Come visualizzare i prodotti WooCommerce sulla home page o su qualsiasi altra pagina
Pubblicato: 2023-02-10Vuoi mostrare i tuoi prodotti in evidenza su più pagine del tuo sito web? In questo blog, condivideremo come mostrare i prodotti WooCommerce sulla home page o su qualsiasi altra pagina in WordPress.
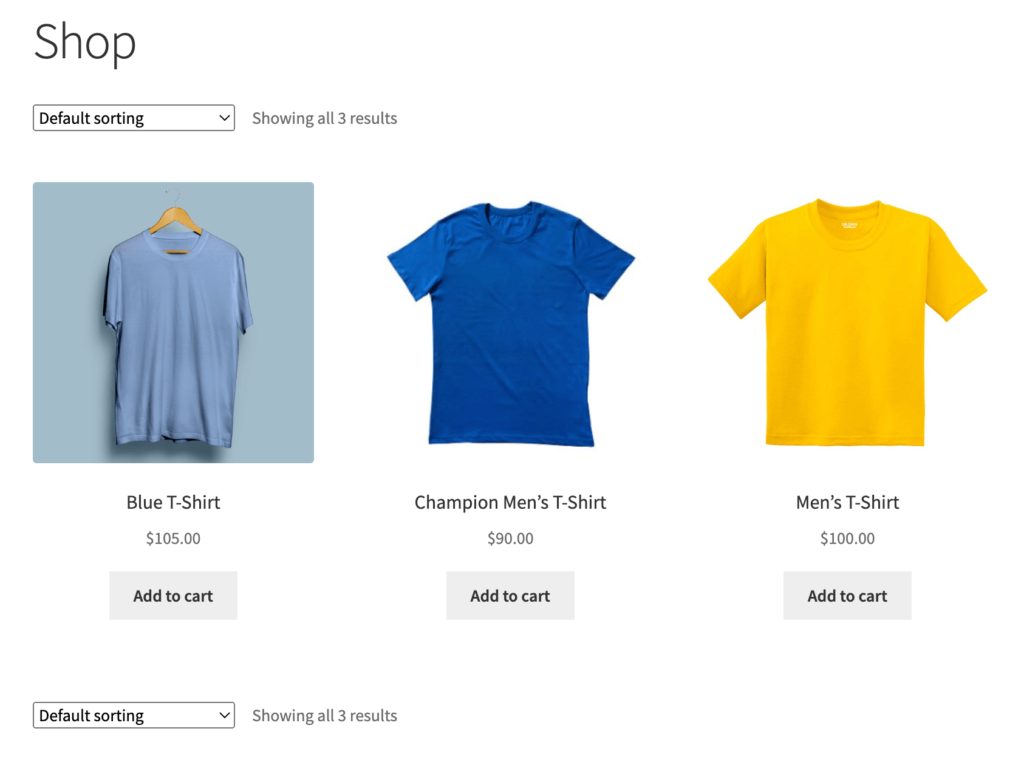
Una volta installato WooCommerce, crea automaticamente una pagina del negozio. La pagina del negozio WooCommerce mostra tutti i tuoi prodotti eCommerce su una pagina.
Ma potresti anche voler mostrare i tuoi prodotti WooCommerce su altre pagine più visitate del tuo negozio online. La visualizzazione di prodotti in primo piano o popolari su varie pagine aumenta la curiosità dei clienti e aumenta il tasso di conversione.
Ti mostriamo 2 modi diversi per mostrare i prodotti WooCommerce sulla home page o su qualsiasi altra pagina/post del tuo negozio online.
- Visualizza i prodotti WooCommerce utilizzando gli shortcode
- Visualizza i prodotti WooCommerce utilizzando i blocchi
Inizia con la query di base-
Perché mostrare i tuoi prodotti su più pagine su WooCommerce
All'interno di WooCommerce, avrai una pagina del negozio dedicata per dimostrare i tuoi prodotti in modo organizzato con i dettagli necessari. Ma mostrare i prodotti solo sulla pagina del negozio non sarà una buona idea. Può limitare l'esperienza del cliente che ha un impatto diretto sui profitti.

Inoltre, i clienti digitali sono sempre alla ricerca di una soluzione rapida. Potrebbero perdere la pagina del prodotto in fretta e passare a un altro sito Web senza conoscere i tuoi prodotti. Questo è il motivo per cui dovresti mostrare i tuoi prodotti, in particolare i prodotti più venduti su varie pagine del tuo sito web.
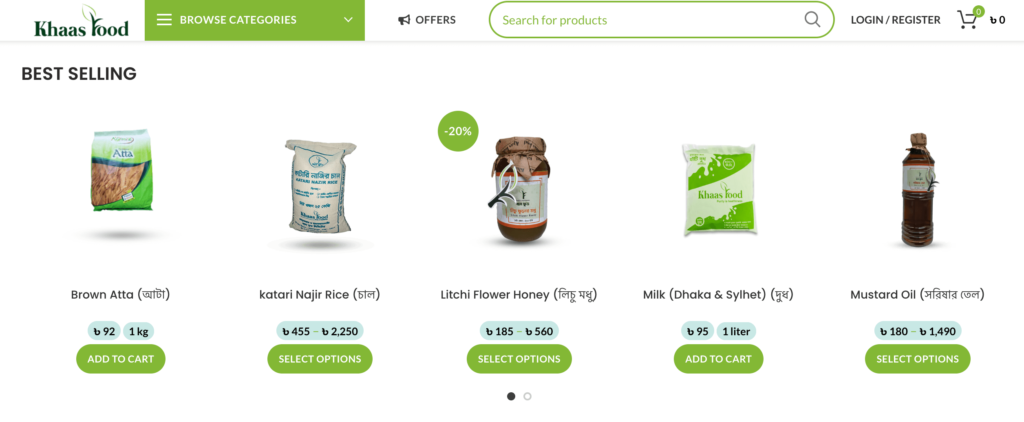
Ad esempio, puoi aggiungere 5 prodotti più venduti di diverse categorie come sezione nella home page. Un'altra buona idea è mostrare i tuoi articoli popolari nelle pagine più visitate del tuo sito web. Puoi offrire offerte speciali anche su questi prodotti.

Come mostrare i prodotti WooCommerce sulla home page o su qualsiasi altra pagina utilizzando gli shortcode

WooCommerce supporta una ricca libreria di shortcode. Puoi usarli per aggiungere contenuti all'interno di post e pagine. Inserisci questi shortcode nella posizione desiderata tra due paragrafi o qualsiasi altro blocco.
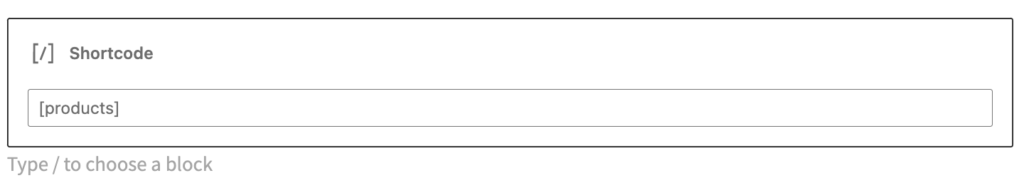
Ora, Gutenberg funziona come page builder predefinito di WordPress. Seleziona il blocco "Shortcode" e incolla lo shortcode corretto nel campo. Anche i costruttori di pagine come Elementor funzionano allo stesso modo.
Se aggiungi lo shortcode (segui l'immagine sotto) a qualsiasi pagina, mostrerà tutti i prodotti dalla pagina del tuo negozio. I prodotti verranno visualizzati per ID post, SKU, categorie e attributi, con supporto per impaginazione, ordinamento casuale e tag di prodotto.

Ora, supponiamo che tu voglia visualizzare determinati prodotti su una pagina. In tal caso, puoi utilizzare gli attributi per definire i prodotti. Menziona questi attributi insieme agli argomenti o ai valori degli attributi. Quindi, ottieni un controllo esteso sui prodotti che intendi mostrare su una pagina.
Puoi facilmente inserire questi attributi insieme ai loro argomenti all'interno delle parentesi dello shortcode.
Ad esempio, vuoi mostrare solo 5 prodotti sulla tua home page. Puoi limitare il numero di prodotti con questo shortcode-
[products limit="5"]Qui, "limit" è l'attributo e "5" è l'argomento. Ogni attributo supporta una serie di argomenti accettabili.
Ora vuoi mostrare 5 prodotti che sono in vendita. Usa lo shortcode-
[products limit="5" on_sale="true"]Puoi includere diversi attributi per mostrare i prodotti in base a criteri individuali. Come best_seller o top_rated secondo le tue esigenze. Tutto quello che devi fare è aggiungere lo shortcode nel posto giusto.
Attributi del prodotto disponibili per mostrare gli articoli WooCommerce
Di seguito troverai gli attributi da utilizzare insieme allo shortcode ['prodotti']. Li dividiamo in 3 sezioni per renderli facilmente comprensibili-
- Visualizza gli attributi del prodotto
- Attributi prodotto contenuto
- Attributi speciali del prodotto
1. Visualizza gli attributi del prodotto
limite: specificare il numero di prodotti da mostrare. Aggiungi il numero di prodotti che desideri visualizzare come argomento. Il valore predefinito è -1 per mostrare tutti i prodotti dalla pagina del tuo negozio.
colonne: definisci il numero di colonne per impostare un layout strutturale basato sul design del tuo sito. Il valore predefinito è 4 ma puoi utilizzare qualsiasi numero come argomento.
paginate: attiva l'impaginazione. Può essere utilizzato in combinazione con il limite. I valori degli argomenti sono true e false. Il valore predefinito è false che puoi impostare su true per impaginare.
orderby: categorizza i prodotti visualizzati dall'opzione inserita. È possibile inserire più opzioni aggiungendo entrambi gli slug con uno spazio tra di loro. Le opzioni disponibili sono data, id, menu_order, popolarità, rand, valutazione e titolo.
categoria: hai la possibilità di mostrare i prodotti di una categoria specifica. Usa gli slug di categoria come argomenti. Consente inoltre di recuperare prodotti da più categorie. Tutto ciò che serve per separare la categoria lumache con virgole.
tag: mostra i prodotti con un tag specifico. Usa i tag slug come argomenti. È possibile recuperare più tag separando un elenco di tag slug con virgole.
skus: mostra i prodotti con un particolare SKU. Usa i numeri SKU come argomenti. Puoi definire più prodotti separando un elenco di SKU con virgole.
order: definisce se l'ordine del prodotto è ascendente (ASC) o discendente (DESC), utilizzando il metodo impostato in orderby. L'impostazione predefinita è ASC.
class: include una classe wrapper HTML per personalizzare l'output specifico con CSS personalizzato.
2. Attributi del prodotto contenuto
attributo: visualizza i prodotti utilizzando l'attributo specificato slug. Usa gli slug di attributo come argomenti. È possibile definire più attributi separando un elenco di slug di attributi con virgole.
termini: mostra la varietà di prodotti utilizzando un termine specifico. Puoi usare il termine lumache come argomento. Aggiungi più termini separando un elenco di termini slug con virgole.
terms_operator: utilizzato per confrontare i termini degli attributi. Troverai le opzioni qui: AND, IN e NOT IN. AND mostrerà i prodotti di tutti gli attributi scelti, IN mostrerà i prodotti con gli attributi scelti e NOT IN mostrerà i prodotti che non hanno gli attributi scelti.
tag_operator: utilizzato per confrontare i tag. Troverai le opzioni qui: AND, IN e NOT IN. AND mostrerà i prodotti di tutti i tag scelti, IN mostrerà i prodotti con i tag scelti e NOT IN mostrerà i prodotti che non hanno i tag scelti.

visibilità : Mostrerà i prodotti considerando la visibilità selezionata. Come visibile, catalogo, ricerca, nascosto e in primo piano.
categoria: Seleziona i prodotti utilizzando una particolare categoria slug.
tag: mostra i prodotti con il tag slug specificato.
cat_operator: Utilizzato per confrontare i termini di categoria. Troverai le opzioni qui: AND, IN e NOT IN.
ids: visualizza i prodotti con un ID prodotto specifico. Utilizza gli ID prodotto come argomenti. Puoi anche recuperare più prodotti separando un elenco di ID prodotto con virgole.
3. Attributi speciali del prodotto
Se vuoi mostrare i tuoi prodotti più venduti o i prodotti con offerte speciali, utilizza questi Attributi prodotto speciali. Tuttavia, non è possibile utilizzare questi attributi con gli "Attributi del contenuto" menzionati in precedenza. Mescolarli insieme può causare un conflitto e, di conseguenza, i prodotti non verranno mostrati correttamente.
Usa solo uno dei seguenti attributi speciali alla volta:
- on_sale: mostra i prodotti in saldo. Imposta il valore come vero. Non puoi utilizzare questo attributo insieme a best_seller o top_rated.
- best_selling: recupera i prodotti più venduti. Imposta il valore come vero. Non puoi utilizzare questo attributo insieme a on_sale o top_rated.
- top_rated: mostra solo i prodotti più votati. Gli argomenti disponibili sono vero e falso. Non puoi utilizzare questo attributo insieme a on_sale o best_seller.

Come funzionano gli shortcode dei prodotti sulle pagine del tuo negozio online
Qui mostreremo alcuni esempi di visualizzazione di prodotti utilizzando codici brevi, attributi e argomenti.
Esempio 1: mostra 4 prodotti recenti in 2 colonne su una pagina. Usa lo shortcode-
[recent_products per_page="4" columns="2"]Lo shortcode 'per_page' determina il numero di prodotti da mostrare sulla pagina e l'attributo columns alloca il numero di colonna in cui verranno mostrati i prodotti.

Esempio 2: Visualizza 4 prodotti che sono stati impostati come "in primo piano" in 2 colonne-
[featured_products per_page="4" columns="2"]Mostrerà 4 dei tuoi prodotti in primo piano in 2 colonne-

Esempio 3: se vuoi mostrare i tuoi prodotti WooCommerce per ID, controlla lo shortcode qui sotto-
[products ids="12, 24, 26, 28"]Oppure puoi classificare i prodotti in base ai loro SKU e ordinarli per data-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]Tuttavia, puoi anche utilizzare i blocchi Gutenberg per mostrare i prodotti WooCommerce su pagine diverse. Ti mostriamo il processo-
Visualizza i prodotti WooCommerce su qualsiasi pagina utilizzando i blocchi
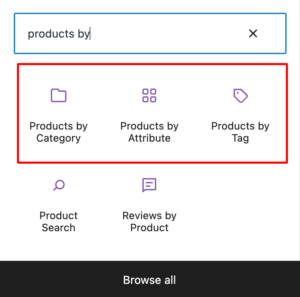
Come sai, Gutenberg funziona come browser predefinito di WordPress. Dopo aver installato WooCommerce sul tuo sito WordPress, aggiunge automaticamente alcuni blocchi extra al tuo editor. Usando questi blocchi puoi aggiungere prodotti a una pagina o a un post.
Tuttavia, i blocchi non ti daranno la stessa flessibilità che ti piace con gli shortcode. Qui puoi aggiungere prodotti per categorie, attributi e tag. Se utilizzi page builder come Elementor, puoi estendere le opzioni di personalizzazione con un'ampia gamma di personalizzazioni.

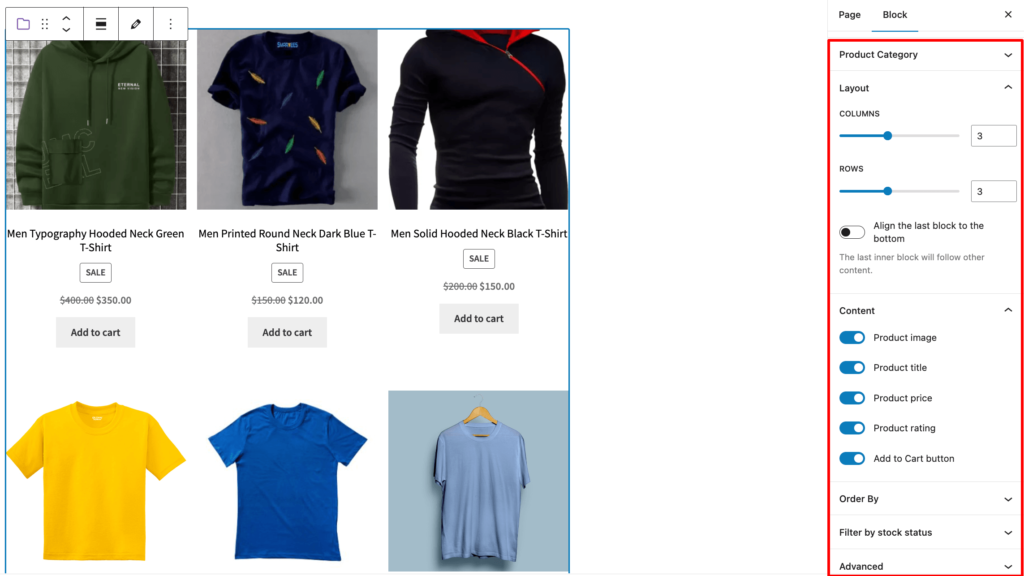
Dopo aver aggiunto il blocco desiderato, puoi impostare le categorie, gli attributi o i tag dall'elenco. Inoltre, troverai un pannello di personalizzazione sul lato destro dello schermo. Ti consente di gestire il numero di prodotti visualizzati utilizzando colonne e righe.

In Contenuto, ci sono opzioni per controllare i dettagli che sono apparsi con i prodotti. Seleziona gli attributi che desideri visualizzare con i tuoi prodotti come titolo, prezzo, valutazione e pulsanti di aggiunta al carrello. Puoi anche ordinare i prodotti considerando Novità, Prezzo, Valutazione, Vendite e Titolo.
Domande frequenti
Controlla se lo hai impostato su "Nascosto" in "Visibilità catalogo".
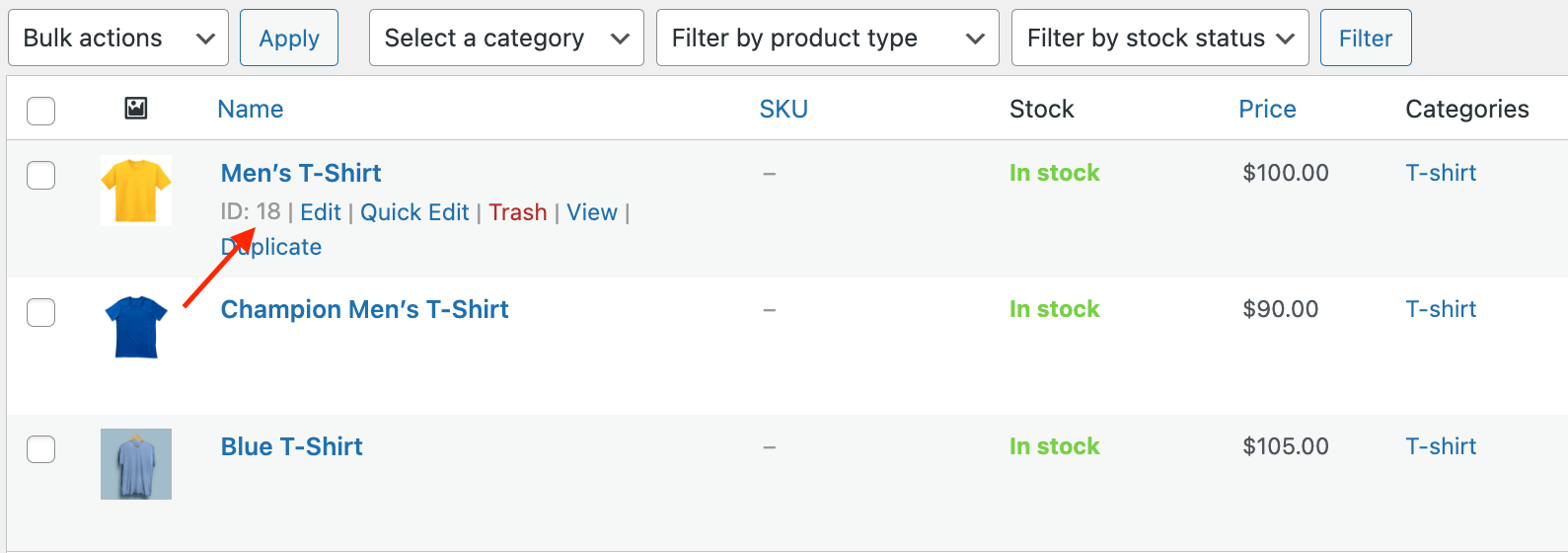
Dalla dashboard di WordPress vai alla scheda Prodotti. Passa il mouse sopra il prodotto di cui desideri conoscere l'ID e controlla che l'ID appaia come mostrato di seguito- 
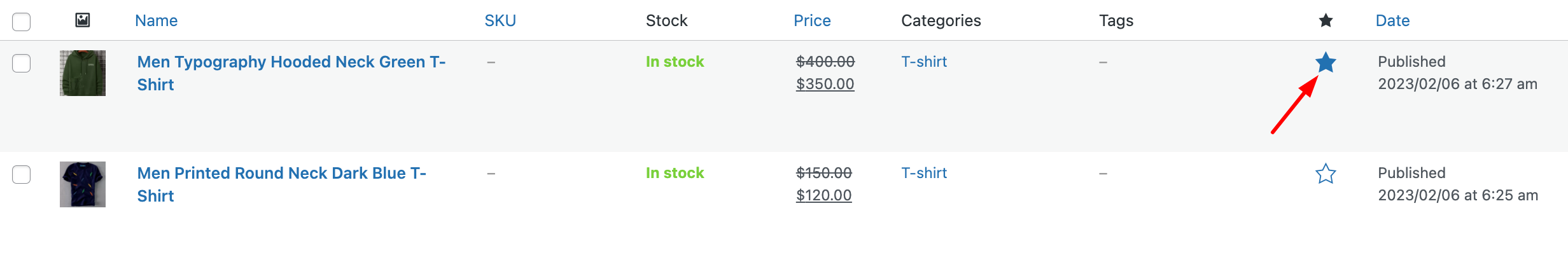
Dalla dashboard di WordPress vai su Prodotti > Tutti i prodotti. Trova il prodotto che desideri mettere in evidenza e premi la stella in primo piano. 
Mostra i prodotti WooCommerce sulla home page o su altre pagine del tuo negozio online
WooCommerce supporta un modo efficace per creare e vendere prodotti online. Viene fornito con una vasta gamma di funzioni utili e opzioni di personalizzazione illimitate. Pertanto, gli utenti possono facilmente modellare le funzionalità secondo le loro esigenze.
WooCommerce viene fornito con una pagina del negozio predefinita per visualizzare tutti i prodotti in modo attraente. Per estendere l'esperienza dell'utente, puoi anche mostrare i tuoi prodotti speciali anche su altre pagine importanti.
Usa gli shortcode WooCommerce o i blocchi Gutenberg per aggiungere prodotti a qualsiasi post o pagina del tuo negozio WooCommerce.
Se hai ulteriori domande su come mostrare i prodotti WooCommerce sulla home page, usa la sezione commenti qui sotto.
