WordPress
Un sito di staging WordPress è un clone o una copia del tuo sito WordPress live.
I siti di staging non sono visibili agli utenti del sito. Eventuali modifiche che esegui anche su un sito di staging sono visibili solo al suo interno e non nel sito live.
Gli ambienti di staging forniscono un banco di prova sicuro per nuove funzionalità, aggiornamenti e attivazioni di plug-in, modifiche al codice personalizzato, progetti di siti personalizzati e molti altri. Nel caso in cui tali modifiche causino danni, il danno non viene trasferito al sito live. Sei anche in grado di risolvere tali problemi prima di inviare qualsiasi modifica al sito di produzione.
Importanza di un sito di staging
Su una scala più ampia, avere un sito di staging è di grande valore per il proprietario di un sito. Ci sono vari motivi per cui dovresti considerare di usarlo. Alcuni di questi includono:
i) Non è rivolto al pubblico: ciò consente di implementare le modifiche all'interno del sito di staging con gli utenti del sito live che non hanno una visualizzazione delle modifiche. Puoi inviare le modifiche al sito live solo quando sono completamente pronte.
ii) Aiuta nella riduzione del rischio: poiché le modifiche non vengono eseguite sul sito live, vengono eliminati eventuali problemi come i tempi di inattività che avrebbero potuto accumularsi apportando modifiche al sito live.
iii) Risparmio sui costi: in una situazione in cui le modifiche apportate a un sito live causano danni o rendano il sito inaccessibile, è probabile che il proprietario del sito debba sostenere dei costi nell'assumere uno sviluppatore per risolvere il problema. Se tali modifiche avrebbero potuto essere prima implementate su un sito di staging, allora si sarebbe potuto evitare questo costo poiché il problema avrebbe potuto essere prima replicato su di esso.
iv) Garanzia della qualità: poiché il codice viene prima testato in un ambiente di staging, i siti di staging aiutano a garantire che solo il codice di qualità venga distribuito al sito di produzione. Il codice di qualità aiuterebbe a sua volta a migliorare le prestazioni del tuo sito live.
Come creare un sito di staging
Esistono diversi modi per configurare un ambiente di sito Web di staging. Qui tratteremo alcuni dei modi in cui puoi procedere per raggiungere questo obiettivo. Questi includono:
- Tramite il tuo host web
- Utilizzo di un plug-in
- Configurazione manuale
Creazione di un sito di staging tramite il tuo host web
Numerosi provider di hosting offrono un'opzione per configurare un sito di staging in un clic. Ciò rende abbastanza facile configurare un sito Web di staging.
Per questo metodo, è opportuno verificare con il provider di hosting se forniscono un'opzione per configurare un sito di staging dal pannello di hosting. Alcuni dei provider di hosting che forniscono un'opzione per configurare un sito di staging includono:
- Kinsta
- Ospite dei sogni
- SiteGround
- Pressabile
- Bluehost
- Volano
- Hostinger
- Motore Wp
Ogni provider di hosting fornisce diversi passaggi di configurazione. Anche in alcuni provider di hosting, la funzionalità di staging è fornita nei piani di alto livello.
Creazione di un sito di staging con un plugin
È anche possibile configurare un ambiente di staging utilizzando un plug-in. Ciò fornisce un metodo alternativo per configurare il tuo sito di staging se il tuo host non fornisce un'opzione integrata per questo. Esistono numerosi plug-in che puoi utilizzare per configurare un sito di staging. Tuttavia, consigliamo di utilizzare il plug-in Wp Staging.
Per configurare un ambiente di staging utilizzando il plug-in, dovrai eseguire i passaggi seguenti.
Installa il plug-in WP Staging
Il plugin può essere installato eseguendo i seguenti passaggi:
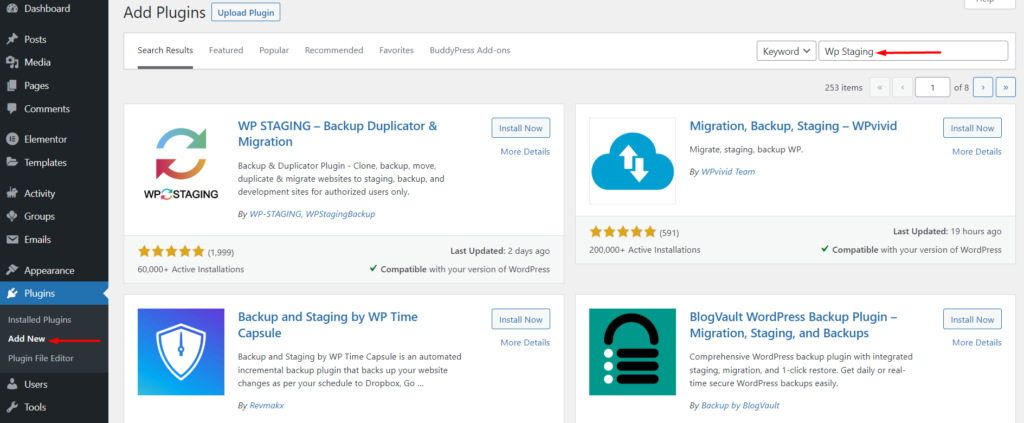
i) Passare alla sezione Plugin > Aggiungi nuovo all'interno della dashboard di WordPress
ii) Cerca Wp Staging

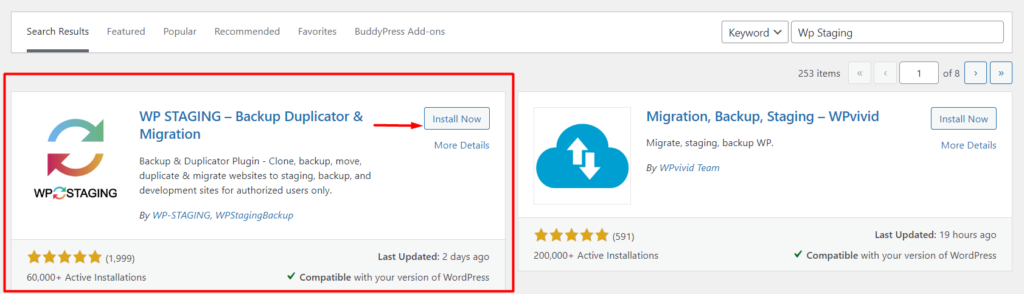
iii) Fare clic sul pulsante "Installa ora" accanto al plug-in

iv) Al termine dell'installazione, attivare il plugin
Creazione di un nuovo sito di staging
Per configurare il sito di staging, dovrai:
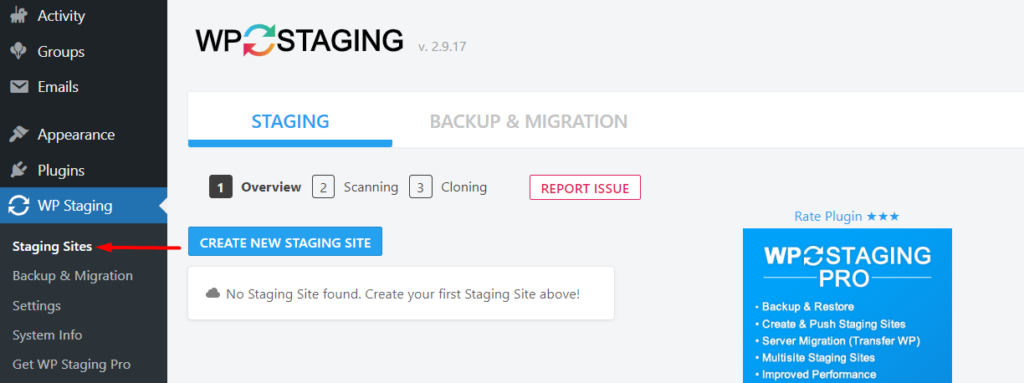
i) Passare alla sezione Wp Staging > Siti di staging all'interno della dashboard di WordPress

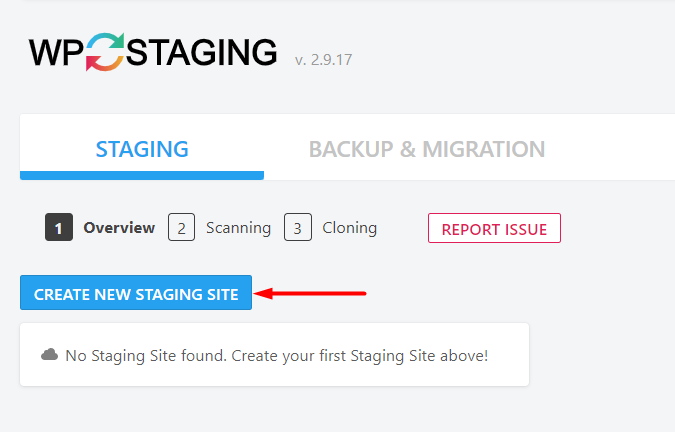
ii) Fare clic sul pulsante "Crea nuovo sito di staging".

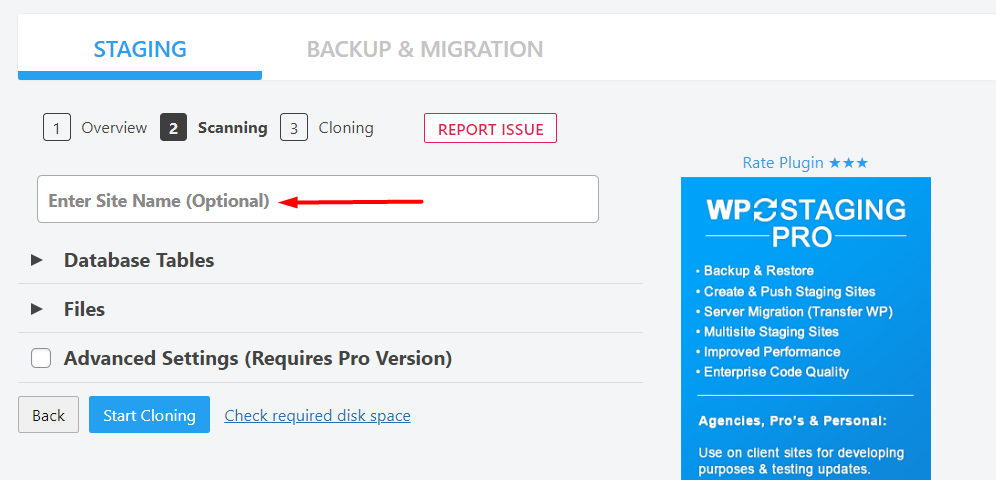
iii) Facendo clic sul pulsante "Crea nuovo sito di staging", questo ti reindirizzerà alla sezione di scansione. All'interno del campo con il segnaposto "Inserisci il nome del sito", inserisci il nome del sito di staging desiderato.

La sezione Tabelle del database indica tutte le tabelle del database che si desidera clonare. Per impostazione predefinita, tutte le tabelle sono selezionate. Puoi anche deselezionare le tabelle che non desideri clonare, ma ti consigliamo di lasciare la selezione sul valore predefinito di selezione di tutte le tabelle per una corretta corrispondenza con il sito live.
Nel riquadro successivo "File", indica le cartelle che devono essere clonate. Qui consigliamo anche di selezionare tutte le cartelle.
Le "Impostazioni avanzate (richiede la versione Pro)" ti consentono, ad esempio, di clonare su un database diverso e di impostare una directory personalizzata, tra le poche altre funzionalità. Queste funzionalità sono tuttavia disponibili solo per la versione pro del plugin.
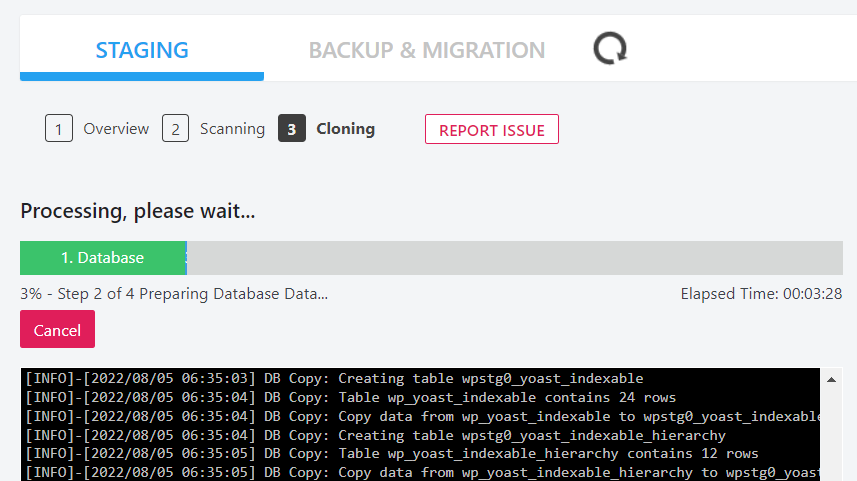
Quindi, fai clic sul pulsante "Avvia clonazione". Questo avvierà ora il processo di clonazione come illustrato nello screenshot qui sotto:

Il completamento del processo di clonazione richiederà un paio di minuti. Più grande è il sito originale, più tempo è necessario per il completamento.
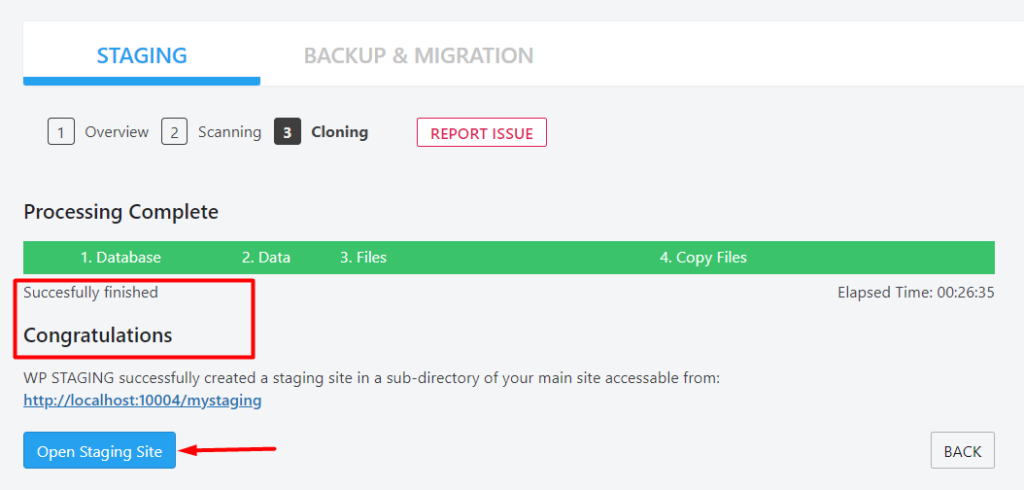
Al termine, avrai un messaggio di "congratulazioni" e un pulsante "Apri sito di staging" per consentirti di accedere al sito di staging come mostrato di seguito:

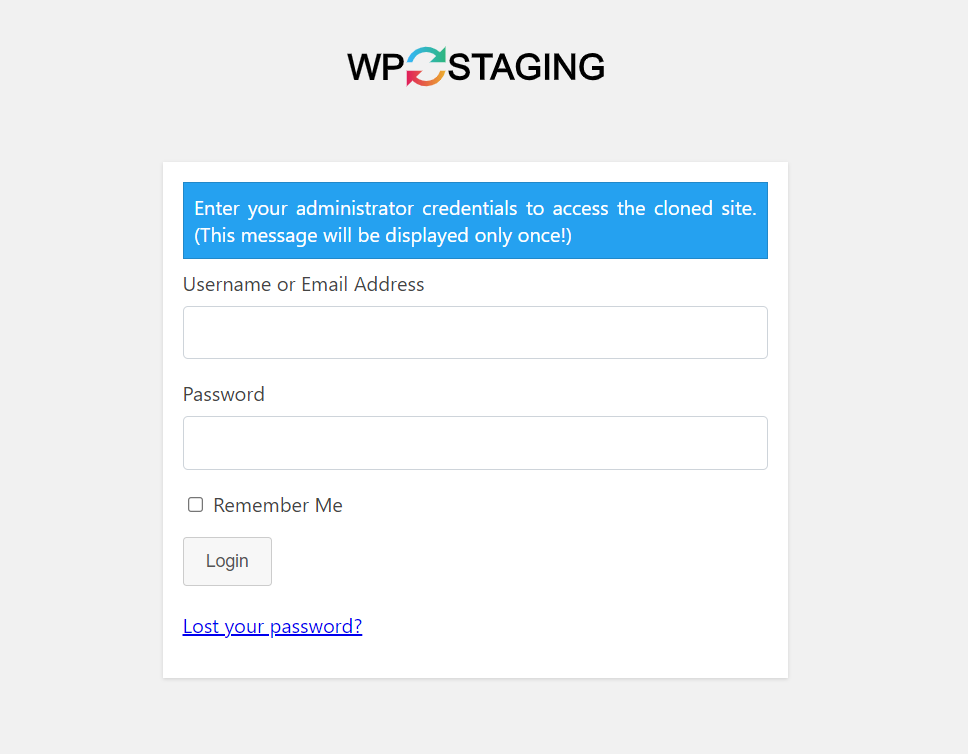
iv) Fare clic sul pulsante “Apri sito di staging” per accedere al sito di staging. Ti verrà quindi richiesto di inserire i tuoi dati di accesso (nome utente e password) nella schermata di accesso.

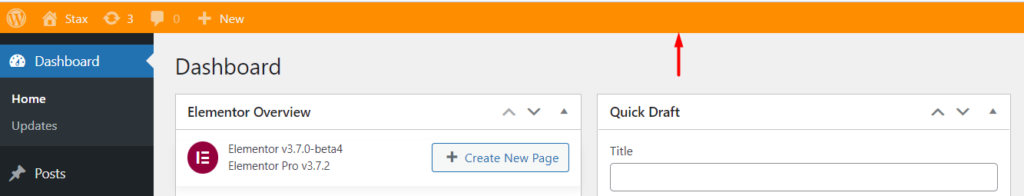
Dopo un accesso riuscito, noterai che la barra di amministrazione è ora di colore arancione. Questa è un'indicazione che ora stai accedendo o lavorando su un sito di staging.

Creazione manuale di un sito di staging
L'impostazione manuale di un ambiente di staging è un processo piuttosto coinvolgente rispetto a tutti gli altri metodi discussi sopra. Questo approccio potrebbe rivelarsi un po' impegnativo soprattutto per i principianti ed è quindi più appropriato per gli utenti avanzati di WordPress.
All'interno della nostra guida qui, utilizzeremo cPanel come pannello di hosting e Filezilla per accedere ai file del sito.
Per cominciare, eseguiremo quanto segue:
1. Imposta un sottodominio
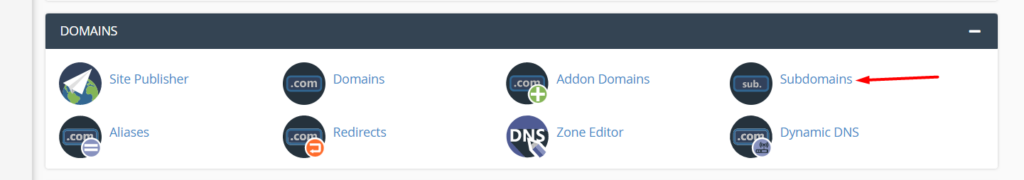
Per prima cosa accedi al sito tramite cPanel e seleziona “sottodomini”.

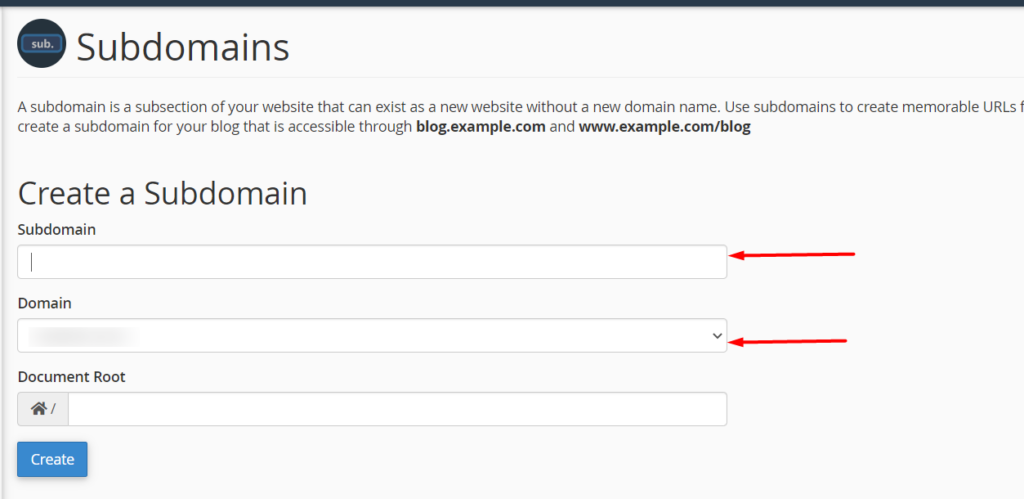
Nella schermata successiva, procederemo alla creazione del sottodominio.

Qui, dovrai specificare un nome di sottodominio di tua preferenza e il dominio principale da cui stai creando il sottodominio. Una volta terminato, fare clic sul pulsante "Crea".
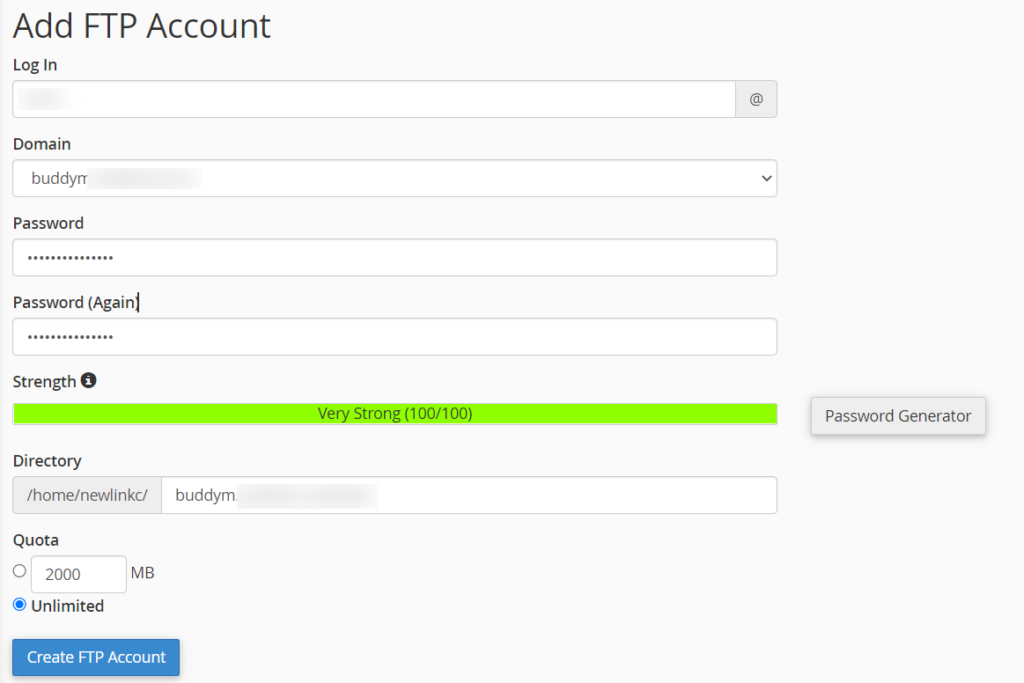
2. Crea un account FTP per il sito di staging
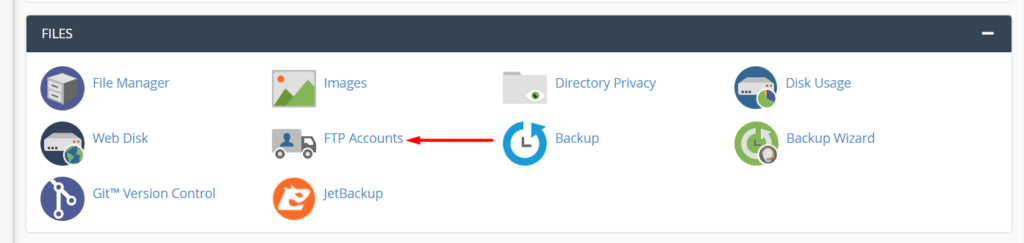
Per fare ciò, dovrai prima accedere alla dashboard di cPanel e fare clic sul link "Account FTP".


Nella schermata successiva, aggiungi i dettagli del tuo account FTP e assicurati che la "Directory" corrisponda al sottodominio principale.

Al termine, fai clic su "Crea account FTP".
3. Scarica i file e le cartelle del tuo sito live e caricali sul sito di staging
O tramite cPanel o ancora utilizzando FTP, dovrai ora scaricare il contenuto della directory principale del tuo sito live. Nella maggior parte dei casi, la directory principale è denominata public_html o www. Questo dovrebbe generalmente contenere i tuoi file WordPress.
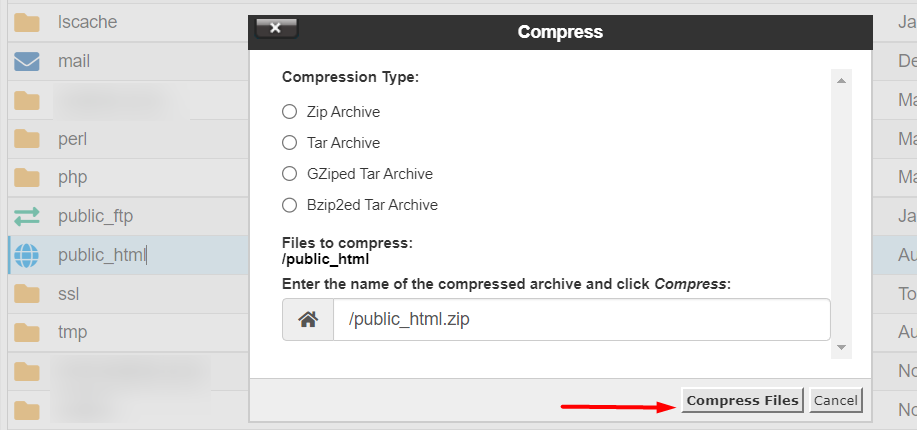
Se stai utilizzando cPanel, puoi comprimere la directory principale facendo clic con il pulsante destro del mouse su di essa e facendo clic sull'opzione "comprimi". Fatto ciò, seleziona un'opzione di archivio zip e fai clic sul pulsante "Comprimi file". Al termine della compressione, puoi quindi scaricare il file zip.

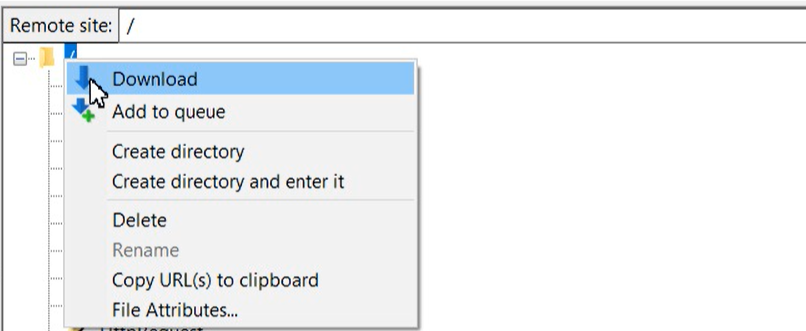
Durante l'utilizzo di FTP, è possibile scaricare la cartella principale facendo clic con il pulsante destro del mouse su di essa, come illustrato di seguito:

Una volta completato il download, ora puoi caricare i file scaricati sul sito di staging. Puoi usare FTP o cPanel per questo. cPanel è tuttavia un po' più veloce nell'esecuzione di questo processo rispetto al caricamento tramite FTP.
4. Creare un database del sito di staging
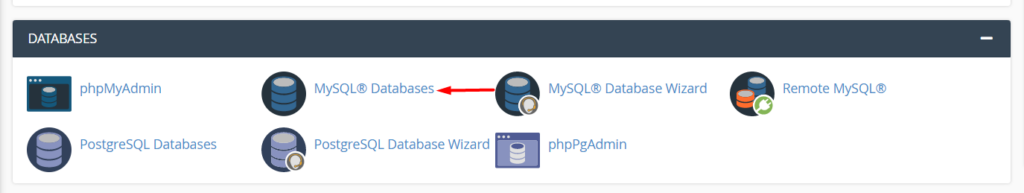
Per creare un database del sito di staging, dalla dashboard di cPanel, vai alla sezione "Database" e fai clic su "Database MySQL".

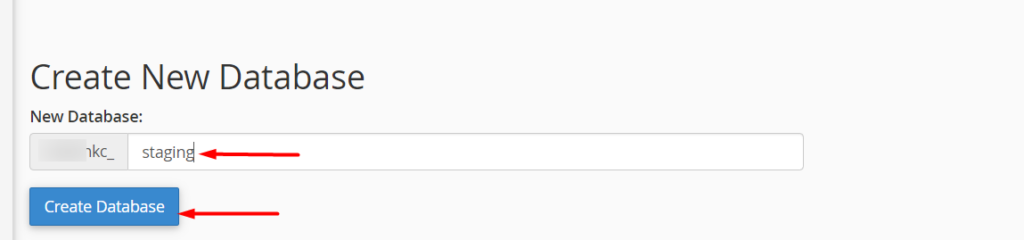
Nella schermata successiva, crea un nuovo database inserendo il nome del database del sito di staging desiderato e fai clic sul pulsante "Crea database" come illustrato di seguito:

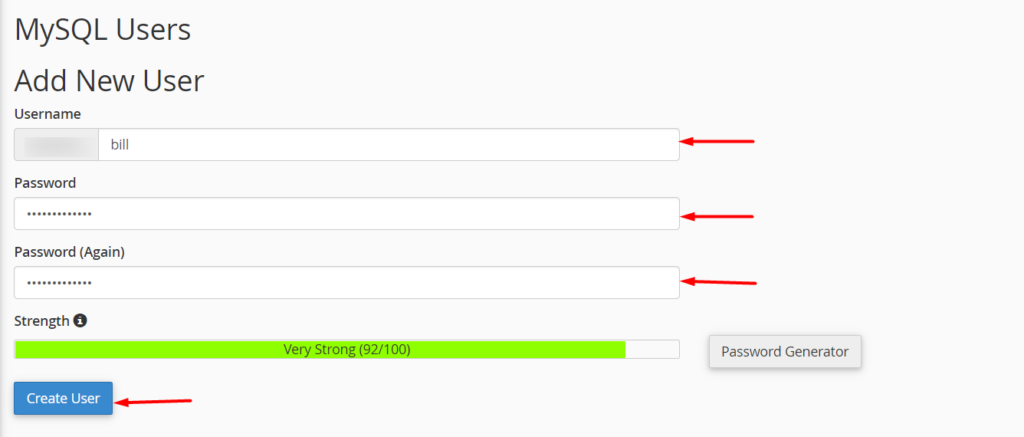
Dopo averlo fatto, sempre all'interno della sezione Database MySQL, crea un nuovo utente MySQL dal segmento "Utenti MySQL" inserendo il nome utente e la password desiderati come illustrato di seguito:

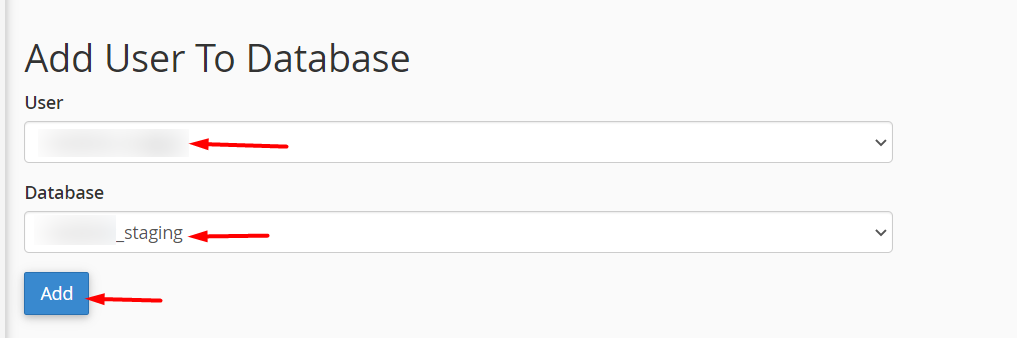
Successivamente, aggiungi il nuovo utente al database del sito di staging:

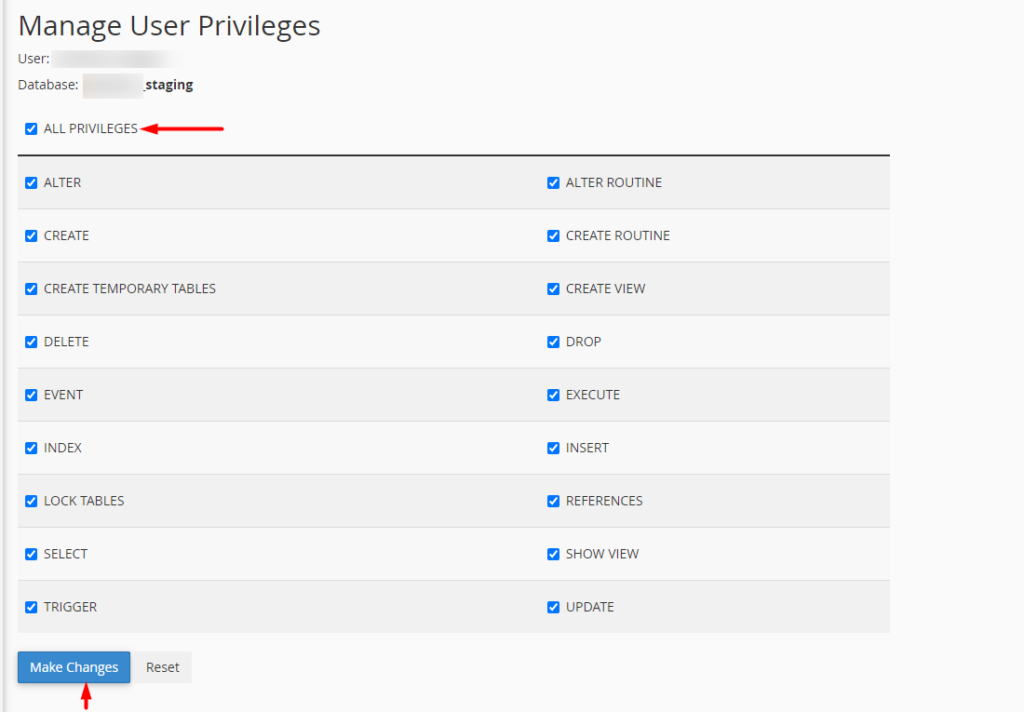
In tal caso, verrai reindirizzato a una pagina in cui ora dovrai assegnare i privilegi del nuovo utente al database. Qui, dovrai selezionare l'opzione "Tutti i privilegi" e fare clic sul pulsante "Apporta modifiche".

5. Esporta / Importa il tuo database live
Per cominciare, dovrai prima esportare il tuo database live. Ciò può essere ottenuto effettuando quanto segue:
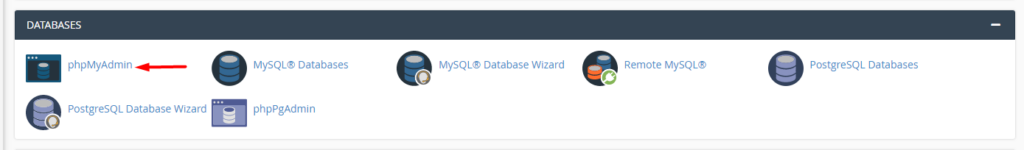
Per prima cosa clicca sul link "phpMyAdmin" all'interno della sezione "Database".

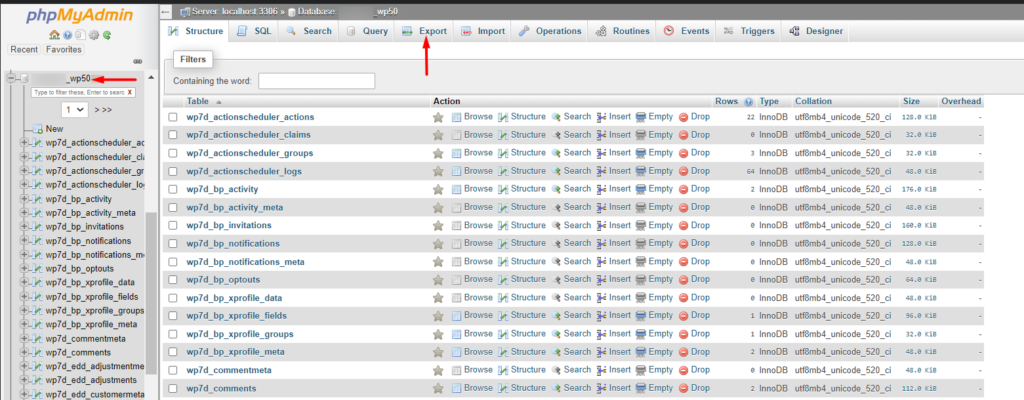
Quindi, seleziona il database del sito live dal riquadro di sinistra e fai clic sul collegamento "Esporta".

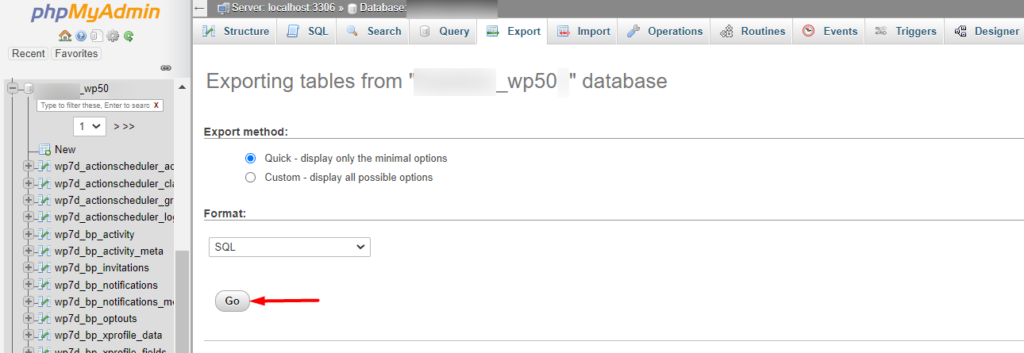
Nella schermata successiva, fai clic sul pulsante "Vai".

Questo avvierà il download del file SQL del database del sito live.
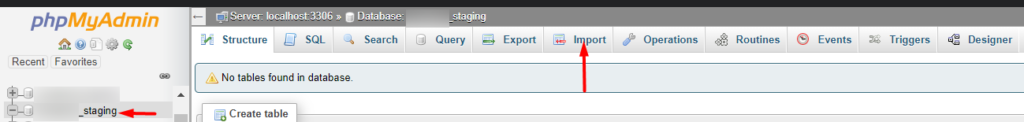
Ora dovrai importare il database scaricato nel database del sito di staging. Per fare ciò, seleziona il database del sito di staging nel pannello di sinistra e fai clic sul collegamento "Importa".

Quindi, carica il file SQL che abbiamo scaricato e fai clic sul pulsante "Vai" per iniziare il processo di importazione.
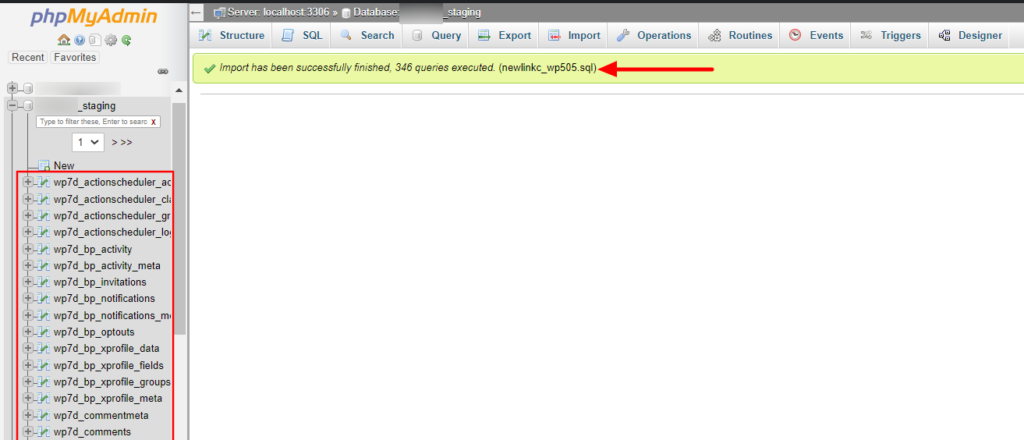
In un'importazione riuscita, verrà visualizzato un messaggio di successo e le tabelle verranno ora importate come mostrato nell'esempio di screenshot seguente:

6. Modifica il sito e l'URL di WordPress nel database
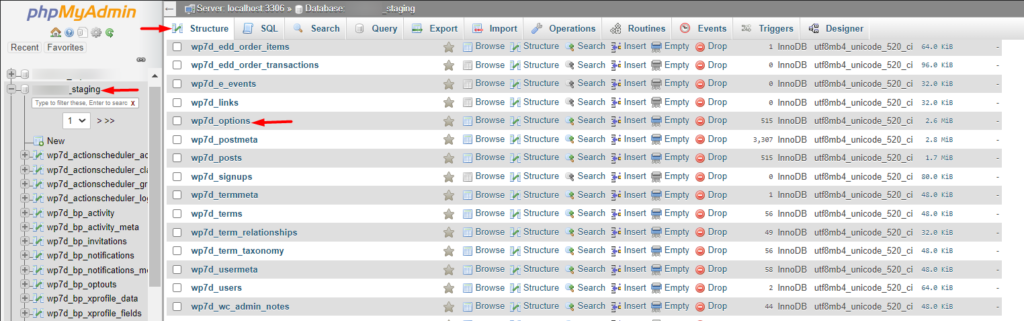
Sempre all'interno di phpMyAdmin, seleziona il nuovo database, clicca sulla scheda struttura e seleziona la tabella delle opzioni.

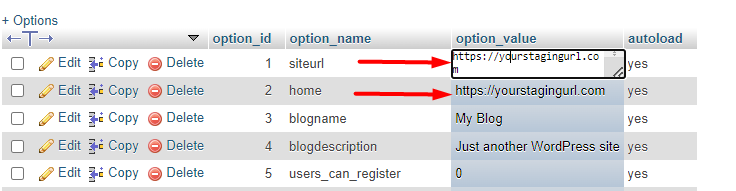
Nella schermata successiva, fai doppio clic sui valori della colonna option_value in site_url e home_option_name(s) e modifica gli URL dell'URL del sito di staging.

Assicurati di non aggiungere una barra finale alla fine degli URL.
7. Modificare il file Wp-Config.php
In questo passaggio, dovremo modificare il file Wp-Config.php e modificare i dettagli del database come il nome del database, il nome utente e la password in modo che corrispondano a quelli del sito di staging.
Per fare ciò, dovrai prima accedere ai file del tuo sito di staging tramite cPanel o FTP. Quindi, all'interno dei file root, fai clic con il pulsante destro del mouse sul file wp-config.php e seleziona per modificare.
Sarà quindi necessario sostituire il nome del database, il nome utente e la password impostati con il nome, il nome utente e la password del database del sito di staging.
define( 'DB_NAME', '' ); /** MySQL database username */ define( 'DB_USER', '' ); /** MySQL database password */ define( 'DB_PASSWORD', '' );I valori devono essere aggiunti tra le virgolette singole.
In alcuni casi, potresti anche imbatterti nei seguenti codici all'interno del file wp-config.php.
define('WP_SITEURL', 'https:/yoursiteurl.com'); define('WP_HOME', 'https://yoursiteurl.com');Se i codici di cui sopra esistono nel tuo file wp-config.php, dovrai sostituire gli URL con gli URL del tuo sito di staging.
8. Disabilita l'indicizzazione da parte dei motori di ricerca
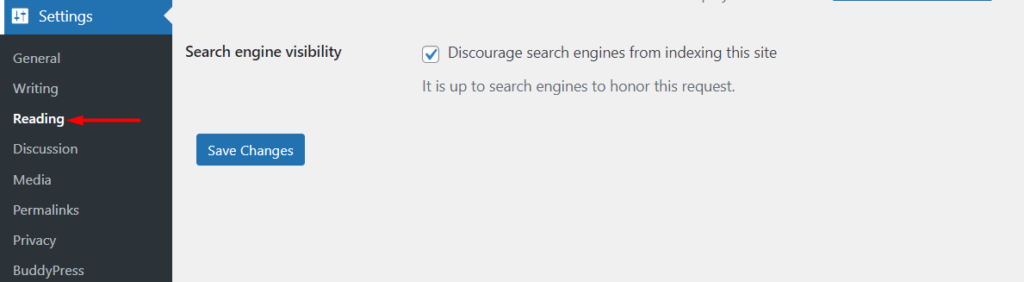
A questo punto, dovresti essere in grado di accedere al sito di staging dal tuo browser. Accedi al backend del tuo sito e vai alla sezione Impostazioni > Lettura.
Qui dovrai abilitare l'opzione "Scoraggiate i motori di ricerca dall'indicizzare questo sito" come illustrato di seguito:

Fatto ciò, salva le modifiche.
Conclusione
L'implementazione di un sito di staging è piuttosto vitale per il tuo sito web, specialmente quando si tratta di testare aggiornamenti, nuove funzionalità o persino test di compatibilità dei plug-in.
All'interno di questa guida, abbiamo esaminato tre modi che puoi utilizzare per configurare un ambiente di staging. L'approccio più semplice è tramite il tuo host web. Ti consigliamo di scegliere un provider di hosting, assicurati di scegliere un provider che offra un'opzione per impostare un sito di staging. Se, tuttavia, hai già un sito ospitato e il provider di hosting non fornisce un'opzione diretta per configurare un sito di staging, puoi considerare di configurarne uno utilizzando uno degli altri metodi discussi.
Ci auguriamo che questa guida sia sufficientemente informativa per assisterti nella creazione di un ambiente di staging. In caso di domande o commenti, non esitare a utilizzare la sezione commenti in basso.
