Come mostrare il modulo commenti di Divi solo agli utenti che hanno effettuato l'accesso
Pubblicato: 2023-09-13La sezione commenti di qualsiasi blog può essere un luogo di grande discussione. Tuttavia, potrebbe arrivare il momento in cui vorrai costruire la tua community online. Con la funzione Opzioni condizione Divi, possiamo impedire agli utenti che non fanno parte del tuo blog di commentare i post. Questo potrebbe funzionare per una comunità riservata ai soli membri o come vantaggio di un sito di appartenenza.
In questo tutorial, ti mostreremo come visualizzare il modulo Commenti di Divi solo per gli utenti che hanno effettuato l'accesso, questo ti consentirà di interagire direttamente con la tua community! Utilizzeremo il modello di post sul blog di Film Lab come base di questo tutorial Divi.
- 1 Come creare una sezione commenti riservata ai soli membri
- 1.1 Prima: una sezione per tutti i commenti gratuita per tutti
- 1.2 Dopo: una sezione commenti riservata ai soli membri
- 2 Installazione del modello di post del blog
- 2.1 Vai a Divi Theme Builder
- 2.2 Carica modello di sito web
- 2.3 Salvare le modifiche al generatore di temi Divi
- 3 Modifica del modello
- 3.1 Apri modello di post
- 3.2 Aggiungi una nuova riga per il modulo di accesso
- 3.3 Aggiungi modulo di accesso
- 3.4 Aggiungi testo al modulo di accesso
- 3.5 Modulo di accesso allo stile
- 3.6 Applicare la condizione di visualizzazione alla riga del modulo di accesso
- 3.7 Attivazione delle condizioni di visualizzazione per la sezione commenti riservata ai nuovi membri
- 4 Una sezione commenti riservata ai soli membri completati
- 5 In conclusione
Come creare una sezione commenti riservata ai soli membri
La funzione Condizioni di Divi ci consente di scegliere una serie di parametri con cui possono interagire moduli, righe, colonne e sezioni. Nel nostro caso, vorremo impostare le condizioni di visualizzazione in base allo stato di accesso dell'utente. Ecco un riepilogo dei passaggi che eseguiremo in questo tutorial per ottenere la nostra sezione commenti riservata ai soli membri:
- Carica il modello di post del tuo blog su Divi Theme Builder (o crea il modello del tuo blog!)
- Crea la tua sezione commenti riservata ai soli membri contenente un modulo di accesso
- Attiva le Condizioni di Visualizzazione per la riga contenente il Modulo di Login
- Attiva le condizioni di visualizzazione per la riga contenente il modulo commenti
- Salva e prova il modello in una finestra di navigazione in incognito
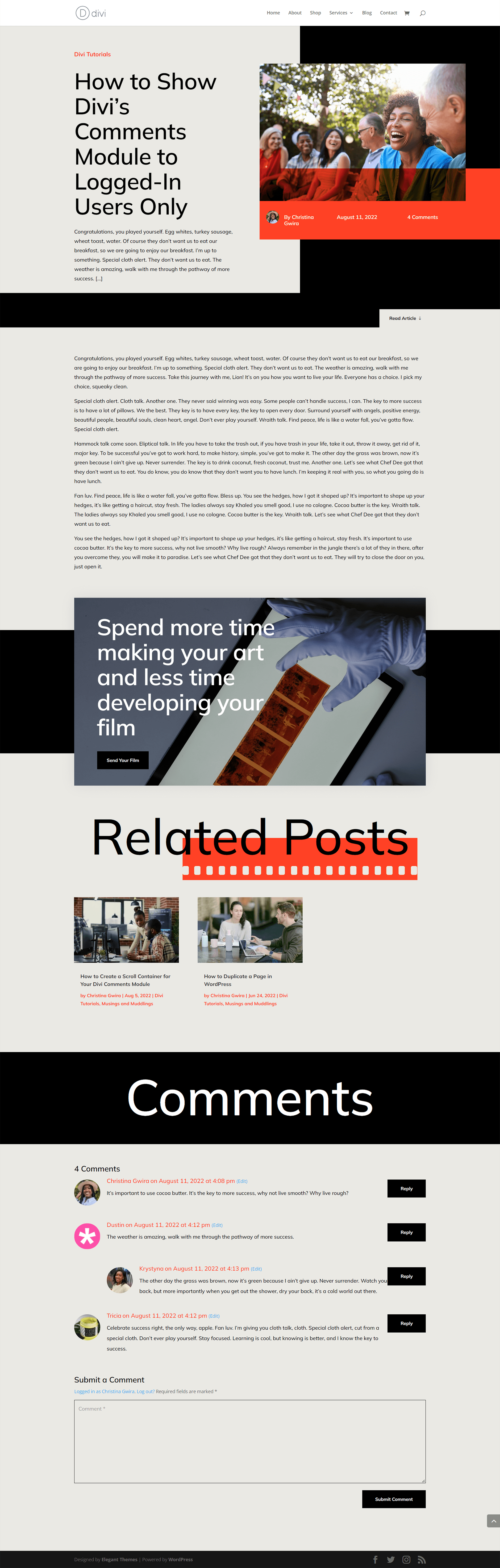
Prima: una sezione per tutti i commenti gratuita per tutti
Questo è l'aspetto del modello di post per blog di Film Lab senza la sezione commenti riservata ai soli membri. Tieni presente che chiunque può accedere a un post del blog, leggerlo e interagire con la sezione dei commenti.

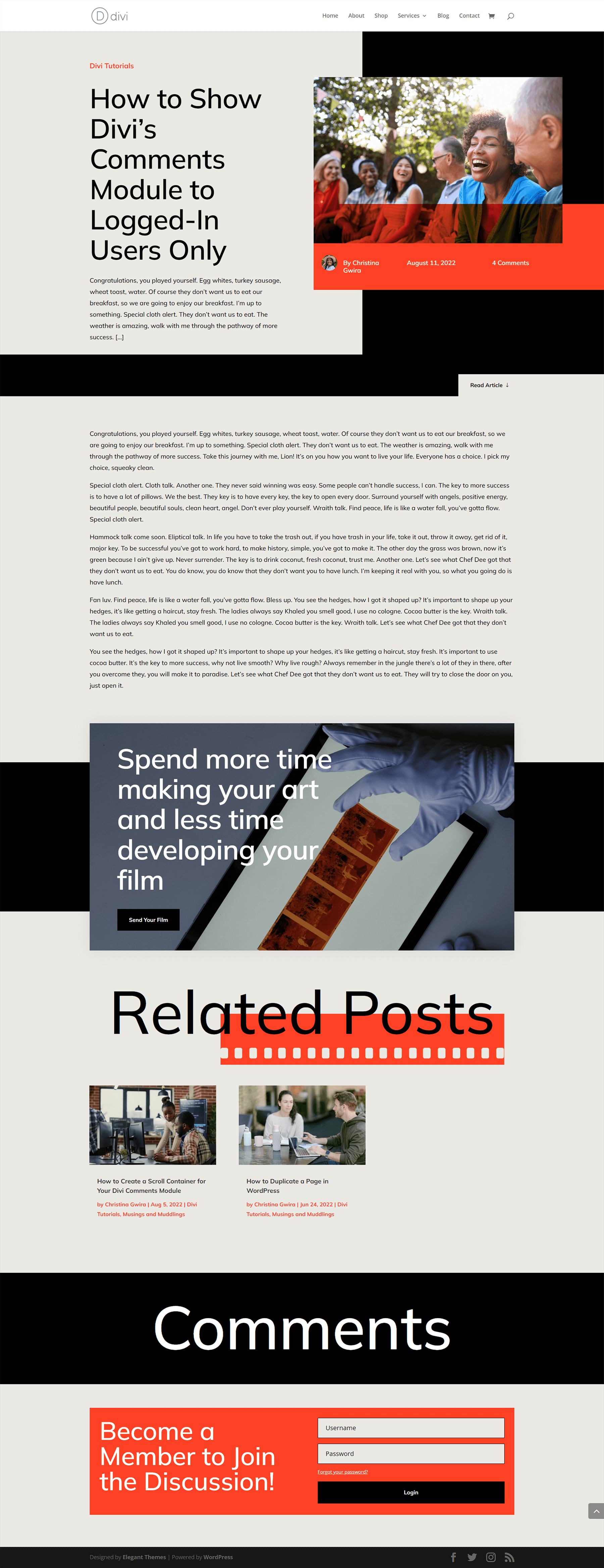
Dopo: una sezione commenti riservata ai soli membri
Utilizzando le opzioni di condizione di Divi, ora possiamo mostrare un modulo di accesso. Una volta effettuato l'accesso, l'utente può interagire con il modulo commenti. Se non sono un utente registrato, non possono vedere o inviare un commento.

Installazione del modello di post del blog
Prima di iniziare a creare la nostra sezione commenti riservata ai soli membri, dobbiamo scaricare il modello che utilizzeremo. Puoi scaricare il modello di post per il blog di Film Lab qui.

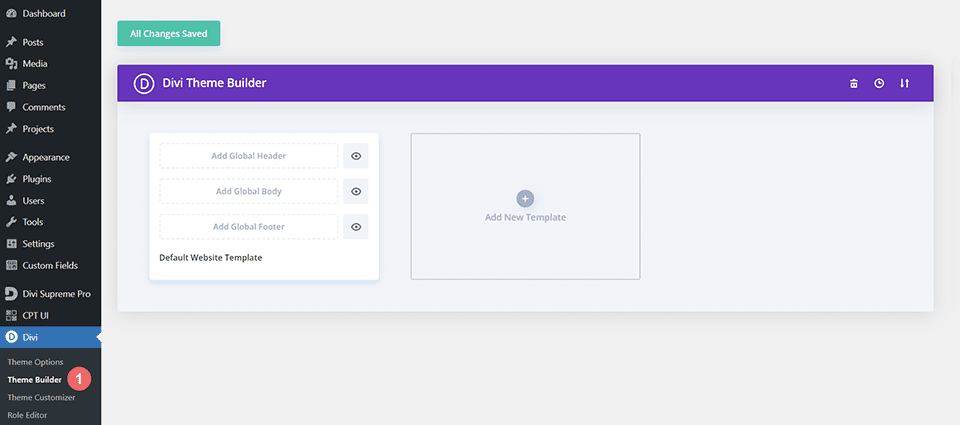
Vai a Divi Theme Builder
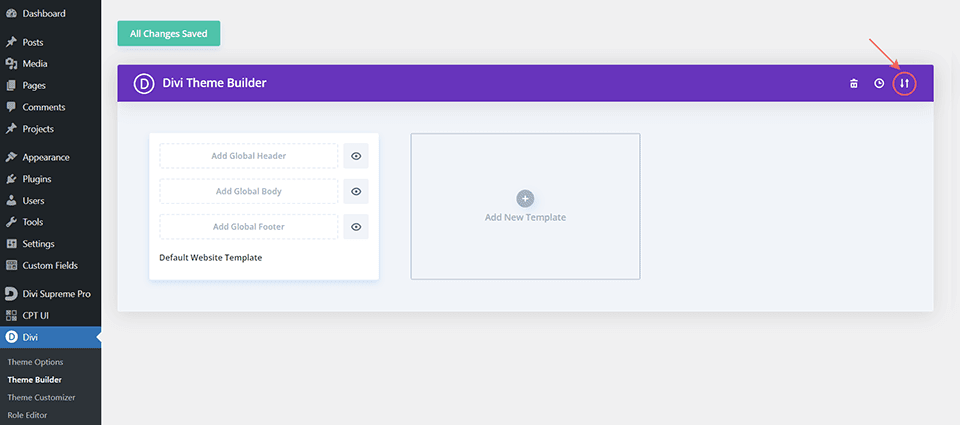
Per caricare il modello, vai a Divi Theme Builder nel backend del tuo sito Web WordPress.

Carica modello di sito web
Quindi, nell'angolo in alto a destra, vedrai un'icona con due frecce. Fare clic sull'icona.

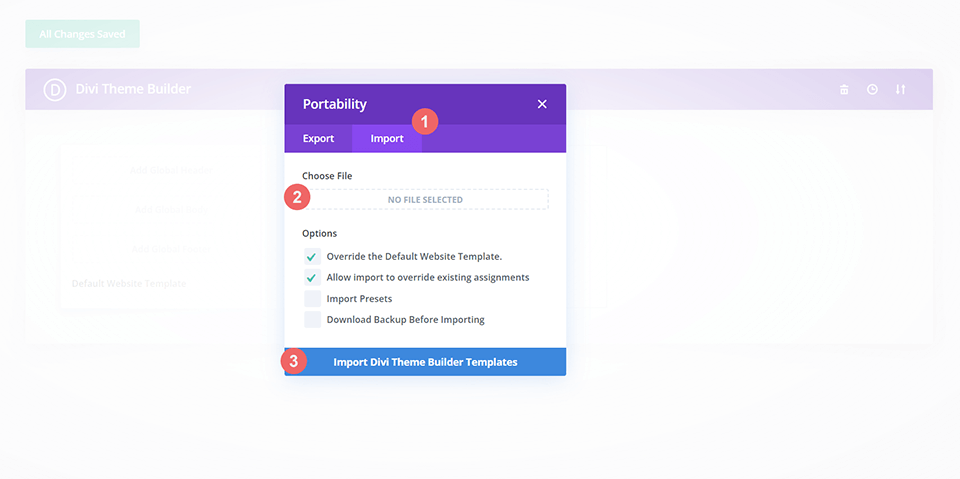
Passa alla scheda di importazione, carica il file JSON che puoi scaricare in questo post e fai clic su "Importa modelli di creazione temi Divi".

Salva le modifiche al generatore di temi Divi
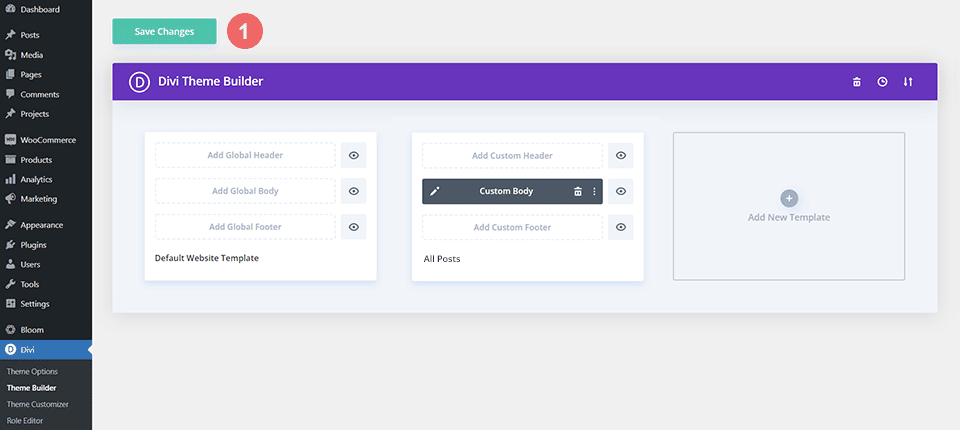
Una volta caricato il file, noterai un nuovo modello con una nuova area del corpo assegnata a Tutti i post. Salva le modifiche di Divi Theme Builder non appena desideri attivare il modello.

Modifica del modello
Apri modello di post
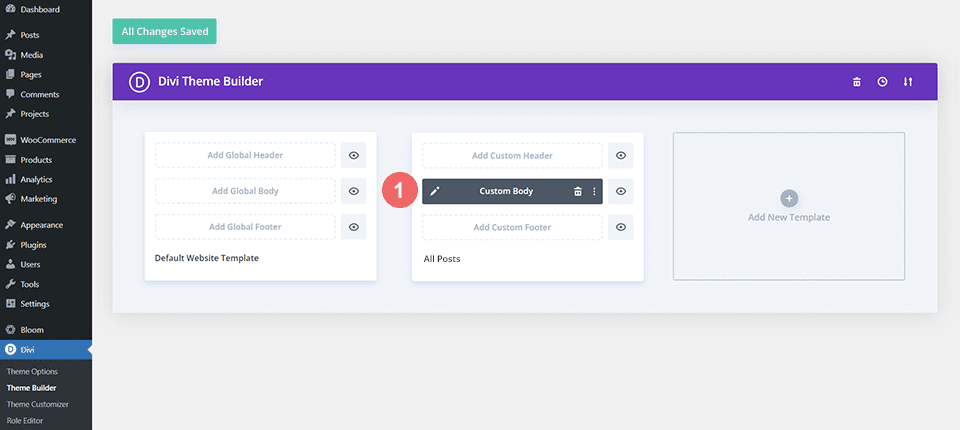
Ora che il nostro modello è installato e assegnato a tutti i post del blog sul nostro sito, possiamo iniziare a creare la nostra sezione commenti riservata ai soli membri. Iniziamo aprendo il modello.

Aggiungi una nuova riga per il modulo di accesso
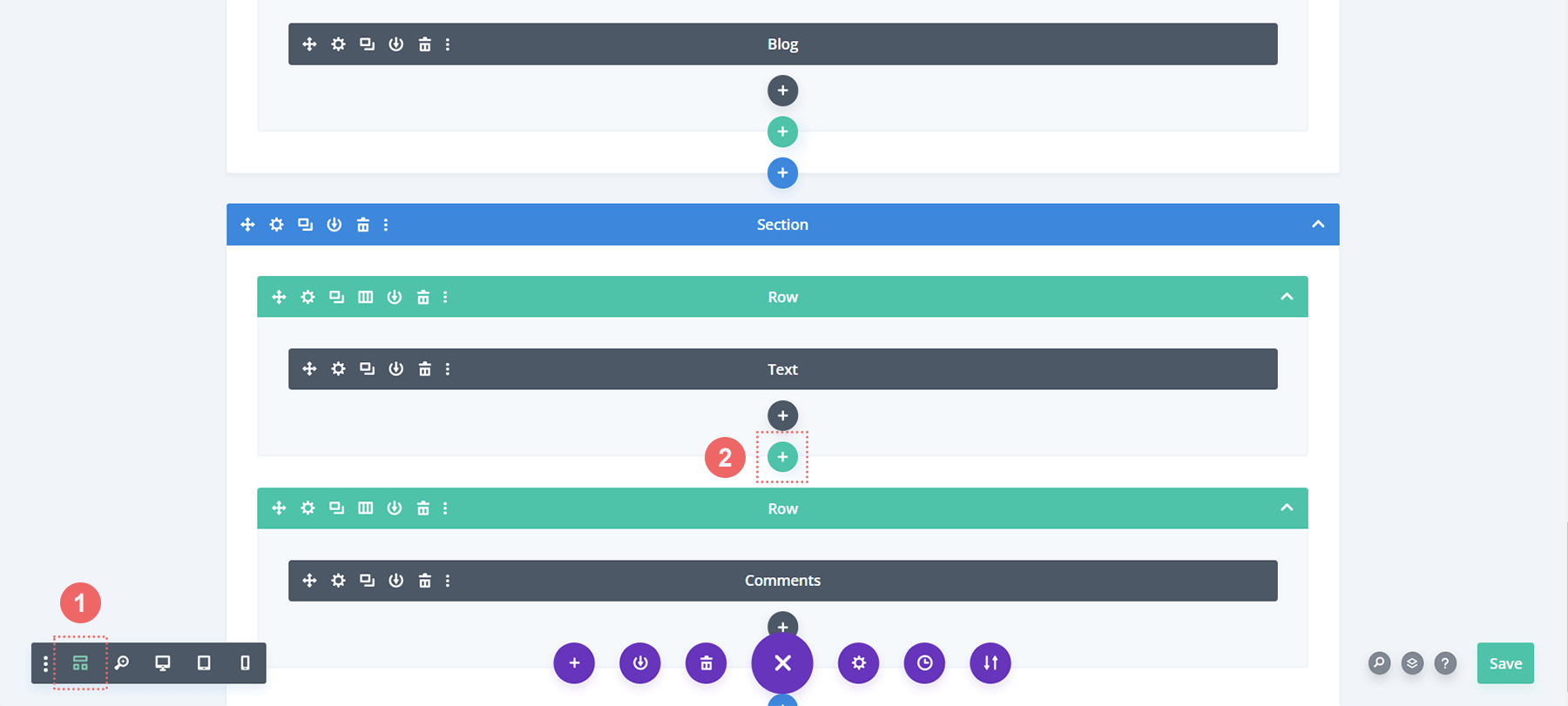
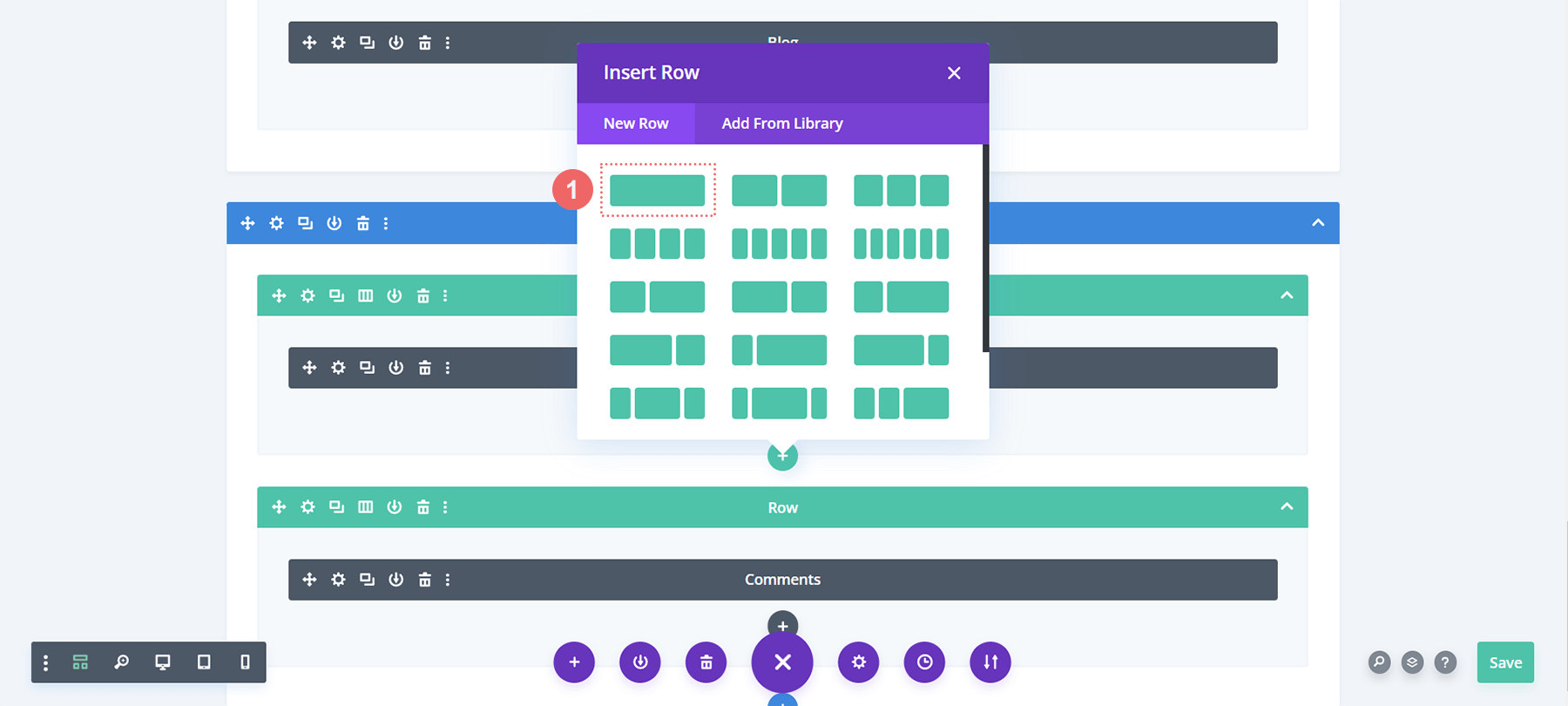
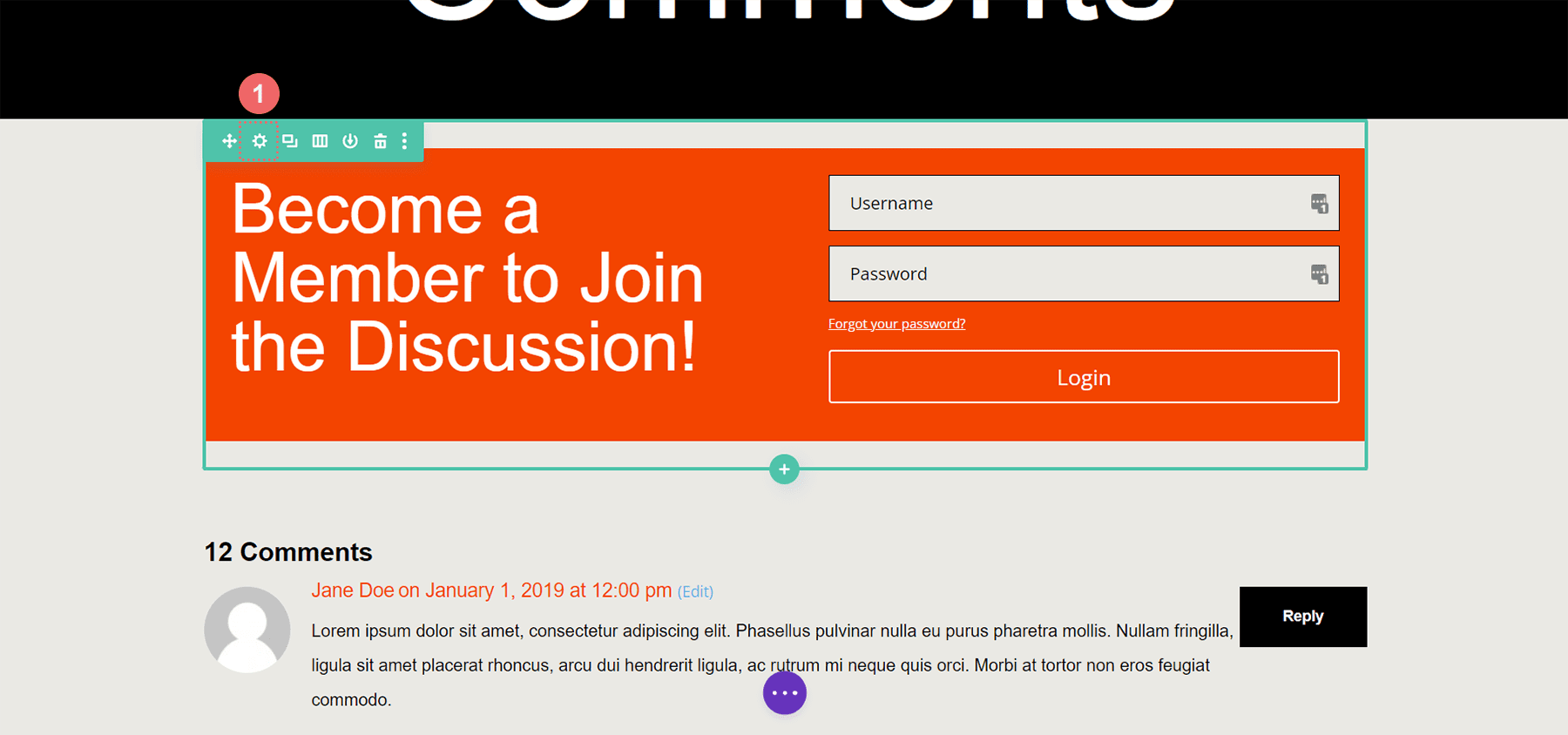
Aggiungi una nuova riga nella stessa sezione del modulo commenti di questo modello. Passa alla vista wireframe per renderlo più semplice. Quindi, fai clic sull'icona verde più per aggiungere una nuova riga sopra la riga contenente il modulo commenti.

Successivamente, aggiungeremo una colonna alla riga.

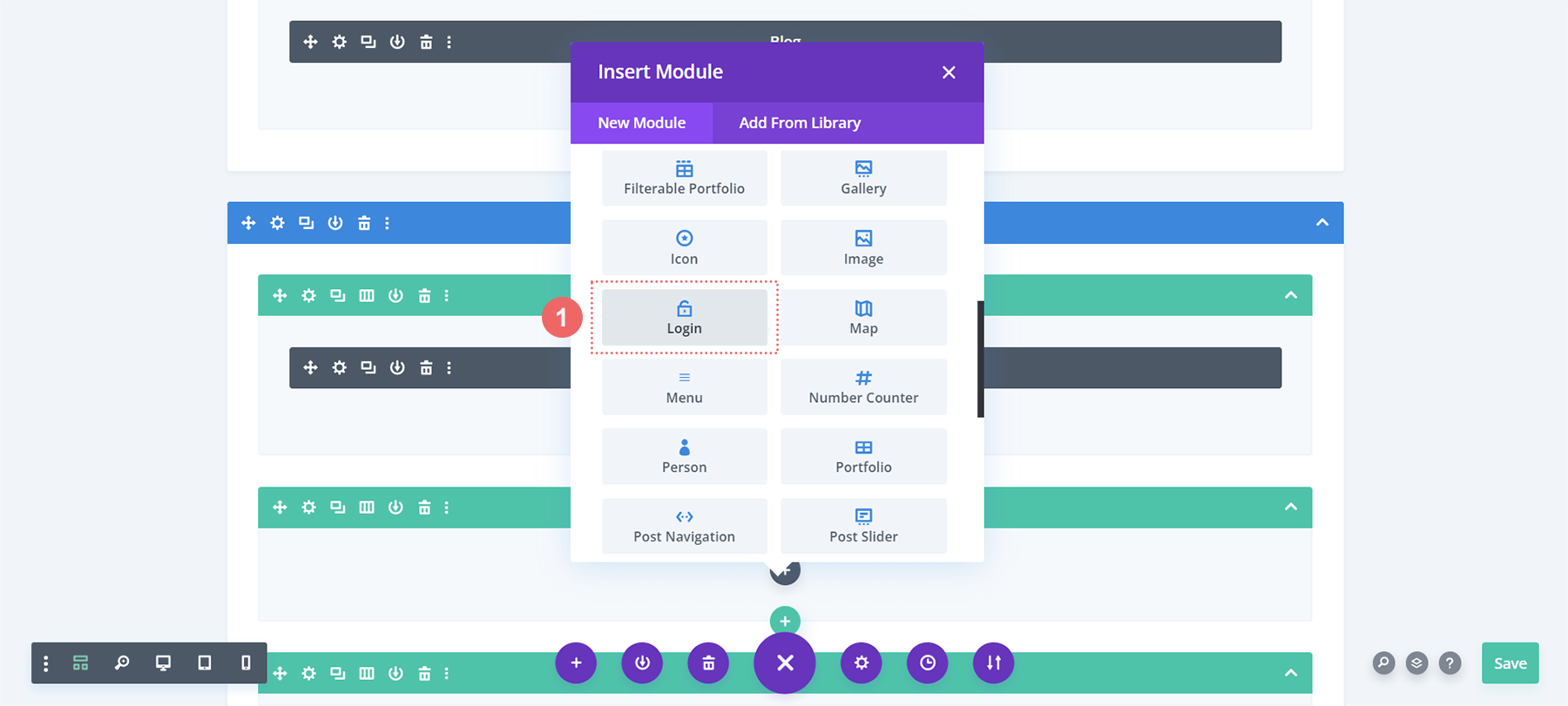
Aggiungi modulo di accesso
Nella nostra nuova riga, aggiungeremo un modulo di accesso. Vogliamo che gli utenti accedano al nostro sito Web per accedere alla nostra sezione commenti riservata ai soli membri. Scorri la casella modale Modulo finché non vedi il file

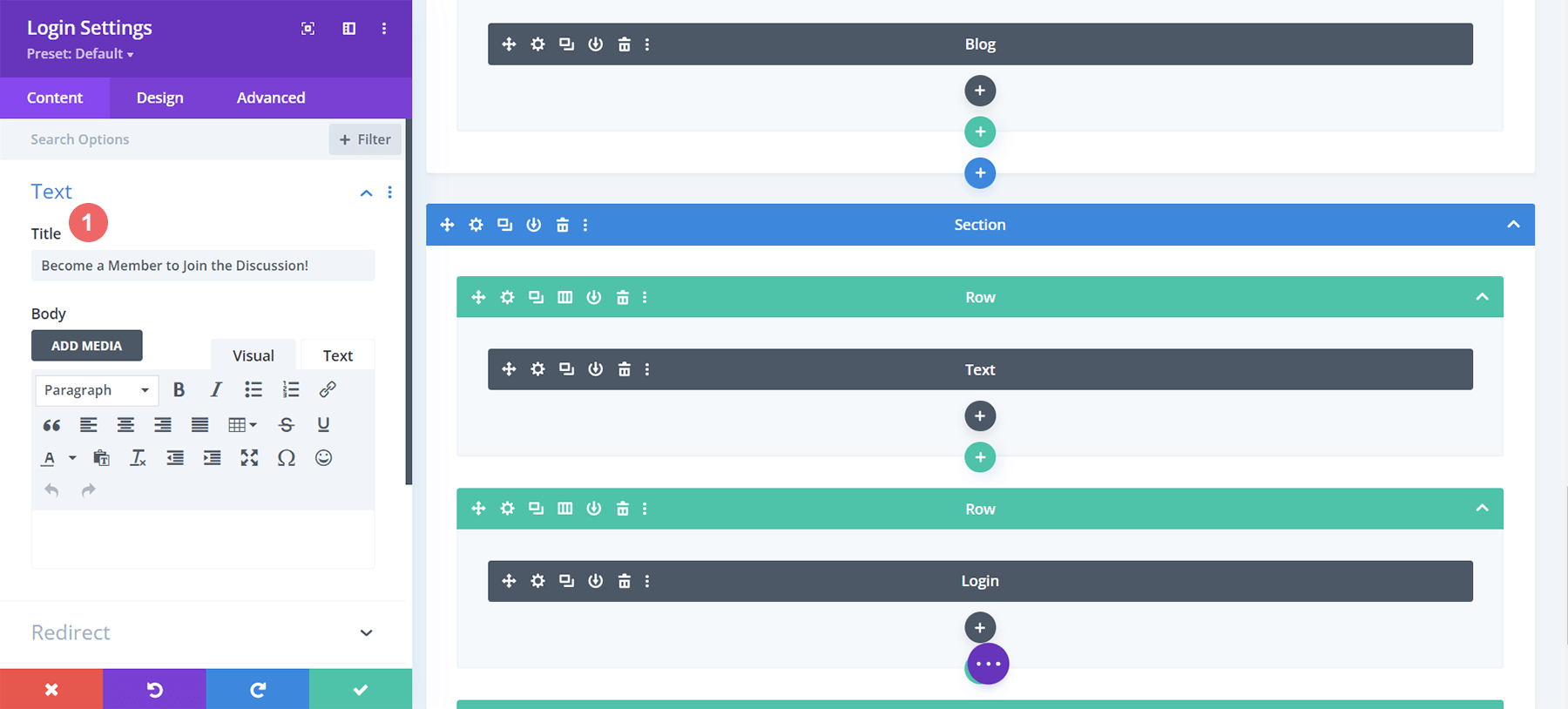
Aggiungi testo al modulo di accesso
Aggiungiamo un titolo al modulo di accesso. Utilizzeremo questo titolo anche per chiedere agli utenti di effettuare il login prima di accedere alla nostra sezione commenti.

Modulo di accesso stile
Ora modificheremo lo stile del nostro modulo di accesso appena aggiunto in modo che corrisponda al marchio del modello di blog di Film Lab.
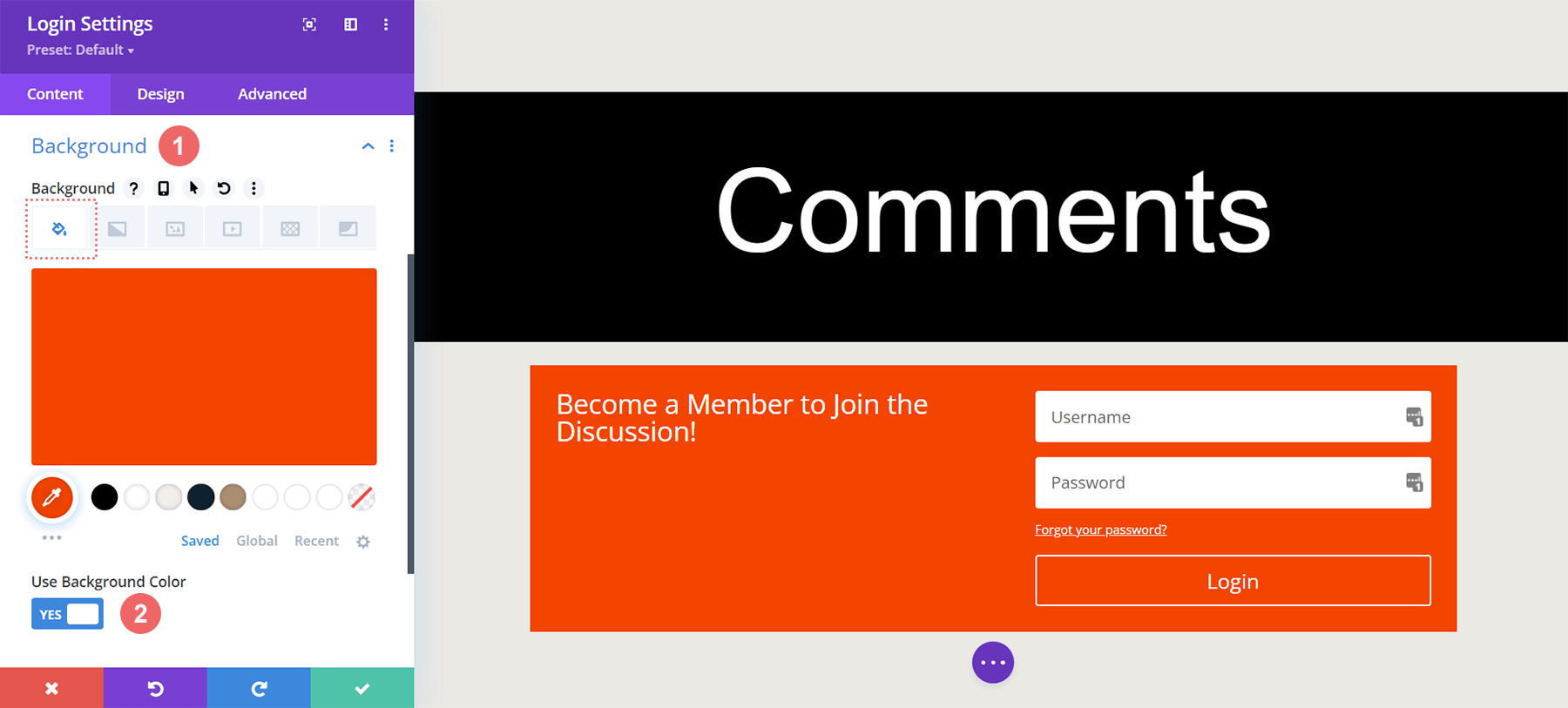
Impostazione dello sfondo del modulo di accesso
Fare clic sull'icona del secchio di vernice. Ciò aggiungerà un colore di riempimento solido di #ff4125 allo sfondo del modulo. Successivamente, fai clic sull'interruttore Usa colore di sfondo .

Sfondo
- Colore di sfondo: #ff4125
- Usa colore di sfondo: sì
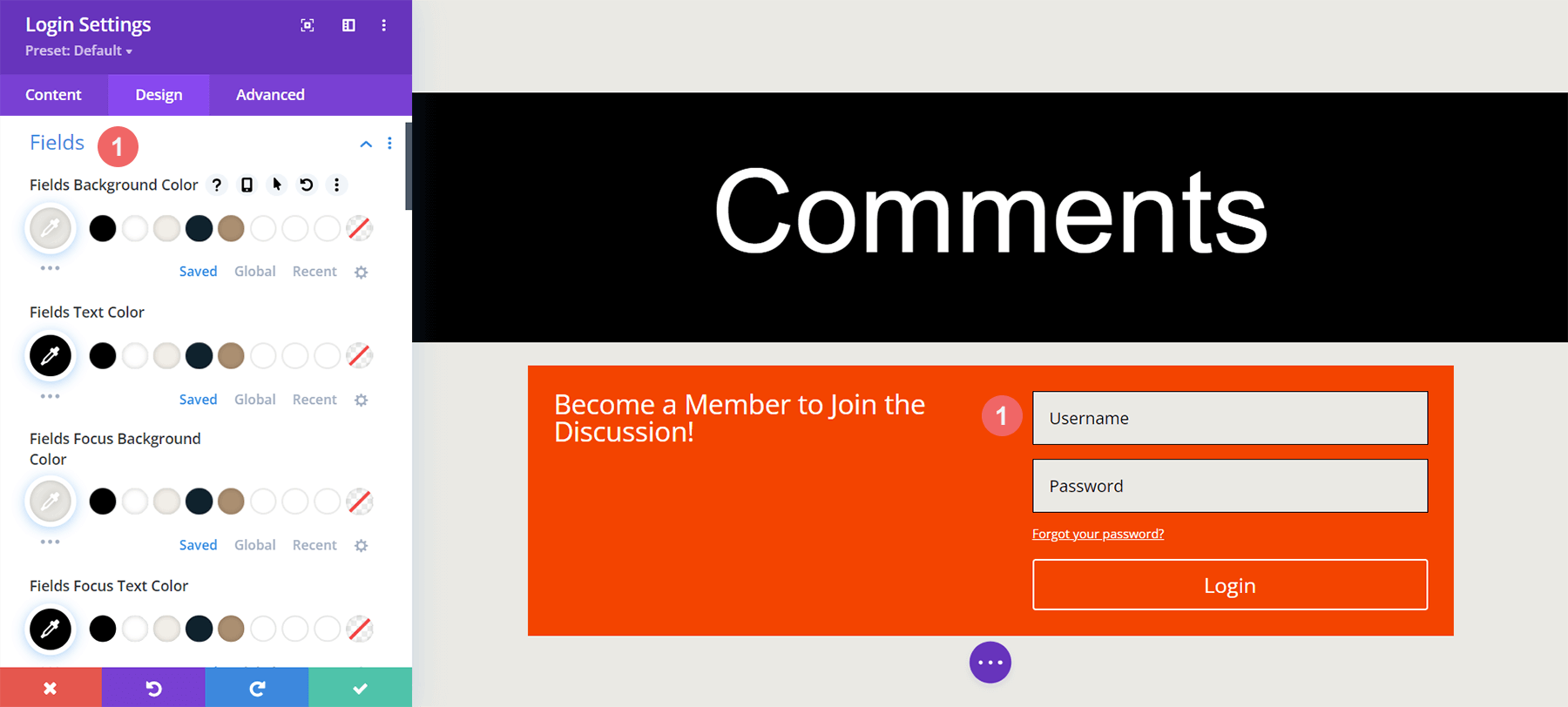
Styling dei campi
Per i Campi utilizzeremo lo stesso colore della sezione per lo sfondo con testo nero.

Campi: Sfondo e Stile del testo

- Colore sfondo campi: #eae9e4
- Colore testo campi: #000000
- Colore sfondo messa a fuoco campi: #eae9e4
- Colore testo focus campi: #000000
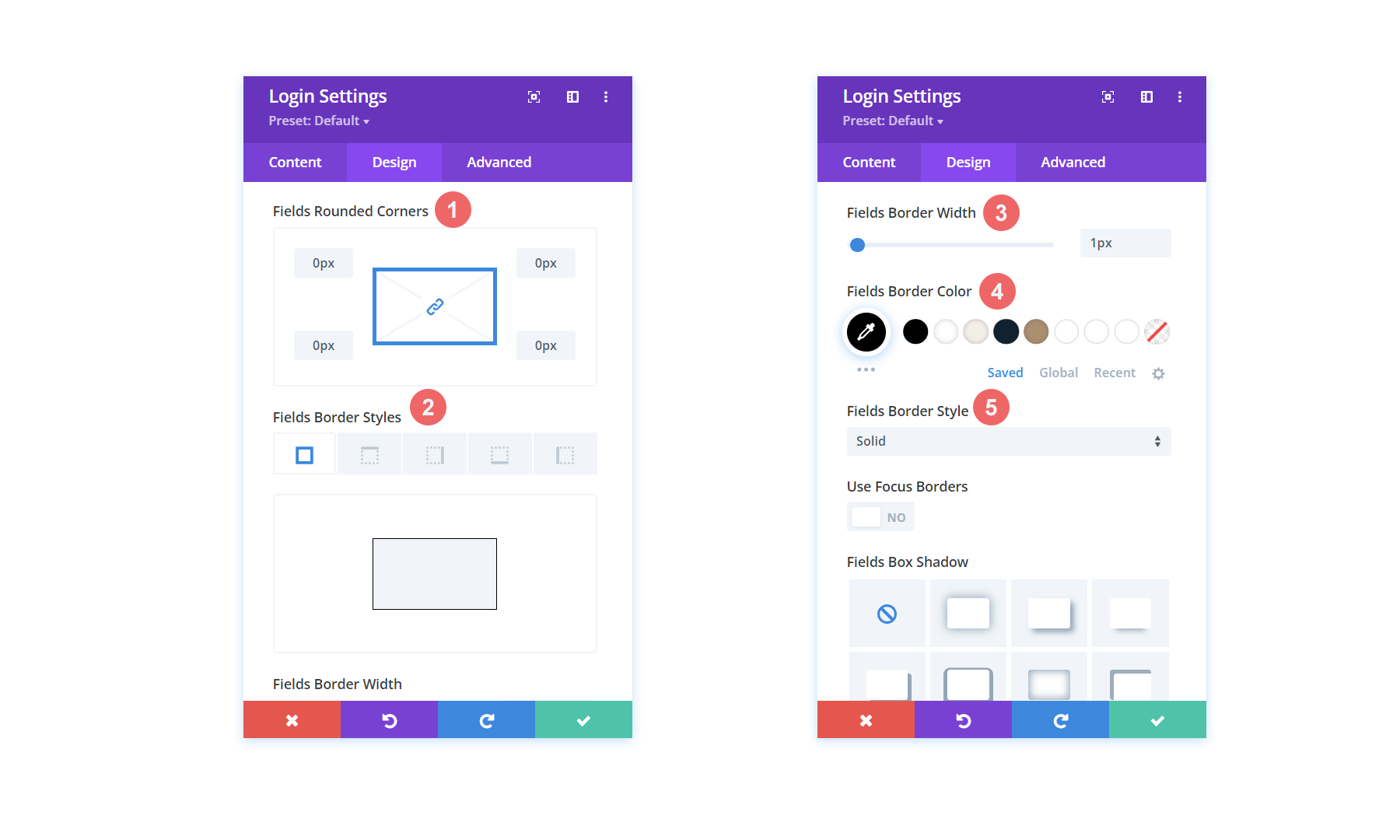
Daremo anche ai campi un bordo e nessun angolo arrotondato. Ciò imiterà lo stile del modulo commenti.

Campi: Sfondo e Stile del testo
- Campi Angoli arrotondati: 0
- Stili dei bordi dei campi: tutti
- Larghezza bordo campi: 1px
- Colore bordo campo: #000000
- Stile bordo campi: solido
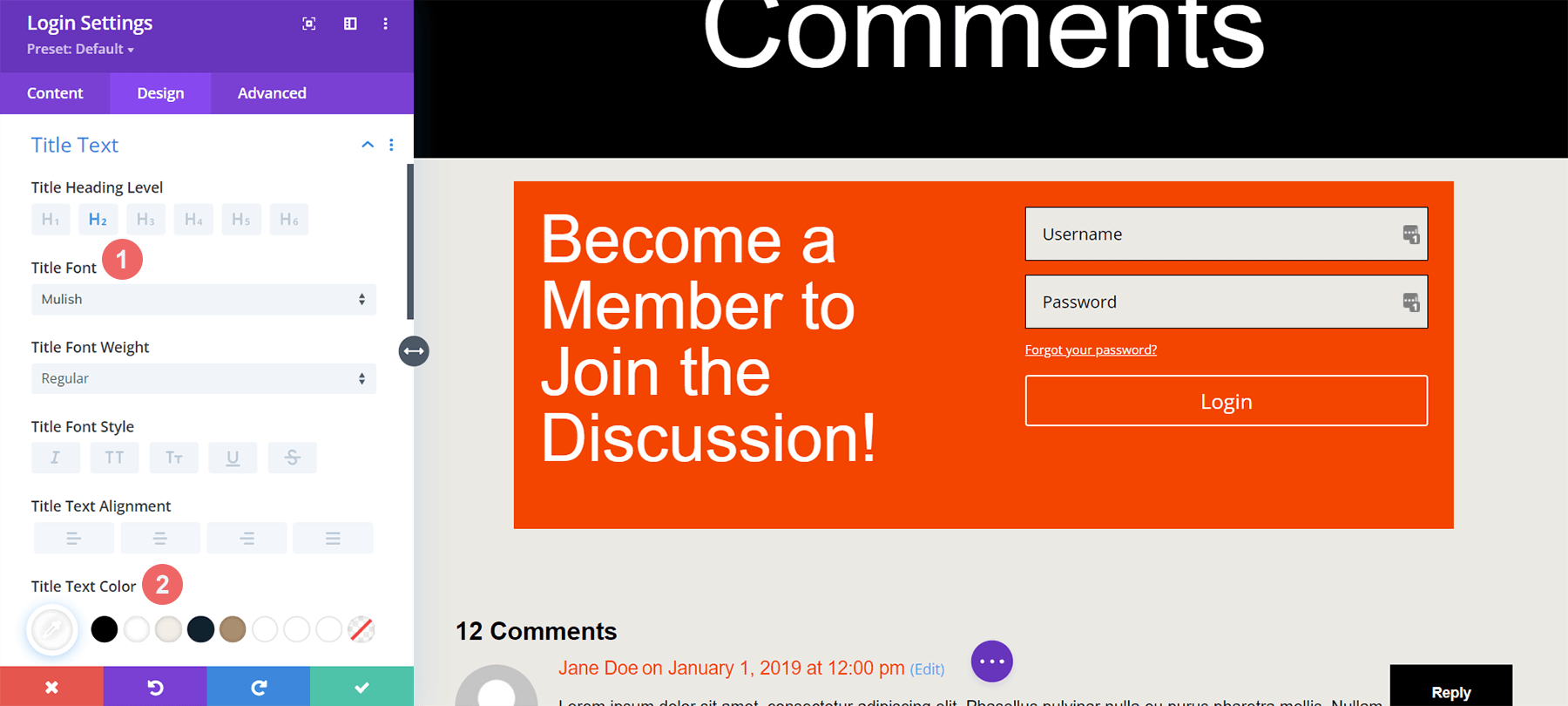
Stile del titolo
Il titolo utilizzerà lo stesso carattere utilizzato in tutto il modello e sarà bianco.

Testo del titolo
- Testo dell'intestazione del titolo: H2
- Carattere del titolo: Mulish
- Colore del testo del titolo: #ffffff
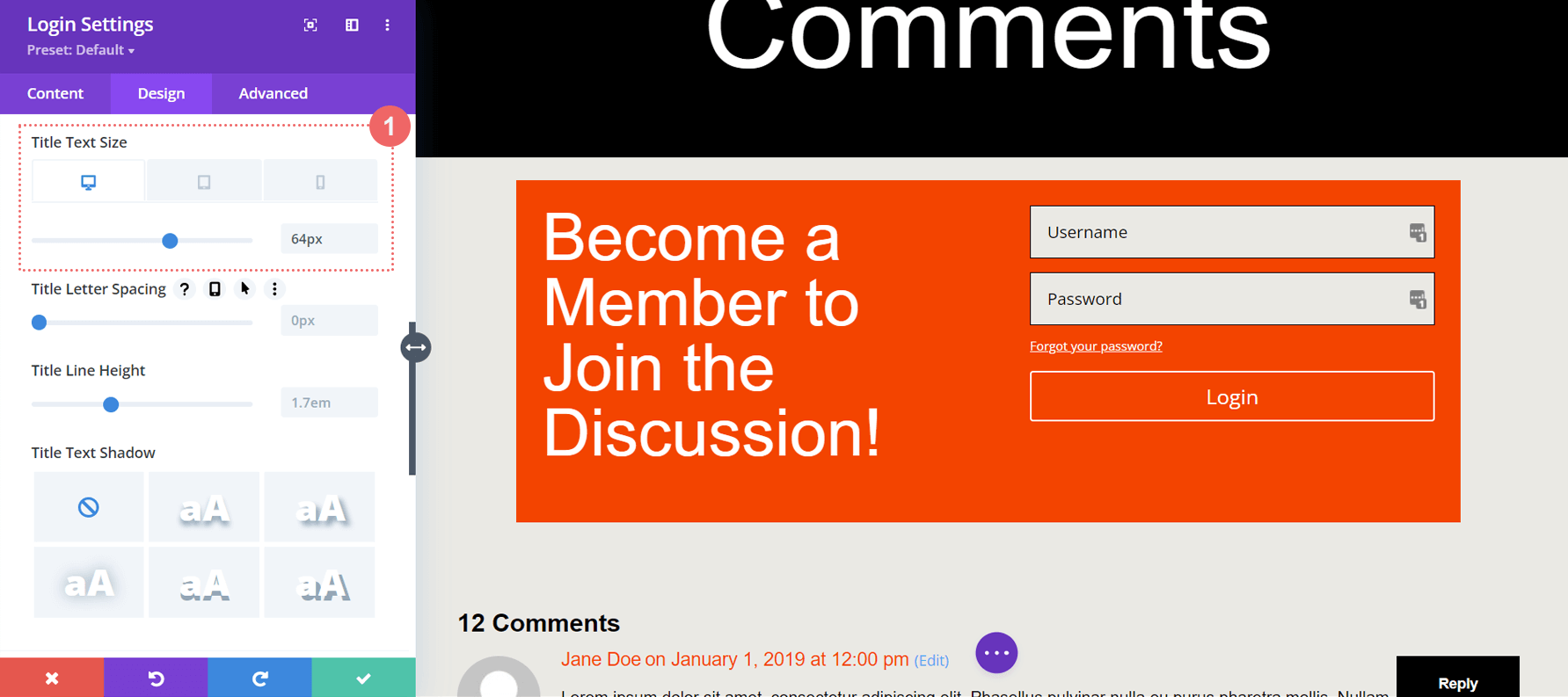
Tieni presente che aggiungiamo dimensioni reattive affinché il titolo abbia un bell'aspetto su schermi di dimensioni diverse.

Testo del titolo: dimensione del carattere
- Dimensioni carattere testo titolo (desktop): 64px
- Dimensioni carattere testo titolo (tablet): 48px
- Dimensione carattere testo titolo (mobile): 48px
Styling del pulsante
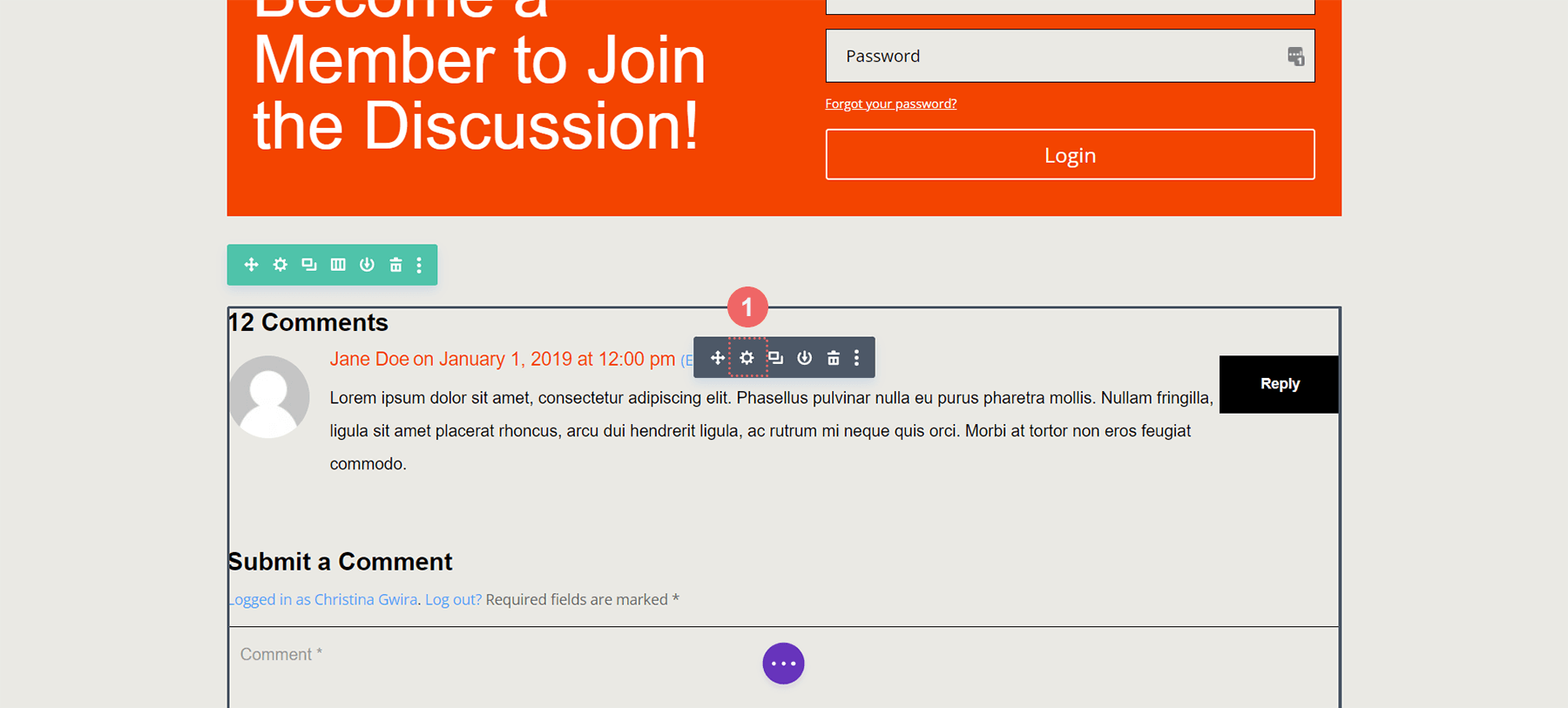
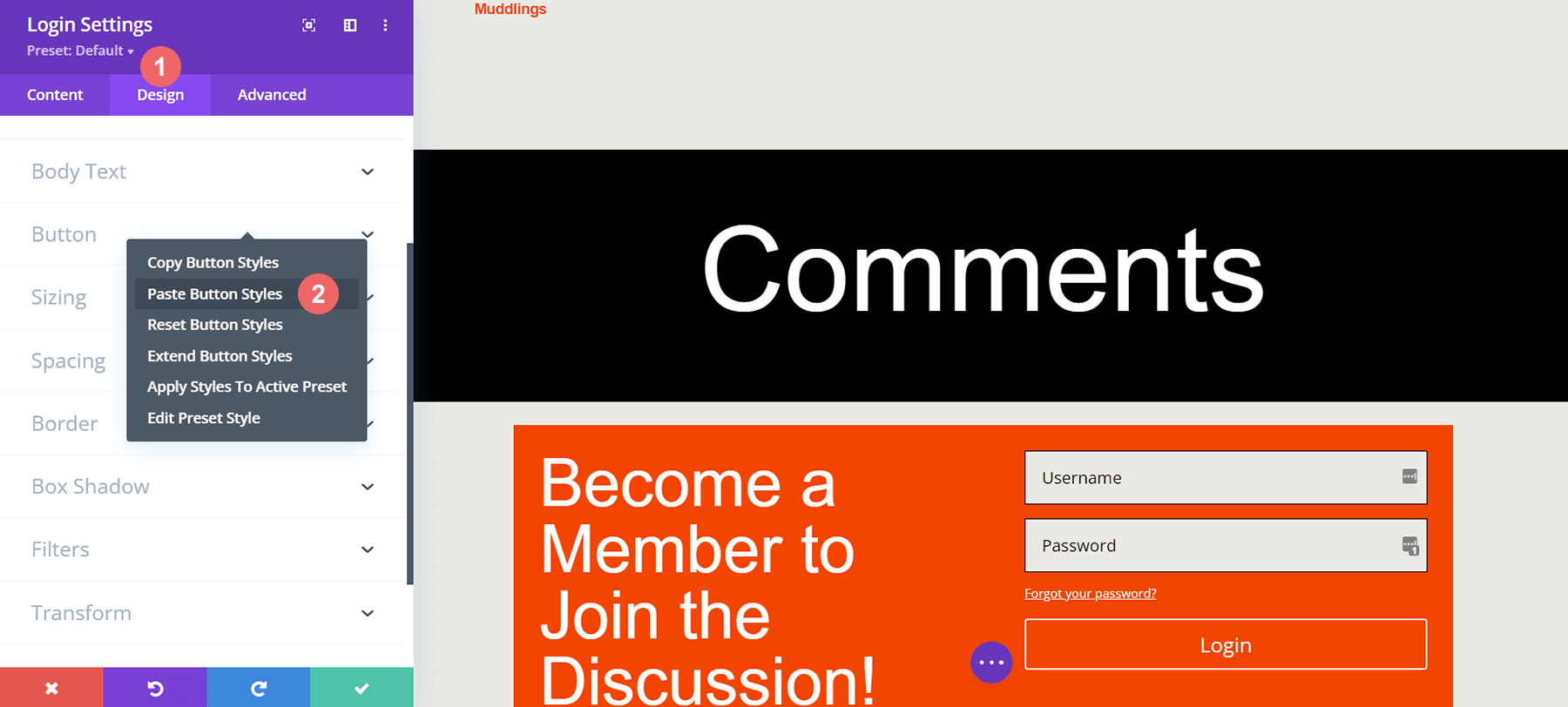
Per risparmiare tempo, copia e incolla le impostazioni dei pulsanti dal modulo commenti al nostro modulo di accesso. Fare clic sull'icona delle impostazioni per il modulo commenti.

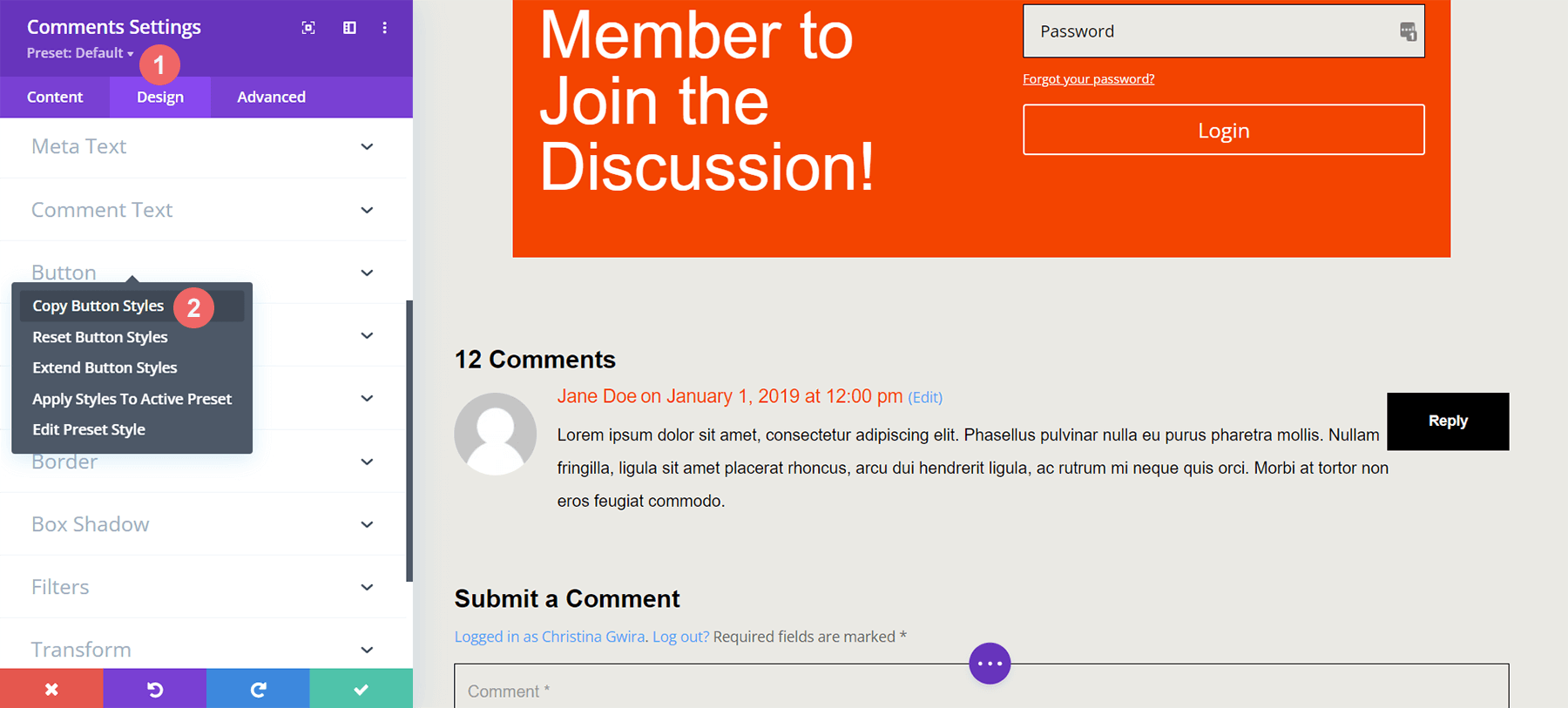
Passare alla scheda Progettazione . Scorri verso il basso fino alla scheda Pulsante. Fare clic con il pulsante destro del mouse sulla scheda del pulsante e fare clic su Copia stili pulsante .

Successivamente, esci dal modulo commenti. Accedi al modulo di accesso facendo clic sull'icona dell'ingranaggio.

Ancora una volta, fai clic sulla scheda Progettazione e scorri verso il basso fino alla scheda Pulsante . Successivamente, fai clic con il pulsante destro del mouse e seleziona Incolla stili pulsanti . Ecco! Il pulsante è simile al pulsante all'interno del modulo commenti.

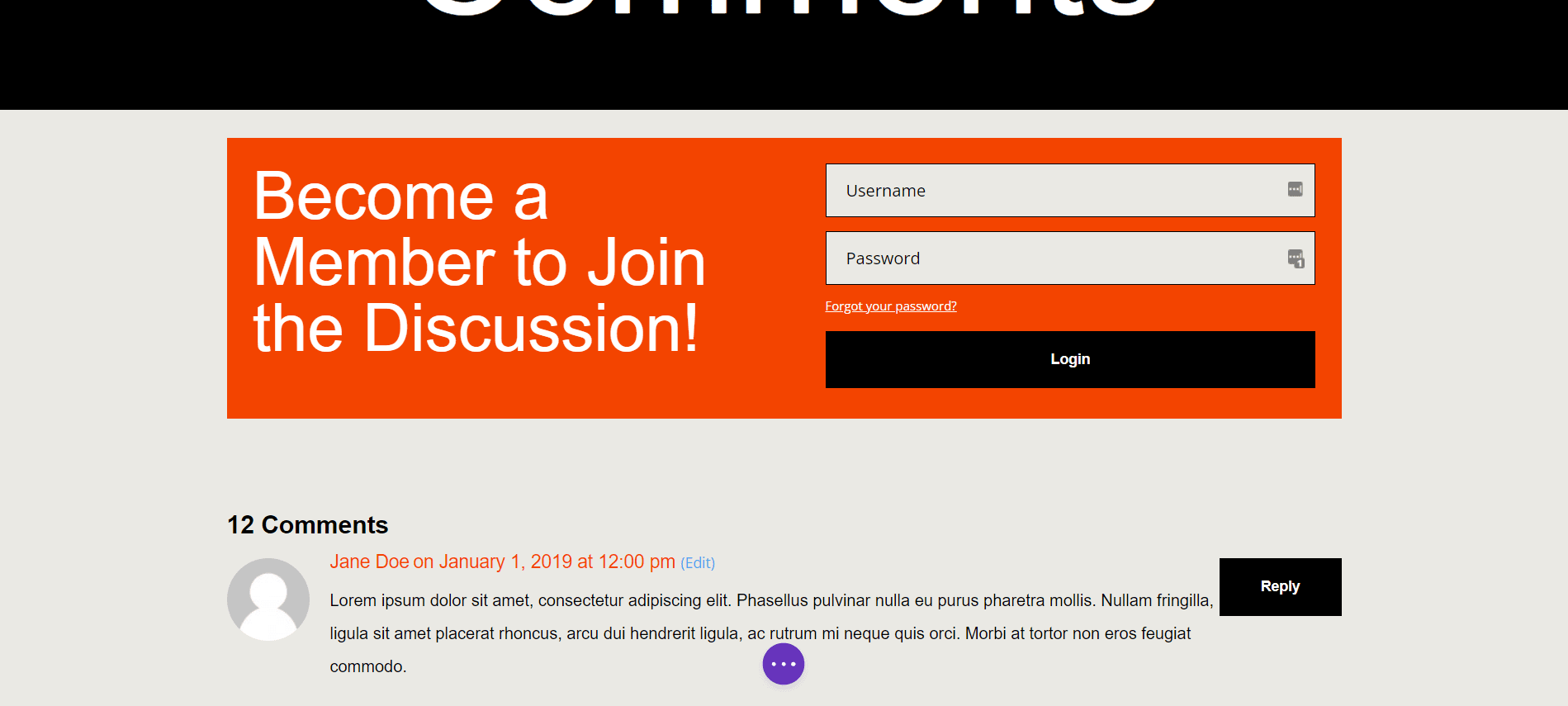
Ora, il pulsante del nostro modulo di accesso corrisponde molto allo stile dei pulsanti del modulo commenti. Evviva noi!

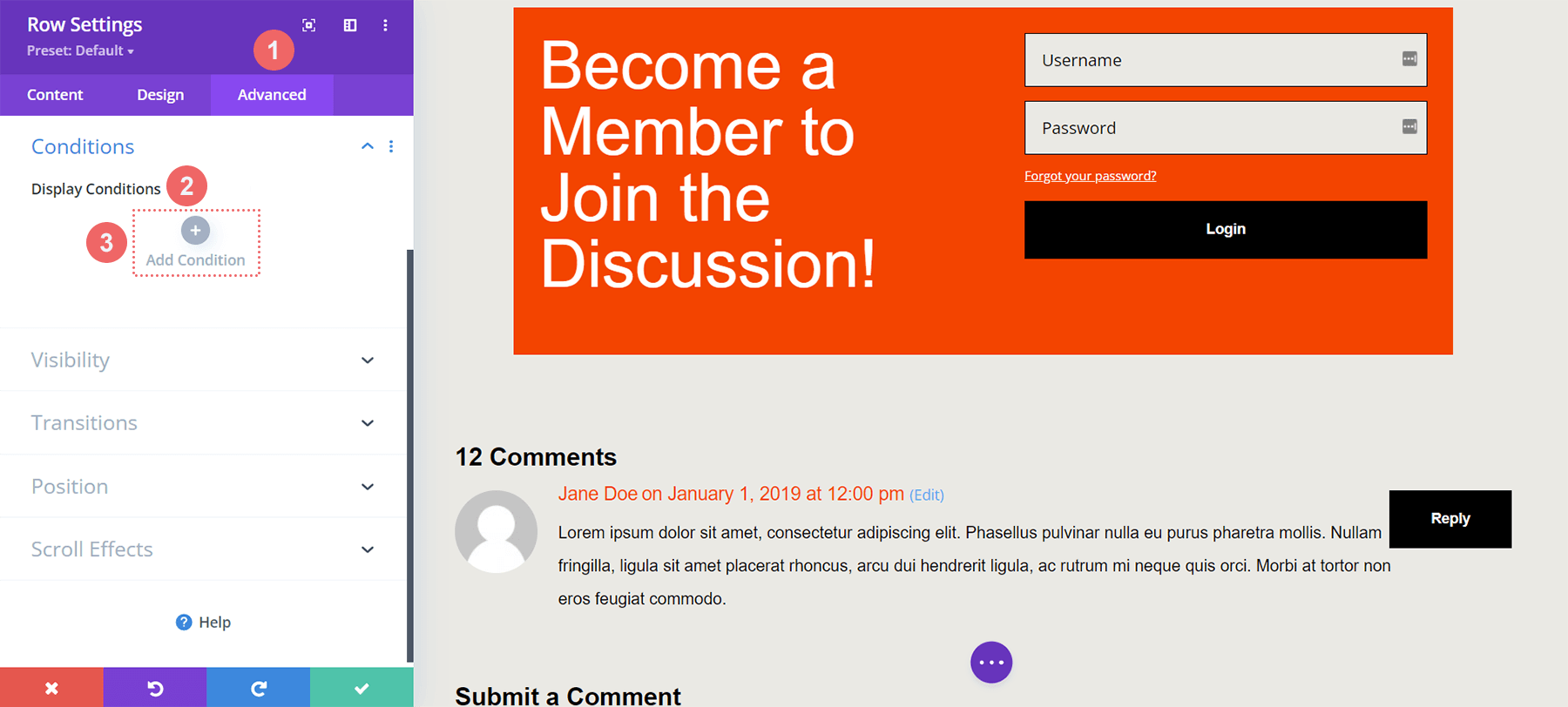
Applica la condizione di visualizzazione alla riga del modulo di accesso
Con lo stile del nostro modulo di accesso, ora possiamo mettere in atto la nostra prima condizione di visualizzazione. La condizione di visualizzazione è fondamentale per creare una sezione commenti riservata ai soli membri. Divi offre varie opzioni all'interno della funzione Condizioni di visualizzazione che aiutano a renderlo possibile. Fare clic sull'icona dell'ingranaggio per accedere alle impostazioni per la riga contenente il modulo di accesso.

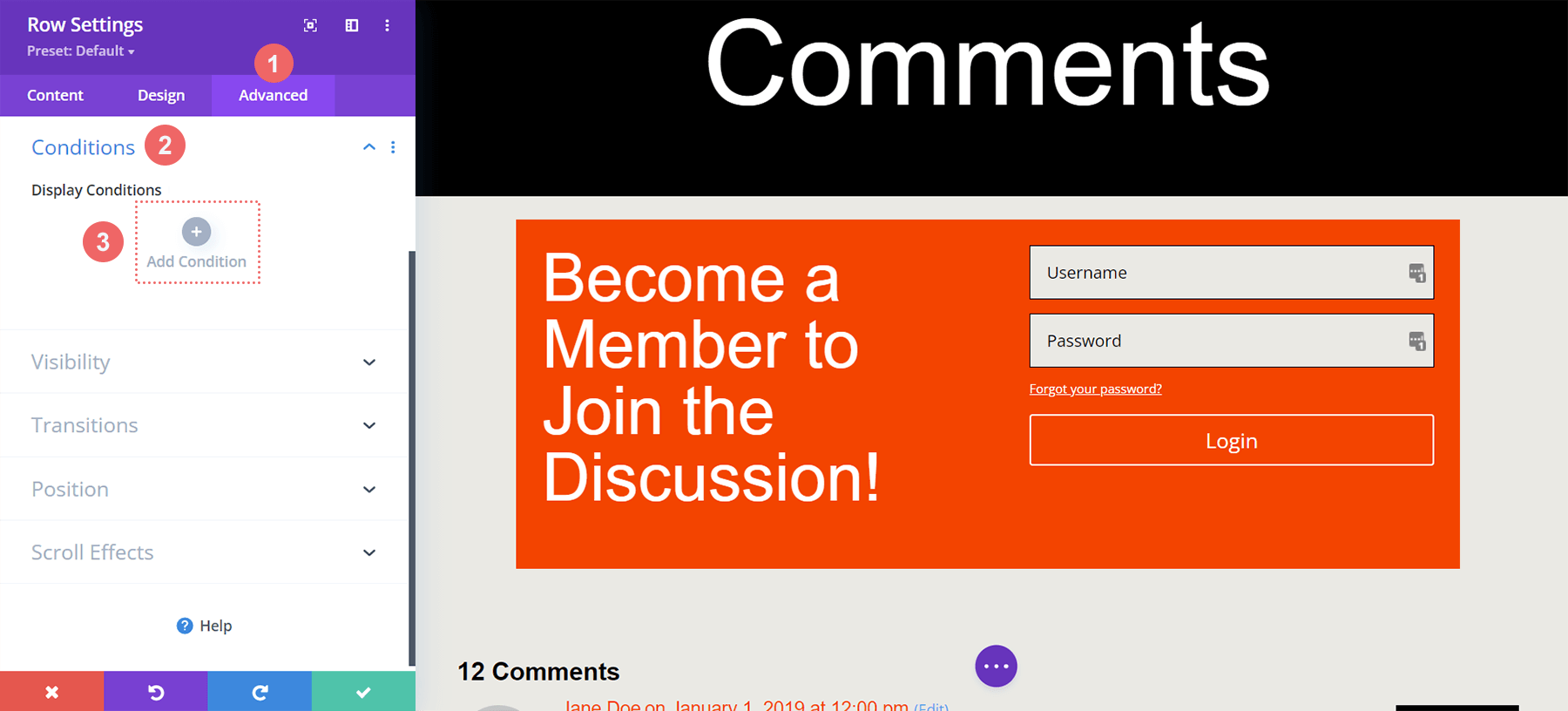
Fare clic sulla scheda Avanzate all'interno delle impostazioni della riga, quindi fare clic sulla scheda Condizioni . Quindi, fai clic sull'icona più .

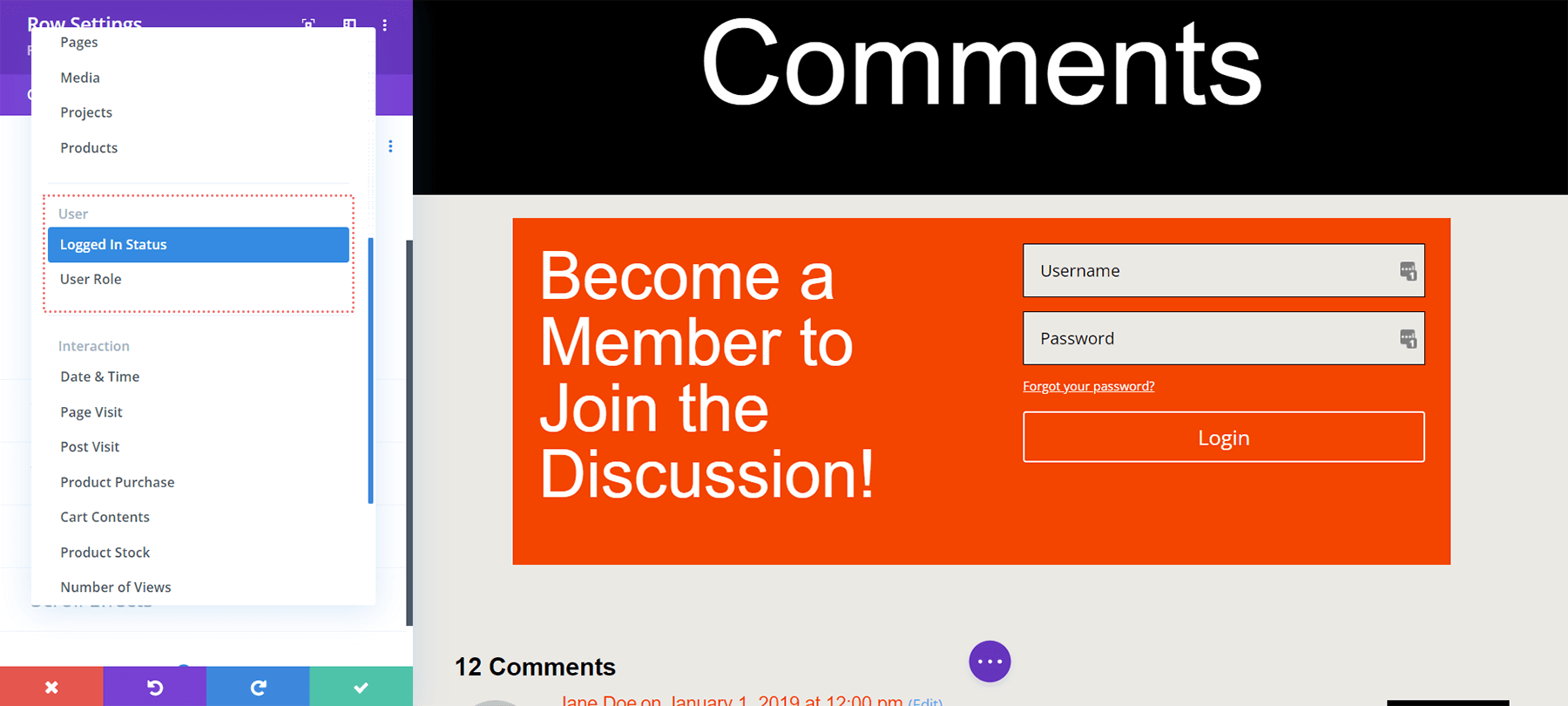
Quando fai clic sull'icona più, avrai molte opzioni per quale condizione visualizzare (o nascondere) questa riga. Scorri verso il basso fino a Stato utente, quindi fai clic su Stato di accesso.

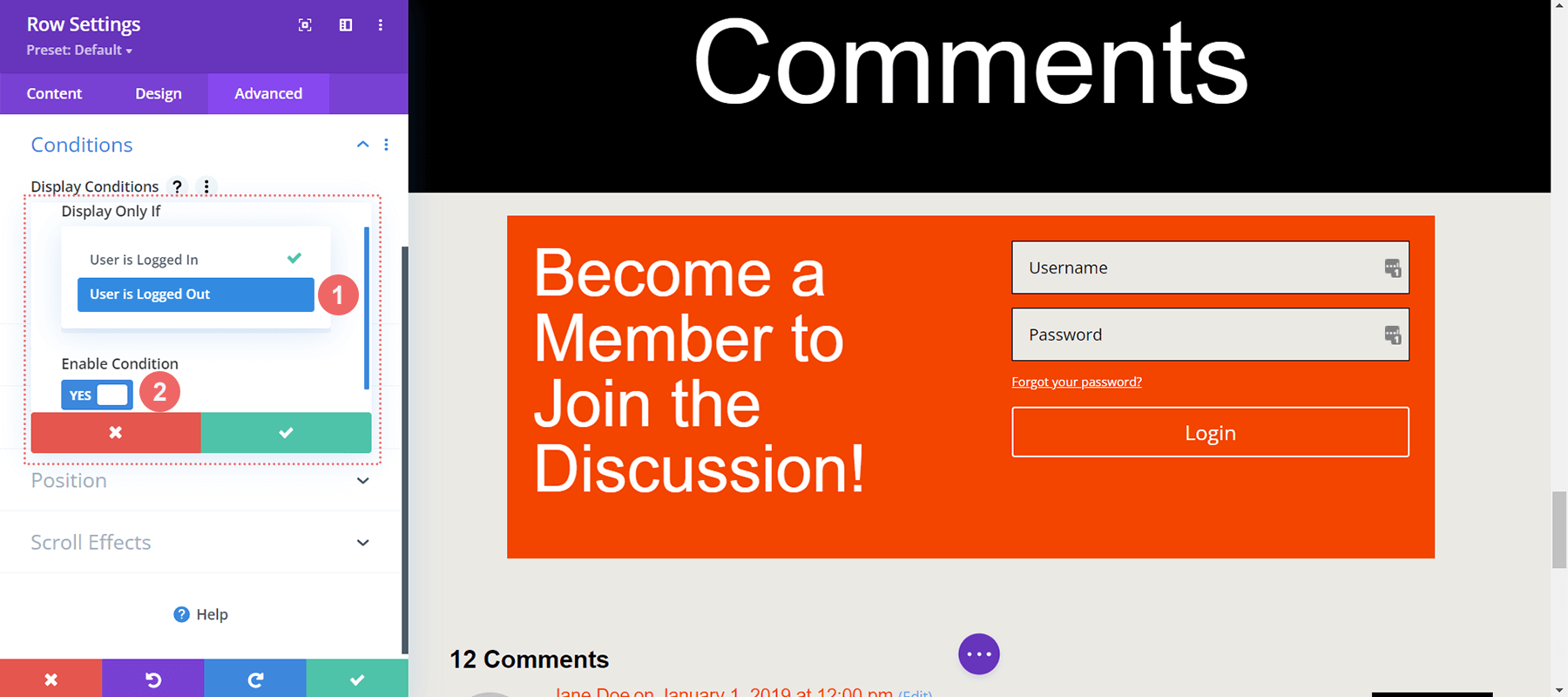
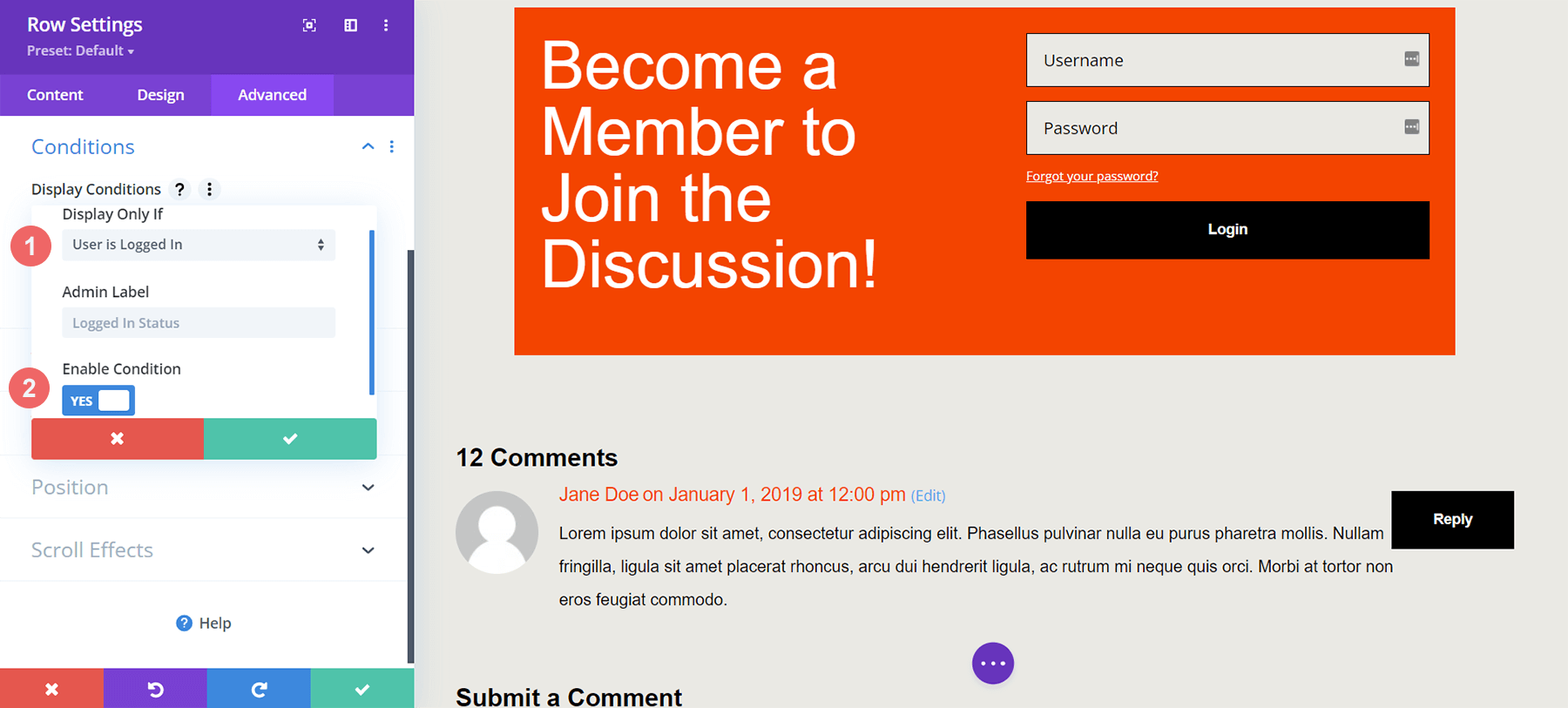
Fatto ciò, riceveremo un'altra scatola modale. All'interno di questa casella modale, vogliamo fare clic sul menu a discesa che dice User is Logged In e modificarlo in User is Logged Out . Questo è ciò che contribuisce alla nostra sezione commenti riservata ai soli membri. Poiché vogliamo che le persone siano membri del sito, devono avere credenziali di accesso valide per accedere alla nostra sezione commenti. Se non dispongono di credenziali valide, non potranno accedere alla sezione commenti del nostro sito.

Condizioni di visualizzazione
- Visualizza solo se: l'utente è disconnesso
- Condizione di abilitazione: sì
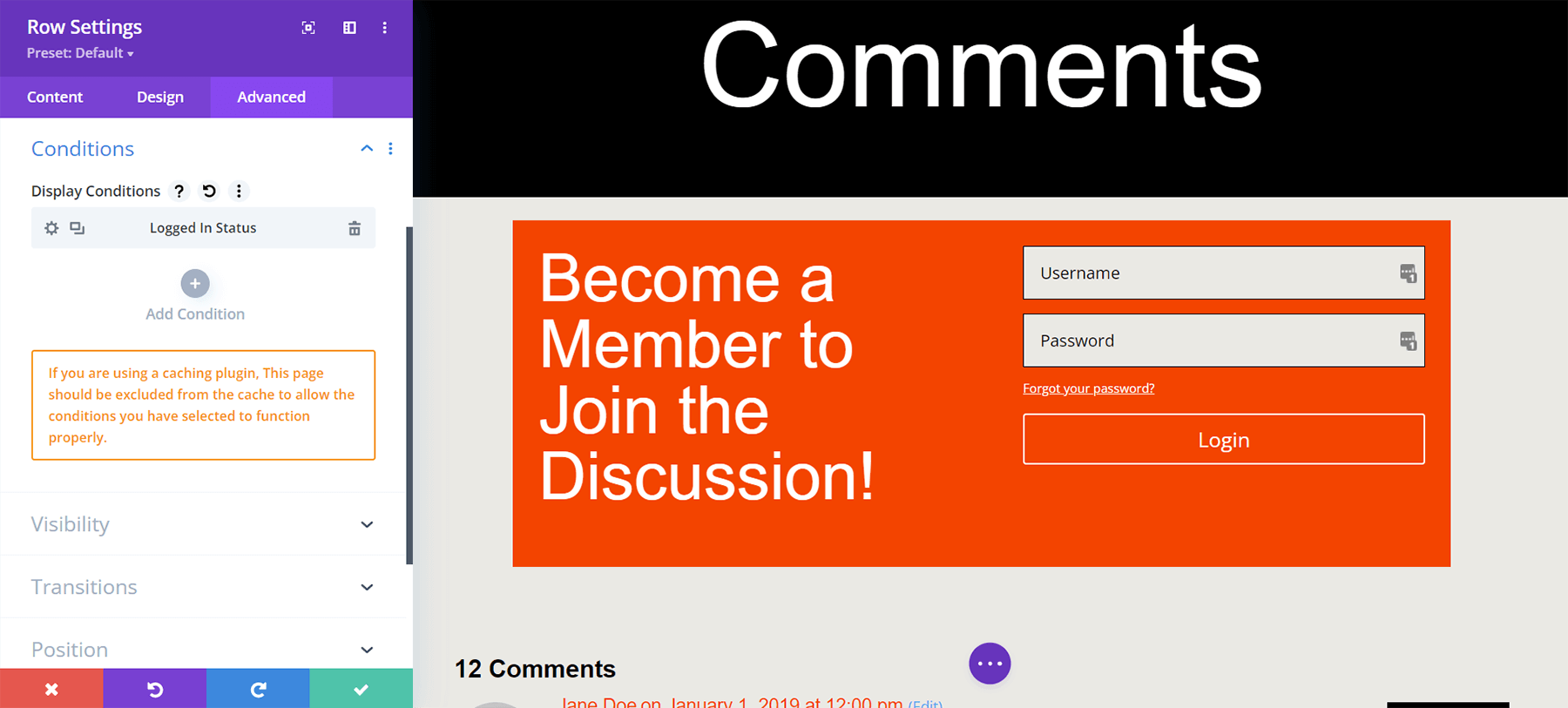
Una volta selezionata la condizione di visualizzazione, assicurati di salvare le modifiche facendo clic sul pulsante di controllo verde della casella modale. Fai attenzione alla notifica riguardante i plugin di memorizzazione nella cache.

Attivazione delle condizioni di visualizzazione per la sezione commenti riservata ai nuovi membri
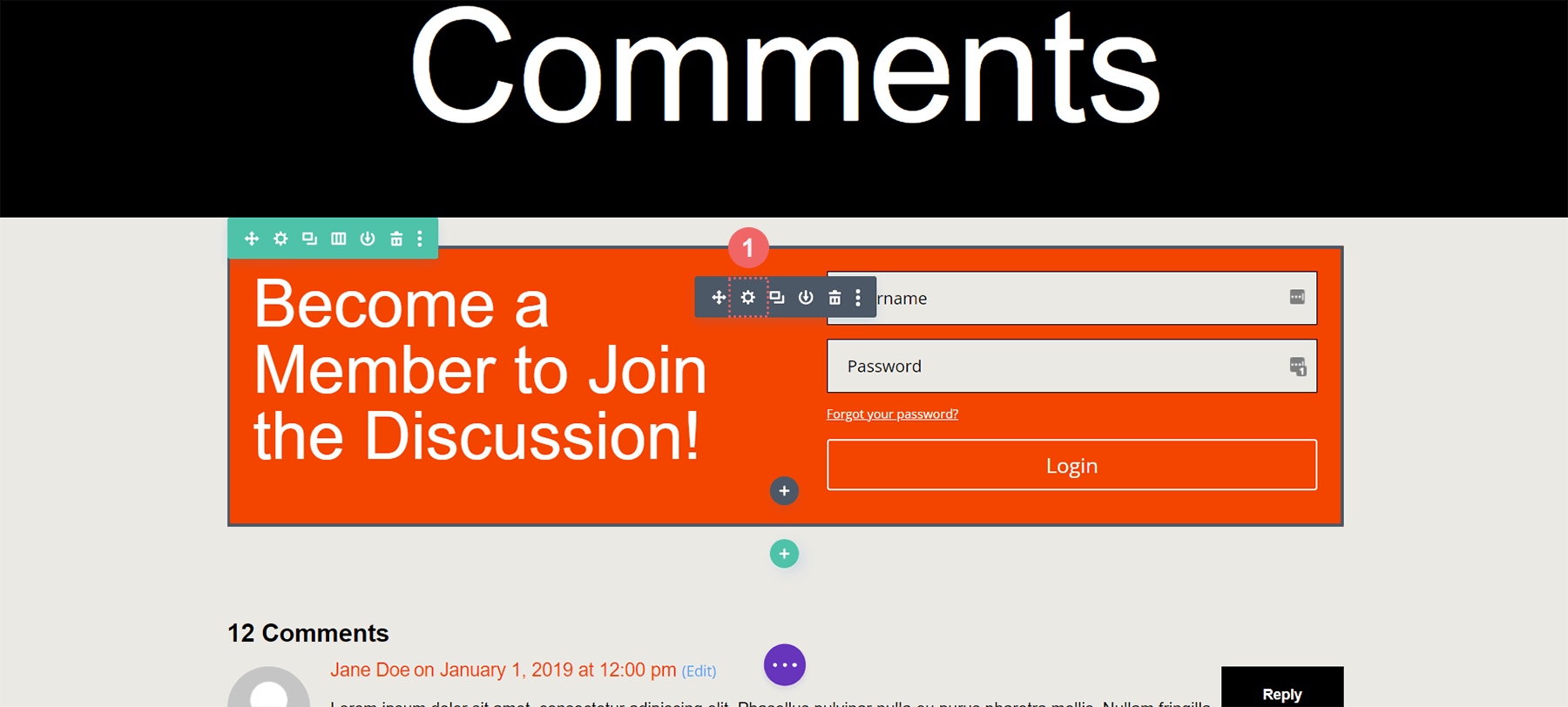
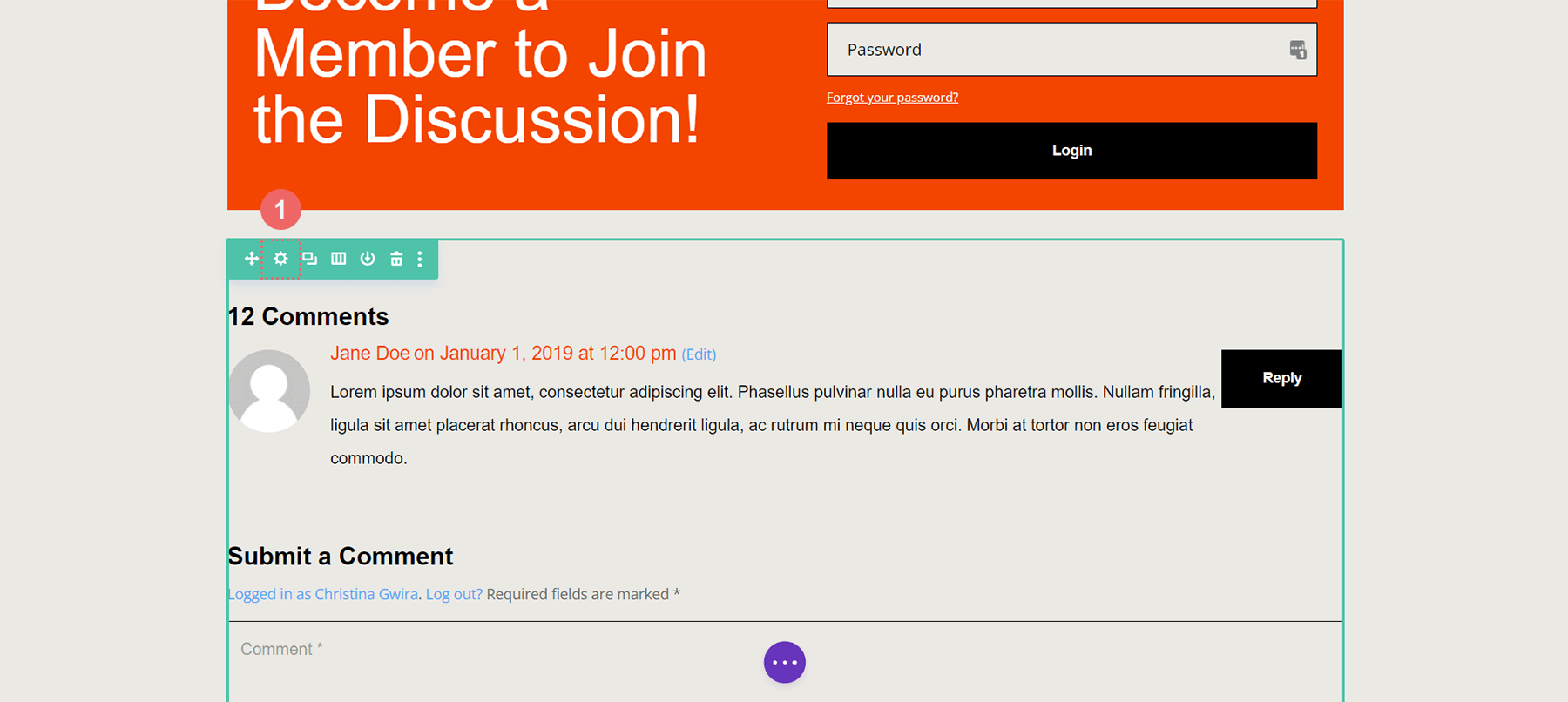
La parte finale di questo tutorial è l'impostazione della condizione di visualizzazione per la riga contenente il modulo commenti. Per fare ciò, fai clic sull'icona dell'ingranaggio per accedere alle impostazioni della riga.

Come la riga contenente il modulo di accesso, una volta all'interno delle Impostazioni riga, faremo clic sulla scheda Avanzate , quindi sulla scheda Condizioni e premere l'icona più per aggiungere la nostra condizione di visualizzazione.

Per la riga contenente il Modulo Commenti, invece di essere visualizzata solo se l'utente è disconnesso, vogliamo che venga visualizzata solo se l'utente ha effettuato l'accesso.

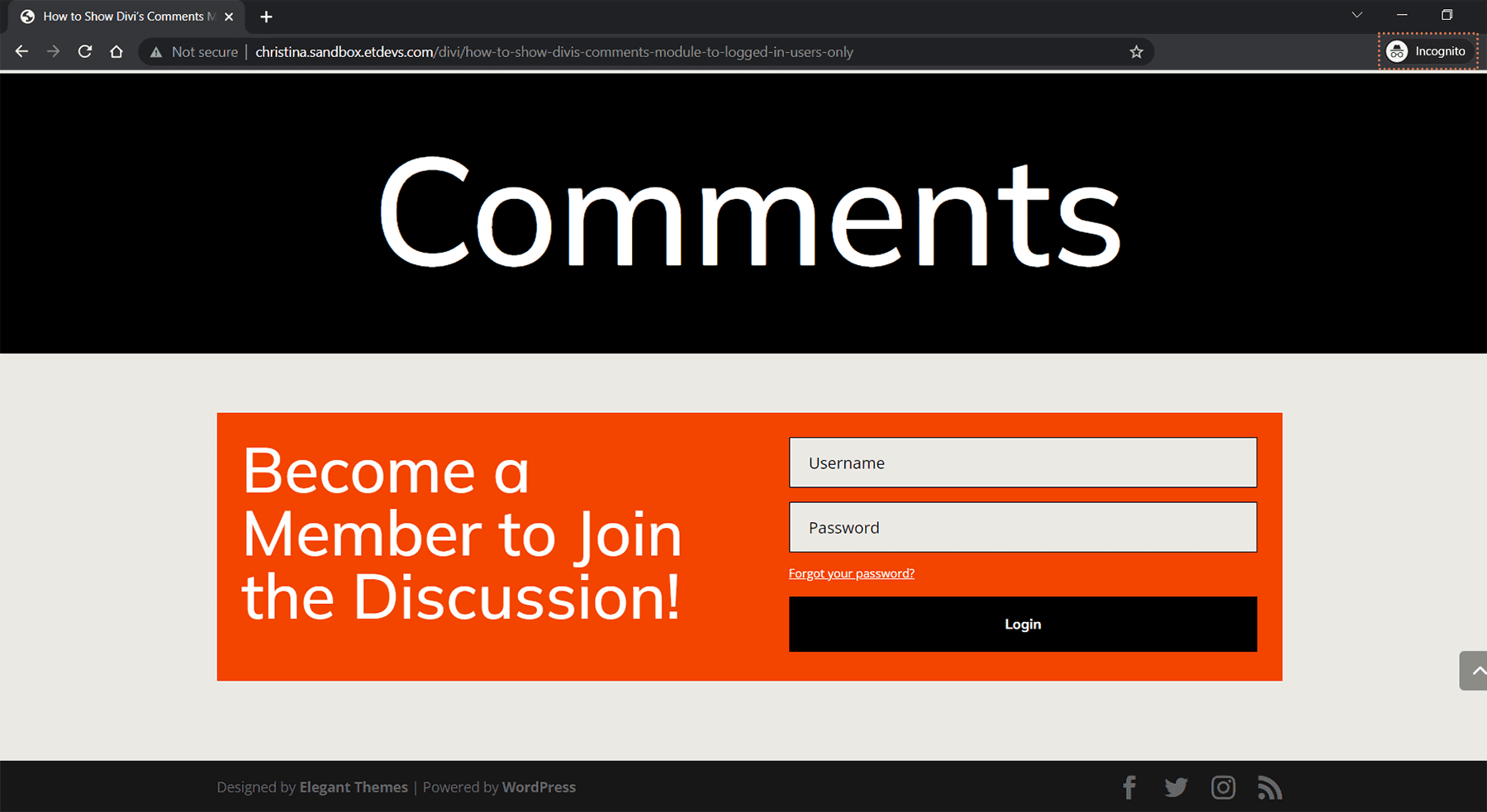
Una sezione commenti riservata ai soli membri completati
Ora che abbiamo aggiunto le Condizioni di visualizzazione sia al Modulo Commenti che alla riga con il Modulo Login, possiamo fare un rapido test. Visita un post del blog sul tuo sito in una finestra di navigazione in incognito o privata.

Utilizziamo un browser privato o una finestra di navigazione in incognito per testare le nostre condizioni di visualizzazione perché la finestra ci disconnetterà temporaneamente dal nostro sito Web durante la navigazione al suo interno. Quando torni alla navigazione normale e *hai* effettuato l'accesso al tuo sito web, dovresti vedere la sezione dei commenti. In alternativa, puoi disconnetterti dal tuo sito Web WordPress per vedere il tuo lavoro finito! Anche se abbiamo eseguito questo tutorial su un modulo commenti, questo può essere applicato a qualsiasi modulo, riga, colonna o sezione in modo nativo all'interno di Divi; non è necessario alcun plug-in aggiuntivo. Prenditi del tempo per combinare e abbinare le diverse impostazioni di visualizzazione e vedere cosa realizzi.
Insomma
La creazione di una community sul tuo sito Web WordPress ti consente di approfondire la fiducia di coloro che utilizzano maggiormente il tuo sito Web. Un modo per farlo è creare una sezione commenti riservata ai soli membri che consenta ai membri di interagire facilmente tra loro. Divi dispone di strumenti e funzionalità integrati che rendono tutto questo un gioco da ragazzi. Con le condizioni di visualizzazione native di Divi, è possibile consentire ai tuoi utenti di interagire solo tra loro. Inoltre, puoi facilmente modellare il tuo modulo Commenti utilizzando la scheda Progettazione e gli strumenti di modifica completi di Divi. Per creare una comunità privata agile, non è necessario installare un plug-in di abbonamento quando usi Divi. Attivando alcune funzionalità nel core di Divi, puoi creare una sezione per i commenti degli utenti che hanno effettuato l'accesso, rafforzare la tua comunità online e mantenere il tuo sito Web WordPress leggero e agile. Prima di cercare un plug-in per aggiungere semplici funzionalità di abbonamento al tuo sito Web, valuta la possibilità di verificare oggi stesso le Condizioni di visualizzazione di Divi per alcuni aspetti del tuo sito Web.
