Come modellare le tue immagini con Gradient Builder di Divi
Pubblicato: 2022-07-27Le maschere immagine vengono spesso utilizzate per aggiungere forme interessanti alle immagini. Consentono all'immagine di sbirciare attraverso la forma, conferendo alla pagina un elemento di design unico. Con Divi's Gradient Builder, non devi necessariamente usare le maschere per creare forme. Invece, puoi usare le interruzioni del gradiente e le impostazioni per crearle! In questo post, vedremo come modellare le tue immagini con Gradient Builder di Divi per aiutarti ad aggiungere design unici alle tue immagini.
Iniziamo.
Anteprima
Per prima cosa, diamo un'occhiata a cosa costruiremo in questo tutorial.
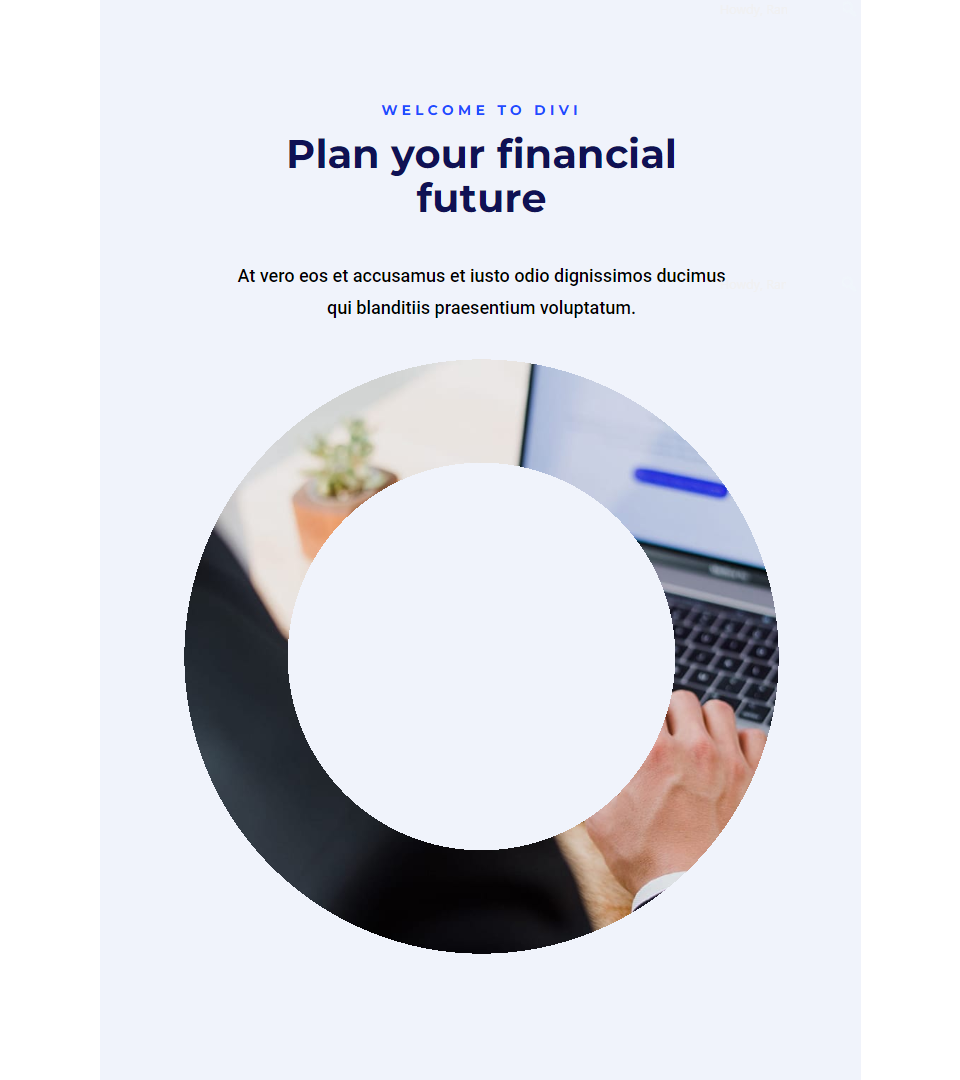
Primo esempio: forma circolare dell'immagine
Desktop

Tavoletta

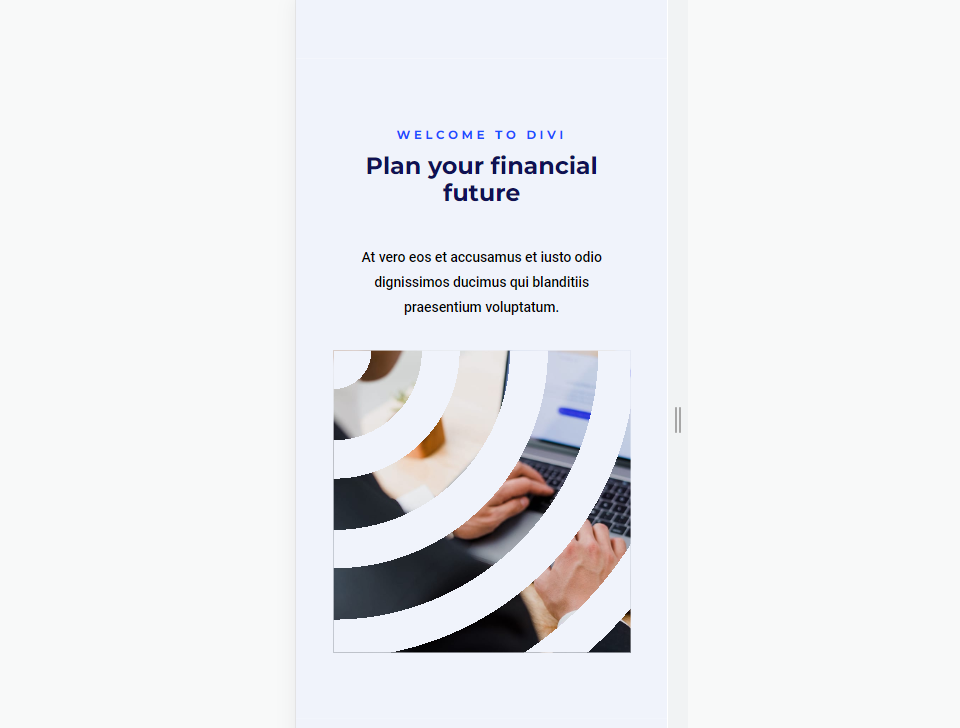
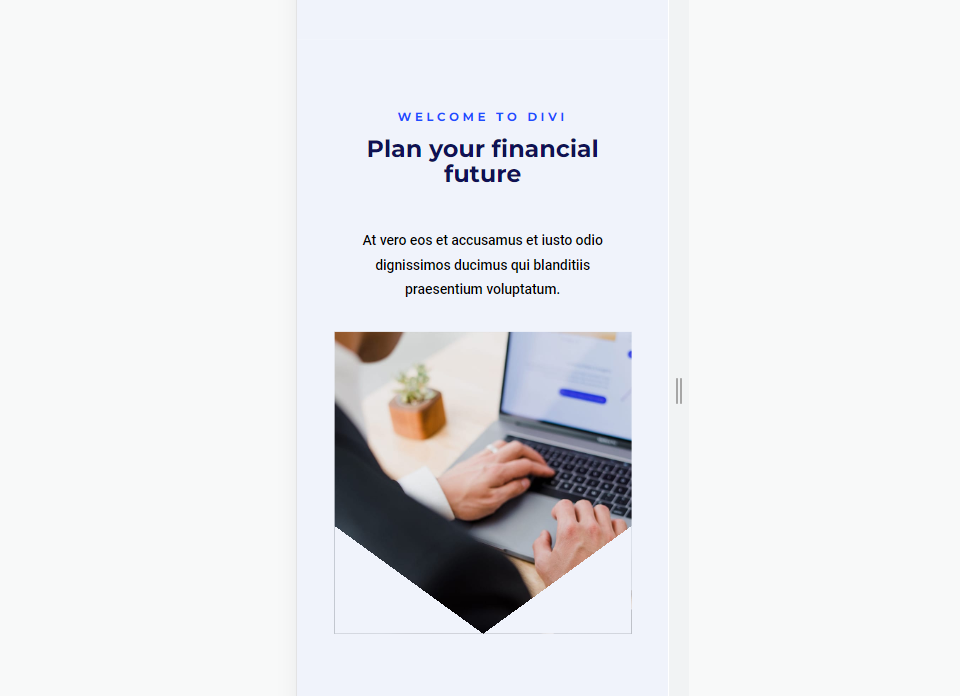
Telefono

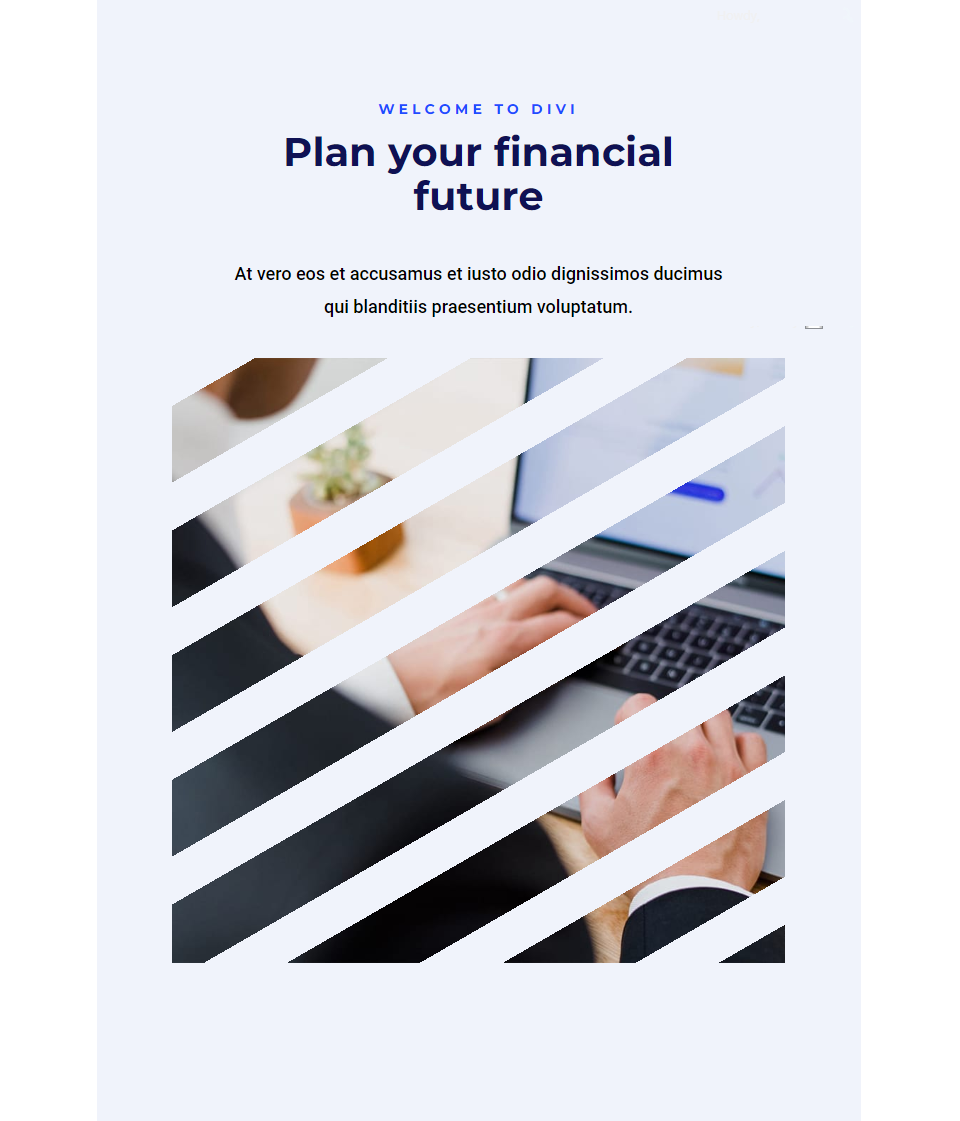
Secondo esempio: forma lineare dell'immagine
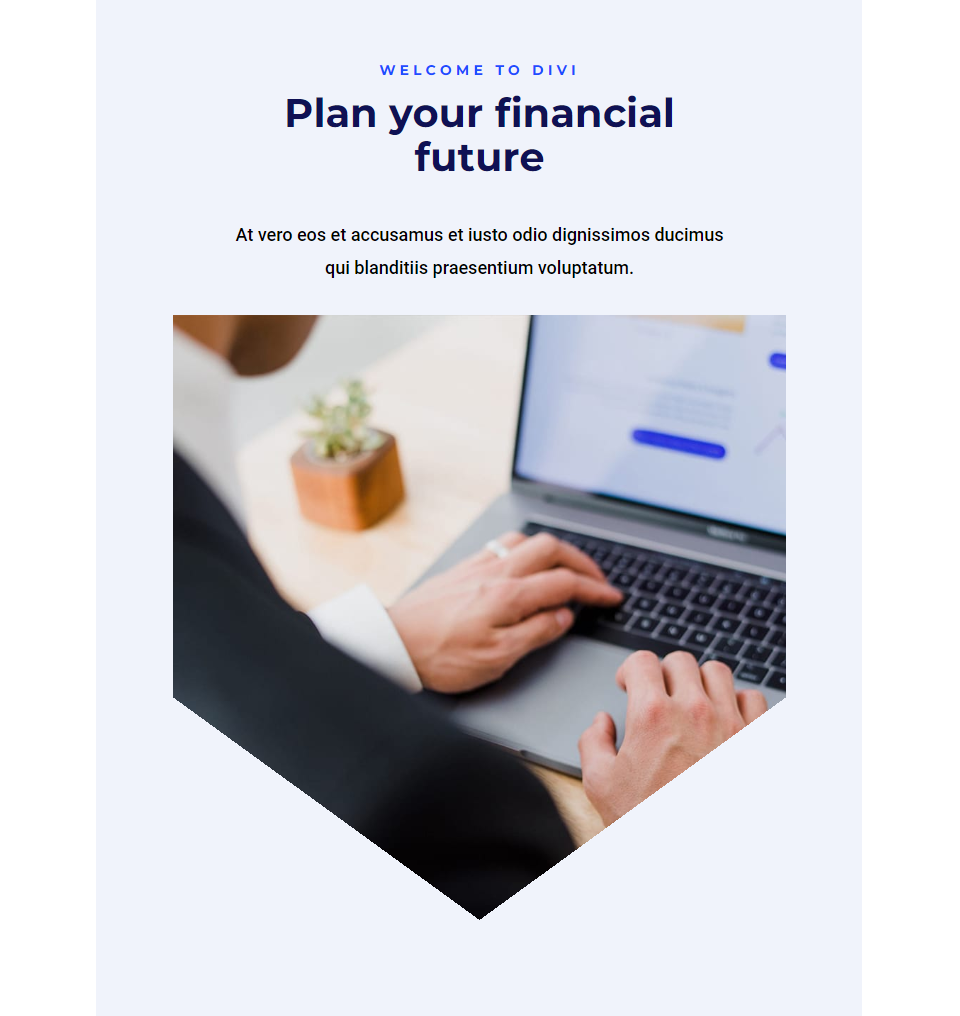
Desktop

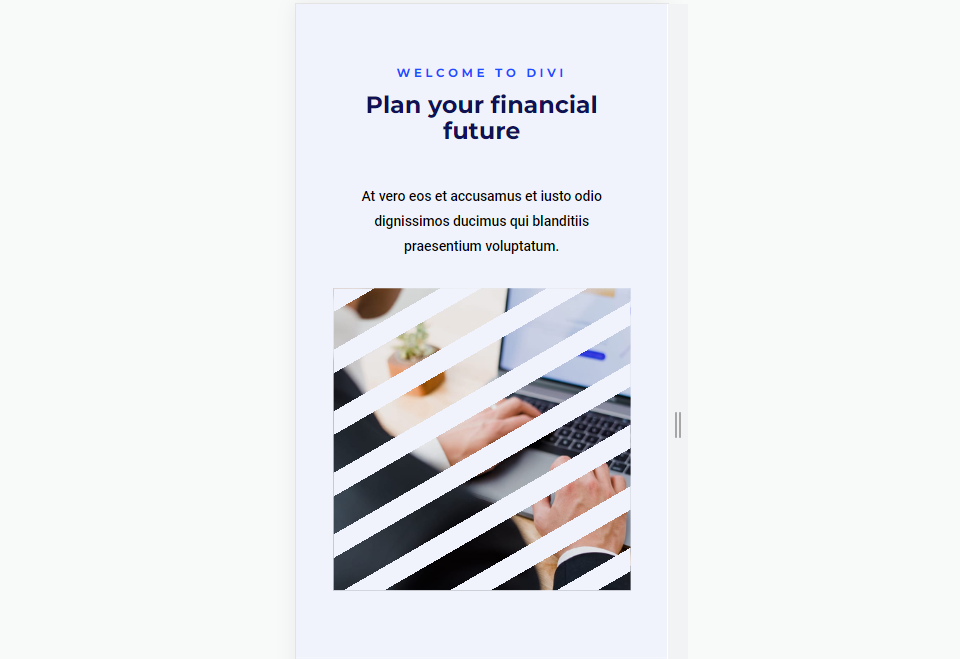
Tavoletta

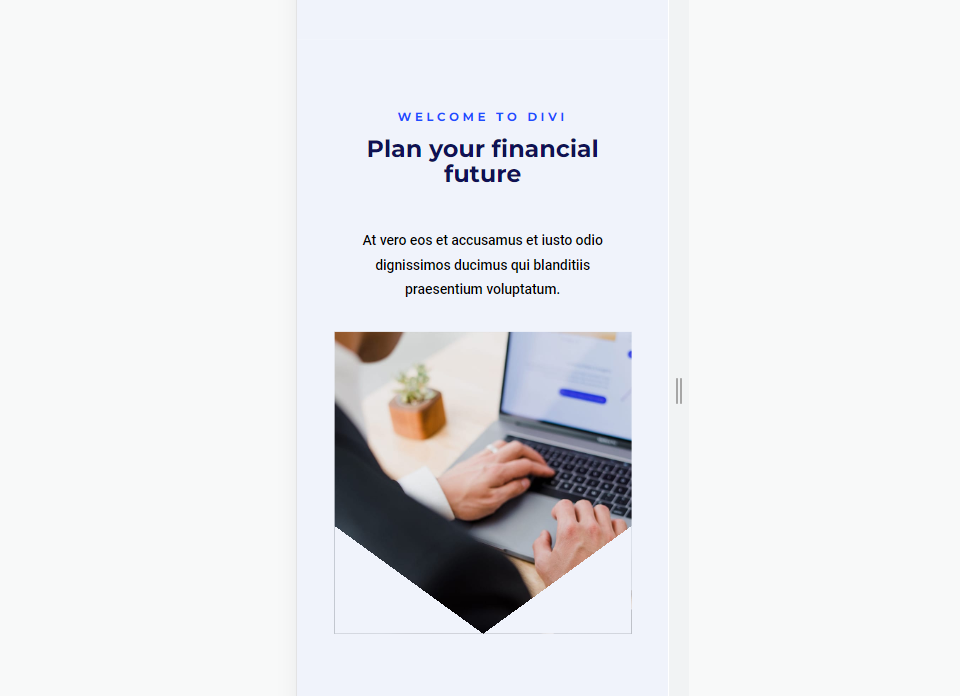
Telefono

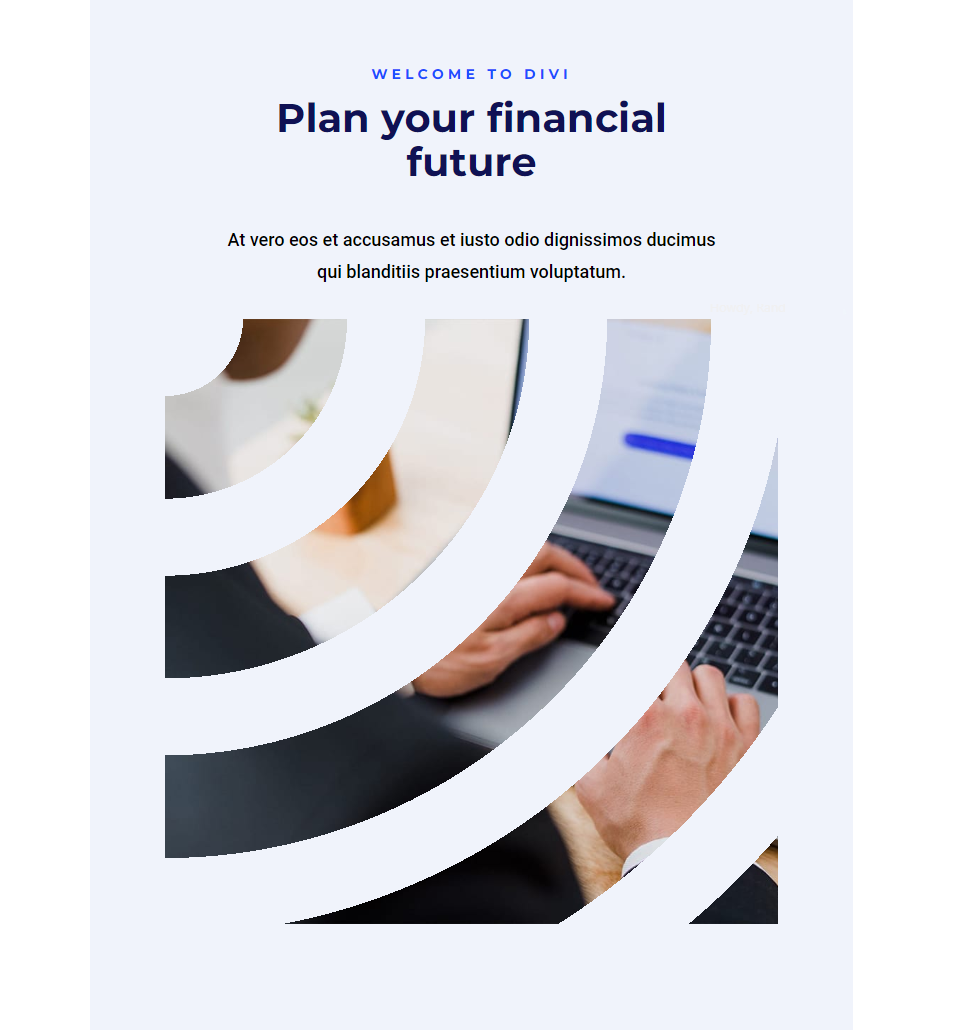
Terzo esempio: forma ellittica dell'immagine
Desktop

Tavoletta

Telefono

Quarto esempio: forma conica dell'immagine
Desktop

Tavoletta

Telefono

Crea il layout
Per prima cosa, creiamo il layout che useremo in tutti gli esempi. Questo layout può essere utilizzato come sezione eroe. Includerà un titolo e una descrizione su un lato e l'immagine sull'altro. Useremo quindi quel layout e quell'immagine per gli esempi.
Personalizza la sezione
Innanzitutto, crea una nuova pagina Divi e personalizza la sezione. Apri le impostazioni della sezione e cambia il Colore di sfondo in #f0f3fb.
- Colore di sfondo: #f0f3fb

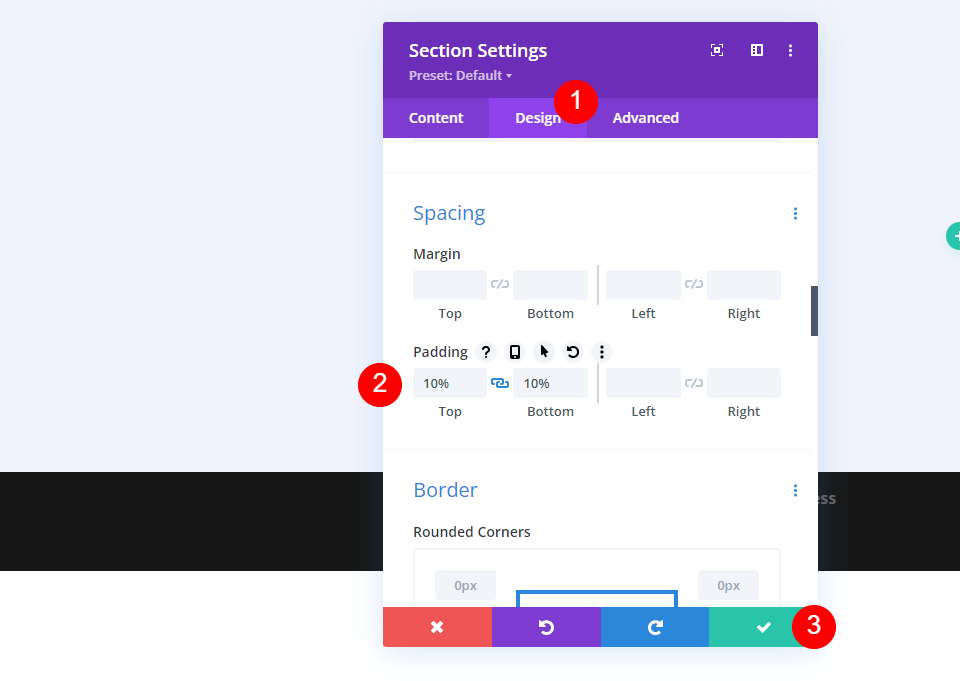
Quindi, vai alla scheda Design e aggiungi il 10% di riempimento in alto e in basso. Chiudi le impostazioni.
- Imbottitura: 10% superiore, inferiore

Aggiungi una riga
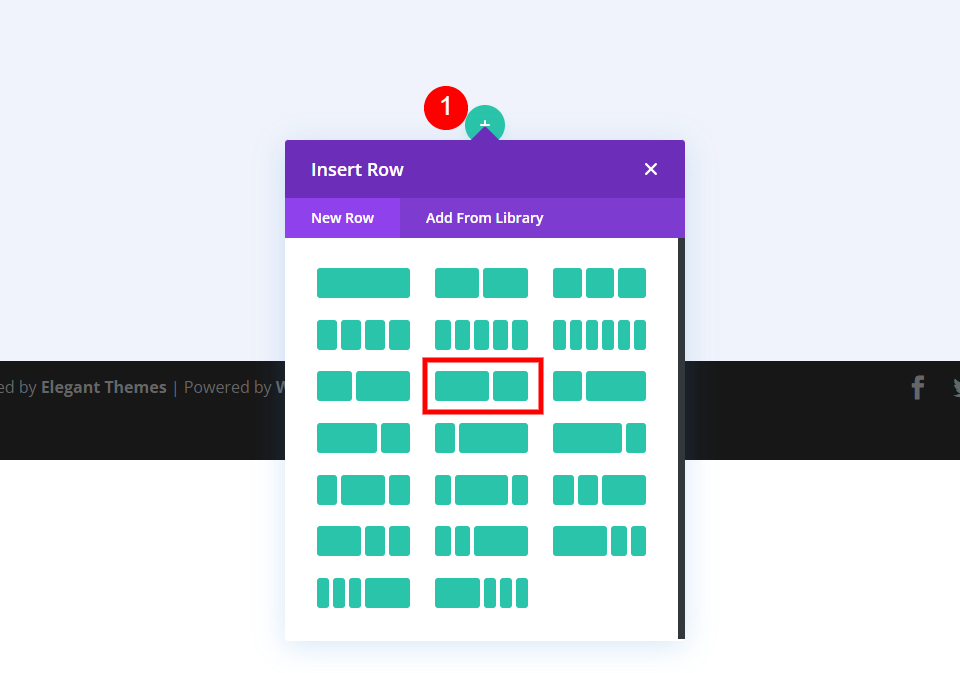
Quindi, aggiungi una riga con una colonna 2/3 e una colonna 1/3.
- 2/3, 1/3 fila

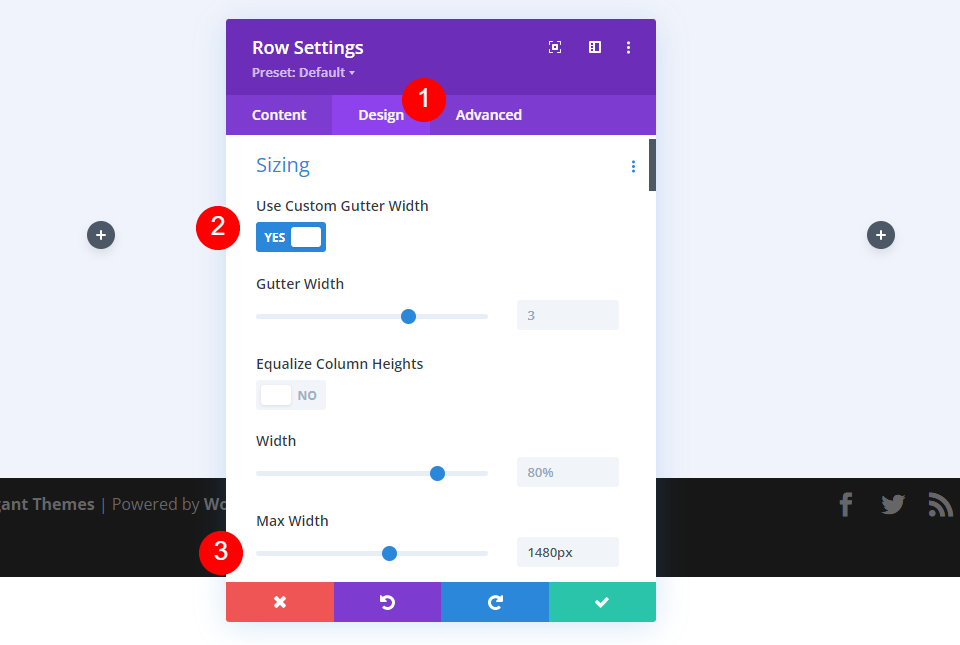
Vai alla sua scheda Design. Abilita Usa larghezza grondaia personalizzata e imposta Larghezza massima su 1480 px.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza massima: 1480 px

Impostazioni della prima colonna
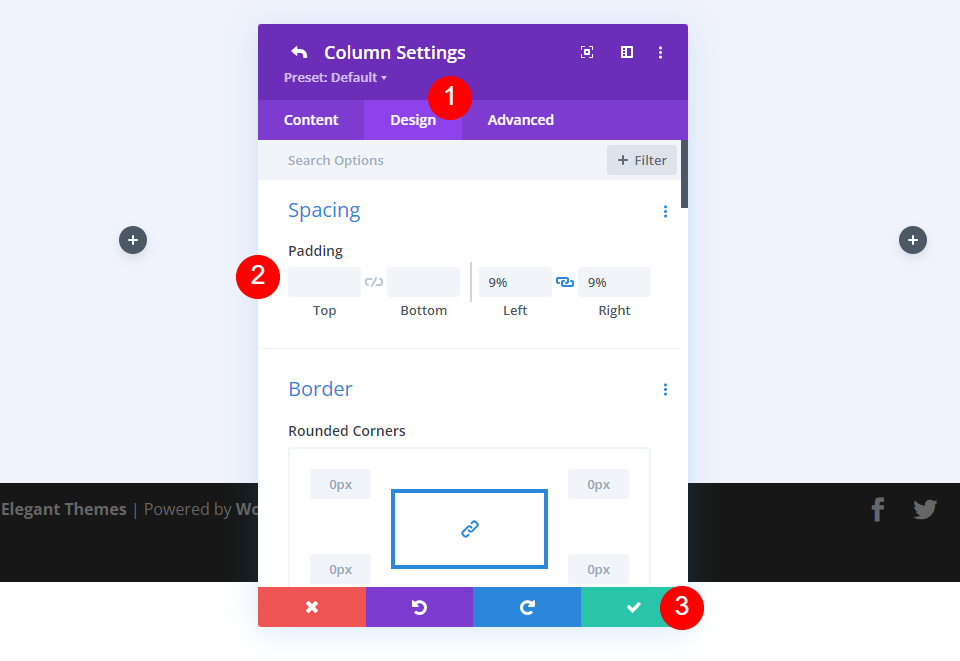
Nella scheda Contenuto della riga, apri le impostazioni per la prima colonna della riga, vai alla scheda Design e aggiungi il riempimento del 9% a sinistra e a destra. Chiudi le impostazioni Colonna e Riga.
- Imbottitura: 9% Sinistra, Destra

Impostazioni del primo modulo di testo
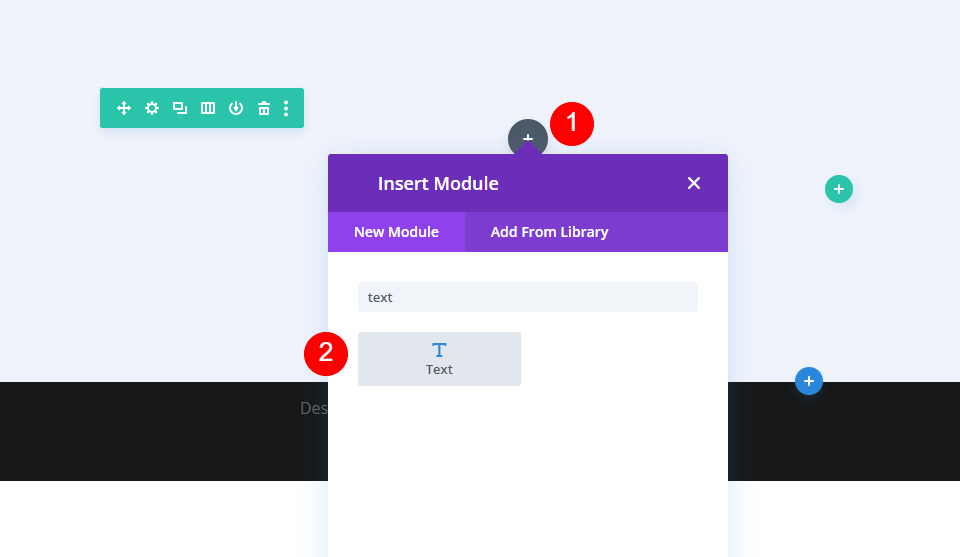
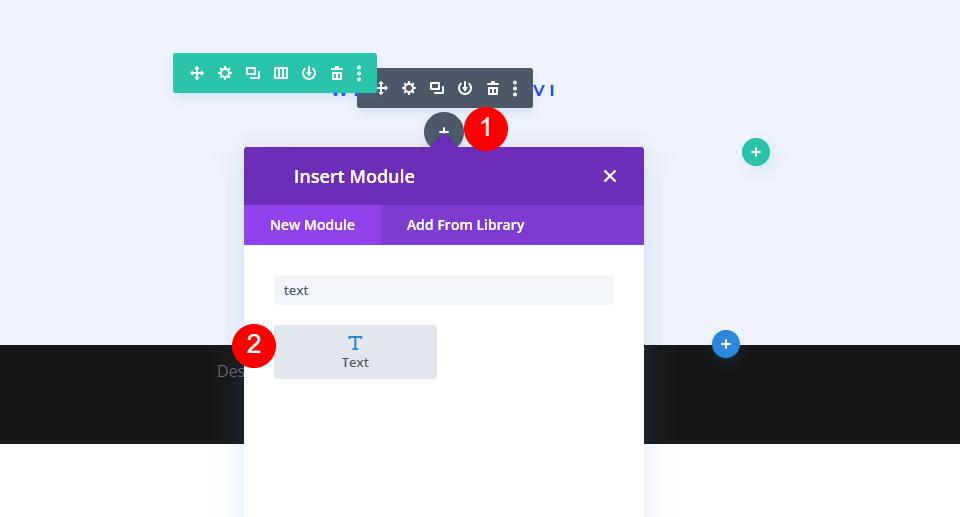
Quindi, aggiungi un modulo di testo alla colonna di sinistra.

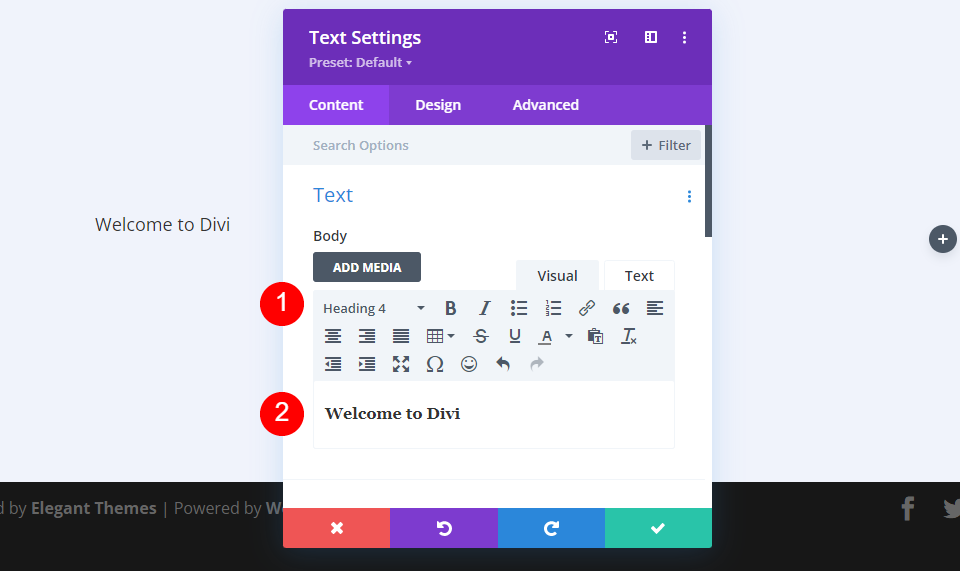
Seleziona l'intestazione 4 per il testo del contenuto e aggiungi il contenuto del corpo.
- Titolo: 4
- Corpo: Benvenuto in Divi

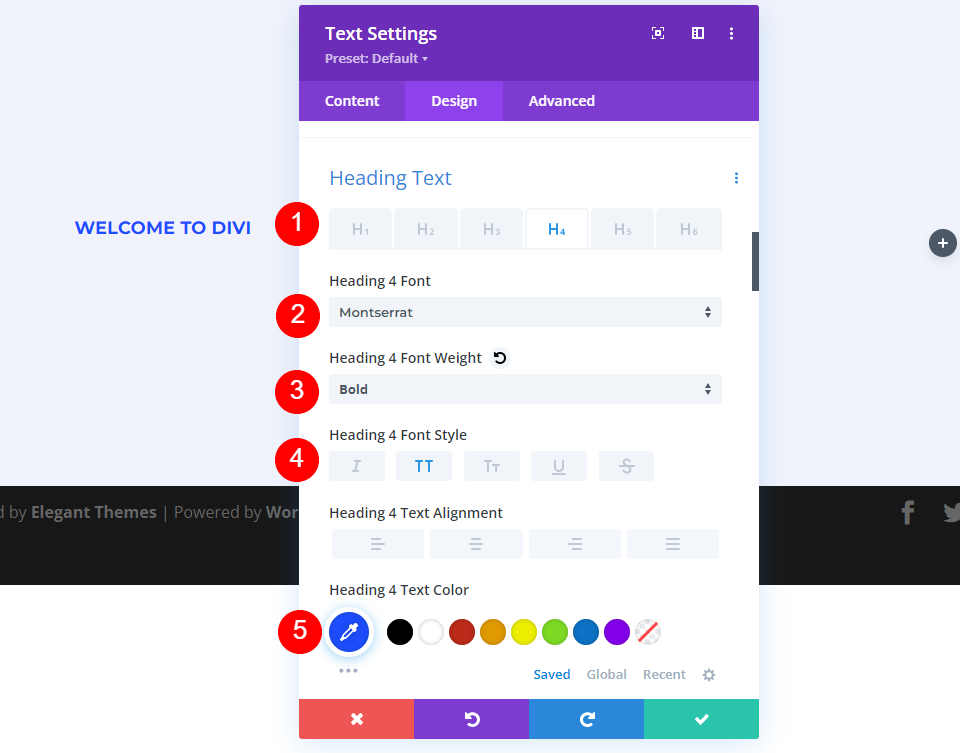
Quindi, vai alla scheda Design . Imposta il carattere H4 su Montserrat, il peso su grassetto, lo stile su TT e il colore su # 1d4eff.
- Intestazione 4 Carattere: Montserrat
- Peso: grassetto
- Stile: TT
- Colore: #1d4eff

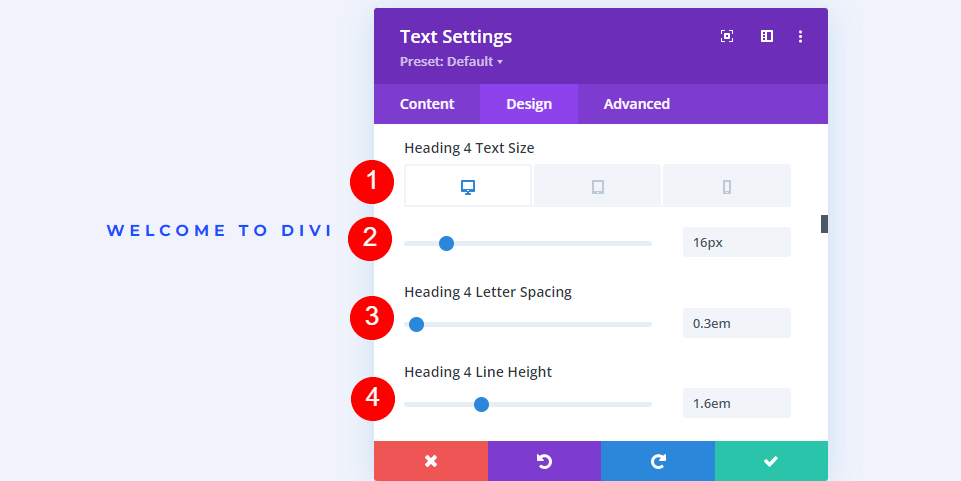
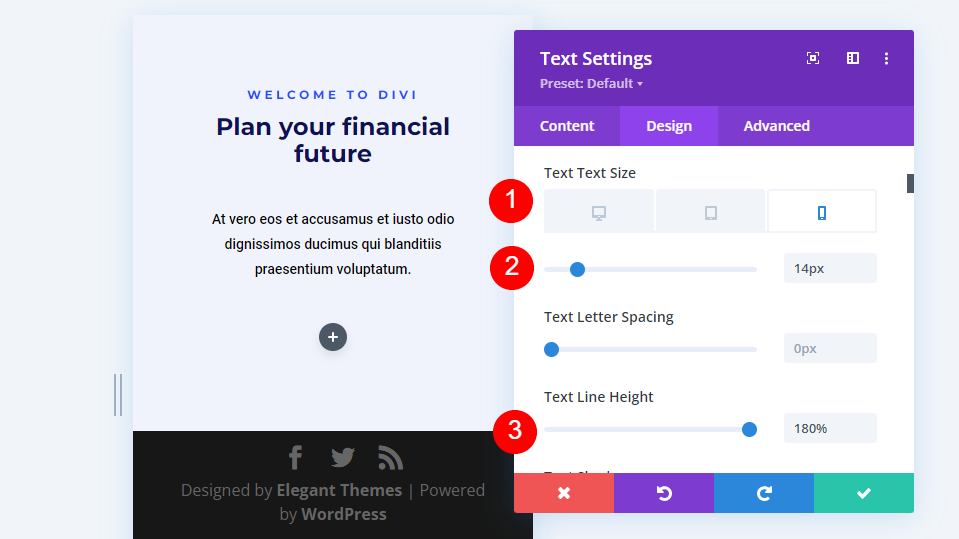
Imposta la dimensione del carattere del desktop su 16px, la dimensione del tablet su 14px e la dimensione del telefono su 12px. Cambia la spaziatura delle lettere a 0,3 em e l'altezza della linea a 1,6 em.
- Dimensioni: desktop 16px, tablet 14px, telefono 12px
- Spaziatura lettere: 0,3 em
- Altezza della linea: 1,6 em

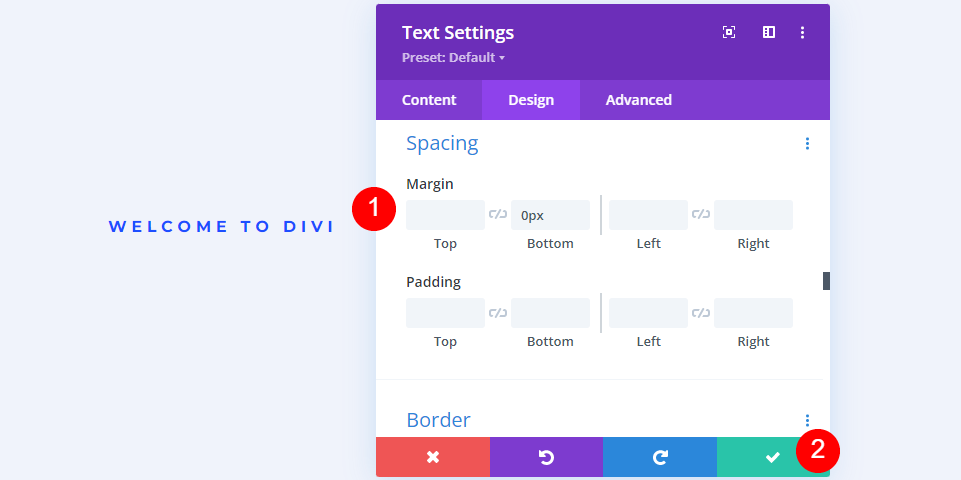
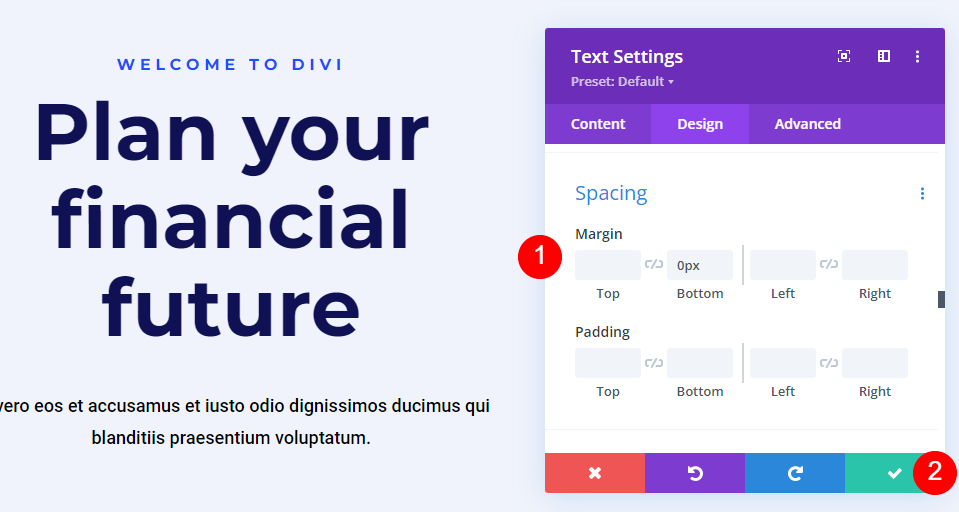
Scorri verso il basso fino a Spaziatura e modifica il Margine inferiore su 0px. Chiudere il modulo.
- Margine: 0px in basso

Impostazioni del secondo modulo di testo
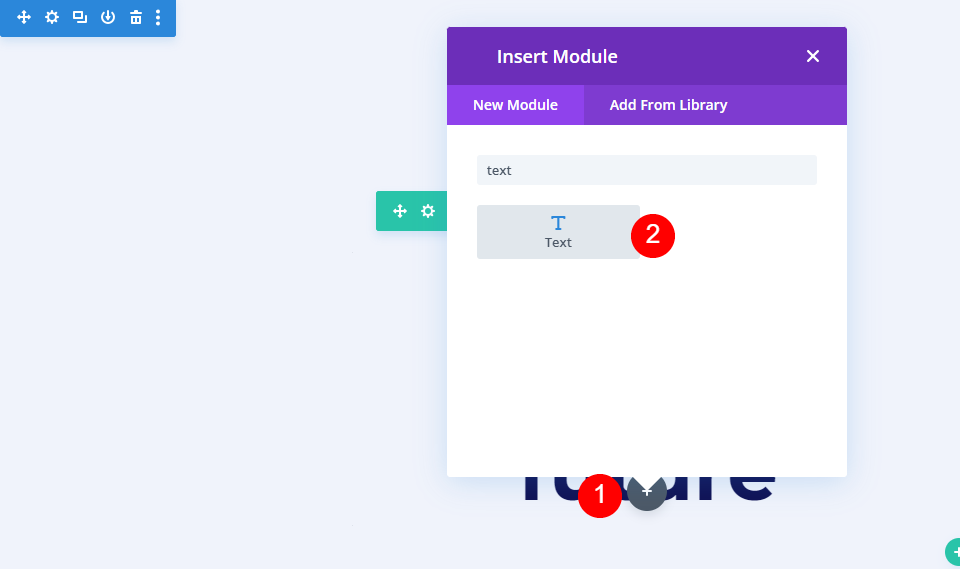
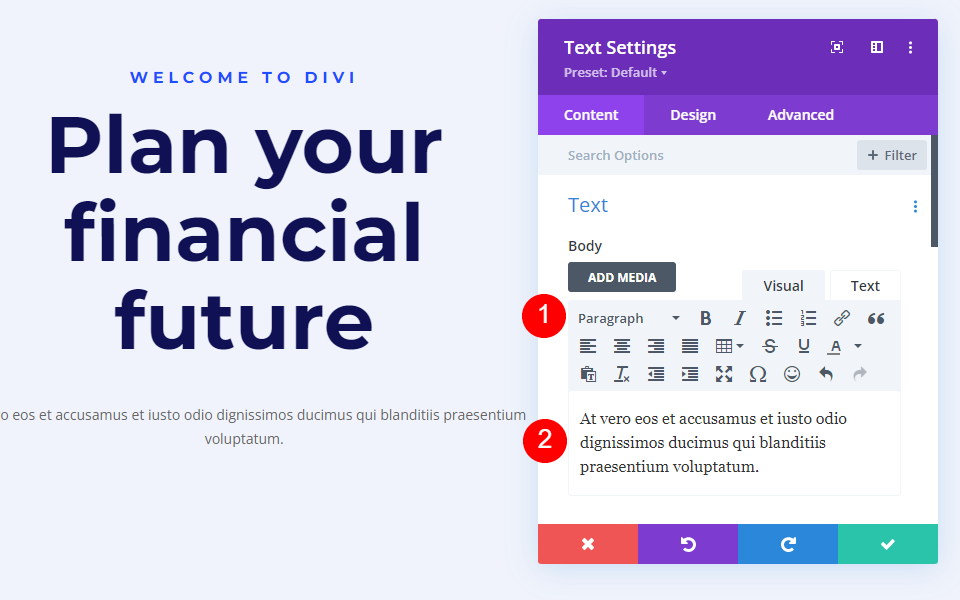
Quindi, aggiungi un modulo di testo sotto il primo.

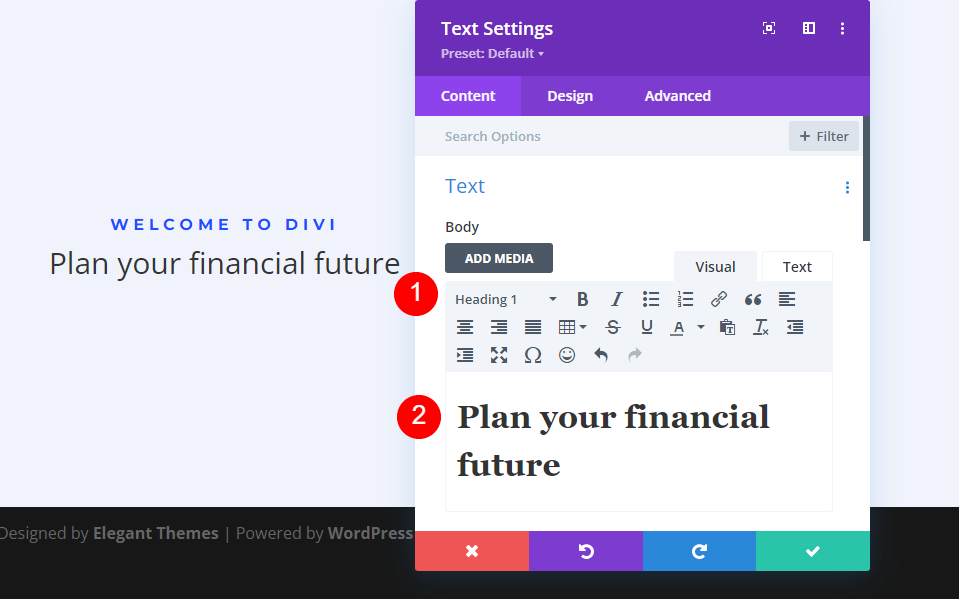
Imposta il tipo di testo su Titolo 1 e aggiungi il contenuto del tuo corpo.
- Titolo: 1
- Corpo: pianifica il tuo futuro finanziario

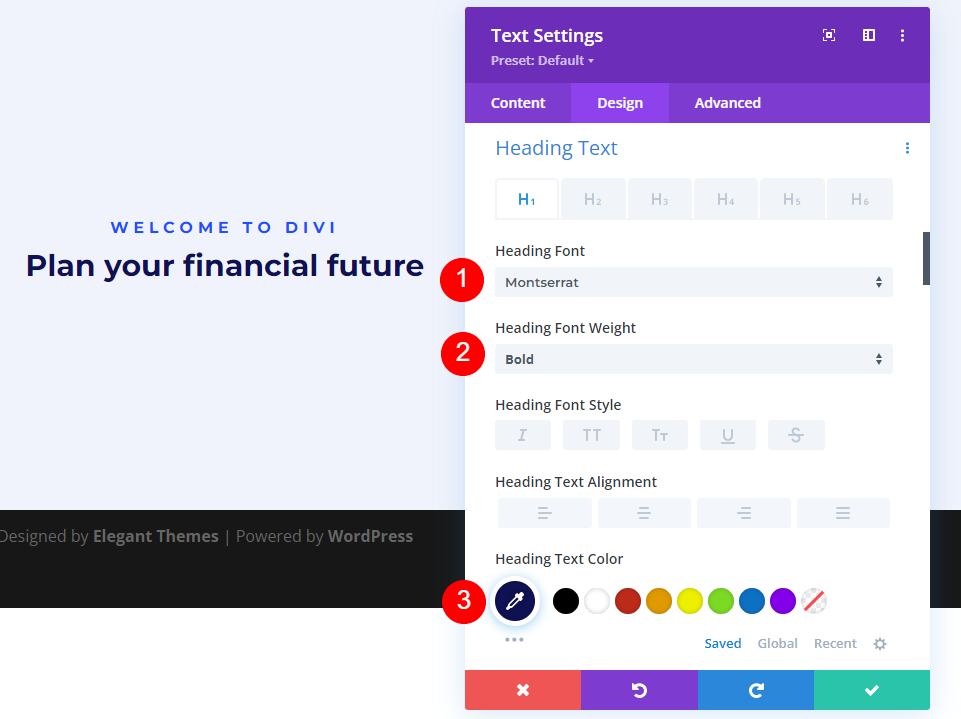
Quindi, seleziona la scheda Progettazione . Cambia il carattere dell'intestazione in Montserrat, il peso in grassetto e il colore in # 0f1154.
- Intestazione 1 Carattere: Montserrat
- Peso: grassetto
- Colore: #0f1154

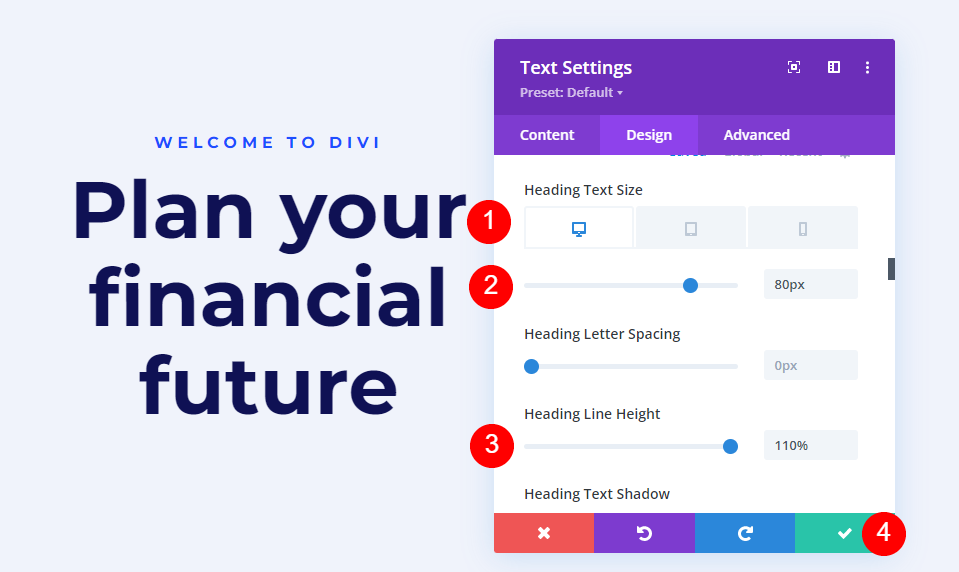
Imposta la dimensione del carattere su 80px per i desktop, 40px per i tablet e 24px per i telefoni. Cambia l'altezza della linea al 110%. Chiudere il modulo.
- Dimensioni: desktop 80px, tablet 40px, telefono 24px
- Altezza della linea: 110%

Impostazioni del terzo modulo di testo
Quindi, aggiungi un modulo di testo sotto il secondo.

Lascia il tipo di testo su Paragrafo e aggiungi il contenuto del tuo corpo.
- Titolo: Paragrafo
- Corpo: contenuto

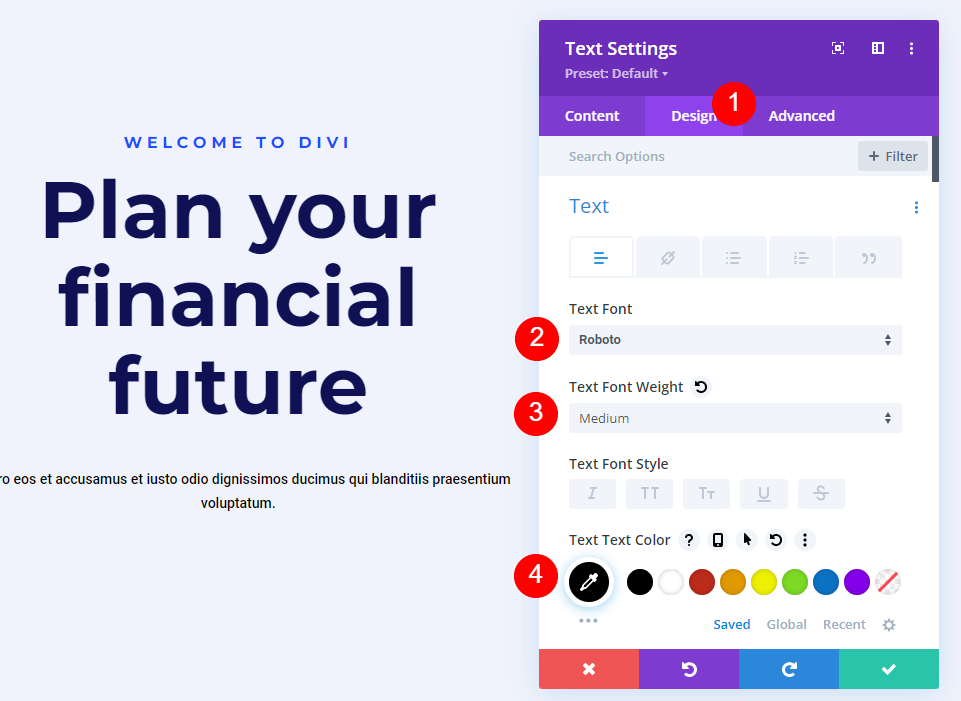
Quindi, vai alla scheda Design . Cambia il carattere del testo in Roboto, imposta il Peso su Medio e il Colore su nero.
- Carattere del testo: Roboto
- Peso: medio
- Colore: #000000

Modifica le dimensioni per desktop e tablet su 18px e telefoni su 14px. Imposta l'altezza della linea su 180%.
- Dimensioni: desktop 18px, tablet 18px, telefono 14px
- Altezza della linea: 180%

Infine, scorri verso il basso fino a Spaziatura e imposta il Margine inferiore su 0%. Chiudi le impostazioni del modulo.
- Margine: 0px in basso

Impostazioni del modulo immagine
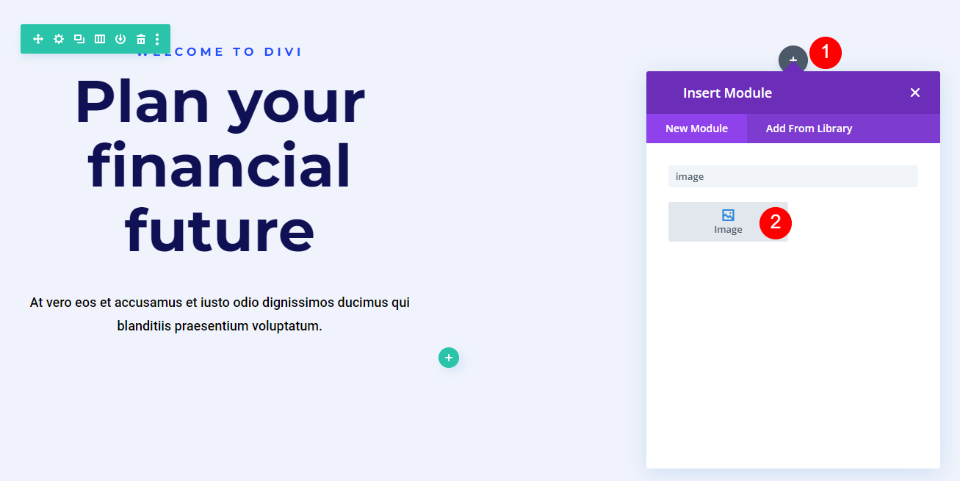
Ora aggiungi un modulo immagine alla colonna a destra.

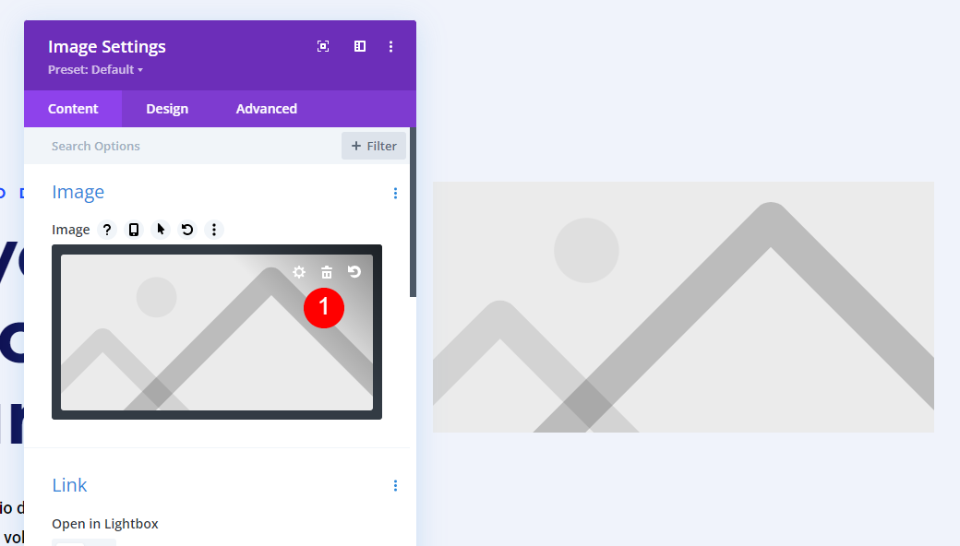
Innanzitutto, elimina l'immagine fittizia facendo clic sul cestino o sull'icona di ripristino sopra l'immagine.

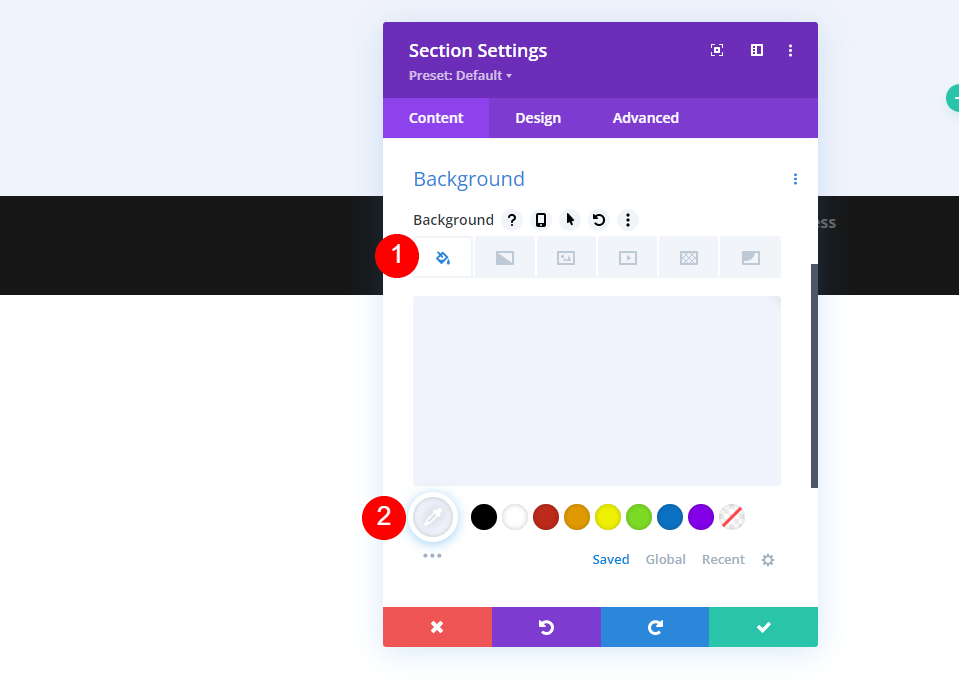
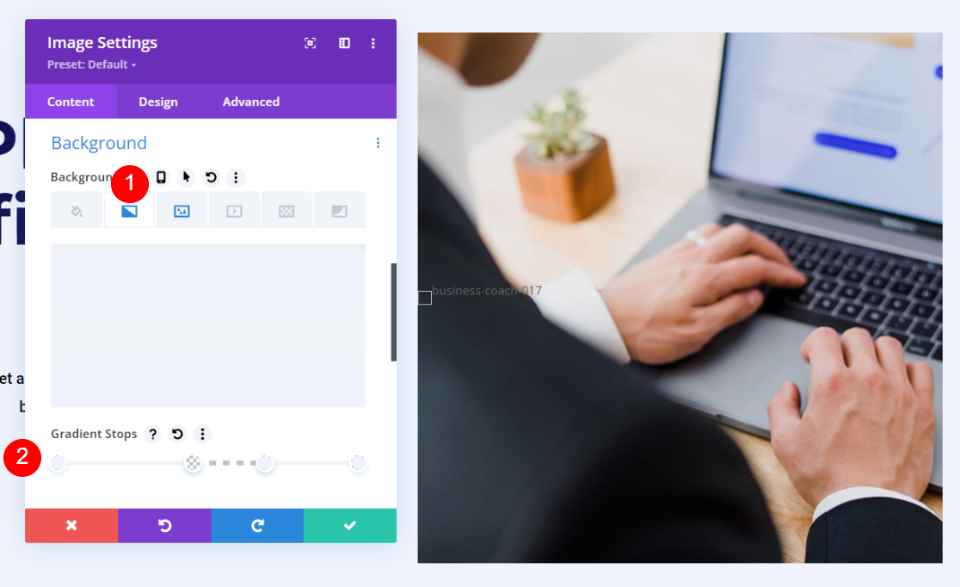
Quindi, scorri verso il basso Sfondo , seleziona la scheda Immagine e aggiungi la tua immagine. Lascia tutte le impostazioni dell'immagine ai valori predefiniti. L'immagine non mostrerà molto all'inizio. Lo sistemeremo mentre procediamo.

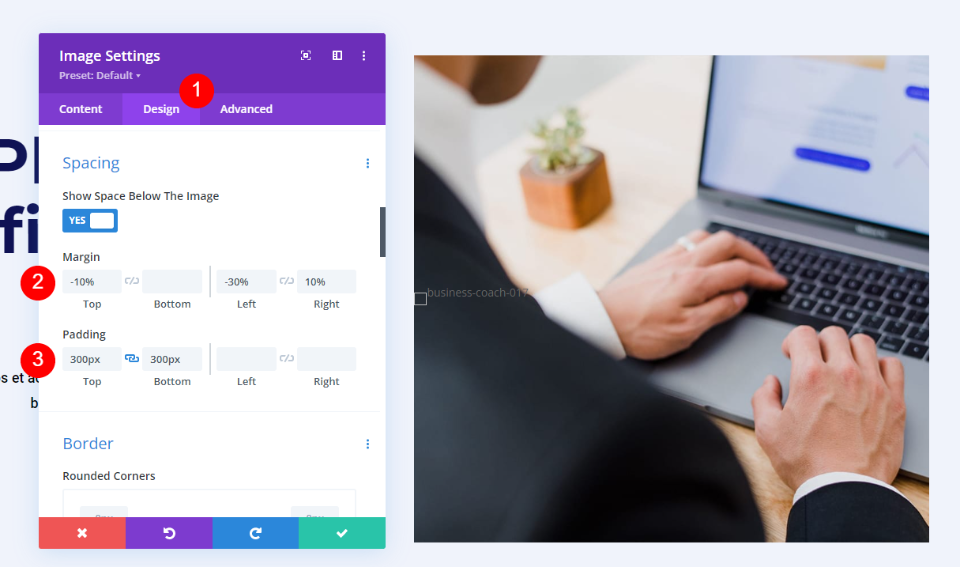
Quindi, seleziona la scheda Design e scorri verso il basso fino a Spaziatura . Per i desktop, aggiungi -10% in alto, -30% a sinistra, 10% a destra. Aggiungi 300px di riempimento superiore e inferiore. Queste sono le impostazioni del desktop. Effettueremo modifiche per tablet e telefoni.

- Margine (desktop): -10% in alto, -30% a sinistra, 10% a destra
- Imbottitura: 300px in alto, 300px in basso

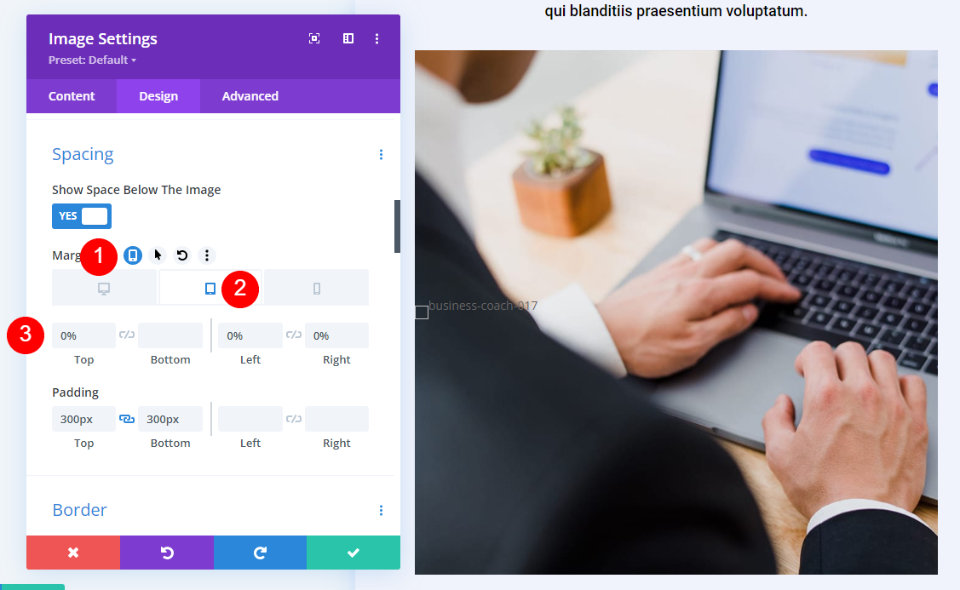
Successivamente, vogliamo assicurarci che la forma dell'immagine sia reattiva. Selezionare l'icona del tablet per aprire le impostazioni per tablet e telefoni. Passa il mouse sopra le impostazioni Margine e seleziona l'icona della tavoletta che appare. Si apre una serie di schede con una scheda per ogni tipo di dispositivo. Scegli la scheda Tablet e cambia il Margine in 0% in alto, 0% a sinistra, 0% a destra. La scheda Telefono seguirà le impostazioni del Tablet, quindi non dovremo regolarla per il Margine.
- Margine (tablet/telefono): 0% in alto, 0% a sinistra, 0% a destra

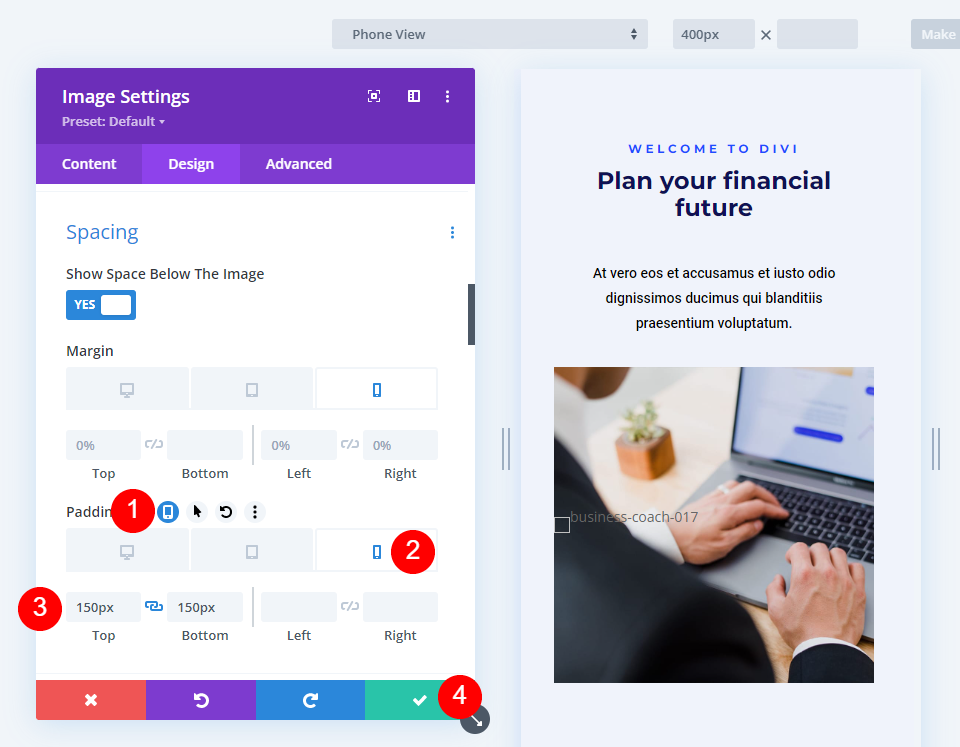
Quindi, seleziona l'icona della tavoletta che appare quando passi il mouse sopra le impostazioni di riempimento. Scegli la scheda Telefono e cambia il riempimento in 150px in alto e 150px in basso. Il tablet Padding seguirà le impostazioni del desktop. Chiudi le impostazioni del modulo.
- Imbottitura: 150px in alto, 150px in basso

Modella le immagini con gli esempi di Gradient Builder di Divi
Successivamente, utilizzeremo queste impostazioni e daremo forma alle immagini con Gradient Builder di Divi. Come vedremo, diverse impostazioni ci aiutano a creare forme di immagini interessanti con Gradient Builder di Divi.
Alcune impostazioni chiave da tenere a mente includono l'accatastamento delle interruzioni del gradiente e l'impostazione del motivo da ripetere. Assicurati di testare i tuoi modelli su tutte le dimensioni dello schermo per assicurarti che la forma ti piaccia.
Per ulteriori informazioni sull'utilizzo di Divi's Gradient Builder, cerca nel blog Elegant Themes "Gradient Builder". Troverai diversi post con tutorial dettagliati che ti guideranno attraverso i controlli e le impostazioni.
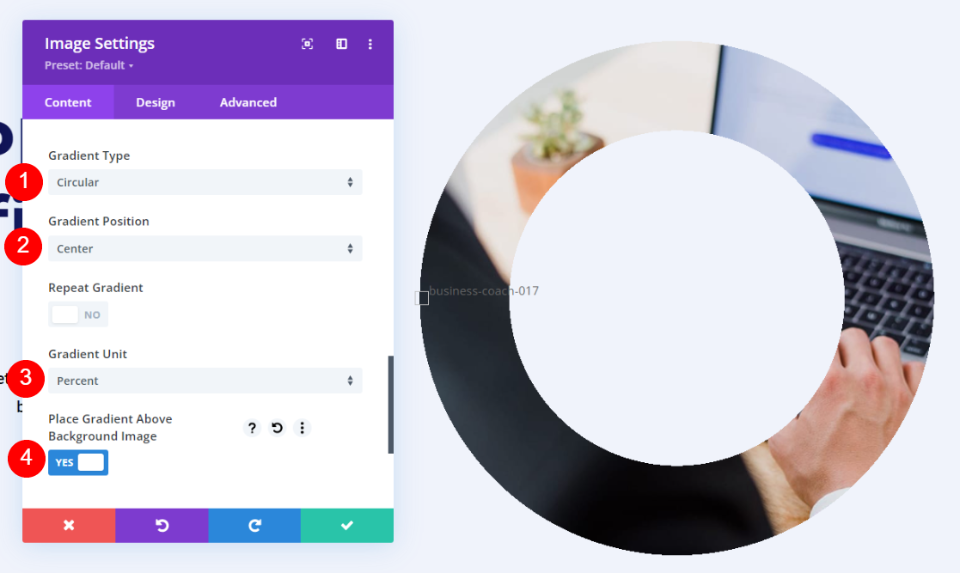
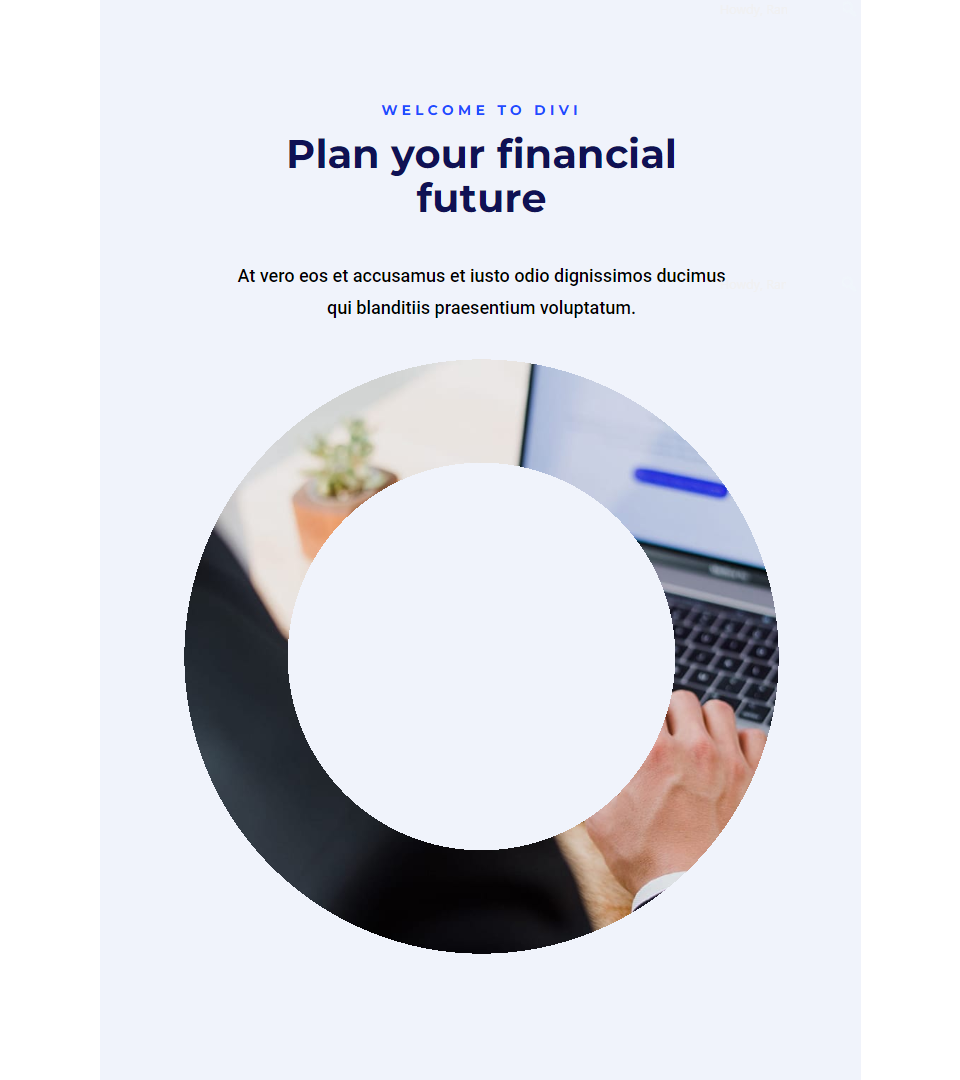
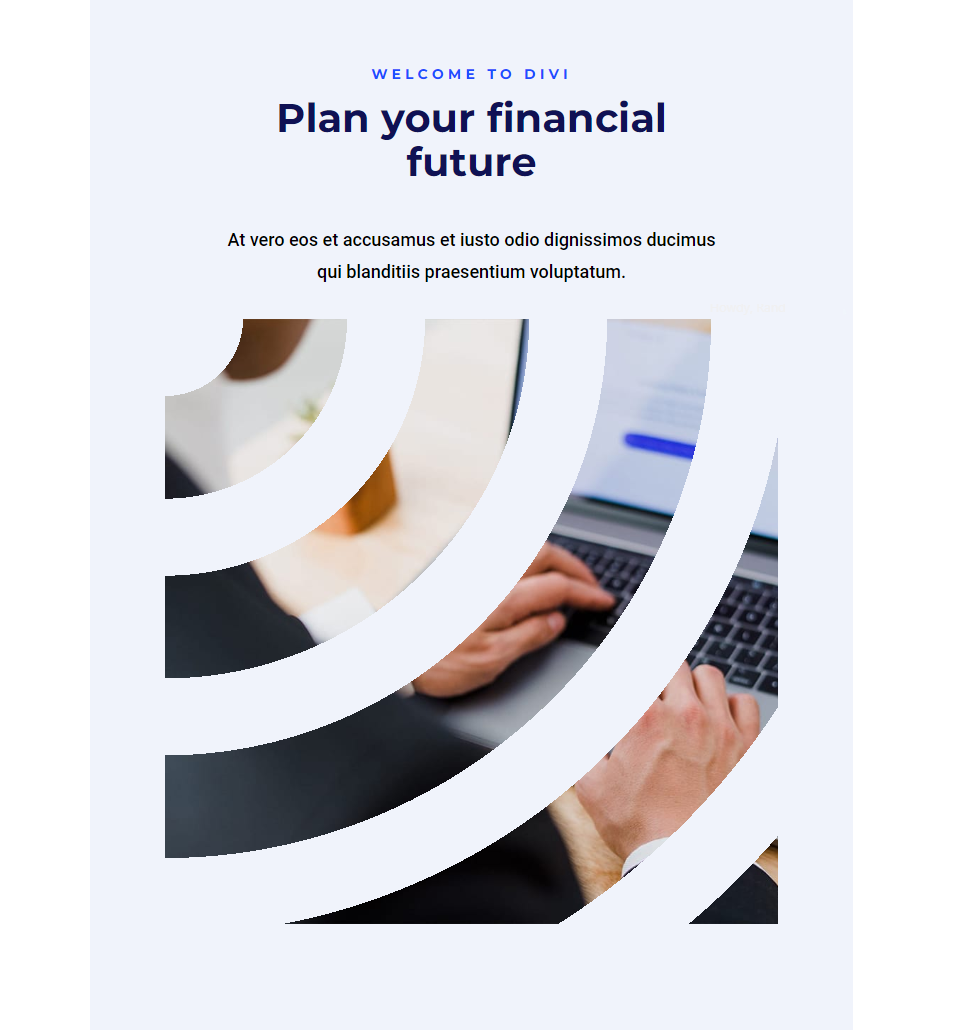
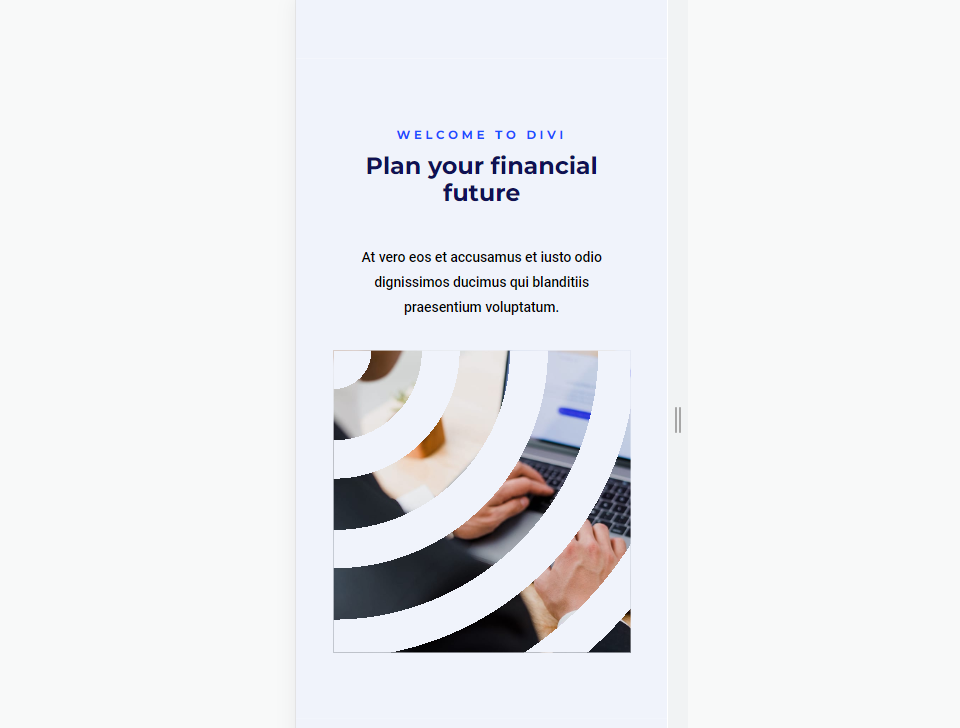
Primo esempio: forma dell'immagine del generatore di gradiente circolare
Il nostro primo esempio dà all'immagine una forma circolare con un foro al centro.

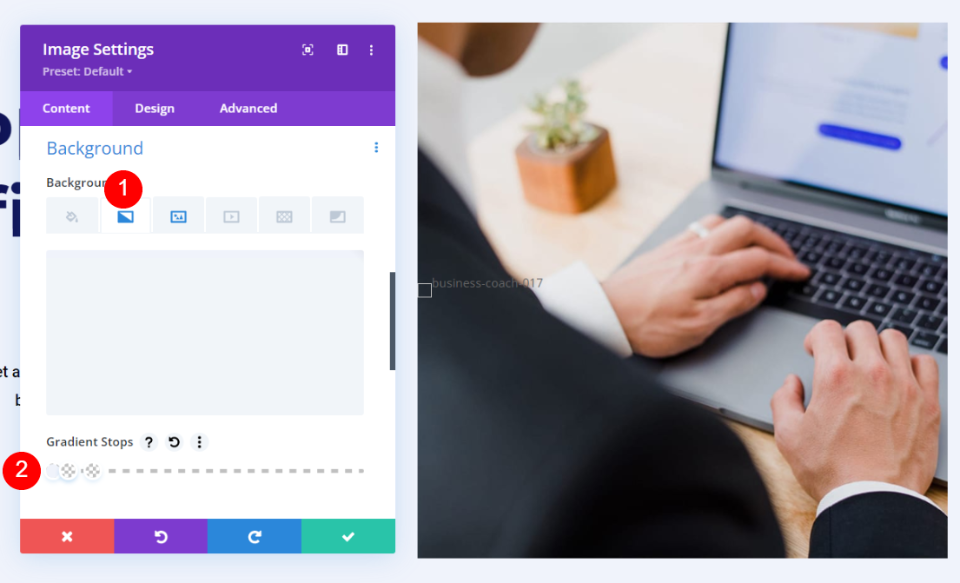
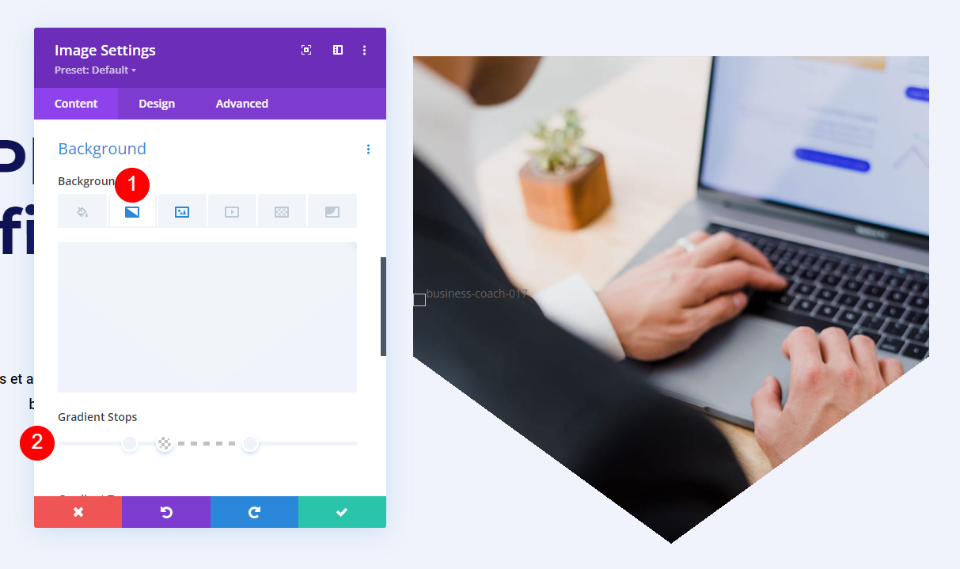
Apri le impostazioni del modulo immagine e scorri verso il basso fino a Sfondo . Seleziona la scheda Gradiente di sfondo e imposta 6 interruzioni gradiente:
- Prima tappa: 0%, #f0f3fb
- Secondo: 45%, #f0f3fb
- Terzo (oltre al secondo): 45%, rgba(41,196,169,0)
- Quarto: 69%, RGB (250,255,214,0)
- Quinto (oltre al quarto): 69%, #f0f3fb
- Sesto: 100%, #f0f3fb

Quindi, scegli Circolare per il tipo di sfumatura, imposta la posizione al centro, usa la percentuale per l'unità e abilita Posiziona sfumatura sopra l'immagine di sfondo.
- Tipo: circolare
- Posizione: Centro
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

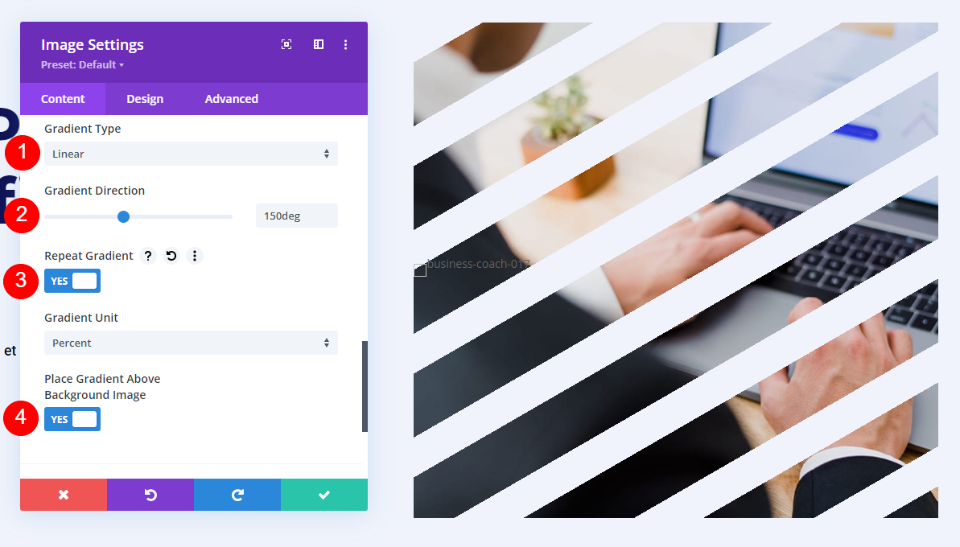
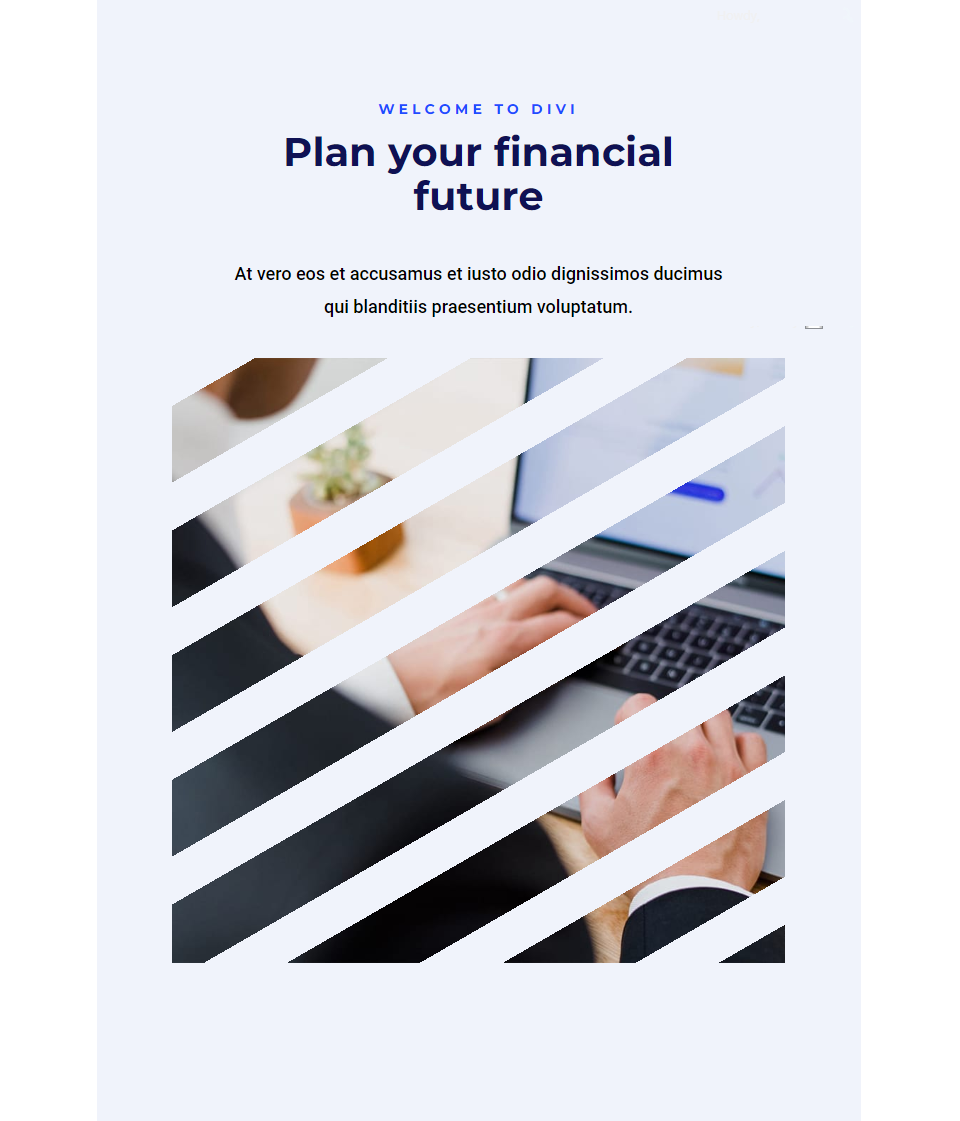
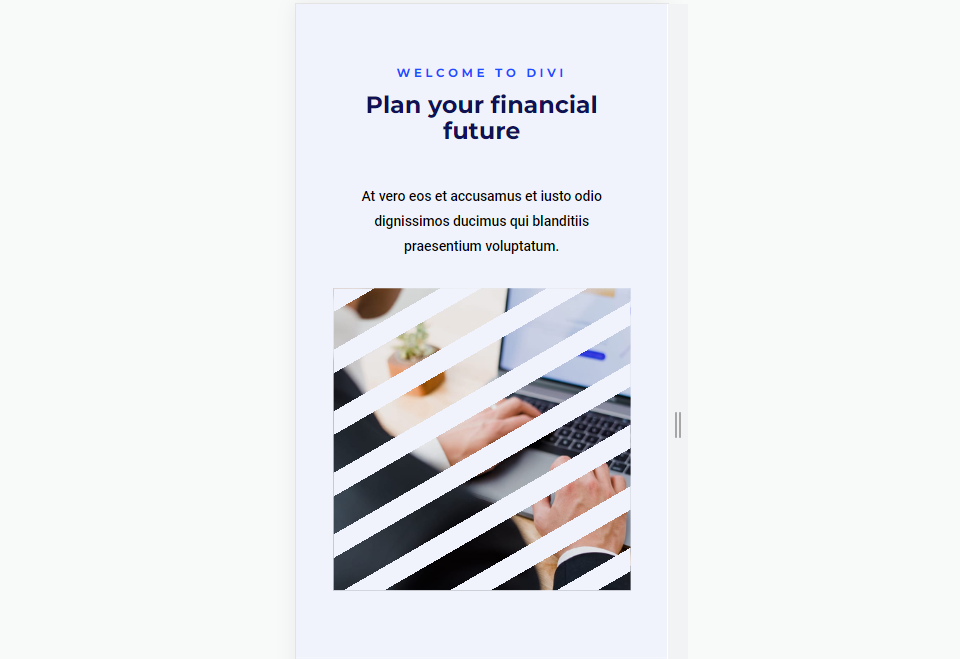
Secondo esempio: forma dell'immagine del generatore di gradiente lineare
Diamo un'occhiata al secondo esempio di forma dell'immagine. Questo esempio posiziona linee diagonali sull'immagine.

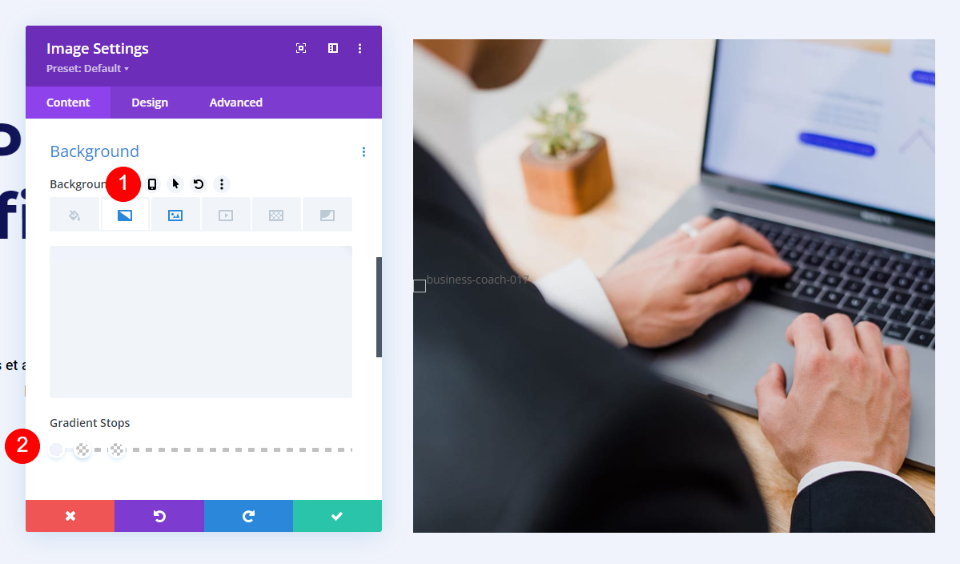
Apri le impostazioni, scorri il dowl fino a Sfondo e seleziona la scheda Gradiente di sfondo . Aggiungi quattro interruzioni gradiente:
- Prima tappa: 0%, #f0f3fb
- Secondo: 5%, #f0f3fb
- Terzo (oltre al secondo): 5%, rgba(175,175,175,0)
- Quarto: 13%, RGB (41,196,169,0)

Imposta il Tipo di sfumatura su Lineare con una direzione di 150 gradi. Impostalo su Ripeti. Utilizzare la percentuale per l'unità e abilitare Posiziona gradiente sopra l'immagine di sfondo.
- Tipo: lineare
- Direzione: 150 gradi
- Ripeti: Sì
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Terzo esempio: forma dell'immagine del generatore di gradiente ellittico
Ecco il nostro terzo esempio di forma dell'immagine. Questo usa una forma ellittica.

Apri le impostazioni del modulo immagine e scorri verso il basso fino a Sfondo . Seleziona la scheda Gradiente di sfondo e crea quattro interruzioni sfumatura:
- Prima tappa: 0%, #f0f3fb
- Secondo: 9%, #f0f3fb
- Terzo (oltre al secondo): 9%, rgba(175,175,175,0)
- Quarto: 21%, rgba(41,196,169,0)

Quindi, cambia il tipo di sfumatura in ellittica e imposta la posizione in alto a sinistra. Scegli Ripeti sfumatura, usa Percentuale come unità e abilita Posiziona sfumatura sopra l'immagine di sfondo.
- Tipo: ellittica
- Posizione: in alto a sinistra
- Ripeti gradiente: Sì
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

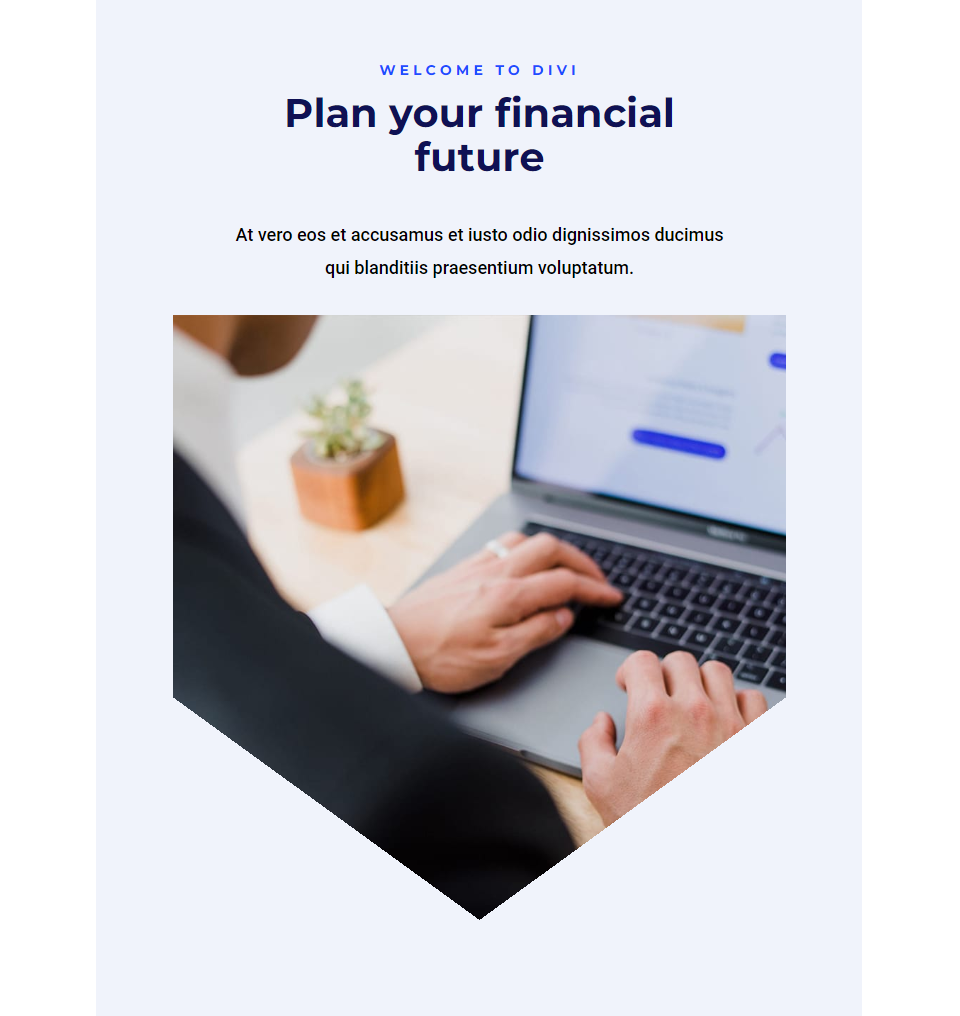
Quarto esempio: forma dell'immagine del generatore di gradiente conico
Il nostro quarto esempio utilizza Conical per creare una forma dell'immagine unica.

Apri le impostazioni del Modulo immagine, scorri verso il basso fino a Sfondo e seleziona la scheda Gradiente di sfondo. Questo ha 5 fermate gradiente:
- Prima tappa: 23%, #f0f3fb
- Secondo: 35%, #f0f3fb
- Terzo (oltre al Secondo): 35%, rgba(41,196,169,0)
- Quarto: 65%, RGB (250,255,214,0)
- Quinto (oltre al quarto): 65%, #f0f3fb

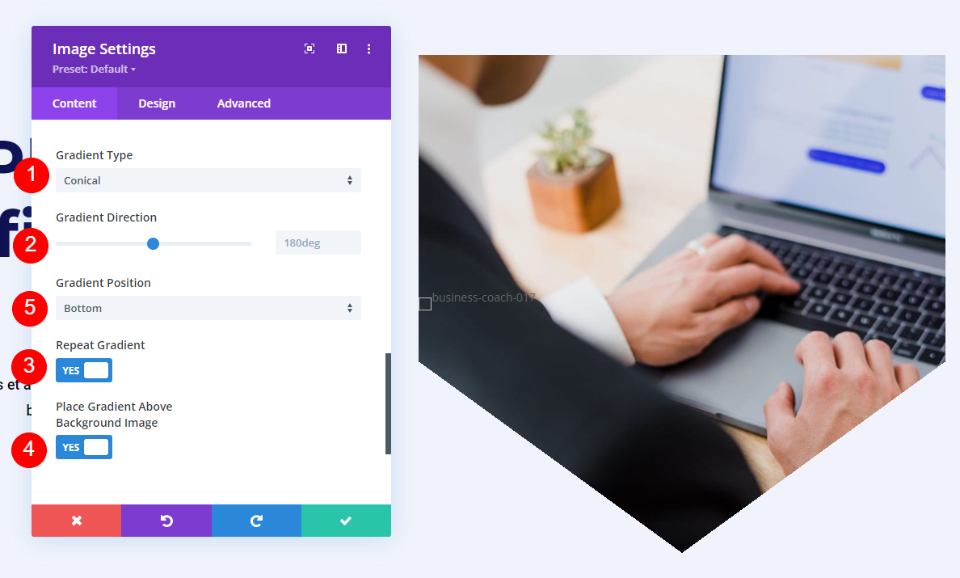
Impostare il Tipo di sfumatura su Conico e lasciare la Direzione sull'impostazione predefinita. Imposta la posizione in basso, usa la percentuale per l'unità e abilita Posiziona sfumatura sopra l'immagine di sfondo.
- Tipo: Conico
- Direzione: 180 gradi
- Posizione: In basso
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Risultati della forma di Bulder gradiente
Tutti i layout sono andati bene. Le forme dell'immagine risaltano e le immagini sono ancora facili da capire. Tutti sono reattivi, quindi stanno benissimo su qualsiasi dispositivo.
Primo esempio: forma circolare dell'immagine
Desktop

Tavoletta

Telefono

Secondo esempio: forma lineare dell'immagine
Desktop

Tavoletta

Telefono

Terzo esempio: forma ellittica dell'immagine
Desktop

Tavoletta

Telefono

Quarto esempio: forma conica dell'immagine
Desktop

Tavoletta

Telefono

Pensieri finali
Questo è il nostro sguardo su come modellare le tue immagini con Gradient Builder di Divi. Il Gradient Builder può creare alcune forme di immagini interessanti. Giocare con le interruzioni sfumatura, provare diversi tipi di sfumatura e abilitare la ripetizione sfumatura sono ottimi modi per creare nuovi design. Assicurati di controllare i tuoi progetti su tutte le dimensioni dello schermo e di apportare le modifiche se necessario.
Vogliamo sentire da voi. Hai usato Gradient Builder di Divi per dare forma alle tue immagini? Facci sapere la tua esperienza nei commenti.
